SVG路径动画播放方法、装置及存储介质
文献发布时间:2023-06-19 09:41:38

技术领域
本申请涉及音视频技术领域,尤其涉及一种SVG路径动画播放方法、装置及存储介质。
背景技术
SVG(Scalable Vector Graphics,可缩放矢量图形)路径动画是一种沿着SVG路径边描边绘的动画。目前,针对SVG路径复杂、动画效果复杂的SVG路径动画,往往采用编写JS(JavaScript)代码来制作完成。基于JS代码可以实现多种多样甚至不规则的SVG路径,也可以实现多种多样的动画效果。然而,运行JS代码需要占用CPU(central processing unit,中央处理器)资源,特别是SVG路径动画的循环次数比较多时,频繁占用较多CPU资源,还容易造成SVG路径动画出现卡顿现象。
发明内容
本申请的多个方面提供一种SVG路径动画播放方法、装置及存储介质,用以减少SVG路径动画对CPU资源地占用,降低出现卡顿的概率。
本申请实施例提供一种SVG路径动画播放方法,包括:
获取待播放SVG路径动画对应的动画效果信息和JS代码;
根据所述动画效果信息中的动画循环次数,判断所述JS代码中是否存在需要转换为CSS代码的目标JS代码片段;
若判断出所述JS代码中存在目标JS代码片段,则获取待播放SVG路径动画对应的路径数据,结合所述路径数据将所述目标JS代码片段转换为CSS代码,并利用GPU资源运行所述CSS代码以播放所述SVG路径动画。
本申请实施例还提供一种SVG路径动画播放装置,包括:存储器和处理器;
所述存储器,用于存储计算机程序;
所述处理器,与所述存储器耦合,用于执行所述计算机程序,以用于:
获取待播放SVG路径动画对应的动画效果信息和JS代码;
根据所述动画效果信息中的动画循环次数,判断所述JS代码中是否存在需要转换为CSS代码的目标JS代码片段;
若判断出所述JS代码中存在目标JS代码片段,则获取待播放SVG路径动画对应的路径数据,结合所述路径数据将所述目标JS代码片段转换为CSS代码,并利用GPU资源运行所述CSS代码以播放所述SVG路径动画。
本申请实施例还提供一种存储有计算机程序的计算机可读存储介质,当所述计算机程序被处理器执行时,致使所述处理器实现上述SVG路径动画播放方法中的步骤。
本申请实施例提供的SVG路径动画播放方法、装置及存储介质,通过获取待播放SVG路径动画对应的动画效果信息和JS代码;根据动画效果信息中的动画循环次数,判断JS代码中是否存在需要转换为CSS代码的目标JS代码片段;若判断出JS代码中存在目标JS代码片段,则获取待播放SVG路径动画对应的路径数据,结合路径数据将目标JS代码片段转换为CSS代码,并利用GPU资源运行CSS代码以播放SVG路径动画。由此,利用GPU资源播放SVG路径动画中需要循环多次播放的动画部分,通过GPU资源的分担,降低了播放SVG路径动画时对CPU资源的频繁占用,极大地减少了SVG路径动画播放时卡顿现象的发生,即使是路径复杂、动画效果复杂的SVG路径动画也能达到很好的播放效果。
附图说明
此处所说明的附图用来提供对本申请的进一步理解,构成本申请的一部分,本申请的示意性实施例及其说明用于解释本申请,并不构成对本申请的不当限定。在附图中:
图1为本申请一示例性实施例提供的一种SVG路径动画播放方法的流程示意图;
图2为本申请一示例性实施例提供的又一种SVG路径动画播放方法的流程示意图;
图3为本申请一示例性实施例提供的又一种SVG路径动画播放方法的流程示意图;
图4为本申请一示例性实施例提供的又一种SVG路径动画播放方法的流程示意图;
图5为本申请一示例性实施例提供的一种SVG路径动画播放装置的结构示意图。
具体实施方式
为使本申请的目的、技术方案和优点更加清楚,下面将结合本申请具体实施例及相应的附图对本申请技术方案进行清楚、完整地描述。显然,所描述的实施例仅是本申请一部分实施例,而不是全部的实施例。基于本申请中的实施例,本领域普通技术人员在没有做出创造性劳动前提下所获得的所有其他实施例,都属于本申请保护的范围。
目前,可以通过JS代码制作SVG路径动画,也可以通过CSS代码制作SVG路径动画。但是,对于路径复杂、动画效果复杂的SVG路径动画,通过CSS代码比较难实现,但通过JS代码容易实现。因此,在制作路径复杂、动画效果复杂的SVG路径动画,常常是通过编写JS代码来实现的。然而,JS代码运行占用CPU资源,特别是SVG路径动画需要循环播放时,会频繁占用CPU资源,容易导致SVG动画出现卡顿现象。
为解决上述技术问题,在本申请的一些实施例中,利用GPU(Graphics ProcessingUnit,图形处理器)资源播放SVG路径动画中需要循环多次播放的动画部分,通过GPU资源的分担,降低了播放SVG路径动画时对CPU资源的频繁占用,极大地减少了SVG路径动画播放时卡顿现象的发生,即使是路径复杂、动画效果复杂的SVG路径动画也能达到很好的播放效果。
以下结合附图,详细说明本申请各实施例提供的技术方案。
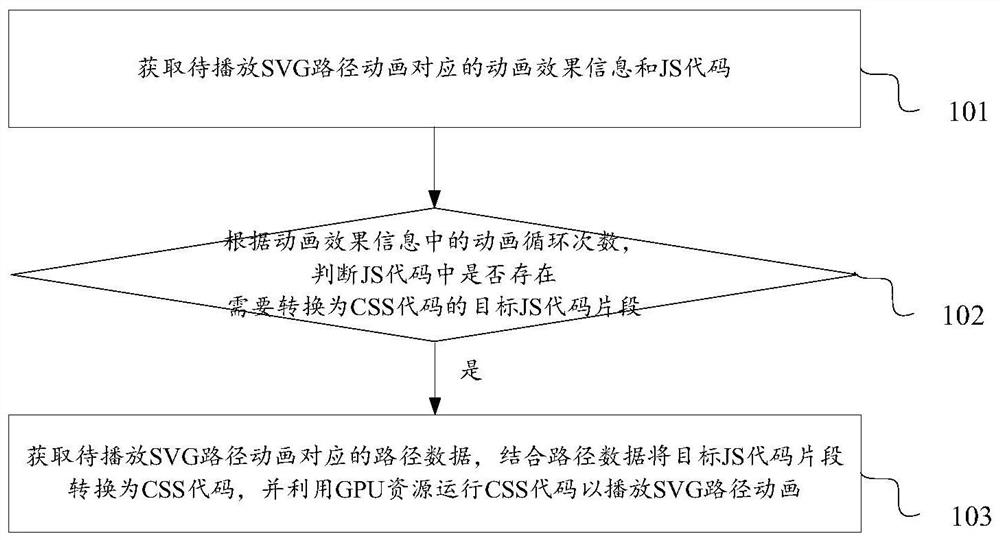
图1为本申请一示例性实施例提供的一种SVG路径动画播放方法的流程示意图。如图1所示,该方法包括如下步骤:
101,获取待播放SVG路径动画对应的动画效果信息和JS代码。
102,根据动画效果信息中的动画循环次数,判断JS代码中是否存在需要转换为CSS代码的目标JS代码片段,若是,执行步骤103。
103,获取待播放SVG路径动画对应的路径数据,结合路径数据将目标JS代码片段转换为CSS代码,并利用GPU资源运行CSS代码以播放SVG路径动画。
在本实施例中,编程人员在编写待播放SVG路径动画的JS代码之前,可以从配置文件中获取待播放SVG路径动画的路径数据和动画效果信息,接着根据待播放SVG路径动画的路径数据和动画效果信息编写待播放SVG路径动画的JS代码。其中,配置文件中所配置的待播放SVG路径动画的路径数据和动画效果信息是根据用户需求确定的。路径数据用于指示待播放SVG路径动画的运动路径。动画效果信息用于指示待播放SVG路径动画的播放效果。动画效果信息包括但并限于以下信息:动画速率节奏、动画播放时长、动画延时时间、动画执行方向、动画是否循环以及循环次数。
在本实施例中,若要播放SVG路径动画,需要获取待播放SVG路径动画对应的JS代码,除此之外还需获取预先配置的待播放SVG路径动画对应的动画效果信息,以便基于动画效果信息中的动画循环次数,识别待播放的SVG路径动画是否会频繁的占用CPU资源。可以理解的是,当待播放的SVG路径动画需要循环多次进行播放时,运行JS代码以播放SVG路径动画会频繁地占用CPU资源。
因此,在本实施例中,在识别出待播放的SVG路径动画需要循环多次进行播放时,找出JS代码中的目标JS代码片段,目标JS代码片段对应的动画部分是需要循环多次播放,将结合待播放SVG路径动画的路径数据将目标JS代码片段转换为CSS代码,并利用GPU资源运行该CSS代码以播放SVG路径动画。由于JS代码运行主要依赖CPU资源,CSS代码运行主要依赖GPU资源,因此,将CPU所承担的负荷转移到由GPU承担,通过GPU资源的分担,减轻CPU的负荷,降低了播放SVG路径动画时对CPU资源的频繁占用。
本申请实施例提供的SVG路径动画播放方法,通过获取待播放SVG路径动画对应的动画效果信息和JS代码;根据动画效果信息中的动画循环次数,判断JS代码中是否存在需要转换为CSS代码的目标JS代码片段;若判断出JS代码中存在目标JS代码片段,则获取待播放SVG路径动画对应的路径数据,结合路径数据将目标JS代码片段转换为CSS代码,并利用GPU资源运行CSS代码以播放SVG路径动画。由此,利用GPU资源播放SVG路径动画中需要循环多次播放的动画部分,通过GPU资源的分担,降低了播放SVG路径动画时对CPU资源的频繁占用,极大地减少了SVG路径动画播放时卡顿现象的发生,即使是路径复杂、动画效果复杂的SVG路径动画也能达到很好的播放效果。
图2为本申请一示例性实施例提供的又一种SVG路径动画播放方法的流程示意图。如图2所示,该方法包括如下步骤:
201,获取待播放SVG路径动画对应的动画效果信息和JS代码。
本实施例中的步骤201的实现方式与上述实施例中的步骤101的实现方式相同,在此不再赘述。
202,根据动画效果信息中的动画循环次数,判断JS代码中是否存在需要转换为CSS代码的目标JS代码片段,若是,执行步骤203,若否,执行步骤204。
本实施例中的步骤202的实现方式与上述实施例中的步骤102的实现方式相同,在此不再赘述。
203,获取待播放SVG路径动画对应的路径数据,结合路径数据将目标JS代码片段转换为CSS代码,并利用GPU资源运行CSS代码以播放SVG路径动画。
本实施例中的步骤203的实现方式与上述实施例中的步骤103的实现方式相同,在此不再赘述。
204,利用CPU资源运行JS代码以播放SVG路径动画。
在步骤204中,在识别出待播放的SVG路径动画只播放一次,或者尽管循环播放但是播放次数不是很多时,运行JS代码以播放SVG路径动画并不会频繁地占用CPU资源,这时,还可以直接运行JS代码以播放SVG路径动画。
本实施例提供的SVG路径动画播放方法,当待播放的SVG路径动画需要循环多次进行播放时,进行JS代码与CSS代码之间的代码转换,利用GPU资源播放SVG路径动画中需要循环多次播放的动画部分,通过GPU资源的分担,降低了播放SVG路径动画时对CPU资源的频繁占用,极大地减少了SVG路径动画播放时卡顿现象的发生,即使是路径复杂、动画效果复杂的SVG路径动画也能达到很好的播放效果。同时,当待播放的SVG路径动画只播放一次,或者尽管循环播放但是播放次数不是很多时,运行JS代码以播放SVG路径动画并不会频繁地占用CPU资源,这时,还可以直接运行JS代码以播放SVG路径动画,进而保证基于JS代码播放SVG路径动画的可靠性。
图3为本申请一示例性实施例提供的又一种SVG路径动画播放方法的流程示意图。如图3所示,该方法包括如下步骤:
301,获取待播放SVG路径动画对应的动画效果信息和JS代码。
本实施例中的步骤301的实现方式与上述实施例中的步骤101的实现方式相同,在此不再赘述。
302,根据动画效果信息中的动画循环次数,判断JS代码中是否存在需要转换为CSS代码的目标JS代码片段,若是,执行步骤303,若否,执行步骤304。
本实施例中的步骤302的实现方式与上述实施例中的步骤102的实现方式相同,在此不再赘述。
303,获取待播放SVG路径动画对应的路径数据,结合路径数据将目标JS代码片段转换为CSS代码,并利用GPU资源运行CSS代码以播放SVG路径动画。
本实施例中的步骤303的实现方式与上述实施例中的步骤103的实现方式相同,在此不再赘述。
304,利用CPU资源运行JS代码以播放SVG路径动画。
本实施例中的步骤304的实现方式与上述实施例中的步骤204的实现方式相同,在此不再赘述。
305,在运行JS代码的过程中,检测SVG路径动画的实际播放时间。
306,如果SVG路径动画的实际播放时间大于SVG路径动画的期望播放时间,则确定SVG路径动画在播放过程中出现卡顿现象。
307,终止对JS代码的运行,并结合路径数据将JS代码转换为CSS代码。
308,利用GPU资源运行CSS代码以重新播放SVG路径动画。
在实际情形中,可能会发生在直接运行JS代码以播放SVG路径动画后,播放的SVG路径动画还是出现了卡顿现象。出现这样情况的原因可能是SVG路径动画的JS代码的代码量比较大,运行时占用了较多CPU资源,也可能是当前的CPU负荷比较大,没有充足的CPU资源运行JS代码,当然,造成上述情况的原因并不限于上述举例。
因此,在直接运行JS代码以播放SVG路径动画后,还需要检测播放的SVG路径动画是否仍然出现卡顿现象,在确定出现卡顿现象时,还可以通过将JS代码转换为CSS代码,利用GPU资源运行CSS代码以重新播放SVG路径动画。
在本实施例中,识别SVG路径动画是否出现卡顿现象的方式不限。例如,可以通过人机交互方式来识别卡顿现象,例如通过用户提交出现卡顿现象的通知信息来识别出现卡顿现象。又例如,可以编写一个JS代码检测SVG路径动画的实际播放时间,以及比较SVG路径动画的实际播放时间与期望播放时间的时间长短来自动判断是否出现卡顿现象。其中,SVG路径动画的期望播放时间可以理解为预先配置的动画效果信息中的动画播放时长。
本实施例提供的SVG路径动画播放方法,在直接运行JS代码以播放SVG路径动画后,还需要检测播放的SVG路径动画是否仍然出现卡顿现象,在确定出现卡顿现象时,还可以通过将JS代码转换为CSS代码,利用GPU资源运行CSS代码以重新播放SVG路径动画。由此,利用GPU资源重新播放SVG路径动画以尽可能地解决运行JS代码播放的SVG路径动画时出现的卡顿现象,同时,通过GPU资源的分担,还可以减少对CPU资源的占用,减轻CPU负荷。
图4为本申请一示例性实施例提供的又一种SVG路径动画播放方法的流程示意图。如图4所示,该方法包括如下步骤:
401,获取待播放SVG路径动画对应的动画效果信息和JS代码。
本实施例中的步骤401的实现方式与上述实施例中的步骤101的实现方式相同,在此不再赘述。
402,根据动画效果信息中的动画循环次数,判断JS代码中是否存在需要转换为CSS代码的目标JS代码片段,若是,执行步骤403,若否,执行步骤404。
本实施例中的步骤402的实现方式与上述实施例中的步骤102的实现方式相同,在此不再赘述。
403,获取待播放SVG路径动画对应的路径数据,结合路径数据将目标JS代码片段转换为CSS代码,并利用GPU资源运行CSS代码以播放SVG路径动画。
本实施例中的步骤403的实现方式与上述实施例中的步骤103的实现方式相同,在此不再赘述。
404,利用CPU资源运行JS代码以播放SVG路径动画。
本实施例中的步骤404的实现方式与上述实施例中的步骤204的实现方式相同,在此不再赘述。
405,在运行CSS代码过程中,跟踪SVG路径动画的实际动画播放效果;
406,根据实际动画播放效果和SVG路径动画的期望动画播放效果,判断SVG路径动画在播放过程中是否出现播放失败;
407,若出现播放失败,则终止对CSS代码的运行,并利用CPU资源运行JS代码以重新播放SVG路径动画。
一般来说,利用GPU资源运行CSS代码所播放的SVG路径动画的动画播放效果好于利用CPU资源运行JS代码所播放的SVG路径动画的动画播放效果,但是,在实际应用中,难免偶尔会出现利用GPU资源运行CSS代码所播放的SVG路径动画的动画播放效果达不到预期效果的情形,例如,GPU的负荷比较大,GPU资源不足以运行待播放SVG路径动画的CSS代码。
因此,很有必要对利用GPU资源运行CSS代码所播放的SVG路径动画的动画播放效果进行监控。具体而言,当实际动画播放效果和SVG路径动画的期望动画播放效果一致时,说明运行CSS代码以播放SVG路径动画在播放过程中播放成功。反之,当实际动画播放效果和SVG路径动画的期望动画播放效果不一致时,说明运行CSS代码以播放SVG路径动画在播放过程中播放失败。
其中,实际动画播放效果包括但不限于:SVG路径动画的实际动画速率节奏、实际动画播放时长、实际动画延时时间、实际动画执行方向、动画实际是否循环以及实际循环次数。期望动画播放效果可以是对应于SVG路径动画的配置文件中的动画效果消息。
本实施例提供的SVG路径动画播放方法,在利用GPU资源运行CSS代码所播放的SVG路径动画之后,还会监控利用GPU资源运行CSS代码所播放的SVG路径动画的动画播放效果,监控到出现播放失败事件时,可以终止对CSS代码的运行,并利用CPU资源运行JS代码以重新播放SVG路径动画,进而有效地应对上述情形的发生,保证SVG路径动画播放的安全冗余性。
需要指出的是,还可以在图3所示实施例的步骤308之后,监控利用GPU资源运行CSS代码所播放的SVG路径动画的动画播放效果,当监控到出现播放失败事件时,可以输出告警信息,以提醒开发人员以JS代码或CSS代码播放SVG路径动画均失败,以便开发人员根据告警信息改进相应的JS代码。
在上述实施例的基础上,为了客观准确地识别SVG路径动画的动画循环次数的多少,可以根据大量的试验数据设置一个次数阈值。当SVG路径动画的动画循环次数大于该次数阈值时,说明SVG路径动画的动画循环次数的次数比较多,这时,SVG路径动画播放时可能会频繁地占用CPU资源。当SVG路径动画的动画循环次数不大于该次数阈值时,说明SVG路径动画的动画循环次数的次数比较少,这时,SVG路径动画播放时可能不会频繁地占用CPU资源。
在上述实施例的基础上,目标JS代码片段可以是整个JS代码,也可以是JS代码中的部分JS代码片段。
在实际情形中,待播放的SVG路径动画可以是一个独立的SVG路径动画,这时,该SVG路径动画对应的JS代码是一个独立的JS代码。或者,待播放的SVG路径动画还可以包括多个独立的动画部分,这时,该SVG路径动画对应的JS代码包括多个独立的JS代码片段,每个独立的JS代码片段用于播放一个独立的动画部分。
需要指出的是,在待播放的SVG路径动画是一个独立的SVG路径动画时,当识别出该SVG路径动画中的动画循环次数比较多时,将该SVG路径动画对应的JS代码整体转换成CSS代码,并利用GPU资源运行CSS代码以播放整个SVG路径动画。
需要指出的是,在待播放的SVG路径动画包括多个独立的动画部分,可以识别每个动画部分的动画循环次数,若该动画部分的动画循环次数比较多,则应该将该动画部分的JS代码片段确定为需要转换为CSS代码的目标JS代码片段。因此,“根据动画效果信息中的动画循环次数,判断JS代码中是否存在需要转换为CSS代码的目标JS代码片段”的一种可能的实现方式为:根据每个JS代码片段对应的动画循环次数,判断是否大于设定的次数阈值;将其中动画循环次数大于次数阈值的JS代码片段作为目标JS代码片段。
需要指的是,在判断JS代码中是否存在目标JS代码片段时,可以是在加载到JS代码中每一个JS代码片段时,判断该JS代码片段是否为满足条件的目标JS代码片段;也可以是在加载JS代码之前,提前识别JS代码中是否存在目标JS代码片段。
可以理解的是,在待播放的SVG路径动画包括多个独立的动画部分时,只对确定为目标JS代码片段进行代码转换,并采用GPU资源运行对目标JS代码片段转换得到的CSS代码。而对于整个JS代码中的其余JS代码片段,仍然采用利用CPU资源来运行。需要指出的是,目标JS代码片段为JS代码中的部分JS代码片段,其余JS代码片段是指JS代码中除目标JS代码片段之外的JS代码片段,其余JS代码片段所对应的动画部分在播放时循环次数比较少或者不循环,单次播放。
可以理解的是,在待播放的SVG路径动画包括多个独立的动画部分时,对于循环次数比较少或者不循环的动画部分则通过CPU资源运行对应的JS代码片段进行播放,对于循环次数比较多的动画部分则可以通过GPU资源运行对应的CSS代码进行播放,进而实现尽可能地通过GPU资源的分担,降低了播放SVG路径动画时对CPU资源的频繁占用,极大地减少了SVG路径动画播放时卡顿现象的发生。
在上述实施例的基础上,可选的,在将目标JS代码片段转换为CSS代码时,可以解析目标JS代码片段中的SVG路径标识和运行逻辑;根据SVG路径标识获取对应的SVG路径动画的路径数据;根据SVG路径动画的路径数据和运行逻辑按照CSS代码规则进行编码,得到CSS代码。
具体而言,JS代码中的SVG路径标识是在JS代码开发阶段加入的,以便在解析时通过SVG路径标识进行溯源,找到预先配置的SVG路径动画的路径数据。JS代码的运行逻辑实现SVG路径动画沿着配置好的路径数据对应的运动路径以配置好的动画效果信息进行播放。在解析到目标JS代码片段中的SVG路径标识和运行逻辑之后,基于SVG路径标识获取预先配置的SVG路径动画的路径数据,根据获取的到SVG路径动画的路径数据和解析出的JS代码的运行逻辑按照CSS代码规则进行编码,得到CSS代码,以完成JS代码到CSS代码的转换。转换得到的CSS代码可以保存到全局CSS样式文件,以便播放SVG路径动画时,可以从全局CSS样式文件中获取CSS代码并运行CSS代码。
在实际应用中,可以利用webpack来实现解析JS代码,以及将JS代码转换为CCS代码。webpack是一个JavaScrip应用程序的静态模块打包器(module bundler),具有解析、转换代码的功能,能够将JS代码、引用的CSS资源、图片资源、字体资源等各种资源进行打包整合。
需要说明的是,上述实施例所提供方法的各步骤的执行主体均可以是同一设备,或者,该方法也由不同设备作为执行主体。比如,步骤101至步骤103的执行主体可以为设备A;又比如,步骤101和102的执行主体可以为设备A,步骤103的执行主体可以为设备B;等等。
另外,在上述实施例及附图中的描述的一些流程中,包含了按照特定顺序出现的多个操作,但是应该清楚了解,这些操作可以不按照其在本文中出现的顺序来执行或并行执行,操作的序号如101、102等,仅仅是用于区分开各个不同的操作,序号本身不代表任何的执行顺序。另外,这些流程可以包括更多或更少的操作,并且这些操作可以按顺序执行或并行执行。需要说明的是,本文中的“第一”、“第二”等描述,是用于区分不同的消息、设备、模块等,不代表先后顺序,也不限定“第一”和“第二”是不同的类型。
图5为本申请一示例性实施例提供的一种SVG路径动画播放装置的结构示意图。如图5所示,该装置包括:包括:存储器11和处理器12。
存储器11,用于存储计算机程序,并可被配置为存储其它各种数据以支持在处理器上的操作。这些数据的示例包括用于在处理器上操作的任何应用程序或方法的指令,联系人数据,电话簿数据,消息,图片,视频等。
存储器11可以由任何类型的易失性或非易失性存储设备或者它们的组合实现,如静态随机存取存储器(SRAM),电可擦除可编程只读存储器(EEPROM),可擦除可编程只读存储器(EPROM),可编程只读存储器(PROM),只读存储器(ROM),磁存储器,快闪存储器,磁盘或光盘。
处理器12,与存储器11耦合,用于执行存储器11中的计算机程序,以用于:
获取待播放SVG路径动画对应的动画效果信息和JS代码;
根据动画效果信息中的动画循环次数,判断JS代码中是否存在需要转换为CSS代码的目标JS代码片段;
若判断出JS代码中存在目标JS代码片段,则获取待播放SVG路径动画对应的路径数据,结合路径数据将目标JS代码片段转换为CSS代码,并利用GPU资源运行CSS代码以播放SVG路径动画。
进一步的,处理器12,还用于:若判断出JS代码中不存在目标JS代码片段,则利用CPU资源运行JS代码以播放SVG路径动画。
进一步的,处理器12,还用于:
在运行CSS代码过程中,跟踪SVG路径动画的实际动画播放效果;
根据实际动画播放效果和SVG路径动画的期望动画播放效果,判断SVG路径动画在播放过程中是否出现播放失败;
若出现播放失败,则终止对CSS代码的运行,并利用CPU资源运行JS代码以重新播放SVG路径动画。
进一步的,处理器12还用于:
在运行JS代码的过程中,检测SVG路径动画的实际播放时间;
如果SVG路径动画的实际播放时间大于SVG路径动画的期望播放时间,则确定SVG路径动画在播放过程中出现卡顿现象;
终止对JS代码的运行,并结合路径数据将JS代码转换为CSS代码;
利用GPU资源运行CSS代码以重新播放SVG路径动画。
进一步的,处理器12,在进行代码转换时,具体用于:
解析目标JS代码片段中的SVG路径标识和运行逻辑;
根据SVG路径标识获取对应的SVG路径动画的路径数据;
根据SVG路径动画的路径数据和运行逻辑按照CSS代码规则进行编码,得到CSS代码。
进一步的,目标JS代码片段是整个JS代码。
进一步的,JS代码包括多个独立的JS代码片段,目标JS代码片段为JS代码中的部分JS代码片段,则处理器12还用于:
利用CPU资源运行JS代码中的其余JS代码片段。
进一步的,处理器12在识别目标JS代码片段时,具体用于:
根据每个JS代码片段对应的动画循环次数,判断是否大于设定的次数阈值;
将其中动画循环次数大于次数阈值的JS代码片段作为目标JS代码片段。
图5所示装置可以执行上述实施例的方法,本实施例未详细描述的部分,可参考对上述实施例的相关说明。该技术方案的执行过程和技术效果参见上述实施例中的描述,在此不再赘述。
进一步,如图5所示,该装置还包括:通信组件13、显示器14、电源组件15、音频组件16等其它组件。图5中仅示意性给出部分组件,并不意味着处理器只包括图5所示组件。另外,图5中虚线框所示组件为可选组件,而非必选组件,具体可视SVG路径动画播放装置的具体实现形态而定。如果SVG路径动画播放装置实现为笔记本电脑、平板、手机等终端设备,则可以包含图5中虚线框所示组件;如果SVG路径动画播放装置实现为常规服务器、云服务器或服务器阵列等服务端设备,则不包含图5中虚线框所示组件。
相应地,本申请实施例还提供一种存储有计算机程序的计算机可读存储介质,计算机程序被执行时能够实现上述方法实施例中可由处理器执行的各步骤。
上述图5中的通信组件被配置为便于通信组件所在设备和其他设备之间有线或无线方式的通信。通信组件所在设备可以接入基于通信标准的无线网络,如WiFi,2G、3G、4G/LTE、5G等移动通信网络,或它们的组合。在一个示例性实施例中,通信组件经由广播信道接收来自外部广播管理系统的广播信号或广播相关信息。在一个示例性实施例中,所述通信组件还包括近场通信(NFC)模块,以促进短程通信。例如,在NFC模块可基于射频识别(RFID)技术,红外数据协会(IrDA)技术,超宽带(UWB)技术,蓝牙(BT)技术和其他技术来实现。
上述图5中的显示器包括屏幕,其屏幕可以包括液晶显示器(LCD)和触摸面板(TP)。如果屏幕包括触摸面板,屏幕可以被实现为触摸屏,以接收来自用户的输入信号。触摸面板包括一个或多个触摸传感器以感测触摸、滑动和触摸面板上的手势。所述触摸传感器可以不仅感测触摸或滑动动作的边界,而且还检测与所述触摸或滑动操作相关的持续时间和压力。
上述图5中的电源组件,为电源组件所在设备的各种组件提供电力。电源组件可以包括电源管理系统,一个或多个电源,及其他与为电源组件所在设备生成、管理和分配电力相关联的组件。
上述图5中的音频组件,可被配置为输出和/或输入音频信号。例如,音频组件包括一个麦克风(MIC),当音频组件所在设备处于操作模式,如呼叫模式、记录模式和语音识别模式时,麦克风被配置为接收外部音频信号。所接收的音频信号可以被进一步存储在存储器或经由通信组件发送。在一些实施例中,音频组件还包括一个扬声器,用于输出音频信号。
本领域内的技术人员应明白,本申请的实施例可提供为方法、系统、或计算机程序产品。因此,本申请可采用完全硬件实施例、完全软件实施例、或结合软件和硬件方面的实施例的形式。而且,本申请可采用在一个或多个其中包含有计算机可用程序代码的计算机可用存储介质(包括但不限于磁盘存储器、CD-ROM、光学存储器等)上实施的计算机程序产品的形式。
本申请是参照根据本申请实施例的方法、设备(系统)、和计算机程序产品的流程图和/或方框图来描述的。应理解可由计算机程序指令实现流程图和/或方框图中的每一流程和/或方框、以及流程图和/或方框图中的流程和/或方框的结合。可提供这些计算机程序指令到通用计算机、专用计算机、嵌入式处理机或其他可编程数据处理设备的处理器以产生一个机器,使得通过计算机或其他可编程数据处理设备的处理器执行的指令产生用于实现在流程图一个流程或多个流程和/或方框图一个方框或多个方框中指定的功能的装置。
这些计算机程序指令也可存储在能引导计算机或其他可编程数据处理设备以特定方式工作的计算机可读存储器中,使得存储在该计算机可读存储器中的指令产生包括指令装置的制造品,该指令装置实现在流程图一个流程或多个流程和/或方框图一个方框或多个方框中指定的功能。
这些计算机程序指令也可装载到计算机或其他可编程数据处理设备上,使得在计算机或其他可编程设备上执行一系列操作步骤以产生计算机实现的处理,从而在计算机或其他可编程设备上执行的指令提供用于实现在流程图一个流程或多个流程和/或方框图一个方框或多个方框中指定的功能的步骤。
在一个典型的配置中,计算设备包括一个或多个处理器(CPU)、输入/输出接口、网络接口和内存。
内存可能包括计算机可读介质中的非永久性存储器,随机存取存储器(RAM)和/或非易失性内存等形式,如只读存储器(ROM)或闪存(flash RAM)。内存是计算机可读介质的示例。
计算机可读介质包括永久性和非永久性、可移动和非可移动媒体可以由任何方法或技术来实现信息存储。信息可以是计算机可读指令、数据结构、程序的模块或其他数据。计算机的存储介质的例子包括,但不限于相变内存(PRAM)、静态随机存取存储器(SRAM)、动态随机存取存储器(DRAM)、其他类型的随机存取存储器(RAM)、只读存储器(ROM)、电可擦除可编程只读存储器(EEPROM)、快闪记忆体或其他内存技术、只读光盘只读存储器(CD-ROM)、数字多功能光盘(DVD)或其他光学存储、磁盒式磁带,磁带磁磁盘存储或其他磁性存储设备或任何其他非传输介质,可用于存储可以被计算设备访问的信息。按照本文中的界定,计算机可读介质不包括暂存电脑可读媒体(transitory media),如调制的数据信号和载波。
还需要说明的是,术语“包括”、“包含”或者其任何其他变体意在涵盖非排他性的包含,从而使得包括一系列要素的过程、方法、商品或者设备不仅包括那些要素,而且还包括没有明确列出的其他要素,或者是还包括为这种过程、方法、商品或者设备所固有的要素。在没有更多限制的情况下,由语句“包括一个……”限定的要素,并不排除在包括所述要素的过程、方法、商品或者设备中还存在另外的相同要素。
以上所述仅为本申请的实施例而已,并不用于限制本申请。对于本领域技术人员来说,本申请可以有各种更改和变化。凡在本申请的精神和原理之内所作的任何修改、等同替换、改进等,均应包含在本申请的权利要求范围之内。
- SVG路径动画播放方法、装置及存储介质
- 动画的播放方法和装置、存储介质、电子装置
