Web应用数据实时同步方法、系统、存储介质及电子设备
文献发布时间:2023-06-19 09:54:18

技术领域
本申请涉及信息技术数据同步领域,尤其涉及一种基于Vuex数据管理Web应用数据实时同步方法、系统、存储介质及电子设备。
背景技术
随着网络技术的发展,目前在web应用开发领域,对于网站的实现方式主要有多页面实现方式和单页面实现方式两种形式。多页面实现方式:通过链接地址跳转新页面,刷新所有资源,每个公共资源(js、css等)需选择性重新加载,常用于app或客户端等。单页面实现方式:一种从Web服务器加载的富客户端,单页面跳转仅改变链接地址整体页面不会重新刷新加载,只是刷新局部更新资源,公共资源(js、css等)仅需加载一次,常用于PC端官网、购物等网站。一些特殊情况下,单页面Web应用中使用Vuex数据管理,在跳转新标签页以后,相当于重新创建了数据管理对象,所有的数据都刷新为初始化状态,两个不同的数据管理对象之间,没有任何关联,这样就会造成Web应用同一个数据状态在不同标签页中不能同步,数据状态展示异常,更不可能实时同步数据状态。
因此,针对以上现状,做出了一种Web应用数据实时同步方法、系统、存储介质及电子设备。本发明基于Vuex数据管理的单页面Web应用在浏览器不同标签页之间的数据“实时”同步问题有很好的解决,对于单页面应用在不同标签页中也可以实时同步同一状态,避免目前现有方案不能“实时”共享数据状态的问题,以及实现了了单页面应用在不同标签页的数据状态变化跟踪,对特殊产品需求有很好的支持,很大程度提升了用户体验质量。
发明内容
本申请实施例提供了一种基于Vuex数据管理一种Web应用数据实时同步方法、系统、存储介质及电子设备,以至少解决相关技术中主观因素影响的问题。
本发明提供了一种Web应用数据实时同步方法,基于Vuex数据管理,所述Web应用数据实时同步方法包括:
A标签页数据状态获取步骤:定义A标签页数据存储集合以及更新数据状态,并存储所述A标签页新的数据状态;
B标签页数据状态获取步骤:定义B标签页数据存储集合以及更新数据状态,并存储所述B标签页新的数据状态;
A、B标签页数据状态监听步骤:监听所述A、B标签页的所述数据状态的变化,根据所述变化重新设置所述数据状态以及更新数据状态。
上述的Web应用数据实时同步方法,其特征在于,所述A标签页数据状态获取步骤具体包括:
数据存储集合定义步骤:定义所述A标签页的所述数据存储集合;
数据状态更新步骤:更新所述A标签页的数据状态;
数据状态存储步骤:存储所述A标签页新的数据状态。
上述的Web应用数据实时同步方法,其特征在于,所述B标签页数据状态获取步骤具体包括:
数据存储集合定义步骤:定义所述B标签页的数据存储集合;
数据状态更新步骤:更新所述B标签页的数据状态;
数据状态存储步骤:存储所述B标签页新的数据状态。
上述的Web应用数据实时同步方法,其特征在于,所述A、B标签页数据状态监听步骤具体包括,在所述A、B标签页中分别监听所述数据状态的变化,根据所述变化重新设置所述A、B标签页数据存储集合中的数据状态以及更新所述页面数据状态。
本发明还提供一种Web应用数据实时同步系统,其特征在于,基于Vuex数据管理,适用于上述所述的Web应用数据实时同步方法,包括A标签页数据状态获取单元、B标签页数据状态获取单元、A、B标签页数据状态监听单元,其中:
A标签页数据状态获取单元:定义A标签页数据存储集合以及更新数据状态,并存储所述A标签页新的数据状态;
B标签页数据状态获取单元:定义B标签页数据存储集合以及更新数据状态,并存储所述B标签页新的数据状态;
A、B标签页数据状态监听单元:监听所述A、B标签页的所述数据状态的变化,根据所述变化重新设置所述数据状态以及更新数据状态。
上述的Web应用数据实时同步系统,其特征在于,所述A标签页数据状态获取单元包括数据存储集合定义模块、数据状态更新模块、数据状态存储模块,其中:
数据存储集合定义模块:定义所述A标签页的所述数据存储集合;
数据状态更新模块:更新所述A标签页的数据状态;
数据状态存储模块:存储所述A标签页新的数据状态。
上述的Web应用数据实时同步系统,其特征在于,所述B标签页数据状态获取单元包括数据存储集合定义模块、数据状态更新模块、数据状态存储模块,其中:
数据存储集合定义模块:定义所述B标签页的所述数据存储集合;
数据状态更新模块:更新所述B标签页的数据状态;
数据状态存储模块:存储所述B标签页新的数据状态。
上述的Web应用数据实时同步系统,其特征在于,在所述A、B标签页中分别监听所述数据状态的变化,根据所述变化重新设置所述A、B标签页数据存储集合中的数据状态以及更新所述页面数据状态。
本发明还提供一种电子设备,包括存储器、处理器以及存储在所述存储器上并可在所述处理器上运行的计算机程序,其特征在于,所述处理器执行所述计算机程序时实现上述任一项所述的Web应用数据实时同步方法。
本发明还提供一种存储介质,所述存储介质上存储有计算机程序指令,所述计算机程序指令被所述处理器执行时实现上述任一项所述的Web应用数据实时同步方法。
相比于相关技术,本申请实施例提供的一种基于Vuex数据管理Web应用数据实时同步方法、系统、存储介质及电子设备,本发明基于Vuex数据管理的单页面Web应用在浏览器不同标签页之间的数据“实时”同步问题有很好的解决,对于单页面应用在不同标签页中也可以实时同步同一状态,避免目前现有方案不能“实时”共享数据状态的问题,以及实现了了单页面应用在不同标签页的数据状态变化跟踪,对特殊产品需求有很好的支持,很大程度提升了用户体验质量。
本申请的一个或多个实施例的细节在以下附图和描述中提出,以使本申请的其他特征、目的和优点更加简明易懂。
附图说明
此处所说明的附图用来提供对本申请的进一步理解,构成本申请的一部分,本申请的示意性实施例及其说明用于解释本申请,并不构成对本申请的不当限定。在附图中:
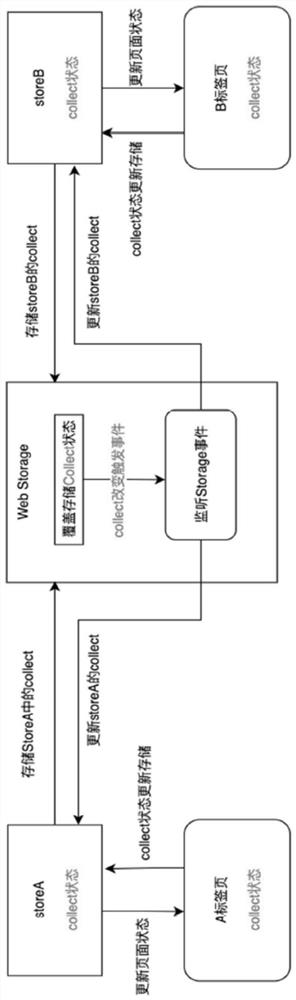
图1是根据本申请实施例的Web应用数据实时同步方法框架图;
图2是根据本申请实施例的Web应用数据实时同步方法流程图;
图3是根据本申请实施例的Web应用数据实时同步A标签页数据状态获取步骤流程图;
图4为本发明的Web应用数据实时同步系统的结构示意图;
图5是根据本申请实施例的电子设备的框架图。
其中,附图标记为:
A标签页数据状态获取单元:11;
B标签页数据状态获取单元:12;
A、B标签页数据状态监听单元:13;
数据存储集合定义模块:311;
数据状态更新模块:312;
数据状态存储模块:313;
81:处理器;
82:存储器;
83:通信接口;
80:总线。
具体实施方式
为了使本申请的目的、技术方案及优点更加清楚明白,以下结合附图及实施例,对本申请进行描述和说明。应当理解,此处所描述的具体实施例仅仅用以解释本申请,并不用于限定本申请。基于本申请提供的实施例,本领域普通技术人员在没有作出创造性劳动的前提下所获得的所有其他实施例,都属于本申请保护的范围。
显而易见地,下面描述中的附图仅仅是本申请的一些示例或实施例,对于本领域的普通技术人员而言,在不付出创造性劳动的前提下,还可以根据这些附图将本申请应用于其他类似情景。此外,还可以理解的是,虽然这种开发过程中所作出的努力可能是复杂并且冗长的,然而对于与本申请公开的内容相关的本领域的普通技术人员而言,在本申请揭露的技术内容的基础上进行的一些设计,制造或者生产等变更只是常规的技术手段,不应当理解为本申请公开的内容不充分。
在本申请中提及“实施例”意味着,结合实施例描述的特定特征、结构或特性可以包含在本申请的至少一个实施例中。在说明书中的各个位置出现该短语并不一定均是指相同的实施例,也不是与其它实施例互斥的独立的或备选的实施例。本领域普通技术人员显式地和隐式地理解的是,本申请所描述的实施例在不冲突的情况下,可以与其它实施例相结合。
除非另作定义,本申请所涉及的技术术语或者科学术语应当为本申请所属技术领域内具有一般技能的人士所理解的通常意义。本申请所涉及的“一”、“一个”、“一种”、“该”等类似词语并不表示数量限制,可表示单数或复数。本申请所涉及的术语“包括”、“包含”、“具有”以及它们任何变形,意图在于覆盖不排他的包含;例如包含了一系列步骤或模块(单元)的过程、方法、系统、产品或设备没有限定于已列出的步骤或单元,而是可以还包括没有列出的步骤或单元,或可以还包括对于这些过程、方法、产品或设备固有的其它步骤或单元。本申请所涉及的“连接”、“相连”、“耦接”等类似的词语并非限定于物理的或者机械的连接,而是可以包括电气的连接,不管是直接的还是间接的。本申请所涉及的“多个”是指两个或两个以上。“和/或”描述关联对象的关联关系,表示可以存在三种关系,例如,“A和/或B”可以表示:单独存在A,同时存在A和B,单独存在B这三种情况。字符“/”一般表示前后关联对象是一种“或”的关系。本申请所涉及的术语“第一”、“第二”、“第三”等仅仅是区别类似的对象,不代表针对对象的特定排序。
本发明基于基于Vuex数据管理,下面进行简要的介绍。
目前在web应用开发领域,对于网站的实现方式主要有多页面实现方式和单页面实现方式两种形式。多页面实现方式:通过链接地址跳转新页面,刷新所有资源,每个公共资源(js、css等)需选择性重新加载,常用于app或客户端等。单页面实现方式:一种从Web服务器加载的富客户端,单页面跳转仅改变链接地址整体页面不会重新刷新加载,只是刷新局部更新资源,公共资源(js、css等)仅需加载一次,常用于PC端官网、购物等网站。一般情况下,单页面Web应用不同页面的展现都会在浏览器同一标签页中进行链接地址变化,不会重新创建了数据管理对象,数据更新,页面内容更新,不会存在数据同步不一致问题,但是在一些特殊情况下,例如,在当前标签页A展示新闻列表,点击新闻项M以后跳出当前标签页,打开新标签页B展示新闻项M的详情,同时,A标签页面中点击新闻项M的收藏按钮,此时新闻项M为收藏状态,在切换标签页以后,在B标签页新闻项M的详情中也需要实时展示新闻M为收藏状态。单页面Web应用中使用Vuex数据管理,在跳转新标签页以后,相当于重新创建了数据管理对象,所有的数据都刷新为初始化状态,两个不同的数据管理对象之间,没有任何关联,这样就会造成Web应用同一个数据状态在不同标签页中不能同步,数据状态展示异常,更不可能实时同步数据状态。对于以上例子中,新闻项的收藏状态在不同标签页切换以后就不能实时同步收藏状态,同理对于应用的其它状态也是不能实现实时同步的。Vue.js是Vue一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue被设计为可以自底向上逐层应用。Vue的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。Vuex是一个专为Vue.js应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化;React是一个用于构建用户界面的JAVASCRIPT库;Web指的是网页;Cookie是一种“小型文本文件”,储存在用户本地终端上的数据;Url是网页链接地址。Web Storage实际上由两部分组成:sessionStorage和localStorage,sessionStorage用于本地存储一个会话中的数据,这些数据只有在同一个会话中的页面才能访问并且当会话结束后数据也随之销毁。因此sessionStorage不是一种持久化的本地存储,仅仅是会话级别的存储。localStorage用于持久化的本地存储,除非主动删除数据,否则数据是永远不会过期的。同一域名,不同页面和不同标签页都可以共享存储的数据。
目前单页面Web应用在不同浏览器标签页之间的数据共享有以下两种处理方式:Cookie的存储机制:在浏览器中,存储在Cookie中的数据,在同域名的Web应用不同页面包括不同标签页中,都可以共享存储状态。可以简单的进行数据状态共享。此方案存在的不足:虽然使用浏览器Cookie可以进行数据共享但是很难实现“实时”同步数据状态,例如,在A标签页点击新闻项M收藏按钮,将其状态存储在Cookie中,在B标签页初始化首次加载新闻项M的时候可以获取其收藏状态,但是继续在A标签页取消新闻项M的收藏状态,存储取消状态在Cookie中,此时切换到标签页B中,新闻项M的收藏状态就不能更新,不能保证实时性(虽然可以通过定时器在新闻项M的详情页进行轮询获取Cookie中存储的收藏状态,但是由于定时器轮询还是有一定的延迟,不能严格意义上保持实时性,并且对浏览器的性能和页面流畅度不友好);Cookie也有大小限制,会对大数据同步有一定的限制。可以将在A标签页中的应用数据状态,以Url参数的形式传递给B标签页,但是这样只能在B标签页首次加载的时候从Url参数获取共享同步的数据状态,后续继续操作则不会继续同步,不能保证实时性。此方案存在的不足:不能保证实时性;如果需要同步的数据状态太多,如果参数超过Url限制,Url参数是不能完全传递到B标签页的;Url链接传递参数不优雅,保密性不好。WebStorage浏览器本地存储方式:多页面Web应用中,可以将标签A中的A1页面中的数据状态存储在Web Storage中,然后在B标签页的B1页面中从Web Storage中获取相关数据状态,同时在B1页面和A1页面中在需要同步的数据状态变化的时候,通过监听Storage变化事件,同步实时更新不同标签页数据状态。此方案存在的不足:在多页面Web应用中,可以解决不同标签页数据“实时”同步问题,但是如果将此方案应用在基于Vuex数据管的单页面应用中,因为在单页面应用中,所有数据状态都是通过Vuex全局数据管理的,需要跟踪每一条数据状态变化,且跳转新标签页以后Vuex的数据管理对象会重新创建,所有数据状态将会初始化,将不能实现数据状态同步,且不能跟踪数据变化状态。
本申请实施例提供的一种Web应用数据实时同步方法、系统、存储介质及电子设备,基于Vuex数据管理,结合Web Storage浏览器本地存储,通过Vuex中数据状态的变化,存储相关数据状态在Web Storage中,利用Web Storage同一域名下的数据共享特性,当单页面应用在不同标签页下,首先在不同标签页的不同路由页面同步Vuex中需要数据共享的数据状态项,然后在不同路由页面根据Vuex中的数据状态变化监听Web Storage的“storage”变化事件,更新Web Storage中的存储状态,从而实现不同标签页之间Vuex数据管理的数据同步,及页面状态同步。对特殊产品需求有很好的支持,很大程度提升了用户体验质量。
下面将以基于Vuex数据管理为例对本申请实施例进行说明。
实施例一
本实施例提供了一种基于Vuex数据管理Web应用数据实时同步方法。请参照图1-图2,图1是根据本发明实施例的Web应用数据实时同步方法框架图;图2是根据本发明实施例的Web应用数据实时同步方法流程图;如图1-图2所示,一种Web应用数据实时同步方法方法包括如下步骤:
A标签页数据状态获取步骤S1:定义A标签页数据存储集合以及更新数据状态,并存储所述A标签页新的数据状态;
B标签页数据状态获取步骤S2:定义B标签页数据存储集合以及更新数据状态,并存储所述B标签页新的数据状态;
A、B标签页数据状态监听步骤S3:监听所述A、B标签页的所述数据状态的变化,根据所述变化重新设置所述数据状态以及更新数据状态。
实施例中,所述A标签页数据状态获取步骤具体包括:
数据存储集合定义步骤S11:定义所述A标签页的所述数据存储集合;
数据状态更新步骤S12:更新所述A标签页的数据状态;
数据状态存储步骤S13:存储所述A标签页新的数据状态。
实施例中,所述B标签页数据状态获取步骤具体包括:
数据存储集合定义步骤S21:定义所述B标签页的数据存储集合;
数据状态更新步骤S22:更新所述B标签页的数据状态;
数据状态存储步骤S23:存储所述B标签页新的数据状态。
实施例中,所述A、B标签页数据状态监听步骤具体包括,在所述A、B标签页中分别监听所述数据状态的变化,根据所述变化重新设置所述A、B标签页数据存储集合中的数据状态以及更新所述页面数据状态。
具体的说,方案实施步骤如下,定义全局Vuex数据管理对象storeA,假设添加新闻M初始化收藏状态collect:false;假设路由A页面为新闻列表页,路由B页面为新闻详情页;A页面点击新闻项M收藏按钮,更新收藏状态到全局数据管理对象storeA collect:true,将storeA中的收藏状态collect:true存储在Web Storage中;A页面点击新闻项M,跳转新标签页展示B页面新闻详情页;B页面中,从Web Storage获取收藏状态collect:true,渲染新闻M的收藏状态,然后将其存储在B标签页的信件数据管理对象storeB中;(解决跳转新标签页,全局数据管理状态初始化问题);在A和B页面中分别监听Web Storage的“storage”事件,在收藏状态变化的时候,重新设置storeA/storeB中的收藏状态,重新渲染相应页面状态;(通过storeA/storeB跟踪数据状态变化);在A页面点击新闻项M的收藏按钮,新闻M项在B标签页的详情页面“实时”同步收藏状态,在B详情页点击收藏按钮,A页面新闻项M“实时”同步收藏状态;其它状态同步执行同上1-7步骤。
由此,本发明实施例提供的一种基于Vuex数据管理Web应用数据实时同步方法、系统、存储介质及电子设备,基于Vuex数据管理的单页面Web应用在浏览器不同标签页之间的数据“实时”同步问题有很好的解决,对于单页面应用在不同标签页中也可以实时同步同一状态,避免目前现有方案不能“实时”共享数据状态的问题,以及实现了了单页面应用在不同标签页的数据状态变化跟踪,对特殊产品需求有很好的支持,很大程度提升了用户体验质量。
实施例二
请参照图4,图4为本发明的Web应用数据实时同步系统的结构示意图。如图4所示,发明的一种Web应用数据实时同步系统基于Vuex数据管理,适用于上述的Web应用数据实时同步方法,Web应用数据实时同步系统包括A标签页数据状态获取单元31、B标签页数据状态获取单元32、A、B标签页数据状态监听单元33,其中:
A标签页数据状态获取单元31:定义A标签页数据存储集合以及更新数据状态,并存储所述A标签页新的数据状态;
B标签页数据状态获取单元32:定义B标签页数据存储集合以及更新数据状态,并存储所述B标签页新的数据状态;
A、B标签页数据状态监听单元33:监听所述A、B标签页的所述数据状态的变化,根据所述变化重新设置所述数据状态以及更新数据状态。
在本实施例中,所述A标签页数据状态获取单元31包括数据存储集合定义模块311、数据状态更新模块312、数据状态存储模块313,其中:
数据存储集合定义模块311:定义所述A标签页的所述数据存储集合;
数据状态更新模块312:更新所述A标签页的数据状态;
数据状态存储模块313:存储所述A标签页新的数据状态。
在本实施例中,所述B标签页数据状态获取单元32包括数据存储集合定义模块321、数据状态更新模块322、数据状态存储模块323,其中:
数据存储集合定义模块321:定义所述B标签页的所述数据存储集合;
数据状态更新模块322:更新所述B标签页的数据状态;
数据状态存储模块323:存储所述B标签页新的数据状态。
进一步地,在所述A、B标签页中分别监听所述数据状态的变化,根据所述变化重新设置所述A、B标签页数据存储集合中的数据状态以及更新所述页面数据状态。
实施例三
结合图5所示,本实施例揭示了一种电子设备的一种具体实施方式。电子设备可以包括处理器81以及存储有计算机程序指令的存储器82。
具体地,上述处理器81可以包括中央处理器(CPU),或者特定集成电路(Application Specific Integrated Circuit,简称为ASIC),或者可以被配置成实施本申请实施例的一个或多个集成电路。
其中,存储器82可以包括用于数据或指令的大容量存储器。举例来说而非限制,存储器82可包括硬盘驱动器(Hard Disk Drive,简称为HDD)、软盘驱动器、固态驱动器(SolidState Drive,简称为SSD)、闪存、光盘、磁光盘、磁带或通用串行总线(Universal SerialBus,简称为USB)驱动器或者两个或更多个以上这些的组合。在合适的情况下,存储器82可包括可移除或不可移除(或固定)的介质。在合适的情况下,存储器82可在数据处理装置的内部或外部。在特定实施例中,存储器82是非易失性(Non-Volatile)存储器。在特定实施例中,存储器82包括只读存储器(Read-Only Memory,简称为ROM)和随机存取存储器(RandomAccess Memory,简称为RAM)。在合适的情况下,该ROM可以是掩模编程的ROM、可编程ROM(Programmable Read-Only Memory,简称为PROM)、可擦除PROM(Erasable ProgrammableRead-Only Memory,简称为EPROM)、电可擦除PROM(Electrically Erasable ProgrammableRead-Only Memory,简称为EEPROM)、电可改写ROM(Electrically Alterable Read-OnlyMemory,简称为EAROM)或闪存(FLASH)或者两个或更多个以上这些的组合。在合适的情况下,该RAM可以是静态随机存取存储器(Static Random-Access Memory,简称为SRAM)或动态随机存取存储器(Dynamic Random Access Memory,简称为DRAM),其中,DRAM可以是快速页模式动态随机存取存储器(Fast Page Mode Dynamic Random Access Memory,简称为FPMDRAM)、扩展数据输出动态随机存取存储器(Extended Date Out Dynamic RandomAccess Memory,简称为EDODRAM)、同步动态随机存取内存(Synchronous Dynamic Random-Access Memory,简称SDRAM)等。
存储器82可以用来存储或者缓存需要处理和/或通信使用的各种数据文件,以及处理器81所执行的可能的计算机程序指令。
处理器81通过读取并执行存储器82中存储的计算机程序指令,以实现上述实施例中的任意一种文件系统容量管理优化方法。
在其中一些实施例中,电子设备还可包括通信接口83和总线80。其中,如图4所示,处理器81、存储器82、通信接口83通过总线80连接并完成相互间的通信。
通信接口83用于实现本申请实施例中各模块、装置、单元和/或设备之间的通信。通信端口83还可以实现与其他部件例如:外接设备、图像/数据采集设备、数据库、外部存储以及图像/数据处理工作站等之间进行数据通信。
总线80包括硬件、软件或两者,将电子设备的部件彼此耦接在一起。总线80包括但不限于以下至少之一:数据总线(Data Bus)、地址总线(Address Bus)、控制总线(ControlBus)、扩展总线(Expansion Bus)、局部总线(Local Bus)。举例来说而非限制,总线80可包括图形加速接口(Accelerated Graphics Port,简称为AGP)或其他图形总线、增强工业标准架构(Extended Industry Standard Architecture,简称为EI SA)总线、前端总线(Front Side Bus,简称为FSB)、超传输(Hyper Transport,简称为HT)互连、工业标准架构(Industry Standard Architecture,简称为ISA)总线、无线带宽(InfiniBand)互连、低引脚数(Low Pin Count,简称为LPC)总线、存储器总线、微信道架构(Micro ChannelArchitecture,简称为MCA)总线、外围组件互连(Peripheral Component Interconnect,简称为PCI)总线、PCI-Express(PCI-X)总线、串行高级技术附件(Serial AdvancedTechnology Attachment,简称为SATA)总线、视频电子标准协会局部(Video ElectronicsStandards Association Local Bus,简称为VLB)总线或其他合适的总线或者两个或更多个以上这些的组合。在合适的情况下,总线80可包括一个或多个总线。尽管本申请实施例描述和示出了特定的总线,但本申请考虑任何合适的总线或互连。
该电子设备可连接Web应用数据实时同步系统,从而实现结合图1、图2描述的方法。
另外,结合上述实施例中Web应用数据实时同步方法,本申请实施例可提供一种计算机可读存储介质来实现。该计算机可读存储介质上存储有计算机程序指令;该计算机程序指令被处理器执行时实现上述实施例中的任意一种Web应用数据实时同步方法。
以上所述实施例的各技术特征可以进行任意的组合,为使描述简洁,未对上述实施例中的各个技术特征所有可能的组合都进行描述,然而,只要这些技术特征的组合不存在矛盾,都应当认为是本说明书记载的范围。
以上所述实施例仅表达了本申请的几种实施方式,其描述较为具体和详细,但并不能因此而理解为对发明专利范围的限制。应当指出的是,对于本领域的普通技术人员来说,在不脱离本申请构思的前提下,还可以做出若干变形和改进,这些都属于本申请的保护范围。因此,本申请专利的保护范围应以所附权利要求为准。
- Web应用数据实时同步方法、系统、存储介质及电子设备
- 实时数据库同步方法、装置、电子设备及存储介质
