基于CSS3的用户活跃度分析方法及系统
文献发布时间:2023-06-19 11:32:36

技术领域
本发明涉及数据分析技术领域。更具体的说,本发明涉及一种基于CSS3的用户活跃度分析方法及系统。
背景技术
CSS(Cascading Style Sheets,层叠样式表)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。CSS3是CSS技术的升级版本,于1999年开始制订,2001年5月23日W3C完成了CSS3的工作草案,主要包括盒子模型、列表模块、超链接方式、语言模块、背景和边框、文字特效、多栏布局等模块。CSS3的新特征有很多,例如圆角效果、图形化边界、块阴影与文字阴影、使用RGBA实现透明效果、渐变效果、使用@Font-Face实现定制字体、多背景图、文字或图像的变形处理(旋转、缩放、倾斜、移动)、多栏布局、媒体查询等。
如今互联网广泛应用,用户在使用各种不同业务的同时产生并积累了大量的历史数据。海量用户数据中蕴藏着丰富的客户信息,是企业运营中的宝贵资源。用户数据中包含用户行为特征,而用户行为通常和多种社会因素和技术参数相关,这些会影响不同场景下用户的角色及特征规律。衡量用户行为的一个很重要的准则是用户活动水平(用户活跃程度),活跃度分析图可以通过图示来表现不同状态下活跃的人群。使用CSS可获得用户活跃度分析图,在css3之前,要实现圆角的效果可以通过图片方式来实现圆角效果,但是会造成文件体积变大,加载速度变慢,使用CSS3的border-radius(创建圆角边框,CSS3边框属性)来实现矩形的圆角,弧度不够理想,如图1所示,导致用户体验差。
发明内容
针对上述问题,本发明提供了一种基于CSS3的用户活跃度分析方法,其中,包括:
活跃度分析图获取步骤:基于CSS3获取活跃度分析图;
活跃度分析图拆解步骤:拆解所述活跃度分析图;
用户活跃度分析步骤:基于拆解结果进行用户活跃度分析,获取不同状态区域下的活跃用户信息。
上述基于CSS3的用户活跃度分析方法,其中,所述活跃度分析图拆解步骤中将所述活跃度分析图中每个所述状态区域拆解为三部分:矩形父组件、圆形子组件、矩形子组件。
上述基于CSS3的用户活跃度分析方法,其中,所述矩形子组件的宽度为所述矩形父组件宽度的75%。
上述基于CSS3的用户活跃度分析方法,其中,所述矩形父组件设置position为相对布局,设置overflow为hidden,所述圆形子组件和所述矩形子组件设置position为绝对布局。
上述基于CSS3的用户活跃度分析方法,其中,所述圆形子组件的右边距为0,位靠所述矩形父组件右侧,上下居中,所述矩形子组件的左边距为0,位靠所述矩形父组件左侧,上下居中。
上述基于CSS3的用户活跃度分析方法,其中,所述用户活跃度分析步骤具体包括以下步骤:
状态区域选择步骤:选择所述活跃度分析图中需要进行活跃度分析的所述状态区域;
父组件宽度设置步骤:将选择的所述状态区域的所述矩形父组件的宽度设置为100%,剩余所述状态区域的所述矩形父组件宽度设置为0;
用户活跃度获取步骤:获取选择的所述状态区域下的活跃人群以及所述活跃用户信息。
基于相同发明思想,本发明还基于任一项发明创造所揭示的基于CSS3的用户活跃度分析方法,揭示了一种基于CSS3的用户活跃度分析系统,
所述基于CSS3的用户活跃度分析系统包括:
活跃度分析图获取模块,基于CSS3获取活跃度分析图;
活跃度分析图拆解模块,拆解所述活跃度分析图;
用户活跃度分析模块,基于拆解结果进行用户活跃度分析,获取不同状态区域下的活跃用户信息。
上述基于CSS3的用户活跃度分析系统,其中,所述活跃度分析图拆解模块中将所述活跃度分析图中每个所述状态区域拆解为三部分:矩形父组件、圆形子组件、矩形子组件。
上述基于CSS3的用户活跃度分析系统,其中,所述矩形子组件的宽度为所述矩形父组件宽度的75%。
上述基于CSS3的用户活跃度分析系统,其中,所述矩形父组件设置position为相对布局,设置overflow为hidden,所述圆形子组件和所述矩形子组件设置position为绝对布局。
与现有技术相比,本发明的有益效果如下:
1、提出了一种基于CSS3的用户活跃度分析方法,通过CSS3获取用户活跃度分析图,并通过对活跃度分析图进行拆解获取活跃用户信息,为企业运营提供重要数据信息;
2、通过图示来表现不同状态区域下活跃的人群,并且点击不同区域可以展示更多的用户信息,交互效果流畅;
3、不使用图片来实现圆边效果,减少了体积,加快资源加载,提高工作效率;
4、避免了直接使用border-radius设置矩形圆角的弧度不理想的弊端,提升用户体验感,避免样式上的不完美。
本申请的一个或多个实施例的细节在以下附图和描述中提出,以使本申请的其他特征、目的和优点更加简明易懂。
附图说明
此处所说明的附图用来提供对本申请的进一步理解,构成本申请的一部分,本申请的示意性实施例及其说明用于解释本申请,并不构成对本申请的不当限定。在附图中:
图1是现有技术中使用border-radius设置矩形圆角效果图;
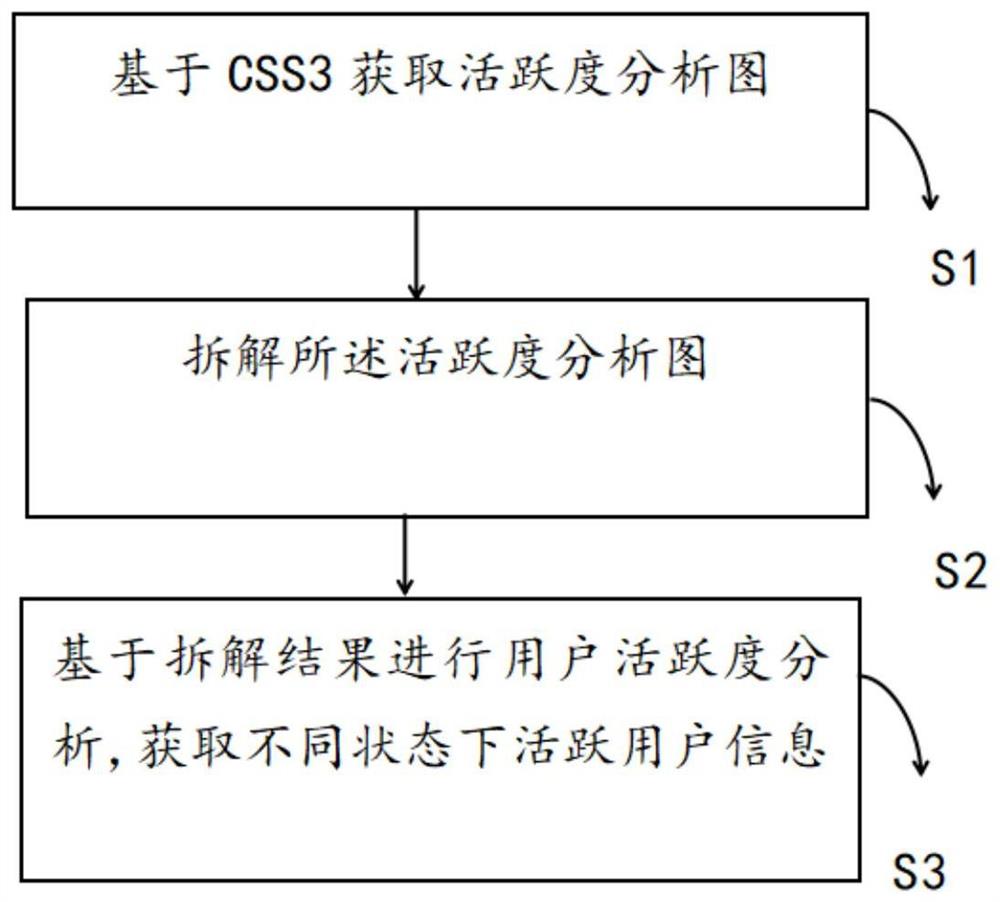
图2是本发明实施例提供的一种基于CSS3的用户活跃度分析方法整体流程图;
图3是本实施例所揭示的活跃度分析图;
图4是本实施例所揭示的活跃度分析图拆解图;
图5是本实施例所揭示的矩形父组件M内容漏出图;
图6是图2所揭示的步骤S3整体流程图;
图7是本实施例所揭示的状态区域活跃度效果图;
图8是本实施例提供的一种基于CSS3的用户活跃度分析系统结构框架图;
图9是根据本发明实施例的计算机设备的框架图。
以上图中:
10、活跃度分析图获取模块;20、活跃度分析图拆解模块;30、用户活跃度分析模块;31、状态区域选择单元;32、父组件宽度设置单元;33、用户活跃度获取单元;80、总线;81、处理器;82、存储器;83、通信接口。
具体实施方式
为了使本申请的目的、技术方案及优点更加清楚明白,以下结合附图及实施例,对本申请进行描述和说明。应当理解,此处所描述的具体实施例仅仅用以解释本申请,并不用于限定本申请。基于本申请提供的实施例,本领域普通技术人员在没有作出创造性劳动的前提下所获得的所有其他实施例,都属于本申请保护的范围。
显而易见地,下面描述中的附图仅仅是本申请的一些示例或实施例,对于本领域的普通技术人员而言,在不付出创造性劳动的前提下,还可以根据这些附图将本申请应用于其他类似情景。此外,还可以理解的是,虽然这种开发过程中所作出的努力可能是复杂并且冗长的,然而对于与本申请公开的内容相关的本领域的普通技术人员而言,在本申请揭露的技术内容的基础上进行的一些设计,制造或者生产等变更只是常规的技术手段,不应当理解为本申请公开的内容不充分。
在本申请中提及“实施例”意味着,结合实施例描述的特定特征、结构或特性可以包含在本申请的至少一个实施例中。在说明书中的各个位置出现该短语并不一定均是指相同的实施例,也不是与其它实施例互斥的独立的或备选的实施例。本领域普通技术人员显式地和隐式地理解的是,本申请所描述的实施例在不冲突的情况下,可以与其它实施例相结合。
除非另作定义,本申请所涉及的技术术语或者科学术语应当为本申请所属技术领域内具有一般技能的人士所理解的通常意义。本申请所涉及的“一”、“一个”、“一种”、“该”等类似词语并不表示数量限制,可表示单数或复数。本申请所涉及的术语“包括”、“包含”、“具有”以及它们任何变形,意图在于覆盖不排他的包含;例如包含了一系列步骤或模块(单元)的过程、方法、系统、产品或设备没有限定于已列出的步骤或单元,而是可以还包括没有列出的步骤或单元,或可以还包括对于这些过程、方法、产品或设备固有的其它步骤或单元。本申请所涉及的“连接”、“相连”、“耦接”等类似的词语并非限定于物理的或者机械的连接,而是可以包括电气的连接,不管是直接的还是间接的。本申请所涉及的“多个”是指两个或两个以上。“和/或”描述关联对象的关联关系,表示可以存在三种关系,例如,“A和/或B”可以表示:单独存在A,同时存在A和B,单独存在B这三种情况。字符“/”一般表示前后关联对象是一种“或”的关系。本申请所涉及的术语“第一”、“第二”、“第三”等仅仅是区别类似的对象,不待表针对对象的特定排序。
下面结合附图所示的各实施方式对本发明进行详细说明,但应当说明的是,这些实施方式并非对本发明的限制,本领域普通技术人员根据这些实施方式所作的功能、方法、或者结构上的等效变换或替待,均属于本发明的保护范围之内。
在详细阐述本发明各个实施例之前,对本发明的核心发明思想予以概述,并通过下述若干实施例予以详细阐述。
本发明可基于CSS3获取用户活跃度分析图,基于用户活跃度分析图获取不同状态区域下的活跃用户信息。
实施例一:
参照图2至图7所示,本实例揭示了一种基于CSS3的用户活跃度分析方法(以下简称“方法”)的具体实施方式。
具体而言,参照图2所示,本实施例所揭示的方法包括以下步骤:
步骤S1、基于CSS3获取活跃度分析图。
具体而言,在其中一些实施例中,首先获取用户活跃度分析图,例如图3所示为一活跃度分析图,采用渐变的颜色表示不同状态区域。
然后执行步骤S2、拆解所述活跃度分析图。
具体而言,在其中一些实施例中,对活跃度分析图的每一个状态区域进行拆解。如图4所示每个所述状态区域拆解为三部分:矩形父组件、圆形子组件、矩形子组件,图中1为活跃度分析图的矩形父组件M,图中2为一个完整的圆形子组件C,通过CSS3中的border-radius来实现,图中3为一个矩形子组件R,圆形子组件C的右边距为0,位靠矩形父组件M右侧,上下居中,所述矩形子组件R的左边距为0,位靠所述矩形父组件M左侧,上下居中。圆形子组件C使得活跃度分析图拆解后右边是圆边形状,矩形子组件R防止矩形父组件M宽度大于圆形组件直径的时候,左边会漏出矩形父组件M一部分,如图5所示圆形子组件C左边部分为矩形父组件M漏出部分。
具体而言,在其中一些实施例中,矩形子组件R宽度为矩形父组件M宽度的75%,其高度与圆形子组件C的直径一致,本发明并不对矩形子组件的高度作限定。
具体而言,矩形父组件M设置position(规定元素的定位类型)为相对布局(relative),overflow(规定当内容溢出元素框时发生的事情)设置为内容修剪(hidden),这样当状态区域内部的元素超出M的部分都会被隐藏,圆形子组件C和矩形子组件R设置position为绝对布局(absolute),颜色使用渐变色,圆形子组件C和矩形子组件R高度一致时会避免颜色过渡不准确的问题。
然后执行步骤S3、基于拆解结果进行用户活跃度分析,获取不同状态下活跃用户信息。
具体而言,在其中一些实施例中,参照图6所示,所述步骤S3具体包括以下步骤:
S31、选择所述活跃度分析图中需要进行活跃度分析的所述状态区域;
S32、将选择的所述状态区域的所述矩形父组件的宽度设置为100%,剩余所述状态区域的所述矩形父组件宽度设置为0;
S33、获取选择的所述状态区域下的活跃人群以及所述活跃用户信息。
具体而言,在其中一些实施例中,通过对矩形父组件宽度设置获取状态区域下的活跃用户信息,例如图3所示的活跃度分析图,有四个状态区域,即有四个矩形父组件M组成,宽度分别为25%,50%,75%,100%,选择需要进行活跃度分析的状态区域,将点击的状态区域的矩形父组件宽度变为100%,其余3个状态区域的矩形父组件宽度设置为0,即可实现活跃度分析图效果,如图7所示即为其中一个状态区域的活跃度效果图,点击可展示更多活跃用户信息。
通过本申请实施例所揭示的一种基于CSS3的用户活跃度分析方法,通过CSS3获取用户活跃度分析图,并通过对活跃度分析图进行拆解获取活跃用户信息,为企业运营提供重要数据信息;通过图示来表现不同状态区域下活跃的人群,并且点击不同区域可以展示更多的用户信息,交互效果流畅;不使用图片来实现圆边效果,减少了体积,加快资源加载,提高工作效率;避免了直接使用border-radius设置矩形圆角的弧度不理想的弊端,提升用户体验感,避免样式上的不完美。
本申请的一个或多个实施例的细节在以下附图和描述中提出,以使本申请的其他特征、目的和优点更加简明易懂。
实施例二:
结合实施例一所揭示的一种基于CSS3的用户活跃度分析方法,本实施例揭示了一种基于CSS3的用户活跃度分析系统(以下简称“系统”)的具体实施示例。
参照图8所示,所述系统包括:
活跃度分析图获取模块10,基于CSS3获取活跃度分析图;
活跃度分析图拆解模块20,拆解所述活跃度分析图;
用户活跃度分析模块30,基于拆解结果进行用户活跃度分析,获取不同状态区域下的活跃用户信息。
具体而言,在其中一些实施例中,所述用户活跃度分析模块30具体包括:
状态区域选择单元31,选择所述活跃度分析图中需要进行活跃度分析的所述状态区域;
父组件宽度设置单元32,将选择的所述状态区域的所述矩形父组件的宽度设置为100%,剩余所述状态区域的所述矩形父组件宽度设置为0;
用户活跃度获取单元33,获取选择的所述状态区域下的活跃人群以及所述活跃用户信息。
本实施例所揭示的一种基于CSS3的用户活跃度分析系统与实施例一所揭示的一种基于CSS3的用户活跃度分析方法中其余相同部分的技术方案,请参考实施例一所述,在此不再赘述。
实施例三:
结合图9所示,本实施例揭示了一种计算机设备的一种具体实施方式。计算机设备可以包括处理器81以及存储有计算机程序指令的存储器82。
具体地,上述处理器81可以包括中央处理器(CPU),或者特定集成电路(Application Specific Integrated Circuit,简称为ASIC),或者可以被配置成实施本申请实施例的一个或多个集成电路。
其中,存储器82可以包括用于数据或指令的大容量存储器。举例来说而非限制,存储器82可包括硬盘驱动器(Hard Disk Drive,简称为HDD)、软盘驱动器、固态驱动器(SolidState Drive,简称为SSD)、闪存、光盘、磁光盘、磁带或通用串行总线(Universal SerialBus,简称为USB)驱动器或者两个或更多个以上这些的组合。在合适的情况下,存储器82可包括可移除或不可移除(或固定)的介质。在合适的情况下,存储器82可在数据处理装置的内部或外部。在特定实施例中,存储器82是非易失性(Non-Volatile)存储器。在特定实施例中,存储器82包括只读存储器(Read-Only Memory,简称为ROM)和随机存取存储器(RandomAccess Memory,简称为RAM)。在合适的情况下,该ROM可以是掩模编程的ROM、可编程ROM(Programmable Read-Only Memory,简称为PROM)、可擦除PROM(Erasable ProgrammableRead-Only Memory,简称为EPROM)、电可擦除PROM(Electrically Erasable ProgrammableRead-Only Memory,简称为EEPROM)、电可改写ROM(Electrically Alterable Read-OnlyMemory,简称为EAROM)或闪存(FLASH)或者两个或更多个以上这些的组合。在合适的情况下,该RAM可以是静态随机存取存储器(Static Random-Access Memory,简称为SRAM)或动态随机存取存储器(Dynamic Random Access Memory,简称为DRAM),其中,DRAM可以是快速页模式动态随机存取存储器(Fast Page Mode Dynamic Random Access Memory,简称为FPMDRAM)、扩展数据输出动态随机存取存储器(Extended Date Out Dynamic RandomAccess Memory,简称为EDODRAM)、同步动态随机存取内存(Synchronous Dynamic Random-Access Memory,简称SDRAM)等。
存储器82可以用来存储或者缓存需要处理和/或通信使用的各种数据文件,以及处理器81所执行的可能的计算机程序指令。
处理器81通过读取并执行存储器82中存储的计算机程序指令,以实现上述实施例中的任意一种基于CSS3的用户活跃度分析。
在其中一些实施例中,计算机设备还可包括通信接口83和总线80。其中,如图9所示,处理器81、存储器82、通信接口83通过总线80连接并完成相互间的通信。
通信接口83用于实现本申请实施例中各模块、装置、单元和/或设备之间的通信。通信端口83还可以实现与其他部件例如:外接设备、图像/数据采集设备、数据库、外部存储以及图像/数据处理工作站等之间进行数据通信。
总线80包括硬件、软件或两者,将计算机设备的部件彼此耦接在一起。总线80包括但不限于以下至少之一:数据总线(Data Bus)、地址总线(Address Bus)、控制总线(Control Bus)、扩展总线(Expansion Bus)、局部总线(Local Bus)。举例来说而非限制,总线80可包括图形加速接口(Accelerated Graphics Port,简称为AGP)或其他图形总线、增强工业标准架构(Extended Industry Standard Architecture,简称为EISA)总线、前端总线(Front Side Bus,简称为FSB)、超传输(Hyper Transport,简称为HT)互连、工业标准架构(Industry Standard Architecture,简称为ISA)总线、无线带宽(InfiniBand)互连、低引脚数(Low Pin Count,简称为LPC)总线、存储器总线、微信道架构(Micro ChannelArchitecture,简称为MCA)总线、外围组件互连(Peripheral Component Interconnect,简称为PCI)总线、PCI-Express(PCI-X)总线、串行高级技术附件(Serial AdvancedTechnology Attachment,简称为SATA)总线、视频电子标准协会局部(Video ElectronicsStandards Association Local Bus,简称为VLB)总线或其他合适的总线或者两个或更多个以上这些的组合。在合适的情况下,总线80可包括一个或多个总线。尽管本申请实施例描述和示出了特定的总线,但本申请考虑任何合适的总线或互连。
该计算机设备可以基于活跃度分析图获取活跃用户信息,从而实现结合图2描述的方法。
另外,结合上述实施例中基于CSS3的用户活跃度分析方法,本申请实施例可提供一种计算机可读存储介质来实现。该计算机可读存储介质上存储有计算机程序指令;该计算机程序指令被处理器执行时实现上述实施例中的任意一种基于CSS3的用户活跃度分析方法。
以上所述实施例的各技术特征可以进行任意的组合,为使描述简洁,未对上述实施例中的各个技术特征所有可能的组合都进行描述,然而,只要这些技术特征的组合不存在矛盾,都应当认为是本说明书记载的范围。
综上所述,基于本发明的有益效果在于,提出了一种基于CSS3的用户活跃度分析方法,通过CSS3获取用户活跃度分析图,并通过对活跃度分析图进行拆解获取活跃用户信息,为企业运营提供重要数据信息;通过图示来表现不同状态区域下活跃的人群,并且点击不同区域可以展示更多的用户信息,交互效果流畅;不使用图片来实现圆边效果,减少了体积,加快资源加载,提高工作效率;避免了直接使用border-radius设置矩形圆角的弧度不理想的弊端,提升用户体验感,避免样式上的不完美。
以上所述实施例仅表达了本申请的几种实施方式,其描述较为具体和详细,但并不能因此而理解为对发明专利范围的限制。应当指出的是,对于本领域的普通技术人员来说,在不脱离本申请构思的前提下,还可以做出若干变形和改进,这些都属于本申请的保护范围。因此,本申请专利的保护范围应以所附权利要求为准。
- 基于CSS3的用户活跃度分析方法及系统
- 基于用户活跃度的经销商考核系统及方法
