用于以可扩展方式生成内容的方法
文献发布时间:2023-06-19 11:39:06

技术领域
本发明的领域涉及通信方法的领域。它特别但不排他地涉及在3WC规范和标准下操作的网站技术领域。
背景技术
现在,一些程序需要在网络浏览器上安装外部模块(插件),以便能够处理允许操纵矢量图形、光栅图像和“ActionScript”脚本的内容,从而创建旨在在互联网上发布的多媒体内容,诸如动画、视频、游戏、应用等。
尽管如此,由于对插件的这种需求,这些程序越来越多地呈现出许多互操作性和安全性问题。
而且,网页的再现由远程服务器实行。对于每个网站来说,这意味着必须被操作、保护、维护等的基础设施的实施。此外,这种方法给站点运营商带来了很大的成本,因为每个页面的计算时间向服务器收费。
此外,几乎所有的语言,指令集被局限于关键词集,或者被保留。例如,在HTML中,存在被浏览器识别的标签列表。在不允许用户扩展其“字典”的情况下用户不能添加满足其自身需求的新标签,也就是说不能向再现器中可用的基础库添加新对象。
最后,基于文档对象模型(缩写为DOM),互联网浏览器只能显示由HTML(其是声明性语言)描述的内容,并且因此是完全静态的。为了使相同的内容更有吸引力,浏览器还使用了CSS,这允许非常丰富且复杂的皮肤。但总是或多或少的静态皮肤。动态方面只有通过JavaScript的存在才成为可能。
基本上,因为网页浏览器是基于DOM的,并且其依赖于HTML,所以HTML生成总是在服务器侧上完成。因此,浏览器是这样的内容,其要连接到服务器以接收HTML、在显示该内容之前利用CSS装饰它、并可能地利用JavaScript代码使它或多或少地是动态的。即使在具有非常动态内容的最现代的架构中,仍然是服务器总是以HTML生成页面。
因此,有必要找到不需要插件同时遵循由浏览器编辑器实施的HTMLS和WebGL规范的解决方案,该规范呈可扩展语言的形式以便扩展“虚拟现实建模语言”(即,简称VRML)的固有能力,从而增加使用VRML的应用的能力和丰富性。
发明内容
本发明的目的是以用于通过电信网络进行信息通信的方法的形式解决以上提及的所有或部分缺点,该电信网络包括交换数据集的至少一个服务器和至少一个终端;所述至少一个终端被配置成实施互联网浏览器;该通信方法由互联网浏览器执行,并且包括分析所述数据集的步骤;该数据集由以下项目中的至少一个组成:对象元素、分支元素和显示元素;
对象元素被配置为在其被生成时是唯一的;
分支元素被配置为包括至少一个辅助分支元素和/或至少一个终端分支元素;以及,
显示元素被配置成创建图形表示。
因此,由于这种布置,通信方法使得可以完全忽略三种语言。通信方法使得可以通过互联网浏览器上在本地呈现页面,而不是由远程服务器来使其完成。此外,它允许在WYSIWYG模式下编辑页面。通信方法提供了动态且可扩展的网页描述格式。它使得可以忽略由3WC定义的技术层,这在掌握和实施起来是复杂的。因此,通信方法结合了CSS/HTLM/Javascrpit三联体的丰富性和能力。
根据一个实施例,由所述至少一个终端从所述服务器接收所述数据集。
根据一个实施例,通信方法包括由因特网浏览器根据所述数据集生成HTML标记语言以表示至少一个网页的步骤。
因此,由于这种布置,现代网页可以以自主、模块化和可移植的方式来描述,从而允许以浏览器可理解的三种语言来生成:CSS、HTML和Javascript。此外,在典型的图中,这个数据集在被发送到Web浏览器以便进行显示之前必须首先由服务器以特定的顺序和层次进行组装。由于这种方法,这就不再需要了。
根据一个实施例,通信方法包括根据所述数据集形成树的步骤。
根据一个实施例,所述至少一个辅助分支元素被配置为包括所述至少一个终端分支元素。
根据一个实施例,形成所述树的步骤包括执行显示元素的步骤。
根据一个实施例,形成树的步骤包括执行对象元素的步骤。
本发明的其他特征和优点将在阅读以下通过非限制性示例给出的本发明实施例的描述时变得更好。
附图说明
从下面关于附图的详细描述中将更好地理解本发明,在附图中:
图1表示其中实现根据本发明的方法的电信网络的架构的示例;
图2示出了示出了实施根据本发明的信息通信方法的步骤的流程图的示例;以及,
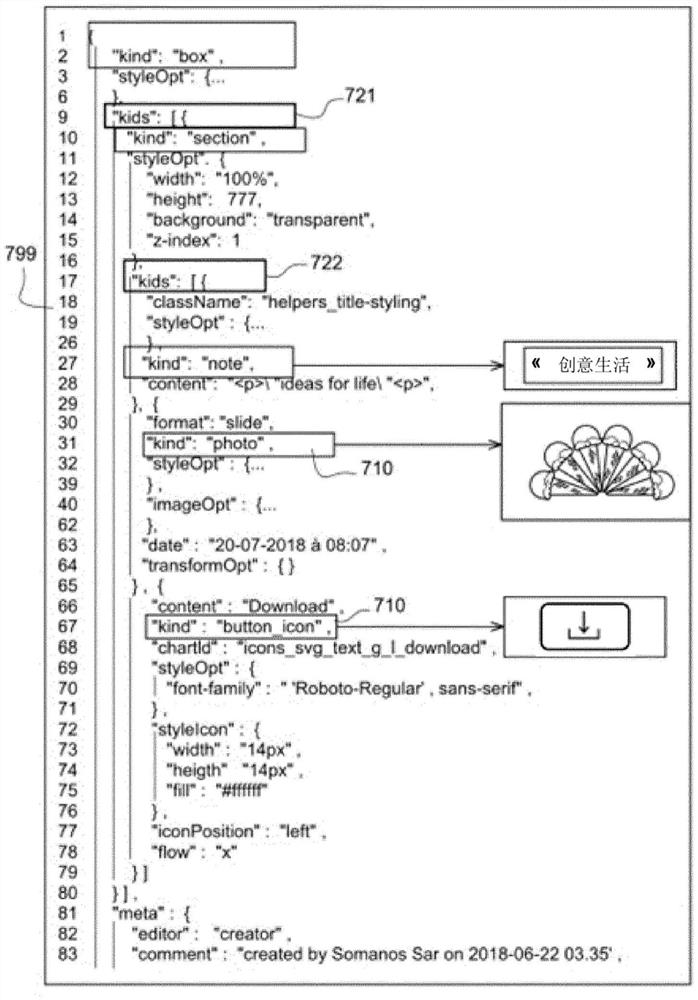
图3A至图3D示出了数据集和根据一个实施例的由网络浏览器进行的HTML标记语言S760的生成的示例。
在上面定义的附图的以下详细描述中,相同的元件或实现相同功能的元件可以保留相同的附图标记,以便简化对本发明的理解。
具体实施方式
根据图1中表示的一个实施例,电信网络500可以是称为有线(例如路由器、调制解调器和/或交换机)的或者是无线(例如Wi-Fi
终端100具有人/机120交互装置——人机界面。交互装置120可以例如包括屏幕122、鼠标124、键盘126和/或摄像机128。为了清楚起见,假设终端200和300也具有在其功能方面非常相似的交互装置。
键盘126包括允许输入带有字母数字字符的消息的键,这些字母数字字符以字符串的形式构成消息。键盘126可以被移到或集成在终端中和/或交互装置中,例如,如果终端是移动电话,则是这种情况,同样地,键盘126可以是触觉的,因此提供了直接在屏幕122上显示图标的可能性,用户可以借助于直接在交互装置上的触摸动作或借助于鼠标124(如果后者可用的话)来选择这些图标。输入消息也可以通过带有内置麦克风(未表示)的摄像机128使用语音识别系统或动作识别来完成。屏幕122也可以被移到或集成到终端中。屏幕122、鼠标、键盘126和摄像机128的管理由设备管理器114完成。
交互装置特别是屏幕使得可以例如显示来自其他终端的消息以及还有由终端本身生成的消息(诸如菜单)。这些菜单可以出现在屏幕上,或者出现在仅占据屏幕的一部分的窗口中。菜单的生成被集成到用户使用应用浏览器选择的电子邮件程序中。设备管理器114向显示器122输出视频信号,并接收由用户在键盘126上输入的数据。
服务器400管理网络,并通过例如允许不同终端之间共享和/或交换数据集799来建立计算机通信和协作的规则。在已经详述了电信网络的不同组件之后,现在将解释该方法的步骤。
本发明的S700信息通信方法允许通过电信网络500交换数据集799,如图2所示。这个电信网络500包括均交换数据集799的至少一个服务器和至少一个终端。这个数据集799由来自以下的至少一个元素组成:对象元素710、分支元素720和显示元素730。尽管如此,数据集799必须包括对象元素710,而分支元素720和/或显示元素730是可选的或者可以是可选的。
对象元素710(也称为类kind)被配置为在其被生成时是唯一的,它是这样属性,该属性使得可以将信息内容与动态对象相关联,也就是说,javascript代码被设计为以您希望的方式呈现内容。这是因为对象元素710是再现器的名称空间中唯一的字符串。
事实上,当我们具有被描述为以下的对象:
对象元素710:注释
内容:LETC
样式:
颜色:红色
字体大小:16px
与对象元素710注释相关联的动态对象将在屏幕上显示大小为16像素且呈红色的文本LETC。但是我们可以很容易地为其他任何人扩展或重载这个动态对象,例如对单词启动语音合成。
根据一个实施例,对象元素710创建新的动态对象,例如:
对象元素710:播放(play)
内容:LETC
样式:
颜色:红色
字体大小:16px
并通过关联的动态对象定义预期的行为。例如,对文本中可能的回文加下划线。
根据基于飞行器飞行计划的另一示例,对象元素710虽然是唯一的,但是它可以允许不同的解释:
对象元素710:标绘
名称:F-GAMA
开始:LFOX
到达:VDPP
在这个示例中,任何授权的人可访问该数据集:海关、航空公司、警报和救援服务、军队、空中交通管制服务等。
这是在相同的基础设施上可用的相同的数据集799。然而,每个职业需要根据自己的限制不同地对待该数据集。在经典的方案中,应当合适的是创建存在交易的尽可能多的基础设施。然而,利用本申请的通信方法S700,创建附于业务的动态对象就足够了。
分支元素720本身也被称为kids,并且被配置为包括至少一个辅助分支元素721和至少一个终端分支元素722或者至少一个终端分支元素722。实际上,根据实施例,辅助分支元素721可以递归地包括至少一个终端分支元素722或另一辅助分支元素721。然而,终端分支元素722不能包含其他终端分支元素722。
此外,这个通信方法S700的优点中的一个是对对象元素710的数量没有限制,因为它们在相同分支元素720中是唯一的。
在图3A和3B的示例中,数据集由盒(box)种类的辅助分支元素721组成,该盒种类的辅助分支元素又包含截面(section)种类的另一辅助分支元素721,该截面种类的另一辅助分支元素包含三个不同种类的三个分支720终端元素:注释(note)、照片(photo)和按钮(button)。
所有这些种类的显示元素740(也称为创建者creator并表示在图3C中)是内部的,也就是说,能够创建图形的代码已经存在于互联网浏览器的基本字典中。
终端被配置为运行互联网浏览器,并且通信方法S700由互联网浏览器执行。当执行这个通信方法S700时,实施各种步骤。
一般来说,网络浏览器只能包含三种基本语言:CSS、HTML和Javascript。本发明的通信方法S700使得可以个性化、将内容的类型与特定且可扩展的行为相关联。
事实上,HTML不再由服务器生成,而是由互联网浏览器本身在本地生成,部分地通过其以Javascript编码的呈现器生成的。
方法步骤中的一个是分析S710数据集的步骤799。在分析数据集799的步骤S710之后,接着是形成树的步骤S720,其包括执行显示元素的步骤S730和/或执行对象元素的步骤S740。
由于这种树形结构,因此可以根据数据集799根据需要来布置多媒体内容的呈现。
在执行显示元素的这个步骤S730中,通信方法检查显示元素730可以是内部的还是外部的。在外部显示元素730的情况下,也就是说,在执行外部显示元素的步骤S734中,显示元素730应该指定再现器如何能够找到它。具体而言,这是通过统一URL资源定位方案来进行的。
当显示元素730是内部时,也就是说,在执行内部显示元素的步骤S732期间,这意味着显示元素730不包含值。在这种情况下,呈现器可以例如在其基础字典中找到显示元素730的代码,基础字典是将对象元素710的种类与显示元素730的代码相关的关联表。
最后,无论是在执行内部显示元素的步骤S732期间还是在执行外部显示元素的步骤S734期间,显示元素730都被配置为创建图形表示。事实上,对象必须具有一个并且只有一个显示元素730。显示元素730是这样的小程序,其作用是在页面的树层次结构中创建对象的视觉表示。
一旦已经找到并执行了显示元素,接着是执行目标元素的步骤S740,其中通信方法检查目标元素710是否包括将被执行的代码提取片段。
在对象元素710不包括片段的情况下,如图3D中那样,通信方法在识别片段的缺失的步骤S742期间识别片段的缺失,并且在生成错误消息的步骤S743期间将生成错误消息。否则,如果对象元素710包括片段(未示出),则通信方法在执行片段S750的步骤期间被执行之前,在保存对象元素的片段的步骤S744期间将片段保存在存储器中。
如果执行片段的步骤S750包括错误,则在生成错误消息的步骤S743期间将生成错误消息。相反,通信方法S700将通过网络浏览器执行生成HTML标记语言的步骤S760,以表示DOM的至少一个元素。
实际上,由于这个步骤,因特网浏览器可以显示由HTML语言描述的内容,同时遵循其在插入HTML标记语言步骤S770期间形成的树中的地方的位置。
事实上,互联网浏览器是基于DOM的,并且它依赖于HTML,HTML生成总是在服务器侧上进行,而从来不是在用户侧上即通过互联网浏览器进行。由于这种通信方法,互联网浏览器不再只是连接到服务器来接收HTML,在显示其之前,用CSS装饰它并可能地利用JavaScript代码使它或多或少地动态化,因为它能够由本身和针对本身生成由710指定的所期望的内容。
在插入HTML标记语言的这个步骤S770之后,通信方法继续读取在读取步骤S780期间形成的树,该读取步骤返回到执行显示元素的步骤S730或者通过在生成最终呈现消息的步骤S790期间生成来结束网页的再现。
因此,由于这种布置,通信方法S700使得可以读取网页描述语言,这使得可以完全忽略三种语言CSS/HTML/Javascript。通信方法S700还使得可以通过互联网浏览器在互联网浏览器上本地再现页面,而不是由远程服务器使其完成。此外,它允许在WYSIWYG模式下编辑页面。通信方法S700提供了动态且可扩展的网页描述格式。它使得可以忽略由3WC定义的技术层,这在掌握和实施起来是复杂的。因此,通信方法S700结合了CSS/HTLM/Javascrpit三联体的丰富性和能力。
此外,通信方法S700使用JSON数据格式。因此,与整个页面以HTM传输的方案相比,要传输的数据集799的量也被减少,这一方面也有助于减少带宽的消耗。
此外,通过设计,数据集799完全是语义的,因为字典的存在允许精确地知道由其类(kind)属性定义的每个对象的性质,以及其其他限定属性(颜色、大小等);描述(评述、作者、位置等)或JSON格式允许的其他元数据。
基于JSON格式,通信方法S700使得能够读取动态且可扩展的多媒体内容描述格式。它特别适合在WYSIWYG模式下编辑网页,这要归功于自描述架构。
通信方法S700使得可以完全忽略由3WC定义的技术层,这掌握和实施起来是复杂的。换句话说,它结合了CSS/HTLM/Javascrpit三联体的丰富性和能力以及JSON的优点,从而紧凑、轻便、自主、可由用户和由机器两者理解。这种组合使网页是便携式的(portable)。
事实上,现代网页使用三种不同的语言构建,以获得分层的文档,或者是HTML、装饰性的、CSS和交互性语言、或者是JavaScript语言。这提供了呈现的能力和丰富性。然而,使用三种不同的语言来实现这个目标意味着非常复杂的实施方式,特别是当其涉及到以WYSIWYG模式编辑这样的内容时,而通信方法S700将三种语言组合在仅一种语言中,同时保留了三种基本语言的组合的无限性特点。
最后,通信方法S700的另一优点是数据共享方面的流动性,以便协作处理它们。实际上,利用相同的数据集799,可以关联几个视图,每个视图特定于特殊角色,诸如为飞行器计划给出的示例。
- 用于以可扩展方式生成内容的方法
- 用于在一般化内容源和一般化内容接收器之间以无线方式提供内容的系统、方法和设备
