返回历史页面的方法和终端设备
文献发布时间:2023-06-19 11:52:33

技术领域
本申请涉及IT领域,尤其涉及一种返回历史页面的方法和终端设备。
背景技术
用户通常会在浏览器上打开多个网页标签,每个网页标签下显示一个网页页面。由于终端设备的屏幕有限,被打开的这些网页页面通常会层叠显示。最常见的,屏幕一般只能显示最上层的网页页面,而其他正在运行的网页页面会被显示在屏幕最上层的网页页面遮挡,不为用户所见。
现有技术中,返回历史页面只能在同一个网页标签下进行,不便于返回其他网页标签下的历史页面。
发明内容
为了解决上述问题,本申请提供了一种返回历史页面的方法和终端设备,能够实现跨网页标签返回历史页面。
第一方面,提供一种返回历史页面的方法,包括:
在浏览器之上显示轨迹输入区域,其中,所述迹输入区域用于供用户进行轨迹输入;
获取用户在所述轨迹输入区域输入的轨迹,并从所述轨迹识别轨迹输入的内容;
根据所述轨迹输入的内容从历史页面集合中查找到对应的历史页面以悬浮的形式显示在浏览器之上,其中,所述历史页面集合包括了所述浏览器中各个网页标签之下的历史页面。
在一些可能的设计中,所述轨迹输入区域的质地包括不透明的、半透明的以及全透明的中的任意一种,所述轨迹输入区域的面积包括所述轨迹输入区域的面积等于浏览器的面积、所述轨迹输入区域的面积大于浏览器的面积以及所述轨迹输入区域的面积小于浏览器的面积中的任意一种;所述轨迹输入区域的形状包括矩形、椭圆形、圆形以及菱形中的任意一种。
在一些可能的设计中,所述轨迹输入的内容是字母、数字以及符号中的一种或者多种组合。
在一些可能的设计中,所述轨迹输入的内容支持的语言包括中文、英文、日文、德文以及法文中的一种或者多种。
在一些可能的设计中,所述轨迹输入的内容支持的语言是根据所述浏览器的当前页面使用的语言确定的。
在一些可能的设计中,悬浮显示栏上包括多个槽位,所述根据所述轨迹输入的内容从历史页面集合中查找到对应的历史页面以悬浮的形式显示在浏览器之上,包括:
根据所述轨迹输入的内容从历史页面集合中查找到对应的历史页面显示在所述悬浮显示栏的一个或者多个槽位中。
在一些可能的设计中,不同槽位中的对应历史页面均以相同的大小进行显示。
在一些可能的设计中,在用户将鼠标滑入第一槽位的情况下,将所述第一槽位中的历史页面进行放大显示,其他槽位中的历史页面的大小保持不变,其中,所述第一槽位属于所述多个槽位。
在一些可能的设计中,第二槽位中的历史页面放大显示,其他槽位中的历史页面的大小保持不变,其中,所述第二槽位属于所述多个槽位。
在一些可能的设计中,在用户将鼠标滑入第三槽位的情况下,将所述第三槽位中的历史页面进行放大显示,将所述第二槽位缩小显示,其中,所述第三槽位属于所述多个槽位。
在一些可能的设计中,在所述对应的历史页面的数量小于所述悬浮显示栏的槽位的数量的情况下,根据所述轨迹输入的内容选择推荐页面,并将所述推荐页面显示在所述悬浮显示栏的剩余槽位中。
在一些可能的设计中,在浏览器之上显示轨迹输入区域,包括:在用户执行模式触发操作的情况下,在浏览器之上显示轨迹输入区域,其中,所述模式触发操作包括单击鼠标右键并同时滑动鼠标的操作,或者,单击鼠标左键并同时滑动鼠标的操作。
第二方面,提供一种终端设备,包括:显示模块、获取模块、识别模块以及悬浮显示模块;
所述显示模块用于在浏览器之上显示轨迹输入区域,其中,所述迹输入区域用于供用户进行轨迹输入;
所述获取模块用于获取用户在所述轨迹输入区域输入的轨迹;
所述识别模块用于从所述轨迹识别轨迹输入的内容;
所述悬浮显示模块用于根据所述轨迹输入的内容从历史页面集合中查找到对应的历史页面以悬浮的形式显示在浏览器之上,其中,所述历史页面集合包括了所述浏览器中各个网页标签之下的历史页面。
在一些可能的设计中,所述轨迹输入区域的质地包括不透明的、半透明的以及全透明的中的任意一种,所述轨迹输入区域的面积包括所述轨迹输入区域的面积等于浏览器的面积、所述轨迹输入区域的面积大于浏览器的面积以及所述轨迹输入区域的面积小于浏览器的面积中的任意一种;所述轨迹输入区域的形状包括矩形、椭圆形、圆形以及菱形中的任意一种。
在一些可能的设计中,所述轨迹输入的内容是字母、数字以及符号中的一种或者多种组合。
在一些可能的设计中,所述轨迹输入的内容支持的语言包括中文、英文、日文、德文以及法文中的一种或者多种。
在一些可能的设计中,所述轨迹输入的内容支持的语言是根据所述浏览器的当前页面使用的语言确定的。
在一些可能的设计中,所述悬浮显示模块还用于根据所述轨迹输入的内容从历史页面集合中查找到对应的历史页面显示在所述悬浮显示栏的一个或者多个槽位中。
在一些可能的设计中,不同槽位中的对应历史页面均以相同的大小进行显示。
在一些可能的设计中,所述悬浮显示模块还用于在用户将鼠标滑入第一槽位的情况下,将所述第一槽位中的历史页面进行放大显示,其他槽位中的历史页面的大小保持不变,其中,所述第一槽位属于所述多个槽位。
在一些可能的设计中,第二槽位中的历史页面放大显示,其他槽位中的历史页面的大小保持不变,其中,所述第二槽位属于所述多个槽位。
在一些可能的设计中,所述悬浮显示模块还用于在用户将鼠标滑入第三槽位的情况下,将所述第三槽位中的历史页面进行放大显示,将所述第二槽位缩小显示,其中,所述第三槽位属于所述多个槽位。
在一些可能的设计中,所述悬浮显示模块还用于在所述对应的历史页面的数量小于所述悬浮显示栏的槽位的数量的情况下,根据所述轨迹输入的内容选择推荐页面,并将所述推荐页面显示在所述悬浮显示栏的剩余槽位中。
在一些可能的设计中,所述显示模块还用于在用户执行模式触发操作的情况下,在浏览器之上显示轨迹输入区域,其中,所述模式触发操作包括单击鼠标右键并同时滑动鼠标的操作,或者,单击鼠标左键并同时滑动鼠标的操作。
第三方面,提供了一种终端设备,包括存储器以及处理器,所述处理器执行所述存储器中的程序以运行计算服务和存储服务,从而执行如第一方面任一项所述的方法。
第四方面,提供了一种可读存储介质,包括指令,当所述指令在终端设备上运行时,使得所述计算节点执行如第一方面任一项所述的方法。
第五方面,提供了一种计算机程序产品,当所述计算机程序产品被终端设备读取并执行时,如第一方面任一项所述的方法将被执行。
上述方案中,通过在浏览器之上显示轨迹输入区域,获取用户在所述轨迹输入区域输入的轨迹,并从所述轨迹识别轨迹输入的内容;根据所述轨迹输入的内容从历史页面集合中查找到对应的历史页面以悬浮的形式显示在浏览器之上,其中,所述历史页面集合包括了所述浏览器中各个网页标签之下的历史页面,因此,能够实现跨网页标签返回历史页面。
附图说明
为了更清楚地说明本申请实施例或背景技术中的技术方案,下面将对本申请实施例或背景技术中所需要使用的附图进行说明。
图1A至图1B是本申请实施例涉及的一些层叠网页页面的示意图;
图2A至图2B是本申请实施例涉及的一些返回历史页面的示意图;
图3是本申请实施例提供的一种用于触发进入跨网页标签返回历史页面模式的用户操作的示意图;
图4-图7是本申请涉及的一些轨迹输入区域的示意图;
图8是本申请涉及的一种用户在轨迹输入区域进行轨迹输入的示意图;
图9A至图9D是本申请涉及的一些悬浮显示栏的示意图;
图10A至图10D是本申请涉及的一些在悬浮显示栏上显示历史页面的示意图;
图11A至图11C是本申请涉及的另一些在悬浮显示栏上显示历史页面的示意图;
图12是本申请涉及的在浏览器中加载被选择的历史页面的示意图;
图13是本申请实施例提供的另一种用于触发进入跨网页标签返回历史页面模式的用户操作的示意图;
图14是本申请涉及的另一种用户在轨迹输入区域进行轨迹输入的示意图;
图15是本申请涉及的一种终端设备的结构示意图;
图16是图15所示的终端设备的内部执行返回历史页面的流程示意图;
图17是本申请涉及的另一种终端设备的结构示意图;
图18是图17所示的终端设备的内部执行返回历史页面的流程示意图;
图19是本申请涉及的又一种终端设备的结构示意图。
具体实施方式
为了便于理解本发明实施例,这里先说明本申请实施例涉及的应用场景:层叠网页页面(stacking web pages)。
参见图1A至图1B,本申请实施例涉及的层叠网页页面的示意图。如图1A至图1B所示,终端设备110上调用浏览器120同时运行多个网页页面130,可如下:搜索引擎类网页页面,例如,google,百度;门户网页页面,例如,雅虎、新浪以及hao123等等;地图类网页页面,例如,高德地图,百度地图等等,……。其中,终端设备110可以是CRT显示器、液晶显示器、平板电脑、智能手机等等。浏览器120可以是google chome、搜狗高速浏览器、QQ浏览器、360安全浏览器、遨游浏览器以及UC浏览器等等。
浏览器120通常采用层叠方式显示多个网页页面,这些具有层叠关系的网页页面可以称之为层叠网页页面。即,在同一时刻,浏览器120只能在上方完整显示一个网页页面,该网页页面可以称之为当前页面,其余网页页面则会被当前页面所遮挡,层叠显示在当前页面的下方。
层叠网页页面表现出的层叠方式可包括两种:第一种,当前页面完全遮挡其他网页页面;第二种,当前页面部分遮挡其他网页页面。通常来说,如果终端设备110的显示器的面积比较大,可以采用第一种方式进行显示,相反,如果终端设备110的显示器的面积比较小,可以采用第二种方式进行显示。
终端设备110通过一个数据结构,例如,堆栈,来记录多个网页页面的层叠关系,即,当前页面遮挡其余网页页面的关系。通常地,当前页面为最近被激活的网页页面,其中,激活操作可以是打开网页页面,主动对网页页面进行操作或者网页页面的内部事件触发的,例如,用户打开新的网页页面,用户主动选择了网页页面或者下载完成弹出新的网页页面等等,此处不作具体限定。
在一具体的实施例中,浏览器120包括多个网页标签121,每个网页标签120对应一个网页页面。当某个网页标签121被选中时,该网页标签121对应的网页页面130完整地显示在上方(可以称之为当前页面),其余网页页面130则会被当前页面所遮挡,层叠在当前页面的下方。以图1A为例,x轴和y轴构成了平行于终端设备110的屏幕的平面,z轴表示垂直于屏幕的坐标轴,同时运行于终端设备110中的网页页面按照层叠顺序沿z轴呈层叠结构。当网页标签1(知乎的网页标签)被选中,网页标签2(欧洲专利局的网页标签)没有被选中时,终端设备110显示第一层网页页面为知乎的网页页面,第二层网页页面为欧洲专利局的网页页面,即,知乎的网页页面遮挡了欧洲专利局的网页页面。继续以图1B为例,x轴和y轴构成了平行于终端设备110的屏幕的平面,z轴表示垂直于屏幕的坐标轴,同时运行于终端设备110中的网页页面按照层叠顺序沿z轴呈层叠结构。当网页标签1(知乎的网页标签)没有被选中,网页标签2(欧洲专利局的网页标签)被选中时,终端设备110显示第一层网页页面为欧洲专利局的网页页面,第二层网页页面为知乎的网页页面,即,欧洲专利局的网页页面遮挡了知乎的网页页面。
需要说明的是,图1A以及图1B仅仅是本申请实施例涉及的层叠网页页面的一种示例,不应构成限定。实际应用中,层叠网页页面的数量可以多于或少于图1A以及图1B示出的2个,层叠网页页面以及层叠顺序均不受图1A以及图1B限制。
下面介绍在层叠网页页面场景下,如何实现返回历史页面的功能。
历史页面为浏览器在访问展示页面之前访问过的网页页面。其中,展示页面为网页标签被选择中时,浏览器展示的网页页面。下面将结合具体的例子进行详细说明。假设浏览器包括网页标签1以及网页标签2。如图2A所示,对于网页标签1而言,t
在需要返回历史页面时,用户点击浏览器上的“返回”按键,此时,浏览器离开当前页面,显示当前页面的历史页面。这里,浏览器是按照顺序返回历史页面的,并且,浏览器返回历史页面的顺序为浏览器访问网页页面的顺序的逆序。下面继续以上述的例子为例进行详细的说明。如图2A所示,在网页标签1被选中的情况下,浏览器显示的展示页面为网页页面3,用户点击浏览器上的“返回”按键(例如,向左的箭头),浏览器离开网页页面3(展示页面),并显示网页页面2(历史页面),用户再次点击浏览器上的“返回”按键,浏览器离开网页页面2(历史页面),并显示网页页面1(历史页面)。如图2B所示,在网页标签2被选中的情况下,浏览器显示的展示页面为网页页面6,用户点击浏览器上的“返回”按键(例如,向左的箭头),浏览器离开网页页面6(展示页面),并显示网页页面5(历史页面),用户再次点击浏览器上的“返回”按键,浏览器离开网页页面5(历史页面),并显示网页页面4(历史页面)。
需要说明的是,图2A以及图2B仅仅是本申请实施例涉及的返回历史页面的一些示例,不应构成限定。实际应用中,历史页面的数量可以多于或少于图2A以及图2B示出的2个,当前页面以及历史页面均不受图2A以及图2B限制。
但是,上述返回历史页面只能在同一个网页标签下进行,不能实现跨网页标签返回历史页面。
下面介绍本发明实施例涉及的用于跨网页标签返回历史页面的用户界面(UI:User Interface)及用户操作实施例。
参见图3,图3是本申请实施例提供的一种用于触发进入跨网页标签返回历史页面模式的用户操作的示意图。
本申请实施例中,将所述触发进入跨网页标签返回历史页面模式的用户操作称为模式触发操作。在执行模式触发操作之前,浏览器处于非跨网页标签返回历史页面模式,在执行模式触发操作之后,浏览器处于跨网页标签返回历史页面模式。
所述模式触发操作可以是鼠标触控操作。为了避免误操作,所述鼠标触控操作可以是不完全不同于常用鼠标操作的鼠标操作。这里,常用鼠标操作可以是单击鼠标左键、移动鼠标、滚动鼠标单击鼠标右键,双击鼠标左键等等,此处不作具体限定。在一具体的实施例中,如图3所示,所述模式触发操作可以是单击鼠标右键并同时滑动鼠标的操作,或者,单击鼠标左键并同时滑动鼠标的操作等等。
当终端设备在用户界面检测到模式触发操作时,响应于所述模式触发操作,终端设备可以在浏览器之上显示轨迹输入区域,以供用户进行轨迹输入。其中,轨迹输入区域可以实现以下两个功能:(1)获取用户输入的鼠标轨迹;(2)避免用户输入鼠标轨迹时误触发浏览器上的功能按键,例如,浏览器上的菜单以及功能按钮等等。为了形象说明,轨迹输入区域可以类比为“遮罩”,“遮罩”是悬浮在浏览器之上的层,能够有效地保护浏览器不被误操作。应理解,“遮罩”覆盖的面积越大,用户用于输入轨迹的空间越大。
显示轨迹输入区域的显示要素可以是根据浏览器的位置信息以及用户选择确定的。其中,显示轨迹输入区域的显示要素可以包括质地、面积、位置以及形状等等。浏览器的位置信息可以包括浏览器的四个顶角的坐标信息。具体地,终端设备可以获取浏览器的四个顶角的坐标信息确定所述浏览器的位置以及面积,并根据浏览器的位置以及面积显示以及用户选择确定显示轨迹输入区域的显示要素。
图4-图7是本申请涉及的一些轨迹输入区域的示意图。其中,图4至图7分别从轨迹输入区域的质地、面积、位置、以及形状各个角度进行详细的介绍。
轨迹输入区域的质地可以是多种多样的,例如,如图4中(a)所示,轨迹输入区域的质地可以是不透明的,如图4中(b)所示,轨迹输入区域的质地可以是半透明的,如图4中(c)所示,轨迹输入区域的质地可以是全透明的。应理解,轨迹输入区域的透明度还可以是用户根据个人喜好自由设置的,此处不作具体限定。另外,轨迹输入区域的图案也可以是用户自由设置的,例如,星星图案、月牙图案以及花朵图案等等,甚至地,用户可以选择一张或者多张照片作为轨迹输入区域的图案等等,此处不作具体限定。
轨迹输入区域的面积可以是多种多样的,例如,如图5中(a)所示,轨迹输入区域的面积可以等于浏览器的面积,如图5中(b)所示,轨迹输入区域的面积可以小于浏览器的面积。当然,在其他的实施例中,轨迹输入区域的面积还可以大于浏览器的面积。通常地,为了便于用户输入,可以令轨迹输入区域的面积大于或者等于浏览器的面积,特别地,可以令轨迹输入区域的面积等于整个终端设备的显示屏的面积,此时,用户可以随意在终端设备上任一个位置进行轨迹输入。另外,轨迹输入区域的面积可以是用户自行设置的,此处不作具体限定。
轨迹输入区域的位置可以是多种多样的,例如,如图6中(a)所示,轨迹输入区域的位置可以位于左边半侧,如图6中(b)所示,轨迹输入区域的位置可以位于右边半侧,如图6中(c)所示,轨迹输入区域的位置可以位于上边半侧,如图6中(d)所示,轨迹输入区域的位置可以位于下边半侧。应理解,上述轨迹输入区域的位置仅仅是作为一些具体的举例,在实际应用中,轨迹输入区域的位置还可以是左上角侧,右上角侧,左下角侧,右下角侧以及中间部分等等,此处不再一一说明。另外,轨迹输入区域的位置可以是用户自行设置的,此处不作具体限定。
轨迹输入区域的形状可以是多种多样的,例如,如图7中(a)所示,轨迹输入区域的形状可以是矩形;如图7中(a)所示,轨迹输入区域的形状可以是椭圆形。应理解,轨迹输入区域的形状还可以是菱形的,心形的或者圆形,设置多种形状的组合等等,并且,轨迹输入区域的形状除了可以是规则形状之外,还可以是不规则形状,此处不作具体限定。另外,轨迹输入区域的形状可以是用户自行设置的,此处不作具体限定。
此外,用户还可以对轨迹输入区域的质地、面积、位置、以及形状等等进行组合,如,当轨迹输入区域的面积小于浏览器的面积时,轨迹输入区域的质地可以是不透明或者半透明的,以防止用户越过轨迹输入区域,错误触发浏览器的功能按键。
如图8所示,用户可以操作鼠标在轨迹输入区域进行轨迹输入。这里,轨迹输入可以是连续输入,也可以是间续输入。其中,连续输入是指轨迹输入过程中不可以短暂中断,需要一气呵成。间续输入是指轨迹输入过程中可以短暂中断,不需要一气呵成。终端设备将用户输入的轨迹转成轨迹图片,并通过语义识别模块从轨迹图片中识别出轨迹输入的内容。以图8所示的例子为例,终端设备可以从图8所示的用户输入的轨迹识别出轨迹输入的内容为“EPO”。其中,轨迹输入的内容可以是多种多样的,从字符角度来说,轨迹输入的内容可以是字母、数字以及符号中的一种或者多种组合;从语言角度来说,轨迹输入的内容可以支持中文、英文、日文、德文以及法文等等。在一具体的实施例中,轨迹输入的内容支持的语言还可以根据浏览器展示的当前页面确定,例如,浏览器确定的当前页面是使用中文,则轨迹输入的内容支持的语言自动转换为中文,此处不作具体限定。
终端设备根据轨迹输入的内容以及轨迹输入的内容和网页页面的对应关系从历史页面集合中查找到对应的历史页面以悬浮的形式显示在浏览器之上。
历史页面集合是是浏览器之前访问过的历史页面的集合。也就是说,历史页面集合包括了所述浏览器中各个网页标签之下的历史页面。继续以图2A至图2B所示的例子为例进行说明,假设浏览器包括网页标签1以及网页标签2,在网页标签1之下,历史页面包括网页页面1以及网页页面2,在网页标签2之下,历史页面包括网页页面4以及网页页面5,因此,历史页面集合包括网页页面1、网页页面2、网页页面4以及网页页面5。应理解,历史页面集合中的网页页面可以定期更新,也可以是触发更新,例如,定期更新可以是每天更新,触发更新可以是浏览器被关闭或者打开时更新,此处不作具体限定。
轨迹输入的内容和网页页面的对应关系可以是预先设置的。其中,网页页面可以采用URL作为唯一标识。如表1所示,轨迹输入的内容和网页页面的对应关系可以表示为:
表1轨迹输入的内容和网页页面的对应关系
应理解,上述例子中轨迹输入的内容和网页页面的对应关系是一对一的关系,但是,在实际应用中,轨迹输入的内容和网页页面的对应关系也可以是一对多的关系,此处不作具体限定。
本申请实施例中,终端设备可以通过下述方式建立或初始化所述轨迹输入的内容和网页页面的对应关系。
第一种方式,终端设备存储的所述轨迹输入的内容和网页页面的对应关系可以适用大部分的用户。应理解的,大部分的用户访问的网页页面处于一个有限的合理范围中,可以被一一列举出来。轨迹输入的内容也处于一个有限的合理范围中,也可以被一一列举出来。因此,终端设备可以穷举出轨迹输入的内容和网页页面的对应关系,并存储在本地或者外部服务器中。
第二种方式,终端设备存储的所述轨迹输入的内容和网页页面的对应关系可以适用单个用户。所述轨迹输入的内容和网页页面的对应关系在初始时刻可以是空白的。终端设备可以在用户使用终端设备的过程中不断填充所述轨迹输入的内容和网页页面的对应关系,这样可减小所述所述轨迹输入的内容和网页页面的对应关系的数据量。
应理解,第一种方式可以适用于云服务等等大型数据场景,第二种方式可以适用于个人电脑等等小型数据场景。
浏览器上通常设置有悬浮显示栏,其中,悬浮显示栏上通常设置有多个槽位,每个槽位可用于显示一个查找到的与轨迹输入的内容对应的历史页面。图9A至图9D将详细介绍悬浮显示栏的一些具体的实施例。
参见图9A,悬浮显示栏位于浏览器的下方,相应地,悬浮显示栏从左至右依次设置有槽位1、槽位2以及槽位3。其中,槽位1用于显示历史页面1,槽位2用于显示历史页面2,槽位3用于显示历史页面3。
参见图9B,悬浮显示栏位于浏览器的左方,相应地,悬浮显示栏从上至下依次设置有槽位1、槽位2以及槽位3。其中,槽位1用于显示历史页面1,槽位2用于显示历史页面2,槽位3用于显示历史页面3。
参见图9C,悬浮显示栏位于浏览器的上方,相应地,悬浮显示栏从左至右依次设置有槽位1、槽位2以及槽位3。其中,槽位1用于显示历史页面1,槽位2用于显示历史页面2,槽位3用于显示历史页面3。
参见图9D,悬浮显示栏位于浏览器的右方,相应地,悬浮显示栏从上至下依次设置有槽位1、槽位2以及槽位3。其中,槽位1用于显示历史页面1,槽位2用于显示历史页面2,槽位3用于显示历史页面3。
应理解,上述实施例仅仅描述了悬浮显示栏一些可能的实施例,在实际应用中,悬浮显示栏还可以采用其他方式,例如,悬浮显示栏可以设置在浏览器的中间等等,另外,悬浮显示栏中槽位的数量也可以是不3个,而是可以是更少或者更多,此处不作具体限定。
下面将详细介绍在悬浮显示栏上显示历史页面的一些实施方式。其中,图10A至图10D是悬浮显示栏中的槽位全部用于显示历史页面的一些实施方式,图11A至图11C是悬浮显示栏中的槽位既用于显示历史页面,也用于显示推荐页面的一些实施方式。
图10A至图10D分别介绍了在悬浮显示栏上的均是历史页面的情况下,悬浮显示栏上显示历史页面的不同方式。
如图10A所示,悬浮显示栏上不同的历史页面的大小均相同。继续上接上述的例子进行说明,对应于图2A-图2B所示的例子,在网页标签为网页标签1,终端设备从用户输入的轨迹识别出轨迹输入的内容为“EPO”时,在悬浮显示栏的槽位1中显示网页页面4,在悬浮显示栏的槽位2中显示网页页面5,在悬浮显示栏的槽位3中显示网页页面6。这里,网页页面4、网页页面5以及网页页面6的大小均是相等的。
在图10A的基础上,如果用户将鼠标滑入其中一个悬浮显示栏的槽位,则将该悬浮显示栏的槽位中的网页页面放大显示。如图10B所示,用户将鼠标滑入悬浮显示栏的槽位2,因此可以将悬浮显示栏的槽位2中的网页页面5放大显示,以便于用户可以看清楚网页页面5的更多细节。
可以理解,图10B所示的实施例还可以有其他的变化,例如,将网页页面4以及网页页面6打上马赛克,在鼠标滑入网页页面4或者网页页面6时,再将网页页面4或者网页页面6的马赛克去掉,或者,在鼠标滑入槽位1的位置时,可以将网页页面4放大显示等等,此处不作具体限定。
如图10C所示,悬浮显示栏上匹配度最高的历史页面的放大显示,其他历史页面保持不变。继续上接上述的例子进行说明,对应于图2A-图2B所示的例子,在网页标签为网页标签1,终端设备从用户输入的轨迹识别出轨迹输入的内容为“EPO”,网页页面6的匹配度最高时,在悬浮显示栏的槽位1中普通网页页面4,在悬浮显示栏的槽位2中显示网页页面5,在悬浮显示栏的槽位3中显示网页页面6。这里,网页页面6被放大显示,网页页面4以及网页页面5保持不变。
在图10C的基础上,如果用户将鼠标滑入其中一个悬浮显示栏的槽位,则将该悬浮显示栏的槽位中的网页页面放大显示,其他网页页面缩小或者保持不变。如图10D所示,用户将鼠标滑入悬浮显示栏的槽位2,因此可以将悬浮显示栏的槽位2中的网页页面5放大显示,网页页面4保持不变,网页页面6缩小显示,以便于用户可以看清楚网页页面5的更多细节。
可以理解,图10D所示的实施例还可以有其他的变化,例如,将网页页面4以及网页页面6打上马赛克,在鼠标滑入网页页面4或者网页页面6时,再将网页页面4或者网页页面6的马赛克去掉,或者,在鼠标滑入槽位2的位置时,可以将网页页面4保持不变,网页页面6保持放大显示等等,此处不作具体限定。
图11A至图11C分别介绍了轨迹输入的内容对应的历史页面的数量不同时,悬浮显示栏上显示历史页面的不同方式。
如图11A所示,在轨迹输入的内容对应的历史页面的数量大于或者等于悬浮显示栏上的槽位的数量时,可以将匹配度最高的前几个轨迹输入的内容对应的历史页面显示在悬浮显示栏上的槽位中。继续上接上述的例子进行说明,对应于图2A-图2B所示的例子,在网页标签为网页标签1,终端设备从用户输入的轨迹识别出轨迹输入的内容为“EPO”,匹配度最高的前几个轨迹输入的内容对应的历史页面分别为网页页面4、网页页面5以及网页页面6,因此,可以在悬浮显示栏的槽位1上显示网页页面4,在悬浮显示栏的槽位2上显示网页页面5,以及,悬浮显示栏的槽位3上显示网页页面6。
可以理解,图11A所示的例子还可以有很多变化,例如,可以将匹配度最高的历史页面进行放大显示,进一步地,还可以将其他匹配度比较低的历史页面打上马赛克,此处不作具体限定。
如图11B所示,在轨迹输入的内容对应的历史页面的数量小于悬浮显示栏上的槽位的数量时,可以将轨迹输入的内容对应的所有历史页面显示在悬浮显示栏的槽位中,并讲推荐页面显示在剩余的悬浮显示栏的槽位中。继续上接上述的例子进行说明,对应于图2A-图2B所示的例子,在网页标签为网页标签1,终端设备从用户输入的轨迹识别出轨迹输入的内容为“EPO”,匹配度最高的前几个轨迹输入的内容对应的历史页面分别为网页页面4以及网页页面5,因此,可以在悬浮显示栏的槽位1上显示网页页面4,在悬浮显示栏的槽位2上显示网页页面5,以及,悬浮显示栏的槽位3上显示推荐页面1。
可以理解,图11B所示的例子还可以有很多变化,例如,可以将匹配度最高的历史页面进行放大显示,进一步地,还可以将其他匹配度比较低的历史页面打上马赛克,此处不作具体限定。
如图11C所示,在轨迹输入的内容没有对应的历史页面时,可以将推荐页面显示在悬浮显示栏的槽位中。如果推荐页面的数量大于或者等于悬浮显示栏上的槽位的数量时,可以将匹配度最高的推荐页面显示在悬浮显示栏上的槽位;如果推荐页面的数量小于悬浮显示栏上的槽位的数量时,可以将所有推荐页面显示在悬浮显示栏上的槽位中,如果没有合适的推荐页面,则悬浮显示栏上的槽位中不显示任何网页页面。继续上接上述的例子进行说明,对应于图2A-图2B所示的例子,在网页标签为网页标签1,终端设备从用户输入的轨迹识别出轨迹输入的内容为“EPO”,轨迹输入的内容没有对应的历史页面,因此,可以在悬浮显示栏的槽位1上显示推荐页面1,在悬浮显示栏的槽位2上显示推荐页面2,以及,悬浮显示栏的槽位3上显示推荐页面3。
可以理解,图11C所示的例子还可以有很多变化,例如,可以将重点推荐的推荐页面进行放大显示,进一步地,还可以将其他推荐页面打上马赛克,此处不作具体限定。
这里,推荐页面可以是终端设备根据用户输入的轨迹输入的内容根据推荐算法计算得到的,此处不做具体限定。
如图12所示,在用户对悬浮栏的槽位上的历史页面进行选择操作时,浏览器将被选择的历史页面加载并显示。其中,选择操作可以是左键单击槽位上的历史页面,可以是左键双击槽位上的历史页面,右键单击槽位上的历史页面,可以是右键双击槽位上的历史页面等等,此处不作具体限定。在加载完毕后,浏览器可以将悬浮栏进行隐藏,以避免遮挡加载的历史页面。
可以理解,在悬浮栏被隐藏之后,如果用户还需要查看悬浮栏,可以通过查看操作重新显示悬浮栏。其中,查看操作可以是单击鼠标右键并同时滑动鼠标的操作,或者,单击鼠标左键并同时滑动鼠标的操作等等。应理解,模式触发操作和查看操作必须是两个不同的操作,因此,当模式触发操作是单击鼠标右键并同时滑动鼠标的操作时,查看操作可以是单击鼠标左键并同时滑动鼠标的操作;当模式触发操作是单击鼠标左键并同时滑动鼠标的操作时,查看操作可以是单击鼠标右键并同时滑动鼠标的操作。
上述例子中,均以终端设备为个人电脑、笔记本电脑等等,输入为鼠标输入为例进行说明的,在实际应用中,终端设备可以是智能手机,平板电脑等等,输入可以是触控输入,此处不作具体限定。
在终端设备是智能手机,输入为触摸屏触控输入的情况下,所述模式触发操作可以是触摸屏触控输入操作。为了避免误操作,所述触摸屏触控输入操作可以是不完全不同于常用触控操作的触控操作。这里,常用触摸屏触控操作可以是用手指触控触摸屏等等,此处不作具体限定。在一具体的实施例中,如图13所示,所述模式触发操作可以是用户用指关节敲击触摸屏的操作等等。
如图14所示,用户可以操作手指在轨迹输入区域进行轨迹输入。这里,轨迹输入可以是间续输入。用户每输入一个字符,终端设备将用户输入的字符的轨迹转成轨迹图片,并通过语义识别模块从轨迹图片中识别出轨迹输入的内容。以图14所示的例子为例,用户输入如图14中的(a)所示的字符时,终端将用户输入的轨迹转为图片,并识别出轨迹输入的内容为“E”,用户输入如图14中的(b)所示的字符时,终端将用户输入的轨迹转为图片,并识别出轨迹输入的内容为“P”,用户输入如图14中的(c)所示的字符时,终端将用户输入的轨迹转为图片,并识别出轨迹输入的内容为“O”,最终,终端设备识别出轨迹输入的内容为“EPO”。
下面介绍本发明实施例涉及的终端设备的一种实现方式。该终端设备支持运行多个网页标签的浏览器。浏览器可以分别使用不同的输入输出设备,例如,输入设备可以是键盘和鼠标,输出设备可以是显示屏。或者,浏览器使用公共的输入输出设备:触摸屏。触摸屏用于接收用户的触控操作,而且显示浏览器的输出内容。
图15是终端设备100的一种实现方式的结构框图。如图15所示,终端设备可包括:主机210、输出设备220以及输入设备230。
主机210可集成包括:一个或多个处理器、时钟模块以及电源管理模块。集成于主机210中的时钟模块主要用于为处理器产生数据传输和时序控制所需要的时钟。集成于主机210中的电源管理模块主要用于为处理器、输出设备220以及输入设备230提供稳定的、高精确度的电压。主机210还集成了存储器,用于存储各种软件程序和/或多组指令。具体实现中,存储器可包括高速随机存取的存储器,并且也可包括非易失性存储器,例如一个或多个磁盘存储设备、闪存设备或其他非易失性固态存储设备。存储器可以存储操作系统,例如ANDROID,IOS,WINDOWS,或者LINUX等嵌入式操作系统。存储器还可以存储通信程序,该通信程序可用于与一个或多个输入设备或者输出设备进行通信。存储器还可以存储用户界面程序,该用户界面程序可以通过图形化的操作界面将浏览器的内容形象逼真的显示出来,并通过菜单、对话框以及按键等输入控件接收用户对浏览器的控制操作。存储器115还可以存储一个或一个以上程序。这些程序可包括:社交应用程序,例如Facebook;图像管理应用程序,例如相册;地图类应用程序,例如谷歌地图等等。
输出设备220主要包括显示器,显示器可包括阴极射线管显示器(Cathode RayTube,CRT),等离子显示器(Plasma Display Panel,PDP),液晶显示器(Liquid CrystalDisplay,LCD)等等。以显示器为LCD为例,液晶显示包括液晶面板以及背光模组,其中,液晶显示面板包括偏振膜、玻璃基板、黑色矩阵、彩色滤光片、保护膜、普通电极、校准层、液晶层(液晶、间隔、密封剂)、电容、显示电极、棱镜层、散光层。背光模组包括:照明光源、反射板、导光板、扩散片、增亮膜(棱镜片)及框架等等。
输入设备可以包括键盘和鼠标。键盘和鼠标是最常用也是最主要的输入设备,通过键盘可以将英文字母、数字、标点符号等输入到计算机中,从而向计算机发出命令、输入数据等,通过鼠标可以快速地进行纵横坐标定位,从而简化操作。其中,键盘可以包括机械键盘、塑料薄膜式键盘(Mechanical)、导电橡胶式键盘(Membrane),无接点静电电容键盘(Capacitives)等等,鼠标可以包括滚球鼠标、光电鼠标以及无线鼠标等等。
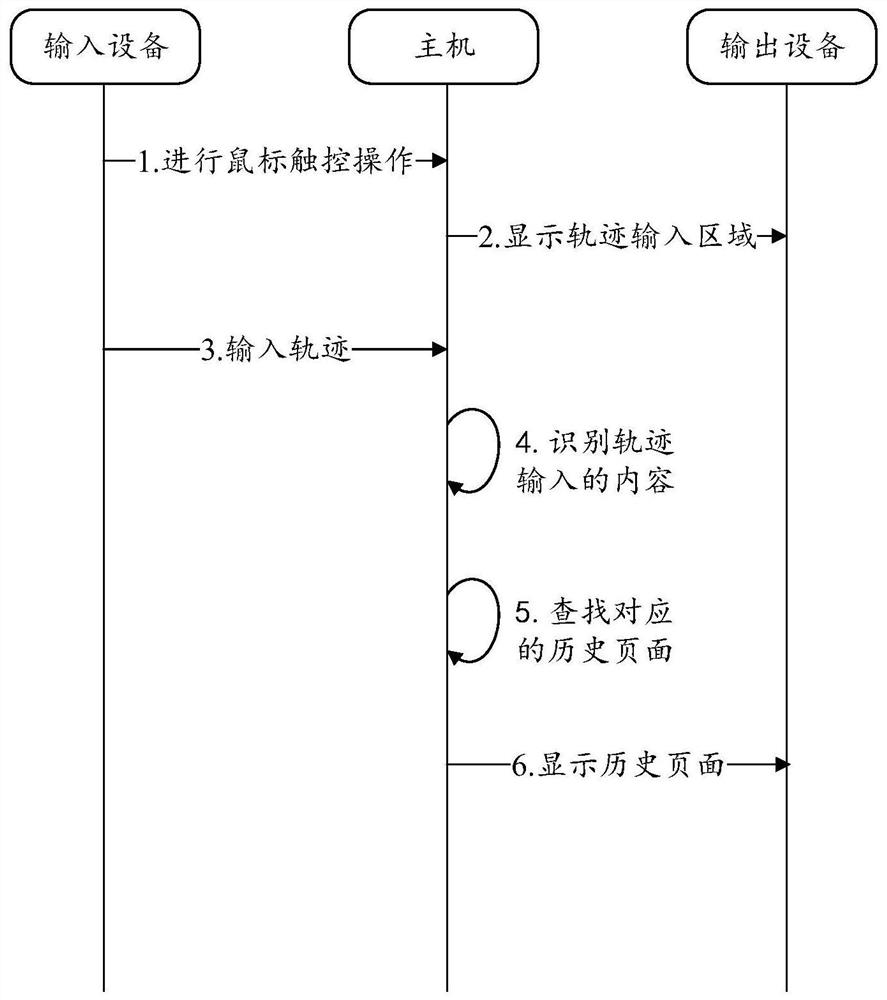
以鼠标触控操作为例,图16从终端设备的内部处理流程说明了本申请实施例涉及的主要的用户操作处理阶段。
1.在输出设备(例如显示屏220)中层叠显示多个网页页面的浏览器的条件下,用户通过输入设备进行鼠标触控操作,并判定这个鼠标触控操作就是用于触发跨网页标签返回历史页面模式的操作,即,所述模式触发操作。
2.显示设备响应上述模式触发操作,显示在浏览器之上显示轨迹输入区域。其中,轨迹输入区域可以实现以下两个功能:(1)获取用户输入的鼠标轨迹;(2)避免用户输入鼠标轨迹时误触发浏览器上的功能按键,例如,浏览器上的菜单以及功能按钮等等。
具体地,轨迹输入区域的质地、面积、位置、以及形状可以参见前述图4至图7所示实施例中的内容,这里不再赘述。
3.用户通过输入设备在轨迹输入区域输入轨迹。其中,轨迹可以是采样输入设备移动路径中的经过的点,并将采样的点顺序进行连接获得的。采样的点可以用(x,y)表示,x表示输入设备移动路径中的经过的点的横坐标,y表示输入设备移动路径中的经过的点的纵坐标。
4.主机从所述轨迹识别轨迹输入的内容。其中,轨迹输入的内容是字母、数字以及符号中的一种或者多种组合,所述轨迹输入的内容支持的语言包括中文、英文、日文、德文以及法文中的一种或者多种。在一具体的实施例中,所述轨迹输入的内容支持的语言是根据所述浏览器的当前页面使用的语言确定的,也就是说,当前页面使用的是中文,则轨迹输入的内容支持的语言相应采用中文。
5.主机根据所述轨迹输入的内容从历史页面集合中查找到对应的历史页面。其中,历史页面集合可以存储在浏览器中,也可以存储在浏览器之外。当历史页面集合存储在浏览器之外时,重装浏览器之后,可以从外部恢复历史页面集合,以有效避免数据丢失。
6.主机通知输出设备以悬浮的形式将历史页面显示在浏览器之上。其中,悬浮显示栏上包括多个槽位,根据所述轨迹输入的内容从历史页面集合中查找到对应的历史页面显示在所述悬浮显示栏的一个或者多个槽位中。
具体地,在所述多个槽位均用于显示历史页面时,可以包括以下几种显示方式:
第一种方式,不同槽位中的对应历史页面均以相同的大小进行显示。进一步地,在用户将鼠标滑入第一槽位的情况下,将所述第一槽位中的历史页面进行放大显示,其他槽位中的历史页面的大小保持不变,其中,所述第一槽位属于所述多个槽位。
第二种方式,第二槽位中的历史页面放大显示,其他槽位中的历史页面的大小保持不变,其中,所述第二槽位属于所述多个槽位。进一步地,在用户将鼠标滑入第三槽位的情况下,将所述第三槽位中的历史页面进行放大显示,将所述第二槽位缩小显示,其中,所述第三槽位属于所述多个槽位。
然而,在所述对应的历史页面的数量小于所述悬浮显示栏的槽位的数量的情况下,所述多个槽位除了用于显示历史页面之外,还用于显示推荐页面。其中,根据所述轨迹输入的内容选择推荐页面,并将所述推荐页面显示在所述悬浮显示栏的剩余槽位中。
应当理解,终端设备仅为本发明实施例提供的一个例子,并且,终端设备可具有比示出的部件更多或更少的部件,可以组合两个或更多个部件,或者可具有部件的不同配置实现。
图17是终端设备300的一种实现方式的结构框图。如图17所示,终端设备可包括:基带芯片310、存储器315,包括一个或多个计算机可读存储介质、射频(RF)模块316、外围系统317。这些部件可在一个或多个通信总线314上通信。
外围系统317主要用于实现终端设备310和用户/外部环境之间的交互功能,主要包括终端设备300的输入输出装置。具体实现中,外围系统317可包括:触摸屏控制器318、摄像头控制器319、音频控制器320以及传感器管理模块321。其中,各个控制器可与各自对应的外围设备,例如触摸屏323、摄像头324、音频电路325以及传感器326,耦合。在一些实施例中,传感器326中的手势传感器可用于接收用户输入的手势控制操作。传感器326中的压力传感器可设置于触摸屏323的下方,可用于采集用户通过触摸屏323输入触控操作时作用于触摸屏323上的触控压力。需要说明的,外围系统317还可以包括其他I/O外设。
基带芯片310可集成包括:一个或多个处理器311、时钟模块312以及电源管理模块313。集成于基带芯片310中的时钟模块312主要用于为处理器311产生数据传输和时序控制所需要的时钟。集成于基带芯片310中的电源管理模块313主要用于为处理器311、射频模块36以及外围系统提供稳定的、高精确度的电压。
射频(RF)模块316用于接收和发送射频信号,主要集成了终端设备300的接收器和发射器。射频(RF)模块316通过射频信号与通信网络和其他通信设备通信。具体实现中,射频(RF)模块316可包括但不限于:天线系统、RF收发器、一个或多个放大器、调谐器、一个或多个振荡器、数字信号处理器、CODEC芯片、SIM卡3161和存储介质等。此外,射频模块还可以包括WIFI 3162,蓝牙等等短距离无线通信模块。在一些实施例中,可在单独的芯片上实现射频(RF)模块316。
以触摸屏触控输入操作为例,图18从终端设备的内部处理流程说明了本申请实施例涉及的主要的用户操作处理阶段。
1.在触摸屏中层叠显示多个网页页面的浏览器的条件下,用户通过触摸屏进行触摸屏触控输入,并判定这个触摸屏触控输入就是用于触发跨网页标签返回历史页面模式的操作,即,所述模式触发操作。
2.触摸屏响应上述模式触发操作,显示在浏览器之上显示轨迹输入区域。其中,轨迹输入区域可以实现以下两个功能:(1)获取用户输入的轨迹;(2)避免用户输入轨迹时误触发浏览器上的功能按键,例如,浏览器上的菜单以及功能按钮等等。
具体地,轨迹输入区域的质地、面积、位置、以及形状可以参见前述实施例中的内容,这里不再赘述。
3.用户通过手指在轨迹输入区域输入轨迹。其中,轨迹可以是采样手指移动路径中的经过的点,并将采样的点顺序进行连接获得的。采样的点可以用(x,y)表示,x表示手指移动路径中的经过的点的横坐标,y表示手指移动路径中的经过的点的纵坐标。
4.处理器从所述轨迹识别轨迹输入的内容。其中,轨迹输入的内容是字母、数字以及符号中的一种或者多种组合,所述轨迹输入的内容支持的语言包括中文、英文、日文、德文以及法文中的一种或者多种。在一具体的实施例中,所述轨迹输入的内容支持的语言是根据所述浏览器的当前页面使用的语言确定的,也就是说,当前页面使用的是中文,则轨迹输入的内容支持的语言相应采用中文。
5.处理器根据所述轨迹输入的内容从历史页面集合中查找到对应的历史页面。其中,历史页面集合可以存储在浏览器中,也可以存储在浏览器之外。当历史页面集合存储在浏览器之外时,重装浏览器之后,可以从外部恢复历史页面集合,以有效避免数据丢失。
6.处理器通知输出设备以悬浮的形式将历史页面显示在浏览器之上。其中,悬浮显示栏上包括多个槽位,根据所述轨迹输入的内容从历史页面集合中查找到对应的历史页面显示在所述悬浮显示栏的一个或者多个槽位中。
具体地,在所述多个槽位均用于显示历史页面时,可以包括以下几种显示方式:
第一种方式,不同槽位中的对应历史页面均以相同的大小进行显示。进一步地,在用户将鼠标滑入第一槽位的情况下,将所述第一槽位中的历史页面进行放大显示,其他槽位中的历史页面的大小保持不变,其中,所述第一槽位属于所述多个槽位。
第二种方式,第二槽位中的历史页面放大显示,其他槽位中的历史页面的大小保持不变,其中,所述第二槽位属于所述多个槽位。进一步地,在用户将鼠标滑入第三槽位的情况下,将所述第三槽位中的历史页面进行放大显示,将所述第二槽位缩小显示,其中,所述第三槽位属于所述多个槽位。
然而,在所述对应的历史页面的数量小于所述悬浮显示栏的槽位的数量的情况下,所述多个槽位除了用于显示历史页面之外,还用于显示推荐页面。其中,根据所述轨迹输入的内容选择推荐页面,并将所述推荐页面显示在所述悬浮显示栏的剩余槽位中。
应当理解,终端设备仅为本申请实施例提供的一个例子,并且,终端设备可具有比示出的部件更多或更少的部件,可以组合两个或更多个部件,或者可具有部件的不同配置实现。
图19示出了本申请实施例提供的又一种终端设备的功能框图。终端设备的功能块可由硬件、软件或硬件与软件的组合来实施本申请方案。所属领域的技术人员应理解,图19中所描述的功能块可经组合或分离为若干子块以实施本申请方案。因此,本申请中上面描述的内容可支持对下述功能模块的任何可能的组合或分离或进一步定义。如图19所示,终端设备可包括:显示模块410、获取模块420以及识别模块430。这里,显示模块410可以是图15所示的显示器,或者,图17所示的触摸屏等等。获取模块420可以是图15所示的输入设备或者图17所示的触摸屏。识别模块430可以是图15所示的主机,或者,图17所示的处理器。
所述显示模块410用于在浏览器之上显示轨迹输入区域,其中,所述迹输入区域用于供用户进行轨迹输入;
所述获取模块420用于获取用户在所述轨迹输入区域输入的轨迹;
所述识别模块430用于从所述轨迹识别轨迹输入的内容;
所述显示模块410用于根据所述轨迹输入的内容从历史页面集合中查找到对应的历史页面以悬浮的形式显示在浏览器之上,其中,所述历史页面集合包括了所述浏览器中各个网页标签之下的历史页面。
在一些可能的实施方式中,所述轨迹输入区域的质地包括不透明的、半透明的以及全透明的中的任意一种,所述轨迹输入区域的面积包括所述轨迹输入区域的面积等于浏览器的面积、所述轨迹输入区域的面积大于浏览器的面积以及所述轨迹输入区域的面积小于浏览器的面积中的任意一种;所述轨迹输入区域的形状包括矩形、椭圆形、圆形以及菱形中的任意一种。
具体地,轨迹输入区域的质地、面积、位置、以及形状可以参见前述图4至图7所示实施例中的内容,这里不再赘述。
在一些可能的实施方式中,轨迹输入的内容可以是多种多样的,从字符角度来说,轨迹输入的内容可以是字母、数字以及符号中的一种或者多种组合;从语言角度来说,轨迹输入的内容可以支持中文、英文、日文、德文以及法文等等。在一具体的实施例中,轨迹输入的内容支持的语言还可以根据浏览器展示的当前页面确定,例如,浏览器确定的当前页面是使用中文,则轨迹输入的内容支持的语言自动转换为中文,此处不作具体限定。
在一些可能的实施方式中,悬浮显示栏上包括多个槽位,显示模块410根据所述轨迹输入的内容从历史页面集合中查找到对应的历史页面显示在所述悬浮显示栏的一个或者多个槽位中。
具体地,在所述多个槽位均用于显示历史页面时,可以包括以下几种显示方式:
第一种方式,不同槽位中的对应历史页面均以相同的大小进行显示。进一步地,显示模块410用于在用户将鼠标滑入第一槽位的情况下,将所述第一槽位中的历史页面进行放大显示,其他槽位中的历史页面的大小保持不变,其中,所述第一槽位属于所述多个槽位。
第二种方式,第二槽位中的历史页面放大显示,其他槽位中的历史页面的大小保持不变,其中,所述第二槽位属于所述多个槽位。进一步地,显示模块410用于在用户将鼠标滑入第三槽位的情况下,将所述第三槽位中的历史页面进行放大显示,将所述第二槽位缩小显示,其中,所述第三槽位属于所述多个槽位。
然而,在所述对应的历史页面的数量小于所述悬浮显示栏的槽位的数量的情况下,所述多个槽位除了用于显示历史页面之外,还用于显示推荐页面。其中,显示模块410用于根据所述轨迹输入的内容选择推荐页面,并将所述推荐页面显示在所述悬浮显示栏的剩余槽位中。
应当理解,终端设备仅为本发明实施例提供的一个例子,并且,终端设备可具有比示出的部件更多或更少的部件,可以组合两个或更多个部件,或者可具有部件的不同配置实现。
上述方案中,通过在浏览器之上显示轨迹输入区域,获取用户在所述轨迹输入区域输入的轨迹,并从所述轨迹识别轨迹输入的内容;根据所述轨迹输入的内容从历史页面集合中查找到对应的历史页面以悬浮的形式显示在浏览器之上,其中,所述历史页面集合包括了所述浏览器中各个网页标签之下的历史页面,因此,能够实现跨网页标签返回历史页面。
在上述实施例中,可以全部或部分地通过软件、硬件、固件或者其任意组合来实现。当使用软件实现时,可以全部或部分地以计算机程序产品的形式实现。所述计算机程序产品包括一个或多个计算机指令。在计算机上加载和执行所述计算机程序指令时,全部或部分地产生按照本申请实施例所述的流程或功能。所述计算机可以是通用计算机、专用计算机、计算机网络、或者其他可编程装置。所述计算机指令可以存储在计算机可读存储介质中,或者从一个计算机可读存储介质向另一个计算机可读存储介质传输,例如,所述计算机指令可以从一个网站站点、计算机、服务器或数据中心通过有线(例如同轴电缆、光纤、数字用户线)或无线(例如红外、无线、微波等)方式向另一个网站站点、计算机、服务器或数据中心进行传输。所述计算机可读存储介质可以是计算机能够存取的任何可用介质或者是包含一个或多个可用介质集成的服务器、数据中心等数据存储设备。所述可用介质可以是磁性介质,(例如,软盘、存储盘、磁带)、光介质(例如,DVD)、或者半导体介质(例如固态存储盘Solid State Disk(SSD))等。
- 返回历史页面的方法和终端设备
- 页面返回的方法和页面返回的装置
