基于表格组件的数据渲染方法、系统、设备及存储介质
文献发布时间:2023-06-19 11:52:33

技术领域
本发明涉及信息化系统技术领域。更具体的说,本发明涉及一种基于表格组件的数据渲染方法、系统、设备及存储介质。
背景技术
如今,随着网络技术的发展和应用,数据的展示载体也随之发生变化。区别于纸质数据的展示,利用网页展示数据更加直观和方便。而在众多数据展示的网页组件中,表格组件占有重要的地位,表格主要用以展示规范化和规律化的数据。在企业级应用的日常开发中,表格无疑也是最常用到的,快速制作表格和绑定数据的方法即为渲染,执行渲染之前,需要进行表格的数据查询,并绑定表格数据,对数据绑定完成后,即完成了表格的渲染。
React(Web开发框架)是用于构建用户界面的JavaScript库。由于React的设计思想极其独特,具有革命性创新,性能出众,代码逻辑却非常简单,因此被广泛应用。React主要用于构建UI,在React里可以传递多种类型的参数,如声明代码,渲染出UI、传递动态变量、甚至是可交互的应用组件。基于React可以实现数组表格组件,但是在数据渲染的过程中存在以下问题:
1、通常传统表格同一列渲染同一个字段的数据;
2、渲染后可能会造成整个表格容器超出浏览器视窗范围,出现滚动条或者错位等现象。
发明内容
针对上述问题,本发明提供了一种基于表格组件的数据渲染方法,其中,包括:
表格数据获取步骤:获取需要渲染的数据,将所述数据按照数组对象的格式进行组装,获取表格数据;
表格配置步骤:配置表格的行信息和列信息;
表格数据渲染步骤:调用表格组件,将所述表格数据根据所述行信息和所述列信息传入所述表格组件,完成渲染,获取目标表格;
表格UI重绘步骤:基于表格容器参数对所述目标表格的UI进行重绘,将整个所述目标表格显示在视窗内。
作为本发明的进一步改进,所述表格数据渲染步骤具体包括以下步骤:
表格容器创建步骤:创建表格容器;
表格数据接收步骤:接收所述表格数据,并将所述表格数据存储在所述表格组件中的存储容器中;
表格信息接收步骤:接收所述行信息和所述列信息,调用格式化数据的方法,将所述表格数据按照层级以及所述行信息和所述列信息重新组装;
数据解析步骤:解析重新组装后的所述表格数据,对所述表格数据进行预处理;
数据渲染步骤:调用预处理好的所述表格数据,结合渲染层HTML,完成对所述表格数据的渲染。
作为本发明的进一步改进,所述表格UI重绘步骤具体包括以下步骤:
表格特征参数获取步骤:获取所述目标表格的表头参数以及表格特征参数;
显示判断步骤:判断是否显示页码;
重绘步骤:根据所述表格容器参数、所述表头参数、所述表格特征参数以及所述页码的高度,设置所述表格组件的显示效果。
作为本发明的进一步改进,当所述视窗窗口尺寸发生变化时,也需要执行所述表格UI重绘步骤。
作为本发明的进一步改进,所述表格数据渲染步骤还包括配置表格组件功能,所述表格组件功能包括但不限于:实现行数据嵌套、支持带层级的数据展开、以层级为界展示不同字段来源的数据。
基于相同发明思想,本发明还基于任一项发明创造所揭示的基于表格组件的数据渲染方法,揭示了一种基于表格组件的数据渲染系统,
所述基于表格组件的数据渲染系统包括:
表格数据获取模块,获取需要渲染的数据,将所述数据按照数组对象的格式进行组装,获取表格数据;
表格配置模块,配置表格的行信息和列信息;
表格数据渲染模块,调用表格组件,将所述表格数据根据所述行信息和所述列信息传入所述表格组件,完成渲染,获取目标表格;
表格UI重绘模块,基于表格容器参数对所述目标表格的UI进行重绘,将整个所述目标表格显示在视窗内。
作为本发明的进一步改进,所述表格数据渲染模块具体包括:
表格容器创建单元,创建表格容器;
表格数据接收单元,接收所述表格数据,并将所述表格数据存储在所述表格组件中的存储容器中;
表格信息接收单元,接收所述行信息和所述列信息,调用格式化数据的方法,将所述表格数据按照层级以及所述行信息和所述列信息重新组装;
数据解析单元,解析重新组装后的所述表格数据,对所述表格数据进行预处理;
数据渲染单元,调用预处理好的所述表格数据,结合渲染层HTML,完成对所述表格数据的渲染。
作为本发明的进一步改进,所述表格UI重绘模块具体包括:
表格特征参数获取单元,获取所述目标表格的表头参数以及表格特征参数;
显示判断单元,判断是否显示页码;
重绘单元,根据所述表格容器参数、所述表头参数、所述表格特征参数以及所述页码的高度,设置所述表格组件的显示效果。
本发明还包括一种设备,包括存储器、处理器以及存储在所述存储器上并可在所述处理器上运行的计算机程序,其中,所述处理器执行所述计算机程序时实现上述中任一所述的基于表格组件的数据渲染方法。
本发明还包括一种存储介质,其上存储有计算机程序,其中,该程序被处理器执行时实现上述任一所述的基于表格组件的数据渲染方法。
与现有技术相比,本发明的有益效果如下:
1、提出了一种基于表格组件的数据渲染,将规范化数据,以良好的交互体验、UI效果进行展示;
2、表格组件功能丰富,实用性高;
3、可进行重绘,避免出现滚动条或者错位等现象。
本申请的一个或多个实施例的细节在以下附图和描述中提出,以使本申请的其他特征、目的和优点更加简明易懂。
附图说明
此处所说明的附图用来提供对本申请的进一步理解,构成本申请的一部分,本申请的示意性实施例及其说明用于解释本申请,并不构成对本申请的不当限定。在附图中:
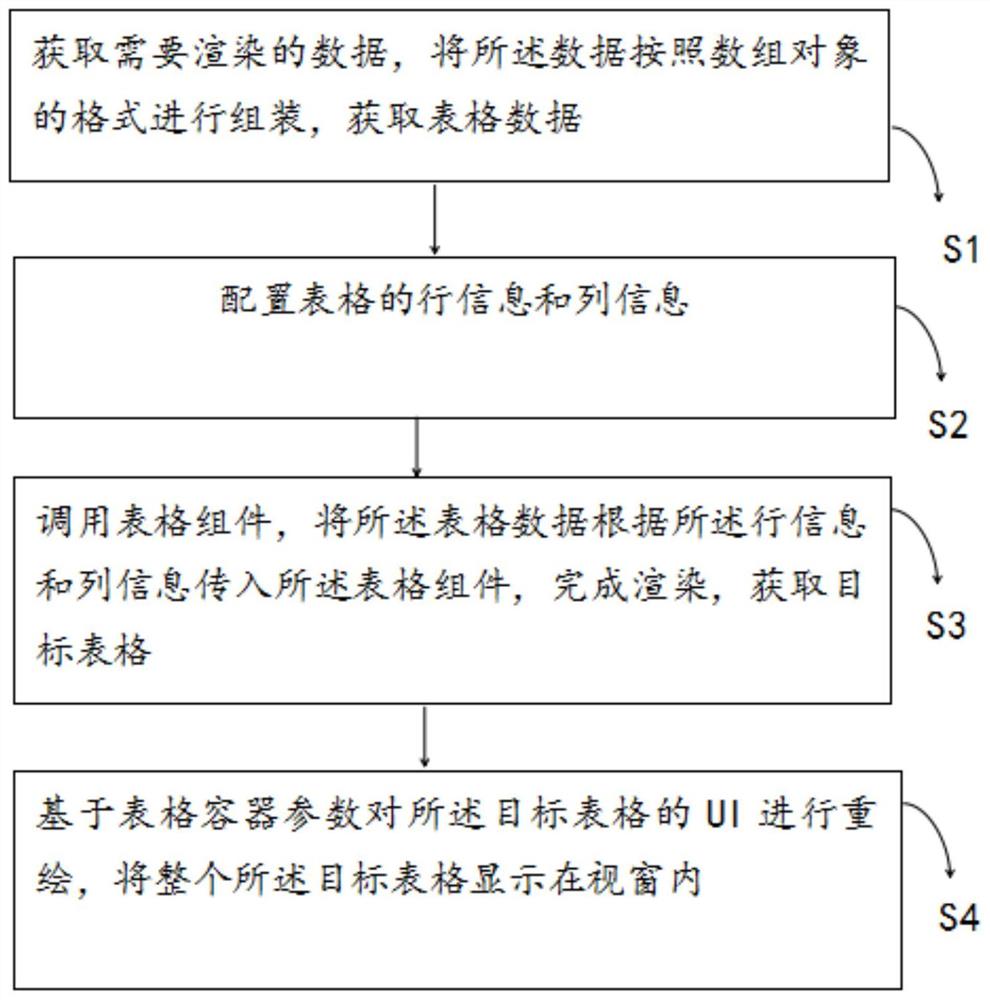
图1是本发明实施例提供的一种基于表格组件的数据渲染方法整体流程图;
图2是图1所揭示的步骤S3整体流程图;
图3是本发明实施例提供的渲染完成效果图;
图4是图1所揭示的步骤S4整体流程图;
图5是本实施例提供的一种基于表格组件的数据渲染系统结构框架图。
以上图中:
1、表格数据获取模块;2、表格配置模块;3、表格数据渲染模块;4、表格UI重绘模块;31、表格容器创建单元;32、表格数据接收单元;33、表格信息接收单元;34、数据解析单元;35、数据渲染单元;41、表格特征参数获取单元;42、显示判断单元;43、重绘单元。
具体实施方式
为了使本申请的目的、技术方案及优点更加清楚明白,以下结合附图及实施例,对本申请进行描述和说明。应当理解,此处所描述的具体实施例仅仅用以解释本申请,并不用于限定本申请。基于本申请提供的实施例,本领域普通技术人员在没有作出创造性劳动的前提下所获得的所有其他实施例,都属于本申请保护的范围。
显而易见地,下面描述中的附图仅仅是本申请的一些示例或实施例,对于本领域的普通技术人员而言,在不付出创造性劳动的前提下,还可以根据这些附图将本申请应用于其他类似情景。此外,还可以理解的是,虽然这种开发过程中所作出的努力可能是复杂并且冗长的,然而对于与本申请公开的内容相关的本领域的普通技术人员而言,在本申请揭露的技术内容的基础上进行的一些设计,制造或者生产等变更只是常规的技术手段,不应当理解为本申请公开的内容不充分。
在本申请中提及“实施例”意味着,结合实施例描述的特定特征、结构或特性可以包含在本申请的至少一个实施例中。在说明书中的各个位置出现该短语并不一定均是指相同的实施例,也不是与其它实施例互斥的独立的或备选的实施例。本领域普通技术人员显式地和隐式地理解的是,本申请所描述的实施例在不冲突的情况下,可以与其它实施例相结合。
除非另作定义,本申请所涉及的技术术语或者科学术语应当为本申请所属技术领域内具有一般技能的人士所理解的通常意义。本申请所涉及的“一”、“一个”、“一种”、“该”等类似词语并不表示数量限制,可表示单数或复数。本申请所涉及的术语“包括”、“包含”、“具有”以及它们任何变形,意图在于覆盖不排他的包含;例如包含了一系列步骤或模块(单元)的过程、方法、系统、产品或设备没有限定于已列出的步骤或单元,而是可以还包括没有列出的步骤或单元,或可以还包括对于这些过程、方法、产品或设备固有的其它步骤或单元。本申请所涉及的“连接”、“相连”、“耦接”等类似的词语并非限定于物理的或者机械的连接,而是可以包括电气的连接,不管是直接的还是间接的。本申请所涉及的“多个”是指两个或两个以上。“和/或”描述关联对象的关联关系,表示可以存在三种关系,例如,“A和/或B”可以表示:单独存在A,同时存在A和B,单独存在B这三种情况。字符“/”一般表示前后关联对象是一种“或”的关系。本申请所涉及的术语“第一”、“第二”、“第三”等仅仅是区别类似的对象,不待表针对对象的特定排序。
下面结合附图所示的各实施方式对本发明进行详细说明,但应当说明的是,这些实施方式并非对本发明的限制,本领域普通技术人员根据这些实施方式所作的功能、方法、或者结构上的等效变换或替待,均属于本发明的保护范围之内。
在详细阐述本发明各个实施例之前,对本发明的核心发明思想予以概述,并通过下述若干实施例予以详细阐述。
本发明可基于表格组件实现数据渲染,将规范化数据,以良好的交互体验、UI效果进行展示。
实施例一:
参照图1至图4所示,本实例揭示了一种基于表格组件的数据渲染方法(以下简称“方法”)的具体实施方式。
具体而言,参照图1所示,本实施例所揭示的方法包括以下步骤:
步骤S1、获取需要渲染的数据,将所述数据按照数组对象的格式进行组装,获取表格数据。
具体而言,在其中一些实施例中,首先组织需要渲染的数据,使数据成为有规律性的数据,组织后的数据需要按照数组对象的格式进行组装,从而获取表格数据。其中,数组对象中数据的key与value(键值对)没有要求。例如:组织表格组件需要的规律性数据代码如下,
然后执行步骤S2、配置表格的行信息和列信息。
具体而言,在其中一些实施例中,配置表格的行、列内容时,行配置中的key,需要取表格数据中存在的key,避免因为找不到数据,造成渲染的单元格为空的情况。例如:配置表格的行信息、列信息代码如下,
然后执行步骤S3、调用表格组件,将所述表格数据根据所述行信息和列信息传入所述表格组件,完成渲染,获取目标表格。
具体而言,在其中一些实施例中,参照图2所示,所述步骤S3具体包括以下步骤:
S31、创建表格容器;
S32、接收所述表格数据,并将所述表格数据存储在所述表格组件中的存储容器中;
S33、接收所述行信息和所述列信息,调用格式化数据的方法,将所述表格数据按照层级以及所述行信息和所述列信息重新组装;
S34、解析重新组装后的所述表格数据,对所述表格数据进行预处理;
S35、调用预处理好的所述表格数据,结合渲染层HTML,完成对所述表格数据的渲染。
具体而言,在其中一些实施例中,首先创建表格容器(页面容器),用来承载渲染的表格内容,然后接收外部传入的待渲染数据(即表格数据),并在表格组件内部进行存储,存储在内部的存储容器(如:state)中,组件内接收到表格数据后,同时会接收表格配置参数,用以控制表格每行数据是否可选(即首列是否显示复选框)、是否仅显示副标字段、默认选中哪些行、是否默认全选等,然后调用格式化数据的方法,将表格数据按照层级以及控制参数(行信息和列信息)进行重新组装。
具体而言,对重新组装的表格数据进行解析,在render渲染函数中,调用预处理好的解析数据,并结合渲染层HTML,对数据进行渲染,通过header来渲染表格的表头以及列数据;body为数据具体内容,将body中的每一条数据渲染为表格中的一行。根据header中每列的key字段,获取body中每行的具体数据,渲染为一个单元格。
具体而言,步骤S3还包括配置表格组件功能,表格组件基于React实现,该组件支持规律性数据的渲染、行单选、行多选、行嵌套、翻页、表格可自适应显示器宽度等功能;单元格可支持渲染字符串等普通类型数据,也可以渲染HTML节点;该组件支持同一列中以层级为界展示不同字段来源的数据,如第一行第一列展示字段A,第二行为A的子集,第一列可展示字段B的数据,解决了表格嵌套的问题,实现了行数据的嵌套;该组件可支持浏览器窗口尺寸变化时,组件重渲染,支持固定表头、页码,内容区域滚动;该组件支持常规的表格数据渲染,同时可支持带层级的数据展开,以及父级行数据的单元格与同列中子级数据的单元格显示不同字段的数据,例如:有些行数据中包含字段名称、字段别名,这两个字段可渲染在同一列中;该组件也可实现父级数据可显示复选框,子级数据不显示复选框等。
具体而言,表格组件内部可控制行数据的选中与取消,全选与全取消,选中方式默认为每行数据第一列为复选框CheckBox,若实现点击行选中效果,可在调用表格组件时设置参数rowSelection:{type:”row”}。每次操作行数据后,会调用外层传入的callback函数,将选中的数据做一次返回,便于外层操作。
具体而言,例如:调用表格组件代码如下,一渲染完成效果图如图3所示,
然后执行步骤S4、基于表格容器参数对所述目标表格的UI进行重绘,将整个所述目标表格显示在视窗内。
具体而言,在其中一些实施例中,参照图4所示,所述步骤S4具体包括以下步骤:
S41、获取所述目标表格的表头参数以及表格特征参数;
S42、判断是否显示页码;
S43、根据所述表格容器参数、所述表头参数、所述表格特征参数以及所述页码的高度,设置所述表格组件的显示效果。
具体而言,在渲染表格数据之前,由于不确定行数及列数(即整个表格容器的宽高),渲染后可能会造成整个表格容器超出浏览器视窗范围,出现滚动条或者错位等现象,因此数据渲染完成后,会对目标表格的UI进行一次重绘,计算各个模块的位置,设置表格组件的滚动效果、单元格样式等。同样,当浏览器窗口尺寸(视窗窗口尺寸)发生变化时,也需要调用该方法,对整体目标表格的UI进行一次重绘,最后让整个目标表格都显示在视窗内,只对内容区域(即所有行)进行滚动。
具体而言,获取表格容器的宽度和高度,然后获取渲染后表头的高度,通过表头的子节点宽度计算出整个表头的宽度,计算行首、行尾的缩进,以及每行中每个单元格的间距,之后判断是否显示页码。最后,用表格容器的高度,减去表头、页码等高度,计算得出表格内可滚动区域的高度值,同时用表格容器的宽度,与表格所有列及其间距的和进行比较,来判断是否需要添加横向滚动。
通过本申请实施例所揭示的一种基于表格组件的数据渲染,将规范化数据,以良好的交互体验、UI效果进行展示;表格组件功能丰富,实用性高;可进行重绘,避免出现滚动条或者错位等现象。
本申请的一个或多个实施例的细节在以下附图和描述中提出,以使本申请的其他特征、目的和优点更加简明易懂。
实施例二:
结合实施例一所揭示的一种基于表格组件的数据渲染方法,本实施例揭示了一种基于表格组件的数据渲染系统(以下简称“系统”)的具体实施示例。
参照图5所示,所述系统包括:
表格数据获取模块1,获取需要渲染的数据,将所述数据按照数组对象的格式进行组装,获取表格数据;
表格配置模块2,配置表格的行信息和列信息;
表格数据渲染模块3,调用表格组件,将所述表格数据根据所述行信息和列信息传入所述表格组件,完成渲染,获取目标表格;
表格UI重绘模块4,基于表格容器参数对所述目标表格的UI进行重绘,将整个所述目标表格显示在视窗内。
具体而言,在其中一些实施例中,所述表格数据渲染模块3具体包括:
表格容器创建单元31,创建表格容器;
表格数据接收单元32,接收所述表格数据,并将所述表格数据存储在所述表格组件中的存储容器中;
表格信息接收单元33,接收所述行信息和所述列信息,调用格式化数据的方法,将所述表格数据按照层级以及所述行信息和所述列信息重新组装;
数据解析单元34,解析重新组装后的所述表格数据,对所述表格数据进行预处理;
数据渲染单元35,调用预处理好的所述表格数据,结合渲染层HTML,完成对所述表格数据的渲染。
具体而言,在其中一些实施例中,所述表格UI重绘模块4具体包括:
表格特征参数获取单元41,获取所述目标表格的表头参数以及表格特征参数;
显示判断单元42,判断是否显示页码;
重绘单元43,根据所述表格容器参数、所述表头参数、所述表格特征参数以及所述页码的高度,设置所述表格组件的显示效果。
本实施例所揭示的一种基于表格组件的数据渲染系统与实施例一所揭示的一种基于表格组件的数据渲染方法中其余相同部分的技术方案,请参考实施例一所述,在此不再赘述。
以上所述实施例仅表达了本申请的几种实施方式,其描述较为具体和详细,但并不能因此而理解为对发明专利范围的限制。应当指出的是,对于本领域的普通技术人员来说,在不脱离本申请构思的前提下,还可以做出若干变形和改进,这些都属于本申请的保护范围。因此,本申请专利的保护范围应以所附权利要求为准。
- 基于表格组件的数据渲染方法、系统、设备及存储介质
- 基于动态数据的表单项渲染方法、系统、设备及存储介质
