一种页面处理方法、装置、电子设置以及存储介质
文献发布时间:2023-06-19 09:57:26

技术领域
本申请涉及计算机技术领域,尤其涉及一种页面处理方法、装置以及相关设备。
背景技术
现在每天都有数以万计的用于满足人们多种需求的app(application)被发布,而app的界面视觉效果会直接影响app的生存寿命,且具有良好视觉效果的界面也会提高用户粘性。
切换app的界面主题是提高app界面视觉效果较为直接的手段,目前,切换界面主题的过程为:用户在终端设备中选择待更换的主题,终端设备下载对应的主题资源数据,将当前app的界面主题数据替换为下载下来的主题资源数据,以达到界面主题切换的目的。
上述可知,切换界面主题首先需要下载主题资源,再将原始的主题数据替换下载的主题数据,导致主题切换效率低下。
发明内容
本申请实施例提供一种页面处理方法、装置以及相关设备,可以提高页面主题切换效率。
本申请实施例一方面提供了一种页面处理方法,包括:
在应用页面中展示至少一个主题颜色标识;
响应针对目标主题颜色标识的触发操作,获取与所述目标主题颜色标识对应的主题颜色;所述目标主题颜色标识属于所述至少一个主题颜色标识;
获取与所述应用页面对应的页面主题控件,根据所述主题颜色调整所述页面主题控件的颜色属性。
其中,所述获取与所述应用页面对应的页面主题控件,包括:
展示与所述应用页面对应的至少一个页面控件标识;
响应针对所述至少一个页面控件标识的选择操作,将选择的页面控件标识对应的页面控件作为所述页面主题控件。
其中,所述在应用页面中展示至少一个主题颜色标识,包括:
获取目标图像,确定所述目标图像的图像主题颜色;
获取与所述图像主题颜色匹配的所述至少一个主题颜色标识;
将所述目标图像设置为所述应用页面的背景图像;
在具有背景图像的应用页面中,展示所述至少一个主题颜色标识。
其中,所述确定所述目标图像的图像主题颜色,包括:
获取所述目标图像中的多个像素点的第一像素颜色;所述第一像素颜色包括像素原色和像素透明度;
将多个像素原色的平均值和多个像素透明度的平均值组合为所述图像主题颜色。
其中,所述获取与所述图像主题颜色匹配的所述至少一个主题颜色标识,包括:
确定所述图像主题颜色和应用主题颜色集合中的应用主题颜色的颜色距离;
将所述颜色距离小于距离阈值的应用主题颜色,作为待推荐主题颜色;
获取所述待推荐主题颜色的颜色标识,作为主题颜色标识。
其中,所述将所述目标图像设置为所述应用页面的背景图像,包括:
设置所述目标图像的透明度,得到待合并图像;
提取所述目标图像的图像模板颜色;
根据所述图像模板颜色确定底色图像,将所述底色图像和所述待合并图像合并为所述应用页面的背景图像;所述底色图像的图像尺寸和所述目标图像的图像尺寸相同。
其中,所述设置所述目标图像的透明度,得到待合并图像,包括:
获取与所述目标图像相关联的图像透明度参数和图像模糊度参数;
根据所述图像透明度参数调整所述目标图像的透明度属性,根据所述图像模糊度参数调整所述目标图像的模糊度属性;
将透明度属性和模糊度属性调整后的目标图像作为所述待合并图像。
其中,所述提取所述目标图像的图像模板颜色,包括:
将所述目标图像中的多个像素点的第二像素颜色,组合为像素颜色集合S;
从所述像素颜色集合S中选择中心像素颜色t
确定所述像素颜色集合S与所述中心像素颜色t
根据所述待处理簇C
其中,所述图像模板颜色包括:N个模板颜色色相参数、N个模板颜色饱和度参数和N个模板颜色亮度参数;N是正整数;
所述根据所述图像模板颜色确定底色图像,包括:
若所述N个模板颜色色相参数之间的差值均小于第一差异阈值,且所述N个模板颜色饱和度参数均大于饱和度阈值,且所述N个模板颜色亮度参数之间的差值均小于第二差异阈值,则根据所述N个模板颜色色相参数、所述N个模板颜色饱和度参数和所述N个模板颜色亮度参数确定背景底色;
根据所述背景底色生成所述底色图像。
其中,还包括:
若所述N个模板颜色色相参数之间的差值不小于所述第一差异阈值,或所述N个模板颜色饱和度参数不大于所述饱和度阈值,或所述N个模板颜色亮度参数之间的差值不小于所述第二差异阈值,获取基础底色;
根据所述基础底色生成所述底色图像。
其中,还包括:
在字符图标颜色映射表中,查找与所述图像主题颜色对应的字符图标颜色;
则所述根据所述主题颜色调整所述页面主题控件的颜色属性步骤之后,还包括:
根据所述字符图标颜色,调整所述应用页面对应的字符的颜色属性和图标的颜色属性。
其中,还包括:
在所述应用页面上展示多个挂件标识;
响应针对目标挂件标识的触发操作,获取与所述目标挂件标识对应的挂件图像,在所述应用页面上展示所述挂件图像。
其中,所述获取与所述目标主题颜色标识对应的主题颜色,包括:
获取环境亮度参数,获取与所述环境亮度参数对应的第一颜色;
获取与所述目标主题颜色标识对应的第二颜色;
合并所述第一颜色和所述第二颜色,得到所述主题颜色。
其中,所述获取与所述目标主题颜色标识对应的第二颜色,包括:
确定与所述目标主题颜色标识对应的标识索引;
在索引颜色映射表中,查找与所述标识索引对应的红色通道参数、绿色通道参数、蓝色通道参数和透明度通道参数;
将所述红色通道参数、所述绿色通道参数、所述蓝色通道参数和所述透明度通道参数组合为所述第二颜色。
其中,所述获取与所述目标主题颜色标识对应的主题颜色,包括:
当所述目标主题颜色标识是自定义颜色标识时,展示多个色相参数、多个饱和度参数和多个亮度参数;
响应针对目标色相参数、目标饱和度参数和目标亮度参数的触发操作,将所述目标色相参数、目标饱和度参数和目标亮度参数组合为所述主题颜色。
本申请实施例另一方面提供了一种页面处理装置,包括:
标识显示模块,用于在应用页面中展示至少一个主题颜色标识;
响应模块,用于响应针对目标主题颜色标识的触发操作;
参数获取模块,用于获取与所述目标主题颜色标识对应的主题颜色;所述目标主题颜色标识属于所述至少一个主题颜色标识;
控件获取模块,用于获取与所述应用页面对应的页面主题控件;
调整模块,用于根据所述主题颜色调整所述页面主题控件的颜色属性。
其中,所述控件获取模块,包括:
标识展示单元,用于展示与所述应用页面对应的至少一个页面控件标识;
选择单元,用于响应针对所述至少一个页面控件标识的选择操作,将选择的页面控件标识对应的页面控件作为所述页面主题控件。
其中,所述标识显示模块,包括:
图像获取单元,用于获取目标图像;
颜色确定单元,用于确定所述目标图像的图像主题颜色;
标识获取单元,用于获取与所述图像主题颜色匹配的所述至少一个主题颜色标识;
设置单元,用于将所述目标图像设置为所述应用页面的背景图像;
显示单元,用于在具有背景图像的应用页面中,展示所述至少一个主题颜色标识。
其中,所述颜色确定单元,包括:
第一获取子单元,用于获取所述目标图像中的多个像素点的第一像素颜色;所述第一像素颜色包括像素原色和像素透明度;
组合子单元,用于将多个像素原色的平均值和多个像素透明度的平均值组合为所述图像主题颜色。
其中,所述标识获取单元,包括:
第一确定子单元,用于确定所述图像主题颜色和应用主题颜色集合中的应用主题颜色的颜色距离;
第二确定子单元,用于将所述颜色距离小于距离阈值的应用主题颜色,作为待推荐主题颜色;
所述第二确定子单元,还用于获取所述待推荐主题颜色的颜色标识,作为主题颜色标识。
其中,所述设置单元,包括:
设置子单元,用于设置所述目标图像的透明度,得到待合并图像;
提取子单元,用于提取所述目标图像的图像模板颜色;
第三确定子单元,用于根据所述图像模板颜色确定底色图像;
合并子单元,用于将所述底色图像和所述待合并图像合并为所述应用页面的背景图像;所述底色图像的图像尺寸和所述目标图像的图像尺寸相同。
其中,所述设置子单元,包括:
第二获取子单元,用于获取与所述目标图像相关联的图像透明度参数和图像模糊度参数;
调整子单元,用于根据所述图像透明度参数调整所述目标图像的透明度属性,根据所述图像模糊度参数调整所述目标图像的模糊度属性;
所述调整子单元,还用于将透明度属性和模糊度属性调整后的目标图像作为所述待合并图像。
其中,所述提取子单元,包括:
选择子单元,用于将所述目标图像中的多个像素点的第二像素颜色,组合为像素颜色集合S;
所述选择子单元,还用于从所述像素颜色集合S中选择中心像素颜色t
所述选择子单元,还用于确定所述像素颜色集合S与所述中心像素颜色t
更新子单元,用于根据所述待处理簇C
其中,所述图像模板颜色包括:N个模板颜色色相参数、N个模板颜色饱和度参数和N个模板颜色亮度参数;N是正整数;
所述第三确定子单元,包括:
检测子单元,用于若所述N个模板颜色色相参数之间的差值均小于第一差异阈值,且所述N个模板颜色饱和度参数均大于饱和度阈值,且所述N个模板颜色亮度参数之间的差值均小于第二差异阈值,则根据所述N个模板颜色色相参数、所述N个模板颜色饱和度参数和所述N个模板颜色亮度参数确定背景底色;
生成子单元,用于根据所述背景底色生成所述底色图像。
其中,还包括:
检测模块,用于若所述N个模板颜色色相参数之间的差值不小于所述第一差异阈值,或所述N个模板颜色饱和度参数不大于所述饱和度阈值,或所述N个模板颜色亮度参数之间的差值不小于所述第二差异阈值,获取基础底色;
所述检测模块,还用于根据所述基础底色生成所述底色图像。
其中,还包括:
查找模块,用于在字符图标颜色映射表中,查找与所述图像主题颜色对应的字符图标颜色;
则所述装置,还包括:
设置模块,用于根据所述字符图标颜色,调整所述应用页面对应的字符的颜色属性和图标的颜色属性。
其中,还包括:
挂件显示模块,用于在所述应用页面上展示多个挂件标识;
所述挂件显示模块,还用于响应针对目标挂件标识的触发操作,获取与所述目标挂件标识对应的挂件图像,在所述应用页面上展示所述挂件图像。
其中,所述参数获取模块,包括:
第一合并单元,用于获取环境亮度参数,获取与所述环境亮度参数对应的第一颜色;
参数获取单元,还用于获取与所述目标主题颜色标识对应的第二颜色;
所述第一合并单元,还用于合并所述第一颜色和所述第二颜色,得到所述主题颜色。
其中,所述参数获取单元,包括:
索引确定子单元,用于确定与所述目标主题颜色标识对应的标识索引;
查找子单元,用于在索引颜色映射表中,查找与所述标识索引对应的红色通道参数、绿色通道参数、蓝色通道参数和透明度通道参数;
所述查找子单元,还用于将所述红色通道参数、所述绿色通道参数、所述蓝色通道参数和所述透明度通道参数组合为所述第二颜色。
其中,所述参数获取模块,包括:
参数展示单元,用于当所述目标主题颜色标识是自定义颜色标识时,展示多个色相参数、多个饱和度参数和多个亮度参数;
第二合并单元,用于响应针对目标色相参数、目标饱和度参数和目标亮度参数的触发操作,将所述目标色相参数、目标饱和度参数和目标亮度参数组合为所述主题颜色。
本申请实施例另一方面提供了一种电子设备,包括:处理器和存储器;
所述处理器和存储器相连,其中,所述存储器用于存储计算机程序,所述处理器用于调用所述计算机程序,以执行如本申请实施例中一方面中的方法。
本申请实施例另一方面提供了一种计算机存储介质,所述计算机存储介质存储有计算机程序,所述计算机程序包括程序指令,所述程序指令当被处理器执行时,执行如本申请实施例中一方面中的方法。
本申请实施例通过在当前页面展示多个主题颜色标识,用户在多个主题颜色标识中选择任意主题颜色标识,获取与用户选择的主题颜色标识对应的主题颜色,确定应用页面对应的页面控件,根据主题颜色调整页面控件的颜色属性。上述可知,相比下载主题资源,再替换当前页面中的主题数据,本申请通过直接更改控件的颜色属性,不必执行下载主题数据、替换主题数据等过程,切换过程简单,可以降低主题切换耗时,提高切换效率;进一步地,替换主题数据方案中,每一个主题数据都需要开发人员重新创建、生成,本申请不需要开发人员多次创建新主题数据,可以节约主题开发时间,提高软件开发效率。
附图说明
为了更清楚地说明本申请实施例或现有技术中的技术方案,下面将对实施例或现有技术描述中所需要使用的附图作简单地介绍,显而易见地,下面描述中的附图仅仅是本申请的一些实施例,对于本领域普通技术人员来讲,在不付出创造性劳动的前提下,还可以根据这些附图获得其他的附图。
图1是本申请实施例提供的一种页面处理的系统架构图;
图2a-图2d是本申请实施例提供的一种页面处理的场景示意图;
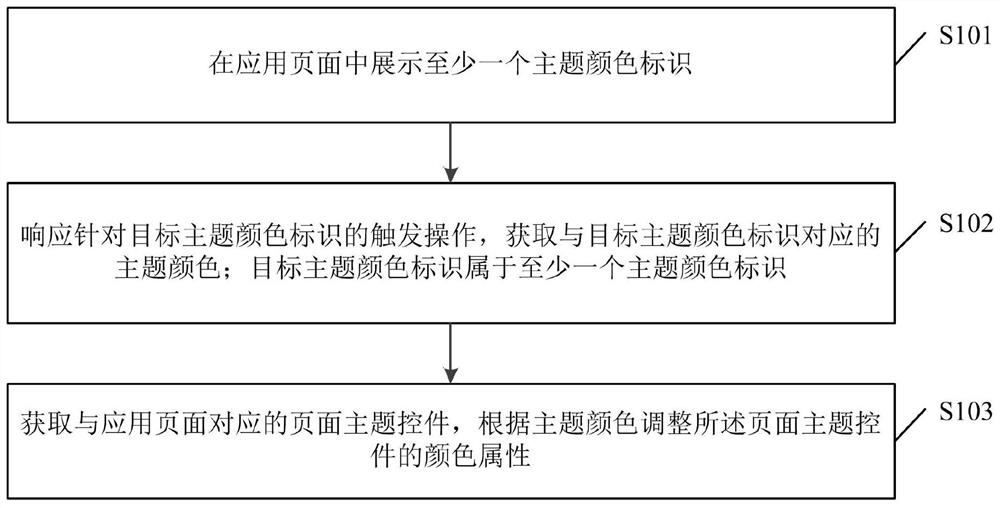
图3是本申请实施例提供的一种页面处理方法的流程示意图;
图4a-图4d是本申请实施例提供的一种页面主题控件的示意图;
图5a-图5d是本申请实施例提供的一种自定义页面主题控件的示意图;
图6a-图6c是本申请实施例提供的一种自定义主题颜色的示意图;
图7是本申请实施例提供的一种挂件展示的示意图;
图8是本申请实施例提供的一种展示主题颜色标识的示意图;
图9是本申请实施例提供的一种确定主题颜色标识的流程示意图;
图10a-图10f是本申请实施例提供的一种确定背景图像的示意图;
图11a-图11d是本申请实施例提供的另一种确定背景图像的示意图;
图12a-图12h是本申请实施例提供的一种设置背景图像的示意图;
图13是本申请实施例提供的一种字符图标颜色映射表的示意图;
图14a是本申请实施例提供的一种确定字符图标颜色的示意图;
图14b是本申请实施例提供的另一种确定字符图标颜色的示意图;
图15是本申请实施例提供的一种页面处理装置的结构示意图;
图16是本申请实施例提供的一种电子设备的结构示意图。
具体实施方式
下面将结合本申请实施例中的附图,对本申请实施例中的技术方案进行清楚、完整地描述,显然,所描述的实施例仅仅是本申请一部分实施例,而不是全部的实施例。基于本申请中的实施例,本领域普通技术人员在没有作出创造性劳动前提下所获得的所有其他实施例,都属于本申请保护的范围。
请参见图1,是本申请实施例提供的一种页面处理的系统架构图。本申请涉及后台服务器10d以及终端设备集群,终端设备集群可以包括:终端设备10a、终端设备10b、...、终端设备10c等。
以终端设备10a为例,终端设备10a在当前页面上显示多个主题颜色标识,当用户点击任一主题颜色标识后,终端设备10a将用户选择的主题颜色标识发送至后台服务器10d。后台服务器10d查找用户选择的主题颜色标识对应的主题颜色,并查找与当前页面对应的页面主题控件的控件标识。后台服务器10d将查找到的主题颜色以及控件标识下发至终端设备10a。终端设备10a根据主题颜色修改控件标识对应的页面主题控件的颜色属性。
其中,确定页面主题控件,以及查找用户选择的主题颜色标识的主题颜色也可以由终端设备来完成。
其中,图1所示的终端设备10a、终端设备10b、...、终端设备10c等可以包括手机、平板电脑、笔记本电脑、掌上电脑、移动互联网设备(MID,mobile internet device)、可穿戴设备(例如智能手表、智能手环等)等。
下述图2a-图2d以终端设备如何确定页面主题控件,以及如何查找用户选择的主题颜色标识的主题颜色为例进行具体的说明。
请参见图2a-图2d,是本申请实施例提供的一种页面处理的场景示意图。如图2a所示,即时通讯APP当前显示页面是消息列表页面,在消息列表页面中显示主题选择标识20a。
用户点击该主题选择标识20a,如图2b所示,终端设备从消息列表页面跳转到选择页面,在选择页面上显示多个主题颜色标识,从图2b可以看出,多个主题颜色标识包括:主题红色标识20b、主题蓝色标识20c、主题青色标识20d。
用户点击主题红色标识20b,即是用户选择将红色作为主题颜色。终端设备查找到与主题红色标识20b对应的主题颜色为:(255,0,0),视觉角度上看,主题颜色是正红色。
如图2c-2d所示,终端设备在即时通讯APP中,查找与主题相关联的页面控件,查找到与主题相关联的页面控件包括:标题栏20e、图标20f以及消息文本框20g;且标题栏20e、图标20f属于图2c对应的消息列表页面,消息文本框20g属于图2d对应的会话页面。
如图2c所示,终端设备从选择页面跳转回消息列表页面,在渲染消息列表页面过程中,终端设备将消息列表页面中的标题栏20e的颜色属性的属性值设置为(255,0,0),从视觉角度来看即是将标题栏20e的颜色调整为正红色;同样地,终端设备将图标20f的颜色属性的属性值设置为(255,0,0),从视觉角度来看即是将图标20f的颜色调整为正红色。因此,图2c所显示的消息列表页面的标题栏20e、图标20f的颜色为正红色。
从图2a可以看出,调整前图标20f的颜色为黑色,而调整后图标20f的颜色为正红色。
如图2c所示,若用户选择与好友“小王”进行对话,终端设备从图2c对应的消息列表页面跳转到图2d对应的好友“小王”的会话页面,由于消息文本框20g也是与主题相关联的页面控件,因此在渲染会话页面时,终端设备将消息文本框20g的颜色属性的属性值也设置为(255,0,0),从视觉角度来看即是将消息文本框20g的颜色调整为正红色。因此,图2d所显示的会话页面的消息文本框20g的颜色为正红色。
其中,查找主题颜色(如上述图2a-图2d对应实施例中的主题颜色(255,0,0))、确定页面主题控件(如上述图2a-图2d对应实施例中的标题栏20e、图标20f以及消息文本框20g)的具体过程可以参见下述图3-图14b对应的实施例。
请参见图3,是本申请实施例提供的一种页面处理方法的流程示意图,如图3所示,该方法可以包括:
步骤S101,在应用页面中展示至少一个主题颜色标识。
具体的,终端设备将当前显示页面所在APP(例如,上述图2a-图2d对应实施例中的即时通讯APP)下辖的所有页面,称为应用页面(如上述图2a对应的消息列表页面、图2b对应的选择页面、图2d对应的会话页面)。应用页面可以包括与主题切换相关的选择页面(如图2b对应的选择页面)以及与app内容相关的内容页面(如上述图2a对应的消息列表页面、图2d对应的会话页面)。
终端设备获取预设的多个主题颜色标识(如上述图2a-图2d对应实施例中的主题红色标识20b、主题蓝色标识20c、主题青色标识20d),在应用页面中的选择页面中,展示上述多个主题颜色标识。
其中,主题颜色标识是具有切换页面主题颜色功能的页面标识,切换页面主题颜色功能是调整应用页面中与主题相关联的页面控件的颜色,且主题颜色标识对应的颜色即是页面主题待切换的颜色。
例如,主题颜色标识对应的颜色是正红色,主题颜色标识的功能即是将应用页面中与主题相关联的页面控件的颜色调整为正红色。
主题颜色标识可以是充填了颜色的图形,也可以是文字等。
步骤S102,响应针对目标主题颜色标识的触发操作,获取与所述目标主题颜色标识对应的主题颜色;所述目标主题颜色标识属于所述至少一个主题颜色标识。
具体的,用户在多个主题颜色标识中任意选择主题颜色标识,终端设备响应用户的选择操作,将用户选择的主题颜色标识作为目标主题颜色标识。
当目标主题颜色标识属于系统颜色标识时,终端设备确定与目标主题颜色标识对应的标识索引,在索引颜色映射表中,查找与标识索引对应的颜色,称为主题颜色(如上述图2a-图2d对应实施例中的主题颜色(255,0,0)),该主题颜色可以包括属于RGBA(Red(红色)Green(绿色)Blue(蓝色)Alpha(透明度))颜色空间的R、G、B、A4通道分量参数。
系统颜色标识是已存在对应颜色通道分量参数的颜色标识,与系统颜色标识对应的是自定义颜色标识,自定义颜色标识是由用户分别设置色相、饱和度、亮度,进而将用户设置的参数组合为主题颜色,其中色相、饱和度、亮度是颜色基本三要素。
其中,RGBA颜色空间是在RGB颜色空间的基础上附加了透明度信息的颜色模型;RGB颜色空间是以R(Red:红)、G(Green:绿)、B(Blue:蓝)三种基本色为基础,进行不同程度的叠加,产生丰富而广泛的颜色的颜色模型。
确定主题颜色的具体过程可以是:在索引颜色映射表中,查找与标识索引对应的在RGBA颜色空间中红色通道上的参数(称为红色通道参数)、在绿色通道上的参数(称为绿色通道参数)、在蓝色通道上的参数(称为蓝色通道参数)以及在透明度通道上的参数(称为透明度通道参数)。
终端设备将查找到的红色通道参数、绿色通道参数、蓝色通道参数以及透明度通道参数组合为主题颜色,上述主题颜色属于RGBA颜色空间。
上述根据目标主题颜色标识确定主题颜色的过程可以是由颜色配置管理器来执行。具体策略是,在颜色管理器内部,维护索引颜色映射表,当用户选择某个主题颜色标识时,颜色管理器内部记录下对应的标识索引。同时,在颜色管理器中提供一个接口,该接口的功能是在索引颜色映射表中查找当前所选标识索引的颜色,外部通过调用该接口,获取到对应的颜色。
可选的,上述是查找与标识索引对应的在RGBA颜色空间中的通道分量参数,这样得到的主题颜色是属于RGBA颜色空间的。也可以在索引颜色映射表中,查找与标识索引对应的在HSL颜色空间中的3通道分量参数,或者查找在RGB颜色空间中的3通道分量参数,或者查找在YCbCr颜色空间中的3通道分量参数,这样得到的主题颜色属于HSL颜色空间,或者RGB颜色空间,或者YCbCr颜色空间。
其中,HSL颜色空间是工业界的一种颜色标准,是通过对色相(H)、饱和度(S)、亮度(L)三个颜色通道的变化以及它们相互之间的叠加来得到各式各样颜色的颜色模型。
上述是直接将目标主题颜色标识对应的R、G、B、A4通道分量参数作为主题颜色,还可以基于终端设备当前所处的环境的环境亮度参数调和目标主题颜色标识对应的R、G、B、A4通道分量参数,以得到主题颜色。
简单来说,根据用户选择的颜色以及当前环境亮度共同确定主题颜色,例如,用户选择的是绛红色的主题颜色标识,当前处于高亮度环境,因此确定的主题颜色对应的颜色可以是正红色。
基于终端设备当前所处的环境的环境亮度参数调和目标主题颜色标识对应的颜色,以得到主题颜色的具体过程是:基于终端设备的光传感器确定当前终端设备所处环境的亮度参数(称为环境亮度参数),获取与环境亮度参数对应的颜色,作为第一颜色,第一颜色也是4维向量,且第一参数中的4个分量可以是正数也可以是负数。
获取与目标颜色标识对应的R、G、B、A4通道分量参数,组合为第二颜色(可以知道,此处的第二颜色即是前述中的主题颜色),将第一颜色和第二颜色相加,得到主题颜色,且上述主题颜色也是属于RGBA颜色空间。
需要注意的是,主题颜色中R、G、B分量的取值范围是0-255,A分量的取值范围是0-100,若第一颜色和第二颜色相加后的数值超过了上述取值范围,将取值范围的上限(或者下限)作为主题颜色即可。
举例来说,与环境亮度参数对应的第一颜色是:(33,-33,-20,0),与目标主题颜色标识对应的第二颜色是:(207,175,189,0),从视觉角度来看第二颜色是粉红色。将第一颜色“(33,-33,-20,0)”和第二颜色“(207,175,189,0)”相加,可以得到主题颜色:(240,142,169,0),从视觉角度来看主题颜色是正红色。
当目标主题颜色标识是自定义颜色标识时,在应用页面中的选择页面中展示多个色相参数、饱和度参数和亮度参数。可以知道,色相参数、饱和度参数和亮度参数是属于HSL(Hue(色相)、Saturation(饱和度)、Lightness(亮度))颜色空间的3通道分量参数。
其中,展示多个色相参数、饱和度参数和亮度参数是可以是通过滚条来展示的,用户只需要滑动滚条中的滚动块,就可以在多个色相参数,多个饱和度参数以及多个亮度参数中执行选择操作。
用户在多个色相参数中任意选择色相参数,作为目标色相参数;在多个饱和度参数中任意选择饱和度参数,作为目标饱和度参数;在多个亮度参数中任意选择亮度参数,作为目标亮度参数。终端设备可以直接将目标色相参数、目标饱和参数、目标亮度参数组合为主题颜色。
可选的,为了和前述中的RGBA颜色空间统一,终端设备可以在获取到目标色相参数、目标饱和度参数以及目标亮度参数后,可以将上述3个参数基于公式(1)转换至RGB颜色空间:
其中,公式(1)中的h,s,l分别对应目标色相参数、目标饱和度参数以及目标亮度参数,Color
上述可知,同一个颜色可以映射到RGB颜色空间的R、G、B分量,也可以映射到HSL颜色空间的H、L、S分量,且不同颜色空间的颜色可以互相转换。
后续,终端设备还可以根据上述用户选择所确定的主题颜色生成主题颜色标识,以方便用户下一次可以通过直接选择主题颜色标识进而确定主题颜色,而不必再次选择色相参数、饱和度参数和亮度参数。
当目标主题是颜色标识是自定义颜色标识时,向用户展示的是色相、饱和度以及亮度,而不是红色通道、绿色通道和蓝色通道,这是因为色相、饱和度以及亮度是从人的视觉角度来定义的,而R、G、B是从光的波长角度来定义的,因此展示色相、饱和度以及亮度可以使用户直接视觉感受到所选择的三个参数对应的颜色。
步骤S103,获取与所述应用页面对应的页面主题控件,根据所述主题颜色调整所述页面主题控件的颜色属性。
具体的,终端设备可以在与应用页面对应的所有页面控件中,查找与主题相关联的页面控件,作为页面主题控件(如上述图2a-图2d对应实施例中的标题栏20e、图标20f以及消息文本框20g)。
其中,页面主题控件可以包括:标题栏、图标的按下态、默认聊天气泡、页签、勾选控件、按钮、开关、文字、页面背景等。
根据主题颜色修改页面主题控件的颜色属性,也就是将页面主题控件的颜色属性的属性值设置为主题颜色,使得修改后的页面主题控件的颜色与主题颜色相同。
需要说明的时,若前述中确定的主题颜色不属于RGBA颜色空间,终端设备还需要将主题颜色通过转换公式转换至RGBA颜色空间,这是因为页面渲染时,所有与颜色相关的参数都默认属于RGBA颜色空间。
请参见图4a-图4d,是本申请实施例提供的一种页面主题控件的示意图,如图4a-图4d所示,页面主题控件可以包括:页面标题栏30z、图标30a(图4a所展示的页面是图标30a对应的页面,因此图标30a当前处于图标按下态)、消息文本框30b、消息文本框30c、页面标签30d、勾选控件30e、勾选控件30f、按钮30x以及开关集合30g中的多个开关。也就是说,确定了主题颜色后,将页面标题栏30z、图标30a、消息文本框30b、消息文本框30c、页面标签30d、勾选控件30e、勾选控件30f、按钮30x以及开关集合30g中的多个开关的颜色属性的属性值均设置为主题颜色,使得上述页面主题控件的颜色与主题颜色相同。
可选的,上述涉及的页面主题控件是终端设备提前预设好的,用户只需要选择颜色,基于用户的选择可以直接调整页面主题控件的颜色属性,这种主题切换过程可以降低用户的操作难度。
还可以由用户自定义选择页面主题控件,提高主题设置的灵活性,具体过程为:展示多个页面控件标识,每个页面控件标识都唯一对应一个应用页面的页面控件。
页面控件可以是标题栏、图标的按下态、默认聊天气泡、页签、勾选控件、按钮、开关、文字页面背景等。页面控件标识可以是图形,也可以是文字等。
用户在多个页面控件标识中,对任意页面控件标识执行选择操作,终端设备将选择的页面控件标识对应的页面控件,作为页面主题控件。
请参见图5a-图5d,是本申请实施例提供的一种自定义页面主题控件的示意图,如图5a所示,页面控件可以包括:标题、图标、字符以及背景,在图5a对应的选择页面中展示了上述4种页面控件的页面控件标识。
如图5b所示,用户选择“图标”页面控件标识,终端设备可以将“图标”页面控件标识对应的“图标”页面控件作为页面主题控件。
如图5c所示,用户在“红”主题颜色标识、“蓝”主题颜色标识、“青”主题颜色标识、“橙”主题颜色标识中选择“青”主题颜色标识作为目标主题颜色标识,确定与目标主题颜色标识“青”对应的主题颜色是:(224,254,225,0%),从视觉上看,上述主题颜色“(224,254,225,0%)”即是青色。
如图5d所示,终端设备将图标30p、图标30q、图标30s的颜色属性的属性值设置为(224,254,225,0%),即是将图标30p、图标30q、图标30s的颜色设置为青色。
请参见图6a-图6c,是本申请实施例提供的一种自定义主题颜色的示意图。如图6a所示,在选择页面中展示自定义颜色标识30h,用户选择该自定义颜色标识30h,因此自定义颜色标识30h即时目标主题颜色标识30h。
如图6b所示,通过色相滚条向用户展示多个色相参数、通过饱和度滚条向用户展示多个饱和度参数、通过亮度滚条向用户展示多个亮度参数。用户可以通过滑动滚条上的滚动块,来选择目标色相参数、目标饱和度参数和目标亮度参数。
如图6c所示,根据用户选择的目标色相参数、目标饱和度参数以及目标亮度参数调整页面主题控件(页面主题控件包括页面标题栏30k、图标30m)的颜色属性。后续,终端设备根据目标色相参数、目标饱和度参数以及目标亮度参数确定颜色是紫色,终端设备可以生成与紫色相关的主题颜色标识30n“紫”,以方便下一次展示。
可选的,在应用页面展示多个挂件标识,每个挂件标识唯一对应一个挂件图像。用户可以在多个挂件标识中任意选择挂件标识,终端设备响应用户的选择操作,将用户选择的挂件标识作为目标挂件标识。终端设备获取与目标挂件标识对应的挂件图像,在应用页面展示该挂件图像,以装扮应用页面,其中可以在应用页面的顶部或者底部展示挂件图像,挂件图像是可以静态图像也可以是动态图像。用户可以调整挂件图像的透明度,避免放置在应用页面的顶层时对应用页面的遮挡。
请参见图7,是本申请实施例提供的一种挂件展示的示意图,如图7所示,用户选择了目标挂件标识后,终端设备获取与目标挂件标识对应的挂件图像70a,终端设备在应用页面上展示挂件图像70a。
请参见图8,是本申请实施例提供的一种展示主题颜色标识的示意图,展示主题颜色标识包括如下步骤S201-步骤S204,且步骤S201-步骤S204是上述图3对应实施例中的步骤S101的具体实施例:
步骤S201,获取目标图像,确定所述目标图像的图像主题颜色。
具体的,通过修改页面主题控件的颜色属性可以更换页面主题,还可以替换应用页面的背景图像。
获取用户选择的图像,作为目标图像,终端设备可以直接将目标图像设置为应用页面的背景图像。
需要说明的,应用页面可以包括与主题切换相关的选择页面以及与app内容相关的内容页面,在基于目标图像设置应用页面的背景图像时,若当前待设置的是内容页面,则将整个内容页面的背景图像设置为目标图像;若当前待设置的是选择页面,则将选择页面中的预设区域的背景图像设置为目标图像,其中预设区域是包含内容窗口的区域,内容窗口中的内容与内容页面中的内容相同,可以理解为内容窗口是选择页面中所包含的mini内容页面。
例如,图2a对应内容页面,图2b对应选择页面,在图2b对应的选择页面中包含内容窗口(可以理解为是mini内容页面),且该内容窗口中的内容与图2a对应的内容页面的内容相同。
在设置了背景图像的基础上,向用户展示的多个主题颜色标识可以是与目标图像的颜色风格相近的颜色的颜色标识。
终端设备提取目标图像的图像主题颜色,图像主题颜色是目标图像的平均色调。确定图像主题颜色的具体过程是:获取目标图像中每个像素点在RGBA颜色空间(称为第一颜色空间)中的颜色,均作为第一像素颜色,从前面分析可以知道,第一像素颜色可以包括R、G、B、A 4个通道分量参数,可以将R、G、B分量称为像素原色,将A分量称为像素透明度,即每个第一像素颜色都包括像素原色和像素透明度。终端设备计算所有像素原色的平均值,计算所有像素透明度的平均值,将像素原色的平均值以及像素透明度的平均值组合为图像主题颜色。其中,像素原色的平均值包括:所有像素的R分量的平均值、所有像素的G分量的平均值、所有像素的B分量的平均值。
步骤S202,获取与所述图像主题颜色匹配的所述至少一个主题颜色标识。
具体的,终端设备在应用主题颜色集合中选择与图像主题颜色相似的颜色的颜色标识,作为主题颜色标识。
请参见图9,是本申请实施例提供的一种确定主题颜色标识的流程示意图,确定主题颜色标识包括如下步骤:
步骤S2021,获取用户选择的目标图像。
步骤S2022,确定目标图像所有像素点的红色通道、绿色通道、蓝色通道、透明度通道均值。
具体的,终端设备将目标图像所有像素点的红色通道、绿色通道、蓝色通道、透明度通道均值,组合为图像主题颜色。
步骤S2023,根据目标图像所有像素点的红色通道、绿色通道、蓝色通道、透明度通道均值,确定主题颜色标识。
具体的,终端设备获取应用主题颜色集合,终端设备计算应用主题颜色集合中每个应用主题颜色和图像主题颜色之间的距离(称为颜色距离)。每个应用主题颜色都可以表示为与RGBA颜色空间对应的4通道分量参数,应用主题颜色和图像主题颜色之间的距离=应用主题颜色中的R分量和图像主题颜色中的R分量之间的差值+应用主题颜色中的G分量和图像主题颜色中的G分量之间的差值+应用主题颜色中的B分量和图像主题颜色中的B分量之间的差值+应用主题颜色中的A分量和图像主题颜色中的A分量之间的差值。
终端设备从多个颜色距离中,将小于距离阈值的颜色距离对应的应用主题颜色,作为待推荐主题颜色。获取待推荐主题颜色的颜色标识,将待推荐主题颜色的颜色标识作为主题颜色标识,且该主题颜色标识是与目标图像的颜色风格相近的颜色的颜色标识。
步骤S2025,颜色管理器记录为每个主题颜色标识建立主题颜色标识与标识索引之间的映射关系。
步骤S203,将所述目标图像设置为所述应用页面的背景图像。
具体的,终端设备可以直接将目标图像设置为应用页面所的背景图像。
需要说明的是,终端设备设置背景图像以及确定主题颜色标识是可以并行完成,执行顺序没有限定,只要获取到目标图像,终端设备可以即时将目标图像作为应用页面的背景图像,与此同时,将与目标图像的图像主题颜色相近的颜色的颜色标识作为主题颜色标识。
终端设备还可以调整目标图像的透明度属性,得到待合并图像。检测目标图像中所包含的颜色数量,若颜色数量不止一个,终端设备提取目标图像的图像模板颜色,其中图像模板颜色是目标图像中包含的多个主要颜色,前述中的图像主题颜色是一个颜色,此处的图像模板颜色包含多个颜色。
确定图像模板颜色可以基于K-Means(K均值)算法、八叉树算法等。下面对基于K-Means算法确定目标图像的图像模板颜色进行具体的说明:终端设备获取目标图像中每个像素点在颜色空间(此处的颜色空间可以是RGB颜色空间、HSL颜色空间、RGBA颜色空间,当然若此处的颜色空间是RGBA颜色空间,那么第二像素颜色和第一像素颜色相等)中的颜色(称为第二像素颜色),将获取到的每个像素点的第二像素颜色组合为像素颜色集合S。从像素颜色集合S中任意选择k个第二像素颜色,作为中心像素颜色t
第一次循环:计算像素颜色集合S中的每个第二像素颜色与任意中心像素颜色之间的距离,若第二像素颜色s
第二次循环:再次计算每个第二像素颜色与新的中心像素颜色之间的距离,再根据距离将每个第二像素颜色划分到距离最近的中心像素颜色所属的待处理簇,再次更新中心像素颜色。
不断循环,当任意一个待处理簇C
当第二像素颜色是属于HSL颜色空间的颜色时,图像模板颜色可以包括:N个色相参数(称为模板颜色色相参数)、N个饱和度参数(称为模板颜色饱和度参数)、N个亮度参数(称为模板颜色亮度参数),N即是前述中待处理簇的数量。
当第二像素颜色不是属于HSL颜色空间的颜色时,通过k均值聚类后,将待处理簇的平均值作为待调整颜色。通过颜色空间转换公式将非HSL颜色空间的待调整颜色转换为属于HSL颜色空间的图像模板颜色,得到的图像模板颜色可以包括:N个模板颜色色相参数、N个模板颜色饱和度参数、N个模板颜色亮度参数。
计算N个模板颜色色相参数之间的差值,计算N个模板颜色亮度参数之间的差值,若N个模板颜色色相参数之间的差值均小于第一差异阈值,且N个模板颜色饱和度参数均大于饱和度阈值,且N个模板颜色亮度参数之间的差值均小于第二差异阈值,将N个模板颜色色相参数的平均值作为平均色相参数,将N个模板颜色饱和度参数的平均值作为平均饱和度参数,将N个模板颜色亮度参数的平均值作为平均亮度参数。将上述平均色相参数、平均饱和度参数和平均亮度参数组合为背景底色。
终端设备根据背景底色生成底色图像,其中底色图像的填充颜色即是上述背景底色,底色图像的尺寸与目标图像相同。
若N个模板颜色色相参数之间的差值(均称为第一差值)中存在大于或等于第一差异阈值的第一差值,或N个模板颜色饱和度参数中存在大于或等于饱和度阈值的颜色饱和度参数,或N个模板颜色亮度参数之间的差值(均称为第二差值)存在大于或等于第二差异阈值的第二差值,那么终端设备获取基础底色,基础底色可以是黑色(该黑色在RGB颜色空间可以表示是为(0,0,0))或者白色(该白色在RGB颜色空间可以表示是为(255,255,255))或者灰色(该灰色在RGB颜色空间可以表示是为是(192,192,192))。根据基础底色生成底色图像,其中底色图像的填充颜色即是基础底色,底色图像的尺寸与目标图像的尺寸相同。
可选的,若目标图像中所包含的颜色数量是一个,即目标图像是纯色图像,终端设备获取基础底色,基础底色可以是黑色(该黑色在RGB颜色空间可以表示为(0,0,0))或者白色(该白色在RGB颜色空间可以表示为(255,255,255))或者灰色(该灰色在RGB颜色空间可以表示为(192,192,192))。根据基础底色生成底色图像,其中底色图像的填充颜色即是基础底色,底色图像的尺寸与目标图像相同。
终端设备将透明度调整后的待合并图像以及底色图像进行合并,即是将待合并图像覆盖在底色图像上,将覆盖后得到的图像设置为应用页面的背景图像。
针对色相接近、饱和度较高、亮度接近的图片,根据图像模板颜色可以优化底色图像,保留了目标图像的颜色纯度效果。
下面以两个示例说明不同颜色的底色图像所确定的背景图像的视觉效果:
请参见图10a-图10f,是本申请实施例提供的一种确定背景图像的示意图。如图10a所示,图像50a是目标图像,调整目标图像50a的透明度,得到待合并图像50b(如图10b所示)。
如图10c所示,图像50c是以基础底色“黑色”生成的底色图像50c,若将待合并图像50b覆盖在底色图像50c上,颜色显得较“脏”,视角效果差。
如图10d所示,图像50d是以基础底色“白色”生成的底色图像50d,若将待合并图像50b覆盖在底色图像50d上,虽然颜色不“脏”,但是界面内的白色控件可读性会降低。
综上,不论采用黑色或者白色生成底色图像,得到的合并后的图像视觉效果都不甚理想。
因此需要通过图像50a的图像模板颜色来确定背景底色,进而生成底色图像。从图10a可以看出,图像50a包含2个图像模板颜色,分别是图像模板颜色1和图像模板颜色2,且图像模板颜色1的色相参数和图像模板颜色2的色相参数之间的差值小于第一差异阈值,且图像模板颜色1的饱和度参数和图像模板颜色2的饱和度参数均大于饱和度阈值,且图像模板颜色1的亮度参数和图像模板颜色2的亮度参数之间的差值小于第二差异阈值,因此将图像模板颜色1和图像模板颜色2的平均颜色作为背景底色,根据背景底色生成底色图像50e(如图10e所示)。
将待合并图像50b覆盖在底色图像50e上,如图10f所示,可以生成图像50f,将图像50f设置为应用页面的背景图像。
请参见图11a-图11d,是本申请实施例提供的另一种确定背景图像的示意图。如图11a所示,图像60a是目标图像,调整目标图像60a的透明度,得到待合并图像60b(如图11b所示)。
从图11a可以看出,图像60a包含2个图像模板颜色,分别是图像模板颜色1和图像模板颜色2,且图像模板颜色1的色相参数和图像模板颜色2的色相参数之间的差值大于第一差异阈值,因此可以根据基础底色“黑色”生成底色图像60c。
如图11c所示,将待合并图像60b覆盖在底色图像60c上,如图11d所示,可以生成图像60d,将图像60d设置为应用页面的背景图像。
上述是终端设备确定了目标图像后,根据预设的透明度参数设置目标图像的透明度,以得到待合并图像。
用户还可以自定义调整目标图像的透明度以及模糊度,以得到待合并图像。具体过程为:终端设备接收用户输入的透明度参数和模糊度参数,其中透明度参数是用于调整目标图像的透明度属性,模糊度参数是用于调整目标图像的模糊度参数属性。
终端设备将目标图像的透明度属性的属性值设置的上述透明度参数,将目标图像的模糊度属性的属性值设置为上述模糊度参数,终端设备将透明度属性和模糊度属性设置后的目标图像作为待合并图像。后续再基于图像模板颜色,确定底色图像进而将底色图像和待合并图像合并为应用页面的背景图像。
可以知道,待合并图像的透明度越高,目标图像中的内容就越透明,即用户感受到底色图像越强烈;待合并图像的模糊度越高,目标图像中的内容就越模糊,细节越少。用户通过调整目标图像的透明度以及模糊度,可以使得应用页面上的页面内容(包括文字,图像、各种页面控件等)更突出。
请参见图12a-图12h,是本申请实施例提供的一种设置背景图像的示意图。如图12a所示,用户可以在应用页面中的选择页面点击“更换背景图片”标识,以替换应用页面的背景图像。如图12b所示,终端设备展示多张图片,其中多张图片可以是终端设备本地文件中的图片,也可以用户即时拍摄的照片。
用户从多张图片中选择目标图像,从图12b可以看出,用户选择的目标图像是图像内容为五角星、背景为白色的图像。
为了简单说明,以基础底色“灰色”生成底色图像,如图12c所示,根据基础底色“灰色”生成底色图像40a,将目标图像40b覆盖在底色图像40a上。如图12d所示,覆盖后可以得到图像40c。将图像40c作为应用页面的背景图像,如图12e所示,将图像40c作为选择页面中的内容窗口40d的背景图像。
用户可以调整目标图像40b的透明度,如图12e所示,用户通过在选择页面中滑动透明度滚动条的滚动块,将目标图像40b的透明度增大。如图12f所示,图像40e是目标图像40b的透明度增大后的图像,即待合并图像40e,从图12f可以看出,待合并图像40e中的五角星相比目标图像40b中的五角星,无论是线条或者是轮廓更加透明。
终端设备将待合并图像40e覆盖在底色图像40a上。如图12g所示,覆盖后可以得到图像40g。将图像40g作为应用页面的背景图像,如图12h所示,将图像40g作为选择页面中的内容窗口40h的背景图像。
步骤S204,在以所述目标图像为背景图像的应用页面中,展示所述至少一个主题颜色标识。
具体的,终端设备在具有背景图像(背景图像可以是目标图像,也可以是目标图像和底色图像合并后的图像)的选择页面中,展示多个主题颜色标识。
可选的,人眼对不同的色相的饱和度、亮度感知是有差异的。例如高饱和度的黄色和白色,人眼感知是两个都是亮色,对比并不强烈,但高饱和度的红色和白色,人眼的感知是对比很鲜明。而高饱和度的黄色和黑色,人眼能明显感知到颜色的对比,高饱和的红色和黑色,人眼感知对比会降低。因此针对不同色色相、饱和度、亮度的目标图像,需调整适合的字色和图标色,以增强背景图像与字符、图标之间的对比度,保证界面的可读性。
具体过程为:确定目标图像的图像主题颜色,其中确定图像主题颜色的具体过程可以参见上述步骤S201,此处就不再详述。
前述中的图像主题颜色是RGBA颜色空间的颜色,因此可以将按照下述公式(2)将属于RGBA颜色空间的图像主题颜色转换为属于HSL颜色空间的颜色:
其中,r,g,b分别是图像主题颜色中的R通道分量、G通道分量和B通道分量;max,min分别是r,g,b中的最大值和最小值;h,l,s是属于HSL颜色空间的色相分量(H)、亮度分量(L)和饱和度分量(S)。
终端设备将转换后的属于HSL颜色空间的h,l,s组合为待查找颜色。
从公式(1)和公式(2)可以看出,属于RGB颜色空间的颜色以及属于HSL颜色空间的颜色可以互相转换。
终端设备在字符图标颜色映射表中,查找与上述待查找颜色对应的字符图标颜色,字符图标颜色可以包括:白色(可以表示为(255,255,255,0%))、黑色(可以表示为(0,0,0,0%))等。根据字符图标颜色,调整应用页面所包含的字符的颜色属性,以及调整应用页面所包含的图标的颜色属性,使得调整后的字符以及图标的颜色与字符图标颜色相同。
例如,当用户上传了饱和度较高的黄色图像为背景图像时,图标颜色和字符颜色会默认推荐使用黑色,即字符图标颜色是黑色。当用户上传的高饱和度但亮度较低的绿色时,图标颜色和字符颜色会默认推荐使用白色,即字符图标颜色是白色。
请参见图13,是本申请实施例提供的一种字符图标颜色映射表的示意图,图13包含7个色块,每个色块对应1种色相,以每个色块的中间线为基准线,基准线向上,饱和度不断降低;基准线向下,亮度不断降低。
图13中的曲线40k是颜色分割线40k,若图像主题颜色转换后的待查找颜色位于颜色分割线40k下方,那么与该待查找颜色对应的字符图标颜色为白色;若图像主题颜色转换后的待查找颜色位于颜色分割线40k上方或者位于颜色分割线上,那么与该待查找颜色对应的字符图标颜色为黑色。
请参见图14a,是本申请实施例提供的一种确定字符图标颜色的示意图,如图14a所示,将目标图像作为应用页面的背景图像,从图14a可以看出,目标图像的颜色是低饱和度的黄色,通过查找字符图标颜色映射表(字符图标颜色映射表可以参见图13),可以确定与低饱和度的黄色对应的字符图标颜色是黑色,因此将图14a中应用页面中的字符,以及图标(图标包括“消息”图标、“联系人”图标以及“动态”图标)设置为黑色。
请参见图14b,是本申请实施例提供的另一种确定字符图标颜色的示意图,如图14b所示,将目标图像作为应用页面的背景图像,从图14b可以看出,目标图像的颜色是低亮度的蓝色,通过查找字符图标颜色映射表(字符图标颜色映射表可以参见图13),可以确定与低亮度的蓝色对应的字符图标颜色是白色,因此将图14b中的应用页面中的字符,以及图标(图标包括“消息”图标、“联系人”图标以及“动态”图标)设置为白色。
上述可知,相比下载主题资源,再替换当前页面中的主题数据,本申请通过直接更改控件的颜色属性,不必执行下载主题数据、替换主题数据等过程,切换过程简单,可以降低主题切换耗时,提高切换效率;进一步地,替换主题数据方案中,每一个主题数据都需要开发人员重新创建、生成,本申请不需要开发人员多次创建新主题数据,可以节约主题开发时间,提高软件开发效率。
进一步的,请参见图15,是本申请实施例提供的一种页面处理装置的结构示意图。如图15所示,页面处理装置1可以应用于上述图1-图14b对应实施例中的终端设备,页面处理装置1可以包括:标识显示模块11、响应模块12、参数获取模块13、控件获取模块14、调整模块15。
标识显示模块11,用于在应用页面中展示至少一个主题颜色标识;
响应模块12,用于响应针对目标主题颜色标识的触发操作;
参数获取模块13,用于获取与所述目标主题颜色标识对应的主题颜色;所述目标主题颜色标识属于所述至少一个主题颜色标识;
控件获取模块14,用于获取与所述应用页面对应的页面主题控件;
调整模块15,用于根据所述主题颜色调整所述页面主题控件的颜色属性。
其中,标识显示模块11、响应模块12、参数获取模块13、控件获取模块14、调整模块15的具体功能实现方式可以参见上述图3对应实施例中的步骤S101-步骤S103,这里不再进行赘述。
请参见图15,控件获取模块14可以包括:标识展示单元141、选择单元142。
标识展示单元141,用于展示与所述应用页面对应的至少一个页面控件标识;
选择单元142,用于响应针对所述至少一个页面控件标识的选择操作,将选择的页面控件标识对应的页面控件作为所述页面主题控件。
其中,标识展示单元141、选择单元142的具体功能实现方式可以参见上述图3对应实施例中的步骤S103,这里不再进行赘述。
请参见图15,标识显示模块11可以包括:图像获取单元111、颜色确定单元112、标识获取单元113、设置单元114、显示单元115。
图像获取单元111,用于获取目标图像;
颜色确定单元112,用于确定所述目标图像的图像主题颜色;
标识获取单元113,用于获取与所述图像主题颜色匹配的所述至少一个主题颜色标识;
设置单元114,用于将所述目标图像设置为所述应用页面所属应用程序的背景图像;
显示单元115,用于在具有背景图像的应用页面中,展示所述至少一个主题颜色标识。
其中,图像获取单元111、颜色确定单元112、标识获取单元113、设置单元114、显示单元115的具体功能实现方式可以参见上述图8对应实施例中的步骤S301-步骤S304,这里不再进行赘述。
请参见图15,颜色确定单元112可以包括:第一获取子单元1121、组合子单元1122。
第一获取子单元1121,用于获取所述目标图像中的多个像素点的第一像素颜色;所述第一像素颜色包括像素原色和像素透明度;
组合子单元1122,用于将多个像素原色的平均值和多个像素透明度的平均值组合为所述图像主题颜色。
其中,第一获取子单元1121、组合子单元1122的具体功能实现方式可以参见上述图8对应实施例中的步骤S301,这里不再进行赘述。
请参见图15,标识获取单元113可以包括:第一确定子单元1131、第二确定子单元1132。
第一确定子单元1131,用于确定所述图像主题颜色和应用主题颜色集合中的应用主题颜色的颜色距离;
第二确定子单元1132,用于将所述颜色距离小于距离阈值的应用主题颜色,作为待推荐主题颜色;
所述第二确定子单元1132,还用于获取所述待推荐主题颜色的颜色标识,作为主题颜色标识。
其中,第一确定子单元1131、第二确定子单元1132的具体功能实现方式可以参见上述图8对应实施例中的步骤S302,这里不再进行赘述。
请参见图15,设置单元114可以包括:设置子单元1141、提取子单元1142、第三确定子单元1143、合并子单元1144。
设置子单元1141,用于设置所述目标图像的透明度,得到待合并图像;
提取子单元1142,用于提取所述目标图像的图像模板颜色;
第三确定子单元1143,用于根据所述图像模板颜色确定底色图像;
合并子单元1144,用于将所述底色图像和所述待合并图像合并为所述应用页面所述应用程序的背景图像;所述底色图像的图像尺寸和所述目标图像的图像尺寸相同。
其中,设置子单元1141、提取子单元1142、第三确定子单元1143、合并子单元1144的具体功能实现方式可以参见上述图8对应实施例中的步骤S303。
请参见图15,设置子单元1141可以包括:第二获取子单元11411、调整子单元11412。
第二获取子单元11411,用于获取与所述目标图像相关联的图像透明度参数和图像模糊度参数;
调整子单元11412,用于根据所述图像透明度参数调整所述目标图像的透明度属性,根据所述图像模糊度参数调整所述目标图像的模糊度属性;
所述调整子单元11412,还用于将透明度属性和模糊度属性调整后的目标图像作为所述待合并图像。
其中,第二获取子单元11411、调整子单元11412的具体功能实现方式可以参见上述图8对应实施例中的步骤S303,这里不再进行赘述。
请参见图15,提取子单元1142可以包括:选择子单元11421、更新子单元11422。
选择子单元11421,用于将所述目标图像中的多个像素点的第二像素颜色,组合为像素颜色集合S;
所述选择子单元11421,还用于从所述像素颜色集合S中选择中心像素颜色t
所述选择子单元11421,还用于确定所述像素颜色集合S与所述中心像素颜色t
更新子单元11422,用于根据所述待处理簇C
其中,选择子单元11421、更新子单元11422的具体功能实现方式可以参见上述图8对应实施例中的步骤S302,这里不再进行赘述。
请参见图15,所述图像模板颜色包括:N个模板颜色色相参数、N个模板颜色饱和度参数和N个模板颜色亮度参数;N是正整数;
第三确定子单元1143可以包括:检测子单元11431、生成子单元11432。
检测子单元11431,用于若所述N个模板颜色色相参数之间的差值均小于第一差异阈值,且所述N个模板颜色饱和度参数均大于饱和度阈值,且所述N个模板颜色亮度参数之间的差值均小于第二差异阈值,则根据所述N个模板颜色色相参数、所述N个模板颜色饱和度参数和所述N个模板颜色亮度参数确定背景底色;
生成子单元11432,用于根据所述背景底色生成所述底色图像。
其中,检测子单元11431、生成子单元11432的具体功能实现方式可以参见上述图8对应实施例中的步骤S303,这里不再进行赘述。
请参见图15,页面处理装置1可以包括:标识显示模块11、响应模块12、参数获取模块13、控件获取模块14、调整模块15;还可以包括:检测模块16。
检测模块16,用于若所述N个模板颜色色相参数之间的差值不小于所述第一差异阈值,或所述N个模板颜色饱和度参数不大于所述饱和度阈值,或所述N个模板颜色亮度参数之间的差值不小于所述第二差异阈值,获取基础底色;
所述检测模块16,还用于根据所述基础底色生成所述底色图像。
其中,检测模块16的具体功能实现方式可以参见上述图8对应实施例中的步骤S303,这里不再进行赘述。
请参见图15,页面处理装置1可以包括:标识显示模块11、响应模块12、参数获取模块13、控件获取模块14、调整模块15;还可以包括:查找模块17。
查找模块17,用于在字符图标颜色映射表中,查找与所述图像主题颜色对应的字符图标颜色;
页面处理装置1可以包括:标识显示模块11、响应模块12、参数获取模块13、控件获取模块14、调整模块15、查找模块17;还可以包括:设置模块18。
设置模块18,用于根据所述字符图标颜色,调整所述应用页面对应的字符的颜色属性和图标的颜色属性。
其中,查找模块17、设置模块18的具体功能实现方式可以参见上述图8对应实施例中的步骤S304,这里不再进行赘述。
请参见图15,页面处理装置1可以包括:标识显示模块11、响应模块12、参数获取模块13、控件获取模块14、调整模块15;还可以包括:挂件显示模块19。
挂件显示模块19,用于在所述应用页面上展示多个挂件标识;
所述挂件显示模块19,还用于响应针对目标挂件标识的触发操作,获取与所述目标挂件标识对应的挂件图像,在所述应用页面上展示所述挂件图像。
其中,挂件显示模块19的具体功能实现方式可以参见上述图3对应实施例中的步骤S103,这里不再进行赘述。
请参见图15,参数获取模块13可以包括:第一合并单元131、参数获取单元132。
第一合并单元131,用于获取环境亮度参数,获取与所述环境亮度参数对应的第一颜色;
参数获取单元132,还用于获取与所述目标主题颜色标识对应的第二颜色;
所述第一合并单元131,还用于合并所述第一颜色和所述第二颜色,得到所述主题颜色。
其中,第一合并单元131、参数获取单元132的具体功能实现方式可以参见上述图3对应实施例中的步骤S102,这里不再进行赘述。
请参见图15,参数获取单元132可以包括:索引确定子单元1321、查找子单元1322。
索引确定子单元1321,用于确定与所述目标主题颜色标识对应的标识索引;
查找子单元1322,用于在索引颜色映射表中,查找与所述标识索引对应的红色通道参数、绿色通道参数、蓝色通道参数和透明度通道参数;
所述查找子单元1322,还用于将所述红色通道参数、所述绿色通道参数、所述蓝色通道参数和所述透明度通道参数组合为所述第二颜色。
其中,索引确定子单元1321、查找子单元1322的具体功能实现方式可以参见上述图3对应实施例中的步骤S102,这里不再进行赘述。
请参见图15,参数获取模块13可以包括:参数展示单元133、第二合并单元134。
参数展示单元133,用于当所述目标主题颜色标识是自定义颜色标识时,展示多个色相参数、多个饱和度参数和多个亮度参数;
第二合并单元134,用于响应针对目标色相参数、目标饱和度参数和目标亮度参数的触发操作,将所述目标色相参数、目标饱和度参数和目标亮度参数组合为所述主题颜色。
其中,参数展示单元133、第二合并单元134的具体功能实现方式可以参见上述图3对应实施例中的步骤S102,这里不再进行赘述。
上述可知,相比下载主题资源,再替换当前页面中的主题数据,本申请通过直接更改控件的颜色属性,不必执行下载主题数据、替换主题数据等过程,切换过程简单,可以降低主题切换耗时,提高切换效率;进一步地,替换主题数据方案中,每一个主题数据都需要开发人员重新创建、生成,本申请不需要开发人员多次创建新主题数据,可以节约主题开发时间,提高软件开发效率。
进一步地,请参见图16,是本申请实施例提供的一种电子设备的结构示意图。上述图1-图14b对应实施例中的终端设备可以为电子设备1000,如图16所示,所述电子设备1000可以包括:用户接口1002、处理器1004、编码器1006以及存储器1008。信号接收器1016用于经由蜂窝接口1010、WIFI接口1012、...、或NFC接口1014接收或者发送数据。编码器1006将接收到的数据编码为计算机处理的数据格式。存储器1008中存储有计算机程序,处理器1004被设置为通过计算机程序执行上述任一项方法实施例中的步骤。存储器1008可包括易失性存储器(例如,动态随机存取存储器DRAM),还可以包括非易失性存储器(例如,一次性可编程只读存储器OTPROM)。在一些实例中,存储器1008可进一步包括相对于处理器1004远程设置的存储器,这些远程存储器可以通过网络连接至电子设备1000。用户接口1002可以包括:键盘1018和显示器1020。
在图16所示的电子设备1000中,处理器1004可以用于调用存储器1008中存储计算机程序,以实现:
在应用页面中展示至少一个主题颜色标识;
响应针对目标主题颜色标识的触发操作,获取与所述目标主题颜色标识对应的主题颜色;所述目标主题颜色标识属于所述至少一个主题颜色标识;
获取与所述应用页面对应的页面主题控件,根据所述主题颜色调整所述页面主题控件的颜色属性。
在一个实施例中,处理器1004在执行获取与所述应用页面对应的页面主题控件时,具体执行以下步骤:
展示与所述应用页面对应的至少一个页面控件标识;
响应针对所述至少一个页面控件标识的选择操作,将选择的页面控件标识对应的页面控件作为所述页面主题控件。
在一个实施例中,处理器1004在执行在应用页面中展示至少一个主题颜色标识时,具体执行以下步骤:
获取目标图像,确定所述目标图像的图像主题颜色;
获取与所述图像主题颜色匹配的所述至少一个主题颜色标识;
将所述目标图像设置为所述应用页面的背景图像;
在具有背景图像的应用页面中,展示所述至少一个主题颜色标识。
在一个实施例中,处理器1004在执行确定所述目标图像的图像主题颜色时,具体执行以下步骤:
获取所述目标图像中的多个像素点的第一像素颜色;所述第一像素颜色包括像素原色和像素透明度;
将多个像素原色的平均值和多个像素透明度的平均值组合为所述图像主题颜色。
在一个实施例中,处理器1004在执行获取与所述图像主题颜色匹配的所述至少一个主题颜色标识时,具体执行以下步骤:
确定所述图像主题颜色和应用主题颜色集合中的应用主题颜色的颜色距离;
将所述颜色距离小于距离阈值的应用主题颜色,作为待推荐主题颜色;
获取所述待推荐主题颜色的颜色标识,作为主题颜色标识。
在一个实施例中,处理器1004在执行将所述目标图像设置为所述应用页面的背景图像时,具体执行以下步骤:
设置所述目标图像的透明度,得到待合并图像;
提取所述目标图像的图像模板颜色;
根据所述图像模板颜色确定底色图像,将所述底色图像和所述待合并图像合并为所述应用页面的背景图像;所述底色图像的图像尺寸和所述目标图像的图像尺寸相同。
在一个实施例中,处理器1004在执行设置所述目标图像的透明度,得到待合并图像时,具体执行以下步骤:
获取与所述目标图像相关联的图像透明度参数和图像模糊度参数;
根据所述图像透明度参数调整所述目标图像的透明度属性,根据所述图像模糊度参数调整所述目标图像的模糊度属性;
将透明度属性和模糊度属性调整后的目标图像作为所述待合并图像。
在一个实施例中,处理器1004在执行提取所述目标图像的图像模板颜色时,具体执行以下步骤:
将所述目标图像中的多个像素点的第二像素颜色,组合为像素颜色集合S;
从所述像素颜色集合S中选择中心像素颜色t
确定所述像素颜色集合S与所述中心像素颜色t
根据所述待处理簇C
在一个实施例中,图像模板颜色包括:N个模板颜色色相参数、N个模板颜色饱和度参数和N个模板颜色亮度参数;N是正整数;
处理器1004在执行根据所述图像模板颜色确定底色图像时,具体执行以下步骤:
若所述N个模板颜色色相参数之间的差值均小于第一差异阈值,且所述N个模板颜色饱和度参数均大于饱和度阈值,且所述N个模板颜色亮度参数之间的差值均小于第二差异阈值,则根据所述N个模板颜色色相参数、所述N个模板颜色饱和度参数和所述N个模板颜色亮度参数确定背景底色;
根据所述背景底色生成所述底色图像。
在一个实施例中,处理器1004还执行以下步骤:
若所述N个模板颜色色相参数之间的差值不小于所述第一差异阈值,或所述N个模板颜色饱和度参数不大于所述饱和度阈值,或所述N个模板颜色亮度参数之间的差值不小于所述第二差异阈值,获取基础底色;
根据所述基础底色生成所述底色图像。
在一个实施例中,处理器1004还执行以下步骤:
在字符图标颜色映射表中,查找与所述图像主题颜色对应的字符图标颜色;
则所述根据所述主题颜色调整所述页面主题控件的颜色属性步骤之后,还包括:
根据所述字符图标颜色,调整所述应用页面对应的字符的颜色属性和图标的颜色属性。
在一个实施例中,处理器1004还执行以下步骤:
在所述应用页面上展示多个挂件标识;
响应针对目标挂件标识的触发操作,获取与所述目标挂件标识对应的挂件图像,在所述应用页面上展示所述挂件图像。
在一个实施例中,处理器1004在执行获取与所述目标主题颜色标识对应的主题颜色时,具体执行以下步骤:
获取环境亮度参数,获取与所述环境亮度参数对应的第一颜色;
获取与所述目标主题颜色标识对应的第二颜色;
合并所述第一颜色和所述第二颜色,得到所述主题颜色。
在一个实施例中,处理器1004在执行获取与所述目标主题颜色标识对应的第二颜色时,具体执行以下步骤:
确定与所述目标主题颜色标识对应的标识索引;
在索引颜色映射表中,查找与所述标识索引对应的红色通道参数、绿色通道参数、蓝色通道参数和透明度通道参数;
将所述红色通道参数、所述绿色通道参数、所述蓝色通道参数和所述透明度通道参数组合为所述第二颜色。
在一个实施例中,处理器1004在执行获取与所述目标主题颜色标识对应的主题颜色时,具体执行以下步骤:
当所述目标主题颜色标识是自定义颜色标识时,展示多个色相参数、多个饱和度参数和多个亮度参数;
响应针对目标色相参数、目标饱和度参数和目标亮度参数的触发操作,将所述目标色相参数、目标饱和度参数和目标亮度参数组合为所述主题颜色。
应当理解,本申请实施例中所描述的电子设备1000可执行前文图1到图14b所对应实施例中对所述页面处理方法的描述,也可执行前文图15所对应实施例中对所述页面处理装置1的描述,在此不再赘述。另外,对采用相同方法的有益效果描述,也不再进行赘述。
此外,这里需要指出的是:本申请实施例还提供了一种计算机存储介质,且所述计算机存储介质中存储有前文提及的页面处理装置1所执行的计算机程序,且所述计算机程序包括程序指令,当所述处理器执行所述程序指令时,能够执行前文图1到图14b所对应实施例中对所述页面处理方法的描述,因此,这里将不再进行赘述。另外,对采用相同方法的有益效果描述,也不再进行赘述。对于本申请所涉及的计算机存储介质实施例中未披露的技术细节,请参照本申请方法实施例的描述。
本领域普通技术人员可以理解实现上述实施例方法中的全部或部分流程,是可以通过计算机程序来指令相关的硬件来完成,所述的程序可存储于一计算机可读取存储介质中,该程序在执行时,可包括如上述各方法的实施例的流程。其中,所述的存储介质可为磁碟、光盘、只读存储记忆体(Read-Only Memory,ROM)或随机存储记忆体(Random AccessMemory,RAM)等。
以上所揭露的仅为本申请较佳实施例而已,当然不能以此来限定本申请之权利范围,因此依本申请权利要求所作的等同变化,仍属本申请所涵盖的范围。
- 一种页面处理方法、装置、电子设置以及存储介质
- 页面处理方法、页面处理装置、电子设备以及存储介质
