一种网页元素收纳方法、电子设备及存储介质
文献发布时间:2023-06-19 09:54:18

技术领域
本发明实施例涉及信息处理技术领域,尤其涉及一种网页元素收纳方法、电子设备及存储介质。
背景技术
在通过浏览器应用浏览网页时,当用户想要保存对自己有价值的网页数据时,主要通过在浏览器应用的工具栏中选择收藏书签、保存网页到本地、复制数据到笔记文档和屏幕截图几种方式进行收集保存,但是在实际操作中,由于浏览器应用的工具栏中实现各功能的选项很多,要找到上述几种方式对应的保存网页数据的选项需要耗费一定的时间和精力,操作起来并不方便。
发明内容
本发明实施例提供了一种网页元素收纳方法、电子设备及存储介质,本发明实施例提供的技术方案,可以根据用户的收纳需求实现便捷、快速地收纳网页元素,提高用户的使用体验,提高了数据的安全性。
第一方面,本发明实施例提供了一种网页元素收纳方法,其中,该方法应用于浏览器应用,包括:
展示当前网页中的内容,其中,所述浏览器应用的工具栏中包括收纳控件;
在用户登录的情况下,当检测到触发所述收纳控件时,展示收纳方式的选择窗口;
当检测到用户通过所述选择窗口选择收纳方式时,基于所述收纳方式将当前网页中的网页元素收纳至与所述用户的身份信息对应的文件中。
第二方面,本发明实施例还提供了一种电子设备,其中,该设备包括:一个或多个处理器;
存储装置,用于存储一个或多个程序,
当所述一个或多个程序被所述一个或多个处理器执行,使得所述一个或多个处理器实现如本发明实施例中任一项所述的网页元素收纳方法。
第三方面,本发明实施例还提供了一种存储介质,其上存储有计算机程序,其特征在于,该程序被处理器执行时实现如本发明实施例中任一项所述的网页元素收纳方法。
本发明实施例提供的技术方案,通过展示当前网页中的内容,在用户登录的情况下,当检测到触发所述收纳控件时,展示收纳方式的选择窗口,当检测到用户通过所述选择窗口选择收纳方式时,基于所述收纳方式将当前网页中的网页元素收纳至与所述用户的身份信息对应的文件中,本发明实施例提供的技术方案,可以根据用户的收纳需求实现便捷、快速地收纳网页元素,提高用户的使用体验,提高了数据的安全性。
附图说明
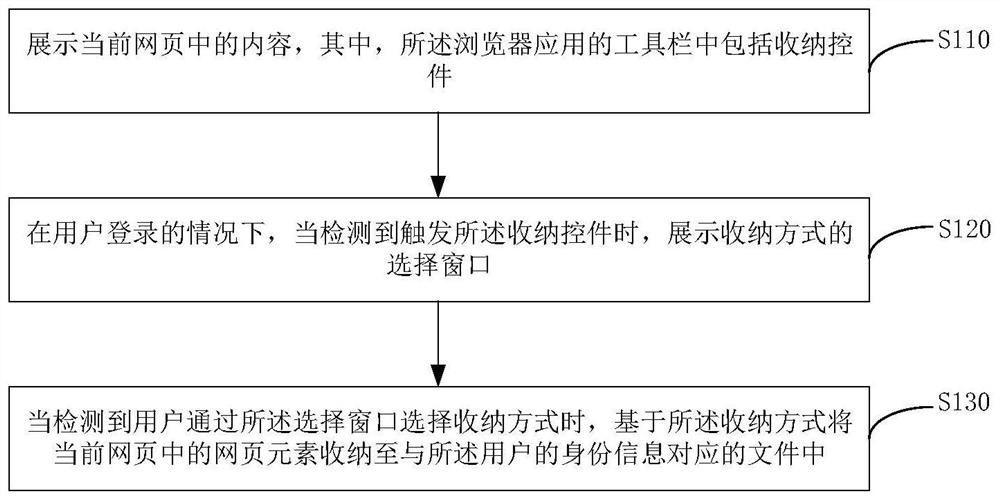
图1是本发明实施例提供的一种网页元素收纳方法的流程图;
图2a是本发明实施例提供的另一种网页元素收纳方法的流程图;
图2b是基于抽取模板生成文本元素的流程图;
图2c是抽取模板的设置选项图;
图2d是抽取模板的设置流程图;
图3是本发明实施例提供的又一种网页元素收纳方法的流程图;
图4是本发明实施例提供的又一种网页元素收纳方法的流程图;
图5是本发明实施例提供的又一种网页元素收纳方法的流程图;
图6是本发明实施例提供的又一种网页元素收纳方法的流程图;
图7是本发明实施例提供的又一种网页元素收纳方法的流程图;
图8是本发明实施例提供的一种网页元素收纳装置结构示意图;
图9是本发明实施例提供的一种电子设备结构示意图。
具体实施方式
下面结合附图和实施例对本发明作进一步的详细说明。可以理解的是,此处所描述的具体实施例仅仅用于解释本发明,而非对本发明的限定。另外还需要说明的是,为了便于描述,附图中仅示出了与本发明相关的部分而非全部结构。
图1是本发明实施例提供的网页元素收纳方法的流程图,所述方法可以由网页元素收纳装置来执行,所述装置可以由软件和/或硬件的方式实现,所述装置可以配置浏览器应用中,所述浏览器应用配置在服务器等电子设备中。可选的,所述方法应用于对浏览器应用的网页元素进行收纳的场景中。如图1所示,本发明实施例提供的技术方案具体包括:
S110、展示当前网页中的内容,其中,所述浏览器应用的工具栏中包括收纳控件。
在本发明实施例中,可选的,当前网页可以是用户通过浏览器应用打开的正在浏览的或者打算收纳的网页。其中,收纳控件,用于触发对当前网页中的网页元素进行收纳(存储)。在通过浏览器应用展示当前网页的情况下,收纳控件可以展示在浏览器应用的工具中。其中,收纳控件可以以chrome插件的方式集成在浏览器应用中,所有支持集成该插件的浏览器都支持该收纳控件。
S120、在用户登录的情况下,当检测到触发所述收纳控件时,展示收纳方式的选择窗口。
在本发明实施例中,可选的,如果用户已经登录,当检测到用户触发收纳控件时,浏览器应用会向后台服务器发送带有登录信息的验证请求,验证请求中携带用户的身份信息,后台服务器接收到该验证请求后会查询数据库中是否已有该用户的登录记录,如果有,返回带有收纳方式的信息给浏览器应用,浏览器应用收到该信息后展示该收纳方式的选择窗口。
在本发明实施例的一个实施方式中,可选的,所述在用户登录的情况下,当检测到触发所述收纳控件时,展示收纳方式的选择窗口之前,还包括:当检测到触发所述收纳控件时,展示登录窗口;基于所述登录窗口获取用户的身份信息进行用户登录。
在本发明实施例中,可选的,如果用户未登录过,当检测到该收纳控件被触发,浏览器应用会发送携带了用户的身份信息的消息给服务器,服务器收到该消息后把登录信息给浏览器应用,浏览器应用根据收到的登录信息生成并展示登录窗口。用户可以通过登录窗口输入用户的身份信息,当用户输入身份信息,并触发提交操作时,浏览器应用将输入的身份信息发送至后台服务器,其中身份信息可以包括用户名和用户设置的密码,也可以是用户手机号与手机验证码的组合,还可以是其他的信息;后台服务器基于将用户的身份信息与与数据库里存储的相关信息进行匹配,如果匹配则登录成功,否则,登录失败。
由此,通过基于触发收纳控件展示登录窗口来获取用户的身份信息进行用户登录,可以实现对用户的权限设置,只有用户输入的身份信息满足与后台服务器中所保存的身份信息一致的条件才授权登录,可以保护用户的数据隐私与安全。
S130、当检测到用户通过所述选择窗口选择收纳方式时,基于所述收纳方式将当前网页中的网页元素收纳至与所述用户的身份信息对应的文件中。
在本发明实施例中,可选的,收纳方式为用户对网页元素进行收纳的方式,例如可以是基于文本抽取的收纳方式对网页元素进行收纳,也可以是基于截图的收纳方式对网页元素进行收纳,也可以是基于网页快照的收纳方式对网页元素进行收纳,也可以是基于书签的收纳方式对网页元素进行收纳,还可以是其他的收纳方式。具体可以参考下述具体介绍。
其中,与用户的身份信息对应的文件可以在本地,或者也可以在后台服务器中。
本发明实施例提供的技术方案,通过展示当前网页中的内容,在用户登录的情况下,当检测到触发所述收纳控件时,展示收纳方式的选择窗口,当检测到用户通过所述选择窗口选择收纳方式时,基于所述收纳方式将当前网页中的网页元素收纳至与所述用户的身份信息对应的文件中,本发明实施例提供的技术方案,可以根据用户的收纳需求实现便捷、快速地收纳网页元素,提高用户的使用体验,提高了数据的安全性。
图2a是本发明实施例提供的网页元素收纳方法的流程图,在本发明实施例中,可选的,本发明实施例提供的方法还包括:判断模板库中是否存在与所述当前网页的统一资源定位符(Uniform Resource Locator,URL)对应的抽取模板;若是,在所述收纳方式的选择窗口展示文本抽取控件。
可选的,所述当检测到用户通过所述选择窗口选择收纳方式时,基于所述收纳方式将当前网页中的网页元素收纳,包括:当检测到用户触发所述文本抽取控件时,基于所述当前网页的URL对应的抽取模板将所述当前网页中的文本元素收纳至与所述用户的身份信息对应的文件中。
可选的,所述判断模板库中是否存在与所述当前网页的统一资源定位符URL对应的抽取模板,还包括:若所述模板库中不存在与当前网页的URL对应的抽取模板,展示抽取模板的设置选项;当检测到用户通过所述设置选项设置抽取模板时,基于设置的抽取模板将所述当前网页中的文本元素收纳至与所述用户的身份信息对应的文件中。
如图2a所示,本发明实施例提供的技术方案包括:
S210、展示当前网页中的内容,其中,所述浏览器应用的工具栏中包括收纳控件。
S220、在用户登录的情况下,当检测到触发所述收纳控件时,判断模板库中是否存在与所述当前网页的统一资源定位符URL对应的抽取模板。
在本发明实施例中,可选的,模板库插件的模板库中记录了所有抽取模板的基本信息,例如抽取模板的唯一编号、抽取模板适用的网站域名、抽取模板匹配的特征串、抽取模板适用的业务范围、抽取模板的名称、创建抽取模板的用户、抽取模板的创建时间以及抽取模板的分组标签,也可以是与抽取模板相关的其他信息。
在本发明实施例中,可选的,抽取模板中可以包括标题、作者、时间、位置等内容,也可以是其他的内容。抽取模板的匹配特征可以为当前网页的URL,可以为当前网页URL对应的域名,也可以是其他的内容,匹配到该特征的网页,默认会调用该抽取模板进行文本抽取,可以提取相同的元素。因此,可以根据当前网页的URL判断模板库中是否存在与该网页匹配的存在的抽取模板。
由此,通过建立保存了各抽取模板基本信息的模板库,可以实现对抽取模板进行有序规范的管理。
若是,执行S230;若否,执行S250。
S230、展示收纳方式的选择窗口,在所述收纳方式的选择窗口展示文本抽取控件。
在本发明实施例中,如果模板库中存在与当前网页相匹配的抽取模板,则展示文本抽取控件。其中,文本抽取控件,用于,以文本抽取的收纳方式保存当前网页。
由此,通过在浏览器应用的收纳方式的选择窗口展示文本抽取控件,可以提供给用户以文本抽取的形式将网页元素进行保存,可以将当前网页中用户感兴趣的文本进行抽取。
S240、当检测到用户触发所述文本抽取控件时,基于所述当前网页的URL对应的抽取模板将所述当前网页中的文本元素收纳至与所述用户的身份信息对应的文件中。
在本发明实施例中,可选的,如果在收纳方式的选择窗口中选择文本抽取控件,会基于与当前网页的URL相匹配的抽取模板,从当前页面的文档对象模型(Document ObjectModel,DOM)结构树中,抽取匹配抽取模板的文本为结构化数据,例如,抽取的文本可以是当前网页中显示的标题,时间,位置等信息,也可以是其他信息,来进行文本抽取并将抽取完成的当前网页中的文本元素收纳至与所述用户的身份信息对应的文件中。图2b是基于抽取模板生成文本元素的流程图,示出了由当前网页基于与其匹配的抽取模板生成文本元素的过程,如图2b所示,在当前网页所在的浏览器应用中触发收纳方式的选择窗口中的文本抽取控件,文本抽取控件基于与当前网页的URL所匹配的抽取模板将当前网页进行文本抽取,得到符合用户需求的文本元素。
在本发明实施例中,可选的,若用户根据抽取模板对当前网页进行文本抽取的结果认为当前的抽取模板不能应用于该URL的域名特征下的所有网页,用户还可以根据URL的特征自定义编辑匹配特征串(特征串支持*和?通配,*表示任意多个任意字符,?表示任意单个字符),使得只有符合条件的网页才可以调用抽取模板。例如,用户想要分别收纳同一个网站的不同主页,例如可以是微博个人主页跟公共主页,同一个网站的不同页用不同模板,特征串可以分别为weibo.域名.*person*和weibo.域名.*page*,也可以是其他的形式。
由此,通过用户自定义抽取模板的匹配特征串,可以实现让用户根据需要灵活地保存所需网页元素,可以提高用户体验。
基于所述当前网页的URL对应的抽取模板将所述当前网页中的文本元素收纳至与所述用户的身份信息对应的文件中,可以快速、便捷地以文本抽取的形式将文本元素与用户的身份信息进行绑定,提高用户体验。
S250、展示抽取模板的设置选项。
在本发明实施例中,可选的,如果模板库中不存在与当前页面所匹配的抽取模板,用户可以通过抽取模板的设置选项自行设置抽取模板来收纳当前网页的网页元素。图2c是抽取模板的设置选项图,如图2c所示,抽取模板的设置选项可以是抽取模板的编号、抽取模板的类型、用户选取的文本元素、与抽取模板匹配的特征串、对抽取模板进行保存以及对抽取模板进行取消等选项,通过该抽取模板设置选项界面,用户可以按需直观地进行抽取模板的设置,极大地方便了用户的使用。
S260、当检测到用户通过所述设置选项设置抽取模板时,基于设置的抽取模板将所述当前网页中的文本元素收纳至与所述用户的身份信息对应的文件中。
在本发明实施例的一个实施方式中,可选的,所述基于设置的抽取模板将所述当前网页中的文本元素进行收纳,包括:在当前网页中展示抽取模板;当检测用户选中当前网页中的网页元素时,将所述网页元素插入到所述抽取模板的对应位置,得到抽取文件;当用户触发保存操作时,将包含所述网页元素的抽取文件进行收纳至与所述用户的身份信息对应的文件中。
在本发明实施例中,可选的,图2d是抽取模板的设置过程图,如图2d所示,在用户设置抽取模板时,可以是借助鼠标也可以是借助键盘按键在当前网页上移动,悬停到想要抽取的元素上面,元素底色会高亮提示,单击或在键盘上选择shift键后,元素变为框选样式,并在抽取模板的底部边栏内显示提取到的文本元素和唯一定位该文本元素的层叠样式表(Cascading Style Sheets,CSS)选择器或XML Path Language(Xpath)路径,确定后完成一项元素模板的定义,重复上面步骤完成所有要抽取元素的抽取模板定义,同时生成抽取文件,用户在抽取模板上触发保存操作,同时将该抽取文件中包含的用于设置抽取模板的文本元素收纳至与用户身份信息绑定的文件中。
可选的,如图2d所示,在抽取模板的设置过程中,还可以设置抽取模板的匹配特征,可以默认设定当前网页URL的域名为匹配特征,如果认为该匹配特征不合适,用户可以根据需要进行适当调整。
由此,通过当检测到用户通过所述设置选项设置抽取模板时,基于设置的抽取模板将所述当前网页中的文本元素收纳至与所述用户的身份信息对应的文件中,可以实现用户自定义抽取模板的同时将当前网页元素以文本抽取的收纳方式进行保存,简单易操作,既实现了用户身份信息与网页元素的绑定,又提高了用户的使用体验。
图3是本发明实施例提供的网页元素收纳方法的流程图,在本发明实施例中,可选的,本发明实施例提供的方法还包括:所述当检测到用户通过所述选择窗口选择收纳方式时,基于所述收纳方式将当前网页中的网页元素收纳,包括:当检测到用户通过所述选择窗口选择截图收纳方式时,基于鼠标选择的范围确定目标截取图片;将所述目标截取图片收纳至与所述用户的身份信息对应的文件中。
如图3所示,本发明实施例提供的技术方案包括:
S310、展示当前网页中的内容,其中,所述浏览器应用的工具栏中包括收纳控件。
S320、在用户登录的情况下,当检测到触发所述收纳控件时,展示收纳方式的选择窗口。
S330、当检测到用户通过所述选择窗口选择截图收纳方式时,基于鼠标选择的范围确定目标截取图片。
S340、将所述目标截取图片收纳至与所述用户的身份信息对应的文件中。
在本发明实施例中,如果在收纳方式的选择窗口中选择截图,则进入框选截图模式,在通过鼠标等工具框选要截图的部分确定目标截取图片后,将目标截取图片收纳至与用户身份信息绑定的文件中。
由此,通过在浏览器应用的收纳方式的选择窗口中选择截图的收纳方式,可以快速、便捷地将网页元素以截图的形式进行收纳并与用户身份信息进行绑定,可以提高用户使用体验。
图4是本发明实施例提供的网页元素收纳方法的流程图,在本发明实施例中,可选的,本发明实施例提供的方法还包括:所述当检测到用户通过所述选择窗口选择收纳方式时,基于所述收纳方式将当前网页中的网页元素收纳,包括:当检测到用户通过所述选择窗口选择网页快照的收纳方式时,基于所述当前网页中的网页元素生成对应的网页快照,并将所述生成的网页快照收纳至与所述用户的身份信息对应的文件中。
如图4所示,本发明实施例提供的技术方案包括:
S410、展示当前网页中的内容,其中,所述浏览器应用的工具栏中包括收纳控件。
S420、在用户登录的情况下,当检测到触发所述收纳控件时,展示收纳方式的选择窗口。
S430、当检测到用户通过所述选择窗口选择网页快照的收纳方式时,基于所述当前网页中的网页元素生成对应的网页快照,并将所述生成的网页快照收纳至与所述用户的身份信息对应的文件中。
在本发明实施例中,如果在收纳方式的选择窗口中选择网页快照,会调用Chrome的应用程序接口(Application Programming Interface,API)将当前页面保存为MHTML格式的网页快照文件,并将该网页快照文件收纳到与用户身份信息绑定的文件中。
由此,通过在浏览器应用的收纳方式的选择窗口中选择网页快照的收纳方式,可以快速、便捷地将网页元素以网页快照的形式收纳并与用户身份信息进行绑定,可以提高用户使用体验。
图5是本发明实施例提供的网页元素收纳方法的流程图,在本发明实施例中,可选的,本发明实施例提供的方法还包括:所述当检测到用户通过所述选择窗口选择收纳方式时,基于所述收纳方式将当前网页中的网页元素收纳,包括:当检测到用户通过所述选择窗口选择书签的收纳方式时,将所述当前网页中的URL和标题收纳至与所述用户的身份信息对应的文件中。
如图5所示,本发明实施例提供的技术方案包括:
S510、展示当前网页中的内容,其中,所述浏览器应用的工具栏中包括收纳控件。
S520、在用户登录的情况下,当检测到触发所述收纳控件时,展示收纳方式的选择窗口。
S530、当检测到用户通过所述选择窗口选择书签的收纳方式时,将所述当前网页中的URL和标题收纳至与所述用户的身份信息对应的文件中。
在本发明实施例中,如果在收纳方式的选择窗口中选择书签,会自动抽取当前网页的URL和网页标题,并将该网页的URL和网页标题自动同步到与用户身份信息绑定的文件中。
由此,通过在浏览器应用的收纳方式的选择窗口中选择书签的收纳方式,可以快速、便捷地将网页元素以书签的形式收纳并与用户身份信息进行绑定,可以提高用户使用体验。
图6是本发明实施例提供的网页元素收纳方法的流程图,如图6所示,本发明实施例提供的技术方案包括:
S610、展示当前网页中的内容,其中,所述浏览器应用的工具栏中包括收纳控件。
S620、当检测到触发所述收纳控件时,展示登录窗口。
S630、基于所述登录窗口获取用户的身份信息进行用户登录。
S640、在用户登录的情况下,当检测到触发所述收纳控件时,判断模板库中是否存在与所述当前网页的统一资源定位符URL对应的抽取模板。
若是,执行S650;若否,执行S6902。
S650、展示收纳方式的选择窗口,在所述收纳方式的选择窗口展示文本抽取控件。
S660、检测用户选择的收纳方式。
若当检测到用户触发文本抽取控件时,执行S670;若检测到用户选择截图收纳方式时,执行S680;若检测到用户选择网页快照收纳方式时,执行S690;若检测到用户选择书签收纳方式时,执行S6901。
S670、基于所述当前网页的URL对应的抽取模板将所述当前网页中的文本元素收纳至与所述用户的身份信息对应的文件中。S680、基于鼠标选择的范围确定目标截取图片;将所述目标截取图片收纳至与所述用户的身份信息对应的文件中。
S690、基于所述当前网页中的网页元素生成对应的网页快照,并将所述生成的网页快照收纳至与所述用户的身份信息对应的文件中。
S6901、将所述当前网页中的URL和标题收纳至与所述用户的身份信息对应的文件中。
S6902、展示抽取模板的设置选项。
S6903、当检测到用户通过所述设置选项设置抽取模板时,基于设置的抽取模板将所述当前网页中的文本元素收纳至与所述用户的身份信息对应的文件中。
在上述实施例的基础上,本发明实施例提供的技术方案还可以包括:将所述当前网页中的网页元素作为素材内容,存储在所述浏览器应用的素材编辑栏对应的存储位置。
所述基于所述收纳方式将当前网页中的网页元素收纳至与所述用户的身份信息对应的文件中,包括:基于所述收纳方式将所述当前网页中的网页元素收纳至后台服务器中与所述用户的身份信息对应的文件中。
在本发明实施例中,可选的,在完成对当前网页收纳方式的选择后,用户可以将当前网页中的网页元素作为素材内容,在当前网页素材编辑栏对应的存储位置,例如可以是浏览器应用的右侧插件边栏内,进行编辑素材名、给素材添加批注、选择收纳网页素材的目录等操作,可以实现对网页元素的本地存储,同时,浏览器应用会自动记录素材收纳和最后的编辑时间,收纳的素材可以自动同步到后台服务器,在用户使用其他浏览器应用登录时,收纳控件会自动同步用户的所有素材内容。
图7是本发明实施例提供的网页元素收纳方法的流程图,如图7所示,本发明实施例提供的技术方案包括:
1、在浏览的当前网页中,需收纳网页元素时,单击收纳控件,收纳控件默认提供截图、网页快照、书签等收纳方式进行网页元素的收纳,并根据模板库中是否存在与当前网页URL匹配的抽取模板,如果存在抽取模板,则同时提供文本抽取收纳方式。
2、选择截图收纳方式,则进入框选截图模式,在框选要截图的部分后,截图作为素材内容加入右侧插件素材编辑边栏。
3、选择网页快照收纳方式,会调用Chrome的API将当前网页保存为MHTML单页快照文件,作为素材内容加入右侧插件素材编辑边栏。
4、选择书签收纳方式,会抽取当前网页的URL和网页标题,作为素材内容加入右侧插件素材编辑边栏。
5、触发文本抽取控件,会调用匹配的网页元素抽取模板,从当前网页的DOM树中,抽取匹配抽取模板的文本元素为结构化数据。
6、如果没有与当前网页匹配的抽取模板,用户可以自行配置抽取模板,进入抽取模板设置界面,单击元素标注,鼠标在页面移动,悬停到想要提取的元素上面,元素底色会高亮提示,单击shift键后,元素变为框选样式,并在底侧边栏显示提取到的文本元素和唯一定位该文本元素的CSS选择器或者Xpath路径,确定后完成一项文本元素模板的定义,重复上面步骤完成所有要抽取的文本元素的抽取模板定义,默认抽取模板的匹配特征为当前网页URL的域名,后续匹配到该特征的网页,默认会调用该抽取模板进行文本抽取,如果认为当前匹配特征不能应用于该域名特征下的所有网页,用户可以根据当前网页URL的特征自定义编辑匹配特征串(特征串支持*和?通配,*表示任意多个任意字符,?表示任意单个字符),以保证只有符合条件的网页才可以调用抽取模板;
7、完成素材选择后,用户可以在右侧插件边栏内,编辑素材名,给素材添加批注,选择收纳素材的目录,浏览器应用会自动记录素材收纳和最后编辑时间,收纳的素材自动同步到后台服务器,在使用其他浏览器应用登录时,收纳控件会自动同步用户的所有素材内容。
图8是本发明实施例提供的网页元素收纳装置结构示意图,所述装置应用于配置于浏览器应用中,所述浏览器应用配置于服务器等电子设备中,该装置包括:网页展示模块810、选择窗口展示模块820和收纳模块830。
其中,网页展示模块810,用于展示当前网页中的内容,其中,所述浏览器应用的工具栏中包括收纳控件;
选择窗口展示模块820,用于在用户登录的情况下,当检测到触发所述收纳控件时,展示收纳方式的选择窗口;
收纳模块830,用于当检测到用户通过所述选择窗口选择收纳方式时,基于所述收纳方式将当前网页中的网页元素收纳至与所述用户的身份信息对应的文件中。
可选的,所述装置还包括登录模块,用于当检测到触发所述收纳控件时,展示登录窗口;基于所述登录窗口获取用户的身份信息进行用户登录。
可选的,所述装置还包括判断模块,用于在用户登录的情况下,当检测到触发所述收纳控件时,判断模板库中是否存在与所述当前网页的统一资源定位符URL对应的抽取模板;若是,在所述收纳方式的选择窗口展示文本抽取控件;相应的,收纳模块830,用于当检测到用户触发所述文本抽取控件时,基于所述当前网页的URL对应的抽取模板将所述当前网页中的文本元素收纳至与所述用户的身份信息对应的文件中。
可选的,所述判断模块,还用于若所述模板库中不存在与当前网页的URL对应的抽取模板,展示抽取模板的设置选项;相应的,收纳模块830,用于当检测到用户通过所述设置选项设置抽取模板时,基于设置的抽取模板将所述当前网页中的文本元素收纳至与所述用户的身份信息对应的文件中。
在一个示例性的实施方式中,所述基于设置的抽取模板将所述当前网页中的文本元素收纳,包括:在所述当前网页中展示抽取模板;当检测到用户选中所述当前网页中的网页元素时,将所述网页元素插入到所述抽取模板的对应位置,得到抽取文件;当用户触发保存操作时,将包含所述网页元素的抽取文件收纳至与所述用户的身份信息对应的文件中。
在一个示例性的实施方式中,收纳模块830,用于当检测到用户通过所述选择窗口选择截图收纳方式时,基于鼠标选择的范围确定目标截取图片;将所述目标截取图片收纳至与所述用户的身份信息对应的文件中。
在一个示例性的实施方式中,收纳模块830,用于当检测到用户通过所述选择窗口选择网页快照的收纳方式时,基于所述当前网页中的网页元素生成对应的网页快照,并将所述生成的网页快照收纳至与所述用户的身份信息对应的文件中。
在一个示例性的实施方式中,收纳模块830,用于当检测到用户通过所述选择窗口选择书签的收纳方式时,将所述当前网页中的URL和标题收纳至与所述用户的身份信息对应的文件中。
在一个示例性的实施方式中,所述装置还包括存储模块,用于将所述当前网页中的网页元素作为素材内容,存储在所述浏览器应用的素材编辑栏对应的存储位置;所述基于所述收纳方式将当前网页中的网页元素收纳至与所述用户的身份信息对应的文件中,包括:基于所述收纳方式将所述当前网页中的网页元素收纳至后台服务器中与所述用户的身份信息对应的文件中。
上述实施例所提供的装置可以执行本发明任意实施例所提供的网页元素收纳方法,具备执行方法相应的功能模块和有益效果。
图9是本发明实施例提供的一种电子设备结构示意图,如图9所示,该设备包括:
一个或多个处理器910,图9中以一个处理器910为例;
存储器920;
所述设备还可以包括:输入装置930和输出装置940。
所述设备中的处理器910、存储器920、输入装置930和输出装置940可以通过总线或者其他方式连接,图9中以通过总线连接为例。
存储器920作为一种非暂态计算机可读存储介质,可用于存储软件程序、计算机可执行程序以及模块,如本发明实施例中的一种网页元素收纳方法对应的程序指令/模块(例如,附图8所示的网页展示模块810、选择窗口展示模块820和收纳模块830)。处理器910通过运行存储在存储器920中的软件程序、指令以及模块,从而执行计算机设备的各种功能应用以及数据处理,即实现上述方法实施例的网页元素收纳方法,即:
展示当前网页中的内容,其中,所述浏览器应用的工具栏中包括收纳控件;
在用户登录的情况下,当检测到触发所述收纳控件时,展示收纳方式的选择窗口;
当检测到用户通过所述选择窗口选择收纳方式时,基于所述收纳方式将当前网页中的网页元素收纳至与所述用户的身份信息对应的文件中。
存储器920可以包括存储程序区和存储数据区,其中,存储程序区可存储操作系统、至少一个功能所需要的应用程序;存储数据区可存储根据计算机设备的使用所创建的数据等。此外,存储器920可以包括高速随机存取存储器,还可以包括非暂态性存储器,例如至少一个磁盘存储器件、闪存器件、或其他非暂态性固态存储器件。在一些实施例中,存储器920可选包括相对于处理器910远程设置的存储器,这些远程存储器可以通过网络连接至终端设备。上述网络的实例包括但不限于互联网、企业内部网、局域网、移动通信网及其组合。
输入装置930可用于接收输入的数字或字符信息,以及产生与计算机设备的用户设置以及功能控制有关的键信号输入。输出装置940可包括显示屏等显示设备。
本发明实施例提供了一种计算机可读存储介质,其上存储有计算机程序,该程序被处理器执行时实现如本发明实施例提供的一种网页元素收纳方法,也即:
展示当前网页中的内容,其中,所述浏览器应用的工具栏中包括收纳控件;
在用户登录的情况下,当检测到触发所述收纳控件时,展示收纳方式的选择窗口;
当检测到用户通过所述选择窗口选择收纳方式时,基于所述收纳方式将当前网页中的网页元素收纳至与所述用户的身份信息对应的文件中。
可以采用一个或多个计算机可读的介质的任意组合。计算机可读介质可以是计算机可读信号介质或者计算机可读存储介质。计算机可读存储介质例如可以是——但不限于——电、磁、光、电磁、红外线、或半导体的系统、装置或器件,或者任意以上的组合。计算机可读存储介质的更具体的例子(非穷举的列表)包括:具有一个或多个导线的电连接、便携式计算机磁盘、硬盘、随机存取存储器(RAM)、只读存储器(ROM)、可擦式可编程只读存储器(EPROM或闪存)、光纤、便携式紧凑磁盘只读存储器(CD-ROM)、光存储器件、磁存储器件、或者上述的任意合适的组合。在本文件中,计算机可读存储介质可以是任何包含或存储程序的有形介质,该程序可以被指令执行系统、装置或者器件使用或者与其结合使用。
计算机可读的信号介质可以包括在基带中或者作为载波一部分传播的数据信号,其中承载了计算机可读的程序代码。这种传播的数据信号可以采用多种形式,包括——但不限于——电磁信号、光信号或上述的任意合适的组合。计算机可读的信号介质还可以是计算机可读存储介质以外的任何计算机可读介质,该计算机可读介质可以发送、传播或者传输用于由指令执行系统、装置或者器件使用或者与其结合使用的程序。
计算机可读介质上包含的程序代码可以用任何适当的介质传输,包括——但不限于——无线、电线、光缆、RF等等,或者上述的任意合适的组合。
可以以一种或多种程序设计语言或其组合来编写用于执行本发明操作的计算机程序代码,所述程序设计语言包括面向对象的程序设计语言—诸如Java、Smalltalk、C++,还包括常规的过程式程序设计语言—诸如”C”语言或类似的程序设计语言。程序代码可以完全地在用户计算机上执行、部分地在用户计算机上执行、作为一个独立的软件包执行、部分在用户计算机上部分在远程计算机上执行、或者完全在远程计算机或服务器上执行。在涉及远程计算机的情形中,远程计算机可以通过任意种类的网络——包括局域网(LAN)或广域网(WAN)—连接到用户计算机,或者,可以连接到外部计算机(例如利用因特网服务提供商来通过因特网连接)。
注意,上述仅为本发明的较佳实施例及所运用技术原理。本领域技术人员会理解,本发明不限于这里所述的特定实施例,对本领域技术人员来说能够进行各种明显的变化、重新调整和替代而不会脱离本发明的保护范围。因此,虽然通过以上实施例对本发明进行了较为详细的说明,但是本发明不仅仅限于以上实施例,在不脱离本发明构思的情况下,还可以包括更多其他等效实施例,而本发明的范围由所附的权利要求范围决定。
- 一种网页元素收纳方法、电子设备及存储介质
- 网页元素的监测方法、装置、电子设备、存储介质
