一种轻量化三维模型高性能图形标记、进度模拟及导航方法
文献发布时间:2023-06-19 09:27:35

技术领域
本发明涉及涉及对轻量化BIM模型进行信息标记和信息回溯,特别涉及一种轻量化三维模型高性能图形标记、进度模拟及导航方法。
背景技术
目前,基于WebGL技术的轻量化BIM模型已经大量在工程建设三维模型领域应用,但对于轻量化三维模型的信息图标标记,通常使用的三维对象标记技术,在应对大型三维模型和大数量的图标标记时,很容易产生性能问题,造成浏览器卡死和崩溃。这是因为三维对象标记本身也是三维构件,占用一定的面片数,大量的三维标记等于增加大量的三维对象,而且不同类型的标记通常的图形特征不同,三维标记对象的设计工作量较大,加载和交互更加消耗网络、内存和图形处理单元运算资源。
因此,有必要针对大型三维模型和大数量的信息图标标记应用和交互,开发针对的方法和系统。同时,针对H5的轻量化BIM模型,网页上进行进度模拟、信息回溯的系统比较少见,一般的信息标记比较简单。这种应用也对大数量的三维信息标记有性能和丰富文本的要求。
发明内容
为了解决目前在进行大型三维模型和大数量的图标标记时,由于资源消耗过大,容易造成浏览器卡死和崩溃的技术问题,本发明提供一种能够大幅减少网络、内存和图形处理单元运算资源性能开支的轻量化三维模型高性能图形标记、进度模拟及导航方法。
为了实现上述技术目的,本发明的技术方案是,
一种轻量化三维模型高性能图形标记方法,包括以下步骤:
步骤1:定义maskup4d对象和标记信息对象;
maskup4d对象包含顶点着色器对象vertexShader和片元着色器对象fragmentShader,采用GLSL ES语言定义顶点着色器对象vertexShade和片元着色器对象fragmentShader;
为顶点着色器对象vertexShader中的图标点云位置坐标、iconid传递参数,根据场景摄像头距离图标点云坐标的距离,设置代表图标屏幕显示像素级大小的gl_PointSize值;
对片元着色器对象fragmentShader基于精灵图分割的纹理颜色绘制进行设置;
步骤2:执行初始化maskup4d方法initMarkUp(),传递标记信息对象集合数据给maskup4d对象属性;
步骤3:执行addMarkupPoint函数进行添加标记操作,将鼠标屏幕坐标,转换成对应的点的三维点坐标Position、被选择的构件exid参数,在标记数组上添加标记记录,生成标记id;
步骤4:执行addPoint(position,icon,externalId,id)函数,添加pointCloudGeometry的vertices、colors、externalIds、dataIds四个数组属性的元素;
其中,position添加到vertices数组,icon添加到colors数组,externalId添加到externalIds数组,id添加到colors数组;id为addMarkupPoint生成的标记id;
步骤5:执行three.js内置函数THREE.PointCloud(pointCloudGeometry,material)函数,,在gpu上执行图形渲染管线流程,在页面上刷新图标集合,显示图标集合,完成新图标添加和加载显示。
所述的一种轻量化三维模型高性能图形标记方法,通过在vertexShader顶点着色器对象中进行设置,进行图标大小显示控制;
gl_PointSize=size*(size/(图标点云点位置距离场景摄像头的距离)+1.0));
且约束条件为:当gl_PointSize低于20时,设置gl_PointSize=20.0,当gl_PointSize超过300时,设置gl_PointSize=300);
其中,gl_PointSize表示顶点像素大小,size表示缺省值。
所述的一种轻量化三维模型高性能图形标记方法,采用GLSL ES定义fragmentShader片元着色器是指在fragmentShader片元着色器中采用精灵图的分割算法和渲染显示:gl_FragColor=gl_FragColor*texture2D(Texture,vec2((gl_PointCoord.x+iconid*1.0)/20.0,1.0-gl_PointCoord.y))
其中,Texture是合并图标的大图形纹理对象(icon.png),iconid表示图标序号,其中序号从0开始,第20个图标iconid=1,由vertexShader传入;texture2D(Texture,vec2textcoord)表示对纹理图片进行颜色取样,vec2 textcoord表示texture2D()函数的第二个参数,gl_FragColor代表着色器管线渲染执行时的当前纹理点颜色值;gl_PointCoord.x和gl_PointCoord.y是着色器管线渲染执行时当前纹理点的纹理坐标值,gl_PointCoord.x和gl_PointCoord.y取值在(0,1)间,texture2D和vec2是three.js内置二维纹理方法名和参数类型。
所述的一种轻量化三维模型高性能图形标记方法,所述标记信息对象包括标记信息id Dataid,标记的定位坐标Position,标记信息图标号Icon,标记信息内容Label,视图状态字符串viewerState,标记关联的三维模型构件编号ExternalId,标记信息有关的时间useTime,标记采集人userID;
其中,视图状态字符串viewerState:由摄像头位置坐标,标记关联的构件颜色、显示隐藏状态、透明度、是否被选定状态在设置时的模型视图状态数据合并而成。
一种轻量化三维模型高性能图形标记方法,通过定义可缩放的矢量图形svg多边形指引线,根据标记三维坐标计算标记屏幕坐标,根据xDivOffset、yDivOffset偏移量计算指示线多边形各个顶点屏幕坐标。
一种轻量化三维模型高性能进度模拟方法,利用前述的方法进行三维模型信息图标标记,并按照以下过程进行进度模拟:
将工程进度时间信息、三维视图的摄像头坐标和场景信息,与三维模型构件的颜色和显隐状态、信息标记关联,形成viewerPort字段内容,viewerPort字段内容包含关联的该任务的模型视图状态即viewerState信息;依据进度任务时间与模型视图状态、选择的构件视图状态和摄像头信息的关系,形成播放帧;以进度任务或时间段为帧,时序播放反映三维模型生长动画的播放帧,实现工程进度模拟。
一种轻量化三维模型高性能导航方法,利用前述的方法将富文本报告内容的文字段或图片设置与三维模型构件的颜色和显隐状态、信息标记关联、摄像头与模型视角状态进行链接关联,viewerPort字段内容包含该富文本内容链接关联的模型视图状态信息,实现富文本报告内容与三维模型视图的导航和联动显示。
一种计算机可读存储介质,包括计算机程序,所述计算机程序指令被处理终端执行时使所述处理终端执行前述的一种基于轻量化三维模型高性能图形标记方法。
本发明的技术效果在于,针对大型轻量化BIM模型,加载大量连接三维构件的图标标记信息时,本发明的方法和系统处理效率非常高。由revit建模的大型变电站模型,模型文件大小高达1.6G的,转换成Autodesk forge格式轻量化模型后,运行网页和模型资源仍然有300M。用传统三维标记方法进行模型构件的标记时,加载大约3000个左右的三维标记,页面运行就非常卡顿,无法流畅操作。本发明的方法进行点云方式的标记,加载1000000个图标标记,网页依然运行流畅。证明了本发明的方法和系统的优越性。
本发明无需专业三维软件,使用浏览器就可以在轻量化三维模型上添加富文本标记信息。这对于使用人员非常方便,使通常的二维平面无法表达问题的具体三维位置说明、平面位置重叠的指示问题、大数量的问题标记说明等,表达起来十分直观和容易。标记富文本信息和被标记位置的三维构件用动态指示线连接,并用户操作模型旋转、缩放时,指示线保持连接在富文本信息和被标记位置的三维构件之间,不会因用户操作失去说明的焦点。本发明技术已用于智慧工地BIM集成应用中,工程现场人员常用于工程问题和设计的说明、传感器分布点标识等场景,类似于增强版的电子沙盘,受到工程技术人员喜爱。
本发明针对浏览器上运行的轻量化模型,提供进度模拟和信息回溯检索功能。通过将任务进度信息,与具体模型构件、标记信息关联,并设置具体任务时段的模型显示隐藏、颜色等状态,系统可按时间轴播放工程三维模型生长动画,表示建设的先后逻辑关系和位置关系、三维关键路径,并可根据任务甘特图,筛选相关标记信息,查看某时间段或任务所在位置、记录的信息。本发明可应用至智慧工地平台,如开发智能手机在三维轻量化模型页面标记发现问题程序,可快速采集现场问题文本和照片,并发布到智慧工地平台上展示,能够极大地扩展了三维信息标记采集应用的范围。
下面结合附图对本发明作进一步说明。
附图说明
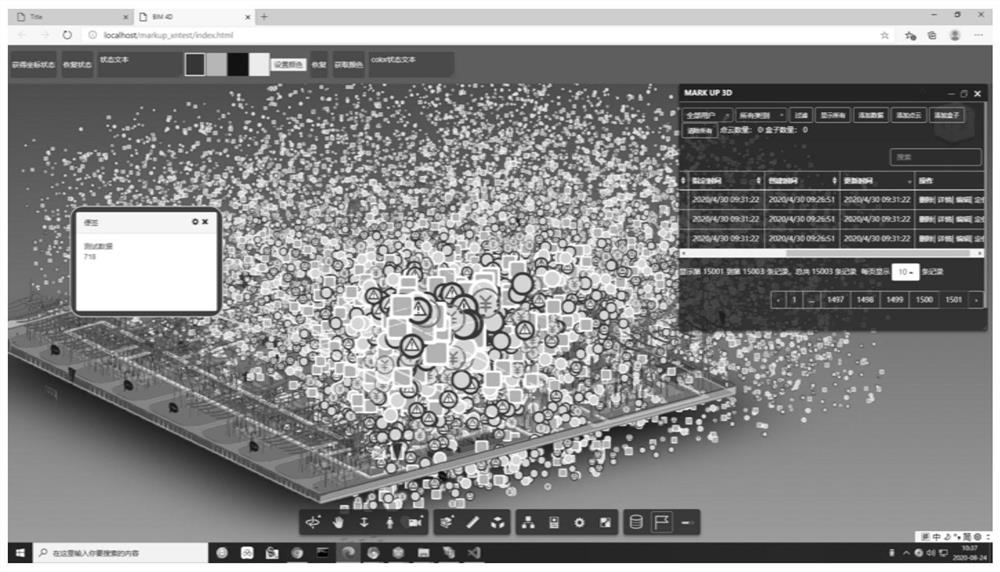
图1为本实施例在大型变电站H5轻量化模型基础上再加载15000多个点云图标的同时显示和操作的示意图。
图2为本实施例在使用WebGL轻量化三维模型的页面上对模型相应的构件进行显示和隐藏模型进度生长动画,以及依据不同时间段产生的信息标记的筛选、回溯显示的示意图。
图3为本实施例智慧工地集成的示意图;
图4为模拟本实施例现场人员在应用本发明的技术,进行信息标记和富文本报告三维链接导航的信息说明截图。
具体实施方式
本实施例所实现的一种轻量化三维模型高性能图形标记方法,包括以下步骤:
步骤1:定义maskup4d对象和标记信息对象。
maskup4d对象包含顶点着色器对象vertexShader和片元着色器对象fragmentShader,采用GLSL ES语言定义顶点着色器对象vertexShade和片元着色器对象fragmentShader。
为顶点着色器对象vertexShader中的图标点云位置坐标、iconid传递参数,根据场景摄像头距离图标点云坐标的距离,设置代表图标屏幕显示像素级大小的gl_PointSize值。
对片元着色器对象fragmentShader基于精灵图分割的纹理颜色绘制进行设置。
上述步骤实现了按照图标点云位置坐标、gl_PointSize值大小、iconid值,可逐点设置gl_FragColor值,即能够实现图标屏幕上绘制。
步骤2:执行初始化maskup4d方法initMarkUp(),传递标记信息对象集合数据给maskup4d对象属性。
步骤3:执行addMarkupPoint函数进行添加标记操作,将鼠标屏幕坐标,转换成对应的点的三维点坐标Position、被选择的构件exid参数,在标记数组上添加标记记录,生成标记id。
步骤4:执行addPoint(position,icon,externalId,id)函数,添加pointCloudGeometry的vertices、colors、externalIds、dataIds四个数组属性的元素。
其中,position添加到vertices数组,icon添加到colors数组,externalId添加到externalIds数组,id添加到colors数组。id为addMarkupPoint生成的标记id。
步骤5:执行three.js内置函数THREE.PointCloud(pointCloudGeometry,material)函数,,在gpu上执行图形渲染管线流程,在页面上刷新图标集合,显示图标集合,完成新图标添加和加载显示。
其中函数THREE.PointCloud执行步骤1中的vertexShade对象和fragmentShader对象中的GLSL ES语言定义的方法和程序。
maskup4d函数对象包括标记数据集数组Datas,当前三维场景摄像头对象camera,缺省图标大小size,当前被选中的图标对象label,纹理对象texture,顶点着色器对象vertexShader,片元着色器对象fragmentShader,着色器材质类型ShaderMaterial对象material,点云几何体对象pointCloudGeometry,图标和信息显示框之间的指示线的缺省偏移量xDivOffset、yDivOffset。
所述的轻量化三维模型高性能图形标记方法,通过在vertexShader顶点着色器对象中进行设置,进行图标大小显示控制。
gl_PointSize=size*(size/(图标点云点位置距离场景摄像头的距离)+1.0))。
且约束条件为:当gl_PointSize低于20时,设置gl_PointSize=20.0,当gl_PointSize超过300时,设置gl_PointSize=300)。
其中,gl_PointSize表示顶点像素大小,size表示缺省值。
在进行图标显示最小至最大(20-300像素)的控制,这样可防止在摄像头比较远时,图标显示太小而看不见,而摄像头太近时,图标过大而遮挡过多三维模型构件。
所述的轻量化三维模型高性能图形标记方法,采用GLSL ES定义fragmentShader片元着色器是指在fragmentShader片元着色器中采用精灵图的分割算法和渲染显示:gl_FragColor=gl_FragColor*texture2D(Texture,vec2((gl_PointCoord.x+iconid*1.0)/20.0,1.0-gl_PointCoord.y))
其中,Texture是合并图标的大图形纹理对象(icon.png),iconid表示图标序号(0序号开始),由vertexShader传入。
texture2D(Texture,vec2 textcoord)方法用于对纹理图片进行颜色取样,而gl_FragColor代表着色器管线渲染执行时的当前纹理点颜色值。gl_PointCoord.x和gl_PointCoord.y是着色器管线渲染执行时当前纹理点的纹理坐标值,texture2D和vec2是three.js内置二维纹理方法名和参数名。gl_PointCoord.x和gl_PointCoord.y取值在【0,1】间]。texture2D和vec2是three.js内置二维纹理方法名和参数类型。
icon.png文件内按横坐标排列有20个不同图案但大小相同的正方形图标,iconid序号按图标在icon.png图形中排列的从左至右顺序+1递增,20.0代表一共20个图标,可根据图标类型数进行调整,如本系统是/20.0,可根据图标类型数量N,修改为/N。
所述的轻量化三维模型高性能图形标记方法,所述标记信息对象包括标记信息idDataid,标记的定位坐标Position,标记信息图标号Icon,标记信息内容Label,视图状态字符串viewerState,标记关联的三维模型构件编号ExternalId,标记信息有关的时间useTime,标记采集人userID。
其中,视图状态字符串viewerState:由摄像头位置坐标,标记关联的构件颜色、显示隐藏状态、透明度、是否被选定状态在设置时的模型视图状态数据合并而成。
视图状态字符串viewerState用于在选取图标记录时,可一键导航至该字符串表达的摄像头坐标和其他视图状态。
本实施例还实现了一种轻量化三维模型高性能图形标记方法,通过定义可缩放的矢量图形svg多边形指引线,根据标记三维坐标计算标记屏幕坐标,根据xDivOffset、yDivOffset偏移量计算指示线多边形各个顶点屏幕坐标。即实现指引线跟随模型操作而转动,不论用户怎么操作模型摄像头,始终保持图标、指引线、被标记的模型构件一直相联。
本实施例还实现了一种轻量化三维模型高性能图形标记的进度模拟的方法,利用前述的方法进行三维模型信息图标标记,按照以下过程进行进度模拟:
将工程进度时间信息与三维模型构件的颜色和显隐状态、信息标记关联,viewerPort字段内容包含关联的该任务的模型视图状态信息。依据进度任务与模型视图状态关系,以进度任务或时间段为帧,时序播放三维模型生长动画,实现工程进度模拟。
同时可在模型中动态选择构件集的不同状态,来建立与进度任务的关联。
当选择任意进度任务时,显示任务关联的模型视图状态、以及依据不同时间段产生的信息标记的筛选、回溯显示。viewerPort字段的“stateColor”属性,设置颜色后,可反映任务进度的状态(如红色代表进度滞后)。
本实施例还实现了一种轻量化三维模型高性能图形标记的三维模型视图导航方法,利用前述的方法,将富文本报告内容的文字段或图片设置与三维模型构件的颜色和显隐状态、信息标记关联、摄像头与模型视角状态进行链接关联,viewerPort字段内容包含该富文本内容链接关联的模型视图状态信息,实现富文本报告内容与三维模型视图的联动显示。
用户可在编写和浏览富文本报告内容时,点击该链接,三维模型一键导航和显示到该链接关联的模型视角和状态,聚焦到链接文本有关的模型视图。
本实施例同时实现了一种计算机可读存储介质,包括计算机程序,所述计算机程序指令被处理终端执行时使所述处理终端执行前述的一种基于点云技术的轻量化三维模型信息图标标记方法。
本实施例通过three.js(JavaScript编写的WebGL第三方库)使用pointCloud(点云)的方式(利用加入多个vertex)对使用WebGL技术的轻量化BIM模型进行图标信息标记,通过vertexShader和fragmentShader对点云进行贴图。由于一般在three.js中,每个三维object有多个面片(mash),每个面片由多个顶点和线段对象构成。每个三维objec在屏幕上的显示,都需要计算每个面片、每个构成面片的vertex集合在屏幕上的实际坐标。而three.js的pointCloud点云只包括一个vertex对象,不包括线段和面对象(相对于普通三维object),从而大大减少了三维对象各类变换的计算量。
参见图1,通常的BIM图标信息标记技术,一般是添加三维或二维图标object实现的。pointCloud是利用加入多个vertex而不是更多的三维或二维object,vertex相对三维或二维object占用内存空间和计算资源小得多,且占位和格式固定(标准化),因而可以加入大量的pointCloud标记(一个页面上十万以上数量的标记),而不会因为标记数量太多而导致模型卡死,导致浏览器崩溃,大大提高了程序的性能,本技术特别对于较大的BIM模型和大数量信息标记加载和互操作比较友好。故能实现如图1的在加载大量点云图标的同时进行正常显示和操作。本应用使用WebGL着色器及GLSL ES语言的点云贴图技术实现大数量图标图像跟随三维模型镜头变换而同时改变大小联动,性能优越,且始终保持图标正面朝用户(相对于一般技术所用的三维或二维图标标记,会随着模型镜头变换和操作,不能保持图标正面对着用户)。数据信息可进行多维度的排序和筛选。
参见图2,在使用WebGL轻量化三维模型的页面上,将工程进度信息(时间信息)与三维模型构件的颜色和显隐状态、信息标记关联,使用横道图(甘特图)显示进度信息,可以按时间轴时序播放三维模型构件的颜色和显隐状态(可设置不同时间的模型构件颜色和显隐状态不同),从而实现对模型相应的构件进行显示和隐藏模型进度生长动画,以及依据不同时间段产生的信息标记的筛选、回溯显示。
参见图4,本实施例针对大型三维模型和大数量的信息图标标记应用和交互,开发性能优越的方法和系统,不使用三维对象标记技术,大幅减少网络、内存和图形处理单元运算资源性能开支。同时,开发针对H5的轻量化BIM模型,网页上进行进度模拟、信息回溯的系统,实现高效率的轻量化模型进度模拟动画播放、标记信息按时间轴和甘特图任务条筛选显示、标记内容包括文本(不同字体和颜色)、图片和音视频混合、链接、表格等富文本形式。使用富文本编辑H5格式文本,可设置文字、图片等与模型视图链接和导航联动。应用场景上,工程现场人员可通过浏览器,在三维模型上标记各类说明信息,记录发现的问题(通过H5可在智能移动设备上使用),编制4D时空进度计划,编制富文本汇报材料,实现材料内容与三维模型视图联动和导航。在各种协调沟通会议时使用,如同三维电子沙盘。
- 一种轻量化三维模型高性能图形标记、进度模拟及导航方法
- 基于图形编码的数字模拟地图、导航系统及其导航方法
