基于关联报表的网页生成方法、系统、设备及存储介质
文献发布时间:2023-06-19 09:41:38

技术领域
本发明涉及网页开发领域,具体地说,涉及基于关联报表的网页生成方法、系统、设备及存储介质。
背景技术
目前,电商公司的网页为了实现快速匹配各类营销活动,无法交给熟练的页面技术开发人员,因为这样的流程会很长,错过营销活动的时效。大部分会采用没有熟练网页开发经验的运营人员基于运营项目直接进行网页的编辑。虽然,运营人员对于网页的开发任务本身要求不高,主要是图片、文字的调整,但是这种模式下,因为编辑与展示是不同步的,以及可能有多位运营人员共同在维护一个网页,容易造成网页的遗漏、错误等情况。
因此,本发明提供了一种基于关联报表的网页生成方法、系统、设备及存储介质。
发明内容
针对现有技术中的问题,本发明的目的在于提供基于关联报表的网页生成方法、系统、设备及存储介质,克服了现有技术的困难,能够将网页与自定义编辑报表之间进行实施调整更新,大大降低了简单任务的网页开发的门槛,便于网页进行频繁更新,既提高了时效性,也降低人力成本。
本发明的实施例提供一种基于关联报表的网页生成方法,包括以下步骤:
S110、提供一个可供浏览器导入的基于easel_js架构的网页的报表模板,所述报表模板中包括网页中每个图片的内容信息以及参数信息,所述内容信息以及参数信息均与所述网页中的图片以及图片的参数具有预设的映射关系;
S120、更新所述报表模板中的内容信息以及参数信息;
S130、将更新后的所述报表模板导入所述浏览器;以及
S140、所述浏览器将所述报表模板中的内容信息以及参数信息转化为配置化参数;
S150、所述浏览器通过解析所述配置化参数得到网页代码,显示更新后的网页。
优选地,所述步骤S110中显示图片的原始展示图。
优选地,所述步骤S120通过拖动所述原始展示图的角落进行缩放,根据所述缩放后原始展示图与原始展示图的尺寸,生成关于所述图片的参数信息。
优选地,所述步骤S120中更新所述图片的长宽尺寸,根据更新后的所述图片的长宽尺寸调整原始展示图的尺寸。
优选地,所述步骤S140中,所述浏览器将所述报表模板中更新后的所述图片的内容信息以及参数信息转化为更新后的配置化参数;
所述步骤S150中,所述浏览器通过解析更新后的所述配置化参数得到更新后的网页代码,更新后的网页中显示更新后的图片。
优选地,所述参数信息包括:
系统参数,用于描述系统中各类文件的存储路径、系统中功能点的相关控制信息;
标题参数,用于显示酒店名称、或旅游产品地点;
房型参数,用于显示酒店的照片或平面图;
间夜参数,用于显示酒店的间夜时间;
描述参数,用于显示酒店或旅游产品的介绍文本;
价格参数,用于显示酒店或旅游产品的价格。
优选地,所述浏览器为google浏览器,采用google浏览器的canvas画布模块解析所述配置化参数得到网页代码,显示更新后的网页。
本发明的实施例还提供一种基于关联报表的网页生成系统,用于实现上述的基于关联报表的网页生成方法,所述基于关联报表的网页生成系统包括:
报表模块,提供一个可供浏览器导入的基于easel_js架构的网页的报表模板,所述报表模板中包括网页中每个图片的内容信息以及参数信息,所述内容信息以及参数信息均与所述网页中的图片以及图片的参数具有预设的映射关系;
更新模块,更新所述报表模板中的内容信息以及参数信息;
导入模块,将更新后的所述报表模板导入所述浏览器;以及
配置模块,所述浏览器将所述报表模板中的内容信息以及参数信息转化为配置化参数;
解析模块,所述浏览器通过解析所述配置化参数得到网页代码,显示更新后的网页。
本发明的实施例还提供一种基于关联报表的网页生成设备,包括:
处理器;
存储器,其中存储有所述处理器的可执行指令;
其中,所述处理器配置为经由执行所述可执行指令来执行上述基于关联报表的网页生成方法的步骤。
本发明的实施例还提供一种计算机可读存储介质,用于存储程序,所述程序被执行时实现上述基于关联报表的网页生成方法的步骤。
本发明的目的在于提供基于关联报表的网页生成方法、系统、设备及存储介质,能够将网页与自定义编辑报表之间进行实施调整更新,大大降低了简单任务的网页开发的门槛,便于网页进行频繁更新,既提高了时效性,也降低人力成本。
附图说明
通过阅读参照以下附图对非限制性实施例所作的详细描述,本发明的其它特征、目的和优点将会变得更明显。
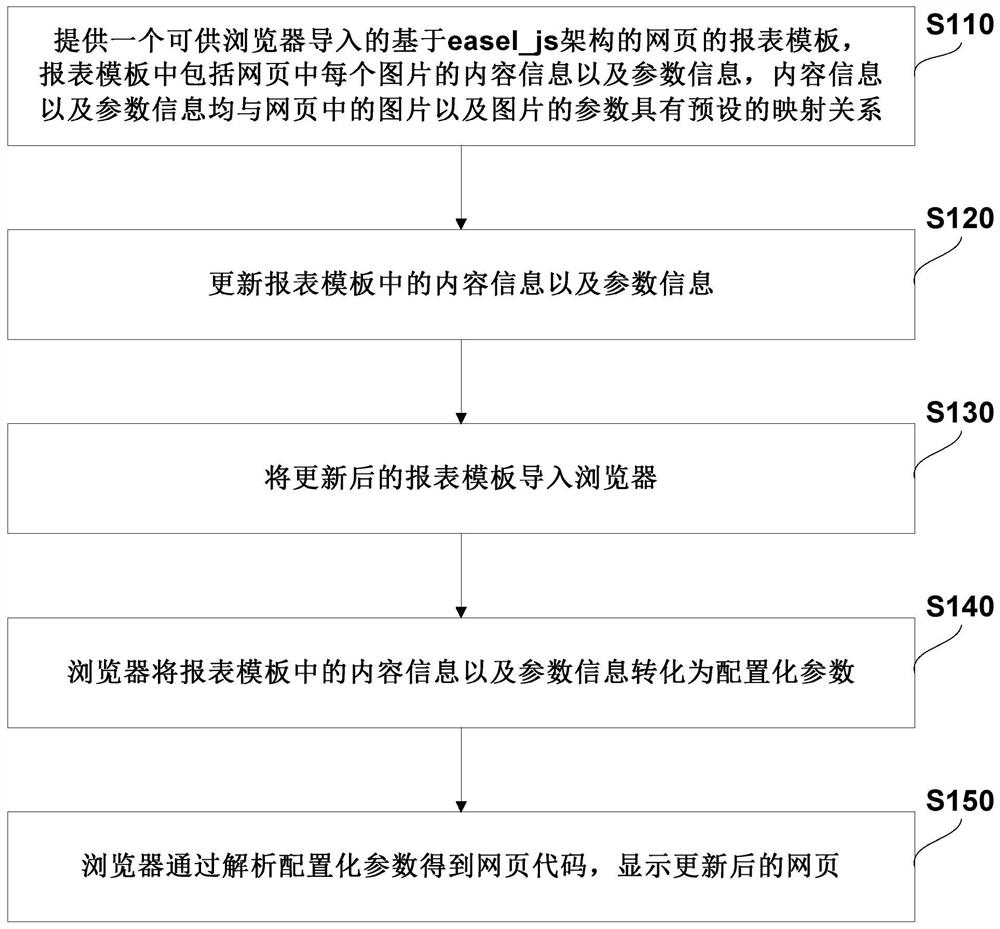
图1是本发明的基于关联报表的网页生成方法的流程图。
图2至5是实施本发明的基于关联报表的网页生成方法的过程示意图。
图6是本发明的基于关联报表的网页生成系统的模块示意图。
图7是本发明的基于关联报表的网页生成设备的结构示意图。
图8是本发明一实施例的计算机可读存储介质的结构示意图。
具体实施方式
现在将参考附图更全面地描述示例实施方式。然而,示例实施方式能够以多种形式实施,且不应被理解为限于在此阐述的实施方式。相反,提供这些实施方式使得本发明将全面和完整,并将示例实施方式的构思全面地传达给本领域的技术人员。在图中相同的附图标记表示相同或类似的结构,因而将省略对它们的重复描述。
图1是本发明的基于关联报表的网页生成方法的流程图。如图1所示,本发明的实施例提供一种基于关联报表的网页生成方法,包括以下步骤:
S110、提供一个可供浏览器导入的基于easel_js架构的网页的报表模板,报表模板中包括网页中每个图片的内容信息以及参数信息,内容信息以及参数信息均与网页中的图片以及图片的参数具有预设的映射关系;
S120、更新报表模板中的内容信息以及参数信息;
S130、将更新后的报表模板导入浏览器;以及
S140、浏览器将报表模板中的内容信息以及参数信息转化为配置化参数;
S150、浏览器通过解析配置化参数得到网页代码,显示更新后的网页。
在一个优选实施例中,步骤S110中显示图片的原始展示图。
在一个优选实施例中,步骤S120通过拖动原始展示图的角落进行缩放,根据缩放后原始展示图与原始展示图的尺寸,生成关于图片的参数信息。
在一个优选实施例中,步骤S120中更新图片的长宽尺寸,根据更新后的图片的长宽尺寸调整原始展示图的尺寸。
在一个优选实施例中,步骤S140中,浏览器将报表模板中更新后的图片的内容信息以及参数信息转化为更新后的配置化参数;
步骤S150中,浏览器通过解析更新后的配置化参数得到更新后的网页代码,更新后的网页中显示更新后的图片。
在一个优选实施例中,参数信息包括:
系统参数,用于描述系统中各类文件的存储路径、系统中功能点的相关控制信息;
标题参数,用于显示酒店名称、或旅游产品地点;
房型参数,用于显示酒店的照片或平面图;
间夜参数,用于显示酒店的间夜时间;
描述参数,用于显示酒店或旅游产品的介绍文本;
价格参数,用于显示酒店或旅游产品的价格。
在一个优选实施例中,浏览器为google浏览器,采用google浏览器的canvas画布模块解析配置化参数得到网页代码,显示更新后的网页。
图2至5是实施本发明的基于关联报表的网页生成方法的过程示意图。如图2至5所示,本发明的实施过程如下:
如图2所示,提供一个可供浏览器导入的基于easel_js架构的网页的报表模板1,浏览器为google浏览器,报表模板1中包括网页中每个图片的内容信息以及参数信息11,内容信息以及参数信息均与网页中的图片以及图片的参数具有预设的映射关系,并显示图片1的原始展示图12。以图片1为例,参数信息包括了图片1尺寸、图片1参考坐标点(默认为图片1左上方的点),文本1的内容、文本1的参考坐标点(默认为文本1左上方的点)等等。
如果将图2所示的报表模板1导入google浏览器,采用google浏览器的canvas画布模块解析配置化参数得到网页代码,显示的网页如图3所示,图片22对应报表模板1中的原始展示图12。
如图3所示,更新报表模板中的内容信息以及参数信息,将图片1的尺寸由“200×300”更新为“400×600”,同时更该文本1的内容,从“XXXXXXXX......XXXXXXXX”更新为“ZZZZZZZZ......ZZZZZZZZ”。例如:通过拖动原始展示图的角落进行缩放,根据缩放后原始展示图与原始展示图的尺寸,生成关于图片的参数信息。或者,直接更新图片的长宽尺寸,根据更新后的图片的长宽尺寸调整原始展示图的尺寸。
如图4所示,将更新后的报表模板导入浏览器,浏览器将报表模板中更新后的图片的内容信息以及参数信息转化为更新后的配置化参数,浏览器通过解析更新后的配置化参数得到更新后的网页代码,更新后的网页中显示更新后的图片,参考图4,其中,图片22根据更新后图片的尺寸进行了面积上的调整,并且文本1的文字也被更新“ZZZZZZZZ......ZZZZZZZZ”。本发明大大简化了运营人员进行简单任务的网页开发的难度,便于网页进行频繁更新,既提高了时效性,也降低人力成本。
本发明较为接近photoshop手动处理功能,本发明能有效应用于运营人员受限权限或电脑配置无法安装photoshop的操作环境。如设计师使用,则需要反复操作相同步骤,但文案话术不同还容易导致复制时存在遗漏等人工操作失误,且字段频繁更新,会增加疲劳度逐渐减低效率。
本发明通过图片布局及外框图形由设计人员定义,再到运营操作可能存在多次返工问题,该工具可以将流程解藕。本发明解决设计师多次重复的枯燥操作,让设计生产力用到更需要的地方。本发明有助于减少人工操作导致的操作或录入失误。本发明有效缩短合成图片过程的操作步骤。
本发明可脱离photoshop等大型图形应用工具,以轻量化的功能解决简单但枯燥的重复制作1940px×2808px手卡图片的需求。本发明基于html以及javascript语言,在浏览器中运行(chrome浏览器中可获得最佳效果)。通过利用浏览器canvas画布的特征进行可视化交互开发。本发明与photoshop相似点在于都可以可视化操作,区别在于本发明为定制工具,解决指定的需求。本发明基于开源框架easeljs实现对canvas画布的便捷操作,解决了短期开发工具的目的,并能灵活快速的响应业务对工具的调整。本发明可手动调整图片缩放大小、定位,可单独设置标题、房型、间夜、描述、价格的颜色,可替换外框图形,可微调标题文字大小及y轴定位,可微调描述文字大小。点击下载按钮,可保存png格式的图片到本地浏览器下载目录中。
其中,JavaScript(简称“JS”)是一种具有函数优先的轻量级,解释型或即时编译型的高级编程语言。虽然它是作为开发Web页面的脚本语言而出名的,但是它也被用到了很多非浏览器环境中,JavaScript基于原型编程、多范式的动态脚本语言,并且支持面向对象、命令式和声明式(如函数式编程)风格。
easel_js一个js库,可以轻松使用HTML5的canvas元素。JavaScript库提供的easeljs保留图形模式canvas包括一个完整的分级显示列表,一个核心的交互模型,和简化了canvas更容易的2D图形绘画。easeljs具有丰富的图形和HTML5 canvas互动工作提供直接的解决方案。
本发明能有效解放设计师生产力,自动化重复操作,使运营人员也可以像设计师一样快速产出想要的奖品图片。本发明可以支持单独修改内容文案颜色。本发明可通过修改excel文件,并导入excel文件,快速展示对应内容到画布,并支持字体大小及位置微调,字体缩小后会根据宽度重新计算换行情况。本发明可以支持配图大小及位置的微调。在一些场景中,因需求的结果图片过大,本发明支持分页显示及操作。
在一个实施例中,本发明的使用流程可以是打开页面后,右上角选择文件(多张配图以及excel文案文件)。点击确认后主页面区域可以点击工具栏的“缩放产品图”批量调整配图在上方区域内的缩放比例。鼠标拖拽或输入框调整参数。颜色色值输入框可直接输入色值,或点击右侧小方块可视化选择颜色,点击右侧需要改颜色的文案进行颜色修改。点击“内容版型”切换标题背景,决定是否撑满宽度。点击“标题-1”实现标题字体-1。点击“标题-1B”实现标题字体-1但行距保持不变。点击“描述-1”实现描述字体-1。点击底部tab,可切换至其他分页。点击工具栏的“下载所有图片”即可将图片保存为png格式的图片,以下载的方式保存到本地。
本发明的基于关联报表的网页生成方法能够将网页与自定义编辑报表之间进行实施调整更新,大大降低了简单任务的网页开发的门槛,便于网页进行频繁更新,既提高了时效性,也降低人力成本。
图6是本发明的基于关联报表的网页生成系统的模块示意图。如图6所示,本发明的实施例还提供一种基于关联报表的网页生成系统,用于实现上述的基于关联报表的网页生成方法,基于关联报表的网页生成系统5包括:
报表模块501,提供一个可供浏览器导入的基于easel_js架构的网页的报表模板,报表模板中包括网页中每个图片的内容信息以及参数信息,内容信息以及参数信息均与网页中的图片以及图片的参数具有预设的映射关系;
更新模块502,更新报表模板中的内容信息以及参数信息;
导入模块503,将更新后的报表模板导入浏览器;以及
配置模块504,浏览器将报表模板中的内容信息以及参数信息转化为配置化参数;
解析模块505,浏览器通过解析配置化参数得到网页代码,显示更新后的网页。
本发明的基于关联报表的网页生成系统能够将网页与自定义编辑报表之间进行实施调整更新,大大降低了简单任务的网页开发的门槛,便于网页进行频繁更新,既提高了时效性,也降低人力成本。
本发明实施例还提供一种基于关联报表的网页生成设备,包括处理器。存储器,其中存储有处理器的可执行指令。其中,处理器配置为经由执行可执行指令来执行的基于关联报表的网页生成方法的步骤。
如上所示,该实施例本发明的基于关联报表的网页生成系统能够将网页与自定义编辑报表之间进行实施调整更新,大大降低了简单任务的网页开发的门槛,便于网页进行频繁更新,既提高了时效性,也降低人力成本。
所属技术领域的技术人员能够理解,本发明的各个方面可以实现为系统、方法或程序产品。因此,本发明的各个方面可以具体实现为以下形式,即:完全的硬件实施方式、完全的软件实施方式(包括固件、微代码等),或硬件和软件方面结合的实施方式,这里可以统称为“电路”、“模块”或“平台”。
图7是本发明的基于关联报表的网页生成设备的结构示意图。下面参照图7来描述根据本发明的这种实施方式的电子设备600。图7显示的电子设备600仅仅是一个示例,不应对本发明实施例的功能和使用范围带来任何限制。
如图7所示,电子设备600以通用计算设备的形式表现。电子设备600的组件可以包括但不限于:至少一个处理单元610、至少一个存储单元620、连接不同平台组件(包括存储单元620和处理单元610)的总线630、显示单元640等。
其中,存储单元存储有程序代码,程序代码可以被处理单元610执行,使得处理单元610执行本说明书上述电子处方流转处理方法部分中描述的根据本发明各种示例性实施方式的步骤。例如,处理单元610可以执行如图1中所示的步骤。
存储单元620可以包括易失性存储单元形式的可读介质,例如随机存取存储单元(RAM)6201和/或高速缓存存储单元6202,还可以进一步包括只读存储单元(ROM)6203。
存储单元620还可以包括具有一组(至少一个)程序模块6205的程序/实用工具6204,这样的程序模块6205包括但不限于:操作系统、一个或者多个应用程序、其它程序模块以及程序数据,这些示例中的每一个或某种组合中可能包括网络环境的实现。
总线630可以为表示几类总线结构中的一种或多种,包括存储单元总线或者存储单元控制器、外围总线、图形加速端口、处理单元或者使用多种总线结构中的任意总线结构的局域总线。
电子设备600也可以与一个或多个外部设备700(例如键盘、指向设备、蓝牙设备等)通信,还可与一个或者多个使得用户能与该电子设备600交互的设备通信,和/或与使得该电子设备600能与一个或多个其它计算设备进行通信的任何设备(例如路由器、调制解调器等等)通信。这种通信可以通过输入/输出(I/O)接口650进行。并且,电子设备600还可以通过网络适配器660与一个或者多个网络(例如局域网(LAN),广域网(WAN)和/或公共网络,例如因特网)通信。网络适配器660可以通过总线630与电子设备600的其它模块通信。应当明白,尽管图中未示出,可以结合电子设备600使用其它硬件和/或软件模块,包括但不限于:微代码、设备驱动器、冗余处理单元、外部磁盘驱动阵列、RAID系统、磁带驱动器以及数据备份存储平台等。
本发明实施例还提供一种计算机可读存储介质,用于存储程序,程序被执行时实现的基于关联报表的网页生成方法的步骤。在一些可能的实施方式中,本发明的各个方面还可以实现为一种程序产品的形式,其包括程序代码,当程序产品在终端设备上运行时,程序代码用于使终端设备执行本说明书上述电子处方流转处理方法部分中描述的根据本发明各种示例性实施方式的步骤。
如上所示,该实施例本发明的基于关联报表的网页生成系统能够将网页与自定义编辑报表之间进行实施调整更新,大大降低了简单任务的网页开发的门槛,便于网页进行频繁更新,既提高了时效性,也降低人力成本。
图8是本发明的计算机可读存储介质的结构示意图。参考图8所示,描述了根据本发明的实施方式的用于实现上述方法的程序产品800,其可以采用便携式紧凑盘只读存储器(CD-ROM)并包括程序代码,并可以在终端设备,例如个人电脑上运行。然而,本发明的程序产品不限于此,在本文件中,可读存储介质可以是任何包含或存储程序的有形介质,该程序可以被指令执行系统、装置或者器件使用或者与其结合使用。
程序产品可以采用一个或多个可读介质的任意组合。可读介质可以是可读信号介质或者可读存储介质。可读存储介质例如可以为但不限于电、磁、光、电磁、红外线、或半导体的系统、装置或器件,或者任意以上的组合。可读存储介质的更具体的例子(非穷举的列表)包括:具有一个或多个导线的电连接、便携式盘、硬盘、随机存取存储器(RAM)、只读存储器(ROM)、可擦式可编程只读存储器(EPROM或闪存)、光纤、便携式紧凑盘只读存储器(CD-ROM)、光存储器件、磁存储器件、或者上述的任意合适的组合。
计算机可读存储介质可以包括在基带中或者作为载波一部分传播的数据信号,其中承载了可读程序代码。这种传播的数据信号可以采用多种形式,包括但不限于电磁信号、光信号或上述的任意合适的组合。可读存储介质还可以是可读存储介质以外的任何可读介质,该可读介质可以发送、传播或者传输用于由指令执行系统、装置或者器件使用或者与其结合使用的程序。可读存储介质上包含的程序代码可以用任何适当的介质传输,包括但不限于无线、有线、光缆、RF等等,或者上述的任意合适的组合。
可以以一种或多种程序设计语言的任意组合来编写用于执行本发明操作的程序代码,程序设计语言包括面向对象的程序设计语言—诸如Java、C++等,还包括常规的过程式程序设计语言—诸如“C”语言或类似的程序设计语言。程序代码可以完全地在用户计算设备上执行、部分地在用户设备上执行、作为一个独立的软件包执行、部分在用户计算设备上部分在远程计算设备上执行、或者完全在远程计算设备或服务器上执行。在涉及远程计算设备的情形中,远程计算设备可以通过任意种类的网络,包括局域网(LAN)或广域网(WAN),连接到用户计算设备,或者,可以连接到外部计算设备(例如利用因特网服务提供商来通过因特网连接)。
综上,本发明的目的在于提供基于关联报表的网页生成方法、系统、设备及存储介质,本发明的基于关联报表的网页生成系统能够将网页与自定义编辑报表之间进行实施调整更新,大大降低了简单任务的网页开发的门槛,便于网页进行频繁更新,既提高了时效性,也降低人力成本。
以上内容是结合具体的优选实施方式对本发明所作的进一步详细说明,不能认定本发明的具体实施只局限于这些说明。对于本发明所属技术领域的普通技术人员来说,在不脱离本发明构思的前提下,还可以做出若干简单推演或替换,都应当视为属于本发明的保护范围。
- 基于关联报表的网页生成方法、系统、设备及存储介质
- 一种基于工作流的报表生成方法、系统及设备和存储介质
