页面处理方法及装置
文献发布时间:2023-06-19 10:32:14

技术领域
本申请涉及计算机技术领域,特别涉及一种页面处理方法。本申请同时涉及一种页面处理装置,一种计算设备,以及一种计算机可读存储介质。
背景技术
随着计算机网络的发展和智能手机的普及,用户常常使用终端设备浏览网络中的内容,通常用户通过访问网络中的页面来浏览网络中的图片、文字、视频、音频等等,因此需要页面的开发人员开发相关的页面放在网站中,而不同的页面可能需要开发人员在不同的开发环境进行开发,那么网站中就会存在不同开发环境开发出的页面,现有技术中,由于页面开发环境的不同,在不同开发环境下开发出的页面之间进行页面跳转时,可能会出现短暂的白屏或者卡顿等情况,影响页面之间跳转的流畅性。
发明内容
有鉴于此,本申请实施例提供了一种页面处理方法。本申请同时涉及一种页面处理装置,一种计算设备,以及一种计算机可读存储介质,以解决现有技术中存在的在不同开发环境下开发出的页面之间的页面跳转不流畅的技术缺陷。
根据本申请实施例的第一方面,提供了一种页面处理方法,包括:
接收针对页面的展示请求,其中,所述展示请求中携带有所述页面的路由标识;
基于所述路由标识从当前页面展示环境的路由表中确定所述页面的路由类型;
在所述页面的路由类型与所述当前页面展示环境不匹配的情况下,基于预设路由方法,接收在与所述页面的路由类型匹配的页面展示环境中展示所述页面的页面展示结果。
根据本申请实施例的第二方面,提供了一种页面处理装置,包括:
请求接收模块,被配置为接收针对页面的展示请求,其中,所述展示请求中携带有所述页面的路由标识;
路由类型确定模块,被配置为基于所述路由标识从当前页面展示环境的路由表中确定所述页面的路由类型;
页面展示模块,被配置为在所述页面的路由类型与所述当前页面展示环境不匹配的情况下,基于预设路由方法,接收在与所述页面的路由类型匹配的页面展示环境中展示所述页面的页面展示结果。
根据本申请实施例的第三方面,提供了一种计算设备,包括存储器、处理器及存储在存储器上并可在处理器上运行的计算机指令,所述处理器执行所述计算机指令时实现所述种页面处理方法的步骤。
根据本申请实施例的第四方面,提供了一种计算机可读存储介质,其存储有计算机指令,该计算机指令被处理器执行时实现所述种页面处理方法的步骤。
本申请提供的一种页面处理方法及装置,其中,所述页面处理方法包括接收针对页面的展示请求,其中,所述展示请求中携带有所述页面的路由标识;基于所述路由标识从当前页面展示环境的路由表中确定所述页面的路由类型;在所述页面的路由类型与所述当前页面展示环境不匹配的情况下,基于预设路由方法,接收在与所述页面的路由类型匹配的页面展示环境中展示所述页面的页面展示结果。具体的,所述页面处理方法在基于当前页面展示环境的路由表确定页面的路由类型,与当前页面展示环境不匹配的情况下,通过预设的路由方法实现不同页面展示环境下,页面之间的用户无感知跳转,极大的保证了不同页面展示环境下页面之间跳转的流畅性。
附图说明
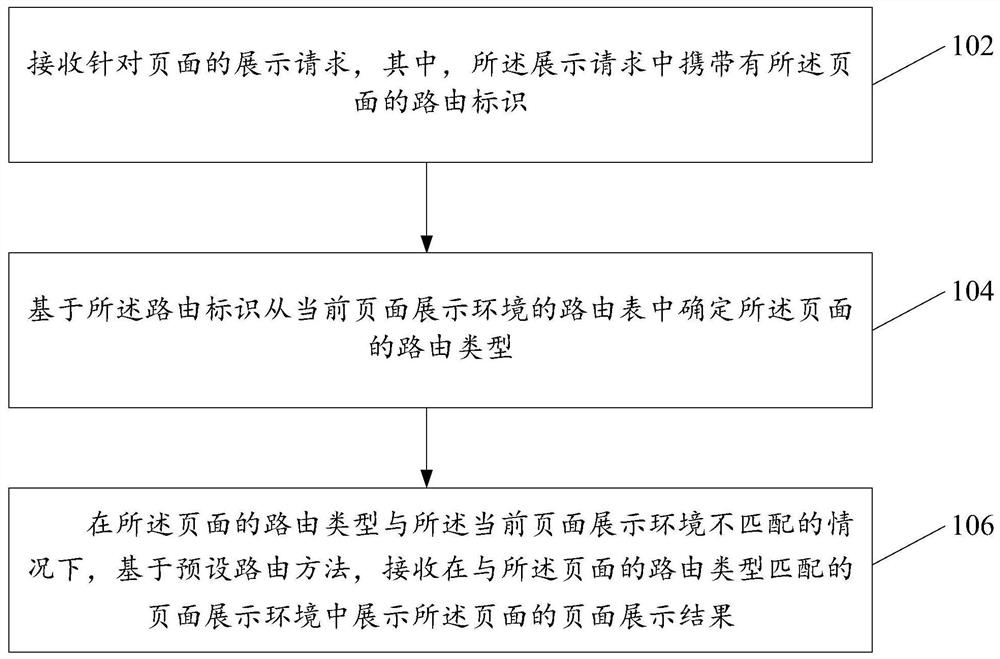
图1是本申请一实施例提供的一种页面处理方法的流程图;
图2是本申请一实施例提供的一种应用于Flutter环境打开Native环境的页面的页面处理方法的交互流程图;
图3是本申请一实施例提供的一种应用于Native环境打开Flutter环境的页面的页面处理方法的交互流程图;
图4是本申请一实施例提供的一种页面处理装置的结构示意图;
图5是本申请一实施例提供的一种计算设备的结构框图。
具体实施方式
在下面的描述中阐述了很多具体细节以便于充分理解本申请。但是本申请能够以很多不同于在此描述的其它方式来实施,本领域技术人员可以在不违背本申请内涵的情况下做类似推广,因此本申请不受下面公开的具体实施的限制。
在本申请一个或多个实施例中使用的术语是仅仅出于描述特定实施例的目的,而非旨在限制本申请一个或多个实施例。在本申请一个或多个实施例和所附权利要求书中所使用的单数形式的“一种”、“所述”和“该”也旨在包括多数形式,除非上下文清楚地表示其他含义。还应当理解,本申请一个或多个实施例中使用的术语“和/或”是指并包含一个或多个相关联的列出项目的任何或所有可能组合。
应当理解,尽管在本申请一个或多个实施例中可能采用术语第一、第二等来描述各种信息,但这些信息不应限于这些术语。这些术语仅用来将同一类型的信息彼此区分开。例如,在不脱离本申请一个或多个实施例范围的情况下,第一也可以被称为第二,类似地,第二也可以被称为第一。取决于语境,如在此所使用的词语“如果”可以被解释成为“在……时”或“当……时”或“响应于确定”。
首先,对本申请一个或多个实施例涉及的名词术语进行解释。
Flutter:是一种跨平台开发工具,开发的APP(Application,应用程序)是可以同时在iOS(由苹果公司开发的移动操作系统)和Android(一种基于Linux内核的自由及开放源代码的操作系统)系统上运行的。
Native:Android和iOS的原生代码运行环境。
Flutter环境:Flutter代码的运行环境。
混合路由:支持Native和Flutter之间互相调用的寻址能力。
iOS host:iOS操作系统的宿主APP源代码。
Android host:Android操作系统的宿主APP源代码。
Flutter app(client):包含Flutter的APP。
MethodChannel:同FlutterMethodChannel,是Flutter跨平台通信的一种方式。
AppDelegate:是iOS APP的入口类名。
FlutterViewController:是Flutter基于iOS平台的类实现,用于渲染和事件传递。
iOS platform APIs:iOS操作系统自带的应用程序接口。
3rd-Party APIs for iOS:第三方为iOS提供的应用程序接口。
Activity:是Android界面控制的类名。
Flutter View:Flutter基于Android平台的类实现,用于渲染和事件传递。
PageLifeCycleChannel:对FlutterMethodChannel的封装,用于传递页面生命周期信息;本申请实施例中,Flutter环境和Native环境之间同步页面生命周期的通道,底层使用FlutterMethodChannel官方提供的编解码器,参数协议:{“status”:xxx,"data":{"pageName":xxx,"extra":xxx,"UUID":xxx}}}。
NavigationChannel:对FlutterMethodChannel的封装,用于传递导航信息;本申请实施例中,Flutter环境主动调用Native环境的页面方法的通道,底层使用FlutterMethodChannel官方提供的编解码器,参数协议:{“action”:xxx,"data":{"pageName":xxx,"extra":xxx,"UUID":xxx}}}。
实际应用中,本申请提供的所述页面处理方法可以应用在Flutter环境和Native环境之间进行页面跳转的场景中。也可以应用在其他不同环境之间进行页面跳转的场景中,本申请对此不做任何限定。具体的,Flutter是一种跨平台开发工具,开发的APP是可以同时在iOS系统和Android系统上运行的。因此,Flutter需要有和Native通信的能力。Flutter环境和Native环境之间的通讯能力是通过在二者之间搭建Platform Channels来实现的,而现有技术中,想要实现在上述两种不同环境下进行页面跳转,需要额外编写插件代码来实现。此外,为了实现不同环境下的页面跳转,进行多级嵌套后导致页面栈混乱,无法管理;并且不同环境下的页面跳转时,数据传输困难,需要定义额外插件;同时存在多个Flutter页面时会创建多个引擎实例,内存压力大。
在本申请中,提供了一种页面处理方法,本申请同时涉及一种页面处理装置,一种计算设备,以及一种计算机可读存储介质,在下面的实施例中逐一进行详细说明。
参见图1,图1示出了根据本申请一实施例提供的一种页面处理方法的流程图,具体包括以下步骤。
步骤102:接收针对页面的展示请求,其中,所述展示请求中携带有所述页面的路由标识。
其中,页面可以理解为任意类型、任意网站的页面,例如购物网站的商品页面、支付页面或者是娱乐网站的视频观看页面、音乐欣赏页面等等。
具体的,在当前页面展示环境下,接收针对页面的展示请求,其中,该展示请求中携带有该页面的路由标识;其中,页面的路由标识可以为由数字和/或字母等组成的字符串。
步骤104:基于所述路由标识从当前页面展示环境的路由表中确定所述页面的路由类型。
具体实施时,在本申请实施例提供的页面处理方法应用在Flutter环境和Native环境之间进行页面跳转的场景中,当前页面展示环境为Flutter环境或Native环境;具体根据实际应用不同,所处的当前页面展示环境也不同。
具体的,在确定页面的路由标识之后,基于该页面的路由标识从当前页面展示环境的路由表中确定该页面的路由类型;其中,通过该页面的路由类型可以确定该页面对应的页面展示环境。例如路由类型是Native Route,则可以确定该路由类型对应的页面展示环境为Native环境。
步骤106:在所述页面的路由类型与所述当前页面展示环境不匹配的情况下,基于预设路由方法,接收在与所述页面的路由类型匹配的页面展示环境中展示所述页面的页面展示结果。
具体的,所述基于所述路由标识从当前页面展示环境的路由表中确定所述页面的路由类型之后,还包括:
在所述页面的路由类型与所述当前页面展示环境匹配的情况下,基于所述页面的路由标识在所述当前页面展示的路由表中确定所述页面,并在所述当前页面展示环境展示所述页面。
其中,路由表映射路由标识、路由类型以及页面之间的关联关系。
实际应用中,在确定页面的路由类型之后,判断该页面的路由类型与当前页面展示环境是否匹配,若是,则基于该页面的路由标识从当前页面展示环境的路由表中确定与该路由标识对应的页面,并在当前页面展示环境中展示该页面;若否,则基于预设路由方法,接收在与该页面的路由类型匹配的页面展示环境中展示该页面的页面展示结果。
例如,若当前页面展示环境为Flutter环境,页面的路由类型对应的页面展示环境为Native环境,那么则可以确定页面的路由类型与当前页面展示环境不匹配,则基于预设路由方法,接收在Native环境中展示该页面的展示结果;若当前页面展示环境为Native环境,页面的路由类型对应的页面展示环境为Native环境,那么则可以确定页面的路由类型与当前页面展示环境匹配,则基于该页面的路由标识在Native环境维护的路由表中确定该页面,并在Native环境展示该页面。
本申请实施例提供的所述页面处理方法,在基于当前页面展示环境的路由表确定页面的路由类型,与当前页面展示环境不匹配的情况下,通过预设的路由方法实现不同页面展示环境下,页面之间的用户无感知跳转,极大的保证了不同页面展示环境下页面之间跳转的流畅性。
具体实施时,当前页面展示环境和页面待展示的页面展示环境有可能是同一个环境,有可能非同一个环境,而具体的,在当前页面展示环境和页面待展示的页面展示环境非同一环境的情况下,这两个页面展示环境可以是任意两种不同类型的页面展示环境。以下,以第一页面展示环境为Flutter环境,第二页面展示环境为Native环境为例进行介绍。
本说明书另一实施例中,所述当前页面展示环境为第一页面展示环境;
相应地,所述基于预设路由方法,接收在与所述页面的路由类型匹配的页面展示环境中展示所述页面的页面展示结果,包括:
基于所述页面的路由类型确定与所述页面的路由类型匹配的第二页面展示环境;
基于所述页面的页面属性信息以及所述页面的路由标识确定页面展示信息,并将所述页面展示信息发送至所述第二页面展示环境;
接收所述第二页面展示环境基于所述页面展示信息,在所述第二页面展示环境的路由表中确定并展示所述页面的页面展示结果。
其中,第一页面展示环境可以理解为Flutter环境,第二页面展示环境可以理解为Native环境。
具体实施时,在页面的路由类型与当前页面展示环境:Flutter环境不匹配的情况下,基于该页面的路由类型确定与页面的路由类型匹配的第二页面展示环境:Native环境,基于该页面的页面属性信息以及该页面的路由标识确定页面展示信息,并将该页面展示信息发送至Native环境;接收Native环境基于该页面展示信息,在Native的路由表中确定并展示该页面的页面展示结果;其中,页面的页面属性信息包括但不限于用户标识、页面的页面标识、页面的名称、页面的类型等等。
本说明书实施例中,在页面的页面展示环境与当前页面展示环境不匹配的情况下,通过向页面的页面展示环境发送携带有页面的页面属性信息以及页面的路由标识的页面展示信息,使得页面的页面展示环境在接收到该页面展示信息后,可以直接在其维护的路由表中查询到对应的页面并展示,不再需要在当前页面展示环境以及页面的页面展示环境中增加额外的编写插件代码等方式,即可实现页面的用户无感知跳转。
具体的,所述基于所述页面的页面属性信息以及所述页面的路由标识确定页面展示信息,包括:
基于所述页面的页面属性信息以及所述页面的路由标识生成页面展示对象,且将所述页面展示对象放入所述第一页面展示环境的路由表;
基于所述页面展示对象生成携带有所述页面展示对象的页面展示信息。
具体的,第一页面展示页面基于页面的页面属性信息以及页面的路由标识生成页面展示对象,其中,该页面展示对象为Flutter环境下对Native环境下的该页面抽象的一种路由类。
在创建该页面的页面展示对象后,基于该页面展示对象生成发送至Native环境的页面展示信息,该页面展示信息中携带有该页面展示对象。
具体实施时,Native环境在接收到该页面展示信息后,对封装好的页面展示对象进行解析,通过解析后获得的页面展示对象中的页面的页面属性信息以及页面的路由标识,从其维护的路由表中通过页面的路由标识确定该页面,且基于页面的页面属性信息构建并展示该页面。例如该页面为动态页面,那么在确定该页面之后需要基于页面属性信息,获取页面的动态参数进行页面构建。
本说明书实施例中,在第一页面展示环境向第二页面展示环境发送页面展示信息的情况下,基于页面的路由标识以及页面的页面属性信息封装该页面抽象的路由类,基于该路由类在第二页面展示环境下的映射关系,确定在第二页面展示环境下的页面,后续可以无卡顿的在第二页面展示环境下展示该构建完成的该页面。
具体实施时,所述接收所述第二页面展示环境基于所述页面展示信息,在所述第二页面展示环境的路由表中确定并展示所述页面的页面展示结果,包括:
接收所述第二页面展示环境基于所述页面展示信息中携带的所述页面展示对象,在所述第二页面展示环境的路由表中确定并展示所述页面的页面展示结果。
具体实施时,Native环境在接收到该页面展示信息后,对封装好的页面展示对象进行解析,通过解析后获得的页面展示对象中的页面的页面属性信息以及页面的路由标识,从其维护的路由表中通过页面的路由标识确定该页面,且基于页面的页面属性信息构建并展示该页面,其中,该页面作为Flutter环境创建的页面调用对象的映射,而在Native环境进行该页面展示后,会通过第三方通讯机制(例如PageLifeCycleChannel)同步该页面生命周期事件到Flutter环境,Flutter环境对第三方通讯机制的该页面生命周期事件进行监听,以接收Native环境下该页面的页面展示结果,例如该页面成功展示的页面展示结果等。
实际应用中,对页面生命周期事件进行监听,在Native环境下无法构建展示该页面的时候,可以在Flutter环境下给用户返回报错提醒,例如弹窗提醒或者是404页面报错等提醒。
本说明书实施例中,在向页面的页面展示环境发送该页面的展示通知之后,还会对该页面在页面展示环境的各种页面展示结果进行接收,以通过接收的页面展示结果实时监听该页面的展示状态,以保证两个环境下页面跳转的实时通讯。
本说明书另一实施例中,所述接收在与所述页面的路由类型匹配的页面展示环境中展示所述页面的页面展示结果之后,还包括:
接收针对所述页面的关闭请求,其中,所述关闭请求中携带有所述页面的路由标识;
基于所述页面的路由标识确定所述页面展示对象,将携带有所述页面展示对象的关闭请求通过第三方通信机制发送至所述第二页面展示环境;
接收所述第二页面展示环境基于所述页面关闭请求中的所述页面展示对象确定的所述页面以及关闭所述页面的页面关闭结果,且删除所述第一页面展示环境的路由表中的所述页面展示对象。
具体实施时,在Flutter环境下接收到针对该页面的关闭请求的情况下,基于该关闭请求中携带的该页面的路由标识确定并删除所述页面展示对象,且将携带有该页面展示对象的关闭请求,通过第三方通信机制发送至Native环境;Native环境在接收到该关闭请求中,对页面展示对象进行解析,基于该页面展示对象中的页面路由标识确定待关闭的该页面,关闭该页面。Flutter环境通过第三方通信机制监听,并接收Native环境基于该页面关闭请求中的页面展示对象确定的页面以及关闭该页面的页面关闭结果。
本申请实施例中,在第一页面展示环境下关闭第二页面展示环境下的页面时,通过在第一页面展示环境创建的页面展示对象,与第二页面展示环境的路由表之间的映射关系,快速的确定并关闭待关闭页面,且在接收到第二页面展示环境的页面关闭结果的情况下,删除该页面展示对象,以节省空间占用。
此外,所述接收在与所述页面的路由类型匹配的页面展示环境中展示所述页面的页面展示结果之后,还包括:
在所述第二页面展示环境接收到所述页面的关闭请求的情况下,基于所述关闭请求中携带的所述页面的路由标识关闭所述页面;
接收所述第二页面展示环境发送的所述页面的页面关闭结果,并基于所述页面关闭结果中携带的所述页面的路由标识删除所述第一页面展示环境的路由表中的所述页面展示对象。
具体实施时,在Native环境下接收到页面的关闭请求的情况下,基于该关闭请求中携带的页面路由标识关闭该页面,且通过第三方通信机制将页面关闭结果发送至Flutter环境,Flutter环境接收到该页面关闭结果的通知的情况下,基于该页面的路由标识删除Flutter环境中创建的该页面展示对象。
本申请实施例中,在第二页面展示环境下关闭第二页面展示环境下的页面时,可以基于页面的关闭请求中携带的页面的路由标识,快速的关闭该页面,且第一页面展示环境在接收到第二页面展示环境的页面关闭结果的情况下,删除该页面展示对象,以节省空间占用。
本说明书另一实施例中,所述当前页面展示环境为第二页面展示环境;
相应地,所述基于预设路由方法,接收在与所述页面的路由类型匹配的页面展示环境中展示所述页面的页面展示结果,包括:
基于所述页面的路由类型确定与所述页面的路由类型匹配的第一页面展示环境;
向所述第一页面展示环境发送页面展示信息,其中,所述页面展示信息中携带有所述页面的路由标识以及页面属性信息;
接收所述第一页面展示环境基于所述页面的路由标识以及所述页面的页面属性信息发送的页面展示通知;
在确定所述第二页面展示环境的路由表中不存在所述第一页面展示环境下的渲染页面时,对所述页面展示通知中携带的页面展示对象进行渲染以生成所述页面,并接收在所述第一页面环境中展示的所述页面的页面展示结果。
其中,第一页面展示环境为Flutter环境,第二页面展示环境为Native环境。
具体的,在Native环境下,基于页面的路由类型确定与页面的路由类型匹配的Flutter环境,然后通过第三方通信机制向Flutter环境发送携带有页面的路由标识以及页面属性信息的页面展示信息;Flutter环境基于该页面的路由标识以及页面属性信息创建页面展示对象,且其将页面展示对象放入其Flutter环境的路由表,当页面展示对象将要展示时,调用第三方通信机制通知Native环境,Native环境接收到携带有页面展示对象的页面展示通知后,在确定其Native环境的路由表中不存在Flutter环境下的渲染页面是,对页面展示通知中携带的页面展示对象进行渲染,以生成Flutter页面,并接收在Flutter环境下展示该页面的页面展示结果。
本说明书实施例中,在第二页面展示环境下打开第一页面展示环境的页面时,第二页面展示环境收到第一页面展示环境的页面展示通知后,在确定其路由表中不存在第一页面展示环境的页面渲染的情况下,对页面展示通知中携带的页面展示对象进行渲染以生成该页面,并接收第一页面环境中展示该页面的页面展示结果;将第一页面环境的页面在第二页面展示环境的渲染容器中进行渲染,以节省在第一页面展示环境的渲染空间占用。
具体的,所述对所述页面展示通知中携带的页面展示对象进行渲染以生成所述页面,包括:
创建与所述页面对应的渲染容器,并将所述渲染容器与所述第一页面展示环境的引擎进行绑定;
在所述渲染容器对所述页面展示通知中携带的页面展示对象进行渲染以生成所述页面。
实际应用中,在Native环境的路由表中不存在Flutter环境下的渲染页面时,创建与该页面对应的Flutter渲染容器,并将该Flutter渲染容器与Flutter环境的引擎进行绑定,在Flutter渲染容器中对该页面展示通知中携带的页面展示对象进行渲染,以生成Flutter页面。
具体实施时,每个Flutter页面对应一个Flutter渲染容器,而每个Flutter渲染容器对应一个Flutter环境引擎,实际应用中,那么为了避免页面渲染出现线程争抢的情况发生,会在Native环境创建一个与该页面对应的Flutter渲染容器,将该Flutter渲染容器与该Flutter环境引擎进行绑定,以实现在该Flutter渲染容器中实现对该页面的渲染。
本说明书另一实施例中,所述接收所述第一页面展示环境基于所述页面的路由标识以及所述页面的页面属性信息发送的页面展示信息之后,还包括:
在确定所述第二页面展示环境的路由表中存在所述第一页面展示环境下的上一渲染页面时,解除所述上一渲染页面的渲染容器与所述第一页面展示环境的引擎的绑定关系。
实际应用中,若在Native环境的路由表中存在与Flutter环境下的上一渲染页面时,则需要解除上一渲染页面对应的Flutter渲染容器与该Flutter环境的引擎的绑定关系,才可以使得当前页面的Flutter渲染容器与该Flutter环境的引擎建立绑定关系,进行页面渲染,避免页面渲染出现混乱。
具体实施时,所述接收在与所述页面的路由类型匹配的页面展示环境中展示所述页面的页面展示结果之后,还包括:
在接收到针对所述页面的关闭请求的情况下,将所述关闭请求发送至所述第一页面展示环境,其中,所述关闭请求中携带有所述页面的路由标识;
接收所述第一页面展示环境基于所述页面的路由标识确定的所述页面展示对象,以及基于所述页面展示对象确定的所述页面以及关闭所述页面的页面关闭结果;
解除所述页面对应的渲染容器与所述第一页面展示环境的引擎的绑定关系。
具体的,在Native环境下接收到针对Flutter页面的关闭请求的情况下,将该携带有页面的路由标识的关闭请求发送至Flutter环境,Flutter环境基于该页面的路由标识从其路由表中确定并关闭该页面展示对象对应的页面,然后通过第三方通信机制发送页面关闭结果给Native环境,Native环境在接收到Flutter环境该页面关闭结果的情况下,基于该页面关闭结果中的页面标识解除该页面在Native环境中对应的Flutter渲染容器与Flutter环境的引擎的绑定关系,然后判断路由表中是都还存在Flutter页面,若存在,则将最近的Flutter渲染容器与Flutter环境的引擎进行绑定,以实现下一个Flutter页面的渲染,避免对Flutter环境的引擎的占用。
本申请实施例中,在第一页面展示环境和第二页面展示环境下各维护一个页面栈(即上述路由表),用于监听双方页面栈的变化,且通过FlutterMethodChannel进行状态同步,并定义双方数据传输的通用协议,简化两个不同环境下的数据传输,使用字典封装路由的名称和需要传递的参数(即上述页面展示对象),底层(即Flutter环境或Native环境的底层)使用第三方提供的编解码器,序列化后通过FlutterMethodChannel传递该参数,其中,该参数支持基本数据类型、String、Map、数组等;且针对第二页面展示环境(Native环境),页面的展示和关闭不再需要在第二页面展示环境的代码逻辑中增加额外的操作,只需要将第二页面展示环境的页面视为第一页面展示环境(Flutter环境)的页面,使用第一页面展示环境自带的路由能力即可完成页面跳转操作,使用方式和第一页面展示环境内部操作页面的方式相同,调用方不关心内部实现,支持参数传递,结果回传,实现用户无感知的页面跳转。
下述结合附图2,以本申请提供的一种页面处理方法在Flutter环境打开Native环境的页面的应用为例,对所述页面处理方法进行进一步说明。其中,图2示出了本申请一实施例提供的一种应用于Flutter环境打开Native环境的页面的页面处理方法的交互流程图,具体包括以下步骤。
步骤202:Flutter环境接收用户发送的针对Native环境的页面的展示请求,其中,该展示请求中携带有该Native环境的页面的路由标识。
步骤204:基于该路由标识在Flutter环境的路由表中确定该Native环境的页面的路由类型,以及与该Native环境的页面的路由类型对应的Native环境,且对该Native环境的页面的路由标识、该Native环境的页面的页面属性信息进行编码,以创建该Native环境的页面的路由类作为该Native环境的页面在Native环境的映射,且将该Native环境的页面的路由类加入其路由表。
步骤206:Flutter环境调用NavigationChannel向Native环境发送打开该Native环境的页面的通知,其中,该通知中携带有该Native环境的页面的路由类。
步骤208:Native环境对该Native环境的页面的路由类进行解码,基于解码获得的该Native环境的页面的路由标识找到对应的该Native环境的页面,并基于该Native环境的页面的页面属性信息构建并展示该Native环境的页面。
其中,该Native环境的页面作为Flutter环境的页面的映射。
步骤210:该Native环境的页面展示后,Native环境通过PageLifeCycleChannel同步该Native环境的页面的生命周期事件到Flutter环境。
其中,该Native环境的页面的生命周期事件包括但不限于该Native环境的页面的展示事件、展示结果以及具体展示内容等等。
步骤212:Flutter环境通过PageLifeCycleChannel接收对该Native环境的页面的生命周期事件的监听结果。
步骤214:在Native环境下,接收到用户针对该Native环境的页面的关闭请求,其中,该关闭请求中携带有该Native环境的页面的路由标识。
步骤216:Native环境基于该路由标识关闭该Native环境的页面,并从Native环境的路由表中移除该Native环境的页面。
步骤218:Native环境调用NavigationChannel向Flutter环境发送关闭的该Native环境的页面的路由标识,以及该Native环境的页面在Native环境关闭的结果。
步骤220:Flutter环境接收到该结果后,基于该Native环境的页面的路由标识从Flutter环境的路由表中确定并删除创建的该Native环境的页面的路由类。
步骤222:在Flutter环境下,接收到用户针对该Native环境的页面的关闭请求,其中,该关闭请求中携带有该Native环境的页面的路由标识。
步骤224:Flutter环境基于该路由标识从Flutter环境的路由表中确定并删除创建的该Native环境的页面的路由类。
步骤226:Flutter环境调用NavigationChannel向Native环境发送关闭该Native环境的页面的通知,且该通知中携带有该路由标识。
步骤228:Native环境收到该通知后,基于该路由标识从路由表中确定并关闭对应的该Native环境的页面。
本申请实施例中,通过上述页面处理方法,使得在Flutter环境下打开Native环境的页面时,使用简单,无需编写插件代码,且定义通用协议进行数据的解码编码,使得数据传输简单快捷;且针对Native环境,展示和关闭页面这两种方式,不再需要在Native代码逻辑中增加额外的操作,只需要将Native页面视为Flutter页面,使用Flutter环境自带的路由能力即可完成页面跳转操作,使用方式和Flutter环境内部操作页面的方式相同,调用方不关心内部实现,支持参数传递,结果回传。
下述结合附图3,以本申请提供的一种页面处理方法在Native环境打开Flutter环境的页面的应用为例,对所述页面处理方法进行进一步说明。其中,图3示出了本申请一实施例提供的一种应用于Native环境打开Flutter环境的页面的页面处理方法的交互流程图,具体包括以下步骤。
步骤302:在Native环境下接收用户发送的针对Flutter环境的页面的展示请求。
其中,该展示请求中携带有该Flutter环境的页面的路由标识以及页面属性信息。
步骤304:Native环境调用NavigationChannel向Flutter环境,发送打开Flutter环境的页面的打开通知。
其中,该打开通知中携带有该Flutter环境的页面的路由标识以及页面属性信息。
步骤306:Flutter环境基于该Flutter环境的页面的路由标识以及页面属性信息,创建该Flutter环境的页面的路由类,并将该路由类加入导航栈。
其中,导航栈可以理解为路由表。
步骤308:Flutter环境确定将要展示的该路由类。
步骤310:调用NavigationChannel向Native环境发送该路由类展示通知。
步骤312:Native环境接收到该通知后判断其导航栈中是否已经存在Flutter环境的页面,若存在,则将之前的Flutter环境的页面对应Flutter渲染容器和Flutter引擎解除绑定,并重新给Flutter环境的页面创建一个对应的Flutter渲染容器和Flutter引擎绑定,从而复用Flutter引擎;若不存在(即Native在最底部),则直接给Flutter环境的页面创建一个对应的Flutter渲染容器和Flutter引擎绑定。然后在Native环境的Flutter渲染容器中对该路由类进行渲染,以生成Flutter环境的页面。
其中,在生成Flutter环境的页面之后,将该Flutter环境的页面放入Native环境的导航栈,且在该导航栈中建立该路由类与该Flutter环境的页面的映射关系。
步骤314:Flutter环境展示渲染好的该Flutter环境的页面。
步骤316:在Native环境下,接收到用户针对该Flutter环境的页面的关闭请求,其中,该关闭请求中携带有该Flutter环境的页面的路由标识。
步骤318:Native环境调用NavigationChannel向Flutter环境发送关闭的该Flutter环境的页面的通知。
其中,该通知中携带有该Flutter环境的页面的路由标识。
步骤320:Flutter环境基于该路由标识从其导航栈中弹出对应的路由类。
步骤322:Flutter环境调用NavigationChannel向Native环境发送页面关闭通知,其中,该通知中携带有路由类。
步骤324:Native环境在接收到该通知的情况下,基于该路由类从导航栈中确定对应的Flutter环境的页面,并终止该Flutter环境的页面对应的Flutter渲染容器与Flutter环境的引擎的绑定关系。
具体实施时,在终止该Flutter环境的页面对应的Flutter渲染容器与Flutter环境的引擎的绑定关系之后,还会关闭该Flutter环境的页面;且判断导航栈中是否还存在Flutter环境的页面,若是,则将最近的Flutter环境的页面对应的Flutter渲染容器和Flutter环境的引擎进行绑定;若否(即下一个路由是Native页面路由),则将之前的Flutter环境的页面对应Flutter渲染容器和Flutter引擎解除绑定,并重新给Flutter环境的页面创建一个对应的Flutter渲染容器和Flutter引擎绑定,从而复用Flutter引擎。
步骤326:Flutter环境删除其导航栈中的路由类。
本申请实施例中,在Flutter环境和Native环境下各维护一个导航栈,用于监听双方页面栈的变化,且通过FlutterMethodChannel进行状态同步,并定义双方数据传输的通用协议,简化两个不同环境下的数据传输,使用字典封装路由的名称和需要传递的参数(即上述页面展示对象),底层(即Flutter环境或Native环境的底层)使用第三方提供的编解码器,序列化后通过FlutterMethodChannel传递该参数,其中,该参数支持基本数据类型、String、Map、数组等;且针对Native环境,页面的展示和关闭不再需要在Native环境的代码逻辑中增加额外的操作,只需要将Native环境的页面视为Flutter环境的页面,使用Flutter环境自带的路由能力即可完成页面跳转操作,使用方式和Flutter环境内部操作页面的方式相同,调用方不关心内部实现,支持参数传递,结果回传,实现用户无感知的页面跳转。
与上述方法实施例相对应,本申请还提供了页面处理装置实施例,图4示出了本申请一实施例提供的一种页面处理装置的结构示意图。如图4所示,该装置包括:
请求接收模块402,被配置为接收针对页面的展示请求,其中,所述展示请求中携带有所述页面的路由标识;
路由类型确定模块404,被配置为基于所述路由标识从当前页面展示环境的路由表中确定所述页面的路由类型;
页面展示模块406,被配置为在所述页面的路由类型与所述当前页面展示环境不匹配的情况下,基于预设路由方法,接收在与所述页面的路由类型匹配的页面展示环境中展示所述页面的页面展示结果。
可选地,所述当前页面展示环境为第一页面展示环境;
相应地,所述页面展示模块406,进一步被配置为:
基于所述页面的路由类型确定与所述页面的路由类型匹配的第二页面展示环境;
基于所述页面的页面属性信息以及所述页面的路由标识确定页面展示信息,并将所述页面展示信息发送至所述第二页面展示环境;
接收所述第二页面展示环境基于所述页面展示信息,在所述第二页面展示环境的路由表中确定并展示所述页面的页面展示结果。
可选地,所述页面展示模块406,进一步被配置为:
基于所述页面的页面属性信息以及所述页面的路由标识生成页面展示对象,且将所述页面展示对象放入所述第一页面展示环境的路由表;
基于所述页面展示对象生成携带有所述页面展示对象的页面展示信息。
可选地,所述页面展示模块406,进一步被配置为:
接收所述第二页面展示环境基于所述页面展示信息中携带的所述页面展示对象,在所述第二页面展示环境的路由表中确定并展示所述页面的页面展示结果。
可选地,所述当前页面展示环境为第二页面展示环境;
相应地,所述页面展示模块406,进一步被配置为:
基于所述页面的路由类型确定与所述页面的路由类型匹配的第一页面展示环境;
向所述第一页面展示环境发送页面展示信息,其中,所述页面展示信息中携带有所述页面的路由标识以及页面属性信息;
接收所述第一页面展示环境基于所述页面的路由标识以及所述页面的页面属性信息发送的页面展示通知;
在确定所述第二页面展示环境的路由表中不存在所述第一页面展示环境下的渲染页面时,对所述页面展示通知中携带的页面展示对象进行渲染以生成所述页面,并接收在所述第一页面环境中展示的所述页面的页面展示结果。
可选地,所述页面展示模块406,进一步被配置为:
创建与所述页面对应的渲染容器,并将所述渲染容器与所述第一页面展示环境的引擎进行绑定;
在所述渲染容器对所述页面展示通知中携带的页面展示对象进行渲染以生成所述页面。
可选地,所述装置,还包括:
绑定模块,被配置为在确定所述第二页面展示环境的路由表中存在所述第一页面展示环境下的上一渲染页面时,解除所述上一渲染页面的渲染容器与所述第一页面展示环境的引擎的绑定关系。
可选地,所述装置,还包括:
第一关闭模块,被配置为:
接收针对所述页面的关闭请求,其中,所述关闭请求中携带有所述页面的路由标识;
基于所述页面的路由标识确定所述页面展示对象,将携带有所述页面展示对象的关闭请求通过第三方通信机制发送至所述第二页面展示环境;
接收所述第二页面展示环境基于所述页面关闭请求中的所述页面展示对象确定的所述页面以及关闭所述页面的页面关闭结果,且删除所述第一页面展示环境的路由表中的所述页面展示对象。
可选的,所述装置,还包括:
第二关闭模块,被配置为:
在所述第二页面展示环境接收到所述页面的关闭请求的情况下,基于所述关闭请求中携带的所述页面的路由标识关闭所述页面;
接收所述第二页面展示环境发送的所述页面的页面关闭结果,并基于所述页面关闭结果中携带的所述页面的路由标识删除所述第一页面展示环境的路由表中的所述页面展示对象。
可选地,所述装置,还包括:
第三关闭模块,被配置为:
在接收到针对所述页面的关闭请求的情况下,将所述关闭请求发送至所述第一页面展示环境,其中,所述关闭请求中携带有所述页面的路由标识;
接收所述第一页面展示环境基于所述页面的路由标识确定的所述页面展示对象,以及基于所述页面展示对象确定的所述页面以及关闭所述页面的页面关闭结果;
解除所述页面对应的渲染容器与所述第一页面展示环境的引擎的绑定关系。
可选地,所述装置,还包括:
匹配模块,被配置为在所述页面的路由类型与所述当前页面展示环境匹配的情况下,基于所述页面的路由标识在所述当前页面展示的路由表中确定所述页面,并在所述当前页面展示环境展示所述页面。
本申请实施例提供的所述页面处理方法,在基于当前页面展示环境的路由表确定页面的路由类型,与当前页面展示环境不匹配的情况下,通过预设的路由方法实现不同页面展示环境下,页面之间的用户无感知跳转,极大的保证了不同页面展示环境下页面之间跳转的流畅性。
上述为本实施例的一种页面处理装置的示意性方案。需要说明的是,该页面处理装置的技术方案与上述的页面处理方法的技术方案属于同一构思,页面处理装置的技术方案未详细描述的细节内容,均可以参见上述页面处理方法的技术方案的描述。
图5示出了根据本说明书一个实施例提供的一种计算设备500的结构框图。该计算设备500的部件包括但不限于存储器510和处理器520。处理器520与存储器510通过总线530相连接,数据库550用于保存数据。
计算设备500还包括接入设备540,接入设备540使得计算设备500能够经由一个或多个网络560通信。这些网络的示例包括公用交换电话网(PSTN)、局域网(LAN)、广域网(WAN)、个域网(PAN)或诸如因特网的通信网络的组合。接入设备540可以包括有线或无线的任何类型的网络接口(例如,网络接口卡(NIC))中的一个或多个,诸如IEEE802.11无线局域网(WLAN)无线接口、全球微波互联接入(Wi-MAX)接口、以太网接口、通用串行总线(USB)接口、蜂窝网络接口、蓝牙接口、近场通信(NFC)接口,等等。
在本说明书的一个实施例中,计算设备500的上述部件以及图5中未示出的其他部件也可以彼此相连接,例如通过总线。应当理解,图5所示的计算设备结构框图仅仅是出于示例的目的,而不是对本说明书范围的限制。本领域技术人员可以根据需要,增添或替换其他部件。
计算设备500可以是任何类型的静止或移动计算设备,包括移动计算机或移动计算设备(例如,平板计算机、个人数字助理、膝上型计算机、笔记本计算机、上网本等)、移动电话(例如,智能手机)、可佩戴的计算设备(例如,智能手表、智能眼镜等)或其他类型的移动设备,或者诸如台式计算机或PC的静止计算设备。计算设备500还可以是移动式或静止式的服务器。
其中,处理器520用于执行如下计算机可执行指令,处理器520执行所述计算机可执行指令时实现所述的页面处理方法的步骤。
上述为本实施例的一种计算设备的示意性方案。需要说明的是,该计算设备的技术方案与上述的页面处理方法的技术方案属于同一构思,计算设备的技术方案未详细描述的细节内容,均可以参见上述页面处理方法的技术方案的描述。
本申请一实施例还提供一种计算机可读存储介质,其存储有计算机指令,该指令被处理器执行时实现如前所述页面处理方法的步骤。
上述为本实施例的一种计算机可读存储介质的示意性方案。需要说明的是,该存储介质的技术方案与上述的页面处理方法的技术方案属于同一构思,存储介质的技术方案未详细描述的细节内容,均可以参见上述页面处理方法的技术方案的描述。
上述对本申请特定实施例进行了描述。其它实施例在所附权利要求书的范围内。在一些情况下,在权利要求书中记载的动作或步骤可以按照不同于实施例中的顺序来执行并且仍然可以实现期望的结果。另外,在附图中描绘的过程不一定要求示出的特定顺序或者连续顺序才能实现期望的结果。在某些实施方式中,多任务处理和并行处理也是可以的或者可能是有利的。
所述计算机指令包括计算机程序代码,所述计算机程序代码可以为源代码形式、对象代码形式、可执行文件或某些中间形式等。所述计算机可读介质可以包括:能够携带所述计算机程序代码的任何实体或装置、记录介质、U盘、移动硬盘、磁碟、光盘、计算机存储器、只读存储器(ROM,Read-Only Memory)、随机存取存储器(RAM,Random Access Memory)、电载波信号、电信信号以及软件分发介质等。需要说明的是,所述计算机可读介质包含的内容可以根据司法管辖区内立法和专利实践的要求进行适当的增减,例如在某些司法管辖区,根据立法和专利实践,计算机可读介质不包括电载波信号和电信信号。
需要说明的是,对于前述的各方法实施例,为了简便描述,故将其都表述为一系列的动作组合,但是本领域技术人员应该知悉,本申请并不受所描述的动作顺序的限制,因为依据本申请,某些步骤可以采用其它顺序或者同时进行。其次,本领域技术人员也应该知悉,说明书中所描述的实施例均属于优选实施例,所涉及的动作和模块并不一定都是本申请所必须的。
在上述实施例中,对各个实施例的描述都各有侧重,某个实施例中没有详述的部分,可以参见其它实施例的相关描述。
以上公开的本申请优选实施例只是用于帮助阐述本申请。可选实施例并没有详尽叙述所有的细节,也不限制该发明仅为所述的具体实施方式。显然,根据本申请的内容,可作很多的修改和变化。本申请选取并具体描述这些实施例,是为了更好地解释本申请的原理和实际应用,从而使所属技术领域技术人员能很好地理解和利用本申请。本申请仅受权利要求书及其全部范围和等效物的限制。
- 页面逻辑结构、页面生成方法、页面数据处理方法及装置
- 页面处理方法和装置以及页面生成方法和装置
