页面的访问处理、配置处理方法、装置及电子设备
文献发布时间:2023-06-19 11:42:32

技术领域
本申请涉及一种页面的访问处理、配置处理方法、装置及电子设备,属于计算机技术领域。
背景技术
随着电商平台的发展,许多商家会在电商平台上建立自己的虚拟店铺,并通过对页面的装修来呈现个性化,从而吸引用户购买店铺中的商品。现有技术中,店铺的装修一般是由商家的设计师对页面进行设计,一般由固定模式的静态图片构成,页面装修完成后,针对访问该店铺的所有用户都呈现相同的页面形态。由于不同的用户具有不同的购买偏好,现有技术的固定模式的店铺装修处理,无法实现针对不同用户的特点而有差别的呈现店铺页面。
发明内容
本发明实施例提供一种页面的访问处理、配置处理方法、装置及电子设备,以实现个性化的页面展示效果。
为了实现上述目的,本发明实施例提供了一种页面的访问处理方法,包括:
响应于客户端对页面的访问请求,确定推荐的页面内容元素;
根据所述访问请求对应的用户数据,确定页面设计元素;
根据所述页面设计元素和所述页面内容元素,生成页面展示数据,返回给所述客户端。
本发明实施例还提供了一种页面的访问处理方法,包括:
响应于客户端对页面的访问请求,确定推荐的页面内容元素;
根据所述访问请求对应的用户数据,确定页面设计元素;
将所述页面设计元素和所述页面内容元素发送给所述客户端。
本发明实施例还提供了一种页面的配置处理方法,包括:
接收页面配置请求,展示页面功能配置界面;
响应于页面配置用户对页面功能的选定操作,生成页面配置数据,其中,所述选定操作包括选定根据访问请求对应的用户数据来确定页面设计元素的页面功能。
本发明实施例还提供了一种页面的访问处理装置,包括:
内容元素确定模块,用于响应于客户端对页面的访问请求,确定推荐的页面内容元素;
设计元素确定模块,用于根据所述访问请求对应的用户数据,确定页面设计元素;
页面展示数据生成模块,用于根据所述页面设计元素和所述页面内容元素,生成页面展示数据,并发送所述客户端。
本发明实施例还提供了一种页面的访问处理装置,包括:
内容元素确定模块,用于响应于客户端对页面的访问请求,确定推荐的页面内容元素;
设计元素确定模块,用于根据所述访问请求对应的用户数据,确定页面设计元素;
数据发送模块,用于将所述页面设计元素和所述页面内容元素发送给所述客户端。
本发明实施例还提供了一种页面的配置处理装置,包括:
配置界面展示模块,用于接收页面配置请求,展示页面功能配置界面;
配置数据生成模块,用于响应于页面配置用户对页面功能的选定操作,生成页面配置数据,其中,所述选定操作包括选定根据访问请求对应的用户数据来确定页面设计元素的页面功能。
本发明实施例还提供了一种电子设备,包括:
存储器,用于存储程序;
处理器,用于运行所述存储器中存储的所述程序,以执行前述的页面的访问处理方法。
本发明实施例还提供了一种电子设备,包括:
存储器,用于存储程序;
处理器,用于运行所述存储器中存储的所述程序,以执行前述的页面的配置处理方法。
本发明实施例在页面访问处理中,引入了根据用户数据来确定页面设计元素的机制,从而能够针对不同访问用户呈现不同的页面展示效果,实现个性化的页面展示。
上述说明仅是本发明技术方案的概述,为了能够更清楚了解本发明的技术手段,而可依照说明书的内容予以实施,并且为了让本发明的上述和其它目的、特征和优点能够更明显易懂,以下特举本发明的具体实施方式。
附图说明
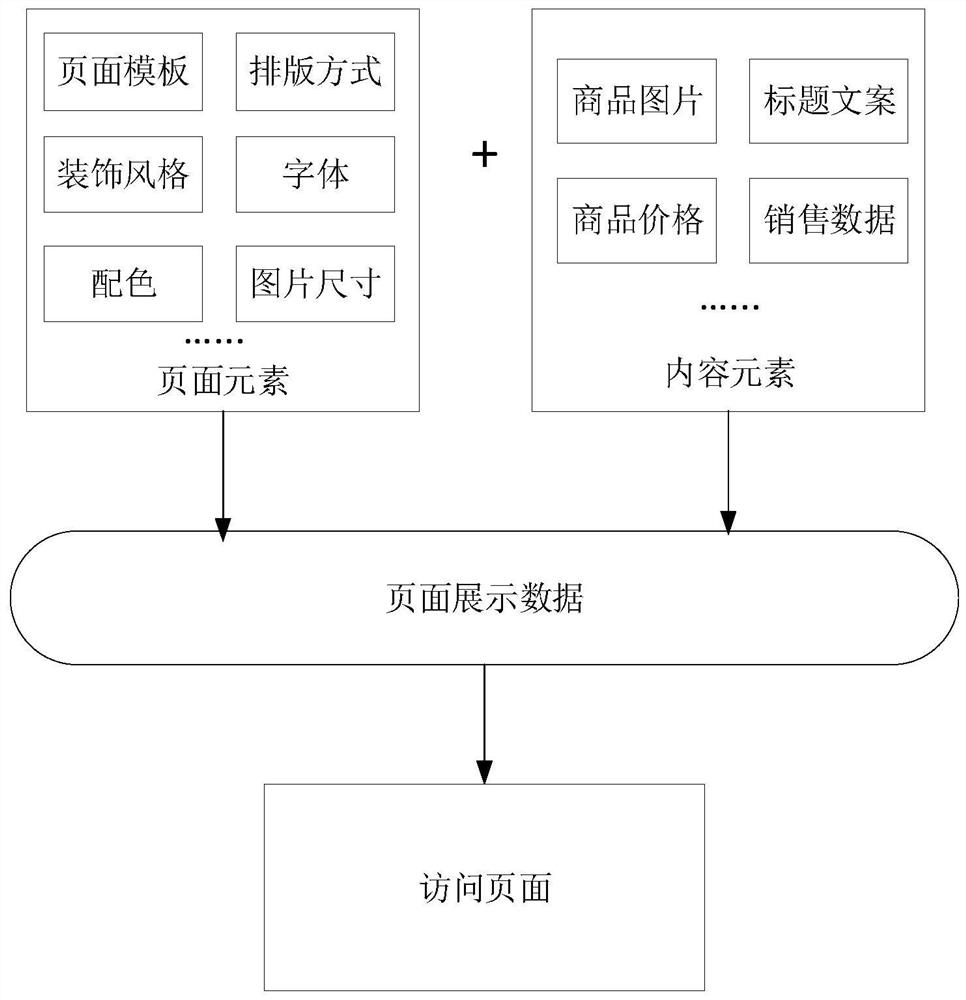
图1为本发明实施例的店铺页面访问处理的基本原理示意图;
图2为本发明实施例的数据服务平台的示例性应用场景示意图;
图3为本发明实施例的页面的访问处理方法的流程示意图;
图4为本发明实施例的页面的配置处理方法的流程示意图;
图5为本发明实施例的页面的访问处理装置的结构示意图之一;
图6为本发明实施例的页面的访问处理装置的结构示意图之二;
图7为本发明实施例的页面的配置处理装置的结构示意图;
图8为本发明实施例的电子设备的结构示意图。
具体实施方式
下面将参照附图更详细地描述本公开的示例性实施例。虽然附图中显示了本公开的示例性实施例,然而应当理解,可以以各种形式实现本公开而不应被这里阐述的实施例所限制。相反,提供这些实施例是为了能够更透彻地理解本公开,并且能够将本公开的范围完整的传达给本领域的技术人员。
为了让访问网页的用户有更好地用户体验,本发明实施例提出了一种根据不同的用户来提供个性化的页面展示技术。本发明实施例提供的技术方案,可以应用于网页的访问和网页的装修配置方面,这里所说的网页可以是电商平台的商品展示页面,也可以是各种进行内容展示的网页等,例如,社交媒体页面、广告页面、信息数据服务页面等,在本发明实施例中将主要以商品展示页面为例进行说明。为了将网上销售的商品更好地向访问用户进行展示,商家用户需要对网上店铺的商品展示页面(以下简称店铺页面)进行一定的装修。这里所说的装修实际上是指在针对虚拟的店铺页面的设计和配置。本发明实施例中,为了使得店铺页面能够针对不同的访问用户而有所不同,在店铺页面装修处理中,引入了访问页面的动态渲染机制,当店铺页面接收到具体访问用户的访问请求时,通过调用该动态渲染算法,能够根据访问的用户数据确定不同的页面设计元素,即对不同访问用户呈现不同的页面展示效果,从而实现千人千面。这里所说的页面设计元素是指区别于页面内容元素之外的页面展示设计方面的要素,例如,页面模板、排版方式、装饰风格、字体、配色、图片尺寸比例中的一项或者任意多项的组合。
除了在页面展示效果上的千人千面,本发明实施例还在内容推送方面的千人千面与页面展示效果上的千人千面进行了融合。具体来说,当接收到访问用户的访问请求后,会先通过内容推荐算法,基于访问请求对应的访问用户数据,获取个性化页面内容元素,然后再通过动态渲染算法,根据用户数据来确定页面设计元素,从而形成内容和展示效果均具有个性化的千人千面的店铺展示页面。这里所说的页面内容元素是指需要向访问用展现的实体性信息,例如可以包括商品图片、标题文案、商品价格、销售数据中的一项或者任意多项的组合。
如图1所示,其为本发明实施例的店铺页面访问处理的基本原理示意图。当接收到访问用户的访问请求后,会触发内容推荐算法执行页面内容元素的推荐,内容推荐算法可以根据访问用户数据(例如访问用户注册信息或者历史行为数据等)进行页面内容元素的推荐。在确定了页面内容元素后或者同步地,基于动态渲染算法,根据用户数据确定页面设计元素。然后,将页面内容元素和页面设计元素进行融合,生成页面展示数据并发送给客户端,访问用户的客户端在接收到页面展示数据会执行页面显示处理,最终将个性化的页面展示在客户端上。需要说明的是,作为另一种实现方式,也可以直接将页面内容元素和页面设计元素直接发给客户端,由客户端进行融合处理,并最终形成页面展示数据并显示。另外,动态渲染还可以涉及多模态的设计元素,例如,引入视频渲染的页面设计元素,将商品图片通过渲染算法生成动态视频来播放,再例如,可以渲染图片和语音相结合的页面设计元素,例如根据标题文案生成语音并配合商品图片进行语音播放等。此外,在结合用户数据来执行动态渲染时,还可以将客户端所在的位置、临时环境因素也作为用户数据的一部分来确定页面设计元素,例如,通过获取到的用户位置信息为家里,可以采用较为随意或者个性化更强的页面展示风格,而如果检测到用户处于工作单位附近,则采用较为严肃的页面展示风格。再例如,如果检测到用户处于城市环境中,可以采用与城市相关的页面展示风格,加入与城市建筑有关的页面设计元素,如果检测到用户处于户外的自然环境中,则可以采用与当地自然风格相关的页面展示风格,例如可以将当地的自然风光图片作为页面的背景图片等。此外,云端的数据服务平台向客户端提供的页面展示后,还可以提供与用户进行交互的界面,用户可以通过交互界面选择是否保留当前的页面展示或者变更一些页面设计元素或者风格等。
上述的内容推荐算法和动态渲染算法,均可以采用机器学习模型来实现,通过海量的访问用户行为数据来进行训练而获得,即通过海量的用户行为数据来学习出不同的访问用户所喜好的推荐内容以及页面渲染形式等,从而实现有效的千人千面。
本发明实施例的技术方案可以通过综合性的数据服务平台来实现,该数据服务平台可以采用云架构,能够同时向店铺用户和访问店铺的访问用户提供页面交互的数据服务,具体地,如图2所示,其为本发明实施例的数据服务平台的示例性应用场景示意图,该数据服务平台可以包括如下几方面的主要功能:
1)与店铺用户之间有关店铺页面配置的交互
在该数据服务平台中,设置有与店铺用户对接的店铺页面配置系统,该店铺页面配置系统向店铺用户提供有关对店铺页面进行装修配置的交互服务,让店铺用户通过在线的方式来配置其店铺页面,并形成配置数据,存储在数据服务平台中。这里所说的配置数据可以包括:店铺用户选择的页面功能模块、动态渲染算法、内容推荐算法等。店铺用户对店铺页面的配置过程,也就是对店铺页面的装修过程。
一般来说,店铺页面可以由一个或多个页面功能模块组成,每个页面功能模块会对应设置页面模板,页面模板可以预先配置好,也可以作为页面设计元素的一部分,在后续用户对页面访问的过程中,基于访问用户的用户数据来确定。。例如,页面功能模块例如为“猜你喜欢”(猜测访问用户喜欢的商品并进行推荐)、“热销商品排行榜”(根据商品销售记录进行排名显示)、“人群货架”(按照不同人群而进行商品分类展示)等。
2)与访问店铺页面的访问用户之间的交互
数据服务平台还设置有与访问店铺页面的访问用户进行交互的店铺页面访问系统。在接收到访问用户的访问请求后,会基于预先形成的配置数据,调用页面模板、动态渲染算法、内容推荐算法等,并根据访问请求对应的访问用户的用户数据(例如访问用户的注册信息、访问用户的历史行为数据等),获取与该访问用户匹配的推荐内容和页面的设计元素,从而最终形成具有个性化的页面展示数据。
3)数据服务平台的后台支持
数据服务平台中可以先店铺用户提供多种页面功能模块,例如“热卖商品展示”、“商品排行榜”、“人群货架”(基于不同人群而构建的商品货架)、猜你喜欢等不同特点和功能的页面展示模块。进一步地,还可以构建页面设计元素的数据库,该页面设计元素的数据库能够为实现千人千面的页面设计提供丰富的设计元素资源。页面数据元素可以根据需要进行分类,形成多个数据库,从而供店铺用户在页面配置过程中进行资源选择。
此外,还可以预先配置各种动态渲染算法和内容推荐算法。内容推荐算法例如,商品推荐算法:根据访问用户数据,向访问用户有针对性地推荐符合其需求和喜好的商品;智能文案算法:基于店铺用户提供的商品描述来生成简短的商品文案,并在店铺页面上显示;实时价格算法:根据商品的销售情况来实时地更新商品价格。这些内容推荐算法会最终产生组成推荐内容的页面内容元素。页面内容元素具体可以是指商品图片、商品标题、商品价格等等。页面内容元素会与页面设计元素相结合,形成最终的页面展示数据。
需要说明的是,页面内容元素、动态渲染算法和内容推荐算法均可以来自第三方,如图中的第三方的页面内容元素数据库、第三方的动态渲染算法、第三方的内容推荐算法等,数据服务平台可以在对店铺页面的访问请求进行处理的过程中,向第三方平台或者数据库去获取页面内容元素或者动态渲染算法和内容推荐算法等。在本发明实施例中,数据服务平台可以充当资源整合的角色,并协调各种资源更好地为店铺用户和访问店铺页面的访问用户提供个性化的服务。
4)设计师交互
现有技术中,设计师一般是专属于店铺用户,单独为店铺用户提供页面设计等,这种方式,对于设计师和店铺用户而言,店铺页面的装修效率都比较低。在本发明实施例中,数据服务平台可以提供设计师交互系统,可以将设计师从店铺用户一方解放出来,而进行独立于店铺用户的页面元素的设计,并可以通过设计师交互系统上传至数据服务平台,并存储到页面设计元素数据库中,从而形成大量的页面设计元素资源,在店铺用户进行装修和用户访问时,能够提供更丰富的选择,从而能够更好地实现个性化的页面展示。这样的方式即能解放设计师又能产生更多的页面设计元素资源,从而有利于激活整个页面装修的生态。
5)配置管理系统
配置管理系统主要用于运营策略的管理,可以包括向店铺用户进行的页面模板以及智能算法的推荐策略,以及定价规则等。例如,对不同的店铺用户推荐不同的页面设计元素数据库。另外,对于不同的页面设计元素数据库可能会收取不同的费用,此外,在内容推荐算法和动态渲染算法方面,也可以向店铺用户收取不同的费用,例如可以根据算法的等级、实现功能多少等等来定制不同的收费策略。
通过上述的数据服务平台,对页面设计元素、动态渲染算法以及内容推荐算法这些数据资源或者算法资源进行了合理的调度和调配,为店铺用户提供了丰富的页面配置选择,并结合动态渲染算法以及内容推荐算法能够实现针对具体访问用户的个性化页面展示,从而实现千人千面的效果。
下面通过一些具体实施例来进一步说明本发明的技术方案。
实施例一
如图3所示,其为本发明实施例的页面的访问处理方法的流程示意图,该方法可以运行在前述的数据服务平台上,以对来自访问用户的访问请求进行处理,具体地,该方法包括:
S101:响应于客户端对页面的访问请求,确定推荐的页面内容元素。具体地,当接收到访问请求后,可以根据该访问请求确定访问用户的身份,并进一步获取到该访问用户的访问用户数据,访问用户数据可以包括访问用户注册信息和/或访问用户历史行为数据等。然后,通过调用内容推荐算法,根据访问用户数据,生成向该访问用户推荐的页面内容元素。这些页面内容元素具有个性化的特征,是针对该访问用户而进行的内容推送。页面内容元素可以包括商品图片、标题文案、商品价格中的一项或者任意多项。
S102:根据访问请求对应的用户数据,确定页面设计元素。具体可以通过调用动态渲染算法来根据用户数据确定页面设计元素,动态渲染算法是对页面展示方式和效果的处理,当需要展示的内容确定后,通过动态渲染算法基于访问用户数据,生成个性化的渲染效果,从而使得每个访问用户能够看到个性化的展示效果。这种个性化的渲染效果可以是配色方面、图片尺寸比例、店铺装饰方面的差别,例如,某个访问用户倾向于购买动漫风格的商品,那么可以在渲染效果上体现动漫风格,再例如,某个访问用户是典型的商务人士,可以在渲染效果上更偏重成熟稳重的风格。总之,店铺页面的渲染效果可以实现与访问用户的特点相吻合,从而给让访问用户在访问店铺页面时有更好的体验。
S103:根据页面设计元素和页面内容元素,生成页面展示数据,返回给客户端。该步骤所形成的页面展示数据最终会达到访问用户的客户端,页面展示数据可以以网页代码的形式存在,客户端可以直接使用浏览器运行这些代码,从而进行店铺页面的显示。
需要说明的是,上述的页面内容元素的数据库、动态渲染算法以及内容推荐算法中的一项或者任意多项都可以基于店铺用户的店铺页面的配置操作而进行配置,并记录在店铺用户对于店铺页面的配置信息中,当有访问用户的访问请求时,通过调取配置信息来确定使用的页面内容元素的数据库、动态渲染算法以及内容推荐算法等。此外,页面内容元素的数据库、动态渲染算法以及内容推荐算法可以来自于上述的数据服务平台,也可以来自于数据服务平台以外的第三方平台。
另外,为了使页面设计元素更加丰富,上述方法还可以包括与设计师之间交互处理,具体包括:获取多个设计师上传的多个页面设计元素,并存储到页面设计元素数据库中。通过将设计师从店铺用户方解放出来,能够进行更加自由的页面设计元素的创作,从而可以实现更加广泛的资源共享。相应地,上述的根据访问请求对应的用户数据,确定页面设计元素可以包括:根据用户数据,从页面设计元素数据库中选取与用户数据匹配的页面设计元素。如前面所提到的页面设计元素数据库也可以为多个或者来自于第三方的数据库,店铺用户在配置过程中可以实现选定好所使用的页面设计元素数据库,当然,也可以完全有数据服务平台来灵活确定。
此外,作为一种变形方式,在执行完上述步骤S101和S102之后,可以将页面设计元素和页面内容元素直接发送给客户端,然后由客户端根据页面设计元素和页面内容元素生成页面展示数据,并进一步地根据页面展示数据执行页面显示。
本发明实施例中,在页面访问处理中,引入了根据用户数据来确定页面设计元素的机制,从而能够针对不同的访问用户呈现不同的页面展示效果,实现个性化的页面展示。进一步地,结合根据用户数据的内容推荐机制,能够实现从内容到页面展示均具有个性化的千人千面的效果。
实施例二
如图4所示,其为本发明实施例的页面的配置处理方法的流程示意图,该方法可以运行在前述的数据服务平台上,以对来自店铺用户的配置操作进行处理,具体地,该方法包括:
S201:接收页面配置请求,展示页面功能配置界面。功能配置界面可以提供包括页面功能模块、动态渲染算法、内容推荐算法以及页面设计元素数据库这些项目中一个或者多个的选项。
S202:响应于页面配置用户对页面功能的选定操作,生成页面配置数据,其中,选定操作包括选定根据访问请求对应的用户数据来确定页面设计元素的页面功能。对于本发明实施例来说,为了实现能够针对不同访问用户而进行的个性化页面展示,页面配置用户(例如店铺用户)需要在配置阶段选定该功能,从而在后续有访问用户访问页面时,触发千人前面的动态渲染处理。
页面功能配置界面可以提供多个用于根据访问请求对应的用户数据来确定页面设计元素的动态渲染算法的选项和/或多个用于根据访问请求对应的用户数据来确定页面内容元素的内容推荐算法的选项和/或多个页面设计元素数据库的选项,相应地,上述的选定操作可以包括对动态渲染算法的选项和/或内容推荐算法和/或页面设计元素数据库的选定操作,并相应地生成页面配置数据,并进行存储。
本发明实施例的页面的配置处理方法,通过页面设计元素数据库、动态渲染算法、内容推荐算法的资源整合,让页面配置用户在页面配置过程中进行灵活选定,从而实现页面展示的千人千面的效果。
实施例三
如图5所示,其为本发明实施例的页面的访问处理装置的结构示意图之一,该装置可以设置在前述的数据服务平台上,具体可以设置在图2中的店铺页面访问系统中,以对针对页面的访问请求进行处理,具体地,该装置包括:
内容元素确定模块11,用于响应于客户端对页面的访问请求,确定推荐的页面内容元素。具体地,可以通过调用内容推荐算法,根据访问请求对应的访问用户数据,生成向该访问用户推荐的页面内容元素。这些页面内容元素具有个性化的特征,是针对该访问用户而进行的内容推送。页面内容元素可以包括商品图片、标题文案、商品价格中的一项或者任意多项的组合。
设计元素确定模块12,用于根据访问请求对应的用户数据,确定页面设计元素。具体可以通过调用动态渲染算法来根据用户数据确定页面设计元素,动态渲染算法是对页面展示方式和效果的处理,当需要展示的内容确定后,通过动态渲染算法基于访问用户数据,生成个性化的渲染效果,从而使得每个访问用户能够看到个性化的展示效果。这种个性化的渲染效果可以是配色方面、图片尺寸比例、店铺装饰方面的差别等。
页面展示数据生成模块13,用于根据页面设计元素和页面内容元素,生成页面展示数据,并发送客户端。页面展示数据可以以网页代码的形式存在,访问用户客户端可以直接使用浏览器运行这些代码,从而进行页面的显示。
上述的页面内容元素的数据库、动态渲染算法以及内容推荐算法中的一项或者任意多项都可以基于店铺用户的店铺页面的配置操作而进行配置,并记录在店铺用户对于店铺页面的配置信息中,当有访问用户的访问请求时,通过调取配置信息来确定使用的页面内容元素的数据库、动态渲染算法以及内容推荐算法等。此外,页面内容元素的数据库、动态渲染算法以及内容推荐算法可以来自于上述的数据服务平台,也可以来自于第三方平台。
此外,作为一种变形示例,如图6所示,其为本发明实施例的页面的访问处理装置的结构示意图之二,与图5不同之处在于,页面展示数据生成模块13替换为数据发送模块14,数据发送模块14用于将页面设计元素和页面内容元素发送给客户端。在图6所示的装置中,将页面设计元素和页面内容元素直接发送给客户端,然后由客户端根据页面设计元素和页面内容元素生成页面展示数据,并进一步地根据页面展示数据执行页面显示。
对于上述处理过程具体说明、技术原理详细说明以及技术效果详细分析在前面实施例中进行了详细描述,在此不再赘述。
本发明实施例的页面访问处理装置,在页面访问处理中引入了根据用户数据来确定页面设计元素的机制,从而能够针对不同的访问用户呈现不同的页面展示效果,实现个性化的页面展示。进一步地,结合根据用户数据的内容推荐机制,能够实现从内容到页面展示均具有个性化的千人千面的效果。
实施例四
如图7所示,其为本发明实施例的页面的配置处理装置的结构示意图,该装置可以设置在前述的数据服务平台上,具体可以设置在图2中的店铺页面配置系统中,以为页面配置用户提供页面配置交互的处理,具体地,该装置包括:
配置界面展示模块21,用于接收页面配置请求,展示页面功能配置界面。功能配置界面可以提供包括多个页面功能模块、多个动态渲染算法、多个内容推荐算法以及多个页面设计元素数据库这些项目中一个或者多个的选项。
配置数据生成模块22,用于响应于页面配置用户对页面功能的选定操作,生成页面配置数据,其中,选定操作包括选定根据访问请求对应的用户数据来确定页面设计元素的页面功能。对于本发明实施例来说,为了实现能够针对不同访问用户而进行的个性化页面展示,页面配置用户(例如店铺用户)需要在配置阶段选定该功能,从而在后续有访问用户访问页面时,触发千人前面的动态渲染处理。
页面功能配置界面可以提供多个动态渲染算法的选项和/或多个内容推荐算法的选项和/或多个页面设计元素数据库的选项,相应地,上述的选定操作可以包括对动态渲染算法的选项和/或内容推荐算法和/或页面设计元素数据库的选定操作,并生成页面配置数据。
对于上述处理过程具体说明、技术原理详细说明以及技术效果详细分析在前面实施例中进行了详细描述,在此不再赘述。
本发明实施例的页面的配置处理装置,通过页面设计元素数据库、动态渲染算法、内容推荐算法的资源整合,让页面配置用户在页面配置过程中进行灵活选定,从而实现页面展示的千人千面的效果。
实施例五
前面实施例描述了页面的访问及配置的流程处理及装置结构,上述的方法和装置的功能可借助一种电子设备实现完成,如图8所示,其为本发明实施例的电子设备的结构示意图,具体包括:存储器110和处理器120。
存储器110,用于存储程序。
除上述程序之外,存储器110还可被配置为存储其它各种数据以支持在电子设备上的操作。这些数据的示例包括用于在电子设备上操作的任何应用程序或方法的指令,联系人数据,电话簿数据,消息,图片,视频等。
存储器110可以由任何类型的易失性或非易失性存储设备或者它们的组合实现,如静态随机存取存储器(SRAM),电可擦除可编程只读存储器(EEPROM),可擦除可编程只读存储器(EPROM),可编程只读存储器(PROM),只读存储器(ROM),磁存储器,快闪存储器,磁盘或光盘。
处理器120,耦合至存储器110,用于执行存储器110中的程序,以执行前述实施例中所描述的页面的访问及配置处理方法的操作步骤。
此外,处理器120也可以包括前述实施例所描述的各种模块以执行页面的访问及配置处理,并且存储器110可以例如用于存储这些模块执行操作所需要的数据和/或所输出的数据。
对于上述处理过程具体说明、技术原理详细说明以及技术效果详细分析在前面实施例中进行了详细描述,在此不再赘述。
进一步,如图所示,电子设备还可以包括:通信组件130、电源组件140、音频组件150、显示器160等其它组件。图中仅示意性给出部分组件,并不意味着电子设备只包括图中所示组件。
通信组件130被配置为便于电子设备和其他设备之间有线或无线方式的通信。电子设备可以接入基于通信标准的无线网络,如WiFi,2G、3G、4G/LTE、5G等移动通信网络,或它们的组合。在一个示例性实施例中,通信组件130经由广播信道接收来自外部广播管理系统的广播信号或广播相关信息。在一个示例性实施例中,通信组件130还包括近场通信(NFC)模块,以促进短程通信。例如,在NFC模块可基于射频识别(RFID)技术,红外数据协会(IrDA)技术,超宽带(UWB)技术,蓝牙(BT)技术和其他技术来实现。
电源组件140,为电子设备的各种组件提供电力。电源组件140可以包括电源管理系统,一个或多个电源,及其他与为电子设备生成、管理和分配电力相关联的组件。
音频组件150被配置为输出和/或输入音频信号。例如,音频组件150包括一个麦克风(MIC),当电子设备处于操作模式,如呼叫模式、记录模式和语音识别模式时,麦克风被配置为接收外部音频信号。所接收的音频信号可以被进一步存储在存储器110或经由通信组件130发送。在一些实施例中,音频组件150还包括一个扬声器,用于输出音频信号。
显示器160包括屏幕,其屏幕可以包括液晶显示器(LCD)和触摸面板(TP)。如果屏幕包括触摸面板,屏幕可以被实现为触摸屏,以接收来自用户的输入信号。触摸面板包括一个或多个触摸传感器以感测触摸、滑动和触摸面板上的手势。触摸传感器可以不仅感测触摸或滑动动作的边界,而且还检测与触摸或滑动操作相关的持续时间和压力。
本领域普通技术人员可以理解:实现上述各方法实施例的全部或部分步骤可以通过程序指令相关的硬件来完成。前述的程序可以存储于计算机可读取存储介质中。该程序在执行时,执行包括上述各方法实施例的步骤;而前述的存储介质包括:ROM、RAM、磁碟或者光盘等各种可以存储程序代码的介质。
最后应说明的是:以上各实施例仅用以说明本发明的技术方案,而非对其限制;尽管参照前述各实施例对本发明进行了详细的说明,本领域的普通技术人员应当理解:其依然可以对前述各实施例所记载的技术方案进行修改,或者对其中部分或者全部技术特征进行等同替换;而这些修改或者替换,并不使相应技术方案的本质脱离本发明各实施例技术方案的范围。
- 页面的访问处理、配置处理方法、装置及电子设备
- 页面处理方法、页面处理装置、电子设备以及存储介质
