一种显示方法与电子设备
文献发布时间:2024-04-18 19:58:26

技术领域
本申请涉及电子技术领域,尤其涉及一种显示方法与电子设备。
背景技术
随着移动设备的发展,人们的日常生活越来越依赖移动设备。以手机为例,人们的生活、工作的很大一部分可以在手机上完成。为了提升手机的处理效率,手机上可以多窗口显示,每个窗口内显示不同内容,方便用户在不同窗口内分别处理业务。
然而,由于手机的显示屏较小,当手机显示多窗口时,往往会出现上层窗口遮挡下层窗口的情况。例如,如图1,手机上显示两个窗口,窗口A和窗口B,窗口A遮挡住了窗口B的内容。如此,当用户想要在窗口B内处理业务时,需要隐藏或缩小窗口A。在窗口A隐藏或缩小之后,如果用户需要切换到窗口A内处理业务,需要再次打开窗口A或放大窗口A,显然,该过程操作非常繁琐,影响用户体验。
发明内容
本申请的目的在于提供了一种显示方法与电子设备,用以提升多窗口显示时的交互体验。
第一方面,提供一种显示方法,应用于电子设备,所述电子设备具有显示屏,所述方法包括:显示第一窗口;响应于用于选择所述第一窗口内第一信息的第一操作,所述显示屏上出现第二窗口;所述第二窗口位于所述第一窗口上层,且所述第二窗口的显示面积小于所述第一窗口的显示面积;响应于用于将所述第一信息拖拽到所述第二窗口内的第二操作,在所述第二窗口内处理所述第一信息。
也就是说,电子设备显示第一窗口时,当需要第二窗口来处理第一窗口内的第一信息时,可以通过用户操作(第一操作)唤出第二窗口,第二窗口悬浮于第一窗口上且显示面积小,换言之,第一窗口不会一直被第二窗口遮挡,不会影响用户在第一窗口内的业务处理进度。而且,如果用户想要将第一窗口内的第一信息通过第二窗口处理(例如将第一信息复制到第二窗口内),只需要将第一信息拖拽到第二窗口内即可,操作便捷,用户体验较高。
在一些实施例中,所述在所述第二窗口内处理所述第一信息,包括多种情况,例如情况1:将所述第一信息复制到所述第二窗口内;情况2,在所述第二窗口内搜索所述第一信息的相关信息;例如,第二窗口是浏览器应用的窗口,在浏览器应用中搜索第一信息;情况3,在所述第二窗口内打开所述第一信息,例如,第一信息是图片,第二窗口自动显示为相册应用的窗口,即通过相册应用打开第一窗口内的图片。
也就是说,电子设备显示第一窗口时,如果用户想要将第一窗口内的第一信息复制到第二窗口,或者,在第二窗口内搜索第一信息的相关信息(例如,在浏览器应用中搜索第一信息),可以通过第一操作唤出第二窗口并通过第二操作使得第二窗口处理第一信息,换言之,对于跨窗口的信息复制、内容搜索等过程,操作比较便捷,用户体验较高。
在一种可能的设计中,所述第一操作,包括:对所述第一信息的长按操作,或者,对所述第一信息执行长按操作后开始拖拽的操作。即,电子设备显示第一窗口时,如果需要第二窗口来处理第一窗口内的第一信息,可以长按第一信息或者长按并开始拖拽第一信息,以唤出第二窗口,第二窗口不会一直遮挡第一窗口,不会影响用户在第一窗口内业务的处理进度。应理解,第一操作还可以是其它类型的操作,本申请实施例不作限定。
在一种可能的设计中,所述第二操作是在所述第一操作之后手指不离开所述显示屏的接续操作。简单来说,第二操作和第一操作是连续的、无间隔的,换言之,用户在执行第一操作后手指不离开屏幕继续执行第二操作。例如,第一操作是对第一信息的长按操作,第二操作是对第一信息执行长按操作之后手指不离开屏幕继续执行的拖拽操作。这种方式,用户操作流畅、便捷,体验更好。
在一种可能的设计中,所述第二窗口与所述第一窗口是同一应用的窗口,或者,不同应用的窗口。也就是说,电子设备显示第一窗口时,可以通过用户操作(即第一操作),唤出与第一窗口属于同一应用的第二窗口,或者,与第一窗口属于不同应用的第二窗口。例如,第一窗口是浏览器应用的窗口,第二窗口是即时通信应用的窗口,实现不同应用的窗口之间的信息处理。
在一种可能的设计中,所述第二窗口满足如下条件中的至少一种:
所述第二窗口是具有信息插入位的窗口;或者,
所述第二窗口是所述显示屏在所述第一窗口之前上一个显示的窗口,或者,
所述第二窗口是第二应用的窗口;其中,所述第二应用包括:后台运行应用、所述电子设备中使用频率大于预设频率的应用、特定应用中的至少一种,所述特定应用包括所述电子设备默认应用或者用户指定应用。
可以理解的是,除去以上条件以外,第二窗口还可以满足其它的条件(例如,用户设置的特定/固定窗口)等,本申请实施例不作限定。
在一种可能的设计中,在所述第二窗口内处理所述第一信息之后,所述第二窗口执行如下步骤中的至少一步:
所述第二窗口隐藏;或者
所述第二窗口显示第一预设时长,在所述第一预设时长之后自动隐藏;或者,
所述第二窗口显示第二预设时长,若在所述第二预设时长内未接收到在所述第二窗口内的操作,所述第二窗口隐藏;或者,
接收到在所述第一窗口内的操作,所述第二窗口隐藏;或者,
所述第二窗口显示第三预设时长,若在所述第三预设时长内接收到在所述第一窗口内的操作,所述第二窗口隐藏。
也就是说,第二窗口处理第一信息之后,可以隐藏,这样的话,第一窗口不再被遮挡,用户可以继续在第一窗口内处理业务,用户体验较高。
在一种可能的设计中,所述第二窗口隐藏,包括:所述第二窗口从所述显示屏上消失,或者,所述第二窗口缩小显示;或者,所述第二窗口缩小显示,当接收到在所述第一窗口内的交互操作时,缩小后的所述第二窗口消失。
也就是说,第二窗口隐藏时,可以直接消失,也可以缩小显示,或者,还可以先缩小消失然后再完全隐藏,等等,总之,第二窗口处理第一信息之后隐藏,不再遮挡第一窗口,用户可以继续在第一窗口内处理业务,用户体验较高。
在一种可能的设计中,响应于用于选择所述第一窗口内第一信息的第一操作,在所述显示屏上出现第二窗口,包括:响应于用于选择所述第一窗口内第一信息的第一操作,在所述显示屏上出现所述第二窗口的提示框,所述第二窗口在后台运行;响应于用于将所述第一信息拖拽到所述第二窗口内的第二操作,在所述第二窗口内处理所述第一信息,包括:响应于用于将所述第一信息拖拽到所述提示框的第二操作,所述第二窗口在后台处理所述第一信息,或者,响应于用于将所述第一信息向所述提示框拖拽的第二操作,所述提示框展开为所述第二窗口,当所述第一信息被拖拽到所述第二窗口内时,在所述第二窗口内处理所述第一信息。
也就是说,电子设备唤出第二窗口时,唤出的是第二窗口的提示框,应理解,第二窗口的提示框比第二窗口占用的显示面积更小,对第一窗口的遮挡更小。用户将第一窗口内的第一信息拖拽到第二窗口的提示框就可以实现在第二窗口内处理第一信息,这种方式中,第二窗口始终以提示框的方式展示,对显示屏的遮挡非常小,几乎不会影响用户在第一窗口内的业务处理。或者,用户将第一窗口内的第一信息拖拽到第二窗口的提示框时,提示框展开成第二窗口,在第二窗口内处理第一信息,这样方便用户能够准确在第二窗口内进行信息处理。
在一种可能的设计中,响应于用于将所述信息向所述提示框拖拽的第二操作,所述提示框展开为所述第二窗口,当所述第一信息被拖拽到所述第二窗口内时,在所述第二窗口内处理所述第一信息,包括:
响应于将所述第一信息向所述提示框拖拽的操作,所述提示框展开为第二窗口;
响应于将所述第一信息向所述第二窗口拖拽的操作,所述第二窗口放大显示,当所述第一信息被拖拽到放大后的所述第二窗口时,在所述放大后的所述第二窗口内处理所述第一信息。
也就是说,用户将第一信息向提示框拖拽的过程中,提示框先展开成第二窗口,此时,第二窗口可以以较小的面积显示,当用户继续将第一信息向第二窗口拖拽时,第二窗口放大显示,直到第一信息被拖拽到第二窗口内,由第二窗口处理第一信息。采用这种方式,刚开始时,提示框对下层的遮挡非常小,如果用户拖拽第一信息,说明用户有通过第二窗口处理第一信息的意图,则提示框展开成第二窗口,如果用户继续将第一信息向第二窗口拖拽,则第二窗口放大以方便用户查看第二窗口内第一信息的处理。
在一种可能的设计中,所述第二窗口放大显示,包括:所述第二窗口直接放大到第一预设面积;或者,随着所述拖拽操作向所述第二窗口的距离靠近,所述第二窗口的显示面积逐渐放大到第二预设面积。举例来说,用户拖拽第一信息时,当用户手指逐渐靠近第二窗口时,第二窗口逐渐放大,由于第二窗口逐渐放大,就可以缩短用户将第一信息拖拽到第二窗口内部的难度,换言之,第二窗口逐渐放大的过程中,用户手指到第二窗口的距离也就逐渐缩小,就会很容易的将第一信息拖拽到第二窗口内,操作便捷。
在一种可能的设计中,所述第一预设面积和/或所述第二预设面积小于或等于所述显示屏的全部显示面积。例如,所述第一预设面积包括:所述显示屏的四分之一面积,或者,所述显示屏的全部显示面积;所述第二预设面积包括:所述显示屏的四分之一面积,或者,所述显示屏的全部显示面积。
在一种可能的设计中,所述第二窗口放大显示,包括:所述第二窗口具有一个信息插入位时,所述第二窗口放大到第一面积,所述第一面积小于所述显示屏的尺寸;所述第二窗口具有多个信息插入位时,所述第二窗口放大到第二面积或所述显示屏的全屏,所述第二面积小于所述显示屏的尺寸,所述第二面积大于所述第一面积。可以理解的是,第二窗口中具有一个信息插入位时,第一信息插入第二窗口时不会出现插入位置出错的情况,所以第二窗口可以以较小的面积显示。第二窗口内具有多个信息插入位时,为了方便用户准确的将第一信息插入到某个插入位中,第二窗口以较大的面积显示,不会导致第一信息插错位置,提升用户体验。
在一种可能的设计中,响应于用于选择所述第一窗口内第一信息的第一操作,所述显示屏上出现第二窗口,包括:响应于用于选择所述第一窗口内第一信息的第一操作,所述显示屏上同时出现第二窗口和第三窗口;所述第三窗口和所述第二窗口位于所述第一窗口上层,且所述第二窗口和所述第三窗口的显示面积均小于所述第一窗口的显示面积。
也就是说,电子设备显示第一窗口时,可以通过第一操作唤出多个窗口,多个窗口以较小的显示面积显示。如果用户想要将第一窗口内的第一信息通过多个窗口中的第二窗口处理,只需要将第一信息拖拽到第二窗口内即可,这种方式不仅操作便捷,而且用户可以在唤出的多个窗口中选择用于处理第一信息的目标窗口(例如第二窗口),用户体验更高。
在一种可能的设计中,所述第一窗口、所述第二窗口和所述第三窗口是同一应用或不同应用的窗口。
在一种可能的设计中,所述第二窗口具有信息插入位,所述第三窗口不具有信息插入位的情况下,所述第三窗口与所述第二窗口区别显示,以提示用户所述第二窗口能够处理所述第一信息,所述第三窗口无法处理所述第一信息。可以理解的是,有的窗口无法插入信息,所以这些窗口被唤出时,可以与其它窗口区别显示,这样用户就不会将第一窗口内的第一窗口向这些窗口拖拽,提升操作准确性。
在一种可能的设计中,所述方法还包括:接收到用于将所述第二窗口和所述第三窗口中任一个窗口向所述显示屏边缘的拖拽操作;响应于所述拖拽操作,一并隐藏所述第二窗口和所述第三窗口。也就是说,唤出多个窗口之后,如果用户将其中一个窗口向显示屏边缘拖拽,可以将多个窗口一并隐藏,实现多个窗口的快速隐藏,操作便捷,避免影响用户在第一窗口内的业务处理。
在一种可能的设计中,所述一并隐藏所述第二窗口和所述第三窗口,包括:所述第二窗口和所述第三窗口一并消失或一并缩小显示。通过这种方式,当识别到用户拖拽以隐藏一个悬浮窗口的意图时,可以一并隐藏叠加在第一窗口上的所有悬浮窗口,从而减少悬浮窗口对第一窗口画面的遮挡。采用这种方式,可以一次性隐藏所有悬浮窗口,减少了用户的交互步骤。
在一种可能的设计中,所述第二窗口和所述第三窗口一并消失的情况下,还包括:通过一键操作,一并恢复所述第二窗口和所述第三窗口的显示位置和/或面积。也就是说,所有悬浮窗口一并消失时,通过一键操作可以唤出隐藏的所有悬浮窗口,不需要一一唤出,节省操作步骤。
在一种可能的设计中,所述第二窗口和所述第三窗口一并缩小显示的情况下,所述方法还包括:接收到针对缩小后的第二窗口的操作,恢复所述第二窗口的显示位置和/或面积,所述第三窗口保持缩小显示状态;或者,接收到针对缩小后的第二窗口的操作,一并恢复所述第二窗口和所述第三窗口的显示位置和/或面积。例如,第二窗口和第三窗口均以提示框的方式缩小显示,一种方式为,用户点击第二窗口的提示框时,只恢复了第二窗口的面积和/或位置,第三窗口仍然缩小显示。另一种方式为用户点击第二窗口的提示框时,一并恢复了第二窗口和第三窗口的面积和/或位置,可以节省操作步骤。
第二方面,还提供一种显示方法,应用于电子设备,所述电子设备包括显示屏,所述方法包括:
所述显示屏上显示第一窗口和第二窗口,所述第二窗口位于所述第一窗口上层且所述第二窗口的显示面积小于第一窗口的显示面积;
响应于用于将所述第一窗口内第一信息向所述第二窗口的拖拽操作,所述第二窗口放大显示,并且在放大后的所述第二窗口内处理所述第一信息。
在一种可能的设计中,在放大后的所述第二窗口内处理所述第一信息,包括:
将所述第一信息复制到所述放大后的第二窗口内,或者,在所述放大后的第二窗口内搜索所述第一信息的相关信息。
在一种可能的设计中,所述显示屏上显示第一窗口和第二窗口,包括:所述显示屏上显示所述第一窗口以及所述第二窗口的提示信息;响应于用于将所述第一窗口内第一信息向所述第二窗口的拖拽操作,所述第二窗口放大显示,包括:响应于用于将所述第一窗口内第一信息向所述第二窗口的提示信息的拖拽操作,所述第二窗口放大显示。
在一种可能的设计中,响应于用于将所述第一信息向所述第二窗口的拖拽操作,所述第二窗口放大显示,包括:
随着所述拖拽操作向所述第二窗口的靠近,所述第二窗口的显示面积逐渐放大。
在一种可能的设计中,所述第二窗口的面积放大到预设面积,所述预设面积为所述电子设备默认设置的面积或用户设置的面积。
在一种可能的设计中,所述方法还包括:所述第二窗口具有一个信息插入位时,所述第二窗口放大到第一面积,所述第一面积小于所述显示屏的尺寸;所述第二窗口具有多个信息插入位时,所述第二窗口放大到所述显示屏的全屏。
第三方面,还提供一种显示方法,应用于电子设备,所述电子设备包括显示屏,所述方法包括:
所述显示屏上显示第一窗口和第二窗口,所述第二窗口位于所述第一窗口上层且所述第二窗口的显示面积小于第一窗口的显示面积;
响应于用于将所述第一窗口内第一信息向所述第二窗口的拖拽操作,在所述第二窗口内处理所述第一信息;
响应于在所述第一窗口内的第一操作,所述第二窗口缩小显示或者隐藏。
在一种可能的设计中,在所述第二窗口内处理所述第一信息,包括:将所述第一信息复制到所述第二窗口内,或者,在所述第二窗口内搜索所述第一信息的相关信息。
在一种可能的设计中,所述第一操作包括:在所述第一窗口内任意位置的点击操作;或者,对所述第一窗口信息的选择操作。
在一种可能的设计中,响应于在所述第一窗口内的第一操作,所述第二窗口缩小显示或者隐藏,包括:响应于所述拖拽操作被释放,所述第二窗口缩小显示或者隐藏。
在一种可能的设计中,所述显示屏上显示第一窗口和第二窗口,包括:
所述显示屏上显示第一窗口;
响应于对所述第一窗口内第一信息的选择操作,所述第二窗口出现。
在一种可能的设计中,所述显示屏上显示第一窗口和第二窗口,包括:所述显示屏上显示所述第一窗口和所述第二窗口的提示信息;响应于用于将所述第一窗口内第一信息向所述第二窗口的拖拽操作,在所述第二窗口内处理所述第一信息,包括:响应于用于将所述第一窗口内第一信息向所述第二窗口的提示信息的拖拽操作,在所述第二窗口内处理所述第一信息。
在一种可能的设计中,响应于用于将所述第一窗口内第一信息向所述第二窗口的提示信息的拖拽操作,在所述第二窗口内处理所述第一信息,包括:响应于用于将所述第一窗口内第一信息向所述第二窗口的提示信息的拖拽操作,所述第二窗口放大显示,并在放大后的所述第二窗口内处理所述第一信息。
第四方面,还提供一种显示方法,应用于电子设备,所述电子设备包括显示屏,所述方法包括:
所述显示屏上显示第一窗口、第二窗口和第三窗口,所述第二窗口和所述第三窗口位于所述第一窗口上层,且所述第二窗口和所述第三窗口的显示面积均小于第一窗口的显示面积;
响应于用于将所述第二窗口和所述第三窗口中任一窗口向显示屏边缘的拖拽操作,所述第二窗口和所述第三窗口一并缩小显示或者隐藏。
在一种可能的设计中,所述方法还包括:响应于用于将所述第一窗口内第一信息向所述第二窗口的拖拽操作,在所述第二窗口内处理所述第一信息;和/或,
响应于用于将所述第一窗口内第二信息向所述第三窗口的拖拽操作,在所述第三窗口内处理所述第二信息。
在一种可能的设计中,在所述第二窗口内处理所述第一信息,包括:将所述第一信息复制到所述第二窗口内,或者,在所述第二窗口内搜索所述第一信息的相关信息;在所述第三窗口内处理所述第二信息,包括:将所述第二信息复制到所述第三窗口内,或者,在所述第三窗口内搜索所述第二信息的相关信息。
在一种可能的设计中,所述第二窗口具有信息插入位,所述第三窗口不具有信息插入位的情况下,所述第三窗口与所述第二窗口区别显示,以提示用户无法将所述第一窗口内的信息复制到所述第三窗口内。
第五方面,还提供一种电子设备,包括:
处理器,存储器,以及,一个或多个程序;
其中,所述一个或多个程序被存储在所述存储器中,所述一个或多个程序包括指令,当所述指令被所述处理器执行时,使得所述电子设备执行如上述第一方面至第四方面中任一方面所述的方法步骤。
第六方面,还提供一种计算机可读存储介质,所述计算机可读存储介质用于存储计算机程序,当所述计算机程序在计算机上运行时,使得所述计算机执行如上述第一方面至第四方面中任一方面所述的方法步骤。
第七方面,还提供一种计算机程序产品,包括计算机程序,当所述计算机程序在计算机上运行时,使得所述计算机执行如上述第一方面至第四方面中任一方面所述的方法步骤。
第八方面,本申请实施例还提供一种芯片,所述芯片与电子设备中的存储器耦合,用于调用存储器中存储的计算机程序并执行本申请实施例第二方面或第三方面的技术方案,本申请实施例中“耦合”是指两个部件彼此直接或间接地结合。
上述第二方面至第八方面的有益效果,参见第一方面的有益效果,不重复赘述。
附图说明
图1为本申请一实施例提供的多窗口显示的示意图;
图2A为本申请一实施例提供的电子设备的硬件结构示意图;
图2B为本申请一实施例提供的电子设备的软件结构示意图;
图3为本申请一实施例提供的电子设备打开多窗口的示意图;
图4为本申请一实施例提供的多窗口移动或缩放的示意图;
图5为本申请一实施例提供的跨窗口的信息粘贴过程的示意图;
图6为本申请一实施例提供的一种应用场景的示意图;
图7A为本申请一实施例提供的另一种应用场景的示意图;
图7B为本申请一实施例提供的另一种应用场景的示意图;
图8为本申请一实施例提供的第二窗口唤出的示意图;
图9为本申请一实施例提供的第二窗口隐藏的示意图;
图10A至图10B为本申请一实施例提供的后台处理流程的示意图;
图11为本申请一实施例提供的第二窗口唤出的另一种示意图;
图12为本申请一实施例提供的跨窗口信息处理的示意图;
图13为本申请一实施例提供的窗口放大过程的示意图;
图14为本申请一实施例提供的窗口放大过程的另一种示意图;
图15为本申请一实施例提供的后台处理流程的示意图;
图16为本申请一实施例提供的多窗口唤出的示意图;
图17为本申请一实施例提供的多窗口隐藏的示意图;
图18为本申请一实施例提供的多窗口隐藏的另一种示意图;
图19为本申请一实施例提供的后台处理流程的示意图;
图20为本申请一实施例提供的多窗口唤出的另一种示意图;
图21为本申请一实施例提供的电子设备的结构示意图。
具体实施方式
以下,对本申请实施例中的部分用语进行解释说明,以便于本领域技术人员理解。
本申请实施例涉及的至少一个,包括一个或者多个;其中,多个是指大于或者等于两个。另外,需要理解的是,在本说明书的描述中,“第一”、“第二”等词汇,仅用于区分描述的目的,而不能理解为明示或暗示相对重要性,也不能理解为明示或暗示顺序。例如,第一窗口和第二窗口并不代表二者的重要程度或者代表二者的顺序,仅仅是为了区分描述。在本申请实施例中,“和/或”,仅仅是描述关联关系,表示可以存在三种关系,例如,A和/或B,可以表示:单独存在A,同时存在A和B,单独存在B这三种情况。另外,本文中字符“/”,一般表示前后关联对象是一种“或”的关系。
本申请实施例中所提到的方位用语,例如,“上”、“下”、“左”、“右”、“内”、“外”等,仅是参考附图的方向,因此,使用的方位用语是为了更好、更清楚地说明及理解本申请实施例,而不是指示或暗指所指的装置或元件必须具有特定的方位、以特定的方位构造和操作,因此不能理解为对本申请实施例的限制。
在本说明书中描述的参考“一个实施例”或“一些实施例”等意味着在本说明书的一个或多个实施例中包括结合该实施例描述的特定特征、结构或特点。由此,在本说明书中的不同之处出现的语句“在一个实施例中”、“在一些实施例中”、“在其他一些实施例中”、“在另外一些实施例中”等不是必然都参考相同的实施例,而是意味着“一个或多个但不是所有的实施例”,除非是以其他方式另外特别强调。术语“包括”、“包含”、“具有”及它们的变形都意味着“包括但不限于”,除非是以其他方式另外特别强调。
本申请实施例提供的显示方法适用于电子设备。电子设备具有显示功能,例如具有至少一个显示屏。在一些实施例中,所述电子设备可以是手机、平板电脑、笔记本电脑等便捷式电子设备;还可以是手表、手环等穿戴设备;或者,还可以是电视机、冰箱等智能家居设备;或者,还可以是车载设备等等,或者,还可以是虚拟现实(Virtual Reality,VR)设备、增强现实(Augmented Reality,AR)设备、混合现实技术(Mixed Reality,MR)设备,等等,总之本申请实施例不限定电子设备的具体类型。
图2A示出了电子设备的结构示意图。所述电子设备例如是手机。如图2A所示,电子设备可以包括处理器110,外部存储器接口120,内部存储器121,通用串行总线(universalserial bus,USB)接口130,充电管理模块140,电源管理模块141,电池142,天线1,天线2,移动通信模块150,无线通信模块160,音频模块170,扬声器170A,受话器170B,麦克风170C,耳机接口170D,传感器模块180,按键190,马达191,指示器192,摄像头193,显示屏194,以及用户标识模块(subscriber identification module,SIM)卡接口195等。其中传感器模块180可以包括压力传感器180A,陀螺仪传感器180B,气压传感器180C,磁传感器180D,加速度传感器180E,距离传感器180F,接近光传感器180G,指纹传感器180H,温度传感器180J,触摸传感器180K,环境光传感器180L,骨传导传感器180M等。
处理器110可以包括一个或多个处理单元,例如:处理器110可以包括应用处理器(application processor,AP),调制解调处理器,图形处理器(graphics processingunit,GPU),图像信号处理器(image signal processor,ISP),控制器,存储器,视频编解码器,数字信号处理器(digital signal processor,DSP),基带处理器,和/或神经网络处理器(neural-network processing unit,NPU)等。其中,不同的处理单元可以是独立的器件,也可以集成在一个或多个处理器中。其中,控制器可以是电子设备的神经中枢和指挥中心。控制器可以根据指令操作码和时序信号,产生操作控制信号,完成取指令和执行指令的控制。处理器110中还可以设置存储器,用于存储指令和数据。在一些实施例中,处理器110中的存储器为高速缓冲存储器。该存储器可以保存处理器110刚用过或循环使用的指令或数据。如果处理器110需要再次使用该指令或数据,可从所述存储器中直接调用。避免了重复存取,减少了处理器110的等待时间,因而提高了系统的效率。
在一些实施例中,处理器110可以包括一个或多个接口。接口可以包括集成电路(inter-integrated circuit,I2C)接口,集成电路内置音频(inter-integrated circuitsound,I2S)接口,脉冲编码调制(pulse code modulation,PCM)接口,通用异步收发传输器(universal asynchronous receiver/transmitter,UART)接口,移动产业处理器接口(mobile industry processor interface,MIPI),通用输入输出(general-purposeinput/output,GPIO)接口,用户标识模块(subscriber identity module,SIM)接口,和/或通用串行总线(universal serial bus,USB)接口等。
I2C接口是一种双向同步串行总线,包括一根串行数据线(serial data line,SDA)和一根串行时钟线(derail clock line,SCL)。在一些实施例中,处理器110可以包含多组I2C总线。处理器110可以通过不同的I2C总线接口分别耦合触摸传感器180K,充电器,闪光灯,摄像头193等。例如:处理器110可以通过I2C接口耦合触摸传感器180K,使处理器110与触摸传感器180K通过I2C总线接口通信,实现电子设备100的触摸功能。
I2S接口可以用于音频通信。在一些实施例中,处理器110可以包含多组I2S总线。处理器110可以通过I2S总线与音频模块170耦合,实现处理器110与音频模块170之间的通信。在一些实施例中,音频模块170可以通过I2S接口向无线通信模块160传递音频信号,实现通过蓝牙耳机接听电话的功能。
PCM接口也可以用于音频通信,将模拟信号抽样,量化和编码。在一些实施例中,音频模块170与无线通信模块160可以通过PCM总线接口耦合。在一些实施例中,音频模块170也可以通过PCM接口向无线通信模块160传递音频信号,实现通过蓝牙耳机接听电话的功能。所述I2S接口和所述PCM接口都可以用于音频通信。
UART接口是一种通用串行数据总线,用于异步通信。该总线可以为双向通信总线。它将要传输的数据在串行通信与并行通信之间转换。在一些实施例中,UART接口通常被用于连接处理器110与无线通信模块160。例如:处理器110通过UART接口与无线通信模块160中的蓝牙模块通信,实现蓝牙功能。在一些实施例中,音频模块170可以通过UART接口向无线通信模块160传递音频信号,实现通过蓝牙耳机播放音乐的功能。
MIPI接口可以被用于连接处理器110与显示屏194,摄像头193等外围器件。MIPI接口包括摄像头串行接口(camera serial interface,CSI),显示屏串行接口(displayserial interface,DSI)等。在一些实施例中,处理器110和摄像头193通过CSI接口通信,实现电子设备100的拍摄功能。处理器110和显示屏194通过DSI接口通信,实现电子设备100的显示功能。
GPIO接口可以通过软件配置。GPIO接口可以被配置为控制信号,也可被配置为数据信号。在一些实施例中,GPIO接口可以用于连接处理器110与摄像头193,显示屏194,无线通信模块160,音频模块170,传感器模块180等。GPIO接口还可以被配置为I2C接口,I2S接口,UART接口,MIPI接口等。
USB接口130是符合USB标准规范的接口,具体可以是Mini USB接口,Micro USB接口,USB Type C接口等。USB接口130可以用于连接充电器为电子设备100充电,也可以用于电子设备100与外围设备之间传输数据。也可以用于连接耳机,通过耳机播放音频。该接口还可以用于连接其他电子设备,例如AR设备等。
可以理解的是,本发明实施例示意的各模块间的接口连接关系,只是示意性说明,并不构成对电子设备100的结构限定。在本申请另一些实施例中,电子设备100也可以采用上述实施例中不同的接口连接方式,或多种接口连接方式的组合。
电子设备的无线通信功能可以通过天线1,天线2,移动通信模块150,无线通信模块160,调制解调处理器以及基带处理器等实现。天线1和天线2用于发射和接收电磁波信号。电子设备中的每个天线可用于覆盖单个或多个通信频带。不同的天线还可以复用,以提高天线的利用率。例如:可以将天线1复用为无线局域网的分集天线。在另外一些实施例中,天线可以和调谐开关结合使用。
移动通信模块150可以提供应用在电子设备上的包括2G/3G/4G/5G等无线通信的解决方案。移动通信模块150可以包括至少一个滤波器,开关,功率放大器,低噪声放大器(low noise amplifier,LNA)等。移动通信模块150可以由天线1接收电磁波,并对接收的电磁波进行滤波,放大等处理,传送至调制解调处理器进行解调。移动通信模块150还可以对经调制解调处理器调制后的信号放大,经天线1转为电磁波辐射出去。在一些实施例中,移动通信模块150的至少部分功能模块可以被设置于处理器110中。在一些实施例中,移动通信模块150的至少部分功能模块可以与处理器110的至少部分模块被设置在同一个器件中。
无线通信模块160可以提供应用在电子设备上的包括无线局域网(wirelesslocal area networks,WLAN)(如无线保真(wireless fidelity,Wi-Fi)网络),蓝牙(bluetooth,BT),全球导航卫星系统(global navigation satellite system,GNSS),调频(frequency modulation,FM),近距离无线通信技术(near field communication,NFC),红外技术(infrared,IR)等无线通信的解决方案。无线通信模块160可以是集成至少一个通信处理模块的一个或多个器件。无线通信模块160经由天线2接收电磁波,将电磁波信号调频以及滤波处理,将处理后的信号发送到处理器110。无线通信模块160还可以从处理器110接收待发送的信号,对其进行调频,放大,经天线2转为电磁波辐射出去。
在一些实施例中,电子设备的天线1和移动通信模块150耦合,天线2和无线通信模块160耦合,使得电子设备可以通过无线通信技术与网络以及其他设备通信。所述无线通信技术可以包括全球移动通讯系统(global system for mobile communications,GSM),通用分组无线服务(general packet radio service,GPRS),码分多址接入(code divisionmultiple access,CDMA),宽带码分多址(wideband code division multiple access,WCDMA),时分码分多址(time-division code division multiple access,TD-SCDMA),长期演进(long term evolution,LTE),BT,GNSS,WLAN,NFC,FM,和/或IR技术等。所述GNSS可以包括全球卫星定位系统(global positioning system,GPS),全球导航卫星系统(globalnavigation satellite system,GLONASS),北斗卫星导航系统(beidou navigationsatellite system,BDS),准天顶卫星系统(quasi-zenith satellite system,QZSS)和/或星基增强系统(satellite based augmentation systems,SBAS)。
显示屏194用于显示应用的显示界面等。显示屏194包括显示面板。显示面板可以采用液晶显示屏(liquid crystal display,LCD),有机发光二极管(organic light-emitting diode,OLED),有源矩阵有机发光二极体或主动矩阵有机发光二极体(active-matrix organic light emitting diode的,AMOLED),柔性发光二极管(flex light-emitting diode,FLED),Miniled,MicroLed,Micro-oLed,量子点发光二极管(quantum dotlight emitting diodes,QLED)等。在一些实施例中,电子设备可以包括1个或N个显示屏194,N为大于1的正整数。
电子设备100可以通过ISP,摄像头193,视频编解码器,GPU,显示屏194以及应用处理器等实现拍摄功能。其中,ISP用于处理摄像头193反馈的数据。例如,拍照时,打开快门,光线通过镜头被传递到摄像头感光元件上,光信号转换为电信号,摄像头感光元件将所述电信号传递给ISP处理,转化为肉眼可见的图像。ISP还可以对图像的噪点,亮度,肤色进行算法优化。ISP还可以对拍摄场景的曝光,色温等参数优化。在一些实施例中,ISP可以设置在摄像头193中。
内部存储器121可以用于存储计算机可执行程序代码,所述可执行程序代码包括指令。处理器110通过运行存储在内部存储器121的指令,从而执行电子设备的各种功能应用以及数据处理。内部存储器121可以包括存储程序区和存储数据区。其中,存储程序区可存储操作系统,以及至少一个应用程序(例如爱奇艺应用,微信应用等)的软件代码等。存储数据区可存储电子设备使用过程中所产生的数据(例如图像、视频等)等。此外,内部存储器121可以包括高速随机存取存储器,还可以包括非易失性存储器,例如至少一个磁盘存储器件,闪存器件,通用闪存存储器(universal flash storage,UFS)等。
外部存储器接口120可以用于连接外部存储卡,例如Micro SD卡,实现扩展电子设备的存储能力。外部存储卡通过外部存储器接口120与处理器110通信,实现数据存储功能。例如将图片,视频等文件保存在外部存储卡中。
电子设备可以通过音频模块170,扬声器170A,受话器170B,麦克风170C,耳机接口170D,以及应用处理器等实现音频功能。例如音乐播放,录音等。
音频模块170用于将数字音频信息转换成模拟音频信号输出,也用于将模拟音频输入转换为数字音频信号。音频模块170还可以用于对音频信号编码和解码。在一些实施例中,音频模块170可以设置于处理器110中,或将音频模块170的部分功能模块设置于处理器110中。
扬声器170A,也称“喇叭”,用于将音频电信号转换为声音信号。电子设备100可以通过一个或多个扬声器170A收听音乐,或收听免提通话等外放场景。
受话器170B,也称“听筒”,可以是一个或多个,用于将音频电信号转换成声音信号。当电子设备100接听电话或语音信息时,可以通过将受话器170B靠近人耳接听语音。
麦克风170C,也称“话筒”,“传声器”,用于将声音信号转换为电信号。当拨打电话或发送语音信息时,用户可以通过人嘴靠近麦克风170C发声,将声音信号输入到麦克风170C。电子设备100可以设置至少一个麦克风170C。在另一些实施例中,电子设备100可以设置两个麦克风,除了采集声音信号,还可以实现降噪功能。在另一些实施例中,电子设备100还可以设置三个,四个或更多麦克风,实现采集声音信号,降噪,还可以识别声音来源,实现定向录音功能等。
耳机接口170D用于连接有线耳机。耳机接口可以是USB接口,也可以是3.5mm的开放移动电子设备平台(open mobile terminal platform,OMTP)标准接口,美国蜂窝电信工业协会(cellular telecommunications industry association of the USA,CTIA)标准接口。
压力传感器180A用于感受压力信号,可以将压力信号转换成电信号。在一些实施例中,压力传感器180A可以设置于显示屏194。
陀螺仪传感器180B可以用于确定电子设备的运动姿态。在一些实施例中,可以通过陀螺仪传感器180B确定电子设备围绕三个轴(即,x,y和z轴)的角速度。陀螺仪传感器180B可以用于拍摄防抖。
气压传感器180C用于测量气压。在一些实施例中,电子设备通过气压传感器180C测得的气压值计算海拔高度,辅助定位和导航。
磁传感器180D包括霍尔传感器。电子设备可以利用磁传感器180D检测翻盖皮套的开合。在一些实施例中,当电子设备是翻盖机时,电子设备可以根据磁传感器180D检测翻盖的开合。进而根据检测到的皮套的开合状态或翻盖的开合状态,设置翻盖自动解锁等特性。
加速度传感器180E可检测电子设备在各个方向上(一般为三轴)加速度的大小。当电子设备静止时可检测出重力的大小及方向。还可以用于识别电子设备姿态,应用于横竖屏切换,计步器等应用。
距离传感器180F,用于测量距离。电子设备可以通过红外或激光测量距离。在一些实施例中,拍摄场景,电子设备可以利用距离传感器180F测距以实现快速对焦。
接近光传感器180G可以包括例如发光二极管(LED)和光检测器,例如光电二极管。发光二极管可以是红外发光二极管。电子设备通过发光二极管向外发射红外光。电子设备使用光电二极管检测来自附近物体的红外反射光。当检测到充分的反射光时,可以确定电子设备附近有物体。当检测到不充分的反射光时,电子设备可以确定电子设备附近没有物体。电子设备可以利用接近光传感器180G检测用户手持电子设备贴近耳朵通话,以便自动熄灭屏幕达到省电的目的。接近光传感器180G也可用于皮套模式,口袋模式自动解锁与锁屏。
环境光传感器180L用于感知环境光亮度。电子设备可以根据感知的环境光亮度自适应调节显示屏194亮度。环境光传感器180L也可用于拍照时自动调节白平衡。环境光传感器180L还可以与接近光传感器180G配合,检测电子设备是否在口袋里,以防误触。
指纹传感器180H用于采集指纹。电子设备可以利用采集的指纹特性实现指纹解锁,访问应用锁,指纹拍照,指纹接听来电等。
温度传感器180J用于检测温度。在一些实施例中,电子设备利用温度传感器180J检测的温度,执行温度处理策略。例如,当温度传感器180J上报的温度超过阈值,电子设备执行降低位于温度传感器180J附近的处理器的性能,以便降低功耗实施热保护。在另一些实施例中,当温度低于另一阈值时,电子设备对电池142加热,以避免低温导致电子设备异常关机。在其他一些实施例中,当温度低于又一阈值时,电子设备对电池142的输出电压执行升压,以避免低温导致的异常关机。
触摸传感器180K,也称“触控面板”。触摸传感器180K可以设置于显示屏194,由触摸传感器180K与显示屏194组成触摸屏,也称“触控屏”。触摸传感器180K用于检测作用于其上或附近的触摸操作。触摸传感器可以将检测到的触摸操作传递给应用处理器,以确定触摸事件类型。可以通过显示屏194提供与触摸操作相关的视觉输出。在另一些实施例中,触摸传感器180K也可以设置于电子设备的表面,与显示屏194所处的位置不同。
骨传导传感器180M可以获取振动信号。在一些实施例中,骨传导传感器180M可以获取人体声部振动骨块的振动信号。骨传导传感器180M也可以接触人体脉搏,接收血压跳动信号。
按键190包括开机键,音量键等。按键190可以是机械按键。也可以是触摸式按键。电子设备可以接收按键输入,产生与电子设备的用户设置以及功能控制有关的键信号输入。马达191可以产生振动提示。马达191可以用于来电振动提示,也可以用于触摸振动反馈。例如,作用于不同应用(例如拍照,音频播放等)的触摸操作,可以对应不同的振动反馈效果。指示器192可以是指示灯,可以用于指示充电状态,电量变化,也可以用于指示消息,未接来电,通知等。SIM卡接口195用于连接SIM卡。SIM卡可以通过插入SIM卡接口195,或从SIM卡接口195拔出,实现和电子设备的接触和分离。
可以理解的是,图2A所示的部件并不构成对电子设备的具体限定。本发明实施例中的电子设备可以包括比图2A中更多或更少的部件。此外,图2A中的部件之间的组合/连接关系也是可以调整修改的。
图2B示出了本申请一实施例提供的电子设备的软件结构框图。
电子设备的软件结构可以是分层架构,例如可以将软件分成若干个层,每一层都有清晰的角色和分工。层与层之间通过软件接口通信。假设电子设备是Android系统,可包括应用程序层(简称应用层),应用程序框架层(简称框架层)(framework,FWK),硬件层等等。
其中,应用程序包可以包括相机,图库,日历,通话,地图,导航,WLAN,蓝牙,音乐,视频,短信息等应用程序。
应用程序框架层为应用程序层的应用程序提供应用编程接口(applicationprogramming interface,API)和编程框架。应用程序框架层包括一些预先定义的函数。例如,应用程序框架层可以包括窗口管理器,内容提供器,视图系统,电话管理器,资源管理器,通知管理器等。其中,窗口管理器用于管理窗口程序。窗口管理器可以获取显示屏大小,判断是否有状态栏,锁定屏幕,截取屏幕等。内容提供器用来存放和获取数据,并使这些数据可以被应用程序访问。所述数据可以包括视频,图像,音频,拨打和接听的电话,浏览历史和书签,电话簿等。视图系统包括可视控件,例如显示文字的控件,显示图片的控件等。视图系统可用于构建应用程序。显示界面可以由一个或多个视图组成的。例如,包括短信通知图标的显示界面,可以包括显示文字的视图以及显示图片的视图。电话管理器用于提供电子设备100的通信功能。例如通话状态的管理(包括接通,挂断等)。资源管理器为应用程序提供各种资源,例如本地化字符串,图标,图片,布局文件,视频文件等等。通知管理器使应用程序可以在状态栏中显示通知信息,可以用于传达告知类型的消息,可以短暂停留后自动消失,无需用户交互。例如通知管理器被用于告知下载完成,消息提醒等。通知管理器还可以是以图表或者滚动条文本形式出现在系统顶部状态栏的通知,例如后台运行的应用程序的通知,还可以是以对话窗口形式出现在屏幕上的通知。例如在状态栏提示文本信息,发出提示音,电子设备振动,指示灯闪烁等。
Android Runtime包括核心库和虚拟机。Android runtime负责安卓系统的调度和管理。核心库包含两部分:一部分是java语言需要调用的功能函数,另一部分是安卓的核心库。其中,应用程序层和应用程序框架层运行在虚拟机中。虚拟机将应用程序层和应用程序框架层的java文件执行为二进制文件。虚拟机用于执行对象生命周期的管理,堆栈管理,线程管理,安全和异常的管理,以及垃圾回收等功能。系统库可以包括多个功能模块。例如:表面管理器(surface manager),媒体库(Media Libraries),三维图形处理库(例如:OpenGLES),2D图形引擎(例如:SGL)等。表面管理器用于对显示子系统进行管理,并且为多个应用程序提供了2D和3D图层的融合。媒体库支持多种常用的音频,视频格式回放和录制,以及静态图像文件等。媒体库可以支持多种音视频编码格式,例如:MPEG4,H.264,MP3,AAC,AMR,JPG,PNG等。三维图形处理库用于实现三维图形绘图,图像渲染,合成,和图层处理等。2D图形引擎是2D绘图的绘图引擎。
在另一些实施例中,系统库中还可以包括窗口处理模块,用于控制窗口的隐藏、出现、缩小、放大等处理。需要说明的是,窗口处理模块可以是系统库中的一个模块,也可以是其它层中的模块,例如应用程序框架层或内核层中的模块,本申请实施例不作限定。
内核层是硬件和软件之间的层。内核层至少包含显示驱动,摄像头驱动,音频驱动,传感器驱动。
下面以图2B所示的软件结构为例,示例性的说明本申请实施例提供的显示方法的处理流程。
例如,电子设备的显示屏上显示第一窗口时,硬件层中的触摸传感器接收到第一输入事件。第一输入事件包括操作类型、操作时间、在显示屏上的位置等等。触摸传感器将第一输入事件上报高层,例如系统库中的窗口处理模块。高层确定第一输入事件是针对第一窗口内的第一信息的选择操作,则调用显示驱动在显示屏上显示第二窗口。例如,高层(如,窗口处理模块)可以通过自由(FreeForm)窗口技术(将在后文介绍)显示第二窗口。显示屏显示出第二窗口之后,若触摸传感器再次接收到输入事件,例如第二输入事件,则将第二输入事件上报高层,例如窗口处理模块。窗口处理模块确定第二输入事件是针对第一信息向第二窗口的拖拽操作,则控制第二窗口来处理第一信息,例如,将第一信息复制到第二窗口内或者在第二窗口内搜索第一信息的相关信息,等等。
下面主要以电子设备是手机为例,结合附图对本申请的显示方法作详细介绍。
为了提升处理效率,电子设备(例如手机)上可以显示多窗口。例如,手机接收到用于打开多窗口的操作时,显示多窗口。其中,用于打开多窗口的操作可以是各种类型的操作。一种可实现方式为,请参见图3中的(a),手机显示窗口A。当接收到从屏幕右边缘(或左边缘)向内滑动的操作或者从屏幕右边缘(或左边缘)向内滑动且停顿一定时长的操作时,唤出智慧多窗口应用栏301,如图3中的(b)所示。智慧多窗口应用栏301中包括各种应用的图标,例如应用1至应用3的图标。假设电子设备接收到针对智慧多窗口应用栏301中应用1的图标的操作,则打开应用1的窗口B,即显示如图3中的(c)所示的多窗口界面302。界面302中包括窗口B和窗口A。窗口B位于窗口A的上层。因此,通过图3所示的方式可以打开多窗口,但是,需要说明的是,图3仅是举例了打开多窗口的一种方式,在实际应用中,还可以通过其它方式(例如指关节敲击屏幕的方式)打开多窗口,本申请实施例不一一举例。
示例性地,窗口A可以是全屏显示的窗口(或者理解为全屏显示的应用界面),窗口B可以是悬浮显示在窗口A上的小窗,即,窗口B的显示面积小于窗口A。例如,窗口B可以是自由(FreeForm)窗口(或称:自由小窗)。自由窗口可以认为是一种系统级悬浮窗口。关于自由窗口的含义可以参见后文介绍。在一些实施例中,电子设备显示多窗口时,小窗(如,窗口B)的位置可以移动。例如,请参见图4中的(a),当接收到针对窗口B的状态栏401的操作(例如在状态栏401的空白区域内任一位置的长按且拖拽操作)时,可以改变窗口B的位置,如图4中的(b)。
在另一些实施例中,电子设备显示多窗口时,小窗(如,窗口B)的尺寸可以调整,即可以缩小或放大。例如,请参见图4中的(c),当接收到针对窗口B的状态栏401内按键402的操作时,放大显示窗口B,例如窗口B完全覆盖窗口A,例如全屏显示,如图4中的(d)。再例如,请参见图4中的(e),当接收到针对窗口B的状态栏401内按键403的操作时,窗口B最小化,如图4中的(f)。图4中的(f)中,窗口B最小化之后,窗口A上可以显示一个提示框404,提示框404用于提示用户窗口B被最小化。示例性的,当接收到针对提示框404的操作(例如,点击操作)时,可以恢复窗口B,例如恢复到图4中的(e)所示的样子。
可以理解的是,当电子设备显示多窗口时,位于下层的窗口会被位于上层的窗口遮挡。此时,如果用户想要在下层窗口内处理业务,需要移开上层窗口,或者缩小上层窗口的尺寸,例如最小化上层窗口。举例来说,继续以图3中的(c)为例,窗口B位于窗口A上层。若用户想要在窗口A内处理业务,需要手动移动窗口B的位置,或者,最小化窗口B。窗口B最小化后,如果用户需要切换到窗口B内操作,就需要再次打开窗口B,显然此过程操作较为繁琐。
为了方便理解,举一个例子,请参见图5中的(a),电子设备显示窗口A和窗口B,窗口B位于窗口A上层。若用户想将窗口A中的信息复制到窗口B中,需要执行如下步骤:
步骤1,最小化窗口B。例如,如图5中的(a),电子设备接收到点击按键403的操作时,窗口B最小化为图5中的(b)中的提示框404。
步骤2,在窗口A内复制信息。例如,如图5中的(b),窗口A内包括文字信息“华为”,用户在窗口A内复制该文字信息(例如,用户在窗口A内选择该文字信息并长按复制)。
步骤3,再次打开窗口B,在窗口B内粘贴信息。例如,如图5中的(b),电子设备接收到点击提示框404的操作时,再次打开窗口B。用户在窗口B内粘贴信息,例如在窗口B内长按以唤出粘贴按键并点击粘贴按键完成复制(该粘贴过程图中未示出),如图5中的(c)。
以上步骤1至步骤3完成信息从窗口A复制到窗口B的过程。如果用户还需要回到窗口A处理业务,则需要再次最小化窗口B。由此可见,电子设备多窗口显示时,如果用户需要将下层窗口内的信息复制到上层窗口内时,操作非常繁琐,严重影响用户体验。当然,电子设备将上层窗口内的信息复制到下层窗口也需要多个操作步骤,继续以图5为例,步骤1,在上层的窗口B内复制信息。步骤2,关闭上层窗口B。步骤3,将信息粘贴到下层窗口A。4,再打开窗口B,显然,步骤非常繁琐。
为了避免下层窗口被上层窗口遮挡,影响对下层窗口的业务处理,本申请实施例提供一种解决方案,电子设备显示第一窗口时,若需要第二窗口,可以唤出第二窗口,以使第二窗口显示于第一窗口上层;若不需要第二窗口,可以隐藏第二窗口,这样,第二窗口(上层窗口)不会一直遮挡第一窗口(下层窗口),提升交互体验。示例性的,电子设备显示第一窗口时,需要第二窗口的情况,例如包括:电子设备显示第一窗口时,需要第二窗口来处理第一窗口内的信息,例如,需要将第一窗口内的信息复制到第二窗口,或者,需要使用第二窗口搜索第一窗口内的信息,或者,需要在第二窗口内打开第一信息,等等。
举例来说,电子设备显示第一窗口时,响应于第一预设操作(例如,用于选择第一窗口内第一信息的第一操作),在显示屏上出现第二窗口;响应于第二预设操作(例如,用于将第一信息拖拽到第二窗口的第二操作),在第二窗口内处理第一信息。也就是说,在某个时刻,电子设备的显示屏上可以只显示第一窗口,当需要第二窗口来处理第一窗口内的第一信息时,可以唤出第二窗口,如此,第一窗口不会一直被第二窗口遮挡,不会影响对第一窗口的操作体验。而且,如果用户想要将第一窗口内的第一信息通过第二窗口处理(例如将第一信息复制到第二窗口内),只需要将第一信息拖拽到第二窗口内即可,操作便捷。
以下介绍本申请实施例提供的两种应用场景,但是本申请不限定于以下两种应用场景。
应用场景一
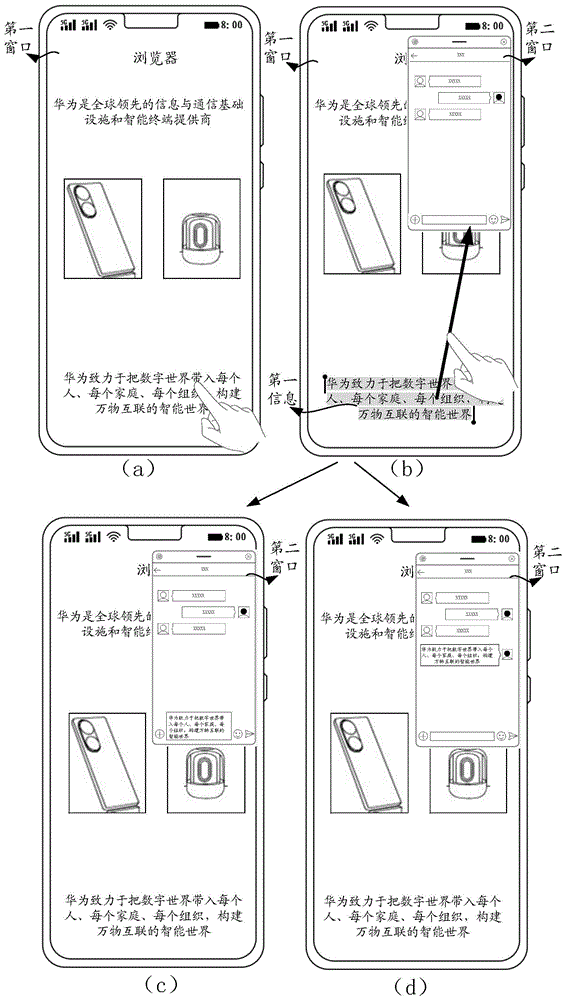
示例性的,如图6中的(a),电子设备显示第一窗口。第一窗口可以是电子设备中任一应用(例如,即时通信应用、备忘录、相册、浏览器等等)的窗口。图6中的(a)中,以第一窗口是电子设备中浏览器应用的窗口为例,第一窗口中显示文字信息、图片信息等。用户可以在第一窗口内执行各种操作,例如,在第一窗口内选择信息,对选择/选中的信息进行复制。为了方便用户将在第一窗口内选择的信息复制到第二窗口,电子设备可以自动出现第二窗口。
例如,如图6中的(b),电子设备接收到第一预设操作时,在显示屏上出现第二窗口。示例性的,第一预设操作例如包括:对第一窗口内第一信息的选择操作(例如对第一窗口内第一信息的长按操作),或者,对第一窗口内第一信息执行选择操作(例如对第一窗口内第一信息的长按操作)后持续N秒不松手的操作,N为正整数,可以默认设置或自定义,又或者,对第一窗口内第一信息执行选择操作后开始拖拽的操作。其中,第一信息可以是第一窗口内的文字、图片等等,本申请实施例不作限定,图6中的(b)中以第一信息是文字为例。可以理解的是,继续参见图6中的(b),电子设备在接收到对第一信息的长按操作之前,还可以包括:确定第一信息。例如,接收到在第一窗口内任意位置的点击操作,唤出起始光标和结束光标,确定起始光标和结束光标之间的信息为第一信息。应理解,用户可以改变起始光标和结束光标的位置,而且,为了方便用户区分,起始光标与结束光标之间的第一信息与第一窗口内其他信息区别显示,例如高亮或者暗底。
需要说明的是,图6中,以第二窗口是即时通信应用中与某个联系人的聊天窗口为例,实际上,第二窗口还可以是其它应用的窗口,将在后文介绍。
继续参见图6中的(b),第二窗口出现之后,若电子设备接收到第二预设操作时,将第一信息复制到第二窗口内。示例性的,第二预设操作例如是将第一信息向第二窗口拖拽,且将第一信息拖拽到第二窗口内部的操作。例如,结合图6中的(b)和(c),电子设备接收到将第一信息拖拽到第二窗口的输入框中的拖拽操作时,第一信息被复制到第二窗口(即时通信应用的聊天窗口)的输入框中,如果用户想要将输入框中的信息发送给对方,则点击第二窗口中的发送按键即可。又或者,结合图6中的(b)和(d),电子设备接收到将第一信息拖拽到第二窗口的输入框中的拖拽操作后,第二窗口中直接将第一信息发送给了对方,无需将第一信息复制到输入框后由用户手动点击发送按键,更加节省操作。
可选的,在第一信息对应的浮动元素在电子设备屏幕上移动的过程中,电子设备可以根据该浮动元素当前所处区域,显示对应提示(如以角标的形式提示),以提示用户当前区域是否支持交互。如,结合图6中的(c),在第一信息移动到可交互的区域,如输入框的所在区域时,该第一信息上可以显示角标(例如,加号等)提示用户当前区域支持交互。在用户在输入框处释放拖拽后,该第一信息可粘贴到输入框中。
此外,示例性的,电子设备在拖拽过程中还可以显示被拖拽的对象的阴影随用户的手指移动的动画,例如,文字、图片的阴影。或者理解为,电子设备可以将用户拖拽的对象以浮动元素显示,在拖拽过程中,电子设备可以显示该浮动元素随手指移动的动画。因此,本申请中,拖拽第一信息也可以理解为拖拽第一信息所对应的浮动元素。需要说明的是,在图6所示的场景中,包括两个操作,对第一窗口内第一信息的选择操作,以及将第一信息拖拽到第二窗口内的拖拽操作,这两个操作可以是两个彼此独立的操作,即,执行完对第一信息的选择操作之后,手指可以离开屏幕,然后执行对第一信息的拖拽操作;当然,这两个操作也可以是连贯、无间隔的,即,执行完对第一信息的选择操作之后,手指不离开屏幕,直接执行对第一信息的拖拽操作,这样的话,操作更为流畅、便捷。
通过图6可知,当用户想要将当前窗口(即第一窗口)内的信息复制到其它窗口(即第二窗口)时,只需要在当前窗口内选择信息,或者在当前窗口内选择信息并开始执行拖拽操作,就可以唤出第二窗口,然后将选择的信息拖拽到第二窗口就可以完成复制。为了方便理解,请对比图6与图5,通过对比可知,图5中将一个窗口内的信息向另一个窗口复制需要至少3个步骤,但是图6中,将一个窗口内的信息向另一个窗口复制可以一步(选择信息并拖拽信息)完成,操作过程简化,提升用户体验。
应用场景二
示例性的,如图7A中的(a),电子设备显示第一窗口,以第一窗口是电子设备中备忘录应用的窗口为例,第一窗口中显示文字信息。用户可以在第一窗口内选择信息,对选择/选中的信息进行搜索,例如在网络中搜索。为了方便用户对第一窗口内选择的信息进行搜索,电子设备可以自动出现第二窗口。
例如,如图7A中的(b),电子设备接收到第一预设操作时,在显示屏上出现第二窗口。示例性的,第一预设操作例如包括:对第一窗口内第一信息的选择操作,或者,对第一窗口内第一信息执行选择操作后开始拖拽的操作,具体参见图6中对第一预设操作的描述,为了节省篇幅不重复赘述。
需要说明的是,图7A中,以第二窗口是浏览器应用为例,实际上,第二窗口还可以是其它应用的窗口,将在后文介绍。
继续参见图7A中的(b),第二窗口出现之后,若电子设备接收到第二预设操作,在第二窗口内搜索第一信息。示例性的,第二预设操作例如将第一信息向第二窗口拖拽,且将第一信息拖拽到第二窗口内部的操作。例如,结合图7A中的(b)和(c),电子设备接收到将第一信息拖拽到第二窗口的输入框的拖拽操作时,在第二窗口的输入框中输入第一信息,如果用户想要搜索第一信息,则点击第二窗口中的搜索按键即可。又或者,结合图7A中的(b)和(d),电子设备接收到将第一信息拖拽到第二窗口的输入框的拖拽操作后,第二窗口中直接展示对第一信息的搜索结果,无需由用户手动点击搜索按键,更加节省操作。
需要说明的是,在图7A所示的场景中,包括两个操作,对第一窗口内第一信息的选择操作,以及将第一信息拖拽到第二窗口内的拖拽操作,这两个操作的介绍可以参见图6,不重复赘述。通过图7A可知,当用户想要对当前窗口(即第一窗口)内的信息进行搜索时,只需要在当前窗口内选择信息,或者在当前窗口内选择信息并开始执行拖拽操作,就可以唤出第二窗口,然后将选择的信息拖拽到第二窗口内就可以完成搜索,操作便捷,用户体验较高。
应用场景三
示例性的,请参见图7B中的(a),电子设备显示第一窗口,第一窗口以浏览器应用的窗口为例,第一窗口内包括文字、图片等。一般,第一窗口内的图片是缩略图,为了看清楚图片,用户可以打开第一窗口内的图片。为了方便用户打开第一窗口内的图片,电子设备可以自动出现第二窗口。
例如,请参见图7B中的(b),电子设备接收到针对图片的第一预设操作时,唤出第二窗口,第二窗口是用于打开图片的应用窗口,例如相册、图片浏览器、画图等应用的窗口。参见图7B中的(c),电子设备接收到针对图片的第二预设操作时,在第二窗口内使用相册应用打开图片。图7B中的(c)以第二窗口占显示屏1/4为例,第二窗口还可以占用较大的面积(比如全屏),以方便用户在第二窗口内查看放大后的图像,或者也可以在第二窗口内对图像涂鸦或其它处理等等。其中,第一预设操作和第二预设操作请参见前文,不重复赘述。
以下对本申请实施例提供的技术方案进行详细的描述,为了方便理解,下文主要以应用场景一为例进行说明,应理解,对于应用场景二或其它应用场景也同样适用。
实施例一
如图8中的(a),电子设备显示第一窗口,第一窗口中包括第一信息。第一窗口可以是电子设备中任一应用的窗口,例如,可以是前文图6中浏览器应用的第一窗口或图7A中的备忘录应用的第一窗口,等等。第一信息可以是第一窗口内的文字或图像等,本申请不作限定。
在一些实施例中,电子设备接收到第一预设操作时,显示屏上自动出现第二窗口。第二窗口位于第一窗口的上层,且显示面积小于第一窗口的显示面积。示例性的,第一预设操作例如可以包括:对第一窗口内第一信息的选择操作(例如,对第一信息的长按操作);或者,对第一窗口内第一信息执行选择操作后持续N秒不松手的操作,N为正整数,N的具体取值可以是用户设置的或系统默认设置的;又或者,对第一窗口内第一信息执行选择操作后不松手开始拖拽(或移动)的操作。应该理解的是,此处是对第一预设操作的实现方式的举例,实际应用中,其它类型的操作也是可以的,只要可以唤出第二窗口即可。
示例性的,第二窗口可以是具有信息插入位的窗口,如此,第一窗口内的信息可以粘贴到第二窗口内。或者,第二窗口是电子设备在显示第一窗口之前上一个显示的窗口。示例性的,用户在与联系人A的聊天窗口内与该联系人聊天,之后,用户打开某个网站发现某信息,意图将该信息分享给联系人A,那么在显示网页窗口的情况下就可以唤出与联系人A的聊天窗口,并将网页窗口内的信息拖拽到与联系人A的聊天窗口内,操作快速、便捷。又或者,第二窗口是后台运行应用的窗口。又或者,第二窗口是电子设备中使用频率大于预设频率的应用的窗口。一般,使用频率较高的应用是用户常用或喜欢的应用,采用这种方式,可以快速唤出用户常用或喜欢的应用的窗口。又或者,第二窗口是特定应用的窗口,所述特定应用例如可以是电子设备中默认的应用或者用户指定应用。
其中,第二窗口与第一窗口可以是不同应用的窗口或同一应用的不同窗口。
以第二窗口与第一窗口对应不同应用为例,即第一窗口对应第一应用,第二窗口对应第二应用,第一应用与第二应用不同。示例性的,第二应用可以满足如下条件中的至少一个:
(a)第二应用是特定应用。所谓特定应用可以是系统默认设置好的应用或者用户自定义的应用。例如,用户事先设置了第二应用是即时通信应用,那么电子设备接收到第一预设操作时,就唤出即时通信应用的窗口。又例如,第二应用是备忘录应用,那么电子设备接收到第一预设操作时,唤出备忘录的窗口,这样,用户可以将浏览的信息随时记录到备忘录中。这种方式中,电子设备显示第一应用的第一窗口时,通过第一预设操作唤出的是特定应用的第二窗口,无需用户手动打开特定应用,操作便捷,而且,用户可以将自己经常使用的应用或者喜欢的应用设置为特定应用,这样,在电子设备显示第一应用的第一窗口时,可以很方便的唤出自己常用应用或喜欢的应用的窗口。
(b)第二应用是后台运行的应用。例如,在第一应用在前台运行之前,前台所打开过的应用。例如,在图8中的(a)之前,电子设备前台运行第二应用(例如显示第二应用的第二窗口),用户将第二应用切换到后台,前台打开第一应用的第一窗口,那么当电子设备接收到第一预设操作时,唤出第二应用的第二窗口。
(c)第二应用是预设时长内用户使用频率大于预设频率的应用。所述预设时长可以是一天、12小时、3小时等等,具体取值本申请实施例不作限定。
(d)第二应用是与用户选择的内容相关的应用。当电子设备接收到第一预设操作时,可以根据用户拖拽的内容自动识别第二窗口中需要打开的第二应用。例如,当用户拖拽的内容为图片时,第二应用可以为相册应用,当用户将图片拖拽到第二窗口时,可以使用相册应用打开该图片,并显示在第二窗口中。
在一些实施例中,第二窗口可以是第二应用的任一窗口。例如,第二窗口是第二应用最近一次打开过的窗口,或者,第二窗口是第二应用的预设窗口,所述预设窗口例如是系统默认设置的窗口(例如第二应用启动时打开的首个窗口)或者用户设置的窗口。以第二应用是即时通信应用为例,用户可以设置第二窗口是该即时通信应用中与联系人A的聊天窗口。这样,当电子设备显示第一应用的第一窗口时,用户可以通过第一预设操作快速唤出即时通信应用,并且唤出的是即时通信应用中用户事先设置好的与联系人A的聊天窗口。
以第二窗口与第一窗口对应同一应用为例,即第一窗口和第二窗口是第一应用的不同窗口,这种情况下,第二窗口可以满足如下条件中的至少一个:
(e)第二窗口是第一应用的预设窗口。所谓预设窗口可以是第一应用的系统默认窗口(例如第一应用启动时打开的首个窗口)或者用户设置的窗口。以第一应用是即时通信应用为例,第一应用的预设窗口例如可以是第一应用中与联系人A的聊天窗口,那么电子设备显示即时通信应用的第一窗口时,通过第一预设操作,自动出现该即时通信应用中与联系人A的聊天窗口。
(f)第二窗口是第一应用在显示第一窗口之前上一个显示的窗口。也可以理解为,第二窗口显示的界面是第一窗口显示的界面的上一级界面。例如,第一应用先打开第二窗口,然后打开第一窗口,第一窗口覆盖了第二窗口,即前台不再显示第二窗口,那么用户通过第一预设操作可以唤出第二窗口。
(g)第二窗口是预设时长内第一应用中打开频率大于预设频率的窗口。以第一应用是即时通信应用为例,用户在某段时间内与联系人A的聊天窗口打开频率较高,因此,电子设备在显示即时通信应用的第一窗口时,用户可以通过第一预设操作唤出该即时通信应用中与联系人A的聊天窗口,即第二窗口,符合用户近期使用习惯。
在一些实施例中,第二窗口出现时,可以显示于显示屏上的任一位置。例如,图8中,第二窗口出现时显示于显示屏的右上角区域,当然,还可以显示于显示屏的左上角区域、左下角区域、右下角区域,等等,本申请实施例不作限定。或者,第二窗口出现时的显示位置可以是系统默认设置好的位置,或者,第二窗口上次消失(或收起)时的位置,或者,用户事先设置好的位置,总之,本申请对第二窗口的显示位置不作限定。
在另一些实施例中,第二窗口出现时,占用的显示面积可以是预设面积,例如,显示屏的1/4,或者,全部显示屏;或者,第二窗口的显示面积也可以用户设置。
电子设备的显示屏上出现第二窗口之后,若接收到第二预设操作,可以在第二窗口内处理第一信息,如图8中的(c)。示例性的,第二预设操作例如可以包括:将第一信息拖拽到第二窗口内部的操作,或者,将第一信息拖拽到第二窗口内部且停留预设时长的操作,等等。
考虑到第二窗口内可能具有一个或多个信息插入位,如果具有一个信息插入位,第二预设操作可以是将第一信息拖拽到第二窗口内的任一位置。例如,图6中第二窗口内只有一个信息插入位即输入框内的信息插入位,这种情况下,第二预设操作可以是将第一信息拖拽到第二窗口的所述输入框内,或者,也可以是拖拽到第二窗口内的其它位置,即,不需要严格的要求将第一信息拖拽到输入框中也能够将第一信息填充到输入框中,对用户要求较低。如果第二窗口内具有多个信息插入位,第二预设操作可以是将第一信息拖拽到第二窗口内多个信息插入位中用户需要插入第一信息的某个插入位中,实现信息的精准插入。
需要说明的是,前文中提到第一预设操作,此处提到第二预设操作,这两个操作可以是两个独立的操作,例如,第一预设操作是对第一信息的长按操作,第二预设操作是在所述长按操作后,手指离开屏幕之后,再次接触屏幕以拖拽第一信息的操作。或者,这两个操作也可以是持续的(或者连贯的)、无间断的操作,例如,第一预设操作是对第一信息的长按操作,第二预设操作是所述长按操作不停止,即手指不离开屏幕且拖拽第一信息的操作,又例如,第一预设操作是对第一信息的长按操作并开始拖拽的操作,第二预设操作是手指不离开屏幕且继续拖拽第一信息的操作。换言之,用户可以通过无间断的连贯操作,实现第二窗口的唤出以及将第一窗口内的第一信息通过第二窗口处理的目的,操作更为便捷、流畅。其中,第二窗口内处理第一信息例如包括:将第一信息复制到第二窗口内(即前文图6中的应用场景一),或者,在第二窗口内搜索第一信息(即前文图7A中的应用场景二),或者,在第二窗口内打开第一信息(即前文图7B中的应用场景三)。
在一些实施例中,第二窗口处理完第一信息之后,可以一直显示于显示屏上,或者也可以自动隐藏(例如,第二窗口切回到后台)。
例如,第二预设操作是将第一信息拖拽到第二窗口内的拖拽操作,当检测到拖拽操作被释放(即手指离开屏幕)时,第二窗口自动隐藏。
再例如,第二窗口处理完第一信息之后,等待预设时长后自动隐藏。
再例如,第二窗口处理完第一信息之后,等待预设时长,若预设时长内并未接收到在第二窗口内的任何操作,则第二窗口自动隐藏。
再例如,第二窗口处理完第一信息之后,若接收到在第一窗口内的第三预设操作,则第二窗口自动隐藏。一种实现方式中,第三预设操作例如可以是在第一窗口内任意位置的点击操作(单击或双击)。举例来说,用户将第一窗口内的信息复制到第二窗口之后,用户可能仍然需要在第一窗口内处理业务,此时用户可以在第一窗口内单击,以使第二窗口自动隐藏,以避免遮挡第一窗口,影响用户在第一窗口内的业务处理。另一种实现方式中,第三预设操作例如可以是在第一窗口内特定的交互操作,例如划动、双指捏合、双指放大、多指操作等复杂的交互操作。这样,当用户需要在第一窗口内进行复杂的交互时,可以自动隐藏第二窗口。需要说明的是,上面的实施例中提到的“第二窗口隐藏”可以包括:完全消失,或者,缩小显示,以尽可能的少遮挡第一窗口。例如,请参见图9中的(a),第二窗口缩小为一个提示框901,显示于显示屏右上角区域。又例如,第二窗口可以缩小为图5中的(b)所示的提示框404。这种情况下,第二窗口对第一窗口的遮挡不至于太多,用户可以在第一窗口内继续处理业务。
在一些实施例中,存在一种可能的情况:第二窗口先缩小显示,后完全消失。例如,以图8中的(c)为例,在第二窗口出现之后,接收到第二预设操作,以第二预设操作是将第一信息拖拽到第二窗口内的拖拽操作为例,当检测到拖拽操作释放(即手指离开屏幕)时,第二窗口缩小显示,如图9中的(a)所示。第二窗口缩小显示之后,若接收到在第一窗口内的第三预设操作,则第二窗口完全消失,如图9中的(b)。也就是说,用户将第一信息拖拽到第二窗口内,释放手指时,第二窗口缩小显示,当用户在第一窗口内执行第三预设操作时,第二窗口完全不显示。关于第三预设操作请参见前文介绍。
在另一些实施例中,电子设备根据第二预设操作的执行程度判断第二窗口需要隐藏还是一直显示于显示屏上。如前文所述第二预设操作是将第一信息向第二窗口的拖拽操作,例如,该拖拽操作虽然将第一信息向第二窗口所在的方向拖拽,但是并未将第一信息拖拽到第二窗口内部,说明用户有可能是误操作,那么在该拖拽操作被释放之后,第二窗口可以隐藏。再例如,所述拖拽操作将第一信息拖拽到了第二窗口内部、或者不仅拖拽到第二窗口内部且停留了一定的时长,则说明用户是要将第一信息复制到第二窗口内,则第二窗口可以一直显示在显示屏上,这样是考虑到用户将第一信息复制到第二窗口内下一步可能会在第二窗口内进行相应的处理,所以第二窗口一直显示着,等待用户处理。当然,第二窗口处理完第一信息之后,等待预设时长后也可以自动隐藏。或者,等待预设时长,若预设时长内并未接收到在第二窗口内的任何操作,则第二窗口自动隐藏。或者,若接收到在第一窗口内的第三预设操作,则第二窗口自动隐藏,等等。
对应的,下面结合图10A和图10B,说明图8所示的实施例对应的后台处理过程。为了方便描述,以第二窗口是电子设备后台运行的第二应用的窗口为例,如图10A,后台流程包括如下步骤:
步骤一、电子设备前台显示第二应用的第二窗口。
步骤二、电子设备将第二应用切换到后台,并记录后台应用列表。
步骤三、电子设备前台打开第一应用的第一窗口。
步骤四、电子设备接收到第一窗口内第一信息的选择操作。
步骤五、电子设备根据后台应用列表,确定第二应用。
步骤六、电子设备前台出现第二应用的第二窗口。
示例性的,电子设备可以使用自由(FreeForm)窗口技术在显示屏上显示第二窗口。示例性的,FreeForm窗口可以理解为,具有在显示屏上进行动态的变化移动、尺寸缩放等的功能,如图10B所示,而且,FreeForm窗口中可以打开各种界面。例如,FreeForm窗口可以使用视图(view)技术进行界面内信息(文字、图像等)的布局、绘制等,为用户展示各种样式的界面。在一些实施例中,FreeForm窗口中新打开的界面可以覆盖之前打开的界面,如图10B。可以理解的是,在FreeForm窗口进行位置变化和/或尺寸缩放时,FreeForm窗口内界面也进行相应的位置变化和/或尺寸缩放,以适配FreeForm窗口的变化。
步骤七、电子设备接收到第一信息的拖拽操作。
步骤八、电子设备将第一信息复制到第二窗口内。
步骤九、电子设备隐藏第二窗口。
实施例二
在前面的实施例一(例如图8)中,第二窗口出现时就占用了一定的显示面积,例如,图8中的(b)中,第二窗口出现时占用显示屏的1/4。本实施例二中,第二窗口出现时可以占用更小的显示面积,这样可以尽可能不遮挡第一窗口。
示例性的,请参见图11中的(a),电子设备显示第一窗口,第一窗口内包括第一信息。电子设备接收到针对第一信息的选择操作时,显示屏上出现第二窗口,如图11中的(b),第二窗口以提示框1101的方式展示。示例性的,提示框1101可以是一个不包括文字、图像等信息的框,即通过提示框1101无法看出第二窗口内的具体信息。例如,提示框1101可以仅占用显示屏的边缘附近的部分区域,以尽可能的不遮挡第一窗口。其中,第二窗口的提示框1101可以有多种设计,例如长方形或正方形的提示框,等等,本申请实施例不作限定。需要说明的是,图11中的(b)是以第二窗口以提示框1101的形式展出,在实际应用中,第二窗口还可以以其它方式展出,总之占用较小的面积即可。
本实施例二中,第二窗口以提示框1101的方式展出之后,第二窗口可以处理第一窗口内的第一信息。例如,继续参见图11中的(b),当接收到将第一信息拖拽到提示框1101上的拖拽操作时,第二窗口处理第一信息,例如,第一信息被复制到第二窗口中(如前文中的应用场景一)或者在第二窗口内搜索第一信息(如前文中的应用场景二)或者在第二窗口内打开第一信息(如前文中的应用场景三)。在一些实施例中,为了提示用户第一信息成功被拖拽到第二窗口的提示框1101上,提示框1101可以突出显示(例如,高亮或暗地),如图11中的(c)所示。也就是说,用户将第一窗口内的第一信息拖拽到第二窗口的提示框后,第二窗口突出显示,这样,用户就可以知道第一信息成功被拖拽到第二窗口。示例性的,提示框1101可以一直突出显示或者突出显示一段时间之后恢复到原来状态,例如,从图11中的(c)的暗底显示恢复到图11中的(b)的正常显示。值得说明的是,图11所示的方式中,第二窗口以提示框1101的方式出现,并未展开显示,在此过程中,用户没有看到第二窗口内的信息,对第一窗口的遮挡程度非常小。当然,用户也可以通过一定的操作(例如,在提示框1101上的点击操作)展开第二窗口,例如,展开后的第二窗口如图8中的(c)一样。
在另一些实施例中,在第二窗口以提示框1101的方式显示之后,且在第二窗口处理第一信息(或者第一信息未被拖入第二窗口)之前,第二窗口可以放大显示,以向用户展示第二窗口的具体内容。例如,请参见图12中的(a),电子设备显示第一窗口,第一窗口内包括第一信息。电子设备接收到对第一信息的选择操作时,显示屏上出现第二窗口的提示框1101,如图12中的(b)。此时,显示屏上还未出现第二窗口。当接收到第一信息向提示框1101的拖拽操作时,提示框1101展开为第二窗口,如图12中的(c)。当确定第一信息被拖拽到第二窗口内、或者第一信息被拖拽到第二窗口内且停留一定时长、或者确定第一信息被拖拽到第二窗口内并释放时,在第二窗口内处理第一信息(如,将第一信息复制到第二窗口内),如图12中的(d)。一种可能的场景为,电子设备显示第一窗口时,若用户选择第一窗口内的第一信息,考虑到用户有可能想要复制第一信息到第二窗口,所以先出现第二窗口的提示框,如果用户拖拽第一信息到该提示框,即确定用户要复制第一信息到第二窗口,此时提示框展出为第二窗口,当第一信息被拖拽到第二窗口内时,将第一信息复制到第二窗口内。当然,如果用户选择了第一信息导致第二窗口的提示框出现,但是用户并未拖拽第一信息到第二窗口的提示框,说明用户并未想要复制第一信息到第二窗口,可以取消显示第二窗口的提示框。
在图12所示的实施例中,提示框展开为第二窗口时,第二窗口就占用一定的显示面积,在另一些实施例中,提示框展开为第二窗口时,第二窗口先以较小的面积显示,然后放大显示。第二窗口的放大方式包括方式A和方式B中的至少一种。方式A,第二窗口直接放大到预设面积,例如占用整个显示屏的1/4。放大B,第二窗口逐渐放大。例如,第二窗口放大的面积与产生拖拽操作的用户手指到第二窗口的距离(例如第二窗口的中心点)相关,所述距离越近,第二窗口的面积越大。示例性的,请参见13(a),假设还未开始拖拽第一信息时,显示屏上显示提示框。开始拖拽或者拖拽到某个时刻时,提示框展开为第二窗口,如图13中的(b)。此时第二窗口到用户手指距离A,第二窗口占用面积A。如图13中的(c),在继续拖拽过程中的某时刻,用户手指到第二窗口的距离缩小为距离B,距离B小于距离A,第二窗口占用面积B,面积B大于面积A。即,随着用户手指逐渐靠近第二窗口,第二窗口的面积逐渐放大,直到用户手指进入第二窗口内停止放大,如图13中的(d)。在另一些实施例中,第二窗口随着用户手指靠近逐渐放大,但放大到预设面积时,停止放大,预设面积例如为显示屏的1/4。也就是说,当第二窗口面积占到显示屏的1/4时,不再随着手指的靠近而继续放大。当然,在又一些实施例中,第二窗口随着手指靠近逐渐放大,直到放大到占满显示屏上全部可显示区域位置,即全屏显示第二窗口。
存在一种可能的情况:电子设备根据第二窗口的性质判断第二窗口要放大到预设面积(例如显示屏的1/4)还是全屏。示例性的,电子设备可以支持的第二窗口的预设面积可以有一个或多个,例如显示屏的1/4、显示屏的1/3、显示屏的1/2、全屏等。进一步的,如上所述,电子设备可以根据第二窗口中信息插入位的数量确定第二窗口需要放大到的面积。可选的,第二窗口中插入位的数量越多,第二窗口放大后对应的预设面积可以越大。例如,电子设备确定第二窗口中只有一个信息插入位(例如,可以显示光标的位置)时,第二窗口放大到预设面积(例如显示屏的1/4)即可。例如,如图14中的(a),第二窗口是即时通信应用的聊天窗口,其中只有一个信息插入位(即输入框),所以该聊天窗口只需放大到显示屏的1/4。应该理解的是,第二窗口中只有一个信息插入位,不需要用户选择第一信息插入到哪个位置,所以第二窗口无需放大过多。再例如,电子设备确定第二窗口中有多个信息插入位时,第二窗口可以放大到全屏、或者显示屏的1/3。例如,如图14中的(b),以第二窗口是备忘录应用的窗口为例,由于该窗口中有多个信息插入位,不确定用户要将第一信息插入到哪一个位置,所以第二窗口放大到全屏,以方便用户选择第一信息的插入位置。本实施例二中,第二窗口出现之后也可以自动隐藏(例如,第二窗口切回到后台)。前面实施例一中描述的第二窗口的隐藏方式同样适用于本实施例二。例如,第二窗口先以提示框的方式展现,然后放大显示;然后,第二窗口先缩小显示,再完全消失。
对应的,下面结合图15,说明实施例二(例如图12)对应的后台处理过程。为了方便描述,以第二窗口是电子设备后台运行的第二应用的窗口为例,如图15,后台流程包括如下步骤:
其中,步骤一至步骤七,与图10B相同,所以此处不重复赘述。下面介绍与图10B不同的步骤八以及之后的步骤。
步骤八,确定拖拽操作的实时位置(x,y)。所述实时位置(x,y)即执行拖拽操作时用户手指的实时位置,例如前面的图13中的(a)和图13中的(b)中,在第一信息被拖拽的过程中,用户手指的实时位置发生变化。
步骤九,根据(x,y)对第二窗口进行缩放。示例性的,如前文图13所示,随着用户手指(即拖拽操作的实时位置(x,y))逐渐靠近第二窗口,第二窗口的面积逐渐放大。
步骤十,确定第二窗口的插入位数量。
步骤十一,根据第二窗口的插入位数量,确定第二窗口放大到预设面积或者放大到全屏。示例性的,如前文图14中的(a),当第二窗口插入位数量为1时,第二窗口放大到预设面积例如显示屏1/4即可,再如图14中的(b),当第二窗口插入位数量是多个时,第二窗口放大到全屏。
应理解,步骤十和步骤十一是可选步骤,可以执行或不执行,所以图中使用虚线表示,如果不执行,例如默认的将第二窗口放大到预设面积或者全屏或者用户设置的面积等等。
步骤十二,判断是否满足如下条件中的至少一个:1,根据(x,y)判断第二窗口是否为目标窗口。例如,判断(x,y)是否位于第二窗口内,如果是,说明第二窗口是目标窗口,则第二窗口处理第一信息。2,判断第二窗口是否支持第一信息的插入。例如,判断第一信息是否为文本信息,如果是,则支持第一信息的插入。或者,判断第二窗口内是否有插入位,如果有,则支持第一信息的插入。
实施例三
在前面的实施例一和实施例二中,电子设备显示第一窗口时,通过用户操作唤出一个窗口,即第二窗口。在本实施例三中,电子设备显示第一窗口时,通过用户操作(即第一预设操作),可以唤出多个窗口,为了方便区分,以多个窗口分别是第二窗口和第三窗口为例进行说明。
示例性的,请参见图16中的(a),电子设备显示第一窗口,第一窗口内包括第一信息。若接收到第一预设操作(例如针对第一信息的选择操作),显示屏上出现第二窗口和第三窗口,如图16中的(b)。
此时,显示屏上包括三个窗口,第一窗口、第二窗口和第三窗口,这三个窗口中的至少两个可以分别对应不同应用,或者,对应同一应用,本申请实施例不作限定。若第一窗口对应第一应用,第二窗口对应第二应用,第三窗口对应第三应用,假设第一应用、第二应用与第三应用不同,其中,第二应用和/或第三应用可以满足如前文实施例一中所述的条件(a)-(d),为了方便描述,不重复赘述。假设第一应用、第二应用和第三应用相同,第二窗口和第三窗口可以满足如前文实施例一中的条件(e)-(g)。
在一些实施例中,第二窗口和第三窗口可以重叠或不重叠,例如,图16中的(b)中,以第二窗口与第三窗口不重叠为例。其中,第二窗口、第三窗口的显示位置、显示面积等请参见前文实施例一的描述(应理解,第二窗口与第三窗口的面积可以相同或不同),不重复赘述。
这种方式,电子设备同时唤出了多个窗口,用户可以在多个窗口中选择在哪一个窗口内处理第一信息。例如,继续参见图16中的(b),当接收到将第一信息向第二窗口的拖拽操作,且将第一信息拖拽到第二窗口内时,在第二窗口内处理第一信息(例如将第一信息复制到第二窗口内或者在第二窗口内搜索第一信息或者在第二窗口内打开第一信息),如图16中的(c)。当然,如果接收到将第一信息向第三窗口的拖拽操作,且将第一信息拖拽到第三窗口内时,在第三窗口内处理第一信息。
在一些实施例中,多个窗口被唤出之后,可以一直显示在显示屏上,或者,也可以自动隐藏。在一些实施例中,第二窗口隐藏时,第三窗口可以一并隐藏。其中,第二窗口的隐藏方式请参见前文实施例一的描述,不重复赘述。再例如,请参见图17中的(a),当接收到将第二窗口或第三窗口向显示屏右边缘的拖拽操作时,第二窗口和第三窗口一并隐藏,如图17中的(b)。需要说明的是,图17以将第三窗口向显示屏右边缘拖拽为例,还可以是将第二窗口或第三窗口向显示屏左边缘、上边缘、下边缘等拖拽以一并隐藏两个窗口。
可以理解,当用户拖拽多个悬浮窗口中的一个(例如,第二窗口或第三窗口)以隐藏该窗口时,判断用户认为悬浮窗口对第一窗口的内容造成了遮挡。因此,当识别到用户拖拽以隐藏一个悬浮窗口的意图时,可以一并隐藏叠加在第一窗口上的所有悬浮窗口,从而减少悬浮窗口对第一窗口画面的遮挡。采用这种方式,可以一次性隐藏所有悬浮窗口,减少了用户的交互步骤。
图17中,两个窗口隐藏是指两个窗口完全消失,在两个窗口完全消失之后,可以通过一键操作(例如,在显示屏内的上、下、左、右的滑动等交互操作)同时唤出被隐藏的两个窗口。在一些实施例中,两个窗口隐藏还可以是指两个窗口缩小显示。例如,请参见图18中的(a),接收到将第三窗口向显示屏右边缘的拖拽操作时,第二窗口和第三窗口一并缩小显示,例如缩小为提示框或者更小尺寸的窗口。如图18中的(b),第二窗口和第三窗口均以提示框的方式显示于显示屏右侧区域。在另一些实施例中,第二窗口和第三窗口可以先缩小显示,然后完全消失。例如,图18中的(b)中,若电子设备接收到在第一窗口内的第三预设操作,则第二窗口的提示框和第三窗口的提示框可以完全消失。
上述实施例中,当第二窗口和第三窗口缩小为提示框的方式显示时,可选的,此后,当用户点击或拖拽提示框时,可以恢复提示框对应的窗口的显示(例如将该提示框对应的窗口恢复到之前的位置和/或大小)、或者恢复所有窗口的显示(例如将之前隐藏的所有窗口恢复到之前的位置和/或大小)。例如,当用户点击图18中的(b)中第二窗口对应的提示框时,可以恢复第二窗口的显示。又例如,当用户点击图18中的(b)中第二窗口对应的提示框时,可以同时恢复第二窗口和第三窗口的显示,这样,用户通过一次点击提示框的操作即可以恢复所有悬浮窗口的显示,减少了用户的交互步骤。
对应的,下面结合图19,说明实施例三中多窗口的隐藏过程(例如图18)对应的后台处理过程。如图19,后台流程包括如下步骤:
步骤一、显示多窗口。例如,第一窗口、第二窗口和第三窗口,其中,第二窗口和第三窗口位于第一窗口的上层,如图18中的(a)。
步骤二、记录第二窗口和第三窗口的位置和/或面积。
步骤三、接收到针对第二窗口和第三窗口中任一窗口的拖拽操作。
需要说明的是,步骤二和步骤三也可以同时执行。
步骤四、确定满足缩小条件。例如,当所述拖拽操作是将窗口(第二窗口和第三窗口中任一窗口)拖拽到显示屏边缘(左边缘或右边缘)时,确定满足缩小条件。
步骤五、第二窗口和第三窗口一并缩小显示。例如,如图18中的(b),第二窗口和第三窗口分别缩小为提示框。
以上的步骤一至步骤五中,当电子设备多窗口显示时,若识别到用户拖拽以隐藏一个悬浮窗口的意图时,可以一并隐藏叠加在第一窗口上的所有悬浮窗口,减少交互操作。
步骤六、接收到针对第二窗口的提示框的操作,例如,点击操作。
步骤七、恢复第二窗口的位置和/或面积,即步骤二中记录的第二窗口的位置和/或面积。
步骤八、一并恢复第二窗口和第三窗口的位置和/或面积,即步骤二中记录的第二窗口的位置和/或面积。
需要说明的是,在执行完步骤六之后,可以执行步骤七或者步骤八中的任一步。其中,步骤七中用户点击第二窗口的提示框时,只恢复了第二窗口的面积和/或位置,第三窗口仍然缩小显示。步骤八中用户点击第二窗口的提示框时,一并恢复了第二窗口和第三窗口的面积和/或位置,可以节省操作步骤。
在前面的实施例中,多个窗口同时被唤出时,每个窗口均占用了较大的面积例如图16中第二窗口和第三窗口占用了较大的面积,考虑到这样对第一窗口的遮挡面积较大,所以,在另一些实施例中,多个窗口被唤出时,每个窗口均可以以提示框的方式出现。例如,请参见图20中的(a),电子设备显示第一窗口,第一窗口中包括第一信息。当接收到对第一信息的选择操作、或者接收到对第一信息选择并开始拖拽的操作时,显示屏上出现第二窗口的提示框和第三窗口的提示框,如图20中的(b)。
在一些实施例中,第二窗口的提示框和第三窗口的提示框显示样式可以相同或不同。例如,第二窗口内具有信息插入位,则第二窗口的提示框正常显示,第三窗口内不具有信息插入位,则第三窗口的提示框灰度显示,以提示用户无法在第三窗口内复制信息。这样,虽然唤出了多个窗口的提示框,也会给用户一定的提示,以方便用户快速寻找到要粘贴信息的目标窗口。
在一些实施例中,可以根据用户的拖拽方向和/或拖拽轨迹确定需要放大显示的窗口。例如,继续参见图20中的(b),假设用户将第一信息拖拽向第二窗口的提示框,则第二窗口逐渐放大,例如,随着拖拽操作的手指向第二窗口逐渐靠近,第二窗口的面积逐渐放大,当第一信息被拖拽到第二窗口内时,在第二窗口内粘贴第一信息,如图20中的(c)。需要说明的是,图20中的(b)中,第二窗口和第三窗口都缩小显示于边缘位置,当接收到针对第一信息的拖拽操作时,可以根据拖拽方向和/或拖拽轨迹判断拖拽操作指向哪一个提示框,指向哪一个提示框则放大该提示框对应的窗口。其中,窗口放大方式可以参见前面实施例的描述,此处不重复赘述。
在另一些实施例中,也可以在用户将第一信息拖拽到第二窗口的提示框和/或第三窗口的提示框时提示用户是否可以在该窗口内输入该第一信息。例如,第二窗口内具有信息插入位,当用户将第一信息拖拽到第二窗口的提示框时,拖拽的第一信息上可以显示角标(例如:加号,对勾等),以提示用户可以在第二窗口内输入该第一信息。此时,第二窗口的面积放大显示。又例如,第三窗口内不具有信息插入位,当用户将第一信息拖拽到第三窗口的提示框时,拖拽的第一信息上可以显示角标(例如:叉号等),以提示用户不可以在第三窗口内输入该第一信息。此时,第三窗口的面积可以不放大显示,或者放大显示但不支持用户输入该第一信息。
在一些实施例中,电子设备唤出的多窗口的数量可以有最大值。例如,唤出的多窗口包括:后台打开的所有应用的窗口、最近打开过的所有应用的窗口(其中,最近可以是一周或一天等)、所有特定应用(例如用户设置了多个特定应用,关于特定应用请参见前文)的窗口中的至少一种。或者,电子设备可以在众多应用中选择一个或多个应用,唤出选择出的应用的窗口即可。例如,从后台运行的所有应用中选择使用频率较高的应用或者打开时间靠近的应用,唤出选择出的应用的窗口即可。
图21为本申请实施例提供的电子设备2100的结构示意图。电子设备2100可以是前文中的电子设备(例如手机)。如图21所示,电子设备2100可以包括:一个或多个处理器2101;一个或多个存储器2102;通信接口2103,以及一个或多个计算机程序2104,上述各器件可以通过一个或多个通信总线2105连接。其中该一个或多个计算机程序2104被存储在上述存储器2102中并被配置为被该一个或多个处理器2101执行,该一个或多个计算机程序2104包括指令。比如,当电子设备2100是前文中的手机时,该指令可以用于执行如上面相应实施例中手机的相关步骤,例如,图10A所示的步骤。通信接口2103用于实现电子设备2100与其他设备的通信,比如通信接口可以是收发器。
上述本申请提供的实施例中,从电子设备(例如手机)作为执行主体的角度对本申请实施例提供的方法进行了介绍。为了实现上述本申请实施例提供的方法中的各功能,电子设备可以包括硬件结构和/或软件模块,以硬件结构、软件模块、或硬件结构加软件模块的形式来实现上述各功能。上述各功能中的某个功能以硬件结构、软件模块、还是硬件结构加软件模块的方式来执行,取决于技术方案的特定应用和设计约束条件。
以上实施例中所用,根据上下文,术语“当…时”或“当…后”可以被解释为意思是“如果…”或“在…后”或“响应于确定…”或“响应于检测到…”。类似地,根据上下文,短语“在确定…时”或“如果检测到(所陈述的条件或事件)”可以被解释为意思是“如果确定…”或“响应于确定…”或“在检测到(所陈述的条件或事件)时”或“响应于检测到(所陈述的条件或事件)”。另外,在上述实施例中,使用诸如第一、第二之类的关系术语来区份一个实体和另一个实体,而并不限制这些实体之间的任何实际的关系和顺序。
在本说明书中描述的参考“一个实施例”或“一些实施例”等意味着在本申请的一个或多个实施例中包括结合该实施例描述的特定特征、结构或特点。由此,在本说明书中的不同之处出现的语句“在一个实施例中”、“在一些实施例中”、“在其他一些实施例中”、“在另外一些实施例中”等不是必然都参考相同的实施例,而是意味着“一个或多个但不是所有的实施例”,除非是以其他方式另外特别强调。术语“包括”、“包含”、“具有”及它们的变形都意味着“包括但不限于”,除非是以其他方式另外特别强调。
在上述实施例中,可以全部或部分地通过软件、硬件、固件或者其任意组合来实现。当使用软件实现时,可以全部或部分地以计算机程序产品的形式实现。所述计算机程序产品包括一个或多个计算机指令。在计算机上加载和执行所述计算机程序指令时,全部或部分地产生按照本发明实施例所述的流程或功能。所述计算机可以是通用计算机、专用计算机、计算机网络、或者其他可编程装置。所述计算机指令可以存储在计算机可读存储介质中,或者从一个计算机可读存储介质向另一个计算机可读存储介质传输,例如,所述计算机指令可以从一个网站站点、计算机、服务器或数据中心通过有线(例如同轴电缆、光纤、数字用户线(DSL))或无线(例如红外、无线、微波等)方式向另一个网站站点、计算机、服务器或数据中心进行传输。所述计算机可读存储介质可以是计算机能够存取的任何可用介质或者是包含一个或多个可用介质集成的服务器、数据中心等数据存储设备。所述可用介质可以是磁性介质,(例如,软盘、硬盘、磁带)、光介质(例如,DVD)、或者半导体介质(例如固态硬盘Solid State Disk(SSD))等。在不冲突的情况下,以上各实施例的方案都可以组合使用。
需要指出的是,本专利申请文件的一部分包含受著作权保护的内容。除了对专利局的专利文件或记录的专利文档内容制作副本以外,著作权人保留著作权。
- 一种立体显示屏的制备方法、立体显示屏及电子设备
- 一种显示模组、电子设备和显示模组的制造方法
- 一种显示方法、显示装置及电子设备
- 一种用于校正显示设备的灰阶显示曲线的方法、电子设备及计算机可读存储介质
- 电子设备的显示屏盖板、电子设备及电子设备的控制方法
- 薄膜半导体器件、薄膜半导体器件的制造方法、液晶显示装置、液晶显示装置的制造方法、电子设备,电子设备的制造方法和薄膜淀积方法
- 电子设备、显示系统、以及电子设备的显示画面的显示方法
