基于grid的页面布局方法、装置、计算机设备及存储介质
文献发布时间:2023-06-19 18:46:07

技术领域
本申请涉及人工智能和软件研发技术领域,尤其涉及基于grid的页面布局方法、装置、计算机设备及可读存储介质。
背景技术
在金融保险等领域,通常需要向用户展示大量的业务或产品信息,如何根据金融保险的业务或产品的特点,向用户快速、直观地呈现业务或产品的相关信息是抓住用户的第一步,因此需要更加灵活的基于用户界面的信息展示方式。
目前,UI(User Interface,即用户界面)设计稿转前端代码是前端工程师日常不断重复的工作,这部分工作复杂度较低但工作占比较高,所以提升设计稿转代码的效率一直是前端工程师追求的方向之一。在UI设计稿自动生成网页代码的过程中,将设计稿的绝对定位转换成符合前端的布局是非常重要的一环。虽然绝对定位也可以实现功能,但是当开发人员介入、包括后期手动修改该布局时,绝对定位难以修改的劣势就会显现,例如,存在着修改不够方便快捷、布局不够灵活等问题,导致用户体验差。
发明内容
本申请实施例的目的在于提出一种基于grid的页面布局方法、装置、计算机设备及可读存储介质,可以帮助用户通过直接修改UI设计稿来方便快捷地修改页面布局,且使用grid网格可以使页面布局更灵活、便捷,提升了UI设计稿自动生成网页的用户体验。
为了解决上述技术问题,本申请实施例提供一种基于grid的页面布局方法,采用了如下所述的技术方案:
获取UI设计稿;
将所述UI设计稿解析成预设的格式化数据;
基于所述格式化数据将所述UI设计稿转换成树形结构;
对所述树形结构进行grid网格化处理,得到grid网格页面布局结果。
进一步的,所述将所述UI设计稿解析成预设的格式化数据的步骤包括:
将所述UI设计稿的所有元素解析成节点,每个节点的节点信息包括节点编号、节点位置及节点大小;
根据节点信息将每个节点处理成预设的JSON格式化数据。
进一步的,所述根据节点信息将每个节点处理成预设的JSON格式化数据包括:
根据所述节点位置和所述节点大小判断节点间的关系,所述节点间的关系包括并列关系和包含关系;
以节点编号为键,根据节点间的并列关系将节点并列于JSON格式化数据中,根据节点间的包含关系将节点嵌套于JSON格式化数据中。
进一步的,所述基于所述格式化数据将所述UI设计稿转换成树形结构包括:
将所述JSON格式化数据中的并列节点转换为树形结构中的兄弟节点;
将所述JSON格式化数据中的嵌套节点转换为树形结构中的父子节点。
进一步的,所述对所述树形结构进行grid网格化处理,得到grid网格页面布局结果包括:
从所述树形结构的根节点开始,根据节点信息由上至下对每层兄弟节点进行边界分割,得到各层兄弟节点的grid网格线;
根据各兄弟节点的子节点的节点信息,对子节点占据的grid网格进行划分,得到子节点的grid网格线;
根据所述兄弟节点的grid网格线和所述子节点的grid网格线生成各节点的grid网页信息;
将所述各节点的grid网页信息组合得到grid网格页面布局结果。
进一步的,所述根据所述兄弟节点的grid网格线和所述子节点的grid网格线生成各节点的grid网页信息包括:
生成网页并设置网页的显示方式为grid;
根据各兄弟节点的grid网格线所占据的网格,在所述网页上对应进行划分,得到各兄弟节点的grid网页信息;
根据各子节点的grid网格线所占据的网格,在所述兄弟节点的网页上对应进行划分,得到各子节点的grid网页信息。
为了解决上述技术问题,本申请实施例还提供一种基于grid的页面布局装置,采用了如下所述的技术方案:
所述基于grid的页面布局装置包括:
获取模块,用于获取UI设计稿;
解析模块,用于将所述UI设计稿解析成预设的格式化数据;
转换模块,用于基于所述格式化数据将所述UI设计稿转换成树形结构;
处理模块,用于对所述树形结构进行grid网格化处理,得到grid网格页面布局结果。
进一步的,所述解析模块包括:
解析子模块,用于将所述UI设计稿的所有元素解析成节点,每个节点的节点信息包括节点编号、节点位置及节点大小;
处理子模块,用于根据节点信息将每个节点处理成预设的JSON格式化数据。
为了解决上述技术问题,本申请实施例还提供一种计算机设备,采用了如下所述的技术方案:
所述计算机设备包括存储器和处理器,所述存储器中存储有计算机可读指令,所述处理器执行所述计算机可读指令时实现所述的基于grid的页面布局方法的步骤。
为了解决上述技术问题,本申请实施例还提供一种计算机可读存储介质,采用了如下所述的技术方案:
所述计算机可读存储介质上存储有计算机可读指令,所述计算机可读指令被处理器执行时实现所述的基于grid的页面布局方法的步骤。
与现有技术相比,本申请实施例主要有以下有益效果:本申请通过将获取的UI设计稿解析成预设的格式化数据,再根据格式化数据将UI设计稿转换成树形结构,将UI设计稿中的各种元素对应组装成树形结构中的节点,通过统一地、动态地管理节点,如对节点进行快速访问、对节点信息进行增删改查等动态操作,增加了将UI设计稿生成网页布局的灵活性和速度,最后对树形结构进行grid网格化处理,得到grid网格页面布局结果,不仅可以根据需要对grid网格页面进行灵活布局并直观输出,还可以支持用户地通过直接修改UI设计稿来自动修改grid网格页面布局,快捷、方便,提升了UI设计稿自动生成网页的用户体验。
附图说明
为了更清楚地说明本申请中的方案,下面将对本申请实施例描述中所需要使用的附图作一个简单介绍,显而易见地,下面描述中的附图是本申请的一些实施例,对于本领域普通技术人员来讲,在不付出创造性劳动的前提下,还可以根据这些附图获得其他的附图。
图1是本申请可以应用于其中的示例性系统架构图;
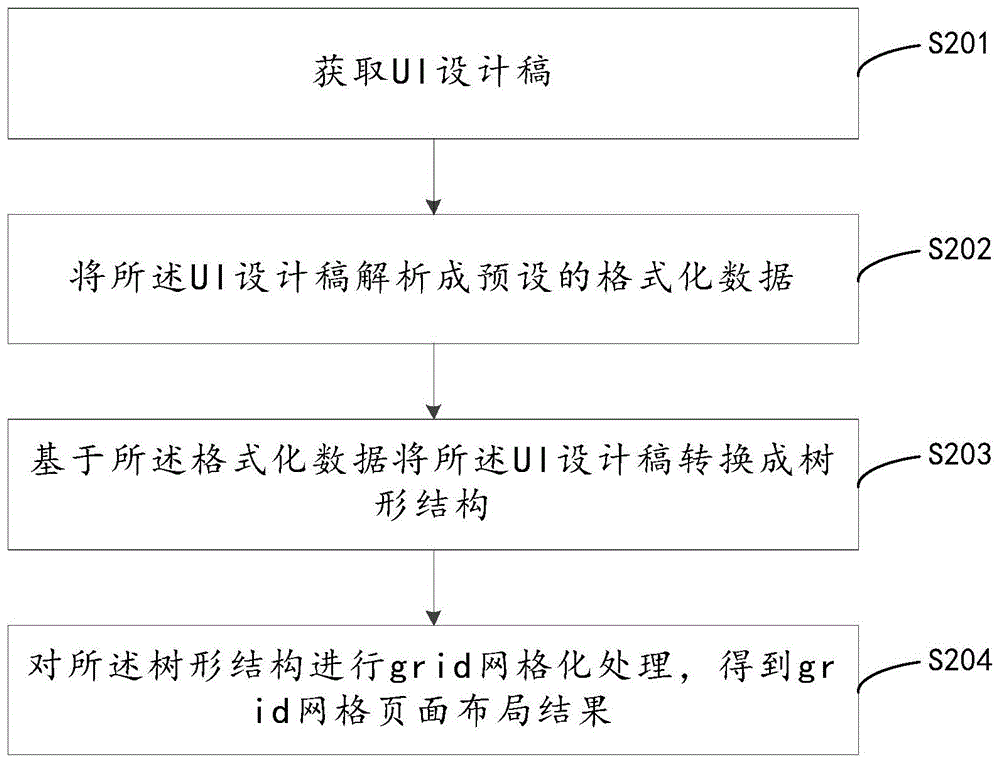
图2是根据本申请的基于grid的页面布局方法的一个实施例的流程图;
图3是根据本申请的基于grid的页面布局装置的一个实施例的结构示意图;
图4是根据本申请的计算机设备的一个实施例的结构示意图。
具体实施方式
除非另有定义,本文所使用的所有的技术和科学术语与属于本申请的技术领域的技术人员通常理解的含义相同;本文中在申请的说明书中所使用的术语只是为了描述具体的实施例的目的,不是旨在于限制本申请;本申请的说明书和权利要求书及上述附图说明中的术语“包括”和“具有”以及它们的任何变形,意图在于覆盖不排他的包含。本申请的说明书和权利要求书或上述附图中的术语“第一”、“第二”等是用于区别不同对象,而不是用于描述特定顺序。
在本文中提及“实施例”意味着,结合实施例描述的特定特征、结构或特性可以包含在本申请的至少一个实施例中。在说明书中的各个位置出现该短语并不一定均是指相同的实施例,也不是与其它实施例互斥的独立的或备选的实施例。本领域技术人员显式地和隐式地理解的是,本文所描述的实施例可以与其它实施例相结合。
为了使本技术领域的人员更好地理解本申请方案,下面将结合附图,对本申请实施例中的技术方案进行清楚、完整地描述。
如图1所示,系统架构100可以包括终端设备101、102、103,网络104和服务器105。网络104用以在终端设备101、102、103和服务器105之间提供通信链路的介质。网络104可以包括各种连接类型,例如有线、无线通信链路或者光纤电缆等等。
用户可以使用终端设备101、102、103通过网络104与服务器105交互,以接收或发送消息等。终端设备101、102、103上可以安装有各种通讯客户端应用,例如网页浏览器应用、购物类应用、搜索类应用、即时通信工具、邮箱客户端、社交平台软件等。
终端设备101、102、103可以是具有显示屏并且支持网页浏览的各种电子设备,包括但不限于智能手机、平板电脑、电子书阅读器、MP3播放器(Moving Picture E基于grid的页面布局pertsGroup Audio Layer III,动态影像专家压缩标准音频层面3)、MP4(MovingPictureE基于grid的页面布局perts Group Audio Layer IV,动态影像专家压缩标准音频层面4)播放器、膝上型便携计算机和台式计算机等等。
服务器105可以是提供各种服务的服务器,例如对终端设备101、102、103上显示的页面提供支持的后台服务器。
需要说明的是,本申请实施例所提供的基于grid的页面布局方法一般由服务器/终端设备执行,相应地,基于grid的页面布局装置一般设置于服务器/终端设备中。
应该理解,图1中的终端设备、网络和服务器的数目仅仅是示意性的。根据实现需要,可以具有任意数目的终端设备、网络和服务器。
继续参考图2,示出了根据本申请的基于grid的页面布局的方法的一个实施例的流程图。所述的基于grid的页面布局方法,包括以下步骤:
步骤S201,获取UI设计稿。
在本实施例中,基于grid的页面布局方法运行于其上的电子设备(例如图1所示的服务器/终端设备)可以通过有线连接方式或者无线连接方式接收用户使用终端设备101、102、103上传的UI设计稿。需要指出的是,上述无线连接方式可以包括但不限于3G/4G/5G连接、WiFi连接、蓝牙连接、WiMAX、Zigbee连接、UWB(ultra wideband)连接、以及其他现在已知或将来开发的无线连接方式。上述UI设计稿是UI设计师通过photoshop等设计软件设计出的网页、应用程序APP等用户界面的设计稿,如APP上的按钮、文本输入框、图像(或文字)展示区域等等元素,以及这些元素在设计稿上的位置、大小、样式、布局等,最后可以将UI设计稿生成为特定格式的文件(如psd格式),便于保存、访问和传输等。
步骤S202,将所述UI设计稿解析成预设的格式化数据。
在本实施例中,可以对获取的保存为文件,如psd格式的UI设计稿进行解析,具体可以使用psd.js库来对应解析,psd.js程序库可以直接将psd格式的文件解析成所需的预设格式化数据,如json格式数据(键值对数据格式)、XML格式数据(标签化数据格式)等。
进一步的,上述步骤S202包括:
S2021、将所述UI设计稿的所有元素解析成节点,每个节点的节点信息包括节点编号、节点位置及节点大小;
S2022、根据节点信息将每个节点处理成预设的JSON格式化数据。
其中,步骤S2022具体包括:
S20221、根据所述节点位置和所述节点大小判断节点间的关系,所述节点间的关系包括并列关系和包含关系;
S20222、以节点编号为键,根据节点间的并列关系将节点并列于JSON格式化数据中,根据节点间的包含关系将节点嵌套于JSON格式化数据中。
在本实施例中,首先识别上述UI设计稿中的所有元素,按预设的JSON格式将每个元素处理成JSON格式数据,即将每个元素的位置、大小、样式布局等信息处理成JSON格式中键值对形式的节点信息,并按数字或者字母的形式对每个元素进行节点编号,如{节点1:{位置、大小...}}、{节点2:{位置、大小...}}...或{节点a:{位置、大小...}等等。
进一步的,可以根据上述每个节点的位置信息和节点的大小信息判断节点间是并列关系还是包含关系。具体的,通过上述psd.js从UI设计稿中解析出的所有元素(即节点)都在一个层级,所有元素都有相对于UI设计稿页面左上角的横向距离和纵向距离,元素的横向距离和纵向距离组成节点的位置信息,同时节点的大小信息包含元素自身在设计稿页面上的宽度、高度,根据元素的横向距离、纵向距离及元素的宽度、高度可以获得元素的上下左右边界信息,然后根据上述上下左右边界信息将所有的节点两两进行比对,判断出节点间是包含关系的父子节点还是并列关系的兄弟节点。
具体而言,父子节点的判断依据如下:假如节点A是节点B的父节点,那么必然有如下条件成立:
A的左边界<=B的左边界,
A的右边界>=B的右边界,
A的上边界<=B的上边界,
A的下边界>=B的下边界;
通过上述方法可以得到所有节点的父子关系,但是因为节点的嵌套关系可以是任意层,所以得到的父子关系中一般也会有爷孙关系,甚至跨很多等级的嵌套。例如:如果A是B的父节点,B是C的父节点,则上面得到的父子关系必然有:[A,B],[B,C],[A,C],其中,数组的第一个元素是第二个元素的父节点;如果将[A,B],[B,C],[A,C]视为向量,则有[A,C]=[A,B]+[B,C],根据这个特性,可以找出爷孙节点(即[A,C]),然后将所有爷孙节点关系对全部删除,保留所有的父子节点关系对,便可以得到所有的直接父子节点信息;最后根据所有的直接父子节点信息以及兄弟节点信息,以节点编号为键,根据节点间的并列关系(兄弟节点)将节点并列于JSON格式化数据中,根据节点间的包含关系(直接父子节点)将节点嵌套于JSON格式化数据中,从而可以方便、统一地管理节点,如对节点进行访问、对节点信息进行增删改查等动态操作,增加了将UI设计稿生成网页布局的灵活性。
步骤S203,基于所述格式化数据将所述UI设计稿转换成树形结构。
进一步的,上述步骤S203包括:
S2031、将所述JSON格式化数据中的并列节点转换为树形结构中的兄弟节点;
S2032、将所述JSON格式化数据中的嵌套节点转换为树形结构中的父子节点。
在本实施例中,根据步骤S202将UI设计稿生成的JSON格式化数据,可以将其中的节点转化为树形结构,该树形结构基于上述JSON格式化数据的结构进行构建并运行和维护于内存中,具体可以是将上述JSON格式化数据中的并列节点转换为树形结构中的并列的兄弟节点、将上述JSON格式化数据中的嵌套节点转换为树形结构中的父子节点的多层级的多叉树,从而可以加快节点信息的访问,有助于提高下一步根据树形结构进行grid网格化处理的速度。
步骤S204,对所述树形结构进行grid网格化处理,得到grid网格页面布局结果。
进一步的,上述步骤S204包括:
S2041、从所述树形结构的根节点开始,根据节点信息由上至下对每层兄弟节点进行边界分割,得到各层兄弟节点的grid网格线;
S2042、根据各兄弟节点的子节点的节点信息,对子节点占据的grid网格进行划分,得到子节点的grid网格线;
S2043、根据所述兄弟节点的grid网格线和所述子节点的grid网格线生成各节点的grid网页信息;
S2044、将所述各节点的grid网页信息组合得到grid网格页面布局结果。
在本发明实施例中,举例而言,假设上述树形结构的父节点为A,拥有子节点B、C、D,子节点B、C、D同时也是同一层的兄弟节点,在A内部区域(可对应整个网格)根据子节点B、C、D的节点信息(上下左右边界)进行分割,得到兄弟节点B、C、D的grid网格线,这也是整个grid布局的初步网格线,同时可以将网格线信息(网格的上下左右边界)存储到父节点A中;再判断子节点B、C、D内各自的网格线布局情况,比如包括多少个子节点,各占据了多少格网格,是否有跨越网格的情况等,具体可以根据各兄弟节点B、C、D的子节点的节点信息,如节点位置信息和大小信息,进一步对其子节点占据的grid网格进行划分,得到子节点的grid网格线;重复上述步骤下去,一直到上述树形结构的最后一层子节点,即可得到整个树形结构(整个UI设计稿)的所有节点的grid网格线。
进一步的,上述步骤S2043具体包括:
S20431、生成网页并设置网页的显示方式为grid;
S20432、根据各兄弟节点的grid网格线所占据的网格,在所述网页上对应进行划分,得到各兄弟节点的grid网页信息;
S20433、根据各子节点的grid网格线所占据的网格,在所述兄弟节点的网页上进行划分,得到各子节点的grid网页信息。
在本发明实施例中,根据上述树形结构的所有兄弟节点的grid网格线和其子节点的grid网格线,即所有节点的grid网格线,可以生成各节点的grid网页信息,具体的,首先使用HTML编程语言生成网页并设置网页的显示方式为grid,然后根据上述各兄弟节点的grid网格线所占据的网格情况,在上述网页上对应进行划分,可以得到各兄弟节点的grid网页信息,最后根据各子节点的grid网格线所占据的网格情况,在上述兄弟节点的网页上对应进行划分,即子节点是上述哪个兄弟节点的子节点则在哪个兄弟节点的网页上进行划分,得到各子节点的grid网页信息,grid网页信息通常包括节点在网页上起始的列数、所占据的行数等信息。
例如上述根节点A的grid网页信息:
display:'grid',
'grid-template-columns':30%30%40%(节点B、C、D分别占据的grid网格),
'grid-template-rows':100%,
节点B的grid网页信息:
'grid-column-start':1,'grid-column-end':2;
'grid-row-start':1,'grid-row-end':1,
同理可得其他所有节点的grid网页信息。
最后,根据输出的需要将上述节点的grid网页信息进行组合,得到相应的grid网格页面布局结果,例如,根据金融业务需要,如向用户直观地推荐保险产品时,可以通过在网页上点击、拖拽等方式将表示产品用户分布图的B节点的grid网页信息和/或表示产品各项数据统计表的C节点的grid网页信息等加入到网页中进行展示,当然也可以将所有节点的grid网页信息进行组合,得到整个网页,相对于整个网页固定布局,上述基于grid网页信息的组合式网页布局的适配性更好,灵活性更高;并可以直接将节点的节点信息当做网页的css层叠样式表对整个页面进行渲染输出,从而可以根据需要对grid网格页面进行灵活布局并直观输出;最后通过以上步骤还支持用户地通过直接修改UI设计稿来自动修改grid网格页面布局,用户只需在原UI设计稿上进行元素的增加、删除、修改等操作,然后提交到上述各步骤的自动化处理过程即可得到新的grid网格页面,而不用关心具体的处理过程,快捷、方便,提升UI设计稿自动生成网页的用户体验。
综上,本申请通过将获取的UI设计稿解析成预设的格式化数据,再根据格式化数据将UI设计稿转换成树形结构,将UI设计稿中的各种元素对应组装成树形结构中的节点,通过统一地、动态地管理节点,如对节点进行快速访问、对节点信息进行增删改查等动态操作,增加了将UI设计稿生成网页布局的灵活性和速度,最后对树形结构进行grid网格化处理,得到grid网格页面布局结果,不仅可以根据需要对grid网格页面进行灵活布局并直观输出,还可以支持用户地通过直接修改UI设计稿来自动修改grid网格页面布局,快捷、方便,提升了UI设计稿自动生成网页的用户体验。
本申请实施例可以基于人工智能技术对相关的数据进行获取和处理。其中,人工智能(Artificial Intelligence,AI)是利用数字计算机或者数字计算机控制的机器模拟、延伸和扩展人的智能,感知环境、获取知识并使用知识获得最佳结果的理论、方法、技术及应用系统。
本领域普通技术人员可以理解实现上述实施例方法中的全部或部分流程,是可以通过计算机可读指令来指令相关的硬件来完成,该计算机可读指令可存储于一计算机可读取存储介质中,该程序在执行时,可包括如上述各方法的实施例的流程。其中,前述的存储介质可为磁碟、光盘、只读存储记忆体(Read-Only Memory,ROM)等非易失性存储介质,或随机存储记忆体(Random Access Memory,RAM)等。
应该理解的是,虽然附图的流程图中的各个步骤按照箭头的指示依次显示,但是这些步骤并不是必然按照箭头指示的顺序依次执行。除非本文中有明确的说明,这些步骤的执行并没有严格的顺序限制,其可以以其他的顺序执行。而且,附图的流程图中的至少一部分步骤可以包括多个子步骤或者多个阶段,这些子步骤或者阶段并不必然是在同一时刻执行完成,而是可以在不同的时刻执行,其执行顺序也不必然是依次进行,而是可以与其他步骤或者其他步骤的子步骤或者阶段的至少一部分轮流或者交替地执行。
进一步参考图3,作为对上述图2所示方法的实现,本申请提供了一种基于grid的页面布局装置的一个实施例,该装置实施例与图2所示的方法实施例相对应,该装置具体可以应用于各种电子设备中。
如图3所示,本实施例所述的基于grid的页面布局装置300包括:获取模块301、解析模块302、转换模块303、处理模块304。
其中:
获取模块301,用于获取UI设计稿;
解析模块302,用于将所述UI设计稿解析成预设的格式化数据;
转换模块303,用于基于所述格式化数据将所述UI设计稿转换成树形结构;
处理模块304,用于对所述树形结构进行grid网格化处理,得到grid网格页面布局结果。
在本实施例中,通过解析模块302将获取模块301获取的UI设计稿解析成预设的格式化数据,再通过转换模块303根据格式化数据将UI设计稿转换成树形结构,将UI设计稿中的各种元素对应组装成树形结构中的节点,通过统一地、动态地管理节点,如对节点进行快速访问、对节点信息进行增删改查等动态操作,增加了将UI设计稿生成网页布局的灵活性和速度,最后通过处理模块304对树形结构进行grid网格化处理,得到grid网格页面布局结果,通过以上模块不仅可以根据需要对grid网格页面进行灵活布局并直观输出,还可以支持用户地通过直接修改UI设计稿来自动修改grid网格页面布局,快捷、方便,提升了UI设计稿自动生成网页的用户体验。
在本实施例的一些可选的实现方式中,上述解析模块302包括:
解析子模块3021,用于将所述UI设计稿的所有元素解析成节点,每个节点的节点信息包括节点编号、节点位置及节点大小;
处理子模块3022,用于根据节点信息将每个节点处理成预设的JSON格式化数据。
通过解析模块302可以方便、统一地管理节点,如对节点进行访问、对节点信息进行增删改查等动态操作,增加了将UI设计稿生成网页布局的灵活性。
为解决上述技术问题,本申请实施例还提供计算机设备。具体请参阅图4,图4为本实施例计算机设备基本结构框图。
所述计算机设备4包括通过系统总线相互通信连接存储器41、处理器42、网络接口43。需要指出的是,图中仅示出了具有组件41-43的计算机设备4,但是应理解的是,并不要求实施所有示出的组件,可以替代的实施更多或者更少的组件。其中,本技术领域技术人员可以理解,这里的计算机设备是一种能够按照事先设定或存储的指令,自动进行数值计算和/或信息处理的设备,其硬件包括但不限于微处理器、专用集成电路(ApplicationSpecific Integrated Circuit,ASIC)、可编程门阵列(Field-Programmable GateArray,FPGA)、数字处理器(Digital Signal Processor,DSP)、嵌入式设备等。
所述计算机设备可以是桌上型计算机、笔记本、掌上电脑及云端服务器等计算设备。所述计算机设备可以与用户通过键盘、鼠标、遥控器、触摸板或声控设备等方式进行人机交互。
所述存储器41至少包括一种类型的可读存储介质,所述可读存储介质包括闪存、硬盘、多媒体卡、卡型存储器(例如,SD等)、随机访问存储器(RAM)、静态随机访问存储器(SRAM)、只读存储器(ROM)、电可擦除可编程只读存储器(EEPROM)、可编程只读存储器(PROM)、磁性存储器、磁盘、光盘等。在一些实施例中,所述存储器41可以是所述计算机设备4的内部存储单元,例如该计算机设备4的硬盘或内存。在另一些实施例中,所述存储器41也可以是所述计算机设备4的外部存储设备,例如该计算机设备4上配备的插接式硬盘,智能存储卡(Smart Media Card,SMC),安全数字(Secure Digital,SD)卡,闪存卡(Flash Card)等。当然,所述存储器41还可以既包括所述计算机设备4的内部存储单元也包括其外部存储设备。本实施例中,所述存储器41通常用于存储安装于所述计算机设备4的操作系统和各类应用软件,例如基于grid的页面布局方法的计算机可读指令等。此外,所述存储器41还可以用于暂时地存储已经输出或者将要输出的各类数据。
所述处理器42在一些实施例中可以是中央处理器(Central Processing Unit,CPU)、控制器、微控制器、微处理器、或其他数据处理芯片。该处理器42通常用于控制所述计算机设备4的总体操作。本实施例中,所述处理器42用于运行所述存储器41中存储的计算机可读指令或者处理数据,例如运行所述基于grid的页面布局方法的计算机可读指令。
所述网络接口43可包括无线网络接口或有线网络接口,该网络接口43通常用于在所述计算机设备4与其他电子设备之间建立通信连接。
本申请还提供了另一种实施方式,即提供一种计算机可读存储介质,所述计算机可读存储介质存储有计算机可读指令,所述计算机可读指令可被至少一个处理器执行,以使所述至少一个处理器执行如上述的基于grid的页面布局方法的步骤,实现用户的基于grid的页面布局的功能,可以帮助用户通过直接修改UI设计稿来方便快捷地修改页面布局,且使用grid网格可以使页面布局更灵活、便捷,提升了UI设计稿自动生成网页的用户体验。
通过以上的实施方式的描述,本领域的技术人员可以清楚地了解到上述实施例方法可借助软件加必需的通用硬件平台的方式来实现,当然也可以通过硬件,但很多情况下前者是更佳的实施方式。基于这样的理解,本申请的技术方案本质上或者说对现有技术做出贡献的部分可以以软件产品的形式体现出来,该计算机软件产品存储在一个存储介质(如ROM/RAM、磁碟、光盘)中,包括若干指令用以使得一台终端设备(可以是手机,计算机,服务器,空调器,或者网络设备等)执行本申请各个实施例所述的方法。
显然,以上所描述的实施例仅仅是本申请一部分实施例,而不是全部的实施例,附图中给出了本申请的较佳实施例,但并不限制本申请的专利范围。本申请可以以许多不同的形式来实现,相反地,提供这些实施例的目的是使对本申请的公开内容的理解更加透彻全面。尽管参照前述实施例对本申请进行了详细的说明,对于本领域的技术人员来而言,其依然可以对前述各具体实施方式所记载的技术方案进行修改,或者对其中部分技术特征进行等效替换。凡是利用本申请说明书及附图内容所做的等效结构,直接或间接运用在其他相关的技术领域,均同理在本申请专利保护范围之内。
