一种页面颜色调整方法、装置、设备及可读存储介质
文献发布时间:2023-06-19 09:30:39

技术领域
本申请涉及计算机技术领域,特别涉及一种页面颜色调整方法、装置、设备及可读存储介质。
背景技术
目前,网页或APP的页面颜色固定设置在程序中,若需要修改页面颜色,就需要设计人员重新搭配颜色样式,然后开发人员基于修改后的颜色样式修改相应代码,因此调整页面颜色的成本高、耗时久,导致页面颜色不便于调整。况且,用户的个人喜好不同,因此单一固定的页面颜色可能无法满足不同用户的个性化需求。
因此,如何使页面颜色易于调整,是本领域技术人员需要解决的问题。
发明内容
有鉴于此,本申请的目的在于提供一种页面颜色调整方法、装置、设备及可读存储介质,以使页面颜色易于调整。其具体方案如下:
第一方面,本申请提供了一种页面颜色调整方法,包括:
获取用户输入的页面的主颜色;
根据所述主颜色、纯白色和纯黑色绘制贝塞尔曲线,并基于所述贝塞尔曲线生成初始色系;
利用hsv模型优化所述初始色系,得到优化色系,并显示所述优化色系;
若获取到应用所述优化色系的指令,则将所述优化色系应用于所述页面。
优选地,所述基于所述贝塞尔曲线生成初始色系,包括:
基于所述贝塞尔曲线生成包括多个色值点的所述初始色系。
优选地,所述利用hsv模型优化所述初始色系,得到优化色系,包括:
利用hsv模型优化所述初始色系中的各个色值点的色相、饱和度和亮度,得到所述优化色系。
优选地,所述利用hsv模型优化所述初始色系,得到优化色系之后,还包括:
基于所述优化色系生成相应的配置文件,存储所述配置文件。
优选地,所述将所述优化色系应用于所述页面之后,还包括:
删除所述配置文件,以恢复所述页面。
优选地,还包括:
基于修改后的目标文件调整所述优化色系和/或所述初始色系,所述目标文件用于定义所述页面中各个元素的优先级和颜色值。
优选地,所述初始色系至少有一个,所述初始色系与所述优化色系一一对应。
第二方面,本申请提供了一种页面颜色调整装置,包括:
获取模块,用于获取用户输入的页面的主颜色;
生成模块,用于根据所述主颜色、纯白色和纯黑色绘制贝塞尔曲线,并基于所述贝塞尔曲线生成初始色系;
优化模块,用于利用hsv模型优化所述初始色系,得到优化色系,并显示所述优化色系;
应用模块,用于若获取到应用所述优化色系的指令,则将所述优化色系应用于所述页面。
第三方面,本申请提供了一种页面颜色调整设备,包括:
存储器,用于存储计算机程序;
处理器,用于执行所述计算机程序,以实现前述公开的页面颜色调整方法。
第四方面,本申请提供了一种可读存储介质,用于保存计算机程序,其中,所述计算机程序被处理器执行时实现前述公开的页面颜色调整方法。
通过以上方案可知,本申请提供了一种页面颜色调整方法,包括:获取用户输入的页面的主颜色;根据所述主颜色、纯白色和纯黑色绘制贝塞尔曲线,并基于所述贝塞尔曲线生成初始色系;利用hsv模型优化所述初始色系,得到优化色系,并显示所述优化色系;若获取到应用所述优化色系的指令,则将所述优化色系应用于所述页面。
可见,本申请能够基于用户输入的页面的主颜色、纯白色和纯黑色绘制贝塞尔曲线,并基于贝塞尔曲线生成初始色系;然后利用hsv模型优化初始色系,得到优化色系,并显示优化色系,以便用户选择优化色系进行应用;若获取到应用优化色系的指令,则将优化色系应用于页面,从而实现页面的调整。可见,本申请可基于用户输入的主颜色生成相应的色系,并利用hsv模型对生成的色系进行优化,使得色系更为美观。同时,该调整过程无需专业设计人员和开发人员参与,因此人工成本和时间成本都得到了降低。由于页面主颜色由用户自定义,因此能够满足不同用户的个性化需求,用户体验更佳。
相应地,本申请提供的一种页面颜色调整装置、设备及可读存储介质,也同样具有上述技术效果。
附图说明
为了更清楚地说明本申请实施例或现有技术中的技术方案,下面将对实施例或现有技术描述中所需要使用的附图作简单地介绍,显而易见地,下面描述中的附图仅仅是本申请的实施例,对于本领域普通技术人员来讲,在不付出创造性劳动的前提下,还可以根据提供的附图获得其他的附图。
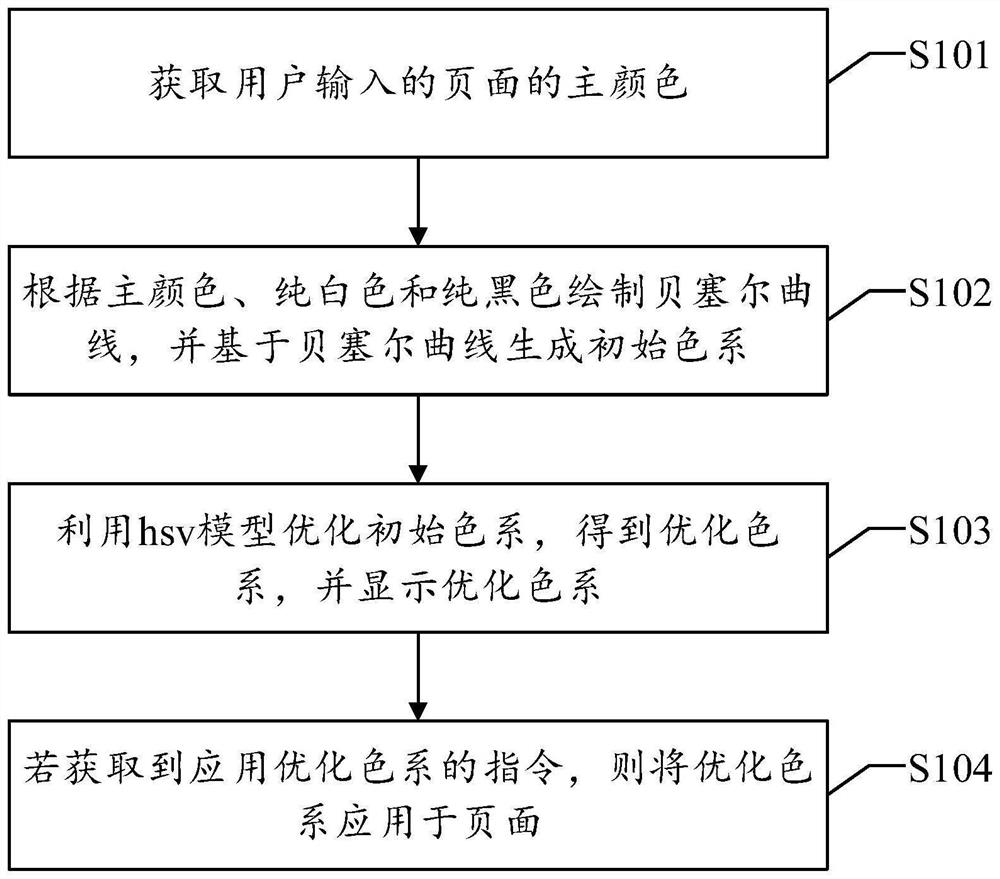
图1为本申请公开的一种页面颜色调整方法流程图;
图2为本申请公开的一种贝塞尔曲线示意图;
图3为本申请公开的另一种页面颜色调整方法流程图;
图4为本申请公开的一种页面颜色调整装置示意图;
图5为本申请公开的一种页面颜色调整设备示意图。
具体实施方式
下面将结合本申请实施例中的附图,对本申请实施例中的技术方案进行清楚、完整地描述,显然,所描述的实施例仅仅是本申请一部分实施例,而不是全部的实施例。基于本申请中的实施例,本领域普通技术人员在没有做出创造性劳动前提下所获得的所有其他实施例,都属于本申请保护的范围。
目前,网页或APP的页面颜色固定设置在程序中,若需要修改页面颜色,就需要设计人员重新搭配颜色样式,然后开发人员基于修改后的颜色样式修改相应代码,因此调整页面颜色的成本高、耗时久,导致页面颜色不便于调整。况且,用户的个人喜好不同,因此单一固定的页面颜色可能无法满足不同用户的个性化需求。为此,本申请提供了一种页面颜色调整方案,能够使页面颜色易于调整。
参见图1所示,本申请实施例公开了一种页面颜色调整方法,包括:
S101、获取用户输入的页面的主颜色。
其中,页面的主颜色用户可以自主选择或输入。例如:用户输入#1890ff,那么#1890ff即为主颜色。
S102、根据主颜色、纯白色和纯黑色绘制贝塞尔曲线,并基于贝塞尔曲线生成初始色系。
请参见图2,midpoint3表示主颜色,control point1表示纯白色rgb(255,255,255),control point2表示纯黑色rgb(0,0,0)。基于control point1、control point2、midpoint3即可绘制贝塞尔曲线。
在一种具体实施方式中,基于贝塞尔曲线生成初始色系,包括:基于贝塞尔曲线生成包括多个色值点的初始色系。依照贝塞尔曲线,可得到该曲线上的多个色值点(如图2中的context point、midpoint1、midpoint2、midpoint4、midpoint5、ending point),基于这些色值点即可生成初始色系。该初始色系以主颜色为基础色,包括不同深浅程度的多个主颜色。如:用户输入的主颜色为蓝色,那么初始色系以蓝色为基础色,具体可以包括湖蓝、宝蓝、藏蓝、孔雀蓝、天蓝、深蓝、淡蓝、瓦蓝等不同深浅程度的蓝色。
S103、利用hsv模型优化初始色系,得到优化色系,并显示优化色系。
在一种具体实施方式中,利用hsv模型优化初始色系,得到优化色系,包括:利用hsv模型优化初始色系中的各个色值点的色相、饱和度和亮度,得到优化色系。对于各个色值点的色相、饱和度和亮度进行调整,可调整各个色值点的冷暖色调,使得最终呈现的优化色系更符合审美需求。hsv模型具体结构和原理可以参考相关现有技术。
S104、若获取到应用优化色系的指令,则将优化色系应用于页面。
在一种具体实施方式中,利用hsv模型优化初始色系,得到优化色系之后,还包括:基于优化色系生成相应的配置文件,存储配置文件。
需要说明的是,若依照本实施例制作供大众使用的调色工具,那么基于该调色工具,一个用户只能调整自己看到的页面的颜色,并不能调整他人看到的页面颜色,也就是页面的原颜色并不因某一用户的修改而修改。用户存储配置文件后,后续基于该配置文件就能调整页面颜色。
但若是依照本实施例制作供开发者使用的调色工具,那么基于该调色工具调整页面颜色后,发布包括该页面的应用或网页,所有用户的看到的页面颜色均会相应改变。
在一种具体实施方式中,将优化色系应用于页面之后,还包括:删除配置文件,以恢复页面至原颜色。
在一种具体实施方式中,还包括:基于修改后的目标文件调整优化色系和/或初始色系,目标文件用于定义页面中各个元素的优先级和颜色值。若目标文件在生成优化色系或初始色系后有修改,那么优化色系或初始色系会相应调整。
在一种具体实施方式中,所述初始色系至少有一个,所述初始色系与所述优化色系一一对应。初始色系的个数用户可以灵活自定义,以便可以得到更多优化色系进行选择。一个优化色系或初始色系对应一个配置文件。
可见,本申请实施例可基于用户输入的主颜色生成相应的色系,并利用hsv模型对生成的色系进行优化,使得色系更为美观。同时,该调整过程无需专业设计人员和开发人员参与,因此人工成本和时间成本都得到了降低。由于页面主颜色由用户自定义,因此能够满足不同用户的个性化需求,用户体验更佳。
参见图3所示,本申请实施例公开了另一种页面颜色调整方法,包括:
步骤1:用户输入/选择主颜色;
步骤2:根据S102的算法计算并显示2-3套初始色系;
步骤3:用户自主选择一个初始色系;
步骤4:根据S103对用户选择的初始色系进行优化,或自主调整目标文件;
步骤5:生成色彩板(即优化色系)或者色彩配置文件。
具体的,根据S103对用户选择的初始色系进行优化,包括:
假设用户输入的主颜色为10号色(默认20个号色),那么根据贝塞尔曲线生成初始色系;利用hsv模型对初始色系进行明亮和/或冷暖色调的调整,以得到相应的优化色系并显示。其中,初始色系和优化色系可以同时显示,以供用户对比二者的不同,从而选择出自己更偏好的色系。初始色系和优化色系可以被复制或者导出为相应的配置文件。
当然,若用户对初始色系和优化色系都不满意,可以手动调整初始色系和优化色系。如:用户选择一个色系后,界面会生成此色系的编辑条,用户基于色系的编辑条可以移动该色系中每个颜色的调节滑块,以微调色系的颜色。该过程中,可以给用户推荐在哪个色值范围内调整比较合适。
进一步地,页面中的元素(按钮、标题、正文等)的颜色值和优先级通过变量定义在目标文件中。例如:使用scss定义一个公共文件variables.scss(即目标文件),若variables.scss被修改,生成的色系就会相应调整。当然,网页页面也可以使用vuex、react或者less等相应工具构建。
页面中的元素可以有:按钮、说明文字、正文标题、标题文字等。不同元素对应不同优先级,如:按钮对应1级,说明文字对应2级,正文标题对应3级,标题文字对应4级,hover(鼠标滑过的颜色)色对应6级,active(鼠标点击的颜色)对应7级。其中,主颜色对应5级,辅助色对应8级。若主颜色为10号色(假设有20个色号),那么其他颜色则按比例对应到不同级别中。如:11号色与6级对应,9号色与4级对应。
其中,页面的全局变量文件用于指导页面颜色,因此用配置文件替换全局变量文件,即可实现页面颜色的调整。
若按照本申请封装一个组件工具放置于页面的右下角或者个人中心,那么用户就可以随时调整页面颜色。利用localstroge将生成的配置文件保存到本地,即使用户修改了页面颜色,不会影响其他用户的正常使用,也不会增加服务器的存储。使用6-8的方法直接将网页的颜色换掉。若删除本地的配置文件,可使页面恢复至原颜色
可见,本申请可以全局替换色彩系,直接刷新页面主题颜色。用户或者开发人员可以随时替换网页主题颜色,个人用户替换自己的主题颜色不影响其他人。同时,还可以满足用户的个性化需求,让用户自主设置主题颜色。
下面对本申请实施例提供的一种页面颜色调整装置进行介绍,下文描述的一种页面颜色调整装置与上文描述的一种页面颜色调整方法可以相互参照。
参见图4所示,本申请实施例公开了一种页面颜色调整装置,包括:
获取模块401,用于获取用户输入的页面的主颜色;
生成模块402,用于根据主颜色、纯白色和纯黑色绘制贝塞尔曲线,并基于贝塞尔曲线生成初始色系;
优化模块403,用于利用hsv模型优化初始色系,得到优化色系,并显示优化色系;
应用模块404,用于若获取到应用优化色系的指令,则将优化色系应用于页面。
在一种具体实施方式中,生成模块具体用于:
基于贝塞尔曲线生成包括多个色值点的初始色系。
在一种具体实施方式中,优化模块具体用于:
利用hsv模型优化初始色系中的各个色值点的色相、饱和度和亮度,得到优化色系。
在一种具体实施方式中,还包括:
存储模块,用于基于优化色系生成相应的配置文件,存储配置文件。
在一种具体实施方式中,还包括:
恢复模块,用于删除配置文件,以恢复页面。
在一种具体实施方式中,还包括:
再调整模块,用于基于修改后的目标文件调整优化色系和/或初始色系,目标文件用于定义页面中各个元素的优先级和颜色值。
在一种具体实施方式中,所述初始色系至少有一个,所述初始色系与所述优化色系一一对应。
其中,关于本实施例中各个模块、单元更加具体的工作过程可以参考前述实施例中公开的相应内容,在此不再进行赘述。
可见,本实施例提供了一种页面颜色调整装置,该装置可基于用户输入的主颜色生成相应的色系,并利用hsv模型对生成的色系进行优化,使得色系更为美观。同时,该调整过程无需专业设计人员和开发人员参与,因此人工成本和时间成本都得到了降低。由于页面主颜色由用户自定义,因此能够满足不同用户的个性化需求,用户体验更佳。
下面对本申请实施例提供的一种页面颜色调整设备进行介绍,下文描述的一种页面颜色调整设备与上文描述的一种页面颜色调整方法及装置可以相互参照。
参见图5所示,本申请实施例公开了一种页面颜色调整设备,包括:
存储器501,用于保存计算机程序;
处理器502,用于执行所述计算机程序,以实现上述任意实施例公开的方法。
下面对本申请实施例提供的一种可读存储介质进行介绍,下文描述的一种可读存储介质与上文描述的一种页面颜色调整方法、装置及设备可以相互参照。
一种可读存储介质,用于保存计算机程序,其中,所述计算机程序被处理器执行时实现前述实施例公开的页面颜色调整方法。关于该方法的具体步骤可以参考前述实施例中公开的相应内容,在此不再进行赘述。
本申请涉及的“第一”、“第二”、“第三”、“第四”等(如果存在)是用于区别类似的对象,而不必用于描述特定的顺序或先后次序。应该理解这样使用的数据在适当情况下可以互换,以便这里描述的实施例能够以除了在这里图示或描述的内容以外的顺序实施。此外,术语“包括”和“具有”以及他们的任何变形,意图在于覆盖不排他的包含,例如,包含了一系列步骤或单元的过程、方法或设备不必限于清楚地列出的那些步骤或单元,而是可包括没有清楚地列出的或对于这些过程、方法或设备固有的其它步骤或单元。
需要说明的是,在本申请中涉及“第一”、“第二”等的描述仅用于描述目的,而不能理解为指示或暗示其相对重要性或者隐含指明所指示的技术特征的数量。由此,限定有“第一”、“第二”的特征可以明示或者隐含地包括至少一个该特征。另外,各个实施例之间的技术方案可以相互结合,但是必须是以本领域普通技术人员能够实现为基础,当技术方案的结合出现相互矛盾或无法实现时应当认为这种技术方案的结合不存在,也不在本申请要求的保护范围之内。
本说明书中各个实施例采用递进的方式描述,每个实施例重点说明的都是与其它实施例的不同之处,各个实施例之间相同或相似部分互相参见即可。
结合本文中所公开的实施例描述的方法或算法的步骤可以直接用硬件、处理器执行的软件模块,或者二者的结合来实施。软件模块可以置于随机存储器(RAM)、内存、只读存储器(ROM)、电可编程ROM、电可擦除可编程ROM、寄存器、硬盘、可移动磁盘、CD-ROM、或技术领域内所公知的任意其它形式的可读存储介质中。
本文中应用了具体个例对本申请的原理及实施方式进行了阐述,以上实施例的说明只是用于帮助理解本申请的方法及其核心思想;同时,对于本领域的一般技术人员,依据本申请的思想,在具体实施方式及应用范围上均会有改变之处,综上所述,本说明书内容不应理解为对本申请的限制。
- 一种页面颜色调整方法、装置、设备及可读存储介质
- 页面调整方法、装置、计算机设备和计算机可读存储介质
