在用户界面中动态展示重复使用的数据
文献发布时间:2023-06-19 09:57:26

背景技术
本说明书涉及数据处理和动态更新用户界面。
用户界面使用户能够输入和消耗数据。一些用户设备的用户界面包括虚拟键盘(也称为屏上键盘),其中,用户可以与键的视觉表示进行交互以输入在键的视觉表示内显示的字符。随着移动设备的使用不断增长,用户在小型显示器上花费的时间比在传统的台式显示器上不成比例的多,并且受限于在这些手持设备上向用户呈现信息和从用户接收信息的可用空间量,用户受到有限的体验。考虑到可用的显示器尺寸的多样性以及小型显示器的使用不断增长,可能难以有效地渲染虚拟键盘和其他支持数据输入的方法。
发明内容
通常,本说明书中描述的主题的一个方面可以体现为方法,该方法包括以下操作:在用户界面中显示用户界面的键盘层,该键盘层包括具有被配置为接收用户输入的至少一个用户界面元素的键盘;检测在给定的用户界面元素处的初始输入;响应于检测到初始交互,在保持用户界面的键盘层的显示的同时,显露用户界面的符号层的第一部分,该符号层具有被配置为接收指示符号的用户输入的至少一个用户界面元素;检测在给定的用户界面元素处的后续输入;响应于检测到后续输入,在保持先前响应于检测到初始输入而显露的符号层的第一部分的位置的同时,显露用户界面的符号层的较大部分,其中显露符号层的较大部分遮挡键盘层的至少一部分。该方面的其他实施例包括被配置为执行方法的动作的相应系统、设备、装置和计算机程序。计算机程序(例如,指令)可以编码在计算机存储设备上。这些和其他实施例可以各自可选地包括以下特征中的一个或多个。
显露符号层的第一部分可以包括显露至少一行用户界面元素,该行中的每个用户界面元素被配置为接收指示频繁使用的符号的用户输入,并且其中,该行显示在键盘上方的位置。
显露符号层的第一部分可以包括显露至少一行用户界面元素,该行中的每个用户界面元素被配置为接收指示表情符、汉字字符、形状或网页设计小部件的用户输入。
该方法可以包括以下操作:基于包括在符号层的较大部分中的符号的使用频率,选择包括在符号层的第一部分中的符号集。选择符号集可以包括:识别具有最高使用频率的特定符号;包括用户界面元素,该用户界面元素被配置为接收指示在符号层的第一部分的第一位置处的特定符号的用户输入;识别附加符号集,每个附加符号的使用频率低于特定符号但高于符号层中的其余符号;以及,包括多个用户界面元素,该多个用户界面元素中的每个被配置为接收指示在符号层的第一部分的其他位置中的附加符号集中的相应一个的用户输入。
识别具有最高使用频率的特定符号可以基于从与使符号层的第一部分被显示的特定应用不同的应用中收集的使用频率数据。
该方法可以包括以下操作:在符号层处接收到用户输入之前,用默认符号集初始填充符号层的第一部分;响应于符号层处的初始用户输入集,在保持显示符号层的第一部分的同时,更新符号层的第一部分以包括用户界面元素,该用户界面元素被配置为接收指示在符号层的第一部分的第一位置处的具有最高使用频率的特定符号的用户输入。
该方法可以包括以下操作:基于提供推荐符号集的机器学习模型、有关当前用户会话的上下文信息中的一个或多个,或基于用户指定偏好的集来确定默认符号集。
可以实施本说明书中描述的主题的特定实施例,以便实现以下优点中的一个或多个。例如,本文档讨论的一些实施例响应于与特定用户界面元素的顺序用户交互,通过在不同的用户界面状态之间循环而能够在有限的显示区域中直观地访问用户界面特征。更具体地说,在本文档讨论的一些实施例中,随着用户继续与触发符号输入界面的呈现的用户界面元素(例如,按钮或图标)进行交互,显露符号输入界面的不同部分。在一些情况下,与用户界面元素的第一交互仅显露符号输入界面的预览视图,预览视图可以仅包括最常使用和/或最近使用的单个符号行,从而在还为用户提供对在交互之前呈现的不同输入界面的访问的同时,为用户提供对单个符号行的访问。后续交互可以显露符号输入界面的更多和/或取代(隐藏)不同界面。如以下更详细讨论的,一系列用户界面转换不仅提供了用户所需的对多个不同输入界面的不同级别的访问,而且还传达了有关正在发生的转换的信息,并且不用必须将该信息明确地传达给用户。这样可以更有效地利用有限的显示区域。使用层来定义用户界面的各个方面能够通过使各个方面能够在指定层中定义,然后基于与用户界面的交互来显露或隐藏各个方面,实现不同用户界面状态之间的有效转换。这简化了在转换期间使用各种视觉效果在用户界面状态之间转换的能力。
本说明书中描述的主题的一个或多个实施例的细节在附图和以下描述中阐述。根据说明书、附图和权利要求书,本主题的其他特征、方面和优点将变得显而易见。
附图说明
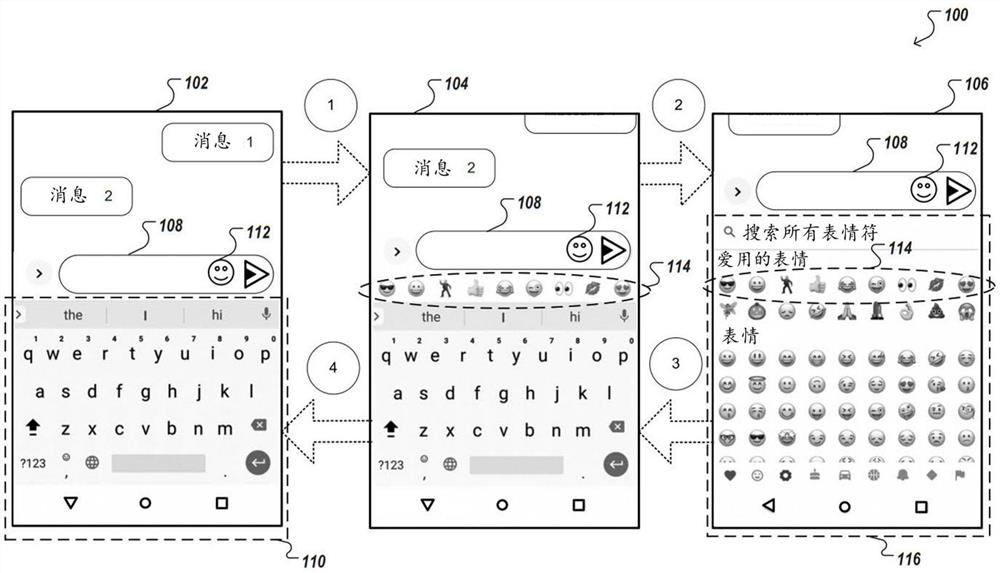
图1是示出用户界面状态之间的示例转换的一系列用户界面的框图。
图2是示出如何可以显露/隐藏用户界面的不同层的一系列用户界面的框图。
图3是在视觉上示出可以选择符号以填充用户输入工具的预览视图(或另一部分)的示例过程的框图。
图4是可以对本文档中讨论的用户界面执行排名和/或更新的示例系统的框图。
图5是用于实现用户界面和转换的示例过程的流程图。
图6是示例计算机系统的框图。
在各个附图中,相同的附图标号和标记指示相同的元件。
具体实施方式
本文件公开了通过改善用户对用户界面特征的访问来改善用户界面的方法、系统、装置和计算机可读介质。更具体地,本文讨论的用户界面可以使用户能够在呈现默认键盘(或用户界面层)时访问经常被使用和/或以其他方式指定用于呈现的符号子集。本文讨论的用户界面还可以使用户能够以无缝方式从默认键盘快速转换为完整符号键盘,并在整个转换过程中使用直观地传达各个视图之间的关系的动画。用于在不同用户界面特征(例如,不同的键盘)之间实施这些转换的技术减少了用户访问不同用户界面中提供的特征所需的时间量和交互次数。另外,用户界面可以动态地调整,使得特定用户更常使用的功能在用户界面内重新定位,从而用户更容易进行对该功能的访问。这些用户界面在具有有限显示空间的移动设备或其他设备的上下文中特别有用,从而向用户提供对该用户更可能使用的功能的访问。
在一些实施方式中,用户界面最初在显示器中呈现用户界面的呈现键盘的键盘层。例如,用户可以聚焦(例如,点击)文本输入框,其可以启动标准键盘的呈现。标准键盘可以是具有多个虚拟键的虚拟键盘,其中每个键被配置为接收用户输入。用户输入可以指示例如ASCII或ISO/IEC 8859-1字符集的字符。虚拟键盘可以具有QWERTY布局(或其一部分),或者可以具有任何其他适当布局中的一些或全部。当用户与给定的用户界面元素进行交互时,用户界面的呈现可以转换为“预览”视图,在该视图中,仅呈现符号用户界面的符号层的一部分(例如,少于全部)与键盘层一起呈现。符号用户界面也可以是具有多个虚拟键的虚拟键盘,但是符号用户界面的每个虚拟键可以被配置为接收指示不能从标准键盘访问的符号的用户输入。与给定用户界面元素的后续用户交互将导致从预览视图到符号层的完整视图的转换,这取代了键盘层的呈现,并使用户能够与符号用户界面的完整版本进行交互。与给定用户界面元素的进一步交互可以回到预览视图,然后回到键盘层的表示,使得用户可以通过与同一给定用户界面元素的附加交互容易地访问每个视图,如下面更详细描述的。
图1是示出用户界面状态之间的示例转换的一系列用户界面100的框图。这一系列用户界面100包括键盘界面102、预览视图界面104和符号界面106。键盘界面102可以是当用户与应用的文本输入部分进行交互时呈现的默认界面。例如,当用户聚焦于文本输入区域108时,可以启动(例如,显露)键盘界面102。用户可以例如通过在触摸屏的呈现文本输入区域108的位置处点击来聚焦于文本输入区域108。聚焦于文本输入区域108的其他方式可以包括使用指示器(例如,鼠标或触笔)与文本输入区域108交互,或者使用语音命令来激活文本输入区域108以进行数据输入。
如下面更详细地讨论的,键盘界面102的在虚线矩形内的键盘区域110可以实施为整个用户界面定义中的层。当呈现键盘界面102时,包括键盘区域110的层完全显露,并且因此在键盘界面102中在视觉上是可感知的。该键盘区域110使用户能够通过与键盘区域110的交互将字母-数字字符输入到文本输入区域108中。
文本输入区域108包括触发用户界面视图之间的转换的给定用户界面元素,在该示例中是笑脸表情符112。在一些情况下,与笑脸表情符112的第一用户交互导致从键盘界面102到预览视图界面104的第一转换。预览视图界面104仍然包括在键盘界面102中呈现的键盘区域110,但是还包括在键盘区域110上方呈现的单个符号行114。在该特定示例中,符号行114呈现在文本输入区域108与键盘区域110之间,但是其他布置也是可能的。在一些实施方式中,符号行114可以是最常用的符号、最近使用的符号或爱用的符号集。如参考图3更详细讨论的,可以基于用户交互和/或用户会话的上下文数据来动态地选择和/或更新在符号行114中呈现的符号。
如下面更详细地讨论的,可以在用户界面的与键盘区域110不同的层中实施符号行114,并且可以仅是该不同层的一部分(例如,少于全部)。例如,当检测到与键盘界面102的笑脸表情符112的用户交互时,该检测到的用户交互可以触发用户界面转换例程的执行,该用户界面转换例程会导致在键盘界面102的键盘区域110保持呈现的同时,呈现不同层的指定部分。该用户界面转换例程还可以包括动画序列,该动画序列使文本输入区域108沿着显示器向上移动,以便为预览视图界面104中的符号行114腾出空间。在该示例中,包含符号行114的层的一部分保持被遮挡,例如透明或在其中定义了键盘区域110的用户界面层的后面,使得在其他层的符号行114被显露之后,键盘区域110保持视觉上可感知。
当呈现符号行114时,符号行114和键盘区域110中的每一个对于用户输入都是有效的。例如,与在符号行114中呈现的任何符号的用户交互会触发该符号在文本输入区域108中的输入。类似地,与键盘区域110中的字符的交互会触发该字符在文本输入区域108中的输入。这样,预览视图界面104提供了一种高效且有效的方式,用户可以继续访问键盘区域110,同时还能够从符号行114中访问符号。
在呈现预览视图界面104的同时与笑脸表情符112的后续用户交互触发从预览视图界面104到符号界面106的第二转换。到符号界面106的转换包括完整符号键盘116的呈现,在此示例中是完整表情符键盘。在一些实施方式中,从预览视图界面104到符号界面106的转换是通过显露包括完整符号键盘116的层的部分来实现的,该完整符号键盘116在预览视图界面104中未呈现。换句话说,包括完整符号键盘116的层与包括符号行114的层可以是同一层,这样当显露完整层(或包括完整符号键盘116的层的至少一部分)时,在符号界面106中视觉上可感知的完整符号键盘116包括符号行114。从预览视图界面104到符号界面106的转换还包括隐藏或遮挡包括键盘区域110的层,使得在显示器的先前呈现键盘区域110的部分中呈现完整符号键盘116,如下面参考图2进一步详细讨论的。在一些情况下,例如,可以通过去除数字行和/或调整键盘区域中其他项目间距来缩小键盘区域,这也将显露符号行。
当呈现完整符号键盘116时,与完整符号键盘116中呈现的任何符号的用户交互将触发该符号到文本输入区域108的输入。此外,与笑脸表情符112的后续用户交互将再次触发用户界面的转换。在一些实施方式中,当在呈现符号界面106的同时发生后续用户交互时,该交互触发回到预览视图界面104的转换。回到预览视图界面104的转换包括再次显露键盘区域110,以及遮挡完整符号键盘116的部分,完整符号键盘116的该部分在显示器的呈现预览视图界面104中的键盘区域110的部分中呈现。回到预览视图界面104的转换还包括遮挡或隐藏完整符号键盘116,除了完整符号键盘116包括符号行114的部分。
从符号界面106转换回到预览视图界面104之后,与预览视图界面104的后续用户交互触发回到键盘界面102的转换。回到键盘界面102的转换包括遮挡或隐藏符号行114。在一些实施方式中,从预览视图界面104回到键盘界面102的转换还包括将文本输入区域108重新定位到更靠近键盘区域110(例如,将文本输入区域108重新定位到键盘界面102中的与预览视图界面104中呈现符号行114的位置相对应的位置)。键盘界面102的重新定位可以包括动画,在该动画中文本输入区域108沿着显示器向下朝键盘区域110的移动是在视觉上可感知的。一旦完成向键盘界面102的转换,与笑脸表情符112的进一步交互将以上述方式在键盘界面102、预览视图界面104和符号界面106之间循环。
图2是示出如何显露/隐藏用户界面的不同层以实现参考图1讨论的操作的一系列用户界面200的框图。该一系列用户界面200包括初始界面202、中间界面204和最终界面206。初始界面202可以是当用户正与应用的文本输入部分进行交互时呈现的默认界面。例如,当用户聚焦于文本输入区域时,可以启动(例如,显露)初始界面202,如参考图1所讨论的。在该示例中,初始界面202呈现特定用户界面层208,该特定用户界面层208呈现特定的用户界面元素集。例如,特定用户界面层208可以呈现图1的键盘区域110。在一些实施方式中,特定用户界面层208可以是由特定层定义的唯一内容,或者特定用户界面层208可以包括可以位于区域210中的附加内容(例如,用户界面元素)。区域210可以在特定用户界面层208中定义,或者可以在初始界面202的另一层中定义。出于本示例的目的,假设特定用户界面层208具有与初始界面202的阴影区域相对应的尺寸,并且假设区域210在初始界面202的单独的层中实施。
当特定用户界面层208被显露、未隐藏、被激活和/或被带到初始界面202的层的前面时,特定用户界面层208在初始界面202中是在视觉上可感知的。为了简洁起见,本文档涉及在被显露时可见的用户界面层(或其部分)。这样,特定用户界面层208和初始界面202的区域210处于显露状态。在一些情况下,用户界面的层可以全部显露或部分显露。例如,为了提供对在给定层中定义的用户界面元素的不同程度的访问,可以设计用户界面以使得层的指定部分(例如,由坐标和/或参考位置和大小信息定义)在某些情形下显露,而层的不同部分可以在其他情形下显露。在本示例中,特定用户界面层208完全显露,从而显露在特定用户界面层208中定义的用户界面元素。可以在特定用户界面层208中描绘的这种用户界面元素的示例在图1的键盘区域110中示出。一般而言,当用户界面的一个层在用户界面的特定部分中显露时,用户界面的其他层在用户界面的该特定部分中不是在视觉上可感知的(假设所呈现的层的透明度设置为0%)。显露层可以包括降低该层的透明度,同时增加其他层的透明度,以使得所显露的层变得可见。可替代地或附加地,显露层可以包括配置用户界面以接收用户输入,该用户输入指示与所显露的层的用户界面元素相关联(例如,在其中显示或在其附近显示)的字符或符号。
用户界面可以响应于与用户界面的用户交互,或者基于满足某些定时条件或某些其他条件,从一种状态转换为另一种状态。例如,当用户设备检测到与在初始界面202中呈现的用户界面元素的交互时,该用户设备可以从初始界面202转换为中间界面204。这种类型的转换的示例由图1中从键盘界面102到预览视图界面104的转换来描绘。在该示例中,特定用户界面层208保持显露,以使得在特定用户界面层208中定义的用户界面元素在中间界面204中保持在视觉上可感知。这类似于图1的键盘区域110在从键盘界面102到预览视图界面104的转换之后保持在视觉上可感知。
在中间界面204中,在中间界面204的指定部分214中显露不同层212(例如,与特定用户界面层208和区域210不同)的部分。这类似于图1的在预览视图界面104中显露符号行114。可以以各种方式显露不同层212的部分,以创建各种不同的视觉效果。例如,可以将不同层212的部分定义为淡入(例如,通过沿相反方向改变不同层212和区域210的不透明度),或者可以将不同层212的部分从显示器上的较低位置(例如,隐藏在特定用户界面层208的后面)移动到屏幕上的较高的位置(例如,在特定用户界面层208的上方)。在一些情况下,特定用户界面层208可以缩小,使得其不再包括被指定部分取代的区域。假设不同层212被定义在用户界面的比区域210更高的级别处,但在用户界面的比特定用户界面层208更低的级别处,则不同层212沿着显示器向上的移动将导致不同层212随着它从特定用户界面层208的后面移出而显露,从而导致不同层212的部分被显露。
当在指定部分214中显露不同层212时,区域210可以被动画化以在视觉上指示不同层212正在置换区域210。例如,当显露不同层212时,区域210可以沿着显示器向上移动,以为不同层212的显露的部分“腾出空间”。这可以通过基于将由不同层212占用的指定部分214的尺寸将区域210的位置沿着显示器向上移动来实现,或者可以通过在中间界面204的部分中显露不同层来实现,其中该中间界面204的部分在从初始界面202到中间界面204的转换之后被区域210保持占用。例如,代替在显示器中移位区域210的位置,用户设备可以在显露另一层的同时隐藏区域210,该另一层在不同显示位置示出区域210的用户界面元素。在任一情况下,中间界面204的结果用户界面将至少包括在区域210中定义的一些用户界面元素、在不同层212中定义的一些用户界面特征以及在初始界面202中呈现的特定用户界面层208的整体。图1的预览视图界面104是从初始界面202到中间界面204的这种转换的结束状态的示例。
当显露不同层212的该部分时,不同层212的另一部分可以保持被位于显示器的与不同层212相同的部分中的特定用户界面层208隐藏(或遮挡)。在这种情况下,可以通过与中间界面204的用户交互来显露不同层212的其余部分(或一些其他更大的部分)。例如,如参考图1的从预览视图界面104到符号界面106的转换所讨论的,与中间界面204的用户交互可以触发到最终界面206的转换,在最终界面206中不同层212完全显露,从而取代在初始界面202和中间界面204中呈现的特定用户界面层208。当显露不同层212的其余部分时,在中间界面204的指定部分214中呈现的不同层212的部分可以保持在相同的显示位置,使得从中间界面204到最终界面206的转换在视觉上向用户传达:从中间界面204到最终界面206的转换正在显露先前仅部分呈现的不同层212的其余部分。
在一些实施方式中,如图1的预览视图界面104和符号界面106所示,在中间界面204的指定部分214中呈现的用户界面元素也保持在相同位置,以向用户强调他们尚未转换到不同的用户界面特征集,而是完全显露在中间界面204的指定部分214中预览的更多用户界面特征。例如,在图1的符号界面106中,在从预览视图界面104到符号界面106的转换期间,在符号行114中呈现的符号保持在相同的位置和顺序。这有助于在视觉上向用户传达在符号界面106中显露的完整符号键盘116的其余部分是先前在预览视图界面104中呈现的符号行114的较大部分。这样,用户界面转换的特定组合可用于传达关于用户正在查看的内容的隐含上下文信息。这在显示器尺寸受限(例如,小)的情况下特别有用,因为在这些情况下,用于解释用户正在查看的内容的空间减损了可以在有限的显示空间中呈现的特征。
一旦用户界面从初始界面202转换到中间界面204,则与用户界面元素的进一步交互(或其他条件)可以触发从中间界面204到最终界面206的转换。这种类型的转换的示例由图1中从预览视图界面104到符号界面106的转换来描述。在该示例中,显露不同层212的较大部分,并隐藏特定用户界面层208,使得在从中间界面204到最终界面206的转换之后,特定用户界面层208不再是可见的。这类似于从图1中的预览视图界面104到符号界面106的转换之后,完整符号键盘116取代键盘区域110。
在最终界面206中,在先前显露特定用户界面层208的区域中显露不同层212的其余部分(或至少较大部分)。如上所述,可以以各种方式来显露不同层212的该较大部分,以创建各种不同的视觉效果。例如,可以定义(例如,编程)不同层212的较大部分淡入(例如,通过沿相反方向改变不同层212和区域210的不透明度)。可替换地,可以将不同层212移动到在用户界面中定义的比特定用户界面层208更高级别的层,从而遮挡特定用户界面层208。在一些实施方式中,在中间界面204的指定部分214中呈现的不同层212的部分将在从中间界面204到最终界面206的转换期间保持固定,从而在视觉上通知用户在最终界面206中呈现的不同层212的其余部分是不同层212的较大视图,例如,不是不同层或信息集。如上所述,这有助于传达关于在从中间界面204到最终界面206的转换期间发生的事情的上下文信息,而不必利用有限的显示空间来将该信息传达给用户。
在转换到最终界面206之后,进一步的用户交互(例如,通过一个或多个用户界面元素)可以触发用户界面状态之间的进一步转换。例如,如参考图1中从符号界面106到预览视图界面104的转换所讨论的,与最终界面206的交互可以触发回到中间界面204的转换,然后如参考图1中从预览视图界面104到键盘界面102的转换所讨论的,与中间界面204的后续交互可以触发回到初始界面202的转换。在另一示例中,与最终界面206的交互可以触发回到初始界面202的转换,如弯曲箭头216所示。在又一示例中,交互(或某些其他条件,诸如定时条件)可以触发到未描绘的另外的用户界面的转换。在任何情况下,可以通过操纵/调整在用户界面中定义的层和/或显露不同的层和/或在用户界面中定义的层的部分来实现到其他用户界面的转换。例如,可以将每个用户界面状态下的每个用户交互(或条件)映射到导致视觉转换的层调整的集。
如上所述,在图1的符号行114中呈现的符号可以是最常用的符号、最近用的或以其他方式推荐的符号的集。图3是在视觉上示出可以选择符号以填充类似于图1的符号行114中所呈现的用户输入工具的预览视图(或另一部分)的示例过程的框图300。框图300包括三个显示状态,被称为初始显示状态302、中间显示状态304和后续显示状态306。如在整个讨论中所使用的,短语“初始显示状态”被简单地用作对所讨论的第一显示状态的参考,并且不旨在受限于首次呈现状态或甚至未改变的显示状态,而是初始显示状态可以是首次呈现状态或未改变的显示状态。
初始显示状态302包括推荐符号区域308和通用符号区域310,该推荐符号区域308包括推荐符号集。在该示例中,这些符号是形状,但是这些符号可以是表情符、汉字字符、阿拉伯字符、网页设计小部件或其他任何符号。在一些实施方式中,推荐符号区域308可以是用户界面的一部分,其呈现最常用的符号、最近用的或以其他方式推荐的符号的集中排名最高的符号。如下面更详细地讨论的,可以基于符号的使用频率、用户输入(例如,正在使用的应用或先前输入的输入)的上下文和/或人工智能代理的输出中的一个或多个来执行该排名,该人工智能代理基于输入到人工智能代理中的各种信号(例如,用户特征、一天中的时间、输入的上下文、其他应用的输入或其他信号)来选择推荐的符号。
出于本讨论的目的,通用符号区域310被描绘为静态符号区域,诸如包括固定布置的符号的静态符号键盘,这些符号响应于与符号的用户交互而被输入(例如,输入到文本输入字段)。换句话说,出于以下示例的目的,在通用符号区域310中呈现的符号集将不会改变。然而,通用符号区域310也可以是推荐符号区域308的扩展,使得通用符号区域310还可以响应于与符号的用户交互而动态地改变,这将在下面更详细地讨论。
在与通用符号区域310的用户交互之前,推荐符号区域308可以没有任何符号(例如,为空),可以包括默认的符号集,或者可以包括用户指定的符号集。在本示例中,推荐符号区域308包括可以被认为具有排名1(左侧)至6(右侧)的符号集,其中,排名1被认为是最突出或最推荐的符号。当用户与通用符号区域310中的符号交互时,呈现初始显示状态302的设备可以监视用户交互(和/或其他信息),并通过基于所监视的用户交互(和/或其他信息)重新布置和/或取代在推荐符号区域308中呈现的符号来动态地更新推荐符号区域308。例如,在与通用符号区域310中的符号的用户交互之前,五边形312是推荐符号区域308中排名最高的符号,而菱形314是推荐符号区域308中排名最低的符号。同样,该初始排名可以是默认排名、用户指定排名或一些其他排名。
出于示例的目的,假设呈现初始显示状态302的设备检测到与初始显示状态302的通用符号区域310中的四角星符号316的用户交互。进一步假设推荐符号区域308中的符号的初始排名不是基于使用频率,而是在与通用符号区域310中的符号的用户交互之后,将推荐符号区域308编程为基于符号使用频率或最近的符号使用来动态更新。在该示例中,与四角星符号316的用户交互将使四角星符号316成为最常用的符号(以及最近用的符号),这导致通过将四角星符号316插入到推荐符号区域308中最高排名的位置(例如,最左侧的位置)来更新用户界面,如中间显示状态304所示。在一些实施方式中,将四角星符号316插入最高排名的位置将导致先前呈现在最高排名位置(例如,从左数第二个)的符号(在这种情况下是五边形312)向右移位到较低排名的位置,如从初始显示状态302到中间显示状态304的转换所示。发生这种移位时,在插入四角星符号316之前,推荐符号区域308中包括的其余符号也可以移位到下一个较低排名的位置,并且初始显示状态302中排名最低的符号(在此示例中为菱形314)从推荐符号区域308中移除。
在一些实施方式中,将符号插入到推荐符号区域308中将使得该符号从通用符号区域310移除,这减少了所呈现的符号中的冗余。参考上面的示例,将四角星符号316插入推荐符号区域308可以导致四角星符号316从通用符号区域310中移除。在这些情况下,响应于从通用符号区域310中移除四角星符号316(或另一个符号),通用符号区域310中的其余符号可以重新布置。例如,可以移位和/或向上移位符号以占用由四角星符号316占用的通用符号区域310的位置。另外,可以将新符号(或从推荐符号区域308置换的符号)从推荐符号区域308移动到通用符号区域310。从推荐符号区域308中移除的符号所占据的通用符号区域310的位置可以是被插入到推荐符号区域308中的符号先前所占用的位置,也可以是其他位置。
在继续呈现推荐符号区域308和通用符号区域310的同时,从初始显示状态302到中间显示状态304的转换可以发生,或者在推荐符号区域308和/或通用符号区域310已经在用户界面中被移除(例如,隐藏)之后,从初始显示状态302到中间显示状态304的转换可以发生。换句话说,在用户继续使用推荐符号区域308和通用符号区域310的同时,初始显示状态302和中间显示状态304之间的转换可以发生,或者在用户关闭推荐符号区域308和通用符号区域310之后,该转换可以发生。在继续呈现推荐符号区域308和通用符号区域310的同时从初始显示状态302到中间显示状态304的转换向用户提供关于推荐符号区域308如何布置和/或那些符号的重要性的附加视觉传达,而不必利用有限的屏幕空间以其他方式传达该信息。
在从初始显示状态302到中间显示状态304的转换之后,呈现中间显示状态304的设备可以继续监视与用户界面的用户交互(和/或其他信息),基于所监视的用户交互(和/或其他信息)对符号重新排名,并更新呈现在推荐符号区域308(和/或通用符号区域310)中的符号的顺序。例如,在从初始显示状态302到中间显示状态304的转换之后,假设设备一次或多次检测到与五角符号五边形312的用户交互。与五边形312的这种交互可以触发设备对符号重新排名(在下面更详细地讨论),并更新在推荐符号区域308中呈现的符号。例如,假设检测到的交互导致五边形312比四角星符号316排名更高。在该示例中,如从中间显示状态304到后续显示状态306的转换中在视觉上指示的,可以更新推荐符号区域308以交换五边形312和四角星符号316的位置。
如上所述,在推荐符号区域308(和/或图1的符号行114)中呈现的符号的布置的更新可以基于符号排名。例如,可以由呈现推荐符号区域308的设备(例如,移动设备、平板设备、可穿戴计算设备或台式设备)或与呈现推荐符号区域308的设备进行通信的服务器端设备来执行符号排名。图4是可以对本文档中所讨论的用户界面执行排名和/或更新的示例系统400的框图。系统400可以例如在移动设备、平板设备、可穿戴设备(例如,智能手表)或另一计算设备中实施。
系统400包括显示管理装置402、交互装置404、符号使用装置406、UI层定义408和本机应用410a-410n。系统400还可以包括便于与诸如用户设备和/或服务器设备之类的联网设备进行通信的网络接口。
显示管理装置402包括一个或多个数据处理装置,并且被配置为监视与由系统400呈现的用户界面的交互(例如,用户412的交互)。例如,显示管理装置402可以接受指定与由显示管理装置402呈现的用户界面的用户交互的数据,评估响应于用户交互而采取的动作,并更新由系统400呈现的用户界面的呈现,如下面更详细地讨论的。
交互装置404检测用户与系统400的显示器的交互。例如,交互装置404可以连接到检测与触摸显示器的用户交互的触摸显示器或触摸显示器的一部分。交互装置404还可以接收指示其他用户交互(例如,来自设备外围)的信号,诸如用户在用户界面的元素上的单击、无线铅笔点击或移动或与用户界面的元素的其他用户交互。交互设备404可以接受指示用户交互的这些信号,并将交互数据提供给显示管理装置402。交互数据可以指定例如发生的用户交互的类型(例如,单击、点击、滑动、捏合或其他类型的交互),以及与之发生交互的用户界面元素(例如,按钮、符号、下拉菜单、图标等)。在一些实施方式中,交互数据还可以指定当用户交互发生时哪个本机应用处于焦点中或活动状态和/或当交互发生时本机应用的状态。
显示管理装置402从交互装置404接收交互数据,并基于一个或多个规则处理信息以便采取行动。在一些实施方式中,显示管理装置402可以基于交互的类型和与之发生交互的用户界面元素来对交互进行分类,以确定是否是与符号进行交互以作为应用的输入。例如,假设从交互装置404接收到的交互数据指示该交互是对图3的符号五边形312的点击交互,同时应用410a处于活动状态。在该示例中,显示管理装置402可以将其分类为符号交互,并且将符号使用数据传递给符号使用装置406。符号使用数据可以包括例如与之交互的符号、交互数据中提供给显示管理装置402的任何信息以及附加信息。附加信息可以包括例如上下文数据,诸如一天中的时间信息、一周中的一天信息和/或与用户412相对应的特征(例如,简档信息、应用使用数据等)。
符号使用装置406可以在每个应用基础上存储符号使用数据。例如,符号使用装置406可以参考应用410a来存储在应用410a处于活动状态时检测到的每个符号交互。类似地,符号使用装置406可以参考应用410b来存储在应用410b处于活动状态时检测到的符号交互。符号使用装置406还可以存储与时间戳的符号交互,该时间戳指示与符号交互的时间。
显示管理装置402可以使用符号使用数据来对符号进行排名。例如,显示管理装置402可以基于使用频率来对符号进行排名。例如,显示管理装置402可以基于符号使用数据来确定每个符号交互多少次。在一个示例中,显示管理装置402可以对由符号使用装置406存储的与每个给定符号的交互的次数进行计数。在另一示例中,符号使用装置406可以随着接收到指定每个符号的使用的符号使用数据来更新每个符号的使用计数器,并且显示管理装置402可以读取每个符号的计数器的值。使用与符号的交互次数,显示管理装置402可以按使用频率的降序将排名(例如,1-x)分配给符号,其中排名1最高。反过来,显示管理装置402可以基于该排名来更新符号的呈现方式,如上面参考图1-3所讨论的。
在一些实施方式中,在使用每个指定应用时,在每个应用基础上,可以使用那些符号的使用频率确定排名。在一些实施方式中,可以基于跨多个应用的聚合符号使用来确定排名。聚合符号使用可以例如考虑在系统400中安装的所有应用上的符号使用,或者少于所有那些应用上的符号使用。例如,显示管理装置402可以在每个应用类别(例如,针对游戏应用、文本应用、社交媒体应用或其他类别的应用)基础上来确定聚合使用,并且还可以在每个应用类别基础上创建排名。
显示管理装置402可以使用基于聚合符号使用而创建的排名来更新(或初始化)针对与聚合符号使用相对应的任何应用显示的“预览视图”。例如,如果排名是基于应用类别基础的,则该排名可以用于为该类别中包括的新安装的应用布置符号,以在预览视图界面(例如,图1的预览视图界面104)中对符号进行初始布置。
显示管理装置402可以基于其他或附加信息来对符号进行排名。例如,如上面参考图3所讨论的,显示管理装置402可以基于多久前使用了符号来对符号进行排名,例如,最近使用的符号排名最高,并且其被放置在最高排名的显示位置。
显示管理装置402还可以基于特征或信息的组合来排名或调整排名。例如,显示管理装置402可以实施加权功能,该加权功能基于每个相应特征的值(例如,使用频率、近期使用或其他特征)和分配给相应特征的权重的和积来确定排名得分。然后可以使用排名得分以类似于以上讨论的方式对符号进行排名和呈现。
在一些实施方式中,可以基于人工智能代理的输出来执行和/或调整符号的排名,该人工智能代理基于系统400的用户412最可能使用的符号的预测来生成排名。例如,以上讨论的任何数据(或其他数据)可以输入到已被训练来预测在各种上下文中用户最可能使用的那些符号的人工智能代理。该人工智能代理的输出可用于根据预测对符号进行排名和呈现。例如,可以使用监督学习技术来训练人工智能代理以预测将被选择的最可能的符号,其中每个符号都是一类。
系统400还包括UI层定义408,显示管理装置402可以使用该UI层定义408来实施以上参考图1-3讨论的UI转换。UI层定义408可以定义用户界面的每个UI层的结构和UI组件。例如,参考图2,UI层定义408可以定义每个层相对于其他层的尺寸和/或方向、在每个UI层中呈现的UI元素、层的默认顺序。UI层定义408还可以包括指令,该指令指定如何响应于与用户界面的用户交互来重新布置和/或显露用户界面的层。例如,指令可以指定移动和/或显露的层和/或层的部分以实现参考图1-2讨论的动画。
当显示管理装置402接收到指示与用户界面的指定用户交互的交互数据时,显示管理装置402可以利用UI层定义408来执行映射到指定用户交互的指令,并基于那些指令更新用户界面。例如,参考图1,当显示管理装置402接收到指示与键盘界面102的笑脸表情符112的用户交互的交互数据时,显示管理装置402可以访问UI层定义408以确定如何修改用户界面的层的布置以实施从键盘界面102到预览视图界面104的转换。更具体地,显示管理装置402可以识别映射到所发生的指定用户交互和在用户交互时存在的应用的用户界面状态的指令。一旦显示管理装置402已经识别了指令,则显示管理装置402根据指令修改用户界面,以按照以上参考图1所讨论的方式将键盘界面102转换到预览视图界面104。
图5是用于实现以上讨论的用户界面和转换的示例过程500的流程图。过程500可以由一个或多个数据处理装置(诸如以上讨论的装置400)执行。该过程还可以被实施为存储在非暂时性计算机可读介质上的指令。指令可由一个或多个数据处理装置执行。指令的执行可以使一个或多个数据处理装置执行过程500的操作。
呈现用户界面的键盘层(502)。键盘层是呈现键盘的用户界面的层。例如,键盘可以是QWERTY键盘或其他便于用户输入的键盘。图1的键盘区域110是在用户界面中呈现的键盘层的示例。在一些实施方式中,响应于与用户界面的键盘图标或文本输入字段的用户交互而显露键盘层。
检测与给定用户界面元素的初始交互(504)。初始交互可以是与给定用户界面的首次用户交互(例如,在安装应用后由特定用户进行),当前用户会话期间与用户界面的首次用户动作,或者仅仅是用于确定其他用户交互的相对位置和时间的参考交互。
在保持用户界面的键盘层的呈现的同时,响应于初始交互而显露用户界面的符号层的第一部分(506)。在一些实施方式中,如上所述,通过移位符号层的位置来显露符号层的第一部分,使得第一部分不再被用户界面的另一层遮挡。在一些实施方式中,如上所述,通过调整用户界面的层的各个部分的透明度设置来显露符号层的第一部分。例如,显露的符号层的第一部分可以是至少一行频繁使用的符号。例如,如图1所示,符号层的第一部分可以显露在用户界面的在键盘呈现上方的位置。显露的符号层的第一部分可以显露至少一行表情符、汉字字符、形状或网页设计小部件。
选择呈现在符号层的第一部分中的符号集(508)。在一些实施方式中,基于包括在符号层的较大部分中的符号的使用频率来选择符号集的选择。例如,如参考图3和图4所讨论的,可以基于符号的使用频率来对符号进行排名,并且可以选择符号集以包括指定数量的最高排名符号。更具体地,可以以类似于以上参考图4所讨论的方式来识别具有最高使用频率的特定符号。在一些实施方式中,如上面参考图4所讨论的,基于从与呈现符号层的第一部分的特定应用不同的应用中收集的使用频率数据(例如,符号使用数据和/或交互数据)来识别具有最高使用频率的特定符号。具有最高使用频率的特定符号可以呈现在符号层的第一位置(例如,最高排名的位置)。
在一些实施方式中,识别附加符号集,其中,每个附加符号的使用频率低于特定符号的使用频率。在一些实施方式中,例如,如参考图3所讨论的,在符号层的第一部分的其他位置中呈现附加符号集。符号集的选择可以在初始交互之前的任何时间发生,或者甚至可以响应于初始交互发生。
在一些实施方式中,如上所述,符号层的第一部分最初被默认符号集填充(例如,在与符号层的用户交互之前)。可以基于提供推荐符号集的机器学习模型(例如,上面讨论的人工智能代理)、有关当前用户会话的上下文信息中的一个或多个、或者基于用户指定偏好的集来确定或选择默认符号集。
可以响应于与符号层的用户交互的初始集来更新符号层的第一部分。例如,更新可以使具有最高使用频率的特定符号呈现在符号层的第一部分的第一位置,而符号层的第一部分保持呈现,如以上参考图3所讨论的。
检测与给定用户界面元素的后续交互(510)。可以以类似于以上讨论的方式来检测后续交互。例如,给定的用户交互可以是点击或单击图1的笑脸表情符112。
响应于检测到后续交互,显露用户界面的符号层的较大部分(512)。在一些实施方式中,在保持先前响应于检测到初始交互而显露的符号层的第一部分的位置的同时,显示符号层的较大部分。如参考图1和2详细讨论的,符号层的较大部分的显露可以遮挡键盘层的至少一部分。在一些实施方式中,随着用户继续与相同的给定用户界面元素(例如,图1的笑脸表情符112)交互,用户界面可以继续在多个不同的用户界面状态之间循环,多个不同的用户界面状态可以包括三个或更多个不同的用户界面状态。在具体示例中,显露的特定键盘的部分可以随着用户界面在各种用户界面状态之间的循环而变化。
图6是可用于执行上述操作的示例计算机系统600的框图。系统600包括处理器610、存储器620、存储设备630和输入/输出设备640。组件610、620、630和640中的每个可以例如使用系统总线650互连。处理器610能够处理在系统600内运行的指令。在一种实施方式中,处理器610是单线程处理器。在另一实施方式中,处理器610是多线程处理器。处理器610能够处理存储在存储器620或存储设备630中的指令。
存储器620在系统600内存储信息。在一种实施方式中,存储器620是计算机可读介质。在一种实施方式中,存储器620是易失性存储器单元。在另一实施方式中,存储器620是非易失性存储器单元。
存储设备630能够为系统600提供大容量存储。在一种实施方式中,存储设备630是计算机可读介质。在各种不同的实施方式中,存储设备630可以包括例如硬盘设备、光盘设备、由多个计算设备(例如,云存储设备)在网络上共享的存储设备、或一些其他大容量存储设备。
输入/输出设备640为系统600提供输入/输出操作。在一种实施方式中,输入/输出设备640可以包括网络接口设备(例如,以太网卡)、串行通信设备(例如,RS-232端口)和/或无线接口设备(例如,802.11卡)中的一个或多个。在另一实施方式中,输入/输出设备可以包括驱动器设备,该驱动器设备被配置为接收输入数据并将输出数据发送到其他输入/输出设备,例如,键盘、打印机和显示设备660。然而,也可以使用其他实施方式,诸如移动计算设备、移动通信设备、机顶盒电视客户端设备等。
尽管在图6中描述了示例处理系统,但是本说明书中描述的主题的实施方式和功能操作可以在其他类型的数字电子电路中或在计算机软件、固件或硬件中实施,包括在本说明书中公开的结构及其结构等效物,或它们中的一个或多个的组合。
电子文档(为简便起见将其简称为文档)不一定与文件相对应。文档可以存储在保存其他文档的文件的一部分中、专用于所提及的文档的单个文件中或多个协调文件中。
本说明书中描述的主题和操作的实施例可以在数字电子电路中或在计算机软件、固件或硬件中实施,包括本说明书中公开的结构及其结构等效物,或它们中的一个或多个的组合。本说明书中描述的主题的实施例可以被实施为一个或多个计算机程序,即,计算机程序指令的一个或多个模块,计算机程序指令被编码在计算机存储介质(或多个介质)上以由数据处理装置运行或控制数据处理装置的操作。替代地或附加地,可以将程序指令编码在人工产生的传播信号(例如,机器产生的电、光或电磁信号)上,传播信号被产生以对信息进行编码以传输到合适的接收器装置以由数据处理装置运行。计算机存储介质可以是或包括在计算机可读存储设备、计算机可读存储基板、随机或串行访问存储器阵列或设备或它们中的一个或多个的组合中。此外,尽管计算机存储介质不是传播信号,但是计算机存储介质可以是编码在人工生成的传播信号中的计算机程序指令的源或目的地。计算机存储介质还可以是或包括在一个或多个单独的物理组件或介质(例如,多个CD、磁盘或其他存储设备)中。
本说明书中描述的操作可以被实施为由数据处理装置对存储在一个或多个计算机可读存储设备上或从其他源接收到的数据执行的操作。
术语“数据处理装置”涵盖用于处理数据的所有种类的装置、设备和机器,例如,包括可编程处理器、计算机、片上系统,或它们中的一个或多个的组合。该装置可以包括专用逻辑电路,例如,FPGA(field programmable gate array,现场可编程门阵列)或ASIC(application specific integrated circuit,专用集成电路)。除了硬件之外,该装置还可以包括为所提及的计算机程序创建运行环境的代码,例如,构成处理器固件、协议栈、数据库管理系统、操作系统、跨平台运行环境、虚拟机或它们中一个或多个的组合的代码。装置和运行环境可以实现各种不同的计算模型基础设施,诸如网络服务、分布式计算和网格计算基础设施。
计算机程序(也称为程序、软件、软件应用、脚本或代码)可以用任何形式的编程语言(包括编译或解释语言、声明性或过程语言)编写,并且可以以任何形式部署,包括作为独立程序或作为模块、组件、子例程、对象或适用于计算环境的其他单元。计算机程序可以但不必对应于文件系统中的文件。程序可以存储在保存其他程序或数据的文件(例如,存储在标记语言文档中的一个或多个脚本)的一部分中、专用于所提及的程序的单个文件中或多个协调文件(例如,存储一个或多个模块、子程序或部分代码的文件)。计算机程序可以部署为在位于一个站点上的一台计算机上运行,或者在分布在多个站点上并通过通信网络互连的多台计算机上运行。
[本说明书中描述的过程和逻辑流程可以由运行一个或多个计算机程序的一个或多个可编程处理器执行,以通过对输入数据进行操作并生成输出来执行动作。过程和逻辑流也可以由专用逻辑电路执行,并且装置也可以实施为专用逻辑电路,例如,FPGA(现场可编程门阵列)或ASIC(专用集成电路)。
例如,适合于运行计算机程序的处理器包括通用和专用微处理器。通常,处理器将从只读存储器或随机存取存储器或两者接收指令和数据。计算机的基本元件是用于根据指令执行动作的处理器和用于存储指令和数据的一个或多个存储设备。通常,计算机还将包括一个或多个用于存储数据的大容量存储设备(例如,磁盘、磁光盘或光盘),或可操作地耦合以从一个或多个用于存储数据的大容量存储设备接收数据或将数据传输到用于存储数据的一个或多个大容量存储设备,或两者皆可。然而,计算机不必具有此类设备。此外,计算机可以嵌入到另一个设备中,例如,移动电话、个人数字助理(personal digitalassistant,PDA)、移动音频或视频播放器、游戏机、全球定位系统(Global PositioningSystem,GPS)接收器或便携式存储设备(例如,通用串行总线(universal serial bus,USB)闪存驱动器),仅举几例。适用于存储计算机程序指令和数据的设备包括所有形式的非易失性存储器、介质和存储器设备,包括例如半导体存储设备(例如,EPROM、EEPROM和闪存设备)、磁盘(例如,内部硬盘或可移动磁盘)、磁光盘、以及CD ROM和DVD-ROM磁盘。处理器和存储器可以由专用逻辑电路补充或并入专用逻辑电路中。
为了提供与用户的交互,本说明书中描述的主题的实施例可以在具有用于向用户显示信息的显示设备(例如,CRT(cathode ray tube,阴极射线管)或LCD(liquid crystaldisplay,液晶显示器))以及用户可以向计算机提供输入的键盘和指示设备(例如,鼠标或轨迹球)的计算机上实施。其他种类的设备也可以用于提供与用户的交互。例如,提供给用户的反馈可以是任何形式的感官反馈,例如,视觉反馈、听觉反馈或触觉反馈;并且可以以任何形式接收来自用户的输入,包括声音、语音或触觉输入。另外,计算机可以通过向用户使用的设备发送文档和从用户使用的设备接收文档来与用户进行交互。例如,通过响应网页浏览器接收到的请求,将网页发送到用户客户端设备上的网页浏览器。
本说明书中描述的主题的实施例可以在计算系统中实施,该计算系统包括后端组件(例如,数据服务器),或者包括中间组件(例如,应用服务器),或者包括用户可以通过其与本规范中描述的主题的实施方式进行交互的前端组件(例如,具有图形用户界面或Web浏览器的客户端计算机),或者包括此类后端、中间或前端组件中的一个或多个的组合。系统的组件可以通过数字数据通信的任何形式或介质(例如,通信网络)互连。通信网络的示例包括局域网(“LAN”)和广域网(“WAN”)、网际网络(例如,Internet)和对等网络(例如,adhoc对等网络)。
计算系统可以包括客户端和服务器。客户端和服务器通常彼此远离,并且通常通过通信网络进行交互。客户端和服务器之间的关系是通过在各自计算机上运行并彼此具有客户端-服务器关系的计算机程序产生的。在一些实施例中,服务器将数据(例如,HTML页面)发送到客户端设备(例如,出于向与客户端设备交互的用户显示数据并从与客户端设备交互的用户接收用户输入的目的)。可以在服务器处从客户端设备接收在客户端设备处生成的数据(例如,用户交互的结果)。
尽管本说明书包含许多具体的实施细节,但是这些不应被解释为对任何发明或可要求保护的范围的限制,而应被解释为对特定发明的特定实施例的特征的具体描述。在单个的实施例的上下文中在本说明书中描述的某些特征也可以在单个实施例中组合实施。相反,在单个实施例的上下文中描述的各种特征也可以分别在多个实施例中或以任何合适的子组合来实施。此外,尽管以上可以将特征描述为以某些组合起作用并且甚至最初如此声称,但是在一些情况下,可以从组合中切除所要求保护的组合中的一个或多个特征,并且所要求保护的组合可以导向子组合或子组合的变体。
类似地,虽然在附图中以特定顺序描绘了操作,但是这不应理解为要求以所示的特定顺序或以连续的顺序执行这样的操作,或者执行所有示出的操作以实现期望的结果。在一些情况下,多任务和并行处理可能是有利的。此外,上述实施例中的各种系统组件的分离不应理解为在所有实施例中都需要这种分离,并且应当理解,所描述的程序组件和系统通常可以集成在单个软件产品中或打包成多个软件产品。
因此,已经描述了本主题的特定实施例。其他实施例在所附权利要求的范围内。在一些情况下,可以以不同的顺序执行权利要求中记载的动作,并且仍然实现期望的结果。另外,附图中描绘的过程不一定需要所示的特定顺序或连续顺序来实现期望的结果。在一些实施方式中,多任务和并行处理可能是有利的。
- 在用户界面中动态展示重复使用的数据
- 一种企业管理软件中动态报表数据展示方法
