一种数据展示方法、装置、终端及可读存储介质
文献发布时间:2023-06-19 10:08:35

技术领域
本发明实施例涉及数据处理技术领域,具体涉及一种数据展示方法、装置、终端及可读存储介质。
背景技术
数据展示在于数据任务的各阶段均有所应用,优异的数据展示方案能够使得用户在任务的各阶段直观的了解到数据情况,从而更好的进行任务处理,因此如何改进数据展示方案一直是本领域技术人员的研究热点。
发明人在研究过程中发现,现有的数据展示方案存在如下问题:在数据变化时,现有的数据展示方案无法完整的展示数据的变化关系,这导致数据展示的内容完整性较差,存在数据展示的内容缺失。
发明内容
有鉴于此,本发明实施例提供一种数据展示方法、装置、终端及可读存储介质,以在数据变化时,提高数据展示的内容完整性,减少数据展示的内容缺失。
为实现上述目的,本发明实施例提供如下技术方案:
一种数据展示方法,包括:
向第一平台发送第一请求,所述第一请求至少用于请求用户的第一数据;
获取所述第一平台响应所述第一请求所反馈的反馈数据,解析所述反馈数据,得到所述反馈数据至少携带的第一数据,在第一页面至少展示所述第一数据;
响应于所述第一页面的用户操作,确定生效的用于变化所述第一数据的真变化数据,基于所述真变化数据和与变化所述第一数据无关的至少一个假变化数据,在所述第一页面展示从所述至少一个假变化数据,变化到所述真变化数据的变化动画;
在所述第一页面展示所述用户的第二数据,所述第二数据为所述第一数据基于所述真变化数据所变化得到的数据。
可选的,所述第一请求还用于请求所述真变化数据,所述反馈数据还携带未生效的所述真变化数据;所述响应于所述第一页面的用户操作,确定生效的用于变化所述第一数据的真变化数据包括:
响应于所述用户操作,将未生效的所述真变化数据置于生效状态。
可选的,所述基于所述真变化数据,和与变化所述第一数据无关的至少一个假变化数据,在所述第一页面展示从至少一个假变化数据,变化到真变化数据的变化动画包括:
基于所述真变化数据与至少一个假变化数据,组成多个变化数据,并将所述真变化数据置于所述多个变化数据的末尾位置;
按照所述多个变化数据的首位位置到末尾位置的顺序,在所述第一页面依序展示所述多个变化数据,直至在展示到所述真变化数据时,在所述第一页面维持展示所述真变化数据。
可选的,所述按照所述多个变化数据的首位位置到末尾位置的顺序,在所述第一页面依序展示所述多个变化数据,直至在展示到所述真变化数据时,在所述第一页面维持展示所述真变化数据包括:
按照所述首位位置到末尾位置的顺序,在所述第一页面的数据滚动区,依序滚动所述多个变化数据,直至在滚动到所述真变化数据时,在所述数据滚动区维持展示所述真变化数据。
可选的,所述在第一页面至少展示所述第一数据包括:
在所述第一页面的第一区域,展示所述第一数据对应的第一展示图标;
所述在所述第一页面展示所述用户的第二数据包括:
在所述第一页面的第二区域,展示所述第二数据对应的第二展示图标。
可选的,在所述第一页面展示所述用户的第二数据之前,所述方法还包括:
按照所述第一展示图标的顶部到底部的滑动方向,将所述第一展示图标滑动消失在所述第一区域的底部。
可选的,在所述第一页面展示所述用户的第二数据之前,所述方法还包括:
向所述第一平台发送第二请求,所述第二请求用于请求所述第一数据基于所述真变化数据所变化得到的第二数据;
获取所述第一平台响应所述第二请求所发送的第二数据。
本发明实施例还提供一种数据展示装置,包括:
第一请求发送模块,用于向第一平台发送第一请求,所述第一请求至少用于请求用户的第一数据;
数据解析展示模块,用于获取所述第一平台响应所述第一请求所反馈的反馈数据,解析所述反馈数据,得到所述反馈数据至少携带的第一数据,在第一页面至少展示所述第一数据;
数据动画模块,用于响应于所述第一页面的用户操作,确定生效的用于变化所述第一数据的真变化数据,基于所述真变化数据和与变化所述第一数据无关的至少一个假变化数据,在所述第一页面展示从所述至少一个假变化数据,变化到所述真变化数据的变化动画;
第二数据展示模块,用于在所述第一页面展示所述用户的第二数据,所述第二数据为所述第一数据基于所述真变化数据所变化得到的数据。
本发明实施例还提供一种终端,包括至少一个存储器和至少一个处理器,所述存储器存储程序,所述处理器调用所述程序,所述程序用于:
向第一平台发送第一请求,所述第一请求至少用于请求用户的第一数据;
获取所述第一平台响应所述第一请求所反馈的反馈数据,解析所述反馈数据,得到所述反馈数据至少携带的第一数据,在第一页面至少展示所述第一数据;
响应于所述第一页面的用户操作,确定生效的用于变化所述第一数据的真变化数据,基于所述真变化数据和与变化所述第一数据无关的至少一个假变化数据,在所述第一页面展示从所述至少一个假变化数据,变化到所述真变化数据的变化动画;
在所述第一页面展示所述用户的第二数据,所述第二数据为所述第一数据基于所述真变化数据所变化得到的数据。
本发明实施例还提供一种可读存储介质,所述可读存储介质存储执行上述所述的数据展示方法的程序。
本发明实施例提供的数据展示方法中,终端在需展示用户未变化前的第一数据时,终端可向第一平台发送第一请求,以至少请求用户未变化前的第一数据,从而终端可解析第一平台响应第一请求所反馈的反馈数据,至少得到所述第一数据,在第一页面至少展示出所述第一数据;当用户希望生效数据变化时,用户可在第一页面进行用户操作,从而终端可响应于所述第一页面的用户操作,确定生效用于变化第一数据的真变化数据,进而基于所述真变化数据和与变化第一数据无关的至少一个假变化数据,在第一页面展示从至少一个假变化数据,变化到真变化数据的变化动画;所述第一数据基于所述真变化数据可变化得到第二数据,终端可在第一页面展示所述第二数据,实现展示变化后的数据。可见,本发明实施例提供的数据展示方法,能够在数据变化时,展示数据变化前后和数据变化过程的内容,可以较为完整的展示数据的变化关系,提升数据展示的内容完整性,减少数据展示的内容缺失。
附图说明
为了更清楚地说明本申请实施例或现有技术中的技术方案,下面将对实施例或现有技术描述中所需要使用的附图作简单地介绍,显而易见地,下面描述中的附图仅仅是本申请的实施例,对于本领域普通技术人员来讲,在不付出创造性劳动的前提下,还可以根据提供的附图获得其他的附图。
图1为本发明实施提供的数据展示系统架构图;
图2为本发明实施例提供的数据展示方法的交互流程图;
图3为本发明实施例提供的数据展示方法的另一交互流程图;
图4为本发明实施例提供的展示变化动画的流程图;
图5为本发明实施例提供的多个变化数据的设置示例图;
图6为本发明实施例提供的数据滚动示例图;
图7为本发明实施例提供的数据滚动另一示例图;
图8为本发明实施例提供的第一页面的布局示例图;
图9为本发明实施例提供的第一展示图标滑动消失的示例图;
图10为本发明实施例提供的滑出第二展示图标的示例图;
图11为本发明实施例提供的请求第一页面的示例图;
图12为本发明实施例提供的应用示例图;
图13为本发明实施例提供的另一应用示例图;
图14为本发明实施例提供的数据展示装置的框图;
图15为本发明实施例提供的数据展示装置的另一框图;
图16为终端的硬件结构图。
具体实施方式
下面将结合本发明实施例中的附图,对本发明实施例中的技术方案进行清楚、完整地描述,显然,所描述的实施例仅仅是本发明一部分实施例,而不是全部的实施例。基于本发明中的实施例,本领域普通技术人员在没有做出创造性劳动前提下所获得的所有其他实施例,都属于本发明保护的范围。
在一种可选实现中,图1示出了本发明实施提供的数据展示系统的可选架构,本发明实施例提供的数据展示方法可基于图1所示系统实施,如图1所示,该系统可以包括:终端10和第一平台20;其中,终端10可以是用户所使用的电子设备,例如智能手机、平板电脑、PC(个人计算机)等;第一平台20可以是网络侧的服务平台,第一平台可以由多台服务器组成的服务器群组实现,也可能由单一的服务器实现;
在一种示例中,第一平台20可以是为第一应用提供服务支持的服务平台,终端10可通过安装第一应用的应用软件或者访问第一应用的服务网页,与第一平台进行交互;第一应用可以提供单一服务功能,也可以汇集多种服务功能,本发明实施例并不局限第一应用的形式,在可能的示例中,第一应用例如第三方支付应用,社交应用,电子商务应用,在线外卖应用等。
基于图1所示系统可以实施本发明实施例提供的数据展示方法,从而在用户的与任务相关的数据发生变化时,使用本发明实施例提供的数据展示方法,展示数据变化前后和数据变化过程的内容,从而较为完整的展示数据变化关系;结合图1所示系统,在一种可选实现中,本发明实施例提供的数据展示方法的交互流程可以如图2所示,包括:
步骤S10、终端向第一平台发送第一请求,所述第一请求至少用于请求第一数据。
第一请求可以至少用于向第一平台请求用户与任务相关的第一数据,第一数据可以认为是数据变化前的数据。
第一请求可以由用户操作触发,即在用户操作下,终端向第一平台发送第一请求;可选的,用户可以操作请求第一页面,第一页面可以是本发明实施例设置的展示数据变化关系的页面,当用户操作请求第一页面时,终端可以向第一平台发送请求第一页面的第一请求,从而在请求第一页面的同时,请求用户的第一数据;当然,在请求第一页面的同时,来请求第一数据仅是一种可选实现,本发明实施例也可是在终端已展示第一页面的情况下,由单独的用户操作来触发第一请求,从而通过第一请求向第一平台至少请求所述第一数据。
步骤S11、第一平台响应于所述第一请求,向终端发送反馈数据,所述反馈数据至少携带第一数据。
第一平台接收到所述第一请求后,可响应于所述第一请求,向终端发送反馈数据;所述反馈数据可以是第一平台基于第一请求所请求的内容,所反馈的数据,由于第一请求至少用于请求第一数据,因此第一平台在接收到所述第一请求后,可至少查询用户的第一数据,并在所述反馈数据中至少携带所述第一数据。可选的,第一平台可从用户的数据库中查询用户的第一数据,从而从数据库中获取到所述第一数据并携带在反馈数据中,如果数据库中不存在第一数据,则第一平台可为用户赋予默认的第一数据。
在可能的实现中,如果第一请求还涉及请求其他内容,则第一平台可在反馈数据中相应携带所请求的内容,例如,第一请求请求第一页面时,则第一平台可在反馈数据中携带第一页面的页面内容,从而便于终端基于页面内容展示第一页面。当然,第一请求也可以单独请求第一数据,第一平台发送的反馈数据可以仅包含所述第一数据。
步骤S12、终端解析所述反馈数据,得到所述反馈数据至少携带的第一数据,在第一页面至少展示所述第一数据。
基于步骤S11,终端可获取到第一平台响应第一请求所反馈的反馈数据,从而终端可解析所述反馈数据,得到所述反馈数据所携带的内容,该内容可以至少包括第一数据;从而终端在得到第一数据后,可在本发明实施例设置的展示数据变化关系的第一页面,展示所述第一数据。
可选的,终端在发送第一请求时,可以已经展示第一页面,从而终端在获取所述反馈数据并解析后,可在已展示的第一页面中展示解析得到的第一数据;在另一种可选实现中,第一页面可以由第一请求进行请求,从而终端所获取的反馈数据可以携带第一页面的页面内容,进而,终端可基于所述页面内容展示第一页面,并在第一页面展示所述反馈数据携带的第一数据。
基于步骤S10至步骤S12,本发明实施例可以在展示终端出数据变化前的第一数据。
步骤S13、终端响应于所述第一页面的用户操作,确定生效的用于变化所述第一数据的真变化数据,基于所述真变化数据和与变化所述第一数据无关的至少一个假变化数据,在第一页面展示从至少一个假变化数据,变化到真变化数据的变化动画。
其中,真变化数据为本发明实施例变化第一数据所使用的变化数据,在真变化数据生效的状态下,本发明实施例可基于真变化数据对第一数据进行数据变化,从而得到变化后的第二数据。
真变化数据可以由终端向第一平台请求得到;在可能的实现中,第一请求还可用于请求真变化数据,从而终端所得到的反馈数据还可以携带所述真变化数据,此时,虽然终端获取到了真变化数据,但真变化数据并未生效,真变化数据的生效可基于步骤S13中用户在第一页面的所述用户操作触发,即用户在第一页面执行所述用户操作时,终端可响应于所述用户操作,将已获取的未生效的所述真变化数据置于生效状态;
在另外可能的实现中,终端可以基于步骤S13中用户在第一页面进行的所述用户操作,向第一平台请求生效的真变化数据,从而终端可获取到第一平台发送的生效的真变化数据。
可选的,第一页面可以提供用户操作按钮,当用户操作所述用户操作按钮时,可以认为用户在第一页面执行了所述用户操作,从而终端可响应于第一页面的用户操作,确定生效的真变化数据,例如将所述反馈数据携带的未生效真变化数据置于生效状态,或者,基于所述用户操作,向第一平台请求生效的真变化数据等。需要说明的是,第一页面提供用户操作按钮以实现所述用户操作仅是一种可选方式,本发明实施例也可支持快捷操作方式等的用户操作。
在确定生效的真变化数据的情况下,本发明实施例可通过动画向用户提示生效的真变化数据,使得用户的视觉焦点汇集在生效的真变化数据上,从而用户可以直观了解到数据变化过程中重要的中间数据(真变化数据);本发明实施例实现动画的方式可以是:提供与变化第一数据无关的至少一个假变化数据,从而基于所述真变化数据和所述至少一个假变化数据,在第一页面展示从至少一个假变化数据,变化到真变化数据的变化动画。
可选的,所述变化动画的动画形式本发明实施例并不局限,例如可以通过数据滚动方式,从至少一个假变化数据滚动到真变化数据,也可以是通过数据播放方式,以播放图片的方式,从至少一个假变化数据的图片,播放到真变化数据的图片;对于具体的动画形式本发明实施例可以根据实际情况设定。
需要说明的是,所述至少一个假变化数据与变化第一数据无关,该至少一个假变化数据可以预先设定,也可以现场随机生成,对于得到所述至少一个假变化数据的方式,本发明并不局限。
步骤S14、终端在所述第一页面展示所述用户的第二数据,所述第二数据为所述第一数据基于所述真变化数据所变化得到的数据。
第一数据基于生效的真变化数据,可变化得到第二数据,在可能的实现中,终端可基于生效的真变化数据,向第一平台请求第一数据变化后的第二数据,从而获取到第一平台反馈的第二数据,以实现第二数据在终端和第一平台间的同步;在另外可能的实现中,终端本地可基于生效的真变化数据,对第一数据进行数据变化,从而得到第二数据,终端得到第二数据后可向第一平台同步第二数据,以实现终端与第一平台间任务数据变化后的同步。
可选的,数据变化方式根据任务实际的数据变化需求来设置,例如第一数据乘以真变化数据得到第二数据,第一数据加上或者减去真变化数据得到第二数据等,当然也可以根据任务实际的数据变化需求,设置更为复杂的数据变化方式,本发明实施例对此并不局限。
可选的,在展示所述变化动画后,本发明实施例可在第一页面展示所述第二数据,从而展示出数据变化后的数据。
本发明实施例提供的数据展示方法中,终端在需展示用户未变化前的第一数据时,终端可向第一平台发送第一请求,以至少请求用户未变化前的第一数据,从而终端可解析第一平台响应第一请求所反馈的反馈数据,至少得到所述第一数据,在第一页面至少展示出所述第一数据;当用户希望生效数据变化时,用户可在第一页面进行用户操作,从而终端可响应于所述第一页面的用户操作,确定生效用于变化第一数据的真变化数据,进而基于所述真变化数据和与变化第一数据无关的至少一个假变化数据,在第一页面展示从至少一个假变化数据,变化到真变化数据的变化动画;所述第一数据基于所述真变化数据可变化得到第二数据,终端可在第一页面展示所述第二数据,实现展示变化后的数据。可见,本发明实施例提供的数据展示方法,能够在数据变化时,展示数据变化前后和数据变化过程的内容,可以较为完整的展示数据的变化关系,提升数据展示的内容完整性,减少数据展示的内容缺失。
本发明实施例可提供终端确定生效的真变化数据的多种方式,如果用户在第一页面执行用户操作时,终端才向第一平台请求生效的真变化数据,则可能由于网络延迟,导致真变化数据的获取延迟,从而导致数据展示的流畅性受到影响,因此在一种可选实现中,未生效的真变化数据可随同第一数据一起请求,并在用户在第一页面执行用户操作时,将已请求得到的未生效的真变化数据置于生效状态。
可选的,图3示出了本发明实施例提供的数据展示方法的另一交互流程,如图3所示,该流程可以包括:
步骤S20、终端向第一平台发送第一请求,所述第一请求至少用于请求第一数据和真变化数据。
可选的,步骤S20的介绍可参照步骤S10部分,步骤S20的进一步之处在于,第一请求还可用于请求真变化数据。
步骤S21、第一平台响应于所述第一请求,向终端发送反馈数据,所述反馈数据至少携带第一数据和未生效的真变化数据。
可选的,步骤S21的介绍可参照步骤S11部分,步骤S21的进一步之处在于第一平台可生成未生效的真变化数据,并携带在反馈给终端的反馈数据中。可选的,第一平台可随机生成真变化数据,或者基于一定的策略生成真变化数据,例如基于用户的任务情况生成真变化数据等,对于第一平台生成真变化数据的方式本发明实施例并不局限;第一平台生成的真变化数据处于未生效状态。
步骤S22、终端解析所述反馈数据,得到所述反馈数据至少携带的第一数据和未生效的真变化数据,在第一页面至少展示所述第一数据。
可选的,步骤S22的介绍可参照步骤S12部分,步骤S22的进一步之处在于,终端通过解析所述反馈数据,可得到未生效的真变化数据。
步骤S23、终端响应于所述第一页面的用户操作,将未生效的所述真变化数据置于生效状态,基于所述真变化数据和与变化所述第一数据无关的至少一个假变化数据,在第一页面展示从所述至少一个假变化数据,变化到所述真变化数据的变化动画。
可选的,步骤S23的介绍可参照步骤S13部分,步骤S23的进一步在于,终端可基于用户在第一页面的用户操作,将反馈数据中得到的未生效的真变化数据置于生效状态,从而实现确定的生效的真变化数据。
步骤S24、在所述第一页面展示所述用户的第二数据,所述第二数据为所述第一数据基于所述真变化数据所变化得到的数据。
可选的,步骤S24的介绍可参照步骤S14部分。
图3所示的数据展示方法中,终端可使用第一请求进一步请求未生效的真变化数据,从而用户在第一页面执行用户操作后,终端将已获取的未生效的真变化数据置于生效状态,这样的方式可以使得用户在第一页面执行用户操作后,终端即可通过已具有的至少一个假变化数据和真变化数据来演示变化动画,避免用户在第一页面执行用户操作时,现场向第一平台请求生效的真变化数据所带来的延迟,使得变化动画可在用户操作后流畅的进行,提升展示的流畅性。
当然,图3所示流程仅是一种可选方式,本发明实施例也可支持用户在第一页面执行用户操作时,由终端向第一平台请求生效的真变化数据,从而终端可在获取到第一平台发送的生效的真变化数据后,基于所述真变化数据和至少一个假变化数据展示变化动画。
可选的,本发明实施例展示变化动画的一种可选方式可以如图4所示,包括:
步骤S30、基于所述真变化数据与至少一个假变化数据,组成多个变化数据,并将所述真变化数据置于所述多个变化数据的末尾位置。
可选的,所述至少一个假变化数据可以由终端随机生成,或者提前预先设定,对于至少一个假变化数据的数据要求,本发明实施例并不局限。
本发明实施例可将真变化数据置于至少一个假变化数据的末尾,从而通过依序展示变化数据的方式,来实现从至少一个假变化数据变化到真变化数据。可选的,结合图5所示,本发明实施例可基于真变化数据与至少一个假变化数据,组成多个变化数据,同时,真变化数据置于所述多个变化数据的末尾位置。
步骤S31、按照所述多个变化数据的首位位置到末尾位置的顺序,在第一页面依序展示所述多个变化数据,直至在展示到所述真变化数据时,在所述第一页面维持展示所述真变化数据。
结合图5所示,在真变化数据置于所述多个变化数据的末尾位置的情况下,本发明实施例可按照所述多个变化数据的首位位置到末尾位置的顺序(如图5箭头示例顺序),在第一页面依序展示所述多个变化数据,直至在展示到末尾位置的真变化数据时,在所述第一页面维持展示所述真变化数据;由此,本发明实施例可在第一页面从首位位置的假变化数据,依序展示到末尾位置的真变化数据,并在展示到真变化数据后,对真变化数据进行维持展示。
在可选的具体实现中,本发明实施例可通过数据滚动方式,按照所述多个变化数据的首位位置到末尾位置的顺序,在第一页面依序滚动所述多个变化数据,从而在滚动到末尾位置的真变化数据时,维持展示真变化数据;
可选的,第一页面可以具有用于展示数据滚动的数据滚动区,本发明实施例可按照所述多个变化数据的首位位置到末尾位置的顺序,在所述数据滚动区,依序滚动所述多个变化数据,直至在滚动到所述真变化数据时,在所述数据滚动区维持展示所述真变化数据;参照图6示例,以所述多个变化数据的数量为n个为例,真变化数据位于第n位,前n-1位为假变化数据,则第一页面的数据滚动区可从第1位的假变化数据开始滚动,从而依序滚动所述多个变化数据,进而在滚动到第n位的真变化数据时,数据滚动区停止数据滚动,维持展示所述真变化数据。
可选的,本发明实施例可通过一定的动画设置来,设置数据滚动区的数据滚动效果,例如,本发明实施例可设置在数据滚动区滚动数据的动画时长为第一动画时长,动画方式为ease-in-out(缓入缓出),ease-in-out规定了以慢速开始和结束的过渡效果,动画效果为数据在屏幕的第一轴移动,屏幕的第一轴例如屏幕的y轴,示例的,以屏幕竖屏为例,屏幕的纵向可以为y轴,横向可以为x轴,相应的,基于上述动画设置,终端可根据第一动画时长,在第一页面的数据滚动区,以缓入缓出的动画方式和数据在屏幕的第一轴移动的动画效果,依序滚动所述多个变化数据;
缓入缓出和数据在屏幕的y轴移动的动画示例可以如图7所示,以数据1-3依序在数据滚动区滚动,且数据滚动方向向上为例(实际也可设置数据滚动方向向下,相应的,数据在屏幕的y轴向下移动),数据滚动区可先展示完整的数据1,随着动画进度,数据1往屏幕的y轴向上移动,数据1的部分超出数据滚动区无法展示(如虚线所示),而数据2往屏幕的y轴向上移动,从而数据2的部分进入数据滚动区,以此类推,实现数据1-3依序在数据滚动区的滚动。
需要说明的是,数据滚动方式仅是从至少一个假变化数据变化到真变化数据的可选方式,本发明实施例也可通过图片按序播放等方式,来实现从至少一个假变化数据,变化到真变化数据的变化动画。
可选的,第一数据和第二数据在展示时,可通过展示对应的展示图标来实现数据展示,第一数据对应的展示图标可称为第一展示图标,第二数据对应的展示图标可称为第二展示图标;进一步,第一页面可通过第一区域展示第一展示图标,来实现第一数据的展示,第一页面可通过第二区域展示第二展示图标,来实现第二数据的展示;
示例的,如图8所示,第一页面可以具有第一区域,数据滚动区,和第二区域,数据滚动区位于第一区域和第二区域之间,当然,这样的页面布局方式仅是可选的;终端可以在第一页面的第一区域展示第一展示图标,在第二区域展示第二展示图标,在数据滚动区来实现变化数据的滚动展示,可选的,第一区域可以是透明状态,如图8虚线所示。
在进一步的可选实现中,为进一步表达任务数据的前后变化关系,终端在第一页面展示第二数据之前,可在第一区域取消展示第一展示图标,然后,终端再在第二区域展示第二展示图标;
可选的,终端在第一区域取消展示第一展示图标的可选方式可以是:按照第一展示图标的顶部到底部的滑动方向,将第一展示图标滑动消失在第一区域的底部;一种第一展示图标滑动消失的示例效果可如图9所示,可进行参照;
可选的,进一步,本发明实施例也可通过动画设置,来设置第一展示图标滑动消失的动画;例如,本发明实施例可根据第二动画时长,按照所述第一展示图标的顶部到底部的滑动方向,以(ease-in)缓入的动画方式和数据在屏幕的第一轴移动的动画效果,将所述第一展示图标滑动消失在所述第一区域的底部。
可选的,终端在第二区域展示第二展示图标的可选方式可以是:按照所述第二展示图标的顶部到底部的滑动方向,从所述第二区域的顶部滑出所述第二展示图标;一种第二展示图标从第二区域的顶部滑出的示例效果可如图10所示,可进行参照;
可选的,进一步,本发明实施例也可通过动画设置,来设置第二展示图标滑出的动画;例如,本发明实施例可根据第三动画时长,按照所述第二展示图标的顶部到底部的滑动方向,以缓入的动画方式和数据在屏幕的第一轴移动的动画效果,从所述第二区域的顶部滑出所述第二展示图标。
可选的,上述提及的第二动画时长和第三动画时长可以小于所述第一动画时长,第二动画时长和第三动画时长可以设置相等,也可以设置不等,具体可根据实际情况设定。
需要说明的是,上述提及的第一展示图标的取消展示方式,和第二展示图标的展示方式仅是可选的,本发明实施例也可以直接将第一展示图标在第一区域取消展示,或者直接在第二区域展示出第二展示图标,当然,本发明实施例也可以设置不同的动画方式,来实现第一展示图标的取消展示,和第二展示图标的展示,本发明实施例对此并不局限。另外,需要说明的是,本发明实施例也可支持第一展示图标和第二展示图标同时展示,而不需要对第一展示图标进行取消展示。
在更进一步的可选实现中,第二数据可以具有数据有效时间,终端可以在第一页面展示第二数据的数据有效时间,第一页面展示所述数据有效时间的区域可以根据实际情况设置,本发明实施例并不局限;可选的,该数据有效时间可以是倒计时时间,相应的,终端可以在第一页面展示第二数据有效的倒计时时间;可选的,倒计时时间展示的动画设置可以是:动画方式为step(步),动画效果为数字变动。
在本发明实施例的可选实现中,第一请求可以请求第一页面,从而在终端向第一平台请求第一页面的同时,通过第一请求随同请求第一数据,甚至是通过第一请求随同请求未生效的真变化数据。
可选的,终端向第一平台发送第一请求,可以由用户在第二页面的请求第一页面的操作触发,此时,第二页面可以认为是第一页面的入口页面,例如,第一页面和第二页面均为第一应用中的页面,用户可通过第一应用的第二页面请求第一页面;示例的,如图11所示,第二页面可以是第一应用的5个主页面中的一个主页面,第一应用不同的主页面可通过底部的主页面图标切换,当然,此处的5个主页面的数量仅是示例性的,具体的主页面数量可以根据第一应用的实际情况而定,第二页面可以具有第一页面的请求入口,如图11示出的第一页面的入口图标,用户点击该入口图标,则可实现用户在第二页面请求第一页面的操作,从而终端可响应于用户在第二页面的请求第一页面的操作,向第一平台发送第一请求。当然,图11所示仅是一种可选示例,本发明实施例也可支持其他可能的通过第二页面请求第一页面的方式。
可选的,第一页面可以叠加在第二页面之上展示,例如第一页面为第二页面之上叠加的窗口;当然,终端也可从第二页面跳转到第一页面。
可选的,在可能的应用场景中,如果第一平台和第二平台相关联,例如第一平台和第二平台为存在用户账户关联的不同平台,则用户在第一平台的任务数据,可用于在第二平台执行任务;即用户可通过第一平台实现任务数据的变化,从而利用变化后的第二数据执行第二平台的任务;示例的,以任务为商品订单为例,用户可以在第一平台获取商品优惠后的价格,并在第二平台以优惠后的价格对商品下单,又如,用户可以在第一平台获取购买商品使用的红包,并利用该红包在第二平台对商品下单。当然,本发明实施例也可支持利用变化后的第二数据,在第一平台执行任务。
作为一种可选应用示例,本发明实施例提供的数据展示方法可以用于展示红包数值的变化,红包可以在用户购买商品时实现商品价格的优惠;如图12示例,本发明实施例的可选应用过程可以包括:
S40、用户在第三方支付应用的本地生活页面,点击红包翻倍,终端向应用平台请求红包页面;其中,第三方支付应用可以是第一应用的可选形式,本地生活页面可以第二页面的可选形式,红包页面可以是第一页面的可选形式;
S41、应用平台向终端反馈红包页面的内容,红包初始值及未生效的真翻倍值;其中,红包初始值可以是第一数据的可选形式,真翻倍值可以是真变化数据的可选形式;
S42、终端在本地生活页面之上叠加展示红包页面,在红包页面展示红包初始值;如图12所示,红包页面还可以具有翻倍值滚动区(数据滚动区的一种可选形式);
S43、用户点击红包页面的立即翻倍按钮,终端生效真翻倍值,基于真翻倍值和随机生成的至少一个假翻倍值,在红包页面的翻倍值滚动区展示,从至少一个假翻倍值滚动到真翻倍值的动画;其中,假翻倍值可以认为是假变化数据的可选形式;
S44、终端在翻倍值滚动区滚动到真翻倍值后,在红包页面取消展示红包初始值;在翻倍值滚动区的下方,滑出翻倍后的红包值;
其中,翻倍后的红包值可基于红包初始值乘以真翻倍值得的;翻倍后的红包值可以认为是第二数据的可选形式。
翻倍后的红包值可以在本地生活页面的商品服务中使用,也可以在关联的第二平台使用,例如在关联的在线外卖平台使用。
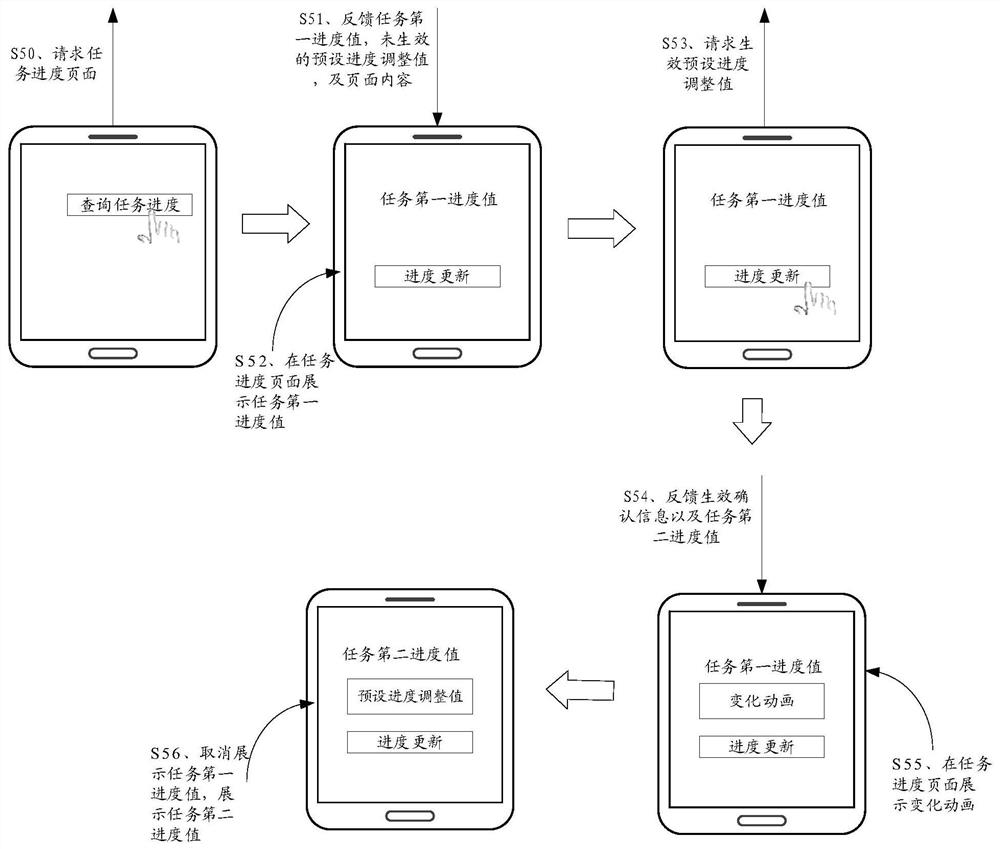
需要说明的是,红包数值变化展示仅是本发明实施例提供的数据展示方法的一种可选应用示例,本发明实施例提供的数据展示方法也可在其他场景中使用,例如应用在用户的任务进度更新,数据刷新等场景中;示例的,以任务进度更新场景为例,图13示例了本发明实施例提供的数据展示方法的一种可选示例,应用过程可以包括:
S50、用户可使用终端查询任务进度,此时,终端可向任务平台请求任务进度页面;其中,任务进度页面可以是第一页面的可选形式,任务平台可以是第一平台的可选形式;
S51、任务平台查询当前的任务第一进度值,向终端反馈任务第一进度值,未生效的预设进度调整值,及任务进度页面的页面内容;
任务第一进度值可以认为是第一数据的可选形式,预设进度调整值可以认为是真变化数据的一种可选形式;在本发明实施例中,预设进度调整值可以在任务的预设事件完成后生效,例如,以任务为软件开发任务为例,在多人进行软件开发时,软件开发按进度进行,当完成某一设定的软件模块的开发时(完成预设事件的可选表现),与开发该软件模块相应的预设进度调整值生效,软件开发进度可提升预设进度调整值。
S52、终端在任务进度页面展示任务第一进度值;
S53、随着时间推移,在用户自身或者任务的其他协作方完成了任务的预设事件,使得预设进度调整值生效的情况下,用户可点击任务进度页面的进度更新按钮,从而终端向任务平台请求生效预设进度调整值;
S54、任务平台确认预设事件完成,预设进度调整值可生效,此时任务进度可调整到任务第二进度值,相应的,任务平台可向终端反馈生效确认信息以及任务第二进度值;
可选的,任务平台基于任务数据库可确认任务的预设事件已完成,从而确认预设进度调整值生效;任务第二进度值可以认为是第二数据的一种可选形式;
S55、终端基于生效的预设进度调整值,以及至少一个假进度调整值,按照数值连续递进的顺序,在任务进度页面展示从至少一个假进度调整值,变化到预设进度调整值的变化动画;其中,假进度调整值可以认为是假变化数据的一种可选形式;
S56、终端取消展示任务第一进度值,展示任务第二进度值。
上述示例了本发明实施例提供的数据展示方法的应用示例,当然这些应用示例仅是可选的,本发明实施例可以在任意的任务数据变化的场景下适用。利用本发明实施例提供的数据展示方法,能够在数据变化时,展示数据变化前后和数据变化过程的内容,从而较为完整的展示数据变化关系,提升数据展示的内容完整性,减少数据展示的内容缺失。
上文描述了本发明实施例提供的多个实施例方案,各实施例方案介绍的各可选方式可在不冲突的情况下相互结合、交叉引用,从而延伸出多种可能的实施例方案,这些均可认为是本发明实施例披露、公开的实施例方案。
下面对本发明实施例提供的数据展示装置进行介绍,下文描述的数据展示装置可以认为是,终端为实现本发明实施例提供的数据展示方法所需设置的功能模块。下文描述的数据展示装置的内容,可与上文描述的数据展示方法的内容相互对应参照。
可选的,图14示出了本发明实施例提供的数据展示装置的可选框图,如图14所示,该装置可以包括:
第一请求发送模块210,用于向第一平台发送第一请求,所述第一请求至少用于请求用户的第一数据;
数据解析展示模块220,用于获取所述第一平台响应所述第一请求所反馈的反馈数据,解析所述反馈数据,得到所述反馈数据至少携带的第一数据,在第一页面至少展示所述第一数据;
数据动画模块230,用于响应于所述第一页面的用户操作,确定生效的用于变化所述第一数据的真变化数据,基于所述真变化数据和与变化所述第一数据无关的至少一个假变化数据,在所述第一页面展示从所述至少一个假变化数据,变化到所述真变化数据的变化动画;
第二数据展示模块240,用于在所述第一页面展示所述用户的第二数据,所述第二数据为所述第一数据基于所述真变化数据所变化得到的数据。
可选的,所述第一请求还用于请求所述真变化数据,所述反馈数据还携带未生效的所述真变化数据;所述数据动画模块230,用于响应于所述第一页面的用户操作,确定生效的用于变化所述第一数据的真变化数据包括:
响应于所述用户操作,将未生效的所述真变化数据置于生效状态。
可选的,所述数据动画模块230,用于响应于所述第一页面的用户操作,确定生效的用于变化所述第一数据的真变化数据包括:
响应于所述用户操作,向所述第一平台请求生效的所述真变化数据;
获取所述第一平台发送的生效的所述真变化数据。
可选的,所述数据动画模块230,用于基于所述真变化数据,和与变化所述第一数据无关的至少一个假变化数据,在所述第一页面展示从至少一个假变化数据,变化到真变化数据的变化动画包括:
基于所述真变化数据与至少一个假变化数据,组成多个变化数据,并将所述真变化数据置于所述多个变化数据的末尾位置;
按照所述多个变化数据的首位位置到末尾位置的顺序,在所述第一页面依序展示所述多个变化数据,直至在展示到所述真变化数据时,在所述第一页面维持展示所述真变化数据。
可选的,所述数据动画模块230,用于按照所述多个变化数据的首位位置到末尾位置的顺序,在所述第一页面依序展示所述多个变化数据,直至在展示到所述真变化数据时,在所述第一页面维持展示所述真变化数据包括:
按照所述首位位置到末尾位置的顺序,在所述第一页面的数据滚动区,依序滚动所述多个变化数据,直至在滚动到所述真变化数据时,在所述数据滚动区维持展示所述真变化数据。
可选的,所述数据动画模块230,用于在所述第一页面的数据滚动区,依序滚动所述多个变化数据包括:
根据第一动画时长,在所述第一页面的数据滚动区,以缓入缓出的动画方式和数据在屏幕的第一轴移动的动画效果,依序滚动所述多个变化数据。
可选的,所述数据解析展示模块220,用于在第一页面至少展示所述第一数据包括:
在所述第一页面的第一区域,展示所述第一数据对应的第一展示图标;
第二数据展示模块240,用于在所述第一页面展示所述用户的第二数据包括:
在所述第一页面的第二区域,展示所述第二数据对应的第二展示图标。
可选的,图15示出了本发明实施例提供的数据展示装置的另一可选框图,结合图14和图15所示,该数据展示装置还可以包括:
第一数据取消展示模块250,用于在所述第二数据展示模块在所述第一页面展示所述用户的第二数据之前,按照所述第一展示图标的顶部到底部的滑动方向,将所述第一展示图标滑动消失在所述第一区域的底部。
可选的,第一数据取消展示模块250,用于按照所述第一展示图标的顶部到底部的滑动方向,将所述第一展示图标滑动消失在所述第一区域的底部包括:
根据第二动画时长,按照所述第一展示图标的顶部到底部的滑动方向,以缓入的动画方式和数据在屏幕的第一轴移动的动画效果,将所述第一展示图标滑动消失在所述第一区域的底部。
可选的,第二数据展示模块240,用于在所述第一页面的第二区域,展示所述第二数据对应的第二展示图标包括:
按照所述第二展示图标的顶部到底部的滑动方向,从所述第二区域的顶部滑出所述第二展示图标。
可选的,第二数据展示模块240,用于按照所述第二展示图标的顶部到底部的滑动方向,从所述第二区域的顶部滑出所述第二展示图标包括:
根据第三动画时长,按照所述第二展示图标的顶部到底部的滑动方向,以缓入的动画方式和数据在屏幕的第一轴移动的动画效果,从所述第二区域的顶部滑出所述第二展示图标。
可选的,本发明实施例提供的数据展示装置还可以用于,在所述第二数据展示模块240在所述第一页面展示所述用户的第二数据之前,向所述第一平台发送第二请求,所述第二请求用于请求所述第一数据基于所述真变化数据所变化得到的第二数据;获取所述第一平台响应所述第二请求所发送的第二数据。
可选的,本发明实施例提供的数据展示装置还可以用于,在所述第一页面展示所述第二数据的数据有效时间。
可选的,所述第一请求发送模块210用于向第一平台发送第一请求包括:
响应于第二页面的用户请求所述第一页面的操作,向第一平台发送第一请求,所述第二页面为所述第一页面的入口页面。
可选的,所述第二数据用于执行第二平台的任务,所述第二平台为与所述第一平台存在用户账号关联的不同平台。
本发明实施例还提供一种终端,该终端可通过程序形式装载上述所述的数据展示装置;可选的,该终端的硬件结构可如图16所示,包括:至少一个处理器1,至少一个通信接口2,至少一个存储器3和至少一个通信总线4;
可选的,处理器1可能是中央处理器CPU,或者是特定集成电路ASIC(ApplicationSpecific Integrated Circuit),或者是被配置成实施本发明实施例的一个或多个集成电路。
存储器3可能包含高速RAM存储器,也可能还包括非易失性存储器(non-volatilememory),例如至少一个磁盘存储器。
在本发明实施例中,存储器3可存储有程序,处理器1可调用存储器3所存储的程序,以执行本发明实施例提供的数据展示的方法。
本发明实施例还提供一种可读存储介质,该可读存储介质可以存储执行本发明实施例提供的数据展示方法的程序。
所述程序的具体实现和扩展实现可参照前文相应部分描述。
本发明实施例能够在数据变化时,展示数据变化前后和数据变化过程的内容,从而较为完整的展示数据变化关系,提升数据展示的内容完整性,减少数据展示的内容缺失。
虽然本发明实施例披露如上,但本发明并非限定于此。任何本领域技术人员,在不脱离本发明的精神和范围内,均可作各种更动与修改,因此本发明的保护范围应当以权利要求所限定的范围为准。
综上说明,第一方面,本发明实施例提供一种数据展示方法,包括:
向第一平台发送第一请求,所述第一请求至少用于请求用户的第一数据;
获取所述第一平台响应所述第一请求所反馈的反馈数据,解析所述反馈数据,得到所述反馈数据至少携带的第一数据,在第一页面至少展示所述第一数据;
响应于所述第一页面的用户操作,确定生效的用于变化所述第一数据的真变化数据,基于所述真变化数据和与变化所述第一数据无关的至少一个假变化数据,在所述第一页面展示从所述至少一个假变化数据,变化到所述真变化数据的变化动画;
在所述第一页面展示所述用户的第二数据,所述第二数据为所述第一数据基于所述真变化数据所变化得到的数据。
第二方面,根据第一方面所述的数据展示方法,所述第一请求还用于请求所述真变化数据,所述反馈数据还携带未生效的所述真变化数据;所述响应于所述第一页面的用户操作,确定生效的用于变化所述第一数据的真变化数据包括:
响应于所述用户操作,将未生效的所述真变化数据置于生效状态。
第三方面,根据第一方面所述的数据展示方法,所述响应于所述第一页面的用户操作,确定生效的用于变化所述第一数据的真变化数据包括:
响应于所述用户操作,向所述第一平台请求生效的所述真变化数据;
获取所述第一平台发送的生效的所述真变化数据。
第四方面,根据第一方面至第三方面任一方面所述的数据展示方法,所述基于所述真变化数据,和与变化所述第一数据无关的至少一个假变化数据,在第一页面展示从至少一个假变化数据,变化到真变化数据的变化动画包括:
基于所述真变化数据与至少一个假变化数据,组成多个变化数据,并将所述真变化数据置于所述多个变化数据的末尾位置;
按照所述多个变化数据的首位位置到末尾位置的顺序,在所述第一页面依序展示所述多个变化数据,直至在展示到所述真变化数据时,在所述第一页面维持展示所述真变化数据。
第五方面,根据第四方面所述的数据展示方法,所述按照所述多个变化数据的首位位置到末尾位置的顺序,在所述第一页面依序展示所述多个变化数据,直至在展示到所述真变化数据时,在所述第一页面维持展示所述真变化数据包括:
按照所述首位位置到末尾位置的顺序,在所述第一页面的数据滚动区,依序滚动所述多个变化数据,直至在滚动到所述真变化数据时,在所述数据滚动区维持展示所述真变化数据。
第六方面,根据第五方面所述的数据展示方法,所述在所述第一页面的数据滚动区,依序滚动所述多个变化数据包括:
根据第一动画时长,在所述第一页面的数据滚动区,以缓入缓出的动画方式和数据在屏幕的第一轴移动的动画效果,依序滚动所述多个变化数据。
第七方面,根据第一方面至第三方面任一方面所述的数据展示方法,所述在第一页面至少展示所述第一数据包括:
在第一页面的第一区域,展示所述第一数据对应的第一展示图标;
所述在所述第一页面展示所述用户的第二数据包括:
在所述第一页面的第二区域,展示所述第二数据对应的第二展示图标。
第八方面,根据第七方面所述的数据展示方法,在所述第一页面展示所述用户的第二数据之前,所述方法还包括:
按照所述第一展示图标的顶部到底部的滑动方向,将所述第一展示图标滑动消失在所述第一区域的底部。
第九方面,根据第八方面所述的数据展示方法,所述按照所述第一展示图标的顶部到底部的滑动方向,将所述第一展示图标滑动消失在所述第一区域的底部包括:
根据第二动画时长,按照所述第一展示图标的顶部到底部的滑动方向,以缓入的动画方式和数据在屏幕的第一轴移动的动画效果,将所述第一展示图标滑动消失在所述第一区域的底部。
第十方面,根据第八方面或第九方面所述的数据展示方法,所述在所述第一页面的第二区域,展示所述第二数据对应的第二展示图标包括:
按照所述第二展示图标的顶部到底部的滑动方向,从所述第二区域的顶部滑出所述第二展示图标。
第十一方面,根据第十方面所述的数据展示方法,所述按照所述第二展示图标的顶部到底部的滑动方向,从所述第二区域的顶部滑出所述第二展示图标包括:
根据第三动画时长,按照所述第二展示图标的顶部到底部的滑动方向,以缓入的动画方式和数据在屏幕的第一轴移动的动画效果,从所述第二区域的顶部滑出所述第二展示图标。
第十二方面,根据第一方面所述的数据展示方法,在所述第一页面展示所述用户的第二数据之前,所述方法还包括:
向所述第一平台发送第二请求,所述第二请求用于请求所述第一数据基于所述真变化数据所变化得到的第二数据;
获取所述第一平台响应所述第二请求所发送的第二数据。
第十三方面,根据第一方面所述的数据展示方法,所述方法还包括:
在所述第一页面展示所述第二数据的数据有效时间。
第十四方面,根据第一方面所述的数据展示方法,所述向第一平台发送第一请求包括:
响应于第二页面的用户请求第一页面的操作,向第一平台发送第一请求,所述第二页面为所述第一页面的入口页面。
第十五方面,根据第一方面所述的数据展示方法,所述第二数据用于执行第二平台的任务,所述第二平台为与所述第一平台存在用户账号关联的不同平台。
第十六方面,本发明实施例提供一种数据展示装置,包括:
第一请求发送模块,用于向第一平台发送第一请求,所述第一请求至少用于请求用户的第一数据;
数据解析展示模块,用于获取所述第一平台响应所述第一请求所反馈的反馈数据,解析所述反馈数据,得到所述反馈数据至少携带的第一数据,在第一页面至少展示所述第一数据;
数据动画模块,用于响应于所述第一页面的用户操作,确定生效的用于变化所述第一数据的真变化数据,基于所述真变化数据和与变化所述第一数据无关的至少一个假变化数据,在所述第一页面展示从所述至少一个假变化数据,变化到所述真变化数据的变化动画;
第二数据展示模块,用于在所述第一页面展示所述用户的第二数据,所述第二数据为所述第一数据基于所述真变化数据所变化得到的数据。
第十七方面,本发明实施例还提供一种终端,包括至少一个存储器和至少一个处理器,所述存储器存储程序,所述处理器调用所述程序,所述程序用于:
向第一平台发送第一请求,所述第一请求至少用于请求用户的第一数据;
获取所述第一平台响应所述第一请求所反馈的反馈数据,解析所述反馈数据,得到所述反馈数据至少携带的第一数据,在第一页面至少展示所述第一数据;
响应于所述第一页面的用户操作,确定生效的用于变化所述第一数据的真变化数据,基于所述真变化数据和与变化所述第一数据无关的至少一个假变化数据,在所述第一页面展示从所述至少一个假变化数据,变化到所述真变化数据的变化动画;
在所述第一页面展示所述用户的第二数据,所述第二数据为所述第一数据基于所述真变化数据所变化得到的数据。
第十八方面,根据第十七方面所述的终端,所述第一请求还用于请求所述真变化数据,所述反馈数据还携带未生效的所述真变化数据;所述程序用于响应于所述第一页面的用户操作,确定生效的用于变化所述第一数据的真变化数据,包括:
响应于所述用户操作,将未生效的所述真变化数据置于生效状态。
第十九方面,根据第十七方面所述的终端,所述程序用于响应于所述第一页面的用户操作,确定生效的用于变化所述第一数据的真变化数据,包括:
响应于所述用户操作,向所述第一平台请求生效的所述真变化数据;
获取所述第一平台发送的生效的所述真变化数据。
第二十方面,根据第十七方面至第十九方面中任一方面所述的终端,所述程序用于基于所述真变化数据,和与变化所述第一数据无关的至少一个假变化数据,在所述第一页面展示从至少一个假变化数据,变化到真变化数据的变化动画,包括:
基于所述真变化数据与至少一个假变化数据,组成多个变化数据,并将所述真变化数据置于所述多个变化数据的末尾位置;
按照所述多个变化数据的首位位置到末尾位置的顺序,在所述第一页面依序展示所述多个变化数据,直至在展示到所述真变化数据时,在所述第一页面维持展示所述真变化数据。
第二十一方面,根据第二十方面所述的终端,所述程序用于按照所述多个变化数据的首位位置到末尾位置的顺序,在所述第一页面依序展示所述多个变化数据,直至在展示到所述真变化数据时,在所述第一页面维持展示所述真变化数据,包括:
按照所述首位位置到末尾位置的顺序,在所述第一页面的数据滚动区,依序滚动所述多个变化数据,直至在滚动到所述真变化数据时,在所述数据滚动区维持展示所述真变化数据。
第二十二方面,根据第二十一方面所述的终端,所述程序用于在所述第一页面的数据滚动区,依序滚动所述多个变化数据,包括:
根据第一动画时长,在所述第一页面的数据滚动区,以缓入缓出的动画方式和数据在屏幕的第一轴移动的动画效果,依序滚动所述多个变化数据。
第二十三方面,根据第十七方面至第十九方面中任一方面所述的终端,所述程序用于在第一页面至少展示所述第一数据,包括:
在所述第一页面的第一区域,展示所述第一数据对应的第一展示图标;
所述程序用于在所述第一页面展示所述用户的第二数据,包括:
在所述第一页面的第二区域,展示所述第二数据对应的第二展示图标。
第二十四方面,根据第二十三方面所述的终端,所述程序在所述第一页面展示所述用户的第二数据之前,还用于:
按照所述第一展示图标的顶部到底部的滑动方向,将所述第一展示图标滑动消失在所述第一区域的底部。
第二十五方面,根据第二十四方面所述的终端,所述程序用于按照所述第一展示图标的顶部到底部的滑动方向,将所述第一展示图标滑动消失在所述第一区域的底部,包括:
根据第二动画时长,按照所述第一展示图标的顶部到底部的滑动方向,以缓入的动画方式和数据在屏幕的第一轴移动的动画效果,将所述第一展示图标滑动消失在所述第一区域的底部。
第二十六方面,根据第二十四方面或第二十五方面所述的终端,所述程序用于在所述第一页面的第二区域,展示所述第二数据对应的第二展示图标,包括:
按照所述第二展示图标的顶部到底部的滑动方向,从所述第二区域的顶部滑出所述第二展示图标。
第二十七方面,根据第二十六方面所述的终端,所述程序用于按照所述第二展示图标的顶部到底部的滑动方向,从所述第二区域的顶部滑出所述第二展示图标,包括:
根据第三动画时长,按照所述第二展示图标的顶部到底部的滑动方向,以缓入的动画方式和数据在屏幕的第一轴移动的动画效果,从所述第二区域的顶部滑出所述第二展示图标。
第二十八方面,根据第十七方面所述的终端,所述程序在所述第一页面展示所述用户的第二数据之前,还用于:
向所述第一平台发送第二请求,所述第二请求用于请求所述第一数据基于所述真变化数据所变化得到的第二数据;
获取所述第一平台响应所述第二请求所发送的第二数据。
第二十九方面,根据第十七方面所述的终端,所述程序还用于:
在所述第一页面展示所述第二数据的数据有效时间。
第三十方面,根据第十七方面所述的终端,所述程序用于向第一平台发送第一请求,包括:
响应于第二页面的用户请求所述第一页面的操作,向所述第一平台发送所述第一请求,所述第二页面为所述第一页面的入口页面。
第三十一方面,根据第十七方面所述的终端,所述第二数据用于执行第二平台的任务,所述第二平台为与所述第一平台存在用户账号关联的不同平台。
第三十二方面,本发明实施例还提供一种可读存储介质,所述可读存储介质存储执行第一方面至第十五方面中任一方面所述的数据展示方法的程序。
- 一种数据展示方法、装置、终端及可读存储介质
- 一种数据展示方法、装置、终端及可读存储介质
