一种页面生成方法和装置
文献发布时间:2023-06-19 12:07:15

技术领域
本发明涉及计算机技术领域,尤其涉及一种页面生成方法和装置。
背景技术
随着移动端技术的不断发展,用户对于应用程序App的功能和性能的要求也越来越高,一个典型的表现就是在大促、传统节日等特殊场景下,如果应用程序App每次都需要通过版本升级来将对应的主题样式、特殊玩法呈现给用户,使得用户体验非常差。
目前,实现应用程序App动态化可以通过热更新技术,把新内容通过补丁的方式推送给所有安装了该应用程序App的设备,这些设备通过静默下载的方式下载补丁,并在用户无感知的情况下对应用程序App进行更新。也可以在页面内容发生变化时通过使用ReactNative、Flutter等跨平台以及H5网页的即时更新技术来把新的内容推送给用户。还有,可以在应用程序App中内置组件,这些组件由一系列控件组成,并根据网络接口中返回的内容进行数据的填充和样式的渲染。
在实现本发明过程中,发明人发现现有技术中至少存在如下问题:
热更新技术对于部分终端机型在特定场景下依然无法下载和安装补丁,兼容性较差。而ReactNative、Flutter等跨平台开发技术只适合展示一些简单的页面,对于一些过于复杂、交互频繁的页面兼容性不是很好。H5页面可以实现即时更新,但由于是内嵌在WebView中的网页,因此对用户的交互体验会大打折扣。
另外,由于组件中的控件位置是固定的,当界面样式需要调整时仍然需要发送新的版本。并且随着应用程序App的版本迭代,内置的组件越来越多,导致安装包体积越来越大。还有由于Android和IOS都内置组件,可能出现Android和IOS展示不一致的问题。
发明内容
有鉴于此,本发明实施例提供一种页面生成方法和装置,能够解决现有应用程序页面更新兼容性不好、用户体验差的问题。
为实现上述目的,根据本发明实施例的一个方面,提供了一种页面生成方法,包括接收应用程序运行指令,从配置层的视图树数据配置接口中获取所述应用程序对应的视图树配置数据;将所述视图树配置数据注册到基础层,以通过基础层的协议化控件渲染引擎将视图树的每个节点渲染成控件,进而将所述控件传递给业务层中视图加载器进行页面布局并加载;基于视图树配置数据的数据请求地址,业务层的数据填充器获取数据源,以将所述数据源填充到对应的控件中。
可选地,从配置层的视图树数据配置接口中获取所述应用程序对应的视图树配置数据之前,包括:
获取页面代码,调用基础层中的协议化视图树映射引擎,将页面代码映射成协议视图树;配置协议视图树中每个节点数据源的字段名以及协议视图树对应的数据请求地址,进而连同所述协议视图树生成视图树配置数据;将所述视图树配置数据上传至配置层的视图树数据配置接口中。
可选地,将页面代码映射成协议视图树,包括:
对页面代码中的DOM树进行深度优先遍历,以得到每一个DOM节点的属性,进而映射成JSON格式的协议视图树;其中,协议视图树中的每个JsonObject代表一个DOM节点,JsonObject的嵌套关系代表视图树的嵌套关系,JsonObject的名称为控件的名称。
可选地,包括:
识别应用程序运行平台,通过基础层的协议化控件渲染引擎将视图树的每个节点渲染成相应平台的控件,进而将所述控件传递给业务层中相应平台的视图加载器进行页面布局并加载。
可选地,通过基础层的协议化控件渲染引擎将视图树的每个节点渲染成控件,包括:
通过基础层的协议化控件渲染引擎对视图树进行后序遍历,将遍历到的每一个节点渲染成控件。
可选地,包括:
利用预设的线程池,通过基础层的协议化控件渲染引擎将视图树的每个节点渲染成控件。
可选地,基于视图树配置数据的数据请求地址,业务层的数据填充器获取数据源,包括:
基于视图树配置数据的数据请求地址,业务层的数据填充器调用对应的接口或本地数据库获取数据源。
另外,本发明还提供了一种页面生成装置,包括获取模块,用于接收应用程序运行指令,从配置层的视图树数据配置接口中获取所述应用程序对应的视图树配置数据;
生成模块,用于将所述视图树配置数据注册到基础层,以通过基础层的协议化控件渲染引擎将视图树的每个节点渲染成控件,进而将所述控件传递给业务层中视图加载器进行页面布局并加载;基于视图树配置数据的数据请求地址,业务层的数据填充器获取数据源,以将所述数据源填充到对应的控件中。
上述发明中的一个实施例具有如下优点或有益效果:本发明能够基于配置化和协议化的移动端视图树进行动态渲染,保证页面的灵活性、动态性和双端一致性,实现不需要发送升级版本就能让用户看到最新UI效果;并且,通过协议化的视图树映射引擎,只需要编写一套Web布局的代码,就可以生成一套协议化的Android和IOS公用的协议视图树;还有,通过协议化的控件渲染引擎,可以在子线程中解析视图树映射引擎生成的协议视图树,并创建和渲染具体的控件;另外,本发明基于配置和协议的数据填充器,能够从配置中读取接口地址请求接口数据,再根据配置中字段与控件的映射关系填充数据到具体控件中。
上述的非惯用的可选方式所具有的进一步效果将在下文中结合具体实施方式加以说明。
附图说明
附图用于更好地理解本发明,不构成对本发明的不当限定。其中:
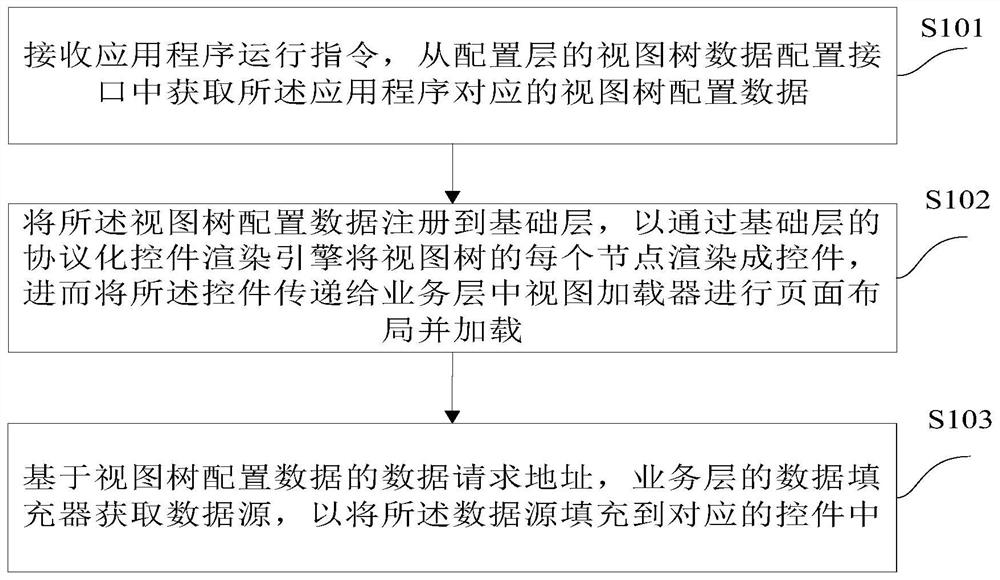
图1是根据本发明第一实施例的页面生成方法的主要流程的示意图;
图2是根据本发明实施例的页面生成方法的架构示意图;
图3是根据本发明第二实施例的页面生成方法的时序图;
图4是根据本发明实施例的页面生成装置的主要模块的示意图;
图5是本发明实施例可以应用于其中的示例性系统架构图;
图6是适于用来实现本发明实施例的终端设备或服务器的计算机系统的结构示意图。
具体实施方式
以下结合附图对本发明的示范性实施例做出说明,其中包括本发明实施例的各种细节以助于理解,应当将它们认为仅仅是示范性的。因此,本领域普通技术人员应当认识到,可以对这里描述的实施例做出各种改变和修改,而不会背离本发明的范围和精神。同样,为了清楚和简明,以下的描述中省略了对公知功能和结构的描述。
图1是根据本发明第一实施例的页面生成方法的主要流程的示意图,如图1所示,所述页面生成方法包括:
步骤S101,接收应用程序运行指令,从配置层的视图树数据配置接口中获取所述应用程序对应的视图树配置数据。
作为本发明的一个实施例,如图2所示,为页面生成方法的架构示意图,包括基础层、业务层和配置层。其中,基础层中提供了两个引擎,分别是协议化的视图树映射引擎和协议化的控件渲染引擎,协议化的视图树引擎的作用是将页面代码进行视图树的转化,而协议化的控件渲染引擎的作用是根据协议视图树中的节点生成对应平台上的具体控件。
需要说明的是,本发明设置的两个引擎都是协议化的,可以根据不同平台上的控件和控件样式属性进行视图树映射以及控件渲染,从而实现针对不同平台使用同一套样式协议进行处理。例如:Android和IOS两个平台上的控件和控件样式属性存在差异,则需要定义一套样式协议,即使用一套公用的样式名称来兼容Android和IOS。
还有,所述的业务层可以包括视图加载器和数据填充器,视图加载器的作用是对配置下发的协议化视图树进行遍历,而数据填充器的作用是填充控件上将要展示的数据。较佳地,本发明可以实现针对不同平台的页面生成,在业务层分别设置针对不同平台的视图加载器,例如Android视图加载器、IOS视图加载器。
另外,所述的配置层可以提供一个视图树数据配置接口,其中所述的视图树数据配置包括协议视图树、协议视图树中每个节点数据源的字段名以及协议视图树对应的数据请求地址。
作为另一些实施例,从配置层的视图树数据配置接口中获取所述应用程序对应的视图树配置数据之前,包括:获取页面代码,调用基础层中的协议化视图树映射引擎,将页面代码映射成协议视图树。配置协议视图树中每个节点数据源的字段名以及协议视图树对应的数据请求地址,进而连同所述协议视图树生成视图树配置数据。将所述视图树配置数据上传至配置层的视图树数据配置接口中。
可以看出,本发明能够将页面代码映射为一颗视图树,以及对视图树中的每个节点进行配置,通过配置层的视图树数据配置接口供调用。
进一步地实施例,将页面代码映射成协议视图树的时候,可以对页面代码中的DOM树进行深度优先遍历,以得到每一个DOM节点的属性(例如:宽、高、内外边距和Flex布局参数等属性),进而映射成JSON格式的协议视图树;其中,协议视图树中的每个JsonObject代表一个DOM节点,JsonObject的嵌套关系代表视图树的嵌套关系,JsonObject的名称为控件的名称。
可以看出,本发明的视图树映射引擎将设计稿上的UI视图转化成了一棵JSON视图树,可以将在Web端编写的代码映射成可以同时应用于不同平台的协议化的视图树。也就是说,由于这棵JSON视图树中的控件名称和控件属性都是Web端的元素,因此可以视为一种通用于Android和iOS两大平台之间的视图树协议。
例如:Android和IOS两个平台上都有Flex风格的布局控件,比如Android上的FlexboxLayout,IOS上的UIStackView,对于一套UI视图,首先使用标准的HTML5语言,使用Flex布局实现一套Web端的页面代码,然后通过协议化的视图树引擎进行视图树转化。
步骤S102,将所述视图树配置数据注册到基础层,以通过基础层的协议化控件渲染引擎将视图树的每个节点渲染成控件,进而将所述控件传递给业务层中视图加载器进行页面布局并加载。
在一些实施例中,识别应用程序运行平台,通过基础层的协议化控件渲染引擎将视图树的每个节点渲染成相应平台的控件,进而将所述控件传递给业务层中相应平台的视图加载器进行页面布局并加载。例如:基础层的协议化控件渲染引擎将视图树的每个节点渲染成Android或IOS平台相应控件,进而通过业务层中的Android视图加载器、IOS视图加载器分别进行控件的页面布局并加载。
值得说明的是,协议化控件渲染引擎接收一个JSON格式的协议化视图节点,将这个节点渲染成单独的控件传递给Android或IOS业务层的视图加载器,而不关心该节点的父子节点。Android或IOS视图加载器遍历视图树中的每个JsonObject节点,并将节点逐个传递给协议化的控件渲染引擎,以对JsonObject节点进行解析,将JsonObject节点的名称映射成平台对应的控件,将JsonObject节点中的属性与相应平台控件的属性进行映射后配置给对应控件。
例如:Android平台的协议化控件渲染引擎中内置了JsonObject名称与控件的映射关系、JSON属性与控件属性的映射关系。比如JsonObject名称为div的节点对应Android平台的FlexboxLayout控件、JsonObject名称为label的div节点对应Android平台的TextView控件。JSON属性为fontSize的属性对应Android平台TextView控件的textSize属性等等。
作为另一些实施例,通过基础层的协议化控件渲染引擎对视图树进行后序遍历,将遍历到的每一个节点渲染成控件。较佳地,协议化控件渲染引擎对配置下发的协议化视图树进行树的后序遍历,从叶子节点到根节点,将遍历到的每一个JsonObject节点渲染得到平台对应的具体控件。例如:Android平台,主要处理的是TextView、ImageView等控件在FlexboxLayout布局中的布局方式和布局位置,通过树的后序遍历算法,自底至顶的寻找布局节点,当寻找到布局节点时将其子树中的节点添加到本布局控件中进行布局,直至遍历到根节点,再将根节点返回给业务层,即完成了视图树的控件加载。
还值得说明的是,利用预设的线程池,通过基础层的协议化控件渲染引擎将视图树的每个节点渲染成控件。也就是说,本发明考虑到控件的创建和渲染需要一定的耗时,将通过基础层的协议化控件渲染引擎将视图树的每个节点渲染成控件的处理过程,设置成任务,放到预设的线程池中进行处理,以减少系统的卡顿,提升用户体验。
步骤S103,基于视图树配置数据的数据请求地址,业务层的数据填充器获取数据源,以将所述数据源填充到对应的控件中。
在一些实施例中,基于视图树配置数据的数据请求地址,业务层的数据填充器调用对应的接口或本地数据库获取数据源。也就是说,数据请求地址可以是一个接口地址,也可以是一个本地数据库的表名称,数据填充器通过数据请求地址获取数据源的获取方式后,从网络接口地址或本地数据库中获取数据,然后根据控件上配置的字段映射关系,从数据源中获取具体的数据值并填充到具体的控件中,展示到用户界面上。
综上所述,本发明可以将在Web端编写的HTML代码映射成可以同时应用于不同平台的协议化的视图树,通过协议化的视图树来渲染控件,实现在不同平台上保证展示效果的一致性。并且,本发明所有控件都通过配置好的视图树来动态渲染,即所有控件的位置都是灵活可变的,这样就可以保证高度的动态化。另外,当有新的视图样式需求到来时,只需要映射出新的视图树,然后配置到云端,用户就可以在不升级应用程序App、也不需要做任何热更新的情况下直接看到新的控件了。
图3是根据本发明第二实施例的页面生成方法的时序图,所述页面生成方法可以包括:
当有一个新的视图样式变更需求到来时,获取页面代码(例如在Web端设计开发一套基于Flex布局风格的HTML代码),调用基础层中的协议化视图树映射引擎,将页面代码映射成协议视图树(例如将HTML代码映射成一棵JSON格式的协议视图树)。配置协议视图树中每个节点数据源的字段名以及协议视图树对应的数据请求地址,进而连同所述协议视图树生成视图树配置数据。将所述视图树配置数据上传至配置层的视图树数据配置接口中。
接收应用程序运行指令,从配置层的视图树数据配置接口中获取所述应用程序对应的视图树配置数据;将所述视图树配置数据注册到基础层,以识别应用程序运行平台,通过基础层的协议化控件渲染引擎将视图树的每个节点渲染成相应平台的控件,进而将所述控件传递给业务层中相应平台的视图加载器进行页面布局并加载。同时,基于视图树配置数据的数据请求地址,业务层的数据填充器获取数据源,以将所述数据源填充到对应的控件中。
可以看出,本发明提升了移动端视图的动态化,通过视图树的动态生成、动态渲染和动态填充数据,让页面上的视图可以动态、灵活的变化,让开发人员可以在不对应用程序App进行发版本升级的前提下让线上用户看到最新的视图效果。并且,本发明去除了传统动态化方案中组件的概念,Android和IOS两个平台上只需要继承一套视图树数据配置接口,就可以完美实现视图的动态加载,不再需要内置多套组件代码,这样可以大大减小应用程序App的安装包体积。另外,本发明通过协议化视图树映射引擎进行视图样式的映射,让不同平台共用一套样式代码,这样可以保证两个平台上视图效果的一致性,便于问题的排查和处理。
图4是根据本发明实施例的页面生成装置的主要模块的示意图,如图4所示,所述页面生成装置400包括获取模块401和生成模块402。其中,获取模块401接收应用程序运行指令,从配置层的视图树数据配置接口中获取所述应用程序对应的视图树配置数据;生成模块402将所述视图树配置数据注册到基础层,以通过基础层的协议化控件渲染引擎将视图树的每个节点渲染成控件,进而将所述控件传递给业务层中视图加载器进行页面布局并加载;基于视图树配置数据的数据请求地址,业务层的数据填充器获取数据源,以将所述数据源填充到对应的控件中。
在一些实施例中,获取模块401,还用于:
从配置层的视图树数据配置接口中获取所述应用程序对应的视图树配置数据之前,包括:
获取页面代码,调用基础层中的协议化视图树映射引擎,将页面代码映射成协议视图树;
配置协议视图树中每个节点数据源的字段名以及协议视图树对应的数据请求地址,进而连同所述协议视图树生成视图树配置数据;
将所述视图树配置数据上传至配置层的视图树数据配置接口中。
在一些实施例中,获取模块401将页面代码映射成协议视图树,包括:
对页面代码中的DOM树进行深度优先遍历,以得到每一个DOM节点的属性,进而映射成JSON格式的协议视图树;其中,协议视图树中的每个JsonObject代表一个DOM节点,JsonObject的嵌套关系代表视图树的嵌套关系,JsonObject的名称为控件的名称。
在一些实施例中,生成模块402,还用于:
识别应用程序运行平台,通过基础层的协议化控件渲染引擎将视图树的每个节点渲染成相应平台的控件,进而将所述控件传递给业务层中相应平台的视图加载器进行页面布局并加载。
在一些实施例中,生成模块402通过基础层的协议化控件渲染引擎将视图树的每个节点渲染成控件,包括:
通过基础层的协议化控件渲染引擎对视图树进行后序遍历,将遍历到的每一个节点渲染成控件。
在一些实施例中,生成模块402,还用于:
利用预设的线程池,通过基础层的协议化控件渲染引擎将视图树的每个节点渲染成控件。
在一些实施例中,生成模块402,还用于:
基于视图树配置数据的数据请求地址,业务层的数据填充器获取数据源,包括:
基于视图树配置数据的数据请求地址,业务层的数据填充器调用对应的接口或本地数据库获取数据源。
需要说明的是,在本发明所述页面生成方法和所述页面生成装置在具体实施内容上具有相应关系,故重复内容不再说明。
图5示出了可以应用本发明实施例的页面生成方法或页面生成装置的示例性系统架构500。
如图5所示,系统架构500可以包括终端设备501、502、503,网络504和服务器505。网络504用以在终端设备501、502、503和服务器505之间提供通信链路的介质。网络504可以包括各种连接类型,例如有线、无线通信链路或者光纤电缆等等。
用户可以使用终端设备501、502、503通过网络504与服务器505交互,以接收或发送消息等。终端设备501、502、503上可以安装有各种通讯客户端应用。
终端设备501、502、503可以是具有页面生成屏并且支持网页浏览的各种电子设备,包括但不限于智能手机、平板电脑、膝上型便携计算机和台式计算机等等。
服务器505可以是提供各种服务的服务器,例如对用户利用终端设备501、502、503提供支持的后台管理服务器(仅为示例)。后台管理服务器可以对接收到的产品信息查询请求等数据进行分析等处理,并将处理结果(例如目标推送信息、产品信息--仅为示例)反馈给终端设备。
需要说明的是,本发明实施例所提供的页面生成方法一般由服务器505执行,相应地,计算装置一般设置于服务器505中。
应该理解,图5中的终端设备、网络和服务器的数目仅仅是示意性的。根据实现需要,可以具有任意数目的终端设备、网络和服务器。
下面参考图6,其示出了适于用来实现本发明实施例的终端设备的计算机系统600的结构示意图。图6示出的终端设备仅仅是一个示例,不应对本发明实施例的功能和使用范围带来任何限制。
如图6所示,计算机系统600包括中央处理单元(CPU)601,其可以根据存储在只读存储器(ROM)602中的程序或者从存储部分608加载到随机访问存储器(RAM)603中的程序而执行各种适当的动作和处理。在RAM603中,还存储有计算机系统600操作所需的各种程序和数据。CPU601、ROM602以及RAM603通过总线604彼此相连。输入/输出(I/O)接口605也连接至总线604。
以下部件连接至I/O接口605:包括键盘、鼠标等的输入部分605;包括诸如阴极射线管(CRT)、液晶页面生成器(LCD)等以及扬声器等的输出部分606;包括硬盘等的存储部分608;以及包括诸如LAN卡、调制解调器等的网络接口卡的通信部分609。通信部分609经由诸如因特网的网络执行通信处理。驱动器610也根据需要连接至I/O接口605。可拆卸介质611,诸如磁盘、光盘、磁光盘、半导体存储器等等,根据需要安装在驱动器610上,以便于从其上读出的计算机程序根据需要被安装入存储部分608。
特别地,根据本发明公开的实施例,上文参考流程图描述的过程可以被实现为计算机软件程序。例如,本发明公开的实施例包括一种计算机程序产品,其包括承载在计算机可读介质上的计算机程序,该计算机程序包含用于执行流程图所示的方法的程序代码。在这样的实施例中,该计算机程序可以通过通信部分609从网络上被下载和安装,和/或从可拆卸介质611被安装。在该计算机程序被中央处理单元(CPU)601执行时,执行本发明的系统中限定的上述功能。
需要说明的是,本发明所示的计算机可读介质可以是计算机可读信号介质或者计算机可读存储介质或者是上述两者的任意组合。计算机可读存储介质例如可以是——但不限于——电、磁、光、电磁、红外线、或半导体的系统、装置或器件,或者任意以上的组合。计算机可读存储介质的更具体的例子可以包括但不限于:具有一个或多个导线的电连接、便携式计算机磁盘、硬盘、随机访问存储器(RAM)、只读存储器(ROM)、可擦式可编程只读存储器(EPROM或闪存)、光纤、便携式紧凑磁盘只读存储器(CD-ROM)、光存储器件、磁存储器件、或者上述的任意合适的组合。在本发明中,计算机可读存储介质可以是任何包含或存储程序的有形介质,该程序可以被指令执行系统、装置或者器件使用或者与其结合使用。而在本发明中,计算机可读的信号介质可以包括在基带中或者作为载波一部分传播的数据信号,其中承载了计算机可读的程序代码。这种传播的数据信号可以采用多种形式,包括但不限于电磁信号、光信号或上述的任意合适的组合。计算机可读的信号介质还可以是计算机可读存储介质以外的任何计算机可读介质,该计算机可读介质可以发送、传播或者传输用于由指令执行系统、装置或者器件使用或者与其结合使用的程序。计算机可读介质上包含的程序代码可以用任何适当的介质传输,包括但不限于:无线、电线、光缆、RF等等,或者上述的任意合适的组合。
附图中的流程图和框图,图示了按照本发明各种实施例的系统、方法和计算机程序产品的可能实现的体系架构、功能和操作。在这点上,流程图或框图中的每个方框可以代表一个模块、程序段、或代码的一部分,上述模块、程序段、或代码的一部分包含一个或多个用于实现规定的逻辑功能的可执行指令。也应当注意,在有些作为替换的实现中,方框中所标注的功能也可以以不同于附图中所标注的顺序发生。例如,两个接连地表示的方框实际上可以基本并行地执行,它们有时也可以按相反的顺序执行,这依所涉及的功能而定。也要注意的是,框图或流程图中的每个方框、以及框图或流程图中的方框的组合,可以用执行规定的功能或操作的专用的基于硬件的系统来实现,或者可以用专用硬件与计算机指令的组合来实现。
描述于本发明实施例中所涉及到的模块可以通过软件的方式实现,也可以通过硬件的方式来实现。所描述的模块也可以设置在处理器中,例如,可以描述为:一种处理器包括获取模块和生成模块。其中,这些模块的名称在某种情况下并不构成对该模块本身的限定。
作为另一方面,本发明还提供了一种计算机可读介质,该计算机可读介质可以是上述实施例中描述的设备中所包含的;也可以是单独存在,而未装配入该设备中。上述计算机可读介质承载有一个或者多个程序,当上述一个或者多个程序被一个该设备执行时,使得该设备包括接收应用程序运行指令,从配置层的视图树数据配置接口中获取所述应用程序对应的视图树配置数据;将所述视图树配置数据注册到基础层,以通过基础层的协议化控件渲染引擎将视图树的每个节点渲染成控件,进而将所述控件传递给业务层中视图加载器进行页面布局并加载;基于视图树配置数据的数据请求地址,业务层的数据填充器获取数据源,以将所述数据源填充到对应的控件中。
根据本发明实施例的技术方案,能够解决现有应用程序页面更新兼容性不好、用户体验差的问题。
上述具体实施方式,并不构成对本发明保护范围的限制。本领域技术人员应该明白的是,取决于设计要求和其他因素,可以发生各种各样的修改、组合、子组合和替代。任何在本发明的精神和原则之内所作的修改、等同替换和改进等,均应包含在本发明保护范围之内。
- 一种服务页面的生成方法及服务页面的生成装置
- 页面生成方法、页面生成设备、存储介质及装置
