一种浏览器WEB端的视频下载方法、装置及存储介质
文献发布时间:2023-06-19 10:14:56

技术领域
本发明涉及计算机技术领域,具体涉及一种浏览器WEB端的视频下载方法、装置及存储介质。
背景技术
目前IE浏览器WEB端通过URL下载视频文件时,点击URL会先在浏览器打开视频文件,目前浏览器已支持视频播放功能,用户本意是要下载视频文件,结果造成了打开播放视频的情况,而不是下载,需要用户再额外进行下载操作,增加了用户的操作步骤,进而造成用户的体验感低。
发明内容
本发明实施例的目的在于提供一种浏览器WEB端的视频下载方法、装置及存储介质,以克服现有技术在IE浏览器中,点击视频文件的URL不能直接下载的缺陷。
为实现上述目的,第一方面,本发明实施例提供了一种浏览器WEB端的视频下载方法,应用于IE浏览器,所述方法包括:
读取所述IE浏览器的文档对象,以及所述文档对象所自带的方法;
在所述文档对象的方法中创建元素,并配置所述元素的属性值;其中,所述属性值为当前要下载的视频文件的URL;
然后将所述元素添加到所述文档对象的body中,以实现在IE浏览器中,点击视频文件的URL直接下载的功能。
作为本申请一种可选的实施方式,所述文档对象的方法为创建元素的方法。
作为本申请一种可选的实施方式,创建的元素为Iframe元素。
作为本申请一种可选的实施方式,所述配置所述元素的属性值,具体包括:
将所述Iframe的src属性的值设为当前要下载的视频文件的URL。
第二方面,本发明实施例还提供了一种浏览器WEB端的视频下载装置,应用于IE浏览器,包括:
读取模块,用于读取所述IE浏览器的文档对象,以及所述文档对象所自带的方法;
处理模块,用于:
在所述文档对象的方法中创建元素,并配置所述元素的属性值;其中,所述属性值为当前要下载的视频文件的URL;
然后将所述元素添加到所述文档对象的body中,以实现在IE浏览器中,点击视频文件的URL直接下载的功能。
作为本申请一种可选的实施方式,创建的元素为Iframe元素。
作为本申请一种可选的实施方式,所述配置所述元素的属性值,具体包括:
将所述Iframe的src属性的值设为当前要下载的视频文件的URL。
第三方面,本发明实施例还提供了一种计算机可读存储介质,所述计算机可读存储介质存储有计算机程序,所述计算机程序包括程序指令,所述程序指令当被处理器执行时使所述处理器执行如第一方面所述的方法。
采用上述技术方案,具有以下优点:本发明提出的一种浏览器WEB端的视频下载方法、装置及存储介质,通过在IE浏览器中创建元素,并配置所述元素的属性值,再将所述元素添加到所述文档对象的body中,以实现在IE浏览器中,点击视频文件的URL直接下载的功能,进而大大提高用户对WEB端网页操作的使用体验,增加用户在网站内的停留时间,增强了用户与网站直接的交互粘性,为网站系统增加收益提供了可能性。
附图说明
为了更清楚地说明本发明具体实施方式或现有技术中的技术方案,下面将对具体实施方式或现有技术描述中所需要使用的附图作简单地介绍。在所有附图中,类似的元件或部分一般由类似的附图标记标识。附图中,各元件或部分并不一定按照实际的比例绘制。
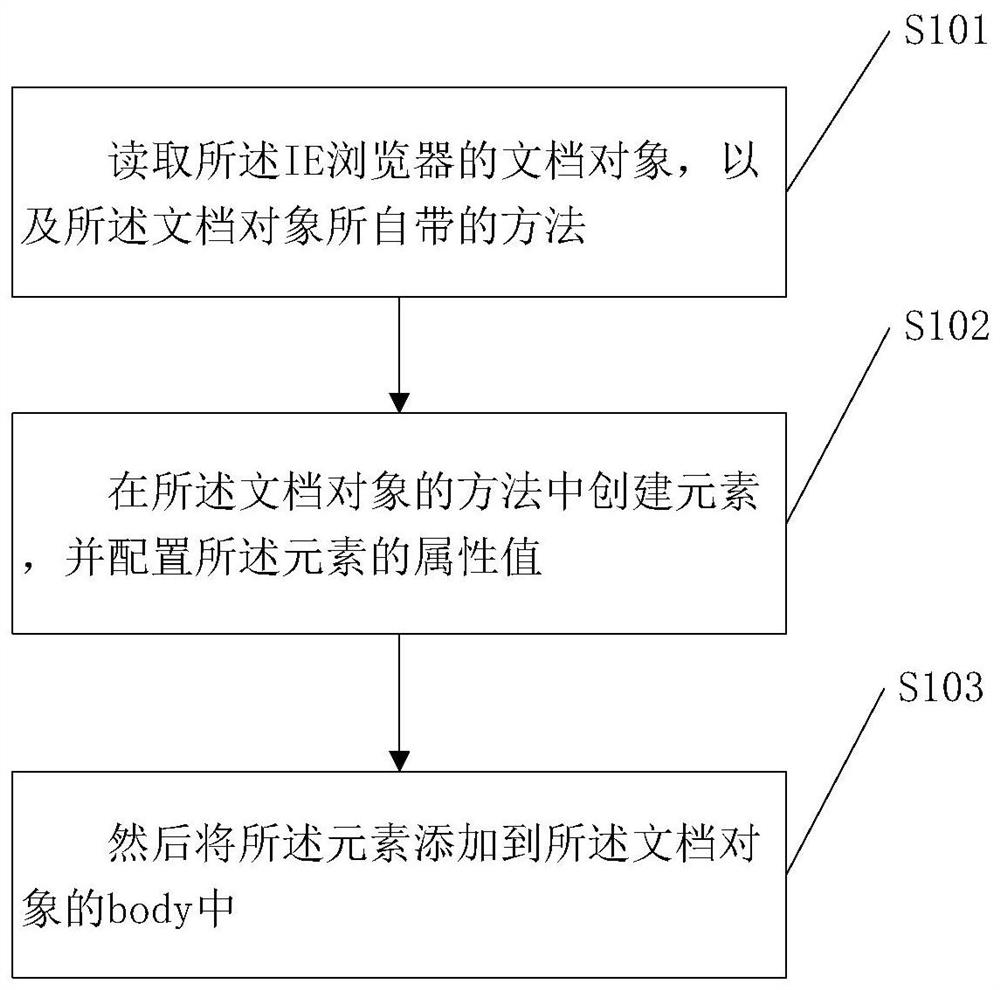
图1是本发明实施例提供的一种浏览器WEB端的视频下载方法的流程图;
图2是本发明实施例提供的一种浏览器WEB端的视频下载装置的结构框图。
具体实施方式
下面将结合附图对本发明技术方案的实施例进行详细的描述。以下实施例仅用于更加清楚地说明本发明的技术方案,因此只是作为示例,而不能以此来限制本发明的保护范围。
需要注意的是,除非另有说明,本申请使用的技术术语或者科学术语应当为本发明所属领域技术人员所理解的通常意义。
请参考图1,是本发明实施例所提供的一种浏览器WEB端的视频下载方法,应用于IE浏览器,所述方法包括:
S101,读取所述IE浏览器的文档对象,以及所述文档对象所自带的方法。
具体地,首先通过获取IE浏览器的特性,先定位其对象为IE浏览器,获取文档对象以及文档对象所自带的事件及属性方法;其中,本实施例中的浏览器还可为360浏览器;Document对象事件即为事件-何时触发;例如,onclik事件表示单击鼠标左键时触发;
document(文档对象)代表浏览器窗口中的文档,该对象是window对象的子对象,由于window对象是DOM对象模型中的默认对象,因此window对象中的方法和子对象不需要使用window来引用,通过document对象可以访问HTML文档中包含的任何HTML标记,并可以动态地改变HTML标记中的内容,例如表单、图像、表格和超链接等。
S102,在所述文档对象的方法中创建元素,并配置所述元素的属性值;其中,所述属性值为当前要下载的视频文件的URL。
具体地,所述文档对象的方法为创建元素的方法,即方法中的createElement,也可理解为创建一个HTML标记;创建的元素为Iframe元素,将所述Iframe的src属性的值设为当前要下载的视频文件的URL;
Iframe作用是文档中的文档,或者浮动的框架(FRAME);iframe元素会创建包含另外一个文档的内联框架(即行内框架)。
S103,然后将所述元素添加到所述文档对象的body中,以实现在IE浏览器中,点击视频文件的URL直接下载的功能。
具体地,文档body表示当前文档主体对象,添加Iframe元素后即为:document.body.appendChild(Iframe)。
通过上述步骤,用户点击URL时,将自动触发该URL所对应的视频文件下载,无需用户再额外进行下载操作,实现了在IE浏览器中,点击视频文件的URL直接下载的功能,进而大大提高用户对WEB端网页操作的使用体验,增加用户在网站内的停留时间,增强了用户与网站直接的交互粘性,为网站系统增加收益提供了可能性。
基于同样的发明构思,请参考图2,本发明实施例还提供了一种浏览器WEB端的视频下载装置,应用于IE浏览器,该装置包括:
读取模块,用于读取所述IE浏览器的文档对象,以及所述文档对象所自带的方法;
其中,首先通过获取IE浏览器的特性,先定位其对象为IE浏览器,获取文档对象以及文档对象所自带的事件及属性方法。
处理模块,用于:
在所述文档对象的方法中创建元素,并配置所述元素的属性值;其中,所述属性值为当前要下载的视频文件的URL;
然后将所述元素添加到所述文档对象的body中,以实现在IE浏览器中,点击视频文件的URL直接下载的功能。
其中,所述文档对象的方法为创建元素的方法,即方法中的createElement,也可理解为创建一个HTML标记;创建的元素为Iframe元素,将所述Iframe的src属性的值设为当前要下载的视频文件的URL。
需要说明的是,上述装置实施例各模块的具体实施方式以及举例,可参见上一方法实施例的描述,在此不再赘述。
通过上述方案,实现用户在浏览器WEB端点击URL时,直接下载视频文件的功能,避免出现用户本意是要下载视频文件,结果造成了打开播放视频的情况。
本发明实施例还提供了一种计算机可读存储介质,所述计算机可读存储介质存储有计算机程序,所述计算机程序包括程序指令,所述程序指令当被处理器执行时使所述处理器执行以下方法,所述方法包括:
读取所述IE浏览器的文档对象,以及所述文档对象所自带的方法;
在所述文档对象的方法中创建元素,并配置所述元素的属性值;其中,所述属性值为当前要下载的视频文件的URL;
然后将所述元素添加到所述文档对象的body中。
其中,所称处理器可以是中央处理单元(Central Processing Unit,CPU),还可以是其他通用处理器、数字信号处理器(Digital Signal Processor,DSP)、现成可编程门阵列(Field-Programmable Gate Array,FPGA)或者其他可编程逻辑器件或者晶体管逻辑器件、分立硬件组件等。通用处理器可以是微处理器或者该处理器也可以是任何常规的处理器等,所述处理器是所述多圈绝对值编码器的控制中心,利用各种接口和线路连接整个多圈绝对值编码器的各个部分。所述程序指令包括计算机程序代码,所述计算机程序代码可以为源代码形式、对象代码形式、可执行文件或某些中间形式等。计算机可读存储介质可以是ROM、随机存取存储器(RAM)、CD-ROM、磁带、软盘和光数据存储设备等。
以上实施例仅用以说明本发明的技术方案,而非对其限制;尽管参照前述各实施例对本发明进行了详细的说明,本领域的普通技术人员应当理解:其依然可以对前述各实施例所记载的技术方案进行修改,或者对其中部分或者全部技术特征进行等同替换;而这些修改或者替换,并不使相应技术方案的本质脱离本发明各实施例技术方案的范围,其均应涵盖在本发明的权利要求和说明书的范围当中。
- 一种浏览器WEB端的视频下载方法、装置及存储介质
- 一种视频数据下载方法、装置、电子设备及存储介质
