基于WebGL的三维风场反演方法、系统、装置及存储介质
文献发布时间:2023-06-19 11:29:13

技术领域
本发明涉及三维风场模拟技术领域,更具体地说,涉及一种基于WebGL的三维风场反演方法、系统、装置及存储介质。
背景技术
目前,风场信息反演系统大都十分复杂,需要多组雷达进行多方位的数据采集,可视化呈现困难,需要一种基于WebGL的三维风场反演方法,来克服该缺陷。
发明内容
本发明要解决的技术问题在于,针对现有技术的上述缺陷,提供一种基于WebGL的三维风场反演方法,还提供了一种基于WebGL的三维风场反演系统、一种基于WebGL的三维风场反演装置及一种计算机可读存储介质。
本发明解决其技术问题所采用的技术方案是:
构造一种基于WebGL的三维风场反演方法,其中,包括以下步骤:
第一步:采用Cesium.js底层自定义顶点着色器和片元着色器;
第二步:利用顶点着色器将风场信息采用WebGL纹理信息存储为栅格数据;
第三步:在一设定的数据位置范围内,随机生成N个粒子作为风场的起始位置;
第四步:采用龙格库塔二阶方法进行时间推进计算,并根据风场不同位置的速度不同对起始风粒子进行时间和空间推进,更新风场粒子位置;
第五步:利用片元着色器对顶点着色器计算的风场粒子位置进行渲染;
第六步:利用GPU将顶点着色器的计算逻辑和片元着色器的渲染逻辑结合,获得三维风场。
本发明所述的基于WebGL的三维风场反演方法,其中,所述第五步中,渲染方法如下:
将风场粒子位置信息转换为3D球坐标系下位置信息;
根据设置的速度系数将速度归一化,将速度转换为经纬度相关速度;
通过时间推进计算,将风场粒子随时间移至的位置按顺序连接。
本发明所述的基于WebGL的三维风场反演方法,其中,所述第五步中,还包括方法:随时间的推进逐渐改变风场粒子颜色和/或透明度。
本发明所述的基于WebGL的三维风场反演方法,其中,所述风场信息包括风场风向、风场高度、风场界限中一种或多种。
本发明所述的基于WebGL的三维风场反演方法,其中,所述第四步中,以龙格库塔二阶方法为主,双线性插值的方式产生的数据作为龙格库塔二阶格式算法的基础数据,进行时间推进计算。
一种基于WebGL的三维风场反演系统,用于实现如上述的基于WebGL的三维风场反演方法,其中,包括风场信息采集单元、顶点着色器单元、片元着色器单元和GPU;
所述风场信息采集单元,用于依据设定采集风场信息;
所述顶点着色器单元,用于将采集的风场信息采用WebGL纹理信息存储为栅格数据,并在一设定的数据位置范围内,随机生成N个粒子作为风场的起始位置,采用龙格库塔二阶方法进行时间推进计算,并根据风场不同位置的速度不同对起始风粒子进行时间和空间推进,更新风场粒子位置;
所述片元着色器单元,用于对风场粒子位置进行渲染;
所述GPU,用于将顶点着色器的计算逻辑和片元着色器的渲染逻辑结合,获得三维风场。
本发明所述的基于WebGL的三维风场反演系统,其中,所述片元着色器单元对风场粒子位置进行渲染时采用:
将风场粒子位置信息转换为3D球坐标系下位置信息;
根据设置的速度系数将速度归一化,将速度转换为经纬度相关速度;
通过时间推进计算,将风场粒子随时间移至的位置按顺序连接;
随时间的推进逐渐改变风场粒子颜色和/或透明度。
本发明所述的基于WebGL的三维风场反演系统,其中,所述顶点着色器单元以龙格库塔二阶方法为主,双线性插值的方式产生的数据作为龙格库塔二阶格式算法的基础数据,进行时间推进计算。
一种基于WebGL的三维风场反演装置,包括存储器、处理器以及存储在所述存储器中并可在所述处理器上运行的计算机程序,其中,所述处理器执行所述计算机程序时实现如上述方法的步骤。
一种计算机可读存储介质,所述计算机可读存储介质存储有计算机程序,其中,所述计算机程序被处理器执行时实现如上述方法的步骤。
本发明的有益效果在于:应用本申请的方式方法,能够将一定立体空间的网格数据,采用GPU驱动实现三维风场的可视化,模拟效率高,速度快,准确度高,便于观测,成本较低。
附图说明
为了更清楚地说明本发明实施例或现有技术中的技术方案,下面将结合附图及实施例对本发明作进一步说明,下面描述中的附图仅仅是本发明的部分实施例,对于本领域普通技术人员来讲,在不付出创造性劳动的前提下,还可以根据这些附图获得其他附图:
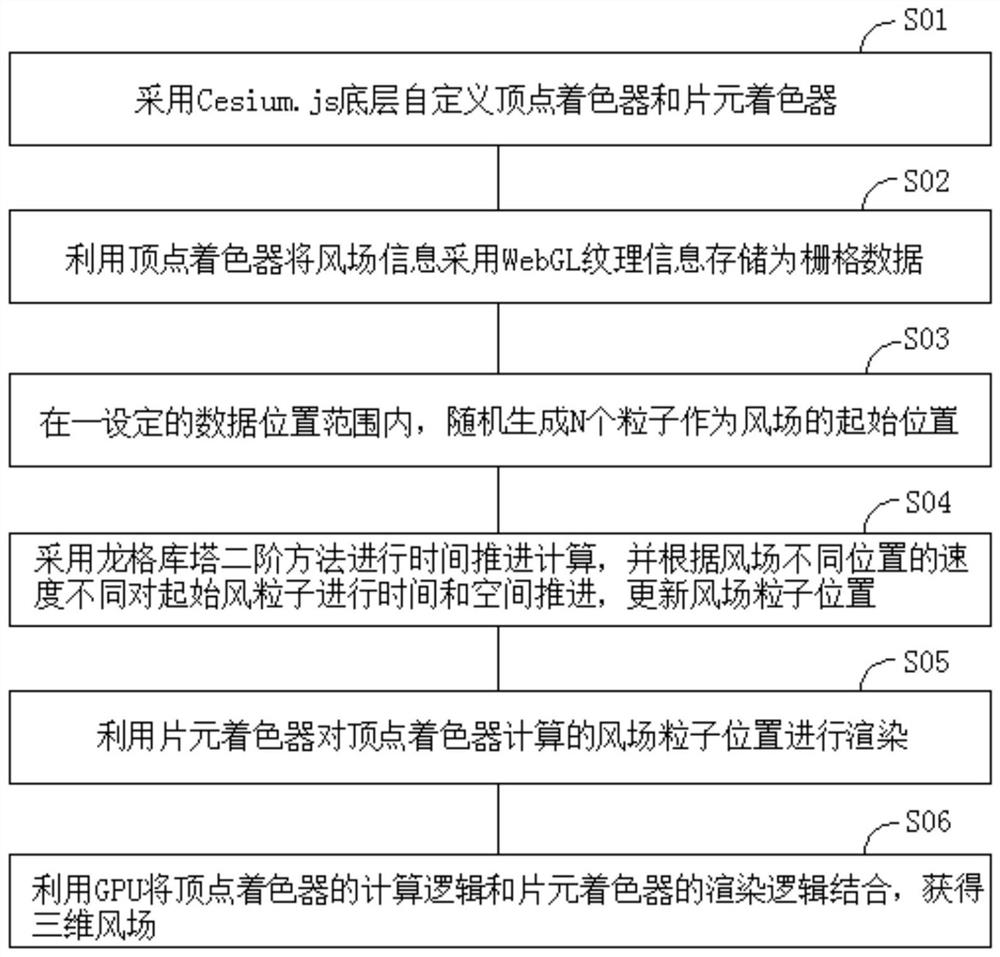
图1是本发明较佳实施例的基于WebGL的三维风场反演方法流程图;
图2是本发明较佳实施例的基于WebGL的三维风场反演方法深圳区域三维风场可视化效果图;
图3是本发明较佳实施例的基于WebGL的三维风场反演系统原理框图。
具体实施方式
为了使本发明实施例的目的、技术方案和优点更加清楚,下面将结合本发明实施例中的技术方案进行清楚、完整的描述,显然,所描述的实施例是本发明的部分实施例,而不是全部实施例。基于本发明的实施例,本领域普通技术人员在没有付出创造性劳动的前提下所获得的所有其他实施例,都属于本发明的保护范围。
本发明较佳实施例的基于WebGL的三维风场反演方法,如图1所示,同时参阅图2,包括以下步骤:
S01:采用Cesium.js底层自定义顶点着色器和片元着色器;
S02:利用顶点着色器将风场信息采用WebGL纹理信息存储为栅格数据;
S03:在一设定的数据位置范围内,随机生成N个粒子作为风场的起始位置;
S04:采用龙格库塔二阶方法进行时间推进计算,并根据风场不同位置的速度不同对起始风粒子进行时间和空间推进,更新风场粒子位置;
S05:利用片元着色器对顶点着色器计算的风场粒子位置进行渲染;
S06:利用GPU将顶点着色器的计算逻辑和片元着色器的渲染逻辑结合,获得三维风场;
应用本申请的方式方法,能够将一定立体空间的网格数据,采用GPU驱动实现三维风场的可视化,模拟效率高,速度快,准确度高,便于观测,成本较低;
优选的,第五步中,渲染方法如下:
将风场粒子位置信息转换为3D球坐标系下位置信息;
根据设置的速度系数将速度归一化,将速度转换为经纬度相关速度;
通过时间推进计算,将风场粒子随时间移至的位置按顺序连接;
优选的,第五步中,还包括方法:随时间的推进逐渐改变风场粒子颜色和/或透明度。
优选的,风场信息包括风场风向、风场高度、风场界限中一种或多种。
优选的,第四步中,以龙格库塔二阶方法为主,双线性插值的方式产生的数据作为龙格库塔二阶格式算法的基础数据,进行时间推进计算。
一种基于WebGL的三维风场反演系统,用于实现如上述的基于WebGL的三维风场反演方法,如图3所示,包括风场信息采集单元1、顶点着色器单元2、片元着色器单元3和GPU4;
风场信息采集单元1,用于依据设定采集风场信息;
顶点着色器单元2,用于将采集的风场信息采用WebGL纹理信息存储为栅格数据,并在一设定的数据位置范围内,随机生成N个粒子作为风场的起始位置,采用龙格库塔二阶方法进行时间推进计算,并根据风场不同位置的速度不同对起始风粒子进行时间和空间推进,更新风场粒子位置;
片元着色器单元3,用于对风场粒子位置进行渲染;
GPU4,用于将顶点着色器的计算逻辑和片元着色器的渲染逻辑结合,获得三维风场。
优选的,片元着色器单元3对风场粒子位置进行渲染时采用:
将风场粒子位置信息转换为3D球坐标系下位置信息;
根据设置的速度系数将速度归一化,将速度转换为经纬度相关速度;
通过时间推进计算,将风场粒子随时间移至的位置按顺序连接;
随时间的推进逐渐改变风场粒子颜色和/或透明度。
优选的,顶点着色器单元2以龙格库塔二阶方法为主,双线性插值的方式产生的数据作为龙格库塔二阶格式算法的基础数据,进行时间推进计算。
一种基于WebGL的三维风场反演装置,包括存储器、处理器以及存储在存储器中并可在处理器上运行的计算机程序,其中,处理器执行计算机程序时实现如上述方法的步骤。
一种计算机可读存储介质,计算机可读存储介质存储有计算机程序,其中,计算机程序被处理器执行时实现如上述方法的步骤。
应当理解的是,对本领域普通技术人员来说,可以根据上述说明加以改进或变换,而所有这些改进和变换都应属于本发明所附权利要求的保护范围。
- 基于WebGL的三维风场反演方法、系统、装置及存储介质
- 基于WebGL的三维模型渲染方法、系统及相关装置
