一种图片生成方法、装置、电子设备及存储介质
文献发布时间:2023-06-19 09:32:16

技术领域
本申请涉及图片处理技术领域,具体而言,涉及一种图片生成方法、装置、电子设备及存储介质。
背景技术
现有的图片编辑方法,常用的有软件编辑方法,如常用的PhotoShop软件,这些软件的正版版本需要购买才能获得,从而提高了成本;并且操作较为复杂,具有一定的技术壁垒,需要进行一段时间的培训和学习,从而具有一定的时间成本。
发明内容
本申请实施例的目的在于提供一种图片生成方法、装置、电子设备及存储介质,在网页上进行图片编辑,操作简单,节约成本,解决了现有方法操作复杂、成本高的问题。
本申请实施例提供了一种图片生成方法,所述方法包括:
获取待编辑原图;
将所述待编辑原图转换为html模版,并通过html标签将所述待编辑原图转换为编辑模式;
根据用户的编辑操作并对所述待编辑原图进行编辑;
根据编辑后的待编辑原图生成新图片并对所述新图片进行保存。
在上述实现过程中,将待编辑原图转换为编辑模式,可以点击待编辑原图任意需要修改的地方对待编辑原图进行修改,提高了处理图片的效率,并且在网页上完成图片的编辑操作,属于傻瓜式操作,无需费时学习,解决了现有方法操作复杂、成本高的问题。
进一步地,所述将所述待编辑原图转换为html模版,并通过html标签将所述待编辑原图转换为编辑模式,包括:
将所述待编辑原图转换为html模版;
根据所述待编辑原图中的不同种类的元素内容生成相应的html标签;
对最外层的父标签上的编辑属性进行设置,以将所述待编辑原图转换为编辑模式,以使用户对任意元素内容进行编辑。
在上述实现过程中,利用html标签来表示待编辑原图中的元素内容,如将文字生成对应的html标签,通过设置最外层的父标签,从而将编辑原图转换为编辑模式,从而可以对待编辑原图中的任意元素内容进行编辑,操作简单易行。
进一步地,所述方法还包括:
获取所述html模版的标签节点,以设置所述新图片的尺寸属性。
在上述实现过程中,通过标签节点设置新图片的尺寸属性,例如为了使得新图片与待编辑原图保持一比一的尺寸比例,可以通过获取html标签的最外层的父标签节点的宽高属性实现,实现了对新图片的尺寸的设置。
进一步地,所述生成新图片并对所述新图片进行保存,包括:
在网页上生成画布并在所述画布上创建绘图环境;
将所述标签节点对应的图像参数输入所述绘图环境,以绘制所述新图片,并将所述新图片生成图像数据;
生成所述图像数据的相对路径或绝对路径并挂载在所述网页上以供下载或使用。
在上述实现过程中,将生成的新图片的图像数据的相对路径或绝对路径挂载在网页上,可以将新图片进行本地存储,便于下次使用,提高图片的复用性和图片处理的效率。
本申请实施例还提供一种图片生成装置,所述装置包括:
图片获取模块,用于获取待编辑原图;
模式转换模块,用于将所述待编辑原图转换为html模版,并通过html标签将所述待编辑原图转换为编辑模式;
编辑模块,用于根据用户的编辑操作并对所述待编辑原图进行编辑;
图片生成模块,用于生成新图片并对所述新图片进行保存。
在上述实现过程中,在网页上直接对待编辑原图进行编辑和修改,操作简单方便,节约成本,提高了处理图片的效率,将修改后的新图片进行保存,提高了图片的复用性,解决了现有方法操作复杂、成本高的问题。
进一步地,所述模式转换模块包括:
html模版模块,用于将所述待编辑原图转换为html模版;
标签生成模块,用于根据所述待编辑原图中的不同种类的元素内容生成相应的html标签;
属性设置模块,用于对最外层的父标签上的编辑属性进行设置,以将所述待编辑原图转换为编辑模式,以使用户对任意元素内容进行编辑。
在上述实现过程中,将待编辑原图转换为html模版,用html标签来表示图片中的元素内容,以通过html标签来将待编辑原图转换为编辑模式,以便于用户对待编辑原图进行编辑和修改。
进一步地,所述装置还包括:
尺寸设置模块,用于获取所述html模版的标签节点,以设置所述新图片的尺寸属性。
在上述实现过程中,通过尺寸设置模块设置新图片的尺寸,以使新图片满足用户对图片尺寸的要求。
进一步地,所述图片生成模块包括:
绘图环境创建模块,用于在网页上生成画布并在所述画布上创建绘图环境;
新图绘制模块,用于将所述标签节点对应的图像参数输入所述绘图环境,以绘制所述新图片,并将所述新图片生成图像数据;
图片保存模块,用于生成所述图像数据的相对路径或绝对路径并挂载在所述网页上以供下载或使用。
在上述实现过程中,给出了新图片的生成和保存过程,通过设置图像数据的相对路径或绝对路径便于图片的复用。
本申请实施例还提供一种电子设备,所述电子设备包括存储器以及处理器,所述存储器用于存储计算机程序,所述处理器运行所述计算机程序以使计算机设备执行上述中任一项所述的图片生成方法。
本申请实施例还提供一种可读存储介质,所述可读存储介质中存储有计算机程序指令,所述计算机程序指令被一处理器读取并运行时,执行上述中任一项所述的图片生成方法。
附图说明
为了更清楚地说明本申请实施例的技术方案,下面将对本申请实施例中所需要使用的附图作简单地介绍,应当理解,以下附图仅示出了本申请的某些实施例,因此不应被看作是对范围的限定,对于本领域普通技术人员来讲,在不付出创造性劳动的前提下,还可以根据这些附图获得其他相关的附图。
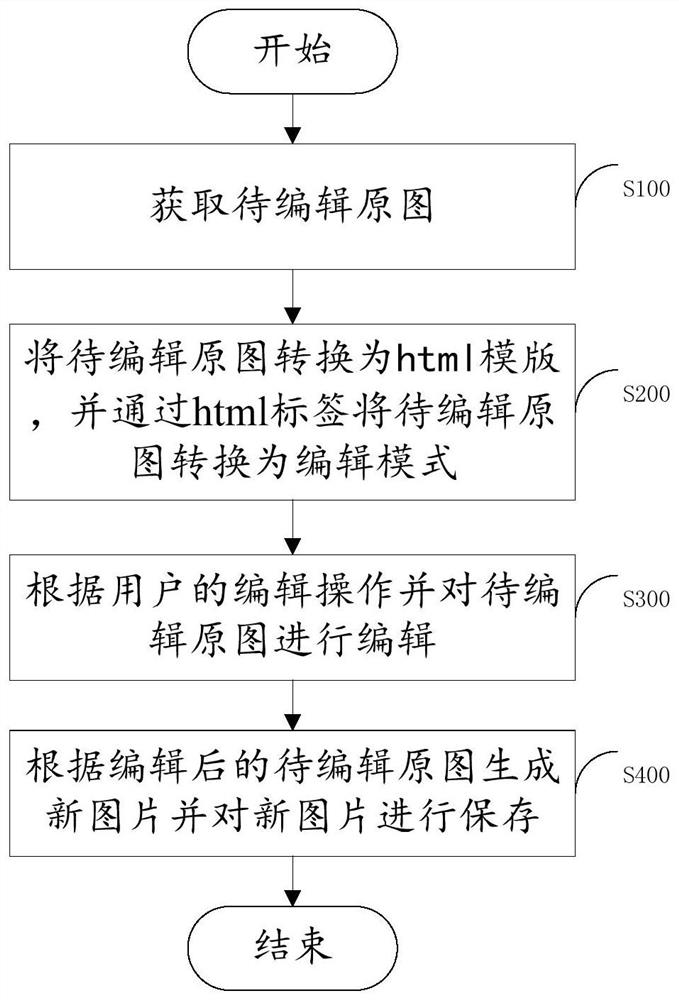
图1为本申请实施例提供的一种图片生成方法的流程图;
图2为本申请实施例提供的图片生成方法的流程框图;
图3为本申请实施例提供的将待编辑原图转换为编辑模式的流程图;
图4为本申请实施例提供的待编辑原图;
图5为本申请实施例提供的生成新图片的流程图;
图6为本申请实施例提供的新图片示意图;
图7为本申请实施例提供的图片生成装置的结构框图;
图8为本申请实施例提供的图片生成装置的整体结构框图。
图标:
100-图片获取模块;200-模式转换模块;201-html模版模块;202-标签生成模块;203-属性设置模块;300-编辑模块;310-尺寸设置模块;400-图片生成模块;401-绘图环境创建模块;402-新图绘制模块;403-图片保存模块。
具体实施方式
下面将结合本申请实施例中的附图,对本申请实施例中的技术方案进行描述。
应注意到:相似的标号和字母在下面的附图中表示类似项,因此,一旦某一项在一个附图中被定义,则在随后的附图中不需要对其进行进一步定义和解释。同时,在本申请的描述中,术语“第一”、“第二”等仅用于区分描述,而不能理解为指示或暗示相对重要性。
实施例1
请参看图1,图1为本申请实施例提供的一种图片生成方法的流程图。该方法应用于基于网页的图片编辑,示例地,如图2所示,为图片生成方法的流程框图,通过将待编辑原图转换为html模版,利用html模版的父标签设置contentEditable属性以进入编辑模式,获取html模版的标签节点以及宽高属性对生成的新图片的尺寸进行设置,通过html提供的CanvasAPI生成新图片,将新图片挂载在网页上以供下载使用。
该方法具体包括以下步骤:
步骤S100:获取待编辑原图;
在一些可能的实施方式中,获取待编辑原图可包括将本地图片上传或拖拽到html网页,或者在html网页中选择出适用的图片模板。也就是说,在设计本申请提及的html网页时,可以预先在该html网页中设定多个图片模板,供用户选择,在需要输出新图时,可以直接从图片模板中选择合适的图片作为待编辑原图,从而为用户提供便利以提升用户体验。
步骤S200:将待编辑原图转换为html模版,并通过html标签将所述待编辑原图转换为编辑模式;
在一些可能的实施方式中,处于编辑模式是指:图片的大小、角度、尺寸、灰度、亮度、对比度、图片中的文字信息、条码信息、图标信息等都处于可以被编辑的状态。
需要说明的是,在一些可能的实施方式中,编辑模式还可包括:滤镜、特定风格、合成等,对此不做赘述。
在一些场景中,一张图片在进行小改变之后,即可进行重复利用,如果采用传统方式,就需要将这个图片通过PS等软件进行修改,这种方式复杂且使用体验不佳。当采用本申请中的方法时,可直接在html网页对图片进行修改,无需下载PS软件,也无需学习PS技术,就能实现图片的修改。
例如,一张海报中展示的是某在线教育企业中各授课教师的介绍以及报名时间,现在只需要将其中的2019年修改为2020年即可,采用本申请方法,在html网页中即可实现修改,但是采用传统方式,就需要把海报图片加载到PS中,并在PS中进行一系列修改,方式繁琐又费时,用户体验较差,且成本高。
如图3所示,为将待编辑原图转换为编辑模式的流程图,该步骤具体可以包括:
步骤S201:将待编辑原图转换为html模版;
步骤S202:根据待编辑原图中的不同种类的元素内容生成相应的html标签;
步骤S203:对最外层的父标签上的编辑属性进行设置,以将待编辑原图转换为编辑模式,以使用户对任意元素内容进行编辑。
示例地,如图4所示,为本申请实施例提供的待编辑原图,将待编辑原图转换为html模版,用html标签来表示待编辑原图中的元素内容,如待编辑原图中的文字、形状等元素内容生成对应的html标签,例如,图片中的文字“初二”生成对应的html标签为
初二
标签,图片中的文字“2019”生成对应的html标签为2019
标签等。将由待编辑原图生成的html模版最外层父标签上的“contentEditable”属性(contentEditablehtml中的一个属性)设置为true,即设置html标签的contentEditable="true"时,即可开启对应元素内容的编辑模式,将待编辑原图转换为完整且能够快速编辑的富文本编辑器,使待编辑原图中的任何元素内容都可以编辑,用户只需要点击需要修改的文案处,就会出现光标,可以在光标处进行输入、删除等操作,操作较为简单,无需花费时间和精力去克服技术壁垒。
步骤S300:根据用户的编辑操作并对待编辑原图进行编辑;
在生成新图片之前,还需要设置新图片的尺寸,具体地,获取html模版的标签节点,以设置新图片的尺寸属性。
示例地,基于尺寸属性可以调节新图片的大小,例如,为了让生成的新图片和待编辑原图保持一比一的比例大小,可以通过javascript语言提供的document.getElementById或者document.querySelector获取生成的html模版最外层父标签节点并读取其宽高属性,以实现对新图片的尺寸设置。
步骤S400:根据编辑后的待编辑原图生成新图片并对新图片进行保存。
如图5所示,为生成新图片的流程图,该步骤具体可以包括以下步骤:
步骤S401:在网页上生成画布并在画布上创建绘图环境;
步骤S402:将标签节点对应的图像参数输入绘图环境,以绘制新图片,并将新图片生成图像数据;
步骤S403:生成图像数据的相对路径或绝对路径并挂载在网页上以供下载或使用。
示例地,可以通过document.createElement('canvas')在网页上生成canvas画布,CanvasAPI中的getContext()方法返回一个用于在canvas画布上绘图的绘图环境,它是一个对象,该对象提供了绘图的方法和属性。
通过canvas.getContext('2d')生成对象后,将获取到的最外层父标签节点及其属性作为参数传入生成的绘图环境对象的drawImage()方法中并调用该方法以在canvas画布上绘制出修改后的新图片,然后再通过canvas.to DataURL("image/png")返回一个包含新图片展示的data URI(图像数据)。
将获得的URI赋值给通过document.createElement(img)方法生成的新标签的src属性并挂载在网页上,用户可以利用常用的图像保存方法进行保存,例如用户可以点击右键,选择图片另存为,可以将该图片保存到本地使用,对于新图片的保存和下载方法,在此不作限定;
标签的src属性的值是图像数据的URL,也就是引用该图像数据的绝对路径或相对路径,根据图片源的位置来设置图像数据的绝对路径或相对路径,例如图片源是来自网络,则采用绝对路径,在此不做赘述。
示例地,在上传的如图4所示的待编辑原图后,在转换为编辑模式之后,用户可以点击待编辑原图的任意需要修改的地方进行编辑和修改,如进行文案的输入或删除,在修改完毕后点击生成按钮,生成新图片,用户可以根据需要自行下载和使用,如图6所示,为新图片示意图,生成新图片后也可以通过截图的方式来保存图片,而不是用插件生成的方式,可以提高图片处理效率;并且由上述可知,用户可以直接在网页上操作,并且无需克服技术壁垒,操作较为简单易行,无需花费时间成本进行学习,在待编辑原图上进行编辑、修改和保存,提高图片的复用性。
实施例2
本申请实施例提供一种图片生成装置,应用于实施例1所述的图片生成方法,如图7所示,为图片生成装置的结构框图,该装置包括:
图片获取模块100,用于获取待编辑原图;
模式转换模块200,用于将待编辑原图转换为html模版,并通过html标签将所述待编辑原图转换为编辑模式;
编辑模块300,用于根据用户的编辑操作并对待编辑原图进行编辑;
图片生成模块400,用于生成新图片并对新图片进行保存。
其中,如图8所示,为图片生成装置的整体结构框图,模式转换模块200包括:
html模版模块201,用于将所述待编辑原图转换为html模版;
标签生成模块202,用于根据所述待编辑原图中的不同种类的元素内容生成相应的html标签;
属性设置模块203,用于对最外层的父标签上的编辑属性进行设置,以将所述待编辑原图转换为编辑模式,以使用户对任意元素内容进行编辑。
装置还包括:
尺寸设置模块310,用于获取所述html模版的标签节点,以设置所述新图片的尺寸属性。
图片生成模块400包括:
绘图环境创建模块401,用于在网页上生成画布并在所述画布上创建绘图环境;
新图绘制模块402,用于将所述标签节点对应的图像参数输入所述绘图环境,以绘制所述新图片,并将所述新图片生成图像数据;
图片保存模块403,用于生成图像数据的相对路径或绝对路径并挂载在所述网页上以供下载或使用。
在将待编辑原图转换成编辑模式之后,可以在网页上直接对待编辑原图进行编辑和修改,如点击需要修改的文字,可以键入修改内容实现对文字的修改,操作简单方便,节约成本,提高了处理图片的效率,将修改后的新图片进行保存,提高了图片的复用性,解决了现有方法操作复杂、成本高的问题。
本申请实施例还提供一种电子设备,所述电子设备包括存储器以及处理器,所述存储器用于存储计算机程序,所述处理器运行所述计算机程序以使计算机设备执行实施例1中任一项所述的图片生成方法。
本申请实施例还提供一种可读存储介质,所述可读存储介质中存储有计算机程序指令,所述计算机程序指令被一处理器读取并运行时,执行实施例1中任一项所述的图片生成方法。
在本申请所提供的几个实施例中,应该理解到,所揭露的装置和方法,也可以通过其它的方式实现。以上所描述的装置实施例仅仅是示意性的,例如,附图中的流程图和框图显示了根据本申请的多个实施例的装置、方法和计算机程序产品的可能实现的体系架构、功能和操作。在这点上,流程图或框图中的每个方框可以代表一个模块、程序段或代码的一部分,所述模块、程序段或代码的一部分包含一个或多个用于实现规定的逻辑功能的可执行指令。也应当注意,在有些作为替换的实现方式中,方框中所标注的功能也可以以不同于附图中所标注的顺序发生。例如,两个连续的方框实际上可以基本并行地执行,它们有时也可以按相反的顺序执行,这依所涉及的功能而定。也要注意的是,框图和/或流程图中的每个方框、以及框图和/或流程图中的方框的组合,可以用执行规定的功能或动作的专用的基于硬件的系统来实现,或者可以用专用硬件与计算机指令的组合来实现。
另外,在本申请各个实施例中的各功能模块可以集成在一起形成一个独立的部分,也可以是各个模块单独存在,也可以两个或两个以上模块集成形成一个独立的部分。
所述功能如果以软件功能模块的形式实现并作为独立的产品销售或使用时,可以存储在一个计算机可读取存储介质中。基于这样的理解,本申请的技术方案本质上或者说对现有技术做出贡献的部分或者该技术方案的部分可以以软件产品的形式体现出来,该计算机软件产品存储在一个存储介质中,包括若干指令用以使得一台计算机设备(可以是个人计算机,服务器,或者网络设备等)执行本申请各个实施例所述方法的全部或部分步骤。而前述的存储介质包括:U盘、移动硬盘、只读存储器(ROM,Read-Only Memory)、随机存取存储器(RAM,Random Access Memory)、磁碟或者光盘等各种可以存储程序代码的介质。
以上所述仅为本申请的实施例而已,并不用于限制本申请的保护范围,对于本领域的技术人员来说,本申请可以有各种更改和变化。凡在本申请的精神和原则之内,所作的任何修改、等同替换、改进等,均应包含在本申请的保护范围之内。应注意到:相似的标号和字母在下面的附图中表示类似项,因此,一旦某一项在一个附图中被定义,则在随后的附图中不需要对其进行进一步定义和解释。
以上所述,仅为本申请的具体实施方式,但本申请的保护范围并不局限于此,任何熟悉本技术领域的技术人员在本申请揭露的技术范围内,可轻易想到变化或替换,都应涵盖在本申请的保护范围之内。因此,本申请的保护范围应所述以权利要求的保护范围为准。
需要说明的是,在本文中,诸如第一和第二等之类的关系术语仅仅用来将一个实体或者操作与另一个实体或操作区分开来,而不一定要求或者暗示这些实体或操作之间存在任何这种实际的关系或者顺序。而且,术语“包括”、“包含”或者其任何其他变体意在涵盖非排他性的包含,从而使得包括一系列要素的过程、方法、物品或者设备不仅包括那些要素,而且还包括没有明确列出的其他要素,或者是还包括为这种过程、方法、物品或者设备所固有的要素。在没有更多限制的情况下,由语句“包括一个……”限定的要素,并不排除在包括所述要素的过程、方法、物品或者设备中还存在另外的相同要素。
- 一种图片生成方法、装置、电子设备及存储介质
- 一种图片生成方法、装置、电子设备及存储介质
