一种视图页面的处理方法及装置
文献发布时间:2023-06-19 09:46:20

技术领域
本发明涉及移动通信技术领域,尤其涉及一种视图页面的处理方法及装置。
背景技术
在用户浏览某视屏的过程中可能需要查看该视屏的作者信息或者观看其他视频,为此,需要从当前视图页面滑动到另一视图页面。目前有两种解决方案,第一种解决方案是在另一视图页面设置页面容器,页面容器用于设置打开页面的动画手势,系统通过监听用户滑动手势以触发另一视图页面的页面容器,从而实现由当前视图页面跳转到另一视图页面。第二种解决方案是将多个相关的视图页面改造成视图,然后将多个视图同时放在一个页面显示,并在该页面设置滑动的动画手势。
然而,第一种解决方案存在如下问题:由于视图页面无法跟用户滑动手势实现同步滑动,因此用户滑动手势的阈值比较难监听,例如当用户滑动手势的阈值设置太小容易发生误触发,当用户滑动手势阈值设置太大会出现难滑动的现象,由此造成了用户滑动手势触发困难的问题。第二种解决方案虽然能够实现视图页面跟用户滑动手势同步滑动,但是将多个视图页面改造成视图后在同一页面实现分段显示不同视图,首先存在改造成本高的问题,其次由于两个视图始终呈现在一个页面,因此会占用系统内存资源,造成资源浪费。
发明内容
有鉴于此,本发明实施例提供一种视图页面的处理方法及装置,能够在实现视图跟手势滑动同时节省内存。
为实现上述目的,根据本发明实施例第一方面,提供一种视图页面的处理方法,该方法包括:获取自定义页面中视图页面的滑动请求,所述自定义页面的面积大于所述视图页面,且所述自定义页面至少包括一个视图页面;根据所述滑动请求,监控所述视图页面在预设方向的滑动距离;若所述滑动距离满足第一预设阈值,则沿所述预设方向添加候选视图页面至所述自定义页面,并对所述候选视图页面执行滑动操作;若所述滑动距离满足第二预设阈值,则从所述自定义页面移除所述视图页面,并显示所述候选视图页面;其中所述第二预设阈值大于所述第一预设阈值。
可选的,所述的处理方法还包括:若所述滑动距离大于所述第一预设阈值且小于所述第二预设阈值时,则根据所述滑动距离计算所述视图页面和候选视图页面在当前页面的显示比例;在所述当前页面按所述显示比例显示所述视图页面和所述候选视图页面。
可选的,所述根据所述滑动请求,监控所述视图页面在预设方向的滑动距离,包括:根据所述滑动请求,对所述视图页面的滑动过程进行检测,并根据检测结果确定所述视图页面的滑动方向;若所述视图页面的滑动方向满足预设方向,则监控所述视图页面在所述预设方向的滑动距离。
可选的,所述的处理方法还包括:获取添加视图页面的请求;根据所述请求,创建自定义页面;添加所述视图页面至所述自定义页面。
可选的,所述对所述视图页面的滑动过程进行检测,并根据检测结果确定所述视图页面的滑动方向,包括:检测所述视图页面在第一方向和第二方向的滑动距离;计算所述视图页面在所述第一方向和所述第二方向滑动距离的差值;基于所述差值确定为所述视图页面的滑动方向。
为实现上述目的,根据本发明实施例第二方面,还提供一种视图页面的处理装置,该装置包括:获取模块,用于获取自定义页面中视图页面的滑动请求,所述自定义页面至少包括一个视图页面;监控模块,用于根据所述滑动请求,监控所述视图页面在预设方向的滑动距离;添加模块,用于若所述滑动距离满足第一预设阈值,则沿所述预设方向添加候选视图页面至所述自定义页面,并对所述候选视图页面执行滑动操作;移除模块,用于若所述滑动距离满足第二预设阈值,则从所述自定义页面移除所述视图页面,并显示所述候选视图页面;其中所述第二预设阈值大于所述第一预设阈值。
可选的,所述的装置还包括:计算模块,用于若所述滑动距离大于所述第一预设阈值且小于所述第二预设阈值时,则根据所述滑动距离计算所述视图页面和候选视图页面在当前页面的显示比例;显示模块,用于在所述当前页面按所述显示比例显示所述视图页面和所述候选视图页面。
可选的,所述监控模块包括:确定单元,用于根据所述滑动请求,对所述视图页面的滑动过程进行检测,并根据检测结果确定所述视图页面的滑动方向;监控单元,用于若所述视图页面的滑动方向满足预设方向,则监控所述视图页面在所述预设方向的滑动距离。
可选的,所述的装置还包括:获取模块,用于获取添加视图页面的请求;创建模块,用于根据所述请求,创建自定义页面;添加模块,用于添加所述视图页面至所述自定义页面。
可选的,所述确定单元包括:检测子单元,用于检测所述视图页面在第一方向和第二方向的滑动距离;计算子单元,用于计算所述视图页面在所述第一方向和所述第二方向滑动距离的差值;确定子单元,用于基于所述差值确定为所述视图页面的滑动方向。
为实现上述目的,根据本发明实施例第三方面,还提供一种计算机可读介质,其上存储有计算机程序,其特征在于,所述程序被处理器执行时实现如第一方面所述的处理方法。
本发明实施例针对一种视图页面的处理方法及装置,首先获取自定义页面中视图页面的滑动请求,之后根据滑动请求监控视图页面在预设方向的滑动距离;若滑动距离满足第一预设阈值,则沿预设方向添加候选视图页面至自定义页面,并对候选视图页面执行滑动操作;由此将视图页面和候选视图页面按照预设方向排列在同一自定义页面,从而能够实现视图随着手势滑动的目的。若滑动距离满足第二预设阈值,则从自定义页面移除视图页面,并显示候选视图页面;其中第二预设阈值大于第一预设阈值;由此通过监控视图页面的滑动距离,选择合适的时机添加候选视图页面至自定义页面或者从自定义页面移除视图页面,从而能够避免候选视图页面或者视图页面在不需显示时占用系统内存,进而节省系统内存。
上述的非惯用的可选方式所具有的进一步的效果将在下文结合具体实施方式加以说明。
附图说明
附图用于更好地理解本发明,不构成对本发明的不当限定。其中在附图中,相同或对应的标号表示相同或对应的部分。
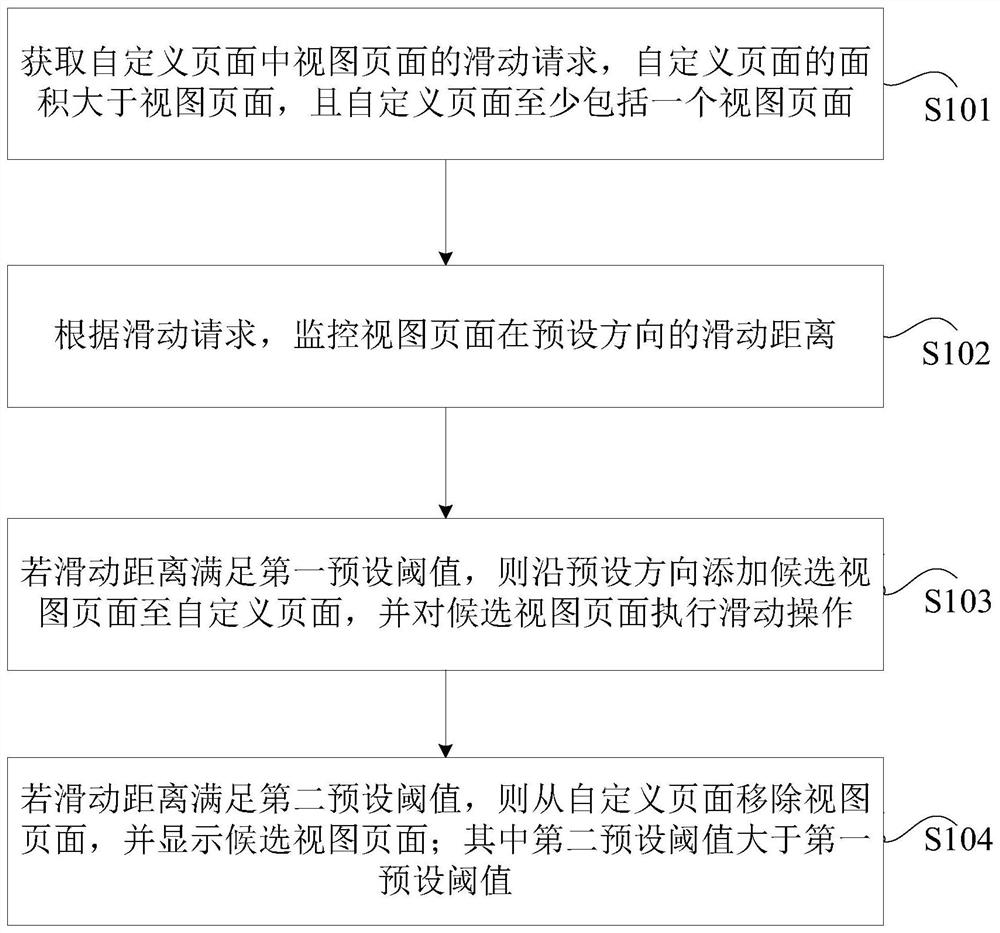
图1为本发明一实施例的视图页面的处理方法的流程图;
图2为本发明再一实施例的视图页面的处理方法的流程图;
图3为本发明一实施例的视图页面的处理装置的示意图;
图4为本发明实施例可以应用于其中的示例性系统架构图;
图5是适于用来实现本发明实施例的终端设备或服务器的计算机系统的结构示意图。
具体实施方式
以下结合附图对本发明的示范性实施例做出说明,其中包括本发明实施例的各种细节以助于理解,应当将它们认为仅仅是示范性的。因此,本领域普通技术人员应当认识到,可以对这里描述的实施例做出各种改变和修改,而不会背离本发明的范围和精神。同样,为了清楚和简明,以下的描述中省略了对公知功能和结构的描述。
应用场景是由信息流页面切换至个人详情页面。现有技术中有两种实现方案,一种方案是在个人详情页面设置页面容器,页面容器用于设置打开信息流页面的动画手势,系统通过监听用户滑动手势以触发个人详情页面的页面容器,由页面容器实现由信息流页面跳转到个人详情页面。该方案存在的缺点是:系统很难监听用户手势的滑动距离阈值,因此针对由信息流页面到个人详情页面的切换操作,触发起来比较困难;另外,页面容器需要调用系统函数去实现个人详情页面的切换,由于调用系统函数的过程比较耗时,因此用户在体验上有卡顿的感觉;而且该滑动过程一次触发后不可逆,即无法再由个人详情页面切换至信息流页面。第二种方案是将信息流页面和个人详情页面改造成小尺寸的视图,然后放置在显示页面同时显示。该方案虽然能够实现视图页面跟手势滑动的需求,但是将信息流页面和个人详情页面改造成视图,不仅改造成本比较高,而且由于两个视图始终呈现在一个页面,因此会占用系统内存资源,造成资源浪费。
如图1所示,为本发明一实施例的视图页面的处理方法的流程图,该方法至少包括如下操作流程:
S101,获取自定义页面中视图页面的滑动请求,自定义页面的面积大于视图页面,且自定义页面至少包括一个视图页面。
自定义页面是预先创建的。视图页面和候选视图页面的种类是根据具体的应用场景而设计的;例如,视图页面可以是信息流页面,候选视图页面可以是个人详情页面。
具体地,自定义页面包括一个信息流页面或多个信息流页面。当自定义页面包括一个信息流页面时,系统获取自定义页面中该信息流页面的滑动请求;当自定义页面包括两个及两个以上信息流页面时,系统只有获取到排列在自定义页面中最后一个信息流页面的滑动请求,才开始监控视图页面在预设方向的滑动距离。该滑动请求可以是基于手指滑动显示屏幕的信息流页面而触发的。
需要说明的是,在自定义页面,多个信息流页面是沿着预设方向按照添加先后顺序排列的。
S102,根据滑动请求,监控视图页面在预设方向的滑动距离。
具体地,根据滑动请求,监控信息流页面在预设方向的滑动距离。预设方向是预先设置的自定义页面的滑动方向,自定义页面的滑动方向也就是手势滑动方向,自定义页面能够沿手势滑动方向滑动。针对自定页面可以设置多个手势滑动方向,例如可以同时设置沿显示屏幕的X轴正方向和X轴负方向滑动。
S103,若滑动距离满足第一预设阈值,则沿预设方向添加候选视图页面至自定义页面,并对候选视图页面执行滑动操作。
具体地,若信息流页面在X轴的滑动距离等于第一预设阈值,则在自定义页面沿X轴方向添加个人详情页面,使得个人详情页面和信息流页面沿X轴方向并列排布;这里的第一预设阈值是经验值,在肉眼允许的误差范围内,例如1mm。由此,将信息流页面和用户个人详情页面作为子容器添加到自定义页面;并基于自定义页面的预设方向,实现页面之间切换的变化效果。
S104,若滑动距离满足第二预设阈值,则从自定义页面移除视图页面,并显示候选视图页面;其中第二预设阈值大于第一预设阈值。
具体地,继续沿X轴方向滑动信息流页面,若信息流页面的滑动距离等于第二预设阈值,则从自定义页面移除信息流页面,并在当前显示页面完全显示个人详情页面,此时,自定义页面仅有个人详情页面。在这里,第二阈值就是显示屏幕的宽度值。
若信息流页面的滑动距离大于1mm且小于显示屏幕的宽度值时,则基于信息流页面的滑动距离能够计算信息流页面和个人详情页面在当前页面的显示比例;例如,以沿X轴方向的滑动距离为参考,确定信息流页面和个人详情页面在当前页面的显示比例;在当前页面,信息流页面在X轴宽度为显示屏幕的宽度值减去信息流页面的滑动距离,个人详情页面在X轴宽度为信息流页面的滑动距离,之后将信息流页面在X轴宽度与显示屏幕的宽度做比值,得到当前页面中信息流页面的显示比例;将个人详情页面在X轴宽度与显示屏幕的宽度做比值,得到当前页面中个人详情页面的显示比例。
信息流页面和个人详情页面均存储在内存中,每次切换不同的个人详情页面,只需要更换个人详情页面的数据,不需要重新创建新的候选视图页面,加载速度比较快。
本发明实施例不用监控用户的滑动手势,通过监控视图页面的滑动距离,也就是自定义页面的滑动距离来触发视图页面和候选视图页面的切换,从而克服了现有技术中滑动手势阈值难监控导致的触发困难问题。通过对自定义页面设置不同的滑动手势,能够实现不同视图页面切换时的动画效果,例如平移动画、覆盖和3D翻转等动画效果,因此扩展性强。
本发明实施例通过监控视图页面的滑动距离,并在滑动距离等于第一预设阈值时,沿预设方向添加候选视图页面至自定义页面,在滑动距离等于第二预设阈值时,从自定义页面移除视图页面,由此通过监控视图页面的滑动距离,能够确定候选视图页面的添加时间,以及个人详情页面的移除时间,从而实现在滑动时添加候选视图页面以及移除视图页面,进而节省由于候选视图页面或视图页面在不需要显示时占用系统内存。
如图2所示,为本发明再一实施例的视图页面的处理方法的流程图;本实施例是在前述实施例的基础上进一步优化得到的,该方法包括如下步骤:
S201,获取添加视图页面的请求。
S202,根据请求,创建自定义页面。
S203,添加视图页面至自定义页面。
S204,获取自定义页面中视图页面的滑动请求,自定义页面的面积大于视图页面,且自定义页面至少包括一个视图页面。
S205,根据滑动请求,对视图页面的滑动过程进行检测,并根据检测结果确定视图页面的滑动方向。
示例性的,检测视图页面在第一方向和第二方向的滑动距离;计算视图页面在第一方向和第二方向滑动距离的差值;若差值满足预设条件,则将第一方向确定为视图页面的滑动方向。
例如,检测信息流页面在X轴方向的滑动距离为a,检测信息流页面在Y轴方向的滑动距离为b。将a和b做差值,若差值大于0,则将X轴方向确定为信息流页面的滑动方向。若差值小于0,则将Y轴方向确定为信息流页面的滑动方向。
S206,若视图页面的滑动方向满足预设方向,则监控视图页面在预设方向的滑动距离。
例如,若预设方向为X轴方向,但是信息流页面的滑动方向是Y轴方向,则信息流页面不滑动,且不启动监控功能;若信息流页面的滑动方向是X轴方向,则信息流页面在X轴方向滑动,并启动监控功能,监控信息流页面在X轴方向的滑动距离。
S207,若滑动距离满足第一预设阈值,则沿预设方向添加候选视图页面至自定义页面,并对候选视图页面执行滑动操作。
S208,若滑动距离满足第二预设阈值,则从自定义页面移除视图页面,并显示候选视图页面;其中第二预设阈值大于第一预设阈值。
本发明实施例通过检测视图页面的滑动方向,并在确定视图页面的滑动方向满足预设方向时,监控视图页面在预设方向的滑动距离,由此能够对视图页面的滑动距离实现有效监控,防止误触发,从而提高用户的体验性。
应理解,在本发明的各种实施例中,上述各过程的序号的大小并不意味着执行顺序的先后,各过程的执行顺序应以其功能和内在的逻辑确定,而不应对本发明实施例的实施过程构成任何限定。
如图3所示,为本发明一实施例视图页面的处理装置的示意图。该处理装置300包括:获取模块301,用于获取自定义页面中视图页面的滑动请求,自定义页面至少包括一个视图页面;监控模块302,用于根据滑动请求,监控视图页面在预设方向的滑动距离;添加模块303,用于若滑动距离满足第一预设阈值,则沿预设方向添加候选视图页面至自定义页面,并对候选视图页面执行滑动操作;移除模块304,用于若滑动距离满足第二预设阈值,则从自定义页面移除视图页面,并显示候选视图页面;其中第二预设阈值大于第一预设阈值。
在可选的实施例中,处理装置300还包括:计算模块,用于若滑动距离大于第一预设阈值且小于第二预设阈值时,则根据滑动距离计算视图页面和候选视图页面在当前页面的显示比例;显示模块,用于在当前页面按显示比例显示视图页面和候选视图页面。
在可选的实施例中,监控模块302包括:确定单元,用于根据滑动请求,对所述视图页面的滑动过程进行检测,并根据检测结果确定视图页面的滑动方向;监控单元,用于若视图页面的滑动方向满足预设方向,则监控视图页面在预设方向的滑动距离。
在可选的实施例中,处理装置300还包括:获取模块,用于获取添加视图页面的请求;创建模块,用于根据请求,创建自定义页面;添加模块,用于添加视图页面至自定义页面。
在可选的实施例中,确定单元包括:检测子单元,用于检测视图页面在第一方向和第二方向的滑动距离;计算子单元,用于计算视图页面在第一方向和第二方向滑动距离的差值;确定子单元,用于基于差值确定为视图页面的滑动方向。
上述装置可执行本发明实施例所提供的视图页面的处理方法,具备执行视图页面的处理方法相应的功能模块和有益效果。未在本实施例中详尽描述的技术细节,可参见本发明实施例所提供的视图页面的处理方法。
如图4所示,为本发明实施例可以应用于其中的示例性系统架构图,该系统架构400可以包括终端设备401、402、403,网络404和服务器405。网络404用以在终端设备401、402、403和服务器405之间提供通信链路的介质。网络404可以包括各种连接类型,例如有线、无线通信链路或者光纤电缆等等。
用户可以使用终端设备401、402、403通过网络404与服务器405交互,以接收或发送消息等。终端设备401、402、403上可以安装有各种通讯客户端应用,例如购物类应用、网页浏览器应用、搜索类应用、即时通信工具、邮箱客户端、社交平台软件等(仅为示例)。
终端设备401、402、403可以是具有显示屏并且支持网页浏览的各种电子设备,包括但不限于智能手机、平板电脑、膝上型便携计算机和台式计算机等等。
服务器405可以是提供各种服务的服务器,例如对用户利用终端设备401、402、403所产生的点击事件提供支持的后台管理服务器(仅为示例)。后台管理服务器可以对接收到的点击数据、文本内容等数据进行分析等处理,并将处理结果(例如目标推送信息、产品信息--仅为示例)反馈给终端设备。
需要说明的是,本申请实施例所提供的视图页面的处理方法一般由服务器405执行,相应地,处理装置一般设置于服务器405中。
应该理解,图4中的终端设备、网络和服务器的数目仅仅是示意性的。根据实现需要,可以具有任意数目的终端设备、网络和服务器。
下面参考图5,其示出了适于用来实现实施例的终端设备或服务器的计算机系统的结构示意图。图5示出的终端设备仅仅是一个示例,不应对本发明实施例的功能和使用范围带来任何限制。
如图5所示,计算机系统500包括中央处理单元(CPU)501,其可以根据存储在只读存储器(ROM)502中的程序或者从存储部分508加载到随机访问存储器(RAM)503中的程序而执行各种适当的动作和处理。在RAM503中,还存储有系统500操作所需的各种程序和数据。CPU501、ROM502以及RAM503通过总线504彼此相连。输入/输出(I/O)接口505也连接至总线504。以下部件连接至I/O接口505:包括键盘、鼠标等的输入部分506;包括诸如阴极射线管(CRT)、液晶显示器(LCD)等以及扬声器等的输出部分507;包括硬盘等的存储部分508;以及包括诸如LAN卡、调制解调器等的网络接口卡的通信部分509。通信部分509经由诸如因特网的网络执行通信处理。驱动器510也根据需要连接至I/O接口505。可拆卸介质511,诸如磁盘、光盘、磁光盘、半导体存储器等等,根据需要安装在驱动器510上,以便于从其上读出的计算机程序根据需要被安装入存储部分508。
特别地,根据本发明公开的实施例,上文参考流程图描述的过程可以被实现为计算机软件程序。例如,本发明公开的实施例包括一种计算机程序产品,其包括承载在计算机可读介质上的计算机程序,该计算机程序包含用于执行流程图所示的方法的程序代码。在这样的实施例中,该计算机程序可以通过通信部分509从网络上被下载和安装,和/或从可拆卸介质511被安装。在该计算机程序被中央处理单元(CPU)501执行时,执行本发明的系统中限定的上述功能。
需要说明的是,本发明所示的计算机可读介质可以是计算机可读信号介质或者计算机可读存储介质或者是上述两者的任意组合。计算机可读存储介质例如可以是——但不限于——电、磁、光、电磁、红外线、或半导体的系统、系统或器件,或者任意以上的组合。计算机可读存储介质的更具体的例子可以包括但不限于:具有一个或多个导线的电连接、便携式计算机磁盘、硬盘、随机访问存储器(RAM)、只读存储器(ROM)、可擦式可编程只读存储器(EPROM或闪存)、光纤、便携式紧凑磁盘只读存储器(CD-ROM)、光存储器件、磁存储器件、或者上述的任意合适的组合。在本发明中,计算机可读存储介质可以是任何包含或存储序的有形介质,该程序可以被指令执行系统、系统或者器件使用或者与其结合使用。而在本发明中,计算机可读的信号介质可以包括在基带中或者作为载波一部分传播的数据信号其中承载了计算机可读的程序代码。这种传播的数据信号可以采用多种形式,包括但不限于电磁信号、光信号或上述的任意合适的组合。计算机可读的信号介质还可以是计算机可读存储介质以外的任何计算机可读介质,该计算机可读介质可以发送、传播或者传输用于由指令执行系统、系统或者器件使用或者与其结合使用的程序。计算机可读介质上包含的程序代码可以用任何适当的介质传输,包括但不限于:无线、电线、光缆、RF等等,或者上述的任意合适的组合。
附图中的流程图和框图,图示了按照本发明各种实施例的系统、方法和计算机程序产品的可能实现的体系架构、功能和操作。在这点上,流程图或框图中的每个方框可以代表一个模块、程序段、或代码的一部分,上述模块、程序段、或代码的一部分包含一个或多个用于实现规定的逻辑功能的可执行指令。也应当注意,在有些作为替换的实现中,方框中所标注的功能也可以以不同于附图中所标注的顺序发生。例如,两个接连地表示的方框实际上可以基本并行地执行,它们有时也可以按相反的顺序执行,这依所涉及的功能而定。也要注意的是,框图或流程图中的每个方框、以及框图或流程图中的方框的组合,可以用执行定的功能或操作的专用的基于硬件的系统来实现,或者可以用专用硬件与计算机指令的组合来实现。
描述于本发明实施例中所涉及到的模块可以通过软件的方式实现,也可以通过硬件的方式来实现。所描述的模块也可以设置在处理器中,例如,可以描述为:一种处理器包括发送模块、获取模块、确定模块和第一处理模块。其中,这些模块的名称在某种情况下并不构成对该单元本身的限定,例如,发送模块还可以被描述为“向所连接的服务端发送图片获取请求的模块”。
作为另一方面,本发明还提供了一种计算机可读介质,该计算机可读介质可以是上述实施例中描述的设备中所包含的;也可以是单独存在,而未装配入该设备中。上述计算机可读介质承载有一个或者多个程序,当上述一个或者多个程序被一个该设备执行时,使得该设备包括:S101,获取自定义页面中视图页面的滑动请求,自定义页面的面积大于所述视图页面,且自定义页面至少包括一个视图页面;S102,根据滑动请求,监控视图页面在预设方向的滑动距离;S103,若滑动距离满足第一预设阈值,则沿预设方向添加候选视图页面至自定义页面,并对候选视图页面执行滑动操作;S104,若滑动距离满足第二预设阈值,则从自定义页面移除视图页面,并显示候选视图页面;其中第二预设阈值大于第一预设阈值。
本发明实施例通过监控视图页面的滑动距离,并在滑动距离等于第一预设阈值时,沿预设方向添加候选视图页面至自定义页面,在滑动距离等于第二预设阈值时,从自定义页面移除视图页面,由此通过监控视图页面的滑动距离,能够确定候选视图页面的添加时间,以及个人详情页面的移除时间,从而实现在滑动时添加候选视图页面以及移除视图页面,进而节省由于候选视图页面或视图页面在不需要显示时占用系统内存。
在本说明书的描述中,参考术语“一个实施例”、“一些实施例”、“示例”、“具体示例”、或“一些示例”等的描述意指结合该实施例或示例描述的具体特征、结构、材料或者特点包含于本发明的至少一个实施例或示例中。而且,描述的具体特征、结构、材料或者特点可以在任一个或多个实施例或示例中以合适的方式结合。此外,在不相互矛盾的情况下,本领域的技术人员可以将本说明书中描述的不同实施例或示例以及不同实施例或示例的特征进行结合和组合。
此外,术语“第一”、“第二”仅用于描述目的,而不能理解为指示或暗示相对重要性或者隐含指明所指示的技术特征的数量。由此,限定有“第一”、“第二”的特征可以明示或隐含地包括至少一个该特征。在本发明的描述中,“多个”的含义是两个或两个以上,除非另有明确具体的限定。
以上所述,仅为本发明的具体实施方式,但本发明的保护范围并不局限于此,任何熟悉本技术领域的技术人员在本发明揭露的技术范围内,可轻易想到变化或替换,都应涵盖在本发明的保护范围之内。因此,本发明的保护范围应以所述权利要求的保护范围为准。
- 一种视图页面的处理方法及装置
- 一种在页面切换后继续显示视图的方法和装置
