一种基于云的支持多前端项目接入的架构
文献发布时间:2023-06-19 11:11:32

技术领域
本申请涉及计算机技术领域,尤其涉及一种基于云的支持多前端项目接入的架构。
背景技术
目前,针对服务行业而言,其业务系统通常可以提供多项服务,比如,在保险行业中,其业务系统可以提供承保服务、车险理赔服务以及非车险理赔服务等。通常,业务系统在提供多项服务时,每项服务可以分别对应一个前端应用,用户可以基于前端应用向业务系统发起业务请求,业务系统在接收到业务请求后,可以为用户提供相应服务。
基于目前的技术架构,业务系统的多个前端应用之间是相互独立的,而在实际应用中,为了更好地提供服务,往往需要业务系统的多个前端应用之间可以相互调用,且多个前端应用之间可以进行数据共享,然而目前还缺少一种有效地方案可以实现上述目的。
发明内容
本申请实施例提供一种基于云的支持多前端项目接入的架构,用于解决目前业务系统提供的多个前端应用之间,无法有效地进行相互调用以及数据共享的问题。
为解决上述技术问题,本申请实施例是这样实现的:
本申请实施例基于云的支持多前端项目接入的架构,包括前端操作页面、多个前端功能模块和前台统一API路由,其中:
所述前端操作页面提供针对业务系统的多个统一业务门户,一个统一业务门户对应一类用户,且一个统一业务门户内部包括所述业务系统的多个前端项目,所述一个统一业务门户允许所述一类用户访问所述多个前端项目,所述多个前端项目共用统一域名;
所述多个统一业务门户复用所述多个前端功能模块和所述前台统一API路由,针对任一统一业务门户,所述多个前端功能模块通过所述统一业务门户的负载均衡集群处理静态页面资源请求,所述前台统一API路由通过所述统一业务门户的负载均衡集群将所述前端操作页面的业务请求发送至后端服务器,以避免跨域,所述后端服务器用于对所述业务请求进行处理,所述业务请求为基于所述多个前端项目中任一前端项目发起的业务请求。
可选地,所述多个前端项目中公共的多个功能代码被封装为独立的多个公共组件,所述多个公共组件至少包括:UI组件、导航栏、菜单栏、用户登录模块、权限管理模块、用户管理模块和业务功能模块。
可选地,所述多个公共组件的部署方式包括组件统一和部署统一中的至少一种;
其中,所述组件统一表征前端项目在引入公共组件时,将所述公共组件纳入所述前端项目的项目代码中,并将所述项目代码打包部署到生产环境中;所述部署统一表征公共组件单独打包并部署到生产环境中,前端项目在引入公共组件时,将所述前端项目的业务页面嵌入到所述公共组件中。
可选地,针对任一统一业务门户,在所述统一业务门户采用所述组件统一的情况下,所述统一业务门户提供内部的多个前端项目使用到的公共组件,所述多个前端项目独立部署;
其中,用于提供统一样式和交互的公共组件被封装为通用组件,所述统一业务门户内部的多个前端项目通过npm package的方式引入所述通用组件,实现不同前端项目之间的组件统一,且所述统一业务门户的页面风格与所述统一业务门户内部的多个前端项目的页面风格一致。
可选地,针对任一统一业务门户,在所述统一业务门户采用所述部署统一的情况下,额外部署一个门户项目,所述统一业务门户内部的多个前端项目提供除去所述公共组件之外的页面且独立部署;
其中,所述多个前端项目通过以下任一种方式嵌入所述门户项目中的组件:iframe;微前端技术;将所述门户项目中的组件打包成静态js与css并部署到生产环境中,以便所述多个前端项目引用。
可选地,所述前台统一API路由为Nginx反向代理服务器,所述Nginx反向代理服务器与部署在所述Nginx反向代理服务器上的前端代码构建成镜像,通过流水线自动部署。
可选地,在前端部署分为多个数据中心部署的情况下,所述多个数据中心的前端部署方式相同。
可选地,所述前端部署方式包括:
基于专属云的网络区域的个数部署一套或多套前端代码,所述网络区域的个数等于前端代码的套数,所述网络区域包括以下至少一种:外联区域、内联区域、DMZ区域和内网区域,统一业务门户内部的多个前端项目部署的网络区域为支持所述统一业务门户面向的访问渠道的网络区域;
其中,前端部署至少包括:前端门户CLB集群;前端项目Nginx集群;统一Nginx反向代理集群,所述内网区域部署统一API网关与统一微服务网关,部署所述DMZ区域、所述内联区域和所述外联区域的前端项目访问应用层均经过所述统一API网关和所述统一微服务网关。
可选地,所述多个数据中心对应多个服务区域,由用户所在的服务区域所对应的数据中心为所述用户提供服务,且在所述用户已登录第一数据中心的情况下,所述用户的登录信息在所述第一数据中心和第二数据中心之间同步;
其中,若用户所在的服务区域由所述第一数据中心对应的第一服务区域切换为所述第二数据中心对应的第二服务区域,则所述第二数据中心基于已同步的所述登录信息为所述用户提供服务。
可选地,在所述多个前端项目共用统一域名的情况下,所述多个前端项目具有不同的根路径,所述不同的根路径用于区别不同的前端项目;
所述前台统一API路由通过API网关将所述业务请求发送至所述后端服务器;其中,所述业务请求的格式为https://域名[:端口]/front/10位前台项目编码/API。
本申请实施例采用的上述至少一个技术方案能够达到以下有益效果:
本申请实施例提供一种基于云的支持多前端项目接入的架构,包括前端操作页面、多个前端功能模块和前台统一API路由,通过在前端操作界面中提供与多类用户对应的多个统一业务门户,任一统一业务门户内部集成与业务系统的多个前端应用对应的多个前端项目,且允许一类用户访问内部的多个前端项目,可以实现统一业务门户前端的有机整合,使得用户可以通过一个统一的业务门户入口访问多个前端项目;此外,由于多个前端项目可以共用统一域名,多个统一业务门户复用多个前端功能模块和前台统一API路由,且针对任一统一业务门户,多个前端功能模块可以通过统一业务门户的负载均衡集群处理静态页面资源请求,前台统一API路由可以通过统一业务门户的负载均衡集群将前端操作页面的业务请求转发给后台服务器以避免跨域,因此,不仅可以实现多个前端项目之间的相互调用,而且针对同一个统一业务门户下的多个前端项目而言,还可以在不跨域的情况下实现数据共享。
附图说明
为了更清楚地说明本申请实施例或现有技术中的技术方案,下面将对实施例或现有技术描述中所需要使用的附图作简单地介绍,显而易见地,下面描述中的附图仅仅是本申请中记载的一些实施例,对于本领域普通技术人员来讲,在不付出创造性劳动性的前提下,还可以根据这些附图获得其他的附图。
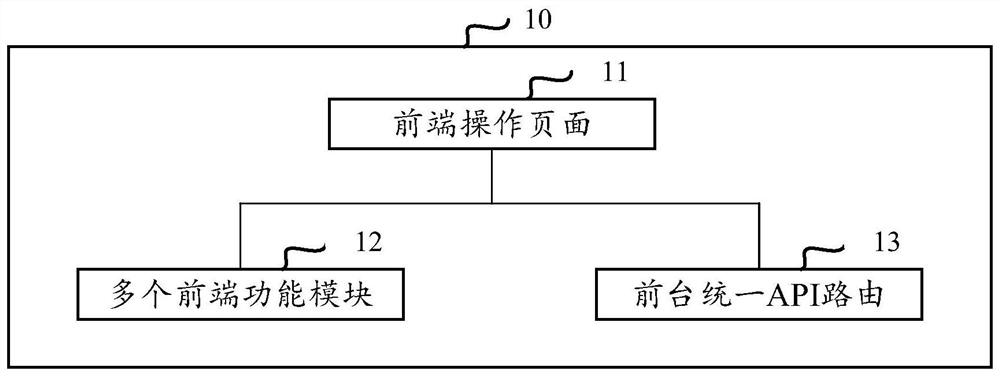
图1是本申请的一个实施例基于云的支持多前端项目接入的架构示意图;
图2是本申请的一个实施例基于云的支持多前端项目接入的架构示意图;
图3是本申请的一个实施例在采用组件统一的情况下,引入公共组件的方法示意图;
图4是本申请的一个实施例在采用部署统一的情况下,引入公共组件的方法示意图;
图5是本申请的一个实施例保险行业的业务系统中采用组件统一和部署统一的方式部署公共组件的示意图;
图6是本申请的一个实施例南北双数据中心部署的示意图;
图7是本申请的一个实施例前端和内网之间的架构示意图;
图8是本申请的一个实施例南数据中心和北数据中心同步用户登录信息的示意图。
具体实施方式
为了使本技术领域的人员更好地理解本申请中的技术方案,下面将结合本申请实施例中的附图,对本申请实施例中的技术方案进行清楚、完整地描述,显然,所描述的实施例仅仅是本申请一部分实施例,而不是全部的实施例。基于本申请中的实施例,本领域普通技术人员在没有作出创造性劳动前提下所获得的所有其他实施例,都应当属于本申请保护的范围。
目前,针对服务行业而言,其业务系统通常可以提供多项服务,多项服务对应的多个前端应用之间通常是相互独立的。
比如,在保险行业中,对于保险行业IT架构,大多遵照传统面向服务的SOA单体架构设计,将业务系统按照可拆分出来的服务分别建设,各服务间通过接口、MQ等进行服务调用。对于前端来说,无论是否前后端分离,由于技术架构、团队管理等限制,每个单体服务一般都要对应一个前端应用,前端应用之间如果需要互相调用,一般通过2种途径:1、通过iFrame、弹窗等形式进行交互,速度慢;2、将其他系统的前端代码重新开发一遍,或经过修改集成过来,代码复用度低,开发工作量大。
当前,随着DDD领域驱动设计、微服务、云架构的逐步成熟,保险行业兴起了微服务改造及“上云”的计划,遵循DDD的设计思想进行新一代业务系统的改造。比如,通过云平台的建设,实现了从单体集中式架构向云架构的转变,相应的,前端也做了应用重塑,但仍然是几个相对独立的前端应用,业务人员仍然需要登录几个单独的应用进行业务处理,没有统一的入口,操作不够便捷,各个子系统之间的数据交互也十分不便,也不利于代码复用。
由此可见,保险行业的传统架构打通多个前端子项目的壁垒十分不便,不能构建真正统一的业务平台,前端数据交互难,代码复用比较繁琐。相应地,在其他服务行业中,也存在相同或相似的问题。
有鉴于此,本申请实施例提供一种基于云的支持多前端项目接入的架构,包括前端操作页面、多个前端功能模块和前台统一API路由,通过在前端操作界面中提供与多类用户对应的多个统一业务门户,任一统一业务门户内部集成与业务系统的多个前端应用对应的多个前端项目,且允许一类用户访问内部的多个前端项目,可以实现统一业务门户前端的有机整合,使得用户可以通过一个统一的业务门户入口访问多个前端项目;此外,由于多个前端项目可以共用统一域名,多个统一业务门户复用多个前端功能模块和前台统一API路由,且针对任一统一业务门户,多个前端功能模块可以通过统一业务门户的负载均衡集群处理静态页面资源请求,前台统一API路由可以通过统一业务门户的负载均衡集群将前端操作页面的业务请求转发给后台服务器以避免跨域,因此,不仅可以实现多个前端项目之间的相互调用,而且针对同一个统一业务门户下的多个前端项目而言,还可以在不跨域的情况下实现数据共享。
此外,本申请实施例提供的技术方案,还可以保证多个前端项目团队独立开发和部署,能够保证最大限度的便捷开发与最大程度的代码复用,保证能够灵活适配业务的快速变更。
需要说明的是,本申请实施例优选适用于保险行业的应用场景中,且本申请实施例提供的技术方案中所记载的前端操作页面优选可以是在PC端的前端操作页面。
以下结合附图,以保险行业的应用场景为例,详细说明本申请各实施例提供的技术方案。
图1是本申请的一个实施例基于云的支持多前端项目接入的架构示意图,图1所示的架构10包括前端操作页面11、多个前端功能模块12和前台统一API路由13,其中:
前端操作页面11可以提供针对业务系统的多个统一业务门户,一个统一业务门户对应一类用户,且一个统一业务门户内部包括该业务系统的多个前端项目,一个统一业务门户允许一类用户访问该多个前端项目,多个前端项目共用统一域名;
多个统一业务门户复用多个前端功能模块12和前台统一API路由13,针对任一统一业务门户,多个前端功能模块12通过统一业务门户的负载均衡集群处理静态页面资源请求,前台统一API路由13通过统一业务门户的负载均衡集群将前端操作页面11的业务请求发送至后端服务器,这样,通过多个前端功能模块12和前台统一API路由13,可以避免跨域,其中,上述业务请求可以理解为基于多个前端项目中任一前端项目发起的业务请求,上述后端服务器用于对该业务请求进行处理。
本实施例中,上述多个统一业务门户的个数可以根据实际情况确定,这里不做具体限定。在一种实现方式中,上述多个统一业务门户的个数可以是4个,这4个统一业务门户可以对应4类用户,这4类用户分别为客户、内部员工、合作机构和经营管理者。本实施例可以基于统一的核心中台服务,分别面向客户、内部员工、合作机构和经营管理者四类人群提供4个统一业务门户,可以重塑业务流程和操作界面,重构访问一体化、体验一致化的新一代前端应用,全面提升用户体验与操作效率。
上述多个前端功能模块12中的任一前端功能模块,具体可以是单个服务器,也可以是集群,这里不做具体限定。上述静态页面资源请求用于请求与前端展示的静态页面相关的数据,比如与前端展示的静态页面的风格相关的数据,与该静态页面的页面布局相关的数据等。
具体请参见图2。
图2是本申请的一个实施例基于云的支持多前端项目接入的架构示意图,图2所示的前端中包括统一业务门户,该统一业务门户可以理解为图1所示的任一个统一业务门户,可以为客户、内部员工、合作机构或经营管理者提供统一的入口。图2所示的统一业务门户中包括子模块A、子模块B和子模块C,这三个子模块可以视为三个前端项目。
用户想要进入统一业务门户时,以用户为内部员工为例,用户可以在统一业务门户提供的入口输入个人信息,在登录统一业务门户后,后端服务器可以根据登录信息识别其用户权限,并根据用户权限显示不同的视图。此时,用户可以基于视图进行一些基本操作(如:个人信息维护、系统配置等),也可跳转到相应的功能模块进行操作。
图2所示的统一业务门户和各个子模块共用统一域名,并以根路径区分各自的访问链接,前端代码部署在各自的容器集群。对于统一业务门户内部,当需要进入子模块进行处理,则直接跳转到子模块即可;如果统一业务门户内部需要嵌入其他子模块的页面,则可以采用嵌入iframe、引入公共组件(后续会详细介绍)等方式嵌入页面。
需要说明的是,基于本申请实施例提供的基于云的支持多前端项目接入的架构,当用户想要访问其中一个前端项目时,仅允许通过前端操作页面中提供的统一业务门户登录,并在登录后跳转到相应的前端项目即可。
图2的前端中还包括前台统一API网关,在该API网关下还包括统一业务门户应用层、子模块应用层和其他应用层,这些应用层都是为前端提供服务的,主要是从中台获取业务数据,在对这些业务数据进行整合后提供给前端等,这里不再详细介绍。
此外,图2所示的中台可以理解为上述记载的核心中台服务,在该中台中包括通用中心和专属中心,通用中心可以提供通用业务的服务,专属中心可以提供专属业务的服务,这里也不再详细介绍。
需要说明的是,为了实现本申请实施例提供的基于云的支持多前端项目接入的架构,在进行前端开发时,可以基于HTML5/CSS3/ES6技术,浏览器支持IE11和chrome34及以上;网页编码需采用UTF-8,全站HTTPS加密传输。此外,使用的技术组件可以包括:ElementUI(UI组件库)、Vue(前端基础框架)、Vue Router(前端路由)、Vuex(全局状态管理)、Axios(Ajax请求库)、Nginx,工具支持方面可以使用Webpack(代码编译打包)、Babel(编译ES6)、Sass/Less(css预编译器)、ESLint(代码规范检查工具)、npm(代码包管理工具)。
本实施例中,在前端开发的过程中,为提升代码复用能力,提高开发效率,使前端开发更加规范化,可以将公共的功能代码封装为独立的公共组件,使各个项目组开发时能够直接引入。
优选地,能够提升为公共组件的组件至少可以包括以下多种:
(1)UI组件(界面组件);
(2)导航栏、菜单栏等通用组件;
一般地,由于各门户和门户内部的前端项目页面需要保持视觉和用户体验上的统一,因此将公共的导航栏、侧边栏、菜单等作为公共组件。
(3)用户登录、权限管控、用户管理等公共模块;
(4)公共的业务功能模块,例如,在保险行业中,出单功能页面可能被多个业务渠道复用,该出单功能页面可以提升为公共组件。
本实施例中,公共组件在部署时,部署方式可以包括组件统一和部署统一中的至少一种,其中,组件统一可以理解为前端项目在引入公共组件时,将公共组件纳入前端项目的项目代码中,并将项目代码打包部署到生产环境中;部署统一可以理解为公共组件单独打包并部署到生产环境中,前端项目在引入公共组件时,可以将前端项目的业务页面嵌入到公共组件中。
以下将分别针对上述组件统一和部署统一进行说明。
针对组件统一的部署方式,在统一业务门户采用组件统一的情况下,统一业务门户可以提供内部的多个前端项目使用到的公共组件,如站点的顶栏及侧边栏(包含所有业务后台的导航及链接),点击链接后直接跳转到相应的前端项目页面,其中,优选地,前端项目的风格需要与门户保持一致。
为了保证前端项目的风格与门户保持一致,在引入公共组件时,可以将提供统一样式和交互的顶栏及侧边栏等公共组件封装为一个通用组件,这样,门户内部的各前端项目可以通过npm package的方式引入该通用组件,实现项目间的导航栏统一,进而保证风格一致。
针对组件统一的部署方式,在部署方面,可以遵循以下四点:
(1)各前端项目需要引入通用导航组件;
(2)当通用导航组件更新时,可能所有前端项目都需要重新发版;
(3)各前端项目独立部署;
(4)依赖管理:建立npm内部仓库。
本实施例中,在采用组件统一的情况下,在引入公共组件时,可以参见图3所示的实施例实现。
图3是本申请的一个实施例在采用组件统一的情况下,引入公共组件的方法示意图。图3中,在将公共组件打包后,可以将已打包成依赖包的公共组件上传至npm私服,当子项目1至子项目n(即前端项目)需要引入公共组件时,可以下载安装公共组件,从而实现引入公共组件的目的。
需要说明的是,在采用组件统一的部署方式呢,需要注意以下两点:
(1)导航组件样式和项目样式可能相互影响,因此导航组件样式需要涵盖到方方面面细节并保证优先级为最高。也就是说,如果前端项目想引入公共组件,但其样式和公共组件不同,那么需要保证公共组件的风格优先级最高,即前端项目页面的风格或样式和公共组件的风格或样式有冲突时,要以公共组件的风格为主。
(2)公共组件在npm库中进行管理,需要有严格的版本管理。当公共组件有更新时,使用该组件的项目如按照要求不必更新到最新版本,则保持使用旧版本的组件即可;如必须更新到最新的公共组件版本,应重新测试。因此公共组件的发布者应当能够将升级信息及时通知到组件使用方。
针对部署统一的部署方式,在统一业务门户采用部署统一的情况下,可以额外部署一个门户项目,统一业务门户内部的多个前端项目需要提供除去顶栏及侧边栏之外的页面,且多个前端项目之间需要独立部署。
在额外部署一个门户项目的情况下,可以在顶栏及侧边栏提供所有业务后台的导航及链接,页面主体部分直接引入其他生产上的页面,具体可以采用方式有:1、iframe;2、类似SingleSPA的微前端技术;3、直接将门户组件打包成静态js与css并部署在生产环境,以便其他项目引用。
本实施例中,在采用部署统一的情况下,在引入公共组件时,可以参见图4所示的实施例实现。图4是本申请的一个实施例在采用部署统一的情况下,引入公共组件的方法示意图。
图4中,可以额外部署一个门户项目,门户项目中部署有公共组件,当子项目1至子项目n需要引入公共组件时,可以从门户项目中嵌入想要引入的公共组件,或者在门户项目的公共组件中引入子项目。也就说说,门户项目中包括的多个公共组件可以是为页面框架,需要引用其他项目或被其他项目引用后进行组合才能构成完整的页面。
此外,在图4中,子项目之间也可以相互引用,以子项目1和子项目2为例,假设子项目1的页面会用到子项目2的页面,那么,子项目1就可以引用子项目2,或者项目2的页面会用到子项目1的页面,那么,子项目2就可以引用子项目1。
需要说明的是,采用部署统一的方式部署公共组件,可以使得公共组件与项目代码之间不会相互干扰,但是,需要注意的是,门户项目团队与各后台项目团队需要通过沟通协作解决、优化内嵌iframe导致的一些技术、体验问题。大部分问题可以在整合初始阶段解决和优化掉;门户组件的不兼容性升级可能需要所有项目配合升级。
本申请实施例中,在部署公共组件时,还可以同时采用组件统一和部署统一的方式进行部署,具体实现方式可以参见上述对组件统一和部署统一的相应描述,这里不再重复说明。
为了便于理解,可以以保险行业的应用场景为例进行说明,请参见图5。图5是本申请的一个实施例保险行业的业务系统中采用组件统一和部署统一的方式部署公共组件的示意图。
图5中,承保子门户采用部署统一的方式,承保子门户是统一部署的公共组件,开发团队为独立项目团队,各个承保前端项目独立研发业务页面,承保子门户将各业务页面通过iframe的方式嵌入进来;理赔子门户采用组件统一的方式,车险理赔和非车险理赔均在各自的代码中集成了公共依赖组件,各自独立部署。
需要说明的是,在实际应用中,公共组件的部署方式可以仅采用组件统一的方式,也可以仅采用部署统一的方式,还可以同时采用组件统一和部署统一的方式,具体可以根据实际情况确定,这里不做具体限定。
以上详细介绍了在技术架构方面如何实现本申请实施例提供的基于云的支持多前端项目接入的架构,以下将从部署架构方面进行说明。
在部署架构方面,统一业务门户和其内部的前端项目均可以单独部署,具体地:
针对前台统一API路由而言,可以采用Nginx反向代理服务器作为前台统一API路由(本实施例中记载的前台统一API路由均可以是Nginx反向代理服务器),并将Nginx反向代理服务器与部署在其上的前端代码构建成镜像,通过流水线自动部署。其中,流水线部署要求从原始代码开始,进行代码扫描,通过后即可编译打包,打成docker镜像后发布到容器。
在一种实现方式中,为了便于业务系统提供服务,前端通常可以分为多个数据中心,这样,在前端部署时,可以分为多个数据中心部署,在这种情况下,前台项目部署的原则为:前台无差异,即多个数据中心的前端部署方式相同。比如,若前端分为南数据中心和北数据中心,那么,南数据中心和北数据中心的前端部署方式相同。
以下可以以前端包括南数据中心和北数据中心,前端部署包括南数据中心部署和北数据中心部署为例进行说明。请参见图6。图6是本申请的一个实施例南北双数据中心部署的示意图。
基于图6所示的双中心部署图,当用户使用浏览器访问业务系统时,可以通过DNS服务器获取域名与ip映射,通过全局负载均衡接入,南北各自部署前台应用(包括:前端应用、统一网关、应用层)。
图6中,前端Nginx集群的作用主要包括两个方面,一是可以作为前端应用服务器,二是可以将前端发送的业务请求转发至网关,以避免跨域。
前台应用层服务基于业务需求实现路由相关代码逻辑:当业务没有额外的要求,默认路由到前台操作员所在机构对应的中台实例(假设用户代码为13010001,就前台实现逻辑,将中台调用请求路由到其所在省级机构13000000对应的微服务实例去);当业务需求要求可能将前端请求转发为与当前用户所在省份不同的地区,则需要在代码中控制,例如当前用户所在省份为北京,但要求在河北投保,则查询河北的条款;对于互联网toC用户,应当让用户在页面上选择在哪个省份投保或理赔。
由于API规范定义了API的url中需要包含省份信息,因此在应用层调用中台时,可以指定访问的省份的中台服务。
下面将结合图6详细说明单个数据中心的前端部署。
针对单个前端部署而言,可以基于专属云的网络区域的个数部署一套或多套前端代码,具体可以是有多少个网络区域就部署多少套前端代码,其中,网络区域的个数可以根据实际情况确定,这里不做具体限定。在一种实现方式中,专属云的网络区域具体可以包括以下至少一种:外联区域、内联区域、DMZ区域和内网区域,其中,在网络区域包括上述外联区域、内联区域、DMZ区域和内网区域的情况下,当用户使用互联网访问时,首先访问DMZ区域;当用户使用外网专线访问,首先访问外联区域;当用户通过内网专线或内网访问,首先通过内联区域。
当用户只通过一种网络渠道(互联网、外网专线或内网)接入时,当前用户可能使用到的所有前端项目,均有可能被访问到,因此相关项目需要部署在支持该网络渠道接入的同一网络区域中,因此,在特定网络区域,需要提供服务的前端模块均需要部署。
此外,统一业务门户内部的多个前端项目部署的网络区域为支持统一业务门户面向的访问渠道的网络区域,也就是说,前端部署在哪个网络区域由门户决定,门户面向哪个访问渠道,与该门户相关的项目就应当部署在支持该访问渠道的网络区域。
前端项目在部署时,至少包括:前端门户CLB集群、前端项目Nginx集群和统一Nginx反向代理集群,其中,针对任一统一业务门户而言,在部署前端门户CLB集群时,可以配置一个CLB集群,并采用七层负载均衡;在部署前端项目Nginx集群时,需人工将集群信息配置在门户CLB集群中;在部署统一反向代理Nginx集群时,有转向后端的API请求,均通过统一反向代理转发至API网关。
在网关和应用层,内网区域部署统一API网关与统一微服务网关,部署在DMZ、内联、外联区域的前端应用访问应用层均经过内网的统一API网关与统一微服务网关。
具体请参见图7。图7是本申请的一个实施例前端和内网之间的架构示意图。图7中,访问非Spring cloud技术体系开发的服务,通过API网关接入;访问Spring cloud技术体系开发的微服务,通过微服务网关接入;API网关需通过CLB集群连接应用层;微服务网关应挂在CLB集群上,直接连接应用层;应用层为一个整体的微服务集群,部署在内网区域。
对于前台区域入向访问,对于任何类型终端,网页端、移动端、桌面端或第三方,只配置80(http)和443(https)端口,不配置其他端口,通过URL进行区分后端调用服务和端口。
本实施例中,在多个前端项目共用统一域名的情况下,外部访问可以分为To C、ToE和To B/G,接入方式可以分为互联网(外网)接入、内网接入和外联接入三种。其中,对于终端(网页端、移动端和桌面端)接收到的请求,互联网和内网接入使用统一的门户域名,可以减少域名复杂度,提高用户体验;外联接入,由于对接的双方没有权威DNS服务器,仍使用约定的IP,不使用域名。
面向互联网(外网)的DMZ、内网和外联区域,每个区域内部是相通的,每个区域之间是不通的。对于相同的前端程序,如果接入方式有多种,需要根据接入类型的数量,在相应区域都申请资源部署前端程序。每个区域内部的应用模块如果有相互调用,使用非门户类域名。
此外,每个统一业务门户内部的多个前端应用共用的域名可以映射到该门户CLB的IP,门户内部的前端项目拥有不同根路径(BaseURL),部署在不同服务器。对于前端项目使用相同的域名、不同的URL前缀,需要在前端项目代码中和负载均衡(例如Nginx)上做一些额外的配置。比如,前端项目创建vue-router实例时添加base参数,值为/XXXX;Webpack配置项里的publicPath设置为/XXXX。
本实施例中,在前端分为多个数据中心的情况下,该多个数据中心可以对应多个服务区域。可选地,一个数据中心可以对应一个服务区域,不同的数据中心可以对应不同的服务区域,一个数据中心可以为该数据中心所对应的服务区域中的用户提供服务。
在上述多个数据中心对应多个服务区域的情况下,为了便于为用户提供服务,可以采用就近访问的原则,由用户所在的服务区域所对应的数据中心为用户提供服务,即用户可以优先访问该用户所在的服务区域所对应的数据中心。该就近访问可以由DNS智能解析域名实现,即在用户访问数据中心时,可以由DNS智能解析用户的域名,根据解析结果确定用户所在的服务区域,并由该服务区域对应的数据中心为用户提供服务。比如,若前端分为南北两个数据中心,南数据中心对应南方服务区域,北数据中心对应北方服务区域,则针对南方服务区域的用户可以由南数据中心提供服务,针对北方服务区域的用户可以由北数据中心提供服务。
此外,考虑到在实际应用中,用户在不同的服务区域之间进行位置切换时会引起数据中心的切换。比如,针对双卡双待手机用户,当用户地域或网络运营商变更时,可能会引起数据中心的随机访问切换。因此,在这种情况下,为了更好地为用户提供服务,进而提升用户体验,可以在用户无感知的情况下进行数据中心的切换。
以第一数据中心和第二数据中心为例,假设用户位于第一数据中心对应的第一服务区域,且已登录第一数据中心,那么可以将用户的登录信息在第一数据中心和第二数据中心之间进行同步。若用户所在的服务区域由第一服务区域切换为第二数据中心对应的第二服务区域,则第二数据中心可以基于已同步的用户登录信息为用户提供服务。这样通过将用户的登录信息在不同数据中心之间进行同步,可以在切换数据中心时无需用户重复登录,进而实现不同数据中心切换时用户无感知,保障了用户体验。
为了便于理解,可以参见图8。
图8以前端分为南数据中心(图8所示的南云)和北数据中心(图8所示的北云)为例,南云对应南方服务区域,北云对应北方服务区域。其中,南云和北云中包括的统一前端、前台统一网关、应用层和用户中心可以参见图6和图7所示的实施例,这里不再详细说明。
从图8可以看出,针对南方用户,在其访问数据中心时,通过智能DNS解析可以确定该用户位于南方服务区域,此时由南云为用户提供服务。针对北方用户,在其访问数据中心时,通过智能DNS解析可以确定该用户位于北方服务区域,此时由北云为用户提供服务。
在南方用户登录南云的情况下,南云可以将用户的登录信息同步至北云。同理,在北方用户登录北云的情况下,北云也可以将用户的登录信息同步至南云(如图8所示的会话双向同步)。这样,当南方用户由南方服务区域切换至北方服务区域时,可以由北云为该用户提供服务,当北方用户由北方服务区域切换至南方服务区域时,可以由南云为该用户提供服务。
需要说明的是,上述将用户的登录信息由第一数据中心同步至第二数据中心的操作可以随时进行。比如,在用户登录第一数据中心时,就可以将用户的登录信息同步至第二数据中心。通过对用户登录信息的随时同步,在需要切换数据中心时,可以直接基于已同步的用户登录信息在用户无感知的情况下进行数据中心的切换,保障了用户体验。
本实施例中,前端操作页面在接收到业务请求时,可以将业务请求通过负载均衡发送至上述记载的Nginx反向代理服务器,以避免跨域问题,即所有请求均先经过Nginx反向代理服务器再发往后端。其中,Nginx反向代理服务器可以通过API网关将业务请求发送至后端服务器前端,业务请求的格式可以是:https://域名[:端口]/front/10位前台应用编码/API。
基于本申请实施例提供的基于云的支持多前端项目接入的架构,用户在访问业务系统时,业务系统可以对用户进行认证和权限管理,以下将分别进行说明。
针对用户认证,门户可以提供用户认证,在用户登录门户后,当用户跳转到门户内部的某个前端项目时,无需再次登录,即用户在登录门户后,可以在无需再次登录的情况下,访问门户内部的任一前端项目。其中,为了保证登录安全,还可以采用共享token的方式实现用户的登录登出。其中,用户可以使用登录时的账号、密码向后端请求token,且为了保护用户信息的安全性,在请求token时,还可以对用户的账号和密码加密。
上述token可以是临时token,可以保存在cookie中,且token具有有效时间,该有效时间可以根据实际情况设置,比如,可以是30分钟,这样,可以每30分钟判断一次用户是否有操作,如有操作则将token续期一次,如无操作,则token失效。
针对权限管理,主要是对用户的访问权限进行管理,具体可以是后端权限管理和前端权限管理,在进行权限管理时,所有的数据权限必须在后端根据用户token进行权限验证,以避免非法或伪造的请求获取数据。其中,所有的权限数据都应当存储在后端数据库中,前端根据获取到的权限数据进行权限配置。
针对前端权限管理,其目的主要是:1)提升突破权限的门槛;2)过滤越权请求,减轻服务端压力;3)提升用户体验,仅显示用户有权限看到和操作的内容,避免误解。
基于上述前端权限管理的目的,前端权限管理应当关注的是:1)路由权限控制;2)请求权限控制;3)视图权限控制。
上述路由权限控制是对用户访问的URL进行控制,用户只能看到自己有权限看到的导航菜单,只能访问能够访问的URL地址,即只能访问自己有权限的路由地址,如果用户在地址栏中输入无权访问的URL,页面直接跳转到登录页,或显示404页面,或不做任何处理。
路由权限在后端数据库表中维护,对于一个前端工程,在router/index.js中配置默认页面路由,所有用户都可以访问默认页面路由,例如login页面是默认所有用户可访问的。
用户通过登录页面登录后,后端返回给客户端浏览器一份该用户的路由权限列表,此列表保存在后端数据库中,客户端接收到数据后,将该用户角色的权限列表注入路由,即写入router/index.js中,并保存在VUEX(全局状态存储器)中,菜单模块从VUEX中获取路由列表并生成菜单展示给用户,因此,用户能够访问的URL均来自后端权限数据,不在此范围内的路由是无法访问的。
上述请求权限控制即API访问鉴权,在用户由越权请求时,拦截用户的越权请求。具体地,客户端浏览器发起向后端的API请求,首先经过前端Nginx服务器,再转发至前台统一API网关,网关验证请求中token的有效性,如果有效,则验证权限列表中是否存在相关权限数据;如果权限验证通过,则请求后端数据,并返回给前端;如果权限验证不通过,则拒绝调用返回前端结果。权限信息存储于用户中心后端,具体实施方案依赖于用户中心设计。
上述视图权限控制即仅显示用户有权限看到和操作的内容,目的是提升用户体验,用户无权限看到的内容不在页面展示,避免误解,使界面功能更明确、简洁。具体地,视图权限采用类似懒加载的方式进行加载,用户登录后,在每次请求页面时,查询浏览器本地存储,如果查询到当前页面的视图权限数据,则根据该数据进行视图控制;如果未查询到当前页面的视图权限数据,则将请求页面的视图权限数据请求至前端,并保存在浏览器中,可保存在cookie、localstorage或vuex中。
如果该应用视图权限数据非常少,则可以在登录时一次性请求至客户端,避免多次请求对用户中心造成压力。实现方案如下:通过添加自定义指令、进行当前登录角色和配置角色进行匹配的方式实现。将在查询菜单时查出来的按钮等权限配置到vue-router的meta属性中,并将该权限信息和vuex中存放的角色信息进行比较,存在就显示,不存在就将该按钮删除,使用方式为在需要进行角色判断的标签上添加v-has属性。
需要说明的是,本申请实施例还涉及到管理规范的问题,主要涉及用户体验与UI涉及、代码管理和团队管理单个方面。
针对用户体验与UI设计,为保证统一的用户体验,应注意以下三点:
(1)遵循公司新架构前台用户体验设计规范;
(2)统一采用PDF-C前端框架开发项目,保证个性页面风格统一;
(3)CSS样式由统一团队来编写,其他前端开发人员不允许修改CSS。
针对代码管理,主要涉及到项目代码管理和公共依赖管理,针对项目代码管理,所有项目的前端代码统一在TFS中进行管理,包括所有PDF-C前端框架、各项目代码;针对公共依赖管理,可以建立npm镜像站,公共的组件依赖可通过管理员上传至npm库进行管理,便于开发使用。
针对团队管理,前端团队可以根据职能分成两个小组,一个小组负责写通用页面样式(css),一个小组负责写业务逻辑(js)。两个小组分工协作,且只能写自己负责的部分。
所有页面的样式均由css小组编写,js小组不允许修改样式,保证样式的一致,js小组分为多个项目团队,实际项目中可以多个项目组共用一个css开发小组,html和css实现静态页面后,交由js开发人员套模板和编写动效及业务逻辑,js开发人员如需修改页面样式,向css小组申请,css小组不允许随意删除class,以免引起js代码错误,静态页面开发人员编写静态html和css后,交由js开发人员套模板、添加js相关代码,Js开发人员如确实需要修改css样式,向css小组申请完成。
基于上述内容可知,本申请实施例提供的技术方案能够达到以下有益效果:通过在前端操作界面中提供与多类用户对应的多个统一业务门户,任一统一业务门户内部集成与业务系统的多个前端应用对应的多个前端项目,且允许一类用户访问内部的多个前端项目,可以实现统一业务门户前端的有机整合,使得用户可以通过一个统一的业务门户入口访问多个前端项目;此外,由于多个前端项目可以共用统一域名,多个统一业务门户复用多个前端功能模块和前台统一API路由,且针对任一统一业务门户,多个前端功能模块可以通过统一业务门户的负载均衡集群处理静态页面资源请求,前台统一API路由可以通过统一业务门户的负载均衡集群将前端操作页面的业务请求转发给后台服务器以避免跨域,因此,不仅可以实现多个前端项目之间的相互调用,而且针对同一个统一业务门户下的多个前端项目而言,还可以在不跨域的情况下实现数据共享。
总之,以上所述仅为本申请的较佳实施例而已,并非用于限定本申请的保护范围。凡在本申请的精神和原则之内,所作的任何修改、等同替换、改进等,均应包含在本申请的保护范围之内。
上述实施例阐明的系统、装置、模块或单元,具体可以由计算机芯片或实体实现,或者由具有某种功能的产品来实现。一种典型的实现设备为计算机。具体的,计算机例如可以为个人计算机、膝上型计算机、蜂窝电话、相机电话、智能电话、个人数字助理、媒体播放器、导航设备、电子邮件设备、游戏控制台、平板计算机、可穿戴设备或者这些设备中的任何设备的组合。
计算机可读介质包括永久性和非永久性、可移动和非可移动媒体可以由任何方法或技术来实现信息存储。信息可以是计算机可读指令、数据结构、程序的模块或其他数据。计算机的存储介质的例子包括,但不限于相变内存(PRAM)、静态随机存取存储器(SRAM)、动态随机存取存储器(DRAM)、其他类型的随机存取存储器(RAM)、只读存储器(ROM)、电可擦除可编程只读存储器(EEPROM)、快闪记忆体或其他内存技术、只读光盘只读存储器(CD-ROM)、数字多功能光盘(DVD)或其他光学存储、磁盒式磁带,磁带磁磁盘存储或其他磁性存储设备或任何其他非传输介质,可用于存储可以被计算设备访问的信息。按照本文中的界定,计算机可读介质不包括暂存电脑可读媒体(transitory media),如调制的数据信号和载波。
还需要说明的是,术语“包括”、“包含”或者其任何其他变体意在涵盖非排他性的包含,从而使得包括一系列要素的过程、方法、商品或者设备不仅包括那些要素,而且还包括没有明确列出的其他要素,或者是还包括为这种过程、方法、商品或者设备所固有的要素。在没有更多限制的情况下,由语句“包括一个……”限定的要素,并不排除在包括所述要素的过程、方法、商品或者设备中还存在另外的相同要素。
本申请中的各个实施例均采用递进的方式描述,各个实施例之间相同相似的部分互相参见即可,每个实施例重点说明的都是与其他实施例的不同之处。尤其,对于系统实施例而言,由于其基本相似于方法实施例,所以描述的比较简单,相关之处参见方法实施例的部分说明即可。
- 一种基于云的支持多前端项目接入的架构
- 一种基于云无线接入网架构的协作式缓存部署方法
