同类元素确定方法、装置、电子设备及存储介质
文献发布时间:2023-06-19 12:13:22

技术领域
本公开涉及互联网技术领域,尤其涉及一种同类元素确定方法、装置、电子设备及存储介质。
背景技术
可视化埋点指的是开发人员通过点击页面上的元素来圈选出需要对用户行为进行捕捉的元素。实际应用中,开发人员在圈选出所需要的元素的时候,可能还需要选取所选元素的同类元素。
图1是相关技术中提供的一种圈选同类元素的页面示意图,图2是相关技术中提供的圈选同类元素的另一种页面示意图。如图1所示,开发人员可以在当前页面中任意选择一个元素作为当前圈选元素(比如,选择“11”图标),在当前圈选元素选择之后,当前页面的侧边栏会显示当前圈选元素的限定条件(如图1所示的限定条件为:显示“顺序为第3位”)。接着去除该限定条件(比如去除对图1中的“顺序为第3位”的勾选),即可得到与当前圈选元素处于同一父元素下的所有同类元素,如图2所示。
然而相关技术只能获取与当前圈选元素处于同一父元素下的同类元素,无法响应用户自定义的操作来调整查找同类元素的范围,同类元素查找的响应效率和灵活性较低,且同类元素查找的范围较小,系统资源消耗较大。
发明内容
本公开提供一种同类元素确定方法、装置、电子设备及存储介质,以至少解决相关技术中无法响应用户自定义的操作来调整寻找同类元素的范围,导致的同类元素查找的响应效率和灵活性较低,且同类元素查找的范围较小,系统资源消耗较大的问题。本公开的技术方案如下:
根据本公开实施例的第一方面,提供一种同类元素确定方法,包括:
显示目标页面,所述目标页面包括圈选工具和具有层级关系的多个待圈选元素;
响应于基于所述圈选工具触发的圈选指令,从所述多个待圈选元素中确定出圈选元素;
响应于基于所述圈选元素触发的操作指令,在所述目标页面中展示所述圈选元素对应的圈选配置区域;所述圈选配置区域中设置有元素选择操作信息;所述元素选择操作信息用于触发对上层元素的选取,所述上层元素为所述圈选元素的父元素,和/或所述上层元素为子元素中包括所述圈选元素的父元素的元素,所述子元素为所述层级关系中任一待圈选元素的子元素;
响应于基于所述元素选择操作信息触发的元素选择指令,从所述多个待圈选元素中确定出与所述元素选择指令对应的目标上层元素;所述目标上层元素为所述上层元素中的部分或全部元素;
从所述目标上层元素的子元素中,确定所述圈选元素对应的至少一个同类元素,所述至少一个同类元素为所述多个待圈选元素中除所述圈选元素之外的元素。
在一示例性的实施方式中,所述元素选择操作信息包括滑动对象和所述上层元素对应的多个滑动节点,所述元素选择指令为滑动指令,则所述响应于基于所述元素选择操作信息触发的元素选择指令,从所述多个待圈选元素中确定出与所述元素选择指令对应的目标上层元素,包括:
响应于所述滑动指令,获取所述滑动指令触发后的滑动对象对应的目标滑动节点;
基于预设映射关系,获取所述目标滑动节点对应的所述目标上层元素,所述预设映射关系表征滑动节点与所述上层元素之间的映射关系。
在一示例性的实施方式中,所述目标上层元素包括预设数量个子元素,所述从所述目标上层元素的子元素中,确定所述圈选元素对应的至少一个同类元素,包括:
确定所述层级关系中,所述圈选元素与所述目标上层元素之间的第一路径以及所述预设数量个子元素与所述目标上层元素之间的第二路径;
将相应的第二路径所包含的层级数量与所述第一路径所包含的层级数量一致的子元素,作为候选元素;
将元素类型信息与所述圈选元素的元素类型信息相同的候选元素,作为所述至少一个同类元素。
在一示例性的实施方式中,所述响应于基于所述圈选工具触发的圈选指令,从所述多个待圈选元素中确定出圈选元素,包括:
响应于基于所述圈选工具触发的圈选指令,监听触发所述圈选指令的圈选对象的移入事件;
在所述移入事件被触发时,获取所述圈选对象所移动到的元素;
将所述圈选对象所移动到的元素,作为所述圈选元素。
在一示例性的实施方式中,在所述从所述目标上层元素的子元素中,确定所述圈选元素对应的至少一个同类元素之后,所述方法还包括:
在所述至少一个同类元素上添加第一展示区块。
在一示例性的实施方式中,在所述从所述目标上层元素的子元素中,确定所述圈选元素对应的至少一个同类元素之后,所述方法还包括:
在所述圈选配置区域中展示所述至少一个同类元素,所述至少一个同类元素包括目标同类元素;
响应于基于所述目标同类元素触发的选取指令,删除所述目标页面中的所述目标同类元素对应的第一展示区块。
在一示例性的实施方式中,在所述响应于基于所述圈选工具触发的圈选指令,从所述多个待圈选元素中确定出圈选元素之后,所述方法还包括:
在所述圈选元素上添加第二展示区块。
在一示例性的实施方式中,在所述响应于基于所述圈选元素触发的操作指令,在所述目标页面中展示所述圈选元素对应的圈选配置区域之后,所述方法还包括:
将所述目标页面中除所述圈选配置区域之外的区域,设置为非操作状态。
根据本公开实施例的第二方面,提供一种同类元素确定装置,包括:
目标页面显示模块,被配置为执行显示目标页面,所述目标页面包括圈选工具和具有层级关系的多个待圈选元素;
圈选指令响应模块,被配置为执行响应于基于所述圈选工具触发的圈选指令,从所述多个待圈选元素中确定出圈选元素;
操作指令响应模块,被配置为执行响应于基于所述圈选元素触发的操作指令,在所述目标页面中展示所述圈选元素对应的圈选配置区域;所述圈选配置区域中设置有元素选择操作信息;所述元素选择操作信息用于触发对上层元素的选取,所述上层元素为所述圈选元素的父元素,和/或所述上层元素为子元素中包括所述圈选元素的父元素的元素,所述子元素为所述层级关系中任一待圈选元素的子元素;
元素选择指令响应模块,被配置为执行响应于基于所述元素选择操作信息触发的元素选择指令,从所述多个待圈选元素中确定出与所述元素选择指令对应的目标上层元素;所述目标上层元素为所述上层元素中的部分或全部元素;
同类元素确定模块,被配置为执行从所述目标上层元素的子元素中,确定所述圈选元素对应的至少一个同类元素,所述至少一个同类元素为所述多个待圈选元素中除所述圈选元素之外的元素。
在一示例性的实施方式中,所述元素选择操作信息包括滑动对象和所述上层元素对应的多个滑动节点,所述元素选择指令为滑动指令,则所述元素选择指令响应模块,包括:
目标滑动节点获取单元,被配置为执行响应于所述滑动指令,获取所述滑动指令触发后的滑动对象对应的目标滑动节点;
目标上层元素获取单元,被配置为执行基于预设映射关系,获取所述目标滑动节点对应的所述目标上层元素,所述预设映射关系表征滑动节点与所述上层元素之间的映射关系。
在一示例性的实施方式中,所述目标上层元素包括预设数量个子元素,所述同类元素确定模块,包括:
路径确定单元,被配置为执行确定所述层级关系中,所述圈选元素与所述目标上层元素之间的第一路径以及所述预设数量个子元素与所述目标上层元素之间的第二路径;
候选元素确定单元,被配置为执行将相应的第二路径所包含的层级数量与所述第一路径所包含的层级数量一致的子元素,作为候选元素;
类型信息匹配单元,被配置为执行将元素类型信息与所述圈选元素的元素类型信息相同的候选元素,作为所述至少一个同类元素。
在一示例性的实施方式中,所述圈选指令响应模块,包括:
监听单元,被配置为执行响应于基于所述圈选工具触发的圈选指令,监听触发所述圈选指令的圈选对象的移入事件;
移动元素获取单元,被配置为执行在所述移入事件被触发时,获取所述圈选对象所移动到的元素;
圈选元素确定单元,被配置为执行将所述圈选对象所移动到的元素,作为所述圈选元素。
在一示例性的实施方式中,所述同类元素确定装置还包括:
第一展示模块,被配置为执行在所述至少一个同类元素上添加第一展示区块。
在一示例性的实施方式中,所述同类元素确定装置还包括:
同类元素展示模块,被配置为执行在所述圈选配置区域中展示所述至少一个同类元素,所述至少一个同类元素包括目标同类元素;
删除模块,被配置为执行响应于基于所述目标同类元素触发的选取指令,删除所述目标页面中的所述目标同类元素对应的第一展示区块。
在一示例性的实施方式中,所述同类元素确定装置还包括:
第二展示模块,被配置为执行在所述圈选元素上添加第二展示区块。
在一示例性的实施方式中,所述同类元素确定装置还包括:
设置模块,被配置为执行将所述目标页面中除所述圈选配置区域之外的区域,设置为非操作状态。
根据本公开实施例的第三方面,提供一种电子设备,包括:处理器;
用于存储所述处理器可执行指令的存储器;
其中,所述处理器被配置为执行所述指令,以实现如上述任一实施方式所述的同类元素确定方法。
根据本公开实施例的第四方面,提供一种计算机可读存储介质,当所述计算机可读存储介质中的指令由电子设备的处理器执行时,使得电子设备执行如上述任一实施方式所述的同类元素确定方法。
根据本公开实施例的第五方面,提供一种计算机程序产品,包括计算机程序,所述计算机程序被处理器执行时实现上述任一实施方式所述的同类元素确定方法。
本公开的实施例提供的技术方案至少带来以下有益效果:
本公开实施例在圈选配置区域设置有元素选择操作信息,该元素选择操作信息用于触发对上层元素的选取,该上层元素为圈选元素的父元素,和/或该上层元素为子元素中包括该圈选元素的父元素的元素,该子元素为层级关系中任一待圈选元素的子元素。由于系统可以直接响应于基于上述元素选择操作信息触发的元素选择指令,确定出目标上层元素(该目标上层元素上述上层元素中的部分或全部元素),并以该目标上层元素为查找范围,从该目标上层元素的子元素中,获取该圈选元素对应的至少一个同类元素,提高了查找同类元素的范围和响应效率,有助于批量选取同类元素,降低了同类元素的选取过程对系统资源的消耗。
应当理解的是,以上的一般描述和后文的细节描述仅是示例性和解释性的,并不能限制本公开。
附图说明
此处的附图被并入说明书中并构成本说明书的一部分,示出了符合本公开的实施例,并与说明书一起用于解释本公开的原理,并不构成对本公开的不当限定。
图1是相关技术中提供的一种圈选同类元素的页面示意图。
图2是相关技术中提供的另一种圈选同类元素的页面示意图。
图3是根据一示例性实施例示出的一种同类元素确定的应用环境图。
图4是根据一示例性实施例示出的一种同类元素确定方法的流程图。
图5是根据一示例性实施例示出的一种目标页面示意图。
图6是根据一示例性实施例示出的确定圈选元素的流程示意图。
图7是根据一示例性实施例示出的一种在目标页面中圈选元素的示意图。
图8是根据一示例性实施例示出的一种在目标页面中展示圈选配置区域的示意图。
图9是根据一示例性实施例示出的确定目标上层元素的流程示意图。
图10是根据一示例性实施例示出的一种对元素选择操作信息进行操作的示意图。
图11是根据一示例性实施例示出的另一种对元素选择操作信息进行操作的示意图。
图12是根据一示例性实施例示出的确定同类元素的流程示意图。
图13是根据一示例性实施例示出的元素层级结构示意图。
图14是根据一示例性实施例示出的一种确定同类元素的元素层级结构示意图。
图15是根据一示例性实施例示出的另一种确定同类元素的元素层级结构示意图。
图16是根据一示例性实施例示出的另一种同类元素确定方法的流程示意图。
图17是根据一示例性实施例示出的删除目标同类元素的第一展示区块的示意图。
图18是根据一示例性实施例示出的一种同类元素确定装置框图。
图19是根据一示例性实施例示出的一种用于同类元素确定的电子设备的框图。
具体实施方式
为了使本领域普通人员更好地理解本公开的技术方案,下面将结合附图,对本公开实施例中的技术方案进行清楚、完整地描述。
需要说明的是,本公开的说明书和权利要求书及上述附图中的术语“第一”、“第二”等是用于区别类似的对象,而不必用于描述特定的顺序或先后次序。应该理解这样使用的数据在适当情况下可以互换,以便这里描述的本公开的实施例能够以除了在这里图示或描述的那些以外的顺序实施。以下示例性实施例中所描述的实施方式并不代表与本公开相一致的所有实施方式。相反,它们仅是与如所附权利要求书中所详述的、本公开的一些方面相一致的装置和方法的例子。
请参阅图3,图3所示为根据一示例性实施例示出的一种同类元素确定的应用环境图,该应用环境可以包括客户端01和服务器02。
其中,客户端01可以用于展示包括圈选工具和具有层级关系的多个待圈选元素的目标页面,并响应于用户在该目标页面所触发的各种操作指令,同时将各种操作指令发送给服务器02。可选地,该客户端01可以包括智能手机、台式电脑、平板电脑、笔记本电脑、数字助理、增强现实(augmented reality,AR)/虚拟现实(virtual reality,VR)设备、智能可穿戴设备等终端设备,也可以包括一个独立运行的服务器,或者分布式服务器,或者由多个服务器组成的服务器集群。
服务器02可以用于为客户端01提供后台服务。示例性地,该服务器02可以对客户端01发送的各种操作指令进行处理,得到圈选元素对应的至少一个同类元素。可选地,服务器02可以是包括独立的物理服务器,也可以是多个物理服务器构成的服务器集群或者分布式系统,还可以是提供云服务、云数据库、云计算、云函数、云存储、网络服务、云通信、中间件服务、域名服务、安全服务、内容分发网络(Content Delivery Network,CDN)、以及大数据和人工智能平台等基础云计算服务的云服务器。
此外,需要说明的是,图3所示的仅仅是本公开提供的同类元素确定的一种应用环境图,在实际应用中,还可以包括其他应用环境。
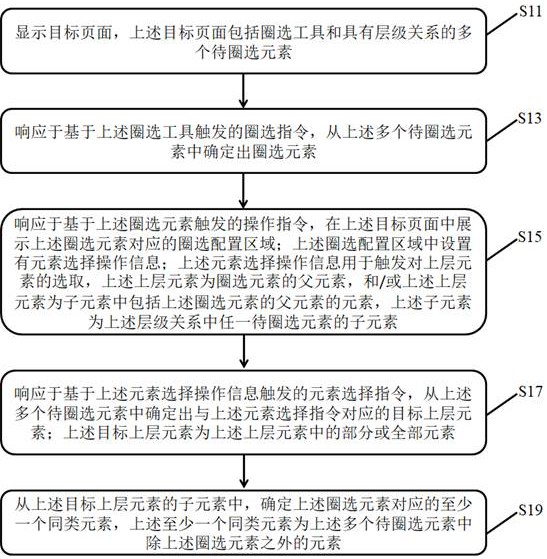
图4是根据一示例性实施例示出的一种同类元素确定方法的流程图,如图4所示,以同类元素确定方法用于图3所示的包括客户端01和服务器02的系统进行说明,可以包括以下步骤。
在步骤S11中,显示目标页面,上述目标页面包括圈选工具和具有层级关系的多个待圈选元素。
示例性地,该目标页面可以为待进行可视化埋点的页面。
示例性地,该圈选工具可以为用于从该目标页面中圈选出圈选元素的工具,例如,具有圈选功能的圈选图标等。
示例性地,该待圈选元素可以为目标页面中的文字、图片、音频、动画、视频等,但并不局限于此。
在一个可选的实施例中,当开发人员需要对某个页面进行可视化埋点操作时,可以在客户端的可视化埋点平台中引入埋点软件开发工具包。如果需要开启全埋点,则可以在可视化埋点平台中单独引入一个全埋点插件,全埋点插件为每个功能做了拆分,便于开发人员选择使用。
图5所示为根据一示例性实施例示出的一种目标页面示意图。如图5所示,在引入全埋点插件时,全埋点插件会在页面中注入一个工具栏,并将拆分出的各个功能显示在该工具栏中。该工具栏所包含的功能包括但不限于:圈选工具、浏览工具、管理页面工具、高亮定义元素工具、热力图工具、触达率图工具等。其中,圈选工具用于触发对页面中的元素的圈选操作。浏览工具用于触发对页面的浏览操作。管理页面工具用于从已有的多个页面中选取待进行可视化埋点的目标页面。高亮定义元素工具用于对页面中的元素进行高亮显示。热力图工具用于以特殊高亮的形式显示访客热衷的页面区域和访客所在的地理区域。触达率图工具用于分析页面的触达率,通过触发率可以掌握每个页面对用户的吸引力。
具体地,当开发人员想要对某个目标页面进行可视化埋点操作时,可以点击图5中的工具栏中的管理页面工具,选取目标页面,并对该目标页面进行显示,该目标页面中含有上述工具栏和具有层级关系的多个待圈选元素(包括AAAAAAA、BB、CC等)。
具体地,该目标页面中包括具有层级关系的多个待圈选元素,具有层级关系的多个待圈选元素可以形成一个元素层级结构。示例性地,该元素层级结构可以是基于XML的树状结构。其中,XML一般指可扩展标记语言,是一种用于标记电子文件使其具有结构性的标记语言。XML文档中包含有根元素,该元素是所有其他元素的父元素。XML文档中的元素形成了一棵文档树,这棵树从根部开始,并扩散到树的最低端。所有元素均可拥有子元素。
本公开实施例中所显示的目标页面中包括圈选工具和具有层级关系的多个待圈选元素,系统可以响应于对该目标页面中的元素进行的可视化圈选指令,简单、便捷地确定出圈选元素,提高圈选元素的响应效率,降低圈选元素的选取过程对系统资源的消耗。
在步骤S13中,响应于基于上述圈选工具触发的圈选指令,从上述多个待圈选元素中确定出圈选元素。
在一个可选的实施例中,图6所示为根据一示例性实施例示出的确定圈选元素的流程示意图。如图6所示,在上述步骤S13中,上述响应于基于上述圈选工具触发的圈选指令,从上述多个待圈选元素中确定出圈选元素,可以包括:
在步骤S1301中,响应于基于上述圈选工具触发的圈选指令,监听触发上述圈选指令的圈选对象的移入事件。
在步骤S1303中,在上述移入事件被触发时,获取上述圈选对象所移动到的元素。
在步骤S1305中,将上述圈选对象所移动到的元素,作为上述圈选元素。
示例性地,步骤S1301中的圈选对象可以为具备对目标页面中的元素进行选择的对象。具体地,该圈选对象可以为鼠标。相应地,该圈选指令可以为点击、滑动、拖拽等。
示例性地,步骤S1301中的移入事件(mouseover 事件)可以指的是:当鼠标指针位于元素上方时所发生的事件。
图7所示为根据一示例性实施例示出的一种在目标页面中确定圈选元素的示意图。如图7所示,当开发人员想要对上述目标页面中的待圈选元素进行圈选时,可以通过圈选对象点击目标页面中的工具栏中的圈选工具,从而触发圈选指令。客户端响应该圈选指令,监听该圈选对象的移入事件,在该移入事件被触发时,表明该圈选对象当前位于某一元素的上方,则获取该圈选对象当前移动到的元素,并将该圈选对象当前移动到的元素作为圈选元素,如图7中的“CCC”所示。
本公开实施例中,通过监听触发上述圈选指令的圈选对象的移入事件,一旦该移入事件被触发,即可快速且准确地获取到圈选元素,提高圈选元素确定的响应速率和准确率。此外,由于在系统中设置监听移入事件的属性即可实现圈选元素的选取,系统资源占用较少。
在一个具体的实施例中,在上述响应于基于上述圈选工具触发的圈选指令,从上述多个待圈选元素中确定出圈选元素之后,上述方法还可以包括:在上述圈选元素上添加第二展示区块。
示例性地,为了避免第二展示区块对目标页面的占用,该第二展示区块的尺寸信息可以与该圈选元素的尺寸信息相同。具体地,该第二展示区块的宽与该圈选元素的宽相同,该第二展示区块的高与该圈选元素的高相同。
示例性地,为了更加突显对该圈选元素的标识效果,以更加直观的方式向用户展示该圈选元素,继续如图7所示,还可以对该第二展示区块进行高亮显示。
本公开实施例中,通过在上述圈选元素上添加第二展示区块,通过该第二展示区块不仅可以对圈选元素进行标识,还可以向用户直观且美观地展示该圈选元素,提高了客户端向用户传递信息的可视化展示能力。
在步骤S15中,响应于基于上述圈选元素触发的操作指令,在上述目标页面中展示上述圈选元素对应的圈选配置区域;上述圈选配置区域中设置有元素选择操作信息;上述元素选择操作信息用于触发对上层元素的选取,上述上层元素为圈选元素的父元素,和/或上述上层元素为子元素中包括上述圈选元素的父元素的元素,上述子元素为上述层级关系中任一待圈选元素的子元素。
示例性地,该圈选配置区域可以位于上述目标页面的侧栏边。
可选地,该圈选配置区域还可以直接叠加在上述目标页面的空白区域,该空白区域为没有待圈选元素所显示的区域。
示例性地,该圈选配置区域可以为抽屉组件。其中抽屉组件是一种特殊的弹出面板,可以模拟推入拉出抽屉的效果。
具体地,该圈选配置区域中还可以设置有定义元素/元素事件的选项,该定义事件的选项又可以包括事件名称、所属页面等。
可选地,该元素选择操作信息包括滑动对象和上述上层元素对应的多个滑动节点,每个滑动节点与每个上层元素一一对应,通过滑动对象可以选择不同的上层元素,从而扩大或缩小用于查找同类元素的上层元素的选择范围。具体地,该滑动对象可以为滑动块或滑动条。
具体地,上述上层元素可以为元素层级结构中不同层级的父元素。可以预先建立上层元素(上述上层元素为圈选元素的父元素,和/或上述上层元素的子元素中包括上述圈选元素的父元素)与每个滑动节点之间的预设映射关系。比如,建立圈选元素的父元素与其中一个滑动节点之间的映射关系,建立圈选元素的父元素的父元素与另一个滑动节点之间的映射关系,建立圈选元素的父元素的父元素的父元素与其他滑节点之间的映射关系等。
可选地,该元素选择操作信息还可以包括上层元素选择框,该上层元素选择框中设置有多个上层元素选择项,通过在选择框中选择不同的上层元素选择项,从而扩大或缩小用于查找同类元素的上层元素的选择范围。
以下,以圈选配置区域为抽屉组件,元素选择操作信息包括滑动对象和上述上层元素对应的多个滑动节点为例,对上述圈选配置区域进行说明。图8所示为根据一示例性实施例示出的一种在目标页面中展示圈选配置区域的示意图。如图8所示,当开发人员点击圈选元素“CCC”时,可以在目标页面的侧栏边显示该抽屉组件。该抽屉组件设置有该定义元素/元素事件的选项,该定义事件的选项又可以包括事件名称、所属页面等。开发人员可以在该抽屉组件中对事件名称、所属页面等进行设置。该抽屉组件中还设置有滑动条和多个滑动节点,每个滑动节点与不同的上层元素相对应。该滑动条可以在该滑动节点上来回滑动,以扩大或缩小用于查找同类元素的上层元素的选择范围。进一步地,为了更直观地展示元素选择范围的扩大或缩小,可以在滑动条的两端设置“扩大范围”和“缩小范围”对应的提示标识(包括文字提示标识和/或图标提示标识),距离“扩大范围”对应的提示标识越近的滑动节点所对应的上层元素,在上述层级结构中的层级越高,距离“缩小范围”对应的提示标识越近的滑动节点所对应的上层元素,在上述层级结构中的层级越低。
本公开实施例中,在上述圈选配置区域中设置有用于触发对上层元素的选取的元素选择操作信息,通过该元素选择操作信息,可以响应于用户的自定义的操作来确定用于查找同类元素范围的目标上层元素,以便后续方便、快捷、准确地批量选取同类元素,提高了后续同类元素选取的响应效率,由于可以简单、快捷地批量选取同类元素,降低了同类元素选取过程对系统资源的消耗。
在一个可选的实施例中,在上述响应于基于上述圈选元素触发的操作指令,在上述目标页面中展示上述圈选元素对应的圈选配置区域之后,上述方法还包括:
将上述目标页面中除上述圈选配置区域之外的区域,设置为非操作状态。
由于在对圈选配置区域中的元素选择操作信息进行操作的时候,可能会误触发上述目标页面中所展示的待圈选元素,而在误触发上述目标页面中所展示的待圈选元素时,又可能会误触发圈选对象的移入事件,从而确定出其他圈选元素,使得圈选元素及其同类元素的确定存在较大的误差,基于此,上述实施例在目标页面中展示该圈选配置区域之后,还可以将上述目标页面中除了该圈选配置区域之外的区域设置为非操作状态,从而避免在元素选择操作信息进行操作的过程中,对目标页面中所展示的待圈选元素的误触发操作,进而提高圈选元素及其同类元素确定的准确率。
在步骤S17中,响应于基于上述元素选择操作信息触发的元素选择指令,从上述多个待圈选元素中确定出与上述元素选择指令对应的目标上层元素;上述目标上层元素为上述上层元素中的部分或全部元素。
在一个可选的实施例中,图9所示为根据一示例性实施例示出的一种确定目标上层元素的流程示意图。如图9所示,在上述元素选择操作信息包括滑动对象和上述上层元素对应的多个滑动节点,上述元素选择指令为滑动指令时,在上述步骤S17中,上述响应于基于上述元素选择操作信息触发的元素选择指令,从上述多个待圈选元素中确定出与上述元素选择指令对应的目标上层元素,可以包括:
在步骤S1701中,响应于上述滑动指令,获取上述滑动指令触发后的滑动对象对应的目标滑动节点。
在步骤S1703中,基于预设映射关系,获取上述目标滑动节点对应的上述目标上层元素,上述预设映射关系表征滑动节点与上述上层元素之间的映射关系。
在一个具体的实施例中,在上述元素选择操作信息包括滑动对象和上述上层元素对应的多个滑动节点时,上述元素选择指令可以为滑动指令。则开发人员可以触发滑动对象,并向“扩大范围”或“缩小范围”对应的提示标识的方向滑动该滑动对象,从而触发滑动指令。客户端响应于该滑动指令,获取该滑动后的滑动对象对应的目标滑动节点。接着根据上述预设映射关系,获取该目标滑动节点对应的目标上层元素。
在一个具体的实施例中,在“扩大范围”或“缩小范围”对应的提示标识为图标时(比如,用“+”号表示扩大范围,用“—”号表示缩小范围),上述元素选择指令可以为点击指令。则上述元素选择操作信息可以包括滑动对象、多个滑动节点和放大/缩小图标,滑动对象可以在放大/缩小图标被点击的情况下,沿着滑动节点移动。开发人员可以点击该放大/缩小图标,从而触发点击指令。客户端响应该点击指令,获取点击指令触发后的滑动后对象对应的目标滑动节点。接着根据上述预设映射关系,获取该目标滑动节点对应的目标上层元素。
图10所示为根据一示例性实施例示出的一种对元素选择操作信息进行操作的示意图。当开发人员在图8的基础上朝着“扩大范围”的方向滑动上述滑动对象时,将会得到上述图10。如图10所示,滑动指令触发后的滑动对象对应的目标滑动节点为从右往左的第二个滑动节点,则根据上述预设映射关系,可以获取该从右往左的第二个滑动节点对应的目标上层元素。
图11所示为根据一示例性实施例示出的另一种对元素选择操作信息进行操作的示意图。当开发人员在图10的基础上继续朝着“扩大范围”的方向滑动上述滑动对象时,将会得到上述图11。如图11所示,滑动指令触发后的滑动对象对应的目标滑动节点为从右往左的第三个滑动节点,则根据上述预设映射关系,可以获取该从右往左的第三个滑动节点对应的目标上层元素。
本公开实施例中,可以直接响应于用户基于滑动对象触发的自定义的滑动指令,并结合预设映射关系来获取用于查找同类元素范围的目标上层元素。由于系统可以即时响应于用户基于该滑动对象所触发的任意滑动指令,目标上层元素的获取响应速度较高,获取方式更加灵活;且由于每个滑动节点与上层元素之间具有一一对应的预设映射关系,根据预设映射关系,可以准确确定出用于查找同类元素范围的目标上层元素,提高了目标上层元素确定的准确率;此外,根据滑动对象和滑动节点即可简单、便捷地获取用于查找同类元素范围的目标上层元素,系统资源消耗较低。
在步骤S19中,从上述目标上层元素的子元素中,确定上述圈选元素对应的至少一个同类元素,上述至少一个同类元素为上述多个待圈选元素中除上述圈选元素之外的元素。
本公开实施例中,可以将目标上层元素作为查找同类元素的范围节点,从该目标上层元素的子元素中,确定该圈选元素对应的至少一个同类元素。
在一个可选的实施例中,图12所示为根据一示例性实施例示出的确定同类元素的流程示意图。如图12所示,在上述目标上层元素包括预设数量个子元素时,在上述步骤S19中,上述从上述目标上层元素的子元素中,确定上述圈选元素对应的至少一个同类元素,可以包括:
在步骤S1901中,确定上述层级关系中,上述圈选元素与上述目标上层元素之间的第一路径以及上述预设数量个子元素与上述目标上层元素之间的第二路径。
在步骤S1903中,将相应的第二路径所包含的层级数量与上述第一路径所包含的层级数量一致的子元素,作为候选元素。
在步骤S1905中,将元素类型信息与上述圈选元素的元素类型信息相同的候选元素,作为上述至少一个同类元素。
需要说明的是,上述预设数量个子元素为除圈选元素之外的元素。
图13所示为根据一示例性实施例示出的元素层级结构示意图。如图13所示,可以将该元素层级结构比作一棵树。
图14所示为根据一示例性实施例示出的一种确定同类元素的元素层级结构示意图。假设上述圈选元素为元素“10”,目标上层元素为上述圈选元素的父元素(即元素“2”),该目标上层元素中的子元素包括元素“5”、元素“6”、元素“10”(圈选元素本身,排除)和“元素11”。则确定圈选元素与目标上层元素之间的第一路径,以及元素“5”、元素“6”和“元素11”与目标上层元素之间的第二路径,发现元素“11”与目标上层元素之间的第二路径所包含的层级数量,与圈选元素与目标上层元素之间的第一路径所包含的层级数量一致,则将元素“11”作为候选元素。接着进一步判断该元素“11”的元素类型信息与该圈选元素的元素类型信息是否相同,若是,则将元素“11”作为该圈选元素的同类元素,若否,则元素“11”并非该圈选元素的同类元素。
继续如图10所示,图10中的目标上层元素为“AAAAAAA”,其为圈选元素“CCC”的父元素。则通过上述路径和元素类型的共同确定方式,确定该目标上层元素下的元素“BB”为圈选元素“CCC”的同类元素。
图15所示为根据一示例性实施例示出的另一种确定同类元素的元素层级结构示意图。假设上述圈选元素为元素“10”,目标上层元素为上述圈选元素的父元素的父元素(即元素1),该目标上层元素下的元素均可以认为是该目标上层元素的子元素。则确定圈选元素与目标上层元素之间的第一路径,以及各个子元素与目标上层元素之间的第二路径,发现元素“11”、元素“12”、元素“13”、元素“14”和元素“15”与目标上层元素之间的第二路径所包含的层级数量,与圈选元素与目标上层元素之间的第一路径所包含的层级数量一致,则将元素“11”、元素“12”、元素“13”、元素“14”和元素“15”作为候选元素。接着进一步判断该子元素的元素类型信息与该圈选元素的元素类型信息是否相同,经判断发现元素“11”、元素“13”、元素“14”和元素“15”的元素类型信息与该圈选元素的元素类型信息相同,而元素“12”的元素类型信息与圈选元素的元素类型信息不同,则将元素“11”、元素“13”、元素“14”和元素“15”作为该圈选元素的同类元素。
继续如图11所示,图11中的目标上层元素为子元素包括上述圈选元素的父元素的元素。则通过上述路径和元素类型的共同确定方式,确定该目标上层元素下的元素“BB”、“EEE”、“CCC”、“HHH”、“IIIIIIII”、“KKK”、“JJJJJ”、“MMMM”、“NNN”、“OOOO”、“PPPP”和“QQQQ”为圈选元素“CCC”的同类元素。
本公开实施例中,由于层级关系能够准确反应各个元素之间的位置关系和从属关系,通过与目标上层元素之间的路径所包含的层级数量,可以初步且准确地确定出候选元素。在候选元素的基础上,可以进一步对元素类型信息进行判断,将与圈选元素的元素类型信息相同的候选元素作为同类元素,有效过滤元素类型信息不同的候选元素,提高同类元素确定的精度。此外,由于目标上层元素为圈选元素的父元素和/或子元素包括上述圈选元素的父元素的元素,其在元素层级结构中的层级较高,可以包括多个子元素,将其作为用于查找同类元素的范围,可以简单、便捷地批量获取圈选元素的同类元素,提高同类元素选取的响应效率,降低同类元素选取耗时,从而降低同类元素的选取过程中对系统资源的消耗。
在一个可选的实施例中,在上述从上述目标上层元素的子元素中,确定上述圈选元素对应的至少一个同类元素之后,上述方法还包括:在上述至少一个同类元素上添加第一展示区块。
本公开实施例中,继续如图10和图11所示,为了向用户清晰且直观地展示同类元素,还可以在同类元素上添加第一展示区块。
示例性地,为了避免第一展示区块对目标页面的占用,该第一展示区块的尺寸信息可以与该圈选元素的尺寸信息相同。具体地,该第一展示区块的宽与该圈选元素的宽相同,该第一展示区块的高与该圈选元素的高相同。
示例性地,为了更加突显对该圈选元素的标识效果,以更加直观的方式向用户展示该圈选元素,还可以对该第一展示区块进行高亮显示。
在一个具体的实施例中,为了向用户清晰直观地展示圈选元素和同类元素,上述第一展示区块中高亮显示的颜色,可以与上述第二展示区域中的高亮显示的颜色不同。
本公开实施例中,通过在上述圈选元素上添加第一展示区块,通过该第一展示区块不仅可以对圈选元素进行标识,还可以向开发人员直观且美观地展示该圈选元素,提高客户端向开发人员传递信息的可视化展示能力。
在一个可选的实施例中,图16所示为根据一示例性实施例示出的另一种同类元素确定方法的流程示意图。如图16所示,在上述从上述目标上层元素的子元素中,确定上述圈选元素对应的至少一个同类元素之后,上述方法还包括:
在步骤S111中,在上述圈选配置区域中展示上述至少一个同类元素,上述至少一个同类元素包括目标同类元素。
在步骤S113中,响应于基于上述目标同类元素触发的选取指令,删除上述目标页面中的上述目标同类元素对应的第一展示区块。
示例性地,上述步骤S111中可以以列表的形式在圈选配置区域中展示上述至少一个同类元素。可选地,还可以在每个同类元素的前面设置一个用于对同类元素进行勾选的勾选框。
示例性地,上述步骤S113中的选取指令可以为点击、滑动、拖拽等。
本公开实施例中,在确定出同类元素之后,继续如图10和图11所示,还可以在圈选配置区域中展示该同类元素。但可能系统确定出来的某些同类元素,在实际应用中并不需要被圈选,因此,开发人员在圈选配置区域中,还可以对不需要被圈选的目标同类元素在上述目标展示页面中的第一展示区块进行删除。
图17所示为根据一示例性实施例示出的删除目标同类元素的第一展示区块的示意图。如图17所示,开发人员自主确定不需要被圈选的目标同类元素,并在该圈选配置区域中,对该目标同类元素进行选取(具体可以为去掉目标同类元素前面的勾选框中的勾选图标),从而触发选取指令,系统响应该选取指令,将目标页面中的该目标同类元素对应的第一展示区块删除(比如,删除图17中的目标页面中的元素“HHH”、“IIIIIIII”、“JJJJJ”和“EEE”的对应的第一展示区块)。
本公开实施例中,系统可以响应用户根据实际需求,对目标同类元素自主触发的选取指令,将不需要进行圈选操作的目标同类元素的第一展示区块进行删除,使得目标页面通过展示区块,向用户呈现出的均是需要被圈选的同类元素,进一步确保了同类元素确定的精度;此外,由于系统可以控制目标页面实时且美观地通过展示区块呈现所选取同类元素,提高客户端向开发人员传递信息的可视化展示能力。
图18是根据一示例性实施例示出的一种同类元素确定装置框图。参照图18,该装置包括目标页面显示模块21,圈选指令响应模块23、操作指令响应模块25、元素选择指令响应模块27和同类元素确定模块29。
目标页面显示模块21,被配置为执行显示目标页面,上述目标页面包括圈选工具和具有层级关系的多个待圈选元素。
圈选指令响应模块23,被配置为执行响应于基于上述圈选工具触发的圈选指令,从上述多个待圈选元素中确定出圈选元素。
操作指令响应模块25,被配置为执行响应于基于上述圈选元素触发的操作指令,在上述目标页面中展示上述圈选元素对应的圈选配置区域;上述圈选配置区域中设置有元素选择操作信息;上述元素选择操作信息用于触发对上层元素的选取,上述上层元素为上述圈选元素的父元素,和/或上述上层元素为子元素中包括上述圈选元素的父元素的元素,上述子元素为上述层级关系中任一待圈选元素的子元素。
元素选择指令响应模块27,被配置为执行响应于基于上述元素选择操作信息触发的元素选择指令,从上述多个待圈选元素中确定出与上述元素选择指令对应的目标上层元素;上述目标上层元素为上述上层元素中的部分或全部元素。
同类元素确定模块29,被配置为执行从上述目标上层元素的子元素中,确定上述圈选元素对应的至少一个同类元素,上述至少一个同类元素为上述多个待圈选元素中除上述圈选元素之外的元素。
在一示例性的实施方式中,上述元素选择操作信息包括滑动对象和上述上层元素对应的多个滑动节点,上述元素选择指令为滑动指令,则上述元素选择指令响应模块27,可以包括:
目标滑动节点获取单元,被配置为执行响应于上述滑动指令,获取上述滑动指令触发后的滑动对象对应的目标滑动节点;
目标上层元素获取单元,被配置为执行基于预设映射关系,获取上述目标滑动节点对应的上述目标上层元素,上述预设映射关系表征滑动节点与上述上层元素之间的映射关系。
在一示例性的实施方式中,上述目标上层元素包括预设数量个子元素,上述同类元素确定模块29,可以包括:
路径确定单元,被配置为执行确定上述层级关系中,上述圈选元素与上述目标上层元素之间的第一路径以及上述预设数量个子元素与上述目标上层元素之间的第二路径。
候选元素确定单元,被配置为执行将相应的第二路径所包含的层级数量与上述第一路径所包含的层级数量一致的子元素,作为候选元素。
类型信息匹配单元,被配置为执行将元素类型信息与上述圈选元素的元素类型信息相同的候选元素,作为上述至少一个同类元素。
在一示例性的实施方式中,上述圈选指令响应模块23,可以包括:
监听单元,被配置为执行响应于基于上述圈选工具触发的圈选指令,监听触发上述圈选指令的圈选对象的移入事件;
移动元素获取单元,被配置为执行在上述移入事件被触发时,获取上述圈选对象所移动到的元素;
圈选元素确定单元,被配置为执行将上述圈选对象所移动到的元素,作为上述圈选元素。
在一示例性的实施方式中,上述同类元素确定装置还可以包括:
第一展示模块,被配置为执行在上述至少一个同类元素上添加第一展示区块。
在一示例性的实施方式中,上述同类元素确定装置还可以包括:
同类元素展示模块,被配置为执行在上述圈选配置区域中展示上述至少一个同类元素,上述至少一个同类元素包括目标同类元素。
删除模块,被配置为执行响应于基于上述目标同类元素触发的选取指令,删除上述目标页面中的上述目标同类元素对应的第一展示区块。
在一示例性的实施方式中,上述同类元素确定装置还可以包括:
第二展示模块,被配置为执行在上述圈选元素上添加第二展示区块。
在一示例性的实施方式中,上述同类元素确定装置还可以包括:
设置模块,被配置为执行将上述目标页面中除上述圈选配置区域之外的区域,设置为非操作状态。
关于上述实施例中的装置,其中各个模块执行操作的具体方式已经在有关该方法的实施例中进行了详细描述,此处将不做详细阐述说明。
在示例性实施例中,还提供了一种电子设备,包括处理器;用于存储处理器可执行指令的存储器;其中,处理器被配置为执行存储器上所存放的指令时,实现上述实施例中任一同类元素确定方法的步骤。
该电子设备可以是终端、服务器或者类似的运算装置,以该电子设备是服务器为例,图19是根据一示例性实施例示出的一种用于同类元素确定的电子设备的框图,该电子设备30可因配置或性能不同而产生比较大的差异,可以包括一个或一个以上中央处理器(Central Processing Units,CPU)31(中央处理器31可以包括但不限于微处理器MCU或可编程逻辑器件FPGA等的处理装置)、用于存储数据的存储器33,一个或一个以上存储应用程序323或数据322的存储介质32(例如一个或一个以上海量存储设备)。其中,存储器33和存储介质32可以是短暂存储或持久存储。存储在存储介质32的程序可以包括一个或一个以上模块,每个模块可以包括对电子设备中的一系列指令操作。更进一步地,中央处理器31可以设置为与存储介质32通信,在电子设备30上执行存储介质32中的一系列指令操作。电子设备30还可以包括一个或一个以上电源36,一个或一个以上有线或无线网络接口35,一个或一个以上输入输出接口34,和/或,一个或一个以上操作系统321,例如Windows ServerTM,Mac OS XTM,UnixTM,LinuxTM,FreeBSDTM等等。
输入输出接口34可以用于经由一个网络接收或者发送数据。上述的网络具体实例可包括电子设备30的通信供应商提供的无线网络。在一个实例中,输入输出接口34包括一个网络适配器(Network Interface Controller,NIC),其可通过基站与其他网络设备相连从而可与互联网进行通讯。在一个示例性实施例中,输入输出接口34可以为射频(RadioFrequency,RF)模块,其用于通过无线方式与互联网进行通讯。
本领域普通技术人员可以理解,图19所示的结构仅为示意,其并不对上述电子设备的结构造成限定。例如,电子设备30还可包括比图19中所示更多或者更少的组件,或者具有与图19所示不同的配置。
在示例性实施例中,还提供了一种计算机可读存储介质,当计算机可读存储介质中的指令由电子设备的处理器执行时,使得电子设备能够执行上述实施例中任一同类元素确定方法的步骤。
在示例性实施例中,还提供了一种计算机程序产品,包括计算机程序,该计算机程序被处理器执行时实现上述任一种实施方式中提供的同类元素确定方法。
本领域普通技术人员可以理解实现上述实施例方法中的全部或部分流程,是可以通过计算机程序来指令相关的硬件来完成,该计算机程序可存储于一非易失性计算机可读取存储介质中,该计算机程序在执行时,可包括如上述各方法的实施例的流程。其中,本公开所提供的各实施例中所使用的对存储器、存储、数据库或其它介质的任何引用,均可包括非易失性和/或易失性存储器。非易失性存储器可包括只读存储器(ROM)、可编程ROM(PROM)、电可编程ROM(EPROM)、电可擦除可编程ROM(EEPROM)或闪存。易失性存储器可包括随机存取存储器(RAM)或者外部高速缓冲存储器。作为说明而非局限,RAM以多种形式可得,诸如静态RAM(SRAM)、动态RAM(DRAM)、同步DRAM(SDRAM)、双数据率SDRAM(DDRSDRAM)、增强型SDRAM(ESDRAM)、同步链路(Synchlink) DRAM(SLDRAM)、存储器总线(Rambus)直接RAM(RDRAM)、直接存储器总线动态RAM(DRDRAM)、以及存储器总线动态RAM(RDRAM)等。
本领域技术人员在考虑说明书及实践这里公开的发明后,将容易想到本公开的其它实施方案。本申请旨在涵盖本公开的任何变型、用途或者适应性变化,这些变型、用途或者适应性变化遵循本公开的一般性原理并包括本公开未公开的本技术领域中的公知常识或惯用技术手段。说明书和实施例仅被视为示例性的,本公开的真正范围和精神由下面的权利要求指出。
应当理解的是,本公开并不局限于上面已经描述并在附图中示出的精确结构,并且可以在不脱离其范围进行各种修改和改变。本公开的范围仅由所附的权利要求来限制。
- 同类元素确定方法、装置、电子设备及存储介质
- 一种同类元素确定方法、装置、计算机设备及存储介质
