页面自动适配方法、装置、设备及存储介质
文献发布时间:2023-06-19 11:52:33

技术领域
本发明涉及计算机技术领域,尤其涉及一种页面自动适配方法、装置、设备及存储介质。
背景技术
屏幕适配是移动终端(例如ios系统和android系统)一项日常开发工作,终端大部分的业务都涉及界面设计UI开发,而UI开发也就意味着需要进行屏幕适配。随着iPhone发布的机型越来也多,分辨率也各不相同,屏幕适配也显得越来越重要。通常UI设计师设计UI元素时,是根据某一通用机型(例如,iPhone6)的分辨率进行设计的,其他机型则需要根据分辨率的不同进行相应适配,也就是UI元素需要进行等比缩放。
目前业内并无统一的适配方案,本身实现UI元素布局的方案也各不相同,但通常来讲,针对各种布局方式(例如框架frame或自动布局autolayout),一般在页面布局时,将UI元素的尺寸乘以相应的缩放比例。这种适配方案非常简单,但是每句布局代码均需要乘以缩放比例,代码可读性和扩展性差,导致屏幕适配效率低。
发明内容
本发明提供了一种页面自动适配方法、装置、设备及存储介质,用于提高界面设计元素尺寸和位置的适配效率,并降低页面适配出错的概率。
为实现上述目的,本发明第一方面提供了一种页面自动适配方法,包括:当加载目标页面时,按照预设的视图布局标记、预设的起始标记和预设的结束标记检索所述目标页面,得到目标代码块,并获取所述目标页面对应的基准宽度值和终端的屏幕宽度值;获取所述目标页面对应的布局基准信息,并判断所述屏幕宽度值与所述基准宽度值是否相等,所述布局基准信息包括预设的元素尺寸信息和预设的元素位置信息;若所述屏幕宽度值与所述基准宽度值不相等,则通过预设的消息机制拦截所述目标代码块中的目标发送消息和基准参数,并根据所述屏幕宽度值、所述基准宽度值和所述基准参数调用所述目标发送消息对应的映射消息处理函数,得到目标布局信息,所述基准参数用于指示布局基准信息中的元素尺寸或者元素位置,所述目标布局信息为已适配的元素尺寸或已适配的元素位置;当所述映射消息处理函数对应的处理逻辑执行完成时,通过映射响应消息按照所述目标布局信息调用并执行目标消息处理函数,直到元素自动适配布局结束时,绘制并展示自动适配页面,所述映射响应消息与所述映射消息处理函数一一对应。
可选的,在本发明第一方面的第一种实现方式中,所述当加载目标页面时,按照预设的视图布局标记、预设的起始标记和预设的结束标记检索所述目标页面,得到目标代码块,并获取所述目标页面对应的基准宽度值和终端的屏幕宽度值,包括:当加载目标页面时,将预设的视图布局标记设置为目标关键词,按照所述目标关键词匹配所述目标页面中的各文本元素,得到匹配结果,所述目标页面为预设应用程序的首页,所述预设的视图布局标记用于指示所述目标页面已开启屏幕自动适配;当所述匹配结果为匹配成功时,确定所述目标页面中存在所述视图布局标记,并按照预设的起始标记和预设的结束标记,从所述视图布局标记对应的预设代码处理逻辑中提取目标代码块;获取所述目标页面对应的基准宽度值,调用预设的屏幕尺寸函数获取终端的屏幕尺寸信息,按照浮点数据类型从所述屏幕尺寸信息中提取终端的屏幕宽度值。
可选的,在本发明第一方面的第二种实现方式中,所述获取所述目标页面对应的布局基准信息,并判断所述屏幕宽度值与所述基准宽度值是否相等,所述布局基准信息包括预设的元素尺寸信息和预设的元素位置信息,包括:从预设的内存数据库中读取所述目标页面对应的布局基准信息,所述布局基准信息包括预设的元素尺寸信息和预设的元素位置信息;通过预设的字符过滤函数分别删除屏幕宽度值的头尾空格和基准宽度值的头尾空格,得到已去除头尾空格的屏幕宽度值和已去除头尾空格的基准宽度值;对所述已去除头尾空格的屏幕宽度值和所述已去除头尾空格的基准宽度值进行大小比较,得到比较结果;当所述比较结果为预设值时,确定所述屏幕宽度值与所述基准宽度值相等;当所述比较结果不为预设值时,确定所述屏幕宽度值与所述基准宽度值不相等。
可选的,在本发明第一方面的第三种实现方式中,所述从预设的内存数据库中读取所述目标页面对应的布局基准信息,所述布局基准信息包括预设的元素尺寸信息和预设的元素位置信息,包括:获取所述目标页面对应的基准型号,将所述目标页面对应的基准型号设置为目标键,并根据所述目标键从预设的内存数据库中读取目标值;当所述目标值不为空值时,按照预设的数据格式对所述目标值进行数据解析,得到所述目标页面对应的布局基准信息,所述布局基准信息包括预设的元素尺寸信息和预设的元素位置信息。
可选的,在本发明第一方面的第四种实现方式中,所述若所述屏幕宽度值与所述基准宽度值不相等,则通过预设的消息机制拦截所述目标代码块中的目标发送消息和基准参数,并根据所述屏幕宽度值、所述基准宽度值和所述基准参数调用所述目标发送消息对应的映射消息处理函数,得到目标布局信息,所述基准参数用于指示布局基准信息中的元素尺寸或者元素位置,所述目标布局信息为已适配的元素尺寸或已适配的元素位置,包括:若所述屏幕宽度值与基准宽度值不相等,则通过预设的消息机制拦截所述目标代码块中的目标发送消息和基准参数,获取所述目标发送消息对应的第一消息编号,按照所述第一消息编号查询预设的绑定关系,得到第一函数指针,并按照所述第一函数指针确定所述目标发送消息对应的映射消息处理函数,所述基准参数用于指示布局基准信息中的元素尺寸或者元素位置;将所述屏幕宽度值除以所述基准宽度值,得到比例系数,根据所述比例系数和所述基准参数调用所述映射消息处理函数;通过所述映射消息处理函数对所述比例系数和所述基准参数进行乘法运算,得到消息返回值,并将所述消息返回值设置为目标布局信息,所述目标布局信息为已适配的元素尺寸或已适配的元素位置。
可选的,在本发明第一方面的第五种实现方式中,所述当所述映射消息处理函数对应的处理逻辑执行完成时,通过映射响应消息按照所述目标布局信息调用并执行目标消息处理函数,直到元素自动适配布局结束时,绘制并展示自动适配页面,所述映射响应消息与所述映射消息处理函数一一对应,包括:当所述映射消息处理函数对应的处理逻辑执行完成时,将所述目标布局信息和第二消息编号设置为映射响应消息的输入参数,基于所述输入参数重新调用映射响应消息,所述映射响应消息与所述映射消息处理函数一一对应;通过映射响应消息按照所述输入参数中的第二消息编号查询所述预设的绑定关系,得到第二函数指针,按照所述第二函数指针确定所述映射响应消息对应的目标消息处理函数,基于所述目标布局信息调用并执行所述目标消息处理函数,得到自动适配页面;当执行至所述目标代码中预设的结束标记时,确定元素自动适配布局结束,直到元素自动适配布局结束时,绘制并展示所述自动适配页面。
可选的,在本发明第一方面的第六种实现方式中,在所述当所述映射消息处理函数对应的处理逻辑执行完成时,通过映射响应消息按照所述目标布局信息调用并执行目标消息处理函数,直到元素自动适配布局结束时,绘制并展示自动适配页面,所述映射响应消息与所述映射消息处理函数一一对应之后,所述页面自动适配方法还包括:按照所述目标页面中预设的代码埋点标识采集页面适配日志数据;将所述页面适配日志数据发送至目标服务器,通过所述目标服务器对所述页面适配日志数据进行数据处理和持久化存储。
本发明第二方面提供了一种页面自动适配装置,包括:检索模块,用于当加载目标页面时,按照预设的视图布局标记、预设的起始标记和预设的结束标记检索所述目标页面,得到目标代码块,并获取所述目标页面对应的基准宽度值和终端的屏幕宽度值;判断模块,用于获取所述目标页面对应的布局基准信息,并判断所述屏幕宽度值与所述基准宽度值是否相等,所述布局基准信息包括预设的元素尺寸信息和预设的元素位置信息;拦截模块,用于若所述屏幕宽度值与所述基准宽度值不相等,则通过预设的消息机制拦截所述目标代码块中的目标发送消息和基准参数,并根据所述屏幕宽度值、所述基准宽度值和所述基准参数调用所述目标发送消息对应的映射消息处理函数,得到目标布局信息,所述基准参数用于指示布局基准信息中的元素尺寸或者元素位置,所述目标布局信息为已适配的元素尺寸或已适配的元素位置;展示模块,用于当所述映射消息处理函数对应的处理逻辑执行完成时,通过映射响应消息按照所述目标布局信息调用并执行目标消息处理函数,直到元素自动适配布局结束时,绘制并展示自动适配页面,所述映射响应消息与所述映射消息处理函数一一对应。
可选的,在本发明第二方面的第一种实现方式中,所述检索模块具体用于:当加载目标页面时,将预设的视图布局标记设置为目标关键词,按照所述目标关键词匹配所述目标页面中的各文本元素,得到匹配结果,所述目标页面为预设应用程序的首页,所述预设的视图布局标记用于指示所述目标页面已开启屏幕自动适配;当所述匹配结果为匹配成功时,确定所述目标页面中存在所述视图布局标记,并按照预设的起始标记和预设的结束标记,从所述视图布局标记对应的预设代码处理逻辑中提取目标代码块;获取所述目标页面对应的基准宽度值,调用预设的屏幕尺寸函数获取终端的屏幕尺寸信息,按照浮点数据类型从所述屏幕尺寸信息中提取终端的屏幕宽度值。
可选的,在本发明第二方面的第二种实现方式中,所述判断模块包括:读取单元,用于从预设的内存数据库中读取所述目标页面对应的布局基准信息,所述布局基准信息包括预设的元素尺寸信息和预设的元素位置信息;删除单元,用于通过预设的字符过滤函数分别删除屏幕宽度值的头尾空格和基准宽度值的头尾空格,得到已去除头尾空格的屏幕宽度值和已去除头尾空格的基准宽度值;比较单元,用于对所述已去除头尾空格的屏幕宽度值和所述已去除头尾空格的基准宽度值进行大小比较,得到比较结果;第一确定单元,用于当所述比较结果为预设值时,确定所述屏幕宽度值与所述基准宽度值相等;第二确定单元,用于当所述比较结果不为预设值时,确定所述屏幕宽度值与所述基准宽度值不相等。
可选的,在本发明第二方面的第三种实现方式中,所述读取单元具体用于:获取所述目标页面对应的基准型号,将所述目标页面对应的基准型号设置为目标键,并根据所述目标键从预设的内存数据库中读取目标值;当所述目标值不为空值时,按照预设的数据格式对所述目标值进行数据解析,得到所述目标页面对应的布局基准信息,所述布局基准信息包括预设的元素尺寸信息和预设的元素位置信息。
可选的,在本发明第二方面的第四种实现方式中,所述拦截模块具体用于:若所述屏幕宽度值与基准宽度值不相等,则通过预设的消息机制拦截所述目标代码块中的目标发送消息和基准参数,获取所述目标发送消息对应的第一消息编号,按照所述第一消息编号查询预设的绑定关系,得到第一函数指针,并按照所述第一函数指针确定所述目标发送消息对应的映射消息处理函数,所述基准参数用于指示布局基准信息中的元素尺寸或者元素位置;将所述屏幕宽度值除以所述基准宽度值,得到比例系数,根据所述比例系数和所述基准参数调用所述映射消息处理函数;通过所述映射消息处理函数对所述比例系数和所述基准参数进行乘法运算,得到消息返回值,并将所述消息返回值设置为目标布局信息,所述目标布局信息为已适配的元素尺寸或已适配的元素位置。
可选的,在本发明第二方面的第五种实现方式中,所述展示模块具体用于:当所述映射消息处理函数对应的处理逻辑执行完成时,将所述目标布局信息和第二消息编号设置为映射响应消息的输入参数,基于所述输入参数重新调用映射响应消息,所述映射响应消息与所述映射消息处理函数一一对应;通过映射响应消息按照所述输入参数中的第二消息编号查询所述预设的绑定关系,得到第二函数指针,按照所述第二函数指针确定所述映射响应消息对应的目标消息处理函数,基于所述目标布局信息调用并执行所述目标消息处理函数,得到自动适配页面;当执行至所述目标代码中预设的结束标记时,确定元素自动适配布局结束,直到元素自动适配布局结束时,绘制并展示所述自动适配页面。
可选的,在本发明第二方面的第六种实现方式中,所述页面自动适配装置还包括:采集模块,用于按照所述目标页面中预设的代码埋点标识采集页面适配日志数据;发送模块,用于将所述页面适配日志数据发送至目标服务器,通过所述目标服务器对所述页面适配日志数据进行数据处理和持久化存储。
本发明第三方面提供了一种页面自动适配设备,包括:存储器和至少一个处理器,所述存储器中存储有指令;所述至少一个处理器调用所述存储器中的所述指令,以使得所述页面自动适配设备执行上述的页面自动适配方法。
本发明的第四方面提供了一种计算机可读存储介质,所述计算机可读存储介质中存储有指令,当其在计算机上运行时,使得计算机执行上述的页面自动适配方法。
本发明提供的技术方案中,当加载目标页面时,按照预设的视图布局标记、预设的起始标记和预设的结束标记检索所述目标页面,得到目标代码块,并获取所述目标页面对应的基准宽度值和终端的屏幕宽度值;获取所述目标页面对应的布局基准信息,并判断所述屏幕宽度值与所述基准宽度值是否相等,所述布局基准信息包括预设的元素尺寸信息和预设的元素位置信息;若所述屏幕宽度值与所述基准宽度值不相等,则通过预设的消息机制拦截所述目标代码块中的目标发送消息和基准参数,并根据所述屏幕宽度值、所述基准宽度值和所述基准参数调用所述目标发送消息对应的映射消息处理函数,得到目标布局信息,所述基准参数用于指示布局基准信息中的元素尺寸或者元素位置,所述目标布局信息为已适配的元素尺寸或已适配的元素位置;当所述映射消息处理函数对应的处理逻辑执行完成时,通过映射响应消息按照所述目标布局信息调用并执行目标消息处理函数,直到元素自动适配布局结束时,绘制并展示自动适配页面,所述映射响应消息与所述映射消息处理函数一一对应。本发明实施例中,通过预设的消息机制拦截目标代码块中的目标发送消息和基准参数,并根据屏幕宽度值、基准宽度值和基准参数调用目标发送消息对应的映射消息处理函数,得到目标布局信息;通过映射响应消息按照目标布局信息调用并执行目标消息处理函数,展示自动适配页面。减少了重复的适配代码,使得代码可读性和扩展性增强,提高了界面设计元素尺寸和位置的适配效率,并降低了页面适配出错的概率。
附图说明
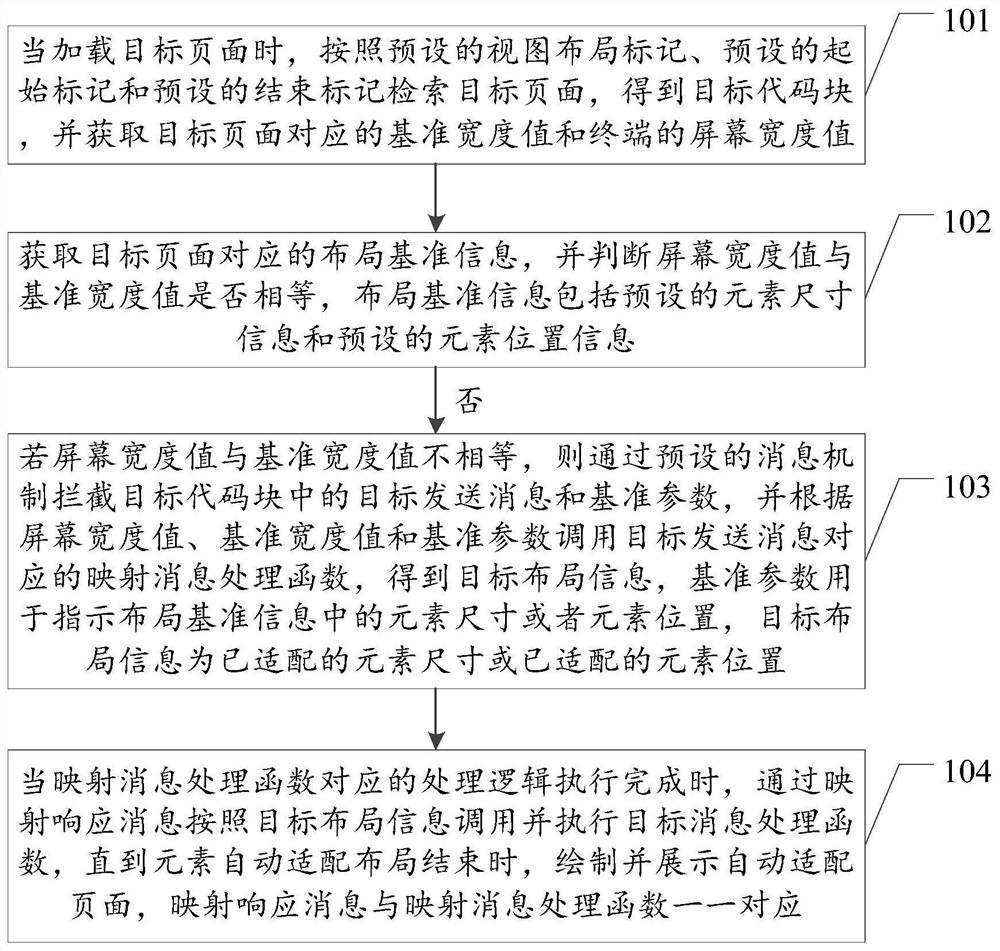
图1为本发明实施例中页面自动适配方法的一个实施例示意图;
图2为本发明实施例中页面自动适配方法的另一个实施例示意图;
图3为本发明实施例中页面自动适配装置的一个实施例示意图;
图4为本发明实施例中页面自动适配装置的另一个实施例示意图;
图5为本发明实施例中页面自动适配设备的一个实施例示意图。
具体实施方式
本发明实施例提供了一种页面自动适配方法、装置、设备及存储介质,用于提高界面设计元素尺寸和位置的适配效率,并降低页面适配出错的概率。
本发明的说明书和权利要求书及上述附图中的术语“第一”、“第二”、“第三”、“第四”等(如果存在)是用于区别类似的对象,而不必用于描述特定的顺序或先后次序。应该理解这样使用的数据在适当情况下可以互换,以便这里描述的实施例能够以除了在这里图示或描述的内容以外的顺序实施。此外,术语“包括”或“具有”及其任何变形,意图在于覆盖不排他的包含,例如,包含了一系列步骤或单元的过程、方法、系统、产品或设备不必限于清楚地列出的那些步骤或单元,而是可包括没有清楚地列出的或对于这些过程、方法、产品或设备固有的其它步骤或单元。
为便于理解,下面对本发明实施例的具体流程进行描述,请参阅图1,本发明实施例中页面自动适配方法的一个实施例包括:
101、当加载目标页面时,按照预设的视图布局标记、预设的起始标记和预设的结束标记检索目标页面,得到目标代码块,并获取目标页面对应的基准宽度值和终端的屏幕宽度值。
需要说明的是,目标代码块用于指示按照预设的起始标记和预设的结束标记分割的代码块,目标代码块的数量可以为1个,也可以为多个,具体此处不做限定。预设的起始标记和预设的结束标记均以代码块为单位成对设置,也就是预设的起始标记和预设的结束标记只在目标代码块中有效,例如:
其中,预设的视图布局标记可以为[UIView fitLayout:^{}],用于指示目标页面中自动适配的目标代码块,目标代码块中包含预设的起始标记YES,用于开启自动适配,还包含预设的结束标记NO,用于关闭自动适配。终端仅对由YES和NO划分的目标代码进行屏幕自动适配。其中,预设的起始标记也可以为START,预设的结束标记也可以为END,具体此处不做限定。具体的,当加载目标页面时,终端按照预设的视图布局标记、预设的起始标记和预设的结束标记检索目标页面,得到目标代码块;终端从预设的配置信息中获取目标页面对应的基准宽度值,并根据预设的屏幕尺寸函数确定终端的屏幕宽度值。
可以理解的是,本发明的执行主体可以为页面自动适配装置,还可以是终端或者服务器,具体此处不做限定。本发明实施例以终端为执行主体为例进行说明。
102、获取目标页面对应的布局基准信息,并判断屏幕宽度值与基准宽度值是否相等,布局基准信息包括预设的元素尺寸信息和预设的元素位置信息。
其中,屏幕宽度值与基准宽度值均为浮点数。例如,目标页面对应的基准型号为iPhone-6,若终端型号为iPhone-6,则终端确定屏幕宽度值与基准宽度值相等,若终端型号为iPhone-X,则终端确定终屏幕宽度值与基准宽度值不相等。具体的,终端分别对屏幕宽度值与基准宽度值依次进行去除冗余字符和数据比较,得到比较结果;当比较结果为预设值时,终端确定屏幕宽度值与基准宽度值相等,则终端基于布局基准信息调用目标代码块中的目标发送消息,和/或停止屏幕自动适配操作;当匹配结果为预设值时,终端确定屏幕宽度值与基准宽度值不相等,继续执行步骤103。冗余字符可以包括空格、逗号和标识号等符号,具体此处不做限定。
103、若屏幕宽度值与基准宽度值不相等,则通过预设的消息机制拦截目标代码块中的目标发送消息和基准参数,并根据屏幕宽度值、基准宽度值和基准参数调用目标发送消息对应的映射消息处理函数,得到目标布局信息,基准参数用于指示布局基准信息中的元素尺寸或者元素位置,目标布局信息为已适配的元素尺寸或已适配的元素位置。
其中,预设的消息机制为ios系统中的运行时runtime,runtime具有消息动态解析、消息重定向和消息转发功能。可以理解的是,UI元素在终端上的定位展示主要包含两个维度,也就是尺寸size和位置origin,size代表元素尺寸的大小,origin代表元素在相关坐标系中的位置(也就是元素位置),UI元素的比例适配主要针对这两个方面。预设的自动布局接口purelayout中共有4个应用接口,用于对size和origin进行设置,具体如下所示:
autoSetDimension:toSize:relation://用于设置宽高;
autoConstrainAttribute:toAttribute:ofView:withOffset:relation://用于设置位置,包括相对位置和绝对位置;
autoPinToTopLayoutGuideOfViewController:withInset:relation://用于适配元素距离页面顶部;
autoPinToBottomLayoutGuideOfViewController:withInset:relation://用于适配元素距离页面底部。
具体的,若屏幕宽度值与基准宽度值不相等,则终端通过预设的消息机制runtime拦截目标代码块中的目标发送消息和基准参数,基准参数用于指示布局基准信息中的元素尺寸或者元素位置,例如,当目标代码块中的目标发送消息为autoSetDimension时,基准参数toSize为布局基准信息中的元素尺寸,目标代码块中的目标发送消息为autoPinToTopLayoutGuideOfViewController、autoConstrainAttribute和autoPinToBottomLayoutGuideOfViewController时,基准参数withOffset或withInset为布局基准信息中的元素尺寸;终端根据屏幕宽度值和基准宽度值计算比例系数;终端查询预设的绑定关系,得到目标发送消息对应的映射消息处理函数,其中,预设的绑定关系用于指示目标发送消息和消息处理函数的映射关系表,例如,当目标发送消息为设置宽高的发送消息autoSetDimension:toSize:relation时,目标发送消息对应的消息处理函数为jkn_autoSetDimension:toSize:relation_IMP;终端根据比例系数和基准参数调用映射消息处理函数,通过映射消息处理函数将基准参数乘以比例系数(比例系数为屏幕宽度值除以基准宽度值),或者通过映射消息处理函数将基准参数除以比例系数(比例系数为基准宽度值除以屏幕宽度值),得到已适配的元素尺寸或已适配的元素位置,也就是目标布局信息。例如,目标发送消息和映射消息处理函数之间的映射关系可以为
autoSetDimension:toSize:relation:->jkn_utoSetDimension:toSize:relation_IMP:。
104、当映射消息处理函数对应的处理逻辑执行完成时,通过映射响应消息按照目标布局信息调用并执行目标消息处理函数,直到元素自动适配布局结束时,绘制并展示自动适配页面,映射响应消息与映射消息处理函数一一对应。
具体的,当映射消息处理函数对应的处理逻辑执行完成时,终端发送映射响应消息,例如,映射响应消息为jkn_autoSetDimension:toSize:relation;终端查询预设的绑定关系,终端查询映射响应消息对应的目标消息处理函数,其中,映射响应消息jkn_autoSetDimension:ToSize:relation对应的目标消息处理函数为autoSetDiMensions:ToSize:relation_IMP;终端根据目标布局信息newSize重新调用并执行autoSetDiMensions:ToSize:newSize:relation_IMP(也就是目标消息处理函数),同时调用原有的purelayout,在不修改purelayout代码的情况下,服务器实现元素尺寸或元素位置的自动适配布局,减少了重复的适配代码,使得代码可读性和扩展性增强,提高了界面设计UI元素尺寸和位置的适配效率,并降低了适配出错的概率。
进一步地,服务器将自动适配页面存储于区块链数据库中,具体此处不做限定。
本发明实施例中,通过预设的消息机制拦截目标代码块中的目标发送消息和基准参数,并根据屏幕宽度值、基准宽度值和基准参数调用目标发送消息对应的映射消息处理函数,得到目标布局信息;通过映射响应消息按照目标布局信息调用并执行目标消息处理函数,展示自动适配页面。减少了重复的适配代码,使得代码可读性和扩展性增强,提高了界面设计元素尺寸和位置的适配效率,并降低了页面适配出错的概率。本方案可应用于智慧医疗领域中,从而推动智慧城市的建设。
请参阅图2,本发明实施例中页面自动适配方法的另一个实施例包括:
201、当加载目标页面时,按照预设的视图布局标记、预设的起始标记和预设的结束标记检索目标页面,得到目标代码块,并获取目标页面对应的基准宽度值和终端的屏幕宽度值。
其中,目标页面可以应用于智慧医疗场景,例如,目标页面为在线挂号页面、在线问诊页面或在线购药页面等。进一步地,终端还可以获取终端对应的至少一个设备标识符,将至少一个设备标识符转换为终端型号,并获取目标页面对应的基准型号。接着,终端按照终端型号和基准型号从预设的配置数据表中提取目标页面对应的基准宽度值和终端的屏幕宽度值。例如,至少一个设备标识符包括iPhone10,2和iPhone10,5,均对应的终端型号为iPhone-8-Plus;或者至少一个设备标识符包括iPhone11,4和iPhone11,6,均对应的终端型号为iPhone-XR。其中,基准型号可以为iPhone-6,也可以为iPhone-8,具体此处不做限定。
可选的,当终端加载目标页面时,终端将预设的视图布局标记设置为目标关键词,终端按照目标关键词匹配目标页面中的各文本元素,得到匹配结果,目标页面为预设应用程序的首页,预设的视图布局标记用于指示目标页面已开启屏幕自动适配;当匹配结果为匹配成功时,终端确定目标页面中存在视图布局标记,并按照预设的起始标记和预设的结束标记,从视图布局标记对应的预设代码处理逻辑中提取目标代码块;终端获取目标页面对应的基准宽度值,调用预设的屏幕尺寸函数获取终端的屏幕尺寸信息,按照浮点数据类型从屏幕尺寸信息中提取终端的屏幕宽度值。其中,预设的屏幕尺寸函数用于返回左、上位置以及宽度、高度相应的矩形区域,具体如下所示:
[UIScreen mainScreen].bounds;
终端以浮点数据类型(f%)从[UIScreen mainScreen].bounds提取终端的屏幕宽度值,例如,320.0000。也可以按照整型数据类型提取终端的屏幕宽度值,具体此处不做限定。
202、获取目标页面对应的布局基准信息,并判断屏幕宽度值与基准宽度值是否相等,布局基准信息包括预设的元素尺寸信息和预设的元素位置信息。
需要说明的是,由于屏幕宽度值和/或基准宽度值可以存在头尾空格,导致数据比较存在异常,因此,终端通过预设的字符过滤函数对屏幕宽度值和基准宽度值进行空格字符过滤。
可选的,首先,终端从预设的内存数据库中读取目标页面对应的布局基准信息,布局基准信息包括预设的元素尺寸信息和预设的元素位置信息,其中,预设的内存数据库可以为远程服务字典redis,也可以为映射map,具体此处不做限定。具体的,终端获取目标页面对应的基准型号,将目标页面对应的基准型号设置为目标键,并根据目标键从预设的内存数据库中读取目标值;当目标值不为空值时,终端按照预设的数据格式对目标值进行数据解析,得到目标页面对应的布局基准信息,布局基准信息包括预设的元素尺寸信息和预设的元素位置信息。其次,终端通过预设的字符过滤函数分别删除屏幕宽度值的头尾空格和基准宽度值的头尾空格,得到已去除头尾空格的屏幕宽度值和已去除头尾空格的基准宽度值,其中,预设的字符过滤函数可以为trim()。然后,终端对已去除头尾空格的屏幕宽度值和已去除头尾空格的基准宽度值进行大小比较,得到比较结果。具体的,终端对已去除头尾空格的屏幕宽度值和已去除头尾空格的基准宽度值进行差值运算,得到目标差值;终端对目标差值取绝对值,得到目标绝对值;终端将目标绝对值与预设的精度进行比较;若目标绝对值与预设的精度阈值进行比较,若目标绝对值小于或者等于预设的精度阈值时,终端确定比较结果为预设值;若目标绝对值大于预设的精度阈值时,终端确定比较结果不为预设值。接着,当比较结果为预设值时,终端确定屏幕宽度值与基准宽度值相等,其中,预设值可为1,也可以逻辑真true。例如,基准型号为iPhone-6,基准型号对应的基准宽度值为375.0000,终端型号为iPhone-8,终端型号对应的屏幕宽度值为375.0000,终端得到比较结果为1,终端确定屏幕宽度值与基准宽度值相等,终端基于布局基准信息调用目标代码块中的目标发送消息,和/或停止屏幕自动适配处理。最后,当比较结果不为预设值时,终端确定屏幕宽度值与基准宽度值不相等。例如,基准型号为iPhone-6,基准型号对应的基准宽度值为375.0000,终端型号为iPhone-11,终端型号对应的屏幕宽度值为414.0000,终端得到匹配结果为0,终端确定屏幕宽度值与基准宽度值不相等。
203、若屏幕宽度值与基准宽度值不相等,则通过预设的消息机制拦截目标代码块中的目标发送消息和基准参数,获取目标发送消息对应的第一消息编号,按照第一消息编号查询预设的绑定关系,得到第一函数指针,并按照第一函数指针确定目标发送消息对应的映射消息处理函数,基准参数用于指示布局基准信息中的元素尺寸或者元素位置。
也就是,目标发送消息和映射消息处理函数存在一一映射绑定关系。例如,目标发送消息为autoSetDiMensions:ToSize:size:relation(PureLayout),size为基准参数,例如,预设的元素尺寸为30*30,映射消息处理函数为jkn_autoSetDiMensions:ToSize:size:relation_IMP,其中,relation为自定义的第一消息编号,IMP为自定义实现函数(也就是,映射消息处理函数)具体实现代码块的地址(也就是,预设的第一函数指针)。
204、将屏幕宽度值除以基准宽度值,得到比例系数,根据比例系数和基准参数调用映射消息处理函数。
其中,比例系数为正数。例如,将iPhone8设置为基准型号,基准型号对应的基准宽度值为375.0000,终端型号为iPhone8P,终端型号对应的屏幕宽度值为414.0000,则比例系数为414.0000除以375.0000,也就是1.104。
205、通过映射消息处理函数对比例系数和基准参数进行乘法运算,得到消息返回值,并将消息返回值设置为目标布局信息,目标布局信息为已适配的元素尺寸或已适配的元素位置。
例如,终端调用目标发送消息autoSetDiMensions:ToSize:relation(PureLayout),然后终端预设的消息机制runtime拦截目标发送消息后,将目标发送消息重定向至映射消息处理函数jkn_autoSetDiMensions:ToSize:relation_IMP,终端通过映射消息处理函数对基准参数size乘以比例系数,生成新的适配参数newSize(也就是消息返回值),其中,比例系数为屏幕宽度值除以375.0000,375.0000为基准宽度值。当基准尺寸size为图片尺寸90*90,比例系数为1.104时,终端得到的消息返回值为99*99(也就是目标布局信息),进一步地,该实施例中的目标布局信息为已适配的元素尺寸。
206、当映射消息处理函数对应的处理逻辑执行完成时,通过映射响应消息按照目标布局信息调用并执行目标消息处理函数,直到元素自动适配布局结束时,绘制并展示自动适配页面,映射响应消息与映射消息处理函数一一对应。
进一步地,终端对目标发送消息、映射消息处理函数、映射响应消息和目标消息处理函数分别进行缓存处理。当加载目标页面时,终端还可以根据图片大小、图片地址、文字、文字大小、文字颜色、背景颜色等数据进行视图绘制和视图拼接,并与事件交互逻辑关联,直到元素自动适配布局结束时,绘制并展示自动适配页面。
可选的,当映射消息处理函数对应的处理逻辑执行完成时,终端将目标布局信息和第二消息编号设置为映射响应消息的输入参数,终端基于输入参数重新调用映射响应消息,映射响应消息与映射消息处理函数一一对应;终端通过映射响应消息按照输入参数中的第二消息编号查询预设的绑定关系,得到第二函数指针,终端按照第二函数指针确定映射响应消息对应的目标消息处理函数,终端基于目标布局信息调用并执行目标消息处理函数,得到自动适配页面;例如,映射响应消息和目标消息处理函数之间的映射关系为jkn_autoSetDimension:toSize:relation:->autoSetDimension:toSize:relation_IMP:。当执行至目标代码中预设的结束标记时,终端确定元素自动适配布局结束,直到元素自动适配布局结束时,绘制并展示自动适配页面。可以理解的是,本方案通过一个全局变量(预设的视图布局标记)设置是否开启屏幕适配,提高了屏幕适配的灵活性。并在视图布局标记[UIView fitLayout:^{}]代码块开始时设置标记(预设的起始标记)为YES,在代码块结束时设置标记(预设的结束标记)为NO,YES和NO之间为布局代码,其中,布局代码会根据标记来判断是否需要自动适配屏幕比例。
进一步地,终端按照目标页面中预设的代码埋点标识采集页面适配日志数据;终端将页面适配日志数据发送至目标服务器,通过目标服务器对页面适配日志数据进行数据处理和持久化存储。其中,预设的代码埋点标识就是在目标页面中按照预设的流程收集一些页面适配日志数据,用于跟踪目标页面的自动适配状况,提高了应用页面自动适配的可靠性。
本发明实施例中,通过预设的消息机制拦截目标代码块中的目标发送消息和基准参数,并根据屏幕宽度值、基准宽度值和基准参数调用目标发送消息对应的映射消息处理函数,得到目标布局信息;通过映射响应消息按照目标布局信息调用并执行目标消息处理函数,展示自动适配页面。减少了重复的适配代码,使得代码可读性和扩展性增强,提高了界面设计元素尺寸和位置的适配效率,并降低了页面适配出错的概率。本方案可应用于智慧医疗领域中,从而推动智慧城市的建设。
上面对本发明实施例中页面自动适配方法进行了描述,下面对本发明实施例中页面自动适配装置进行描述,请参阅图3,本发明实施例中页面自动适配装置的一个实施例包括:
检索模块301,用于当加载目标页面时,按照预设的视图布局标记、预设的起始标记和预设的结束标记检索目标页面,得到目标代码块,并获取目标页面对应的基准宽度值和终端的屏幕宽度值;
判断模块302,用于获取目标页面对应的布局基准信息,并判断屏幕宽度值与基准宽度值是否相等,布局基准信息包括预设的元素尺寸信息和预设的元素位置信息;
拦截模块303,用于若屏幕宽度值与基准宽度值不相等,则通过预设的消息机制拦截目标代码块中的目标发送消息和基准参数,并根据屏幕宽度值、基准宽度值和基准参数调用目标发送消息对应的映射消息处理函数,得到目标布局信息,基准参数用于指示布局基准信息中的元素尺寸或者元素位置,目标布局信息为已适配的元素尺寸或已适配的元素位置;
展示模块304,用于当映射消息处理函数对应的处理逻辑执行完成时,通过映射响应消息按照目标布局信息调用并执行目标消息处理函数,直到元素自动适配布局结束时,绘制并展示自动适配页面,映射响应消息与映射消息处理函数一一对应。
进一步地,将自动适配页面存储于区块链数据库中,具体此处不做限定。
本发明实施例中,通过预设的消息机制拦截目标代码块中的目标发送消息和基准参数,并根据屏幕宽度值、基准宽度值和基准参数调用目标发送消息对应的映射消息处理函数,得到目标布局信息;通过映射响应消息按照目标布局信息调用并执行目标消息处理函数,展示自动适配页面。提高了界面设计元素尺寸和位置的适配效率,并降低了页面适配出错的概率。
请参阅图4,本发明实施例中页面自动适配装置的另一个实施例包括:
检索模块301,用于当加载目标页面时,按照预设的视图布局标记、预设的起始标记和预设的结束标记检索目标页面,得到目标代码块,并获取目标页面对应的基准宽度值和终端的屏幕宽度值;
判断模块302,用于获取目标页面对应的布局基准信息,并判断屏幕宽度值与基准宽度值是否相等,布局基准信息包括预设的元素尺寸信息和预设的元素位置信息;
拦截模块303,用于若屏幕宽度值与基准宽度值不相等,则通过预设的消息机制拦截目标代码块中的目标发送消息和基准参数,并根据屏幕宽度值、基准宽度值和基准参数调用目标发送消息对应的映射消息处理函数,得到目标布局信息,基准参数用于指示布局基准信息中的元素尺寸或者元素位置,目标布局信息为已适配的元素尺寸或已适配的元素位置;
展示模块304,用于当映射消息处理函数对应的处理逻辑执行完成时,通过映射响应消息按照目标布局信息调用并执行目标消息处理函数,直到元素自动适配布局结束时,绘制并展示自动适配页面,映射响应消息与映射消息处理函数一一对应。
可选的,检索模块301还可以具体用于:
当加载目标页面时,将预设的视图布局标记设置为目标关键词,按照目标关键词匹配目标页面中的各文本元素,得到匹配结果,目标页面为预设应用程序的首页,预设的视图布局标记用于指示目标页面已开启屏幕自动适配;
当匹配结果为匹配成功时,确定目标页面中存在视图布局标记,并按照预设的起始标记和预设的结束标记,从视图布局标记对应的预设代码处理逻辑中提取目标代码块;
获取目标页面对应的基准宽度值,调用预设的屏幕尺寸函数获取终端的屏幕尺寸信息,按照浮点数据类型从屏幕尺寸信息中提取终端的屏幕宽度值。
可选的,判断模块302还可以包括:
读取单元3021,用于从预设的内存数据库中读取目标页面对应的布局基准信息,布局基准信息包括预设的元素尺寸信息和预设的元素位置信息;
删除单元3022,用于通过预设的字符过滤函数分别删除屏幕宽度值的头尾空格和基准宽度值的头尾空格,得到已去除头尾空格的屏幕宽度值和已去除头尾空格的基准宽度值;
比较单元3023,用于对已去除头尾空格的屏幕宽度值和已去除头尾空格的基准宽度值进行大小比较,得到比较结果;
第一确定单元3024,用于当比较结果为预设值时,确定屏幕宽度值与基准宽度值相等;
第二确定单元3025,用于当比较结果不为预设值时,确定屏幕宽度值与基准宽度值不相等。
可选的,读取单元3021还可以具体用于:
获取目标页面对应的基准型号,将目标页面对应的基准型号设置为目标键,并根据目标键从预设的内存数据库中读取目标值;
当目标值不为空值时,按照预设的数据格式对目标值进行数据解析,得到目标页面对应的布局基准信息,布局基准信息包括预设的元素尺寸信息和预设的元素位置信息。
可选的,拦截模块303还可以具体用于:
若屏幕宽度值与基准宽度值不相等,则通过预设的消息机制拦截目标代码块中的目标发送消息和基准参数,获取目标发送消息对应的第一消息编号,按照第一消息编号查询预设的绑定关系,得到第一函数指针,并按照第一函数指针确定目标发送消息对应的映射消息处理函数,基准参数用于指示布局基准信息中的元素尺寸或者元素位置;
将屏幕宽度值除以基准宽度值,得到比例系数,根据比例系数和基准参数调用映射消息处理函数;
通过映射消息处理函数对比例系数和基准参数进行乘法运算,得到消息返回值,并将消息返回值设置为目标布局信息,目标布局信息为已适配的元素尺寸或已适配的元素位置。
可选的,展示模块304还可以具体用于:
当映射消息处理函数对应的处理逻辑执行完成时,将目标布局信息和第二消息编号设置为映射响应消息的输入参数,基于输入参数重新调用映射响应消息,映射响应消息与映射消息处理函数一一对应;
通过映射响应消息按照输入参数中的第二消息编号查询预设的绑定关系,得到第二函数指针,按照第二函数指针确定映射响应消息对应的目标消息处理函数,基于目标布局信息调用并执行目标消息处理函数,得到自动适配页面;
当执行至目标代码中预设的结束标记时,确定元素自动适配布局结束,直到元素自动适配布局结束时,绘制并展示自动适配页面。
可选的,页面自动适配装置还包括:
采集模块305,用于按照目标页面中预设的代码埋点标识采集页面适配日志数据;
发送模块306,用于将页面适配日志数据发送至目标服务器,通过目标服务器对页面适配日志数据进行数据处理和持久化存储。
本发明实施例中,通过预设的消息机制拦截目标代码块中的目标发送消息和基准参数,并根据屏幕宽度值、基准宽度值和基准参数调用目标发送消息对应的映射消息处理函数,得到目标布局信息;通过映射响应消息按照目标布局信息调用并执行目标消息处理函数,展示自动适配页面。减少了重复的适配代码,使得代码可读性和扩展性增强,提高了界面设计元素尺寸和位置的适配效率,并降低了页面适配出错的概率。
上面图3和图4从模块化的角度对本发明实施例中的页面自动适配装置进行详细描述,下面从硬件处理的角度对本发明实施例中页面自动适配设备进行详细描述。
图5是本发明实施例提供的一种页面自动适配设备的结构示意图,该页面自动适配设备500可因配置或性能不同而产生比较大的差异,可以包括一个或一个以上处理器(central processing units,CPU)510(例如,一个或一个以上处理器)和存储器520,一个或一个以上存储应用程序533或数据532的存储介质530(例如一个或一个以上海量存储设备)。其中,存储器520和存储介质530可以是短暂存储或持久存储。存储在存储介质530的程序可以包括一个或一个以上模块(图示没标出),每个模块可以包括对页面自动适配设备500中的一系列指令操作。更进一步地,处理器510可以设置为与存储介质530通信,在页面自动适配设备500上执行存储介质530中的一系列指令操作。
页面自动适配设备500还可以包括一个或一个以上电源540,一个或一个以上有线或无线网络接口550,一个或一个以上输入输出接口560,和/或,一个或一个以上操作系统531,例如Windows Serve,Mac OS X,Unix,Linux,FreeBSD等等。本领域技术人员可以理解,图5示出的页面自动适配设备结构并不构成对页面自动适配设备的限定,可以包括比图示更多或更少的部件,或者组合某些部件,或者不同的部件布置。
本发明还提供一种计算机可读存储介质,该计算机可读存储介质可以为非易失性计算机可读存储介质,该计算机可读存储介质也可以为易失性计算机可读存储介质,所述计算机可读存储介质中存储有指令,当所述指令在计算机上运行时,使得计算机执行所述页面自动适配方法的步骤。
本发明还提供一种页面自动适配设备,所述页面自动适配设备包括存储器和处理器,存储器中存储有指令,所述指令被处理器执行时,使得处理器执行上述各实施例中的所述页面自动适配方法的步骤。
进一步地,所述计算机可读存储介质可主要包括存储程序区和存储数据区,其中,存储程序区可存储操作系统、至少一个功能所需的应用程序等;存储数据区可存储根据区块链节点的使用所创建的数据等。
本发明所指区块链是分布式数据存储、点对点传输、共识机制、加密算法等计算机技术的新型应用模式。区块链(Blockchain),本质上是一个去中心化的数据库,是一串使用密码学方法相关联产生的数据块,每一个数据块中包含了一批次网络交易的信息,用于验证其信息的有效性(防伪)和生成下一个区块。区块链可以包括区块链底层平台、平台产品服务层以及应用服务层等。
所属领域的技术人员可以清楚地了解到,为描述的方便和简洁,上述描述的系统,装置和单元的具体工作过程,可以参考前述方法实施例中的对应过程,在此不再赘述。
所述集成的单元如果以软件功能单元的形式实现并作为独立的产品销售或使用时,可以存储在一个计算机可读取存储介质中。基于这样的理解,本发明的技术方案本质上或者说对现有技术做出贡献的部分或者该技术方案的全部或部分可以以软件产品的形式体现出来,该计算机软件产品存储在一个存储介质中,包括若干指令用以使得一台计算机设备(可以是个人计算机,服务器,或者网络设备等)执行本发明各个实施例所述方法的全部或部分步骤。而前述的存储介质包括:U盘、移动硬盘、只读存储器(read-only memory,ROM)、随机存取存储器(random access memory,RAM)、磁碟或者光盘等各种可以存储程序代码的介质。
以上所述,以上实施例仅用以说明本发明的技术方案,而非对其限制;尽管参照前述实施例对本发明进行了详细的说明,本领域的普通技术人员应当理解:其依然可以对前述各实施例所记载的技术方案进行修改,或者对其中部分技术特征进行等同替换;而这些修改或者替换,并不使相应技术方案的本质脱离本发明各实施例技术方案的精神和范围。
- 页面自动适配方法、装置、设备及存储介质
- 页面适配的方法、装置、计算机设备和存储介质
