页面布局联动方法以及相关设备
文献发布时间:2023-06-19 18:30:43

技术领域
本申请实施例涉及页面布局联动领域,更具体的,是页面布局联动方法、页面布局联动设备以及计算机可读存储介质。
背景技术
由于Android和iOS原生开发需要两套代码开发并维护,所以跨平台开发便应运而生,ReactNative技术就是一种较为成熟的跨平台开发技术,可以做到使用一套代码运行Android和iOS,有着成熟的开发社区维护,使前端开发者可以利用移动端开发平台运行JavaScript代码来开发APP,使得开发者可以很好地同时开发Android和iOS,很大程度缩减开发成本,缩短了维护周期,随着目前大前端技术的发展,也必然是一种趋势。
现有的页面布局联动方法可以是通过原生方式实现页面布局联动,或结合ReactNative组件以及原生方式来实现页面布局联动。但是,基于原生方式实现页面布局联动的方法存在某端不兼容的问题,例如在iOS系统中存在点击项目后无法对应的点击事件的情况,比如,点击当前页面中目标上一级项目,目标上一级项目可以展示上一级项目的弹出框,点击弹出框中的目标下一级项目时,无法触发目标下一级项目的点击事件,其中,目标下一级项目的位置超过目标上一级项目位置的最大值,为了解决类似这种无法触发导致无法联动的问题,需要重新开发解决问题对应的方案,页面布局联动的性能较低,用户的使用体验较差。
发明内容
本申请实施例提供了一种页面布局联动方法、页面布局联动设备以及计算机可读存储介质,用于提高页面布局联动性能和用户使用体验的情况下,对页面进行布局联动。
第一方面,本申请实施例提供了一种页面布局联动方法,包括:
响应于对当前页面中目标上一级项目的点击指令,确定所述目标上一级项目所需进入的目标状态;其中,所述当前页面包括至少一个上一级项目;
若所述目标状态为展开状态,则刷新所述当前页面得到刷新后的页面,并展示所述刷新后的页面中所述目标上一级项目展开的弹出框,及展示所述弹出框包括的所述目标上一级项目的至少一个下一级项目;
响应于对所述至少一个下一级项目的目标操作指令,触发所述至少一个下一级项目的目标操作事件,以触发所述刷新后的页面进行联动,得到联动后的页面。
可选的,所述确定所述目标上一级项目所需进入的目标状态,包括:
基于所述目标上一级项目的点击指令,改变所述上一级项目的状态值;
若改变后的状态值与预设展开状态值相同,则确定所述目标上一级项目的目标状态为展开状态。
可选的,所述展示所述刷新后的页面中所述目标上一级项目展开的弹出框,包括:
基于所述目标上一级项目的点击指令,确定所述目标上一级项目的位置信息;
基于所述目标上一级项目的位置信息,确定所述目标上一级项目的弹出框进行展示的位置信息;
根据所述弹出框进行展示的位置信息展示所述弹出框。
可选的,所述基于所述目标上一级项目的点击指令,确定所述目标上一级项目的位置信息,包括:
基于所述目标上一级项目的点击指令,获得所述目标上一级项目的当前位置标号;
根据预设位置标号列表确定所述当前位置标号的目标位置;
将所述目标位置确定为所述目标上一级项目的位置信息。
可选的,所述基于所述目标上一级项目的点击指令,确定所述目标上一级项目的位置信息,包括:
基于所述目标上一级项目的点击指令,获得所述目标上一级项目的索引值;
根据所述目标上一级项目的索引值确定所述目标上一级项目的位置信息。
可选的,所述展示所述弹出框包括的所述目标上一级项目的至少一个下一级项目,包括:
基于所述目标上一级项目的位置信息,确定所述至少一个下一级项目进行展示的位置信息;
根据所述至少一个下一级项目进行展示的位置信息展示所述至少一个下一级项目。
可选的,所述确定所述目标上一级项目所需进入的目标状态之后,所述方法还包括:
若所述目标状态为收起状态且所述当前页面包括所述目标上一级项目的弹出框,则刷新所述当前页面以收起所述目标上一级项目的弹出框,并展示所述刷新后的页面。
可选的,所述响应于对所述至少一个下一级项目的目标操作指令,触发所述至少一个下一级项目的目标操作事件,以触发所述刷新后的页面进行联动,得到联动后的页面,包括:
响应于对所述至少一个下一级项目的滑动指令,触发所述至少一个下一级项目的滑动事件,以触发所述刷新后的页面进行滑动联动,得到滑动联动后的页面。
第二方面,本申请实施例提供了一种页面布局联动设备,包括:
中央处理器,存储器,输入输出接口,有线或无线网络接口以及电源;
所述存储器为短暂存储存储器或持久存储存储器;
所述中央处理器配置为与所述存储器通信,并执行所述存储器中的指令操作以执行前述页面布局联动方法。
第三方面,本申请实施例提供了一种计算机可读存储介质,计算机可读存储介质包括指令,当指令在计算机上运行时,使得计算机执行前述页面布局联动方法。
第四方面,本申请实施例提供了一种包含指令的计算机程序产品,当计算机程序产品在计算机上运行时,使得计算机执行前述页面布局联动方法。
从以上技术方案可以看出,本申请实施例具有以下优点:可以响应于对当前页面中目标上一级项目的点击指令,确定目标上一级项目所需进入的目标状态,若目标状态为展开状态,则刷新当前页面得到刷新后的页面,并展示刷新后的页面中目标上一级项目展开的弹出框,及展示弹出框包括的目标上一级项目的至少一个下一级项目,可以响应于对目标下一级项目的目标操作指令,触发目标下一级项目的目标操作事件以触发刷新后的页面进行联动,减少了出现目标下一级项目的位置超过目标上一级项目位置的最大值而无法触发点击事件的情况,页面布局联动的性能较高,用户的使用体验较高。
附图说明
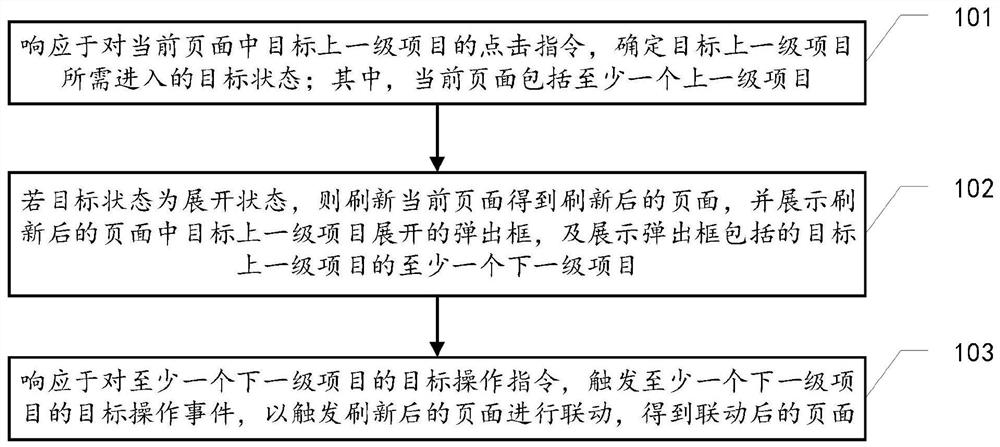
图1为本申请实施例公开的一种页面布局联动方法的流程示意图;
图2为本申请实施例公开的一种进行布局联动的页面示意图;
图3为本申请实施例公开的一种页面布局联动设备的结构示意图。
具体实施方式
本申请实施例提供了一种页面布局联动方法、页面布局联动设备以及计算机可读存储介质,用于提高页面布局联动性能和用户使用体验的情况下,对页面进行布局联动。
请参阅图1,图1为本申请实施例公开的一种页面布局联动方法的流程示意图,方法包括:
101、响应于对当前页面中目标上一级项目的点击指令,确定目标上一级项目所需进入的目标状态;其中,当前页面包括至少一个上一级项目。
当进行页面布局联动时,可以响应于对当前页面中目标上一级项目的点击指令,确定目标上一级项目所需进入的目标状态;其中,当前页面包括至少一个上一级项目。
102、若目标状态为展开状态,则刷新当前页面得到刷新后的页面,并展示刷新后的页面中目标上一级项目展开的弹出框,及展示弹出框包括的目标上一级项目的至少一个下一级项目。
确定目标上一级项目所需进入的目标状态之后,若目标状态为展开状态,则刷新当前页面得到刷新后的页面,并展示刷新后的页面中目标上一级项目展开的弹出框,及展示弹出框包括的目标上一级项目的至少一个下一级项目。
具体的,展示刷新后的页面中目标上一级项目展开的弹出框,及展示弹出框包括的目标上一级项目的至少一个下一级项目的方法可以是,先基于目标上一级项目的点击指令,确定目标上一级项目的位置信息,然后根据目标上一级项目的位置信息确定弹出框的位置信息和每个下一级项目的位置信息,最后根据弹出框的位置信息和每个下一级项目的位置信息展示弹出框和每个下一级项目,还可以是其他合理的方法,具体此处不做限定。
103、响应于对至少一个下一级项目的目标操作指令,触发至少一个下一级项目的目标操作事件,以触发刷新后的页面进行联动,得到联动后的页面。
展示刷新后的页面中目标上一级项目展开的弹出框,及展示弹出框包括的目标上一级项目的至少一个下一级项目之后,可以响应于对至少一个下一级项目的目标操作指令,触发至少一个下一级项目的目标操作事件,以触发刷新后的页面进行联动,得到联动后的页面。
本申请实施例中,可以响应于对当前页面中目标上一级项目的点击指令,确定目标上一级项目所需进入的目标状态,若目标状态为展开状态,则刷新当前页面得到刷新后的页面,并展示刷新后的页面中目标上一级项目展开的弹出框,及展示弹出框包括的目标上一级项目的至少一个下一级项目,可以响应于对目标下一级项目的目标操作指令,触发目标下一级项目的目标操作事件以触发刷新后的页面进行联动,减少了出现目标下一级项目的位置超过目标上一级项目位置的最大值而无法触发点击事件的情况,页面布局联动的性能较高,用户的使用体验较高。
本申请实施例中,展示目标上一级项目展开的弹出框,及展示弹出框包括的至少一个下一级项目的方法可以有多种,基于图1所示的页面布局联动方法,下面对其中的一种方法进行描述。
本实施例中,页面布局联动方法是基于ReactNative(RN)技术实现的,对于ReactNative技术,需要理解的是,ReactNative是一款开源的JavaScript框架,它可以让开发者使用JavaScript和React来开发跨平台的移动应用,JavaScript(简称“JS”)是一种具有函数优先的轻量级、解释型或即时编译型的编程语言,React是一个用于构建用户界面的JavaScript库,ReactNative技术中还涉及CSS的FlexBox布局,CSS(CascadingStyleSheets)是层叠样式表,FlexBox是FlexibleBox的缩写,意为“弹性布局”,它为盒状模型提供了很大的灵活性,让任何一个容器都可以指定为Flex布局,FlatList是RN的列表组件,默认纵向排列方式展示item,实现的效果是平面列表,FlatList可以作为列表和承载封装的组件用于滑动交互。
当页面布局联动设备进行页面布局联动时,可以响应于对当前页面中目标上一级项目的点击指令,确定目标上一级项目所需进入的目标状态;其中,当前页面包括至少一个上一级项目,页面布局联动设备可以是手机(Android手机、IOS手机)、电脑等其他电子设备。举个例子,请参阅图2,图2为本申请实施例公开的一种进行布局联动的页面示意图,图2为由ReactNative开发APP的项目筛选模块,实现级别数量庞大的多级项目筛选。图2中的9个2级item为上一级项目,图2的中轴线从上往下数的第2个2级item为目标上一级项目,FlatList也可以称为第一级项目(item),FlatList可以承载每个项目的位置,使得可以传递点击事件,以作为列表和承载封装的组件用于滑动交互。
其中,确定目标上一级项目所需进入的目标状态的方法可以是,基于目标上一级项目的点击指令,改变上一级项目的状态值,若改变后的状态值与预设展开状态值相同,则确定目标上一级项目的目标状态为展开状态。举个例子,预设展开状态值为1,当改变后的状态值为1时,可以确定目标上一级项目的目标状态为展开状态,具体的,改变上一级项目的状态值的方法可以是上一级项目(组件)通过自身触发setState改变组件自身的state属性。
确定目标上一级项目所需进入的目标状态的方法之后,若目标状态为展开状态,则刷新当前页面得到刷新后的页面,并展示刷新后的页面中目标上一级项目展开的弹出框,及展示弹出框包括的目标上一级项目的至少一个下一级项目。具体的,可以新增select属性,用于展开收起和选中样式确认,select属性为列表属性值,类似于控制变量,可以控制列表展开或收起,并记录选中的数据项。
具体的,刷新当前页面得到刷新后的页面的方法可以是,React通过diff算法比对虚拟DOM树的变化去进行最小化更新组件即更新组件视图,从而得到刷新后的页面。请继续参阅图2,目标上一级项目下方显示的虚线框为目标上一级项目展开的弹出框,弹出框里的9个3级item为目标上一级项目的下一级项目。
其中,展示刷新后的页面中目标上一级项目展开的弹出框的方法可以是,先基于目标上一级项目的点击指令,确定目标上一级项目的位置信息,然后基于目标上一级项目的位置信息,确定目标上一级项目的弹出框进行展示的位置信息,最后根据弹出框进行展示的位置信息展示弹出框。
其中,基于目标上一级项目的点击指令,确定目标上一级项目的位置信息的方法可以是,先基于目标上一级项目的点击指令,获得目标上一级项目的当前位置标号,然后根据预设位置标号列表确定当前位置标号的目标位置系信息,最后将目标位置确定为目标上一级项目的位置信息。请继续参阅图2,预设位置标号列表为预先为所有上一级项目进行位置标号后得到的列表,比如图2中每个2级item的标号分别是:第一行的2级item从左往右分别是1、2、3,第二行的2级item从左往右分别是4、5、6,第三行的2级item从左往右分别是7、8、9,当获得的目标上一级项目的当前位置标号为5,则可以确定位置标号为5的目标位置,目标位置可以x,y,width,height组成的位置,将位置标号为5对应的目标位置确定为目标上一级项目的位置信息。
还可以是先基于目标上一级项目的点击指令,获得目标上一级项目的索引值(index),然后根据目标上一级项目的索引值确定目标上一级项目的位置信息。
其中,展示弹出框包括的目标上一级项目的至少一个下一级项目的方法可以是,先基于目标上一级项目的位置信息,确定至少一个下一级项目进行展示的位置信息,然后根据至少一个下一级项目进行展示的位置信息展示至少一个下一级项目。具体的,可以通过CSS样式中的margin属性设置FlexBox盒子模型(弹出框)的外边距,请继续参阅图2,外边距的大小可以根据弹出框中,3级item的数量、排列方式和每个3级item的位置信息决定,其次,在图2中目标上一级项目(中轴线从上往下数第2个2级item)的下方及弹出框的上方有一个三角箭头控件,可以根据弹出框中,3级item的数量、排列方式和每个3级item的位置信息决定三角箭头控件的frame,并定位至目标上一级项目的中间位置,三角箭头控件的frame为三角箭头控件的定位,定位可以是x,y,width,height等位置参数。
展示刷新后的页面中目标上一级项目展开的弹出框,及展示弹出框包括的目标上一级项目的至少一个下一级项目之后,可以响应于对至少一个下一级项目的目标操作指令,触发至少一个下一级项目的目标操作事件,以触发刷新后的页面进行联动,得到联动后的页面。
其中,响应于对至少一个下一级项目的目标操作指令,触发至少一个下一级项目的目标操作事件,以触发刷新后的页面进行联动,得到联动后的页面的方法可以是,响应于对至少一个下一级项目的滑动指令,触发至少一个下一级项目的滑动事件,以触发刷新后的页面进行滑动联动,得到滑动联动后的页面。具体的,若用户在弹出框内进行向上滑动的操作时,可以生成向上滑动指令,当前展示的至少一个下一级项目向上滑动,并且弹出框可以展示预先设置的目标上一级项目的其他下一级项目,滑动还可以是向下滑动、向左滑动或向右滑动等,具体不做限定。还可以响应于对弹出框中目标下一级项目的点击指令,从而展开目标下一级项目的弹出框,及展示弹出框包括的目标下一级项目的至少一个再下一级项目。
值得一提的是,确定目标上一级项目所需进入的目标状态之后,若目标状态为收起状态且当前页面包括目标上一级项目的弹出框,则可以刷新当前页面以收起目标上一级项目的弹出框,并展示刷新后的页面。请继续参阅图2,在目标上一级项目为展开状态时,当用户点击目标上一级项目,则可以收起目标上一级项目的弹出框。
可以理解的是,除了上面描述的方法之外,还可以是其他合理的确定目标上一级项目所需进入的目标状态的方法;还可以是其他合理的展示刷新后的页面中目标上一级项目展开的弹出框的方法;还可以是其他合理的基于目标上一级项目的点击指令,确定目标上一级项目的位置信息的方法;还可以是其他合理的展示弹出框包括的目标上一级项目的至少一个下一级项目的方法;还可以是其他合理的响应于对至少一个下一级项目的目标操作指令,触发至少一个下一级项目的目标操作事件,以触发刷新后的页面进行联动,得到联动后的页面的方法,具体此处不做限定。
本实施例中,可以响应于对当前页面中目标上一级项目的点击指令,确定目标上一级项目所需进入的目标状态,若目标状态为展开状态,则刷新当前页面得到刷新后的页面,并展示刷新后的页面中目标上一级项目展开的弹出框,及展示弹出框包括的目标上一级项目的至少一个下一级项目,可以响应于对目标下一级项目的目标操作指令,触发目标下一级项目的目标操作事件以触发刷新后的页面进行联动,减少了出现目标下一级项目的位置超过目标上一级项目位置的最大值而无法触发点击事件的情况,页面布局联动的性能较高,用户的使用体验较高。其次,通过ReactNative实现的页面布局联动方法较为简单,减少了当用户手机性能较差,页面嵌套过多点击操作且过于频繁时,极易造成APP异常响应、卡死或直接退出应用的情况,页面布局联动的性能较高,用户的使用体验较高。再者,基于FlatList组件和FlexBox布局实现FlatList的item中继续使用FlexBox布局,创建多个上一级项目横向多行排列,点击目标上一级项目可展开和收起目标上一级项目对应的弹出框,弹出框可以横向多行排列目标上一级项目对应的下一级项目,实现了多级项目的筛选,提高了布局交互体验。最后,可以针对嵌套组件的交互效果对该功能进行封装,提升了交互体验,并且在后续使用ReactNative开发同类型功能时可以直接使用,提高了页面布局联动开发的可复用性和效率。
下面请参阅图3,本申请实施例中页面布局联动设备300的一实施例包括:
中央处理器301,存储器305,输入输出接口304,有线或无线网络接口303以及电源302;
存储器305为短暂存储存储器或持久存储存储器;
中央处理器301配置为与存储器305通信,并执行存储器305中的指令操作以执行前述图1所示实施例中的方法。
本申请实施例还提供了一种计算机可读存储介质,计算机可读存储介质包括指令,当指令在计算机上运行时,使得计算机执行前述图1所示实施例中的方法。
本申请实施例还提供了一种包含指令的计算机程序产品,当计算机程序产品在计算机上运行时,使得计算机执行前述图1所示实施例中的方法。
应该理解的是,虽然如上所述的各实施例所涉及的流程图中的各个步骤按照箭头的指示依次显示,但是这些步骤并不是必然按照箭头指示的顺序依次执行。除非本文中有明确的说明,这些步骤的执行并没有严格的顺序限制,这些步骤可以以其它的顺序执行。而且,如上所述的各实施例所涉及的流程图中的至少一部分步骤可以包括多个步骤或者多个阶段,这些步骤或者阶段并不必然是在同一时刻执行完成,而是可以在不同的时刻执行,这些步骤或者阶段的执行顺序也不必然是依次进行,而是可以与其它步骤或者其它步骤中的步骤或者阶段的至少一部分轮流或者交替地执行。
所属领域的技术人员可以清楚地了解到,为描述的方便和简洁,上述描述的系统,装置和单元的具体工作过程,可以参考前述方法实施例中的对应过程,在此不再赘述。
在本申请所提供的几个实施例中,应该理解到,所揭露的系统,装置和方法,可以通过其它的方式实现。例如,以上所描述的装置实施例仅仅是示意性的,例如,所述单元的划分,仅仅为一种逻辑功能划分,实际实现时可以有另外的划分方式,例如多个单元或组件可以结合或者可以集成到另一个系统,或一些特征可以忽略,或不执行。另一点,所显示或讨论的相互之间的耦合或直接耦合或通信连接可以是通过一些接口,装置或单元的间接耦合或通信连接,可以是电性,机械或其它的形式。
所述作为分离部件说明的单元可以是或者也可以不是物理上分开的,作为单元显示的部件可以是或者也可以不是物理单元,即可以位于一个地方,或者也可以分布到多个网络单元上。可以根据实际的需要选择其中的部分或者全部单元来实现本实施例方案的目的。
另外,在本申请各个实施例中的各功能单元可以集成在一个处理单元中,也可以是各个单元单独物理存在,也可以两个或两个以上单元集成在一个单元中。上述集成的单元既可以采用硬件的形式实现,也可以采用软件功能单元的形式实现。
所述集成的单元如果以软件功能单元的形式实现并作为独立的产品销售或使用时,可以存储在一个计算机可读取存储介质中。基于这样的理解,本申请的技术方案本质上或者说对现有技术做出贡献的部分或者该技术方案的全部或部分可以以软件产品的形式体现出来,该计算机软件产品存储在一个存储介质中,包括若干指令用以使得一台计算机设备(可以是个人计算机,服务器,或者网络设备等)执行本申请各个实施例所述方法的全部或部分步骤。而前述的存储介质包括:U盘、移动硬盘、只读存储器(ROM,read-onlymemory)、随机存取存储器(RAM,randomaccessmemory)、磁碟或者光盘等各种可以存储程序代码的介质。
- 用户页面布局检测方法和装置、电子设备
- 烟灶联动控制方法、装置、烟灶联动设备及可读存储介质
- 页面布局的调整方法、展示方法、装置、存储介质及终端
- 一种自动设置设备联动规则的方法、装置及相关设备
- 智能家居场景的联动控制方法、装置及相关设备
