一种模块化的页面处理方法、装置、设备及存储介质
文献发布时间:2023-06-19 10:11:51

技术领域
本发明涉及页面开发技术领域,特别涉及一种模块化的页面处理方法、装置、设备及存储介质。
背景技术
传统的页面开发存在上架前审核周期长、更新困难等缺陷;譬如,需要多次修改的短期活动页面,在页面开发上花费了大量的时间,在页面更新时需要修改大量代码并需要重新提交审核。因此,冗长的开发周期造成了人力浪费、效率低下等问题。
发明内容
本发明的目的在于提供一种模块化的页面处理方法、装置、设备及存储介质,能够高效的设计和生成页面、且便于更新页面。
根据本发明的一个方面,提供了一种模块化的页面处理方法,所述方法包括:
当接收到针对目标页面的页面设计指令时,根据所述页面设计指令从本地模块库中选取出目标模块;
获取所述目标模块在预设页面框架上的模块坐标信息,并生成包括所述目标模块的模块ID和所述模块坐标信息的模块坐标表;
获取通过所述预设页面框架为所述目标模块编辑的样式数据、内容数据和事件数据,并生成包括所述目标模块的模块ID和所述样式数据、内容数据和事件数据的模块内容表;
根据所述目标页面的页面类型信息和所述模块坐标表的坐标表ID生成页面模板表;
将所述模块坐标表、模块内容表和页面模板表存储至服务端。
可选的,所述根据所述目标页面的页面类型信息和所述模块坐标表的坐标表ID生成页面模板表,具体包括:
从所述服务端获取页面类型表;
在所述页面类型表中查找与所述页面类型信息对应的页面类型ID;
生成包括所述页面类型ID和所述坐标表ID的页面模板表。
可选的,所述方法还包括:
接收针对所述目标页面的第一更新指令;其中,所述第一更新指令包括:待更新的模块ID;
根据所述第一更新指令对与所述待更新的模块ID对应的目标模块进行更新操作,并生成新的模块内容表;
将所述新的模块内容表存储至所述服务端。
可选的,所述方法还包括:
接收用于生成所述目标页面的页面生成指令;其中,所述页面生成指令包括:页面类型信息;
从所述服务端获取与所述页面类型信息对应的页面模板表;其中,所述页面模板表包括:坐标表ID;
从所述服务端获取与所述坐标表ID对应的模块坐标表;其中,所述模块坐标表包括:模块ID和模块坐标信息;
从所述服务端获取与所述模块ID对应的模块内容表;其中,所述模块内容表包括:样式数据、内容数据和事件数据;
从本地模块库中获取与所述模块ID对应的目标模块,按照所述模块坐标信息将所述目标模块布局在预设页面框架中,并将所述样式数据、内容数据和事件数据导入所述目标模块中,以生成所述目标页面。
可选的,所述从所述服务端获取与所述页面类型信息对应的页面模板表,具体包括:
从所述服务端获取页面类型表;
从所述页面类型表中查找与所述页面类型信息对应的页面类型ID;
向所述服务端发送包括所述页面类型ID的请求消息;
接收所述服务端反馈的包括所述页面类型ID的页面模板表。
可选的,所述方法还包括:
接收针对所述目标页面的第二更新指令;其中,所述第二更新指令包括:待更新的模块ID;
从所述服务端获取与所述待更新的模块ID对应的模块内容表;
根据所述模块内容表对与所述待更新的模块ID对应的目标模块进行更新操作,以更新所述目标页面。
为了实现上述目的,本发明还提供一种模块化的页面处理装置,所述装置包括:
选取模块,用于当接收到针对目标页面的页面设计指令时,根据所述页面设计指令从本地模块库中选取出目标模块;
第一生成模块,用于获取所述目标模块在预设页面框架上的模块坐标信息,并生成包括所述目标模块的模块ID和所述模块坐标信息的模块坐标表;
第二生成模块,用于获取通过所述预设页面框架为所述目标模块编辑的样式数据、内容数据和事件数据,并生成包括所述目标模块的模块ID和所述样式数据、内容数据和事件数据的模块内容表;
第三生成模块,用于根据所述目标页面的页面类型信息和所述模块坐标表的坐标表ID生成页面模板表;
存储模块,用于将所述模块坐标表、模块内容表和页面模板表存储至服务端。
可选的,所述装置还包括:
接收模块,用于接收用于生成所述目标页面的页面生成指令;其中,所述页面生成指令包括:页面类型信息;
第一获取模块,用于从所述服务端获取与所述页面类型信息对应的页面模板表;其中,所述页面模板表包括:坐标表ID;
第二获取模块,用于从所述服务端获取与所述坐标表ID对应的模块坐标表;其中,所述模块坐标表包括:模块ID和模块坐标信息;
第三获取模块,用于从所述服务端获取与所述模块ID对应的模块内容表;其中,所述模块内容表包括:样式数据、内容数据和事件数据;
生成模块,用于从本地模块库中获取与所述模块ID对应的目标模块,按照所述模块坐标信息将所述目标模块布局在预设页面框架中,并将所述样式数据、内容数据和事件数据导入所述目标模块中,以生成所述目标页面。
为了实现上述目的,本发明还提供一种计算机设备,该计算机设备具体包括:存储器、处理器以及存储在所述存储器上并可在所述处理器上运行的计算机程序,所述处理器执行所述计算机程序时实现上述介绍的模块化的页面处理方法的步骤。
为了实现上述目的,本发明还提供一种计算机可读存储介质,其上存储有计算机程序,所述计算机程序被处理器执行时实现上述介绍的模块化的页面处理方法的步骤。
本发明提供的模块化的页面处理方法、装置、设备及存储介质,分别为不同类型的页面设置对应的页面模板,且每个页面模板均有对应的页面模板表,页面模板表用于表征页面模板的基础信息;在一个页面模板中包括多个目标模块,且每个目标模块均有对应的模块内容表,模块内容表用于表征目标模块的展示数据;此外,还设置了模块坐标表,模块坐标表用于表征包含在页面模板中的所有目标模块的模块ID和模块坐标信息,最终将页面模板表、模块坐标表和模块内容表存储在服务端;当需要在用户端展示目标页面时,可根据目标页面的页面类型信息向服务端请求对应的页面模板表,根据页面模板表中的坐标表ID向服务端请求对应的模块坐标表,再根据模块坐标表中的各个模块ID向服务端请求对应的模块内容表,最后根据页面模板表、模块坐标表和模块内容表在用户端生成目标页面以进行展示。本发明能够高效的设计和生成页面、且便于更新页面。
附图说明
通过阅读下文优选实施方式的详细描述,各种其他的优点和益处对于本领域普通技术人员将变得清楚明了。附图仅用于示出优选实施方式的目的,而并不认为是对本发明的限制。而且在整个附图中,用相同的参考符号表示相同的部件。在附图中:
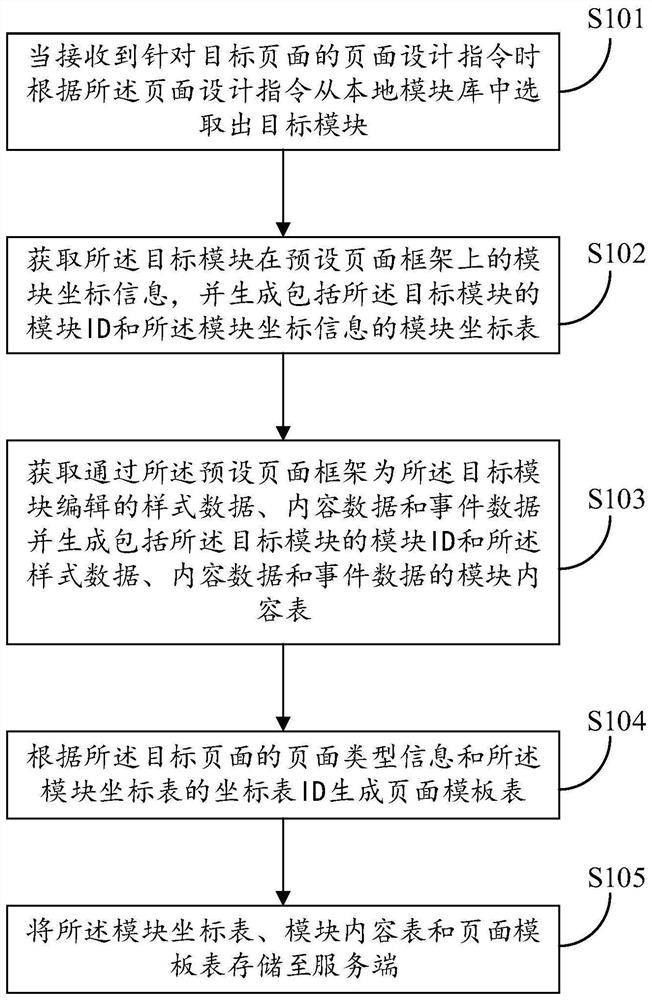
图1为实施例一提供的模块化的页面处理方法的一种可选的流程示意图;
图2为实施例二提供的模块化的页面处理方法的另一种可选的流程示意图;
图3为实施例三提供的模块化的页面处理装置的一种可选的组成结构示意图;
图4为实施例四提供的模块化的页面处理装置的另一种可选的组成结构示意图;
图5为实施例五提供的计算机设备的一种可选的硬件架构示意图。
具体实施方式
为了使本发明的目的、技术方案及优点更加清楚明白,以下结合附图及实施例,对本发明进行进一步详细说明。应当理解,此处所描述的具体实施例仅用以解释本发明,并不用于限定本发明。基于本发明中的实施例,本领域普通技术人员在没有做出创造性劳动前提下所获得的所有其他实施例,都属于本发明保护的范围。
实施例一
本发明实施例提供了一种模块化的页面处理方法,应用于网络Web端,如图1所示,该方法具体包括以下步骤:
步骤S101:当接收到针对目标页面的页面设计指令时,根据所述页面设计指令从本地模块库中选取出目标模块。
具体的,步骤S101,包括:
步骤A1:获取包含在所述页面设计指令中的所有模块ID;
步骤A2:分别从所述本地模块库中选取出与各个模块ID对应的目标模块。
在本实施例中,开发人员会事先预设不同功能的多个模块,且每个模块有唯一对应的模块ID,并将所有模块存储在本地模块库中,当需要设计新的页面时,根据页面需求直接从本地模块库中选取需要的一个或多个目标模块。
步骤S102:获取所述目标模块在预设页面框架上的模块坐标信息,并生成包括所述目标模块的模块ID和所述模块坐标信息的模块坐标表。
在本实施例中,开发人员将各个目标模块按照设计需求在预设页面框架上进行布局,以达到设计目的;通过获取各个目标模块在预设页面框架上的坐标位置以得到各个目标模块的模块坐标信息。在所述模块坐标表中包括各个目标模块的模块ID以及各个目标模块的模块坐标信息。
在本实施例中,事先配置用于开发页面的页面框架,开发人员可借助该页面框架进行页面设计;此外,将页面内容模块化,会事先设置不同功能的多个模块,开发人员可根据页面设计需求,在一个页面框架中添加多个目标模块,并对各个目标模块在页面框架中的位置进行布局,以得到各个目标模块的模块坐标信息,从而形成包括模块ID和模块坐标信息的模块坐标表。
进一步的,所述方法还包括:
为所述模块坐标表设置用于唯一标识的坐标表ID。
步骤S103:获取通过所述预设页面框架为所述目标模块编辑的样式数据、内容数据和事件数据,并生成包括所述目标模块的模块ID和所述样式数据、内容数据和事件数据的模块内容表。
其中,所述预设页面框架提供多个编辑接口,以供开发人员通过所述编辑接口为所述目标模块编辑样式数据、内容数据和事件数据。
具体的,所述样式数据包括:目标模块的上下边距、颜色、透明度等;所述内容数据包括:图片数据、文字数据、音频数据、视频数据等;所述事件数据包括:响应事件数据、跳转事件数据等。
需要说明的是,分别为不同的目标模块设置对应的模块内容表,在所述模块内容表中包括:目标模块的模块ID,以及与所述目标模块对应的样式数据、内容数据和事件数据。
步骤S104:根据所述目标页面的页面类型信息和所述模块坐标表的坐标表ID生成页面模板表。
具体的,步骤S104,包括:
步骤B1:从服务端获取页面类型表;
步骤B2:在所述页面类型表中查找与所述页面类型信息对应的页面类型ID;
步骤B3:生成包括所述页面类型ID和所述坐标表ID的页面模板表。
其中,在所述页面类型表中记录了页面类型信息与页面类型ID的映射关系;所述页面类型信息包括:首页、设置页、用户页和详情页。
在本实施例中,分别为不同的页面类型信息设置对应的页面模板表,并为每个页面模块表设置用于唯一标识的模板表ID;在所述页面模板表中包括:模板表ID、页面类型ID、坐标表ID、创建时间、更新时间。
步骤S105:将所述模块坐标表、模块内容表和页面模板表存储至服务端。
在本实施例中,分别为不同类型的页面设置对应的页面模板,且每个页面模板均有对应的页面模板表,页面模板表用于表征页面模板的基础信息;在一个页面模板中包括多个目标模块,且每个目标模块均有对应的模块内容表,模块内容表用于表征目标模块的展示数据;此外,还设置了模块坐标表,模块坐标表用于表征包含在页面模板中的所有目标模块的模块ID和模块坐标信息。最终将页面模板表、模块坐标表和模块内容表存储在服务端;当需要在用户端展示目标页面时,可根据目标页面的页面类型信息向服务端请求对应的页面模板表,根据页面模板表中的坐标表ID向服务端请求对应的模块坐标表,再根据模块坐标表中的各个模块ID向服务端请求对应的模块内容表,最后根据页面模板表、模块坐标表和模块内容表在用户端生成目标页面以进行展示。还需要说明的是,可为一个目标页面设置多个页面模板,以展示不同的页面内容,例如,针对商品详情页,可设置在平常日使用的通用页面模板和在节假日使用的促销页面模板。
进一步的,在步骤S105之后,所述方法还包括:
步骤C1:接收针对所述目标页面的第一更新指令;其中,所述第一更新指令包括:待更新的模块ID;
步骤C2:根据所述第一更新指令对与所述待更新的模块ID对应的目标模块进行更新操作,并生成新的模块内容表;
步骤C3:将所述新的模块内容表存储至所述服务端,以更新所述目标页面。
在本实施例中,由于将页面内容模块化,所以可以单一的对目标页面中的某个目标模块进行更新,而不需要对整个页面内容进行更新,从而提高了页面开发、维护效率。
实施例二
本发明实施例提供了一种模块化的页面处理方法,应用于用户Native端,如图2所示,该方法具体包括以下步骤:
步骤S201:接收用于生成目标页面的页面生成指令;其中,所述页面生成指令包括:页面类型信息。
其中,所述页面类型信息包括:首页、设置页、用户页和详情页。
步骤S202:从服务端获取与所述页面类型信息对应的页面模板表;其中,所述页面模板表包括:坐标表ID。
具体的,步骤S202,包括:
步骤D1:从所述服务端获取页面类型表;其中,在所述页面类型表中记录了页面类型信息与页面类型ID的映射关系;
步骤D2:从所述页面类型表中查找与所述页面类型信息对应的页面类型ID;
步骤D3:向所述服务端发送包括所述页面类型ID的请求消息;
步骤D4:接收所述服务端反馈的包括所述页面类型ID的页面模板表。
在本实施例中,分别为不同的页面类型信息设置对应的页面模板表,并为每个页面模块表设置用于唯一标识的模板表ID;在所述页面模板表中包括:模板表ID、页面类型ID、坐标表ID、创建时间、更新时间。
在本实施例中,事先分别为不同类型的页面设置对应的页面模板,且每个页面模板均有对应的页面模板表,页面模板表用于表征页面模板的基础信息。
步骤S203:从所述服务端获取与所述坐标表ID对应的模块坐标表;其中,所述模块坐标表包括:模块ID和模块坐标信息。
在本实施例中,在一个页面模板中包括多个目标模块,并设置了模块坐标表,模块坐标表用于表征包含在页面模板中的所有目标模块的模块ID和模块坐标信息。
在本实施例中,将页面内容模块化,开发人员会事先预设不同功能的多个模块,且每个模块有唯一对应的模块ID,并将所有模块存储在本地模块库中;当开发人员设计目标页面时,可根据页面设计需求,在一个页面模板中添加多个目标模块,并将各个目标模块按照设计需求在预设页面框架上进行布局,以达到设计目的,通过获取各个目标模块在预设页面框架上的坐标位置以得到各个目标模块的模块坐标信息,从而形成包括模块ID和模块坐标信息的模块坐标表。当需要在用户端展示目标页面时,根据包含在模块坐标表中的模块ID从本地模块库中选取需要的一个或多个目标模块,并按照模块坐标表中的模块坐标信息进行布局。
步骤S204:从所述服务端获取与所述模块ID对应的模块内容表;其中,所述模块内容表包括:样式数据、内容数据和事件数据。
具体的,所述样式数据包括:目标模块的上下边距、颜色、透明度等;所述内容数据包括:图片数据、文字数据、音频数据、视频数据等;所述事件数据包括:响应事件数据、跳转事件数据等。
在本实施例中,分别为不同的目标模块设置对应的模块内容表,在所述模块内容表中包括:所述目标模块的模块ID,以及与所述目标模块对应的样式数据、内容数据和事件数据。
步骤S205:从本地模块库中获取与所述模块ID对应的目标模块,按照所述模块坐标信息将所述目标模块布局在预设页面框架中,并将所述样式数据、内容数据和事件数据导入所述目标模块中,以生成目标页面。
在本实施例中,事先设计出需要适配各种模块的页面框架,并根据服务端返回的模块ID,从本地模块库中选取出需要使用的目标模块,并从服务端获取不同的模块内容数据,从而展示出不同样式的页面。每个目标模块均设置有样式接口、数据接口和事件接口,从而便于将模块内容表中的样式数据、内容数据和事件数据导入目标模块中,从而完成模块的绘制;当所有模块均绘制完成时,完成了目标页面的生成。
在实际应用中,为了防止页面数据加载过多,影响生成页面的效率,用户Native端可以先根据目标模块和模块坐标信息搭建页面骨架,然后在步骤S204中,用户Native端可以异步的向服务端请求模块内容表,以异步的获取各个目标模块的样式数据、内容数据和时间数据,最后在步骤S205中,异步的将各个目标模块的样式数据、内容数据和时间数据导入到目标表面中。
在本实施例中,分别为不同类型的页面设置对应的页面模板,且每个页面模板均有对应的页面模板表,页面模板表用于表征页面模板的基础信息;在一个页面模板中包括多个目标模块,且每个目标模块均有对应的模块内容表,模块内容表用于表征目标模块的展示数据;此外,还设置了模块坐标表,模块坐标表用于表征包含在页面模板中的所有目标模块的模块ID和模块坐标信息。最终将页面模板表、模块坐标表和模块内容表存储在服务端;当需要在用户端展示目标页面时,可根据目标页面的页面类型信息向服务端请求对应的页面模板表,根据页面模板表中的坐标表ID向服务端请求对应的模块坐标表,再根据模块坐标表中的各个模块ID向服务端请求对应的模块内容表,最后根据页面模板表、模块坐标表和模块内容表在用户端生成目标页面以进行展示。还需要说明的是,可为一个目标页面设置多个页面模板,以展示不同的页面内容,例如,针对商品详情页,可设置在平常日使用的通用页面模板和在节假日使用的促销页面模板。
进一步的,所述方法还包括:
步骤E1:接收针对所述目标页面的第二更新指令;其中,所述第二更新指令包括:待更新的模块ID;
步骤E2:从所述服务端获取与所述待更新的模块ID对应的模块内容表;
步骤E3:根据所述模块内容表对与所述待更新的模块ID对应的目标模块进行更新操作。
在本实施例中,由于将页面内容模块化,所以可以单一的对目标页面中的某个目标模块进行更新,而不需要对整个页面内容进行更新,从而提高了页面开发、维护效率。在实际应用中,当Web端对目标页面的某一目标模块进行更新时,会将更新后的模块内容表更新到服务端中,此时,服务端会向Native端发送第二更新指令,以供Native端根据更新后的模块内容表对目标页面进行更新。
在本实施例中,在Web端合成需要展示的页面模板,Web端可以做到预览、定时发布、发布等功能;只有Web端发布完成以后,Native端才可以根据对应的条件展示数据;Web端设计的页面模板,以及页面模板上的数据都是要存储在服务端的,服务端需要给Web端和Native端提供接入接口。此外,为了防止页面数据过大,Native端可以异步加载各个目标模块的数据。
实施例三
本发明实施例提供了一种模块化的页面处理装置,应用于用户Native端,如图3所示,该装置具体包括以下组成部分:
选取模块302,用于当接收到针对目标页面的页面设计指令时,根据所述页面设计指令从本地模块库中选取出目标模块;
第一生成模块302,用于获取所述目标模块在预设页面框架上的模块坐标信息,并生成包括所述目标模块的模块ID和所述模块坐标信息的模块坐标表;
第二生成模块303,用于获取通过所述预设页面框架为所述目标模块编辑的样式数据、内容数据和事件数据,并生成包括所述目标模块的模块ID和所述样式数据、内容数据和事件数据的模块内容表;
第三生成模块304,用于根据所述目标页面的页面类型信息和所述模块坐标表的坐标表ID生成页面模板表;
存储模块305,用于将所述模块坐标表、模块内容表和页面模板表存储至服务端。
具体的,第三生成模块304,用于:
从所述服务端获取页面类型表;在所述页面类型表中查找与所述页面类型信息对应的页面类型ID;生成包括所述页面类型ID和所述坐标表ID的页面模板表。
进一步的,所述装置还包括:
第一更新模块,用于接收针对所述目标页面的第一更新指令;其中,所述第一更新指令包括:待更新的模块ID;根据所述第一更新指令对与所述待更新的模块ID对应的目标模块进行更新操作,并生成新的模块内容表;将所述新的模块内容表存储至所述服务端。
实施例四
本发明实施例提供了一种模块化的页面处理装置,应用于用户Native端,如图4所示,该装置具体包括以下组成部分:
接收模块401,用于接收用于生成目标页面的页面生成指令;其中,所述页面生成指令包括:页面类型信息;
第一获取模块402,用于从服务端获取与所述页面类型信息对应的页面模板表;其中,所述页面模板表包括:坐标表ID;
第二获取模块403,用于从所述服务端获取与所述坐标表ID对应的模块坐标表;其中,所述模块坐标表包括:模块ID和模块坐标信息;
第三获取模块404,用于从所述服务端获取与所述模块ID对应的模块内容表;其中,所述模块内容表包括:样式数据、内容数据和事件数据;
生成模块405,用于从本地模块库中获取与所述模块ID对应的目标模块,按照所述模块坐标信息将所述目标模块布局在预设页面框架中,并将所述样式数据、内容数据和事件数据导入所述目标模块中,以生成所述目标页面。
具体的,第一获取模块402,用于:
从所述服务端获取页面类型表;从所述页面类型表中查找与所述页面类型信息对应的页面类型ID;向所述服务端发送包括所述页面类型ID的请求消息;接收所述服务端反馈的包括所述页面类型ID的页面模板表。
进一步的,所述装置还包括:
第二更新模块,用于接收针对所述目标页面的第二更新指令;其中,所述第二更新指令包括:待更新的模块ID;从所述服务端获取与所述待更新的模块ID对应的模块内容表;根据所述模块内容表对与所述待更新的模块ID对应的目标模块进行更新操作,以更新所述目标页面。
实施例五
本实施例还提供一种计算机设备,如可以执行程序的智能手机、平板电脑、笔记本电脑、台式计算机、机架式服务器、刀片式服务器、塔式服务器或机柜式服务器(包括独立的服务器,或者多个服务器所组成的服务器集群)等。如图5所示,本实施例的计算机设备50至少包括但不限于:可通过系统总线相互通信连接的存储器501、处理器502。需要指出的是,图5仅示出了具有组件501-502的计算机设备50,但是应理解的是,并不要求实施所有示出的组件,可以替代的实施更多或者更少的组件。
本实施例中,存储器501(即可读存储介质)包括闪存、硬盘、多媒体卡、卡型存储器(例如,SD或DX存储器等)、随机访问存储器(RAM)、静态随机访问存储器(SRAM)、只读存储器(ROM)、电可擦除可编程只读存储器(EEPROM)、可编程只读存储器(PROM)、磁性存储器、磁盘、光盘等。在一些实施例中,存储器501可以是计算机设备50的内部存储单元,例如该计算机设备50的硬盘或内存。在另一些实施例中,存储器501也可以是计算机设备50的外部存储设备,例如该计算机设备50上配备的插接式硬盘,智能存储卡(Smart Media Card,SMC),安全数字(Secure Digital,SD)卡,闪存卡(Flash Card)等。当然,存储器501还可以既包括计算机设备50的内部存储单元也包括其外部存储设备。在本实施例中,存储器501通常用于存储安装于计算机设备50的操作系统和各类应用软件。此外,存储器501还可以用于暂时地存储已经输出或者将要输出的各类数据。
处理器502在一些实施例中可以是中央处理器(Central Processing Unit,CPU)、控制器、微控制器、微处理器、或其他数据处理芯片。该处理器502通常用于控制计算机设备50的总体操作。
具体的,在本实施例中,处理器502用于执行存储器501中存储的模块化的页面处理方法的程序,所述模块化的页面处理方法的程序被执行时实现如下步骤:
当接收到针对目标页面的页面设计指令时,根据所述页面设计指令从本地模块库中选取出目标模块;
获取所述目标模块在预设页面框架上的模块坐标信息,并生成包括所述目标模块的模块ID和所述模块坐标信息的模块坐标表;
获取通过所述预设页面框架为所述目标模块编辑的样式数据、内容数据和事件数据,并生成包括所述目标模块的模块ID和所述样式数据、内容数据和事件数据的模块内容表;
根据所述目标页面的页面类型信息和所述模块坐标表的坐标表ID生成页面模板表;
将所述模块坐标表、模块内容表和页面模板表存储至服务端。
上述方法步骤的具体实施例过程可参见第一实施例,本实施例在此不再重复赘述。
此外,在本实施例中,处理器502用于执行存储器501中存储的模块化的页面处理方法的程序,所述模块化的页面处理方法的程序被执行时还实现如下步骤:
接收用于生成所述目标页面的页面生成指令;其中,所述页面生成指令包括:页面类型信息;
从所述服务端获取与所述页面类型信息对应的页面模板表;其中,所述页面模板表包括:坐标表ID;
从所述服务端获取与所述坐标表ID对应的模块坐标表;其中,所述模块坐标表包括:模块ID和模块坐标信息;
从所述服务端获取与所述模块ID对应的模块内容表;其中,所述模块内容表包括:样式数据、内容数据和事件数据;
从本地模块库中获取与所述模块ID对应的目标模块,按照所述模块坐标信息将所述目标模块布局在预设页面框架中,并将所述样式数据、内容数据和事件数据导入所述目标模块中,以生成所述目标页面。
上述方法步骤的具体实施例过程可参见第二实施例,本实施例在此不再重复赘述。
实施例六
本实施例还提供一种计算机可读存储介质,如闪存、硬盘、多媒体卡、卡型存储器(例如,SD或DX存储器等)、随机访问存储器(RAM)、静态随机访问存储器(SRAM)、只读存储器(ROM)、电可擦除可编程只读存储器(EEPROM)、可编程只读存储器(PROM)、磁性存储器、磁盘、光盘、服务器、App应用商城等等,其上存储有计算机程序,所述计算机程序被处理器执行时实现如下方法步骤:
当接收到针对目标页面的页面设计指令时,根据所述页面设计指令从本地模块库中选取出目标模块;
获取所述目标模块在预设页面框架上的模块坐标信息,并生成包括所述目标模块的模块ID和所述模块坐标信息的模块坐标表;
获取通过所述预设页面框架为所述目标模块编辑的样式数据、内容数据和事件数据,并生成包括所述目标模块的模块ID和所述样式数据、内容数据和事件数据的模块内容表;
根据所述目标页面的页面类型信息和所述模块坐标表的坐标表ID生成页面模板表;
将所述模块坐标表、模块内容表和页面模板表存储至服务端。
上述方法步骤的具体实施例过程可参见第一实施例,本实施例在此不再重复赘述。
此外,所述计算机程序被处理器执行时还实现如下方法步骤:
接收用于生成所述目标页面的页面生成指令;其中,所述页面生成指令包括:页面类型信息;
从所述服务端获取与所述页面类型信息对应的页面模板表;其中,所述页面模板表包括:坐标表ID;
从所述服务端获取与所述坐标表ID对应的模块坐标表;其中,所述模块坐标表包括:模块ID和模块坐标信息;
从所述服务端获取与所述模块ID对应的模块内容表;其中,所述模块内容表包括:样式数据、内容数据和事件数据;
从本地模块库中获取与所述模块ID对应的目标模块,按照所述模块坐标信息将所述目标模块布局在预设页面框架中,并将所述样式数据、内容数据和事件数据导入所述目标模块中,以生成所述目标页面。
上述方法步骤的具体实施例过程可参见第二实施例,本实施例在此不再重复赘述。
需要说明的是,在本文中,术语“包括”、“包含”或者其任何其他变体意在涵盖非排他性的包含,从而使得包括一系列要素的过程、方法、物品或者装置不仅包括那些要素,而且还包括没有明确列出的其他要素,或者是还包括为这种过程、方法、物品或者装置所固有的要素。在没有更多限制的情况下,由语句“包括一个……”限定的要素,并不排除在包括该要素的过程、方法、物品或者装置中还存在另外的相同要素。
上述本发明实施例序号仅仅为了描述,不代表实施例的优劣。
通过以上的实施方式的描述,本领域的技术人员可以清楚地了解到上述实施例方法可借助软件加必需的通用硬件平台的方式来实现,当然也可以通过硬件,但很多情况下前者是更佳的实施方式。
以上仅为本发明的优选实施例,并非因此限制本发明的专利范围,凡是利用本发明说明书及附图内容所作的等效结构或等效流程变换,或直接或间接运用在其他相关的技术领域,均同理包括在本发明的专利保护范围内。
- 一种模块化的页面处理方法、装置、设备及存储介质
- 一种APP页面模块化开发方法、电子设备及存储介质
