一种页面加载方法、装置、计算设备及可读存储介质
文献发布时间:2023-06-19 10:02:03

技术领域
本发明涉及应用程序设计领域,尤其涉及一种页面加载方法、装置、计算设备及可读存储介质。
背景技术
当今无论是移动App还是桌面应用都有很多的信息流提供给用户,信息流中最常见的一种信息模式就是图文结合,然而图片的加载不同于文字的加载,往往需要一定的时间才能渲染到页面的相应位置,所以在图片渲染在页面上之前,几乎所有的应用都会使用不同的方案生成一张占位图临时填充到图片的位置上,标记该位置是一张正在加载中的图片。一个应用会有多个信息流,多个信息流对应着多种图文样式,所以即使是同一张图片在不同的信息流中大小和展示样式都有可能不同,相对应的占位图也要随之改变。
现有的方案大多数是直接由UI设计师将多个尺寸的占位图切出来,然后在相应的信息流中取出相应大小的占位图,这种方案比较简单,但是没有可扩展性,完全依赖于UI设计师的切图,只要变更图文样式或添加图文样式就要重新切占位图片,造成不必要的人员和时间浪费,其次这些占位图是直接放到软件工程当中的,会使软件的包体积增大,加大用户下载软件的成本。
其次还有一些方案动态的根据用户浏览到的图片去生成对应尺寸的占位图,这种方案生成占位图片是伴随整个图片加载的,即每加载一张图片就会产生一张占位图,没有对相同尺寸的图片做更多的处理,在用户的使用过程中,极大的浪费了系统的沙盘空间和运算耗时,且在用户快速滑动信息流时,因为会一直生成占位图,可能会造成CPU和GPU资源吃紧,内存短缺,渲染耗时增加,从而产生掉帧卡顿,用户体验很不好。
发明内容
为此,本发明提供了一种页面加载方法、装置、计算设备及可读存储介质,以力图解决或者至少缓解上面存在的问题。
根据本发明的一个方面,提供一种页面加载方法,适于在终端设备中执行,方法包括步骤:加载用户浏览页面;获取页面中的预加载图片及预加载图片的尺寸信息,尺寸信息包括预加载图片的宽度和高度;从预定目录中获取与预加载图片尺寸信息相同的目标图片,预定目录中只存储一张该尺寸的目标图片;将目标图片加载至预加载图片的位置。
可选的,在根据本发明的页面加载方法中,从预定目录中获取与预加载图片尺寸信息相同的目标图片包括:若预定目录不存在,则创建预定目录。
可选的,在根据本发明的页面加载方法中,若预定目录不存在,则创建预定目录包括:若预定目录创建失败,重新创建预定目录。
可选的,在根据本发明的页面加载方法中,从预定目录中获取与预加载图片尺寸信息相同的目标图片包括:根据预加载图片尺寸信息生成图片名称;根据图片名称从预定目录中查找目标图片。
可选的,在根据本发明的页面加载方法中,从预定目录中获取与预加载图片尺寸信息相同的目标图片包括:若预定目录中不存在与预加载图片尺寸信息相同的目标图片,则创建与预加载图片尺寸信息相同的目标图片;根据预加载图片尺寸信息生成目标图片的图片名称。
可选的,在根据本发明的页面加载方法中,从预定目录中获取与预加载图片尺寸信息相同的图片包括:若创建与预加载图片尺寸信息相同的目标图片失败,则重新创建目标图片。
可选的,在根据本发明的页面加载方法中,目标图片的图片名称的生成包括:获取预加载图片的高度和宽度;按照预定规则对预加载图片的高度和宽度进行组合生成图片名称。
可选的,在根据本发明的页面加载方法中,方法还包括:当用户退出浏览页面时,本次页面浏览中生成的目标图片保存在预定目录中。
可选的,在根据本发明的页面加载方法中,终端设备安装有应用程序,页面为应用程序浏览页面,方法还包括:当应用程序从移动终端中删除时,删除预定目录及其中的目标图片。
根据本发明的另一个方面,提供一种网页加载装置,包括:页面获取单元、目标图片获取单元、存储单元和图片加载单元,其中,页面加载单元,适于加载用户浏览页面,还适于获取页面中的预加载图片及预加载图片的尺寸信息,尺寸数据包括预加载图片的宽度和高度;目标图片获取单元,适于从存储单元中获取与预加载图片尺寸信息相同的目标图片;存储单元,适于存储目标图片,存储单元中只存储一张同一尺寸的目标图片;图片加载单元,适于将获取到的与预加载图片尺寸信息相同的目标图片加载至预加载图片的位置。
根据本发明的另一个方面,提供一种终端设备,包括:一个或多个处理器;存储器;以及一个或多个程序,其中一个或多个程序存储在存储器中并被配置为由一个或多个处理器执行,一个或多个程序包括用于执行上述页面加载方法中的任一方法的指令。
根据本发明的另一个方面,提供一种存储一个或多个程序的计算机可读存储介质,一个或多个程序包括指令,指令当由终端设备执行时,使得终端设备执行上述页面加载方法中的任一方法。
根据本发明的另一方面,提供一种移动终端,包括:一个或多个处理器;存储器;以及一个或多个程序,其中一个或多个程序存储在存储器中并被配置为由一个或多个处理器执行,一个或多个程序包括用于执行上述页面加载方法的指令。
根据本发明的又一方面,提供一种存储一个或多个程序的计算机可读存储介质,一个或多个程序包括指令,指令当由移动终端执行时,使得移动终端执行上述面加载方法。
根据本发明的页面加载方法,在页面浏览过程中,通过在预加载图片位置添加目标占位图片,保证整个页面在加载过程中布局格式保持不变,同时目标图片存储在预定路径中,每个尺寸的目标图片只在第一次被加载时生成一次并进行保存,避免了不同页面不同信息流需要创建多个相同尺寸的目标图片进行存储,节约系统资源,减少内存消耗,简化了占位图的使用场景;同时,在页面加载过程中,相同尺寸的目标图片只需要创建一次,减少了占位图片生成对内存的占用。
另一方面,生成的目标占位图片资源也会伴随整个应用的安装和卸载而生成和移除,也符合整个应用的使用周期。在实际代码开发中,只需要建立一个单例,就可以适配所有的信息流图片样式中的占位图使用,极大的缩短了开发人员在占位图使用上的开发时间。因为占位图片是通过代码生成的,便于管理和进行扩展。
附图说明
为了实现上述以及相关目的,本文结合下面的描述和附图来描述某些说明性方面,这些方面指示了可以实践本文所公开的原理的各种方式,并且所有方面及其等效方面旨在落入所要求保护的主题的范围内。通过结合附图阅读下面的详细描述,本公开的上述以及其它目的、特征和优势将变得更加明显。遍及本公开,相同的附图标记通常指代相同的部件或元素。
图1示出了根据本发明一个实施例的移动终端100的框图;
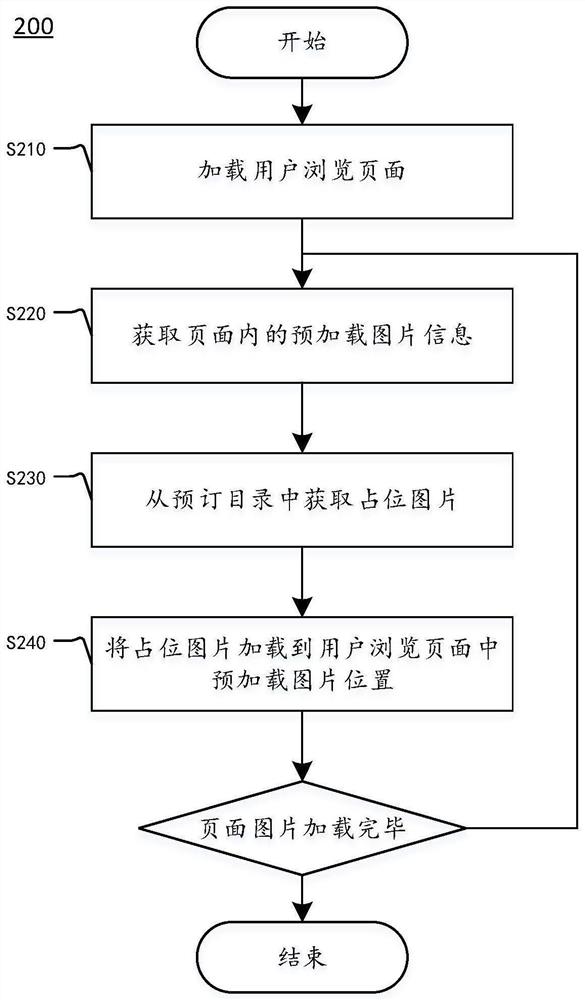
图2示出了根据跟发明一个实施例的页面加载方法200的流程图;
图3示出了根据本发明一个实施例的获取目标图片的流程300的流程图;
图4示出了根据本发明一个实施例的页面加载装置400的框图。
具体实施方式
下面将参照附图更详细地描述本公开的示例性实施例。虽然附图中显示了本公开的示例性实施例,然而应当理解,可以以各种形式实现本公开而不应被这里阐述的实施例所限制。相反,提供这些实施例是为了能够更透彻地理解本公开,并且能够将本公开的范围完整的传达给本领域的技术人员。
图1是移动终端100的结构框图,移动终端100可以包括存储器接口102、一个或多个数据处理器、图像处理器和/或中央处理单元104,以及外围接口106。
存储器接口102、一个或多个处理器104和/或外围接口106既可以是分立元件,也可以集成在一个或多个集成电路中。在移动终端100中,各种元件可以通过一条或多条通信总线或信号线来耦合。传感器、设备和子系统可以耦合到外围接口106,以便帮助实现多种功能。
例如,运动传感器110、光线传感器112和距离传感器114可以耦合到外围接口106,以方便定向、照明和测距等功能。其他传感器116同样可以与外围接口106相连,例如定位系统(例如GPS接收机)、温度传感器、生物测定传感器或其他感测设备,由此可以帮助实施相关的功能。
相机子系统120和光学传感器122可以用于方便诸如记录照片和视频剪辑的相机功能的实现,其中所述相机子系统和光学传感器例如可以是电荷耦合器件(CCD)或互补金属氧化物半导体(CMOS)光学传感器。可以通过一个或多个无线通信子系统124来帮助实现通信功能,其中无线通信子系统可以包括射频接收机和发射机和/或光(例如红外)接收机和发射机。无线通信子系统124的特定设计和实施方式可以取决于移动终端100所支持的一个或多个通信网络。例如,移动终端100可以包括被设计成支持LTE、3G、GSM网络、GPRS网络、EDGE网络、Wi-Fi或WiMax网络以及Bluebooth
音频子系统126可以与扬声器128以及麦克风130相耦合,以便帮助实施启用语音的功能,例如语音识别、语音复制、数字记录和电话功能。I/O子系统140可以包括触摸屏控制器142和/或一个或多个其他输入控制器144。触摸屏控制器142可以耦合到触摸屏146。举例来说,该触摸屏146和触摸屏控制器142可以使用多种触摸感测技术中的任何一种来检测与之进行的接触和移动或是暂停,其中感测技术包括但不局限于电容性、电阻性、红外和表面声波技术。一个或多个其他输入控制器144可以耦合到其他输入/控制设备148,例如一个或多个按钮、摇杆开关、拇指旋轮、红外端口、USB端口、和/或指示笔之类的指点设备。所述一个或多个按钮(未显示)可以包括用于控制扬声器128和/或麦克风130音量的向上/向下按钮。
存储器接口102可以与存储器150相耦合。该存储器150可以包括高速随机存取存储器和/或非易失性存储器,例如一个或多个磁盘存储设备,一个或多个光学存储设备,和/或闪存存储器(例如NAND,NOR)。存储器150可以存储操作系统172,例如Android、iOS或是Windows Phone之类的操作系统。该操作系统172可以包括用于处理基本系统服务以及执行依赖于硬件的任务的指令。存储器150还可以存储程序174。在移动设备运行时,会从存储器150中加载操作系统172,并且由处理器104执行。程序174在运行时,也会从存储器150中加载,并由处理器104执行。程序174运行在操作系统之上,利用操作系统以及底层硬件提供的接口实现各种用户期望的功能,如即时通信、网页浏览、图片管理等。程序174可以是独立于操作系统提供的,也可以是操作系统自带的。另外,程序174被安装到移动终端100中时,也可以向操作系统添加驱动模块。在一些实施例中,移动终端100被配置为执行根据本发明的页面加载方法。其中,移动终端100的一个或多个程序174包括用于执行根据本发明的页面加载方法200的指令。
图2示出了根据本发明一个实施例的网页加载方法200的流程图,页面加载方法200适于在移动终端(例如移动终端100)中执行。
如图2所示,方法200始于步骤S210,根据用户的操作加载用户当前浏览的页面。
根据本发明的一个实施例,用户在浏览一个应用程序的页面A,页面A中包含文字信息和a、b、c、d四张图片。因为整个用户浏览页面加载过程中,图片的加载渲染需要一定的时间,而为了提高用户体验,保证页面加载过程中整个页面的布局结构不发生改变,在图片加载前会通过一张占位图预先填充占据图片在页面中的加载位置,占位图的尺寸需要与预加载图片的尺寸一致。
随后,在步骤S220中,预先获取预加载图片的尺寸信息,以便获取与之相符的目标图片(即占位图)。预加载图片的尺寸信息包括图片的宽度和高度。
根据上述实施例,获取a图片的尺寸数据,宽度为40毫米,高度为50毫米。
随后在步骤S230中,根据预加载图片的宽度和高度从预定目录中获取目标图片。该预定目录为当前浏览页面所属应用程序所包含的一个目录,是该应用在开发过程中有开发人员任意指定的,用于存储占位图,包括不同尺寸的占位图片,但是每一个尺寸的图片仅存储一个。
根据本发明的一个实施例,如果存储占位图片的预定目标录不存在,则通过代码创建该目录作为占位图片的存储路径。
进而,在存储路径中查找与预加载图片尺寸相同的目标图片,占位图片的命名可以约定根据图片的尺寸进行命名,比如,通过组合“placeholder”+“_”+“宽度”+“_”+“高度”进行命名,该命名规则便于目标占位图的查找,可以直接根据步骤S220获取到的预加载图片的宽度和高度,根据预定的命名规则组合后就可以作为图片的索引在预定的占位图存储路径中进行查找。对于图片a来说,则通过索引“placeholder_40_50”查找与之相匹配的占位图。
根据本发明的一个实施例,在目标占位图存储路径中没有查找到相应的占位图,则通过代码生成一个相应尺寸的占位图。在开发过程中,可以通过单例实现占位图管理,单例模式是设计模式中最简单的形式之一,这一模式的目的是使用类的一个对象成为系统中的唯一实例,通过单例管理整个应用程序中的占位图的生成、存储、读取等。下面是通过单例生成占位图的示例代码。
随后进入步骤S240,将获取到的对应的占位图加载到页面中预加载图片的位置。将获取到图片a的占位图加载到a在页面中的位置,继续加载b、c、d,则循环步骤S220、S230、S240。根据本发明的一个实施例,图片b的尺寸和图片a的尺寸完全相同,即宽为40毫米,高度为50毫米,则在获取b的占位图时直接使用和图片a相同的占位图进行加载,不需要再次创建占位图,这样既节省占位图的存储空间又能节省应用程序对资源的占用,省去了占位图生成所消耗的资源。
如果用户退出当前浏览页面,则页面图片占位图加载完毕,结束加载。根据本发明的一个实施例,开发过程使用单例实现占位图管理,在用户退出应用程序时,单例随之销毁,但是本次浏览过程中所产生的占位图将存储在应用程序的占位图存储路径中,以供下次浏览使用。使用单例对整个应用使用的生命周期对占位图的生成,保存,提取进行管理,节约资源,简化计算,极易扩展,可根据不用应用中不同信息流中图片样式生成且唯一一次生成对应的占位图资源,大大简化了占位图的使用场景,在实际代码开发中,只需要建立一个单例,就可以适配所有的信息流图片样式中的占位图使用,极大的缩短了开发人员在占位图使用上的开发时间。
页面加载方法200还包括:当应用程序从移动终端中删除时,删除所述预定存储路径及其中的占位图片。
图3示出了根据本发明一个实施例的获取目标图片的过程300的流程图。
如图3所示,该过程始于步骤S310。在获取占位图时,首先根据给定的占位图存储路径进行查找。
会先通过步骤S320判断该路径是否存在,根据本发明的一个实施例,占位图存储路径已经存在,则进入步骤S340。
根据本发明又一个实施例,当应用程序安装后首次被打开时,此时存储路径还没有被创建,不能查找到占位图存储路径,则进入步骤S330,通过单例创建一个存储路径。随后会再次进入步骤S320,此时占位图存储路径已经存在,从而进入步骤S340。
随后,在步骤S340中,根据约定的命名规则和获取到的预加载图片的尺寸信息生成目标图片的名称,根据生成的名称索引在预定的存储路径中查找目标占位图片。
根据本发明的一个实施例,生成的目标图片名称为“placeholder_45_55”,而目前预定的占位图片存储路径中的占位图片如表1所示。
表1
则通过步骤S340不能查找不到目标图片,进入步骤S350,通过代码(例如单例)创建一个占位图片,并存储到存储路径中,此时占位图存储路径中的占位图如表2所示。
表2
随后再次通过步骤S340查找目标图片时,能够成功获取到对应尺寸的目标图片,并进入步骤S360。
根据本发明的一个实施例,根据预加载图片的尺寸生成的目标图片名称为“placeholder_40_50”,继续以表1中的存储数据为例,步骤S340能够查找到相应的目标图片,无需创建占位图,直接应用占位图存储空间已有的占位图,进入步骤S360。
随后在步骤S360中,将获取到的目标图片加载至预加载图片的位置。
图4示出了根据本发明一个实施例的页面加载装置400的框图。
如图4所示,网页加载装置400包括页面加载单元410、目标图片获取单元420、存储单元430和图片加载单元440。
页面加载单元410,适于根据用户请求,加载用户浏览的页面内容,其中可能包括文字,图片等数据。页面加载单元在加载图片时,由于图片加载速度比较慢,为了保证页面加载过程中页面布局结构不发生变化,会根据页面中的图片或者动画的大小生成一个占位图片加载到图片的位置,通过一个图片占据一个位置,页面加载单元还适于获取页面中预加载图片的尺寸信息,包括预加载图片的宽度和高度,并将获取到的预加载图片的尺寸信息传递给目标图片获取单元420,以便目标图片获取单元根据该尺寸信息获取相应大小的占位图。
目标图片获取单元420分别与页面加载单元410、存储单元430以及图片加载单元440连接,目标图片获取单元420根据接收到的图片尺寸数据,构造目标图片的名称,首先根据构造的目标图片的名称查询存储单元430中是否存储有对应的目标图像,如果查找到目标图像则直接读取目标图像并传递给图片加载单元440,以便图像加载单元加载目标图片,如果存储单元430中没有对应的目标图像,则通过代码生成一个占位图,并将生成的占位图作为目标图像传递给图片加载单元进行加载,同时存储到存储单元430,这样在后续页面浏览页面中遇到同样尺寸的预加载图片时,可以直接使用,无需重新创建。
存储单元430,用于存储占位图片,每一个尺寸的占位图只存储一张,以供浏览页面中相同尺寸的预加载图片共同使用。
图片加载单元440,连接目标图片加载单元,以接收目标图片获取单元420传送的占位图的数据,同时将占位图加载到用户浏览的页面中。
根据本发明的页面加载方法,在页面浏览过程中,通过在预加载图片位置添加目标占位图片,保证整个页面在加载过程中布局格式保持不变,同时目标图片存储在预定路径中,每个尺寸的目标图片只在第一次被加载时生成一次并进行保存,避免了不同页面不同信息流需要创建多个相同尺寸的目标图片进行存储,节约系统资源,减少内存消耗,简化了占位图的使用场景;同时,在页面加载过程中,相同尺寸的目标图片只需要创建一次,减少了占位图片生成对内存的占用。
另一方面,生成的目标占位图片资源也会伴随整个应用的安装和卸载而生成和移除,也符合整个应用的使用周期。在实际代码开发中,只需要建立一个单例,就可以适配所有的信息流图片样式中的占位图使用,极大的缩短了开发人员在占位图使用上的开发时间。因为占位图片是通过代码生成的,便于管理和进行扩展。
这里描述的各种技术可结合硬件或软件,或者它们的组合一起实现。从而,本发明的方法和设备,或者本发明的方法和设备的某些方面或部分可采取嵌入有形媒介,例如可移动硬盘、U盘、软盘、CD-ROM或者其它任意机器可读的存储介质中的程序代码(即指令)的形式,其中当程序被载入诸如计算机之类的机器,并被所述机器执行时,所述机器变成实践本发明的设备。
在程序代码在可编程计算机上执行的情况下,计算设备一般包括处理器、处理器可读的存储介质(包括易失性和非易失性存储器和/或存储元件),至少一个输入装置,和至少一个输出装置。其中,存储器被配置用于存储程序代码;处理器被配置用于根据该存储器中存储的所述程序代码中的指令,执行本发明的图像显示方法。
以示例而非限制的方式,可读介质包括可读存储介质和通信介质。可读存储介质存储诸如计算机可读指令、数据结构、程序模块或其它数据等信息。通信介质一般以诸如载波或其它传输机制等已调制数据信号来体现计算机可读指令、数据结构、程序模块或其它数据,并且包括任何信息传递介质。以上的任一种的组合也包括在可读介质的范围之内。
在此处所提供的说明书中,算法和显示不与任何特定计算机、虚拟系统或者其它设备固有相关。各种通用系统也可以与本发明的示例一起使用。根据上面的描述,构造这类系统所要求的结构是显而易见的。此外,本发明也不针对任何特定编程语言。应当明白,可以利用各种编程语言实现在此描述的本发明的内容,并且上面对特定语言所做的描述是为了披露本发明的最佳实施方式。
在此处所提供的说明书中,说明了大量具体细节。然而,能够理解,本发明的实施例可以在没有这些具体细节的情况下被实践。在一些实例中,并未详细示出公知的方法、结构和技术,以便不模糊对本说明书的理解。
应当理解,为了精简本公开并帮助理解各个发明方面中的一个或多个,在上面对本发明的示例性实施例的描述中,本发明的各个特征有时被一起分组到单个实施例、图、或者对其的描述中。然而,并不应将该公开的方法解释成反映如下意图:即所要求保护的本发明要求比在每个权利要求中所明确记载的特征更多特征。更确切地说,如下面的权利要求书所反映的那样,发明方面在于少于前面公开的单个实施例的所有特征。因此,遵循具体实施方式的权利要求书由此明确地并入该具体实施方式,其中每个权利要求本身都作为本发明的单独实施例。
本领域那些技术人员应当理解在本文所公开的示例中的设备的模块或单元或组件可以布置在如该实施例中所描述的设备中,或者可替换地可以定位在与该示例中的设备不同的一个或多个设备中。前述示例中的模块可以组合为一个模块或者此外可以分成多个子模块。
本领域那些技术人员可以理解,可以对实施例中的设备中的模块进行自适应性地改变并且把它们设置在与该实施例不同的一个或多个设备中。可以把实施例中的模块或单元或组件组合成一个模块或单元或组件,以及此外可以把它们分成多个子模块或子单元或子组件。除了这样的特征和/或过程或者单元中的至少一些是相互排斥之外,可以采用任何组合对本说明书(包括伴随的权利要求、摘要和附图)中公开的所有特征以及如此公开的任何方法或者设备的所有过程或单元进行组合。除非另外明确陈述,本说明书(包括伴随的权利要求、摘要和附图)中公开的每个特征可以由提供相同、等同或相似目的的替代特征来代替。
此外,本领域的技术人员能够理解,尽管在此所述的一些实施例包括其它实施例中所包括的某些特征而不是其它特征,但是不同实施例的特征的组合意味着处于本发明的范围之内并且形成不同的实施例。例如,在下面的权利要求书中,所要求保护的实施例的任意之一都可以以任意的组合方式来使用。
此外,所述实施例中的一些在此被描述成可以由计算机系统的处理器或者由执行所述功能的其它装置实施的方法或方法元素的组合。因此,具有用于实施所述方法或方法元素的必要指令的处理器形成用于实施该方法或方法元素的装置。此外,装置实施例的在此所述的元素是如下装置的例子:该装置用于实施由为了实施该发明的目的的元素所执行的功能。
如在此所使用的那样,除非另行规定,使用序数词“第一”、“第二”、“第三”等等来描述普通对象仅仅表示涉及类似对象的不同实例,并且并不意图暗示这样被描述的对象必须具有时间上、空间上、排序方面或者以任意其它方式的给定顺序。
尽管根据有限数量的实施例描述了本发明,但是受益于上面的描述,本技术领域内的技术人员明白,在由此描述的本发明的范围内,可以设想其它实施例。此外,应当注意,本说明书中使用的语言主要是为了可读性和教导的目的而选择的,而不是为了解释或者限定本发明的主题而选择的。因此,在不偏离所附权利要求书的范围和精神的情况下,对于本技术领域的普通技术人员来说许多修改和变更都是显而易见的。对于本发明的范围,对本发明所做的公开是说明性的,而非限制性的,本发明的范围由所附权利要求书限定。
- 一种页面加载方法、装置、计算设备及可读存储介质
- 一种页面加载方法、装置、设备及可读存储介质
