一种应用程序分身方法、装置、电子设备及存储介质
文献发布时间:2023-06-19 10:58:46

技术领域
本申请涉及通信技术领域,具体而言,涉及一种应用程序分身方法、装置、电子设备及存储介质。
背景技术
当用户需要使用一个桌面应用程序同时登陆该应用程序的不同的账号,实现相互隔离的软件功能时,往往采用的是启动该应用程序的多个实例。但随着业务复杂度的提高,所需的分身数量也在增多,有些业务需要的分身数量在十个左右甚至更多,而同时打开将会占用较大内存,给计算机内存带来极大压力,使得系统运行将出现卡顿现象。
发明内容
本申请实施例的目的在于提供一种应用程序分身方法、装置、电子设备及存储介质,将所有登录账号的页面信息在同一个子页面上显示,节省内存占用,解决现有方法内存占用较大,从而造成卡顿的问题。
本申请实施例提供了一种应用程序分身方法,所述方法包括:
通过主进程生成浏览器窗口,以加载主页面;
通过所述主页面接收用户输入的多个登录账号并渲染对应的网页视图标签,以管理多个登录账号;
将所有的所述网页视图标签均关联于同一个子页面,以将不同的登录账号对应的页面信息均在所述子页面上进行显示。
在上述实现过程中,通过主页面对所有的登录账号进行统一管理,方便用户进行操作,并且将每一个登录账号对应的页面信息均在同一个子页面上显示,相较于应用程序创建多个实例来说,能够降低内存的占用,有效避免卡顿,提升用户体验。
进一步地,所述通过所述主页面接收多个登录账号并渲染对应的网页视图标签,以管理多个登录账号,包括:
获取用户设置的账号信息以生成所述登录账号;
根据所述登录账号渲染对应的网页视图标签;
根据所述登录账号配置对应的通道ID并将所述通道ID作为对应的所述网页视图标签的唯一标识。
在上述实现过程中,每个登录账号均对应一个网页视图标签和通道ID,可以通过通道ID进行消息分发,以将对应的消息发送至对应的网页视图标签。
进一步地,所述将所有的所述网页视图标签均关联于同一个子页面,以将不同的登录账号对应的页面信息均在所述子页面上进行显示,包括:
接收用户选择的当前登录账号;
根据所述当前登录账号向云端服务获取对应的页面信息;
接收所述页面信息并在所述子页面上进行显示。
在上述实现过程中,当用户点击某个登录账户进行登录时,将在子页面上显示该登录账号对应的页面信息,即不同的页面信息将根据当前登录账号去云端服务获取并在子页面上进行显示。
进一步地,所述方法还包括:
当所述网页视图标签监听到所述子页面与所述主进程的通信请求时,将所述通信请求传输至所述主进程;
通过所述网页视图标签将由所述主进程返回的分发消息发送至所述子页面。
在上述实现过程中,当子页面需要与主进程进行通信时,都需要发送通信请求至网页视图标签,网页视图标签通过进程间监听事件来响应子页面,从而使得主进程将分发消息通过通道ID发送至对应的网页视图标签,以发送至子页面。
本申请实施例还提供一种应用程序分身装置,所述装置包括:
浏览器窗口模块,用于通过主进程生成浏览器窗口,以加载主页面;
菜单标签模块,用于通过所述主页面接收用户输入的多个登录账号并渲染对应的网页视图标签,以管理多个登录账号;
子页面模块,用于将所有的所述网页视图标签均关联于同一个子页面,以将不同的登录账号对应的页面信息均在所述子页面上进行显示。
在上述实现过程中,在主页面中可以建立多个登录账号,每个登录账号对应一个网页视图标签,并且所有的网页视图标签均关联到同一个子页面,这样可以将多个登录账号进行集中管理,并且方便用户操作,将每个登录账号下的内容均在同一个子页面进行显示,使得多个应用分身可以在同一个应用程序下实现,降低内存的占用。
进一步地,所述菜单标签模块包括:
账号获取模块,用于获取用户设置的账号信息以生成所述登录账号;
网页视图标签渲染模块,用于根据所述登录账号渲染对应的网页视图标签;
标识生成模块,用于根据所述登录账号配置对应的通道ID并将所述通道ID作为对应的所述网页视图标签的唯一标识。
在上述实现过程中,通过网页视图标签来建立多个登录账号,将多个登录账号在登录栏中进行集中管理,方便用户的操作且方便管理。
进一步地,所述子页面模块包括:
账号接收模块,用于接收用户选择的当前登录账号;
页面信息获取模块,用于根据所述当前登录账号向云端服务获取对应的页面信息;
显示模块,用于接收所述页面信息并在所述子页面上进行显示。
在上述实现过程中,用户点击需要登录的账号即可登录,从而显示对应的网页视图标签并将对应的页面信息在子页面上进行显示,所有的网页视图标签均对应同一个子页面,不同的页面信息是根据当前登录账号去云端服务获得的,从而对子页面进行相应配置。
进一步地,所述装置还包括:
通信指令接收模块,用于当所述网页视图标签监听到所述子页面与所述主进程的通信请求时,将所述通信请求传输至所述主进程;
消息接收模块,用于通过所述网页视图标签将由所述主进程返回的分发消息发送至所述子页面。
在上述实现过程中,通过网页视图标签实现子页面与主进程之间的通信。
本申请实施例还提供一种电子设备,所述电子设备包括存储器以及处理器,所述存储器用于存储计算机程序,所述处理器运行所述计算机程序以使所述电子设备执行上述中任一项所述的应用程序分身方法。
本申请实施例还提供一种可读存储介质,所述可读存储介质中存储有计算机程序指令,所述计算机程序指令被一处理器读取并运行时,执行上述中任一项所述的应用程序分身方法。
附图说明
为了更清楚地说明本申请实施例的技术方案,下面将对本申请实施例中所需要使用的附图作简单地介绍,应当理解,以下附图仅示出了本申请的某些实施例,因此不应被看作是对范围的限定,对于本领域普通技术人员来讲,在不付出创造性劳动的前提下,还可以根据这些附图获得其他相关的附图。
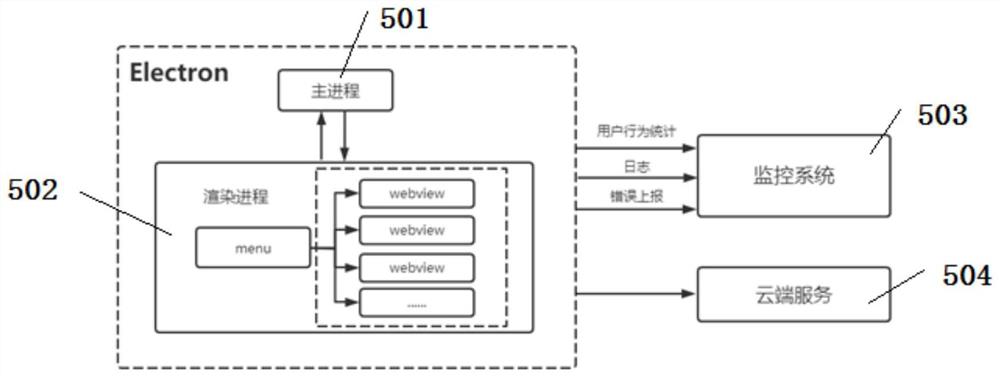
图1为本申请实施例提供的应用程序框架结构图;
图2为本申请实施例提供的主进程的初始化流程图;
图3为本申请实施例提供的应用程序分身方法的流程图;
图4为本申请实施例提供的应用程序的分身结构示意图;
图5为本申请实施例提供的多个登录账号建立过程流程图;
图6为本申请实施例提供的当前登录账号登录以及页面信息显示流程;
图7为本申请实施例提供的子页面与主进程进行通信的流程图;
图8为本申请实施例提供的应用程序分身装置的结构框图;
图9为本申请实施例提供的应用程序分身装置的整体结构框图。
图标:
100-浏览器窗口模块;200-菜单标签模块;201-账号获取模块;202-网页视图标签渲染模块;203-标识生成模块;300-子页面模块;301-账号接收模块;302-页面信息获取模块;303-显示模块;401-通信指令接收模块;402-消息接收模块;501-主进程;502-渲染进程;503-监控系统;504-云端服务。
具体实施方式
下面将结合本申请实施例中的附图,对本申请实施例中的技术方案进行描述。
应注意到:相似的标号和字母在下面的附图中表示类似项,因此,一旦某一项在一个附图中被定义,则在随后的附图中不需要对其进行进一步定义和解释。同时,在本申请的描述中,术语“第一”、“第二”等仅用于区分描述,而不能理解为指示或暗示相对重要性。
实施例1
示例地,本申请提供的实现可分身的桌面应用程序可以基于Electron中的webview实现,其中,Electron是通过JavaScript、HTML和CSS构建跨平台的桌面应用程序,webview是一种嵌入式浏览器,原生桌面应用可以利用它来展示网络内容,Electron的webview标签基于Chromium webview实现。在进行应用程序的分身之前,需要对应用程序进行初始化。如图1所示,为应用程序框架结构图,主要包括主进程501、渲染进程502、监控系统503和云端服务504等部分。
其中,如图2所示,为主进程501的初始化流程图,Electron分为主进程501和渲染进程502两个部分。主进程501负责控制应用程序的生命周期,显示图形用户界面及元素,执行本机操作系统交互并创建渲染进程502,一个应用程序只有一个主进程501。当主进程501执行时会按照图2所示的主进程501初始化流程执行程序。
初始化监控系统503,示例地,监控系统503中包含Sentry系统,用于进行错误上报收集。主进程501和渲染进程502的报错与登录该应用的当前账号信息一同收集到Sentry系统。Sentry系统在主进程501中主要监听崩溃事件(BrowserWindow下webcontent的crashed事件、app下renderer-process-crashed事件),主进程501中文件操作相关的异常捕获以及node process下uncaughtException(未捕获异常)事件等,以通过以上方法来监控主进程501的运行状况。操作日志的记录使用的是kibana系统,能够记录用户操作执行的具体流程,方便排查问题。
初始化日志系统,该日志系统可以为electron-log,可以通过设置相应的参数配置,将必要的log信息记录在本地日志文件中。
App绑定监听事件,Electron初始化完成之后,创建BrowserWindow,即浏览器窗口,并且为app生命周期绑定相应的事件和处理逻辑。
Ipc(Inter-Process Communication,进程间通信)事件监听,主要用于监听渲染进程502事件,在监听的回调事件中处理响应的逻辑后,再将结果返回给渲染进程502。
初始化本地存储,本地数据持久化主要采用的是electron-store,用于记录用户的登录信息、窗体大小等信息。
此外,图1中的渲染进程502主要用于实现业务逻辑,监控系统503包括Sentry系统、kibana系统以及用户行为统计系统,用于进行错误上报、日志和用户行为统计;可以将文件、用户信息和配置信息等同步到云端服务504上。
请参看图3,图3为本申请实施例提供的一种应用程序分身方法的流程图。在初始化之后,对应用程序进行分身的具体方案如下:
步骤S100:通过主进程501生成浏览器窗口,以加载主页面;
示例地,如图4所示,为应用程序的分身结构示意图,通过主进程501创建一个BrowserWindow,通过该BrowserWindow加载出menu.html即为主页面。
步骤S200:通过所述主页面接收用户输入的多个登录账号并渲染对应的网页视图标签,以管理多个登录账号;
如图5所示,为多个登录账号建立过程流程图,该步骤具体包括:
步骤S201:获取用户设置的账号信息以生成所述登录账号;
步骤S202:根据所述登录账号渲染对应的网页视图标签;
步骤S203:根据所述登录账号配置对应的通道ID并将所述通道ID作为对应的所述网页视图标签的唯一标识。
示例地,在主页面即menu.html上设置账号登录栏,可用于建立并选中对应的账号,可在账号登录栏中建立多个账号如账号A、账号B和账号C等,每建立一个登录账号则将对应渲染一个webview标签,从而当用户登录了多个账号会在menu中渲染多个webview标签,menu.html负责登录状态管理以及消息分发;此外,每登录一个登录账号则将分配一个对应的channelId作为每个webview标签的唯一标识,如
步骤S300:将所有的所述网页视图标签均关联于同一个子页面,以将不同的登录账号对应的页面信息均在所述子页面上进行显示。
如图6所示,为当前登录账号登录以及页面信息显示流程图,该步骤具体可以包括:
步骤S301:接收用户选择的当前登录账号;
步骤S302:根据所述当前登录账号向云端服务504获取对应的页面信息;
步骤S303:接收所述页面信息并在所述子页面上进行显示。
示例地,当鼠标点击某个登录账号的头像即登录某个登录账号时,该账号的webview标签显示,其他登录账号对应的webview标签将通过样式将其隐藏。所有的webview标签都对应着同一个子页面sub.html,不同登录账号对应的页面信息是根据当前登录的账号信息去云端服务504获取的页面配置。
此外,如图7所示,为子页面与主进程501进行通信的流程图,该方法还包括:
步骤S401:当所述网页视图标签监听到所述子页面与所述主进程501的通信请求时,将所述通信请求传输至所述主进程501;
步骤S402:通过所述网页视图标签将由所述主进程501返回的分发消息发送至所述子页面。
示例地,当sub.html中的业务逻辑需要与主进程501通信时,都要先发送消息给menu.html中的webview标签,webview标签通过监听ipc-message事件来响应sub.html页面,并进行相应的逻辑处理,例如与主进程501通信中,将通信请求发送至主进程501,主进程501处理完毕后,根据携带参数中唯一的channelId分发消息至对应webview标签,使得webview标签将接收到的主进程501返回的分发消息发送至子页面。
综上,通过webview来实现应用分身,具体地,在主页面中登录任意登录账号,其对应的网页信息均在子页面上进行显示,在需要多个应用分身的情况下,相比于为应用程序创建多个实例,将应用分身在同一个应用程序下实现,能够降低内存的占用,提升使用体验;将应用分身时使用的所有登录账号均在账号登录栏中进行集中管理和显示,方便用户进行操作和对登录账号的管理。
实施例2
本申请实施例提供一种应用程序分身装置,该装置应用于实施例1中的应用程序分身方法,如图8所示,为应用程序分身装置的结构框图,该装置具体可以包括但不限于:
浏览器窗口模块100,用于通过主进程501生成浏览器窗口,以加载主页面;
菜单标签模块200,用于通过所述主页面接收用户输入的多个登录账号并渲染对应的网页视图标签,以管理多个登录账号;
子页面模块300,用于将所有的所述网页视图标签均关联于同一个子页面,以将不同的登录账号对应的页面信息均在所述子页面上进行显示。
其中,如图9所示,为应用程序分身装置的整体结构框图,所述菜单标签模块200包括:
账号获取模块201,用于获取用户设置的账号信息以生成所述登录账号;
网页视图标签渲染模块202,用于根据所述登录账号渲染对应的网页视图标签;
标识生成模块203,用于根据所述登录账号配置对应的通道ID并将所述通道ID作为对应的所述网页视图标签的唯一标识。
所述子页面模块300包括:
账号接收模块301,用于接收用户选择的当前登录账号;
页面信息获取模块302,用于根据所述当前登录账号向云端服务504获取对应的页面信息;
显示模块303,用于接收所述页面信息并在所述子页面上进行显示。
所述装置还包括:
通信指令接收模块401,用于当所述网页视图标签监听到所述子页面与所述主进程501的通信请求时,将所述通信请求传输至所述主进程501;
消息接收模块402,用于通过所述网页视图标签将由所述主进程501返回的分发消息发送至所述子页面。
用户点击需要登录的账号即可登录,从而显示对应的网页视图标签并将对应的页面信息在子页面上进行显示,所有的网页视图标签均对应同一个子页面,不同的页面信息是根据当前登录账号去云端服务504获得的,从而对子页面进行相应配置。
本申请实施例还提供一种电子设备,所述电子设备包括存储器以及处理器,所述存储器用于存储计算机程序,所述处理器运行所述计算机程序以使所述电子设备执行实施例1中任一项所述的应用程序分身方法。
本申请实施例还提供一种可读存储介质,所述可读存储介质中存储有计算机程序指令,所述计算机程序指令被一处理器读取并运行时,执行实施例1中任一项所述的应用程序分身方法。
在本申请所提供的几个实施例中,应该理解到,所揭露的装置和方法,也可以通过其它的方式实现。以上所描述的装置实施例仅仅是示意性的,例如,附图中的流程图和框图显示了根据本申请的多个实施例的装置、方法和计算机程序产品的可能实现的体系架构、功能和操作。在这点上,流程图或框图中的每个方框可以代表一个模块、程序段或代码的一部分,所述模块、程序段或代码的一部分包含一个或多个用于实现规定的逻辑功能的可执行指令。也应当注意,在有些作为替换的实现方式中,方框中所标注的功能也可以以不同于附图中所标注的顺序发生。例如,两个连续的方框实际上可以基本并行地执行,它们有时也可以按相反的顺序执行,这依所涉及的功能而定。也要注意的是,框图和/或流程图中的每个方框、以及框图和/或流程图中的方框的组合,可以用执行规定的功能或动作的专用的基于硬件的系统来实现,或者可以用专用硬件与计算机指令的组合来实现。
另外,在本申请各个实施例中的各功能模块可以集成在一起形成一个独立的部分,也可以是各个模块单独存在,也可以两个或两个以上模块集成形成一个独立的部分。
所述功能如果以软件功能模块的形式实现并作为独立的产品销售或使用时,可以存储在一个计算机可读取存储介质中。基于这样的理解,本申请的技术方案本质上或者说对现有技术做出贡献的部分或者该技术方案的部分可以以软件产品的形式体现出来,该计算机软件产品存储在一个存储介质中,包括若干指令用以使得一台计算机设备(可以是个人计算机,服务器,或者网络设备等)执行本申请各个实施例所述方法的全部或部分步骤。而前述的存储介质包括:U盘、移动硬盘、只读存储器(ROM,Read-Only Memory)、随机存取存储器(RAM,Random Access Memory)、磁碟或者光盘等各种可以存储程序代码的介质。
以上所述仅为本申请的实施例而已,并不用于限制本申请的保护范围,对于本领域的技术人员来说,本申请可以有各种更改和变化。凡在本申请的精神和原则之内,所作的任何修改、等同替换、改进等,均应包含在本申请的保护范围之内。应注意到:相似的标号和字母在下面的附图中表示类似项,因此,一旦某一项在一个附图中被定义,则在随后的附图中不需要对其进行进一步定义和解释。
以上所述,仅为本申请的具体实施方式,但本申请的保护范围并不局限于此,任何熟悉本技术领域的技术人员在本申请揭露的技术范围内,可轻易想到变化或替换,都应涵盖在本申请的保护范围之内。因此,本申请的保护范围应所述以权利要求的保护范围为准。
需要说明的是,在本文中,诸如第一和第二等之类的关系术语仅仅用来将一个实体或者操作与另一个实体或操作区分开来,而不一定要求或者暗示这些实体或操作之间存在任何这种实际的关系或者顺序。而且,术语“包括”、“包含”或者其任何其他变体意在涵盖非排他性的包含,从而使得包括一系列要素的过程、方法、物品或者设备不仅包括那些要素,而且还包括没有明确列出的其他要素,或者是还包括为这种过程、方法、物品或者设备所固有的要素。在没有更多限制的情况下,由语句“包括一个……”限定的要素,并不排除在包括所述要素的过程、方法、物品或者设备中还存在另外的相同要素。
- 一种应用程序分身方法、装置、电子设备及存储介质
- 应用程序分身投屏显示方法、装置、终端设备及存储介质
