一种页面显示方法、电子设备及存储介质
文献发布时间:2023-06-19 11:05:16

技术领域
本发明涉及软件应用技术领域,特别是涉及一种页面显示方法、一种电子设备和一种存储介质。
背景技术
在信息化继续迅猛发展的当代,在信息持续爆炸式膨胀的背景下,用户日常所查阅的信息已经远远的超出各式电子设备在单一屏幕或其他空间内所能承载的量。为此当前已经产生了多种可提升用户查阅信息效率的交互方案。主要包含两种,一种是将内容与目录单独显示,用户可通过目录定位到需要查看的位置。另一种是通过将目录放置在滚动条上,在拖动滚动条时显示目录信息。
如图1所示,将内容与目录单独显示。例如豆瓣阅读,需要单独将目录打开才可进行精准的内容定位。此类方法至少需要打开目录、选择目标、两次操作才可完成内容之间的跳转。对于豆瓣阅读需要打开主界面,打开目录,选择内容三步。缺点:相比于直接翻页查看显得操作较为繁琐,且视觉焦点频繁跳转会打断视觉流从而影响整体的阅读体验。
如图2所示,将目录放置在滚动条上,在操作滚动条时显示。通过操作滚动条停止在对应的位置上完成对内容的定位。例如iOS系统自带的通讯录即使用该方法。缺点:进度条位置十分有限,无法承载多个字符的内容显示。当目录内容十分多时,此方法对于移动设备难以精确地在进度条上定位到预想的位置。
发明内容
鉴于上述问题,提出了本发明实施例以便提供一种克服上述问题或者至少部分地解决上述问题的一种页面显示方法、一种电子设备和一种存储介质。
第一方面,本发明实施例公开了一种页面显示方法,通过第一终端设备提供图形用户界面,所述图形用户界面所显示的内容包含至少部分页面,所述方法包括:
响应针对所述页面的第一操作,控制所述页面进行滚动;
当所述页面的滚动速度达到预设阈值时,在所述图形用户界面中提供与所述页面的上下文内容对应的至少一个目录标识;
响应针对所述至少一个目录标识的第二操作,从所述至少一个目录标识中确定目标目录标识;
跳转至与所述目标目录标识对应的页面。
可选地,在所述当所述页面的滚动速度达到预设阈值时,在所述图形用户界面中提供与所述页面的上下文内容对应的至少一个目录标识的步骤之后,还包括:
所述至少一个目录标识跟随所述页面进行滚动。
可选地,在所述当所述页面的滚动速度达到预设阈值时,在所述图形用户界面中提供与所述页面的上下文内容对应的至少一个目录标识的步骤之后,还包括:
若所述页面的滚动速度未达到预设阈值,则隐藏所述至少一个目录标识。
可选地,在所述当所述页面的滚动速度达到预设阈值时,在所述图形用户界面中提供与所述页面的上下文内容对应的至少一个目录标识的步骤之后,还包括:
若超过预设时长未收到针对所述至少一个目录标识的第二操作,则隐藏所述至少一个目录标识。
可选地,所述当所述页面的滚动速度达到预设阈值时,在所述图形用户界面中提供与所述页面的上下文内容对应的至少一个目录标识,包括:
当所述页面的滚动速度达到预设阈值时,确定与所述页面对应的当前目录标识;
根据所述当前目录标识确定与所述页面的上下文内容对应的至少一个目录标识;
在所述图形用户界面中提供所述至少一个目录标识。
可选地,所述根据所述当前目录标识确定与所述页面的上下文内容对应的至少一个目录标识,包括:
获取与所述图形用户界面中页面匹配的全部目录标识;
以所述当前目录标识为中心,从所述全部目录标识中确定与所述页面的上下文内容对应的至少一个目录标识。
可选地,还包括:
在跳转至与所述目标目录标识对应的页面之后,隐藏所述至少一个目录标识。
可选地,还包括:
在所述至少一个目录标识滚动时,所述图形用户界面中的页面跟随所述至少一个目录标识进行滚动。
第二方面,本发明实施例还公开了一种电子设备,包括:
处理器、存储介质,所述存储介质存储有所述处理器可执行的机器可读指令,当电子设备运行时,所述处理器执行所述机器可读指令,以执行如本发明实施例任一项所述的方法。
第三方面,本发明实施例还公开了一种存储介质,所述存储介质上存储有计算机程序,所述计算机程序被处理器运行时执行如本发明实施例任一项所述的方法。
本发明实施例包括以下优点:
在本发明实施例中,通过当页面的滚动速度达到预设阈值时,在图形用户界面上提供与页面的上下文内容对应的至少一个目录标识,响应作用于至少一个目录标识的第二操作,从至少一个目录标识中确定目标目录标识,并跳转至与目标目录标识对应的页面,使得可以在页面的滚动速度极快的时候,弹出内容与页面的上下文内容对应的至少一个目录标,用户可以通过至少一个目录标识快速定位到所需要浏览的页面,极大地简化了定位及浏览页面内容的操作流程,提升了操作效率。而且往往用户在控制页面快速滚动的时候,在无法得到满意结果时都会接下来去寻找目录的入口,通过直接弹出与页面的上下文内容对应的至少一个目录标识的方式,降低了用户使用系统的学习成本。
附图说明
为了更清楚地说明本发明的技术方案,下面将对本发明的描述中所需要使用的附图作简单地介绍,显而易见地,下面描述中的附图仅仅是本发明的一些实施例,对于本领域普通技术人员来讲,在不付出创造性劳动性的前提下,还可以根据这些附图获得其他的附图。
图1是现有技术的一种在页面上展示目录的示意图;
图2是现有技术的一种展示滚动条的示意图;
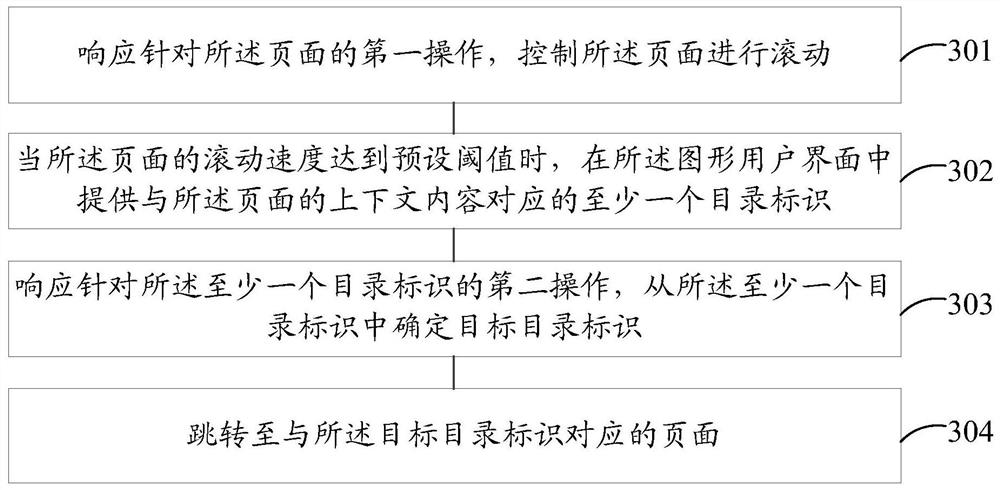
图3是本发明的一种页面显示方法实施例的步骤流程图;
图4是本发明的一种图形用户界面中显示页面的示意图;
图5是本发明的一种在图形用户界面中提供至少一个目录标识的示意图;
图6是本发明的一种页面显示装置实施例的结构框图;
图7是本发明的一种电子设备的结构框图;
图8是本发明的一种存储介质的结构框图。
具体实施方式
为使本发明的上述目的、特征和优点能够更加明显易懂,下面结合附图和具体实施方式对本发明作进一步详细的说明。显然,所描述的实施例是本发明一部分实施例,而不是全部的实施例。基于本发明中的实施例,本领域普通技术人员在没有作出创造性劳动前提下所获得的所有其他实施例,都属于本发明保护的范围。
在本发明其中一种实施例中的页面显示方法可以运行于终端设备或者是服务器。其中,终端设备可以为本地终端设备。当页面显示方法运行于服务器时,该页面显示方法则可以基于云交互系统来实现与执行,其中,云交互系统包括服务器和客户端设备。
在一可选的实施方式中,云交互系统下可以运行各种云应用,例如:云游戏。以云游戏为例,云游戏是指以云计算为基础的游戏方式。在云游戏的运行模式下,游戏程序的运行主体和游戏画面呈现主体是分离的,页面显示方法的储存与运行是在云游戏服务器上完成的,客户端设备的作用用于数据的接收、发送以及游戏画面的呈现,举例而言,客户端设备可以是靠近用户侧的具有数据传输功能的显示设备,如,移动终端、电视机、计算机、掌上电脑等;但是进行页面显示方法的终端设备为云端的云游戏服务器。在进行游戏时,玩家操作客户端设备向云游戏服务器发送操作指令,云游戏服务器根据操作指令运行游戏,将游戏画面等数据进行编码压缩,通过网络返回客户端设备,最后,通过客户端设备进行解码并输出游戏画面。
在一可选的实施方式中,终端设备可以为本地终端设备。以游戏为例,本地终端设备存储有游戏程序并用于呈现游戏画面。本地终端设备用于通过图形用户界面与玩家进行交互,即,常规的通过电子设备下载安装游戏程序并运行。该本地终端设备将图形用户界面提供给玩家的方式可以包括多种,例如,可以渲染显示在终端的显示屏上,或者,通过全息投影提供给玩家。举例而言,本地终端设备可以包括显示屏和处理器,该显示屏用于呈现图形用户界面,该图形用户界面包括游戏画面,该处理器用于运行该游戏、生成图形用户界面以及控制图形用户界面在显示屏上的显示。
参照图3,示出了本发明的一种页面显示方法实施例的步骤流程图,通过第一终端设备提供图形用户界面,其中,第一终端设备可以是前述提到的本地终端设备,也可以是前述提到的云交互系统中的客户端设备。所述图形用户界面所显示的内容包含至少部分页面,所述的方法具体可以包括如下步骤:
步骤301,响应针对所述页面的第一操作,控制所述页面进行滚动;
需要说明的是,第一终端设备可以是前述提到的本地终端设备,也可以是前述提到的云交互系统中的客户端设备。该第一终端设备的操作系统可以包括Android(安卓)、IOS、Windows Phone、Windows等等,通常可以支持各种APP(Application,应用程序)的运行。通过在第一终端设备上运行APP,并在第一终端设备的显示器上渲染得到图形用户界面,图形用户界面所显示的内容包含至少部分页面。如图4所示,在图形用户界面中显示第1-7条目录对应的页面。
在通过APP浏览页面内容的应用场景中,由于第一终端设备的显示屏的大小限制,页面的内容不能全部显示,通常需要多次向上或向下滑动页面,使得页面向上或向下滚动以在第一终端设备上显示其他的内容。具体的,当用户需要浏览页面上的其他内容时,可以在页面上进行第一操作,该第一操作指用于控制页面滚动的操作,例如,在PC端的应用场景中,第一操作可以为作用于鼠标滚轮的滚动操作,在移动端的应用场景中,第一操作可以为作用于页面上的滑动操作。作为一种示例,第一操作为针对页面的滑动操作,其中,滑动操作可以包括向上滑动操作和向下滑动操作,当滑动操作为向上滑动操作时,可以控制页面向上滚动;当滑动操作为向下滑动操作时,可以控制页面向下滚动。
第一终端设备可以具备数据采集模块,通过数据采集模块可以采集到用户针对页面进行的第一操作,并将该第一操作上报至APP,上报的第一操作可以包含速度和方向等运动参数。APP在接收到针对页面的第一操作的之后,对该第一操作进行响应,控制页面进行滚动,在具体实现中,可以根据第一操作中的运动参数确定滚动速度和滚动方向,并按照该滚动速度和滚动方向控制页面进行滚动。
步骤302,当所述页面的滚动速度达到预设阈值时,在所述图形用户界面中提供与所述页面的上下文内容对应的至少一个目录标识;
由于在用户需要快速跳转浏览其他的页面时,尤其是页面内容较多时,仅仅通过滚动页面进行页面跳转的方式还不够快,需要结合目录进行页面跳转。为了进一步提升用户查阅信息效率,在本发明实施例中,可以根据图形用户界面中页面的滚动速度,确定用户是否需要快速跳转至其他的页面,以展示目录以便于用户通过目录进行快速的页面跳转。
具体的,在图形用户界面中的页面滚动时,可以实时检测页面的滚动速度,并判断页面的滚动速度是否达到预设阈值,其中,预设阈值可以是预先设定的滚动速度临界值,例如,滚动速度为10厘米/秒,具体可以按照实际需要设置预设阈值,本发明实施例对此不作限制。
当页面的滚动速度达到预设阈值时,则认为用户需要快速跳转至其他的页面,此时,可以在图形用户界面中提供与页面的上下文内容对应的至少一个目录标识。当页面的滚动速度未达到预设阈值时,则认为用户不需要快速跳转至其他的页面,此时,不需要在图形用户界面中提供与页面的上下文内容对应的至少一个目录标识。
目录标识用于指示页面内容对应的目录,通过目录标识可以实现页面的快速跳转,在需要提供目录标识时,可以根据页面的上下文内容的情况显示至少一个目录标识,例如,在当前页面为首页时,不存在上文,则展示当前页面及下文对应的至少一个目录标识;在当前页面为尾页时,不存在下文,则展示当前页面及上文对应的至少一个目录标识;在当前页面为中间页面时,则展示当前页面及上下文对应的至少一个目录标识。作为一种示例,图形用户界面中所显示的页面对应的目录是第3条,则展示与页面的上下文内容对应的第1至5条目录标识。
通常用户需要通过滚动跳转的页面是图形用户界面中页面的上文或下文,直接展示该页面的上下文内容对应的至少一个目录标识,便于用户快速选择所需要跳转的目录标识并进行页面跳转,从而进一步加快用户选择查阅信息效率。
在本发明的一种优选实施例中,所述步骤302可以包括如下子步骤:
当所述页面的滚动速度达到预设阈值时,在所述图形用户界面中页面的上层提供与所述页面的上下文内容对应的至少一个目录标识;
在本发明实施例中,当页面的滚动速度达到预设阈值时,需要提供与页面的上下文内容对应的至少一个目录标识,此时,可以在图形用户界面中页面的上层提供与页面的上下文内容对应的至少一个目录标识。具体的,可以将页面的上下文内容对应的至少一个目录标识以悬浮窗口的形式,展示在图形用户界面中页面的上层。
步骤303,响应针对所述至少一个目录标识的第二操作,从所述至少一个目录标识中确定目标目录标识;
具体的,用户可以通过在至少一个目录标识上进行第二操作,选择所需要浏览的页面内容对应的目录标识。其中,第二操作可以是用于选择目录标识的操作,例如,单击操作、双击操作或长按操作等等,本发明实施例对此不作限制。第一终端设备的数据采集模块可以采集到用户在至少一个目录标识上进行的第二操作,并将该第二操作上报至APP,其中,上报的第二操作可以包含触发位置信息。APP在接收到第二操作之后,可以提取第二操作中的触发位置信息,根据该触发位置信息从至少一个目录标识中确定目标目录标识,该目标目录标识用于指示用户需要浏览的页面内容对应的目录。
步骤304,跳转至与所述目标目录标识对应的页面。
在本发明实施例中,在确定目标目录标识之后,可以跳转至与目标目录标识对应的页面,以便于用用户浏览目标目录标识对应的页面的内容。
具体的,可以从页面对应的后台服务器中加载与目标目录标识对应的页面内容,或,从第一终端设备的本地缓存中获取与目标目录标识对应的页面内容,然后在图形用户界面中展示与目标目录标识对应的页面。
在本发明的一种优选实施例中,在所述步骤302之后,还可以包括如下步骤:
所述至少一个目录标识跟随所述页面进行滚动。
由于页面的滚动是有惯性的,页面会持续滚动并逐渐减小滚动速度直到滚动速度为0。在具体实现中,在展示至少一个目录标识之后,可以设置至少一个目录标识跟随页面进行滚动,例如,从A页面从滚动至C页面,则至少一个目录标识跟随页面进行滚动,从A页面的上下文内容对应的至少一个目录标识滚动至C页面的上下文内容对应的至少一个目录标识。
图形用户界面上展示的页面内容和展示的至少一个目录标识具有联动性,在图形用户界面上展示的页面滚动时,至少一个目录标识随之滚动,可以进一步提高用户定位到所需要浏览的页面的速度。
在本发明的一种优选实施例中,在所述步骤302之后,还可以包括如下步骤:
若所述页面的滚动速度未达到预设阈值,则隐藏所述至少一个目录标识。
在页面滚动的过程中,实时检测页面的滚动速度,并判断页面的滚动速度是否达到预设阈值,若页面的滚动速度未达到预设阈值,则隐藏至少一个目录标识。由于在页面的滚动速度降下来之后,若是用户没有继续滚动页面,可能图形用户界面上展示的页面已经滚动至用户所需要浏览的页面内容,为了避免继续显示至少一个目录标识影响用户的浏览效果,可以隐藏至少一个目录标识。
在本发明的一种优选实施例中,在所述步骤302之后,还可以包括如下步骤:
若超过预设时长未收到针对所述至少一个目录标识的第二操作,则隐藏所述至少一个目录标识。
其中,预设时长可以是预先设定的时间长短,例如,预设时长为5s。
在本发明实施例中,在展示与页面的上下文内容对应的至少一个目录标识之后,若是超过预设时长未收到针对至少一个目录标识的第二操作,则认为用户不需要通过目录快速进行页面跳转,为了避免继续展示与页面的上下文内容对应的至少一个目录标识影响用户浏览页面,可以隐藏至少一个目录标识。
在本发明的一种优选实施例中,所述步骤302可以包括如下子步骤:
当所述页面的滚动速度达到预设阈值时,确定与所述页面对应的当前目录标识;根据所述当前目录标识确定与所述页面的上下文内容对应的至少一个目录标识;在所述图形用户界面中提供所述至少一个目录标识。
在本发明实施例中,当页面的滚动速度达到预设阈值时,可以确定与图形用户界面中页面对应的当前目录标识,然后根据该当前目录标识确定与页面的上下文内容对应的至少一个目录标识,在图形用户界面中提供至少一个目录标识。在具体实现中,可以在图形用户界面中页面的上层展示至少一个目录标识,或者在图形用户界面中页面的右侧或左侧展示至少一个目录标识,还可以根据实际需要设置展示至少一个目录标识的区域,本发明实施例对此不作限制。
在本发明的一种优选实施例中,所述根据所述当前目录标识确定与所述页面的上下文内容对应的至少一个目录标识,包括:
获取与所述图形用户界面中页面匹配的全部目录标识;以所述当前目录标识为中心,从所述全部目录标识中确定与所述页面的上下文内容对应的至少一个目录标识。
在本发明实施例中,可以获取与图形用户界面中页面匹配的全部目录标识,然后,以当前目录标识为中心,从全部目录标识中确定与页面的上下文内容对应的至少一个目录标识。在具体实现中,可以以确定当前目录标识为中心,从全部目录标识中确定预设数量的目录标识为需要展示的至少一个目录标识,其中,预设数量可以指预先设定的数值,如预设数量为15。
作为一种示例,如图5所示,假设预设数量为15,在图形用户界面中显示第14-20条目录标识对应的页面,则可以获取全部目录标识,然后以第14-20条目录标识为中心,从全部目录标识中确定15条目录标识,及确定第10-24条目录标识为与页面的上下文内容对应的至少一个目录标识,其中,第10-13条目录标识是页面的上文内容对应的目录标识,第21-24条目录标识是页面的下文内容对应的目录标识。
在本发明的一种优选实施例中,所述的页面跳转方法还可以包括如下步骤:
在所述至少一个目录标识中高亮显示所述图形用户界面中页面对应的目录标识。
在本发明实施例中,可以在展示的至少一个目录标识中高亮显示图形用户界面中页面对应的目录,以提醒用户当前展示的页面对应目录标识的位置,以进一步加快用户选择所需要浏览的页面的效率。
在本发明的一种优选实施例中,所述的方法还可以包括如下步骤:
在跳转至与所述目标目录标识对应的页面之后,隐藏所述至少一个目录标识。
在具体实现中,在跳转至与目标目录标识对应的页面之后,若继续展示与页面的上下文内容对应的至少一个目录标识,可能造成影响用户浏览页面内容,此时,可以隐藏至少一个目录标识。
在本发明的一种优选实施例中,所述方法还可以包括如下步骤:
响应针对所述至少一个目录标识的第三操作,控制所述至少一个目录标识进行滚动。
在展示至少一个目录标识之后,用户还可以控制该至少一个目录标识进行滚动,以滚动到所需要跳转的页面对应的目录标识。具体的,用户可以针对至少一个目录标识进行第三操作,该第三操作指用于控制至少一个目录标识滚动的操作,例如,在PC端的应用场景中,第三操作可以为作用于鼠标滚轮的滚动操作,在移动端的应用场景中,第三操作可以为作用于至少一个目录标识上的滑动操作。在接收到针对至少一个目录标识的第三操作后,可以根据该第三操作控制至少一个目录标识进行滚动。
作为一种示例,第三操作为针对至少一个目录标识上的滑动操作,其中,滑动操作可以包括向上滑动操作和向下滑动操作,当滑动操作为向上滑动操作时,可以控制至少一个目录标识向上滚动;当滑动操作为向下滑动操作时,可以控制至少一个目录标识向下滚动。
在本发明的一种优选实施例中,所述方法还可以包括如下步骤:
在所述至少一个目录标识滚动时,所述图形用户界面中的页面跟随所述至少一个目录标识进行滚动。
在本发明实施例中,在控制至少一个目录标识滚动时,图形用户界面中的页面可以跟随至少一个目录标识进行滚动,增强至少一个目录标识与图形用户界面中的页面的联动性,进一步加快用户查阅信息的速度。
在具体实现中,在至少一个目录标识向上滚动时,图形用户界面中的页面可以跟随至少一个目录标识向上滚动;在至少一个目录标识向下滚动时,图形用户界面中的页面可以跟随至少一个目录标识向下滚动。
在本发明的一种优选实施例中,所述至少一个目录标识的表现形式为文字形式和/或缩略图形式。
在本发明实施例中,至少一个目录标识的表现形式可以为文字形式和/或缩略图形式,对于文字类的页面而言,通常其对应的目录也是文字类的,因此,可以设置这类型页面的至少一个目录标识的形式为文字形式;而对于非文字类的页面,如商品页面,通常以图片的形式展示商品,其对应的目录设置为图片可以更直观地表现商品,因此,可以设置这类型页面的至少一个目录标识的形式为缩略图形式。需要说明的是,还可以根据需要设置至少一个目录标识表现形式为其他的形式,本发明实施例对此不作限制。
在本发明实施例中,由于在页面的滚动速度极快的时候,屏幕上的内容通常难以阅读,此时弹出与页面的上下文内容对应的至少一个目录标识弥补了这个间隙。用户可以通过至少一个目录标识快速定位到所需要浏览的页面,极大地简化了定位及浏览页面内容的操作流程,提升了操作效率。而且往往用户在控制页面快速滚动的时候,在无法得到满意结果时都会接下来去寻找目录的入口,通过直接弹出与页面的上下文内容对应的至少一个目录标识的方式,提供流畅的视觉流体验,无需在界面上重新查找目录的入口,降低了使用系统的学习成本。
此外,本发明实施例中提供的页面显示方法可以适配各种类型的页面内容,操作方式无需实体控件不占用任何界面空间,操作方式具有较好的容错性,对于用户的操作精度要求不高。
需要说明的是,对于方法实施例,为了简单描述,故将其都表述为一系列的动作组合,但是本领域技术人员应该知悉,本发明实施例并不受所描述的动作顺序的限制,因为依据本发明实施例,某些步骤可以采用其他顺序或者同时进行。其次,本领域技术人员也应该知悉,说明书中所描述的实施例均属于优选实施例,所涉及的动作并不一定是本发明实施例所必须的。
参照图6,示出了本发明的一种页面显示装置实施例的结构框图,通过第一终端设备提供图形用户界面,所述图形用户界面所显示的内容包含至少部分页面,所述装置具体可以包括如下模块:
页面滚动模块601,用于响应针对所述页面的第一操作,控制所述页面进行滚动;
目录标识提供模块602,用于当所述页面的滚动速度达到预设阈值时,在所述图形用户界面中提供与所述页面的上下文内容对应的至少一个目录标识;
目标目录标识确定模块603,用于响应针对所述至少一个目录标识的第二操作,从所述至少一个目录标识中确定目标目录标识;
页面跳转模块604,用于跳转至与所述目标目录标识对应的页面。
在本发明的一种优选实施例中,所述装置还包括:
目录标识滚动模块,用于所述至少一个目录标识跟随所述页面进行滚动。
在本发明的一种优选实施例中,所述装置还包括:
第一目录标识隐藏模块,用于若所述页面的滚动速度未达到预设阈值,则隐藏所述至少一个目录标识。
在本发明的一种优选实施例中,所述装置还包括:
第二目录关闭模块,用于若超过预设时长未收到针对所述至少一个目录标识的第二操作,则隐藏所述至少一个目录标识。
在本发明的一种优选实施例中,所述目录标识提供模块602,包括:
当前目录标识确定子模块,用于当所述页面的滚动速度达到预设阈值时,确定与所述页面对应的当前目录标识;
目录标识确定子模块,用于根据所述当前目录标识确定与所述页面的上下文内容对应的至少一个目录标识;
目录标识提供子模块,用于在所述图形用户界面中提供所述至少一个目录标识。
在本发明的一种优选实施例中,所述目录标识确定子模块,包括:
全部目录标识获取单元,用于获取与所述图形用户界面中页面匹配的全部目录标识;
目录标识确定单元,用于以所述当前目录标识为中心,从所述全部目录标识中确定与所述页面的上下文内容对应的至少一个目录标识。
在本发明的一种优选实施例中,所述装置还包括:
第三目录标识关闭模块,用于在跳转至与所述目标目录标识对应的页面之后,隐藏所述至少一个目录标识。
在本发明的一种优选实施例中,所述装置还包括:
第二页面滚动模块,用于在所述至少一个目录标识滚动时,所述图形用户界面中的页面跟随所述至少一个目录标识进行滚动。
对于装置实施例而言,由于其与方法实施例基本相似,所以描述的比较简单,相关之处参见方法实施例的部分说明即可。
本发明实施例还提供了一种电子设备,如图7所示,包括:
处理器701、存储介质702,所述存储介质702存储有所述处理器701可执行的机器可读指令,当电子设备运行时,所述处理器701执行所述机器可读指令,以执行如本发明实施例任一项所述的方法。具体实现方式和技术效果与方法实施例部分类似,这里不再赘述。
本发明实施例还提供了一种存储介质,如图8所示,所述存储介质上存储有计算机程序801,所述计算机程序801被处理器运行时执行如本发明实施例任一项所述的方法。具体实现方式和技术效果与方法实施例部分类似,这里不再赘述。
本说明书中的各个实施例均采用递进的方式描述,每个实施例重点说明的都是与其他实施例的不同之处,各个实施例之间相同相似的部分互相参见即可。
本领域内的技术人员应明白,本发明实施例的实施例可提供为方法、装置、或计算机程序产品。因此,本发明实施例可采用完全硬件实施例、完全软件实施例、或结合软件和硬件方面的实施例的形式。而且,本发明实施例可采用在一个或多个其中包含有计算机可用程序代码的计算机可用存储介质(包括但不限于磁盘存储器、CD-ROM、光学存储器等)上实施的计算机程序产品的形式。
本发明实施例是参照根据本发明实施例的方法、终端设备(系统)、和计算机程序产品的流程图和/或方框图来描述的。应理解可由计算机程序指令实现流程图和/或方框图中的每一流程和/或方框、以及流程图和/或方框图中的流程和/或方框的结合。可提供这些计算机程序指令到通用计算机、专用计算机、嵌入式处理机或其他可编程数据处理终端设备的处理器以产生一个机器,使得通过计算机或其他可编程数据处理终端设备的处理器执行的指令产生用于实现在流程图一个流程或多个流程和/或方框图一个方框或多个方框中指定的功能的装置。
这些计算机程序指令也可存储在能引导计算机或其他可编程数据处理终端设备以特定方式工作的计算机可读存储器中,使得存储在该计算机可读存储器中的指令产生包括指令装置的制造品,该指令装置实现在流程图一个流程或多个流程和/或方框图一个方框或多个方框中指定的功能。
这些计算机程序指令也可装载到计算机或其他可编程数据处理终端设备上,使得在计算机或其他可编程终端设备上执行一系列操作步骤以产生计算机实现的处理,从而在计算机或其他可编程终端设备上执行的指令提供用于实现在流程图一个流程或多个流程和/或方框图一个方框或多个方框中指定的功能的步骤。
尽管已描述了本发明实施例的优选实施例,但本领域内的技术人员一旦得知了基本创造性概念,则可对这些实施例做出另外的变更和修改。所以,所附权利要求意欲解释为包括优选实施例以及落入本发明实施例范围的所有变更和修改。
最后,还需要说明的是,在本文中,诸如第一和第二等之类的关系术语仅仅用来将一个实体或者操作与另一个实体或操作区分开来,而不一定要求或者暗示这些实体或操作之间存在任何这种实际的关系或者顺序。而且,术语“包括”、“包含”或者其任何其他变体意在涵盖非排他性的包含,从而使得包括一系列要素的过程、方法、物品或者终端设备不仅包括那些要素,而且还包括没有明确列出的其他要素,或者是还包括为这种过程、方法、物品或者终端设备所固有的要素。在没有更多限制的情况下,由语句“包括一个……”限定的要素,并不排除在包括所述要素的过程、方法、物品或者终端设备中还存在另外的相同要素。
以上对本发明所提供的一种页面显示方法、一种电子设备和一种存储介质,进行了详细介绍,本文中应用了具体个例对本发明的原理及实施方式进行了阐述,以上实施例的说明只是用于帮助理解本发明的方法及其核心思想;同时,对于本领域的一般技术人员,依据本发明的思想,在具体实施方式及应用范围上均会有改变之处,综上所述,本说明书内容不应理解为对本发明的限制。
- 页面显示方法、页面显示系统、电子设备和存储介质
- 一种页面显示方法、装置、存储介质及电子设备
