前端代码生成方法及装置
文献发布时间:2023-06-19 11:26:00

技术领域
本申请涉及数据处理技术领域,特别涉及金融技术领域,具体涉及前端代码生成方法及装置。
背景技术
在目前的前端开发过程中,在页面布局投入的工作量有一半左右,虽然目前已有一些可配置生成页面的工具,但思路是用特定参数化组件对配置信息进行解析,导致使用范围常见于表单之类的场景。由于这类工具的解析工作是由引入的特定参数化组件完成,因此该参数化组件本身的解析能力往往会成为场景适用性的瓶颈,同时增加了开发人员的专业度要求、工作量及时间成本;且若仅将解析得到的代码作为最终的前端代码,虽然满足了自动开发的要求,但却无法满足开发人员对前端代码的个性化定制要求。也就是说,现有的前端代码生成方式无法同时满足用户的个性化编辑要求并符合开发人员传统开发习惯。
发明内容
针对现有技术中的问题,本申请提供一种前端代码生成方法及装置,能够在满足用户的个性化编辑要求的基础上,有效降低前端代码生成过程中对开发人员的专业度要求、工作量及时间成本,并能够有效提高前端代码生成的灵活程度、智能化程度和自动化程度。
为解决上述技术问题,本申请提供以下技术方案:
第一方面,本申请提供一种前端代码生成方法,包括:
若检测到用户在当前的图形化显示页面中添加预设的目标参数化组件,则自动更新对应的配置文件并输出更新后的配置文件对应的第一预览页面,以在用户自该第一预览页面中对所述目标参数化组件进行编辑后,再次自动更新所述配置文件;
将当前最新更新后的配置文件转译为对应的原生代码;
输出所述原生代码对应的第二预览页面,以在用户自该第二预览页面中对所述原生代码进行编辑后,得到对应的目标前端代码。
进一步地,所述将当前最新更新后的配置文件转译为对应的原生代码,包括:
布局识别步骤:获取当前最新更新后的配置文件对应的布局容器及对应的布局代码;
获取各个所述布局容器内参数化组件对应的目标组件代码,其中,所述目标组件代码中包含有参数化组件属性;
检测已获取组件代码的各个所述参数化组件中是否包含有其他参数化组件,若是,则返回执行所述布局识别步骤,直至获取全部参数化组件对应的目标组件代码;
根据所述布局代码和目标组件代码生成对应的原生代码。
进一步地,所述获取当前最新更新后的配置文件对应的布局容器及对应的布局代码,包括:
以预设的深度优先方式遍历当前最新更新后的配置文件,并对该配置文件进行布局识别,以得到当前最新更新后的配置文件对应的布局容器;
根据当前最新更新后的配置文件对应的布局容器生成对应的布局代码。
进一步地,所述获取各个所述布局容器内参数化组件对应的目标组件代码,包括:
对各个所述布局容器分别进行参数化组件识别,以得到当前最新更新后的配置文件对应的参数化组件,并对各个所述布局容器分别进行参数化组件属性识别,以得到当前最新更新后的配置文件对应的各个参数化组件的参数化组件属性;
根据各个所述参数化组件和各个参数化组件的参数化组件属性,分别生成各个所述参数化组件各自对应的目标组件代码。
进一步地,所述根据所述布局代码和目标组件代码生成对应的原生代码,包括:
应用所述目标组件代码拼装得到对应的html代码、js代码和CSS代码;
根据所述布局代码、目标组件代码、html代码、js代码和CSS代码生成对应的原生代码。
进一步地,在所述自动更新对应的配置文件并输出更新后的配置文件对应的第一预览页面之前,还包括:
分别生成各个参数化组件,并在预设的图形化显示页面中显示各个所述参数化组件的标识以供用户选择。
进一步地,所述布局容器包括:行容器、列容器和表单容器中的至少一个。
第二方面,本申请提供一种前端代码生成装置,包括:
参数化组件编辑模块,用于若检测到用户在当前的图形化显示页面中添加预设的目标参数化组件,则自动更新对应的配置文件并输出更新后的配置文件对应的第一预览页面,以在用户自该第一预览页面中对所述目标参数化组件进行编辑后,再次自动更新所述配置文件;
代码转译模块,用于将当前最新更新后的配置文件转译为对应的原生代码;
代码编辑模块,用于输出所述原生代码对应的第二预览页面,以在用户自该第二预览页面中对所述原生代码进行编辑后,得到对应的目标前端代码。
第三方面,本申请提供一种电子设备,包括存储器、处理器及存储在存储器上并可在处理器上运行的计算机程序,所述处理器执行所述程序时实现所述前端代码生成方法。
第四方面,本申请提供一种计算机可读存储介质,其上存储有计算机程序,该计算机程序被处理器执行时实现所述前端代码生成方法。
由上述技术方案可知,本申请提供的一种前端代码生成方法及装置,方法通过若检测到用户在当前的图形化显示页面中添加预设的目标参数化组件,则自动更新对应的配置文件并输出更新后的配置文件对应的第一预览页面,以在用户自该第一预览页面中对所述目标参数化组件进行编辑后,再次自动更新所述配置文件;将当前最新更新后的配置文件转译为对应的原生代码;输出所述原生代码对应的第二预览页面,以在用户自该第二预览页面中对所述原生代码进行编辑后,得到对应的目标前端代码,通过图形化的操作方式对页面布局进行编排并对相关参数化组件进行编辑,通过配置文件的形式与解析器的形式提供预览效果,完成页面编辑后通过转译装置将配置文件转译为原生代码,供开发人员补充业务逻辑或进行个性化改造的方式,能够通过图形化配置的手段完成页面布局的大部分工作,并将页面布局及相关配置信息转译为前端原生代码的形式,供开发人员补充业务逻辑或进行个性化改造,进而能够有效提高前端代码生成的灵活程度和自动化程度,能够在满足用户的个性化编辑要求的基础上,有效降低前端代码生成过程中对开发人员的专业度要求、工作量及时间成本,并能够使得适应性场景更广且无需引入特定参数化组件,且由于最终得到的目标前端代码与开发人员手工编码的产物基本一致,因此对开发人员更加友好,更符合开发人员传统开发习惯的页面快速生成方案,进而能够有效提高开发人员的用户体验。而且无需在项目内引入额外的参数化组件或依赖,避免了原有类似方案的依赖瓶颈问题,同时生成的代码具有统一的代码格式,提高了工程代码的规范程度。
附图说明
为了更清楚地说明本申请实施例或现有技术中的技术方案,下面将对实施例或现有技术描述中所需要使用的附图作简单地介绍,显而易见地,下面描述中的附图是本申请的一些实施例,对于本领域普通技术人员来讲,在不付出创造性劳动的前提下,还可以根据这些附图获得其他的附图。
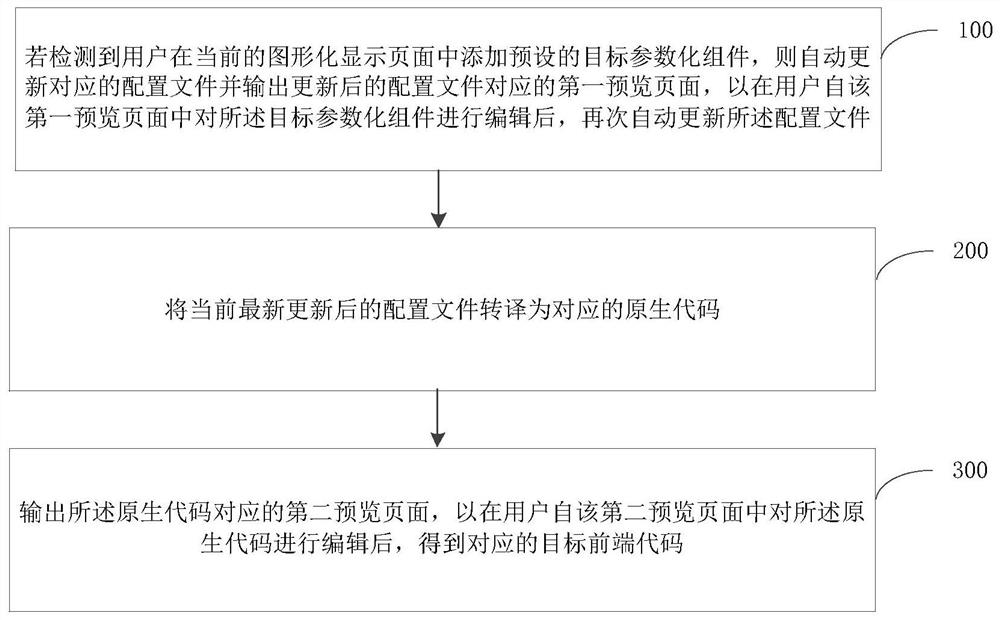
图1是本申请实施例中的前端代码生成方法的第一种流程示意图。
图2是本申请实施例中的前端代码生成方法中第二种流程示意图。
图3是本申请实施例中的前端代码生成方法的第三种流程示意图。
图4是本申请实施例中的前端代码生成方法中的第四种流程示意图。
图5是本申请实施例中的前端代码生成方法中的第五种流程示意图。
图6是本申请实施例中的前端代码生成方法中的第六种流程示意图。
图7是本申请实施例中的前端代码生成装置的结构示意图。
图8是本申请应用实例中的可图形化配置的前端代码生成系统的结构示意图。
图9是本申请应用实例中的转译单元的具体结构示意图。
图10是本申请应用实例中的译单元执行代码转移过程的流程示意图。
图11是本申请实施例中的电子设备的结构示意图。
具体实施方式
为使本申请实施例的目的、技术方案和优点更加清楚,下面将结合本申请实施例中的附图,对本申请实施例中的技术方案进行清楚、完整的描述,显然,所描述的实施例是本申请一部分实施例,而不是全部的实施例。基于本申请中的实施例,本领域普通技术人员在没有作出创造性劳动前提下所获得的所有其他实施例,都属于本申请保护的范围。
需要说明的是,本申请公开的前端代码生成方法和装置可用于金融技术领域,也可用于除金融技术领域之外的任意领域,本申请公开的前端代码生成方法和装置的应用领域不做限定。
针对现有前端代码生成方法无法同时满足用户的个性化编辑要求并符合开发人员传统开发习惯的问题,本申请实施例提供一种前端代码生成方法、前端代码生成装置、电子设备及计算机可读存储介质,若检测到用户在当前的图形化显示页面中添加预设的目标参数化组件,则自动更新对应的配置文件并输出更新后的配置文件对应的第一预览页面,以在用户自该第一预览页面中对所述目标参数化组件进行编辑后,再次自动更新所述配置文件;将当前最新更新后的配置文件转译为对应的原生代码;输出所述原生代码对应的第二预览页面,以在用户自该第二预览页面中对所述原生代码进行编辑后,得到对应的目标前端代码,通过图形化的操作方式对页面布局进行编排并对相关参数化组件进行编辑,通过配置文件的形式与解析器的形式提供预览效果,完成页面编辑后通过转译装置将配置文件转译为原生代码,供开发人员补充业务逻辑或进行个性化改造的方式,能够通过图形化配置的手段完成页面布局的大部分工作,并将页面布局及相关配置信息转译为前端原生代码的形式,供开发人员补充业务逻辑或进行个性化改造,进而能够有效提高前端代码生成的灵活程度和自动化程度,能够在满足用户的个性化编辑要求的基础上,有效降低前端代码生成过程中对开发人员的专业度要求、工作量及时间成本,并能够使得适应性场景更广且无需引入特定参数化组件,且由于最终得到的目标前端代码与开发人员手工编码的产物基本一致,因此对开发人员更加友好,更符合开发人员传统开发习惯的页面快速生成方案,进而能够有效提高开发人员的用户体验。而且无需在项目内引入额外的参数化组件或依赖,避免了原有类似方案的依赖瓶颈问题,同时生成的代码具有统一的代码格式,提高了工程代码的规范程度。
基于上述内容,本申请还提供一种用于实现本申请一个或多个实施例中提供的前端代码生成方法的前端代码生成装置,该前端代码生成装置可以与客户端设备之间进行通信连接,所述前端代码生成装置可以接收客户端设备发送的用户在当前的图形化显示页面中添加预设的目标参数化组件,而后自动更新对应的配置文件并输出更新后的配置文件对应的第一预览页面,以在用户自该第一预览页面中对所述目标参数化组件进行编辑后,再次自动更新所述配置文件;将当前最新更新后的配置文件转译为对应的原生代码;输出所述原生代码对应的第二预览页面,以在用户自该第二预览页面中对所述原生代码进行编辑后,得到对应的目标前端代码并打包发送至客户端设备。
在一种实际应用情形中,所述前端代码生成装置可以采用服务器实现;所述服务器可以与至少一个客户端设备之间通信连接。
可以理解的是,所述客户端设备可以包括智能手机、平板电子设备、网络机顶盒、便携式计算机、台式电脑、个人数字助理(PDA)、车载设备、智能穿戴设备等。其中,所述智能穿戴设备可以包括智能眼镜、智能手表、智能手环等。
在另一种实际应用情形中,前述的前端代码生成装置进行前端代码生成的部分可以在如上述内容的服务器中执行,也可以所有的操作都在所述客户端设备中完成。具体可以根据所述客户端设备的处理能力,以及用户使用场景的限制等进行选择。本申请对此不作限定。若所有的操作都在所述客户端设备中完成,所述客户端设备还可以包括处理器,用于前端代码生成的具体处理。
上述的客户端设备可以具有通信模块(即通信单元),可以与远程的服务器进行通信连接,实现与所述服务器的数据传输。所述服务器可以包括任务调度中心一侧的服务器,其他的实施场景中也可以包括中间平台的服务器,例如与任务调度中心服务器有通信链接的第三方服务器平台的服务器。所述的服务器可以包括单台计算机设备,也可以包括多个服务器组成的服务器集群,或者分布式装置的服务器结构。
上述服务器与所述客户端设备之间可以使用任何合适的网络协议进行通信,包括在本申请提交日尚未开发出的网络协议。所述网络协议例如可以包括TCP/IP协议、UDP/IP协议、HTTP协议、HTTPS协议等。当然,所述网络协议例如还可以包括在上述协议之上使用的RPC协议(Remote Procedure Call Protocol,远程过程调用协议)、REST协议(Representational State Transfer,表述性状态转移协议)等。
具体通过下述各个实施例及应用实例分别进行详细说明。
为了解决现有前端代码生成方法无法同时满足用户的个性化编辑要求并符合开发人员传统开发习惯等问题,本申请提供一种前端代码生成方法的实施例,参见图1,应用前端代码生成装置执行的所述前端代码生成方法具体包含有如下内容:
步骤100:若检测到用户在当前的图形化显示页面中添加预设的目标参数化组件,则自动更新对应的配置文件并输出更新后的配置文件对应的第一预览页面,以在用户自该第一预览页面中对所述目标参数化组件进行编辑后,再次自动更新所述配置文件。
在本申请的一个或多个实施例中,所述页面可以指web页面,所述图形化显示页面是指以图形化显示信息的方式进行数据显示的web页面。
在步骤100中,可以首先在图形化显示页面中向用户提供参数化组件供用户选择,当用户在页面添加某个组件后,配置文件会自动更新。可以理解的是,所述参数化组件是对预设的用户编写代码所用的各种组件进行参数化处理,以形成各种组件分别对应的参数化组件。而后将更新后的配置文件渲染为新的预览页面,用户可以再页面编辑预览单元对页面组件的排序进行调整,以及删减或克隆某些已有组件,当用户在预览页面选中某个组件时,使得用户可修改当前组件的各项属性,这些修改也会实时更新到配置文件中。
步骤200:将当前最新更新后的配置文件转译为对应的原生代码。
在步骤200中,当用户完成页面的编辑后,提取当前的配置文件,并将其转译为原生代码,而后该原生代码会在代码预览单元内执行产生实时预览。
步骤300:输出所述原生代码对应的第二预览页面,以在用户自该第二预览页面中对所述原生代码进行编辑后,得到对应的目标前端代码。
在步骤300中,用户可在预设的编辑器内对原生代码进行修改,这些修改会同步更新至代码预览页面内,用户可以实时查看代码修改效果,确认完成后,可将编辑好的原生代码导出。
从上述描述可知,本申请实施例提供的前端代码生成方法,通过图形化的操作方式对页面布局进行编排并对相关参数化组件进行编辑,通过配置文件的形式与解析器的形式提供预览效果,完成页面编辑后通过转译装置将配置文件转译为原生代码,供开发人员补充业务逻辑或进行个性化改造的方式,能够通过图形化配置的手段完成页面布局的大部分工作,并将页面布局及相关配置信息转译为前端原生代码的形式,供开发人员补充业务逻辑或进行个性化改造,进而能够有效提高前端代码生成的灵活程度和自动化程度,能够在满足用户的个性化编辑要求的基础上,有效降低前端代码生成过程中对开发人员的专业度要求、工作量及时间成本,并能够使得适应性场景更广且无需引入特定参数化组件,且由于最终得到的目标前端代码与开发人员手工编码的产物基本一致,因此对开发人员更加友好,更符合开发人员传统开发习惯的页面快速生成方案,进而能够有效提高开发人员的用户体验。而且无需在项目内引入额外的参数化组件或依赖,避免了原有类似方案的依赖瓶颈问题,同时生成的代码具有统一的代码格式,提高了工程代码的规范程度。
为了提供一种转译代码的具体方式,在本申请提供的前端代码生成方法的一个实施例中,参见图2,所述前端代码生成方法的步骤200具体包含有如下内容:
步骤210:布局识别步骤:获取当前最新更新后的配置文件对应的布局容器及对应的布局代码;
步骤220:获取各个所述布局容器内参数化组件对应的目标组件代码,其中,所述目标组件代码中包含有参数化组件属性。
步骤230:检测已获取组件代码的各个所述参数化组件中是否包含有其他参数化组件,若是,则返回执行所述布局识别步骤,直至获取全部参数化组件对应的目标组件代码。
步骤240:根据所述布局代码和目标组件代码生成对应的原生代码。
具体来说,获取配置文件后,以深度优先的遍历形式遍历整个配置文件,先进行布局识别并生成外层布局代码,再依次识别布局内的组件并生成组件代码,如果组件内包含子组件,则对子组件执行相同步骤,循环遍历完整个配置文件后,最后将生成的代码片段汇总组合,交给预览单元并更新预览视图。
从上述描述可知,本申请实施例提供的前端代码生成方法,能够有效提高将当前最新更新后的配置文件转译为对应的原生代码过程的可靠性和准确性,并能够有效提高代码转译过程的效率,进而能够有效提高前端代码生成的可靠性、准确性和效率。
为了提供一种布局识别的具体方式,在本申请提供的前端代码生成方法的一个实施例中,参见图3,所述前端代码生成方法的步骤210具体包含有如下内容:
步骤211:以预设的深度优先方式遍历当前最新更新后的配置文件,并对该配置文件进行布局识别,以得到当前最新更新后的配置文件对应的布局容器。
步骤212:根据当前最新更新后的配置文件对应的布局容器生成对应的布局代码。
从上述描述可知,本申请实施例提供的前端代码生成方法,能够有效提高获取当前最新更新后的配置文件对应的布局容器的准确性和全面性,进而能够有效提高前端代码生成的准确性和全面性。
为了提供一种参数化组件识别的具体方式,在本申请提供的前端代码生成方法的一个实施例中,参见图4,所述前端代码生成方法的步骤220具体包含有如下内容:
步骤221:对各个所述布局容器分别进行参数化组件识别,以得到当前最新更新后的配置文件对应的参数化组件,并对各个所述布局容器分别进行参数化组件属性识别,以得到当前最新更新后的配置文件对应的各个参数化组件的参数化组件属性。
步骤222:根据各个所述参数化组件和各个参数化组件的参数化组件属性,分别生成各个所述参数化组件各自对应的目标组件代码。
从上述描述可知,本申请实施例提供的前端代码生成方法,能够有效提高获取各个所述布局容器内参数化组件对应的目标组件代码的全面性和可靠性,进而能够有效提高前端代码生成的全面性和可靠性。
为了提供一种参数化组件识别的具体方式,在本申请提供的前端代码生成方法的一个实施例中,参见图5,所述前端代码生成方法的步骤240具体包含有如下内容:
步骤241:应用所述目标组件代码拼装得到对应的html代码、js代码和CSS代码。
步骤242:根据所述布局代码、目标组件代码、html代码、js代码和CSS代码生成对应的原生代码。
具体来说,可以识别页面中组件使用的布局容器,用于生成对应的容器代码,页面中有若干种布局容器,例如行容器、列容器、表单容器等;并识别页面中组件和属性,生成对应的组件代码并填入相应属性;再根据组件代码分别拼装出html、js和CSS部分;最后将生成的所有代码进行组装,生成一个代码文件。
从上述描述可知,本申请实施例提供的前端代码生成方法,能够有效提高根据所述布局代码和目标组件代码生成对应的原生代码的有效性及全面性,进而能够有效提高前端代码生成的有效性及全面性。
为了提供一种预先生成参数化组件的具体方式,在本申请提供的前端代码生成方法的一个实施例中,参见图6,所述前端代码生成方法的步骤100之前还具体包含有如下内容:
步骤010:分别生成各个参数化组件,并在预设的图形化显示页面中显示各个所述参数化组件的标识以供用户选择。
具体来说,首先在图形化显示页面中向用户提供参数化组件供用户选择,当用户在页面添加某个组件后,配置文件会自动更新。
从上述描述可知,本申请实施例提供的前端代码生成方法,通过预先将基础参数化组件参数化处理,能够实现用户通过图形化的操作方式对页面布局进行编排并对相关参数化组件进行编辑,进而能够有效提高前端代码生成过程的效率及可靠性,并能够满足用户的个性化定制要求。
为了提供一种容器分类的具体方式,在本申请提供的前端代码生成方法的一个实施例中,所述布局容器包括:行容器、列容器和表单容器中的至少一个。
从上述描述可知,本申请实施例提供的前端代码生成方法,通过对布局容器进行区别化分类,能够有效提高对配置文件进行布局识别的效率及可靠性,进而能够有效提高前端代码生成的效率及可靠性。
从软件层面来说,为了解决现有前端代码生成方法无法同时满足用户的个性化编辑要求并符合开发人员传统开发习惯等问题,本申请提供一种用于执行所述前端代码生成方法中全部或部分内容的前端代码生成装置的实施例,参见图7,所述前端代码生成装置具体包含有如下内容:
参数化组件编辑模块10,用于若检测到用户在当前的图形化显示页面中添加预设的目标参数化组件,则自动更新对应的配置文件并输出更新后的配置文件对应的第一预览页面,以在用户自该第一预览页面中对所述目标参数化组件进行编辑后,再次自动更新所述配置文件。
在本申请的一个或多个实施例中,所述页面可以指web页面,所述图形化显示页面是指以图形化显示信息的方式进行数据显示的web页面。
在参数化组件编辑模块10中,可以首先在图形化显示页面中向用户提供参数化组件供用户选择,当用户在页面添加某个组件后,配置文件会自动更新。可以理解的是,所述参数化组件是对预设的用户编写代码所用的各种组件进行参数化处理,以形成各种组件分别对应的参数化组件。而后将更新后的配置文件渲染为新的预览页面,用户可以再页面编辑预览单元对页面组件的排序进行调整,以及删减或克隆某些已有组件,当用户在预览页面选中某个组件时,使得用户可修改当前组件的各项属性,这些修改也会实时更新到配置文件中。
代码转译模块20,用于将当前最新更新后的配置文件转译为对应的原生代码。
在代码转译模块20中,当用户完成页面的编辑后,提取当前的配置文件,并将其转译为原生代码,而后该原生代码会在代码预览单元内执行产生实时预览。
代码编辑模块30,用于输出所述原生代码对应的第二预览页面,以在用户自该第二预览页面中对所述原生代码进行编辑后,得到对应的目标前端代码。
在代码编辑模块30中,用户可在预设的编辑器内对原生代码进行修改,这些修改会同步更新至代码预览页面内,用户可以实时查看代码修改效果,确认完成后,可将编辑好的原生代码导出。
本申请提供的前端代码生成装置的实施例具体可以用于执行上述实施例中的前端代码生成方法的实施例的处理流程,其功能在此不再赘述,可以参照上述方法实施例的详细描述。
从上述描述可知,本申请实施例提供的前端代码生成装置,通过图形化的操作方式对页面布局进行编排并对相关参数化组件进行编辑,通过配置文件的形式与解析器的形式提供预览效果,完成页面编辑后通过转译装置将配置文件转译为原生代码,供开发人员补充业务逻辑或进行个性化改造的方式,能够通过图形化配置的手段完成页面布局的大部分工作,并将页面布局及相关配置信息转译为前端原生代码的形式,供开发人员补充业务逻辑或进行个性化改造,进而能够有效提高前端代码生成的灵活程度和自动化程度,能够在满足用户的个性化编辑要求的基础上,有效降低前端代码生成过程中对开发人员的专业度要求、工作量及时间成本,并能够使得适应性场景更广且无需引入特定参数化组件,且由于最终得到的目标前端代码与开发人员手工编码的产物基本一致,因此对开发人员更加友好,更符合开发人员传统开发习惯的页面快速生成方案,进而能够有效提高开发人员的用户体验。而且无需在项目内引入额外的参数化组件或依赖,避免了原有类似方案的依赖瓶颈问题,同时生成的代码具有统一的代码格式,提高了工程代码的规范程度。
为了提供一种转译代码的具体方式,在本申请提供的前端代码生成装置的一个实施例中,所述前端代码生成装置的代码转译模块20具体用于执行下述内容:
步骤210:布局识别步骤:获取当前最新更新后的配置文件对应的布局容器及对应的布局代码;
步骤220:获取各个所述布局容器内参数化组件对应的目标组件代码,其中,所述目标组件代码中包含有参数化组件属性。
步骤230:检测已获取组件代码的各个所述参数化组件中是否包含有其他参数化组件,若是,则返回执行所述布局识别步骤,直至获取全部参数化组件对应的目标组件代码。
步骤240:根据所述布局代码和目标组件代码生成对应的原生代码。
具体来说,获取配置文件后,以深度优先的遍历形式遍历整个配置文件,先进行布局识别并生成外层布局代码,再依次识别布局内的组件并生成组件代码,如果组件内包含子组件,则对子组件执行相同步骤,循环遍历完整个配置文件后,最后将生成的代码片段汇总组合,交给预览单元并更新预览视图。
从上述描述可知,本申请实施例提供的前端代码生成装置,能够有效提高将当前最新更新后的配置文件转译为对应的原生代码过程的可靠性和准确性,并能够有效提高代码转译过程的效率,进而能够有效提高前端代码生成的可靠性、准确性和效率。
为了提供一种布局识别的具体方式,在本申请提供的前端代码生成装置的一个实施例中,所述前端代码生成装置的代码转译模块20还具体用于执行下述内容:
步骤211:以预设的深度优先方式遍历当前最新更新后的配置文件,并对该配置文件进行布局识别,以得到当前最新更新后的配置文件对应的布局容器。
步骤212:根据当前最新更新后的配置文件对应的布局容器生成对应的布局代码。
从上述描述可知,本申请实施例提供的前端代码生成装置,能够有效提高获取当前最新更新后的配置文件对应的布局容器的准确性和全面性,进而能够有效提高前端代码生成的准确性和全面性。
为了提供一种参数化组件识别的具体方式,在本申请提供的前端代码生成装置的一个实施例中,所述前端代码生成装置的代码转译模块20还具体用于执行下述内容:
步骤221:对各个所述布局容器分别进行参数化组件识别,以得到当前最新更新后的配置文件对应的参数化组件,并对各个所述布局容器分别进行参数化组件属性识别,以得到当前最新更新后的配置文件对应的各个参数化组件的参数化组件属性。
步骤222:根据各个所述参数化组件和各个参数化组件的参数化组件属性,分别生成各个所述参数化组件各自对应的目标组件代码。
从上述描述可知,本申请实施例提供的前端代码生成装置,能够有效提高获取各个所述布局容器内参数化组件对应的目标组件代码的全面性和可靠性,进而能够有效提高前端代码生成的全面性和可靠性。
为了提供一种参数化组件识别的具体方式,在本申请提供的前端代码生成装置的一个实施例中,所述前端代码生成装置的代码转译模块20还具体用于执行下述内容:
步骤241:应用所述目标组件代码拼装得到对应的html代码、js代码和CSS代码。
步骤242:根据所述布局代码、目标组件代码、html代码、js代码和CSS代码生成对应的原生代码。
具体来说,可以识别页面中组件使用的布局容器,用于生成对应的容器代码,页面中有若干种布局容器,例如行容器、列容器、表单容器等;并识别页面中组件和属性,生成对应的组件代码并填入相应属性;再根据组件代码分别拼装出html、js和CSS部分;最后将生成的所有代码进行组装,生成一个代码文件。
从上述描述可知,本申请实施例提供的前端代码生成装置,能够有效提高根据所述布局代码和目标组件代码生成对应的原生代码的有效性及全面性,进而能够有效提高前端代码生成的有效性及全面性。
为了提供一种预先生成参数化组件的具体方式,在本申请提供的前端代码生成装置的一个实施例中,所述前端代码生成装置还具体用于执行下述内容:
步骤010:分别生成各个参数化组件,并在预设的图形化显示页面中显示各个所述参数化组件的标识以供用户选择。
具体来说,首先在图形化显示页面中向用户提供参数化组件供用户选择,当用户在页面添加某个组件后,配置文件会自动更新。
从上述描述可知,本申请实施例提供的前端代码生成装置,通过预先将基础参数化组件参数化处理,能够实现用户通过图形化的操作方式对页面布局进行编排并对相关参数化组件进行编辑,进而能够有效提高前端代码生成过程的效率及可靠性,并能够满足用户的个性化定制要求。
为了提供一种容器分类的具体方式,在本申请提供的前端代码生成装置的一个实施例中,所述布局容器包括:行容器、列容器和表单容器中的至少一个。
从上述描述可知,本申请实施例提供的前端代码生成装置,通过对布局容器进行区别化分类,能够有效提高对配置文件进行布局识别的效率及可靠性,进而能够有效提高前端代码生成的效率及可靠性。
为了进一步说明本方案,本申请应用实例提供了一种可图形化配置的前端代码生成系统及方法,该系统及方法能够通过图形化配置的手段完成页面布局的大部分工作,并将页面布局及相关配置信息转译为前端原生代码的形式,供开发人员补充业务逻辑或进行个性化改造,由于本装置的输出物与开发人员手工编码的产物基本一致,对开发人员更加友好,而且无需在项目内引入额外的组件或依赖,避免了原有类似方案的依赖瓶颈问题,同时生成的代码具有统一的代码格式,提高了工程代码的规范程度。
本申请应用实例提供的可图形化配置的前端代码生成系统的设计思路是:将基础组件参数化后,通过图形化的操作方式对页面布局进行编排并对相关组件进行编辑,通过配置文件的形式与解析器的形式提供预览效果,完成页面编辑后通过转译系统将配置文件转译为原生代码。
参见图8,可图形化配置的前端代码生成系统分为两部分,分别为图形化编辑模块和原生代码处理模块。
其中图形化编辑模块以配置文件为核心,围绕如何构建配置文件可分为基础组件集、页面编辑预览单元和组件编辑单元三部分:
基础组件集提供参数化后的组件供用户选择,当用户在页面添加某个组件后,配置文件会自动更新。
页面编辑预览单元将更新后的配置文件渲染为预览页面,用户可以再页面编辑预览单元对页面组件的排序进行调整,以及删减或克隆某些已有组件,当用户在预览页面选中某个组件时。
在组件编辑单元可修改当前组件的各项属性,这些修改也会实时更新到配置文件中。
当用户完成页面的编辑后,图形化编辑模块会将生成好的配置文件交给原生代码处理模块。
转译单元接收图形化编辑模块提供的配置文件,并将其转译为原生代码提供给代码编辑单元。
代码编辑单元内的代码会在代码预览单元内执行产生实时预览,用户可在代码编辑单元的编辑器内对代码进行修改,这些修改会同步更新至代码预览单元内,用户可以实时查看代码修改效果,确认完成后,可将编辑好的原生代码导出。
参见图9,所述原生代码处理模块中转译单元共由7个单元构成:
其中布局识别单元用于识别页面中组件使用的布局容器,用于生成对应的容器代码,页面中有若干种布局容器,例如行容器、列容器、表单容器等;
组件识别单元和组件属性生成单元用于识别页面中组件和属性,生成对应的组件代码并填入相应属性;
html模块生成单元、js模块生成单元、css模块生成单元根据组件代码分别拼装出html、js和CSS部分;
最后由代码集成单元将生成的所有代码进行组装,生成一个代码文件。
参见图10,转译单元执行代码转移的处理流程如下:
转译单元拿到配置文件后,以深度优先的遍历形式遍历整个配置文件,先进行布局识别并生成外层布局代码,再依次识别布局内的组件并生成组件代码,如果组件内包含子组件,则对子组件执行相同步骤,然后继续识别布局内是否还有未处理组件,若是,则识别组件并生成代码,循环遍历完整个配置文件后,最后组合代码并更新预览单元,即将生成的代码片段汇总组合,交给预览单元并更新预览视图。
由上述内容可知,本申请应用实例提供了一种可图形化配置的前端代码生成系统,用户能够通过图形化配置的方式快速完成原本需要编码的页面布局开发,并能够将通过本系统将配置好的页面布局转译为前端原生代码,可在此基础上进行二次开发和业务逻辑的补充。本系统在节省了开发时间的同时,也规范了工程的代码风格。
与同类可视化配置工具相比,①解决了需额外引入解析组件的问题,避免解析组件的解析能力成为开发瓶颈;②由于产出不再是配置文件而是原生代码,因此对二次开发和扩展更加友好,更贴近于开发人员的开发习惯,适用性更加广泛。
从硬件层面来说,为了解决现有前端代码生成方法无法同时满足用户的个性化编辑要求并符合开发人员传统开发习惯等问题,本申请提供一种用于实现所述前端代码生成方法中的全部或部分内容的电子设备的实施例,所述电子设备具体包含有如下内容:
图11为本申请实施例的电子设备9600的系统构成的示意框图。如图11所示,该电子设备9600可以包括中央处理器9100和存储器9140;存储器9140耦合到中央处理器9100。值得注意的是,该图11是示例性的;还可以使用其他类型的结构,来补充或代替该结构,以实现电信功能或其他功能。
在一实施例中,前端代码生成功能可以被集成到中央处理器中。其中,中央处理器可以被配置为进行如下控制:
步骤100:若检测到用户在当前的图形化显示页面中添加预设的目标参数化组件,则自动更新对应的配置文件并输出更新后的配置文件对应的第一预览页面,以在用户自该第一预览页面中对所述目标参数化组件进行编辑后,再次自动更新所述配置文件。
在本申请的一个或多个实施例中,所述页面可以指web页面,所述图形化显示页面是指以图形化显示信息的方式进行数据显示的web页面。
在步骤100中,可以首先在图形化显示页面中向用户提供参数化组件供用户选择,当用户在页面添加某个组件后,配置文件会自动更新。可以理解的是,所述参数化组件是对预设的用户编写代码所用的各种组件进行参数化处理,以形成各种组件分别对应的参数化组件。而后将更新后的配置文件渲染为新的预览页面,用户可以再页面编辑预览单元对页面组件的排序进行调整,以及删减或克隆某些已有组件,当用户在预览页面选中某个组件时,使得用户可修改当前组件的各项属性,这些修改也会实时更新到配置文件中。
步骤200:将当前最新更新后的配置文件转译为对应的原生代码。
在步骤200中,当用户完成页面的编辑后,提取当前的配置文件,并将其转译为原生代码,而后该原生代码会在代码预览单元内执行产生实时预览。
步骤300:输出所述原生代码对应的第二预览页面,以在用户自该第二预览页面中对所述原生代码进行编辑后,得到对应的目标前端代码。
在步骤300中,用户可在预设的编辑器内对原生代码进行修改,这些修改会同步更新至代码预览页面内,用户可以实时查看代码修改效果,确认完成后,可将编辑好的原生代码导出。
从上述描述可知,本申请实施例提供的电子设备,通过图形化的操作方式对页面布局进行编排并对相关参数化组件进行编辑,通过配置文件的形式与解析器的形式提供预览效果,完成页面编辑后通过转译装置将配置文件转译为原生代码,供开发人员补充业务逻辑或进行个性化改造的方式,能够通过图形化配置的手段完成页面布局的大部分工作,并将页面布局及相关配置信息转译为前端原生代码的形式,供开发人员补充业务逻辑或进行个性化改造,进而能够有效提高前端代码生成的灵活程度和自动化程度,能够在满足用户的个性化编辑要求的基础上,有效降低前端代码生成过程中对开发人员的专业度要求、工作量及时间成本,并能够使得适应性场景更广且无需引入特定参数化组件,且由于最终得到的目标前端代码与开发人员手工编码的产物基本一致,因此对开发人员更加友好,更符合开发人员传统开发习惯的页面快速生成方案,进而能够有效提高开发人员的用户体验。而且无需在项目内引入额外的参数化组件或依赖,避免了原有类似方案的依赖瓶颈问题,同时生成的代码具有统一的代码格式,提高了工程代码的规范程度。
在另一个实施方式中,前端代码生成装置可以与中央处理器9100分开配置,例如可以将前端代码生成装置配置为与中央处理器9100连接的芯片,通过中央处理器的控制来实现前端代码生成功能。
如图11所示,该电子设备9600还可以包括:通信模块9110、输入单元9120、音频处理器9130、显示器9160、电源9170。值得注意的是,电子设备9600也并不是必须要包括图11中所示的所有部件;此外,电子设备9600还可以包括图11中没有示出的部件,可以参考现有技术。
如图11所示,中央处理器9100有时也称为控制器或操作控件,可以包括微处理器或其他处理器装置和/或逻辑装置,该中央处理器9100接收输入并控制电子设备9600的各个部件的操作。
其中,存储器9140,例如可以是缓存器、闪存、硬驱、可移动介质、易失性存储器、非易失性存储器或其它合适装置中的一种或更多种。可储存上述与失败有关的信息,此外还可存储执行有关信息的程序。并且中央处理器9100可执行该存储器9140存储的该程序,以实现信息存储或处理等。
输入单元9120向中央处理器9100提供输入。该输入单元9120例如为按键或触摸输入装置。电源9170用于向电子设备9600提供电力。显示器9160用于进行图像和文字等显示对象的显示。该显示器例如可为LCD显示器,但并不限于此。
该存储器9140可以是固态存储器,例如,只读存储器(ROM)、随机存取存储器(RAM)、SIM卡等。还可以是这样的存储器,其即使在断电时也保存信息,可被选择性地擦除且设有更多数据,该存储器的示例有时被称为EPROM等。存储器9140还可以是某种其它类型的装置。存储器9140包括缓冲存储器9141(有时被称为缓冲器)。存储器9140可以包括应用/功能存储部9142,该应用/功能存储部9142用于存储应用程序和功能程序或用于通过中央处理器9100执行电子设备9600的操作的流程。
存储器9140还可以包括数据存储部9143,该数据存储部9143用于存储数据,例如联系人、数字数据、图片、声音和/或任何其他由电子设备使用的数据。存储器9140的驱动程序存储部9144可以包括电子设备的用于通信功能和/或用于执行电子设备的其他功能(如消息传送应用、通讯录应用等)的各种驱动程序。
通信模块9110即为经由天线9111发送和接收信号的发送机/接收机9110。通信模块(发送机/接收机)9110耦合到中央处理器9100,以提供输入信号和接收输出信号,这可以和常规移动通信终端的情况相同。
基于不同的通信技术,在同一电子设备中,可以设置有多个通信模块9110,如蜂窝网络模块、蓝牙模块和/或无线局域网模块等。通信模块(发送机/接收机)9110还经由音频处理器9130耦合到扬声器9131和麦克风9132,以经由扬声器9131提供音频输出,并接收来自麦克风9132的音频输入,从而实现通常的电信功能。音频处理器9130可以包括任何合适的缓冲器、解码器、放大器等。另外,音频处理器9130还耦合到中央处理器9100,从而使得可以通过麦克风9132能够在本机上录音,且使得可以通过扬声器9131来播放本机上存储的声音。
本申请的实施例还提供能够实现上述实施例中的前端代码生成方法中全部步骤的一种计算机可读存储介质,所述计算机可读存储介质上存储有计算机程序,该计算机程序被处理器执行时实现上述实施例中的执行主体为服务器或客户端的前端代码生成方法的全部步骤,例如,所述处理器执行所述计算机程序时实现下述步骤:
步骤100:若检测到用户在当前的图形化显示页面中添加预设的目标参数化组件,则自动更新对应的配置文件并输出更新后的配置文件对应的第一预览页面,以在用户自该第一预览页面中对所述目标参数化组件进行编辑后,再次自动更新所述配置文件。
在本申请的一个或多个实施例中,所述页面可以指web页面,所述图形化显示页面是指以图形化显示信息的方式进行数据显示的web页面。
在步骤100中,可以首先在图形化显示页面中向用户提供参数化组件供用户选择,当用户在页面添加某个组件后,配置文件会自动更新。可以理解的是,所述参数化组件是对预设的用户编写代码所用的各种组件进行参数化处理,以形成各种组件分别对应的参数化组件。而后将更新后的配置文件渲染为新的预览页面,用户可以再页面编辑预览单元对页面组件的排序进行调整,以及删减或克隆某些已有组件,当用户在预览页面选中某个组件时,使得用户可修改当前组件的各项属性,这些修改也会实时更新到配置文件中。
步骤200:将当前最新更新后的配置文件转译为对应的原生代码。
在步骤200中,当用户完成页面的编辑后,提取当前的配置文件,并将其转译为原生代码,而后该原生代码会在代码预览单元内执行产生实时预览。
步骤300:输出所述原生代码对应的第二预览页面,以在用户自该第二预览页面中对所述原生代码进行编辑后,得到对应的目标前端代码。
在步骤300中,用户可在预设的编辑器内对原生代码进行修改,这些修改会同步更新至代码预览页面内,用户可以实时查看代码修改效果,确认完成后,可将编辑好的原生代码导出。
从上述描述可知,本申请实施例提供的计算机可读存储介质,通过图形化的操作方式对页面布局进行编排并对相关参数化组件进行编辑,通过配置文件的形式与解析器的形式提供预览效果,完成页面编辑后通过转译装置将配置文件转译为原生代码,供开发人员补充业务逻辑或进行个性化改造的方式,能够通过图形化配置的手段完成页面布局的大部分工作,并将页面布局及相关配置信息转译为前端原生代码的形式,供开发人员补充业务逻辑或进行个性化改造,进而能够有效提高前端代码生成的灵活程度和自动化程度,能够在满足用户的个性化编辑要求的基础上,有效降低前端代码生成过程中对开发人员的专业度要求、工作量及时间成本,并能够使得适应性场景更广且无需引入特定参数化组件,且由于最终得到的目标前端代码与开发人员手工编码的产物基本一致,因此对开发人员更加友好,更符合开发人员传统开发习惯的页面快速生成方案,进而能够有效提高开发人员的用户体验。而且无需在项目内引入额外的参数化组件或依赖,避免了原有类似方案的依赖瓶颈问题,同时生成的代码具有统一的代码格式,提高了工程代码的规范程度。
本领域内的技术人员应明白,本发明的实施例可提供为方法、装置、或计算机程序产品。因此,本发明可采用完全硬件实施例、完全软件实施例、或结合软件和硬件方面的实施例的形式。而且,本发明可采用在一个或多个其中包含有计算机可用程序代码的计算机可用存储介质(包括但不限于磁盘存储器、CD-ROM、光学存储器等)上实施的计算机程序产品的形式。本发明是参照根据本发明实施例的方法、设备(装置)、和计算机程序产品的流程图和/或方框图来描述的。应理解可由计算机程序指令实现流程图和/或方框图中的每一流程和/或方框、以及流程图和/或方框图中的流程和/或方框的结合。可提供这些计算机程序指令到通用计算机、专用计算机、嵌入式处理机或其他可编程数据处理设备的处理器以产生一个机器,使得通过计算机或其他可编程数据处理设备的处理器执行的指令产生用于实现在流程图一个流程或多个流程和/或方框图一个方框或多个方框中指定的功能的装置。这些计算机程序指令也可存储在能引导计算机或其他可编程数据处理设备以特定方式工作的计算机可读存储器中,使得存储在该计算机可读存储器中的指令产生包括指令装置的制造品,该指令装置实现在流程图一个流程或多个流程和/或方框图一个方框或多个方框中指定的功能。
这些计算机程序指令也可装载到计算机或其他可编程数据处理设备上,使得在计算机或其他可编程设备上执行一系列操作步骤以产生计算机实现的处理,从而在计算机或其他可编程设备上执行的指令提供用于实现在流程图一个流程或多个流程和/或方框图一个方框或多个方框中指定的功能的步骤。
本发明中应用了具体实施例对本发明的原理及实施方式进行了阐述,以上实施例的说明只是用于帮助理解本发明的方法及其核心思想;同时,对于本领域的一般技术人员,依据本发明的思想,在具体实施方式及应用范围上均会有改变之处,综上所述,本说明书内容不应理解为对本发明的限制。
- 一种前端代码生成方法和装置
- 前端代码生成方法及装置
