一种页面显示方法、计算设备及存储介质
文献发布时间:2023-06-19 11:29:13

技术领域
本发明涉及软件开发领域,特别涉及一种页面显示方法、计算设备及存储介质。
背景技术
随着信息技术和互联网技术的发展,日常生活中用户越来越多的使用移动终端进行浏览网页。在网页中触发页面的跳转后,移动终端需要对要跳转到的目标页面的页面数据从服务器中下载,下载完成后再渲染加载显示在移动终端的屏幕中。在上述过程的一段时间内,通常采用显示正在加载的方式让客户等待页面加载完成,包括采用一定透明度的单色页面覆盖当前页面,显示“加载中”或“loading”等字样,或者显示一些GIF动画等。
在上述方案中,页面跳转过程中,给用户呈现的视觉效果单一,在移动终端下载数据并加载过程中,用户体验感较差,等待网页的转场时间时较为枯燥。并且网页的转场效果单一,频繁出现这样的转场效果降低了浏览网页的趣味性。单一的转场效果不能满足一个网站中所有网页的跳转需求,无法自定义转场效果。如果需要一种新的转场效果,则需要重新对转场效果进行制作。即使制作了转场效果,每位开发人员制作的转场效果结构互不相同,也不能被项目的其他开发人员进行调用完成网页跳转。
为此,需要一种新的页面显示方法。
发明内容
为此,本发明提供一种页面显示方法,以力图解决或者至少缓解上面存在的问题。
根据本发明的一个方面,提供一种页面显示方法,适于在服务器中执行,服务器与一个或多个移动终端通信连接,服务器中存储有网页文件和转场动画集,方法包括:根据网页文件确定网站架构,网站架构包括主页和多个二级页面;设置主页在移动终端中显示的基准场景,基准场景大小与目标移动终端的屏幕大小相同;根据基准场景,设置主页和二级页面与基准场景的位置关系;设置移动终端从主页跳转到二级页面后,主页和二级页面与基准场景的位置关系;根据跳转前和跳转后主页和二级页面与基准场景的位置关系设置主页跳转到二级页面的转场样式,转场样式包括转场动画集中的一种转场动画;接收移动终端发送的页面跳转请求,页面跳转请求中包括要跳转的目标二级页面;根据目标二级页面,确定从主页跳转到目标二级页面的转场样式,将相应的转场动画发送至目标移动终端进行播放;将目标二级页面对应的网页文件发送至目标移动终端以便在目标移动终端中加载并显示。
可选地,在根据本发明的方法中,设置二级页面之间进行跳转的转场形式,转场形式包括转场动画集中的一种转场动画;接收移动终端发送的页面跳转请求,页面跳转请求中包括要跳转的目标二级页面;将预设的二级页面之间跳转的转场形式相应的转场动画发送至目标移动终端进行播放;将要跳转的二级页面对应的网页文件发送至目标移动终端以便在目标移动终端中加载并显示。
可选地,在根据本发明的方法中,设置主页在移动终端中显示的基准场景包括步骤:根据主页的网页文件,确定主页的内容模块;设置内容模块在移动终端的屏幕中全屏显示,确定在全屏显示时内容模块的大小;根据内容模块的大小设置基准场景的大小,并设置基准场景在移动终端的屏幕中居中显示。
可选地,在根据本发明的方法中,根据基准场景,设置主页和二级页面与基准场景的位置关系包括步骤:设置主页和二级页面的大小与基准场景的大小相同;设置主页覆盖基准场景并且主页的边界与基准场景的边界锚定;设置二级页面位于基准场景的待显示区。
可选地,在根据本发明的方法中,待显示区的位置包括:停靠在基准场景右边界,下边界或与基准场景呈扇形分布。
可选地,在根据本发明的方法中,设置从主页跳转到二级页面后,主页和二级页面与基准场景的位置关系包括步骤:设置主页位于基准场景的已显示区;设置二级页面覆盖基准场景并且二级页面的边界与基准场景的边界锚定。
可选地,在根据本发明的方法中,已显示区的位置包括:停靠在基准场景左边界,上边界,右边界,覆盖基准场景或与基准场景呈扇形分布。
可选地,在根据本发明的方法中,根据跳转前和跳转后主页和二级页面与基准场景的位置关系设置主页跳转到二级页面的转场样式包括步骤:根据跳转前和跳转后主页和二级页面与基准场景的位置关系匹配转场动画集中的转场动画;将转场动画的标识和代码配置到转场样式中,以便向移动终端发送转场动画。
可选地,在根据本发明的方法中,还包括步骤:获取N次向移动终端发送二级页面对应的网页文件的平均时长;按照平均时长配置转场动画的播放时长,以便移动终端按照该播放时长播放转场动画。
根据本发明的又一方面,提供了一种计算设备,包括:一个或多个处理器;存储器;以及一个或多个程序,其中一个或多个程序存储在存储器中并被配置为由一个或多个处理器执行,一个或多个程序包括用于执行根据本发明的一种页面显示方法的任一方法的指令。
根据本发明的还有一个方面,提供了一种存储一个或多个程序的计算机可读存储介质,一个或多个程序包括指令,该指令当由计算设备执行时,使得计算设备执行根据本发明的一种页面显示方法中的任一方法。
本发明适于在服务器中执行,服务器中构建有转场动画集,其中包括若干个预先构建的转场动画。本发明通过根据服务器中存储的文件的网页架构,对网页架构中主页跳转二级页面和二级页面之间的跳转构建转场样式,转场样式中包括转场动画集中的一种转场动画,从而能够在页面还未下载和加载完毕的过程中,给用户呈现动画效果,增加用户浏览网页过程中的趣味性
进一步的,服务器中构建的转场动画集中可以提供多种样式的转场动画,可以用以构建多种转场形式,进而区分不同页面之间的跳转,构建网站架构中的网站中的层次感,为用户带来更为丰富的浏览体验。转场动画集中的转场动画格式相同,可以供不同的开发人员进行交叉调用,提高了网站架构中网页的设计效率。
附图说明
为了实现上述以及相关目的,本文结合下面的描述和附图来描述某些说明性方面,这些方面指示了可以实践本文所公开的原理的各种方式,并且所有方面及其等效方面旨在落入所要求保护的主题的范围内。通过结合附图阅读下面的详细描述,本公开的上述以及其它目的、特征和优势将变得更加明显。遍及本公开,相同的附图标记通常指代相同的部件或元素。
图1示出了根据本发明一个示范性实施例的服务器和移动终端通信连接的示意图100;
图2示出了根据本发明一个示范性实施例的计算设备200的结构框图;
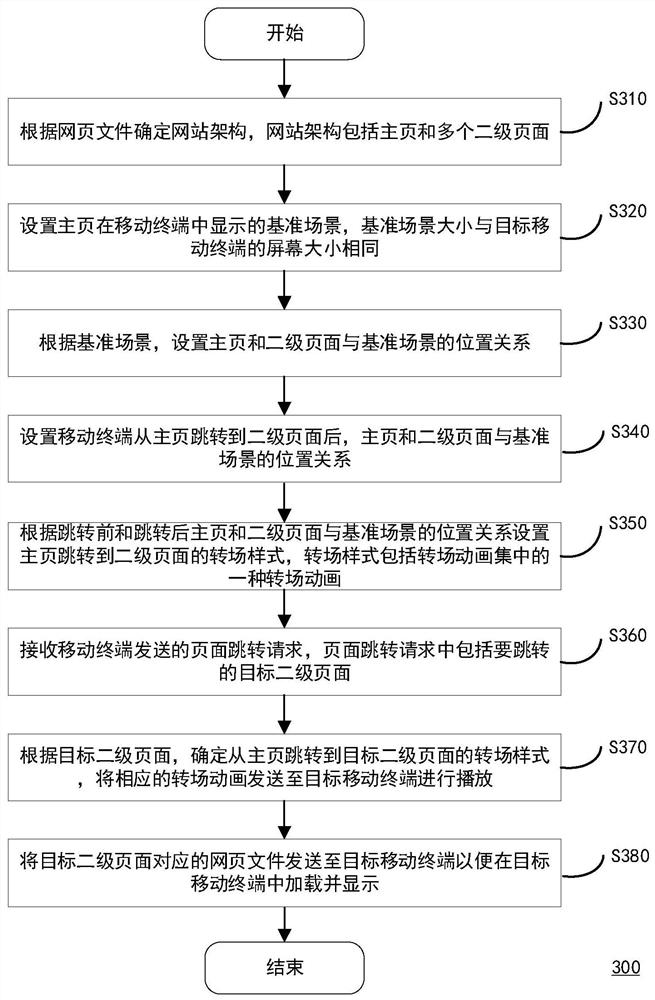
图3示出了根据本发明的一个示范性实施例的一种应用更新方法300的流程示意图;
图4示出了根据本发明一个示范性实施例的从主页跳转二级页面之前的示意图;
图5示出了根据本发明一个示范性实施例的从主页跳转二级页面之后的示意图;
图6a示出了根据本发明一个示范性实施例的推进式动画示意图;
图6b示出了根据本发明一个示范性实施例的层叠式动画示意图;
图6c示出了根据本发明一个示范性实施例的透视式动画示意图;
图6d示出了根据本发明一个示范性实施例的上推式动画示意图;
图6e示出了根据本发明一个示范性实施例的上进下出式动画示意图;以及
图6f示出了根据本发明一个示范性实施例的圆环式动画示意图。
具体实施方式
下面将参照附图更详细地描述本公开的示例性实施例。虽然附图中显示了本公开的示例性实施例,然而应当理解,可以以各种形式实现本公开而不应被这里阐述的实施例所限制。相反,提供这些实施例是为了能够更透彻地理解本公开,并且能够将本公开的范围完整的传达给本领域的技术人员。相同的附图标记通常指代相同的部件或元素。
图1示出了根据本发明一个示范性实施例的一种服务器与移动终端通信连接的示意图。如图1所示,服务器110与移动终端120~140通信连接。图1所示的连接方式仅是示例性的,本发明对服务器110所连接的移动终端的数量不作限制。
对于图1所示出的移动终端120~140中任意一个客户端中,均运行有一个或多个应用。如图1所示,移动终端120中运行有应用121和应用122。移动终端130中运行有应用131,移动终端140中运行有应用141。移动终端中运行的应用可以进行网页文件的下载,渲染和加载,为用户提供浏览网页的服务。本发明对移动终端中所运行的应用数量不作限制。移动终端根据用户要访问目标网页的操作向服务器发送页面的跳转请求,从服务器先获取相应的转场动画进行播放,并在播放转场动画的同时获取要跳转的目标网页的网页文件以便加载和显示。
服务器110中包括存储网页文件113和转场动画集114的存储模块112。本发明的服务器110为制作网页并提供相关浏览业务的服务商的服务器。网页文件113为开发人员制作,供在移动终端的用户所浏览网页的网页文件,包括网页的文字,图片,音频,视频等构成网页的文件。网页文件按照网站架构的形式构建,网站架构中包括主页和主页下的多个二级页面。本发明对主页下的二级页面的数量不作限制。并且,在二级页面下还可构建多层级的多级页面,包括三级页面,四级页面等,本发明对主页下页面的层级数不作限制,每一层级所包括的页面数也不做限制,开发人员可以根据网站的构建需要构建网站架构中的页面。
服务器110中的转场动画集114包括若干个转场动画。转场动画为移动终端从当前页面切换到显示目标页面时所播放的动画,根据当前页面以及要显示的目标页面所在的位置,进行当前页面和要显示的目标页面位置变换的动画效果。转场动画集中的动画由开发人员进行预先构建并存储在服务器中,后续的开发人员可自由的将其配置到网页文件中以便移动终端进行播放。本发明对转场动画集中包括的转场动画数量及其效果不作限制。
图1中的服务器110可实现为一种计算设备。图2示出了根据本发明一个示范性实施例的计算设备200的结构框图。如图2所示,在基本的配置202中,计算设备200典型地包括系统存储器206和一个或者多个处理器204。存储器总线208可以用于在处理器204和系统存储器206之间的通信。
取决于期望的配置,处理器204可以是任何类型的处理,包括但不限于:微处理器(μP)、微控制器(μC)、数字信息处理器(DSP)或者它们的任何组合。处理器204可以包括诸如一级高速缓存210和二级高速缓存212之类的一个或者多个级别的高速缓存、处理器核心214和寄存器216。示例的处理器核心214可以包括运算逻辑单元(ALU)、浮点数单元(FPU)、数字信号处理核心(DSP核心)或者它们的任何组合。示例的存储器控制器218可以与处理器204一起使用,或者在一些实现中,存储器控制器218可以是处理器204的一个内部部分。
取决于期望的配置,系统存储器206可以是任意类型的存储器,包括但不限于:易失性存储器(诸如RAM)、非易失性存储器(诸如ROM、闪存等)或者它们的任何组合。系统存储器206可以包括操作系统220、一个或者多个程序222以及程序数据224。在一些实施方式中,程序222可以布置为在操作系统上由一个或者多个处理器204利用程序数据224执行根据本发明的方法300的指令223。
计算设备200还可以包括储存接口总线234。储存接口总线234实现了从储存设备232(例如,可移除储存器236和不可移除储存器238)经由总线/接口控制器230到基本配置202的通信。操作系统220、应用222以及数据224的至少一部分可以存储在可移除储存器236和/或不可移除储存器238上,并且在计算设备200上电或者要执行应用222时,经由储存接口总线234而加载到系统存储器206中,并由一个或者多个处理器204来执行。
计算设备200还可以包括有助于从各种接口设备(例如,输出设备242、外设接口244和通信设备246)到基本配置202经由总线/接口控制器230的通信的接口总线240。示例的输出设备242包括图形处理单元248和音频处理单元250。它们可以被配置为有助于经由一个或者多个A/V端口252与诸如显示器或者扬声器之类的各种外部设备进行通信。示例外设接口244可以包括串行接口控制器254和并行接口控制器256,它们可以被配置为有助于经由一个或者多个I/O端口258和诸如输入设备(例如,键盘、鼠标、笔、语音输入设备、触摸输入设备)或者其他外设(例如打印机、扫描仪等)之类的外部设备进行通信。示例的通信设备246可以包括网络控制器260,其可以被布置为便于经由一个或者多个通信端口264与一个或者多个其他计算设备262通过网络通信链路的通信。
网络通信链路可以是通信介质的一个示例。通信介质通常可以体现为在诸如载波或者其他传输机制之类的调制数据信号中的计算机可读指令、数据结构、程序模块,并且可以包括任何信息递送介质。“调制数据信号”可以这样的信号,它的数据集中的一个或者多个或者它的改变可以在信号中编码信息的方式进行。作为非限制性的示例,通信介质可以包括诸如有线网络或者专线网络之类的有线介质,以及诸如声音、射频(RF)、微波、红外(IR)或者其它无线介质在内的各种无线介质。这里使用的术语计算机可读介质可以包括存储介质和通信介质二者。
在根据本发明的计算设备200中,应用222包括执行一种页面显示方法300的多条程序指令,这些程序指令可以指示处理器204执行本发明的一种计算设备200中运行的应用更新方法300中的部分步骤,以便计算设备200中的各部分通过执行本发明的一种页面显示方法300来实现对页面进行显示。
计算设备200可以实现为服务器,例如文件服务器240、数据库250、服务器、应用程序服务器等,这些电子设备可以是诸如个人数字助理(PDA)、无线网络浏览设备、应用专用设备、或者可以包括上面任何功能的混合设备。可以实现为包括桌面计算机和笔记本计算机配置的个人计算机,也在一些实施例中,计算设备200被配置为执行一种页面显示方法300。
图3示出了根据本发明的一个实施例的一种页面显示方法300的流程示意图。方法300在计算设备中执行,如在计算设备200中执行。以客户端120,客户端120中的应用121,对方法300为例进行说明,其他客户端中的其他应用显示页面的方式与所示例的方式相同。如图3所示,一种页面显示方法300始于步骤S310,根据网页文件确定网站架构,网站架构包括主页和多个二级页面。服务器110对存储模块111中存储的网页文件进行解析,解析获取其中网页文件的网页架构,确定网页文件中所包括的网页的组成形式。网页架构中包括一个主页,和在主页下的多个二级页面。主页与二级页面之间,二级页面与二级页面之间可以互相跳转。
随后,执行步骤S320,设置主页在移动终端中显示的基准场景,基准场景大小与目标移动终端的屏幕大小相同。执行步骤S320时,首先根据主页的网页文件,确定主页的内容模块。服务器110从网页文件112中提取出主页的网页文件,并根据主页的模块标签
确定主页的内容模块,主页的内容模块即要在移动终端的名目中显示的内容。设置该内容模块在移动终端的屏幕中全屏显示,具体为:设置网页的部分width:100%,height:100%。根据网页的内容部分在全屏显示时的大小,从而根据设置基准场景的大小。并设置基准场景在动终端的屏幕中居中显示:position:relative。网站架构中所有页面的在移动终端中切换的场景大小均与基准场景的大小相同。随后,执行步骤S330,根据基准场景,设置主页和二级页面与基准场景的位置关系。以网络架构中主页下其中一个二级页面为例说明如何设置跳转二级页面的转场效果。如4所示,图4示出了根据本发明一个示范性实施例的从主页跳转二级页面之前的示意图。首先设置主页的和二级页面在移动终端中切换时的大小与基准场景的大小相同。具体如下:position:absolute;top:0;left:0。
接着设置主页切换到二级页面之前主页和二级页面与基准场景的位置关系,以便通过该位置关系确定主页和二级页面的位置。由于要从主页跳转到二级页面,因此设置主页覆盖基准场景并且主页的边界与基准场景的边界锚定,以便使主页在移动终端中居中进行显示。
在设置网络架构中所有页面显示时与基准场景的位置关系时,通过为页面添加跳转前的初始类名和跳转后的结束类名实现设置。初始类名和结束类名包括slide in、slideprev和slide next。其中,slide in为页面为屏幕当前显示页面,slide prev和slide next为页面当前不可显示页面,并且slide next为待显示页面,即要跳转的目标页面,位于基准场景的待显示区,slide prev为已显示过的页面,退场到位于基准场景的已显示区。页面所在的待显示区后已显示区的位置可根据所需要的转场效果需求进行设置,页面在跳转前和跳转后的位置也确定页面进场和退场的动画效果。
回到步骤S330中,在设置主页在基准场景中覆盖基准场景时,通过为主页添加初始类名slide in进行实现,使其在移动终端的屏幕中处于当前显示的状态。类名slide in的具体属性为transform:translate(0,0)。
最后设置二级页面位于基准场景的待显示区。待显示区的位置包括:停靠在所述基准场景右边界,下边界或与所述基准场景呈扇形分布。本发明对二级页面的待显示区的位置不作限制。如图4所示,该二级页面的待显示区停靠在基准场景的右边界。当二级页面位于该待显示区时,二级页面即停靠在主页的右边界。设置二级页面的位置时,为二级页面添加类名slide next,使其处于当前不可显示状态,并且位于基准场景的待显示区。设置二级页面类名slide next的具体属性为transform:translate(100%,0),使其在屏幕水平方向向右平移基准场景的宽度,停靠在基准场景的右边界。并且主页下的其他二级页面与该二级页面的所处位置相同,但位于该二级页面的下方。
随后,执行步骤S340:设置移动终端从主页跳转到二级页面后,主页和二级页面与基准场景的位置关系。用户若在移动终端触发从主页跳转到二级页面,会根据设置的跳转后的主页和二级页面与基准场景的位置关系,显示二级页面和主页。首先,设置主页位于基准场景的已显示区。已显示区的位置包括停靠在基准场景左边界,上边界,右边界,覆盖基准场景或与基准场景呈扇形分布。如图5所示,图5示出了根据本发明一个示范性实施例的从主页跳转二级页面之后的示意图。主页停靠在基准场景的左边界,二级页面在基准场景中居中显示,其他二级页面停靠在基准场景的右边界。为主页添加结束类名slide prev,并设置slide prev的具体属性为transform:translate(-100%,0),使其在屏幕水平方向向左平移基准场景的宽度,停靠在基准场景的左边界。随后设置二级页面覆盖基准场景并且二级页面的边界与基准场景的边界锚定。为二级页面添加结束类名slide in,使其在移动终端的屏幕中处于当前显示的状态。类名slide in的具体属性为transform:translate(0,0)。其他二级页面的类名和属性不作改变,依然停靠在基准场景的右边界。
根据本发明的一个实施例,当需要从二级页面回退跳转到主页时,即发生转场效果的逆变换。如须从图5跳转到图4的跳转前的状态显示主页,则设置跳转动画的开始类名为slide prev,结束类名为slide in,该二级页面跳转动画的开始类名为slide in,结束类名更为slide next,相应的类名的具体属性不发生变化。
随后,执行步骤S350,根据跳转前和跳转后主页和二级页面与基准场景的位置关系设置主页跳转到二级页面的转场样式,转场样式包括转场动画集中的一种转场动画。执行步骤S350时,根据跳转前和跳转后主页和二级页面与基准场景的位置关系匹配转场动画集中的转场动画。根据本发明的一个实施例,转场动画集中包括转场动画:推进式,层叠式,透视式,上推式,下进右出式和圆环式。本发明对转场动画集中所包括的转场动画的样式不做限制。参考图6a-图6f对上述几种转场动画进行简要说明。
图6a示出了根据本发明一个示范性实施例的推进式动画示意图,待显示的页面的待显示区停靠在基准场景的右边缘,已显示页面的已显示区停靠在基准场景的左边缘,待显示页面从右侧推入基准场景区显示,当前显示的页面从左侧退出到已显示区退场。相应的,推进式动画与跳转前后,已显示区与待显示区停靠在基准场景左右两侧相匹配。
图6b示出了根据本发明一个示范性实施例的层叠式动画示意图,待显示的页面的待显示区停靠在基准场景的右边缘,已显示页面的已显示区在基准场景中堆叠。待显示页面从右侧推入基准场景区显示,当前显示的页面在基准场景中不动,在位于基准场景中的已显示区中堆叠。相应的,层叠式动画与跳转前后,已显示区在基准场景中,待显示区停靠在基准场景右侧相匹配。
图6c示出了根据本发明一个示范性实施例的透视式动画示意图,待显示的页面的待显示区停靠在基准场景的右边缘,并具有左端远离屏幕的透视效果,已显示页面的已显示区停靠在基准场景的左边缘,并具有右端远离屏幕的透视效果。待显示页面从右侧进入基准场景区显示,当前显示的页面从左侧退出到已显示区退场。相应的,透视式动画与跳转前后,已显示区与待显示区停靠在基准场景左右两侧相匹配。
图6d示出了根据本发明一个示范性实施例的上推式动画示意图,待显示的页面的待显示区停靠在基准场景的下边缘,已显示页面的已显示区停靠在基准场景的上边缘,待显示页面从下方推入基准场景区显示,当前显示的页面从上方退出到已显示区退场。相应的,推进式动画与跳转前后,已显示区与待显示区停靠在基准场景上下两侧相匹配。
图6e示出了根据本发明一个示范性实施例的上进下出式动画示意图,待显示的页面的待显示区停靠在基准场景的下边缘,已显示页面的已显示区停靠在基准场景的右边缘,待显示页面从下方推入基准场景区显示,当前显示的页面从右侧退出到已显示区退场。相应的,推进式动画与跳转前后,已显示区停靠在基准场景右侧,待显示区停靠在基准场景下方相匹配。
图6f示出了根据本发明一个示范性实施例的圆环式动画示意图,待显示的页面的待显示区与已显示页面的已显示区与基准场景成扇形分布,待显示页面从右侧逆时针旋转进入基准场景区显示,当前显示的页面从左侧逆时针旋转退出到已显示区退场。相应的,推进式动画与跳转前后,已显示区与待显示区与基准场景成扇形分布相匹配。
回到步骤S350中,根据本发明的一个实施例,按照图4和图5所示跳转前后待显示页面和已显示页面与基准场景的位置关系,匹配到转场动画集中的转场动画为推进式。随后将转场动画的标识和代码配置到转场样式中,以便向移动终端发送转场动画。将推进式的标识和代码配置到主页跳转到二级页面的转场样式中。具体包括为主页和二级页面的转场样式设置Sass变量。Sass变量关联有转场动画标识,推进式,层叠式,透视式,上推式,下进右出式和圆环式的转场动画标识分别为1-6,设置Sass变量为$slide_type:1即设置主页和二级页面的转场样式为推进式。开发人员只需配置Sass变量即可切换转场动画,并且在页面中仅打包一种转场动画,不必打包所有转场动画,减少网页文件体积和打包配置的工作量。
随后,执行步骤S360,接收移动终端发送的页面跳转请求,页面跳转请求中包括要跳转的目标二级页面。当用户在移动终端触发从主页跳转到二级页面时,移动终端会向服务器发送页面跳转请求,服务器对页面跳转请求进行处理。本发明对用户以何种方式触发从主页跳转到二级页面不作限制。
随后,执行步骤S370,根据目标二级页面,确定从主页跳转到目标二级页面的转场样式,将相应的转场动画发送至目标移动终端进行播放。根据预先配置的转场样式,将其中转场动画发送至发送页面跳转请求的移动终端。
根据本发明的一个实施例,服务器将推进式转场动画发送至移动终端以便移动终端进行播放。服务器还设置移动终端播放播放转场动画的时长。首先获取N次向移动终端发送二级页面对应的网页文件的平均时长,服务器获取过去N次向移动终端发送该网页文件的时长,再得到平均时长。本发明对N次的具体取值不作限制。根据本发明的一个实施例,N优选的取10次,以便根据最近几次服务器所在的网络情况,推算移动终端获取二级页面对应的网页文件的时长。再按照平均时长配置转场动画的播放时长,以便移动终端按照该播放时长播放转场动画。从而能够更准确的配置页面的转场效果,提升用户的浏览体验,避免转场动画播放时长与下载加载网页文件的时长不匹配。
最后,执行步骤S380,将目标二级页面对应的网页文件发送至目标移动终端以便在目标移动终端中加载并显示。在移动终端播放转场动画的同时,移动终端获取转场动画加载并显示。
根据本发明的一个实施例,开发人员可以配置要转场的页面的页面位置,匹配不同的转场动画,实现不同的转场效果。从主页跳转到不同的二级页面可以配置不同的转场效果。根据本发明一种优选的实施例,在同级页面之间进行跳转时,可配置同种转场效果,以便统一用户的浏览体验,构建网络架构中页面转场的层次感。方法300还包括:设置二级页面之间进行跳转的转场形式,转场形式固定为转场动画集中的一种转场动画。当接收到移动终端发送的页面跳转请求,页面跳转请求从二级页面跳转到目标二级页面,则将预设的二级页面之间跳转的转场形式相应的转场动画发送至目标移动终端进行播放,将要跳转的二级页面对应的网页文件发送至目标移动终端以便在目标移动终端中加载并显示。
根据本发明的一个实施例,网站架构中还可包括二级页面下的多个三级页面,三级页面下还可包括多个四级页面,本发明对网站架构的层级及其所包含的网页数目不作限制。并且对越级跳转,从主页跳转到三级或四级页面的转场方式的配置方法,三级页面或其他级别的同级页面跳转的转场方式的配置方法与方法300相同。
本发明适于在服务器中执行,服务器中构建有转场动画集,其中包括若干个预先构建的转场动画。本发明通过根据服务器中存储的文件的网页架构,对网页架构中主页跳转二级页面和二级页面之间的跳转构建转场样式,转场样式中包括转场动画集中的一种转场动画,从而能够在页面还未下载和加载完毕的过程中,给用户呈现动画效果,增加用户浏览网页过程中的趣味性
进一步的,服务器中构建的转场动画集中可以提供多种样式的转场动画,可以用以构建多种转场形式,进而区分不同页面之间的跳转,构建网站架构中的网站中的层次感,为用户带来更为丰富的浏览体验。转场动画集中的转场动画格式相同,可以供不同的开发人员进行交叉调用,提高了网站架构中网页的设计效率。
在此处所提供的说明书中,说明了大量具体细节。然而,能够理解,本发明的实施例可以在没有这些具体细节的情况下被实践。在一些实例中,并未详细示出公知的方法、结构和技术,以便不模糊对本说明书的理解。
A9、如A8所述的方法,还包括步骤:
获取N次向所述移动终端发送所述二级页面对应的网页文件的平均时长;
按照所述平均时长配置所述转场动画的播放时长,以便所述移动终端按照该播放时长播放转场动画。
类似地,应当理解,为了精简本公开并帮助理解各个发明方面中的一个或多个,在上面对本发明的示例性实施例的描述中,本发明的各个特征有时被一起分组到单个实施例、图、或者对其的描述中。然而,并不应将该公开的方法解释成反映如下意图:即所要求保护的本发明要求比在每个权利要求中所明确记载的特征更多特征。更确切地说,如下面的权利要求书所反映的那样,发明方面在于少于前面公开的单个实施例的所有特征。因此,遵循具体实施方式的权利要求书由此明确地并入该具体实施方式,其中每个权利要求本身都作为本发明的单独实施例。
本领域那些技术人员应当理解在本文所公开的示例中的设备的模块或单元或组间可以布置在如该实施例中所描述的设备中,或者可替换地可以定位在与该示例中的设备不同的一个或多个设备中。前述示例中的模块可以组合为一个模块或者此外可以分成多个子模块。
本领域那些技术人员可以理解,可以对实施例中的设备中的模块进行自适应性地改变并且把它们设置在与该实施例不同的一个或多个设备中。可以把实施例中的模块或单元或组间组合成一个模块或单元或组间,以及此外可以把它们分成多个子模块或子单元或子组间。除了这样的特征和/或过程或者单元中的至少一些是相互排斥之外,可以采用任何组合对本说明书(包括伴随的权利要求、摘要和附图)中公开的所有特征以及如此公开的任何方法或者设备的所有过程或单元进行组合。除非另外明确陈述,本说明书(包括伴随的权利要求、摘要和附图)中公开的每个特征可以由提供相同、等同或相似目的的替代特征来代替。
此外,本领域的技术人员能够理解,尽管在此所述的一些实施例包括其它实施例中所包括的某些特征而不是其它特征,但是不同实施例的特征的组合意味着处于本发明的范围之内并且形成不同的实施例。例如,在下面的权利要求书中,所要求保护的实施例的任意之一都可以以任意的组合方式来使用。
此外,所述实施例中的一些在此被描述成可以由计算机系统的处理器或者由执行所述功能的其它装置实施的方法或方法元素的组合。因此,具有用于实施所述方法或方法元素的必要指令的处理器形成用于实施该方法或方法元素的装置。此外,装置实施例的在此所述的元素是如下装置的例子:该装置用于实施由为了实施该发明的目的的元素所执行的功能。
这里描述的各种技术可结合硬件或软件,或者它们的组合一起实现。从而,本发明的方法和设备,或者本发明的方法和设备的某些方面或部分可采取嵌入有形媒介,例如软盘、CD-ROM、硬盘驱动器或者其它任意机器可读的存储介质中的程序代码(即指令)的形式,其中当程序被载入诸如计算机之类的机器,并被所述机器执行时,所述机器变成实践本发明的设备。
在程序代码在可编程计算机上执行的情况下,计算设备一般包括处理器、处理器可读的存储介质(包括易失性和非易失性存储器和/或存储元件),至少一个输入装置,和至少一个输出装置。其中,存储器被配置用于存储程序代码;处理器被配置用于根据该存储器中存储的所述程序代码中的指令,执行本发明的设备停机状态的判断方法。
以示例而非限制的方式,计算机可读介质包括计算机存储介质和通信介质。计算机可读介质包括计算机存储介质和通信介质。计算机存储介质存储诸如计算机可读指令、数据结构、程序模块或其它数据等信息。通信介质一般以诸如载波或其它传输机制等已调制数据信号来体现计算机可读指令、数据结构、程序模块或其它数据,并且包括任何信息传递介质。以上的任一种的组合也包括在计算机可读介质的范围之内。
如在此所使用的那样,除非另行规定,使用序数词“第一”、“第二”、“第三”等等来描述普通对象仅仅表示涉及类似对象的不同实例,并且并不意图暗示这样被描述的对象必须具有时间上、空间上、排序方面或者以任意其它方式的给定顺序。
尽管根据有限数量的实施例描述了本发明,但是受益于上面的描述,本技术领域内的技术人员明白,在由此描述的本发明的范围内,可以设想其它实施例。此外,应当注意,本说明书中使用的语言主要是为了可读性和教导的目的而选择的,而不是为了解释或者限定本发明的主题而选择的。因此,在不偏离所附权利要求书的范围和精神的情况下,对于本技术领域的普通技术人员来说许多修改和变更都是显而易见的。对于本发明的范围,对本发明所做的公开是说明性的,而非限制性的,本发明的范围由所附权利要求书限定。
- 一种页面显示方法、计算设备及存储介质
- 页面信息的显示方法、计算设备以及计算机存储介质
