处理图片的方法和装置
文献发布时间:2023-06-19 12:18:04

技术领域
本发明涉及计算机技术领域,尤其涉及一种处理图片的方法和装置。
背景技术
目前,需要将图片以特定形状显示在页面,而现有生成特定形状的图片,包括:人工按照制定的规范对图片进行处理,得到特定形状的图片。
在实现本发明过程中,发明人发现现有技术中至少存在如下问题:
由于每个人的图片处理能力不同,对规范的理解不同,因而,得到的图片的形状具有差异性,影响页面其他内容的显示,用户体验度差。
发明内容
有鉴于此,本发明实施例提供一种处理图片的方法和装置,减少了得到的图片的形状差异,提高了用户体验度。
为实现上述目的,根据本发明实施例的一个方面,提供了一种处理图片的方法。
本发明实施例的处理图片的方法,包括:
获取第一画布中目标像素点的位置;
将待处理图片绘制到所述第一画布上,得到第二画布;
将所述第二画布中与所述目标像素点的位置对应的像素点的透明度的值统一为预设数值,得到第三画布;
从所述第三画布中导出目标图片,所述目标图片的形状与所述第一画布中除所述目标像素点以外的像素点形成的形状相同,所述目标图片是所述待处理图片的一部分。
在一个实施例中,第一画布中目标像素点的位置的获取方法,包括:
将预设图片绘制到所述第一画布上,得到第四画布,获取所述第四画布中每个像素点的第一信息;所述预设图片的形状与所述目标图片的形状相同;
按照获取顺序确定所述第四画布中每个像素点的第一信息在第一数组的位置;
从所述第四画布的所有像素点中,选择第一信息包括的透明度的值为所述预设数值的像素点,作为目标像素点;
将目标像素点的第一信息在所述第一数组的位置作为第一画布中目标像素点的位置。
在一个实施例中,将所述第二画布中与所述目标像素点的位置对应的像素点的透明度的值统一为预设数值,得到第三画布,包括:
获取所述第二画布中每个像素点的第二信息;
按照所述获取顺序确定所述第二画布中每个像素点的第二信息在第二数组的位置;
根据所述第二画布中每个像素点的第二信息和所述第二画布中每个像素点的第二信息在所述第二数组的位置生成所述第二数组;
将所述第二数组内,在所述第二数组的位置与所述目标像素点的位置相同的第二信息包括的透明度的值统一为所述预设数值,得到第三数组;
将所述第三数组发送给所述第二画布,控制所述第二画布按照所述第三数组进行修改,得到第三画布。
在一个实施例中,所述预设数值等于0。
在一个实施例中,在获取第一画布中目标像素点的位置之前,包括:
在页面的预设位置插入所述第一画布,并隐藏所述第一画布;
在从所述第三画布中导出目标图片之后,包括:
删除所述第三画布,在所述预设位置显示所述目标图片。
为实现上述目的,根据本发明实施例的另一个方面,提供了一种处理图片的装置。
本发明实施例的处理图片的装置,包括:
获取单元,用于获取第一画布中目标像素点的位置;
绘制单元,用于将待处理图片绘制到所述第一画布上,得到第二画布;
第一处理单元,用于将所述第二画布中与所述目标像素点的位置对应的像素点的透明度的值统一为预设数值,得到第三画布;
第二处理单元,用于从所述第三画布中导出目标图片,所述目标图片的形状与所述第一画布中除所述目标像素点以外的像素点形成的形状相同,所述目标图片是所述待处理图片的一部分。
在一个实施例中,获取单元用于:
将预设图片绘制到所述第一画布上,得到第四画布,获取所述第四画布中每个像素点的第一信息;所述预设图片的形状与所述目标图片的形状相同;
按照获取顺序确定所述第四画布中每个像素点的第一信息在第一数组的位置;
从所述第四画布的所有像素点中,选择第一信息包括的透明度的值为所述预设数值的像素点,作为目标像素点;
将目标像素点的第一信息在所述第一数组的位置作为第一画布中目标像素点的位置。
在一个实施例中,第一处理单元用于:
获取所述第二画布中每个像素点的第二信息;
按照所述获取顺序确定所述第二画布中每个像素点的第二信息在第二数组的位置;
根据所述第二画布中每个像素点的第二信息和所述第二画布中每个像素点的第二信息在所述第二数组的位置生成所述第二数组;
将所述第二数组内,在所述第二数组的位置与所述目标像素点的位置相同的第二信息包括的透明度的值统一为所述预设数值,得到第三数组;
将所述第三数组发送给所述第二画布,控制所述第二画布按照所述第三数组进行修改,得到第三画布。
在一个实施例中,所述预设数值等于0。
在一个实施例中,获取单元用于:
在获取第一画布中目标像素点的位置之前,在页面的预设位置插入所述第一画布,并隐藏所述第一画布;
第二处理单元用于:
在从所述第三画布中导出目标图片之后,删除所述第三画布,在所述预设位置显示所述目标图片。
为实现上述目的,根据本发明实施例的再一个方面,提供了一种电子设备。
本发明实施例的一种电子设备,包括:一个或多个处理器;存储装置,用于存储一个或多个程序,当所述一个或多个程序被所述一个或多个处理器执行,使得所述一个或多个处理器实现本发明实施例提供的处理图片的方法。
为实现上述目的,根据本发明实施例的又一个方面,提供了一种计算机可读介质。
本发明实施例的一种计算机可读介质,其上存储有计算机程序,所述程序被处理器执行时实现本发明实施例提供的处理图片的方法。
上述发明中的一个实施例具有如下优点或有益效果:获取第一画布中目标像素点的位置;将待处理图片绘制到第一画布上,得到第二画布;将第二画布中与目标像素点的位置对应的像素点的透明度的值统一为预设数值,得到第三画布;从第三画布中导出目标图片,目标图片的形状与第一画布中除目标像素点以外的像素点形成的形状相同,目标图片是待处理图片的一部分。整个过程无人工参与,自动完成,减少了得到的图片的形状差异,不影响页面其他内容的显示,提高了用户体验度。
上述的非惯用的可选方式所具有的进一步效果将在下文中结合具体实施方式加以说明。
附图说明
附图用于更好地理解本发明,不构成对本发明的不当限定。其中:
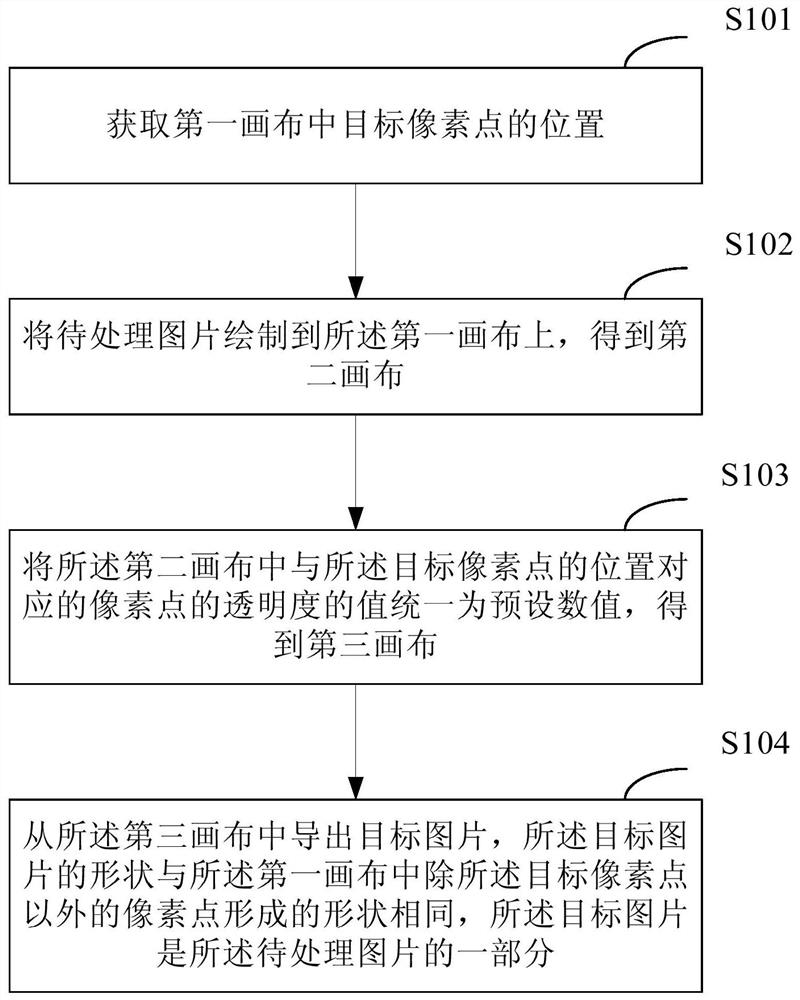
图1是根据本发明一实施例的处理图片的方法的主要流程的示意图;
图2是根据本发明另一实施例的处理图片的方法的主要流程的示意图;
图3是根据本发明另一实施例的处理图片的方法中确定目标像素点的流程示意图;
图4是根据本发明实施例的处理图片的装置的主要单元的示意图;
图5是本发明实施例可以应用于其中的示例性系统架构图;
图6是适于用来实现本发明实施例的终端设备或服务器的计算机系统的结构示意图。
具体实施方式
以下结合附图对本发明的示范性实施例做出说明,其中包括本发明实施例的各种细节以助于理解,应当将它们认为仅仅是示范性的。因此,本领域普通技术人员应当认识到,可以对这里描述的实施例做出各种改变和修改,而不会背离本发明的范围和精神。同样,为了清楚和简明,以下的描述中省略了对公知功能和结构的描述。
需要指出的是,在不冲突的情况下,本发明中的实施例以及实施例中的特征可以互相组合。
在很多场景下,需要页面显示特定形状的图片,例如,不规则形状的图片。对于圆形或者椭圆形等常规形状,通过css设定样式裁剪待处理图片即可。若要得到特定形状的图片,则需要运营人员通过图像处理软件,按照规范对待处理图片进行手工处理。因而,现有技术还存在如下问题:不能自动处理图片,从而得到特定形状的图片;人工粗心大意,得到的图片易遮挡页面其他内容。
为了解决现有技术存在的问题,本发明一实施例提供了一种处理图片的方法,如图1所示,该方法包括:
步骤S101、获取第一画布中目标像素点的位置。
需说明的是,该步骤的具体实施方式在下文中进行了详细地说明,在此不再赘述。
步骤S102、将待处理图片绘制到所述第一画布上,得到第二画布。
在该步骤中,具体实施时,在页面开发阶段,待处理图片由运营人员通过本发明实施例应用的服务器的接口上传给服务器。待处理图片可以是运营图片。
采用javascript将待处理图片绘制到第一画布。第一画布是空白的画布。画布,又称canvas,画布是一个矩形区域,画布上每个像素点均可控。canvas元素拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法。
步骤S103、将所述第二画布中与所述目标像素点的位置对应的像素点的透明度的值统一为预设数值,得到第三画布。
需说明的是,该步骤的具体实施方式在下文中进行了详细地说明,在此不再赘述。
步骤S104、从所述第三画布中导出目标图片,所述目标图片的形状与所述第一画布中除所述目标像素点以外的像素点形成的形状相同,所述目标图片是所述待处理图片的一部分。
在该步骤中,具体实施时,采用现有技术从第三画布中导出目标图片。
在该实施例中,具体实施时,可以采用javascript代码进行编程。
一般情况下,图片是由横向纵向排列的像素点组成的矩形,当部分像素点的透明度的值为0时,这部分像素点不可见,可见的图片的形状不再是矩形。本发明实施例通过使图片的部分像素点的透明度的值为0,从而得到特定形状的图片。图片形状统一,减少了特定形状的图片遮挡页面其他内容的情况。
在本发明实施例中,第一画布中目标像素点的位置的获取方法,包括:
将预设图片绘制到所述第一画布上,得到第四画布,获取所述第四画布中每个像素点的第一信息;所述预设图片的形状与所述目标图片的形状相同;
按照获取顺序确定所述第四画布中每个像素点的第一信息在第一数组的位置;
从所述第四画布的所有像素点中,选择第一信息包括的透明度的值为所述预设数值的像素点,作为目标像素点;
将目标像素点的第一信息在所述第一数组的位置作为第一画布中目标像素点的位置。
在该实施例中,预设图片的形状是特定形状,特定形状可以是不规则形状。预设图片可以人为设置。预设图片与待处理图片的图片内容可以不同。
具体实施时,采用canvas元素的getImageData()方法按照预设规则获取第四画布中每个像素点的第一信息,像素点的第一信息包括像素点的R值、像素点的G值、像素点的B值和像素点的透明度的值。
需说明的是,根据第四画布中每个像素点的第一信息和第四画布中每个像素点的第一信息在第一数组的位置可以生成第一数组。第一数组是一维数组。第一数组中每四个数值代表第四画布中一个像素点的第一信息,每四个数值中第一个数值是像素点的R值,第二个数值是像素点的G值,第三个数值是像素点的B值,第四个数值是像素点的透明度的值;其中,0代表透明,255代表不透明。
按照获取顺序确定第四画布中每个像素点的第一信息在第一数组的位置,与按照获取顺序确定第二画布中每个像素点的第二信息在第二数组的位置,具体实施方式相同,区别仅是第一信息与第二信息不同,在此不再赘述。
应理解的是,目标像素点的数量与目标像素点的位置的数量相同,目标像素点的数量为至少一个。
在该实施例中,根据第四画布中每个像素点的第一信息的获取顺序确定第四画布中每个像素点的第一信息在第一数组的位置,选择透明度的值为预设数值的像素点为目标像素点,从而确定目标像素点的位置,进而根据目标像素点的位置确定第二画布中哪个像素点的透明度的值统一为预设数值,整个过程无人工参与,自动完成,进一步减少了得到的图片的形状差异,进一步提高了用户体验度。
在本发明实施例中,将所述第二画布中与所述目标像素点的位置对应的像素点的透明度的值统一为预设数值,得到第三画布,包括:
获取所述第二画布中每个像素点的第二信息;
按照所述获取顺序确定所述第二画布中每个像素点的第二信息在第二数组的位置;
根据所述第二画布中每个像素点的第二信息和所述第二画布中每个像素点的第二信息在所述第二数组的位置生成所述第二数组;
将所述第二数组内,在所述第二数组的位置与所述目标像素点的位置相同的第二信息包括的透明度的值统一为所述预设数值,得到第三数组;
将所述第三数组发送给所述第二画布,控制所述第二画布按照所述第三数组进行修改,得到第三画布。
在该实施例中,具体实施时,采用getImageData()方法按照所述预设规则获取第二画布中每个像素点的第二信息,像素点的第二信息包括像素点的R(R表示红色)值、像素点的G(G表示绿色)值、像素点的B(B表示蓝色)值和像素点的透明度的值。
下面以一具体例子说明按照所述预设规则获取第二画布的每个像素点的第二信息:
如表1所示,表1是第二画布,表1中每格表示第二画布的每个像素点,其中,第二画布的所有像素点包括:像素点1、像素点2、像素点3、像素点4、像素点5、像素点6、像素点7、像素点8、像素点9、像素点10、像素点11和像素点12。
按照下述顺序获取第二画布的每个像素点的第二信息:
像素点1的第二信息、像素点2的第二信息、像素点3的第二信息、像素点4的第二信息、像素点5的第二信息、像素点6的第二信息、像素点7的第二信息、像素点8的第二信息、像素点9的第二信息、像素点10的第二信息、像素点11的第二信息和像素点12的第二信息。
表1
下面以一具体例子说明,按照获取顺序确定第二画布中每个像素点的第二信息在第二数组的位置:第二画布的所有像素点包括像素点1、像素点2和像素点3;先获取的是像素点1的第二信息,再获取的是像素点2的第二信息,最后获取的是像素点3的第二信息。因而,像素点1的第二信息在第二数组的第一个位置,像素点2的第二信息在第二数组的第二个位置,像素点3的第二信息在第二数组的第三个位置。
具体地,按照第二画布中每个像素点的第二信息在第二数组的位置,将第二画布中每个像素点的第二信息拼装成第二数组。在表1所示例子的基础上,以一具体例子说明第二数组的生成过程:将像素点1的第二信息、像素点2的第二信息、像素点3的第二信息、像素点4的第二信息、像素点5的第二信息、像素点6的第二信息、像素点7的第二信息、像素点8的第二信息、像素点9的第二信息、像素点10的第二信息、像素点11的第二信息和像素点12的第二信息拼装成第二数组。
第二数组可以存储在服务器,在发生错误时,可以获取到第二数组。
需说明的是,第二数组和第三数组均为一维数组。
下面以一具体例子说明将所述第二数组内,在所述第二数组的位置与所述目标像素点的位置相同的第二信息包括的透明度的值统一为所述预设数值,得到第三数组:
目标像素点的位置包括位置e、位置s和位置t。
第二画布中像素点1的第二信息f在第二数组的位置与位置e相同;第二画布中像素点2的第二信息m在第二数组的位置与位置s相同;第二画布中像素点3的第二信息n在第二数组的位置与位置t相同。
第二信息f包括的透明度的值为0,第二信息f包括的透明度的值不修改(之所以如此,是因为,修改或者不修改,第二信息f包括的透明度的值均为0);第二信息m包括的透明度的值155,第二信息m包括的透明度的值由155修改为0;第二信息n包括的透明度的值为11,第二信息n包括的透明度的值由11修改为0。将第二数组内,第二信息m包括的透明的值和第二信息n包括的透明度的值修改为0后,得到第三数组。
采用canvas元素的putImageData()方法将第三数组发送给第二画布。
在该实施例中,将第二数组内,在第二数组的位置与目标像素点的位置相同的第二信息包括的透明度的值统一为预设数值,得到第三数组,以数组的方式修改第二画布,得到第三画布,整个过程无人工参与,自动完成,进一步减少了得到的图片的形状差异,进一步提高了用户体验度。
在本发明实施例中,所述预设数值等于0。
在该实施例中,应理解的是,预设数值等于0,第二画布中与目标像素点的位置对应的像素点全透明,故而,得到的目标图片最完整清晰。
在本发明实施例中,在获取第一画布中目标像素点的位置之前,包括:
在页面的预设位置插入所述第一画布,并隐藏所述第一画布;
在从所述第三画布中导出目标图片之后,包括:
删除所述第三画布,在所述预设位置显示所述目标图片。
在该实施例中,具体实施时,通过remove方法从页面的预设位置删除第三画布。之所以要删除第三画布,是因为在页面的预设位置插入了第一画布,第一画布变成第三画布。
将第一画布的样式设置为display:none,即隐藏第一画布。第一画布隐藏,不影响其他操作,不影响页面其他内容的显示。
为了解决现有技术存在的问题,本发明另一实施例提供了一种处理图片的方法,如图2所示,该方法包括:
步骤S201、在页面的预设位置插入第一画布,隐藏第一画布,将预设图片绘制到第一画布上,得到第四画布;预设图片为心形形状。
需说明的是,目标图片在页面的哪个位置显示,页面的这个位置即为预设位置。
步骤S202、获取第四画布中每个像素点的第一信息,按照获取顺序确定第四画布中每个像素点的第一信息在第一数组的位置。
步骤S203、从第四画布的所有像素点中,选择第一信息包括的透明度的值为0的像素点,作为目标像素点。
在该步骤中,具体实施时,如图3所示,对于第四画布的每个像素点,按照下述方法确定该像素点是否为目标像素点:
步骤S301、判断该像素点的第一信息包括的透明度的值是否为0;
若是,则执行步骤S302;若否,则结束。
步骤S302、将该像素点确定为目标像素点。
步骤S204、将目标像素点的第一信息在第一数组的位置作为第一画布中目标像素点的位置。
步骤S205、删除第四画布上的预设图片,得到第一画布,将待处理图片绘制到第一画布上,得到第二画布,获取第二画布中每个像素点的第二信息。
需说明的是,绘制了预设图片的画布中和绘制了待处理图片的画布中,所有目标像素点的部分目标像素点的透明度发生了变化。本发明实施例意在将透明度发生变化的目标像素点的透明度的值修改为0,从而得到第三画布,进而得到目标图片。
步骤S206、按照所述获取顺序确定第二画布中每个像素点的第二信息在第二数组的位置。
步骤S207、根据第二画布中每个像素点的第二信息和第二画布中每个像素点的第二信息在第二数组的位置生成第二数组。
步骤S208、将第二数组内,在第二数组的位置与目标像素点的位置相同的第二信息包括的透明度的值统一为0,得到第三数组。
具体地,对于每个目标像素点的位置,判断在第二数组的位置与该目标像素点的位置相同的第二信息包括的透明度的值是否为0;若否,则将在第二数组的位置与该目标像素点的位置相同的第二信息包括的透明度的值修改为0;若是,则结束。
步骤S209、将第三数组发送给第二画布,控制第二画布按照第三数组进行修改,得到第三画布。
步骤S210、从第三画布中导出目标图片,删除第三画布,在预设位置显示目标图片,目标图片为心形形状且是待处理图片的一部分。
应理解的是,得到目标像素点的位置所采用的画布,可以与得到目标图片所采用的画布不是同一画布,但规格相同。其中,规格是指画布的宽值和高值。另外,若两块画布的规格相同,则两块画布中像素点的数量相同。
通过canvas元素的toDataUrl方法,导出base64(base64是网络上最常见的用于传输8Bit字节码的编码方式之一,base64就是一种基于64个可打印字符来表示二进制数据的方法)格式的目标图片链接,将目标图片链接插入到预设位置,用户终端通过目标图片链接获取目标图片,并将目标图片显示在页面的预设位置。另外,本发明实施例,可以保证页面显示的完整性和准确性。
为了解决现有技术存在的问题,本发明实施例提供了一种处理图片的装置,如图4所示,该装置包括:
获取单元401,用于获取第一画布中目标像素点的位置。
绘制单元402,用于将待处理图片绘制到所述第一画布上,得到第二画布。
第一处理单元403,用于将所述第二画布中与所述目标像素点的位置对应的像素点的透明度的值统一为预设数值,得到第三画布。
第二处理单元404,用于从所述第三画布中导出目标图片,所述目标图片的形状与所述第一画布中除所述目标像素点以外的像素点形成的形状相同,所述目标图片是所述待处理图片的一部分。
在本发明实施例中,获取单元401用于:
将预设图片绘制到所述第一画布上,得到第四画布,获取所述第四画布中每个像素点的第一信息;所述预设图片的形状与所述目标图片的形状相同;
按照获取顺序确定所述第四画布中每个像素点的第一信息在第一数组的位置;
从所述第四画布的所有像素点中,选择第一信息包括的透明度的值为所述预设数值的像素点,作为目标像素点;
将目标像素点的第一信息在所述第一数组的位置作为第一画布中目标像素点的位置。
在本发明实施例中,第一处理单元403用于:
获取所述第二画布中每个像素点的第二信息;
按照所述获取顺序确定所述第二画布中每个像素点的第二信息在第二数组的位置;
根据所述第二画布中每个像素点的第二信息和所述第二画布中每个像素点的第二信息在所述第二数组的位置生成所述第二数组;
将所述第二数组内,在所述第二数组的位置与所述目标像素点的位置相同的第二信息包括的透明度的值统一为所述预设数值,得到第三数组;
将所述第三数组发送给所述第二画布,控制所述第二画布按照所述第三数组进行修改,得到第三画布。
在本发明实施例中,所述预设数值等于0。
在本发明实施例中,获取单元401用于:
在获取第一画布中目标像素点的位置之前,在页面的预设位置插入所述第一画布,并隐藏所述第一画布;
第二处理单元404用于:
在从所述第三画布中导出目标图片之后,删除所述第三画布,在所述预设位置显示所述目标图片。
应理解的是,本发明实施例提供的处理图片的装置的各部件所执行的功能已经在上述实施例一种处理图片的方法中做了详细的介绍,这里不再赘述。
图5示出了可以应用本发明实施例的处理图片的方法或处理图片的装置的示例性系统架构500。
如图5所示,系统架构500可以包括终端设备501、502、503,网络504和服务器505。网络504用以在终端设备501、502、503和服务器505之间提供通信链路的介质。网络504可以包括各种连接类型,例如有线、无线通信链路或者光纤电缆等等。
用户可以使用终端设备501、502、503通过网络504与服务器505交互,以接收或发送消息等。终端设备501、502、503上可以安装有各种通讯客户端应用,例如购物类应用、网页浏览器应用、搜索类应用、即时通信工具、邮箱客户端、社交平台软件等(仅为示例)。
终端设备501、502、503可以是具有显示屏并且支持网页浏览的各种电子设备,包括但不限于智能手机、平板电脑、膝上型便携计算机和台式计算机等等。
服务器505可以是提供各种服务的服务器,例如对用户利用终端设备501、502、503所浏览的购物类网站提供支持的后台管理服务器(仅为示例)。后台管理服务器可以对接收到的产品信息查询请求等数据进行分析等处理,并将处理结果(例如目标推送信息、产品信息--仅为示例)反馈给终端设备。
需要说明的是,本发明实施例所提供的处理图片的方法一般由服务器505执行,相应地,处理图片的装置一般设置于服务器505中。
应该理解,图5中的终端设备、网络和服务器的数目仅仅是示意性的。根据实现需要,可以具有任意数目的终端设备、网络和服务器。
下面参考图6,其示出了适于用来实现本发明实施例的终端设备的计算机系统600的结构示意图。图6示出的终端设备仅仅是一个示例,不应对本发明实施例的功能和使用范围带来任何限制。
如图6所示,计算机系统600包括中央处理单元(CPU)601,其可以根据存储在只读存储器(ROM)602中的程序或者从存储部分608加载到随机访问存储器(RAM)603中的程序而执行各种适当的动作和处理。在RAM 603中,还存储有系统600操作所需的各种程序和数据。CPU 601、ROM 602以及RAM 603通过总线604彼此相连。输入/输出(I/O)接口605也连接至总线604。
以下部件连接至I/O接口605:包括键盘、鼠标等的输入部分606;包括诸如阴极射线管(CRT)、液晶显示器(LCD)等以及扬声器等的输出部分607;包括硬盘等的存储部分608;以及包括诸如LAN卡、调制解调器等的网络接口卡的通信部分609。通信部分609经由诸如因特网的网络执行通信处理。驱动器610也根据需要连接至I/O接口605。可拆卸介质611,诸如磁盘、光盘、磁光盘、半导体存储器等等,根据需要安装在驱动器610上,以便于从其上读出的计算机程序根据需要被安装入存储部分608。
特别地,根据本发明公开的实施例,上文参考流程图描述的过程可以被实现为计算机软件程序。例如,本发明公开的实施例包括一种计算机程序产品,其包括承载在计算机可读介质上的计算机程序,该计算机程序包含用于执行流程图所示的方法的程序代码。在这样的实施例中,该计算机程序可以通过通信部分609从网络上被下载和安装,和/或从可拆卸介质611被安装。在该计算机程序被中央处理单元(CPU)601执行时,执行本发明的系统中限定的上述功能。
需要说明的是,本发明所示的计算机可读介质可以是计算机可读信号介质或者计算机可读存储介质或者是上述两者的任意组合。计算机可读存储介质例如可以是——但不限于——电、磁、光、电磁、红外线、或半导体的系统、装置或器件,或者任意以上的组合。计算机可读存储介质的更具体的例子可以包括但不限于:具有一个或多个导线的电连接、便携式计算机磁盘、硬盘、随机访问存储器(RAM)、只读存储器(ROM)、可擦式可编程只读存储器(EPROM或闪存)、光纤、便携式紧凑磁盘只读存储器(CD-ROM)、光存储器件、磁存储器件、或者上述的任意合适的组合。在本发明中,计算机可读存储介质可以是任何包含或存储程序的有形介质,该程序可以被指令执行系统、装置或者器件使用或者与其结合使用。而在本发明中,计算机可读的信号介质可以包括在基带中或者作为载波一部分传播的数据信号,其中承载了计算机可读的程序代码。这种传播的数据信号可以采用多种形式,包括但不限于电磁信号、光信号或上述的任意合适的组合。计算机可读的信号介质还可以是计算机可读存储介质以外的任何计算机可读介质,该计算机可读介质可以发送、传播或者传输用于由指令执行系统、装置或者器件使用或者与其结合使用的程序。计算机可读介质上包含的程序代码可以用任何适当的介质传输,包括但不限于:无线、电线、光缆、RF等等,或者上述的任意合适的组合。
附图中的流程图和框图,图示了按照本发明各种实施例的系统、方法和计算机程序产品的可能实现的体系架构、功能和操作。在这点上,流程图或框图中的每个方框可以代表一个单元、程序段、或代码的一部分,上述单元、程序段、或代码的一部分包含一个或多个用于实现规定的逻辑功能的可执行指令。也应当注意,在有些作为替换的实现中,方框中所标注的功能也可以以不同于附图中所标注的顺序发生。例如,两个接连地表示的方框实际上可以基本并行地执行,它们有时也可以按相反的顺序执行,这依所涉及的功能而定。也要注意的是,框图或流程图中的每个方框、以及框图或流程图中的方框的组合,可以用执行规定的功能或操作的专用的基于硬件的系统来实现,或者可以用专用硬件与计算机指令的组合来实现。
描述于本发明实施例中所涉及到的单元可以通过软件的方式实现,也可以通过硬件的方式来实现。所描述的单元也可以设置在处理器中,例如,可以描述为:一种处理器包括获取单元、绘制单元、第一处理单元和第二处理单元。其中,这些单元的名称在某种情况下并不构成对该单元本身的限定,例如,获取单元还可以被描述为“获取第一画布中目标像素点的位置的单元”。
作为另一方面,本发明还提供了一种计算机可读介质,该计算机可读介质可以是上述实施例中描述的设备中所包含的;也可以是单独存在,而未装配入该设备中。上述计算机可读介质承载有一个或者多个程序,当上述一个或者多个程序被一个该设备执行时,使得该设备包括:获取第一画布中目标像素点的位置;将待处理图片绘制到所述第一画布上,得到第二画布;将所述第二画布中与所述目标像素点的位置对应的像素点的透明度的值统一为预设数值,得到第三画布;从所述第三画布中导出目标图片,所述目标图片的形状与所述第一画布中除所述目标像素点以外的像素点形成的形状相同,所述目标图片是所述待处理图片的一部分。
根据本发明实施例的技术方案,获取第一画布中目标像素点的位置;将待处理图片绘制到第一画布上,得到第二画布;将第二画布中与目标像素点的位置对应的像素点的透明度的值统一为预设数值,得到第三画布;从第三画布中导出目标图片,目标图片的形状与第一画布中除目标像素点以外的像素点形成的形状相同,目标图片是待处理图片的一部分。整个过程无人工参与,自动完成,减少了得到的图片的形状差异,不影响页面其他内容的显示,提高了用户体验度。
上述具体实施方式,并不构成对本发明保护范围的限制。本领域技术人员应该明白的是,取决于设计要求和其他因素,可以发生各种各样的修改、组合、子组合和替代。任何在本发明的精神和原则之内所作的修改、等同替换和改进等,均应包含在本发明保护范围之内。
- 一种图片处理方法、图片处理装置、图片处理平台以及存储介质
- 图片处理方法、图片处理装置以及图片处理平台
