一种显示方法及电子设备
文献发布时间:2023-06-19 19:27:02

技术领域
本申请涉及显示技术领域,尤其涉及一种显示方法及电子设备。
背景技术
用户使用手机、电脑等电子设备时,可以对电子设备显示的图标、窗口、窗口中的元素等控件执行用户操作,用户操作被执行的过程中,电子设备可以显示上述控件移动的动画效果(简称动效)。但是,由于电子设备的屏幕刷新率和处理器处理的帧数之间通常存在差异,因此控件移动的动效往往不太流畅。例如,低端的图形处理器(graphicsprocessing unit,GPU)需较长时间才能绘制一帧的内容,即处理器处理的帧数跟不上屏幕的刷新率。当用户操作的移动速度较快时,电子设备显示的控件移动的动效在相邻帧之间的相似程度较低,即存在帧间跨度较大的问题,从而导致用户主观感受的动效流畅感也较差,用户使用感不好。
发明内容
本申请实施例公开了一种显示方法及电子设备,能够在不改变电子设备现有硬件结构的同时,缓解第一控件移动时出现的帧间跨度较大的问题,有效提升用户主观感受的动效流畅感,用户使用感更好。
第一方面,本申请实施例提供了一种显示方法,应用于电子设备,该方法包括:显示桌面的第一界面,上述第一界面包括第一控件和第二控件,其中,上述第一控件包括前景层和背景层,上述前景层显示在上述背景层的上方;接收用户的第一操作,上述第一操作用于向第一方向拖动上述第一控件,上述第一方向为上述第一操作的拖动方向;响应于上述第一操作,控制上述第一控件向上述第一方向移动,同时,控制上述第一控件的上述背景层向上述第一方向的反方向拉伸。
本申请实施例中,第一控件移动时,电子设备可以控制第一控件的背景层向第一控件的移动方向(即第一方向)的反方向拉伸,从而增大第一控件的移动动效的相邻帧的重叠度。即使电子设备的屏幕的刷新率和处理器处理的帧数存在差异,即动效的帧率较低,也可以在不改变电子设备的硬件结构的同时,提升第一控件的移动动效的相邻帧的相似度,以此缓解可能存在的帧间跨度过大的问题,提升用户主观感受的动效流畅感,用户使用感更好。
在一种可能的实现方式中,上述显示桌面的第一界面,包括:显示上述第一界面,并在上述第一界面的第一区域显示上述第一控件;上述响应于上述第一操作,控制上述第一控件向上述第一方向移动,同时,控制上述第一控件的上述背景层向上述第一方向的反方向拉伸,包括:响应于上述第一操作,在上述第一界面的第二区域显示上述第一控件,其中,上述第一控件的显示位置从上述第一区域移动至上述第二区域的过程中,上述第一控件的上述背景层向上述第一方向的反方向拉伸;上述第二区域位于上述第一区域的上述第一方向,上述第二区域的面积大于上述第一区域的面积,上述第一区域和上述第二区域之间存在重叠区域。
具体地,假设响应于上述第一操作,在上述第一界面的第三区域显示上述第一控件,其中,上述第一控件的显示位置从上述第一区域移动至上述第三区域的过程中,上述第一控件的上述背景层不向上述第一方向的反方向拉伸。因此,第三区域的面积和第一区域的面积相等,第一区域和第二区域的重叠区域的面积大于第一区域和第三区域的重叠区域的面积。
本申请实施例中,第一控件的显示区域从第一区域变换为第二区域的过程中,第一控件的背景层向第一控件的移动方向(即第一方向)的反方向拉伸,因此,第二区域的面积大于第一区域的面积,并且第一区域和第二区域的重叠区域的面积大于第一区域和第三区域的重叠区域的面积。因此,即使电子设备的屏幕的刷新率和处理器处理的帧数存在差异,也可以在不改变电子设备的硬件结构的同时,提升第一控件的移动动效的相邻帧的重叠度和相似度,以此缓解可能存在的帧间跨度过大的问题,提升用户主观感受的动效流畅感,用户使用感更好。
在一种可能的实现方式中,上述方法还包括:获取上述第一操作的触摸点信息;根据上述触摸点信息计算得到上述第一操作的拖动速度;根据上述第一操作的拖动速度确定上述第一控件向上述第一方向移动的速度。
本申请实施例中,电子设备响应于第一操作,控制第一控件向第一方向移动,其中,第一控件向第一方向移动的速度是根据第一操作的拖动速度得到的。因此,第一控件的移动方式和用户的第一操作的拖动方式较为一致,即第一控件的“跟手”动效更为真实,用户操作的反馈更为灵敏,用户使用感更好。
在一种可能的实现方式中,上述第一控件的上述背景层向上述第一方向的反方向拉伸的幅度是根据上述第一控件向上述第一方向移动的速度,和/或,上述第一控件的类型决定的。
例如,第一控件是按钮时第一控件的背景层向第一方向的反方向拉伸的幅度,大于,第一控件是文本框时第一控件的背景层向第一方向的反方向拉伸的幅度。
本申请实施例中,对于移动速度不同的第一控件,第一控件的背景层向第一方向的反方向拉伸的幅度可以不同,从而可以很好地适用于不同移动速度的应用场景,进一步提升用户主观感受的动效流畅感。并且,对于不同类型的第一控件,第一控件的背景层向第一方向的反方向拉伸的幅度也可以不同,从而塑造软硬程度不同的触感,给用户真实质感的体验。
在一种可能的实现方式中,上述第一控件的上述背景层向上述第一方向的反方向拉伸的幅度和上述第一控件向上述第一方向移动的速度成正比。
本申请实施例中,对于移动速度较快的第一控件,第一控件的背景层向第一方向的反方向拉伸的幅度可以较大。因此能够有效避免第一控件的移动速度较快时,第一控件的移动动效的相邻帧之间的重叠度较小,以及容易出现的帧间跨度过大的问题,从而提升用户主观感受的动效流畅感,用户使用感更好。
在一种可能的实现方式中,上述控制上述第一控件的上述背景层向上述第一方向的反方向拉伸,包括:控制上述第一控件的上述前景层和上述背景层向上述第一方向的反方向拉伸。
本申请实施例中,第一控件的前景层和背景层可以均向第一方向的反方向拉伸,即第一控件可以整体向第一方向的反方向拉伸,从而提升第一控件的移动动效的相邻帧的重叠度和相似度,提升用户主观感受的动效流畅感,用户使用感更好。
在一种可能的实现方式中,上述控制上述第一控件的上述背景层向上述第一方向的反方向拉伸,包括:控制上述第一控件的上述前景层朝向上述第一方向拉伸或压缩,以及控制上述第一控件的上述背景层向上述第一方向的反方向拉伸。
本申请实施例中,电子设备不仅可以将第一控件的背景层向第一方向的反方向拉伸,还可以将第一控件的前景层向第一方向拉伸或压缩,从而在视觉上进一步增大背景层在第一方向的反方向上的面积,提升第一控件的移动动效的相邻帧的相似度,提升用户主观感受的动效流畅感,用户使用感更好。
在一种可能的实现方式中,上述控制上述第一控件的上述背景层向上述第一方向的反方向拉伸,包括:控制上述背景层的第一边界向上述第一方向的反方向拉伸第一幅度,同时,控制上述背景层的第二边界向上述第一方向的反方向压缩第二幅度;上述第一边界位于上述背景层的上述第一方向的反方向侧,上述第二边界位于上述背景层的上述第一方向侧,上述第一幅度大于上述第二幅度。
本申请实施例中,第一控件的背景层向第一方向的反方向拉伸的方式可以包括向第一方向的反方向拉伸第一边界,以及向第一方向压缩第二边界,灵活性较强。
在一种可能的实现方式中,上述第一操作的拖动速度为经过滤波处理后的。
本申请实施例中,第一操作的拖动速度是经过滤波处理后的,误差较小。而第一控件向第一方向移动的速度是根据第一操作的拖动速度确定的,因此,第一控件的“跟手”动效更真实,用户使用感更好。
第二方面,本申请实施例提供了又一种显示方法,应用于电子设备,该方法包括:显示桌面的第一页面,上述第一页面包括第一控件和第二控件,其中,上述第一控件包括前景层和背景层,上述前景层显示在上述背景层的上方;接收用户的第一操作,上述第一操作为向上述第一控件所在位置滑动的操作;当上述第一操作的触控点和上述第一控件之间的距离小于第一阈值时,控制上述第一控件的上述背景层向第一方向拉伸,上述第一方向为上述触控点所在位置的方向。
本申请实施例中,第一操作向第一控件所在位置滑动的过程中,若第一操作的触控点和第一控件之间的距离小于第一阈值,则电子设备控制第一控件的背景层向触控点所在位置的方向拉伸。第一控件可视的可操作区域的面积增大,且第一控件的拉伸对第一操作的指向较强,便于快速判断第一操作的触控点所在位置,让用户更容易选中第一控件,从而降低用户操作精度的要求。本申请无需改变用户界面的静态布局,同时保证了美观性和实用性,用户使用感更好。
在一种可能的实现方式中,第一区域的面积小于第二区域的面积,上述触控点和上述第一区域的距离大于上述触控点和上述第二区域的距离,其中,上述第一区域是上述背景层向上述第一方向拉伸前上述第一控件的显示区域,上述第二区域是上述背景层向上述第一方向拉伸后上述第一控件的显示区域。
本申请实施例中,第一控件可视的可操作区域的面积增大,并且,上述拉伸后触控点和第一控件的距离小于上述拉伸前触控点和第一控件的距离,第一控件的拉伸对第一操作的指向较强。因此,用户可以更为快速地判断第一操作的触控点所在位置,让用户更容易选中第一控件,给用户更灵敏的操作反馈,用户使用感提升。
在一种可能的实现方式中,上述方法还包括:当上述第一操作的上述触控点位于上述第一控件的上述背景层内时,扩展上述背景层的至少一个边界,其中,第一边界和上述触控点的距离小于第二阈值,上述第一边界为上述至少一个边界中任意一个边界。
本申请实施例中,第一操作也可以滑动至第一控件的背景层内。此时,电子设备可以扩展背景层的至少一个边界,从而增大第一控件可视的可操作区域的面积,便于区分当前选中的第一控件和其他未选中的控件,给用户更灵敏的操作反馈,用户使用感更好。
在一种可能的实现方式中,扩展上述第一边界的幅度与上述第一边界和上述触控点的距离成反比。
本申请实施例中,电子设备扩展背景层的不同边界的幅度可以不同,和第一操作的触控点的距离较小的边界,扩展幅度可以较大,和第一操作的触控点的距离较大的边界,扩展幅度可以较小。因此,用户可以更为快速地判断第一操作的触控点所在位置,给用户更灵敏的操作反馈,用户使用感提升。
在一种可能的实现方式中,上述第一操作的触控点和上述第一控件之间的距离小于第一阈值时,控制上述第一控件的上述背景层向第一方向拉伸,包括:在上述第一操作的上述触控点所在位置显示光标;当上述光标和上述第一控件之间的距离小于上述第一阈值时,控制上述第一控件的上述背景层向上述第一方向拉伸。
本申请实施例中,电子设备可以在第一操作的触控点所在位置显示光标,并根据光标和第一控件的距离控制第一控件的背景层的拉伸。用户可以直观感受到光标接近第一控件的过程中,第一控件的背景层向光标所在位置发生有方向性的形变,不仅让用户更容易选中第一控件,降低用户操作精度的要求,而且给用户更灵敏的操作反馈,提升用户使用感。
在一种可能的实现方式中,上述第一操作用于向第二方向拖动上述第二控件,上述第二方向为上述第一控件所在位置的方向;上述方法还包括:响应于上述第一操作,控制上述第二控件向上述第二方向移动;上述第一操作的触控点和上述第一控件之间的距离小于第一阈值时,控制上述第一控件的上述背景层向第一方向拉伸,包括:当上述第二控件和上述第一控件之间的距离小于上述第一阈值时,控制上述第一控件的上述背景层向上述第一方向拉伸。
本申请实施例中,用户操作拖动第二控件接近第一控件时,电子设备可以将第一控件的背景层向第二控件所在位置发生有方向性的形变,以此给用户更灵敏的操作反馈,提升用户使用感。本申请实施例可以应用于上述用户拖动控件的场景,使用场景更为广泛。
在一种可能的实现方式中,上述控制上述第一控件的上述背景层向第一方向拉伸,包括:控制上述第一控件的上述背景层在预设时间段内向上述第一方向拉伸预设幅度,上述预设幅度与上述触控点和上述第一控件之间的距离成正比。
本申请实施例中,电子设备拉伸第一控件的背景层时,可以在预设时间段内将背景层拉伸预设幅度。因此,用户可以直观感受到第一控件的背景层向第一方向拉伸的过程,用户主观体验的拉伸动效更为流畅,用户使用感更好。
在一种可能的实现方式中,上述控制上述第一控件的上述背景层向第一方向拉伸,包括:控制上述第一控件的上述前景层和上述背景层向上述第一方向拉伸。
本申请实施例中,电子设备也可以将第一控件的前景层和背景层均向第一方向拉伸,即第一控件整体向第一方向拉伸,拉伸方式较为灵活。
在一种可能的实现方式中,上述第一控件包括第三控件和第四控件;上述当上述第一操作的触控点和上述第一控件之间的距离小于第一阈值时,控制上述第一控件的上述背景层向第一方向拉伸,包括:当上述触控点和上述第三控件之间的距离小于第三阈值时,控制上述第三控件向上述第一方向拉伸;当上述触控点和上述第四控件之间的距离小于第四阈值时,控制上述第四控件向上述第一方向拉伸。
本申请实施例中,若第一操作的触控点和多个控件的距离小于预设的阈值时,电子设备可以将这多个控件均向第一方向拉伸。用户可以很容易地区分出和第一操作的触控点较近的控件和其他控件,便于用户选择需要的控件,降低用户操作精度的要求,给用户更灵敏的操作反馈,提升用户使用感。
第三方面,本申请实施例提供了一种电子设备,上述电子设备包括至少一个存储器、至少一个处理器,上述至少一个存储器与上述至少一个处理器耦合,上述至少一个存储器用于存储计算机程序,上述至少一个处理器用于调用上述计算机程序,上述计算机程序包括指令,当上述指令被上述至少一个处理器执行时,使得上述电子设备执行:显示桌面的第一界面,上述第一界面包括第一控件和第二控件,其中,上述第一控件包括前景层和背景层,上述前景层显示在上述背景层的上方;接收用户的第一操作,上述第一操作用于向第一方向拖动上述第一控件,上述第一方向为上述第一操作的拖动方向;响应于上述第一操作,控制上述第一控件向上述第一方向移动,同时,控制上述第一控件的上述背景层向上述第一方向的反方向拉伸。
本申请实施例中,第一控件移动时,电子设备可以控制第一控件的背景层向第一控件的移动方向(即第一方向)的反方向拉伸,从而增大第一控件的移动动效的相邻帧的重叠度。即使电子设备的屏幕的刷新率和处理器处理的帧数存在差异,即动效的帧率较低,也可以在不改变电子设备的硬件结构的同时,提升第一控件的移动动效的相邻帧的相似度,以此缓解可能存在的帧间跨度过大的问题,提升用户主观感受的动效流畅感,用户使用感更好。
在一种可能的实现方式中,上述电子设备显示桌面的第一界面时,具体执行:显示上述第一界面,并在上述第一界面的第一区域显示上述第一控件;上述响应于上述第一操作,控制上述第一控件向上述第一方向移动,同时,控制上述第一控件的上述背景层向上述第一方向的反方向拉伸,包括:响应于上述第一操作,在上述第一界面的第二区域显示上述第一控件,其中,上述第一控件的显示位置从上述第一区域移动至上述第二区域的过程中,上述第一控件的上述背景层向上述第一方向的反方向拉伸;上述第二区域位于上述第一区域的上述第一方向,上述第二区域的面积大于上述第一区域的面积,上述第一区域和上述第二区域之间存在重叠区域。
具体地,假设响应于上述第一操作,在上述第一界面的第三区域显示上述第一控件,其中,上述第一控件的显示位置从上述第一区域移动至上述第三区域的过程中,上述第一控件的上述背景层不向上述第一方向的反方向拉伸。因此,第三区域的面积和第一区域的面积相等,第一区域和第二区域的重叠区域的面积大于第一区域和第三区域的重叠区域的面积。
本申请实施例中,第一控件的显示区域从第一区域变换为第二区域的过程中,第一控件的背景层向第一控件的移动方向(即第一方向)的反方向拉伸,因此,第二区域的面积大于第一区域的面积,并且第一区域和第二区域的重叠区域的面积大于第一区域和第三区域的重叠区域的面积。因此,即使电子设备的屏幕的刷新率和处理器处理的帧数存在差异,也可以在不改变电子设备的硬件结构的同时,提升第一控件的移动动效的相邻帧的重叠度和相似度,以此缓解可能存在的帧间跨度过大的问题,提升用户主观感受的动效流畅感,用户使用感更好。
在一种可能的实现方式中,上述电子设备还用于执行:获取上述第一操作的触摸点信息;根据上述触摸点信息计算得到上述第一操作的拖动速度;根据上述第一操作的拖动速度确定上述第一控件向上述第一方向移动的速度。
本申请实施例中,电子设备响应于第一操作,控制第一控件向第一方向移动,其中,第一控件向第一方向移动的速度是根据第一操作的拖动速度得到的。因此,第一控件的移动方式和用户的第一操作的拖动方式较为一致,即第一控件的“跟手”动效更为真实,用户操作的反馈更为灵敏,用户使用感更好。
在一种可能的实现方式中,上述第一控件的上述背景层向上述第一方向的反方向拉伸的幅度是根据上述第一控件向上述第一方向移动的速度,和/或,上述第一控件的类型决定的。
例如,第一控件是按钮时第一控件的背景层向第一方向的反方向拉伸的幅度,大于,第一控件是文本框时第一控件的背景层向第一方向的反方向拉伸的幅度。
本申请实施例中,对于移动速度不同的第一控件,第一控件的背景层向第一方向的反方向拉伸的幅度可以不同,从而可以很好地适用于不同移动速度的应用场景,进一步提升用户主观感受的动效流畅感。并且,对于不同类型的第一控件,第一控件的背景层向第一方向的反方向拉伸的幅度也可以不同,从而塑造软硬程度不同的触感,给用户真实质感的体验。
在一种可能的实现方式中,上述第一控件的上述背景层向上述第一方向的反方向拉伸的幅度和上述第一控件向上述第一方向移动的速度成正比。
本申请实施例中,对于移动速度较快的第一控件,第一控件的背景层向第一方向的反方向拉伸的幅度可以较大。因此能够有效避免第一控件的移动速度较快时,第一控件的移动动效的相邻帧之间的重叠度较小,以及容易出现的帧间跨度过大的问题,从而提升用户主观感受的动效流畅感,用户使用感更好。
在一种可能的实现方式中,上述电子设备控制上述第一控件的上述背景层向上述第一方向的反方向拉伸时,具体执行:控制上述第一控件的上述前景层和上述背景层向上述第一方向的反方向拉伸。
本申请实施例中,第一控件的前景层和背景层可以均向第一方向的反方向拉伸,即第一控件可以整体向第一方向的反方向拉伸,从而提升第一控件的移动动效的相邻帧的重叠度和相似度,提升用户主观感受的动效流畅感,用户使用感更好。
在一种可能的实现方式中,上述电子设备控制上述第一控件的上述背景层向上述第一方向的反方向拉伸时,具体执行:控制上述第一控件的上述前景层朝向上述第一方向拉伸或压缩,以及控制上述第一控件的上述背景层向上述第一方向的反方向拉伸。
本申请实施例中,电子设备不仅可以将第一控件的背景层向第一方向的反方向拉伸,还可以将第一控件的前景层向第一方向拉伸或压缩,从而在视觉上进一步增大背景层在第一方向的反方向上的面积,提升第一控件的移动动效的相邻帧的相似度,提升用户主观感受的动效流畅感,用户使用感更好。
在一种可能的实现方式中,上述电子设备控制上述第一控件的上述背景层向上述第一方向的反方向拉伸时,具体执行:控制上述背景层的第一边界向上述第一方向的反方向拉伸第一幅度,同时,控制上述背景层的第二边界向上述第一方向的反方向压缩第二幅度;上述第一边界位于上述背景层的上述第一方向的反方向侧,上述第二边界位于上述背景层的上述第一方向侧,上述第一幅度大于上述第二幅度。
本申请实施例中,第一控件的背景层向第一方向的反方向拉伸的方式可以包括向第一方向的反方向拉伸第一边界,以及向第一方向压缩第二边界,灵活性较强。
在一种可能的实现方式中,上述第一操作的拖动速度为经过滤波处理后的。
本申请实施例中,第一操作的拖动速度是经过滤波处理后的,误差较小。而第一控件向第一方向移动的速度是根据第一操作的拖动速度确定的,因此,第一控件的“跟手”动效更真实,用户使用感更好。
第四方面,本申请实施例提供了又一种电子设备,上述电子设备包括至少一个存储器、至少一个处理器,上述至少一个存储器与上述至少一个处理器耦合,上述至少一个存储器用于存储计算机程序,上述至少一个处理器用于调用上述计算机程序,上述计算机程序包括指令,当上述指令被上述至少一个处理器执行时,使得上述电子设备执行:显示桌面的第一页面,上述第一页面包括第一控件和第二控件,其中,上述第一控件包括前景层和背景层,上述前景层显示在上述背景层的上方;接收用户的第一操作,上述第一操作为向上述第一控件所在位置滑动的操作;当上述第一操作的触控点和上述第一控件之间的距离小于第一阈值时,控制上述第一控件的上述背景层向第一方向拉伸,上述第一方向为上述触控点所在位置的方向。
本申请实施例中,第一操作向第一控件所在位置滑动的过程中,若第一操作的触控点和第一控件之间的距离小于第一阈值,则电子设备控制第一控件的背景层向触控点所在位置的方向拉伸。第一控件可视的可操作区域的面积增大,且第一控件的拉伸对第一操作的指向较强,便于快速判断第一操作的触控点所在位置,让用户更容易选中第一控件,从而降低用户操作精度的要求。本申请无需改变用户界面的静态布局,同时保证了美观性和实用性,用户使用感更好。
在一种可能的实现方式中,第一区域的面积小于第二区域的面积,上述触控点和上述第一区域的距离大于上述触控点和上述第二区域的距离,其中,上述第一区域是上述背景层向上述第一方向拉伸前上述第一控件的显示区域,上述第二区域是上述背景层向上述第一方向拉伸后上述第一控件的显示区域。
本申请实施例中,第一控件可视的可操作区域的面积增大,并且,上述拉伸后触控点和第一控件的距离小于上述拉伸前触控点和第一控件的距离,第一控件的拉伸对第一操作的指向较强。因此,用户可以更为快速地判断第一操作的触控点所在位置,让用户更容易选中第一控件,给用户更灵敏的操作反馈,用户使用感提升。
在一种可能的实现方式中,上述电子设备还用于执行:当上述第一操作的上述触控点位于上述第一控件的上述背景层内时,扩展上述背景层的至少一个边界,其中,第一边界和上述触控点的距离小于第二阈值,上述第一边界为上述至少一个边界中任意一个边界。
本申请实施例中,第一操作也可以滑动至第一控件的背景层内。此时,电子设备可以扩展背景层的至少一个边界,从而增大第一控件可视的可操作区域的面积,便于区分当前选中的第一控件和其他未选中的控件,给用户更灵敏的操作反馈,用户使用感更好。
在一种可能的实现方式中,扩展上述第一边界的幅度与上述第一边界和上述触控点的距离成反比。
本申请实施例中,电子设备扩展背景层的不同边界的幅度可以不同,和第一操作的触控点的距离较小的边界,扩展幅度可以较大,和第一操作的触控点的距离较大的边界,扩展幅度可以较小。因此,用户可以更为快速地判断第一操作的触控点所在位置,给用户更灵敏的操作反馈,用户使用感提升。
在一种可能的实现方式中,上述电子设备控制上述第一控件的上述背景层向第一方向拉伸时,具体执行:在上述第一操作的上述触控点所在位置显示光标;当上述光标和上述第一控件之间的距离小于上述第一阈值时,控制上述第一控件的上述背景层向上述第一方向拉伸。
本申请实施例中,电子设备可以在第一操作的触控点所在位置显示光标,并根据光标和第一控件的距离控制第一控件的背景层的拉伸。用户可以直观感受到光标接近第一控件的过程中,第一控件的背景层向光标所在位置发生有方向性的形变,不仅让用户更容易选中第一控件,降低用户操作精度的要求,而且给用户更灵敏的操作反馈,提升用户使用感。
在一种可能的实现方式中,上述第一操作用于向第二方向拖动上述第二控件,上述第二方向为上述第一控件所在位置的方向;上述电子设备还用于执行:响应于上述第一操作,控制上述第二控件向上述第二方向移动;上述电子设备控制上述第一控件的上述背景层向第一方向拉伸时,具体执行:当上述第二控件和上述第一控件之间的距离小于上述第一阈值时,控制上述第一控件的上述背景层向上述第一方向拉伸。
本申请实施例中,用户操作拖动第二控件接近第一控件时,电子设备可以将第一控件的背景层向第二控件所在位置发生有方向性的形变,以此给用户更灵敏的操作反馈,提升用户使用感。本申请实施例可以应用于上述用户拖动控件的场景,使用场景更为广泛。
在一种可能的实现方式中,上述电子设备控制上述第一控件的上述背景层向第一方向拉伸时,具体执行:控制上述第一控件的上述背景层在预设时间段内向上述第一方向拉伸预设幅度,上述预设幅度与上述触控点和上述第一控件之间的距离成正比。
本申请实施例中,电子设备拉伸第一控件的背景层时,可以在预设时间段内将背景层拉伸预设幅度。因此,用户可以直观感受到第一控件的背景层向第一方向拉伸的过程,用户主观体验的拉伸动效更为流畅,用户使用感更好。
在一种可能的实现方式中,上述电子设备控制上述第一控件的上述背景层向第一方向拉伸时,具体执行:控制上述第一控件的上述前景层和上述背景层向上述第一方向拉伸。
本申请实施例中,电子设备也可以将第一控件的前景层和背景层均向第一方向拉伸,即第一控件整体向第一方向拉伸,拉伸方式较为灵活。
在一种可能的实现方式中,上述第一控件包括第三控件和第四控件;上述电子设备控制上述第一控件的上述背景层向第一方向拉伸时,具体执行:当上述触控点和上述第三控件之间的距离小于第三阈值时,控制上述第三控件向上述第一方向拉伸;当上述触控点和上述第四控件之间的距离小于第四阈值时,控制上述第四控件向上述第一方向拉伸。
本申请实施例中,若第一操作的触控点和多个控件的距离小于预设的阈值时,电子设备可以将这多个控件均向第一方向拉伸。用户可以很容易地区分出和第一操作的触控点较近的控件和其他控件,便于用户选择需要的控件,降低用户操作精度的要求,给用户更灵敏的操作反馈,提升用户使用感。
第五方面,本申请实施例提供了一种计算机存储介质,包括计算机指令,当上述计算机指令在电子设备上运行时,使得上述电子设备执行本申请实施例中第一方面、第二方面、第一方面或第二方面的任意一种实现方式提供的显示方法。
第六方面,本申请实施例提供了一种计算机程序产品,当该计算机程序产品在电子设备上运行时,使得该电子设备执行本申请实施例中第一方面、第二方面、第一方面或第二方面的任意一种实现方式提供的显示方法。
第七方面,本申请实施例提供了一种芯片,上述芯片包括至少一个处理器、接口电路、存储器,上述存储器、上述接口电路和上述至少一个处理器通过线路互联,上述存储器中存储有计算机程序,上述计算机程序被上述至少一个处理器执行时实现本申请实施例中第一方面、第二方面、第一方面或第二方面的任意一种实现方式提供的显示方法。
可以理解地,上述第五方面提供的计算机存储介质、第六方面提供的计算机程序产品以及第七方面提供的芯片均用于执行第一方面、第二方面、第一方面或第二方面的任意一种实现方式提供的显示方法。因此,其所能达到的有益效果可参考第一方面和第二方面所提供的显示方法中的有益效果,此处不再赘述。
附图说明
以下对本申请实施例用到的附图进行介绍。
图1是本申请实施例提供的一种电子设备的结构示意图;
图2是本申请实施例提供的又一种电子设备的结构示意图;
图3A是本申请实施例提供的一种用户界面实施例的示意图;
图3B-图3C是本申请实施例提供的一些处理背景层的示意图;
图4A-图4F、图5、图6A-图6D、图7-图10、图11A-图11B、图12-图14、图15A-图15D、图16A-图16J、图17A-图17B、图18-图21是本申请实施例提供的一些人机交互的示意图;
图22是本申请实施例提供的一种显示方法的流程示意图;
图23是本申请实施例提供的又一种显示方法的流程示意图。
具体实施方式
本申请以下实施例中所使用的术语只是为了描述特定实施例的目的,而并非旨在作为对本申请的限制。如在本申请的说明书和所附权利要求书中所使用的那样,单数表达形式“一个”、“一种”、“所述”、“上述”、“该”和“这一”旨在也包括复数表达形式,除非其上下文中明确地有相反指示。还应当理解,本申请中使用的术语“和/或”是指并包含一个或多个所列出项目的任何或所有可能组合。
本申请实施例涉及的电子设备可以但不限于是手机、平板电脑、个人数字助理(Personal Digital Assistant,PDA)、手持计算机、可穿戴电子设备(例如智能手表、智能手环)、增强现实(augmented reality,AR)设备(例如AR眼镜)、虚拟现实(virtualreality,VR)设备(例如VR眼镜)等终端设备,智能电视等智能家居设备,或其他桌面型、膝上型、笔记本电脑、超级移动个人计算机(Ultra-mobile Personal Computer,UMPC)、上网本等设备。本申请实施例对电子设备的具体类型不作限定。
图1示出了电子设备100的结构示意图。
电子设备100可以包括处理器110,外部存储器接口120,内部存储器121,通用串行总线(universal serial bus,USB)接口130,充电管理模块140,电源管理模块141,电池142,天线1,天线2,移动通信模块150,无线通信模块160,音频模块170,扬声器170A,受话器170B,麦克风170C,耳机接口170D,传感器模块180,按键190,马达191,指示器192,摄像头193,显示屏194,以及用户标识模块(subscriber identification module,SIM)卡接口195等。其中传感器模块180可以包括压力传感器180A,陀螺仪传感器180B,气压传感器180C,磁传感器180D,加速度传感器180E,距离传感器180F,接近光传感器180G,指纹传感器180H,温度传感器180J,触摸传感器180K,环境光传感器180L,骨传导传感器180M等。
可以理解的是,本申请实施例示意的结构并不构成对电子设备100的具体限定。在本申请另一些实施例中,电子设备100可以包括比图示更多或更少的部件,或者组合某些部件,或者拆分某些部件,或者不同的部件布置。图示的部件可以以硬件,软件或软件和硬件的组合实现。
处理器110可以包括一个或多个处理单元,例如:处理器110可以包括应用处理器(application processor,AP),调制解调处理器,图形处理器(graphics processingunit,GPU),图像信号处理器(image signal processor,ISP),控制器,视频编解码器,数字信号处理器(digital signal processor,DSP),基带处理器,和/或神经网络处理器(neural-network processing unit,NPU)等。其中,不同的处理单元可以是独立的器件,也可以集成在一个或多个处理器中。
控制器可以根据指令操作码和时序信号,产生操作控制信号,完成取指令和执行指令的控制。
处理器110中还可以设置存储器,用于存储指令和数据。在一些实施例中,处理器110中的存储器为高速缓冲存储器。该存储器可以保存处理器110刚用过或循环使用的指令或数据。如果处理器110需要再次使用该指令或数据,可从所述存储器中直接调用。避免了重复存取,减少了处理器110的等待时间,因而提高了系统的效率。
在一些实施例中,处理器110可以包括一个或多个接口。接口可以包括集成电路(inter-integrated circuit,I2C)接口,集成电路内置音频(inter-integrated circuitsound,I2S)接口,脉冲编码调制(pulse code modulation,PCM)接口,通用异步收发传输器(universal asynchronous receiver/transmitter,UART)接口,移动产业处理器接口(mobile industry processor interface,MIPI),通用输入输出(general-purposeinput/output,GPIO)接口,用户标识模块(subscriber identity module,SIM)接口,和/或通用串行总线(universal serial bus,USB)接口等。
I2C接口是一种双向同步串行总线,包括一根串行数据线(serial data line,SDA)和一根串行时钟线(derail clock line,SCL)。在一些实施例中,处理器110可以包含多组I2C总线。处理器110可以通过不同的I2C总线接口分别耦合触摸传感器180K,充电器,闪光灯,摄像头193等。例如:处理器110可以通过I2C接口耦合触摸传感器180K,使处理器110与触摸传感器180K通过I2C总线接口通信,实现电子设备100的触控功能。
I2S接口可以用于音频通信。在一些实施例中,处理器110可以包含多组I2S总线。处理器110可以通过I2S总线与音频模块170耦合,实现处理器110与音频模块170之间的通信。在一些实施例中,音频模块170可以通过I2S接口向无线通信模块160传递音频信号,实现通过蓝牙耳机接听电话的功能。
PCM接口也可以用于音频通信,将模拟信号抽样,量化和编码。在一些实施例中,音频模块170与无线通信模块160可以通过PCM总线接口耦合。在一些实施例中,音频模块170也可以通过PCM接口向无线通信模块160传递音频信号,实现通过蓝牙耳机接听电话的功能。所述I2S接口和所述PCM接口都可以用于音频通信。
UART接口是一种通用串行数据总线,用于异步通信。该总线可以为双向通信总线。它将要传输的数据在串行通信与并行通信之间转换。在一些实施例中,UART接口通常被用于连接处理器110与无线通信模块160。例如:处理器110通过UART接口与无线通信模块160中的蓝牙模块通信,实现蓝牙功能。在一些实施例中,音频模块170可以通过UART接口向无线通信模块160传递音频信号,实现通过蓝牙耳机播放音乐的功能。
MIPI接口可以被用于连接处理器110与显示屏194,摄像头193等外围器件。MIPI接口包括摄像头串行接口(camera serial interface,CSI),显示屏串行接口(displayserial interface,DSI)等。在一些实施例中,处理器110和摄像头193通过CSI接口通信,实现电子设备100的拍摄功能。处理器110和显示屏194通过DSI接口通信,实现电子设备100的显示功能。
GPIO接口可以通过软件配置。GPIO接口可以被配置为控制信号,也可被配置为数据信号。在一些实施例中,GPIO接口可以用于连接处理器110与摄像头193,显示屏194,无线通信模块160,音频模块170,传感器模块180等。GPIO接口还可以被配置为I2C接口,I2S接口,UART接口,MIPI接口等。
USB接口130是符合USB标准规范的接口,具体可以是Mini USB接口,Micro USB接口,USB Type C接口等。USB接口130可以用于连接充电器为电子设备100充电,也可以用于电子设备100与外围设备之间传输数据。也可以用于连接耳机,通过耳机播放音频。该接口还可以用于连接其他电子设备,例如AR设备等。
可以理解的是,本申请实施例示意的各模块间的接口连接关系,只是示意性说明,并不构成对电子设备100的结构限定。在本申请另一些实施例中,电子设备100也可以采用上述实施例中不同的接口连接方式,或多种接口连接方式的组合。
充电管理模块140用于从充电器接收充电输入。其中,充电器可以是无线充电器,也可以是有线充电器。在一些有线充电的实施例中,充电管理模块140可以通过USB接口130接收有线充电器的充电输入。在一些无线充电的实施例中,充电管理模块140可以通过电子设备100的无线充电线圈接收无线充电输入。充电管理模块140为电池142充电的同时,还可以通过电源管理模块141为电子设备供电。
电源管理模块141用于连接电池142,充电管理模块140与处理器110。电源管理模块141接收电池142和/或充电管理模块140的输入,为处理器110,内部存储器121,显示屏194,摄像头193,和无线通信模块160等供电。电源管理模块141还可以用于监测电池容量,电池循环次数,电池健康状态(漏电,阻抗)等参数。在其他一些实施例中,电源管理模块141也可以设置于处理器110中。在另一些实施例中,电源管理模块141和充电管理模块140也可以设置于同一个器件中。
电子设备100的无线通信功能可以通过天线1,天线2,移动通信模块150,无线通信模块160,调制解调处理器以及基带处理器等实现。
天线1和天线2用于发射和接收电磁波信号。电子设备100中的每个天线可用于覆盖单个或多个通信频带。不同的天线还可以复用,以提高天线的利用率。例如:可以将天线1复用为无线局域网的分集天线。在另外一些实施例中,天线可以和调谐开关结合使用。
移动通信模块150可以提供应用在电子设备100上的包括2G/3G/4G/5G等无线通信的解决方案。移动通信模块150可以包括至少一个滤波器,开关,功率放大器,低噪声放大器(low noise amplifier,LNA)等。移动通信模块150可以由天线1接收电磁波,并对接收的电磁波进行滤波,放大等处理,传送至调制解调处理器进行解调。移动通信模块150还可以对经调制解调处理器调制后的信号放大,经天线1转为电磁波辐射出去。在一些实施例中,移动通信模块150的至少部分功能模块可以被设置于处理器110中。在一些实施例中,移动通信模块150的至少部分功能模块可以与处理器110的至少部分模块被设置在同一个器件中。
调制解调处理器可以包括调制器和解调器。其中,调制器用于将待发送的低频基带信号调制成中高频信号。解调器用于将接收的电磁波信号解调为低频基带信号。随后解调器将解调得到的低频基带信号传送至基带处理器处理。低频基带信号经基带处理器处理后,被传递给应用处理器。应用处理器通过音频设备(不限于扬声器170A,受话器170B等)输出声音信号,或通过显示屏194显示图像或视频。在一些实施例中,调制解调处理器可以是独立的器件。在另一些实施例中,调制解调处理器可以独立于处理器110,与移动通信模块150或其他功能模块设置在同一个器件中。
无线通信模块160可以提供应用在电子设备100上的包括无线局域网(wirelesslocal area networks,WLAN)(如无线保真(wireless fidelity,Wi-Fi)网络),蓝牙(bluetooth,BT),全球导航卫星系统(global navigation satellite system,GNSS),调频(frequency modulation,FM),近距离无线通信技术(near field communication,NFC),红外技术(infrared,IR)等无线通信的解决方案。无线通信模块160可以是集成至少一个通信处理模块的一个或多个器件。无线通信模块160经由天线2接收电磁波,将电磁波信号调频以及滤波处理,将处理后的信号发送到处理器110。无线通信模块160还可以从处理器110接收待发送的信号,对其进行调频,放大,经天线2转为电磁波辐射出去。
在一些实施例中,电子设备100的天线1和移动通信模块150耦合,天线2和无线通信模块160耦合,使得电子设备100可以通过无线通信技术与网络以及其他设备通信。所述无线通信技术可以包括全球移动通讯系统(global system for mobile communications,GSM),通用分组无线服务(general packet radio service,GPRS),码分多址接入(codedivision multiple access,CDMA),宽带码分多址(wideband code division multipleaccess,WCDMA),时分码分多址(time-division code division multiple access,TD-SCDMA),长期演进(long term evolution,LTE),BT,GNSS,WLAN,NFC,FM,和/或IR技术等。所述GNSS可以包括全球卫星定位系统(global positioning system,GPS),全球导航卫星系统(global navigation satellite system,GLONASS),北斗卫星导航系统(beidounavigation satellite system,BDS),准天顶卫星系统(quasi-zenith satellitesystem,QZSS)和/或星基增强系统(satellite based augmentation systems,SBAS)。
电子设备100通过GPU,显示屏194,以及应用处理器等实现显示功能。GPU为图像处理的微处理器,连接显示屏194和应用处理器。GPU用于执行数学和几何计算,用于图形渲染。处理器110可包括一个或多个GPU,其执行程序指令以生成或改变显示信息。
显示屏194用于显示图像,视频等。显示屏194包括显示面板。显示面板可以采用液晶显示屏(liquid crystal display,LCD),有机发光二极管(organic light-emittingdiode,OLED),有源矩阵有机发光二极体或主动矩阵有机发光二极体(active-matrix organic light emittingdiode的,AMOLED),柔性发光二极管(flex light-emitting diode,FLED),Miniled,MicroLed,Micro-oLed,量子点发光二极管(quantum dotlight emitting diodes,QLED)等。在一些实施例中,电子设备100可以包括1个或N个显示屏194,N为大于1的正整数。其中,GPU每秒钟向显示屏194传输的画面的数目称为帧数,单位为每秒传输帧数(frames persecond,FPS)。显示屏194显示画面每秒被刷新的次数称为刷新率,刷新率是频率,单位是赫兹(hertz,Hz)。例如显示屏194的刷新率为60Hz、90Hz等,即显示屏194每秒显示的帧数为60帧、90帧等。GPU处理的帧数和显示屏194的刷新率往往存在差异,例如,低端的GPU需较长时间才能绘制一帧的画面,即帧数小于刷新率。或者,高端GPU处理的帧数较大,但显示屏194的刷新率较小(如30Hz),即帧数大于刷新率。从而导致显示屏194实际显示的动画效果(简称动效)或者视频的帧率较低。
电子设备100可以通过ISP,摄像头193,视频编解码器,GPU,显示屏194以及应用处理器等实现拍摄功能。
ISP用于处理摄像头193反馈的数据。例如,拍照时,打开快门,光线通过镜头被传递到摄像头感光元件上,光信号转换为电信号,摄像头感光元件将所述电信号传递给ISP处理,转化为肉眼可见的图像。ISP还可以对图像的噪点,亮度,肤色进行算法优化。ISP还可以对拍摄场景的曝光,色温等参数优化。在一些实施例中,ISP可以设置在摄像头193中。
摄像头193用于捕获静态图像或视频。物体通过镜头生成光学图像投射到感光元件。感光元件可以是电荷耦合器件(charge coupled device,CCD)或互补金属氧化物半导体(complementary metal-oxide-semiconductor,CMOS)光电晶体管。感光元件把光信号转换成电信号,之后将电信号传递给ISP转换成数字图像信号。ISP将数字图像信号输出到DSP加工处理。DSP将数字图像信号转换成标准的RGB,YUV等格式的图像信号。在一些实施例中,电子设备100可以包括1个或N个摄像头193,N为大于1的正整数。
数字信号处理器用于处理数字信号,除了可以处理数字图像信号,还可以处理其他数字信号。例如,当电子设备100在频点选择时,数字信号处理器用于对频点能量进行傅里叶变换等。
视频编解码器用于对数字视频压缩或解压缩。电子设备100可以支持一种或多种视频编解码器。这样,电子设备100可以播放或录制多种编码格式的视频,例如:动态图像专家组(moving picture experts group,MPEG)1,MPEG2,MPEG3,MPEG4等。
NPU为神经网络(neural-network,NN)计算处理器,通过借鉴生物神经网络结构,例如借鉴人脑神经元之间传递模式,对输入信息快速处理,还可以不断的自学习。通过NPU可以实现电子设备100的智能认知等应用,例如:图像识别,人脸识别,语音识别,文本理解等。
外部存储器接口120可以用于连接外部存储卡,例如Micro SD卡,实现扩展电子设备100的存储能力。外部存储卡通过外部存储器接口120与处理器110通信,实现数据存储功能。例如将音乐,视频等文件保存在外部存储卡中。
内部存储器121可以用于存储计算机可执行程序代码,所述可执行程序代码包括指令。内部存储器121可以包括存储程序区和存储数据区。其中,存储程序区可存储操作系统,至少一个功能所需的应用程序(比如声音播放功能,图像播放功能等)等。存储数据区可存储电子设备100使用过程中所创建的数据(比如音频数据,电话本等)等。此外,内部存储器121可以包括高速随机存取存储器,还可以包括非易失性存储器,例如至少一个磁盘存储器件,闪存器件,通用闪存存储器(universal flash storage,UFS)等。处理器110通过运行存储在内部存储器121的指令,和/或存储在设置于处理器中的存储器的指令,执行电子设备100的各种功能应用以及数据处理。
电子设备100可以通过音频模块170,扬声器170A,受话器170B,麦克风170C,耳机接口170D,以及应用处理器等实现音频功能。例如音乐播放,录音等。
音频模块170用于将数字音频信息转换成模拟音频信号输出,也用于将模拟音频输入转换为数字音频信号。音频模块170还可以用于对音频信号编码和解码。在一些实施例中,音频模块170可以设置于处理器110中,或将音频模块170的部分功能模块设置于处理器110中。
扬声器170A,也称“喇叭”,用于将音频电信号转换为声音信号。电子设备100可以通过扬声器170A收听音乐,或收听免提通话。
受话器170B,也称“听筒”,用于将音频电信号转换成声音信号。当电子设备100接听电话或语音信息时,可以通过将受话器170B靠近人耳接听语音。
麦克风170C,也称“话筒”,“传声器”,用于将声音信号转换为电信号。当拨打电话或发送语音信息时,用户可以通过人嘴靠近麦克风170C发声,将声音信号输入到麦克风170C。电子设备100可以设置至少一个麦克风170C。在另一些实施例中,电子设备100可以设置两个麦克风170C,除了采集声音信号,还可以实现降噪功能。在另一些实施例中,电子设备100还可以设置三个,四个或更多麦克风170C,实现采集声音信号,降噪,还可以识别声音来源,实现定向录音功能等。
耳机接口170D用于连接有线耳机。耳机接口170D可以是USB接口130,也可以是3.5mm的开放移动电子设备平台(openmobile terminal platform,OMTP)标准接口,蜂窝电信工业协会(cellular telecommunications industry association of the USA,CTIA)标准接口。
压力传感器180A用于感受压力信号,可以将压力信号转换成电信号。在一些实施例中,压力传感器180A可以设置于显示屏194。压力传感器180A的种类很多,如电阻式压力传感器,电感式压力传感器,电容式压力传感器等。电容式压力传感器可以是包括至少两个具有导电材料的平行板。当有力作用于压力传感器180A,电极之间的电容改变。电子设备100根据电容的变化确定压力的强度。当有触控操作作用于显示屏194,电子设备100通过压力传感器180A检测触控操作强度。
在一些实施例中,作用于相同触控位置,但不同触控操作强度的触控操作,可以对应不同的操作指令。例如:当有触控操作强度小于第一压力阈值的触控操作作用于短消息应用图标时,执行查看短消息的指令。当有触控操作强度大于或等于第一压力阈值的触控操作作用于短消息应用图标时,执行新建短消息的指令。
陀螺仪传感器180B可以用于确定电子设备100的运动姿态。在一些实施例中,可以通过陀螺仪传感器180B确定电子设备100围绕三个轴(即,x,y和z轴)的角速度。陀螺仪传感器180B可以用于拍摄防抖。示例性的,当按下快门,陀螺仪传感器180B检测电子设备100抖动的角度,根据角度计算出镜头模组需要补偿的距离,让镜头通过反向运动抵消电子设备100的抖动,实现防抖。陀螺仪传感器180B还可以用于导航,体感游戏场景。
气压传感器180C用于测量气压。在一些实施例中,电子设备100通过气压传感器180C测得的气压值计算海拔高度,辅助定位和导航。
磁传感器180D包括霍尔传感器。电子设备100可以利用磁传感器180D检测翻盖皮套的开合。在一些实施例中,当电子设备100是翻盖机时,电子设备100可以根据磁传感器180D检测翻盖的开合。进而根据检测到的皮套的开合状态或翻盖的开合状态,设置翻盖自动解锁等特性。
加速度传感器180E可检测电子设备100在各个方向上(一般为三轴)加速度的大小。当电子设备100静止时可检测出重力的大小及方向。还可以用于识别电子设备姿态,应用于横竖屏切换,计步器等应用。
距离传感器180F,用于测量距离。电子设备100可以通过红外或激光测量距离。在一些实施例中,拍摄场景,电子设备100可以利用距离传感器180F测距以实现快速对焦。
接近光传感器180G可以包括例如发光二极管(LED)和光检测器,例如光电二极管。发光二极管可以是红外发光二极管。电子设备100通过发光二极管向外发射红外光。电子设备100使用光电二极管检测来自附近物体的红外反射光。当检测到充分的反射光时,可以确定电子设备100附近有物体。当检测到不充分的反射光时,电子设备100可以确定电子设备100附近没有物体。电子设备100可以利用接近光传感器180G检测用户手持电子设备100贴近耳朵通话,以便自动熄灭屏幕达到省电的目的。接近光传感器180G也可用于皮套模式,口袋模式自动解锁与锁屏。
环境光传感器180L用于感知环境光亮度。电子设备100可以根据感知的环境光亮度自适应调节显示屏194亮度。环境光传感器180L也可用于拍照时自动调节白平衡。环境光传感器180L还可以与接近光传感器180G配合,检测电子设备100是否在口袋里,以防误触。
指纹传感器180H用于采集指纹。电子设备100可以利用采集的指纹特性实现指纹解锁,访问应用锁,指纹拍照,指纹接听来电等。
温度传感器180J用于检测温度。在一些实施例中,电子设备100利用温度传感器180J检测的温度,执行温度处理策略。例如,当温度传感器180J上报的温度超过阈值,电子设备100执行降低位于温度传感器180J附近的处理器的性能,以便降低功耗实施热保护。在另一些实施例中,当温度低于另一阈值时,电子设备100对电池142加热,以避免低温导致电子设备100异常关机。在其他一些实施例中,当温度低于又一阈值时,电子设备100对电池142的输出电压执行升压,以避免低温导致的异常关机。
触摸传感器180K,也称“触控器件”。触摸传感器180K可以设置于显示屏194,由触摸传感器180K与显示屏194组成触摸屏,也称“触控屏”。在另一些实施例中,触摸传感器180K也可以设置于电子设备100的表面,与显示屏194所处的位置不同。触摸传感器180K用于检测作用于其上或附近的触控操作。
本申请实施例中,处理器110可以根据压力传感器180A和/或触摸传感器180K的检测信号确定触控操作的触控位置,以确定对应的事件类型。例如,用户手指在显示屏194上的空白区域滑动,处理器110可以根据压力传感器180A和/或触摸传感器180K的检测信号确定对应的事件为:用户执行滑动操作。用户保持手指作用于图标上且移动手指(即长按图标并拖动图标),或者用户选中图标且拖动图标,处理器110可以根据压力传感器180A和/或触摸传感器180K的检测信号确定对应的事件为:用户对显示屏194上显示的图标执行拖拽操作。其中,用户选中图标可以是触摸单击图标。
在具体实现中,上述用户选中图标也可以是用户通过和电子设备100连接的配件设备(例如鼠标)选中图标,或者,也可以是用户通过上述配件设备在显示屏194上的空白区域移动光标,则处理器110可以根据该配件设备的检测信号确定对应的事件类型。上述用户选中图标也可以是用户通过悬浮手势选中图标,或者,也可以是用户通过悬浮手势在显示屏194上的空白区域移动光标,则处理器110可以根据用于检测悬浮手势的摄像头193或其他传感器(例如红外传感器)的检测信号确定对应的事件类型。本申请实施例对此不作限定。
并且,处理器110可以通过显示屏194提供与触控操作相关的视觉输出。例如,处理器110可以根据压力传感器180A和/或触摸传感器180K实时上报的检测信号计算用户操作的触控位置和时间戳,并根据触控位置和时间戳得到用户操作的移动速度。然后,处理器110可以根据用户操作的触控位置和移动速度得到显示屏194显示的控件的显示位置和移动速度,从而控制显示屏194显示该控件的移动动效。其中,控件可以是用户可见的光标,也可以是用户操作用于拖动的图标等。
本申请实施例中,用户操作的移动速度和控件的移动速度的比值可以是1:1,也可以是1:0.75,还可以是1:5,不限于此。用户操作可以是作用于显示屏194的滑动操作,也可以是作用于和电子设备100连接的配件设备(例如鼠标)的滑动操作。示例性地,1秒内,手指在显示屏194上往右上方滑动1厘米,则控件也在显示屏194上往右上方移动1厘米,即用户操作的移动速度和控件的移动速度的比值可以是1:1。示例性地,1秒内,用户将鼠标往左侧移动1厘米,则第一控件在显示屏194上往左侧移动5厘米,即用户操作的移动速度和控件的移动速度的比值是1:5。本申请实施例以用户操作的移动速度和控件的移动速度的比值为1:1,即用户操作的移动速度和控件的移动速度相等为例进行说明。
在具体实现中,处理器110也可以不通过显示屏194提供与触控操作相关的视觉输出,例如,用户手指在显示屏194上的空白区域滑动时,显示屏194上未显示光标。
骨传导传感器180M可以获取振动信号。在一些实施例中,骨传导传感器180M可以获取人体声部振动骨块的振动信号。骨传导传感器180M也可以接触人体脉搏,接收血压跳动信号。在一些实施例中,骨传导传感器180M也可以设置于耳机中,结合成骨传导耳机。音频模块170可以基于所述骨传导传感器180M获取的声部振动骨块的振动信号,解析出语音信号,实现语音功能。应用处理器可以基于所述骨传导传感器180M获取的血压跳动信号解析心率信息,实现心率检测功能。
按键190包括开机键,音量键等。按键190可以是机械按键。也可以是触控式按键。电子设备100可以接收按键输入,产生与电子设备100的用户设置以及功能控制有关的键信号输入。
马达191可以产生振动提示。马达191可以用于来电振动提示,也可以用于触控振动反馈。例如,作用于不同应用(例如拍照,音频播放等)的触控操作,可以对应不同的振动反馈效果。作用于显示屏194不同区域的触控操作,马达191也可对应不同的振动反馈效果。不同的应用场景(例如:时间提醒,接收信息,闹钟,游戏等)也可以对应不同的振动反馈效果。触控振动反馈效果还可以支持自定义。
指示器192可以是指示灯,可以用于指示充电状态,电量变化,也可以用于指示消息,未接来电,通知等。
SIM卡接口195用于连接SIM卡。SIM卡可以通过插入SIM卡接口195,或从SIM卡接口195拔出,实现和电子设备100的接触和分离。电子设备100可以支持1个或N个SIM卡接口,N为大于1的正整数。SIM卡接口195可以支持Nano SIM卡,Micro SIM卡,SIM卡等。同一个SIM卡接口195可以同时插入多张卡。所述多张卡的类型可以相同,也可以不同。SIM卡接口195也可以兼容不同类型的SIM卡。SIM卡接口195也可以兼容外部存储卡。电子设备100通过SIM卡和网络交互,实现通话以及数据通信等功能。在一些实施例中,电子设备100采用eSIM,即:嵌入式SIM卡。eSIM卡可以嵌在电子设备100中,不能和电子设备100分离。
电子设备100的软件系统可以采用分层架构,事件驱动架构,微核架构,微服务架构,或云架构。例如,电子设备100的软件系统可以是安卓(Android)系统,也可以是华为移动服务(huawei mobile services,HMS)系统。本申请实施例以分层架构的Android系统为例,示例性说明电子设备100的软件结构。
图2是本申请实施例的电子设备100的软件结构框图。
分层架构将软件分成若干个层,每一层都有清晰的角色和分工。层与层之间通过软件接口通信。在一些实施例中,将Android系统分为四层,从上至下分别为应用程序层,应用程序框架层,安卓运行时(Android runtime)和系统库,以及内核层。
应用程序层可以包括一系列应用程序包。
如图2所示,应用程序包可以包括相机,日历,电话,地图,导航,备忘录,蓝牙,音乐,视频,短信,天气等应用程序。
应用程序框架层为应用程序层的应用程序提供应用编程接口(applicationprogramming interface,API)和编程框架。应用程序框架层包括一些预先定义的函数。
如图2所示,应用程序框架层可以包括窗口管理器,内容提供器,视图系统,电话管理器,资源管理器,通知管理器等。
窗口管理器用于管理窗口程序。窗口管理器可以获取显示屏大小,判断是否有状态栏,锁定屏幕,截取屏幕等。
内容提供器用来存放和获取数据,并使这些数据可以被应用程序访问。所述数据可以包括视频,图像,音频,拨打和接听的电话,浏览历史和书签,电话簿等。
视图系统包括可视控件,例如显示文字的控件,显示图片的控件等。视图系统可用于构建应用程序。显示界面可以由一个或多个视图组成的。例如,包括短信通知图标的显示界面,可以包括显示文字的视图以及显示图片的视图。电子设备100显示的用户界面可以包括多个可视控件,例如图标的控件、窗口的控件、窗口中元素的控件(例如文字、图片、文本框、按钮、菜单等元素的控件)。电子设备100可以检测用户操作,响应于该用户操作,电子设备100可以移动任意一个或多个可视控件,以及调整任意一个或多个可视控件的边界。或者,电子设备100也可以检测用户操作,响应于该用户操作,电子设备100可以移动光标、任意一个或多个可视控件,以及调整和上述光标、任意一个或多个可视控件的距离小于预设阈值的一个或多个可视控件的边界。
电话管理器用于提供电子设备100的通信功能。例如通话状态的管理(包括接通,挂断等)。
资源管理器为应用程序提供各种资源,比如本地化字符串,图标,图片,布局文件,视频文件等等。
通知管理器使应用程序可以在状态栏中显示通知信息,可以用于传达告知类型的消息,可以短暂停留后自动消失,无需用户交互。比如通知管理器被用于告知下载完成,消息提醒等。通知管理器还可以是以图表或者滚动条文本形式出现在系统顶部状态栏的通知,例如后台运行的应用程序的通知,还可以是以对话窗口形式出现在屏幕上的通知。例如在状态栏提示文本信息,发出提示音,电子设备振动,指示灯闪烁等。
Android Runtime包括核心库和虚拟机。Android runtime负责安卓系统的调度和管理。
核心库包含两部分:一部分是java语言需要调用的功能函数,另一部分是安卓的核心库。
应用程序层和应用程序框架层运行在虚拟机中。虚拟机将应用程序层和应用程序框架层的java文件执行为二进制文件。虚拟机用于执行对象生命周期的管理,堆栈管理,线程管理,安全和异常的管理,以及垃圾回收等功能。
系统库可以包括多个功能模块。例如:表面管理器(surface manager),媒体库(Media Libraries),三维图形处理库(例如:OpenGL ES),2D图形引擎(例如:SGL)等。
表面管理器用于对显示子系统进行管理,并且为多个应用程序提供了2D和3D图层的融合。
媒体库支持多种常用的音频,视频格式回放和录制,以及静态图像文件等。媒体库可以支持多种音视频编码格式,例如:MPEG4,H.264,MP3,AAC,AMR,JPG,PNG等。
三维图形处理库用于实现三维图形绘图,图像渲染,合成,和图层处理等。
2D图形引擎是2D绘图的绘图引擎。
内核层是硬件和软件之间的层。内核层至少包含显示驱动,摄像头驱动,音频驱动,传感器驱动。其中,传感器驱动可以用于驱动控制硬件中的多个传感器,例如图1所示的压力传感器180A、触摸传感器180K等传感器。
下面结合图标被拖拽的场景和用户移动光标的场景,示例性说明电子设备100软件以及硬件的工作流程。
图标被拖拽的场景下,压力传感器180A和/或触摸传感器180K接收:作用于显示屏194显示的应用程序的图标的拖拽操作,相应的硬件中断被发给内核层。内核层将该拖拽操作加工成原始输入事件,该原始输入事件可以包括该拖拽操作的触控位置坐标、时间戳,其中,该拖拽操作的触控位置坐标为按照采样频率获取的,例如1秒钟获取240次触控位置坐标。应用程序框架层从内核层获取原始输入事件,通过处理器110(如GPU)根据原始输入事件包括的信息计算得到图标的显示位置和移动速度,以此得到图标移动动效的多个帧,最后通过显示屏194显示图标的移动动效。其中,显示屏194的刷新率往往小于上述采样频率,例如60Hz的刷新率小于上述240Hz的采样频率,则处理器110可以根据上述240次触控位置坐标、时间戳得到60帧中图标的显示位置和移动速度。图标移动动效的每一帧中图标的显示位置和移动速度可以不同。
显示屏194的刷新率和处理器110处理的帧数之间往往存在差异,导致动效的帧率较低。当用户操作(例如上述拖拽操作、滑动操作)在显示屏194上移动的速度较快时,动效的帧率小于压力传感器180A和/或触摸传感器180K向处理器110上报检测信号的速度。在该情况下,若处理器110直接根据传感器上报的检测信号得到第一控件(例如上述图标)的移动动效的多个帧,则第一控件在该多个帧的相邻帧之间跨度会较大,用户主观感受的动效流畅感和连续性也会较差。但若处理器110控制第一控件在该多个帧的相邻帧之间的跨度小于实际跨度,又会出现第一控件滞后于用户操作的情况,即第一控件“不跟手”,用户使用感差。而且,即使要更改电子设备100的硬件结构,目前也很难找到完全适配的硬件单元来保证显示屏194的刷新率和处理器110处理的帧数相同,成本较高,产品竞争力较低。
用户移动光标的场景下,压力传感器180A和/或触摸传感器180K接收:作用于显示屏194的空白区域的滑动操作时,相应的硬件中断被发给内核层。内核层将该滑动操作加工成原始输入事件,该原始输入事件可以包括该滑动操作的触控点坐标和时间戳,其中,该滑动操作的触控点坐标为按照采样频率获取的,例如1秒钟获取240次触控点坐标。应用程序框架层从内核层获取原始输入事件,通过处理器110根据原始输入事件包括的信息计算得到光标的显示位置和移动速度,以此得到光标移动动效的多个帧,最后通过显示屏194显示光标的移动动效。其中,显示屏194的刷新率往往小于上述采样频率,例如60Hz的刷新率小于上述240Hz的采样频率,则处理器110可以根据上述240次触控点坐标、时间戳得到60帧中光标的显示位置和移动速度。光标移动动效的每一帧中光标的显示位置和移动速度可以不同。
用户可以通过显示屏194显示的光标得到用户操作所在位置,以此通过用户操作将光标移动至显示屏194上的目标位置。例如,用户想要操作的第一控件为短信应用的图标,用户可以通过用户操作将光标移动至短信应用的图标所在位置,然后执行点击操作。处理器110响应于该点击操作,打开短信应用的用户界面。
但是,电子设备100的显示屏194、通过USB接口接入的触控板等用户操作作用的硬件模块的尺寸可能较小,显示屏194显示的第一控件的尺寸较小。因此,用户操作第一控件会比较吃力,用户很难将光标移动至第一控件所在位置,从而很难执行选中第一控件、点击第一控件等操作,光标的易用性差,用户操作精度的要求较高,导致用户使用感不好。而更改电子设备100的硬件结构会带来额外的硬件成本,例如更换更大的显示屏194,产品竞争力较低。
为了提升用户使用感,避免额外的硬件成本,增加产品竞争力,本申请实施例提供了一种显示方法。当电子设备显示的第一控件移动时,电子设备可以根据第一控件实时的移动速度动态地调整第一控件的边界,以此提升第一控件的移动动效的相邻帧之间的相似程度,即使动效的帧率较低,也可以在不改变电子设备的硬件结构的同时,缓解可能存在的帧间跨度过大的问题,提升用户主观感受的动效流畅感。并且,当用户操作的触控点和第一控件的距离小于预设阈值时,电子设备可以根据用户操作的移动速度动态地调整第一控件的边界,从而增大第一控件可视的操作区域的面积,降低用户操作精度的要求,给人更灵敏的操作反馈。
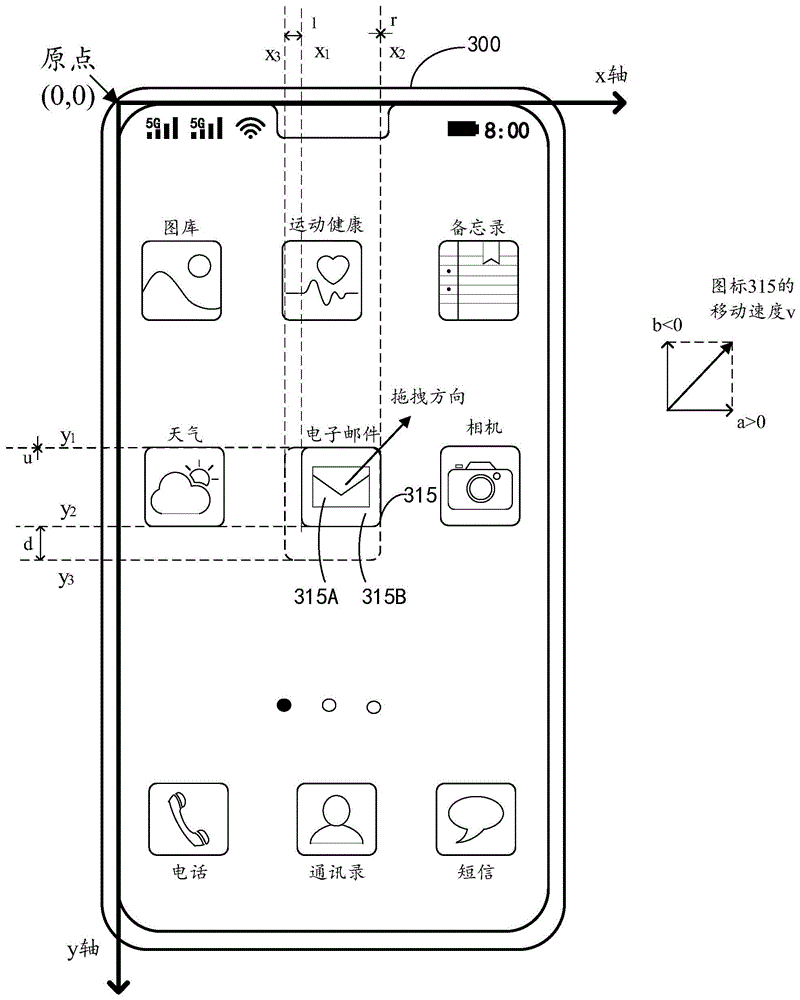
请参见图3A,图3A是本申请实施例提供的一种用户界面实施例的示意图。
如图3A所示,电子设备100可以显示用户界面300,用户界面300可以包括应用程序图标310、状态栏320和切换页面选项330,其中:
应用程序图标310可以包括例如图库的图标311、运动健康的图标312、备忘录的图标313、天气的图标314、电子邮件的图标315、相机的图标316、电话的图标317、通讯录的图标318、短信的图标319等,还可以包含其他应用的图标,本申请实施例对此不作限定。任一个应用的图标可用于响应用户的操作,例如触摸操作,使得电子设备100启动图标对应的应用。任一应用的图标可以包括前景层,可选地,还可以包括背景层,其中,前景层显示于背景层之上。图库的图标311、运动健康的图标312、备忘录的图标313均仅包括前景层,在前景层上显示应用的图标。天气的图标314、电子邮件的图标315、相机的图标316、电话的图标317、通讯录的图标318、短信的图标319包括前景层和背景层,在前景层上显示图标内容,在背景层上显示图标背景。例如,电子邮件的图标315包括前景层315A和背景层315B,前景层315A上显示电子邮件的图标内容,背景层315B上显示形状为圆角矩形的背景。
状态栏320中可以包括接入的移动网络名称,WI-FI图标、信号强度和当前剩余电量。其中,接入的移动网络是信号格数为4格(即信号强度最好)的第五代移动通信技术(5thgeneration mobile networks,5G)网络。
切换页面选项330可以包括第一页面选项331、第二页面选项332和第三页面选项333。用户界面300中第一页面选项331为选中状态,表示用户界面300是电子设备100显示的桌面的第一界面。电子设备100可以接收用户作用于用户界面300的空白区域或切换页面选项330的滑动操作(例如,从右往左滑动),响应于该滑动操作,电子设备100可以切换显示界面为桌面的第二界面或第三界面。电子设备100显示桌面的第二界面时,第二页面选项332为选中状态,电子设备100显示桌面的第三界面时,第三页面选项333为选中状态。
在一些实施例中,图标的背景层可以是电子设备100在仅包括前景层的图标上添加的,具体示例如下图3B所示。图标的背景层也可以是电子设备100对图标包括的背景层处理得到的,如缩小或扩大图标原本包括的背景层,具体示例如下图3C所示。
请参见图3B,图3B是本申请实施例提供的一种添加背景层前后的图标的对比图。图3B的(a)是电子邮件的图标315添加背景层前的示意图,图3B的(b)是电子邮件的图标315添加背景层后的示意图。电子设备100可以为图3B的(a)所示的图标内容315A添加背景层315B,以得到图3B的(b)所示的电子邮件的图标315。
请参见图3C,图3C是本申请实施例提供的一种背景层缩小前后的图标的对比图。图3C的(a)是电子邮件的图标315的背景层315B缩小前的示意图,图3C的(b)是电子邮件的图标315的背景层315B缩小后的示意图。电子设备100可以将图3C的(a)所示的电子邮件的图标315的背景层315B缩小(可选地,也可以是裁剪),以得到图3C的(b)所示的电子邮件的图标315,即图3C的(b)所示的背景层315B小于图3C的(a)所示的背景层315B。扩大图标的背景层的情况和图3B类似,不再示例。
接下来介绍本申请中的实施例一:电子设备100接收用户操作,响应于用户操作,电子设备100显示第一控件移动的动效,同时,电子设备可以根据第一控件实时的移动速度动态地调整第一控件的边界,以此提升第一控件的移动动效的相邻帧之间的相似程度,从而提升动效流畅感,用户使用感也更好。实施例一的示例可参见图1-图2所示的图标被拖拽的说明,以及下图4A-图4F、图5、图6A-图6D、图7-图10、图11A-图11B、图12-图14的说明。
以下实施例一的说明中,以第一控件包括前景层和背景层为例进行描述。并且,电子设备100的显示屏的左上角点为坐标原点(0,0),电子设备100的长边为y轴,从坐标原点往下为y轴的正方向,电子设备100的短边为x轴,从坐标原点往右为x轴的正方向。
下面介绍一种图标被拖拽的动效场景:电子设备100的显示屏194显示图3A所示的用户界面300。当用户对电子邮件的图标315执行拖拽操作时,电子设备100显示相应的拖拽动效,即电子邮件的图标315随着该拖拽操作的移动随之移动。其中,图标315在每一时刻均有对应的移动速度,该速度可以包括x轴方向的分量a和y轴方向的分量b。电子设备100可以根据图标315的移动速度调整图标315的前景层315A和/或背景层315B。
在一种可能的实现方式中,电子设备100可以保持图标315的前景层315A不变,将背景层315B向图标315的移动速度的反方向拉伸。可选地,电子设备100可以根据上述x轴方向的分量a调整背景层315B在x轴方向的边界(即左边界和/或有边界)。可选地,电子设备100也可以根据上述y轴方向的分量b调整背景层315B在y轴方向的边界(即上边界和/或下边界)。具体示例可参见下图4A-图4D所示的调整图标的背景层的实施例。
如图4A所示,电子邮件的图标315的背景层315B的左边界和右边界在x轴上的坐标值分别为x
可选地,背景层315B的边界的移动距离可以和图标315的移动速度成正比,例如d可以和b成正比。假设用于设置背景层315B的下边界在y轴方向的移动幅度的参数表示为w
d=-b×w
其中,w
如图4A所示,和上述d的说明类似,背景层315B的上边界的移动距离u为:调整后的上边界在y轴方向的坐标值(后续表示为y
如图4A所示,当a=0,b<0时,d=-b×w
在一些实施例中,电子设备100也可以将背景层315B的上边界向上述b的反方向:y轴的正方向移动距离u,以此得到图4B所示的图标315。可选地,u也可以和b成正比。假设用于设置背景层315B的上边界在y轴方向的移动幅度的参数表示为w
u=-b×w
其中,w
如图4B所示,当a=0,b<0时,d=-b×w
类似地,当a=0,b>0时,d=0,u=-b×w
如图4C所示,作用于图标315的拖拽操作的拖拽方向为x轴的正方向。图标315的移动速度v在y轴方向的分量b=0,以及在x轴方向的分量a>0。电子设备100可以将图标315的左边界向上述a的反方向:x轴的负方向移动距离l,则背景层315B的左边界在x轴方向的坐标值从x
如图4C所示,当a>0,b=0时,d=0,u=0,l=-a×h
在一些实施例中,当a>0,b=0时,r也可以不为0,r=-a×h
类似地,当a<0,b=0时,d=0,u=0,l=0,r=-a×h
在具体实现中,若a=0,电子设备100也可以根据b调整l和r,例如,b>0,背景层315B的下边界保持不动,上边界向y轴的负方向移动,左边界向x轴的负方向移动,右边界向x轴的正方向移动,即背景层315B整体往b的反方向扩展放大。类似地,若b=0,电子设备100也可以根据a调整d和u,例如,a<0,背景层315B的左边界保持不动,右边界向x轴的正方向移动,上边界向y轴的负方向移动,下边界向x轴的正方向移动,即背景层315B整体往a的反方向扩展放大。本申请实施例对此不作限定。
如图4D所示,作用于图标315的拖拽操作的拖拽方向为右上方向。图标315的移动速度v在x轴方向的分量a>0,在y轴方向的分量b<0。电子设备100可以将背景层315B的左边界向上述a的反方向:x轴的负方向移动距离l,并且,将背景层315B的下边界向上述b的反方向:y轴的正方向移动距离d。因此,背景层315B的左边界在x轴方向的坐标值从x
如图4D所示,当a>0,b<0时,d=-b×w
不限于图4D所示的情况,在具体实现中,电子设备100也可以仅将背景层315B的左边界向上述a的反方向:x轴的负方向移动距离l,因此,背景层315B的左边界在x轴方向的坐标值从x
需要说明的是,若背景层315B是将图标315原本包括的背景层进行裁剪得到的(该方式属于缩小背景层的一种方式),则当背景层315B在拉伸后,边界超出图标315原本包括的背景层的边界时,电子设备可以复制上述图标315原本包括的背景层的边界的像素作为上述超出部分的像素,进一步增加图标移动动效的相邻帧之间的相似程度,提升用户主观感受的动效流畅感。
在又一种可能的实现方式中,电子设备100也可以将电子邮件的图标315整体向图标315的移动速度的反方向拉伸,也就是说,电子设备100可以根据图标315的移动速度将前景层315A和背景层315B均向图标315的移动速度的反方向拉伸。可选地,电子设备100可以根据上述x轴方向的分量a调整前景层315A和背景层315B在x轴方向的边界(即左边界和/或有边界)。可选地,电子设备100也可以根据上述y轴方向的分量b调整前景层315A和背景层315B在y轴方向的边界(即上边界和/或下边界)。具体示例可参见下图4E-图4F所示的调整图标的实施例。
如图4E所示,电子邮件的图标315的前景层315A的左边界和右边界在x轴上的坐标值分别为x
如图4E所示,和上述m的说明类似,前景层315A的上边界的移动距离n为:调整后的上边界在y轴方向的坐标值(后续表示为y
可选地,前景层315A的边界的移动距离也可以和图标315的移动速度成正比,例如m可以和b成正比。假设用于设置前景层315A的下边界在y轴方向的移动幅度的参数表示为w
m=-b×w
其中,w
其他拖拽方向的示例和上述图4A-图4D所示实施例类似,向图标315的移动速度的反方向拉伸前景层315A的方式和拉伸背景层315B的方式可以相同,也可以不同。例如,在图4E的基础上,背景层315B的上边界可以保持不动,前景层315A的上边界可以向图标315的移动速度的反方向移动,具体示例不再一一赘述。
可以理解地,对于仅包括前景层的图标,电子设备100也可以采用图4E所示的方式调整图标,即将图标的前景层向图标的移动速度的反方向拉伸,具体可参见图4F的示例。如图4F所示,作用于图标311的拖拽操作的拖拽方向为y轴的负方向。图标311的移动速度v在y轴方向的分量b<0,以及在x轴方向的分量a=0,电子设备100可以将图标311(也就是前景层)的下边界向上述b的反方向:y轴的正方向移动距离m。其他拖拽方向的示例和上述图4A-图4D所示实施例类似,不再一一赘述。
在图4A-图4F所示实施例中,电子设备100将图标朝图标移动速度的反方向拉伸,以此增加图标移动动效的相邻帧之间的重叠度,即提高了上述相邻帧之间的相似度,缓解了第一控件在该移动动效上帧间跨度过大的问题,提升了用户主观感受的动效流畅感和连续性。上述拉伸图标前后,相邻帧之间的重叠度的对比示例可参见图5。
请参见图5,图5是本申请实施例提供的一种拉伸图标前后,图标移动动效的四个连续帧的对比图。其中,图5的(A)是拉伸图标前图标移动动效的四个连续帧的示意图。图5的(B)是拉伸图标后图标移动动效的四个连续帧的示意图。
如图5的(A)所示,图标被拖拽的移动动效的四个连续帧按照时间倒序排列依次为:第一帧、第二帧、第三帧、第四帧。作用于图标的拖拽操作的拖拽方向为右上方向,则图标在第一帧、第二帧、第三帧、第四帧内的显示区域分别为第一区域601、第二区域602、第三区域603、第四区域604。其中,第一区域601和第二区域602之间的重叠区域为区域605。第二区域602和第三区域603之间的重叠区域为区域606。第三区域603和第四区域604之间的重叠区域为区域607。
电子设备100可以根据第二帧、第三帧和第四帧时图标的移动速度对第二帧、第三帧和第四帧内的图标进行拉伸,拉伸之后的示意图如图5的(B)所示。图5的(B)所示的第一区域601、第二区域602、第三区域603、第四区域604分别大于图5的(A)所示的第一区域601、第二区域602、第三区域603、第四区域604。并且,图5的(B)所示的相邻两帧之间的重叠区域也大于图5的(A)所示的相邻两帧之间的重叠区域,即图5的(B)所示的区域605、区域606、区域607分别大于图5的(A)所示的区域605、区域606、区域607。
对比图5的(A)和图5的(B)可以看出,拉伸图标之后,图标在相邻帧之间的重叠区域的面积也增大了,从而提升相邻帧之间的相似度,相邻帧之间的过渡也更加平滑,动效流畅感也更好。
可以理解地,图5的(A)所示的区域605、区域606和区域607的面积大小不同,表示每两个相邻帧之间的图标的移动速度各不相同(即拖拽操作的移动速度各不相同)。相邻帧之间的重叠区域的面积越大,表示这两个相邻帧之间的图标的移动速度越慢。电子设备100拉伸图标的幅度是根据图标的移动速度决定的。例如,图5的(A)中区域605的面积最大,即第一帧和第二帧之间图标的移动速度最慢,因此,电子设备100拉伸图标602的幅度较小,即区域605增大的幅度较小。图5的(A)中区域606的面积最小,即第二帧和第三帧之间图标的移动速度最快,因此,电子设备100拉伸图标603的幅度较大,即区域606增大的幅度较大。因此本申请可以很好的适应第一控件移动速度不同的各种场景。
可以理解地,图5所示的图标可以是图标的背景层,例如图4A-图4D中电子邮件的图标315的背景层315B,也可以是图标的前景层,例如图4E中电子邮件的图标315的前景层315A、图4F中图库的图标311。
在又一种可能的实现方式中,电子设备100也可以保持电子邮件的图标315的背景层315B不变,将前景层315A向图标315的移动速度的方向拉伸或压缩。可选地,电子设备100可以根据上述x轴方向的分量a调整前景层315A在x轴方向的边界(即左边界和/或有边界)。可选地,电子设备100也可以根据上述y轴方向的分量b调整前景层315A在y轴方向的边界(即上边界和/或下边界)。具体示例可参见下图6A-图6B所示的调整图标的前景层的实施例。
如图6A所示,作用于图标315的拖拽操作的拖拽方向为y轴的负方向。图标315的移动速度v在x轴方向的分量a=0,以及在y轴方向的分量b<0。电子设备100可以保持背景层315B不变,将前景层315A的下边界向上述b的方向:y轴的负方向移动距离m,则前景层315A的下边界在y轴方向的坐标值从y
在一些实施例中,电子设备100也可以保持背景层315B不变,将前景层315A向图标315的移动速度的方向拉伸。如图6B所示,电子设备100也可以不调整前景层315A的下边界,而是将前景层315A的上边界向上述b的方向:y轴的负方向移动距离n,则前景层315A的上边界在y轴方向的坐标值从y
在又一种可能的实现方式中,电子设备100也可以将电子邮件的图标315的背景层315B向图标315的移动速度的反方向拉伸,并且,将前景层315A向图标315的移动速度的方向拉伸或压缩。可选地,电子设备100可以根据上述x轴方向的分量a调整前景层315A和背景层315B在x轴方向的边界(即左边界和/或有边界)。可选地,电子设备100也可以根据上述y轴方向的分量b调整前景层315A和背景层315B在y轴方向的边界(即上边界和/或下边界)。具体示例可参见下图6C-图6D所示的调整图标的实施例。
如图6C所示,作用于图标315的拖拽操作的拖拽方向为y轴的负方向。图标315的移动速度v在x轴方向的分量a=0,以及在y轴方向的分量b<0。电子设备100可以将前景层315A的下边界向上述b的方向:y轴的负方向移动距离m,并且,将背景层315B的下边界向上述b的反方向:y轴的正方向移动距离d。因此,前景层315A的下边界在y轴方向的坐标值从y
在一些实施例中,电子设备100也可以将背景层315B向图标315的移动速度的反方向拉伸,并且,将前景层315A向图标315的移动速度的方向拉伸。如图6D所示,电子设备100也可以不调整前景层315A的下边界,而是将前景层315A的上边界向上述b的方向:y轴的负方向移动距离n,并且,将背景层315B的下边界向上述b的反方向:y轴的正方向移动距离d。因此,前景层315A的上边界在y轴方向的坐标值从y
可以理解地,其他拖拽方向的示例和上述图4A-图4F所示实施例类似,不再一一赘述。
可以理解地,电子设备100可以根据图标的移动速度调整图标的前景层和/或背景层,也可以根据作用于图标的用户操作的移动速度调整图标的前景层和/或背景层。图标的移动速度是根据作用于图标的用户操作的移动速度得到的,图标的移动速度和作用于图标的用户操作的移动速度可以相等,也可以不等。
在图6A-图6D所示实施例中,电子设备100将图标的背景层朝图标移动速度的反方向拉伸,并将图标的前景层朝图标移动速度的方向压缩或拉伸。图标移动动效的相邻帧之间的重叠度可以不变,即图6A-图6B所示实施例,重叠度也可以增大,即图6C-图6D所示实施例。但在视觉上增大背景层在图标移动速度的反方向上的面积,从而提高了图标移动动效的相邻帧之间的相似度,因此也可以缓解帧间跨度过大的问题,提升用户主观感受的动效流畅感。上述调整图标前后,相邻帧之间的相似度的对比示例可参见图7。
请参见图7,图7是本申请实施例提供的一种调整图标前后,图标移动动效的四个连续帧的对比图。其中,图7的(A)是调整图标前图标移动动效的四个连续帧的示意图。图7的(B)是调整图标后图标移动动效的四个连续帧的示意图。
需要说明的是,图7以保持图标的背景层不变,将图标的前景层朝图标移动速度的方向压缩(即图6A所示实施例)为调整图标的方式为例进行说明。为了方便查看,图7以电子邮件的图标的背景层315B的颜色为灰色为例进行说明。
如图7的(A)所示,图标被拖拽的移动动效的四个连续帧按照时间倒序排列依次为:第一帧、第二帧、第三帧、第四帧。每个图标的前景层为电子邮件的图标内容,背景层为图标的灰色背景。作用于图标的拖拽操作的拖拽方向为右上方向,则图标的背景层在第一帧、第二帧、第三帧、第四帧内的显示区域分别为第五区域801、第六区域802、第七区域803和第八区域804。其中,第五区域801和第六区域802的相邻区域可参见区域805。第六区域802和第七区域803的相邻区域可参见区域806。第七区域803和第八区域804的相邻区域可参见区域807。
电子设备100可以根据第二帧、第三帧和第四帧时图标的移动速度对第二帧、第三帧和第四帧内的图标的前景层进行调整,并且图标的背景层保持不变,调整图标之后的示意图如图7的(B)所示。相比图7的(A)所示的区域805、区域806、区域807,图7的(B)所示的区域805、区域806、区域807可以增大用户主观感受的图标的背景层在相邻帧之间的重叠区域面积,从而提升相邻帧之间的相似度,帧间过渡也更加平滑,用户主观感受的动效流畅感随之提升。
本申请实施例也可以应用于其他控件的动效场景,其他控件可以是电子设备100显示的窗口、窗口中的任意组件等。
请参见图8,图8是本申请实施例提供的一种调整窗口的示意图。
如图8所示,电子设备100的显示屏194显示用户界面800,用户界面800包括阅读应用的窗口810和关闭控件820,其中,窗口810可以包括文字810A(即前景层810A)和显示文字的区域810B(即背景层810B)。用户界面800可以是用户使用屏幕手势导航功能,将窗口810从屏幕底部边缘向上滑并停顿时,电子设备100显示的用户界面。关闭控件820可以用于关闭电子设备100前台或后台运行的所有应用,当电子设备100检测到作用于关闭控件820的用户操作(例如点击操作)时,响应于该用户操作,电子设备100可以关闭电子设备100前台或后台运行的所有应用,并显示屏幕桌面,例如图3A所示的用户界面300。
当用户将窗口810从屏幕底部边缘向上滑时,电子设备100可以显示窗口810的移动动效,即窗口810随着该滑动操作的移动随之移动。和图4A-图4F、图6A-图6D所示实施例类似,窗口810在每一时刻均有对应的移动速度,该速度可以包括x轴方向的分量a和y轴方向的分量b。图8中,作用于窗口810的滑动操作的滑动方向为y轴的负方向。窗口810的移动速度v在x轴方向的分量a=0,以及在y轴方向的分量b<0,电子设备100可以根据窗口810的移动速度调整窗口810。
如图8所示,由于用户通常是需要查看文字810A,因此,为了用户观看方便,电子设备100可以保持前景层810A不变,将背景层810B向的下边界向上述b的反方向:y轴的正方向移动距离d,则背景层315B的下边界在y轴方向的坐标值从y
请参见图9,图9是本申请实施例提供的又一种调整窗口的示意图。
如图9所示,电子设备100的显示屏194显示用户界面900,用户界面900为分屏显示的用户界面。用户界面900包括图库的窗口910和电子邮件的窗口920,图库的窗口910包括图库的图标911和第一移动控件912,电子邮件的窗口920包括电子邮件的图标921和第二移动控件922。第一移动控件912可以用于移动图库的图标911,实际是移动图库的窗口910。当电子设备100检测到作用于第一移动控件912的用户操作(例如拖拽操作或滑动操作)时,响应于该用户操作,电子设备100可以显示图库的图标911的移动动效,即图库的图标911随着用户操作的移动随之移动。第二移动控件922可以用于移动电子邮件的图标921,实际是移动电子邮件的窗口920。当电子设备100检测到作用于第二移动控件922的用户操作(例如拖拽操作或滑动操作)时,响应于该用户操作,电子设备100可以显示电子邮件的图标921的移动动效,即电子邮件的图标921随着用户操作的移动随之移动。
如图9所示,作用于第一移动控件912的滑动操作的滑动方向为y轴的正方向。该滑动操作的移动速度v在x轴方向的分量a=0,以及在y轴方向的分量b>0。电子设备100可以将图库的图标911的上边界向上述b的反方向:y轴的负方向移动距离n,则图库的图标911的上边界在y轴方向的坐标值从y
如图9所示,图库的图标911仅包括前景层,调整图标911的方式和图4F中调整图标311方式类似,区别在于用户操作可以不作用于图标911,电子设备可以不根据图标的移动速度调整图标911,而是根据用户操作的移动速度调整图标911。类似地,滑动操作也可以作用于第二移动控件922,则电子设备100可以显示电子邮件的图标921的移动动效,并根据该滑动操作的移动速度调整图标921。调整图标921的方式和图4A-图4E、图6A-图6D中调整图标315的方式类似,不再赘述。
请参见图10,图10是本申请实施例提供的又一种调整窗口的示意图。
如图10所示,电子设备100的显示屏194显示用户界面1000,用户界面1000可以包括相机的窗口1010和阅读的窗口1020,其中,阅读的窗口1020显示于相机的窗口1010之上,即阅读的窗口1020为悬浮窗口。阅读的窗口1020可以包括文字1020A(即前景层1020A)和显示文字的区域1020B(即背景层1020B)。当电子设备100检测到作用于阅读的窗口1020的拖拽操作时,响应于该拖拽操作,电子设备100可以显示阅读的窗口1020的移动动效,即阅读的窗口1020随着拖拽操作的移动随之移动。
如图10所示,作用于阅读的窗口1020的拖拽操作的滑动方向为y轴的负方向。该阅读的窗口1020的移动速度v在x轴方向的分量a=0,以及在y轴方向的分量b<0。由于用户通常是需要查看文字1020A,因此,为了用户观看方便,电子设备100可以保持前景层1020A不变,并将背景层1020B的下边界向上述b的反方向:y轴的正方向移动距离m,则背景层1020B的上边界在y轴方向的坐标值从y
可以理解地,其他拖拽方向的示例和上述图4A-图4F、图6A-图6D所示实施例类似,不再一一赘述。
请参见图11A,图11A是本申请实施例提供的一种调整窗口内的控件的示意图。
如图11A所示,电子设备100的显示屏194显示用户界面110,用户界面110可以包括状态栏、窗口菜单、第一通知消息111和第二通知消息112。其中,电子设备100可以接收作用图3A所示的用户界面300中的状态栏320的滑动操作(例如,从状态栏320位置处往下滑动),响应于该滑动操作,电子设备100可以显示用户界面110。电子设备100可以接收作用于任一条通知消息的用户操作(例如滑动操作或拖拽操作),响应于该用户操作,电子设备100可以显示该通知消息的移动动效,即该通知消息随着用户操作的移动随之移动。
如图11A所示,作用于第二通知消息112的滑动操作的滑动方向为y轴的负方向。第二通知消息112的移动速度v在x轴方向的分量a=0,以及在y轴方向的分量b<0。电子设备100可以将第二通知消息112(实际为第二通知消息112的背景层)向上述b的反方向:y轴的正方向移动距离d
在一些实施例中,电子设备100也可以接收作用于用户界面110的空白区域的滑动操作,响应于该滑动操作,电子设备100可以显示第一通知消息111和第二通知消息112的移动动效,即第一通知消息111和第二通知消息112随着滑动操作的移动随之移动。如图11B所示,作用于空白区域的滑动操作的滑动方向为y轴的负方向,该滑动操作的移动速度v在x轴方向的分量a=0,以及在y轴方向的分量b<0。电子设备100可以将第二通知消息112(实际为第二通知消息112的背景层)向上述b的反方向:y轴的正方向移动距离d
不限于图11A-图11B列举的情况,电子设备100也可以接收作用于任一条通知消息的用户操作(例如滑动操作或拖拽操作),响应于该用户操作,电子设备100可以将第一通知消息111和第二通知消息112均向用户操作的移动速度的反方向拉伸。拉伸第一通知消息111的幅度和拉伸第二通知消息112的幅度可以相等,也可以不等,具体可以根据静态布局或通知消息的类型决定。
请参见图12,图12是本申请实施例提供的又一种调整窗口内的控件的示意图。
如图12所示,电子设备100的显示屏194显示相机应用的用户界面120,用户界面120可以包括多张图片。电子设备100可以接收作用于任一张图片的用户操作(例如滑动操作或拖拽操作),响应于该用户操作,电子设备100可以显示该图片的移动动效,即该图片随着用户操作的移动随之移动。
如图12所示,作用于图片121的拖拽操作的拖拽方向为y轴的负方向。图片121的移动速度v在x轴方向的分量a=0,以及在y轴方向的分量b<0。电子设备100可以将图片121(实际为图片121的背景层)向上述b的反方向:y轴的正方向移动距离d,则图片121的下边界在y轴方向的坐标值从y
在一些实施例中,和图11A-图11B所示实施例类似,电子设备100可以接收作用于任一张图片的用户操作(例如滑动操作或拖拽操作),响应于该用户操作,电子设备100可以将多张图片均向用户操作的移动速度的反方向拉伸。或者,电子设备100可以接收作用于空白区域的滑动操作,响应于该滑动操作,电子设备100可以将多张图片均向用户操作的移动速度的反方向拉伸。
请参见图13,图13是本申请实施例提供的又一种调整窗口内的控件的示意图。
如图13所示,电子设备100的显示屏194显示短信应用的用户界面130,用户界面130可以包括第一短信131和第二短信132。电子设备100可以接收作用于空白区域的滑动操作,响应于该滑动操作,电子设备100可以显示多条短信的移动动效,即多条短信随着滑动操作的移动随之移动。
如图13所示,作用于空白区域的滑动操作的滑动方向为y轴的负方向,该滑动操作的移动速度v在x轴方向的分量a=0,以及在y轴方向的分量b<0。电子设备100可以将第一短信131(实际为第一短信131的背景层)向上述b的反方向:y轴的正方向移动距离d
可以理解地,其他拖拽方向的示例和上述图4A-图4F、图6A-图6D所示实施例类似,不再一一赘述。
不限于上述列举的情况,在具体实现中,电子设备100调整的第一控件的形状也可以不是圆角矩形等在x轴和y轴方向均对称的图形,而是平行四边形、三角形、五角形或其他不规则形状。电子设备100调整第一控件的方式和上述第一控件为对称形状时的调整方式类似,具体示例如下图14所示。
请参见图14,图14是本申请实施例提供的一种调整第一控件的示意图。
如图14所示,作用于第一控件141的拖拽操作的拖拽方向为x轴的正方向。第一控件141的移动速度v在x轴方向的分量a>0,在y轴方向的分量b=0。电子设备100可以将第一控件141的第一边界1411A和第二边界1412A的交点(即A点)向上述a的反方向:x轴的负方向移动距离k,则第一边界1411A变化为第三边界1411B,第二边界1412A变化为第四边界1412B,A点变换为第三边界1411B和第四边界1412B的交点(即B点)。A点在x轴方向的坐标为x
其中,第一控件141可以是图4A-图4F、图6A-图6D中的图标,图8-图10中的窗口,或者图11A-图11B、图12和图13中的窗口内的控件。第一控件141可以具体为仅包括前景层的控件的前景层,或者控件的背景层。调整第一控件的具体方式具体可参见图4A-图4F、图6A-图6D、图8-图10、图11A-图11B、图12-图13所示实施例,不再赘述。
不限于上述列举的实施例,在具体实现中,第一控件不仅可以包括前景层和背景层,还可以包括蒙版层。蒙版层通常是不可见的,蒙版层位于背景层之下,蒙版层的面积一般大于或等于背景层的面积。虽然蒙版层不可见,但当用户操作作用于蒙版层时,也可以操作第一控件。本申请实施例中,当第一控件移动时,电子设备100可以显示第一控件的蒙版层,并且根据第一控件的移动速度调整第一控件的蒙版层,例如将第一控件的蒙版层向第一控件的移动方向的反方向拉伸。可选地,电子设备还可以既调整第一控件的蒙版层,也调整第一控件的前景层和/或背景层。电子设备调整第一控件的蒙版层的方式和以上实施例中调整背景层的方式类似,不再一一示例。
可以理解地,以上实施例也可以适用于仅包括前景层的第一控件,电子设备根据第一控件的移动速度调整第一控件前景层的方式和以上实施例中调整背景层的方式类似,例如图4F所示的示例,其他方式不再一一示例。以上实施例也可以适用于前景层和背景层的相对位置不变的控件,即该控件的前景层和背景层为一个整体,无法发生相对移动。电子设备可以根据第一控件的移动速度将第一控件的前景层和背景层整体拉伸或压缩,调整第一控件整体的方式和以上实施例中调整背景层的方式类似,不再一一示例。
可以理解地,第一控件的前景层、背景层和蒙版层仅用于区分第一控件不同的显示内容,在具体实现中,不同类型的控件,上述概念还可以有其他叫法。例如前景层称为控件内容,背景层称为控件背景,蒙版层称为热区。本申请实施例对此不作限定。
接下来介绍本申请中的实施例二:电子设备100接收用户操作,用户操作的触控点逐渐接近第一控件。当用户操作的触控点和第一控件的距离小于预设阈值时,电子设备可以根据用户操作的移动速度动态地调整第一控件的边界,从而增大第一控件可视的操作区域的面积,降低用户操作精度的要求,操作反馈更加灵敏,用户使用感也更好。实施例二的示例可参见图1-图2所示的用户移动光标的说明,以及下图15A-图15D、图16A-图16J、图17A-图17B、图18-图21的说明。
以下实施例二的说明中,以第一控件包括前景层和背景层为例进行描述。并且,电子设备100的显示屏的左上角点为坐标原点(0,0),电子设备100的长边为y轴,从坐标原点往下为y轴的正方向,电子设备100的短边为x轴,从坐标原点往右为x轴的正方向。
可以理解地,电子设备100可以在显示屏194上显示光标,光标用于指示用户操作的触控点的所在位置,光标的形状例如但不限于有圆形、箭头形等。电子设备100也可以不在显示屏194上显示光标,例如用户可以通过手指在显示屏194上滑动,从而操作电子设备100。为了方便说明,本申请实施例以圆形光标指示用户操作的触控点的所在位置为例进行说明。
下面介绍一种光标接近图标的场景:电子设备100的显示屏194显示图3A所示的用户界面300。电子设备100接收用户的滑动操作,响应于该滑动操作,显示屏194显示光标的移动动效。光标在每一时刻均有对应的移动速度v,该速度v可以包括x轴方向的分量v
其中,上述光标和电子邮件的图标315的距离可以具体为:光标上任意一点和图标315的任意一个边界上最近一点的距离。光标上任意一点可以但不限于是光标的中心点、光标的边界上任意一点等。该距离可以是光标上任意一点和上述最近一点在x轴方向的距离和在y轴方向的距离之和,也可以是光标上任意一点和上述最近一点的直线距离,具体示例如图15A-图15D所示。以下实施例以光标上任意一点为圆形光标的圆心为例进行说明。
请参见图15A,图15A是本申请实施例提供的一种计算光标和图标的距离的示意图。
如图15A所示,圆形光标400的圆心O点在x轴方向的坐标值为x
如图15A所示,圆形光标400和背景层315B的边界的距离可以是O点和该边界上最近一点在x轴方向的距离和在y轴方向的距离之和。具体地,圆形光标400和背景层315B的左边界AC的距离为:O点和AC上的E点在x轴方向的距离a。圆形光标400和背景层315B的右边界BD的距离为:O点和BD上的F点在y轴方向的距离b。圆形光标400和背景层315B的上边界AB的距离为:O点和A点在x轴方向的距离a和在y轴方向的距离c之和,即a+c。圆形光标400和背景层315B的下边界CD的距离为:O点和C点在x轴方向的距离a和在y轴方向的距离d之和,即a+d。其中,E点在AC上,在x轴方向的坐标为x
或者,圆形光标400和背景层315B的边界的距离也可以是O点和该边界上最近一点的直线距离。具体地,圆形光标400和背景层315B的左边界AC的距离为:O点和AC上的E点的直线距离a。圆形光标400和背景层315B的右边界BD的距离为:O点和BD上的F点的直线距离b。圆形光标400和背景层315B的上边界AB的距离为:O点和A点的直线距离e。圆形光标400和背景层315B的下边界CD的距离为:O点和C点的直线距离f。其中,
在一些实施例中,圆形光标400的O点也可以在下边界CD的下侧,且在左边界AC所在直线和右边界BD所在直线之间,即x
如图15B所示,圆形光标400和背景层315B的边界的距离可以是O点和该边界上最近一点在x轴方向的距离和在y轴方向的距离之和。具体地,圆形光标400和背景层315B的左边界AC的距离为:O点和C点之间在x轴方向的距离a和在y轴方向的距离d之和,即a+d。圆形光标400和背景层315B的右边界BD的距离为:O点和D点之间在x轴方向的距离b和在y轴方向的距离d之和,即b+d。圆形光标400和背景层315B的上边界AB的距离为:O点和AB上的H点在y轴方向的距离c。圆形光标400和背景层315B的下边界CD的距离为:O点和CD上的G点在y轴方向的距离d。其中,H点在AB上,在x轴方向的坐标为x
或者,圆形光标400和背景层315B的边界的距离也可以是O点和该边界上最近一点的直线距离。具体地,圆形光标400和背景层315B的左边界AC的距离为:O点和AB上的H点的直线距离c。圆形光标400和背景层315B的右边界BD的距离为:O点和CD上的G点的直线距离d。圆形光标400和背景层315B的上边界AB的距离为:O点和C点的直线距离f。圆形光标400和背景层315B的下边界CD的距离为:O点和D点的直线距离g。其中,
可以理解地,圆形光标400的O点在右边界BD的右侧,且在上边界AB所在直线和下边界CD所在直线之间,即x
在一些实施例中,圆形光标400的O点在下边界CD所在直线的下侧,且在左边界AC所在直线的左侧,即x
如图15C所示,圆形光标400和背景层315B的边界的距离可以是O点和该边界上最近一点在x轴方向的距离和在y轴方向的距离之和。具体地,圆形光标400和背景层315B的左边界AC的距离为:O点和C点之间在x轴方向的距离a和在y轴方向的距离d之和,即a+d。圆形光标400和背景层315B的右边界BD的距离为:O点和D点之间在x轴方向的距离b和在y轴方向的距离d之和,即b+d。圆形光标400和背景层315B的上边界AB的距离为:O点和A点在x轴方向的距离a和在y轴方向的距离c之和,即a+c。圆形光标400和背景层315B的下边界CD的距离为:O点和C点在x轴方向的距离a和在y轴方向的距离d之和,即a+d。
或者,圆形光标400和背景层315B的边界的距离也可以是O点和该边界上最近一点的直线距离。具体地,圆形光标400和背景层315B的左边界AC与下边界CD的距离均为:O点和C点的直线距离f。圆形光标400和背景层315B的右边界BD的距离为:O点和D点的直线距离g。圆形光标400和背景层315B的上边界AB的距离为:O点和A点的直线距离e。
可以理解地,圆形光标400的O点还可以在下边界CD所在直线的下侧,且在右边界BD所在直线的右侧,即x
在一些实施例中,圆形光标400的O点在上边界AB所在直线和下边界CD所在直线之间,且在左边界AC所在直线和右边界BD所在直线之间,即x
如图15D所示,圆形光标400和背景层315B的边界的距离可以是O点和该边界上最近一点在x轴方向的距离和在y轴方向的距离之和,或者,圆形光标400和背景层315B的边界的距离也可以是O点和该边界上最近一点的直线距离。具体地,圆形光标400和背景层315B的左边界AC的距离为:O点和AC上的E点的距离a。圆形光标400和背景层315B的右边界BD的距离为:O点和BD上的F点的距离b。圆形光标400和背景层315B的上边界AB的距离为:O点和AB上的H点的距离c。圆形光标400和背景层315B的下边界CD的距离为:O点和CD上的G点的距离d。
接下来介绍电子设备100根据光标400的移动速度调整电子邮件的图标315的前景层314A和/或背景层315B的方式。以下实施例以圆形光标400和背景层315B的边界的距离为O点和该边界上最近一点的直线距离为例进行说明。
请参见图16A,图16A是本申请实施例提供的一种拉伸图标的背景层的示意图。
如图16A所示,圆形光标400在电子邮件的图标315的下侧,具体地,圆形光标400的O点在背景层315B的下边界CD的下侧,且在左边界AC所在直线和右边界BD所在直线之间,即x
如图16A所示,圆形光标400的移动速度v在x轴方向的分量v
可选地,当圆形光标400的O点和背景层315B的下边界CD的距离d小于预设阈值W
在一些实施例中,假设圆形光标400从图16B所示位置继续按照上述移动速度v向图16D所示位置移动。如图16D所示,当圆形光标400移动至图标315的背景层315B的内部时,O点在背景层315B的上边界AB所在直线和下边界CD所在直线之间,且O点和下边界CD的距离d小于预设阈值W′
可选地,如图16D所示,O点和背景层315B的上边界AB的距离c可以大于预设阈值W
可选地,圆形光标400从图16B所示的位置移动至图16D所示的位置的过程中,即圆形光标400从电子邮件的图标315的外部移动至内部的过程中,电子设备100不仅可以将下边界CD仍向上述v
可选地,圆形光标400从图16B所示的位置移动至图16D所示的位置的过程中,即圆形光标400从电子邮件的图标315的外部移动至内部的过程中,电子设备100也可以将图16B所示的下边界C′D′恢复为下边界CD。
在一些实施例中,假设圆形光标400从图16D所示位置继续按照上述移动速度v向图16E所示位置移动。如图16E所示,当圆形光标400移动至图标315的背景层315B的内部时,O点和下边界CD的距离d小于预设阈值W′
可选地,圆形光标400从图16D所示的位置移动至图16E所示的位置的过程中,电子设备100也可以将上边界AB向上述v
可选地,圆形光标400从图16D所示的位置移动至图16E所示的位置的过程中,电子设备100也可以将下边界CD向上述v
可选地,圆形光标400从图16D所示的位置移动至图16E所示的位置的过程中,电子设备100也可以根据上述距离c和上述距离d的相对大小确定调整方式。例如,d 可选地,圆形光标400从图16D所示的位置移动至图16E所示的位置的过程中,电子设备100也可以将背景层315B恢复为背景层ABCD。 在一些实施例中,假设圆形光标400从图16E所示的位置继续按照上述移动速度v移动。当圆形光标400移动至O点和背景层315B的下边界CD的距离d大于W′ 在一些实施例中,假设圆形光标400继续按照上述移动速度v移动,并从背景层315B的内部移动至背景层315B的上侧,且O点和上边界AB的距离c小于预设阈值W′ 在一些实施例中,假设圆形光标400继续按照上述移动速度v移动,从O点和上边界AB的距离c小于预设阈值W′ 在一些实施例中,背景层315B的下边界CD的移动距离U 其中,0≤d 不限于此,在具体实现中,U 在一些实施例中,背景层315B的下边界CD可以在预设时间段内(例如200毫秒内)移动至C′D′,即下边界CD移动的距离可以在该预设时间段内从0增大至U 在一些实施例中,圆形光标400的移动速度v在x轴方向的分量v 请参见图16F,图16F是本申请实施例提供的又一种拉伸图标的背景层的示意图。 如图16F所示,圆形光标400的移动速度v在x轴方向的分量v 如图16F所示,O点和背景层315B的右边界BD的距离g可以小于预设阈值W 可选地,电子设备100也可以不是将背景层315B的右边界BD朝上述v 可选地,圆形光标400按照上述移动速度v逐渐接近电子邮件的图标315,且圆形光标400的O点和背景层315B的下边界CD的距离d小于预设阈值W 可选地,圆形光标400按照上述移动速度v逐渐接近电子邮件的图标315,且圆形光标400的O点和背景层315B的下边界CD的距离d小于预设阈值W 在一些实施例中,当光标和多个控件的距离均小于预设阈值时,电子设备100可以根据光标的移动速度调整上述多个控件(的前景层和/或背景层)。其中,光标和上述多个控件的距离不同时,调整上述多个控件的方式可以不同,具体示例如图16H-图16J所示。 请参见图16H,图16H是本申请实施例提供的又一种拉伸图标的背景层的示意图。由于天气的图标314和电子邮件的图标315的大小和形状相同,因此图16I以图标314和图标315对应的预设阈值相同为例进行说明。 如图16H所示,圆形光标400的移动速度v在x轴方向的分量v 可选地,距离f 可选地,距离g 在一些实施例中,假设圆形光标400从图16H所示位置继续按照上述移动速度v向图16I所示位置移动。如图16I所示,虽然圆形光标400的O点和图标315的下边界C 可选地,圆形光标400从图16H所示位置移动至图16I所示位置时,电子设备100也可以保持图标315的下边界C′ 在一些实施例中,假设圆形光标400从图16I所示位置继续按照上述移动速度v向图16J所示位置移动。如图16J所示,圆形光标400的O点和图标315的下边界C 可选地,圆形光标400从图16I所示位置移动至图16J所示位置时,电子设备100也可以保持图标315的下边界C′ 在一些实施例中,当光标和多个控件的距离均小于预设阈值时,电子设备100可以根据光标的移动速度调整上述多个控件(的前景层和/或背景层)。其中,上述多个控件的类型不同时,对应的预设阈值可以不同,调整上述多个控件的方式可以不同,具体示例如图17A所示。 请参见图17A,图17A是本申请实施例提供的又一种拉伸图标的背景层的示意图。 如图17A所示,用户界面600可以包括应用程序图标610、状态栏320和切换页面选项330。应用程序图标610可以包括例如系统应用的图标611、应用商城的图标612、电话的图标317、通讯录的图标318、短信的图标319等,还可以包含其他应用的图标,本申请实施例对此不作限定。任一个应用的图标可用于响应用户的操作,例如触摸操作,使得电子设备100启动图标对应的应用。任一应用的图标可以包括前景层,可选地,还可以包括背景层,其中,前景层显示于背景层之上。状态栏320和图3A所示的用户界面300中的状态栏320一致,不再赘述。 切换页面选项330和图3A所示的用户界面300中的切换页面选项330类似,但用户界面600中第二页面选项332为选中状态,表示用户界面600是电子设备100显示的桌面的第二界面。用户界面600可以是电子设备100接收用户作用于图3A所示的用户界面300的空白区域滑动操作(例如,从右往左滑动),响应于该滑动操作,电子设备100显示的用户界面。电子设备100可以接收用户作用于用户界面600的空白区域或切换页面选项330的滑动操作(例如,从右往左滑动),响应于该滑动操作,电子设备100可以切换显示界面为桌面的第三界面。电子设备100显示桌面的第三界面时,第三页面选项333为选中状态。 如图17A所示,圆形光标400的移动速度v在x轴方向的分量v 可选地,距离f 可选地,距离g 可选地,系统应用的图标612也可以是包括多个应用的图标的文件夹。该文件夹也可以包括前景层和背景层,其中,前景层包括上述多个应用的图标,背景层为文件夹的背景。需要说明的是,前景层和背景层仅用于区分文件夹的不同显示内容,在具体实现中,也可以有其他叫法,本申请实施例对此不作限定。 可以理解地,圆形光标400逐渐接近图标611和/或图标612,圆形光标400在图标611或图标612的内部移动,以及圆形光标400逐渐远离图标611和/或图标612时,电子设备100可以将图标611和/或图标612向圆形光标400所在位置方向拉伸或压缩,可选地,还可以将拉伸或压缩后的图标611和/或图标612恢复为原样。具体过程和上图16A-图16J、图17A所示实施例类似,不再一一示例。 在一些实施例中,用户操作也可以不是作用于用户界面的空白区域,而是作用于第二控件,例如用户对一个图标执行拖拽操作。当第二控件和第一控件的距离小于预设阈值时,电子设备100可以根据第二控件的移动速度调整第一控件,具体示例如图17B所示。 请参见图17B,图17B是本申请实施例提供的又一种拉伸图标的示意图。 如图17B所示,用户对应用商城的图标611执行拖拽操作,图标611的移动速度v在x轴方向的分量v 可以理解地,图标611逐渐接近图标612,图标611在图标612的内部移动,以及图标611逐渐远离图标612时,电子设备100可以将图标612向图标611所在位置方向拉伸或压缩,可选地,还可以将拉伸或压缩后的图标612恢复为原样。具体过程和上图16A-图16J、图17A所示实施例类似,不再一一示例。 本申请实施例也可以应用于其他控件的动效场景,其他控件可以是电子设备100显示的窗口、窗口中的任意组件(如文本框、按钮)等,具体示例如下图18所示。 请参见图18,图18是本申请实施例提供的一种拉伸窗口的背景层的示意图。 如图18所示,电子设备100的显示屏194显示用户界面700,用户界面700可以包括相机的窗口710和阅读的窗口720,其中,阅读的窗口720显示于相机的窗口710之上,即阅读的窗口720为悬浮窗口。阅读的窗口720可以包括文字720A(即前景层720A)和显示文字的区域720B(即背景层720B)。当电子设备100检测到作用于阅读的窗口720的拖拽操作时,响应于该拖拽操作,电子设备100可以显示阅读的窗口720的移动动效,即阅读的窗口720随着拖拽操作的移动随之移动。 如图18所示,圆形光标400的移动速度v在x轴方向的分量v 可以理解地,圆形光标400逐渐接近窗口720的背景层720B,圆形光标400在背景层720B的内部移动,以及圆形光标400逐渐远离背景层720B时,电子设备100可以将背景层720B向圆形光标400所在位置方向拉伸或压缩,可选地,还可以将拉伸或压缩后的背景层720B恢复为原样。具体过程和上图16A-图16J、图17A所示实施例类似,不再一一示例。 不限于上述列举的情况,在具体实现中,电子设备100拉伸的第一控件的形状也可以不是圆角矩形等在x轴和y轴方向均对称的图形,而是平行四边形、三角形、五角形或其他不规则形状。电子设备100拉伸第一控件的方式和上述第一控件为对称形状时的拉伸方式类似,具体示例如下图19所示。 请参见图19,图19是本申请实施例提供的又一种拉伸控件的示意图。图19以第一控件是形状为不规则的箭头形状的图标190为例进行说明。 如图19所示,图标190的边界NS和边界NR的交点为N。圆形光标400的移动速度v在x轴方向的分量v 可以理解地,圆形光标400逐渐接近图标190,圆形光标400在背景层720B的内部移动,以及圆形光标400逐渐远离图标190时,电子设备100可以将图标190向圆形光标400所在位置方向拉伸或压缩,可选地,还可以将拉伸或压缩后的图标190恢复为原样。具体过程和上图16A-图16J、图17A所示实施例类似,不再一一示例。 需要说明的是,若第一控件的背景层是对第一控件原本包括的背景层进行裁剪得到的(该方式属于缩小背景层的一种方式),则在第一控件的背景层拉伸后,边界超出第一控件原本包括的背景层的边界时,电子设备100可以复制上述第一控件原本包括的背景层的边界的像素作为上述超出部分的像素,避免影响第一控件的背景层的一致性,提升第一控件拉伸时用户主观感受的动效流畅感。 可以理解地,以上实施例也可以适用于仅包括前景层的第一控件,电子设备根据第一控件的移动速度调整第一控件的前景层的方式和以上实施例中调整背景层的方式类似,不再一一示例。 可以理解地,以上实施例也可以适用于前景层和背景层的相对位置不变的控件,即该控件的前景层和背景层为一个整体,无法发生相对移动。电子设备可以根据第一控件的移动速度将第一控件的前景层和背景层整体拉伸或压缩,调整第一控件整体的方式和以上实施例中调整背景层的方式类似,具体如下图20所示。 请参见图20,图20是本申请实施例提供的一种拉伸图标的示意图。 如图20所示,圆形光标400的移动速度v在x轴方向的分量v 圆形光标400逐渐接近图标315,圆形光标400在图标315的内部移动,以及圆形光标400逐渐远离图标315时,电子设备100可以将图标315整体向圆形光标400所在位置方向拉伸或压缩,可选地,还可以将拉伸或压缩后的图标315恢复为原样。具体过程和上图16A-图16J、图17A所示实施例类似,不再一一示例。 可以理解地,上述预设阈值、第一控件的拉伸幅度以及拉伸幅度的最大值可以是根据用户界面的静态布局的疏密程度决定的。 本申请实施例中,电子设备显示的任意一个可操作的控件可以包括热区,热区为针对于该控件的可操作区域。例如,按钮控件的热区可以支持该按钮控件的产生脚本等全部事件。热区可以包括静态热区和动态热区,静态热区为用户不可见的区域,动态热区为用户可见的区域。动态热区的面积即为用户可见的控件的面积,静态热区的面积通常保持不变,且大于动态热区的面积。 本申请实施例中,电子设备100按照实施例二所示的任意一种方式拉伸第一控件后,用户可见的第一控件的可操作区域(即第一控件的动态热区)的面积增大,但用户不可见的第一控件的可操作区域(即第一控件的静态热区)的面积不变。拉伸前后第一控件的热区的对比示例如图21所示。 请参见图21,图21是本申请实施例提供的一种拉伸第一控件前后的热区对比图。图21的(a)是拉伸第一控件前的热区示意图,图21的(b)是拉伸第一控件后的热区示意图。其中,图21以拉伸第一控件的方式为图16B中拉伸图标315的背景层315B的方式为例进行示意。 如图21所示,电子邮件的图标315可以包括静态热区210和动态热区(即背景层315B所在区域),动态热区的面积是背景层315B的显示面积。电子设备100可以将图标315的背景层315B的下边界向下移动距离U 不限于上述列举的实施例,在具体实现中,当第一控件移动时,电子设备100可以显示第一控件的静态热区,并且根据第一控件的移动速度调整第一控件的静态热区,例如将第一控件的静态热区向光标所在位置方向拉伸。可选地,电子设备还可以既调整第一控件的静态热区,也调整第一控件的前景层和/或背景层。电子设备调整第一控件的静态热区的方式和以上实施例中调整背景层的方式类似,不再一一示例。 可以理解地,第一控件的前景层、背景层、静态热区和动态热区仅用于区分第一控件不同的显示内容,在具体实现中,不同类型的控件,上述概念还可以有其他叫法。例如前景层称为控件内容,背景层称为控件背景,静态热区称为蒙版层。本申请实施例对此不作限定。 可以理解地,以上实施例中,用户操作的触控点(例如圆形光标400)逐渐接近第一控件(例如电子邮件的图标315),触控点在第一控件的内部移动,以及触控点逐渐远离第一控件时,电子设备100可以将第一控件向触控点所在位置方向拉伸或压缩,可选地,还可以将拉伸或压缩后的第一控件恢复为原样。触控点在不同位置以及用户操作的移动速度不同时,上述拉伸或压缩第一控件的方式可以不同。用户视觉体验的效果是第一控件仿佛是一个果冻,随着触控点位置的改变向触控点位置方向发生形变和恢复原状,用户主观体验的动画效果十分逼真,给用户真实质感的体验。 可以理解地,虽然图4A-图4F、图5、图6A-图6D、图7-图10、图11A-图11B、图12-图14所示的实施例一,和图15A-图15D、图16A-图16J、图17A-图17B、图18-图21所示的实施例二中的部分简称相同,但含义不同。例如,实施例一中,电子邮件的图标315的移动速度v包括x轴方向的分量a和y轴方向的分量b。实施例二中,圆形光标400和图标315的背景层315B的左边界AC的距离为:O点和AC上的E点的直线距离a,圆形光标400和图标315的背景层315B的右边界BD的距离为:O点和BD上的F点的直线距离b。 基于上述图1、图2、图3A-图3C、图4A-图4F、图5、图6A-图6D、图7-图10、图11A-图11B、图12-图14、图15A-图15D、图16A-图16J、图17A-图17B、图18-图21所示的一些实施例,下面介绍本申请提供的显示方法。 请参见图22,图22是本申请实施例提供的一种显示方法。该方法可以应用于图1所示的电子设备100。该方法也可以应用于图2所示的电子设备100。该方法包括但不限于如下步骤: S101:电子设备显示桌面的第一界面,第一界面包括第一控件和第二控件。 具体地,桌面可以包括至少一个界面,第一界面可以是桌面的至少一个界面中的任意一个界面。例如,桌面包括三个界面,桌面的第一界面是图3A所示的用户界面300,此时用户界面300中第一界面选项331为选中状态。再例如,桌面包括三个界面,桌面的第一界面是图6A-图6B所示的用户界面600,此时用户界面600中第二界面选项332为选中状态。电子设备可以接收用户作用于用户界面的空白区域或切换界面选项330的滑动操作(例如,从右往左滑动),响应于该滑动操作,电子设备100可以切换显示界面(例如,从用户界面300切换为用户界面600)。 具体地,第一控件或第二控件可以是第一界面中的任意一个或多个控件。第一控件可以包括前景层,可选地,还可以包括背景层,前景层显示在背景层的上方。例如,桌面的第一界面是图3A所示的用户界面300,用户界面300中的电子邮件的图标315为第一控件,电子邮件的图标315包括前景层315A和背景层315B,用户界面300中的其他任意一个或多个控件(如备忘录的图标313)为第二控件。再例如,桌面的第一界面是图6A-图6B所示的用户界面600,第一控件包括用户界面600中的系统应用的图标611和应用商城的图标612,其中,系统应用的图标611仅包括前景层,应用商城的图标612包括前景层(三个应用的图标)和背景层。用户界面600中的其他任意一个或多个控件(如电话的图标317等)为第二控件。 第一控件可以是应用程序的图标,例如图3A、图4A-图4F、图6A-图6D、图7、图15A-图15D、图16A-图16J、图17A-图17B、图19-图20所示的图标。第一控件也可以是窗口,例如图8-图10、图18所示的窗口。第一控件也以是窗口中的控件,例如,图11A-图11B、图12-图13所示的窗口中的控件。不限于此,第一控件还可以是其他桌面小工具等。其中,窗口中的控件例如但不限于是备忘录中一条记录信息,短信列表中的一条短信,邮件列表中的一封邮件,图库中的一张图片等。桌面小工具例如但不限于是用于查看时间、地理位置、天气等信息的小工具。第二控件和第一控件类似,不再赘述。 S102:电子设备接收用户的第一操作。 具体地,第一操作用于向第一方向拖动第一控件,第一方向为第一操作的拖动方向。第一操作可以直接作用于第一控件,例如图4A-图4F、图6A-图6D、图8、图10、图11A、图12、图14所示的拖拽操作或滑动操作。第一操作也可以不直接作用于第一控件,例如图9所示的作用于第一移动控件912的滑动操作,图11B、图13所示的作用于空白区域的滑动操作等。不限于此,第一操作还可以是作用于和电子设备连接的配件设备(例如鼠标)的操作,通过配件设备的移动来向第一方向拖动第一控件。其中,拖拽操作可以是长按第一控件并拖动第一控件,也可以是选中第一控件并拖动第一控件。其中,选中第一控件可以但不限于是触摸单击第一控件、通过和电子设备连接的配件设备(例如鼠标)选中第一控件、通过悬浮手势选中第一控件等。 S103:电子设备响应于第一操作,控制第一控件向第一方向移动,同时,控制第一控件朝第一方向的反方向拉伸。 具体地,S103之前,电子设备在桌面的第一界面的第一区域显示第一控件,第一区域的面积是第一控件的背景层的显示面积。例如,第一控件是图3A所示的用户界面300中的电子邮件的图标315,则背景层315B的显示面积为第一区域的面积。电子设备响应于第一操作,在第一界面的第二区域显示第一控件,其中,第一控件的显示位置从第一区域移动至第二区域的过程中,第一控件的背景层向第一方向的反方向拉伸。第二区域的面积是第一控件的背景层向第一方向的反方向拉伸后该背景层的显示面积。例如,图4A中,电子设备响应于作用于电子邮件的图标315的拖拽操作,将背景层315B向第一方向的反方向拉伸距离d,拉伸后的背景层315B(即虚线部分)的显示面积为第二区域的面积。 第二区域位于第一区域的第一方向,第二区域的面积大于第一区域,第一区域和第二区域之间存在重叠区域。例如,图5的(B)中,电子设备拉伸图标前,图标在第一区域601显示,电子设备拉伸图标后,图标在第二区域602显示。第一操作的拖拽方向(即第一方向)为右上,则第二区域602位于第一区域601的右上方向。第一区域601的面积小于第二区域602的面积,第一区域601和第二区域602之间存在重叠区域605。 假设电子设备仅移动第一控件但不拉伸第一控件时,第一控件移动后的显示区域可以称为第三区域。拉伸第一控件前的重叠区域的面积小于拉伸第一控件后的重叠区域的面积,即第一区域和第三区域之间的重叠区域的面积小于第一区域和第二区域之间的重叠区域的面积。例如,图5的(A)中第一区域601和第二区域602之间的重叠区域605的面积,小于,图5的(B)中第一区域601和第二区域602之间的重叠区域605的面积。 在一些实施例中,S103之前,该方法还可以包括:获取第一操作的触摸点信息;根据触摸点信息计算得到第一操作的拖动速度;根据第一操作的拖动速度确定第一控件向第一方向移动的速度。 具体地,第一操作的触摸点信息可以是通过压力传感器和/或触摸传感器等传感器获取到的,第一操作的触摸点信息可以包括触摸点的位置信息和时间信息。第一操作的速度和第一控件的移动速度可以相同,也可以不同,例如第一操作的速度和第一控件的移动速度的比值可以是1:1,也可以是1:0.75,还可以是1:5,不限于此。示例性地,1秒内,手指在电子设备的显示屏上往右上方滑动1厘米,则第一控件也在显示屏上往右上方移动1厘米,即第一操作的移动速度和第一控件的移动速度的比值可以是1:1。示例性地,1秒内,用户将鼠标往左侧移动1厘米,则第一控件在显示屏上往左侧移动5厘米,即第一操作的移动速度和第一控件的移动速度的比值是1:5。 在一些实施例中,第一操作的速度可以是经过滤波处理(例如卡尔曼滤波)后的数值,以此减小传感器上报数据的误差,得到更加真实的第一控件的移动速度,进一步提升用户主观感受的动效流畅感。 在一些实施例中,第一控件的背景层向第一方向的反方向拉伸的幅度是根据第一控件的类型决定的。例如,第一控件是按钮时第一控件的背景层向第一方向的反方向拉伸的幅度,大于,第一控件是文本框时第一控件的背景层向第一方向的反方向拉伸的幅度。 在一些实施例中,第一控件的背景层向第一方向的反方向拉伸的幅度和第一控件向第一方向移动的速度成正比。例如,第一控件的移动速度较快时第一控件的背景层向第一方向的反方向拉伸的幅度大于第一控件的移动速度较慢时第一控件的背景层向第一方向的反方向拉伸的幅度。 在一些实施例中,第一控件仅包括前景层,则电子设备可以将第一控件的前景层向第一方向的反方向拉伸,具体示例如上图4F、图9所示。 在一些实施例中,第一控件包括前景层和背景层。可选地,电子设备可以保持第一控件的前景层不变,将第一控件的背景层向第一方向的反方向拉伸,具体示例如上图4A-图4D、图8、图10、图11A-图11B、图12、图13所示。可选地,电子设备也可以将第一控件的前景层和背景层均向第一方向的反方向拉伸,具体示例如上图4E所示。可选地,电子设备也可以保持第一控件的背景层不变,将前景层向第一方向拉伸或压缩,具体示例如上图6A-图6B所示。可选地,电子设备也可以将第一控件的背景层向第一方向的反方向拉伸,并且,将前景层向第一方向拉伸或压缩,具体示例如上图6C-图6D所示。 具体地,第一控件可以是圆角矩形等在x轴和y轴方向均对称的图形,此时拉伸第一控件的示例具体可参见上图4A-图4F、图6A-图6D、图7-图10、图11A-图11B、图12-图13所示。第一控件也可以是平行四边形、三角形、五角形或其他不规则形状,此时拉伸第一控件的示例具体可参见上图14所示。 可以理解地,图22所示方法的具体实现可参见图4A-图4F、图5、图6A-图6D、图7-图10、图11A-图11B、图12-图14的示例。 在图22所示的方法中,当第一控件移动时,电子设备可以将第一控件向第一方向(即第一控件的移动方向)的反方向拉伸,以此提升第一控件的移动动效的相邻帧之间的重叠度和相似度。即使电子设备的屏幕的刷新率和处理器处理的帧数存在差异,即动效的帧率较低,也可以在不改变电子设备的硬件结构的同时,缓解可能存在的帧间跨度过大的问题,提升用户主观感受的动效流畅感。避免了额外的硬件成本,提升了用户使用感,产品竞争力更大。 请参见图23,图23是本申请实施例提供的又一种显示方法。该方法可以应用于图1所示的电子设备100。该方法也可以应用于图2所示的电子设备100。该方法包括但不限于如下步骤: S201:电子设备显示桌面的第一界面,第一界面包括第一控件和第二控件。 具体地,S201和图22中的S101类似,具体可参见图22中S101的说明。 S202:电子设备接收用户的第一操作。 具体地,第一操作为向第一控件所在位置滑动的操作。可选地,第一操作可以作用于用户界面中的空白区域。电子设备可以在第一操作的触控点位置显示光标,例如图15A-图15D、图16A-图16J、图17A-图17B、图18-图20所示的圆形光标400。电子设备也可以不在第一操作的触控点位置显示光标,例如用户可以通过手指在显示屏194上滑动和操作电子设备100。可选地,第一操作可以作用于第一界面上除第一控件外的任意控件,例如第一操作作用于第二控件,第一操作用于向第一控件所在位置的方向拖动第二控件,电子设备可以在第一操作的触控点位置显示第二控件。其中,第一操作的触控点例如但不限于是用户手指作用于电子设备的显示屏上的触控点,用户的悬浮操作的触控点,用户作用于和电子设备连接的配件设备(例如鼠标)的操作的触控点。 S203:当第一操作的触控点和第一控件之间的距离小于第一阈值时,电子设备控制第一控件的背景层向第一方向拉伸,第一方向为触控点所在位置的方向。 具体地,第一区域是第一控件的背景层向第一方向拉伸前第一控件的显示区域,第二区域是第一控件的背景层向第一方向拉伸后第一控件的显示区域。第一区域小于第二区域,并且,第一操作的触控点和第一区域的距离大于第一操作的触控点和第二区域的距离。例如,图16B中,第一区域为背景层ABCD的显示区域,第二区域为背景层ABC′D′的显示区域。背景层ABC′D′比背景层ABCD更接近圆形光标400,即第一控件的形变对光标的指向性较强,有助于快速找到光标,更容易选中第一控件。 在一些实施例中,第一操作的触控点和第一控件之间的距离可以具体为:该触控点和第一控件的任意一个边界上最近一点在x轴方向的距离和在y轴方向的距离之和。在又一些实施例中,第一操作的触控点和第一控件之间的距离可以具体为:该触控点和第一控件的任意一个边界上最近一点的直线距离。上述距离的计算方式具体可参见图15A-图15D。 具体地,第一操作向第一控件所在位置滑动,第一操作的触控点和第一控件之间的距离不断缩小。当该距离小于第一阈值时,电子设备控制第一控件的背景层向第一方向拉伸,具体示例可参见图16A-图16C、图16F-图16G、图17B、图18-图19。 在一些实施例中,当第一操作滑动至第一操作的触控点位于第一控件的背景层内时,电子设备可以扩展背景层的至少一个边界。其中,至少一个边界中任意一个边界和触控点的距离小于预设阈值。可选地,不同边界对应的预设阈值可以不同。可选地,扩展不同边界的幅度可以与该边界和触控点的距离成正比。具体示例可参见图16D-图16E。 在一些实施例中,当第一操作的触控点和多个第一控件的距离小于预设阈值时,电子设备控制第一控件的背景层向第一方向拉伸。可选地,不同控件对应的预设阈值可以不同。可选地,不同控件的拉伸方式也可以不同。具体示例可参见图16H-图16J、图17A。 在一些实施例中,若第一控件仅包括前景层,则电子设备可以将第一控件的前景层向第一方向拉伸,具体示例如20所示。 具体地,第一控件可以是圆角矩形等在x轴和y轴方向均对称的图形,此时拉伸第一控件的示例具体可参见上图16A-图16J、图17A-图17B、图18-图19所示。第一控件也可以是平行四边形、三角形、五角形或其他不规则形状,此时拉伸第一控件的示例具体可参见上图9所示。 可以理解地,图23所示方法的具体实现可参见图15A-图15D、图16A-图16J、图17A-图17B、图18-图21的示例。 在图23所示的方法中,第一操作向第一控件所在位置滑动的过程中,若第一操作的触控点和第一控件之间的距离小于第一阈值,则电子设备控制第一控件的背景层向触控点所在位置的方向拉伸。第一控件可视的可操作区域的面积增大,且第一控件的拉伸对第一操作的指向较强,便于快速判断第一操作的触控点所在位置,让用户更容易选中第一控件,从而降低用户操作精度的要求。本申请无需改变用户界面的静态布局,同时保证了美观性和实用性,用户使用感更好。并且,本申请在降低用户操作精度的要求的同时,无需改变电子设备的硬件结构,从而避免了额外的硬件成本,提升产品竞争力。 在上述实施例中,可以全部或部分地通过软件、硬件、固件或者其任意组合来实现。当使用软件实现时,可以全部或部分地以计算机程序产品的形式实现。上述计算机程序产品包括一个或多个计算机指令。在计算机上加载和执行上述计算机程序指令时,全部或部分地产生按照本申请上述的流程或功能。上述计算机可以是通用计算机、专用计算机、计算机网络、或者其他可编程装置。上述计算机指令可以存储在计算机可读存储介质中,或者从一个计算机可读存储介质向另一个计算机可读存储介质传输,例如,上述计算机指令可以从一个网站站点、计算机、服务器或数据中心通过有线(例如同轴电缆、光纤、数字用户线)或无线(例如红外、无线、微波等)方式向另一个网站站点、计算机、服务器或数据中心进行传输。上述计算机可读存储介质可以是计算机能够存取的任何可用介质或者是包含一个或多个可用介质集成的服务器、数据中心等数据存储设备。上述可用介质可以是磁性介质,(例如,软盘、硬盘、磁带)、光介质(例如,数字通用光盘(digital versatile disc,DVD))、或者半导体介质(例如,固态硬盘(solid state disk,SSD))等。 总之,以上上述仅为本发明技术方案的实施例而已,并非用于限定本发明的保护范围。凡根据本发明的揭露,所作的任何修改、等同替换、改进等,均应包含在本发明的保护范围之内。 显然,本领域的技术人员可以对本发明进行各种改动和变型而不脱离本发明的精神和范围。这样,倘若本发明的这些修改和变型属于本发明权利要求及其等同技术的范围之内,则本发明也意图包含这些改动和变型在内。
- 一种立体显示屏的制备方法、立体显示屏及电子设备
- 一种显示模组、电子设备和显示模组的制造方法
- 一种显示方法、显示装置及电子设备
- 一种用于校正显示设备的灰阶显示曲线的方法、电子设备及计算机可读存储介质
- 电子设备的显示屏盖板、电子设备及电子设备的控制方法
- 薄膜半导体器件、薄膜半导体器件的制造方法、液晶显示装置、液晶显示装置的制造方法、电子设备,电子设备的制造方法和薄膜淀积方法
- 电子设备、显示系统、以及电子设备的显示画面的显示方法
