交互数据显示方法及装置
文献发布时间:2023-06-19 13:29:16

技术领域
本申请涉及计算机技术领域,尤其涉及一种交互数据显示方法、装置、计算机设备及计算机可读存储介质。
背景技术
随着计算机和互联网技术的快速发展,手机等便携终端的功能也越来越广泛,比如,手机游戏得到了非常广泛的使用。其中,很多游戏厂商通过H5,即HTML5,或者其他轻量型页面,能够轻松实现很多游戏的应用。然而,目前在游戏页面上实现的交互数据行为往往比较单一,比如:送礼,点赞,打cll等互动行为的展示一般是在聊天公屏区域或直播画面上的固定区域以图文形式实时展示,其展示的方式较为单一,互动程度有限。
发明内容
本申请提出一种交互数据显示方法、装置、服务器及计算机可读存储介质,能够解决现有技术中交互数据显示缺乏层次感,显示效果较差的问题。
首先,为实现上述目的,本申请提供一种交互数据显示方法,所述方法包括:
启动页面,将预设数量的交互数据组件集加载到所述页面,所述交互组件集包括至少一个组件类型的交互数据组件;从预设的存储队列中获取目标交互数据,显示到目标交互数据组件,所述目标交互数据为所述交互数据集中支持所述目标交互数据的任一交互数据组件;监测页面内容进度和/或用户操作行为;当所述页面内容进度达到预设内容节点和/或用户操作行为符合预设操作条件,将所述交互数据组件集加载到所述页面。
在一个例子中,在所述从预设的存储队列中获取目标交互数据之前,所述方法还包括:获取当前时间段的交互数据集,存储到所述存储队列,所述交互数据集中包括至少一个数据类型的交互数据。
在一个例子中,所述获取当前时间段的交互数据集,存储到所述存储队列,包括:获取当前时间段产生的所有交互数据,作为交互数据集;根据产生时间的先后顺序将所述交互数据集中的交互数据有序地存储到所述存储队列。
在一个例子中,所述方法还包括:将所述目标交互数据显示到所述目标交互数据组件之后,控制所述目标交互数据组件根据预设的定时器在所述页面上根据预设的第一漂浮轨迹进行移动。
在一个例子中,所述第一漂浮轨迹为所述页面范围内随机位置的变换移动轨迹。
在一个例子中,所述方法还包括:监测所述目标交互数据组件在所述定时器对应的时间段内是否被点击/触控;若所述目标交互数据组件在所述定时器对应的时间段内被点击/触控,控制所述目标交互数据组件从所述第一漂浮轨迹切换到预设的第二漂浮轨迹进行移动。
在一个例子中,所述方法还包括:所述目标交互组件在完成移动过程后,将所述目标交互数据从所述目标交互组件上移除;查询所述存储队列中是否包括与所述目标交互组件相匹配的待显示交互数据;若不包括,将所述目标交互数据组件删除。
在一个例子中,所述页面为基于canvas实现的页面,所述交互数据组件为基于JavaScript/TypeScript实现的气泡显示组件,所述存储队列为数组。
此外,为实现上述目的,本申请还提供一种交互数据显示装置,所述装置包括:
加载模块,用于启动页面,将预设数量的交互数据组件集加载到所述页面,所述交互组件集包括至少一个组件类型的交互数据组件;显示模块,用于从预设的存储队列中获取目标交互数据,显示到目标交互数据组件,所述目标交互数据为所述交互数据集中支持所述目标交互数据的任一交互数据组件;监测模块,用于监测页面内容进度和/或用户操作行为;所述加载模块,还用于当所述页面内容进度达到预设内容节点和/或用户操作行为符合预设操作条件,将所述交互数据组件集加载到所述页面。
进一步地,本申请还提出一种计算机设备,所述计算机设备包括存储器、处理器,所述存储器上存储有可在所述处理器上运行的计算机程序,所述计算机程序被所述处理器执行时实现如上述的交互数据显示方法的步骤。
进一步地,为实现上述目的,本申请还提供一种计算机可读存储介质,所述计算机可读存储介质存储有计算机程序,所述计算机程序可被至少一个处理器执行,以使所述至少一个处理器执行如上述的交互数据显示方法的步骤。
相较于现有技术,本申请所提出的交互数据显示方法、装置、服务器及计算机可读存储介质,能够启动页面,将预设数量的交互数据组件集加载到所述页面,所述交互组件集包括至少一个组件类型的交互数据组件;从预设的存储队列中获取目标交互数据,显示到目标交互数据组件,所述目标交互数据为所述交互数据集中支持所述目标交互数据的任一交互数据组件;监测页面内容进度和/或用户操作行为;当所述页面内容进度达到预设内容节点和/或用户操作行为符合预设操作条件,将所述交互数据组件集加载到所述页面。通过建立多个类型的交互数据组件,然后将获取到的交互数据依次显示到对应组件类型的交互组件。从而能够实现将产生的交互数据依次显示,增强了交互数据的显示效果。
附图说明
图1是本申请一实施例的应用环境示意图;
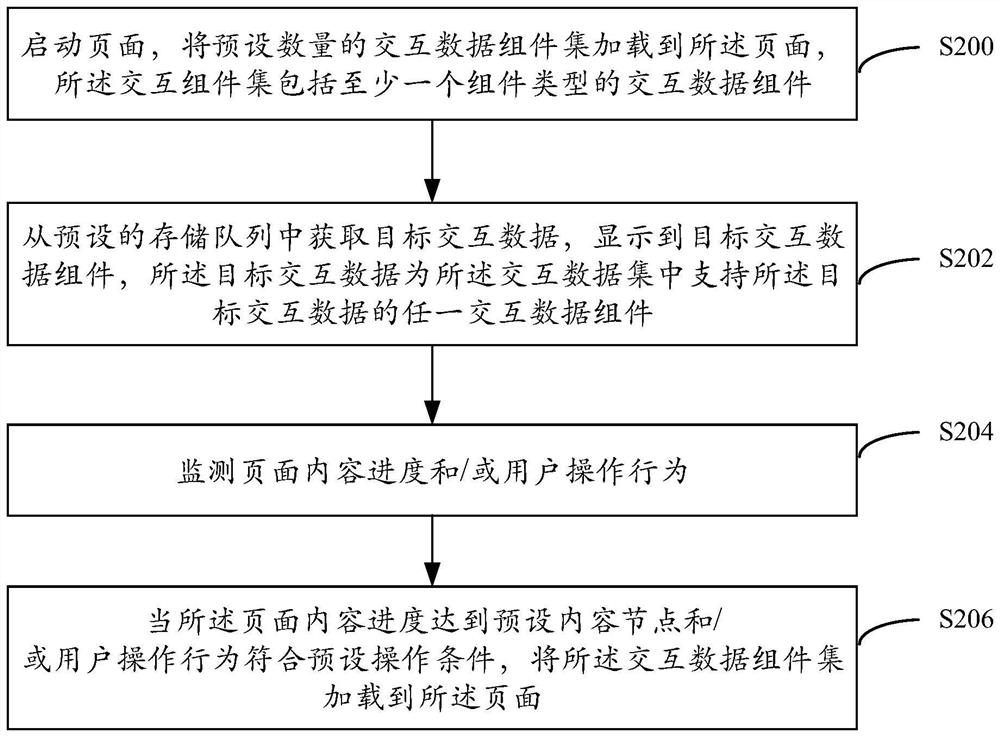
图2是本申请交互数据显示方法一具体实施例的流程示意图;
图3~5是本申请一示例性例子中执行游戏虚拟礼物数据显示方法的流程效果图;
图6是本申请一示例性例子的气泡显示方法的效果图;
图7是本申请交互数据显示装置一实施例的程序模块示意图;
图8是本申请计算机设备一可选的硬件架构的示意图。
具体实施方式
为了使本申请的目的、技术方案及优点更加清楚明白,以下结合附图及实施例,对本申请进行进一步详细说明。应当理解,此处所描述的具体实施例仅用以解释本申请,并不用于限定本申请。基于本申请中的实施例,本领域普通技术人员在没有做出创造性劳动前提下所获得的所有其他实施例,都属于本申请保护的范围。
需要说明的是,在本申请中涉及“第一”、“第二”等的描述仅用于描述目的,而不能理解为指示或暗示其相对重要性或者隐含指明所指示的技术特征的数量。由此,限定有“第一”、“第二”的特征可以明示或者隐含地包括至少一个该特征。另外,各个实施例之间的技术方案可以相互结合,但是必须是以本领域普通技术人员能够实现为基础,当技术方案的结合出现相互矛盾或无法实现时应当认为这种技术方案的结合不存在,也不在本申请要求的保护范围之内。
图1是本申请一实施例的应用环境示意图。参阅图1所示,所述计算机设备1与游戏服务器连接,所述游戏服务器存储有游戏数据,所述计算机设备1可以从所述游戏服务器上获取游戏数据或者其他用户上传到所述游戏服务器上的游戏数据;所述计算机设备1提供一页面窗口,用于显示游戏页面,用户通过所述计算机设备1进行游戏时,可以通过所述游戏页面以及其他数据输入方式,比如按钮,对所述游戏页面上的特定元素进行控制,或者进行数据交互。当然,在本实施例中,所述计算机设备1可以对所有页面上的交互数据进行显示控制,而不限定于游戏页面。具体的,所述计算机设备1启动页面,将预设数量的交互数据组件集加载到所述页面,所述交互组件集包括至少一个组件类型的交互数据组件;从预设的存储队列中获取目标交互数据,显示到目标交互数据组件,所述目标交互数据为所述交互数据集中支持所述目标交互数据的任一交互数据组件;监测页面内容进度和/或用户操作行为;当所述页面内容进度达到预设内容节点和/或用户操作行为符合预设操作条件,将所述交互数据组件集加载到所述页面。在本实施例中,所述计算机设备1可作为终端设备如移动终端比如手机、平板、便携设备、PC机或者其他具有显示功能的电子设备。
实施例一
图2是本申请交互数据显示方法一实施例的流程示意图。可以理解,本方法实施例中的流程图不用于对执行步骤的顺序进行限定。下面以计算机设备1为执行主体进行示例性描述。
如图2所示,所述交互数据显示方法可以包括步骤S200~S206,其中:
步骤S200,启动页面,将预设数量的交互数据组件集加载到所述页面,所述交互组件集包括至少一个组件类型的交互数据组件。
步骤S202,从预设的存储队列中获取目标交互数据,显示到目标交互数据组件,所述目标交互数据为所述交互数据集中支持所述目标交互数据的任一交互数据组件。
步骤S204,监测页面内容进度和/或用户操作行为。
步骤S206,当所述页面内容进度达到预设内容节点和/或用户操作行为符合预设操作条件,将所述交互数据组件集加载到所述页面。
具体的,所述计算机设备1与游戏服务器连接,可以从所述游戏服务器上获取游戏数据或者其他用户上传到所述游戏服务器上的游戏数据;然后通过提供的页面,将游戏数据显示出来。在本实施例中,所述计算机设备1先启动页面,然后将预设的多个组件类型的交互数据组件加载到所述页面。
接着,所述计算机设备1获取当前时间段的所有交互数据,并存储到存队列。在本实施例中,所述游戏页面为基于canvas实现的页面,所述交互数据组件为基于JavaScript/TypeScript实现的气泡显示组件,所述存储队列为数组。由于大部分的页面,都基于canvas画布显示,因此,能够加载到canvas画布的组件,则需要基于JavaScript/TypeScript实现。
其中,所述计算机设备1在所述从预设的存储队列中获取目标交互数据之前,还会获取当前时间段的交互数据集,存储到所述存储队列,所述交互数据集中包括至少一个数据类型的交互数据。具体的,所述计算机设备1获取当前时间段的交互数据集,存储到预设的存储队列,包括:获取当前时间段产生的所有交互数据,作为交互数据集;根据产生时间的先后顺序将所述交互数据集中的交互数据有序地存储到所述存储队列。所述计算机设备1根据产生时间的先后顺序将交互数据存储到存储队列,因此,在交互数据显示到交互数据组件时,则可以根据所述产生时间的先后顺序依次进行显示,从而达到有序的效果。
然后,所述计算机设备1从所述存储到队列中获取目标交互数据,然后显示到目标交互数据组件,所述目标交互数据为所述交互数据集中支持所述目标交互数据的任一交互数据组件。具体的,所述计算机设备1加载到页面的交互数据组件包括了多个组件类型,不同组件类型的交互数据组件仅支持对应数据类型的交互数据的显示。因此,所述计算机设备1从所述存储队列中拉取目标交互数据后,则需要将其显示到支持所述目标交互数据的交互数据组件。
最后,所述计算机设备1将已加载了交互数据的交互组件显示到页面,具体包括:监测页面内容进度和/或用户操作行为;当所述页面内容进度达到预设内容节点和/或用户操作行为符合预设操作条件,将所述交互数据组件集加载到所述页面。也就是说,所述计算机设备1加载的交互数据组件是根据即将产生的交互数据选择出对应的组件类型的交互数据组件。
在一示例性例子中,所述计算机设备1将所述目标交互数据显示到所述目标交互数据组件之后,控制所述目标交互数据组件根据预设的定时器在所述页面上根据预设的第一漂浮轨迹进行移动;其中,所述第一漂浮轨迹为所述页面范围内随机位置的变换移动轨迹。当然,所述第一漂浮轨迹也可以是其他移动轨迹。例如,定时器为20秒,第一漂浮轨迹为由小到大,由左到右地显示,然后漂浮到预设位置后消失。那么,所述计算机设备1在将所述目标交互数据显示到所述目标交互数据组件后,比如气泡组件,那么所述计算机设备1则会控制所述气泡组件由小到大,由左到右地显示,然后漂浮到预设位置后消失。其中,对于漂浮轨迹中的位置限定,所述计算机设备1通过所述目标交互组件在所述页面对应的canvas画布上的坐标位置进行限定,因此可以精确控制所述目标交互数据组件的漂浮轨迹。
当然,在另一示例性例子中,所述计算机设备1还执行步骤:监测所述目标交互数据组件在所述定时器对应的时间段内是否被点击/触控;若所述目标交互数据组件在所述定时器对应的时间段内被点击/触控,控制所述目标交互数据组件从所述第一漂浮轨迹切换到预设的第二漂浮轨迹进行移动。例如,所述第一漂浮轨迹为:由小到大,由左到右地显示,然后漂浮到预设位置后消失;所述第二漂浮轨迹为由大到小,由左到右地显示,然后漂浮到预设位置后消失。那么,当所述交互数据组件在漂浮的过程中被点击或被触控,那么所述交互数据组件在由小变大的过程中,暂停变大,并执行由大变小的过程;同时由左到右地显示,然后漂浮到预设位置后消失。
最后,所述计算机设备1在所述目标交互组件在完成移动过程后,将所述目标交互数据从所述目标交互组件上移除;查询所述存储队列中是否包括与所述目标交互组件相匹配的待显示交互数据;若不包括,将所述目标交互数据组件删除。所述计算机设备1通过所述目标交互数据组件显示完所述目标交互数据后,则会判断存储队列中的待显示的交互数据中是否还有相同数据类型的交互数据,如有,则会用于继续显示所述存储队列中的数据;如没有,那么所述目标交互数据组件则完成了对于交互数据的显示任务,则直接被删除。从而减少内存消耗,提高其他交互数据的显示效率。
如图3~5所示,是本申请一示例性例子中执行游戏虚拟礼物数据显示方法的流程效果图。
如图3所示,在本实施例中,所述计算机设备1先进入游戏页面,然后初始化气泡显示组件;接着,判断当前是否产生了虚拟礼物数据,若未产生虚拟礼物数据,则不显示气泡;若产生了虚拟礼物数据,则执行气泡显示方法,获取虚拟礼物数据,并将虚拟礼物数据存储到预设的数组;然后,将虚拟礼物数据加载到气泡显示组件,并根据预设漂浮轨迹以预设定时器显示到canvas画布;其中,所述计算机设备1还会判断数组中虚拟礼物数据的数量是否小于气泡显示组件数量;若小于气泡显示组件数据,则从数组总拉取气泡显示组件数量相等的虚拟礼物数据显示到对应的气泡显示组件;否则,将虚拟礼物数据全部显示到气泡显示组件。
接着,参阅图4所示,所述计算机设备1监听用户操作;监听用户是否触发点击行为,若用户触发的是点击行为,则将气泡显示组件根据预设的第一动画效果进行移动;若用户触发的是触控滑动行为,则将气泡显示组件根据预设的第二动画效果进行移动;若用户未触发点击或触控滑动行为,则不作反应。所述计算机设备1对所述气泡显示组件进行移动后,还会继续判断数组中虚拟礼物数据的数量是否大于0;若大于0,则将已显示过虚拟礼物数据的气泡显示组件用于显示数组中其他相同数据类型的虚拟礼物数据;否则,不作反应。
最后,参阅图5所示,所述计算机设备1在执行对数组中的虚拟礼物数据的显示的过程中,还会监听数组中是否新增虚拟礼物数据;若未新增虚拟礼物数据,则不更改气泡显示方法;若新增有虚拟礼物数据,则执行气泡显示更新方法,判断是否有空闲的支持该虚拟礼物数据的气泡显示组件;若没有,且当前的气泡显示组件小于最大数量时,新建气泡显示组件;若有,循环遍历数组,将相同类型数据显示到对应类型的气泡显示组件中。
具体的,所述计算机设备1先初始化Laya引擎,并进入游戏首页;然后初始化漂浮气泡显示组件,如果有虚拟礼物数据从游戏服务器传来,则执行气泡显示方法;否则不显示任何气泡。在执行气泡显示方法的过程中,所述计算机设备1根据虚拟礼物数据中包含的类型字段,数量字段,名称字段,并将虚拟礼物数据按照数量相加合并,然后按照类型保存到气泡显示组件对应的数组中。然后根据数组中的虚拟礼物数量初始化1-9个漂浮气泡显示组件,并保存到数组中。其中,所述计算机设备1通过创建定时器的方法,每间隔预设时间,比如100ms将气泡显示组件随机位置产生,并从小到大的动画效果显示到游戏页面的canvas画布上,随后播放上下浮动动画效果。如果数组中的虚拟礼物数据<9,则将数组长度数量的虚拟礼物数据显示到canvas中的气泡显示组件,并删除数组中对应的已显示的虚拟礼物数据;如果数组中的虚拟礼物数据>=9,则将虚拟礼物数据全部显示到canvas中的气泡显示组件,并删除数组中对应的已显示的虚拟礼物数据。
所述计算机设备1还会开始监听用户操作,如果用户单击canvas上的漂浮的气泡显示组件,则控制被点击的气泡显示组件播放从大到小动画效果,同时位置移动到指定虚拟礼物数量展示位置;如果用户滑动触摸canvas上的漂浮的气泡显示组件,则控制被触碰到的气泡显示组件播放从大到小动画效果,同时位置移动到指定虚拟礼物数量展示位置。待动画效果播放完毕,所述计算机设备1判断数组中虚拟礼物数据是否>0;如果数组中虚拟礼物数据>0,则将被点击并消失的气泡显示组件重新展示出来,并删除数组中指定位置的虚拟礼物数据。另外,所述计算机设备1还会监听游戏服务器的数据,如果数组中有新的虚拟礼物数据追加,则执行气泡显示更新方法,此方法会判断是否有无此类型的气泡显示组件,如果没有,并且canvas中显示的气泡显示组件<9,则新增canvas中气泡显示组件;如果有,循环遍历数组,将相同类型数据显示到对应类型的气泡显示组件中。
如图6所示,是本申请一示例性例子的气泡显示方法的效果图。其中,所述游戏页面上可以显示最多9个气泡,用于显示交互数据。在本实施例中,所述交互数据为商品推荐数据,即“浏览商品”,用户通过点击“浏览商品”的气泡,从而实现游戏数据的交互,例如气泡进行预设的动画显示,或者跳转到其他游戏活动或者游戏道具的展示。通过气泡的方式,可以更好地展示游戏数据,并提供给用户进行便利交互。
综上所述,本实施例所提出的交互数据显示方法能够启动页面,将预设数量的交互数据组件集加载到所述页面,所述交互组件集包括至少一个组件类型的交互数据组件;从预设的存储队列中获取目标交互数据,显示到目标交互数据组件,所述目标交互数据为所述交互数据集中支持所述目标交互数据的任一交互数据组件;监测页面内容进度和/或用户操作行为;当所述页面内容进度达到预设内容节点和/或用户操作行为符合预设操作条件,将所述交互数据组件集加载到所述页面。通过建立多个类型的交互数据组件,然后将获取到的交互数据依次显示到对应组件类型的交互组件。从而能够实现将产生的交互数据依次显示,增强了交互数据的显示效果。
实施例二
图7示意性示出了根据本申请实施例二的交互数据显示装置的框图,该交互数据显示装置可以被分割成一个或多个程序模块,一个或者多个程序模块被存储于存储介质中,并由一个或多个处理器所执行,以完成本申请实施例。本申请实施例所称的程序模块是指能够完成特定功能的一系列计算机程序指令段,以下描述将具体介绍本实施例中各程序模块的功能。
如图7所示,该交互数据显示装置400可以包括加载模块410、显示模块420和监测模块430,其中:
加载模块410,用于启动页面,将预设数量的交互数据组件集加载到所述页面,所述交互组件集包括至少一个组件类型的交互数据组件。
显示模块420,用于从预设的存储队列中获取目标交互数据,显示到目标交互数据组件,所述目标交互数据为所述交互数据集中支持所述目标交互数据的任一交互数据组件。
监测模块430,用于监测模块,用于监测页面内容进度和/或用户操作行为。
加载模块410,还用于当所述页面内容进度达到预设内容节点和/或用户操作行为符合预设操作条件,将所述交互数据组件集加载到所述页面。
在示例性的实施例中,加载模块410,还用于:获取当前时间段的交互数据集,存储到所述存储队列,所述交互数据集中包括至少一个数据类型的交互数据。以及,获取当前时间段产生的所有交互数据,作为交互数据集;根据产生时间的先后顺序将所述交互数据集中的交互数据有序地存储到所述存储队列。
在示例性的实施例中,显示模块420,还用于:将所述目标交互数据显示到所述目标交互数据组件之后,控制所述目标交互数据组件根据预设的定时器在所述页面上根据预设的第一漂浮轨迹进行移动。其中,所述第一漂浮轨迹为所述页面范围内随机位置的变换移动轨迹。
在示例性的实施例中,监测模块430,还用于监测所述目标交互数据组件在所述定时器对应的时间段内是否被点击/触控;所述显示模块420,还用于若所述目标交互数据组件在所述定时器对应的时间段内被点击/触控,控制所述目标交互数据组件从所述第一漂浮轨迹切换到预设的第二漂浮轨迹进行移动。
在示例性的实施例中,加载模块410,还用于:所述目标交互组件在完成移动过程后,将所述目标交互数据从所述目标交互组件上移除;查询所述存储队列中是否包括与所述目标交互组件相匹配的待显示交互数据;若不包括,将所述目标交互数据组件删除。
在示例性的实施例中,所述页面为基于canvas实现的页面,所述交互数据组件为基于JavaScript/TypeScript实现的气泡显示组件,所述存储队列为数组。
实施例三
图8示意性示出了根据本申请实施例三的适于实现交互数据显示方法的计算机设备1的硬件架构示意图。本实施例中,计算机设备1是一种能够按照事先设定或者存储的指令,自动进行数值计算和/或信息处理的设备。例如,可以是具有网关功能的机架式服务器、刀片式服务器、塔式服务器或机柜式服务器(包括独立的服务器,或者多个服务器所组成的服务器集群)等。如图8所示,计算机设备1至少包括但不限于:可通过系统总线相互通信链接存储器510、处理器520、网络接口530。其中:
存储器510至少包括一种类型的计算机可读存储介质,可读存储介质包括闪存、硬盘、多媒体卡、卡型存储器(例如,SD或DX存储器等)、随机访问存储器(RAM)、静态随机访问存储器(SRAM)、只读存储器(ROM)、电可擦除可编程只读存储器(EEPROM)、可编程只读存储器(PROM)、磁性存储器、磁盘、光盘等。在一些实施例中,存储器510可以是计算机设备1的内部存储模块,例如该计算机设备1的硬盘或内存。在另一些实施例中,存储器510也可以是计算机设备1的外部存储设备,例如该计算机设备1上配备的插接式硬盘,智能存储卡(SmartMedia Card,简称为SMC),安全数字(Secure Digital,简称为SD)卡,闪存卡(Flash Card)等。当然,存储器510还可以既包括计算机设备1的内部存储模块也包括其外部存储设备。本实施例中,存储器510通常用于存储安装于计算机设备1的操作系统和各类应用软件,例如交互数据显示方法的程序代码等。此外,存储器510还可以用于暂时地存储已经输出或者将要输出的各类数据。
处理器520在一些实施例中可以是中央处理器(Central Processing Unit,简称为CPU)、控制器、微控制器、微处理器、或其他数据处理芯片。该处理器520通常用于控制计算机设备1的总体操作,例如执行与计算机设备1进行数据交互或者通信相关的控制和处理等。本实施例中,处理器520用于运行存储器510中存储的程序代码或者处理数据。
网络接口530可包括无线网络接口或有线网络接口,该网络接口530通常用于在计算机设备1与其他计算机设备之间建立通信链接。例如,网络接口530用于通过网络将计算机设备1与外部终端相连,在计算机设备1与外部终端之间的建立数据传输通道和通信链接等。网络可以是企业内部网(Intranet)、互联网(Internet)、全球移动通讯系统(GlobalSystem of Mobile communication,简称为GSM)、宽带码分多址(Wideband Code DivisionMultiple Access,简称为WCDMA)、4G网络、5G网络、蓝牙(Bluetooth)、Wi-Fi等无线或有线网络。
需要指出的是,图8仅示出了具有部件510-530的计算机设备,但是应理解的是,并不要求实施所有示出的部件,可以替代的实施更多或者更少的部件。
在本实施例中,存储于存储器510中的交互数据显示方法的程序代码还可以被分割为一个或者多个程序模块,并由一个或多个处理器(本实施例为处理器520)所执行,以完成本申请实施例。
实施例四
本实施例还提供一种计算机可读存储介质,计算机可读存储介质其上存储有计算机程序,计算机程序被处理器执行时实现以下步骤:
启动页面,将预设数量的交互数据组件集加载到所述页面,所述交互组件集包括至少一个组件类型的交互数据组件;从预设的存储队列中获取目标交互数据,显示到目标交互数据组件,所述目标交互数据为所述交互数据集中支持所述目标交互数据的任一交互数据组件;监测页面内容进度和/或用户操作行为;当所述页面内容进度达到预设内容节点和/或用户操作行为符合预设操作条件,将所述交互数据组件集加载到所述页面。
本实施例中,计算机可读存储介质包括闪存、硬盘、多媒体卡、卡型存储器(例如,SD或DX存储器等)、随机访问存储器(RAM)、静态随机访问存储器(SRAM)、只读存储器(ROM)、电可擦除可编程只读存储器(EEPROM)、可编程只读存储器(PROM)、磁性存储器、磁盘、光盘等。在一些实施例中,计算机可读存储介质可以是计算机设备的内部存储单元,例如该计算机设备的硬盘或内存。在另一些实施例中,计算机可读存储介质也可以是计算机设备的外部存储设备,例如该计算机设备上配备的插接式硬盘,智能存储卡(Smart Media Card,简称为SMC),安全数字(Secure Digital,简称为SD)卡,闪存卡(Flash Card)等。当然,计算机可读存储介质还可以既包括计算机设备的内部存储单元也包括其外部存储设备。本实施例中,计算机可读存储介质通常用于存储安装于计算机设备的操作系统和各类应用软件,例如实施例中服务平台的组件管理方法的程序代码等。此外,计算机可读存储介质还可以用于暂时地存储已经输出或者将要输出的各类数据。
显然,本领域的技术人员应该明白,上述的本申请实施例的各模块或各步骤可以用通用的计算装置来实现,它们可以集中在单个的计算装置上,或者分布在多个计算装置所组成的网络上,可选地,它们可以用计算装置可执行的程序代码来实现,从而,可以将它们存储在存储装置中由计算装置来执行,并且在某些情况下,可以以不同于此处的顺序执行所示出或描述的步骤,或者将它们分别制作成各个集成电路模块,或者将它们中的多个模块或步骤制作成单个集成电路模块来实现。这样,本申请实施例不限制于任何特定的硬件和软件结合。
以上仅为本申请实施例的优选实施例,并非因此限制本申请实施例的专利范围,凡是利用本申请实施例说明书及附图内容所作的等效结构或等效流程变换,或直接或间接运用在其他相关的技术领域,均同理包括在本申请实施例的专利保护范围内。
- 一种基于云端大数据服务的交互式车载显示方法及装置
- 语音交互窗口的动态显示方法、具有伸缩式交互窗口的语音交互方法及装置
