优化可折叠设备上的内容布局
文献发布时间:2023-06-19 18:27:32

背景技术
可折叠计算设备包括具有通过铰链接合的两个屏幕的设备或者具有可弯曲屏幕的设备。这些类型的设备可以提供优于诸如膝上型计算机之类的传统计算设备的优势。然而,通常,这些设备实现最初为具有传统形状因素的计算设备所设计的用户界面(“UI”)范例。因此,由可折叠计算设备所提供的UI可能很麻烦且容易出错,这可能导致不正确、低效或无意的用户输入以及不必要的计算资源消耗。
本文所提出的公开内容正是针对这些和其他技术挑战提出的。
发明内容
本文公开了用于优化可折叠设备上的内容布局的技术。所公开的技术通过使具有多个显示区域的可折叠计算设备能够重新定位应用的UI组件来解决上述技术问题。经重新定位的UI组件可以更易于访问、发现和操作。在一些配置中,UI组件被重新定位以更靠近握持设备的用户的拇指,例如远离连接两个显示区域的铰链。在其他配置中,UI组件被重新定位以避免区域间手势,例如通过对滚动条进行尺寸调整和移动以适配单个显示区域。在其他配置中,UI组件被重新定位到不太可能通过触摸组件的物理力而移动或挪动设备的位置,例如通过将UI组件移动靠近铰链。内容优化引擎可以基于许多因素来确定是否重新定位UI组件,包括设备的姿势、组件的尺寸、使用组件所需的用户交互的复杂度、组件的使用频率等等。
通过实现所公开的技术,UI可以由更易于利用并导致更少用户输入错误的可折叠设备来提供。此外,通过避免与UI的低效导航和无意或不正确的用户输入相关联的处理,可以减少可折叠计算设备对计算资源的利用。本文中未具体提及的其他技术益处也可以通过实现所公开的主题来达成。
在一些配置中,一种可折叠计算设备,包括:通过折叠部而物理连接到第二显示区域的第一显示区域。可折叠计算设备接收用以在显示区域之一中显示应用窗口的请求。应用窗口可以包括在第一位置处的用户界面组件,诸如按钮、滚动条、对话框等。可折叠计算设备确定用户界面组件是否位于折叠部的限定的距离内。如果用户界面组件位于折叠部的限定的距离内,则可以重新定位用户界面组件,例如远离折叠部。
在一些配置中,可折叠计算设备基于重新定位分数来确定是否重新定位UI组件。可以基于多种因素来计算重新定位分数,包括UI组件的尺寸、被用来操作UI组件的UI手势的复杂度、距折叠部的距离、可折叠设备的角度等。然后,当重新定位分数超过限定的最小重新定位分数时,可折叠计算设备将重新定位UI组件。
在一些配置中,用户界面组件的重新定位分数与用户界面组件的尺寸成反比。这反映了较小的UI组件更难操纵的想法,并且因此存在更多理由将难以操纵的UI组件远离折叠部并且朝向更容易访问的位置重新定位。用户界面组件的重新定位分数也可以与被用来操作用户界面组件的用户界面手势的复杂度成正比。这反映了这样的想法,即更复杂的UI手势更容易和更准确地远离折叠部,其中由于必须伸展以到达该位置以及由于容易无意中调用其他显示区域而降低了手指灵巧性。
在一些配置中,重新定位分数与用户界面组件过去已被使用的频率的度量成正比。这反映了这样的想法,即被频繁使用的UI组件将比很少被激活的UI组件从重新定位中受益更多。UI组件过去已被使用的频率的度量可以是每个用户的度量,也可以是来自多个用户的聚合度量。
在一些配置中,可折叠计算设备计算显示区域之间的折叠角度。所测量的折叠角度也可以是确定是否重新定位UI组件的一个因素。一般来说,折叠角度越低——即可折叠计算设备越接近闭合——操纵折叠部附近的UI组件就越困难。因此,如果UI组件在折叠部的限定的距离内并且如果折叠角度小于限定的数字(例如,140度),则可折叠计算设备可以重新定位UI组件。如果折叠角度更小,例如90度,则可以增加限定的距离。
在一些配置中,可折叠计算设备部分地基于折叠角度来确定可折叠计算设备的姿势。姿势的示例包括“平坦”、“书本”、“帐篷”、“小册子”等。姿势也可以基于可折叠计算设备的取向——例如可折叠计算设备如何相对于用户被定向。除了设备的物理位置和取向之外,设备的姿势还可以指示设备正在如何被使用。因此,除了折叠角度之外或者作为折叠角度的替代,姿势可能会影响距折叠部的限定的距离。例如,与处于“书本”姿势的设备相比,“平坦”姿势可能距折叠部的距离更小,这反映了这样一种想法,即,将设备当作书本握持的人可能比在设备被平放在桌子上使用该设备的人更难以操纵在折叠部附近的UI组件。
在一些配置中,应用窗口使用布局来定位UI组件。布局是对UI组件及其在应用窗口中的位置和尺寸的描述。当确定应该移动UI组件时,可以使用辅助布局来确定将UI组件移动到哪里。辅助布局可以由应用窗口本身提供,例如由创建应用窗口的程序员或设计师来提供。在其他场景中,可以基于正被移动的UI组件的类型来推断辅助布局。
在一些配置中,可折叠计算设备确定可折叠计算设备的姿势已经改变。响应于检测到这种改变,可折叠计算设备可以重新评估是否应该移动UI组件。在做出这个确定时,设备可以重新计算重新定位分数的所有因素。
在一些配置中,可折叠计算设备将应用窗口移动到第二显示区域。例如,可折叠计算设备可以响应于将应用窗口拖放到另一个显示区域的用户命令来移动应用窗口。由于应用窗口已经被移动,所以UI组件相对于折叠部的位置已经改变。例如,当应用位于左侧显示区域中时,位于应用左侧的UI组件远离折叠部。但是,在将应用移动到右侧显示区域时,相同的UI组件变得接近折叠部。因此,可折叠设备可以重新确定用户界面组件是否已经在距折叠部的限定的距离内移动。如果是这种情况,则可折叠计算设备可能会将UI组件重新定位到第三位置——例如,重新定位到应用窗口的右侧。在一些情况下,这将导致UI组件再次位于第一位置。
如上面简要讨论的并且在下面结合图1-图3更详细地讨论的,可折叠计算设备可以基于折叠角度、设备的取向等等而呈现不同的姿势。当设备被放置在表面上时,一些姿势是物理上稳定的。例如,当设备被放置在平坦的表面(诸如桌子)上时,平坦姿势被固定。小册子的姿势也很稳定,尽管不如平坦姿势,因为设备可能会翻倒。但是,一些姿势(诸如撰写模式(compose mode))依靠折叠部将显示区域之一保持到位。因此,按压由折叠部保持在适当位置的显示区域的远端可能会使设备翻倒,或无意中导致折叠角度改变。
为了避免这种情况,在一些配置中,当可折叠计算设备检测到它处于非固有稳定的姿势时,并且UI组件位于未被物理支撑但由折叠部保持在适当位置的显示区域上时,设备将UI组件重新定位远离由折叠保持在适当位置的显示区域的远端。例如,设备可以将UI组件朝向折叠部重新定位。以这种方式,当UI组件被按压时施加到设备上的扭矩与UI组件移动的距离成比例地减小。在一些配置中,可折叠计算设备确定UI组件是否在远端的限定的距离内,例如如果UI组件位于离折叠部最远的显示区域的一半。UI组件通常可以朝向折叠部移动,但是不会因为本文所讨论的原因而太靠近以至于难以操作。
在一些配置中,如本文所讨论的应用于可折叠设备的相同技术也可以被应用于双区域模式的不可折叠设备。例如,平板计算设备的用户可能无法轻松地操纵位于显示器中心的滚动条。例如,如果滚动条位于应用的右侧上,而应用位于平板设备的左侧区域中,则即使没有折叠部,滚动条也可能难以触及。在这些场景中,滚动条可以被移动到应用的左侧,使得用户能够更轻松地操纵滚动条。例如,如果用户用两只手握持平板电脑,则用户可能在滚动条被重新定位的设备边缘附近已经有一个拇指。
在一些配置中,可折叠计算设备显示跨越两个显示区域的应用窗口。例如,应用可以占据可折叠计算设备的第一显示区域和第二显示区域中的一些或全部。同时,应用窗口的UI组件也可以跨越两个显示区域。但是,取决于设备姿势,跨显示区域操纵UI组件可能更方便或更不方便。因此,可折叠计算设备可以基于设备姿势、取向和其他因素来确定将UI组件调整尺寸和/或重新定位到单个显示区域。例如,设备可以对滚动条调整尺寸以适配到单个显示窗口中,并且重新定位滚动条以仅显示在两个显示区域之一中。即使滚动条已经被重新定位到单个显示区域,滚动条的操纵仍将导致两个显示区域中的内容都滚动。
在一些姿势中,可以容易地操纵或以其他方式使用跨越多个显示区域的UI组件。例如,在平坦姿势中,滚动条可以有效地通过保持并滑动跨越两个显示区域来实现。然而,折叠角度偏离180度的姿势(即不平坦姿势)可能会使区域间操纵变得尴尬。因此,如果可折叠设备检测到姿势已经从平坦姿势改变为非平坦姿势,则可折叠设备可以分析可能受益于被调整尺寸和/或重新定位到单个显示区域的UI组件的应用。
还应当理解,上述主题可以被实现为计算机控制的装置、计算机实现的方法、计算设备,或诸如计算机可读介质等制品。通过阅读以下详细描述和查看相关附图,这些和各种其他特征将是显而易见的。
提供本发明内容是为了以简化的形式介绍以下在详细描述中进一步描述的所公开技术的一些方面的简要描述。本发明内容不旨在标识所要求保护的主题的关键特征或必要特征,也不旨在使用本发明内容来限制所要求保护的主题的范围。此外,要求保护的主题不限于解决在本公开的任何部分中指出的任何或所有缺点的实现。
附图说明
参考附图来描述详细描述。在附图中,附图标记的(多个)最左侧数字标识附图标记首次出现的附图。不同附图中相同的附图标记指示相似或相同的项目。对多个项目中的个体项目的参考可以使用带有字母序列中的字母的附图标记来指代每个个体项目。对项目的一般引用可以使用没有字母序列的特定附图标记。
图1A和图1B是图示了以一种特定配置来实现所公开技术的铰接的计算设备的配置和操作的各方面的设备姿势图;
图2A-图2C是图示了以一种特定配置来实现所公开技术的可弯曲计算设备的配置和操作的各方面的设备姿势图;
图3A和图3B是图示了根据本文所公开的一个实施例的对可弯曲设备的多种屏幕模式的各种适配的设备用户界面图;
图4A是图示了具有在可折叠计算设备的折叠部的限定的距离内的UI组件的应用窗口的框图。
图4B是图示了具有已被移动到应用窗口中的不同位置的UI组件的应用窗口的框图。
图4C是图示了应用窗口从一个显示区域移动到另一个显示区域的框图。
图4D是图示了在应用窗口被移动到不同显示区域之后在折叠部的限定的距离内的UI组件的框图。
图4E是图示了已被移回到默认位置的UI组件的框图。
图4F是图示了在地图应用上落在折叠部的限定的距离内的UI组件的框图。
图5A是定义应用窗口的UI组件的尺寸和位置的示例默认布局模板。
图5B是定义应用窗口的UI组件的尺寸和位置的非默认布局模板的示例。
图6A图示了跨越处于平坦姿势的可折叠设备上的两个显示区域的UI组件。
图6B图示了当可折叠设备转变到“撰写模式”姿势时跨越可折叠设备上的两个显示区域的UI组件。
图6C图示了已被调整尺寸和/或被重新定位到单个显示区域的UI组件。
图7A图示了显示区域的远端附近的UI组件。
图7B图示了在可折叠计算设备的折叠部的限定的距离内移动的UI组件。
图8是用于将UI组件重新定位成远离可折叠计算设备的折叠部的示例方法的流程图。
图9是用于将UI组件重新定位成远离由可折叠计算设备的折叠部所支撑的显示区域的远端的示例方法的流程图。
图10是用于将跨越多个显示区域的UI组件调整尺寸和/或重新定位到单个显示区域的示例方法的流程图。
图11是计算机架构图,其示出了用于可以实现本文提出的技术的各方面的计算设备的说明性计算机硬件和软件架构。
具体实施方式
以下详细描述涉及用于优化显示在可折叠设备上的内容的技术。如上面简要讨论的,所公开技术的实现可以使得能够提供更容易利用并且导致更少用户输入错误的UI。因此,与以前的解决方案相比,可以通过避免与UI的低效导航和无意或不正确的用户输入相关联的处理来减少计算资源的利用。本文未具体提及的其他技术益处也可以通过实现所公开的主题来达成。
本领域技术人员将认识到,本文所公开的主题可以用各种类型的计算系统和模块来实现,其中至少一些在下面详细描述。本领域技术人员还将理解,本文描述的主题可以用包括手持设备、多处理器系统、基于微处理器的或可编程的消费电子产品、嵌入在设备中的计算或处理系统(诸如可穿戴设备、汽车、家庭自动化等)等的其他计算机系统配置来实践。
在以下详细描述中,对形成其一部分的附图进行参考,并且这些附图通过说明特定配置或示例的方式来示出。现在参考附图,其中相同的附图标记在几幅附图中表示相同的元素,将描述用于优化可折叠设备上显示的内容的各种技术的各方面。
在讨论所公开技术的特定方面之前,将提供对可折叠计算设备(其在本文中可被称为“可折叠设备”)的简要介绍。如上面简要讨论的,可折叠设备包括具有通过铰链或其他等效机构接合在一起的两个物理显示屏的多个屏幕形状因素设备(其在本文中可被称为“被铰接的设备”)。通过利用铰链操纵显示屏相对于彼此的角度,这样的设备可以被配置成多种姿势,其中一些在下面关于图1A和图1B更详细地描述。
可折叠设备还指代具有可弯曲显示屏的计算设备(其在本文中可被称为“可弯曲设备”),诸如利用柔性屏幕技术的计算设备。当这样的设备不弯曲时,它呈现单个显示表面。当被弯曲时,这些设备呈现出一个中间有折痕的单个显示表面。可弯曲设备也可以通过改变弯曲量而被配置成多种姿势,其中一些也将在下文参照图1A和图1B更详细地描述。
可折叠计算设备的显示屏可以是触敏的,从而使得此类设备能够辨识触摸或触笔输入、按压、滑动和其他类型的手势,其中一些在下文中描述。当然,这些设备也可以在被保持在各种取向时被使用,其中一些在下面关于图1A和图1B进行描述。
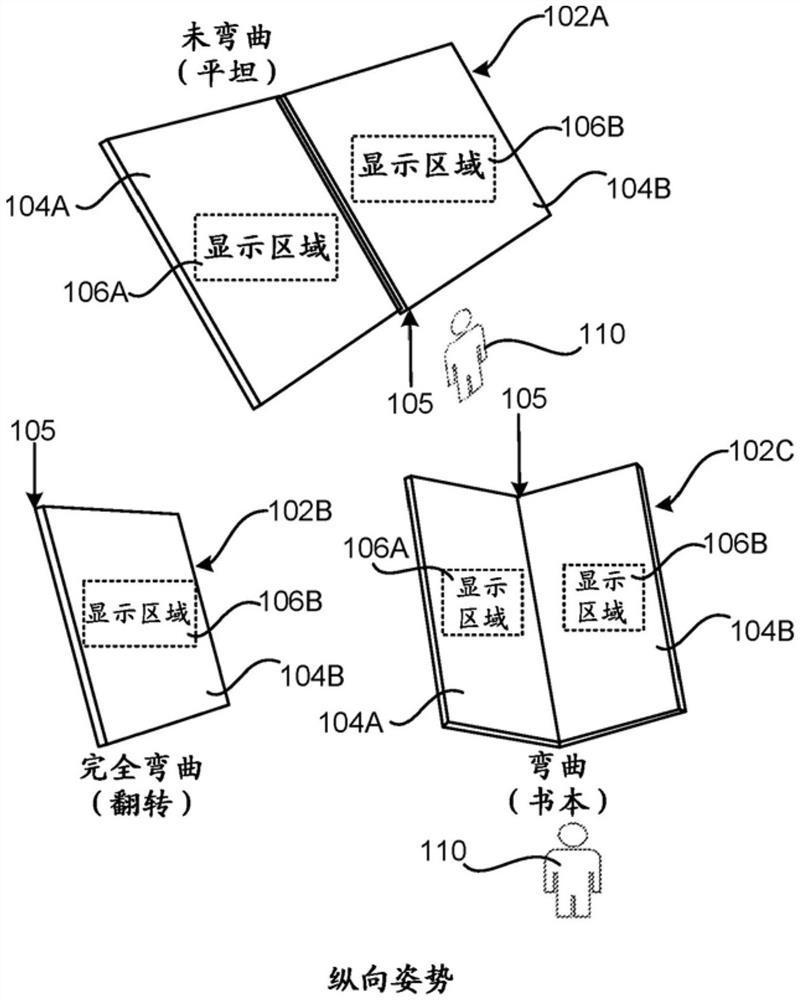
现在参见图1A和图1B,将描述关于被铰接的显示设备的几种姿势的细节。通过改变连接两个显示设备104A和104B(在本文中可被称为“显示器”)的铰链105的角度以及通过改变设备相对于用户110的取向来将被铰接的设备102配置成多个姿势。图1A和图1B中的示例图示了被铰接的设备102的一些可能姿势。然而,应当理解,所图示的姿势通常也适用于可弯曲设备。
例如,在图1A中,被铰接的设备102A被示出为处于未弯曲姿势,也被称为“平坦”姿势,其中显示屏104A和104B彼此共面或接近共面。在一些配置中,平坦姿势的折叠角度在141-235度之间。当折叠角度在175度和185度之间时,被铰接的设备102A可以被认为处于“完全平坦”的姿势。当设备102A被放置在诸如桌子之类的平坦表面上时,可以观察到完全平坦的姿势。
被铰接的设备102A被描绘为相对于用户110处于双纵向取向中。当显示器104从用户110的角度来看位于铰链105的左侧和右侧时,出现双纵向取向。图1A的被铰接的设备102B和102C也处于双纵向取向中。双纵向取向与其中显示器104从用户110的角度来看位于铰链105的上方和下方的双横向取向形成对比。图1B描绘了双横向取向的被铰接的设备102D-102G。
被铰接的设备102B描绘了“完全弯曲”姿势,也被称为“翻转”姿势,其中单个显示器104B在被铰接的设备102B的一侧上可见,而另一个显示器104A被显示在被铰接的设备102B的另一侧上。在一些配置中,翻转姿势的折叠角度在346度和360度之间。被铰接的设备102C描绘了“弯曲”姿势,也被称为“书本”姿势。在一些配置中,书本姿势的折叠角度在141度和235度之间。
被铰接的设备102也可以被配置成处于显示屏幕104都不可见的闭合姿势(未示出)。在一些配置中,闭合姿势的折叠角度在0到5度之间。小册子姿势也未被示出,在一些配置中,其具有在235到345度之间的折叠角度。小册子姿势的折叠角度大于“书本”姿势(76-140度)但是小于“翻转”姿势(346+度)。“向左窥视”和“向右窥视”姿势也未被示出,其具有在6到75度之间的折叠角度。当从用户110的角度来看铰链105位于左侧时,设备102处于“向左窥视”姿势,而当从用户110的角度来看铰链105位于右侧时,设备102处于“向右窥视”姿势。
在图1B中,类似于被铰接的设备102A,被铰接的设备102D被示为处于平坦的“未弯曲”姿势,其中显示屏104A和104B彼此共面或几乎共面。被铰接的设备102D的“平坦”姿势与被铰接的设备102A的“平坦”姿势相似,但是取向不同。具体地,被铰接的设备102D相对于用户110处于“双横向”取向。
被铰接的设备102E图示了具有“双横向”取向的另一种姿势——“撰写模式”。在一些配置中,“撰写模式”是折叠角度在80到140度之间的姿势。当处于“撰写模式”姿势时,被铰接的设备102E常常可以被平放,例如显示器104A可以被平放在桌子上或用户的膝上,而显示器104B可以通过铰链105以一定角度被保持在适当位置。这形成了类似于传统膝上型计算机的配置,并且对于内容创建可能是有效的。当处于“撰写模式”姿势时,被铰接的设备102E的显示区域104A可以用作软键盘。在其他配置中,硬件键盘可以覆盖在显示器104A的顶部上。
图1B还图示了分别处于“帐篷”和“支撑”姿势的被铰接的设备102F和102G。在一些配置中,“帐篷”姿势具有236至345度的折叠角度,而“支撑”姿势可以具有270至335度的折叠角度。“帐篷”和“支撑”姿势具有相似的折叠角度,但是它们相对于地面的取向不同。“帐篷”的被铰接的设备102F搁置在与铰链105相对的每个显示器104的边缘上。对照而言,“支撑”的被铰接的设备102G搁置在显示屏104之一上。当处于“支撑”姿势时,被铰接的设备102G搁置在生成内容的显示器104B的表面上,并且因此,仅允许一个显示器104A有效地提供内容。应当理解,图1A和图1B中所图示的姿势是说明性的并且其他姿势也是可能的。还应当理解,特定角度和角度范围是示例性的,并且类似地设想了所列出的姿势的其他角度范围。
还如图1A和图1B中所示,显示设备104A提供涵盖显示器104A的全部或一部分的第一显示区域106A。类似地,显示设备104B提供包含显示器104B的全部或一部分的第二显示区域106B。第一显示区域106A和第二显示区域106B可以呈现图形用户界面(“GUI”)元素、文本、图像、视频、通知、虚拟按钮、虚拟键盘、消息传递数据、互联网内容、设备状态、时间、日期、日历数据、偏好、地图信息、位置信息、应用窗口以及能够以可视形式呈现的任何其他信息。下面将描述由被铰接的设备102提供的显示区域106A和106B的各种用途。
显示区域106A和106B可以以双区域模式操作,其中每个区域显示至少一个应用窗口。可折叠设备可以由用户手动设置为双区域模式,也可以响应于关于设备的属性而自动设置。一个示例属性是已进入通常与在不同显示区域中显示不同应用窗口相关联的设备姿势,例如,书本姿势。另一个示例属性是检测在并行工作流中共同执行的两个同时运行的应用。在双区域模式中,应用窗口可以在显示区域之间移动,例如电子邮件应用可以从显示区域106A移动到显示区域106B。在一些配置中,位于特定显示区域(例如显示区域106A)中的应用窗口填充整个区域。在其他配置中,多个应用窗口可以平铺、部分重叠或以其他方式同时显示在显示区域106A中。在一些配置中,当操作在双区域模式中时,显示区域106A和106B可能不显示单个应用窗口的不同部分——例如,单个应用可能不会跨显示区域106A和106B来进行显示。
显示区域106A和106B也可以以在单区域模式操作,其中显示区域106A和106B一起形成单个显示区域,类似于下面结合图2讨论的显示区域106C。在这些配置中,可以跨显示区域106A和106B来显示应用。可折叠设备可以由用户手动设置为单区域模式,也可以响应于关于设备的属性而自动设置。一些示例属性包括设备姿势,例如已进入完全平坦的姿势,或检测到将两个区域用作单个区域的应用(诸如媒体查看应用)的启动。
现在参见图2A和图2B,将提供关于可弯曲设备202的配置和操作的细节。如上面所提及,可弯曲设备202也可以被配置成与以上关于图1A和图1B描述的姿势相同或相似的姿势。例如,在图2A中所示的示例姿势中,可弯曲设备202已被放置在未弯曲位置,从而呈现整个显示器104C。可弯曲设备202也可以被配置成处于其中显示区域都不可见的闭合姿势。
在图2B和图2C中所示的示例姿势中,可弯曲设备202已经部分弯曲,类似于图1A和图1B中所示的部分打开姿势。特别地,在图2B中所示的示例中,从用户210的角度来看,当屏幕104C处于横向取向时,可弯曲设备202已经弯曲。即使屏幕104C处于横向取向,当可折叠设备202处于双区域模式时,这种姿势也可以被称为具有“双纵向”姿势类型,因为从用户210的角度来看,显示区域106D和106E中的每一个都处于纵向模式中。在图2C中所示的示例中,从用户210的角度来看,当屏幕104C处于纵向取向时,设备202已经弯曲。当屏幕104C处于纵向取向时,当可折叠设备202处于双区域模式时,这种姿势也可以被称为具有“双横向”姿势类型,因为从用户210的角度来看,显示区域106D和106E中的每一个都处于横向取向中。
当可弯曲设备202弯曲时,在显示器104C中形成折痕204。如本文中所使用的,术语“折叠部”可以指代可弯曲设备202的折痕204或铰接设备102的铰链105。
如在被铰接的设备102的情况下,可弯曲设备202可以提供多个显示区域106。然而,在可弯曲设备202的情况下,可用显示区域的数量可以基于设备的姿势而变化。例如,当可弯曲设备202处于如图2A中所示的未弯曲状态时,提供单个显示区域106C。当可弯曲设备202处于弯曲姿势时,诸如图2B中所示,在显示器104C上可以提供两个显示区域106D和106E。下面提供了关于由可折叠设备提供的显示区域106(在整个图中使用虚线渲染)的配置和使用的各种细节。
现在参见图3A和图3B,将提供关于可弯曲设备202的多个屏幕模式的各种适配的细节。应当理解,为了便于说明,图3A和图3B(以及图4-图7)中所示的可弯曲设备202已经被二维地示出。然而,这并不旨在指示可弯曲设备202是平放的。
在讨论图3A和图3B以及其他图之前,还应当理解,某些相对术语(例如,高度、宽度、顶部、底部、左、右)可以在本文中被利用来描述本文所描述的显示器和显示区域的配置。在这方面,还应当理解,这些术语已在本文中被利用是为了便于讨论,而不是限制显示区域或UI组件的配置。可以利用其他术语来描述显示器、显示区域、UI组件以及它们之间的空间关系。还应当理解,虽然通常是分开描述的,但是上面简要描述和下面更详细描述的各种实施例可以彼此结合来利用。
如上面简要讨论的,可折叠设备可以在如图3A中所示的纵向取向与如图3B中所示的横向取向之间被操纵。还如上面所讨论的,这些设备可以通过改变折叠部304的角度而被弯曲到不同程度。在被铰接的设备102的情况下,折叠部304指的是铰链105。在弯曲设备202的情况下,折叠部304指的是折痕204。在被铰接的设备102的情况下,铰链105通常从设备的前部和后部可见。此外,在两种类型的设备中,折叠部304都可以配置有传感器,该传感器能够测量折叠部304的弯曲角度(即“折叠角度”)并向设备的处理器提供指定折叠角度的数据。
类似于被铰接的设备102,可弯曲设备202被配置为基于设备202的折叠角和其他属性而在双区域模式和单区域模式之间动态转变。例如但不限于,当设备202未弯曲时,可弯曲设备202可能表现得好像它具有单个显示屏并提供单个显示区域106C。在该示例中,显示区域106C延伸跨过整个显示器,包括设备202的在弯曲时将出现折痕204的区域。
可弯曲设备202还可以支持双区域模式,当设备202弯曲时提供多个显示区域106D和106E。在所图示的示例中,显示区域106D涵盖设备202的整个左侧,而显示区域106E涵盖设备202的整个右侧。如果设备202处于未弯曲姿势并转变到弯曲姿势时,设备202将从单显示区域模式转变为双区域模式。类似地,如果设备202处于弯曲姿势并转变到未弯曲姿势,则设备202将从双区域模式转变为单区域模式。
在一个实施例中,操作系统跨可弯曲设备202的显示屏底部呈现任务栏302。任务栏302可以提供各种类型的功能性,包括但不限于启动应用、显示通知、显示UI控件以用于配置设备操作的各方面(例如更改音量级别)、搜索、查看可用应用、显示时间、启动当前可用窗口的视图等等。
图4A是图示了应用窗口404的框图,其具有在可折叠计算设备402的折叠部304的限定的距离410内的UI组件406。如所图示,UI组件406是滚动条,但是可以类似地设想任何其他类型的UI组件、控件、小部件、窗口、对话框或其他UI组件。
如本文所提及的,应用窗口指的是由在计算设备上执行的应用所显示的内容。应用窗口可以被显示在可折叠计算设备的单个显示区域中,或者应用窗口可以跨越多个显示区域。通过跨越多个显示区域,为应用提供了更多空间来显示内容,但是缺点是多个显示区域之间存在铰链、折痕或其他类型的折叠部。由于折叠部,区域间手势可能难以执行。
如本文所提及的,距折叠部410的距离通过多个像素、点、英寸或任何其他线性测量单位来测量。例如,如果UI组件位于折叠部304的48个像素内,则可折叠计算设备402可以重新定位它。
在一些配置中,距折叠部410的距离是恒定值,如图4A中的直虚线所描绘的。然而,还设想到距折叠部410的距离可以是非恒定的,使得UI组件可以从其中进行重新定位的显示区域的部分呈现弯曲的、波浪形的、不规则的或其他形状。例如,距折叠部410的距离在可折叠设备402的中间可能大于朝向可折叠设备402的边缘的距离,反之亦然。
在一些配置中,UI组件406最初被显示在第一位置408。第一位置408可以是由应用窗口的程序员或设计者挑选的默认位置,或者第一位置408可以是由操作系统提供的默认位置。在下文结合图5A和图5B更详细地讨论的一些场景中,UI组件406的第一位置408可以被定义为应用布局的一部分,也被称为模板。
虽然贯穿本文档的参考主要针对可折叠设备——例如可弯曲和被铰接的设备来进行,但是类似的技术可以被应用于具有固定显示区域的单个显示屏的设备。例如,平板计算机的操作系统可以将显示区域106A和106B限定为单个屏幕上的相邻区域。显示区域将邻接虚拟折叠部,而不是物理折叠部。然后可以在显示区域之一中显示应用,并且该应用的UI组件可以基于与虚拟折叠部的接近度而如本文所述地重新定位。
图4B是图示了应用窗口404的框图,其中UI组件406已被移动到应用窗口404中的第二位置412。在一些配置中,第二位置412是由程序员和设计者定义的应用窗口404的备用或辅助位置——即,第二位置可以是“硬编码的”。在其他配置中,可以响应于在应用窗口404运行时检测到的因素来动态地确定第二位置412。例如,可以基于应用窗口404中的多少其他内容将被移动以适应或被移动的UI组件406遮挡,从多个候选第二位置中选择第二位置412。在一些配置中,第二位置412由操作系统或内容优化引擎来选择。
在一些配置中,应用窗口404可以用空白来取代第一位置408。在其他配置中,通过利用通过移动所留下的显示区域的部分而在新位置为UI组件腾出空间,应用窗口404可以将其他内容从第二位置412朝向第一位置408挪动。
应用窗口404可以基于多个因素来确定是否重新定位UI组件406,多个因素不限于:组件的尺寸、使用组件所需的交互的复杂度、组件的历史使用频率、组件相对于应用窗口404位于哪里、应用窗口404相对于可折叠设备位于哪里——例如应用窗口位于哪个或哪些显示区域、组件是否靠近折叠部或使操纵、读取、激活或以其他方式使用组件变得困难的其他位置。确定是否重新定位UI组件的其他因素包括设备姿势、设备取向、对设备姿势和/或设备取向的变化、设备是否被握持、以及如果是的话它是如何被握持、以及设备的物理稳定性等等。任何或所有这些因素可以被组合成综合分数,该综合分数可以与阈值分数进行比较以确定是否移动UI组件406。
例如,UI组件406的尺寸是确定是否重新定位UI组件406的一个因素。一般来说,UI组件越小,用户操纵它就越困难——例如触摸、保持、拖动等等。因此,当小组件位于用户难以访问的显示区域106的部分时,用户就更难以操纵该组件。相反,大型UI组件更易于激活、操纵和以其他方式使用。这样,即使大型UI组件位于折叠部或其他难以访问的显示区域部分附近,组件的尺寸也可以使UI组件足够易于操纵,从而不值得重新定位。
除了重新定位UI组件的好处之外——例如更容易访问和操纵组件——从默认位置408重新定位UI组件406也有缺点。例如,用户可能会预期UI组件将放置在默认位置。移动UI组件可能会颠覆这种预期,从而导致糟糕的用户体验。此外,在应用运行时更改UI组件的位置可能会让用户感到不安和困惑。因此,将UI组件从折叠部304或其他不可访问的位置移开的好处可能会被移动的缺点所超过。
在确定是否重新定位UI组件406时考虑的另一个因素是利用该组件所需的交互的复杂度。一些UI组件是只读的,例如显示文本的UI组件,并且因此无需任何用户输入即可执行其功能。只读UI组件不会被误点击,只读UI组件也不会因为靠近折叠部304而更难交互。因此,只读UI组件与较低的重新定位分数相关联,并且因此,与接收用户输入的其他UI组件相比,它们不太可能被重新定位。
一些UI组件接受基本输入手势。一种基本输入手势是“点击”或“按压”。这种手势可能会激活UI组件,例如打开文件、激活命令或执行其他一些基本功能。虽然比只读UI组件更复杂,但是简单的按钮按压和其他具有简单交互模型的UI组件比支持更复杂交互的UI组件更易于操作。以这种方式,虽然支持简单UI交互形式的UI组件可能比只读UI组件更可能被重新定位,但是其比使用更复杂UI手势的组件更不可能被重新定位。
手势的复杂度随着触摸次数、每次触摸的持续时间(例如,触摸是否需要“保持”)以及与手势相关联的任何运动(例如,“点击和拖动”)而增加。支持更复杂的用户界面手势的UI组件的一个示例是滚动条,例如滚动条406。滚动条可以使用一系列“按压、保持和拖动”输入来操纵。以这种方式来利用滚动条不仅需要执行这些手势,而且还需要按顺序执行它们。用户执行一系列UI手势比执行单个手势(例如按压按钮)要困难得多。复杂的UI手势的难度因接近折叠部304而变得复杂。在折叠部304附近执行的复杂手势比简单的UI手势更加容易错误地触摸其他显示区域,从而生成非预期输入。结果,用户交互越复杂,指派给UI组件的重新定位分数就越高,使得UI组件406更有可能被重新定位。
被用来计算重新定位分数的另一个因素是组件被使用的频率。频繁被使用的组件可能会被指派更高的重新定位分数,因为用户更有可能从更易于访问和操作的UI组件中受益。可以从可折叠计算设备402、从当前登录到可折叠计算设备402的用户的使用模式或者从大量用户的使用历史来收集使用历史。使用历史可以基于在特定应用窗口404的上下文中或在其他应用窗口的上下文中的UI组件406的使用。例如,可以考虑在特定应用内滚动条的使用历史,而在其他场景中,可以考虑在所有应用中的所有滚动条的使用历史。
使用历史还可以基于与在更容易访问的位置中UI组件406的使用频率相比的在靠近折叠部304时UI组件406的使用频率。例如,可折叠计算设备402可以确定UI组件406在位于折叠部的限定的距离内时被激活的可能性是当位于用户的手附近时的三倍。在这些情况下,UI组件的重新定位分数可能会进一步增加。
被用于计算重新定位分数的另一个因素是组件相对于应用窗口404位于何处。如所图示,确定UI组件406是否在距折叠部304的限定的距离410内。在一些实施例中,如果整个UI组件在限定的距离410内,则认为UI组件406位于限定的距离内。在其他实施例中,如果某个百分比的UI组件(例如UI组件的75%面积)在限定的距离内,则可以认为UI组件位于限定的距离内。在一些配置中,重新定位分数与UI组件在距折叠部304的限定的距离内的程度成正比。如本文所提及的,当UI组件的重新定位分数与因素成正比时,则重新定位分数被计算为比在UI组件不具有该因素的情况下更高。类似地,如本文所提及的,当UI组件的重新定位分数与因素成反比时,重新定位分数被计算为比在UI组件不具有该因素的情况下更低。
被用来计算重新定位分数的另一个因素是应用窗口404相对于可折叠设备402位于何处——例如,应用窗口位于哪个或哪些显示区域中。具体地,如果应用窗口404在折叠部304的限定的距离内或使得操纵、读取、激活或以其他方式使用UI组件406变得困难的其他位置内,则可以增加重新定位分数。相反,如果应用窗口不在折叠部304附近,例如在显示区域106的远端,则可以降低UI组件的重新定位分数。
被用来计算重新定位分数的另一个因素是设备姿势、取向及对其的变化。如上面结合图1-图3所讨论的,基于两个显示区域106之间的折叠角度和可折叠计算设备402相对于用户的取向来确定设备姿势。在一些配置中,具有较小折叠角度的姿势(即,更接近完全闭合,此时显示区域106都不可见)与较高的重新定位分数相关联,因为显示区域之间的更锐角的角度使得不小心触摸到其他显示区域的可能性更大。相反,具有较大折叠角度的姿势,例如“平坦”或“小册子”姿势与较低的重新定位分数相关联,因为不小心触摸到其他显示区域的风险较低。
设备姿势还可以基于可折叠设备正被用户握持的可能性来影响重新定位分数。例如,通常被用来将可折叠设备放在桌子上的平坦姿势可能不经常被用户握在手中。由于用户正在操纵设备的可能性较小,因此用户不太可能从重新定位UI组件以便操纵UI组件中受益。因此,当设备处于平坦姿势时,重新定位分数将低于如果设备处于设备通常由用户握持的姿势时的重新定位分数。
除了基于姿势确定可折叠设备402是否正被握持之外,可折叠设备402还可以基于从陀螺仪接收到的数据来确定它是否正被握持。来自陀螺仪的数据可以指示设备是否在运动。如果是这样,则该设备更有可能正被用户握持。相反,如果设备是静止的,则可折叠设备402不太可能正被用户握持。来自触摸屏的数据也可以被用来确定用户的手是否放在可折叠设备402上。然而确定可折叠设备402正被用户握持,UI组件可以被指派比确定设备处于静止状态时更高的重新定位分数。
上面列出的任何或所有因素都可以被用来生成重新定位分数。在一些配置中,是否重新定位UI组件406是通过将重新定位分数与预定的最小重新定位分数进行比较来确定的。最小重新定位分数可以是用户定义的,由应用404的程序员或设计者来设置,或者由操作系统来设置。
在一些配置中,距折痕304的距离410是基于与上面讨论的用于确定重新定位分数的因素相类似的因素来计算的。例如,使得UI组件406更有可能被重新定位的、会增加重新定位分数的因素也可能导致距折叠部的距离增加,从而允许更多的UI组件经受重新定位。其中一些因素包括设备姿势、设备是正被握持还是平放、以及任何其他特定于设备或应用的因素。
在一些配置中,将UI组件406移动到不同位置会在应用404中留下空白区域。在一些配置中,UI组件的第一位置408在组件已被移动之后留下空白。在其他配置中,应用窗口404的其他内容可以被挪动,从而利用移动所腾出的一些或全部显示区域。
在一些配置中,第二位置412由应用窗口404的备份或辅助布局来定义。备份布局可以由创建应用的程序员或设计者来定义。在其他配置中,特定类型的UI组件(例如滚动条)可以被重新定位到明确定义的位置。在滚动条的情况下,第二位置412在可折叠设备的与折叠部304相对的边缘上。可以选择与折叠部相对的边缘,因为用户用该边缘握持设备的可能性增加。然而,这种增加的可能性取决于可折叠设备的姿势。处于“帐篷”姿势的可折叠设备可能不期望用户的手在握持或者甚至靠近与折叠部304相对的边缘。在一些配置中,可折叠设备可以被配置为经由触摸传感器来检测用户的手是否实际正在握持设备。如果用户的手可以位于设备的边缘之一上,则该边缘可以作为第二位置412而被优先考虑。类似地,包括沿着由用户的手所握持的边缘的第二位置412的布局也可以被优先考虑。
图4C是图示了应用窗口404从一个显示区域106D移动到另一个106E的框图。在一些配置中,应用窗口404响应于用户手势(例如,在应用窗口404的标题栏上点击并拖动并将应用窗口404朝向显示区域106E拖动)而移动。
图4D是图示了在应用窗口404被移动到不同的显示区域106E之后在折叠部304的限定的距离410内的UI组件406的框图。在应用窗口404已被移动之后,可以执行与以上关于图4B所讨论的分析相类似的分析。可折叠设备可以类似地计算重新定位分数并将重新定位分数与最小阈值重新定位分数进行比较以确定是否重新定位UI组件406。
图4E是图示了已被移回到默认位置408的UI组件406的框图。在一些配置中,可以执行与以上结合图4B描述的类似分析以确定如何考虑通过移动滚动条406而留下的空白空间414。
图4F是图示了地图应用上落在折叠部410的限定的距离内的UI组件416的框图。在该示例中,UI组件416A是“将地图居中于我的位置”按钮,UI组件416B是“放大”按钮,并且UI组件416C是“缩小”按钮。出于示例目的选择这些特定按钮,并且类似地设想任何其他形状、样式或按钮类型或其描述。此外,按钮是一种可以重新定位的UI组件。类似地设想任何其他类型的UI组件,包括滑块、文本字段、日期选择器、选项卡、单选按钮、数据输入字段、列表框、组合框(例如,数据输入字段和列表框的组合)等。虽然UI组件416被描绘为完全位于距折叠部410的距离内,但是如果UI组件的一部分位于距折叠部410的距离内,则UI组件可以被标识为要被重新定位的候选对象。例如,UI组件的重新定位分数可以与该UI组件到折叠部304的距离成反比。
如本文所讨论的,可折叠设备402可以确定这些按钮中的一个或多个的重新定位分数将超过预定的最小阈值,这表明重新定位按钮416中的一个或多个对用户的估计价值超过重新定位按钮416中的一个或多个对用户的估计损害。
在一些配置中,即使一些按钮单独地不具有超过最小阈值的重新定位分数,也可以将彼此相关的按钮进行重新定位为一组。在一些实例中,确定重新定位一组相关UI组件中的单个UI组件将导致所有相关UI组件被重新定位。在其他配置中,相关UI组件的重新定位分数可以被组合,例如被平均,以确定是否重新定位相关UI组件组。在其他配置中,仅当该组的所有UI组件各个都具有高于最小阈值的重新定位分数时,才会重新定位该组。
UI组件可以基于彼此的接近度来确定为相关的,例如落在集群或其他分组内。UI组件也可以基于具有共享父控件、基于执行相关操作(例如放大和缩小)、基于来自用户的显式指示等等来确定为相关的。在一些配置中,完全位于距折叠部410的距离之外的UI组件可以被重新定位为被重新定位的一组UI组件的一部分。
在一些配置中,在重新定位一个或多个UI组件并且挪动剩余的UI组件以填充所产生的空隙之后,可折叠设备402可以评估任何被挪动的UI组件本身是否是被重新定位的候选者。以这种方式,可折叠设备402可以迭代地重新定位UI组件。当评估是否迭代地重新定位UI组件时,可折叠设备402可以应用与应用于最初位于距折叠部410的距离内的UI组件相同的技术。在一些配置中,当迭代地重新定位UI组件时,例如增加或减少最小重新定位分数、距折叠部410的距离等,可以应用不同的阈值。
图5A-图5B是由重新定位UI组件的可折叠设备所使用的示例默认和备份布局模板。例如,布局模板502A定义应用窗口的UI组件506的尺寸和位置。布局模板502A最初可以在计算和应用重新定位分数以确定是否应该移动UI组件之前被使用。图5A图示了程序员、设计者或其他贡献者可以如何定义应用内容504、滚动条506等的默认布局。图5B图示了非默认或“备份”布局,当重新定位分数超过默认阈值时,可以选择该布局以供可折叠设备使用。
图6A图示了跨越处于平坦姿势的可折叠设备402上的两个显示区域106的UI组件608。如所图示,UI组件608部分地位于应用窗口612的上半部和应用窗口614的下半部。
图6B图示了当可折叠设备402转变为“撰写模式”姿势时跨越可折叠设备402上的两个显示区域106的UI组件608。在一些实施例中,可折叠设备402从具有180度折叠角度的“平坦”姿势转变为具有135度折叠角度的“撰写模式”姿势。然而,虽然用户可能受益于在两个显示区域106上查看应用窗口的两个半部上的内容,但是操纵跨越显示区域的UI组件可能很麻烦并且容易出错。
图6C图示了已经调整尺寸和/或重新定位到单个显示区域106E的UI组件612。在一些配置中,用户可以操纵UI组件616以执行与跨越两个显示区域的UI组件608相同的功能性。例如,滚动条616可以被用来滚动两个显示区域106中的内容。
图7A图示了显示区域106D的远端716附近的UI组件704。例如,UI组件704位于从折叠部304到远端716的距离的一半以上。如所图示,可折叠设备402搁置在桌子702上,尽管可以类似地设想任何其他类型的表面,包括用户的膝盖或手。可折叠设备402被描绘成处于“撰写模式”姿势,允许用户在从显示区域106E接收内容(例如虚拟键盘输入)的同时查看显示区域106D中的内容。
按钮704被描绘为位于距可折叠设备402的远端716的限定的距离718内的第一按钮位置712处。同时,可折叠设备被描绘成“撰写模式”姿势。基于该信息,可折叠设备402可以确定区域106D正被设备的折叠部304支撑——即,区域106D的其他部分不被桌子702支撑。因此,用户按压按钮704可能会导致折叠设备402翻倒,或折叠角度非预期地增加。
图7B图示了UI组件704已经移动到距可折叠计算设备的折叠部304的限定的距离708内的第二按钮位置720。以这种方式,当被用户按压时,施加到显示区域106D的扭矩(被计算为“力乘以杠杆臂”)与按钮704与折叠部304的接近程度成比例地减小。这可以减少可折叠设备402翻倒或折叠部304的折叠角度由于按钮按压而改变的机会。
图8是用于将UI组件重新定位远离可折叠计算设备的折叠部的示例方法的流程图800。应当理解,本文中关于图8-图10和其他图所描述的逻辑操作可以被实现(1)作为在计算设备上运行的计算机实现的动作或程序模块的序列和/或(2)作为计算设备内的互连的机器逻辑电路或电路模块。
本文所公开的技术的特定实现方式是取决于计算设备的性能和其他要求的选择问题。因此,本文所描述的逻辑操作被不同地称为状态、操作、结构设备、动作或模块。这些状态、操作、结构设备、动作和模块可以以硬件、软件、固件、专用数字逻辑以及它们的任何组合来实现。应当理解,可以执行比在本文所描述并在图中所示更多或更少的操作。这些操作也可以以不同于本文所描述的顺序来执行。
例程800开始于操作802,其中可折叠设备402接收用以显示应用窗口404的请求,该应用窗口404包括在第一位置408处的用户界面组件406,如上文详细描述的。例程800然后行进到操作804,其中可折叠设备402确定UI组件406是否在可折叠设备402的折叠部304的限定的距离410内。
如果UI组件406在折叠部304的限定的距离410内,那么例程800行进到操作806,其中可折叠设备402将UI组件406重新定位到应用窗口404内的第二位置412。例程800然后从操作806行进到操作808,它在那里结束。
如果UI组件406不在折叠部304的限定的距离410内,那么例程800从操作804行进到操作808,它在那里结束。
图9是用于将UI组件704重新定位远离由可折叠计算设备402的折叠部304不牢固地支撑的显示区域106D的远端716的示例方法的流程图900。
例程900开始于操作902,其中可折叠设备402接收用以显示包括用户界面组件704的应用窗口604的请求。例程900然后从操作902行进到操作904,其中可折叠设备402确定UI组件704是否在可折叠设备402的远端716的限定的距离718内。
如果UI组件在可折叠设备402的远端716的限定的距离718内,那么例程900从操作904行进到操作906,其中可折叠设备402确定可折叠设备402是否处于不安全的姿势,例如在其中来自用户的推动可能会使可折叠设备402翻倒或改变折叠角度的姿势。如果UI组件704处于不安全的姿势,那么例程900从操作906行进到操作908,其中UI组件704被重新定位到应用窗口604内的第二位置。例如,UI组件704可以被移动到更靠近折叠部304的位置,例如超过阈值706。例程900然后从操作908继续到910,它在那里结束。
如果UI组件不在可折叠设备402的远端716的限定的距离718内,那么例程900从操作904行进到操作910,它在那里结束。如果UI组件未处于不安全的姿势,那么例程900从操作906行进到操作910,它在那里结束。
图10是用于将跨越多个显示区域106的UI组件608调整尺寸和/或重新定位到单个显示区域106E中的示例方法的流程图1000。
例程1000开始于操作1002,其中可折叠设备402接收显示应用窗口604的请求,该应用窗口604包括跨越可折叠计算设备402的多个显示区域106的用户界面组件608。例程1000然后从操作1002行进到操作1004,其中可折叠设备402接收可折叠计算设备402已转变为非平坦姿势的指示。
例程然后从操作1004继续到操作1006,其中可折叠计算设备402对UI组件608调整尺寸以适配到显示区域106E之一中。然后例程从操作1006继续到操作1008,其中可折叠计算设备402将UI组件612重新定位到单个显示区域106E内的位置。
例程1000然后从操作1008行进到操作1010,它在那里结束。
图11是计算机架构图,其示出了用于可以实现本文提出的各种技术的计算设备的说明性计算机硬件和软件架构。特别地,图11中所图示的架构可以被利用来实现多屏幕计算设备,诸如本文所述的被铰接的设备102和可弯曲设备202。所图示的架构还可以被利用来实现支持可以被利用来实现所公开技术的多个显示区域的其他类型的计算系统。
图11中图示出的计算机1100包括中央处理单元1102(“CPU”)、包括随机存取存储器1106(“RAM”)和只读存储器(“ROM”)1108的系统存储器1104、以及将存储器1104耦合到CPU 1102的系统总线1110。包含基本例程的基本输入/输出系统(“BIOS”或“固件”)可以被存储在ROM1108中,这些基本例程诸如在启动期间有助于在计算机1100内的元件之间传送信息。
计算机1100还包括用于存储操作系统1122、应用程序1130和其他类型的程序的大容量存储设备1112。上述功能性由这些程序中的一个或多个以各种配置来实现。大容量存储设备1112还可以被配置为存储其他类型的程序和数据。
大容量存储设备1112通过连接到总线1110的大容量存储控制器(未示出)而连接到CPU 1102。大容量存储设备1112及其相关联的计算机可读介质为计算机1100提供非易失性存储。尽管本文所包含的计算机可读介质的描述是指大容量存储设备,诸如硬盘、CD-ROM驱动器、DVD-ROM驱动器或USB存储密钥,但是本领域技术人员应该理解,计算机可读介质可以是计算机1100可以访问的任何可用的计算机存储介质或通信介质。
通信介质包括计算机可读指令、数据结构、程序模块或调制数据信号中的其他数据(诸如载波或其他传输机制),并且包括任何递送介质。术语“调制数据信号”意指以某种方式改变或设置其一个或多个特性以便将信息编码在信号中的信号。作为示例而非限制,通信介质包括诸如有线网络或直接有线连接之类的有线介质,以及诸如声学、射频、红外线和其他无线介质之类的无线介质。以上任何内容的组合也应当被包括在计算机可读介质的范围内。
作为示例而非限制,计算机存储介质可以包括以用于存储诸如计算机可读指令、数据结构、程序模块或其他数据之类的信息的任何方法或技术来实现的易失性和非易失性、可移除和不可移除介质。例如,计算机存储介质包括但不限于RAM、ROM、EPROM、EEPROM、闪存或其他固态存储器技术、CD-ROM、数字多功能磁盘(“DVD”)、HD-DVD、BLU-RAY或其他光学存储、磁盒、磁带、磁盘存储装置或其他磁存储设备、或任何其他可以被用来存储所需信息并且可由计算机1100访问的介质。出于权利要求的目的,短语“计算机存储介质”及其变型不包括波或信号本身或通信介质。
根据各种配置,计算机1100可以使用通过诸如网络1120之类的网络到远程计算机的逻辑连接而在网络环境中操作。计算机1100可以通过连接到总线1110的网络接口单元1116而连接到网络1120。应该理解,网络接口单元1116也可以被利用来连接到其他类型的网络和远程计算机系统。计算机1100还可以包括输入/输出控制器1118,用于接收和处理来自许多其他设备的输入,包括键盘、鼠标、触摸输入、数字笔或诸如相机和生物传感器之类的物理传感器。
计算机1100还可以配置有合适的视频输出设备,该视频输出设备可以向一个或多个显示屏提供输出,诸如上述那些。一个或多个显示器可以是被配置为检测触摸的存在和位置的触敏显示器。这种显示器可以是电阻式触摸屏、电容式触摸屏、表面声波触摸屏、红外触摸屏、光学成像触摸屏、色散信号触摸屏、声脉冲识别触摸屏,或者可以利用任何其他触摸屏技术。在一些配置中,触摸屏作为透明层被合并(incorporated)在显示器的顶部上,以使得用户能够使用一个或多个触摸来与显示器上呈现的对象或其他信息交互。
触敏显示器可以被配置为检测离散的触摸、单触摸手势和/或多触摸手势。为方便起见,这些在本文中被统称为“手势”。现在将描述几个手势。应当理解,这些手势是说明性的,并且不旨在限制所附权利要求的范围。
在一些配置中,计算机1100支持用户轻击(tap)显示器一次的轻击手势。还可以支持用户轻击显示器两次的双击手势。可以出于各种原因使用双击手势,包括但不限于分阶段放大或缩小。在一些配置中,计算机1100支持轻击并和保持手势,其中用户轻击并保持接触至少预定义时间。可以出于各种原因使用轻击并保持手势,包括但不限于打开特定于上下文的菜单。
在一些配置中,计算机1100支持平移(pan)手势,其中用户将手指放在显示器上并在移动他们的手指的同时保持与显示器的接触。可以出于各种原因使用平移手势,包括但不限于以受控速率在屏幕、图像或菜单中移动。还设想了多手指平移手势。
在一些配置中,计算机1100支持轻弹(flick)手势,其中用户在用户希望屏幕移动的方向上滑动手指。可以出于各种原因使用轻弹手势,包括但不限于水平或垂直滚动菜单或页面。在一些配置中,计算机1100支持捏合和伸展(pinch and stretch)手势,其中用户用两个手指(例如,拇指和食指)做出捏合动作或将两个手指移开。可以出于各种原因使用捏合和伸展手势,包括但不限于逐渐放大或缩小网站、地图或图片。
尽管已经参考使用一个或多个手指来执行手势来呈现上述手势,但是可以使用诸如数字笔之类的其他附件来与计算设备1100交互。因此,上述手势应该被理解为是说明性的,而不应被解释为以任何方式进行限制。
应当理解,本文所述的软件组件在被加载到CPU 1102中并被执行时,可以将CPU1102和整个计算机1100从通用计算设备变换成被定制来促进本文所呈现的功能性的专用计算设备。CPU 1102可以由任意数量的晶体管或其他分立电路元件构成,它们可以单独地或共同地呈现任意数量的状态。更具体地,CPU 1102可以响应于包含在本文所公开的软件模块内的可执行指令而作为有限状态机操作。这些计算机可执行指令可以通过指定CPU1102如何在状态之间进行转变来变换CPU 1102,从而变换构成CPU 1102的晶体管或其他分立硬件元件。
对本文所呈现的软件模块进行编码还可以变换本文所呈现的计算机可读介质的物理结构。在本说明的不同实现方式中,物理结构的具体变换取决于各种因素。这样的因素的示例包括但不限于用于实现计算机可读介质的技术、计算机可读介质是否被表征为初级存储装置或次级存储装置等等。例如,如果计算机可读介质被实现为基于半导体的存储器,则本文所公开的软件可以通过变换半导体存储器的物理状态而被编码在计算机可读介质上。例如,该软件可以变换构成半导体存储器的晶体管、电容器或其他分立电路元件的状态。该软件还可以变换这些组件的物理状态,以便在其上存储数据。
作为另一示例,本文所公开的计算机可读介质可以使用磁性或光学技术来实现。在这样的实现方式中,当在其中编码软件时,本文所呈现的软件可以变换磁性或光学介质的物理状态。这些变换可以包括改变给定磁介质内的特定位置的磁特性。这些变换还可以包括改变给定光学介质内的特定位置的物理特征或特性,以改变那些位置的光学特性。在不背离本说明书的范围和精神的情况下,物理介质的其他变换是可能的,提供前述示例只是为了便于讨论。
鉴于上述情况,应当理解,许多类型的物理变换发生在计算机1100中以便存储和执行本文所呈现的软件组件。还应当理解,图11中所示的用于计算机1100的架构或类似架构可以被利用来实现其他类型的计算设备,包括手持计算机、视频游戏设备、嵌入式计算机系统、诸如智能手机之类的移动设备、平板电脑和AR/VR设备、以及本领域技术人员已知的其他类型的计算设备。还设想了计算机1100可能不包括图11中所示的所有组件。可以包括未在图11中明确示出的其他组件,或者可以利用与图11中所示的架构完全不同的架构。
应当理解,为了便于讨论,图11中所示的计算架构已被简化。还应该理解,所图示的计算架构可以包括和利用更多的计算组件、设备、软件程序、联网设备和本文未具体描述的其他组件。
本文所提出的公开内容还涵盖以下条款中阐述的主题:
示例1:一种可折叠计算设备,包括:第一显示区域,其通过折叠部被物理连接到第二显示区域;一个或多个处理单元;计算机可读存储介质,在其上存储有计算机可执行指令,该计算机可执行指令在由一个或多个处理单元执行时使一个或多个处理单元:接收用以在第一显示区域中显示应用窗口的请求,其中应用窗口包括在应用窗口中的第一位置处的用户界面组件;确定用户界面组件是否位于折叠部的限定的距离内;并且如果用户界面组件位于折叠部的限定的距离内,则将用户界面组件重新定位到应用窗口中的第二位置。
示例2:示例1的可折叠计算设备,其中计算机可执行指令还使一个或多个处理单元:部分地基于用户界面组件的尺寸和被用来操作用户界面组件的用户界面手势的复杂度来计算用户界面组件的重新定位分数;并且当重新定位分数超过限定的最小重新定位分数时,重新定位用户界面组件。
示例3:示例2的可折叠计算设备,其中用户界面组件的重新定位分数与用户界面组件的尺寸成反比,并且其中用户界面组件的重新定位分数与被用来操作用户界面组件的用户界面手势的复杂度成正比。
示例4:示例2的可折叠计算设备,其中重新定位分数与用户界面组件过去已被使用的时间段的使用频率成正比。
示例5:示例2的可折叠计算设备,其中计算机可执行指令还使一个或多个处理单元:确定第一显示区域和第二显示区域之间的折叠角度;并且其中用户界面组件的重新定位分数与折叠角度成反比。
示例6:示例5的可折叠计算设备,其中计算机可执行指令还使一个或多个处理单元:部分地基于折叠角度来确定可折叠设备的姿势;如果所确定的姿势是书本姿势,则减小距折叠部的限定的距离;如果所确定的姿势是平坦姿势,则增加距折叠部的限定的距离。
示例7:示例6的可折叠计算设备,其中用户界面组件的第一位置被限定在第一布局中,并且其中第二位置由基于可折叠设备的所确定的姿势而选择的第二布局来限定。
示例8:示例7的可折叠计算设备,其中计算机可执行指令还使一个或多个处理单元:检测设备的姿势到第二姿势的变化;确定用户界面组件是否位于距折叠部的第二限定的距离内,其中第二限定的距离与第二姿势相关联;如果用户界面组件位于距折叠部的第二限定的距离内,则将用户界面组件重新定位到应用窗口中的第三位置。
示例9:示例1的可折叠计算设备,其中计算机可执行指令还使一个或多个处理单元:将应用窗口移动到第二显示区域;重新确定处于第二位置中的用户界面组件是否位于距折叠部的限定的距离内;并且如果用户界面组件位于距折叠部的限定的距离内,则将用户界面组件重新定位到应用窗口中的第三位置。
示例10:示例9的可折叠计算设备,其中第三位置包括第一位置。
示例11:示例1的可折叠计算设备,其中用户界面组件包括滚动条。
示例12:一种方法,包括:接收用以在可折叠计算设备上显示应用窗口的请求,其中可折叠计算设备包括通过折叠部而被连接到第二显示区域的第一显示区域,其中应用窗口被请求为至少部分地位于第二显示区域中,并且其中应用窗口包括在应用窗口中的第一位置处的用户界面组件;确定用户界面组件位于第二显示区域的远端的限定的距离内;确定可折叠计算设备由第一显示区域支撑在表面上;以及基于对用户界面组件位于距第二显示区域的远端的限定的距离内的确定并且基于对可折叠计算设备被第一显示区域支撑在表面上的确定,将用户界面组件重新定位到应用窗口中的第二位置。
示例13:示例12的方法,其中可折叠设备包括被铰接的设备并且其中折叠部包括铰链。
示例14:示例12的方法,其中可折叠设备包括可弯曲设备并且其中折叠部包括折痕。
示例15:示例12的方法,其中第二位置在第一显示区域中。
示例16:示例12的方法,其中第二位置在折叠部的限定的距离内。
示例17:一种系统,包括:一个或多个处理单元;计算机可读存储介质,在其上存储有计算机可执行指令,该计算机可执行指令由一个或多个处理单元执行时使一个或多个处理单元:接收用以至少部分地在可折叠计算设备的第一显示区域中和至少部分地在第二显示区域中显示应用窗口的请求,其中应用窗口包括至少部分地位于第一显示区域中和至少部分地位于第二显示区域中的用户界面组件;确定可折叠计算设备处于平坦姿势之外的姿势;响应于确定可折叠计算设备处于平坦姿势之外的姿势:对用户界面组件调整尺寸以适配到第一显示区域中;并且将用户界面组件重新定位到第一显示区域。
示例18:示例17的系统,其中用户界面组件响应于确定可折叠计算设备已经从平坦姿势转变为非平坦姿势而被调整尺寸和重新定位。
示例19:示例17的系统,其中用户界面组件包括滚动条。
示例20:示例19的系统,其中计算机可执行指令还使一个或多个处理单元:接收用户与滚动条交互的指示;并且响应于用户与滚动条交互的指示,跨第一显示区域和第二显示区域滚动应用窗口。
对本文所呈现的软件模块进行编码还可以变换本文所呈现的计算机可读介质的物理结构。在本说明书的不同实现方式中,物理结构的具体变换可能取决于各种因素。这样的因素的示例可以包括但不限于被用来实现计算机可读介质的技术、计算机可读介质是否被表征为初级或次级存储等等。例如,如果计算机可读介质被实现为基于半导体的存储器,则本文所公开的软件可以通过变换半导体存储器的物理状态而被编码在计算机可读介质上。例如,该软件可以变换构成半导体存储器的晶体管、电容器或其他分立电路元件的状态。该软件还可以变换这些组件的物理状态,以便在其上存储数据。
除非另有明确说明,否则诸如“能够”、“可以”、“可”或“可能”等条件语言在上下文中被理解为呈现某些示例包括、而其他示例不包括某些特征、元素和/或步骤。因此,这种条件语言通常不旨在暗示某些特征、元素和/或步骤以任何方式对于一个或多个示例是必需的,或者一个或多个示例必须包括用于在有或没有用户输入或提示的情况下做出决定的逻辑,在任何特定示例中是否包括或将要执行某些特征、元素和/或步骤。除非另有明确说明,否则诸如短语“X、Y或Z中的至少一个”之类的连接性语言应被理解为呈现:项目、项等可以是X、Y或Z、或其组合。
除非本文另外指出或与上下文明显矛盾,否则在描述本发明的上下文中(尤其是在以下权利要求的上下文中)使用的术语“一”、“一个”、“该”和类似的指代物将被解释为涵盖单数和复数。除非另外指出或与上下文明显矛盾,否则术语“基于(based on)”、“基于(based upon)”和类似的指代物应被解释为意指“至少部分地基于”,其包括“部分基于”和“完全基于”。
应当理解,发明内容和/或具体实施方式部分中对“第一”、“第二”等用户或其他元素的任何引用并不旨在也不应被解释为必然对应于对权利要求的“第一”、“第二”等元素的任何引用。相反,发明内容、具体实施方式和/或权利要求中的“第一”和“第二”的任何使用可以被用来区分同一元素的两个不同实例(例如,两个不同的资源、两个不同的用户、两个不同的操作等等)。
最后,尽管已经以特定于结构特征和/或方法动作的语言描述了各种配置,但是应当理解,在所附表示中限定的主题不一定限于所描述的特定特征或动作。相反,特定特征和动作作为实现要求保护的主题的示例形式而被公开。所有示例均出于说明目的而被提供,并且不应被解释为限制性的。
- 用于基于用户行为优化媒体内容在无线装置上的呈现的方法及设备
- 用于基于用户行为优化媒体内容在无线装置上的呈现的方法及设备
