基于BS架构的列车乘客信息显示系统界面设计方法、系统
文献发布时间:2023-06-19 09:26:02

技术领域
本发明属于轨道交通技术领域,涉及信息显示技术,具体地说,涉及一种基于BS架构的列车乘客信息显示系统界面设计方法、系统。
背景技术
轨道交通的快速发展,对乘客信息系统提出了更高的要求,轨道列车上的配备车的内外显示屏,仅仅以固定的形式显示特定的列车信息,如列车运行区间、运行方向、当前到站站名和其他服务信息等已经远远不能满足当前多元化、自动化和丰富化的乘客信息展示需求。
目前国内轨道列车两种主流的显示屏为基于总线的LED显示屏和基于以太网的CS架构的LCD显示屏,在界面实现方式上都是通过控制程序按照界面显示需求完成的,通过这种实现方式,可以满足预定的界面显示请求,但是如果用户想要更改显示效果,如在现有的基础上增加新的显示内容、更改目前显示界面的字体大小,更改目前显示界面的文字滚动方向、更改目前显示界面的背景图片等,都需要对每个显示屏的程序进行升级,显示需求的经常变动给开发人员带来了繁重的任务,同时也给维护人员带来大量升级任务,工作效率低。
目前,虽然有一些实现方式通过改变显示屏程序配置文件可以在一定程度上改变显示效果,但是何种配置方式大都是面向开发人员及专业人员,可配置元素种类少,实现的功能单一且部署比较繁杂,不仅实用价值低,还不能满足乘客信息展示多元化、自动化和丰富化的需求。
发明内容
本发明针对现有轨道列车显示屏升级过程中存在的工作效率低等上述问题,提供了一种基于BS架构的列车乘客信息显示系统界面设计方法、系统,能够满足显示效果多变的需求,简化显示效果变化带来的程序升级过程,提高维护人员的工作效率。
为了达到上述目的,本发明提供了一种基于BS架构的列车乘客信息显示系统界面设计方法,含有以下步骤:
获取列车运行状态相关的信息,一个信息作为一个事件,一个或多个事件组成触发器,每个触发器对应显示系统的一个显示界面;
根据显示需求将显示系统的显示界面划分为不同的显示元素,每个显示元素对应多种显示元素属性;
通过配置工具对触发器、显示元素、显示元素属性及显示屏类型进行配置,生成配置文件并存储;
将配置文件传输至显示系统web服务器中;
显示屏启动后向显示系统的web服务器发起http请求,获取存储于web服务器中的配置文件及其他显示界面相关的资源文件,通过浏览器生成显示界面,并在显示屏上进行显示,完成界面显示。
进一步的,将触发器、显示元素、显示元素属性、显示屏类型以及配置文件存储在后台服务器中。
进一步的,还包括以下步骤:根据配置文件中存储的触发器、显示元素、显示元素属性及显示屏类型生成显示界面,预览显示界面的显示效果。
优选的,一个显示界面由一个或多个显示元素组成,通过改变显示元素属性更改显示元素的显示效果。
优选的,所述显示元素为一个单独的html控件或多个html控件的组合。
优选的,所述显示元素包括文字、图片、视频、站点、时间、线路及其他设定显示元素,所述显示元素属性包括位置、高度、宽度、字体、颜色及其他设定属性。
为了达到上述目的,本发明还提供了一种基于BS架构的乘客信息显示系统界面设计系统,包括:
触发器生成单元,用于根据获取的列车运行状态相关的信息生成触发器;
显示元素及显示元素属性设定单元,用于根据显示需求将显示系统的显示界面划分为不同的显示元素,并设定显示元素的属性;
存储模块,用于存储触发器、显示元素、显示元素属性及显示屏类型;
配置工具模块,用于对存储模块中存储的触发器、显示元素、显示元素属性及显示屏类型进行配置,生成配置文件,并将配置文件发送至存储模块进行存储;
页面控制模块,设于显示系统的web服务器中,用于存储配置文件以及其他显示界面相关的资源文件;
浏览器,设于显示屏中,用于在显示屏向显示系统的web服务器发送http请求后,获取配置文件中存储的触发器、显示元素、显示元素属性、显示屏类型及其他显示界面相关的资源文件生成显示界面,并在显示屏上显示。
进一步的,还包括效果预览模块,用于根据配置文件中存储的触发器、显示元素、显示元素属性及显示屏类型生成显示界面,预览显示界面的显示效果。
进一步的,还包括后台服务器,所述触发器生成单元、显示元素及显示元素属性设定单元、存储模块、配置工具模块以及所述效果预览模块均设于后台服务器中。
优选的,所述后台服务器设有下载接口,用于下载配置文件。
优选的,还包括设于web服务器内的通信交互模块、文件操作模块以及终端管理模块,所述通信交互模块与列车通信控制器连接,用于完成web服务器与列车通信控制器之间的通讯,并对通讯数据进行解析处理;所述文件操作模块与所述通信交互模块连接,用于解析显示界面相关的配置文件,从而获取线路信息、站点信息和服务信息;所述终端管理模块分别与通信交互模块、文件操作模块和显示屏连接,用于获取显示控制信息和显示相关信息,并对显示屏进行管理和控制。
与现有技术相比,本发明的优点和积极效果在于:
(1)本发明根据显示需求提取触发器和显示元素,用于通过配置工具对触发器、显示元素、显示元素属性及显示屏类型进行配置,配置完成后生成相应的显示配置文件,显示屏的页面通过调用并解析配置文件实现相应的显示效果,使配置方式更加方便灵活,满足了显示效果多变的功能需求。
(2)本发明只需要将配置文件传输至显示系统的web服务器中便可实现对所有显示屏的显示效果进行升级更新,使显示系统的升级更简便,提高了维护人员的工作效率。
附图说明
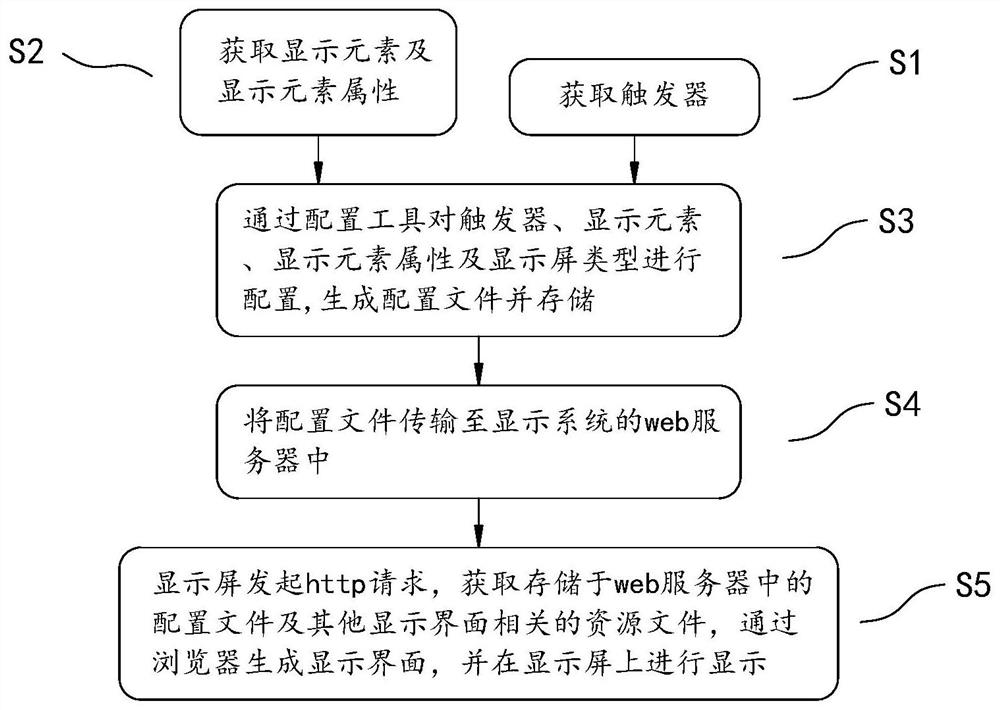
图1为本发明所述基于BS架构的列车乘客信息显示系统界面设计方法的流程图;
图2为本发明所述基于BS架构的列车乘客信息显示系统界面设计系统的结构框图;
图3为本发明实施例在浏览器中打开的配置工具页面参考示意图。
图中,1、触发器生成单元,2、显示元素及显示元素属性设定单元,3、存储模块,4、配置工具模块,5、页面控制模块,6、web服务器,7、浏览器,8、显示屏,9、效果预览模块,10、后台服务器,11、通信交互模块,12、文件操作模块,13、终端管理模块,14、列车通信控制器。
具体实施方式
下面,通过示例性的实施方式对本发明进行具体描述。然而应当理解,在没有进一步叙述的情况下,一个实施方式中的元件、结构和特征也可以有益地结合到其他实施方式中。
目前对轨道列车显示屏通过改变显示屏程序配置文件可以在一定程度上改变显示效果,但大都是面向开发人员及专业人员,可配置元素种类少,实现的功能单一。为了满足显示效果多变的功能需求,简化显示效果带来的程序升级过程,提高维护人员的工作效率,本发明提供了一种基于BS架构的列车乘客信息显示系统界面设计方法、系统,通过对触发器、显示元素、显示元素属性及显示屏类型进行配置实现显示效果多变的功能,配置方式方便灵活,只需将配置文件传到显示系统的web服务器中便可实现对所有显示屏的显示效果进行升级更新。以下对上述基于BS架构的列车乘客信息显示系统界面设计方法、系统进行详细说明。
本发明实施例提供了一种基于BS架构的列车乘客信息显示系统界面设计方法,含有以下步骤:
S1、获取列车运行状态相关的信息,一个信息作为一个事件,一个或多个事件组成触发器,每个触发器对应显示系统的一个显示界面。
具体地,多个事件组成触发器时,可以是每个事件均可触发该触发器对应的显示界面,也可以是多个事件同时触发该触发器对应的显示界面。
S2、根据显示需求将显示系统的显示界面划分为不同的显示元素,每个显示元素对应多种显示元素属性;一个显示界面由一个或多个显示元素组成,通过改变显示元素属性更改显示元素的显示效果。
具体地,所述显示元素为一个单独的html控件或多个html控件的组合。例如:显示元素包括文字、图片、视频、站点、时间、线路等,这些显示元素的显示元素属性包括位置、高度、宽度、字体、颜色及其他设定属性。用户可以通过更改这些属性实现对显示元素显示效果的更改。需要说明的是,每个显示元素对应的显示元素属性可以相同,也可以不同。
S3、通过配置工具对触发器、显示元素、显示元素属性及显示屏类型进行配置,生成配置文件并存储。
S4、将配置文件传输至至显示系统web服务器中;
S5、显示屏启动后向显示系统的web服务器发起http请求,获取存储于web服务器中的配置文件及其他显示界面相关的资源文件,通过浏览器生成显示界面,并在显示屏上进行显示,完成界面显示。
上述步骤S1和S2的顺序可以互换,也可以同时进行。
具体地,将触发器、显示元素、显示元素属性、显示屏类型以及配置文件存储在后台服务器中。此外,为了便于用户下载当前界面的当前配置数据,后台服务器设有下载接口,通过下载接口可以下载当前配置数据。
上述设计方法中,还包括以下步骤:根据配置文件中存储的触发器、显示元素、显示元素属性及显示屏类型生成显示界面,预览显示界面的显示效果。通过预览当前的显示效果,能够极大地方便用户发现配置过程中出现的问题。
具体地,所述配置文件为JS文件。所述资源文件包括html页面文件、CSS样式文件、JS逻辑控制文件、图片及视频文件等。
本发明上述设计方法,根据显示需求提取触发器和显示元素,用于通过配置工具对触发器、显示元素、显示元素属性及显示屏类型进行配置,配置完成后生成相应的显示配置文件,显示屏的页面通过调用解析配置文件实现相应的显示效果,使配置方式更加方便灵活,满足了显示效果多变的功能需求。
参见图2,本发明实施例还提供了一种基于BS架构的列车乘客信息显示系统界面设计系统,包括:
触发器生成单元1,用于根据获取的列车运行状态相关的信息生成触发器;
显示元素及显示元素属性设定单元2,用于根据显示需求将显示系统的显示界面划分为不同的显示元素,并设定显示元素的属性;
存储模块3,用于存储触发器、显示元素、显示元素属性及显示屏类型;
配置工具模块4,用于对存储模块3中存储的触发器、显示元素、显示元素属性及显示屏类型进行配置,生成配置文件,并将配置文件发送至存出模块3进行存储;
页面控制模块5,设于显示系统的web服务器6中,用于存储配置文件以及其他显示界面相关的资源文件;
浏览器7,设于显示屏8中,用于在显示屏8向显示系统的web服务器6发送http请求后,获取配置文件中存储的触发器、显示元素、显示元素属性、显示屏类型及其他显示界面相关的资源文件生成显示界面,并在显示屏上显示。
具体地,所述配置文件为JS文件。所述资源文件包括html页面文件、CSS样式文件、JS逻辑控制文件、图片及视频文件等。
具体地,所述浏览器设于显示屏中的控制器内。
进一步的,上述界面设计系统还包括效果预览模块9,用于根据配置文件中存储的触发器、显示元素、显示元素属性及显示屏类型生成显示界面,预览显示界面的显示效果。通过效果预览模块生成显示界面预览当前的显示效果,能够极大地方便用户发现配置过程中出现的问题。
继续参见图2,上述界面设计系统还包括后台服务器10,所述触发器生成单元1、显示元素及显示元素属性设定单元2、存储模块3、配置工具模块4以及所述效果预览模块9均设于后台服务器3中。
具体地,为了便于用户下载当前显示界面的当前配置数据,所述后台服务器10设有下载接口,用于下载配置文件。通过下载接口可以下载当前配置数据。
继续参见图1,上述界面设计系统还包括设于web服务器6内的通信交互模块11、文件操作模块12以及终端管理模块13,所述通信交互模块11与列车通信控制器14连接,用于完成web服务器6与列车通信控制器14之间的通讯,并对通讯数据进行解析处理;所述文件操作模块12与所述通信交互模块11连接,用于解析显示界面相关的配置文件,从而获取线路信息、站点信息和服务信息;所述终端管理模块13分别与通信交互模块11、文件操作模块12和显示屏8连接,用于获取显示控制信息和显示相关信息,并对显示屏8进行管理和控制。
以下以一个具体地实施例对上述轨道列车乘客信息显示系统界面设计方法及系统进行说明。
参见图3,在浏览器中打开配置工具页面,可以看到配置工具界面左侧为触发器配置区域,右侧为显示元素配置区域,下方为显示效果预览区域,在connect的触发条件下,选取了backgroundColor、normal-text、sliceLine和time四个显示元素,对每个显示元素的显示元素属性配置了相应的参数,通过preview可以实时预览到当前的配置显示效果。配置完成后点击save按钮会生成配置文件,将这个配置文件传到显示系统的web服务器中,显示屏会通过http请求得到该配置文件,运行过程中若满足connect触发条件,便会显示出预览中的效果。
上述实施例用来解释本发明,而不是对本发明进行限制,在本发明的精神和权利要求的保护范围内,对本发明做出的任何修改和改变,都落入本发明的保护范围。
- 基于BS架构的列车乘客信息显示系统界面设计方法、系统
- 利用两芯线缆传输VGA信号的地铁列车乘客信息显示系统
