独立前端页面搭建方法及系统
文献发布时间:2023-06-19 10:19:37

技术领域
本申请涉及互联网技术领域,特别是涉及独立前端页面搭建方法、系统、计算机设备和计算机可读存储介质。
背景技术
前端即网站前台部分,运行在PC端、移动端等浏览器上展现给用户浏览的网页。随着互联网技术的发展,HTML5,CSS3,前端框架的应用,跨平台响应式网页设计能够适应各种屏幕分辨率,合适的动效设计,给用户带来极高的用户体验。在公司运作中,有时候公司需要紧急开发一些活动、宣传等临时专用的页面,用于展示、推销公司的业务亮点,此时就需要快速生成这些前端页面。
现有的一些临时前端页面快速生产主要通过开发人员临时开发搭建,或根据原型图生成页面的工具或者开发比较复杂的可视化搭建系统。但是,由于这类页面的需求变更频繁,导致需要消耗大量的人力去开发活动页面;很多页面结构相似,可重用性极高,但现有大部分技术都缺少这样重用的机制,开发、上线、部署流程重复且不灵活,上述可视化搭建系统对于需求不是特别高,但又需要有一套快速搭建页面系统的公司,开发投入成本又过高。
发明内容
本申请实施例提供了一种独立前端页面搭建方法、系统、计算机设备和计算机可读存储介质,以模块形式进行页面搭建,提高临时页面开发效率,减小开发成本。
第一方面,本申请实施例提供了一种独立前端页面搭建方法,包括:
模块搭建步骤,用于设置待开发模块的基本信息并通过分开独立的模块DOM搭建、模块样式及模块交互进行代码开发后通过WebPack工具组合成独立的模块;
页面搭建步骤,用于获取至少一所述模块并以拼接模块的形式进行页面搭建。
通过上述步骤,解决了临时页面各模块重复利用率低的问题,可快速通过对模块进行拼装搭建页面,提高临时页面开发效率,减小开发成本,以便于开发人员开发模块、运营人员拼装页面。
在其中一些实施例中,所述模块搭建步骤进一步包括:
模块编辑步骤,用于编辑待开发模块的基本信息,所述基本信息至少包括模块名、模块ID及模块依赖关系其一或其任意组合;
模块开发步骤,用于通过一模块开发系统搭建模块DOM、编辑模块样式及定义模块交互后,预设模块的配置项,并通过WebPack工具打包得到所述模块,举例而非限制,所述配置数据至少包括标题、描述;其中,文档对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展置标语言的标准编程接口,WebPack是一个模块打包器。WebPack的主要目标是将JavaScript文件打包在一起,打包后的文件用于在浏览器中使用。
模块校验渲染步骤,用于调用所述模块开发系统的服务端进行数据校验,数据校验成功后调用Render函数渲染生成所述模块的预览页面;
模块发布步骤,用于将所述模块保存至一模块仓库;
通过上述步骤,可直接在模块开发系统的界面编辑模块,并能随时渲染查看模块效果,通过服务端进行渲染前数据校验,规避生成页面的数据不规范问题,确保模块安全可用。
在其中一些实施例中,所述页面搭建步骤进一步包括:
页面编辑步骤,用于编辑待开发页面的基本信息,所述基本信息至少包括:页面名称、页面用途其一或其组合;
页面开发步骤,用于通过一运营开发系统获取并可选择的利用所述模块仓库中模块进行页面搭建,并填写对应所述模块的配置项的配置数据,得到配置后的页面,所述配置数据包括模块定位数据;
页面发布步骤,用于将所述页面挂载至页面URL进行发布。
在其中一些实施例中,所述模块开发步骤进一步包括:
模块DOM搭建步骤,用于通过编辑HTML标签搭建模块DOM,其中,HTML标签中动态数据预留;
模块样式编辑步骤,用于利用LESS语言编辑模块样式,其中,Less是一门CSS预处理语言,它扩展了CSS语言,增加了变量、Mixin、函数等特性,可以运行在Node或浏览器端;
模块交互步骤,用于通过JavaScript实现模块交互,并通过接入所述业务服务端接口向所述业务服务端发送数据请求,获取预处理数据,以便于进行模块渲染时装填所述预处理数据至对应HTML标签中;
模块配置项预设步骤,用于预先设置所述配置项,举例而非限制,如模块标题、模块描述,以便于运营人员填写配置数据。
在其中一些实施例中,所述页面开发步骤中,采用绝对定位确定模块位置,所述模块定位数据进一步包括:距离页面顶部参数、距离页面左侧参数、居中参数、居左参数、居右参数。
第二方面,本申请实施例提供了一种独立前端页面搭建系统,包括:
模块搭建单元,用于设置待开发模块的基本信息并通过分开独立的模块DOM搭建、模块样式及模块交互进行代码开发后通过WebPack工具组合成独立的模块;
页面搭建单元,用于获取至少一所述模块并以拼接模块的形式进行页面搭建。
通过上述模块,解决了临时页面各模块重复利用率低的问题,可快速通过对模块进行拼装搭建页面,提高临时页面开发效率,减小开发成本,以便于开发人员开发模块、运营人员拼装页面。
在其中一些实施例中,所述模块搭建单元进一步包括:
模块编辑单元,用于编辑待开发模块的基本信息,所述基本信息至少包括模块名、模块ID及模块依赖关系其一或其任意组合;
模块开发单元,用于通过一模块开发系统搭建模块DOM、编辑模块样式及定义模块交互后,预设模块的配置项,并通过WebPack工具打包得到所述模块,举例而非限制,所述配置数据至少包括标题、描述;
模块校验渲染单元,用于调用所述模块开发系统的服务端进行数据校验,数据校验成功后调用Render函数渲染生成所述模块的预览页面;
模块发布单元,用于将所述模块保存至一模块仓库;
通过上述单元,可直接在模块开发系统的界面编辑模块,并能随时渲染查看模块效果,通过服务端进行渲染前数据校验,规避生成页面的数据不规范问题,确保模块安全可用。
在其中一些实施例中,所述页面搭建单元进一步包括:
页面编辑单元,用于编辑待开发页面的基本信息,所述基本信息至少包括:页面名称、页面用途其一或其组合;
页面开发单元,用于通过一运营开发系统获取并可选择的利用所述模块仓库中模块进行页面搭建,并填写对应所述模块的配置项的配置数据,得到配置后的页面,所述配置数据包括模块定位数据;
页面发布单元,用于将所述页面挂载至页面URL进行发布。
在其中一些实施例中,所述模块开发单元进一步包括:
模块DOM搭建单元,用于通过编辑HTML标签搭建模块DOM,其中,HTML标签中动态数据预留;
模块样式编辑单元,用于利用LESS语言编辑模块样式;
模块交互单元,用于通过JavaScript实现模块交互,并通过接入所述业务服务端接口向所述业务服务端发送数据请求,获取预处理数据,以便于进行模块渲染时装填所述预处理数据至对应HTML标签中;
模块配置项预设单元,用于预先设置所述配置项,举例而非限制,如模块标题、模块描述,以便于运营人员填写配置数据。
在其中一些实施例中,所述页面开发单元中,采用绝对定位确定模块位置,所述模块定位数据进一步包括:距离页面顶部参数、距离页面左侧参数、居中参数、居左参数、居右参数。
第三方面,本申请实施例提供了一种计算机设备,包括存储器、处理器以及存储在所述存储器上并可在所述处理器上运行的计算机程序,所述处理器执行所述计算机程序时实现如上述第一方面所述的独立前端页面搭建方法。
第四方面,本申请实施例提供了一种计算机可读存储介质,其上存储有计算机程序,该程序被处理器执行时实现如上述第一方面所述的独立前端页面搭建方法。
相比于相关技术,本申请实施例提供的独立前端页面搭建方法、系统、计算机设备和计算机可读存储介质,解决临时页面各模块重复利用率低的问题,可快速通过对模块进行拼装搭建页面,提高临时页面开发效率,减小开发成本。
本申请的一个或多个实施例的细节在以下附图和描述中提出,以使本申请的其他特征、目的和优点更加简明易懂。
附图说明
此处所说明的附图用来提供对本申请的进一步理解,构成本申请的一部分,本申请的示意性实施例及其说明用于解释本申请,并不构成对本申请的不当限定。在附图中:
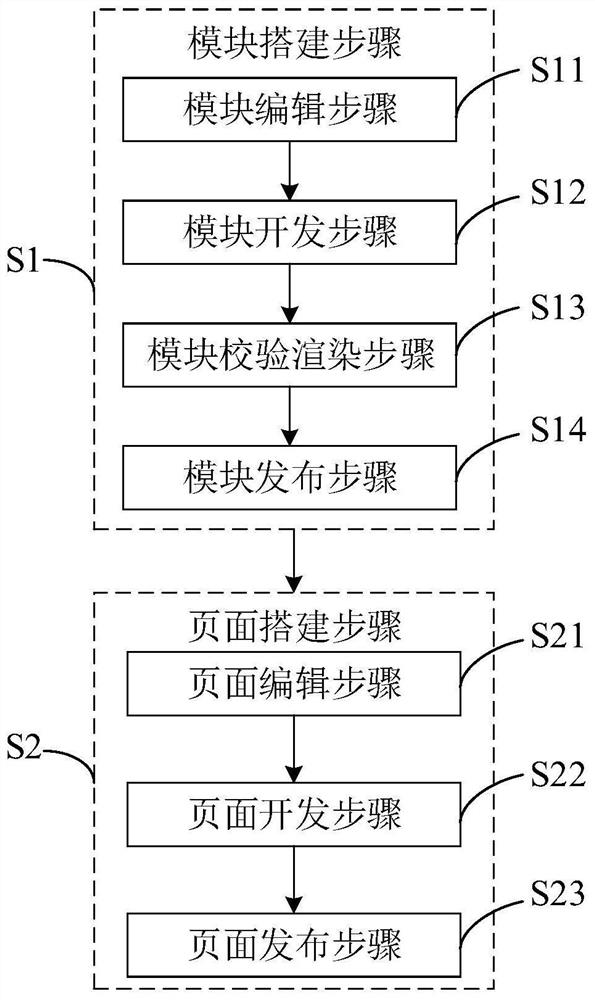
图1是根据本申请实施例的独立前端页面搭建方法的流程图;
图2是根据本申请实施例的独立前端页面搭建方法的步骤S12的分步骤流程图;
图3是根据本申请实施例的独立前端页面搭建方法的原理示意图;
图4是根据本申请实施例的独立前端页面搭建系统的结构框图;
图5是根据本申请实施例的独立前端页面搭建系统的子单元结构框图。
附图说明:
1、模块搭建单元;2、页面搭建单元;11、模块编辑单元;
12、模块开发单元;13、模块校验渲染单元;14、模块发布单元;
21、页面编辑单元;22、页面开发单元;23、页面发布单元;
121、模块DOM搭建单元;122、模块样式编辑单元;123、模块交互单元;
124、模块配置项预设单元。
具体实施方式
为了使本申请的目的、技术方案及优点更加清楚明白,以下结合附图及实施例,对本申请进行描述和说明。应当理解,此处所描述的具体实施例仅仅用以解释本申请,并不用于限定本申请。基于本申请提供的实施例,本领域普通技术人员在没有作出创造性劳动的前提下所获得的所有其他实施例,都属于本申请保护的范围。
显而易见地,下面描述中的附图仅仅是本申请的一些示例或实施例,对于本领域的普通技术人员而言,在不付出创造性劳动的前提下,还可以根据这些附图将本申请应用于其他类似情景。此外,还可以理解的是,虽然这种开发过程中所作出的努力可能是复杂并且冗长的,然而对于与本申请公开的内容相关的本领域的普通技术人员而言,在本申请揭露的技术内容的基础上进行的一些设计,制造或者生产等变更只是常规的技术手段,不应当理解为本申请公开的内容不充分。
在本申请中提及“实施例”意味着,结合实施例描述的特定特征、结构或特性可以包含在本申请的至少一个实施例中。在说明书中的各个位置出现该短语并不一定均是指相同的实施例,也不是与其它实施例互斥的独立的或备选的实施例。本领域普通技术人员显式地和隐式地理解的是,本申请所描述的实施例在不冲突的情况下,可以与其它实施例相结合。
除非另作定义,本申请所涉及的技术术语或者科学术语应当为本申请所属技术领域内具有一般技能的人士所理解的通常意义。本申请所涉及的“一”、“一个”、“一种”、“该”等类似词语并不表示数量限制,可表示单数或复数。本申请所涉及的术语“包括”、“包含”、“具有”以及它们任何变形,意图在于覆盖不排他的包含;例如包含了一系列步骤或模块(单元)的过程、方法、系统、产品或设备没有限定于已列出的步骤或单元,而是可以还包括没有列出的步骤或单元,或可以还包括对于这些过程、方法、产品或设备固有的其它步骤或单元。本申请所涉及的“连接”、“相连”、“耦接”等类似的词语并非限定于物理的或者机械的连接,而是可以包括电气的连接,不管是直接的还是间接的。本申请所涉及的“多个”是指两个或两个以上。“和/或”描述关联对象的关联关系,表示可以存在三种关系,例如,“A和/或B”可以表示:单独存在A,同时存在A和B,单独存在B这三种情况。字符“/”一般表示前后关联对象是一种“或”的关系。本申请所涉及的术语“第一”、“第二”、“第三”等仅仅是区别类似的对象,不代表针对对象的特定排序。
本实施例提供一种独立前端页面搭建方法。图1-2是根据本申请实施例的独立前端页面搭建方法的流程图,图3是根据本申请实施例的独立前端页面搭建方法的原理示意图,结合参考图1-3所示,该流程包括如下步骤:
模块搭建步骤S1,用于设置待开发模块的基本信息并通过分开独立的模块DOM搭建、模块样式及模块交互进行代码开发后通过WebPack工具组合成独立的模块;
页面搭建步骤S2,用于获取至少一模块并以拼接模块的形式进行页面搭建。
通过上述步骤,解决了临时页面各模块重复利用率低的问题,可快速通过对模块进行拼装搭建页面,提高临时页面开发效率,减小开发成本,以便于开发人员开发模块、运营人员拼装页面。
在其中一些实施例中,模块搭建步骤S1进一步包括:
模块编辑步骤S11,用于编辑待开发模块的基本信息,具体的,基本信息至少包括模块名、模块ID及模块依赖关系其一或其任意组合;
模块开发步骤S12,用于通过一模块开发系统搭建模块DOM、编辑模块样式及定义模块交互后,预设模块的配置项,并通过WebPack工具打包得到模块,举例而非限制,配置数据至少包括标题、描述;
模块校验渲染步骤S13,用于调用模块开发系统的服务端进行数据校验,数据校验成功后调用Render函数渲染生成模块的预览页面;
模块发布步骤S14,用于将模块保存至一模块仓库,可选的,模块仓库为用于存放模块的数据库,具体的,已保存的模板可通过列表形式显示;
通过上述步骤,可直接在模块开发系统的界面编辑模块,并能随时渲染查看模块效果,通过服务端进行渲染前数据校验,规避生成页面的数据不规范问题,确保模块安全可用。
在其中一些实施例中,页面搭建步骤S2进一步包括:
页面编辑步骤S21,用于编辑待开发页面的基本信息,基本信息至少包括:页面名称、页面用途其一或其组合;
页面开发步骤S22,用于通过一运营开发系统获取并可选择的利用模块仓库中模块进行页面搭建,并填写对应模块的配置项的配置数据,得到配置后的页面,配置数据包括模块定位数据;具体的,进行页面搭建的模块可在页面上添加、定位及删除,可选的,采用绝对定位确定模块位置,模块定位数据进一步包括:距离页面顶部参数、距离页面左侧参数、居中参数、居左参数、居右参数。其中,页面开发步骤S22中,模块在页面上可视化显示,并支持预览页面效果,以便于运营人员灵活调整模块。
页面发布步骤S23,用于将页面挂载至页面URL进行发布。
在其中一些实施例中,模块开发步骤S12进一步包括:
模块DOM搭建步骤S121,用于通过编辑HTML标签搭建模块DOM,其中,HTML标签中动态数据预留;
模块样式编辑步骤S122,用于利用LESS语言编辑模块样式,其中,Less是一门CSS预处理语言,它扩展了CSS语言,增加了变量、Mixin、函数等特性,可以运行在Node或浏览器端;
模块交互步骤S123,用于通过JavaScript实现模块交互,并通过接入业务服务端接口向业务服务端发送数据请求,获取预处理数据,以便于进行模块渲染时装填预处理数据至对应HTML标签中;
模块配置项预设步骤S124,用于预先设置配置项,举例而非限制,如模块标题、模块描述,以便于运营人员填写配置数据;本方法支持设置默认配置项,其中,模块DOM、模块样式、模块交互可分开独立开发,直接编辑。
需要说明的是,在上述流程中或者附图的流程图中示出的步骤可以在诸如一组计算机可执行指令的计算机系统中执行,并且,虽然在流程图中示出了逻辑顺序,但是在某些情况下,可以以不同于此处的顺序执行所示出或描述的步骤。
本实施例还提供了一种独立前端页面搭建系统,该系统用于实现上述实施例及优选实施方式,已经进行过说明的不再赘述。如以下所使用的,术语“模块”、“单元”、“子单元”等可以实现预定功能的软件和/或硬件的组合。尽管以下实施例所描述的系统较佳地以软件来实现,但是硬件,或者软件和硬件的组合的实现也是可能并被构想的。
图4-5是根据本申请实施例的独立前端页面搭建系统的结构框图,如图4-5所示,该系统包括:
模块搭建单元1,用于设置待开发模块的基本信息并通过分开独立的模块DOM搭建、模块样式及模块交互进行代码开发后通过WebPack工具组合成独立的模块;
页面搭建单元2,用于获取至少一模块并以拼接模块的形式进行页面搭建。
通过上述模块,解决了临时页面各模块重复利用率低的问题,可快速通过对模块进行拼装搭建页面,提高临时页面开发效率,减小开发成本,以便于开发人员开发模块、运营人员拼装页面。
具体的,上述模块搭建单元1进一步包括:模块编辑单元11,用于编辑待开发模块的基本信息,基本信息至少包括模块名、模块ID及模块依赖关系其一或其任意组合;模块开发单元12,用于通过一模块开发系统搭建模块DOM、编辑模块样式及定义模块交互后,预设模块的配置项,并通过WebPack工具打包得到模块,举例而非限制,配置数据至少包括标题、描述;模块校验渲染单元13,用于调用模块开发系统的服务端进行数据校验,数据校验成功后调用Render函数渲染生成模块的预览页面;模块发布单元14,用于将模块保存至一模块仓库,可选的,模块仓库为用于存放模块的数据库,具体的,已保存的模板可通过列表形式显示;通过上述单元,可直接在模块开发系统的界面编辑模块,并能随时渲染查看模块效果,通过服务端进行渲染前数据校验,规避生成页面的数据不规范问题,确保模块安全可用。
具体的,上述页面搭建单元2进一步包括:页面编辑单元21,用于编辑待开发页面的基本信息,基本信息包括页面名称及页面用途;页面开发单元22,用于通过一运营开发系统获取并可选择的利用模块仓库中模块进行页面搭建,并填写对应模块的配置项的配置数据,得到配置后的页面,配置数据包括模块定位数据;具体的,进行页面搭建的模块可在页面上添加、定位及删除,可选的,采用绝对定位确定模块位置,模块定位数据进一步包括:距离页面顶部参数、距离页面左侧参数、居中参数、居左参数、居右参数。其中,页面开发单元22中,模块在页面上可视化显示,并支持预览页面效果,以便于运营人员灵活调整模块,页面效果满意即可发布。页面发布单元23,用于将页面挂载至页面URL进行发布。
具体的,上述模块开发单元12进一步包括:模块DOM搭建单元121,用于通过编辑HTML标签搭建模块DOM,其中,HTML标签中动态数据预留;模块样式编辑单元122,用于利用LESS语言编辑模块样式;模块交互单元123,用于通过JavaScript实现模块交互,并通过接入业务服务端接口向业务服务端发送数据请求,获取预处理数据,以便于进行模块渲染时装填预处理数据至对应HTML标签中;模块配置项预设单元124,用于预先设置配置项,举例而非限制,如模块标题、模块描述,以便于运营人员填写配置数据;本方法支持设置默认配置项,其中,模块DOM、模块样式、模块交互可分开独立开发,直接编辑。
需要说明的是,上述各个模块可以是功能模块也可以是程序模块,既可以通过软件来实现,也可以通过硬件来实现。对于通过硬件来实现的模块而言,上述各个模块可以位于同一处理器中;或者上述各个模块还可以按照任意组合的形式分别位于不同的处理器中。
另外,结合图1-3描述的本申请实施例独立前端页面搭建方法可以由计算机设备来实现。计算机设备可以包括处理器以及存储有计算机程序指令的存储器。
具体地,上述处理器可以包括中央处理器(CPU),或者特定集成电路(ApplicationSpecific Integrated Circuit,简称为ASIC),或者可以被配置成实施本申请实施例的一个或多个集成电路。
其中,存储器可以包括用于数据或指令的大容量存储器。举例来说而非限制,存储器可包括硬盘驱动器(Hard Disk Drive,简称为HDD)、软盘驱动器、固态驱动器(SolidState Drive,简称为SSD)、闪存、光盘、磁光盘、磁带或通用串行总线(Universal SerialBus,简称为USB)驱动器或者两个或更多个以上这些的组合。在合适的情况下,存储器可包括可移除或不可移除(或固定)的介质。在合适的情况下,存储器可在数据处理装置的内部或外部。在特定实施例中,存储器是非易失性(Non-Volatile)存储器。在特定实施例中,存储器包括只读存储器(Read-Only Memory,简称为ROM)和随机存取存储器(Random AccessMemory,简称为RAM)。在合适的情况下,该ROM可以是掩模编程的ROM、可编程ROM(Programmable Read-Only Memory,简称为PROM)、可擦除PROM(Erasable ProgrammableRead-Only Memory,简称为EPROM)、电可擦除PROM(Electrically Erasable ProgrammableRead-Only Memory,简称为EEPROM)、电可改写ROM(Electrically Alterable Read-OnlyMemory,简称为EAROM)或闪存(FLASH)或者两个或更多个以上这些的组合。在合适的情况下,该RAM可以是静态随机存取存储器(Static Random-Access Memory,简称为SRAM)或动态随机存取存储器(Dynamic Random Access Memory,简称为DRAM),其中,DRAM可以是快速页模式动态随机存取存储器(Fast Page Mode Dynamic Random Access Memory,简称为FPMDRAM)、扩展数据输出动态随机存取存储器(Extended Date Out Dynamic RandomAccess Memory,简称为EDODRAM)、同步动态随机存取内存(Synchronous Dynamic Random-Access Memory,简称SDRAM)等。
存储器可以用来存储或者缓存需要处理和/或通信使用的各种数据文件,以及处理器所执行的可能的计算机程序指令。
处理器通过读取并执行存储器中存储的计算机程序指令,以实现上述实施例中的任意一种独立前端页面搭建方法。
另外,结合上述实施例中的独立前端页面搭建方法,本申请实施例可提供一种计算机可读存储介质来实现。该计算机可读存储介质上存储有计算机程序指令;该计算机程序指令被处理器执行时实现上述实施例中的任意一种独立前端页面搭建方法。
以上所述实施例的各技术特征可以进行任意的组合,为使描述简洁,未对上述实施例中的各个技术特征所有可能的组合都进行描述,然而,只要这些技术特征的组合不存在矛盾,都应当认为是本说明书记载的范围。
以上所述实施例仅表达了本申请的几种实施方式,其描述较为具体和详细,但并不能因此而理解为对发明专利范围的限制。应当指出的是,对于本领域的普通技术人员来说,在不脱离本申请构思的前提下,还可以做出若干变形和改进,这些都属于本申请的保护范围。因此,本申请专利的保护范围应以所附权利要求为准。
- 独立前端页面搭建方法及系统
- 单一独立基础所建构之房屋系统及其搭建方法
