一种信息显示方法、装置和可读存储介质
文献发布时间:2023-06-19 10:29:05

技术领域
本公开实施例涉及前端显示领域,尤其涉及一种信息显示方法、装置和可读存储介质。
背景技术
目前,终端在对评论、问答等信息进行展示时大都采用缩略显示3行左右的内容等类似的折叠展示方式进行显示,以便于用户在屏幕范围内看到更多条信息,进而选择更感兴趣的信息进行浏览。如图1中a所示,对于采用缩略显示为3行的显示方式显示的信息,用户可以点击“更多”等字样对应的控件使得该信息的所有内容显示,如图1中b中信息11所示。当该信息所有内容全部展开显示后,用户则可以通过点击“收起”对应的控件,使该信息恢复为如图1中a所示的3行缩略显示的展示形式。
可以看出,现有技术中文本信息浏览过程中的操作生硬繁琐且带给用户的收益很少,给用户的阅读体验带来了不好的影响,用户体验不佳。
发明内容
本公开关于一种信息显示方法、装置和可读存储介质,能够动态实时调整用于显示目标信息的目标区域的高度,无需受限于展示信息的界面区域有限而预先对该目标信息进行缩略处理,使得用户在对信息的浏览过程中的操作更为方便快捷,提高了用户体验。
为达到上述目的,本公开实施例采用如下技术方案:
根据本公开实施例的第一方面,提供一种信息显示方法,包括:响应于对目标信息的触发操作,确定目标信息在目标方向上的展示高度;根据触发操作的操作信息和展示高度,获取目标区域在目标方向上的目标高度;目标区域用于显示目标信息;将目标区域的高度调整为目标高度,并在目标区域中显示目标信息中对应目标高度的目标内容。
可选的,在触发操作为滑动操作的情况下,根据触发操作的操作信息和展示高度,获取目标区域在目标方向上的目标高度,包括:根据滑动操作的操作信息,确定滑动方向和滑动距离;根据展示高度、滑动方向和滑动距离,确定目标区域在目标方向上的目标高度。
可选的,根据滑动操作的操作信息,确定滑动方向和滑动距离,包括:根据滑动操作的操作信息,确定滑动操作的初始位置和结束位置;根据初始位置和结束位置对应的位移在目标方向上的分量的方向,确定为滑动方向;将位移在目标方向上的分量的大小确定为滑动距离。
可选的,根据展示高度、滑动方向和滑动距离,确定目标区域在目标方向上的目标高度,包括:在滑动方向为第一方向的情况下,若展示高度与滑动距离的和大于或等于预设最大高度,将预设最大高度确定为目标高度;若展示高度与滑动距离的和小于预设最大高度,将展示高度与滑动距离的和确定为目标高度;在滑动方向为与第一方向相反的第二方向的情况下,若展示高度减去滑动距离的差大于或等于预设最小高度,将展示高度减去滑动距离的差确定为目标高度;若展示高度减去滑动距离的差小于预设最小高度,将预设最小高度确定为目标高度;目标方向与第一方向或第二方向相同。
可选的,在目标区域中设置有用于展示目标信息的信息展示控件的情况下,将目标区域的高度调整为目标高度,并在目标区域中显示目标信息中对应目标高度的目标内容,包括:根据目标高度、预设单位高度和预设间距,确定信息展示控件在目标方向上的目标行数;在目标区域中将信息展示控件的显示行数调整为目标行数,并在信息展示控件中显示目标内容。
可选的,根据目标高度、预设单位高度和预设间距,确定信息展示控件在目标方向上的目标行数,包括:将目标高度除以预设单位高度和预设间距的和的商,确定为目标行数。
可选的,该方法还包括:响应于对目标区域中的目标内容的目标操作,在目标区域中显示目标信息中对应目标操作的内容;对应目标操作的内容包括与目标内容不同的内容。
根据本公开实施例的第二方面,提供一种信息显示装置,包括:确定模块、获取模块和显示模块。其中,确定模块,被配置为响应于对目标信息的触发操作,确定目标信息在目标方向上的展示高度;获取模块,被配置为根据触发操作的操作信息和确定模块确定的展示高度,获取目标区域在目标方向上的目标高度;目标区域用于显示目标信息;显示模块,被配置将目标区域的高度调整为目标高度,并在目标区域中显示目标信息中对应目标高度的目标内容。
可选的,在触发操作为滑动操作的情况下,获取模块具体被配置为:根据滑动操作的操作信息,确定滑动方向和滑动距离;根据展示高度、滑动方向和滑动距离,确定目标区域在目标方向上的目标高度。
可选的,获取模块具体被配置为:根据滑动操作的操作信息,确定滑动操作的初始位置和结束位置;根据初始位置和结束位置对应的位移在目标方向上的分量的方向,确定为滑动方向;将位移在目标方向上的分量的大小确定为滑动距离。
可选的,获取模块具体被配置为:在滑动方向为第一方向的情况下,若确定模块确定的展示高度与滑动距离的和大于或等于预设最大高度,将预设最大高度确定为目标高度;若确定模块确定的展示高度与滑动距离的和小于预设最大高度,将展示高度与滑动距离的和确定为目标高度;当滑动方向为与第一方向相反的第二方向时,若确定模块确定的展示高度减去滑动距离的差大于或等于预设最小高度,将展示高度减去滑动距离的差确定为目标高度;若确定模块确定的展示高度减去滑动距离的差小于预设最小高度,将预设最小高度确定为目标高度;目标方向与第一方向或第二方向相同。
可选的,在目标区域中设置有用于展示目标信息的信息展示控件的情况下,显示模块具体被配置为:根据预设单位高度、预设间距和获取模块获取的目标高度,确定信息展示控件在目标方向上的目标行数;在目标区域中将信息展示控件的显示行数调整为目标行数,并在信息展示控件中显示目标内容。
可选的,显示模块具体被配置为:将获取模块获取的目标高度除以预设单位高度和预设间距的和的商,确定为目标行数。
可选的,显示模块还被配置为:响应于对目标区域中的目标内容的目标操作,在目标区域中显示目标信息中对应目标操作的内容;对应目标操作的内容包括与目标内容不同的内容。
根据本公开实施例的第三方面,提供一种终端,包括处理器;用于存储处理器可执行指令的存储器;其中,处理器被配置为执行指令,以实现如第一方面提供的信息显示方法。
根据本公开实施例的第四方面,提供一种计算机可读存储介质,计算机可读存储介质上存储有指令,当计算机可读存储介质中的指令由终端的处理器执行时,使得终端能够执行如第一方面提供的信息显示方法。
根据本公开实施例的第五方面,提供一种计算机程序产品,包含指令,当其在终端上运行时,使得终端执行如第一方面提供的信息显示方法。
可以理解的,本公开的实施例提供的技术方案中,在检测到用户对目标信息的触发操作时,会响应于该触发操作,首先确定目标信息在目标方向上的展示高度,然后根据该触发操作的操作信息和展示高度获取用于展示目标信息的目标区域在目标方向的目标高度,而后会将目标区域的高度调整为目标高度并在目标区域中显示目标信息中对应目标高度的内容。由此实现可以根据用户不同触发操作,动态实时调整用于显示目标信息的目标区域的高度,无需受限于展示信息的界面区域有限而预先对该目标信息进行缩略处理,使得用户在该目标区域中浏览其需要浏览的内容更为方便快捷,提高了用户体验。
应当理解的是,以上的一般描述和后文的细节描述仅是示例性和解释性的,并不能限制本公开。
附图说明
图1为现有技术提供的一种信息浏览过程示意图;
图2为本公开实施例提供的一种信息显示系统的结构示意图;
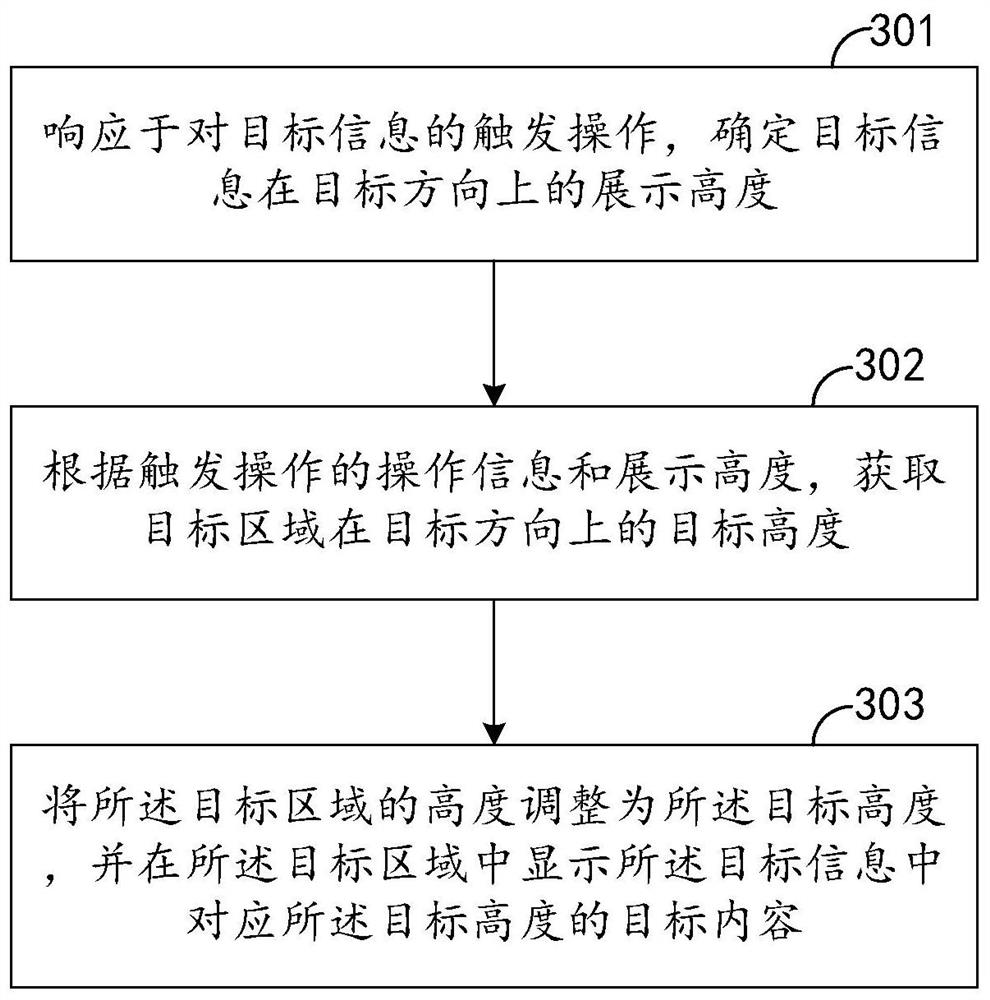
图3为本公开实施例提供的一种信息显示方法的流程示意图一;
图4为本公开实施例提供的一种信息显示场景的示意图;
图5为本公开实施例提供的另一种信息显示场景的示意图;
图6为本公开实施例提供的一种信息显示方法的流程示意图二;
图7为本公开实施例提供的一种信息显示方法的流程示意图三;
图8为本公开实施例提供的一种信息显示方法的流程示意图四;
图9为本公开实施例提供的一种滑动操作场景示意图;
图10为本公开实施例提供的一种信息显示方法的流程示意图五;
图11为本公开实施例提供的一种信息显示方法的流程示意图六;
图12为本公开实施例提供的一种信息显示方法的流程示意图七;
图13为本公开实施例提供的一种信息显示方法的流程示意图八;
图14为本公开实施例提供的一种信息显示方法的流程示意图九;
图15为本公开实施例提供的一种信息显示方法的流程示意图十;
图16为本公开实施例提供的一种信息显示装置的结构示意图;
图17为本公开实施例提供的另一种信息显示装置的结构示意图;
图18为本公开实施例提供的一种终端的结构示意图;
图19为本公开实施例提供的一种服务器的结构示意图。
具体实施方式
为了使本领域普通人员更好地理解本公开的技术方案,下面将结合附图,对本公开实施例中的技术方案进行清楚、完整地描述。
需要说明的是,本公开的说明书和权利要求书及上述附图中的术语“第一”、“第二”等是用于区别类似的对象,而不必用于描述特定的顺序或先后次序。应该理解这样使用的数据在适当情况下可以互换,以便这里描述的本公开的实施例能够以除了在这里图示或描述的那些以外的顺序实施。以下示例性实施例中所描述的实施方式并不代表与本公开相一致的所有实施方式。相反,它们仅是与如所附权利要求书中所详述的、本公开的一些方面相一致的装置和方法的例子。还应当理解的是,术语“包括”指示所描述特征、整体、步骤、操作、元素和/或组件的存在,但并不排除一个或多个其他特征、整体、步骤、操作、元素和/或组件的存在或添加。
本公开所涉及的数据可以为经用户授权或者经过各方充分授权的数据。
首先,对本公开所提供的技术方案的应用场景进行介绍:
请参考图2,为本公开实施例提供的一种信息显示系统的结构示意图,本公开实施例提供的信息显示方法可以应用于该信息显示系统中。如图2所示,该系统可以包括:终端01和服务器02,终端01通过有线通讯方式或无线通讯方式与服务器02进行通信。
示例性的,本公开实施例中的终端01可以是手机、平板电脑、桌面型、膝上型、手持计算机、笔记本电脑、超级移动个人计算机(ultra-mobile personal computer,UMPC)、上网本,以及蜂窝电话、个人数字助理(personal digital assistant,PDA)、增强现实(augmented reality,AR)\虚拟现实(virtual reality,VR)设备等可以安装并使用内容社区应用(如快手)的设备,本申请实施例对该终端的具体形态不作特殊限制。其可以与用户通过键盘、触摸板、触摸屏、遥控器、语音交互或手写设备等一种或多种方式进行人机交互。
示例性的,本公开中的服务器02可以是一台服务器,也可以是多台服务器组成的服务器集群,或者是一个云计算服务中心,本公开对此不做限定。本公开中,服务器02可以包括多个内容社区应用服务平台,每个内容社区应用服务平台唯一对应一个应用程序。该应用程序安装于终端01上,并通过终端01的内容显示界面上显示多媒体资源(文字或图片)。服务器02主要用于存储终端01上安装的内容社区应用的相关数据,可以在接收到终端01发送的数据获取请求时,将相应的数据发送给终端。服务器02可以与至少一个终端01连接,本公开对终端01的数量及类型均不做具体限制。
如背景技术中所述,终端在对评论、问答等信息进行展示时,大都采用缩略显示3行内容等类似的折叠展示方式进行显示,以便用户在屏幕范围内看到更多条信息,进而有效的选择自身感兴趣的信息进行浏览。针对这种展示方式,用户在对某条信息进行查看时,只能通过“展开更多”等字样对应的控件和“收起”等字样对应的空间对信息的展示量进行控制,操作生硬繁琐,且带给用户的收益不佳,使得用户体验较差。
针对上述问题,本公开实施例提供一种信息显示方法,能够使得终端可以根据用户不同的触发操作,动态实时调整用于显示目标信息的目标区域的高度,无需受限于展示信息的界面区域有限而预先对该目标信息进行缩略处理,使得用户在目标区域中根据需要查看相应的内容,提高了用户体验。该方法的具体执行主体可以为上述信息显示系统中的终端,也可以为其中的服务器,还可以为信息显示系统本身,具体根据实际需求而定。
参照图3所示,本公开实施提供一种信息显示方法的流程示意图,当该方法应用于终端01时,包括:301-303。
301、响应于对目标信息的触发操作,确定目标信息在目标方向上的展示高度。
示例性的,触发操作可以为滑动操作或点击操作等任意可行的操作,具体根据实际需求而定,此处不做具体限制。目标信息可以为多行文本信息,例如用户评论;另外,这里所说的文本信息中可以存在有表情图像(例如emoj i图像)。
在一种应用场景中,以目标信息为用户评论,触发操作为滑动操作为例,参照图4中a所示,触发操作可以为用户在终端的信息显示页面(这里为用户的某个作品的展示页面)上进行的滑动操作。另外,以目标方向为上下方向为例,参照图4中a所示,目标信息的展示高度可以为目标信息41缩略显示的部分在上下方向上的高度h。
本公开中,所有操作对应的“用户”可以为以游客身份登录终端上安装的内容社区应用的用户,也可以为以固定的账号登录终端上安装的内容社区应用的用户;该用户可以是目标信息的作者,也可以不是目标信息的作者;本公开并不对此做具体限制。
示例性的,目标方向可以为向上或向下,也可以为向左或向右,具体可以根据实际情况而定,本公开不做具体限制。
示例性的,终端本地的存储器中可以存在目标信息的所有内容,后续在需要显示目标信息更多的内容或更少的内容时,直接根据需要从存储器中提取即可,这样可以降低用户进行触发操作后终端显示相应内容的时延,使得整个用户浏览过程更为流畅,提高用户体验。
302、根据触发操作的操作信息和展示高度,获取目标区域在目标方向上的目标高度。
其中,目标区域用于显示目标信息。在本公开实施例中,目标高度具体指用于显示目标信息的目标区域后续显示时在目标方向上的高度。
303、将所述目标区域的高度调整为所述目标高度,并在所述目标区域中显示所述目标信息中对应所述目标高度的目标内容。
在一种可能的实现方式中,以目标信息为用户评论,触发操作为滑动操作为例,在用于显示用户评论的信息显示页面中的目标区域显示目标信息中对应目标高度的目标内容可以如图4中b所示,在用户在图4中a所示的信息显示页面中进行向下或向上滑动操作后,将目标信息41所处的目标区域42向下扩大,以展示目标信息中对应目标高度的目标内容。
在另一种可能的实现方式,以目标信息为用户评论,触发操作为滑动操作为例,在用于显示用户评论的信息显示页面中的目标区域显示目标信息中对应目标高度的目标内容可以如图5中b所示,在用户在图5中a所示的信息显示页面中进行向左或向右滑动操作后,将目标信息41所占的区域向右扩大形成目标区域43,以展示目标信息中对应目标高度的目标内容。
基于上述技术方案,因为终端可以根据用户不同触发操作,动态实时调整用于显示目标信息的目标区域的高度,使得用户在该目标区域中浏览其需要浏览的内容,无需像现有技术中一样受限于展示信息的界面区域有限而预先对该目标信息进行缩略处理,所以用户能够根据自身需求查看想要查看的内容,整个信息浏览过程中的操作更为方便快捷,提高了用户体验。
可选的,在一种可实现的方式中,结合图3,如图6所示,因为本公开提供的技术方案是针对某个目标信息而言的,为了明确用户要浏览的目标信息,避免终端随意选择用户的触发操作对应的对象,所以301步骤之前还包括300:
300、响应于在信息显示页面实施的选定操作,确定目标信息。
其中,信息显示页面为用于显示目标信息的页面。
一种可选方案中,选定操作可以为长按(按下时间超过预设时长(例如1s)),具体参照图4中c所示,用户在对目标信息41进行长按后,终端选定目标信息41作为后续触发操作的对应对象,而后如图4中a所示一样接收用户的触发操作。
另一种可选方案中,选定操作可以为对信息对应的选定按钮进行点击,具体可以参照图5中c所示,用户在对目标信息41旁的小方框控件进行点击后,终端便选定目标信息41作为后续触发操作的对应对象,而后如图5中a所示一样接收用户的触发操作。进一步的,为了直观示出用户的选择,参照图5中a所示,用户在对目标信息41旁的小方框控件进行点击后,小方框中可以呈现“√”。
在一种可实现的方式中,结合图6,参照图7所示,在触发操作为滑动操作的情况下,302步骤具体可以包括3021和3022:
3021、根据滑动操作的操作信息,确定滑动方向和滑动距离。
具体的,终端中一般设置有用于监听用户手势操作的手势识别gesturerecognizer模块,在用于在终端的信息显示页面实施了选定操作后,为了执行后续的301步骤,终端还会响应于在信息显示页面实施的选定操作,开启手势识别模块,进行手势识别。手势识别模块可以对用户在终端屏幕上的滑动操作进行识别,并确定其滑动方向和滑动距离。
滑动操作的操作信息可以是滑动操作对应的滑动轨迹,示例性,因为用户在进行滑动操作时滑动的方向可能并不是直线,此时处于方便计算的考虑,可以取滑动的起点到终点的有向线段作为滑动轨迹,以此作为操作信息确定滑动方向和滑动距离。当然,实际中还可以考虑实际的滑动轨迹,以更复杂的计算方式确定滑动方向和滑动距离。
3022、根据展示高度、滑动方向和滑动距离,确定目标信息在目标方向上的目标高度。
基于上述方案,在触发操作为滑动操作时,终端可以根据滑动操作的滑动方向和滑动距离,以及目标信息的展示部分在目标方向上的展示高度确定目标信息在目标方向上的目标高度,而后在高度为目标高度的目标区域中对目标信息进行相应的显示。实现了根据用户的触发操作动态实时调整用于显示目标信息的目标区域,以达到显示不同内容的目的,避免了现有的信息显示方式中需受限于展示信息的界面区域有限而预先对该目标信息进行缩略处理,造成用户体验不佳的缺陷。
在一种可实现的方式中,结合图7,参照图8所示,3021步骤具体可以包括S1-S3:
S1、根据滑动操作的操作信息,确定滑动操作的初始位置和结束位置。
示例性的,为了更好的明确初始位置和结束位置,S1步骤中可以结合终端的屏幕坐标系来决定初始位置和结束位置,具体参照图9所示,屏幕坐标系中可以以屏幕的左上角作为原点,原点所在的上下方向的直线作为纵坐标,原点所在的左右方向的直线作为横坐标,根据这个坐标系便可以确定滑动操作的初始位置O的坐标(2,2),以及结束位置A的坐标(3,5)。
当然,实际中还可以为其他可行的坐标系,只要能够明确初始位置和结束位置即可。
S2、根据初始位置和结束位置中对应的位移在目标方向上的分量的方向,确定为滑动方向。
示例性的,以目标方向为朝正下的方向(即图9中的y坐标轴的正向)为例,参照图9所示,在明确初始位置和结束位置的坐标后,其对应的位移在目标方向上的分量则为
S3、将位移在目标方向上的分量的大小确定为滑动距离。
示例性的,以目标方向为朝正下的方向为例,参照图9所示,初始位置和结束位置对应的位移
基于上述技术方案,终端可以基于滑动操作的初始位置和结束位置,明确滑动操作对应的滑动方向和滑动距离。为后续终端根据滑动方向和滑动确定目标区域在目标方向上的目标高度进而调整目标区域以完成对目标信息的相应显示,提供了数据支撑。
在一种可实现的方式中,结合图7,参照图10所示,3022步骤具体可以包括X1和X2:
X1、在滑动方向为第一方向的情况下,若展示高度与滑动距离的和大于或等于预设最大高度,将预设最大高度确定为目标高度;若展示高度与滑动距离的和小于预设最大高度,将展示高度与滑动距离的和确定为目标高度。
具体的,在本公开实施例中,因为需要根据触发操作决定目标区域在目标方向上的目标高度大于展示高度(增加展示部分的内容)还是小于展示高度(减少展示部分的内容),所以需要确定滑动方向为目标方向或为目标方向的反方向时,展示高度是增加为目标高度还是减小为目标高度。在本公开中,将第一方向对应目标高度大于展示高度的情况,将与第一方向的相反的第二方向对应目标高度小于展示高度的情况。预设最大高度为目标区域可以展示目标信息全部内容时在目标方向上的最大高度H。
一种可实现的场景中,以目标方向为朝正上的方向,第一方向为朝正下的方向,第二方向为朝正上的方向为例,参照图4中a所示,目标信息41的展示高度为h,当用户的滑动操作为向下滑动且滑动距离为a时,且h+a小于H时,则确定目标信息41在目标方向上的目标高度为h+a,则后续可以如图4中b所示,信息显示页面展示目标信息41中显示目标高度对应的目标内容。
X2、在滑动方向为与第一方向相反的第二方向的情况下,若展示高度减去滑动距离的差大于或等于预设最小高度,将展示高度减去滑动距离的差确定为目标高度;若展示高度减去滑动距离的差小于预设最小高度,将预设最小高度确定为目标高度;目标方向与第一方向或第二方向相同。
其中,预设最小高度为目标信息显示最少的内容(例如缩略显示3行的内容)时在目标方向上的最小高度Y。
一种可实现的场景中,以目标方向为朝正上的方向,第一方向为朝正下的方向,第二方向为朝正上的方向为例,参照图4中b所示,目标信息41的展示高度为h+a,当用户的滑动操作为向上滑动且滑动距离为x时,且h+a-x小于Y时,则确定目标信息41在目标方向上的目标高度为h+a,则后续可以如图4中d所示,信息显示页面展示目标信息41中显示目标高度对应的目标内容。
另外,需要说明的是,上述X1和X2步骤中,将展示高度和滑动距离的差值或和值确定为目标高度(最大为预设最大高度,最小为预设最小高度)。但是实际中如果屏幕在目标方向上较大,根据不同用户的需求,还可以将展示高度和滑动距离的整数倍的差值或和值确定为目标高度,即在实际表现中,可以体现为,用户滑动1cm,则目标信息的展示部分的高度增加1cm的整数倍或减少1cm的整数倍。对此本公开不做具体限制。
基于上述方案,终端可以针对不同的触发操作,确定目标信息在目标方向上不同的目标高度,并且将目标高度限制在预设最小高度和预设最大高度之间,满足实际情况。进而达到终端可以根据用户的触发操作,动态实时对目标区域的高度进行增加或减少,提高用户体验。
进一步可选的,因为实际中终端对目标信息的显示是基于对用于展示目标信息的信息展示控件进行刷新操作(调整信息展示控件的显示行数和显示内容)来实现的,所以结合图6,参照图11所示,在目标区域中设置有用于展示目标信息的信息展示控件的情况下,303步骤具体包括3031和3032:
3031、根据目标高度、预设单位高度和预设间距,确定信息展示控件在目标方向上的目标行数。
一种可实现的方式中,将目标高度除以预设单位高度和预设间距的和的商,确定为目标行数。另外,当计算得到的商为小数时,为了保证显示的效果更符合用户预期,不出现文字或图片或视频等任意可能的信息显示一半的情况,则向上取整或向下取整。这样一来,便可以根据实际情况确定准确的目标行数,方便后续对信息展示控件的调整。
示例性的,以预设单位高度为5,预设间距为3,目标高度为100,向上取整为例,则目标行数为100/(3+5)≈13。
另外,在实际中,目标行数为信息展示控件的一种属性number Of Lines,该属性含义为允许信息展示控件文字显示几行。
3032、在目标区域中将信息展示控件的显示行数调整为目标行数,并在信息展示控件中显示目标内容。
其中,3032步骤具体为刷新信息展示控件的展示状态,以使信息展示控件采用目标行数展示目标信息中的目标内容。示例性的,刷新方法可以为[self.viewsetNeedsLayout]或[self.view layoutIfNeeded]。
基于上述方案,终端可以通过目标高度确定目标信息对应的信息展示控件的目标行数,而后根据该目标行数对信息展示控件刷新,便可以显示目标高度对应的目标内容,即用户通过触发操作触发的显示内容,满足用户的查看需求,满足用户体验。
可选的,因为在选定目标信息后,用户在显示目标信息的信息显示页面实施的触发操作均会导致终端根据触发操作更改目标信息的显示内容,所以结合图6,参照图12所示,该信息显示方法还包括304:
304、响应于停止操作,不再更改所述目标信息对应的目标区域的高度。
一种可实现的方式中,在选定操作为长按操作,触发操作为滑动操作的情况下,这里的停止操作可以用户对信息显示页面不实施任何操作,即用户抬起来手指,不再触摸屏幕。
另一种可实现的方式中,在选定操作为对目标信息旁的小方框控件进行点击时,则停止操作为对目标信息旁的小方框控件进行二次点击。
基于上述方案,可以给用户提供退出调整目标信息的显示内容的方式,使得用户在对目标信息查看完毕时,进行停止操作后便可以对终端进行其他的操作,完善整个信息显示方法,提高了用户体验。
可选的,为了使得用户可以在目标区域中完整的看到目标信息的所有内容,参照图12所示,该信息显示方法还包括305:
305、响应于对目标区域中的目标内容的目标操作,在目标区域中显示目标信息中对应目标操作的内容。
其中,对应目标操作的内容包括与目标内容不同的内容。在本公开实施例中,对一个目标操作的内容可以从终端本地中获取也可以从服务器中获取,具体根据实际而定,此处不做具体限制。
示例性的,目标操作可以为滑动操作或滚动操作。
这样一来,便可以使得用户可以在目标区域中查看完整的目标信息。
本公开实施例中,在另一种可实现的方式中,结合图3,参照图13所示,上述的302步骤具体可以包括3021A和3022A:
3021A、向服务器发送携带有触发操作的操作信息和目标信息在目标方向上的展示高度的显示请求。
其中,显示请求用于请求获取用于显示目标信息的目标区域在目标方向上的目标高度。
具体的,在触发操作为滑动操作的情况下,显示请求中的操作信息可以为滑动操作的滑动轨迹。
3022A、接收来自服务器的目标高度。
基于上述方案,可以降低终端的计算量。
图14时根据一示例性实施例示出的另一种信息显示方法的流程示意图,当该信息显示方法应用于图2所示的服务器02时,参照图14所示,该方法包括401-403:
401、接收携带有触发操作的操作信息和目标信息在目标方向上的展示高度的显示请求。
其中,显示请求用于请求获取用于显示目标信息的目标区域在目标方向上的目标高度。该显示请求可以为终端响应于触发操作,向服务器发送的。
402、根据显示请求获取目标区域在目标方向上的目标高度。
402步骤中目标高度的具体获取方式可以参照前述实施例中302步骤的相关表述,此处不再赘述。
403、发送目标高度。
基于上述技术方案,服务器可以在接收到终端发送的显示请求后,可以及时将终端需要的目标高度发送给终端,使得终端根据该目标高度动态实时调整目标区域的高度,并在目标区域中显示目标信息中的对应该目标高度的目标内容。这样一来,本公开实施例提供的技术方案中,因为终端可以根据用户不同触发操作,动态实时调整用于显示目标信息的目标区域的高度,无需受限于展示信息的界面区域有限而预先对该目标信息进行缩略处理,满足用户对目标区域在目标方向的高度需求,进而使得用户可以在目标区域中对目标信息进行浏览,而不是像现有技术一样将目标信息全部显示或缩略化显示,所以本公开提供的技术方案使得用户能够根据自身需求调整目标区域的高度,并查看想要查看的内容,整个浏览过程中的操作更为方便快捷,提高了用户体验。
图15是根据一示例性实施例示出的又一种信息显示方法的流程图,当该信息显示方法应用于如图2所示的信息显示系统时,参照图15所示,该显示方法可以包括501-506:
501、终端接收选定操作,确定目标信息。
502、终端接收触发操作,确定目标信息在目标方向上的展示高度。
503、终端向服务器发送携带有触发操作的操作信息和目标信息在目标方向上的展示高度的显示请求。
其中,显示请求用于请求获取用于显示目标信息的目标区域在目标方向上的目标高度。
504、服务器根据显示请求获取目标区域在目标方向上的目标高度。
505、服务器向终端发送目标高度。
506、终端将目标区域的高度调整为目标高度,并在目标区域中显示目标信息中对应目标高度的目标内容。
需要说明的是,上述501-506步骤,可对应如图3或图15所示的一些方法步骤中,其具体执行方式类似,此处不再赘述。
上述实施例提供的技术方案至少带来以下有益效果:终端在接收到触发操作后,向服务器发送显示请求,以使服务器在获取终端需要的目标高度后,将目标高度发送给终端,以使终端根据目标高度调整目标区域的高度,并在目标区域中显示目标信息的相应内容。这样一来,因为终端可以根据用户不同触发操作,动态实时调整用于显示目标信息的目标区域的高度,无需受限于展示信息的界面区域有限而预先对该目标信息进行缩略处理,满足用户对目标区域在目标方向的高度需求,进而使得用户可以在目标区域中对目标信息进行浏览,而不是像现有技术一样将目标信息全部显示或缩略化显示,所以本公开提供的技术方案使得用户能够根据自身需求调整目标区域的高度,并查看想要查看的内容,整个浏览过程中的操作更为方便快捷,提高了用户体验。
上述明主要从终端/服务器的角度对本公开实施例提供的方案进行了介绍。可以理解的是,终端/服务器可以分别通过其中配置的信息显示装置实现上述功能。为了实现上述功能,信息显示装置包含了执行各个功能相应的硬件结构和/或软件模块,这些执行各个功能相应的硬件结构和/或软件模块可以构成一个终端。本领域技术人员应该很容易意识到,结合本文中所公开的实施例描述的各示例的算法步骤,本公开能够以硬件或硬件和计算机软件的结合形式来实现。某个功能究竟以硬件还是计算机软件驱动硬件的方式来执行,取决于技术方案的特定应用和设计约束条件。专业技术人员可以对每个特定的应用来使用不同方法来实现所描述的功能,但是这种实现不应认为超出本公开的范围。
本公开实施例可以根据上述方法示例对终端/服务器进行功能模块的划分,例如,终端/服务器可以包括信息显示装置,信息显示装置可以对应各个功能划分各个功能模块,也可以将两个或两个以上的功能集成在一个处理模块中。集成的模块既可以采用硬件的形式实现,也可以采用软件功能模块的形式实现。需要说明的是,本公开实施例中对模块的划分是示意性的,仅仅为一种逻辑功能划分,实际实现时可以有另外的划分方式。
在采用对应各个功能划分各个功能模块的情况下,图16示出了应用在图2中所示终端01的信息显示装置03的一种可能的结构示意图,该信息显示装置03包括:确定模块51、获取模块52和显示模块53。
其中,确定模块51,被配置为响应于对目标信息的触发操作,确定目标信息在目标方向上的展示高度;获取模块52,被配置为根据触发操作的操作信息和确定模块51确定的展示高度,获取目标区域在目标方向上的目标高度;目标区域用于显示目标信息;显示模块53,被配置将目标区域的高度调整为目标高度,并在目标区域中显示目标信息中对应目标高度的目标内容。
可选的,在触发操作为滑动操作的情况下,获取模块52具体被配置为:根据滑动操作的操作信息,确定滑动方向和滑动距离;根据展示高度、滑动方向和滑动距离,确定目标区域在目标方向上的目标高度。
可选的,获取模块52具体被配置为:根据滑动操作的操作信息,确定滑动操作的初始位置和结束位置;根据初始位置和结束位置对应的位移在目标方向上的分量的方向,确定为滑动方向;将位移在目标方向上的分量的大小确定为滑动距离。
可选的,获取模块52具体被配置为:在滑动方向为第一方向的情况下,若确定模块51确定的展示高度与滑动距离的和大于或等于预设最大高度,将预设最大高度确定为目标高度;若确定模块51确定的展示高度与滑动距离的和小于预设最大高度,将展示高度与滑动距离的和确定为目标高度;当滑动方向为与第一方向相反的第二方向时,若确定模块51确定的展示高度减去滑动距离的差大于或等于预设最小高度,将展示高度减去滑动距离的差确定为目标高度;若确定模块51确定的展示高度减去滑动距离的差小于预设最小高度,将预设最小高度确定为目标高度;目标方向与第一方向或第二方向相同。
可选的,在目标区域中设置有用于展示目标信息的信息展示控件的情况下,显示模块53具体被配置为:根据预设单位高度、预设间距和获取模块52获取的目标高度,确定信息展示控件在目标方向上的目标行数;在目标区域中将信息展示控件的显示行数调整为目标行数,并在信息展示控件中显示目标内容。
可选的,显示模块53具体被配置为:将获取模块52获取的目标高度除以预设单位高度和预设间距的和的商,确定为目标行数。
可选的,显示模块53还被配置为:响应于对目标区域中的目标内容的目标操作,在目标区域中显示目标信息中对应目标操作的内容;对应目标操作的内容包括与目标内容不同的内容。
关于上述实施例中的信息显示装置,其中各个模块执行操作的具体方式已经在前述中的信息显示方法的实施例中进行了详细描述,此处将不做详细阐述说明。
在采用对应各个功能划分各个功能模块的情况下,图17示出了应用在图2中所示服务器02的信息显示装置04的一种可能的结构示意图,该信息显示装置04包括:接收模块61、获取模块62和发送模块63。
接收模块61,被配置为接收携带有触发操作的操作信息和目标信息在目标方向上的展示高度的显示请求;显示请求用于请求获取用于显示目标信息的目标区域在目标方向上的目标高度;获取模块62,被配置为根据接收模块61接收的显示请求获取目标区域在目标方向上的目标高度;发送模块63,被配置为发送目标高度。
可选的,获取模块62具体被配置为:根据接收模块接收的显示请求中的滑动操作的操作信息,确定滑动方向和滑动距离;根据接收模块接收的显示请求中的展示高度、滑动方向和滑动距离,确定目标区域在目标方向上的目标高度。
进一步可选的,获取模块62具体被配置为:根据接收模块接收的显示请求中的滑动操作的操作信息,确定滑动操作的初始位置和结束位置;根据初始位置和结束位置对应的位移在目标方向上的分量的方向,确定为滑动方向;将位移在目标方向上的分量的大小确定为滑动距离。
进一步可选的,获取模块62具体被配置为:在滑动方向为第一方向的情况下,若确定模块确定的展示高度与滑动距离的和大于或等于预设最大高度,将预设最大高度确定为目标高度;若确定模块确定的展示高度与滑动距离的和小于预设最大高度,将展示高度与滑动距离的和确定为目标高度;当滑动方向为与第一方向相反的第二方向时,若确定模块确定的展示高度减去滑动距离的差大于或等于预设最小高度,将展示高度减去滑动距离的差确定为目标高度;若确定模块确定的展示高度减去滑动距离的差小于预设最小高度,将预设最小高度确定为目标高度;目标方向与第一方向或第二方向相同。
关于上述实施例中的信息显示装置,其中各个模块执行操作的具体方式已经在前述中的信息显示方法的实施例中进行了详细描述,此处将不做详细阐述说明。
图18是根据一示例性实施例示出的如图2所示的终端01的一种可能的结构示意图,该终端01可以是上述的信息显示装置03。如图18所示,该终端01包括处理器71和存储器72。其中,存储器72用于存储处理器71可执行的指令,处理器71则可以实现上述实施例中信息显示装置03中各个模块的功能。
其中,在具体的实现中,作为一种实施例,处理器71(71-1和71-2)可以包括一个或多个CPU,例如图18中所示的CPU0和CPU1。且作为一种实施例,空调的控制装置可以包括多个处理器71,例如图18中所示的处理器71-1和处理器71-2。这些处理器71中的每一个CPU可以是一个单核处理器(Single-CPU),也可以是一个多核处理器(Multi-CPU)。这里的处理器71可以指一个或多个设备、电路、和/或用于处理数据(例如计算机程序指令)的处理核。
存储器72可以是只读存储器72(read-only memory,ROM)或可存储静态信息和指令的其他类型的静态存储设备,随机存取存储器(random access memory,RAM)或者可存储信息和指令的其他类型的动态存储设备,也可以是电可擦可编程只读存储器(electrically erasable programmable read-only memory,EEPROM)、只读光盘(compactdisc read-only memory,CD-ROM)或其他光盘存储、光碟存储(包括压缩光碟、激光碟、光碟、数字通用光碟、蓝光光碟等)、磁盘可读存储介质或者其他磁存储设备、或者能够用于携带或存储具有指令或数据结构形式的期望的程序代码并能够由计算机存取的任何其他介质,但不限于此。存储器72可以是独立存在,通过总线73与处理器71相连接。存储器72也可以和处理器71集成在一起。
总线73,可以是工业标准体系结构(industry standard architecture,ISA)总线、外部设备互连(peripheral component interconnect,PCI)总线或扩展工业标准体系结构(extended industry standard architecture,EISA)总线等。该总线73可以分为地址总线、数据总线、控制总线等。为便于表示,图18中仅用一条粗线表示,但并不表示仅有一根总线或一种类型的总线。
另外,为了方便终端01与其他设备(例如服务器)进行信息交互,该终端01包括通信接口74。通信接口74,使用任何收发器一类的装置,用于与其他设备或通信网络通信,如控制系统、无线接入网(radio access network,RAN),无线局域网(wireless local areanetworks,WLAN)等。通信接口74可以包括接收单元实现接收功能,以及发送单元实现发送功能。
在一些实施例中,终端01还可选包括有:外围设备接口75和至少一个外围设备。处理器71、存储器72和外围设备接口75之间可以通过总线73或信号线相连。各个外围设备可以通过总线73、信号线或电路板与外围设备接口75相连。具体地,外围设备包括:射频电路76、显示屏77、摄像头78、音频电路79、定位组件80和电源81中的至少一种。
外围设备接口75可被用于将I/O(input/output,输入/输出)相关的至少一个外围设备连接到处理器71和存储器72。在一些实施例中,处理器71、存储器72和外围设备接口75被集成在同一芯片或电路板上;在一些其他实施例中,处理器71、存储器72和外围设备接口75中的任意一个或两个可以在单独的芯片或电路板上实现,本实施例对此不予限定。
射频电路76用于接收和发射RF(radio frequency,射频)信号,也称电磁信号。射频电路76通过电磁信号与通信网络以及其他通信设备进行通信。射频电路76将电信号转换为电磁信号进行发送,或者,将接收到的电磁信号转换为电信号。可选地,射频电路404包括:天线系统、RF收发器、一个或多个放大器、调谐器、振荡器、数字信号处理器、编解码芯片组、用户身份模块卡等等。射频电路76可以通过至少一种无线通信协议来与其它终端进行通信。该无线通信协议包括但不限于:城域网、各代移动通信网络(2G、3G、4G及5G)、无线局域网和/或Wi-Fi(wireless fidelity,无线保真)网络。在一些实施例中,射频电路76还可以包括NFC(near field communication,近距离无线通信)有关的电路,本公开对此不加以限定。
显示屏77用于显示UI(user interface,用户界面)。该UI可以包括图形、文本、图标、视频及其它们的任意组合。当显示屏77是显示屏时,显示屏77还具有采集在显示屏77的表面或表面上方的触摸信号的能力。该触摸信号可以作为控制信号输入至处理器71进行处理。此时,显示屏77还可以用于提供虚拟按钮和/或虚拟键盘,也称软按钮和/或软键盘。在一些实施例中,显示屏77可以为一个,设置终端01的前面板;显示屏77可以采用LCD(liquidcrystal display,液晶显示屏)、OLED(organic light-emitting diode,有机发光二极管)等材质制备。
摄像头组件78用于采集图像或视频。可选地,摄像头组件78包括前置摄像头和后置摄像头。通常,前置摄像头设置在终端的前面板,后置摄像头设置在终端的背面。音频电路79可以包括麦克风和扬声器。麦克风用于采集用户及环境的声波,并将声波转换为电信号输入至处理器71进行处理,或者输入至射频电路76以实现语音通信。出于立体声采集或降噪的目的,麦克风可以为多个,分别设置在终端01的不同部位。麦克风还可以是阵列麦克风或全向采集型麦克风。扬声器则用于将来自处理器71或射频电路76的电信号转换为声波。扬声器可以是传统的薄膜扬声器,也可以是压电陶瓷扬声器。当扬声器是压电陶瓷扬声器时,不仅可以将电信号转换为人类可听见的声波,也可以将电信号转换为人类听不见的声波以进行测距等用途。在一些实施例中,音频电路79还可以包括耳机插孔。
定位组件80用于定位终端01的当前地理位置,以实现导航或LBS(location basedservice,基于位置的服务)。定位组件80可以是基于美国的GPS(global positioningsystem,全球定位系统)、中国的北斗系统、俄罗斯的格雷纳斯系统或欧盟的伽利略系统的定位组件。
电源81用于为终端01中的各个组件进行供电。电源81可以是交流电、直流电、一次性电池或可充电电池。当电源81包括可充电电池时,该可充电电池可以支持有线充电或无线充电。该可充电电池还可以用于支持快充技术。
在一些实施例中,终端01还包括有一个或多个传感器710。该一个或多个传感器710包括但不限于:加速度传感器、陀螺仪传感器、压力传感器、指纹传感器、光学传感器以及接近传感器。
加速度传感器可以检测以终端01建立的坐标系的三个坐标轴上的加速度大小。陀螺仪传感器可以检测终端01的机体方向及转动角度,陀螺仪传感器可以与加速度传感器协同采集用户对终端01的3D动作。压力传感器可以设置在终端01的侧边框和/或显示屏77的下层。当压力传感器设置在终端01的侧边框时,可以检测用户对终端01的握持信号。指纹传感器用于采集用户的指纹。光学传感器用于采集环境光强度。接近传感器,也称距离传感器,通常设置在终端01的前面板。接近传感器用于采集用户与终端01的正面之间的距离。
本领域技术人员可以理解,图18中示出的结构并不构成对终端的限定,可以包括比图示更多或更少的组件,或者组合某些组件,或者采用不同的组件布置。
图19是根据一示例性实施例示出的如图2所示的服务器02的一种可能的结构示意图,该服务器02可以是上述的信息显示装置04。如图19所示,该服务器02包括处理器91和存储器92。其中,存储器92用于存储处理器91可执行的指令,处理器91则可以实现上述实施例中信息显示装置04中各个模块的功能。该服务器02可因配置或性能不同而产生比较大的差异,可以包括一个或一个以上处理器91和一个或一个以上的存储器92。其中,存储器92中存储有至少一条指令,至少一条指令由处理器91加载并执行以实现上述各个方法实施例提供的信息显示方法。当然,该服务器02还可以具有有线或无线网络接口、键盘以及输入输出接口等部件,以便进行输入输出,该服务器02还可以包括其他用于实现设备功能的部件,在此不做赘述。
本公开实施例还提供一种计算机可读存储介质,该可读存储介质上存储有指令,当该可读存储介质上的指令由终端的处理器执行时,使得终端能够执行前述实施例中提供的应用在终端上的信息显示方法。
本公开实施例还提供一种计算机可读存储介质,该可读存储介质上存储有指令,当该可读存储介质上的指令由服务器的处理器执行时,使得服务器能够执行前述实施例中提供的应用在服务器上的信息显示方法。
本公开实施例还提供一种包含指令的计算机程序产品,当其在终端上运行时,使得终端执行前述实施例提供的应用在终端上的信息显示方法。
本公开实施例还提供一种包含指令的计算机程序产品,当其在服务器上运行时,使得服务器执行前述实施例提供的应用在服务器上的信息显示方法。
本公开实施例还提供一种信息显示系统,如图2所示,该信息显示系统包括前述实施中提供的终端和服务器。其中终端和服务器分别用于执行前述实施例中相应的方法步骤,从而使信息显示系统解决本公开实施例所解决的技术问题,以及实现本公开实施例所实现的技术效果,此处不再赘述。
本领域技术人员在考虑说明书及实践这里公开的发明后,将容易想到本公开的其它实施方案。本公开旨在涵盖本公开的任何变型、用途或者适应性变化,这些变型、用途或者适应性变化遵循本公开的一般性原理并包括本公开未公开的本技术领域中的公知常识或惯用技术手段。说明书和实施例仅被视为示例性的,本公开的真正范围和精神由下面的权利要求指出。
应当理解的是,本公开并不局限于上面已经描述并在附图中示出的精确结构,并且可以在不脱离其范围进行各种修改和改变。本公开的范围仅由所附的权利要求来限制。
- 信息显示方法、信息显示装置、电子设备和可读存储介质
- 一种信息的显示方法、装置及计算机可读存储介质
