页面生成方法、装置及电子设备
文献发布时间:2023-06-19 10:54:12

技术领域
本申请涉及页面组件布局技术领域,特别是涉及一种页面生成方法、装置及电子设备。
背景技术
目前,在网页构建项目中查询搜索展示的页面占比比较大,在该类页面中会存在大量的搜索框和操作按钮,而在构建此类页面时,通常是由用户编写页面内的搜索框和操作按钮对应的代码,此种方式需要用户编写大量的代码,耗费时间较长,极大地降低了页面搭建的效率。
发明内容
本申请提供一种页面生成方法、装置及电子设备,以解决现有技术中的页面搭建耗费时间较长,极大地降低了页面搭建效率的问题。
为了解决上述问题,本申请实施例提供了一种页面生成方法,包括:
获取待布局页面对应的待布局搜索框和待布局控件;
获取所述待布局搜索框对应的搜索框组件,及所述待布局控件对应的控件组件;
根据用户输入的所述搜索框组件对应的第一组件参数和所述搜索框组件,生成第一组件;
根据所述用户输入的所述控件组件对应的第二组件参数和所述控件组件,生成第二组件;
基于所述第一组件和所述第二组件对所述待布局页面进行布局,生成布局后的目标页面。
可选地,在所述获取待布局页面对应的待布局搜索框和待布局控件之后,还包括:
获取所述待布局搜索框在所述待布局页面中的第一位置信息,及所述待布局控件在所述待布局页面的第二位置信息;
所述基于所述第一组件和所述第二组件对所述待布局页面进行布局,生成布局后的目标页面,包括:
根据所述第一位置信息和所述第二位置信息,分别在所述待布局页面加载所述第一组件和所述第二组件;
对所述待布局页面进行渲染,生成所述目标页面。
可选地,所述根据用户输入的所述搜索框组件对应的第一组件参数和所述搜索框组件,生成第一组件,包括:
获取所述用户输入的第一组件参数;
将所述第一组件参数写入所述搜索框组件,生成所述第一组件;
所述根据所述用户输入的所述控件组件对应的第二组件参数和所述控件组件,生成第二组件,包括:
获取所述用户输入的第二组件参数;
将所述第二组件参数写入所述控件组件,生成所述第二组件。
可选地,在所述基于所述第一组件和所述第二组件对所述待布局页面进行布局,生成布局后的目标页面之后,还包括:
获取用户在所述目标页面内的目标搜索框内输入的关键词;
在得到所述关键词对应的搜索结果之后,根据所述目标搜索框对应的目标组件参数,确定所述搜索结果对应的结果显示类型和结果导出类型;
根据所述结果显示类型,显示所述搜索结果,并根据所述结果导出类型,导出所述搜索结果;
其中,所述结果显示类型包括分页显示类型和当前页显示类型中的任一种,所述结果导出类型包括前端导出类型和后台导出类型中的任一种。
可选地,所述第一组件参数包括:搜索框类型参数,所述第二组件参数包括搜索结果显示参数和搜索结果导出参数,其中,
所述搜索框类型参数包括:文本框类型参数、下拉框类型参数和树形框类型参数中的任一种;
所述搜索结果显示参数包括:显示页数、每页显示条数中的至少一种;
所述搜索结果导出参数包括:后台导出参数和前端导出参数中的任一种。
为了解决上述技术问题,本申请实施例还提供了一种页面生成装置,包括:
待布局控件获取模块,用于获取待布局页面对应的待布局搜索框和待布局控件;
控件组件获取模块,用于获取所述待布局搜索框对应的搜索框组件,及所述待布局控件对应的控件组件;
第一组件生成模块,用于根据用户输入的所述搜索框组件对应的第一组件参数和所述搜索框组件,生成第一组件;
第二组件生成模块,用于根据所述用户输入的所述控件组件对应的第二组件参数和所述控件组件,生成第二组件;
目标页面生成模块,用于基于所述第一组件和所述第二组件对所述待布局页面进行布局,生成布局后的目标页面。
可选地,所述装置还包括:
位置信息获取模块,用于获取所述待布局搜索框在所述待布局页面中的第一位置信息,及所述待布局控件在所述待布局页面的第二位置信息;
所述目标页面生成模块包括:
页面组件加载单元,用于根据所述第一位置信息和所述第二位置信息,分别在所述待布局页面加载所述第一组件和所述第二组件;
目标页面生成单元,用于对所述待布局页面进行渲染,生成所述目标页面。
可选地,所述第一组件生成模块包括:
第一组件参数获取单元,用于获取所述用户输入的第一组件参数;
第一组件生成单元,用于将所述第一组件参数写入所述搜索框组件,生成所述第一组件;
所述第二组件生成模块包括:
第二组件参数获取单元,用于获取所述用户输入的第二组件参数;
第二组件生成单元,用于将所述第二组件参数写入所述控件组件,生成所述第二组件。
可选地,所述装置还包括:
关键词获取模块,用于获取用户在所述目标页面内的目标搜索框内输入的关键词;
结果类型确定模块,用于在得到所述关键词对应的搜索结果之后,根据所述目标搜索框对应的目标组件参数,确定所述搜索结果对应的结果显示类型和结果导出类型;
搜索结果显示模块,用于根据所述结果显示类型,显示所述搜索结果,并根据所述结果导出类型,导出所述搜索结果;
其中,所述结果显示类型包括分页显示类型和当前页显示类型中的任一种,所述结果导出类型包括前端导出类型和后台导出类型中的任一种。
可选地,所述第一组件参数包括:搜索框类型参数,所述第二组件参数包括搜索结果显示参数和搜索结果导出参数,其中,
所述搜索框类型参数包括:文本框类型参数、下拉框类型参数和树形框类型参数中的任一种;
所述搜索结果显示参数包括:显示页数、每页显示条数中的至少一种;
所述搜索结果导出参数包括:后台导出参数和前端导出参数中的任一种。
为了解决上述技术问题,本申请实施例提供了一种电子设备,包括:
处理器、存储器以及存储在所述存储器上并可在所述处理器上运行的计算机程序,所述处理器执行所述程序时实现上述任一项所述的页面生成方法。
为了解决上述技术问题,本申请实施例提供了一种可读存储介质,当所述存储介质中的指令由电子设备的处理器执行时,使得电子设备能够执行上述任一项所述的页面生成方法。
与现有技术相比,本申请包括以下优点:
本申请实施例提供了一种页面生成方法、装置及电子设备,通过获取待布局页面对应的待布局搜索框和待布局控件,获取待布局搜索框对应的搜索框组件,及待布局控件对应的控件组件,根据用户输入的搜索框组件对应的第一组件参数和搜索框组件,生成第一组件,根据用户输入的控件组件对应的第二组件参数和控件组件,生成第二组件,基于第一组件和第二组件对待布局页面进行布局,生成布局后的目标页面。本申请实施例通过预先设置的搜索框组件和控件组件可以快速搭建由单个或多个搜索框、操作按钮组合、搜索结果列表构成的完整页面,从而有效提升了搭建页面的效率。
附图说明
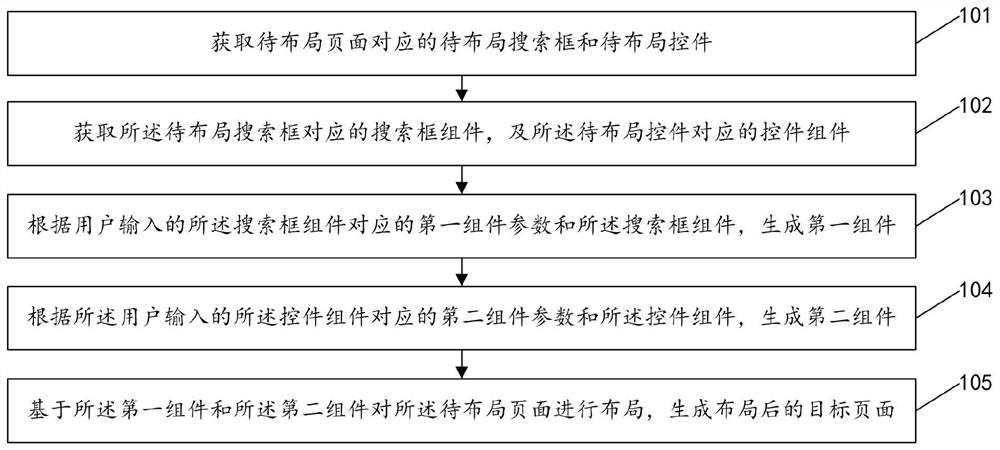
图1示出了本申请实施例提供的一种页面生成生成方法的步骤流程图;
图2示出了本申请实施例提供的另一种页面生成方法的步骤流程图;
图3示出了本申请实施例提供的一种页面的示意图;
图4示出了本申请实施例提供的一种页面生成装置的结构示意图;
图5示出了本申请实施例提供的另一种页面生成装置的结构示意图。
具体实施方式
为使本申请的上述目的、特征和优点能够更加明显易懂,下面结合附图和具体实施方式对本申请作进一步详细的说明。
实施例一
参照图1,示出了本申请实施例提供的一种页面生成方法的步骤流程图,该页面生成方法具体可以包括如下步骤:
步骤101:获取待布局页面对应的待布局搜索框和待布局控件。
本申请实施例可以应用于在进行页面布局时根据预先设定搜索框组件和控件组件实现页面快速布局的场景中。
待布局页面是指需要进行布局的网络页面。
待布局搜索框是指需要在待布局页面内布局的搜索框,在本实施例中,待布局搜索框可以为文本搜索框、下拉选择框、选择区域的树形框等搜索框中的一种或多种,具体地,对于待布局页面内待布局搜索框的数量和类型,可以根据业务需求而定,本申请实施例对此不加以限制。
待布局控件是指需要在待布局页面内布局的控件,即页面内需要布局的可触控的按钮,如查询按钮、重置按钮等,对于待布局页面内需要布局的控件的类型和数量可以根据业务需求而定,本实施例对此也不加以限制。
在获取待布局页面之后,可以根据业务需求获取待布局页面内需要布局的待布局搜索框和待布局控件。
在获取到待布局页面对应的待布局搜索框和待布局控件之后,执行步骤102。
步骤102:获取所述待布局搜索框对应的搜索框组件,及所述待布局控件对应的控件组件。
搜索框组件是指将业务人员预先编写的待布局搜索框对应的代码进行封装得到的组件。
控件组件是指将业务人员预先编写的待布局控件对应的代码进行封装得到的组件。
在本实施例中,可以通过业务人员预先编写一段搜索框对应的代码,及一段控件对应的代码,然后,分别对这两段代码进行封装,从而可以得到搜索框组件和控件组件。
在获取到待布局页面对应的待布局搜索框和待布局控件之后,可以根据预先封装的搜索框组件和控件组件,获取待布局搜索框对应的搜索框组件,及待布局控件对应的控件组件,例如,待布局搜索框包括搜索框1和搜索框2,待布局控件包括控件1、控件2和控件3,此时,可以获取两个搜索框组件:搜索框组件1和搜索框组件2,三个控件组件:控件组件1、控件组件2和控件组件3,进而,可以将搜索框组件1作为搜索框1的组件,将搜索框组件2作为搜索框2的组件,并将控件组件1作为控件1的组件,将控件组件2作为控件2的组件,将控件组件3作为控件3的组件等。
可以理解地,上述示例仅是为了更好地理解本申请实施例的技术方案而列举的示例,不作为对本实施例的唯一限制。
在获取到待布局搜索框对应的搜索框组件和待布局控件对应的控件组件之后,执行步骤103和步骤104。
步骤103:根据用户输入的所述搜索框组件对应的第一组件参数和所述搜索框组件,生成第一组件。
第一组件参数是指由用户为搜索框组件编写的参数,在本实施例中,第一组件参数可以包括搜索框类型参数。
搜索框类型参数可以文本框类型参数、下拉框类型参数和树形框类型参数等参数中的任一种。
其中,文本框类型参数是指用于指示待布局搜索框为文本输入框的参数,即通过用户输入文本可以进行相应的检索。
下拉框类型参数是指用于指示待布局搜索框为下拉选项框的参数,即用户通过输入文本可以显示多个下拉选项,用户可以选择某个下拉选项以进行相应的检索。
树形框类型参数是指用于指示待布局搜索框为树形结构的下拉框的参数。
在获取到待布局搜索框对应的搜索框组件之后,可以由用户输入搜索框组件对应的第一组件参数,结合第一组件参数和搜索框组件可以生成第一组件,例如,若待布局搜索框为文本输入框,此时仅需要用户输入一个type参数即可,该type即指示待布局搜索框的类型。若待布局搜索框为下拉框,此时用户需要输入一个type参数,还需要提供一个options参数,该options参数可以指示下拉选项,具体地,编写的代码可以如下所示:
{
key:’firmID’,
label:’访问公司’,
type:’select’,
options:companyList,
}
{
key:’receptionPsnName’,
label:’访问公司’,
},
key值为传给后端的key,label为前端展示的字段汉字等。
步骤104:根据所述用户输入的所述控件组件对应的第二组件参数和所述控件组件,生成第二组件。
第二组件参数是指用户为控件组件编写的参数,在本实施例中,第二组件参数可以包括搜索结果显示参数和搜索结果导出参数,其中,搜索结果显示参数可以包括显示页数、每页显示条数等参数中的至少一种。
搜索结果导出参数可以包括后台导出参数和前端导出参数中的任一种。
其中,显示页数是指用于显示搜索结果的页数。
每页显示条数是指每页显示搜索结果的条数,如10条、20条等。
后台导出参数是指通过后台导出搜索结果的参数,在导出参数为后台导出参数时,可以导出全部的搜索结果。
前端导出参数是指在客户端本地导出搜索结果的参数,在导出参数为前端导出参数时,可以导出搜索结果中位于第一页内的搜索结果。
下面可以结合具体代码对第二组件参数进行如下描述。
{title:‘到访公司’,dataIndex:‘toFirmName’}
{title:‘姓名’,dataIndex:‘visitorName’}
{title:‘身份证’,dataIndex:‘visitorIdCarNum’}
{title:‘来访公司’,dataIndex:‘fromFirmName’}
{title:‘通行区域’,dataIndex:‘areaPath’}
{title:‘闸机号’,dataIndex:‘deviceName’}
上述代码参数为置展示的table列,title是表格的头部,dataIndex:是一个key为后端给出的接口的字段名.初始化时我们会传入一个getList(获取数据接口),以及配置好了改变每页显示数量以及跳转显示table时,会同步将参数传入到getList里面。
在获取用户输入的控件组件对应的第二组件参数之后,可以根据第二组件参数和控件组件生成第二组件。
上述步骤103和步骤104的执行顺序无先后之分,可以先执行步骤103,然后再执行步骤104,也可以先执行步骤104,然后再执行步骤103,或者,同时执行步骤103和步骤104,如采用多线程方式同时执行步骤103和步骤104等,具体地,可以根据业务需求而定,本实施例对此不加以限制。
步骤105:基于所述第一组件和所述第二组件对所述待布局页面进行布局,生成布局后的目标页面。
在得到第一组件和第二组件之后,可以基于第一组件和第二组件对待布局页面进行布局,以生成布局后的目标页面,具体地,可以结合第一组件和第二组件对待布局页面进行渲染,即可以生成目标页面。如图3所示,生成的目标页面可以包括多个搜索框,如图3所示下拉选择框、文字输入框、树型选择框、日期范围选择框等,也可以包括多个按钮组合,如“导出”、“查询”、“重置”等按钮的组合等,还可以显示一个搜索结果展示列表区,并显示有分页栏等。
本申请实施例通过预先设置的搜索框组件和控件组件可以快速搭建由单个或多个搜索框、操作按钮组合、搜索结果列表构成的完整页面,从而有效提升了搭建页面的效率。
本申请实施例提供的页面生成方法,通过获取待布局页面对应的待布局搜索框和待布局控件,获取待布局搜索框对应的搜索框组件,及待布局控件对应的控件组件,根据用户输入的搜索框组件对应的第一组件参数和搜索框组件,生成第一组件,根据用户输入的控件组件对应的第二组件参数和控件组件,生成第二组件,基于第一组件和第二组件对待布局页面进行布局,生成布局后的目标页面。本申请实施例通过预先设置的搜索框组件和控件组件可以快速搭建由单个或多个搜索框、操作按钮组合、搜索结果列表构成的完整页面,从而有效提升了搭建页面的效率。
实施例二
参照图2,示出了本申请实施例提供的另一种页面生成方法的步骤流程图,该页面生成方法具体可以包括如下步骤:
步骤201:获取待布局页面对应的待布局搜索框和待布局控件。
本申请实施例可以应用于在进行页面布局时根据预先设定搜索框组件和控件组件实现页面快速布局的场景中。
待布局页面是指需要进行布局的网络页面。
待布局搜索框是指需要在待布局页面内布局的搜索框,在本实施例中,待布局搜索框可以为文本搜索框、下拉选择框、选择区域的树形框等搜索框中的一种或多种,具体地,对于待布局页面内待布局搜索框的数量和类型,可以根据业务需求而定,本申请实施例对此不加以限制。
待布局控件是指需要在待布局页面内布局的控件,即页面内需要布局的可触控的按钮,如查询按钮、重置按钮等,对于待布局页面内需要布局的控件的类型和数量可以根据业务需求而定,本实施例对此也不加以限制。
在获取待布局页面之后,可以根据业务需求获取待布局页面内需要布局的待布局搜索框和待布局控件。
在获取到待布局页面对应的待布局搜索框和待布局控件之后,执行步骤202。
步骤202:获取所述待布局搜索框在所述待布局页面中的第一位置信息,及所述待布局控件在所述待布局页面的第二位置信息。
第一位置信息是指待布局页面内布局待布局搜索框的位置信息。
第二位置信息是指待布局页面内布局待布局控件的位置信息。
可以理解地,第一位置信息和第二位置信息均为一个区域信息,第一位置信息和第二位置信息的数量可以为一个,也可以为多个,具体地,可以根据业务需求而定,本实施例对此不加以限制。
在获取待布局搜索框和待布局控件之后,可以获取待布局搜索框在待布局页面内的第一位置信息,及待布局控件在待布局页面内的第二位置信息。
在获取到待布局搜索框在待布局页面中的第一位置信息,及待布局控件在待布局页面的第二位置信息之后,执行步骤203。
步骤203:获取所述待布局搜索框对应的搜索框组件,及所述待布局控件对应的控件组件。
搜索框组件是指将业务人员预先编写的待布局搜索框对应的代码进行封装得到的组件。
控件组件是指将业务人员预先编写的待布局控件对应的代码进行封装得到的组件。
在本实施例中,可以通过业务人员预先编写一段搜索框对应的代码,及一段控件对应的代码,然后,分别对这两段代码进行封装,从而可以得到搜索框组件和控件组件。
在获取到待布局页面对应的待布局搜索框和待布局控件之后,可以根据预先封装的搜索框组件和控件组件,获取待布局搜索框对应的搜索框组件,及待布局控件对应的控件组件,例如,待布局搜索框包括搜索框1和搜索框2,待布局控件包括控件1、控件2和控件3,此时,可以获取两个搜索框组件:搜索框组件1和搜索框组件2,三个控件组件:控件组件1、控件组件2和控件组件3,进而,可以将搜索框组件1作为搜索框1的组件,将搜索框组件2作为搜索框2的组件,并将控件组件1作为控件1的组件,将控件组件2作为控件2的组件,将控件组件3作为控件3的组件等。
可以理解地,上述示例仅是为了更好地理解本申请实施例的技术方案而列举的示例,不作为对本实施例的唯一限制。
在获取到待布局搜索框对应的搜索框组件和待布局控件对应的控件组件之后,执行步骤204和步骤206。
步骤204:获取所述用户输入的第一组件参数。
第一组件参数是指由用户为搜索框组件编写的参数,在本实施例中,第一组件参数可以包括搜索框类型参数。
搜索框类型参数可以文本框类型参数、下拉框类型参数和树形框类型参数等参数中的任一种。
其中,文本框类型参数是指用于指示待布局搜索框为文本输入框的参数,即通过用户输入文本可以进行相应的检索。
下拉框类型参数是指用于指示待布局搜索框为下拉选项框的参数,即用户通过输入文本可以显示多个下拉选项,用户可以选择某个下拉选项以进行相应的检索。
树形框类型参数是指用于指示待布局搜索框为树形结构的下拉框的参数。
在获取到待布局搜索框对应的搜索框组件之后,可以由用户输入搜索框组件对应的第一组件参数。
在获取到第一组件参数之后,执行步骤205。
步骤205:将所述第一组件参数写入所述搜索框组件,生成所述第一组件。
第一组件是指将用户编写的第一组件参数写入搜索框组件之后得到的组件。
在获取到第一组件参数之后,可以将第一组件参数写入搜索框组件,从而可以生成第一组件,例如,搜索框组件包括组件1和组件2,用户为组件1编写的第一组件参数为参数1,为组件2编写的第一组件参数为参数2,在将参数1写入组件1之后,即可以生成组件1对应的第一组件,在将参数2写入组件2之后,即可以生成组件2对应的第一组件等。
可以理解地,上述示例仅是为了更好地理解本申请实施例的技术方案而列举的示例,不作为对本实施例的唯一限制。
步骤206:获取所述用户输入的第二组件参数。
第二组件参数是指用户为控件组件编写的参数,在本实施例中,第二组件参数可以包括搜索结果显示参数和搜索结果导出参数,其中,搜索结果显示参数可以包括显示页数、每页显示条数等参数中的至少一种。
搜索结果导出参数可以包括后台导出参数和前端导出参数中的任一种。
其中,显示页数是指用于显示搜索结果的页数。
每页显示条数是指每页显示搜索结果的条数,如10条、20条等。
后台导出参数是指通过后台导出搜索结果的参数,在导出参数为后台导出参数时,可以导出全部的搜索结果。
前端导出参数是指在客户端本地导出搜索结果的参数,在导出参数为前端导出参数时,可以导出搜索结果中位于第一页内的搜索结果。
下面可以结合具体代码对第二组件参数进行如下描述。
{title:‘到访公司’,dataIndex:‘toFirmName’}
{title:‘姓名’,dataIndex:‘visitorName’}
{title:‘身份证’,dataIndex:‘visitorIdCarNum’}
{title:‘来访公司’,dataIndex:‘fromFirmName’}
{title:‘通行区域’,dataIndex:‘areaPath’}
{title:‘闸机号’,dataIndex:‘deviceName’}
上述代码参数为置展示的table列,title是表格的头部,dataIndex:是一个key为后端给出的接口的字段名.初始化时我们会传入一个getList(获取数据接口),以及配置好了改变每页显示数量以及跳转显示table时,会同步将参数传入到getList里面。
在获取到第二组件参数之后,执行步骤207。
步骤207:将所述第二组件参数写入所述控件组件,生成所述第二组件。
第二组件是指将第二组件参数写入控件组件之后得到的组件。
在获取到第二组件参数之后,可以将第二组件参数写入控件组件,即可以得到第二组件,例如,控件组件包括组件1和组件2,用户为组件1编写的第二组件参数为参数1,为组件2编写的第二组件参数为参数2,在将参数1写入组件1之后,即可以生成组件1对应的第二组件,在将参数2写入组件2之后,即可以生成组件2对应的第二组件等。
可以理解地,上述示例仅是为了更好地理解本申请实施例的技术方案而列举的示例,不作为对本实施例的唯一限制。
上述步骤204和步骤206的执行顺序无先后之分,可以先执行步骤204,然后再执行步骤206,也可以先执行步骤206,然后再执行步骤204,或者同时执行步骤204和步骤206,例如,采用多线程方式同时执行步骤204和步骤206等,具体地,可以根据业务需求而定,本实施例对此不加以限制。
步骤208:根据所述第一位置信息和所述第二位置信息,分别在所述待布局页面加载所述第一组件和所述第二组件。
在得到第一组件和第二组件之后,可以根据第一位置信息在待布局页面内加载第一组件,并根据第二位置信息在待布局页面内加载第二组件。
在根据第一位置信息和第二位置信息分别在待布局页面内加载第一组件和第二组件之后,执行步骤209。
步骤209:对所述待布局页面进行渲染,生成所述目标页面。
在根据第一位置信息和第二位置信息分别在待布局页面内加载第一组件和第二组件之后,可以对待布局页面进行渲染,即可以生成目标页面。如图3所示,生成的目标页面可以包括多个搜索框,如图3所示下拉选择框、文字输入框、树型选择框、日期范围选择框等,也可以包括多个按钮组合,如“导出”、“查询”、“重置”等按钮的组合等,还可以显示一个搜索结果展示列表区,并显示有分页栏等。
本申请实施例通过预先设置的搜索框组件和控件组件可以快速搭建由单个或多个搜索框、操作按钮组合、搜索结果列表构成的完整页面,从而有效提升了搭建页面的效率。
步骤210:获取用户在所述目标页面内的目标搜索框内输入的关键词。
目标搜索框是指用户需要输入关键词的搜索框。
在生成目标页面之后,可以由用户在目标页面内的目标搜索框内输入关键词,进而,执行步骤211。
步骤211:在得到所述关键词对应的搜索结果之后,根据所述目标搜索框对应的目标组件参数,确定所述搜索结果对应的结果显示类型和结果导出类型。
目标组件参数是指用户预先为目标搜索框关联的控件输入的组件参数。
在得到用户在目标搜索框内输入的关键词之后,可以根据关键词进行信息检索,以得到关键词对应的搜索结果,可以根据目标组件参数确定搜索结果对应的结果显示类型和结果导出类型。
在确定出结果显示类型和结果导出类型之后,执行步骤212。
步骤212:根据所述结果显示类型,显示所述搜索结果,并根据所述结果导出类型,导出所述搜索结果。
在确定出结果显示类型和结果导出类型之后,可以根据结果显示类型显示搜索结果,并根据结果导出类型导出搜索结果。
在本实施例中,结果显示类型可以包括分页显示类型和当前页显示类型中的任一种,结果导出类型可以包括前端导出类型和后台导出类型中的任一种。例如,在结果显示类型为分页显示类型时,可以对搜索结果进行分页显示,而在结果显示类型为当前页显示类型时,则仅显示一个页面的搜索结果等,在结果导出类型为前端导出类型时,则仅导出第一页面内的搜索结果;而在结果导出类型为后台导出类型时,则导出全部的搜索结果等。
本申请实施例提供的页面生成方法,通过获取待布局页面对应的待布局搜索框和待布局控件,获取待布局搜索框对应的搜索框组件,及待布局控件对应的控件组件,根据用户输入的搜索框组件对应的第一组件参数和搜索框组件,生成第一组件,根据用户输入的控件组件对应的第二组件参数和控件组件,生成第二组件,基于第一组件和第二组件对待布局页面进行布局,生成布局后的目标页面。本申请实施例通过预先设置的搜索框组件和控件组件可以快速搭建由单个或多个搜索框、操作按钮组合、搜索结果列表构成的完整页面,从而有效提升了搭建页面的效率。
实施例三
参照图4,示出了本申请实施例提供的一种页面生成装置的结构示意图,该页面生成装置300具体可以包括如下模块:
待布局控件获取模块310,用于获取待布局页面对应的待布局搜索框和待布局控件;
控件组件获取模块320,用于获取所述待布局搜索框对应的搜索框组件,及所述待布局控件对应的控件组件;
第一组件生成模块330,用于根据用户输入的所述搜索框组件对应的第一组件参数和所述搜索框组件,生成第一组件;
第二组件生成模块340,用于根据所述用户输入的所述控件组件对应的第二组件参数和所述控件组件,生成第二组件;
目标页面生成模块350,用于基于所述第一组件和所述第二组件对所述待布局页面进行布局,生成布局后的目标页面。
本申请实施例提供的页面生成装置,通过获取待布局页面对应的待布局搜索框和待布局控件,获取待布局搜索框对应的搜索框组件,及待布局控件对应的控件组件,根据用户输入的搜索框组件对应的第一组件参数和搜索框组件,生成第一组件,根据用户输入的控件组件对应的第二组件参数和控件组件,生成第二组件,基于第一组件和第二组件对待布局页面进行布局,生成布局后的目标页面。本申请实施例通过预先设置的搜索框组件和控件组件可以快速搭建由单个或多个搜索框、操作按钮组合、搜索结果列表构成的完整页面,从而有效提升了搭建页面的效率。
实施例四
参照图5,示出了本申请实施例提供的另一种页面生成装置的结构示意图,该页面生成装置400具体可以包括如下模块:
待布局控件获取模块410,用于获取待布局页面对应的待布局搜索框和待布局控件;
位置信息获取模块420,用于获取所述待布局搜索框在所述待布局页面中的第一位置信息,及所述待布局控件在所述待布局页面的第二位置信息;
控件组件获取模块430,用于获取所述待布局搜索框对应的搜索框组件,及所述待布局控件对应的控件组件;
第一组件生成模块440,用于根据用户输入的所述搜索框组件对应的第一组件参数和所述搜索框组件,生成第一组件;
第二组件生成模块450,用于根据所述用户输入的所述控件组件对应的第二组件参数和所述控件组件,生成第二组件;
目标页面生成模块460,用于基于所述第一组件和所述第二组件对所述待布局页面进行布局,生成布局后的目标页面;
关键词获取模块470,用于获取用户在所述目标页面内的目标搜索框内输入的关键词;
结果类型确定模块480,用于在得到所述关键词对应的搜索结果之后,根据所述目标搜索框对应的目标组件参数,确定所述搜索结果对应的结果显示类型和结果导出类型;
搜索结果显示模块490,用于根据所述结果显示类型,显示所述搜索结果,并根据所述结果导出类型,导出所述搜索结果;
其中,所述结果显示类型包括分页显示类型和当前页显示类型中的任一种,所述结果导出类型包括前端导出类型和后台导出类型中的任一种。
可选地,所述目标页面生成模块460包括:
页面组件加载单元461,用于根据所述第一位置信息和所述第二位置信息,分别在所述待布局页面加载所述第一组件和所述第二组件;
目标页面生成单元462,用于对所述待布局页面进行渲染,生成所述目标页面。
可选地,所述第一组件生成模块440包括:
第一组件参数获取单元441,用于获取所述用户输入的第一组件参数;
第一组件生成单元442,用于将所述第一组件参数写入所述搜索框组件,生成所述第一组件;
所述第二组件生成模块450包括:
第二组件参数获取单元451,用于获取所述用户输入的第二组件参数;
第二组件生成单元452,用于将所述第二组件参数写入所述控件组件,生成所述第二组件。
可选地,所述第一组件参数包括:搜索框类型参数,所述第二组件参数包括搜索结果显示参数和搜索结果导出参数,其中,
所述搜索框类型参数包括:文本框类型参数、下拉框类型参数和树形框类型参数中的任一种;
所述搜索结果显示参数包括:显示页数、每页显示条数中的至少一种;
所述搜索结果导出参数包括:后台导出参数和前端导出参数中的任一种。
本申请实施例提供的页面生成装置,通过获取待布局页面对应的待布局搜索框和待布局控件,获取待布局搜索框对应的搜索框组件,及待布局控件对应的控件组件,根据用户输入的搜索框组件对应的第一组件参数和搜索框组件,生成第一组件,根据用户输入的控件组件对应的第二组件参数和控件组件,生成第二组件,基于第一组件和第二组件对待布局页面进行布局,生成布局后的目标页面。本申请实施例通过预先设置的搜索框组件和控件组件可以快速搭建由单个或多个搜索框、操作按钮组合、搜索结果列表构成的完整页面,从而有效提升了搭建页面的效率。
对于前述的各方法实施例,为了简单描述,故将其都表述为一系列的动作组合,但是本领域技术人员应该知悉,本申请并不受所描述的动作顺序的限制,因为依据本申请,某些步骤可以采用其他顺序或者同时进行。其次,本领域技术人员也应该知悉,说明书中所描述的实施例均属于优选实施例,所涉及的动作和模块并不一定是本申请所必须的。
另外地,本申请实施例还提供了一种电子设备,包括:处理器、存储器以及存储在所述存储器上并可在所述处理器上运行的计算机程序,所述处理器执行所述程序时实现上述任一项所述的页面生成方法。
本申请实施例还提供了一种可读存储介质,当所述存储介质中的指令由电子设备的处理器执行时,使得电子设备能够执行上述任一项所述的页面生成方法。
本说明书中的各个实施例均采用递进的方式描述,每个实施例重点说明的都是与其他实施例的不同之处,各个实施例之间相同相似的部分互相参见即可。
最后,还需要说明的是,在本文中,诸如第一和第二等之类的关系术语仅仅用来将一个实体或者操作与另一个实体或操作区分开来,而不一定要求或者暗示这些实体或操作之间存在任何这种实际的关系或者顺序。而且,术语“包括”、“包含”或者其任何其他变体意在涵盖非排他性的包含,从而使得包括一系列要素的过程、方法、商品或者设备不仅包括那些要素,而且还包括没有明确列出的其他要素,或者是还包括为这种过程、方法、商品或者设备所固有的要素。在没有更多限制的情况下,由语句“包括一个……”限定的要素,并不排除在包括所述要素的过程、方法、商品或者设备中还存在另外的相同要素。
以上对本申请所提供的一种页面生成方法、一种页面生成装置和一种电子设备,进行了详细介绍,本文中应用了具体个例对本申请的原理及实施方式进行了阐述,以上实施例的说明只是用于帮助理解本申请的方法及其核心思想;同时,对于本领域的一般技术人员,依据本申请的思想,在具体实施方式及应用范围上均会有改变之处,综上所述,本说明书内容不应理解为对本申请的限制。
- 一种页面生成方法、页面生成系统、存储介质和电子设备
- 投保页面的生成方法、生成装置、介质及电子设备
