在页面中展示表格的控制方法、装置、存储介质和设备
文献发布时间:2023-06-19 10:57:17

技术领域
本申请涉及计算机技术领域,尤其涉及一种在页面中展示表格的控制方法、装置、存储介质和设备。
背景技术
随着电子技术的发展,表格数据处理技术广泛应用于计划、财务和统计等行业。使用表格数据处理技术,可以将大量的数据以表格的形式输出,极大地方便了对数据的显示和处理。
随着表格应用的日益广泛,大量的数据以表格的形式存储,不同类型的数据通常会保存在不同的表格中。在显示多个表格时,现有的显示方法主要包括:一、创建多个页面,每个页面中显示一个表格,在页面的导航栏显示每个表格的名称;二、在一个页面中平铺地显示多个表格,当表格过多时,在页面右侧设置滚动条来调节显示的表格内容。
上述两种显示方法均不利于快速查看表格数据。例如,用户要查看某一项表格数据时,需要逐一打开每个表格或拉动滚动条逐一来查找该项表格数据在哪一个表格中,因此导致查看表格数据的效率极低。
发明内容
本申请实施例提供一种在页面中展示表格的控制方法、装置、存储介质和设备,有利于提高查看表格数据的效率。
为达到上述目的,本申请实施例的技术方案是这样实现的:
第一方面,本申请实施例提供了一种在页面中展示表格的控制方法,包括:
针对待显示的多个表格,为每个表格配置一个显示层;
根据相邻表格之间的偏移量间隔值,确定每个表格的基准显示位置;
根据每个表格的基准显示位置,将每个表格绘制在对应的显示层上,以使所述多个表格以层叠的方式显示在同一显示页面中,且显示每个表格的内容指示信息。
在一种可能的实现方式中,所述表格的内容指示信息包括表格的表名和表头数据。
第二方面,本申请实施例提供了一种在页面中展示表格的控制装置,包括:
层级设置单元,用于针对待显示的多个表格,为每个表格配置一个显示层;
位置确定单元,用于根据相邻表格之间的偏移量间隔值,确定每个表格的基准显示位置;
表格绘制单元,用于根据每个表格的基准显示位置,将每个表格绘制在对应的显示层上,以使所述多个表格以层叠的方式显示在同一显示页面中,且显示每个表格的内容指示信息。
第三方面,本申请实施例提供了一种计算机可读存储介质,所述计算机可读存储介质内存储有计算机程序,所述计算机程序被处理器执行时,实现第一方面任一项所述的方法。
第四方面,本申请实施例提供了一种电子设备,包括存储器和处理器,所述存储器上存储有可在所述处理器上运行的计算机程序,当所述计算机程序被所述处理器执行时,使得所述处理器实现第一方面任一项所述的方法。
本申请实施例提供的在页面中展示表格的控制方法、装置、存储介质和设备,当需要显示多个表格时,采用多个显示层进行显示,每个显示层上的表格的基准显示位置不同,相邻表格之间具有偏移量间隔值,从而可以使多个表格以层叠的方式显示在同一显示页面中,且可以显示每个表格的内容指示信息,使用户可以根据每个表格的内容指示信息,快速查看表格数据,进而提高查看表格数据的效率。
附图说明
为了更清楚地说明本申请实施例中的技术方案,下面将对实施例描述中所需要使用的附图作简要介绍,显而易见地,下面描述中的附图仅仅是本申请的一些实施例,对于本领域的普通技术人员来讲,在不付出创造性劳动性的前提下,还可以根据这些附图获得其他的附图。
图1为现有技术的一种表格展示页面的示意图;
图2为现有技术的另一种表格展示页面的示意图;
图3为现有技术的另一种表格展示页面的示意图;
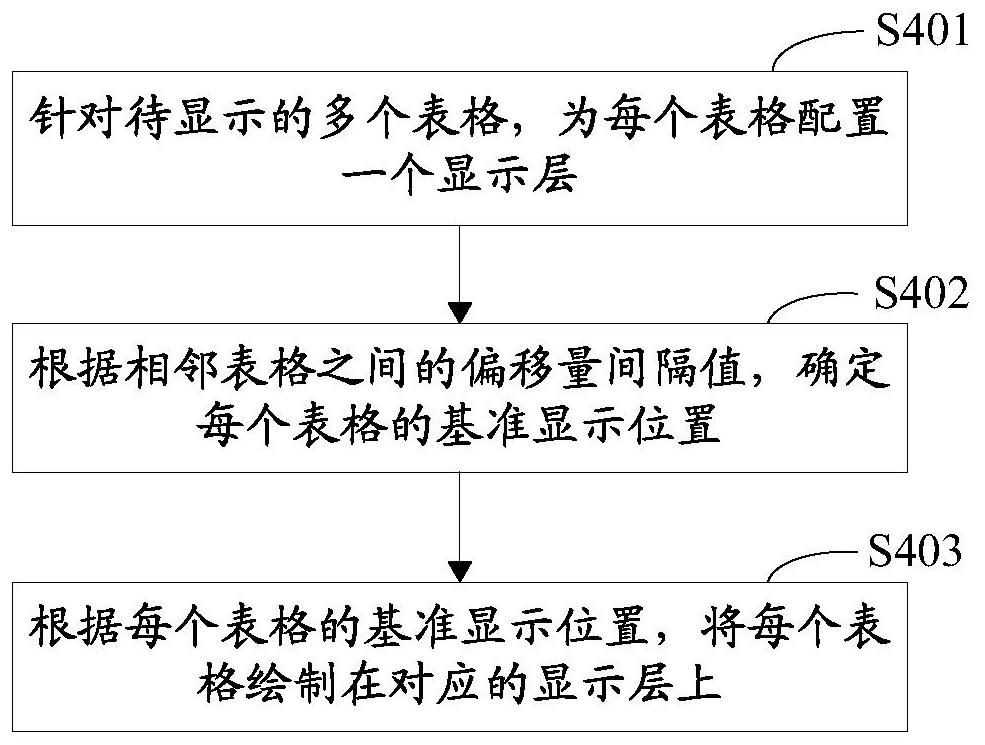
图4为本申请实施例提供的一种在页面中展示表格的控制方法的流程示意图;
图5为本申请实施例提供的一种确定表格显示位置的示意图;
图6为本申请实施例提供的一种表格显示页面的示意图;
图7为本申请实施例提供的另一种表格显示页面的示意图;
图8为本申请实施例提供的切换表格后的显示页面的示意图;
图9为本申请实施例提供的另一种在页面中展示表格的控制方法的流程示意图;
图10为本申请实施例提供的一种在页面中展示表格的控制装置的结构框图;
图11为本申请实施例提供的另一种在页面中展示表格的控制装置的结构框图;
图12为本申请实施例提供的一种电子设备的结构框图;
图13为本申请实施例提供的另一种电子设备的结构框图。
具体实施方式
为了使本申请的目的、技术方案和优点更加清楚,下面将结合附图对本申请作进一步地详细描述,显然,所描述的实施例仅仅是本申请一部分实施例,而不是全部的实施例。基于本申请中的实施例,本领域普通技术人员在没有做出创造性劳动前提下所获得的所有其它实施例,都属于本申请保护的范围。
需要说明的是,本申请的文件中涉及的术语“包括”和“具有”以及它们的变形,意图在于覆盖不排他的包含,例如,包含了一系列步骤或单元的过程、方法、系统、产品或设备不必限于清楚地列出的那些步骤或单元,而是可包括没有清楚地列出的或对于这些过程、方法、产品或设备固有的其它步骤或单元。
文件中的术语“第一”、“第二”等仅用于描述目的,而不能理解为指示或暗示相对重要性或隐含指明所指示的技术特征的数量。在以下各实施例的描述中,“多个”的含义是两个以上,除非另有明确具体的限定。
下述本申请实施例描述的应用场景是为了更加清楚的说明本申请实施例的技术方案,并不构成对于本申请实施例提供的技术方案的限定,本申请实施例提供的技术方案也可以应用于其他应用场景。并且,随着新应用场景的出现,本申请实施例提供的技术方案对于类似的技术问题,同样适用。
目前,表格数据处理技术在不同行业得到广泛应用。例如,在Web(万维网)开发过程中,Web页面中经常会应用到表格,通过表格展示各种数据。在进行表格显示时,一种表格显示方法是:创建多个页面,每个页面中显示一个表格,在页面的导航栏显示每个表格的名称,用户点击导航栏中的某个表格的名称,则显示该表格及其所在的页面。例如,如图1所示,在页面的左侧显示导航栏,导航栏中包括分级排布的多个表格的名称,用户点击某个表格的名称,则在右侧的表格显示区显示该表格的内容。如图2所示,在页面的上部显示导航栏,导航栏中包括个表格的名称,用户点击某个表格的名称,则在页面下部的表格显示区显示该表格的内容。
上述显示方式不利于用户快速查看表格数据,例如,某应用系统多维度统计各个文章内容的发布及使用情况,生成如图2所示的三个表格,分别是内容审核统计表、内容分类统计表和内容数据统计表。如果某个用户想要查看“图文类”文章的数量,首先需要知道该数据被统计在三个表格中的哪一个表格中。如果用户不知道“图文类”文章数量被统计在哪个表格中,则需要逐一点开每个表格,查看哪个表格中包括“图文类”文章数量,不仅操作复杂,而且效率很低。
另一种表格显示方法如图3所示,在一个页面中平铺地显示多个表格,表格从上往下依次显示。当表格过多时,在页面右侧设置滚动条来调节显示的表格内容。这种显示方法通常只方便查看第一个表格的数据,在查看后面的表格的数据时,需要拉动滚动条将页面滚动一段距离后才能看到,表格越多,下方的表格越不方便阅读。当用户需要查看某一项表格数据时,需要拉动滚动条逐一在每个表格中查找该项表格数据,效率也很低。
基于此,为了更方便用户查看表格数据,本申请提供了一种在页面中展示表格的控制方法、装置、存储介质和设备,当需要显示多个表格时,采用多个显示层进行显示,每个显示层上的表格的基准显示位置不同,相邻表格之间具有偏移量间隔值,从而可以使多个表格以层叠的方式显示在同一显示页面中,且可以显示每个表格的内容指示信息,使用户可以根据每个表格的内容指示信息,快速查看表格数据,进而提高查看表格数据的效率。
下面结合附图及具体实施例对本申请作进一步详细的说明。图4示出了本申请提供的在页面中展示表格的控制方法的流程图,该方法可以应用于计算机、服务器、智能手机、平板电脑、车载移动终端等电子设备。如图4所示,该方法包括如下步骤:
步骤S401,针对待显示的多个表格,为每个表格配置一个显示层。
其中,表格(table)是一种可视化的交互工具,也是页面排版的重要手段。表格可用于组织和整理数据,对数据进行归纳、对比和展示等。其中,数据可以包括文字、字符、数字等,还可以包括图片。数据通常被填写在表格框架内,所述表格框架由表格中的行线和列线组成。
在一种应用场景中,可以根据接收到的关键字查询相关的表格数据,将查询到的多个表格输出至显示页面进行显示。在另一种应用场景中,可以将统计完成的或者新生成的多个表格输出至显示页面进行显示。
在对多个表格进行展示时,可以为每个表格配置一个显示层。例如,如果待显示的表格为两个,则可以设置两个显示层;如果待显示的表格为三个,则可以设置三个显示层。在同一个显示页面中,可以包括多个显示层,每个显示层都是透明的,不阻挡其后的显示层。每个显示层承载一个表格,显示层上的表格显示区域为不透明区域,即表格显示区域将阻挡其后的显示层上显示的内容。
步骤S402,根据相邻表格之间的偏移量间隔值,确定每个表格的基准显示位置。
可以预先设定相邻表格之间的偏移量间隔值,也可以根据待显示的表格的数量设定相邻表格之间的偏移量间隔值,即上一显示层的表格与下一显示层的表格之间的偏移量间隔值,根据相邻表格之间的偏移量间隔值,确定每个表格的基准显示位置。
在一种可选的实施例中,相邻表格之间的偏移量间隔值可以包括横向偏移量间隔值和纵向偏移量间隔值。根据设定的相邻表格之间的横向偏移量间隔值,可以确定每个表格的横向偏移量,根据设定的相邻表格之间的纵向偏移量间隔值,可以确定每个表格的纵向偏移量,根据确定的横向偏移量和纵向偏移量,确定每个表格的基准显示位置。如图5所示,表格的横向偏移量指表格的左上角顶点距离显示页面的左上角顶点的横向距离。表格的纵向偏移量指表格的左上角顶点距离显示页面的左上角顶点的纵向距离。表格的基准显示位置指表格的左上角顶点对应的显示位置。
例如,假设位于最底层的显示层为第1个显示层,层级值越大,显示层越靠前。如果共有5个显示层,按照该排列方式,第5个显示层为顶层显示层。设第1个显示层对应的横向偏移量为x
在一种可选的实施例中,还可以根据各个表格的显示级别确定每个表格所在的显示层的排列顺序,根据显示层的排列顺序和相邻表格之间的偏移量间隔值,确定每个表格的基准显示位置。例如,可以根据预先设定的规则确定各个表格的显示级别,或者由用户确定各个表格的显示级别。
步骤S403,根据每个表格的基准显示位置,将每个表格绘制在对应的显示层上,以使多个表格以层叠的方式显示在同一显示页面中,且显示每个表格的内容指示信息。
其中,表格的内容指示信息可以包括表格的表名和表头数据。例如,如图6所示,利用相邻表格之间的偏移量间隔值,可以在表格的左端显示表名,即表格的名称,在表格的上端显示表头数据。也可以如图7所示,在表格的右端显示表名,在表格的上端显示表头数据。表头数据是表格的头部,主要包括行标签,用于指明表格每一列的内容和意义,该部分一般包括表格的基本信息,如图6或图7中所示的“内容审核统计表”的表头数据包括“内容源”、“待审核”、“已通过”、“已驳回”和“已上线”。表头可以采用固定形式和非固定形式,表头还可以用于对表格中的单元格数据进行操作,如筛选、排序等。
本申请实施例提供的在页面中展示表格的控制方法,当需要显示多个表格时,采用多个显示层进行显示,每个显示层上的表格的基准显示位置不同,相邻表格之间具有偏移量间隔值,从而可以使多个表格以层叠的方式显示在同一显示页面中,且可以显示每个表格的内容指示信息,使用户可以根据每个表格的内容指示信息,快速查看表格数据,进而提高查看表格数据的效率。
在一种可选的实施例中,在显示层上绘制表格时,可以根据每个表格的基准显示位置,将每个表格以卡片的形式绘制在对应的显示层上。每个卡片具有相同的宽度和相同的高度,使显示的表格更整齐。具体地,可以根据预设的卡片宽度调整每个表格的列宽,使得每个表格的表格宽度等于预设的卡片宽度。具体地,同一表格中每一列的列宽可以相同,不同表格的列宽可以不同。可以根据单元格中的内容调整表格的行高,同一个表格中每一行的行高也可以不同,若任意一个表格的高度大于卡片的高度,在表格的一侧设置滚动条,如图8所示。所述滚动条用于控制表格显示不同区域的内容。将调整后的表格以卡片的形式绘制在对应的显示层上。
在一些实施例中,在显示层上绘制表格时,对于任意一个显示层,可以将表格的全部数据:包括表名、表头数据和单元格数据等均绘制在显示层上。在另一些实施例中,在显示层上绘制表格时,可以仅在顶层显示层上绘制表格的全部数据,除顶层显示层之外,在其它显示层上,可以仅绘制表格的表名和表头数据。
在显示层上绘制表格时,可以仅绘制表格的每个数据行的行线,不绘制表格中的列线;也可以同时绘制表格的行线和列线。
上述方法中,可以在显示页面上显示每个表格的表头数据,使用户可以根据每个表格的表头数据,快速查看表格数据。例如,用户想要查看“图文类”文章的数量时,可以根据显示页面上显示的每个表格的表头数据,快速确定“图文类”文章数量被统计在“内容分类统计表”中,可以直接点击查看“内容分类统计表”,而无需逐一点开每个表格,查看哪个表格中包括“图文类”文章数量,可以提高查看表格数据的效率。
为了响应用户点击要查看的表格的操作,快速显示用户要查看的表格的各单元格数据。本申请另一实施例提供的在页面中展示表格的控制方法如图9所示,包括如下步骤:
步骤S901,针对待显示的多个表格,为每个表格配置一个显示层。
步骤S902,根据相邻表格之间的偏移量间隔值,确定每个表格的基准显示位置。
步骤S903,根据每个表格的基准显示位置,将每个表格绘制在对应的显示层上。
根据每个表格的基准显示位置,将每个表格绘制在对应的显示层上,以使多个表格以层叠的方式显示在同一显示页面中,且显示每个表格的内容指示信息,例如,各个表格的表名和表头数据等。
步骤S904,响应点击显示页面的操作,获取在显示页面中的点击位置。
若用户在显示页面上进行点击操作,则获取用户的点击位置。例如,用户根据显示的表头数据,确定自己需要查看的表格是位于最底层的表格,则用户可以点击该表格的表头区域或表格左端用于显示表名的区域,以查看该表格的内容。或者,用户也可以点击位于顶层显示层上的表格。接收到用户点击显示页面的操作后,获取用户在显示页面中的点击位置。
步骤S905,将点击位置对应的表格确定为被点击的表格。
根据点击位置和各个表格的显示位置,可以确定点击位置所对应的表格,将该表格作为被点击的表格。
步骤S906,判断被点击的表格是否为顶层显示层的表格;若是,则结束,若否,则执行步骤S907。
步骤S907,将被点击的表格调整至顶层显示层进行显示,并相应调整其他表格对应的显示层。
例如,假设共有N个表格,相应地,有N个显示层,底层显示层为第1个显示层,顶层显示层为第N个显示层。在一种实施例中,如果用户点击第i个显示层上的表格,将第i个显示层上的表格调整至顶层显示层进行显示,同时,将顶层显示层上的表格调整至第i个显示层进行显示。在另一种实施例中,如果用户点击第i个显示层上的表格,将第i个显示层上的表格调整至顶层显示层进行显示,同时,将其余的各个表格按照原有顺序依次排在第1个显示层至第N-1个显示层上进行显示。
为了使表格切换的过程更加平滑,使用户可以直观地感受到表格的切换,在将被点击的表格调整至顶层显示层进行显示时,可以确定被点击的表格在顶层显示层对应的第一目标显示位置,显示被点击的表格由第一原始显示位置移动至第一目标显示位置的动画过程。
例如,用户点击第i个显示层上的表格,需要将第i个显示层上的表格调整至顶层显示层进行显示。第i个显示层上的表格对应的第一原始显示位置为(x
对于其它需要调整显示层的表格,同样地,可以确定该表格被调整后的显示层对应的第二目标显示位置,显示该表格由第二原始显示位置移动至第二目标显示位置的动画过程。
例如,如果需要将顶层显示层上的表格调整至第i个显示层进行显示。顶层显示层上的表格对应的第二原始显示位置(x
例如,用户点击图6中的“内容审核统计表”区域,按照上述方法,可以将“内容审核统计表”调整至顶层显示层进行显示,如图8所示。
在一些实施例中,用户还可以使用设定的切换按键,如“Tab”键来控制表格之间的切换。示例性地,用户按下“Tab”键时,可以将底层显示层上的表格调整至顶层显示层进行显示,即调整至第N个显示层上进行显示。同时,将其余的各个表格按照原有顺序依次排在第1个显示层至第N-1个显示层上进行显示。
与上述在页面中展示表格的控制方法的实施例相对应地,本申请实施例还提供了一种在页面中展示表格的控制装置。图10为本申请实施例的提供的在页面中展示表格的控制装置的结构示意图;如图10所示,该在页面中展示表格的控制装置包括层级设置单元101、位置确定单元102和表格绘制单元103。
其中,
层级设置单元101,用于针对待显示的多个表格,为每个表格配置一个显示层;
位置确定单元102,用于根据相邻表格之间的偏移量间隔值,确定每个表格的基准显示位置;
表格绘制单元103,用于根据每个表格的基准显示位置,将每个表格绘制在对应的显示层上,以使多个表格以层叠的方式显示在同一显示页面中,且显示每个表格的内容指示信息。
在一种可能的实现方式中,表格的内容指示信息包括表格的表名和表头数据。
在一种可能的实现方式中,位置确定单元102,还可以用于:
根据设定的相邻表格之间的横向偏移量间隔值,确定每个表格的横向偏移量;
根据设定的相邻表格之间的纵向偏移量间隔值,确定每个表格的纵向偏移量;
根据确定的横向偏移量和纵向偏移量,确定每个表格的基准显示位置。
在一种可能的实现方式中,位置确定单元102,还可以用于:
根据各个表格的显示级别确定每个表格所在的显示层的排列顺序;
根据排列顺序和相邻表格之间的偏移量间隔值,确定每个表格的基准显示位置。
在一种可能的实现方式中,表格绘制单元103,还可以用于:
根据每个表格的基准显示位置,将每个表格以卡片的形式绘制在对应的显示层上;每个卡片具有相同的宽度和高度。
在一种可能的实现方式中,表格绘制单元103,还可以用于:
根据预设的卡片宽度调整每个表格的列宽,使得每个表格的表格宽度等于预设的卡片宽度;
若任意一个表格的高度大于卡片的高度,在表格的一侧设置滚动条;滚动条用于控制表格显示不同区域的内容;
将调整后的表格以卡片的形式绘制在对应的显示层上。
在一种可能的实现方式中,如图11所示,上述装置还可以包括表格切换单元111,用于:
响应点击显示页面的操作,获取在显示页面中的点击位置;
若点击位置对应位于非顶层显示层的表格,则将被点击的表格调整至顶层显示层进行显示,并相应调整其他表格对应的显示层。
在一种可能的实现方式中,表格切换单元111,还可以用于:
确定被点击的表格在顶层显示层对应的目标显示位置;
显示被点击的表格由原始显示位置移动至目标显示位置的动画过程。
本申请实施例提供的在页面中展示表格的控制装置,当需要显示多个表格时,采用多个显示层进行显示,每个显示层上的表格的基准显示位置不同,相邻表格之间具有偏移量间隔值,从而可以使多个表格以层叠的方式显示在同一显示页面中,且可以显示每个表格的内容指示信息,使用户可以根据每个表格的内容指示信息,快速查看表格数据,进而提高查看表格数据的效率。
基于同一发明构思,本申请实施例还提供了一种电子设备,如图12所示,该终端可以包括存储器121和处理器122。示例性地,该终端可以是手机、计算机、服务器、平板电脑、车载移动终端等。
存储器121,用于存储处理器122执行的计算机程序。存储器121可主要包括存储程序区和存储数据区,其中,存储程序区可存储操作系统、至少一个功能所需的应用程序,如在页面中展示表格的控制方法的应用程序等;存储数据区可存储根据所述电子设备的使用所创建的数据,如各种图片、表格数据等。
存储器121可以是易失性存储器(volatile memory),例如随机存取存储器(random-access memory,RAM);存储器121也可以是非易失性存储器(non-volatilememory),例如只读存储器,快闪存储器(flash memory),硬盘(hard disk drive,HDD)或固态硬盘(solid-state drive,SSD)、或者存储器121是能够用于携带或存储具有指令或数据结构形式的期望的程序代码并能够由计算机存取的任何其他介质,但不限于此。存储器121可以是上述存储器的组合,存储器121也可以包括内存条。
处理器122,可以包括一个或多个中央处理单元(central processing unit,CPU),图形处理单元(Graphics Processing Unit,GPU)或者为数字处理单元等等。处理器122,用于调用所述存储器121中存储的计算机程序时实现上述在页面中展示表格的控制方法。
本申请实施例中不限定上述存储器121和处理器122之间的具体连接介质。本申请实施例在图12中以存储器121和处理器122之间通过总线123连接,总线123在图12中以粗线表示,其它部件之间的连接方式,仅是进行示意性说明,并不引以为限。所述总线123可以分为地址总线、数据总线、控制总线等。为便于表示,图12中仅用一条粗线表示,但并不表示仅有一根总线或一种类型的总线。
在一种可选的实施例中,上述电子设备还可以包括其它外设部件。如图13所示,该电子设备还可以包括:电源124、输入单元125、显示单元126、摄像头127、通信接口128等部件。本领域技术人员可以理解,图12中示出的电子设备的结构并不构成对电子设备的限定,本申请实施例提供的电子设备可以包括比图示更多或更少的部件,或者组合某些部件,或者不同的部件布置。
下面结合图13对所述电子设备的各个构成部件进行具体的介绍:
所述电子设备可以通过通信接口128与其他设备实现物理连接或网络连接。可选的,通信接口128与其他设备的通信接口通过电缆连接,实现电子设备和其他设备之间的数据传输。
在一些实施例中,通信接口128可以包括RF电路,用于通信或通话过程中数据的接收和发送。特别地,RF电路在接收到服务器发送的数据,发送给所述处理器122处理;另外,将待发送的上行数据发送给基站。通常,所述RF电路包括但不限于天线、至少一个放大器、收发信机、耦合器、低噪声放大器(Low Noise Amplifier,LNA)、双工器等。
此外,RF电路还可以通过无线通信与网络和其他设备通信。所述无线通信可以使用任一通信标准或协议,包括但不限于全球移动通讯系统(Global System of Mobilecommunication,GSM)、通用分组无线服务(General Packet Radio Service,GPRS)、码分多址(Code Division Multiple Access,CDMA)、宽带码分多址(Wideband Code DivisionMultiple Access,WCDMA)、长期演进(Long Term Evolution,LTE)、电子邮件、短消息服务(Short Messaging Service,SMS)等。
在一些实施例中,通信接口128可以包括WiFi模块。WiFi技术属于短距离无线传输技术,所述电子设备通过WiFi模块可以连接接入点(Access Point,AP),从而实现数据网络的访问。在本申请实施例中,WiFi模块可以同时支持2.4GHz频段和5GHz频段,用于与WiFi双频设备连接,在通信过程中进行数据的接收和发送。
由于在本申请实施例中,所述电子设备能够实现通信业务,向其他联系人发送信息,因此所述电子设备需要具有数据传输功能,即所述电子设备内部需要包含通信模块。虽然图13示出了通信接口128,但是可以理解的是,所述电子设备中存在上述部件中的至少一个或者其他用于实现通信的通信模块(如蓝牙模块),以进行数据传输。
输入单元125可用于接收用户输入的数字或字符信息,以及产生与所述电子设备的用户设置以及功能控制有关的键信号输入。
可选的,输入单元125可包括触控面板1253以及其他输入设备1254。
其中,所述触控面板1253,也称为触摸屏,可收集用户在其上或附近的触摸操作(比如用户使用手指、触笔等任何适合的物体或附件在所述触控面板1253上或在所述触控面板1253附近的操作),并根据预先设定的程式实现相应的操作,如用户选择礼物等。可选的,所述触控面板1253可以包括触摸检测装置和触摸控制器两个部分。其中,触摸检测装置检测用户的触摸方位,并检测触摸操作带来的信号,将信号传送给触摸控制器;触摸控制器从触摸检测装置上接收触摸信息,并将它转换成触点坐标,再送给所述处理器122,并能接收所述处理器122发来的命令并加以执行。此外,可以采用电阻式、电容式、红外线以及表面声波等多种类型实现所述触控面板1253。
可选的,所述其他输入设备1254可以包括但不限于物理键盘、功能键(比如音量控制按键、开关按键等)、轨迹球、鼠标、操作杆等中的一种或多种。例如,用户可以使用鼠标点击不同表格的显示区域。
所述显示单元126可用于显示由用户输入的信息或提供给用户的信息以及所述电子设备的各种菜单。所述显示单元126即为所述电子设备的显示系统,用于呈现界面,如表格的显示界面等,实现人机交互。
所述显示单元126可以包括显示面板1261。可选的,所述显示面板1261可以采用液晶显示屏(Liquid Crystal Display,LCD)、有机发光二极管(Organic Light-EmittingDiode,OLED)等形式来配置。
进一步的,所述触控面板1253可覆盖所述显示面板1261,当所述触控面板853检测到在其上或附近的触摸操作后,传送给所述处理器122以确定触摸事件的类型,随后所述处理器122根据触摸事件的类型在所述显示面板1261上提供相应的视觉输出。
虽然在图13中,所述触控面板1253与所述显示面板1261是作为两个独立的部件来实现所述电子设备的输入和输入功能,但是在某些实施例中,可以将所述触控面板1253与所述显示面板1261集成而实现所述电子设备的输入和输出功能。
所述摄像头127,用于实现所述电子设备的拍摄功能,拍摄图片或视频。所述摄像头127还可以用于实现电子设备的扫描功能,对扫描对象(二维码/条形码)进行扫描。
所述电子设备还包括用于给各个部件供电的电源124(比如电池)。可选的,所述电源124可以通过电源管理系统与所述处理器122逻辑相连,从而通过电源管理系统实现管理充电、放电、以及功耗等功能。
尽管未示出,所述电子设备还可以包括至少一种传感器、音频电路等,在此不再赘述。
本申请实施例还提供了一种计算机存储介质,所述计算机存储介质中存储有计算机可执行指令,所述计算机可执行指令用于实现本申请实施例所记载的在页面中展示表格的控制方法。
在一些可能的实施方式中,本申请提供的方法的各个方面还可以实现为一种程序产品的形式,其包括程序代码,当所述程序产品在计算机设备上运行时,所述程序代码用于使所述计算机设备执行本说明书上述描述的根据本申请各种示例性实施方式的方法中的步骤,例如,所述计算机设备可以执行本申请实施例所记载的在页面中展示表格的控制方法。
所述程序产品可以采用一个或多个可读介质的任意组合。可读介质可以是可读信号介质或者可读存储介质。可读存储介质例如可以是但不限于:电、磁、光、电磁、红外线、或半导体的系统、装置或器件,或者任意以上的组合。可读存储介质的更具体的例子(非穷举的列表)包括:具有一个或多个导线的电连接、便携式盘、硬盘、随机存取存储器(RAM)、只读存储器(ROM)、可擦式可编程只读存储器(EPROM或闪存)、光纤、便携式紧凑盘只读存储器(CD-ROM)、光存储器件、磁存储器件、或者上述的任意合适的组合。
本领域内的技术人员应明白,本申请的实施例可提供为方法、系统、或计算机程序产品。因此,本申请可采用完全硬件实施例、完全软件实施例、或结合软件和硬件方面的实施例的形式。而且,本申请可采用在一个或多个其中包含有计算机可用程序代码的计算机可用存储介质(包括但不限于磁盘存储器、CD-ROM、光学存储器等)上实施的计算机程序产品的形式。
显然,本领域的技术人员可以对本申请进行各种改动和变型而不脱离本申请的精神和范围。这样,倘若本申请的这些修改和变型属于本申请权利要求及其等同技术的范围之内,则本申请也意图包含这些改动和变型在内。
- 在页面中展示表格的控制方法、装置、存储介质和设备
- 页面中展示地图的方法、装置、电子设备及存储介质
