微框架下的子应用样式设置方法及装置
文献发布时间:2023-06-19 11:02:01

技术领域
本申请涉及数据处理技术领域,特别涉及金融技术领域,具体涉及微框架下的子应用样式设置方法及装置。
背景技术
随着WEB开发技术的不断发展及页面性能、用户体验的不断追求,WEB开发的架构模式也由传统的多页面应用MPA逐渐演变为单页面应用SPA,随着各类如React、Vue和Angular等常见的前端开发框架的出现、以及NodeJS、Webpack等前端工程化工具的不断出现,SPA开发模式得到了快速发展并逐渐流行开来。
SPA开发模式下,随着应用规模的不断发展,单体应用在团队间开发协作困难、代码仓库维护效率低下、工程化编译构建耗时过长及应用变更部署灵活度低等问题逐渐显现。随着微服务理念的不断发展,将微服务理念应用于浏览器端的微前端架构应运而生,微前端(Micro-Frontends)是一种类似于微服务的架构,将微服务的理念应用于浏览器端,即Web应用由单体应用转变为多个小型前端应用(子应用)聚合为一的应用。
但是,由于微前端架构下多个子应用的加载过程中相关层叠样式表CSS文件会同步加载并存储在浏览器端,由于各子应用间是不同开发团队独立并行开发,因此必然会存在不同应用间层叠样式表内容定义冲突的问题,进而导致不同应用间页面样式混乱、页面展示异常的问题。常见的解决方案是通过应用间通过约定一系列的开发规范进行避免,如在层叠样式表规则定义时添加特定的前缀,但是,由于团队成员的变动等一系列原因,这种规范约定在开发、安全和稳定方面的效率是极其低下的,并且随着项目规模的不断增长,为了避免样式规则的冲突,在编写CSS规则时需要不断的添加各种前缀选择器进行约束,即使简单的设置某个元素的字体大小,也须通过如“选择器1、选择器2、选择器3、...选择器m{font-size:12px;}”等如此复杂的方式进行定义;随着规模的进一步发展,会逐渐产生书写复杂、全局污染、命名混乱、层级结构不清晰、代码难以复用及代码压缩不彻底等一系列问题。
发明内容
针对现有技术中的问题,本申请提供一种微框架下的子应用样式设置方法及装置,能够有效实现对子应用的层叠样式表文件唯一样式的设置,并能够实现同一应用对应的各个子应用之间的样式安全隔离,且能够有效提高子应用的层叠样式表文件的样式设置过程的高效性、便捷性及可靠性,能够有效降低层叠样式表文件样式设置的复杂程度。
为解决上述技术问题,本申请提供以下技术方案:
第一方面,本申请提供一种微框架下的子应用样式设置方法,包括:
获取微框架下用于实现目标应用部分功能的子应用的目标层叠样式表数据;
对所述目标层叠样式表数据进行作用域命名处理以形成待模块化叠样式表数据;
基于预设插件,对所述待模块化叠样式表数据进行层叠样式表模块化处理以形成模块化叠样式表数据;
添加所述模块化叠样式表数据的作用范围以形成所述子应用的层叠样式表文件的唯一样式。
进一步地,在所述获取微框架下用于实现目标应用部分功能的子应用的目标层叠样式表数据之前,还包括:
获取预设的层叠样式表转换规则配置文件和预设的工程项目对应的子应用的层叠样式表数据,其中,该层叠样式表数据包括层叠样式表文件或层叠样式表代码片段;
相对应的,所述获取微框架下用于实现目标应用部分功能的子应用的目标层叠样式表数据,包括:
若根据所述层叠样式表转换规则配置文件确定微框架下用于实现目标应用部分功能的子应用的层叠样式表数据为待进行作用域命名的层叠样式表数据,则将该层叠样式表数据标记为目标层叠样式表数据。
进一步地,在所述基于预设插件,对所述待模块化叠样式表数据进行层叠样式表模块化处理以形成模块化叠样式表数据之前,还包括:
若根据所述层叠样式表转换规则配置文件确定所述层叠样式表数据为无需进行作用域命名的层叠样式表数据,则将该层叠样式表数据直接标记为待模块化叠样式表数据。
进一步地,所述对所述目标层叠样式表数据进行作用域命名处理以形成待模块化叠样式表数据,包括:
获取预设的工程化参数配置文件对应的作用域命名参数;
根据所述作用域命名参数对所述目标层叠样式表数据进行作用域命名处理,以在所述目标层叠样式表数据中添加有唯一的作用域命名前缀;
将添加有唯一的作用域命名前缀的目标层叠样式表数据标记为待模块化叠样式表数据。
进一步地,所述基于预设插件,对所述待模块化叠样式表数据进行层叠样式表模块化处理以形成模块化叠样式表数据,包括:
基于预设插件,应用预设的编码方式生成所述待模块化叠样式表数据中的类名称对应的唯一序列码,以形成模块化叠样式表数据。
进一步地,所述添加所述模块化叠样式表数据的作用范围以形成所述子应用的层叠样式表文件的唯一样式,包括:
应用预设的作用域空间容器,基于预获取的工程化参数配置文件添加所述模块化叠样式表数据的作用范围,以形成所述子应用的层叠样式表文件的唯一样式。
第二方面,本申请提供一种微框架下的子应用样式设置装置,包括:
数据获取模块,用于获取微框架下用于实现目标应用部分功能的子应用的目标层叠样式表数据;
作用域命名模块,用于对所述目标层叠样式表数据进行作用域命名处理以形成待模块化叠样式表数据;
模块化处理模块,用于基于预设插件,对所述待模块化叠样式表数据进行层叠样式表模块化处理以形成模块化叠样式表数据;
范围添加模块,用于添加所述模块化叠样式表数据的作用范围以形成所述子应用的层叠样式表文件的唯一样式。
进一步地,还包括:
文件获取模块,用于获取预设的层叠样式表转换规则配置文件和预设的工程项目对应的子应用的层叠样式表数据,其中,该层叠样式表数据包括层叠样式表文件或层叠样式表代码片段;
相对应的,所述数据获取模块具有用于执行下述内容:
若根据所述层叠样式表转换规则配置文件确定微框架下用于实现目标应用部分功能的子应用的层叠样式表数据为待进行作用域命名的层叠样式表数据,则将该层叠样式表数据标记为目标层叠样式表数据。
第三方面,本申请提供一种电子设备,包括存储器、处理器及存储在存储器上并可在处理器上运行的计算机程序,所述处理器执行所述程序时实现所述微框架下的子应用样式设置方法。
第四方面,本申请提供一种计算机可读存储介质,其上存储有计算机程序,该计算机程序被处理器执行时实现所述微框架下的子应用样式设置方法。
由上述技术方案可知,本申请提供的一种微框架下的子应用样式设置方法及装置,方法通过获取微框架下用于实现目标应用部分功能的子应用的目标层叠样式表数据;对所述目标层叠样式表数据进行作用域命名处理以形成待模块化叠样式表数据;基于预设插件,对所述待模块化叠样式表数据进行层叠样式表模块化处理以形成模块化叠样式表数据;添加所述模块化叠样式表数据的作用范围以形成所述子应用的层叠样式表文件的唯一样式,通过对层叠样式表数据进行作用域命名、模块化处理及作用范围限定,能够有效实现对子应用的层叠样式表文件的唯一样式的设置,并能够实现同一应用对应的各个子应用之间的样式安全隔离,且能够有效提高子应用的层叠样式表文件的样式设置过程的高效性、便捷性及可靠性,能够有效降低层叠样式表文件样式设置的复杂程度,能够在微前端架构下的同一应用的各个子应用的加载过程,有效避免同步加载的各个子应用的层叠样式表文件的样式之间发送定义冲突及命名混乱的情况,进而能够有效提高将各个子应用聚合为一个应用的可靠性及有效性,保证了各个子应用分别开发后形成的应用的形成可靠性及效率,并能够有效提高用应开发人员的用户体验。
附图说明
为了更清楚地说明本申请实施例或现有技术中的技术方案,下面将对实施例或现有技术描述中所需要使用的附图作简单地介绍,显而易见地,下面描述中的附图是本申请的一些实施例,对于本领域普通技术人员来讲,在不付出创造性劳动的前提下,还可以根据这些附图获得其他的附图。
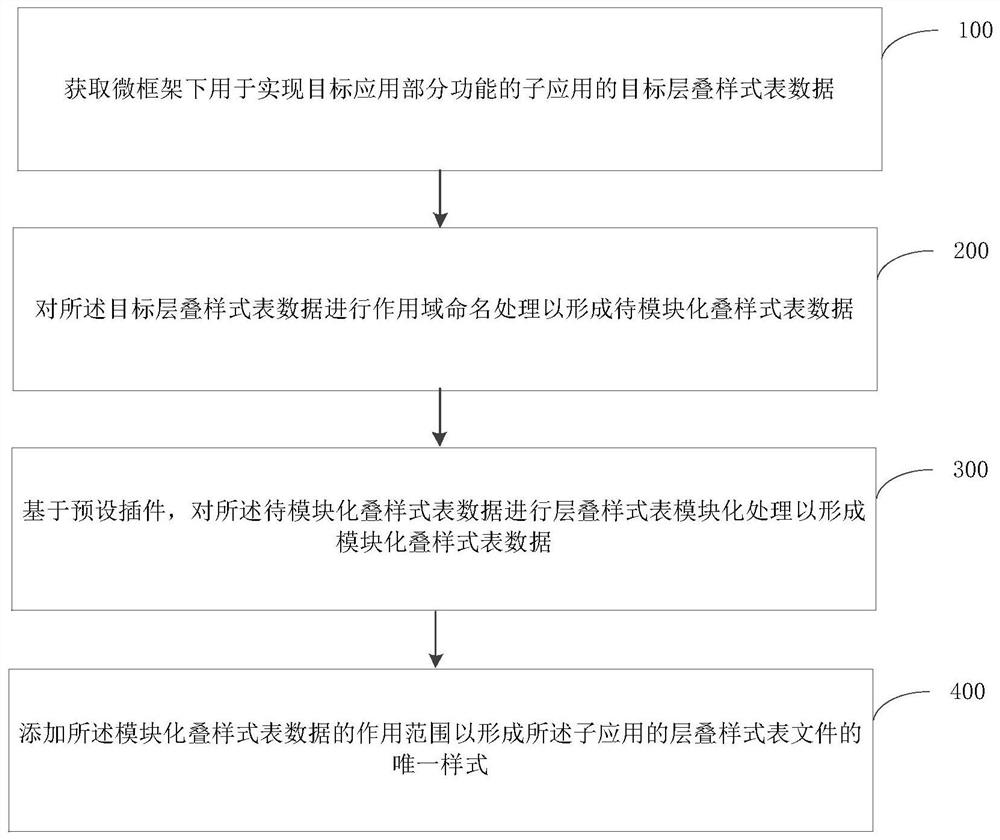
图1是本申请实施例中的微框架下的子应用样式设置方法的第一种流程示意图。
图2是本申请实施例中的微框架下的子应用样式设置方法中第二种流程示意图。
图3是本申请实施例中的微框架下的子应用样式设置方法的第三种流程示意图。
图4是本申请实施例中的微框架下的子应用样式设置方法中的第四种流程示意图。
图5是本申请实施例中的微框架下的子应用样式设置方法中的第五种流程示意图。
图6是本申请实施例中的微框架下的子应用样式设置方法中的第六种流程示意图。
图7是本申请实施例中的微框架下的子应用样式设置装置的第一种结构示意图。
图8是本申请实施例中的微框架下的子应用样式设置装置的第二种结构示意图。
图9是本申请应用实例中的微框架下的子应用样式设置方法的逻辑处理示意图。
图10是本申请实施例中的电子设备的结构示意图。
具体实施方式
为使本申请实施例的目的、技术方案和优点更加清楚,下面将结合本申请实施例中的附图,对本申请实施例中的技术方案进行清楚、完整的描述,显然,所描述的实施例是本申请一部分实施例,而不是全部的实施例。基于本申请中的实施例,本领域普通技术人员在没有作出创造性劳动前提下所获得的所有其他实施例,都属于本申请保护的范围。
需要说明的是,本申请公开的微框架下的子应用样式设置方法和装置可用于金融技术领域,也可用于除金融技术领域之外的任意领域,本申请公开的微框架下的子应用样式设置方法和装置的应用领域不做限定。
由于微前端架构下多个子应用的加载过程中相关层叠样式表文件(CSS文件)会同步加载并存储在浏览器端,由于各子应用间是不同开发团队独立并行开发,因此必然会存在不同应用间层叠样式表内容定义冲突的问题,进而导致不同应用间页面样式混乱、页面展示异常的问题。常见的解决方案是通过应用间通过约定一系列的开发规范进行避免,如在层叠样式表规则定义时添加特定的前缀,但是,由于团队成员的变动等一系列原因,可想而知这种规范约定的在开发效率、安全和稳定方面的效率是极其低下的,并且随着项目规模的不断增长,为了避免样式规则的冲突,在编写CSS规则时需要不断的添加各种前缀选择器进行约束,如简单的设置某个元素的字体大小也必须通过“选择器1选择器2选择器3...选择器m{font-size:12px;}”如此复杂的方式进行定义;随着规模的进一步发展逐渐产生书写复杂、全局污染、命名混乱、层级结构不清晰、代码难以复用及代码压缩不彻底等一系列问题。因此,如何提供一种安全有效的方案,解决上述技术问题是保证微前端架构在生产上真正可用的关键问题之一。
基于此,本申请提供一种子应用样式设置方法、子应用样式设置装置、电子设备及计算机可读存储介质,通过获取微框架下用于实现目标应用部分功能的子应用的目标层叠样式表数据;对所述目标层叠样式表数据进行作用域命名处理以形成待模块化叠样式表数据;基于预设插件,对所述待模块化叠样式表数据进行层叠样式表模块化处理以形成模块化叠样式表数据;添加所述模块化叠样式表数据的作用范围以形成所述子应用的层叠样式表文件的唯一样式,通过对层叠样式表数据进行作用域命名、模块化处理及作用范围限定,能够有效实现对子应用的层叠样式表文件唯一样式的设置,并能够实现同一应用对应的各个子应用之间的样式安全隔离,且能够有效提高子应用的层叠样式表文件的样式设置过程的高效性、便捷性及可靠性,能够有效降低层叠样式表文件样式设置的复杂程度,能够在微前端架构下的同一应用的各个子应用的加载过程,有效避免同步加载的各个子应用的层叠样式表文件的样式之间发送定义冲突及命名混乱的情况,进而能够有效提高将各个子应用聚合为一个应用的可靠性及有效性,保证了各个子应用分别开发后形成的应用的形成可靠性及效率,并能够有效提高用应开发人员的用户体验。
在本申请的一个或多个实施例中,层叠样式表CSS(Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。CSS能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力。
在本申请的一个或多个实施例中,React是一个用于构建用户界面的JAVASCRIPT库。React主要用于构建用户界面UI(User Interface)。React的特点包括:1.声明式设计-React采用声明范式,可以轻松描述应用;2.高效-React通过对DOM的模拟,最大限度地减少与DOM的交互;3.灵活-React可以与已知的库或框架很好地配合;4.JSX-JSX是JavaScript语法的扩展。React开发不一定使用JSX;5.组件-通过React构建组件,使得代码更加容易得到复用,能够很好的应用在大项目的开发中;6.单向响应的数据流-React实现了单向响应的数据流,从而减少了重复代码。
在本申请的一个或多个实施例中,Vue是一套构建用户界面的渐进式框架。Vue只关注视图层,采用自底向上增量开发的设计。
在本申请的一个或多个实施例中,Angular是一个前端JavaScript框架,Angular是用TypeScript编写的,它将核心和附加功能实现为一组TypeScript库。
在本申请的一个或多个实施例中,NodeJS是一个基于Chrome V8引擎的JavaScript运行环境,使用了一个事件驱动、非阻塞式I/O模型,让JavaScript运行在服务端的开发平台,它让JavaScript成为与PHP、Python、Perl、Ruby等服务端语言平起平坐的脚本语言。
在本申请的一个或多个实施例中,webpack是代码编译工具,有入口、出口、loader和插件,是前端资源模块化管理和打包工具。
在本申请的一个或多个实施例中,单页面应用SPA(single page webapplication)是指只有一个WEB主页面的应用,公共资源(JS、CSS等)仅需加载一次,所有的内容都包含在主页面,对每一个功能模块组件化。单页应用跳转,就是切换相关组件,仅刷新局部资源。
在本申请的一个或多个实施例中,多页面应用MPA(multi page webapplication)是指有多个独立的页面的应用,每个公共资源(JS、CSS等)需选择性重新加载,多页面跳转刷新所有资源。
在本申请的一个或多个实施例中,子应用是指通过微前端(Micro-Frontends)将一个应用分解成一些更小、更简单的能够独立开发、测试、部署的子应用,比起一整块的前端代码库,微前端架构下的代码库倾向于更小/简单、更容易开发;此外,更重要的是避免模块间不合理的隐式耦合造成的复杂度上升。通过界定清晰的应用边界来降低意外耦合的可能性,增加子应用间逻辑耦合的成本,促使开发者明确数据和事件在应用程序中的流向。
在本申请的一个或多个实施例中,Sass(Syntactically Awesome Stylesheets)是一个将脚本解析成CSS的脚本语言,即Sass Script。Sass包括两套语法。最开始的语法叫做“缩进语法”,使用缩进来区分代码块,并且用回车将不同规则分隔开。而较新的语法叫做“SCSS”,使用和CSS一样的块语法,即使用大括号将不同的规则分开,使用分号将具体的样式分开。通常情况下,这两套语法通过.sass和.scss两个文件扩展名区分开。
在本申请的一个或多个实施例中,Less是一门CSS预处理语言,它扩充了CSS语言,增加了诸如变量、混合(mix in)、函数等功能,让CSS更易维护、方便制作主题、扩充。Less可以运行在Node或浏览器端。
在本申请的一个或多个实施例中,PostCSS是一款使用插件去转换CSS的工具有许多插件。支持变量、混入、未来CSS语法、内联图像等等。
基于上述内容,本申请还提供一种用于实现本申请一个或多个实施例中提供的微框架下的子应用样式设置方法的微框架下的子应用样式设置装置,该微框架下的子应用样式设置装置可以与客户端设备之间进行通信连接,所述微框架下的子应用样式设置装置可以接收客户端设备发送的子应用样式设置指令,而后根据该子应用样式设置指令获取微框架下用于实现目标应用部分功能的子应用的目标层叠样式表数据;对所述目标层叠样式表数据进行作用域命名处理以形成待模块化叠样式表数据;基于预设插件,对所述待模块化叠样式表数据进行层叠样式表模块化处理以形成模块化叠样式表数据;添加所述模块化叠样式表数据的作用范围以形成所述子应用的层叠样式表文件的唯一样式,再在形成所述子应用的层叠样式表文件的唯一样式之后,向所述客户端设备发送对应的告知消息。
在一种实际应用情形中,所述微框架下的子应用样式设置装置可以采用服务器实现;所述服务器可以与至少一个客户端设备之间通信连接。
可以理解的是,所述客户端设备可以包括智能手机、平板电子设备、网络机顶盒、便携式计算机、台式电脑、个人数字助理(PDA)、车载设备、智能穿戴设备等。其中,所述智能穿戴设备可以包括智能眼镜、智能手表、智能手环等。
在另一种实际应用情形中,前述的微框架下的子应用样式设置装置进行微框架下的子应用样式设置的部分可以在如上述内容的服务器中执行,也可以所有的操作都在所述客户端设备中完成。具体可以根据所述客户端设备的处理能力,以及用户使用场景的限制等进行选择。本申请对此不作限定。若所有的操作都在所述客户端设备中完成,所述客户端设备还可以包括处理器,用于微框架下的子应用样式设置的具体处理。
上述的客户端设备可以具有通信模块(即通信单元),可以与远程的服务器进行通信连接,实现与所述服务器的数据传输。所述服务器可以包括任务调度中心一侧的服务器,其他的实施场景中也可以包括中间平台的服务器,例如与任务调度中心服务器有通信链接的第三方服务器平台的服务器。所述的服务器可以包括单台计算机设备,也可以包括多个服务器组成的服务器集群,或者分布式装置的服务器结构。
上述服务器与所述客户端设备之间可以使用任何合适的网络协议进行通信,包括在本申请提交日尚未开发出的网络协议。所述网络协议例如可以包括TCP/IP协议、UDP/IP协议、HTTP协议、HTTPS协议等。当然,所述网络协议例如还可以包括在上述协议之上使用的RPC协议(Remote Procedure Call Protocol,远程过程调用协议)、REST协议(Representational State Transfer,表述性状态转移协议)等。
具体通过下述各个实施例及应用实例分别进行详细说明。
为了高效且简单地实现子应用的层叠样式表文件的样式隔离,本申请提供一种微框架下的子应用样式设置方法的实施例,参见图1,所述微框架下的子应用样式设置方法具体包含有如下内容:
步骤100:获取微框架下用于实现目标应用部分功能的子应用的目标层叠样式表数据。
在步骤100中,目标层叠样式表数据是指待进行作用域命名的层叠样式表数据,层叠样式表数据也即CSS数据,该层叠样式表数据可以选取层叠样式表CSS文件或层叠样式表CSS代码片段。
步骤200:对所述目标层叠样式表数据进行作用域命名处理以形成待模块化叠样式表数据。
可以理解的是,对所述目标层叠样式表数据进行作用域命名处理后,得到的是添加有作用域名称或样式定义的层叠样式表CSS数据,步骤200中提及的待模块化叠样式表数据是指添加有作用域名称或样式定义的层叠样式表CSS数据的当前状态为待进行模块化处理。
步骤300:基于预设插件,对所述待模块化叠样式表数据进行层叠样式表模块化处理以形成模块化叠样式表数据。
可以理解的是,所述插件可以选取Sass、Less、Postcss、Webpack等相关插件。
步骤400:添加所述模块化叠样式表数据的作用范围以形成所述子应用的层叠样式表文件的唯一样式。
在步骤400中,唯一样式是指:针对微框架下的用于实现目标应用部分功能的子应用的样式表示,相较于用于实现目标应用其他功能的子应用的样式表示是唯一的。即,若用于实现目标应用的各个功能的子应用一共有10个,且这10个子应用分别交由不同的开发团队进行开发,这10个团队各自持有的服务器分别通过上述步骤100至400的方式生成了开发团队自己负责的子应用的层叠样式表文件的唯一样式,这样在多个子应用的加载过程中相关层叠样式表CSS文件会同步加载并存储在浏览器端后,由于各个子应用的层叠样式表文件的样式标识相互之间不重复,则能够实现同一应用对应的各个子应用之间的样式安全隔离,以避免不同应用间层叠样式表内容定义出现冲突,进而能够有效避免不同应用间页面样式混乱、页面展示异常的情形出现。
从上述描述可知,本申请实施例提供的微框架下的子应用样式设置方法,通过对CSS数据进行作用域命名、模块化处理及作用范围限定,能够有效实现对子应用的层叠样式表文件的唯一样式的设置,并能够实现同一应用对应的各个子应用之间的样式安全隔离,且能够有效提高子应用的层叠样式表文件的样式设置过程的高效性、便捷性及可靠性,能够有效降低层叠样式表文件样式设置的复杂程度,能够在微前端架构下的同一应用的各个子应用的加载过程,有效避免同步加载的各个子应用的层叠样式表文件的样式之间发送定义冲突及命名混乱的情况,进而能够有效提高将各个子应用聚合为一个应用的可靠性及有效性,保证了各个子应用分别开发后形成的应用的形成可靠性及效率,并能够有效提高用应开发人员的用户体验。
为了提供一种确定需要命名作用域的数据的具体方式,在本申请提供的微框架下的子应用样式设置方法的一个实施例中,参见图2,所述微框架下的子应用样式设置方法中的步骤100之前还具体包含有如下内容:
步骤010:获取预设的层叠样式表转换规则配置文件和预设的工程项目对应的子应用的层叠样式表数据,其中,该层叠样式表数据包括层叠样式表文件或层叠样式表代码片段。
在本申请的一个或多个实施例中,所述层叠样式表转换规则配置文件可以选用Postcss规则配置文件。
相对应的,所述微框架下的子应用样式设置方法中的步骤100具体包含有如下内容:
步骤110:若根据所述层叠样式表转换规则配置文件确定微框架下用于实现目标应用部分功能的子应用的层叠样式表数据为待进行作用域命名的层叠样式表数据,则将该层叠样式表数据标记为目标层叠样式表数据。
从上述描述可知,本申请实施例提供的微框架下的子应用样式设置方法,通过层叠样式表转换规则配置文件的应用,能够有效判断层叠样式表数据是否为需要进行作用域命名的层叠样式表数据,能够有效提高获取目标层叠样式表数据的可靠性及效率,进而能够有效提高子应用的层叠样式表文件的样式设置过程的高效性及可靠性。
为了提供一种不需要命名作用域的数据的处理方式,在本申请提供的微框架下的子应用样式设置方法的一个实施例中,参见图3,所述微框架下的子应用样式设置方法中的步骤010之后还具体包含有如下内容:
步骤020:若根据所述层叠样式表转换规则配置文件确定所述层叠样式表数据为无需进行作用域命名的层叠样式表数据,则将该层叠样式表数据直接标记为待模块化叠样式表数据。
而后执行步骤300和步骤400。
从上述描述可知,本申请实施例提供的微框架下的子应用样式设置方法,针对不需要进行作用域命名的层叠样式表数据,也能够实现子应用的唯一样式的设置,能够有效提高不需要进行作用域命名的层叠样式表数据的处理效率及可靠性,进而能够有效提高子应用的层叠样式表文件的样式设置过程的高效性及可靠性。
为了提供一种作用域命名处理的具体方式,在本申请提供的微框架下的子应用样式设置方法的一个实施例中,参见图4,所述微框架下的子应用样式设置方法中的步骤200具体包含有如下内容:
步骤210:获取预设的工程化参数配置文件对应的作用域命名参数。
步骤220:根据所述作用域命名参数对所述目标层叠样式表数据进行作用域命名处理,以在所述目标层叠样式表数据中添加有唯一的作用域命名前缀。
步骤230:将添加有唯一的作用域命名前缀的目标层叠样式表数据标记为待模块化叠样式表数据。
具体来说,为了避免微前端架构下多个应用间可能存在的命名冲突,结合步骤1)中的作用域命名(命名空间)处理CSS数据,在CSS数据中添加唯一的作用域命名前缀,如"div.button-abcs53.namespace"。
从上述描述可知,本申请实施例提供的微框架下的子应用样式设置方法,通过工程化参数配置文件的应用,能够有效提高作用域命名处理过程的准确性及可靠性,进而能够有效提高子应用的层叠样式表文件的样式设置过程的准确性及可靠性。
为了提供一种模块化处理的具体方式,在本申请提供的微框架下的子应用样式设置方法的一个实施例中,参见图5,所述微框架下的子应用样式设置方法中的步骤300具体包含有如下内容:
步骤310:基于预设插件,应用预设的编码方式生成所述待模块化叠样式表数据中的类名称对应的唯一序列码,以形成模块化叠样式表数据。
具体来说,基于webpack、style-loader、scss-loader等相关插件对CSS文件名称或内容片断中的class名称基于一定算法(一般为哈希hash计算)生成唯一的序列码进行混淆处理,如"div.button-abcs53",其中abcs53即相关插件基于class名称或内容生成的hash值。CSS文件模块化处理保证了单个工程项目内的不同功能模块内的CSS样式规则不会存在冲突。
从上述描述可知,本申请实施例提供的微框架下的子应用样式设置方法,通过插件及预设编码方式的设置,能够有效提高形成模块化叠样式表数据的准确性、可靠性及效率,进而能够有效提高子应用的层叠样式表文件的样式设置过程的准确性、可靠性及效率。
为了提供一种限定作用范围的具体方式,在本申请提供的微框架下的子应用样式设置方法的一个实施例中,参见图6,所述微框架下的子应用样式设置方法中的步骤400具体包含有如下内容:
步骤410:应用预设的作用域空间容器,基于预获取的工程化参数配置文件添加所述模块化叠样式表数据的作用范围,以形成所述子应用的层叠样式表文件的唯一样式。
具体来说,应用内部配置对应的作用域空间容器,根据作用域命名(命名空间)参数配置页面特定元素的Class属性,确定打包生成的CSS文件的作用范围。
从上述描述可知,本申请实施例提供的微框架下的子应用样式设置方法,通过作用域空间容器及工程化参数配置文件的应用,能够有效提高添加模块化叠样式表数据的作用范围的可靠性及有效性,进而能够有效提高子应用的层叠样式表文件的样式设置过程的可靠性及有效性。
从软件层面来说,为了高效且简单地实现子应用的层叠样式表文件的样式隔离,本申请提供一种用于执行所述微框架下的子应用样式设置方法中全部或部分内容的微框架下的子应用样式设置装置的实施例,参见图7,所述微框架下的子应用样式设置装置具体包含有如下内容:
数据获取模块10,用于获取微框架下用于实现目标应用部分功能的子应用的目标层叠样式表数据。
在数据获取模块10中,目标层叠样式表数据是指待进行作用域命名的层叠样式表数据,层叠样式表数据也即CSS数据,该层叠样式表数据可以选取层叠样式表CSS文件或层叠样式表CSS代码片段。
作用域命名模块20,用于对所述目标层叠样式表数据进行作用域命名处理以形成待模块化叠样式表数据。
可以理解的是,对所述目标层叠样式表数据进行作用域命名处理后,得到的是添加有作用域名称或样式定义的层叠样式表CSS数据,作用域命名模块20中提及的待模块化叠样式表数据是指添加有作用域名称或样式定义的层叠样式表CSS数据的当前状态为待进行模块化处理。
模块化处理模块30,用于基于预设插件,对所述待模块化叠样式表数据进行层叠样式表模块化处理以形成模块化叠样式表数据。
可以理解的是,所述插件可以选取Sass、Less、Postcss、Webpack等相关插件。
范围添加模块40,用于添加所述模块化叠样式表数据的作用范围以形成所述子应用的层叠样式表文件的唯一样式。
在范围添加模块40中,唯一样式是指:针对微框架下的用于实现目标应用部分功能的子应用的样式表示,相较于用于实现目标应用其他功能的子应用的样式表示是唯一的。即,若用于实现目标应用的各个功能的子应用一共有10个,且这10个子应用分别交由不同的开发团队进行开发,这10个团队各自持有的服务器分别通过上述微框架下的子应用样式设置装置生成了开发团队自己负责的子应用的层叠样式表文件的唯一样式,这样在多个子应用的加载过程中相关层叠样式表CSS文件会同步加载并存储在浏览器端后,由于各个子应用的层叠样式表文件的样式标识相互之间不重复,则能够实现同一应用对应的各个子应用之间的样式安全隔离,以避免不同应用间层叠样式表内容定义出现冲突,进而能够有效避免不同应用间页面样式混乱、页面展示异常的情形出现。
本申请提供的微框架下的子应用样式设置装置的实施例具体可以用于执行上述实施例中的微框架下的子应用样式设置方法的实施例的处理流程,其功能在此不再赘述,可以参照上述方法实施例的详细描述。
从上述描述可知,本申请实施例提供的微框架下的子应用样式设置装置,通过对CSS数据进行作用域命名、模块化处理及作用范围限定,能够有效实现对子应用的层叠样式表文件的唯一样式的设置,并能够实现同一应用对应的各个子应用之间的样式安全隔离,且能够有效提高子应用的层叠样式表文件的样式设置过程的高效性、便捷性及可靠性,能够有效降低层叠样式表文件样式设置的复杂程度,能够在微前端架构下的同一应用的各个子应用的加载过程,有效避免同步加载的各个子应用的层叠样式表文件的样式之间发送定义冲突及命名混乱的情况,进而能够有效提高将各个子应用聚合为一个应用的可靠性及有效性,保证了各个子应用分别开发后形成的应用的形成可靠性及效率,并能够有效提高用应开发人员的用户体验。
为了提供一种确定需要命名作用域的数据的具体方式,在本申请提供的微框架下的子应用样式设置装置的一个实施例中,参见图8,所述微框架下的子应用样式设置装置中的步骤100之前还具体包含有如下内容:
文件获取模块01,用于获取预设的层叠样式表转换规则配置文件和预设的工程项目对应的子应用的层叠样式表数据,其中,该层叠样式表数据包括层叠样式表文件或层叠样式表代码片段。
在本申请的一个或多个实施例中,所述层叠样式表转换规则配置文件可以选用Postcss规则配置文件。
相对应的,所述数据获取模块10具有用于执行下述内容:
步骤110:若根据所述层叠样式表转换规则配置文件确定微框架下用于实现目标应用部分功能的子应用的层叠样式表数据为待进行作用域命名的层叠样式表数据,则将该层叠样式表数据标记为目标层叠样式表数据。
从上述描述可知,本申请实施例提供的微框架下的子应用样式设置装置,通过层叠样式表转换规则配置文件的应用,能够有效判断层叠样式表数据是否为需要进行作用域命名的层叠样式表数据,能够有效提高获取目标层叠样式表数据的可靠性及效率,进而能够有效提高子应用的层叠样式表文件的样式设置过程的高效性及可靠性。
为了提供一种不需要命名作用域的数据的处理方式,在本申请提供的微框架下的子应用样式设置装置的一个实施例中,所述微框架下的子应用样式设置装置还用于执行下述内容:
步骤020:若根据所述层叠样式表转换规则配置文件确定所述层叠样式表数据为无需进行作用域命名的层叠样式表数据,则将该层叠样式表数据直接标记为待模块化叠样式表数据。
而后执行步骤300和步骤400。
从上述描述可知,本申请实施例提供的微框架下的子应用样式设置装置,针对不需要进行作用域命名的层叠样式表数据,也能够实现子应用的唯一样式的设置,能够有效提高不需要进行作用域命名的层叠样式表数据的处理效率及可靠性,进而能够有效提高子应用的层叠样式表文件的样式设置过程的高效性及可靠性。
为了提供一种作用域命名处理的具体方式,在本申请提供的微框架下的子应用样式设置装置的一个实施例中,所述微框架下的子应用样式设置装置中的作用域命名模块20用于执行下述内容:
步骤210:获取预设的工程化参数配置文件对应的作用域命名参数。
步骤220:根据所述作用域命名参数对所述目标层叠样式表数据进行作用域命名处理,以在所述目标层叠样式表数据中添加有唯一的作用域命名前缀。
步骤230:将添加有唯一的作用域命名前缀的目标层叠样式表数据标记为待模块化叠样式表数据。
具体来说,为了避免微前端架构下多个应用间可能存在的命名冲突,结合步骤1)中的作用域命名(命名空间)处理CSS数据,在CSS数据中添加唯一的作用域命名前缀,如"div.button-abcs53.namespace"。
从上述描述可知,本申请实施例提供的微框架下的子应用样式设置装置,通过工程化参数配置文件的应用,能够有效提高作用域命名处理过程的准确性及可靠性,进而能够有效提高子应用的层叠样式表文件的样式设置过程的准确性及可靠性。
为了提供一种模块化处理的具体方式,在本申请提供的微框架下的子应用样式设置装置的一个实施例中,所述微框架下的子应用样式设置装置中的模块化处理模块30用于执行下述内容:
步骤310:基于预设插件,应用预设的编码方式生成所述待模块化叠样式表数据中的类名称对应的唯一序列码,以形成模块化叠样式表数据。
具体来说,基于webpack、style-loader、scss-loader等相关插件对CSS文件名称或内容片断中的class名称基于一定算法(一般为哈希hash计算)生成唯一的序列码进行混淆处理,如"div.button-abcs53",其中abcs53即相关插件基于class名称或内容生成的hash值。CSS文件模块化处理保证了单个工程项目内的不同功能模块内的CSS样式规则不会存在冲突。
从上述描述可知,本申请实施例提供的微框架下的子应用样式设置装置,通过插件及预设编码方式的设置,能够有效提高形成模块化叠样式表数据的准确性、可靠性及效率,进而能够有效提高子应用的层叠样式表文件的样式设置过程的准确性、可靠性及效率。
为了提供一种限定作用范围的具体方式,在本申请提供的微框架下的子应用样式设置装置的一个实施例中,所述微框架下的子应用样式设置装置中的范围添加模块40用于执行下述内容:
步骤410:应用预设的作用域空间容器,基于预获取的工程化参数配置文件添加所述模块化叠样式表数据的作用范围,以形成所述子应用的层叠样式表文件的唯一样式。
具体来说,应用内部配置对应的作用域空间容器,根据作用域命名(命名空间)参数配置页面特定元素的Class属性,确定打包生成的CSS文件的作用范围。
从上述描述可知,本申请实施例提供的微框架下的子应用样式设置装置,通过作用域空间容器及工程化参数配置文件的应用,能够有效提高添加模块化叠样式表数据的作用范围的可靠性及有效性,进而能够有效提高子应用的层叠样式表文件的样式设置过程的可靠性及有效性。
为解决微前端架构下子应用间层叠样式表CSS规则定义存在冲突导致页面展示混乱以及现有解决方案在开发效率、安全性及稳定性方面存在的问题,本申请应用实例提供了一种基于命名空间的子应用样式安全隔离方法。随着前端工程化的发展,基于Sass、Less、Postcss、Webpack等相关插件使得CSS模块化(CSS Module)成为可能,CSS Module并不是一个正式的声明或者是浏览器的一个实现,而是借助webpack等构建工具来使得所有的CSS定义具有一定的作用域(scope)的一个过程,进而实现不同CSS样式的有效隔离。因此,本发明的目的就是借助webpack及CSS相关插件基于CSS Module开发规范,通过简单的工程化配置实现不同子应用间样式作用域隔离的安全性、可靠性,同时,降低开发过程中CSS样式规则定义复杂度。
基于此,为了进一步说明本方案,本申请还提供一种应用微框架下的子应用样式设置装置实现的微框架下的子应用样式设置方法的具体应用实例,参见图9,主要处理流程包括如下步骤:
步骤1):前端工程化构建启动,读取工程化参数配置,加载Postcss规则配置文件。
步骤2):抽取工程项目中的CSS文件或代码片段,根据Postcss规则判断当前内容是否需要进行作用域命名空间处理,对应的实现伪代码参见表1。
表1
步骤3):根据步骤2)中的判断结果,对于需要进行命名空间处理的CSS内容结合步骤1)中的作用域命名(命名空间)参数及Postcss规则进行作用域命名(命名空间)处理并进行CSS文件模块化处理;对于不需要进行作用域命名(命名空间)处理的CSS内容直接进行CSS文件模块化处理。
步骤4):为了避免微前端架构下多个应用间可能存在的命名冲突,结合步骤1)中的作用域命名(命名空间)处理步骤3)中CSS文件添加唯一的作用域命名前缀,如"div.button-abcs53.namespace"。
步骤5):CSS文件模块化处理,基于webpack、style-loader、scss-loader等相关插件对CSS文件名称或内容片断中的class名称基于一定算法(一般为hash)生成唯一的序列码进行混淆处理,如"div.button-abcs53",其中abcs53即相关插件基于class名称或内容生成的hash值。CSS文件模块化处理保证了单个工程项目内的不同功能模块内的CSS样式规则不会存在冲突。
步骤6):应用内部配置对应的作用域空间容器,即根据步骤1)中作用域命名(命名空间)参数配置页面特定元素的Class属性,限定步骤5)中打包生成的CSS文件的作用范围,对应的实现伪代码参见表2。
表2
从上述描述可知,为解决微前端架构下子应用间由于CSS层叠样式表规则命名冲突可能导致的页面样式污染混乱问题,本申请应用实例提供的微框架下的子应用样式设置方法,通过对子应用样式CSS层叠样式规则进行特定的命名空间化处理,对不同CSS层叠样式规则的作用范围进行安全隔离,保障应用间CSS层叠样式作用的安全性和稳定性,实现微前端架构生产环境下的真实可用。相比于传统的CSS开发规范化约定处理,其优点如下:
1、简化CSS层叠样式规则定义及书写复杂度,并通过工程化配置实现命名空间处理自动化处理,提升开发效率。
2、大幅缩减CSS层叠样式规则,降低CSS文件工程化压缩处理的复杂度,提升文件压缩效率及缩减文件体积,进而提升相关文件的http请求效率。
从硬件层面来说,为了高效且简单地实现子应用的层叠样式表文件的样式隔离,本申请提供一种用于实现所述微框架下的子应用样式设置方法中的全部或部分内容的电子设备的实施例,所述电子设备具体包含有如下内容:
图10为本申请实施例的电子设备9600的系统构成的示意框图。如图10所示,该电子设备9600可以包括中央处理器9100和存储器9140;存储器9140耦合到中央处理器9100。值得注意的是,该图10是示例性的;还可以使用其他类型的结构,来补充或代替该结构,以实现电信功能或其他功能。
在一实施例中,微框架下的子应用样式设置功能可以被集成到中央处理器中。其中,中央处理器可以被配置为进行如下控制:
步骤100:获取微框架下用于实现目标应用部分功能的子应用的目标层叠样式表数据。
在步骤100中,目标层叠样式表数据是指待进行作用域命名的层叠样式表数据,层叠样式表数据也即CSS数据,该层叠样式表数据可以选取层叠样式表CSS文件或层叠样式表CSS代码片段。
步骤200:对所述目标层叠样式表数据进行作用域命名处理以形成待模块化叠样式表数据。
可以理解的是,对所述目标层叠样式表数据进行作用域命名处理后,得到的是添加有作用域名称或样式定义的层叠样式表CSS数据,步骤200中提及的待模块化叠样式表数据是指添加有作用域名称或样式定义的层叠样式表CSS数据的当前状态为待进行模块化处理。
步骤300:基于预设插件,对所述待模块化叠样式表数据进行层叠样式表模块化处理以形成模块化叠样式表数据。
可以理解的是,所述插件可以选取Sass、Less、Postcss、Webpack等相关插件。
步骤400:添加所述模块化叠样式表数据的作用范围以形成所述子应用的层叠样式表文件的唯一样式。
在步骤400中,唯一样式是指:针对微框架下的用于实现目标应用部分功能的子应用的样式表示,相较于用于实现目标应用其他功能的子应用的样式表示是唯一的。即,若用于实现目标应用的各个功能的子应用一共有10个,且这10个子应用分别交由不同的开发团队进行开发,这10个团队各自持有的服务器分别通过上述步骤100至400的方式生成了开发团队自己负责的子应用的层叠样式表文件的唯一样式,这样在多个子应用的加载过程中相关层叠样式表CSS文件会同步加载并存储在浏览器端后,由于各个子应用的层叠样式表文件的样式标识相互之间不重复,则能够实现同一应用对应的各个子应用之间的样式安全隔离,以避免不同应用间层叠样式表内容定义出现冲突,进而能够有效避免不同应用间页面样式混乱、页面展示异常的情形出现。
从上述描述可知,本申请实施例提供的电子设备,通过对CSS数据进行作用域命名、模块化处理及作用范围限定,能够有效实现对子应用的层叠样式表文件的唯一样式的设置,并能够实现同一应用对应的各个子应用之间的样式安全隔离,且能够有效提高子应用的层叠样式表文件的样式设置过程的高效性、便捷性及可靠性,能够有效降低层叠样式表文件样式设置的复杂程度,能够在微前端架构下的同一应用的各个子应用的加载过程,有效避免同步加载的各个子应用的层叠样式表文件的样式之间发送定义冲突及命名混乱的情况,进而能够有效提高将各个子应用聚合为一个应用的可靠性及有效性,保证了各个子应用分别开发后形成的应用的形成可靠性及效率,并能够有效提高用应开发人员的用户体验。
在另一个实施方式中,微框架下的子应用样式设置装置可以与中央处理器9100分开配置,例如可以将微框架下的子应用样式设置装置配置为与中央处理器9100连接的芯片,通过中央处理器的控制来实现微框架下的子应用样式设置功能。
如图10所示,该电子设备9600还可以包括:通信模块9110、输入单元9120、音频处理器9130、显示器9160、电源9170。值得注意的是,电子设备9600也并不是必须要包括图10中所示的所有部件;此外,电子设备9600还可以包括图10中没有示出的部件,可以参考现有技术。
如图10所示,中央处理器9100有时也称为控制器或操作控件,可以包括微处理器或其他处理器装置和/或逻辑装置,该中央处理器9100接收输入并控制电子设备9600的各个部件的操作。
其中,存储器9140,例如可以是缓存器、闪存、硬驱、可移动介质、易失性存储器、非易失性存储器或其它合适装置中的一种或更多种。可储存上述与失败有关的信息,此外还可存储执行有关信息的程序。并且中央处理器9100可执行该存储器9140存储的该程序,以实现信息存储或处理等。
输入单元9120向中央处理器9100提供输入。该输入单元9120例如为按键或触摸输入装置。电源9170用于向电子设备9600提供电力。显示器9160用于进行图像和文字等显示对象的显示。该显示器例如可为LCD显示器,但并不限于此。
该存储器9140可以是固态存储器,例如,只读存储器(ROM)、随机存取存储器(RAM)、SIM卡等。还可以是这样的存储器,其即使在断电时也保存信息,可被选择性地擦除且设有更多数据,该存储器的示例有时被称为EPROM等。存储器9140还可以是某种其它类型的装置。存储器9140包括缓冲存储器9141(有时被称为缓冲器)。存储器9140可以包括应用/功能存储部9142,该应用/功能存储部9142用于存储应用程序和功能程序或用于通过中央处理器9100执行电子设备9600的操作的流程。
存储器9140还可以包括数据存储部9143,该数据存储部9143用于存储数据,例如联系人、数字数据、图片、声音和/或任何其他由电子设备使用的数据。存储器9140的驱动程序存储部9144可以包括电子设备的用于通信功能和/或用于执行电子设备的其他功能(如消息传送应用、通讯录应用等)的各种驱动程序。
通信模块9110即为经由天线9111发送和接收信号的发送机/接收机9110。通信模块(发送机/接收机)9110耦合到中央处理器9100,以提供输入信号和接收输出信号,这可以和常规移动通信终端的情况相同。
基于不同的通信技术,在同一电子设备中,可以设置有多个通信模块9110,如蜂窝网络模块、蓝牙模块和/或无线局域网模块等。通信模块(发送机/接收机)9110还经由音频处理器9130耦合到扬声器9131和麦克风9132,以经由扬声器9131提供音频输出,并接收来自麦克风9132的音频输入,从而实现通常的电信功能。音频处理器9130可以包括任何合适的缓冲器、解码器、放大器等。另外,音频处理器9130还耦合到中央处理器9100,从而使得可以通过麦克风9132能够在本机上录音,且使得可以通过扬声器9131来播放本机上存储的声音。
本申请的实施例还提供能够实现上述实施例中的微框架下的子应用样式设置方法中全部步骤的一种计算机可读存储介质,所述计算机可读存储介质上存储有计算机程序,该计算机程序被处理器执行时实现上述实施例中的执行主体为服务器或客户端的微框架下的子应用样式设置方法的全部步骤,例如,所述处理器执行所述计算机程序时实现下述步骤:
步骤100:获取微框架下用于实现目标应用部分功能的子应用的目标层叠样式表数据。
在步骤100中,目标层叠样式表数据是指待进行作用域命名的层叠样式表数据,层叠样式表数据也即CSS数据,该层叠样式表数据可以选取层叠样式表CSS文件或层叠样式表CSS代码片段。
步骤200:对所述目标层叠样式表数据进行作用域命名处理以形成待模块化叠样式表数据。
可以理解的是,对所述目标层叠样式表数据进行作用域命名处理后,得到的是添加有作用域名称或样式定义的层叠样式表CSS数据,步骤200中提及的待模块化叠样式表数据是指添加有作用域名称或样式定义的层叠样式表CSS数据的当前状态为待进行模块化处理。
步骤300:基于预设插件,对所述待模块化叠样式表数据进行层叠样式表模块化处理以形成模块化叠样式表数据。
可以理解的是,所述插件可以选取Sass、Less、Postcss、Webpack等相关插件。
步骤400:添加所述模块化叠样式表数据的作用范围以形成所述子应用的层叠样式表文件的唯一样式。
在步骤400中,唯一样式是指:针对微框架下的用于实现目标应用部分功能的子应用的样式表示,相较于用于实现目标应用其他功能的子应用的样式表示是唯一的。即,若用于实现目标应用的各个功能的子应用一共有10个,且这10个子应用分别交由不同的开发团队进行开发,这10个团队各自持有的服务器分别通过上述步骤100至400的方式生成了开发团队自己负责的子应用的层叠样式表文件的唯一样式,这样在多个子应用的加载过程中相关层叠样式表CSS文件会同步加载并存储在浏览器端后,由于各个子应用的层叠样式表文件的样式标识相互之间不重复,则能够实现同一应用对应的各个子应用之间的样式安全隔离,以避免不同应用间层叠样式表内容定义出现冲突,进而能够有效避免不同应用间页面样式混乱、页面展示异常的情形出现。
从上述描述可知,本申请实施例提供的计算机可读存储介质,通过对CSS数据进行作用域命名、模块化处理及作用范围限定,能够有效实现对子应用的层叠样式表文件的唯一样式的设置,并能够实现同一应用对应的各个子应用之间的样式安全隔离,且能够有效提高子应用的层叠样式表文件的样式设置过程的高效性、便捷性及可靠性,能够有效降低层叠样式表文件样式设置的复杂程度,能够在微前端架构下的同一应用的各个子应用的加载过程,有效避免同步加载的各个子应用的层叠样式表文件的样式之间发送定义冲突及命名混乱的情况,进而能够有效提高将各个子应用聚合为一个应用的可靠性及有效性,保证了各个子应用分别开发后形成的应用的形成可靠性及效率,并能够有效提高用应开发人员的用户体验。
本领域内的技术人员应明白,本发明的实施例可提供为方法、装置、或计算机程序产品。因此,本发明可采用完全硬件实施例、完全软件实施例、或结合软件和硬件方面的实施例的形式。而且,本发明可采用在一个或多个其中包含有计算机可用程序代码的计算机可用存储介质(包括但不限于磁盘存储器、CD-ROM、光学存储器等)上实施的计算机程序产品的形式。本发明是参照根据本发明实施例的方法、设备(装置)、和计算机程序产品的流程图和/或方框图来描述的。应理解可由计算机程序指令实现流程图和/或方框图中的每一流程和/或方框、以及流程图和/或方框图中的流程和/或方框的结合。可提供这些计算机程序指令到通用计算机、专用计算机、嵌入式处理机或其他可编程数据处理设备的处理器以产生一个机器,使得通过计算机或其他可编程数据处理设备的处理器执行的指令产生用于实现在流程图一个流程或多个流程和/或方框图一个方框或多个方框中指定的功能的装置。这些计算机程序指令也可存储在能引导计算机或其他可编程数据处理设备以特定方式工作的计算机可读存储器中,使得存储在该计算机可读存储器中的指令产生包括指令装置的制造品,该指令装置实现在流程图一个流程或多个流程和/或方框图一个方框或多个方框中指定的功能。
这些计算机程序指令也可装载到计算机或其他可编程数据处理设备上,使得在计算机或其他可编程设备上执行一系列操作步骤以产生计算机实现的处理,从而在计算机或其他可编程设备上执行的指令提供用于实现在流程图一个流程或多个流程和/或方框图一个方框或多个方框中指定的功能的步骤。
本发明中应用了具体实施例对本发明的原理及实施方式进行了阐述,以上实施例的说明只是用于帮助理解本发明的方法及其核心思想;同时,对于本领域的一般技术人员,依据本发明的思想,在具体实施方式及应用范围上均会有改变之处,综上所述,本说明书内容不应理解为对本发明的限制。
- 微框架下的子应用样式设置方法及装置
- 微镜及用于至少一个可设置或设置在微镜装置中的微镜的制造方法
