一种页面图片的显示方法和显示装置
文献发布时间:2023-06-19 11:35:49

技术领域
本发明涉及计算机技术领域,尤其涉及一种页面图片的显示方法和显示装置。
背景技术
在网页加载图片元素时,终端浏览器目前采取的方案普遍有两种方式,一种是将图片元素的宽和高进行固化,不管多大的屏幕,图片元素的大小宽高比都不变;另一种是以一种图片尺寸去适配多种不同屏幕的尺寸。
在实现本发明过程中,发明人发现现有技术中至少存在如下问题:
屏幕越大,被留出的空白越多;图片的清晰度较差。
发明内容
有鉴于此,本发明实施例提供一种页面图片的显示方法和显示装置,能够根据终端的屏幕倍率计算出页面图片在每个终端的显示分辨率,以使每个终端得到最佳显示效果。
为实现上述目的,根据本发明实施例的一个方面,提供了一种页面图片的显示方法。
本发明实施例的一种页面图片的显示方法包括:
确定页面中位于当前可视区的可视占位图元素;
获取所述可视占位图元素的逻辑分辨率以及屏幕倍率;
根据所述逻辑分辨率和所述屏幕倍率计算所述可视占位图元素对应的页面图片的显示分辨率;
基于所述显示分辨率修改所述可视占位图元素的图片路径,以对所述页面图片进行加载显示。
可选地,确定页面中位于当前可视区的可视占位图元素,包括:
获取页面中的占位图元素,并设置所述占位图元素的图片标签;其中,所述图片标签包括占位图路径和图片路径;
获取所述页面中当前可视区的可视区上边距和可视区高度,并基于所述可视区上边距和所述可视区高度计算所述当前可视区的可视区下边距;
获取所述图片路径为非空值的所述占位图元素的图元素上边距;
基于所述图元素上边距、所述可视区上边距和所述可视区下边距筛选出位于所述当前可视区的可视占位图元素。
可选地,所述逻辑分辨率包括逻辑像素宽和逻辑像素高,所述显示分辨率包括显示像素宽和显示像素高,以及
根据所述逻辑分辨率和所述屏幕倍率计算所述可视占位图元素对应的页面图片的显示分辨率,包括:
根据所述可视占位图元素的图片路径获取所述可视占位图元素对应的页面图片;
将所述逻辑像素宽与所述屏幕倍率相乘,得到所述页面图片的所述显示像素宽;
将所述逻辑像素高与所述屏幕倍率相乘,得到所述页面图片的所述显示像素高。
可选地,基于所述显示分辨率修改所述可视占位图元素的图片路径,包括:
确定所述可视占位图元素的图片路径的尺寸位置;
基于所述显示像素宽和所述显示像素高修改所述尺寸位置的值。
可选地,基于所述显示分辨率修改所述可视占位图元素的图片路径之后,还包括:
生成图片测试对象,将所述可视占位图元素的图片路径设置为所述图片测试对象的测试路径;
按所述测试路径加载所述图片测试对象;
若加载成功,则保存所述可视占位图元素的图片路径;
若加载失败,则将所述可视占位图元素的图片路径更改为所述可视占位图元素的占位图路径。
为实现上述目的,根据本发明实施例的又一方面,提供了一种页面图片的显示装置。
本发明实施例的一种页面图片的显示装置包括:
确定模块,用于确定页面中位于当前可视区的可视占位图元素;
获取模块,用于获取所述可视占位图元素的逻辑分辨率以及屏幕倍率;
计算模块,用于根据所述逻辑分辨率和所述屏幕倍率计算所述可视占位图元素对应的页面图片的显示分辨率;
修改模块,用于基于所述显示分辨率修改所述可视占位图元素的图片路径,以对所述页面图片进行加载显示。
可选地,所述确定模块还用于:
获取页面中的占位图元素,并设置所述占位图元素的图片标签;其中,所述图片标签包括占位图路径和图片路径;
获取所述页面中当前可视区的可视区上边距和可视区高度,并基于所述可视区上边距和所述可视区高度计算所述当前可视区的可视区下边距;
获取所述图片路径为非空值的所述占位图元素的图元素上边距;
基于所述图元素上边距、所述可视区上边距和所述可视区下边距筛选出位于所述当前可视区的可视占位图元素。
可选地,所述逻辑分辨率包括逻辑像素宽和逻辑像素高,所述显示分辨率包括显示像素宽和显示像素高,以及
所述计算模块还用于:
根据所述可视占位图元素的图片路径获取所述可视占位图元素对应的页面图片;
将所述逻辑像素宽与所述屏幕倍率相乘,得到所述页面图片的所述显示像素宽;
将所述逻辑像素高与所述屏幕倍率相乘,得到所述页面图片的所述显示像素高。
可选地,所述修改模块还用于:
确定所述可视占位图元素的图片路径的尺寸位置;
基于所述显示像素宽和所述显示像素高修改所述尺寸位置的值。
可选地,所述显示装置还包括测试模块,用于:
生成图片测试对象,将所述可视占位图元素的图片路径设置为所述图片测试对象的测试路径;
按所述测试路径加载所述图片测试对象;
若加载成功,则保存所述可视占位图元素的图片路径;
若加载失败,则将所述可视占位图元素的图片路径更改为所述可视占位图元素的占位图路径。
为实现上述目的,根据本发明实施例的又一方面,提供了一种页面图片的显示电子设备。
本发明实施例的一种页面图片的显示电子设备包括:一个或多个处理器;存储装置,用于存储一个或多个程序,当所述一个或多个程序被所述一个或多个处理器执行,使得所述一个或多个处理器实现本发明实施例的一种页面图片的显示方法。
为实现上述目的,根据本发明实施例的再一方面,提供了一种计算机可读存储介质。
本发明实施例的一种计算机可读存储介质,其上存储有计算机程序,所述程序被处理器执行时实现本发明实施例的一种页面图片的显示方法。
上述发明中的一个实施例具有如下优点或有益效果:因为采用确定页面中位于当前可视区的可视占位图元素;获取屏幕倍率以及可视占位图元素的逻辑分辨率;根据逻辑分辨率和屏幕倍率计算可视占位图元素对应的页面图片的显示分辨率;基于显示分辨率修改可视占位图元素的图片路径,以对页面图片进行加载显示的技术手段,所以克服了屏幕越大,被留出的空白越多;图片的清晰度较差的技术问题,进而达到根据终端的屏幕倍率计算出页面图片在每个终端的显示分辨率,以使每个终端得到最佳显示效果的技术效果。
上述的非惯用的可选方式所具有的进一步效果将在下文中结合具体实施方式加以说明。
附图说明
附图用于更好地理解本发明,不构成对本发明的不当限定。其中:
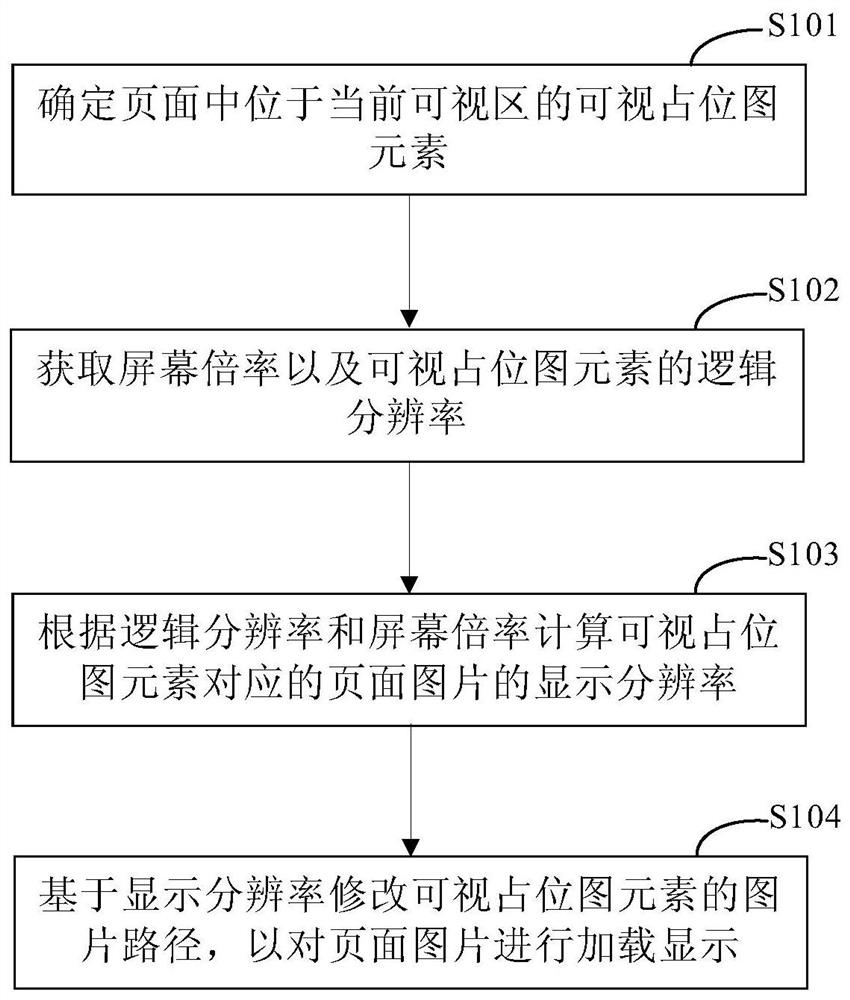
图1是根据本发明实施例的页面图片的显示方法的主要步骤的示意图;
图2是根据本发明实施例的页面图片的显示方法的实现框架的示意图;
图3是根据本发明一个可参考实施例的页面图片的显示方法的主要流程的示意图;
图4是根据本发明实施例的页面图片的显示装置的主要模块的示意图;
图5是本发明实施例可以应用于其中的示例性系统架构图;
图6是适于用来实现本发明实施例的终端设备或服务器的计算机系统的结构示意图。
具体实施方式
以下结合附图对本发明的示范性实施例做出说明,其中包括本发明实施例的各种细节以助于理解,应当将它们认为仅仅是示范性的。因此,本领域普通技术人员应当认识到,可以对这里描述的实施例做出各种改变和修改,而不会背离本发明的范围和精神。同样,为了清楚和简明,以下的描述中省略了对公知功能和结构的描述。
需要指出的是,在不冲突的情况下,本发明的实施例以及实施例中的技术特征可以相互结合。
图片适配不同的终端,现有技术中常用的两种处理方式如下:
一种是将图片元素的宽和高进行固化,不管多大的屏幕,图片元素的大小宽高比都不变,例如,当前网页的图片元素的宽高比固定为120x120像素(px),而原始图片的宽高比是240x240px,则该图片在320x568 px、360x640 px、375x667 px或414x736 px等的屏幕中,渲染后的宽高比都是120x120 px。对于手机等终端而言,屏幕尺寸较小,屏幕每个位置合理的利用都是需要考虑的,若以该种方式进行渲染,通常会将图片元素的宽高比设置较小,因此屏幕越大被留出的空白越多;
另一种是以一种图片尺寸去适配多种不同屏幕的尺寸,例如,原始图片的宽高比750x200px,该图片在320x568 px、360x640 px、375x667 px、414x736 px等的屏幕中,渲染后的宽高比分别为320x85.33px、360x96px、375x100px、414x110.39px。若以该种方式进行渲染,虽然图片能适配在不同的屏幕尺寸中,但是只用固定的图片尺寸,就会出现图片拉伸或图片压缩的问题,存在一定的资源损耗,造成图片在清晰度降低(模糊)。
为了解决固定适配的留白问题,同时解决图片适配多种浏览器时因压缩和拉伸引起的模糊问题,本发明实施例的页面图片的显示方法提出,利用占位图渲染出来的逻辑分辨率结合每个终端的屏幕倍率,计算出使每个终端具有最佳显示效果所需的最佳图片尺寸,并通过图片路径对不同尺寸的页面图片进行区分,在加载时获取正确尺寸的页面图片。
图1是根据本发明实施例的页面图片的显示方法的主要步骤的示意图。
如图1所示,本发明实施例的页面图片的显示方法主要包括以下步骤:
步骤S101:确定页面中位于当前可视区的可视占位图元素。
通常,页面的尺寸会大于手机等终端的屏幕尺寸,这样终端上所加载的页面只有一部分被显示,页面上能被用户直接看到的显示区域称为当前可视区。占位图元素是用于构成页面渲染图片的元素,包含图片的页面,会在显示图片的位置设置占位图元素,当用户访问页面时采用懒加载的方式,即所加载出来的页面中,位于当前可视区的可视占位图元素会加载实际的页面图片,而非当前可视区的占位图元素会加载替代的占位图,待用户滚动页面,原来位于非的占位图元素进入到当前可视区后,再加载实际对应的页面图片。懒加载的方式能够为做图片适配多终端尺寸做准备;还能快速的撑起页面,在视觉给用户最快的反映,同时减少一些不在当前可视区的图片资源加载,减少用户流量损失。
在本发明实施例中,步骤S101可以采用以下方式实现:初始化页面;获取页面中的占位图元素,并设置占位图元素的图片标签;获取页面中当前可视区的可视区上边距和可视区高度,并基于可视区上边距和可视区高度计算当前可视区的可视区下边距;获取图片路径为非空值的占位图元素的图元素上边距;基于图元素上边距、可视区上边距和可视区下边距筛选出位于当前可视区的可视占位图元素。
其中,图片标签包括占位图路径和图片路径,占位图路径是占位图的加载路径,图片路径是页面图片的加载路径。当用户通过浏览器等访问页面时,会先进行页面的DOM加载、CSS加载、JavaScript加载等;然后页面中的图片以懒加载的方式先加载默认图片(即预设的占位图),即在完成占位图元素的实际图片加载之前,会用一张固定的占位图代替实际需要显示的页面图片,因此要为每个占位图元素设置占位图路径和图片路径,此外,如果需要在页面中不显示页面图片,可以将加载路径设置为空;在加载页面图片时,要先确定位于当前可视区的可视占位图元素,作为一种优选的实施方式,可以在非浏览器环境(JavaScript)中通过“document.body.scrollTop”获取当前可视区上边距离最顶部的大小,称之为可视区上边距;再通过“document.documentElement.clientHeight“获取当前可视区的可视区高度;这样利用上面两个数据就可以算出可视区下边距;最后获取占位图元素的图元素上边距,图元素上边距在可视区上边距和可视区下边距之间、且图片路径有具体值的占位图元素就是可视占位图元素。
步骤S102:获取可视占位图元素的逻辑分辨率以及屏幕倍率。
屏幕分辨率是指屏幕显示的分辨率。屏幕分辨率确定计算机屏幕上显示多少信息的设置,以水平和垂直像素来衡量,就相同大小的屏幕而言,当屏幕分辨率低时(例如640x480),在屏幕上显示的像素少,单个像素尺寸比较大,当屏幕分辨率高时(例如1600x1200),在屏幕上显示的像素多,单个像素尺寸比较小。
逻辑分辨率:是浏览器或软件可以达到的,也是css像素;手机上1px与1px大小的区域,用屏幕上的显示元件来显示,会用到几个,可能是1个、4个或9个,具体因屏而定,而逻辑分辨率,指的就是这些最小的显示元件的数目。
屏幕倍率是屏幕分辨率与逻辑分辨率对比值,作为一种优选的实施方式,可以在JavaScript中通过“window.devicePixelRatio“获取。
在筛选出可视占位图元素后,获取需要加载页面图片的区域对应到屏幕上的逻辑分辨率,同时再获取终端的屏幕倍率,以进一步计算该区域的屏幕分辨率。
步骤S103:根据逻辑分辨率和屏幕倍率计算可视占位图元素对应的页面图片的显示分辨率。
由于屏幕倍率是屏幕分辨率与逻辑分辨率对比值,在获取到屏幕倍率和可视占位图元素的逻辑分辨率后,可以计算出可视占位图元素对应的屏幕分辨率,该屏幕分辨率就是使页面图片在一个终端上达到最佳显示效果的显示分辨率。
在本发明实施例中,步骤S103可以采用以下方式实现:根据可视占位图元素的图片路径获取可视占位图元素对应的页面图片;将逻辑像素宽与屏幕倍率相乘,得到页面图片的显示像素宽;将逻辑像素高与屏幕倍率相乘,得到页面图片的显示像素高。
其中,逻辑分辨率包括逻辑像素宽和逻辑像素高,显示分辨率包括显示像素宽和显示像素高。在计算时,分别将逻辑像素宽和逻辑像素高与屏幕倍率相乘,即可得到显示像素宽和显示像素高。
步骤S104:基于显示分辨率修改可视占位图元素的图片路径,以对页面图片进行加载显示。
页面图片的图片路径用于表示页面图片的存放位置,也是调用页面图片的路径,通过图片路径可以对同一页面图片的不同尺寸进行区分,使同一页面图片对应的每种终端都有一个对应尺寸的图片路径。
在本发明实施例中,基于显示分辨率修改可视占位图元素的图片路径的步骤可以采用以下方式实现:确定可视占位图元素的图片路径的尺寸位置;基于显示像素宽和显示像素高修改尺寸位置的值。
在图片路径中具有控制页面图片实际尺寸的尺寸位置,按步骤S103得到的显示分辨率修改图片路径的尺寸位置,即重新设置组合调用页面图片的路径。
本发明实施例的页面图片的显示方法还可以包括:生成图片测试对象,将可视占位图元素的图片路径设置为图片测试对象的测试路径;按测试路径加载图片测试对象;若加载成功,则保存可视占位图元素的图片路径;若加载失败,则将可视占位图元素的图片路径更改为可视占位图元素的占位图路径。
通过步骤S101-步骤S104得到并设置页面图片的尺寸后,可以对该页面图片进行测试,即新生成一个图片测试对象,并以步骤S104得到的图片路径作为图片测试对象的测试路径,按测试路径加载图片测试对象,如果加载成功,则表示该图片路径可以使用,可以将该图片路径固定为页面图片的图片路径;如果加载失败,则表示该图片路径不可用,为保证页面的整体显示效果,可以用占位图进行替代显示。其中,占位图路径是占位图的存放位置,也是调用占位图的路径。
根据本发明实施例的页面图片的显示方法可以看出,因为采用确定页面中位于当前可视区的可视占位图元素;获取屏幕倍率以及可视占位图元素的逻辑分辨率;根据逻辑分辨率和屏幕倍率计算可视占位图元素对应的页面图片的显示分辨率;基于显示分辨率修改可视占位图元素的图片路径,以对页面图片进行加载显示的技术手段,所以克服了屏幕越大,被留出的空白越多;图片的清晰度较差的技术问题,进而达到根据终端的屏幕倍率计算出页面图片在每个终端的显示分辨率,以使每个终端得到最佳显示效果的技术效果。
为了进一步阐述本发明的技术思想,现结合具体的应用场景,对本发明的技术方案进行说明。
如图2所示,在应用本发明实施例的页面图片的显示方法主要包括获取数据参数、参数设置和数据显示三部分,其中:
1.获取数据,需要通过获取当前可视区的占位图元素,通过占位图元素获取对应的逻辑像素宽高(即逻辑分辨率),再结合屏幕倍率,计算出当前占位图元素对应的区域所需要的实际图片宽和高(即显示分辨率)。
2.参数设置,主要是结合第一步获取到实际需要的图片宽高比调整图片地址,通过设置图片src的路径(即图片路径),使对应的每种终端都有一个对应尺寸图片src的路径,再动态生成一个image对象,并设置image对象的_src属性为图片src的路径。
3.数据显示,加载image对象,如果加载成功,将图片src的路径设置给占位图元素的图片路径,进行页面展示,如果加载失败,重新设置image的src地址为占位图地址,并重新加载。
如图3所示,在应用本发明实施例的页面图片的显示方法时,可参考以下流程:
首先,页面初始化加载,当用户通过浏览器访问页面,会进行页面的DOM加载、CSS加载、JavaScript加载等,以上资源加载完成之后,图片以懒加载的方式先加载默认图片(即占位图),即对占位图元素的处理方式是动态添加图片标签(即img标签),并设置img标签的src属性和_src属性,其中,src属性的值设置为占位图路径,_src属性的值设置为实际的图片路径;
其次,当页面加载完成之后,停留在当前页面(即当前可视区),在JavaScript中通过document.body.scrollTop,scroolTop即为“元素中的内容”超出“元素上边界”的那部分高度,此处可以理解为页面滚上去的那部分高度,定义为当前可视区的可视区上边距domT;再通过document.documentElement.clientHeight,clientHeight为当前可视区的可视区高度,也就是页面浏览器中可以看到内容的区域的高度;这样经过以上两个数据可以算出当前可视区的可视区下边距domL;
再次,获取页面带有_src属性的占位图元素,获取占位图元素的图元素上边距elemH,如果elemH在domT和domL之间,那么当前占位图元素位于当前可视区内;
然后,循环遍历当前可视区内的占位图元素,获取可视占位图元素对应的逻辑像素宽width和逻辑像素高height;同时,获取屏幕的倍率,window.devicePixelRatio,即为终端上的物理像素和逻辑像素的比例,我们将该值定义为变量pr;再通过pr值与逻辑像素宽width以及逻辑像素height相乘,获取每个可视占位图元素对应的页面图片在该终端上具有最佳显示效果所需的图片实际像素大小(即显示分辨率);
之后,设置实际所需的图片路径,例如原始_src属性的值为:https://img14.360buyimg.com/n2/s240x240_jfs/t1/4009/18/6575/309253/5ba36753E716b41a3/ed3f22f1981a8908.jpg!q70.jpg,其中的240x240所在位置为尺寸位置,用于控制图片的实际尺寸,结合上一步计算出的图片实际像素大小重新设置组合该路径;
最后,生成一个图片测试对象(image),并将上一步设置的图片地址作为给该image的_src属性,然后发送一个图片资源的请求(即加载image);如果image加载成功,会触发success事件,在success事件的回调函数中,可以将该图片地址赋值给当前的占位图元素(即可视占位图元素),实现页面图片的适配显示;如果image加载失败,会触发onerror事件,在onerror事件的回调函数中,可以重新设置当前的占位图元素的_src地址为占位图地址。
图4是根据本发明实施例的页面图片的显示装置的主要模块的示意图。
如图4所示,本发明实施例的页面图片的显示装置400包括:确定模块401、获取模块402、计算模块403和修改模块404。
其中,
确定模块401,用于确定页面中位于当前可视区的可视占位图元素;
获取模块402,用于获取所述可视占位图元素的逻辑分辨率以及屏幕倍率;
计算模块403,用于根据所述逻辑分辨率和所述屏幕倍率计算所述可视占位图元素对应的页面图片的显示分辨率;
修改模块404,用于基于所述显示分辨率修改所述可视占位图元素的图片路径,以对所述页面图片进行加载显示。
在本发明实施例中,所述确定模块401还可以用于:
获取页面中的占位图元素,并设置所述占位图元素的图片标签;其中,所述图片标签包括占位图路径和图片路径;
获取所述页面中当前可视区的可视区上边距和可视区高度,并基于所述可视区上边距和所述可视区高度计算所述当前可视区的可视区下边距;
获取所述图片路径为非空值的所述占位图元素的图元素上边距;
基于所述图元素上边距、所述可视区上边距和所述可视区下边距筛选出位于所述当前可视区的可视占位图元素。
此外,所述逻辑分辨率包括逻辑像素宽和逻辑像素高,所述显示分辨率包括显示像素宽和显示像素高。
在本发明实施例中,所述计算模块403还可以用于:
根据所述可视占位图元素的图片路径获取所述可视占位图元素对应的页面图片;
将所述逻辑像素宽与所述屏幕倍率相乘,得到所述页面图片的所述显示像素宽;
将所述逻辑像素高与所述屏幕倍率相乘,得到所述页面图片的所述显示像素高。
在本发明实施例中,所述修改模块404还可以用于:
确定所述可视占位图元素的图片路径的尺寸位置;
基于所述显示像素宽和所述显示像素高修改所述尺寸位置的值。
在本发明实施例中,所述显示装置400还可以包括测试模块(图中并未示出),用于:
生成图片测试对象,将所述可视占位图元素的图片路径设置为所述图片测试对象的测试路径;
按所述测试路径加载所述图片测试对象;
若加载成功,则保存所述可视占位图元素的图片路径;
若加载失败,则将所述可视占位图元素的图片路径更改为所述可视占位图元素的占位图路径。
根据本发明实施例的页面图片的显示装置可以看出,因为采用确定页面中位于当前可视区的可视占位图元素;获取屏幕倍率以及可视占位图元素的逻辑分辨率;根据逻辑分辨率和屏幕倍率计算可视占位图元素对应的页面图片的显示分辨率;基于显示分辨率修改可视占位图元素的图片路径,以对页面图片进行加载显示的技术手段,所以克服了屏幕越大,被留出的空白越多;图片的清晰度较差的技术问题,进而达到根据终端的屏幕倍率计算出页面图片在每个终端的显示分辨率,以使每个终端得到最佳显示效果的技术效果。
图5示出了可以应用本发明实施例的页面图片的显示方法或页面图片的显示装置的示例性系统架构500。
如图5所示,系统架构500可以包括终端设备501、502、503,网络504和服务器505。网络504用以在终端设备501、502、503和服务器505之间提供通信链路的介质。网络504可以包括各种连接类型,例如有线、无线通信链路或者光纤电缆等等。
用户可以使用终端设备501、502、503通过网络504与服务器505交互,以接收或发送消息等。终端设备501、502、503上可以安装有各种通讯客户端应用,例如购物类应用、网页浏览器应用、搜索类应用、即时通信工具、邮箱客户端、社交平台软件等。
终端设备501、502、503可以是具有显示屏并且支持网页浏览的各种电子设备,包括但不限于智能手机、平板电脑、膝上型便携计算机和台式计算机等等。
服务器505可以是提供各种服务的服务器,例如对用户利用终端设备501、502、503所浏览的购物类网站提供支持的后台管理服务器。后台管理服务器可以对接收到的产品信息查询请求等数据进行分析等处理,并将处理结果(例如目标推送信息、产品信息)反馈给终端设备。
需要说明的是,本发明实施例所提供的页面图片的显示方法一般由服务器505执行,相应地,页面图片的显示装置一般设置于服务器505中。
应该理解,图5中的终端设备、网络和服务器的数目仅仅是示意性的。根据实现需要,可以具有任意数目的终端设备、网络和服务器。
下面参考图6,其示出了适于用来实现本发明实施例的终端设备的计算机系统600的结构示意图。图6示出的终端设备仅仅是一个示例,不应对本发明实施例的功能和使用范围带来任何限制。
如图6所示,计算机系统600包括中央处理单元(CPU)601,其可以根据存储在只读存储器(ROM)602中的程序或者从存储部分608加载到随机访问存储器(RAM)603中的程序而执行各种适当的动作和处理。在RAM 603中,还存储有系统600操作所需的各种程序和数据。CPU 601、ROM 602以及RAM 603通过总线604彼此相连。输入/输出(I/O)接口605也连接至总线604。
以下部件连接至I/O接口605:包括键盘、鼠标等的输入部分606;包括诸如阴极射线管(CRT)、液晶显示器(LCD)等以及扬声器等的输出部分607;包括硬盘等的存储部分608;以及包括诸如LAN卡、调制解调器等的网络接口卡的通信部分609。通信部分609经由诸如因特网的网络执行通信处理。驱动器610也根据需要连接至I/O接口605。可拆卸介质611,诸如磁盘、光盘、磁光盘、半导体存储器等等,根据需要安装在驱动器610上,以便于从其上读出的计算机程序根据需要被安装入存储部分608。
特别地,根据本发明公开的实施例,上文参考流程图描述的过程可以被实现为计算机软件程序。例如,本发明公开的实施例包括一种计算机程序产品,其包括承载在计算机可读介质上的计算机程序,该计算机程序包含用于执行流程图所示的方法的程序代码。在这样的实施例中,该计算机程序可以通过通信部分609从网络上被下载和安装,和/或从可拆卸介质611被安装。在该计算机程序被中央处理单元(CPU)601执行时,执行本发明的系统中限定的上述功能。
需要说明的是,本发明所示的计算机可读介质可以是计算机可读信号介质或者计算机可读存储介质或者是上述两者的任意组合。计算机可读存储介质例如可以是——但不限于——电、磁、光、电磁、红外线、或半导体的系统、装置或器件,或者任意以上的组合。计算机可读存储介质的更具体的例子可以包括但不限于:具有一个或多个导线的电连接、便携式计算机磁盘、硬盘、随机访问存储器(RAM)、只读存储器(ROM)、可擦式可编程只读存储器(EPROM或闪存)、光纤、便携式紧凑磁盘只读存储器(CD-ROM)、光存储器件、磁存储器件、或者上述的任意合适的组合。在本发明中,计算机可读存储介质可以是任何包含或存储程序的有形介质,该程序可以被指令执行系统、装置或者器件使用或者与其结合使用。而在本发明中,计算机可读的信号介质可以包括在基带中或者作为载波一部分传播的数据信号,其中承载了计算机可读的程序代码。这种传播的数据信号可以采用多种形式,包括但不限于电磁信号、光信号或上述的任意合适的组合。计算机可读的信号介质还可以是计算机可读存储介质以外的任何计算机可读介质,该计算机可读介质可以发送、传播或者传输用于由指令执行系统、装置或者器件使用或者与其结合使用的程序。计算机可读介质上包含的程序代码可以用任何适当的介质传输,包括但不限于:无线、电线、光缆、RF等等,或者上述的任意合适的组合。
附图中的流程图和框图,图示了按照本发明各种实施例的系统、方法和计算机程序产品的可能实现的体系架构、功能和操作。在这点上,流程图或框图中的每个方框可以代表一个模块、程序段、或代码的一部分,上述模块、程序段、或代码的一部分包含一个或多个用于实现规定的逻辑功能的可执行指令。也应当注意,在有些作为替换的实现中,方框中所标注的功能也可以以不同于附图中所标注的顺序发生。例如,两个接连地表示的方框实际上可以基本并行地执行,它们有时也可以按相反的顺序执行,这依所涉及的功能而定。也要注意的是,框图或流程图中的每个方框、以及框图或流程图中的方框的组合,可以用执行规定的功能或操作的专用的基于硬件的系统来实现,或者可以用专用硬件与计算机指令的组合来实现。
描述于本发明实施例中所涉及到的模块可以通过软件的方式实现,也可以通过硬件的方式来实现。所描述的模块也可以设置在处理器中,例如,可以描述为:一种处理器包括确定模块、获取模块、计算模块和修改模块。其中,这些模块的名称在某种情况下并不构成对该模块本身的限定,例如,获取模块还可以被描述为“获取所述可视占位图元素的逻辑分辨率以及屏幕倍率的模块”。
作为另一方面,本发明还提供了一种计算机可读介质,该计算机可读介质可以是上述实施例中描述的设备中所包含的;也可以是单独存在,而未装配入该设备中。上述计算机可读介质承载有一个或者多个程序,当上述一个或者多个程序被一个该设备执行时,使得该设备包括:步骤S101:确定页面中位于当前可视区的可视占位图元素;步骤S102:获取可视占位图元素的逻辑分辨率以及屏幕倍率;步骤S103:根据逻辑分辨率和屏幕倍率计算可视占位图元素对应的页面图片的显示分辨率;步骤S104:基于显示分辨率修改可视占位图元素的图片路径,以对页面图片进行加载显示。
根据本发明实施例的技术方案,因为采用确定页面中位于当前可视区的可视占位图元素;获取屏幕倍率以及可视占位图元素的逻辑分辨率;根据逻辑分辨率和屏幕倍率计算可视占位图元素对应的页面图片的显示分辨率;基于显示分辨率修改可视占位图元素的图片路径,以对页面图片进行加载显示的技术手段,所以克服了屏幕越大,被留出的空白越多;图片的清晰度较差的技术问题,进而达到根据终端的屏幕倍率计算出页面图片在每个终端的显示分辨率,以使每个终端得到最佳显示效果的技术效果。
上述具体实施方式,并不构成对本发明保护范围的限制。本领域技术人员应该明白的是,取决于设计要求和其他因素,可以发生各种各样的修改、组合、子组合和替代。任何在本发明的精神和原则之内所作的修改、等同替换和改进等,均应包含在本发明保护范围之内。
- 一种页面图片的显示方法和显示装置
- 一种页面显示方法和页面显示装置
