一种实现EPG焦点配置及显示的方法
文献发布时间:2023-06-19 13:26:15

技术领域
本申请涉及一种IPTV技术领域,并且更为具体地,涉及一种IPTV业务领域EPG开发的各种场景,诸如业务综合门户、增值业务专区、活动专题等的应用。
背景技术
IPTV(interactive personality television,交互式网络电视)是一种利用宽带网,集互联网、多媒体、通讯等技术于一体,向家庭用户提供包括数字电视在内的多种交互式服务的技术。其模块结构主要包括流媒体服务、节目采编、存储及认证计费等子模块,主要存储及传送的内容是以MPEG-2/4标准为编码核心的流媒体文件,基于IP网络传输,通常要设置内容分配服务节点,配置流媒体服务及存储设备,用户终端可以是IP机顶盒+电视机,也可以是PC机。IPTV可以利用有线电视网的基础设施,以家用电视机作为主要终端设备,通过互联网络协议来提供包括电视节目在内的多种数字媒体服务。
目前,基于JavaScript开发,已经能够在机顶盒上展示各种EPG(ElectronicProgram Guide,即电子节目指南)页面。为了吸引用户以及用户对体验要求的越发提高,对各种EPG元素组件的焦点移动提出了各种需求。机顶盒的浏览器默认通常采用DIV(DIV是层叠样式表中的定位技术,全称DIVision,即为划分)来实现焦点效果。但因方向按键无法直接控制DIV的移动,只能通过设置DIV方向触发事件来达到移动的效果。但在现有技术中,该方式已经无法满足业务要求,诸如,各种不规则的异形元素组件、焦点的左右环绕和上下环绕等功能。
因此,本领域中急需一种新的新的焦点导航技术,以此来满足业务日益增多的需求。并且该技术能够降低EPG开发的难度。
发明内容
以下给出一个或多个方面的简要概述以提供对这些方面的基本理解。此概述不是所有构想到的方面的详尽综览,并且既非旨在标识出所有方面的关键性或决定性要素亦非试图界定任何或所有方面的范围。其唯一的目的是要以简化形式给出一个或多个方面的一些概念以作为稍后给出的更加详细的描述之序。
根据本申请的实施例,描述了一种用于电子节目指南EPG焦点配置及显示的方法,该方法包括:标识所有能移动的元素组件;初始化各元素组件在垂直方向和水平方向的最大值;设置焦点元素组件的按钮;初始化焦点元素组件的位置;以及设置焦点元素组件的移动逻辑。
根据本申请的优选实施例,标识所有能移动的元素组件包括:
将EPG的页面中所有能移动的元素组件,都以id=“element_mV_nH”的形式来标识,其中,mV代表元素组件在垂直方向的移动,而nH代表元素组件在水平方向的移动。
根据本申请的优选实施例,初始化各元素组件在垂直方向和水平方向的最大值包括:
分别初始化各元素组件在垂直方向和水平方向的最大值:maxV和maxH,其中maxV和maxH分别代表元素组件在垂直方向的最大值和在水平方向的最大值。
根据本申请的优选实施例,初始化焦点元素组件的位置包括:将焦点元素组件被初始化为元素组件中的任一者。
根据本申请的优选实施例,初始化所述焦点元素组件的位置包括:
将限电焦点元素组件的位置初始化为限电元素组件中的任一者的位置,并初始化限电焦点元组组件在垂直方向和水平方向的最大值。
根据本申请的优选实施例,设置限电焦点元素组件的移动逻辑包括:
从限电焦点元素组件开始,分别向左、向右、向上、以及向下移动以遍历所有元素组件。
根据本申请的优选实施例,设置限电焦点元素组件的移动逻辑进一步包括:
如果从限电焦点元素组件开始向左移动,则保持mV不变,nH逐渐减小依次进行;
如果从限电焦点元素组件开始向右移动,则保持mV不变,nH逐渐增大依次进行;
如果从限电焦点元素组件开始向上移动,则保持nH不变,mV逐渐减小依次进行;
如果从限电焦点元素组件开始向下移动,则保持nH不变,mV逐渐增大依次进行。
根据本申请的优选实施例,设置限电焦点元素组件的移动逻辑进一步包括:
如果在限电向左移动过程中未发现存在任何元素组件,则将mV减1,nH逐渐减小再次进行向左移动;
如果在限电向右移动过程中未发现存在任何元素组件,则将mV加1,nH逐渐增大再次进行向右移动;
如果在限电向上移动过程中未发现存在任何元素组件,则将nH减1,mV逐渐减小再次进行向上移动;
如果在限电向下移动过程中未发现存在任何元素组件,则将nH加1,mV逐渐增大再次进行向下移动。
根据本申请的优选实施例,如果除了限电焦点元素组件自身之外没有其他元素组件,则不会移动。
为能达成前述及相关目的,这一个或多个方面包括在下文中充分描述并在所附权利要求中特别指出的特征。以下描述和附图详细阐述了这一个或多个方面的某些解说性特征。但是,这些特征仅仅是指示了可采用各种方面的原理的各种方式中的若干种,并且本描述旨在涵盖所有此类方面及其等效方案。
附图说明
为了能详细理解本申请的以上陈述的特征所用的方式,可参照各方面来对以上简要概述的内容进行更具体的描述,其中一些方面在附图中解说。然而应该注意,附图仅解说了本申请的某些典型方面,故不应被认为限定其范围,因为本描述可允许有其他等同有效的方面。
在附图中:
图1是解说根据本申请的实施例的实现EPG焦点配置及显示的方法中的示例性EPG实际布局显示页面;
图2是解说根据本申请的实施例的实现EPG焦点配置及显示的方法中的源代码1的示意截图;
图3是解说根据本申请的实施例的实现EPG焦点配置及显示的方法的源代码2的示意截图;
图4是解说根据本申请的实施例的实现EPG焦点配置及显示的方法中的示例性EPG虚拟布局显示页面;
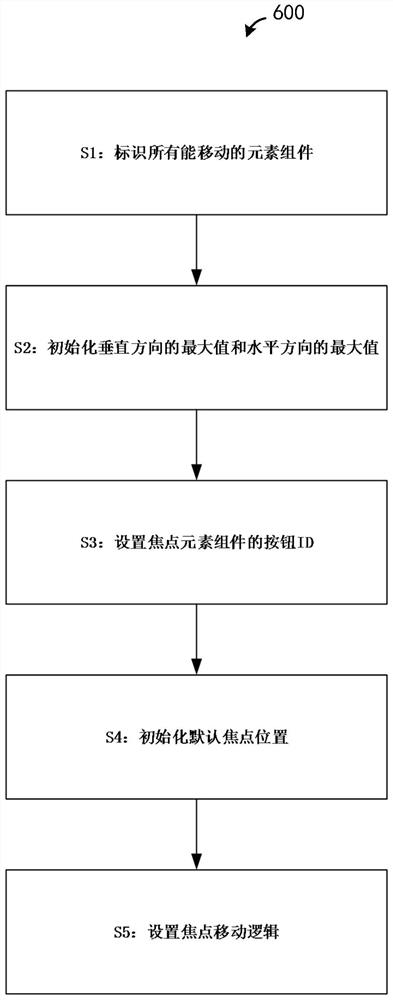
图5是解说根据本申请的实施例的实现EPG焦点配置及显示的方法的流程图。
具体实施方式
以下结合附图阐述的详细描述旨在作为各种配置的描述,而无意表示可实践本文所描述的概念的仅有配置。本详细描述包括具体细节以提供对各种概念的透彻理解。然而,对于本领域技术人员将显而易见的是,没有这些具体细节也可实践这些概念。在某些实例中,以框图形式示出众所周知的组件以便避免淡化此类概念。
应当理解,基于本公开,其他实施例将是显而易见的,并且可以在不脱离本公开的范围的情况下做出系统、结构、过程或机械改变。
参照图1,其中具体示出了根据本申请的实施例的实现EPG焦点配置及显示的方法中的示例性EPG实际布局显示页面。
如图1中所示,该EPG中包括四个元素组件,分别为元素组件1、元素组件2、元素组件3和元素组件4。其中元素组件1位于第一行,而元素组件2、元素组件3和元素组件4位于第二行。
图2和图3示出了根据本申请的实施例的实现EPG焦点配置及显示的方法中的源代码示意截图。
<!--首页按钮-->
<!--退出游戏图片及文字-->
width:235px;height:110px;background:url('images/start_button2.png')">
none;width:356px;height:30px;background:
url('images/gameover-title.png')">
<!--开始游戏按钮-->
width:235px;height:110px;background:url('images/shouye-focus-mid.gif')">
javascript:playGame();
<!--活动规则按钮-->
width:176px;height:96px;background:url('images/shouye-focus-nor1.gif')">
javascript:showPop("hdxq",99,5,99,5,2,2,99);
<!--中奖名单按钮-->
style="position:absolute;top:581px;left:775px;display:none;width:176px;height:
96px;background:url('images/shouye-focus-nor1.gif')">
javascript:showPop("hjxx",97,5,97,5,2,3,97);
<!--联系方式按钮-->
width:176px;height:96px;background:url('images/shouye-focus-nor1.gif')">
javascript:showPop("lxfs",6,0,8,1,2,4,6);
代码1
src="images/product/order_2.png"/>
url(images/product/order_focus.png);width:282px;height:100px;display:none">
javascript:goOrder(0);
value="{up:'1:9:4',down:'0',left:'3',right:'3'}"/>
代码2
以图1中示出的实际布局的元素组件作为基础,如果要限制“元素组件1”element_2_1焦点向下要到“元素组件4”element_2_4,则限制方法如下:
<!--元素组件1-->
javascript:playGame();
如图3中的源代码2的截图所示,“nextMoveElement_2_1”对应于“element_2_1”,input元素组件value值会限制“element_2_1”元素组件的移动,Up为0代表向上移动无效(其他同理),down为“1:2:4”代表会向下位移至“element_2_4”元素组件上,“1:2:4”理解为“固定值:mV:mH”;如果使用此方法,意味着这个焦点的移动会完全依据value值处理,不会再走原位移逻辑。
由于设置的焦点元素组件的位置根据情况而定,所以会混合限制方法来调整焦点移动,以此用法为例,由于“元素组件1”按钮向下移动需要到“元素组件4”按钮,直接用限制方法调相关焦点位移会更快和更准确。
图4示出了根据本申请的实施例的实现EPG焦点配置及显示的方法中的示例性EPG虚拟布局显示页面。
如图4中所示,元素组件1、元素组件2、元素组件3和元素组件4位于同一列。
图5是解说根据本申请的实施例的实现EPG焦点配置及显示的方法600的流程图。
应理解,尽管以下在图5中所描述的操作以特定次序呈现和/或如由示例组件执行,但应理解这些动作的次序以及执行动作的组件可取决于实现而变化。此外,应当理解,以下动作或功能可由专门编程的处理器、执行专门编程的软件或计算机可读介质的处理器、或由能够执行所描述的动作或功能的硬件组件和/或软件组件的任何其他组合来执行。
如图5中所示,应该能领会,实现EPG焦点配置及显示的方法将每个需要上焦的内容进行格式化,并将其划分为多个焦点组件。其具体配置及显示的步骤如下所述。
步骤S1
将EPG页面中所有能移动的元素组件,都以id=“element_mV_nH”的形式来标识,其中,mV代表该元素组件在垂直方向的移动,而nH代表该元素组件在水平方向的移动。
以图1中示出的包含四个元素组件的EPG页面为例。
元素组件1被标识为:id=“element_2_1”,元素组件2被标识为:id=“element_2_2”,元素组件3被标识为:id=“element_2_3”,元素组件4被标识为:id=“element_2_4”。
步骤S2
分别初始化各个元素组件在垂直方向和水平方向的最大值:maxV和maxH。其中maxV和maxH分别代表该元素组件在垂直方向的最大值和在水平方向的最大值。
以图1中包含四个元素组件的EPG页面为例,则各元素组件在垂直方向和水平方向的最大值被初始化为:
元素1id=“element_v0_h0”,元素2id=“element_v1_h1”,元素3id=“element_v2_h2”,元素4id=“element_v3_h3”。
步骤S3
设置焦点元素组件按钮的ID。如本领域技术人员能够理解的,焦点元素组件按钮的ID可被设置为各元素组件中的任一者。
仍然以图1中示出的包含四个元素组件的EPG页面为例。
例如,焦点元素组件1按钮的ID被设置为在元素组件1id“element_2_1”处
步骤S4
初始化默认焦点元素组件的位置。
以图1中示出的包含四个元素组件的EPG页面为例。
初始化焦点元素组件在元素组件1id“element_2_1”处,则其位置所对应的代码为:
var mV=2;
var mH=1。
初始化该元素组件在垂直方向和水平方向的最大值,使得maxV=2,而maxH=4,即v0=2,而h0=4。
步骤S5
设置焦点元素组件的移动逻辑。
如在以上示例中,焦点元素组件被设置为元素组件1id=“element_2_1”,则左移最先从竖向元素组件mV为2、横向元素组件nH从1至0依次减小。如果在上述遍历中没有元素存在,则会遍历元素组件mV从2至0依次减小,遍历元素组件nH从1至0依次减小,当nH元素组件依次减小到0时,元素组件nH直接从4开始至1依次减小,当mV元素组件依次减小到0时,mV直接从2开始至0依次减小,除自身外如果没有对应的元素组件不会移动,左移后会移动到元素组件4。
右移最先从竖向元素组件mV为2、横向元素组件nH从1至4依次增大。如果在上述遍历中没有元素存在,则会遍历元素组件mV从2至2依次增大,因为2已经最大所以会直接从0开始至2依次增大,遍历元素组件nH从1至4依次增大,当nH元素组件依次增大到4时,元素组件nH直接从0至4依次增大,当mV元素组件依次增大到2时,mV同理,除自身外如果没有对应的元素组件不会移动,右移后会移动到元素组件2。
上移最先从横向元素组件nH为1,竖向元素组件mV从2至0依次减小。如果在上述遍历中没有元素存在,则会遍历元素组件nH从1至0依次减小,遍历元素组件mV从2至0依次减小,当元素组件mV依次减小到0时,元素组件mV从直接从2开始至0依次减小,当nH元素组件依次减小到0时,nH同理,除自身外如果没有对应的元素组件不会移动,上移后会移动到元素组件4。
下移最先从横向元素组件nH为1,竖向元素组件mV从2至2依次增大。因为2已经最大,所以会直接从0开始至2依次增大。如果在上述遍历中没有元素存在,则会遍历元素组件nH从1至4依次增大,遍历元素组件mV从0开始至2依次增大,当mV依次增大到2时,元素组件mV直接从0至2依次增大,当nH元素组件依次增大到4时,nH同理,除自身外如果没有对应的元素组件不会移动,下移会移动到元素组件2。
当然,如本领域技术人员能够理解的,上述移动方式仅仅是示意性而非限制性的。本领域技术人员能领会,他们能够根据实际需要选择任何合适的移动方式以设置焦点元素组件的移动逻辑。这些技术方案都落入到本申请的范围之内。
与传统系统相比,本发明的技术方案具有以下显著的优势。
机顶盒浏览器默认通常采用DIV实现焦点效果,因方向按键无法直接控制DIV移动,只能通过设置DIV方向触发事件达到移动的效果,该方式已经无法满足业务要求,如各种不规则的异形元素组件、焦点的左右环绕和上下环绕等功能。本发明所要解决的技术问题是提供一种灵活实现EPG焦点配置及显示的方法,将每个需要上焦的内容格式化,划分为多个焦点组件,方便焦点灵活移动,降低因传统缺陷造成的适配成本高问题.
应该理解,所公开的方法中各步骤的具体次序或阶层是示例性过程的解说。基于设计偏好,应该理解,可以重新编排本文描述的方法或方法体系中各步骤的具体次序或阶层。所附方法权利要求以样本次序呈现各种步骤的要素,且并不意味着被限定于所呈现的具体次序或阶层,除非在本文中有特别叙述。
提供先前描述是为了使本领域任何技术人员均能够实践本文中所述的各种方面。对这些方面的各种改动将容易为本领域技术人员所明白,并且在本文中所定义的普适原理可被应用于其他方面。因此,权利要求并非旨在被限定于本文中所示出的各方面,而是应被授予与权利要求的语言相一致的全部范围,其中对要素的单数形式的引述并非旨在表示“有且仅有一个”(除非特别如此声明)而是“一个或多个”。除非特别另外声明,否则术语“一些”指的是一个或多个。引述一列项目中的“至少一个”的短语是指这些项目的任何组合,包括单个成员。作为示例,“a、b或c中的至少一者”旨在涵盖:至少一个a;至少一个b;至少一个c;至少一个a和至少一个b;至少一个a和至少一个c;至少一个b和至少一个c;以及至少一个a、至少一个b和至少一个c。本公开通篇描述的各种方面的要素为本领域普通技术人员当前或今后所知的所有结构上和功能上的等效方案通过引述被明确纳入于此,且旨在被权利要求所涵盖。此外,本文中所公开的任何内容都并非旨在贡献给公众,无论这样的公开是否在权利要求书中被显式地叙述。
- 一种实现EPG焦点配置及显示的方法
- 一种EPG用户界面上焦点移动的控制方法及显示终端
