一种显示的方法及终端
文献发布时间:2023-06-19 13:29:16

技术领域
本发明涉及通信技术领域,尤其涉及一种显示的方法及终端。
背景技术
随着终端如手机、平板等的智能化发展,可为人们的生活、工作、学习及娱乐提供非常大的帮助。由于终端显示屏的高度和宽度一般不同,因此终端的显示方向通常有会横屏和竖屏两种显示方向,如图1所示,当终端显示的横向宽度小于竖直高度时为竖屏方向,当终端显示的横向宽度大于竖直高度时为横屏方向。如果应用支持横竖屏旋转,则当终端旋转时应用也会相应改变显示方向。如果应用有专门的横屏或竖屏布局、图片等资源,则在横屏时会优先加载横屏资源,竖屏时会优先加载竖屏资源。如果应用限制了只能竖屏显示,则当终端旋转成横屏显示时,应用显示的方向依旧为竖屏,不会随终端的旋转而改变显示方向,同样地,如果应用限制了只能横屏显示,则当终端旋转成竖屏显示时,应用显示的方向依旧为横屏,不会随终端的旋转而改变显示方向。
由于终端厂商及终端配置的多样化,目前很多第三方应用并未提供应用的横竖屏可切换显示的版本,也没有任何一个手机或平板的厂商为终端提供强制的横竖屏切换模式。导致用户无法根据自己的需求灵活地进行横竖屏切换以方便地使用这些应用,影响了终端的显示效果和用户体验。
发明内容
本发明实施例所要解决的技术问题在于,提供一种显示的方法及终端。以解决由于应用不支持横竖屏切换导致终端显示效果和用户体验较差的问题。
第一方面,本发明实施例提供了一种显示的方法,包括:
接收横竖屏切换指令;
读取当前显示的应用的显示属性,根据所述显示属性获取所述应用对页面显示的横竖屏方向配置信息;
若所述横竖屏方向配置信息设定了页面仅支持单方向显示,则修改所述横竖屏方向配置信息以及所述应用的页面显示尺寸;
根据所述横竖屏切换指令进行横竖屏切换;
在横竖屏切换后的界面上显示修改了页面显示尺寸后的所述应用。
通过读取应用的显示属性并获取其对页面显示的横竖屏方向配置信息,当接收到横竖屏切换指令时,若所述横竖屏方向配置信息设定了页面仅支持单方向显示,则修改所述横竖屏方向配置信息以及所述应用的页面显示尺寸,并根据所述横竖屏切换指令进行横竖屏切换;在横竖屏切换后的界面上显示修改了页面显示尺寸后的所述应用,从而实现了不支持横竖屏切换的应用的横竖屏切换显示,尤其在用户使用较大屏幕的终端时,可根据用户的需求实现横屏显示,为用户提供更广阔的横向视域;在用户不方便双手操作时,可根据用户的需求实现竖屏显示,为用户提供单手操作的便利;从而提高了终端的显示效果和用户体验,扩展了终端的适用性和实用性。
结合第一方面,在第一方面第一种可能的实现方式中,还包括:
所述横竖屏切换后的界面包括第一显示区域和第二显示区域,所述方法还包括:
在所述第一显示区域显示所述应用;
在所述第二显示区域显示预设功能按钮或预设应用。
在横竖屏切换后的第二显示区域显示预设功能按钮或预设应用,可以充分利用终端的屏幕硬件资源,为切换后的显示页面提供更多的功能,进一步方便了用户的使用,也就进一步提高了终端的适用性和实用性。
结合第一方面或结合第一方面第一种可能的实现方式,在第一方面第二种可能的实现方式中,所述方法还包括:
记录所述应用横竖屏切换时修改的横竖屏方向配置信息以及修改的页面显示尺寸以便再次进行横竖屏切换时调用。
通过记录修改后的横竖屏方向配置信息以及修改的页面显示尺寸,在终端再次进行横竖屏切换时可直接调用,可以避免每次都需要修改一次的低效处理,提高了横竖屏切换的响应速度。
结合第一方面,或结合第一方面第一或第二种可能的实现方式,在第一方面第三种可能的实现方式中,当所述应用由竖屏显示切换为横屏显示时,修改所述应用的页面显示尺寸,包括:
配置所述应用横屏显示的页面显示宽度为所述应用竖屏显示时的页面显示宽度,配置所述应用横屏显示的页面显示高度小于或等于所述应用竖屏显示时的页面显示宽度。
通过这样的尺寸配置,可以确保页面显示的精度不发生变化,不会发生页面变粗糙变模糊导致用户体验变差的问题。
结合第一方面,或结合第一方面第一至第三种任一可能的实现方式,在第一方面第四种可能的实现方式中,当所述应用由竖屏显示切换为横屏显示时,将所述应用显示在终端显示屏的中央或右侧。
由于大多数用户的常用手为右手,因此将横屏显示的页面显示在终端显示屏的中央或右侧,既符合用户的视觉习惯,也符合用户的操作习惯,可方便用户地查看和使用横屏显示的页面。
结合第一方面第一至第四种任一可能的实现方式,在第一方面第五种可能的实现方式中,所述在所述第二显示区域显示预设功能按钮或预设应用,包括:
在所述第二显示区域显示与所述应用相关联的应用或功能按钮;或者
在所述第二显示区域显示与所有应用适配的应用或功能按钮。
在横竖屏切换后的第二显示区域中显示与应用相关联的应用或功能按钮,可以完善应用的功能,利于用户更加方便的使用当前应用;在横竖屏切换后的第二显示区域中显示与所有应用适配应用或功能按钮,可避免浪费屏幕硬件资源,丰富屏幕显示的页面功能。
第二方面,本发明实施例提供了一种终端,包括:
接收单元,用于接收横竖屏切换指令;
读取单元,用于读取当前显示的应用的显示属性,根据所述显示属性获取所述应用对页面显示的横竖屏方向配置信息;
修改单元,若所述横竖屏方向配置信息设定了页面仅支持单方向显示,则修改所述横竖屏方向配置信息以及所述应用的页面显示尺寸;
切换单元,用于根据所述横竖屏切换指令进行横竖屏切换;
显示单元,用于在横竖屏切换后的界面上显示修改了页面显示尺寸后的所述应用。
结合第二方面,在第二方面第一种可能的实现方式中,所述横竖屏切换后的界面包括第一显示区域和第二显示区域,所述显示单元还用于:
在所述第一显示区域显示所述应用;
在所述第二显示区域显示预设功能按钮或预设应用。
结合第二方面或结合第二方面第一种可能的实现方式,在第二方面第二种可能的实现方式中,所述终端还包括:
记录单元,用于记录所述应用横竖屏切换时修改的横竖屏方向配置信息以及修改的页面显示尺寸以便再次进行横竖屏切换时所述显示单元调用。
结合第二方面,或结合第二方面第一或第二种可能的实现方式,在第二方面第三种可能的实现方式中,当所述应用由竖屏显示切换为横屏显示时,所述修改单元具体用于:
配置所述应用横屏显示的页面显示宽度为所述应用竖屏显示时的页面显示宽度,配置所述应用横屏显示的页面显示高度小于或等于所述应用竖屏显示时的页面显示宽度。
结合第二方面,或结合二方面第一至第三种任一可能的实现方式,在第二方面第四种可能的实现方式中,当所述应用由竖屏显示切换为横屏显示时,所述显示单元还用于将所述应用显示在终端显示屏的中央或右侧。
结合二方面第一至第四种任一可能的实现方式,在第二方面第五种可能的实现方式中,所述显示单元具体用于:
在所述第二显示区域显示与所述应用相关联的应用或功能按钮;或者
在所述第二显示区域显示与所有应用适配的应用或功能按钮。
第三方面,本发明实施例提供了一种终端,包括:
处理器、存储器、重力感应器、显示屏、接口电路和总线,所述处理器、存储器、重力感应器、显示屏和接口电路通过所述总线连接并完成相互间的通信,其中,所述存储器用于存储一组程序代码,所述处理器用于调用所述存储器中存储的程序代码,执行以下操作:
通过所述重力感应器或接口电路接收横竖屏切换指令;
读取当前显示的应用的显示属性,根据所述显示属性获取所述应用对页面显示的横竖屏方向配置信息;
若所述横竖屏方向配置信息设定了页面仅支持单方向显示,则修改所述横竖屏方向配置信息以及所述应用的页面显示尺寸;
根据所述横竖屏切换指令进行横竖屏切换;
指示所述显示屏在横竖屏切换后的界面上显示修改了页面显示尺寸后的所述应用。
结合第三方面,在第三方面第一种可能的实现方式中,所述横竖屏切换后的界面包括第一显示区域和第二显示区域,所述处理器还用于:
指示所述显示屏在所述第一显示区域显示所述应用;
指示所述显示屏在所述第二显示区域显示预设功能按钮或预设应用。
结合第三方面或结合第三方面第一种可能的实现方式,在第三方面第二种可能的实现方式中,所述处理器还用于:
通过所述存储器记录所述应用横竖屏切换时修改的横竖屏方向配置信息以及修改的页面显示尺寸以便再次进行横竖屏切换时调用。
结合第三方面,或结合第三方面第一或第二种可能的实现方式,在第三方面第三种可能的实现方式中,当所述应用由竖屏显示切换为横屏显示时,所述处理器具体用于:
配置所述应用横屏显示的页面显示宽度为所述应用竖屏显示时的页面显示宽度,配置所述应用横屏显示的页面显示高度小于或等于所述应用竖屏显示时的页面显示宽度。
结合第三方面,或结合第三方面第一至第三种任一可能的实现方式,在第三方面第四种可能的实现方式中,当所述应用由竖屏显示切换为横屏显示时,所述处理器具体用于:
指示所述显示屏将所述应用显示在终端显示屏的中央或右侧。
结合三方面第一至第四种任一可能的实现方式,在第三方面第五种可能的实现方式中,所述处理器具体用于:
指示所述显示屏在所述第二显示区域显示与所述应用相关联的应用或功能按钮;或者
指示所述显示屏在所述第二显示区域显示与所有应用适配的应用或功能按钮。
第四方面,本发明实施例提供了一种计算机存储介质,所述计算机存储介质包括一组程序代码,用于执行如本发明实施例第一方面任一实现方式所述的方法。
附图说明
为了更清楚地说明本发明实施例或现有技术中的技术方案,下面将对实施例中所需要使用的附图作简单地介绍,显而易见地,下面描述中的附图仅仅是本发明的一些实施例,对于本领域普通技术人员来讲,在不付出创造性劳动的前提下,还可以根据这些附图获得其他的附图。
图1为终端横屏显示和竖屏显示的示意图;
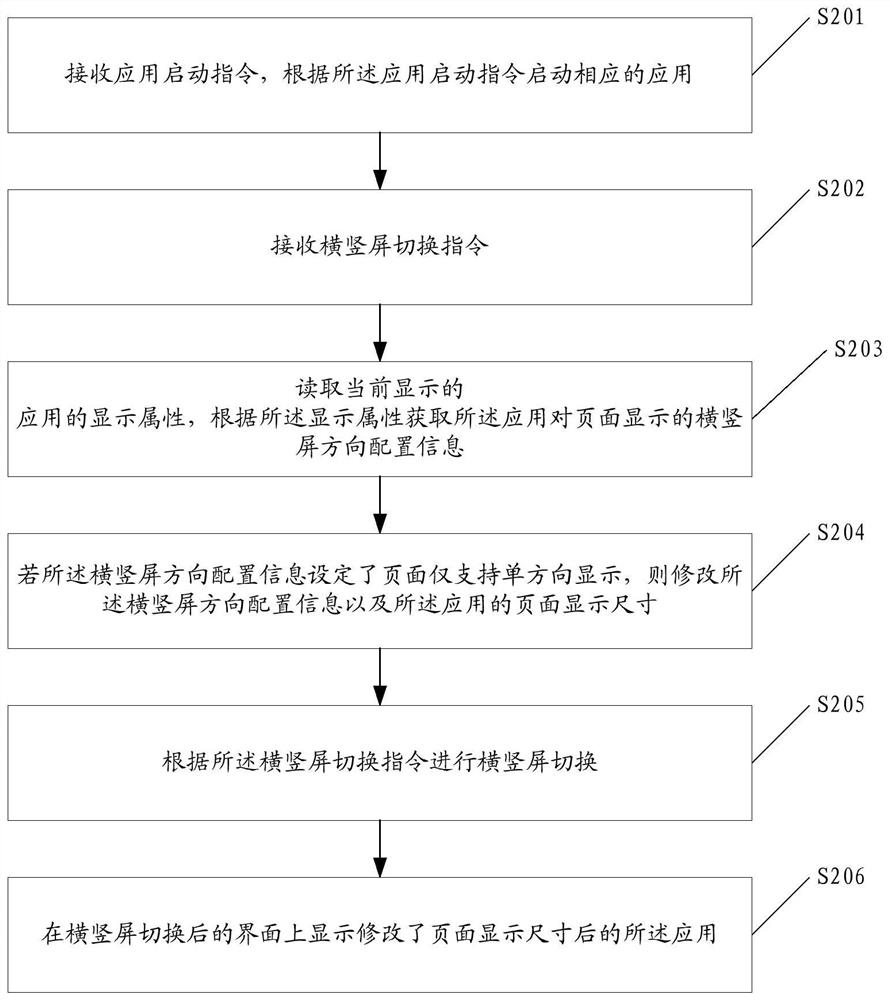
图2为本发明实施例提供的一种显示的方法的流程示意图;
图3为使用图2所述方法将竖屏显示切换至横屏显示时的页面尺寸变化示意图;
图4为使用图2所述方法将横屏显示切换至竖屏显示时的页面尺寸变化示意图;
图5为使用图2所述方法进行显示的一种界面示意图;
图6为使用图2所述方法进行显示的另一种界面示意图;
图7为使用图2所述方法进行显示的又一种界面示意图;
图8为使用图2所述方法进行显示的又一种界面示意图;
图9为本发明实施例提供的另一种显示的方法的流程示意图;
图10为本发明实施例提供的一种终端的组成示意图;
图11为本发明实施例提供的另一种终端的组成示意图;
图12为本发明实施例提供的又一种终端的组成示意图。
具体实施方式
下面将结合本发明实施例中的附图,对本发明实施例中的技术方案进行清楚、完整地描述,显然,所描述的实施例仅仅是本发明一部分实施例,而不是全部的实施例。基于本发明中的实施例,本领域普通技术人员在没有作出创造性劳动前提下所获得的所有其他实施例,都属于本发明保护的范围。
请参考图2,为本发明实施例提供的一种显示的方法的流程示意图。在本实施例中,所述的终端可以包括但不限于支持屏幕旋转的手机、平板电脑、掌上电脑、移动互联网设备(Mobile Internet Device,MID)、笔记本电脑或穿戴式设备。所述方法包括:
S201,接收应用启动指令,根据所述应用启动指令启动相应的应用。
S202,接收横竖屏切换指令。
S203,读取当前显示的应用的显示属性,根据所述显示属性获取所述应用对页面显示的横竖屏方向配置信息。
其中,步骤S202和S203可以有严格的先后顺序,也可以没有严格的顺序限定。
S204,若所述横竖屏方向配置信息设定了页面仅支持单方向显示,则修改所述横竖屏方向配置信息以及所述应用的页面显示尺寸。
此处的页面指的是当前显示的应用所生成的页面。此处的单方向显示指的是该应用所生成的页面仅支持横屏显示或仅支持竖屏显示。由于应用设定了页面仅支持单方向显示,因此其可能仅配置了横或竖单个方向上的显示素材如图片、图标、按钮等,当切换到另一个方向上时,可以提取原来限定的单个方向上的素材进行修改使之符合另一个方向上的显示要求。此处的修改应用的页面显示尺寸可以包括但不限于对页面整体尺寸、页面显示图标尺寸、页面显示按钮尺寸等的修改,当然,也可以仅修改页面整体尺寸而对其中具体的图标或按钮尺寸不作修改,通过减少按钮或图标的显示数量并配合页面滑动来查看即可。
S205,根据所述横竖屏切换指令进行横竖屏切换。
S206,在横竖屏切换后的界面上显示修改了页面显示尺寸后的所述应用。
需要说明的是,对于横竖屏切换前的界面和横竖屏切换后的界面,横竖屏切换前的界面可理解为桌面launcher,例如手机在竖屏状态下的系统待机界面,此时若运行某一应用,如微信,则在手机的屏幕上呈现微信的运行界面,此时微信的运行界面铺满整个屏幕,用户无法看到系统待机界面。横竖屏切换后前的界面也可理解为桌面launcher,该桌面launcher与横竖屏切换前的桌面launcher的区别在于显示方向不一致,显示内容可以一致也可以不一致。在横竖屏切换后,微信的运行界面可能不会铺满整个屏幕,而是只占据屏幕的一部分,此时可能会看到部分桌面launcher。
具体地,在步骤S201中,在一种可能的实现中,该应用是获取用户输入的启动指令,进而运行的。
在另一种可能的实现中,该应用已经在后台运行,获取用户输入的指令,根据该指令在终端的当前界面下运行该应用,即,将应用从后台调整至前台运行。
在又一种可能的实现中,本实施例中的应用可以为第三方应用。例如,针对某种设备开发的软件,如手机、手环等设备。一般而言,生产商都开发有软件或在出厂时预置应用,此时生产商开发或预置的软件会自适应的随终端横竖屏的切换而调整。对于有众多的编程爱好者或者组织专门针对某类设备开发出来的应用软件,是为第三方应用,如在APPLESTORE中发布的应用,或在安卓市场中发布的应用。该第三方应用的开发者在发布应用的APK时,可能会设定其横竖屏显示,例如只显示为手机在横屏状态下的情形,不随着手机切换为竖屏状态而切换显示方向等。对于这类第三方应用,可适用本发明实施例所述的方法,给用户带来更高的视觉体验。
进一步地,本发明实施例的方案适用于所有显示方向固定的应用,而不论该应用是否为第三方应用。即,如果一个应用,其配置信息确定了其仅按照横屏方向显示或竖屏方向显示,则通过本实施中调整其配置信息,可实现该应用的显示方向随手机的横竖屏切换而调整。
在步骤S202中,当终端的系统启动之后,若接收到用户开启某个应用的指令并启动相应的应用之后,就可以读取所述应用的显示属性,根据所述显示属性获取所述应用对页面显示的横竖屏方向配置信息。此处的显示属性包括但不限于页面显示的横竖屏方向配置信息即页面的显示方向,页面显示尺寸(通常为填充整个终端显示屏)。若应用的横竖屏方向配置信息表征其既支持竖屏显示也支持横屏显示,且终端的屏幕自动旋转功能也开启,则终端可以根据重力感应器的感应信号自动切换应用的横竖屏显示。若应用的横竖屏方向配置信息表征其支持横竖屏切换但是其可能设定了页面仅支持竖屏显示或横屏显示;当然,也可能应用并没有横屏模式或竖屏模式,其页面仅能支持单向显示,则可以使用本实施例所述的方法进行横竖屏切换。
在步骤S203中,接收到的横竖屏切换指令可以是由重力感应器感应到终端旋转而生成,也可以是由用户手动设置显示方向时生成。
在步骤S204中,由于终端已经获取了应用对页面显示的横竖屏方向配置信息,具体的获取方式可以通过应用的页面配置文件获取或者调用页面对应的方向代码获取,然后判断应用是否限制了页面仅支持竖屏显示或仅支持横屏显示。若应用限制了页面仅支持竖屏显示或仅支持横屏显示,则可以强制解除限制,通过修改页面配置文件或页面对应的方向代码中的方向状态值来进行限制解除。
例如,在安卓系统的页面配置文件中,其横竖屏配置信息可能为:
ActivityInfo.SCREEN_ORIENTATION_UNSPECIFIED,//-1;或
ActivityInfo.SCREEN_ORIENTATION_LANDSCAPE,//0;或
ActivityInfo.SCREEN_ORIENTATION_PORTRAIT,//1;
其中,"unspecified"表示方向为默认值,由系统来选择方向,其对应的状态值为-1;
"landscape"表示横屏显示,其对应的状态值为0;
"portrait"表示竖屏显示,其对应的状态值为1。
因此,当终端获取到应用的横竖屏方向配置信息时,便可以确定其默认限定的显示方向,并通过修改对应的配置信息来修改限定的显示方向,如可以将限定仅支持横屏显示或仅支持竖屏显示的应用修改为由系统来选择方向,即状态值修改为-1,便可以根据终端的旋转自由变换页面显示方向,既可以进行竖屏显示,也可以进行横屏显示。而若应用本身并没有限制页面仅支持单方向显示,则应用可以根据终端的选择而自适应的进行竖屏显示或横屏显示。
当修改了横竖屏方向配置信息之后,还需要修改应用的页面显示尺寸以确保显示效果。例如当终端由竖屏旋转至横屏时,终端可以根据其竖屏显示尺寸来配置所述应用横屏显示的页面显示尺寸。可选地,请参照图3,为使用图2所述方法将竖屏显示切换至横屏显示时的页面尺寸变化示意图。可以配置所述应用横屏显示的页面显示宽度为所述应用竖屏显示时的页面显示宽度,配置所述应用横屏显示的页面显示高度小于或等于所述应用竖屏显示时的页面显示宽度。终端可以先读取竖屏显示时页面的高度和宽度,然后依照上述的原则计算横屏显示的尺寸,例如,以分辨率来说,对于比较常见的高清显示页面,其分辨率为1920*1080,因此在竖屏显示时,其显示高度占用1920像素,显示宽度占用1080像素,当切换到横屏时,其显示宽度仍然占用1080像素,而其显示高度只能占用1080像素或低于1080像素,可选地,为了充满显示屏横屏时的屏幕,一般采用占用1080像素的显示高度。这样,可以确保页面显示的精度不发生变化,不会发生页面变粗糙变模糊导致用户体验变差的问题。而由于横屏显示之后导致竖直方向显示的内容变少,用户可上下滑动屏幕进行查看,对于可能固设于页面上的导航栏或通知栏等,仍然可以在横屏显示时固设在页面的顶部或底部。当然,若为了确保竖屏显示时的内容在切换到横屏显示之后完全不变,也可以采用比例缩小的方式将原来在竖屏显示的内容完全显示在横屏中。类似地,对于横屏显示切换到竖屏显示时,请参照图4,为使用图2所述方法将横屏显示切换至竖屏显示时的页面尺寸变化示意图。可以配置所述应用竖屏显示的页面显示宽度小于或等于所述应用横屏显示时的页面显示高度,配置所述应用竖屏显示的页面显示高度为所述当前应用横屏显示时的页面显示宽度。
在步骤S206中,可选地,当所述应用由竖屏显示切换为横屏显示时,可以将所述应用显示在终端显示屏的中央或右侧。由于大多数用户的常用手为右手,因此将横屏显示的页面显示在终端显示屏的中央或右侧,既符合用户的视觉习惯,也符合用户的操作习惯,可方便用户地查看和使用横屏显示的页面。而当所述应用由横屏显示切换为竖屏显示时,可以将所述应用显示在终端显示屏的中央或底部。利于用户的单手操作。
在步骤S206中,作为一种可能的实现方式,当采用以上的尺寸或位置进行显示时,由竖屏显示切换到横屏显示或者由横屏显示切换到竖屏显示时均可能会在显示屏上留下空白,若不作任何处理,既浪费了屏幕硬件资源,显示效果也较差。因此,可以将所述横竖屏切换后的界面分成第一显示区域和第二显示区域,并在所述第一显示区域显示所述应用;在所述第二显示区域即空白处显示预设功能按钮或预设应用。
可选地,可以在所述第二显示区域显示与所述应用相关联的应用或功能按钮;例如,对于一些即时通信类应用,用户可能需要与其他用户进行信息交流,发送一些图片或视频,因此可以将相机应用与该类应用进行关联,将其显示在第二显示区域,用户可以非常方便的在即时通信类应用的显示页面旁边点击相机应用的图标来启动相机应用进行拍摄并直接发送拍摄的相片或视频。又例如,对于一些学习类应用,如文档阅读应用,用户可能需要随时查阅一些资料,这时候可以将搜索引擎的搜索栏置于第二显示区域,用户可以非常方便的在该类应用的显示页面旁边在搜索栏输入关键词进行搜索并查看搜索结果;又例如,对于一些游戏类应用,用户需要控制虚拟对象的方向及动作,若显示在原来的显示页面中,将占用第一显示区域的空间,此时,则可以将方向控制按钮和动作控制按钮设置在第二显示区域供用户使用,尤其可以当应用显示在显示屏中央时,将方向控制按钮显示在显示屏左侧空白的第一显示区域,将动作控制按钮显示在右侧空白的第一显示区域。当然,还可以在第二显示区域中显示一些相关联的分享按钮用于分享用户当前查看的信息,或者设置一些保存按钮供用户保存当前查看的信息。
或者,在所述第二显示区域显示与所有应用适配的应用或功能按钮。此类适配的应用或功能按钮可以包括但不限于:时钟、天气插件、搜索栏、虚拟键盘等。显示的内容可以由终端厂商预先设定或提供可选项供用户选择,或者也可以由用户自定义,本发明实施例不作任何限定。
显示的界面示意图可参考图5至图8,其中,图5为使用图2所述方法进行显示的一种界面示意图;图6为使用图2所述方法进行显示的另一种界面示意图;图7为使用图2所述方法进行显示的又一种界面示意图;图8为使用图2所述方法进行显示的又一种界面示意图;
其中,图5和图6为横屏显示的界面示意图。如图5所示,应用显示页面位于显示屏右侧的第一显示区域中,而在显示屏左侧的第二显示区域,可显示预设功能按钮和/或预设应用。而如图6所示,应用显示页面位于显示屏中央的第一显示区域,可以在左边一侧的第二显示区域显示预设应用,在右边另一侧的第二显示区域显示预设功能按钮。图7和图8为竖屏显示的界面示意图。如图7所示,应用显示页面位于显示屏底部的第一显示区域中,而在显示屏顶部的第二显示区域,可显示预设功能按钮和/或预设应用。而如图8所示,应用显示页面位于显示屏中央的第一显示区域,可以在顶部一端的第二显示区域显示预设应用,在底部另一端的第二显示区域显示预设功能按钮。在图5-图8所示的界面中,预设功能按钮或预设应用的选择和显示位置可以由用户自定义,本发明实施例不作任何限定。
通过读取当前显示的应用的显示属性并获取其对页面显示的横竖屏方向配置信息,当接收到横竖屏切换指令时,若所述横竖屏方向配置信息设定了页面仅支持单方向显示,则修改所述横竖屏方向配置信息以及所述应用的页面显示尺寸,并根据所述横竖屏切换指令进行横竖屏切换;在横竖屏切换后的界面上显示修改了页面显示尺寸后的所述应用,从而实现了不支持横竖屏切换的应用的横竖屏切换显示,尤其在用户使用较大屏幕的终端时,可根据用户的需求实现横屏显示,为用户提供更广阔的横向视域;在用户不方便双手操作时,可根据用户的需求实现竖屏显示,为用户提供单手操作的便利;从而提高了终端的显示效果和用户体验,扩展了终端的适用性和实用性;且在横竖屏切换后的第二显示区域显示预设功能按钮或预设应用,可以充分利用终端的屏幕硬件资源,为切换后的显示页面提供更多的功能,进一步方便了用户的使用,也就进一步提高了终端的适用性和实用性。
请参考图9,为本发明实施例提供的另一种显示的方法的流程示意图,在本实施例中,S901-S906的步骤与图2所示的步骤S201-S206相同,在与步骤S206相同的步骤S906之后,所述方法还包括:
S907,记录所述应用横竖屏切换时修改的横竖屏方向配置信息以及修改的页面显示尺寸以便再次进行横竖屏切换时调用。在步骤S907中,当终端获取到应用对页面显示的横竖屏方向配置信息并确定应用设定了页面仅支持单方向显示之后,便可以对该应用以及其修改后的横竖屏方向配置信息以及页面显示尺寸进行记录和保存,这样,当下次再需要对该应用进行横竖屏切换时,便可以直接调用历史数据进行横竖屏切换,提高了应用显示页面随横竖屏切换的切换效率。
在本实施例中,通过加入记录应用修改后的横竖屏方向配置信息以及页面显示尺寸,并在终端进行横竖屏切换时直接调用记录的历史数据,可以避免每次都需要修改一次的低效处理,提高了横竖屏切换的响应速度。
请参考图10,为本发明实施例提供的一种终端的组成示意图,在本实施例中,所述终端包括:
接收单元100,用于接收横竖屏切换指令;
读取单元200,用于读取所述应用的显示属性,根据所述显示属性获取所述应用对页面显示的横竖屏方向配置信息;
修改单元300,若所述横竖屏方向配置信息设定了页面仅支持单方向显示,则修改所述横竖屏方向配置信息以及所述应用的页面显示尺寸;
切换单元400,用于根据所述横竖屏切换指令进行横竖屏切换;
显示单元500,用于在横竖屏切换后的界面上显示修改了页面显示尺寸后的所述应用。
可选地,所述横竖屏切换后的界面包括第一显示区域和第二显示区域,所述显示单元500还用于:
在所述第一显示区域显示所述应用;
在所述第二显示区域显示预设功能按钮或预设应用。
可选地,当所述应用由竖屏显示切换为横屏显示时,所述修改单元300具体用于:
配置所述应用横屏显示的页面显示宽度为所述应用竖屏显示时的页面显示宽度,配置所述应用横屏显示的页面显示高度小于或等于所述应用竖屏显示时的页面显示宽度。
可选地,当所述应用由竖屏显示切换为横屏显示时,所述显示单元500还用于将所述应用显示在终端显示屏的中央或右侧。
可选地,所述显示单元500还具体用于:
在所述第二显示区域显示与所述应用相关联的应用或功能按钮;或者
在所述第二显示区域显示与所有应用适配的应用或功能按钮。
请参考图11,为本发明实施例提供的另一种终端的组成示意图,在本发明实施例中,与图10所示实施例相比,所述终端还包括:
记录单元600,用于记录所述应用横竖屏切换时修改的横竖屏方向配置信息以及修改的页面显示尺寸以便再次进行横竖屏切换时所述显示单元500调用。
需要说明的是,以上接收单元100、读取单元200、修改单元300、切换单元400、显示单元500及记录单元600可以独立存在,也可以集成设置,且以上终端实施例中接收单元100、读取单元200、修改单元300、切换单元400、显示单元500或记录单元600可以以硬件的形式独立于终端的处理器单独设置,且设置形式可以是微处理器的形式;也可以以硬件形式内嵌于终端的处理器中,还可以以软件形式存储于终端的存储器中,以便于终端的处理器调用执行以上接收单元100、读取单元200、修改单元300、切换单元400、显示单元500及记录单元600对应的操作,而显示单元500可以是终端的显示屏,接收单元100可以是终端接口电路。
例如,在本发明终端的第二实施例(图11所示的实施例)中,修改单元300可以为终端的处理器,而接收单元100、读取单元200、切换单元400、显示单元500及记录单元600的功能可以内嵌于该处理器中,也可以独立于处理器单独设置,也可以以软件的形式存储于存储器中,由处理器调用实现其功能。以上处理器可以为中央处理单元(CPU)、微处理器、单片机等。而显示单元500可以作为终端的显示屏,通过接口电路与终端的处理器连接,根据处理器的指示进行显示。
请参照图12,为本发明实施例提供的又一种终端的组成示意图,在本发明实施例中,所述终端包括:
处理器1101、存储器1102、重力感应器1103、显示屏1104、接口电路1105和总线1106,所述处理器1101、存储器1102、重力感应器1103、显示屏1104和接口电路1105通过所述总线1106连接并完成相互间的通信,其中,所述存储器1102用于存储一组程序代码,所述处理器1101用于调用所述存储器中存储的程序代码,执行以下操作:
通过所述重力感应器1103或接口电路1105接收横竖屏切换指令;
读取当前显示的应用的显示属性,根据所述显示属性获取所述应用对页面显示的横竖屏方向配置信息;
若所述横竖屏方向配置信息设定了页面仅支持单方向显示,则修改所述横竖屏方向配置信息以及所述应用的页面显示尺寸;
根据所述横竖屏切换指令进行横竖屏切换;
指示所述显示屏1104在横竖屏切换后的界面上显示修改了页面显示尺寸后的所述应用。
可选地,所述横竖屏切换后的界面包括第一显示区域和第二显示区域,所述处理器1101还用于:
指示所述显示屏1104在所述第一显示区域显示所述应用;
指示所述显示屏1104在所述第二显示区域显示预设功能按钮或预设应用。
可选地,所述处理器1101还用于:
通过所述存储器1102记录所述应用横竖屏切换时修改的横竖屏方向配置信息以及修改的页面显示尺寸以便再次进行横竖屏切换时调用。
可选地,当所述应用由竖屏显示切换为横屏显示时,所述处理器1101具体用于:
配置所述应用横屏显示的页面显示宽度为所述应用竖屏显示时的页面显示宽度,配置所述应用横屏显示的页面显示高度小于或等于所述应用竖屏显示时的页面显示宽度。
可选地,所述应用由竖屏显示切换为横屏显示时,所述处理器1101具体用于:
指示所述显示屏1104将所述应用显示在终端显示屏1104的中央或右侧。
可选地,所述处理器1101具体用于:
指示所述显示屏1104在所述第二显示区域显示与所述应用相关联的应用或功能按钮;或者
指示所述显示屏1104在所述第二显示区域显示与所有应用适配的应用或功能按钮。
需要说明的是,这里的处理器1101可以是一个处理器,也可以是多个处理元件的统称。例如,该处理器可以是中央处理器(Central Processing Unit,CPU),也可以是特定集成电路(Application Specific Integrated Circuit,ASIC),或者是被配置成实施本发明实施例的一个或多个集成电路,例如:一个或多个微处理器(digital signalprocessor,DSP),或,一个或者多个现场可编程门阵列(Field Programmable Gate Array,FPGA)。
存储器1102可以是一个存储装置,也可以是多个存储元件的统称,且用于存储可执行程序代码或接入网设备运行所需要参数、数据等。且存储器1102可以包括随机存储器(RAM),也可以包括非易失性存储器(non-volatile memory),例如磁盘存储器,闪存(Flash)等。
总线1106可以是工业标准体系结构(Industry Standard Architecture,ISA)总线、外部设备互连(Peripheral Component,PCI)总线或扩展工业标准体系结构(ExtendedIndustry Standard Architecture,EISA)总线等。该总线1106可以分为地址总线、数据总线、控制总线等。为便于表示,图12中仅用一条粗线表示,但并不表示仅有一根总线或一种类型的总线。
需要说明的是,本说明书中的各个实施例均采用递进的方式描述,每个实施例重点说明的都是与其它实施例的不同之处,各个实施例之间相同相似的部分互相参见即可。对于装置实施例而言,由于其与方法实施例基本相似,所以描述的比较简单,相关之处参见方法实施例的部分说明即可。
通过上述实施例的描述,本发明具有以下优点:
通过读取应用的显示属性并获取其对页面显示的横竖屏方向配置信息,当接收到横竖屏切换指令时,若所述横竖屏方向配置信息设定了页面仅支持单方向显示,则修改所述横竖屏方向配置信息以及所述应用的页面显示尺寸,并根据所述横竖屏切换指令进行横竖屏切换;在横竖屏切换后的界面上显示修改了页面显示尺寸后的所述应用,从而实现了不支持横竖屏切换的应用的横竖屏切换显示,尤其在用户使用较大屏幕的终端时,可根据用户的需求实现横屏显示,为用户提供更广阔的横向视域;在用户不方便双手操作时,可根据用户的需求实现竖屏显示,为用户提供单手操作的便利;从而提高了终端的显示效果和用户体验,扩展了终端的适用性和实用性;且在横竖屏切换后的第二显示区域显示预设功能按钮或预设应用,可以充分利用终端的屏幕硬件资源,为切换后的显示页面提供更多的功能,进一步方便了用户的使用,也就进一步提高了终端的适用性和实用性。
本领域普通技术人员可以理解:实现上述方法实施例的全部或部分步骤可以通过程序指令相关的硬件来完成,前述的程序可以存储于一计算机可读取存储介质中,该程序在执行时,执行包括上述方法实施例的步骤;而前述的存储介质包括:ROM、RAM、磁碟或者光盘等各种可以存储程序代码的介质。
以上对本发明实施例所提供的一种显示的方法及终端进行了详细介绍,本文中应用了具体个例对本发明的原理及实施方式进行了阐述,以上实施例的说明只是用于帮助理解本发明的方法及其核心思想;同时,对于本领域的一般技术人员,依据本发明的思想,在具体实施方式及应用范围上均会有改变之处,综上所述,本说明书内容不应理解为对本发明的限制。
- 通过显示在移动终端上的通知工具来显示信息接收确认的方法、记录用于执行信息接收确认显示方法的程序的记录介质以及执行信息接收确认显示方法的移动终端
- 显示终端集群播控方法、显示终端及显示终端集群管理端
