页面更新方法及装置、电子设备和计算机可读存储介质
文献发布时间:2023-06-19 19:30:30

技术领域
本发明涉及计算机技术领域、信息技术领域和金融科技领域,更具体地,涉及一种页面更新方法及装置、电子设备和计算机可读存储介质。
背景技术
随着计算机技术的发展,网站(即Website)的页面内容越来越复杂。网站可以指在因特网(即Internet)上根据一定的规则,使用标准通用标记语言等工具制作的用于展示特定内容相关页面的集合。
页面可以指构成网站的基本元素,是承载各种网站应用的平台。页面通常属于超文本标记语言(Hyper Text Markup Language,HTML)格式。
在实现本发明构思的过程中,发明人发现相关技术中至少存在如下问题:由于页面包含的资源较多,因而无法保障页面开发的效率和页面性能。
发明内容
有鉴于此,本发明提供了一种页面更新方法及装置、电子设备、计算机可读存储介质和计算机程序产品。
根据本发明的一个方面,提供了一种页面更新方法,包括:
响应于检测到针对原始页面文件的页面更新操作,根据与上述页面更新操作对应的页面更新信息,生成资源依赖关系图,其中,上述资源依赖关系图包括至少一个资源节点和至少一条有向边,上述至少一个资源节点各自对应有资源类型,上述有向边用于表征每两个上述资源节点之间的资源依赖关系;
根据上述至少一个资源节点、上述至少一条有向边和至少一个资源类型,确定第一资源包;
根据预设拆分规则,对上述第一资源包进行处理,得到至少一个第二资源包,其中,上述第二资源包的数量大于或等于上述第一资源包的数量;以及
根据上述至少一个第二资源包,渲染得到更新后的目标页面。
根据本发明的实施例,上述根据上述至少一个资源节点、上述至少一条有向边和至少一个资源类型,确定第一资源包包括:
根据上述至少一个资源类型,确定与上述至少一个资源类型各自对应的文件转换工具,其中,上述文件转换工具用于将与资源节点对应的资源文件信息转换为目标资源类型;
根据上述至少一条有向边,确定上述至少一个资源节点之间的全局资源依赖关系;
根据上述全局资源依赖关系和上述与至少一个资源类型各自对应的文件转换工具,确定至少一个目标资源文件信息;以及
根据上述至少一个目标资源文件信息,确定上述第一资源包。
根据本发明的实施例,上述根据上述全局资源依赖关系和上述与至少一个资源类型各自对应的文件转换工具,确定至少一个目标资源文件信息包括:
根据上述全局资源依赖关系,依次针对上述至少一个资源节点中的每个资源节点,
确定与上述资源节点对应的上述资源类型和上述资源文件信息;以及
利用与上述资源类型对应的文件转换工具,对上述资源文件信息进行转换,得到目标资源文件信息,其中,上述目标资源文件信息属于上述目标资源类型。
根据本发明的实施例,上述根据上述至少一个目标资源文件信息,确定上述第一资源包包括:
针对上述至少一个目标资源文件信息中的每个目标资源文件信息,对上述目标资源文件信息进行压缩处理,得到经压缩后的资源文件信息;
对上述经压缩后的资源文件信息进行优化处理,得到经优化后的资源文件信息;以及
对至少一个经优化后的资源文件信息进行打包处理,得到上述第一资源包。
根据本发明的实施例,上述对上述经压缩后的资源文件信息进行优化处理,得到经优化后的资源文件信息包括:
基于目标字段,对上述经压缩后的资源文件信息进行字段检测,得到字段检测结果;
在上述字段检测结果表征上述经压缩后的资源文件信息不属于目标文件信息类型的情况下,删除上述经压缩后的资源文件信息;以及
在上述字段检测结果表征上述经压缩后的资源文件信息属于目标文件信息类型的情况下,将上述经压缩后的资源文件信息确定为上述经优化后的资源文件信息。
根据本发明的实施例,上述预设拆分规则包括以下至少之一:第一预设拆分规则和与上述页面更新操作对应的第二预设拆分规则。
根据本发明的实施例,上述第一预设拆分规则包括以下至少之一:初始化并行请求数量阈值、异步并行请求数量阈值、缓存组数量阈值和储存容量阈值。
根据本发明的实施例,上述第二预设拆分规则包括以下至少之一:与页面相关的预设拆分规则和与功能相关的预设拆分规则。
根据本发明的实施例,上述根据预设拆分规则,对上述第一资源包进行处理,得到至少一个第二资源包包括:
根据上述初始化并行请求数量阈值、上述异步并行请求数量阈值、上述缓存组数量阈值和上述储存容量阈值中的至少之一,对上述第一资源包进行处理,得到上述至少一个中间资源包;以及
根据上述与页面相关的预设拆分规则和上述与功能相关的预设拆分规则,对上述至少一个中间资源包分别进行处理,得到上述至少一个第二资源包。
根据本发明的实施例,上述响应于检测到针对原始页面文件的页面更新操作,根据与上述页面更新操作对应的页面更新信息,生成资源依赖关系图包括:
响应于检测到针对上述原始页面文件的页面更新操作,获取与上述原始页面文件对应的页面原始信息和与上述页面更新操作对应的上述页面更新信息;
根据上述页面更新信息,对上述页面原始信息进行更新,得到页面配置信息;以及
根据上述页面配置信息,生成上述资源依赖关系图。
根据本发明的实施例,上述页面配置信息包括至少一个资源文件信息和上述至少一个资源文件信息彼此之间的关联关系信息。
根据本发明的实施例,上述根据上述页面配置信息,生成上述资源依赖关系图包括:
针对上述至少一个资源文件信息中的每个资源文件信息,根据上述资源文件信息,构建与上述资源文件信息对应的资源节点;
根据上述至少一个资源文件信息彼此之间的关联关系信息,构建有向边;以及
根据上述至少一个资源节点和上述有向边,生成上述资源依赖关系图。
根据本发明的实施例,上述页面配置信息还包括存储路径信息。
根据本发明的实施例,上述方法还包括,在上述根据预设拆分规则,对上述第一资源包进行处理,得到至少一个第二资源包之后:
根据上述存储路径信息,对上述至少一个第二资源包进行存储。
根据本发明的实施例,还包括,在上述响应于检测到针对原始页面文件的页面更新操作,根据与上述页面更新操作对应的页面更新信息,生成资源依赖关系图之前:
基于运行环境,创建插件管理工具;
利用上述插件管理工具,创建与打包工具对应的配置信息;以及
根据上述与打包工具对应的配置信息,调用上述打包工具。
根据本发明的另一个方面,提供了一种页面更新装置,包括:
生成模块,用于响应于检测到针对原始页面文件的页面更新操作,根据与上述页面更新操作对应的页面更新信息,生成资源依赖关系图,其中,上述资源依赖关系图包括至少一个资源节点和至少一条有向边,上述至少一个资源节点各自对应有资源类型,上述有向边用于表征每两个上述资源节点之间的资源依赖关系;
确定模块,用于根据上述至少一个资源节点、上述至少一条有向边和至少一个资源类型,确定第一资源包;
处理模块,用于根据预设拆分规则,对上述第一资源包进行处理,得到至少一个第二资源包,其中,上述第二资源包的数量大于或等于上述第一资源包的数量;以及
渲染模块,用于根据上述至少一个第二资源包,渲染得到更新后的目标页面。
根据本发明的另一个方面,提供了一种电子设备,包括:
一个或多个处理器;
存储器,用于存储一个或多个指令,
其中,当上述一个或多个指令被上述一个或多个处理器执行时,使得上述一个或多个处理器实现如本发明所述的方法。
根据本发明的另一个方面,提供了一种计算机可读存储介质,其上存储有可执行指令,上述可执行指令被处理器执行时使处理器实现如本发明所述的方法。
根据本发明的另一个方面,提供了一种计算机程序产品,上述计算机程序产品包括计算机可执行指令,上述计算机可执行指令在被执行时用于实现如本发明所述的方法。
根据本发明的实施例,通过根据与页面更新操作对应的页面更新信息生成资源依赖关系图,资源依赖关系图中的有向边能够表征每两个资源节点之间的资源依赖关系,因而能够按照需求的资源依赖来使用资源。在此基础上,由于第一资源包是根据资源依赖关系图确定的,至少一个第二资源包是根据预设拆分规则,对第一资源包进行处理得到的,因而避免了相关技术中由于页面包含的资源较多,无法保障页面开发的效率和页面性能的技术问题,通过根据至少一个第二资源包,渲染得到更新后的目标页面,由此提高了页面开发和页面更新的效率,进而保障了更新后的页面性能。
附图说明
通过以下参照附图对本发明实施例的描述,本发明的上述以及其他目的、特征和优点将更为清楚,在附图中:
图1示意性示出了根据本发明实施例的可以应用页面更新方法的系统架构;
图2示意性示出了根据本发明实施例的页面更新方法的流程图;
图3A示意性示出了根据本发明实施例的根据与页面更新操作对应的页面更新信息,生成资源依赖关系图的示例示意图;
图3B示意性示出了根据本发明另一实施例的根据与页面更新操作对应的页面更新信息,生成资源依赖关系图的示例示意图;
图3C示意性示出了根据本发明实施例的资源依赖关系图的示例示意图;
图4示意性示出了根据本发明实施例的根据至少一个资源节点、至少一条有向边和至少一个资源类型,确定第一资源包方法的流程图;
图5A示意性示出了根据本发明实施例的根据至少一个目标资源文件信息,确定第一资源包的示例示意图;
图5B示意性示出了根据本发明实施例的对经压缩后的资源文件信息进行优化处理,得到经优化后的资源文件信息的示例示意图;
图6示意性示出了根据本发明实施例的页面更新方法的示例示意图;
图7示意性示出了根据本发明的实施例的页面更新装置的框图;以及
图8示意性示出了根据本发明实施例的适于实现页面更新方法的电子设备的框图。
具体实施方式
以下,将参照附图来描述本发明的实施例。但是应该理解,这些描述只是示例性的,而并非要限制本发明的范围。在下面的详细描述中,为便于解释,阐述了许多具体的细节以提供对本发明实施例的全面理解。然而,明显地,一个或多个实施例在没有这些具体细节的情况下也可以被实施。此外,在以下说明中,省略了对公知结构和技术的描述,以避免不必要地混淆本发明的概念。
在此使用的术语仅仅是为了描述具体实施例,而并非意在限制本发明。在此使用的术语“包括”、“包含”等表明了所述特征、步骤、操作和/或部件的存在,但是并不排除存在或添加一个或多个其他特征、步骤、操作或部件。
在此使用的所有术语(包括技术和科学术语)具有本领域技术人员通常所理解的含义,除非另外定义。应注意,这里使用的术语应解释为具有与本说明书的上下文相一致的含义,而不应以理想化或过于刻板的方式来解释。
在使用类似于“A、B和C等中至少一个”这样的表述的情况下,一般来说应该按照本领域技术人员通常理解该表述的含义来予以解释(例如,“具有A、B和C中至少一个的系统”应包括但不限于单独具有A、单独具有B、单独具有C、具有A和B、具有A和C、具有B和C、和/或具有A、B、C的系统等)。在使用类似于“A、B或C等中至少一个”这样的表述的情况下,一般来说应该按照本领域技术人员通常理解该表述的含义来予以解释(例如,“具有A、B或C中至少一个的系统”应包括但不限于单独具有A、单独具有B、单独具有C、具有A和B、具有A和C、具有B和C、和/或具有A、B、C的系统等)。
在本发明的技术方案中,所涉及的用户个人信息的获取,存储和应用等,均符合相关法律法规的规定,采取了必要保密措施,且不违背公序良俗。
在本发明的技术方案中,在获取或采集用户个人信息之前,均获取了用户的授权或同意。
随着互联网技术的发展,网页的页面内容越来越复杂。采用原生JavaScript方式开发前端页面存在如下问题:
1、由于页面包含的CSS、JavaScript和图片资源通常需要通过同步加载,因而渲染时需要多次请求和加载;此外,由于CSS和JavaScript资源均需要通过源码形式展示,并未进行压缩,因此降低了页面性能;
2、由于开发模式较为落后,导致代码逻辑和结构不够清晰。
通常通过对原生JavaScript项目进行改造,来解决上述问题。但是,由于相关技术中的改造方法具有较多配置项,使得开发人员利用相关改造方法进行改造的难度较高,因而无法保障原生JavaScript项目改造的效率和准确性,进而无法保障页面开发的效率和准确性
为了至少部分地解决相关技术中存在的技术问题,本发明提供了一种页面更新方法及装置、电子设备和计算机可读存储介质,可以应用于计算机技术领域、信息技术领域和金融科技领域。该页面更新方法包括:响应于检测到针对原始页面文件的页面更新操作,根据与页面更新操作对应的页面更新信息,生成资源依赖关系图,资源依赖关系图包括至少一个资源节点和至少一条有向边,至少一个资源节点各自对应有资源类型,有向边用于表征每两个资源节点之间的资源依赖关系;根据至少一个资源节点、至少一条有向边和至少一个资源类型,确定第一资源包;根据预设拆分规则,对第一资源包进行处理,得到至少一个第二资源包,第二资源包的数量大于或等于第一资源包的数量;根据至少一个第二资源包,渲染得到更新后的目标页面。
需要说明的是,本发明实施例提供的页面更新方法和装置可用于计算机技术领域、信息技术领域和金融科技领域,例如应用于开发领域。本发明实施例提供的页面更新方法和装置也可用于除计算机技术领域、信息技术领域和金融科技领域之外的任意领域,例如应用于互联网技术领域。本发明实施例提供的页面更新方法和装置的应用领域不做限定。
图1示意性示出了根据本发明实施例的可以应用页面更新方法的系统架构。需要注意的是,图1所示仅为可以应用本发明实施例的系统架构的示例,以帮助本领域技术人员理解本发明的技术内容,但并不意味着本发明实施例不可以用于其他设备、系统、环境或场景。
如图1所示,根据该实施例的系统架构100可以包括第一终端设备101、第二终端设备102、第三终端设备103,网络104和服务器105。网络104用以在第一终端设备101、第二终端设备102、第三终端设备103和服务器105之间提供通信链路的介质。网络104可以包括各种连接类型,例如有线、无线通信链路或者光纤电缆等等。
用户可以使用第一终端设备101、第二终端设备102、第三终端设备103中的至少一个通过网络104与服务器105交互,以接收或发送消息等。第一终端设备101、第二终端设备102、第三终端设备103上可以安装有各种通讯客户端应用,例如购物类应用、网页浏览器应用、搜索类应用、即时通信工具、邮箱客户端、社交平台软件等(仅为示例)。
第一终端设备101、第二终端设备102、第三终端设备103可以是具有显示屏并且支持网页浏览的各种电子设备,包括但不限于智能手机、平板电脑、膝上型便携计算机和台式计算机等等。
服务器105可以是提供各种服务的服务器,例如对用户利用第一终端设备101、第二终端设备102、第三终端设备103所浏览的网站提供支持的后台管理服务器(仅为示例)。后台管理服务器可以对接收到的用户请求等数据进行分析等处理,并将处理结果(例如根据用户请求获取或生成的网页、信息、或数据等)反馈给终端设备。
需要说明的是,本发明实施例所提供的页面更新方法一般可以由服务器105执行。相应地,本发明实施例所提供的页面更新装置一般可以设置于服务器105中。本发明实施例所提供的页面更新方法也可以由不同于服务器105且能够与第一终端设备101、第二终端设备102、第三终端设备103和/或服务器105通信的服务器或服务器集群执行。相应地,本发明实施例所提供的页面更新装置也可以设置于不同于服务器105且能够与第一终端设备101、第二终端设备102、第三终端设备103和/或服务器105通信的服务器或服务器集群中。
备选地,本发明实施例所提供的页面更新方法也可以由第一终端设备101、第二终端设备102或第三终端设备103执行,或者也可以由不同于第一终端设备101、第二终端设备102或第三终端设备103的其他终端设备执行。相应地,本发明实施例所提供的页面更新装置也可以设置于第一终端设备101、第二终端设备102或第三终端设备103中,或设置于不同于第一终端设备101、第二终端设备102或第三终端设备103的其他终端设备中。
应该理解,图1中的终端设备、网络和服务器的数目仅仅是示意性的。根据实现需要,可以具有任意数目的终端设备、网络和服务器。
应注意,以下方法中各个操作的序号仅作为该操作的表示以便描述,而不应被看作表示该各个操作的执行顺序。除非明确指出,否则该方法不需要完全按照所示顺序来执行。
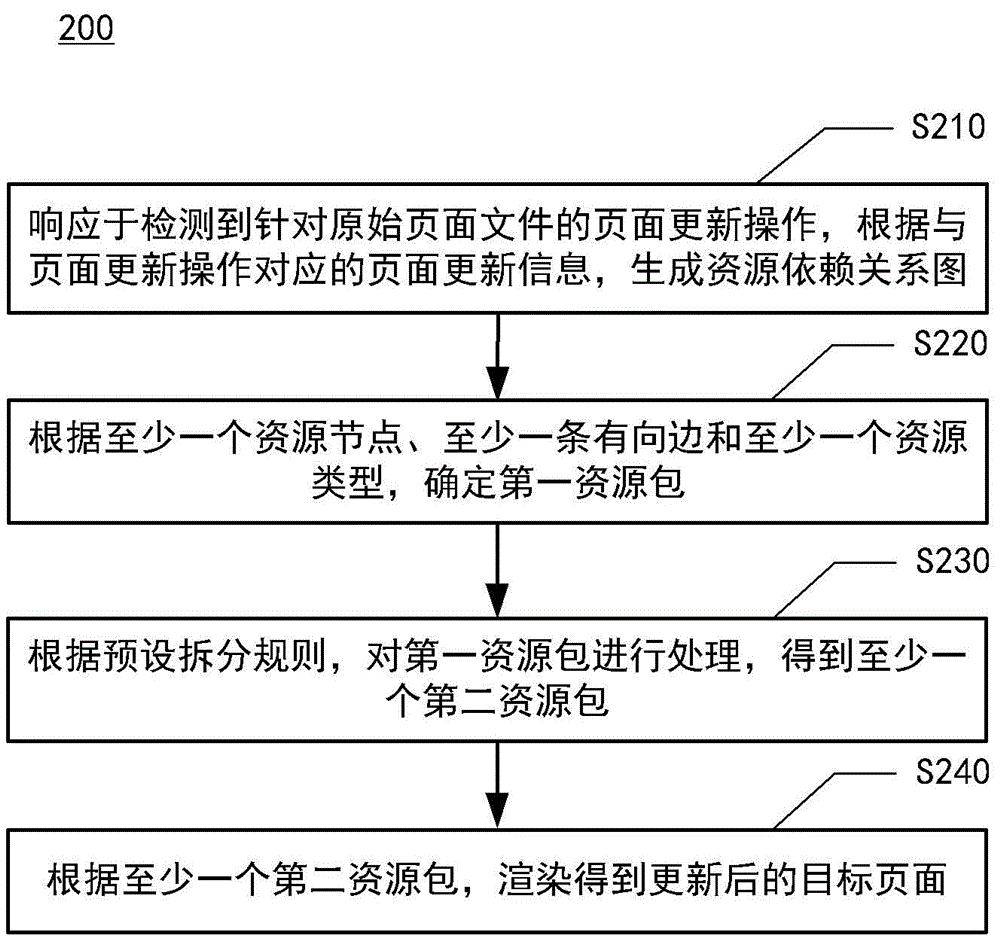
图2示意性示出了根据本发明实施例的页面更新方法的流程图。
如图2所示,该页面更新方法200包括操作S210~S240。
在操作S210,响应于检测到针对原始页面文件的页面更新操作,根据与页面更新操作对应的页面更新信息,生成资源依赖关系图,其中,资源依赖关系图包括至少一个资源节点和至少一条有向边,至少一个资源节点各自对应有资源类型,有向边用于表征每两个资源节点之间的资源依赖关系。
在操作S220,根据至少一个资源节点、至少一条有向边和至少一个资源类型,确定第一资源包。
在操作S230,根据预设拆分规则,对第一资源包进行处理,得到至少一个第二资源包,其中,第二资源包的数量大于或等于第一资源包的数量。
在操作S240,根据至少一个第二资源包,渲染得到更新后的目标页面。
根据本发明的实施例,原始页面文件可以包括至少一个原始资源信息。至少一个原始资源信息可以各自对应有原始资源类型。原始资源类型可以包括以下至少之一:静态资源类型和动态资源类型。静态资源类型可以包括以下至少之一:HTML(Hyper TextMarkup Language,超文本标记语言)资源、JS(即JavaScript)资源、CSS(Cascading StyleSheets,层叠样式表)资源、TXT(即文本文档)资源、图片资源和视频资源。动态资源类型可以包括以下至少之一:Servlet(Servlet Applet,服务连接器)资源和JSP(Java ServerPages,Java服务器页面)资源。页面更新操作可以包括以下至少之一:页面添加(即Add)操作、页面更新(即Update)、页面删除(即Delete)操作和页面重新加载(即Reload)操作。
根据本发明的实施例,在检测到针对原始页面文件的页面更新操作之后,可以根据页面更新操作,确定与页面更新操作对应的页面更新信息。页面更新信息的获取方式可以根据实际业务需求进行设置,在此不作限定。例如,页面更新信息可以是通过实时采集获取的,即可以获取与原始页面文件对应的页面原始信息,根据页面更新操作对页面原始信息进行处理,得到页面更新信息。备选地,页面更新信息也可以是从数据源中获取的。数据源可以包括以下至少之一:本地数据库、云数据库和网络资源。例如,可以调用数据接口,利用数据接口从数据源中获取页面更新信息。备选地,页面更新信息可以是接收自其它终端设备发送的。
根据本发明的实施例,页面更新信息可以包括至少一个第一资源文件信息和至少一个第一资源文件信息彼此之间的第一关联关系信息。至少一个第一资源文件信息可以各自对应有第一资源类型。在获得页面更新信息之后,可以针对至少一个第一资源文件信息中的每个第一资源文件信息,构建与该第一资源文件信息对应的资源节点。在获得与该第一资源文件信息对应的资源节点之后,可以将与第一资源文件信息对应的第一资源类型,确定为该资源节点的资源类型。
根据本发明的实施例,在获得与至少一个第一资源文件信息各自对应的资源节点之后,可以根据至少一个第一资源文件信息彼此之间的第一关联关系信息,构建有向边。有向边可以用于表征每两个资源节点之间的资源依赖关系。在此基础上,可以根据至少一个资源节点和至少一条有向边,生成资源依赖关系图(即Dependency Graph)。
根据本发明的实施例,在获得资源依赖关系图之后,可以根据至少一条有向边,确定至少一个资源节点之间的第一全局资源依赖关系。第一全局资源依赖关系可以用于表征资源依赖关系图中的任意两个资源节点之间的依赖关系。可以根据至少一个资源类型,确定与至少一个资源类型各自对应的第一文件转换工具。第一文件转换工具可以用于将与资源节点对应的第一资源文件信息转换为目标资源类型。目标资源类型可以根据实际业务需求进行设置,在此不作限定。例如,目标资源类型可以为JS资源。
根据本发明的实施例,在获得第一全局资源依赖关系和第一文件转换工具之后,针对至少一个资源节点中的每个资源节点,可以利用与该资源节点的资源类型对应的第一文件转换工具,对与该资源节点对应的第一资源文件信息进行类型转换处理,得到与该资源节点对应的第一目标资源文件信息。在获得与每个资源节点各自对应的第一目标资源文件信息之后,可以将与每个资源节点各自对应的第一目标资源文件信息进行打包处理,得到第一资源包。
根据本发明的实施例,预设拆分规则可以指用于拆分资源包的规则。预设拆分规则可以根据实际业务需求进行设置,在此不作限定。在获得第一资源包之后,可以确定预设拆分规则。基于预设拆分规则第一资源包进行拆分处理以得到至少一个第二资源包。至少一个第二资源包可以用于表征自顶向下逐层将页面文件划分得到的模块。
根据本发明的实施例,在获得至少一个第二资源包之后,可以根据至少一个第二资源包,确定目标页面中至少一个UI(User Interface,界面)单元各自的单元信息。根据至少一个UI单元各自的单元信息,确定至少一个图元的图元信息。根据至少一个图元的图元信息重新绘制更新后的目标页面。在获得更新后的目标页面之后,可以向用户展示更新后的目标页面。
根据本发明的实施例,通过根据与页面更新操作对应的页面更新信息生成资源依赖关系图,资源依赖关系图中的有向边能够表征每两个资源节点之间的资源依赖关系,因而能够按照需求的资源依赖来使用资源。在此基础上,由于第一资源包是根据资源依赖关系图确定的,至少一个第二资源包是根据预设拆分规则,对第一资源包进行处理得到的,因而避免了相关技术中由于页面包含的资源较多,无法保障页面开发的效率和页面性能的技术问题,通过根据至少一个第二资源包,渲染得到更新后的目标页面,由此提高了页面开发和页面更新的效率,进而保障了更新后的页面性能。
下面参考图3A、图3B、图3C、图4、图5A、图5B和图6,对根据本发明实施例的页面更新方法200做进一步说明。
根据本发明的实施例,页面更新方法200还可以包括如下操作。
基于运行环境,创建插件管理工具。利用插件管理工具,创建与打包工具对应的配置信息。根据与打包工具对应的配置信息,调用打包工具。
根据本发明的实施例,运行环境(即Runtime environment)可以指将半编译的运行码在目标机器上运行的环境。运行环境可以包括以下至少之一:JRE(Java RuntimeEnvironment)环境、CLR(Common Language Runtime)环境和Node.js环境。插件管理工具可以指在运行环境中的程序包管理器。插件管理工具可以用于node插件管理,例如,安装、卸载、管理依赖等。例如,在运行环境为Node.js环境的情况下,插件管理工具可以包括NPM(Node Package Manager)。
根据本发明的实施例,利用插件管理工具下载的JavaScript文件具有Source Map文件。Source Map文件可以储存有与至少一个原始资源文件信息各自对应的位置。
根据本发明的实施例,在创建得到插件管理工具之后,可以利用插件管理工具,创建与打包工具对应的配置信息。打包工具可以包括代码编译工具(例如Webpack)。打包工具可以包括入口、出口、文件转换工具(即loader)和插件。打包工具可以将文件进行打包整合,以缩小项目体积,提高页面加载速度。
根据本发明的实施例,可以根据与页面更新操作对应的页面更新信息,调用打包工具。利用打包工具对页面更新信息进行处理,以递归地构建资源依赖关系图。在得到资源依赖关系图之后,打包工具可以根据资源依赖关系图,将至少一个资源文件信息打包成至少一个资源包。
根据本发明的实施例,由于与打包工具对应的配置信息是利用插件管理工具创建的,插件管理工具是基于运行环境创建的,因而可以根据与打包工具对应的配置信息,调用打包工具,由此提高了页面更新的效率。
根据本发明的实施例,操作S210可以包括如下操作。
响应于检测到针对原始页面文件的页面更新操作,获取与原始页面文件对应的页面原始信息和与页面更新操作对应的页面更新信息。根据页面更新信息,对页面原始信息进行更新,得到页面配置信息。根据页面配置信息,生成资源依赖关系图。
根据本发明的实施例,页面原始信息和页面更新信息的获取方式可以根据实际业务需求进行设置,在此不作限定。例如,页面更新信息可以是通过实时采集获取的,即可以直接采集与页面更新操作对应的页面更新信息。页面原始信息也可以是从数据源中获取的。例如,可以调用数据接口,利用数据接口从数据源中获取页面原始信息。备选地,页面原始信息可以是接收自其它终端设备发送的。
根据本发明的实施例,页面原始信息可以包括至少一个第二资源文件信息和至少一个第二资源文件信息彼此之间的第二关联关系信息。页面更新信息可以包括至少一个第三资源文件信息和至少一个第三资源文件信息彼此之间的第三关联关系信息。在获得页面原始信息和页面更新信息之后,可以根据至少一个第三资源文件信息,对至少一个第二资源文件信息进行更新,得到至少一个资源文件信息。根据至少一个第三资源文件信息彼此之间的第三关联关系信息对至少一个第二资源文件信息彼此之间的第二关联关系信息进行更新,得到至少一个资源文件信息彼此之间的关联关系信息。
根据本发明的实施例,在获得至少一个资源文件信息和至少一个资源文件信息彼此之间的关联关系信息之后,可以根据至少一个资源文件信息和至少一个资源文件信息彼此之间的关联关系信息,确定页面配置信息。在此基础上,可以根据页面配置信息生成资源依赖关系图。
根据本发明的实施例,由于页面配置信息是根据页面更新信息,对所述页面原始信息进行更新得到的,因而页面配置信息能够表征经页面更新操作后的至少一个资源文件信息和至少一个资源文件信息彼此之间的关联关系信息。在此基础上,由于资源依赖关系图是根据页面配置信息生成的,因而资源依赖关系图能够直观地表征各个资源文件信息之间的关联关系,由此提高了资源文件处理的效率和页面更新的效率,进而保障了更新后的页面性能。
图3A示意性示出了根据本发明实施例的根据与页面更新操作对应的页面更新信息,生成资源依赖关系图的示例示意图。
如图3A所示,在300A中,响应于检测到针对原始页面文件的页面更新操作,可以获取与原始页面文件对应的页面原始信息301和与页面更新操作对应的页面更新信息302。根据页面更新信息302,对页面原始信息301进行更新,得到页面配置信息303。根据页面配置信息303,生成资源依赖关系图304。
根据本发明的实施例,根据页面配置信息,生成资源依赖关系图可以包括如下操作。
针对至少一个资源文件信息中的每个资源文件信息,根据资源文件信息,构建与资源文件信息对应的资源节点。根据至少一个资源文件信息彼此之间的关联关系信息,构建有向边。根据至少一个资源节点和有向边,生成资源依赖关系图。
根据本发明的实施例,页面配置信息可以包括至少一个资源文件信息和至少一个资源文件信息彼此之间的关联关系信息。
根据本发明的实施例,在根据页面配置信息,生成资源依赖关系图之前,可以利用Python语言中的的NetworkX库构建初始网络图。例如,可以调用NetworkX库中的DiGraph基类,创建没有节点和边的初始网络图。
根据本发明的实施例,可以根据页面配置信息,在至少一个资源文件信息中,确定入口资源文件信息。根据入口资源文件信息,确定与该入口资源文件信息对应的关联关系信息。根据与该入口资源文件信息对应的关联关系信息,确定与该入口资源文件信息对应的第一关联资源文件信息。
根据本发明的实施例,可以根据入口资源文件信息,构建与入口资源文件信息对应的入口资源节点。根据与该入口资源文件信息对应的第一关联资源文件信息,构建与第一关联资源文件信息对应的第一关联资源节点。在获得入口资源节点和第一关联资源节点之后,可以根据与该入口资源文件信息对应的关联关系信息,构建入口资源节点和第一关联资源节点之间的有向边。
根据本发明的实施例,可以根据第一关联资源文件信息,确定与该第一关联资源文件信息对应的关联关系信息。根据与该第一关联资源文件信息对应的关联关系信息,确定与该第一关联资源文件信息对应的第二关联资源文件信息。
根据本发明的实施例,可以根据第一关联资源文件信息,构建与第一关联资源文件信息对应的第一关联资源节点。根据与该第一关联资源文件信息对应的第二关联资源文件信息,构建与第二关联资源文件信息对应的第二关联资源节点。在获得第一关联资源节点和第二关联资源节点之后,可以根据与该第一关联资源文件信息对应的关联关系信息,构建第一关联资源节点和第二关联资源节点之间的有向边。
根据本发明的实施例,可以重复执行第一关联资源节点、第二关联资源节点和有向边的构建步骤,直至将至少一个资源文件信息均加入到初始有向图中,得到资源依赖关系图。
图3B示意性示出了根据本发明另一实施例的根据与页面更新操作对应的页面更新信息,生成资源依赖关系图的示例示意图。
如图3B所示,在300B中,响应于检测到针对原始页面文件的页面更新操作,获取与原始页面文件对应的页面原始信息305和与页面更新操作对应的页面更新信息306。根据页面更新信息306,对页面原始信息305进行更新,得到页面配置信息307。页面配置信息307可以包括至少一个资源文件信息307_1和至少一个资源文件信息307_1彼此之间的关联关系信息307_2。
可以根据资源文件信息307_1,构建与资源文件信息307_1对应的资源节点308。根据至少一个资源文件信息307_1彼此之间的关联关系信息307_2,构建有向边309。根据至少一个资源节点308和有向边309,生成资源依赖关系图310。
图3C示意性示出了根据本发明实施例的资源依赖关系图的示例示意图。
如图3C所示,在300C中,以至少一个资源文件信息包括资源文件信息1、资源文件信息2、资源文件信息3、资源文件信息4、资源文件信息5、资源文件信息6和资源文件信息7为例,说明资源依赖关系图的生成过程。
根据资源文件信息1,构建与资源文件信息1对应的资源节点n_311。根据与资源文件信息1对应的资源文件信息2,构建与资源文件信息2对应的资源节点n_312。根据与资源文件信息1对应的关联关系信息,构建资源节点n_311和资源节点n_312之间的有向边e_311。
根据与资源文件信息2对应的资源文件信息3和资源文件信息4,构建与资源文件信息3对应的资源节点n_313和与资源文件信息4对应的资源节点n_314。根据与资源文件信息2对应的关联关系信息,构建资源节点n_312和资源节点n_313之间的有向边e_312、资源节点n_312和资源节点n_314之间的有向边e_313。
根据与资源文件信息3对应的资源文件信息5和资源文件信息6,构建与资源文件信息5对应的资源节点n_315和与资源文件信息6对应的资源节点n_316。根据与资源文件信息3对应的关联关系信息,构建资源节点n_313和资源节点n_315之间的有向边e_314、资源节点n_313和资源节点n_316之间的有向边e_315。
根据与资源文件信息4对应的关联关系信息,构建资源节点n_314和资源节点n_316之间的有向边e_316。
图4示意性示出了根据本发明实施例的根据至少一个资源节点、至少一条有向边和至少一个资源类型,确定第一资源包方法的流程图。
如图4所示,操作S220可以包括操作S421~S424。
在操作S421,根据至少一个资源类型,确定与至少一个资源类型各自对应的文件转换工具,其中,文件转换工具用于将与资源节点对应的资源文件信息转换为目标资源类型。
在操作S422,根据至少一条有向边,确定至少一个资源节点之间的全局资源依赖关系。
在操作S423,根据全局资源依赖关系和与至少一个资源类型各自对应的文件转换工具,确定至少一个目标资源文件信息。
在操作S424,根据至少一个目标资源文件信息,确定第一资源包。
根据本发明的实施例,在获得资源依赖关系图之后,可以根据至少一条有向边,确定至少一个资源节点之间的全局资源依赖关系。全局资源依赖关系可以用于表征资源依赖关系图中的任意两个资源节点之间的依赖关系。可以根据与至少一个资源节点各自对应的资源类型,确定与至少一个资源类型各自对应的文件转换工具。文件转换工具可以用于将与资源节点对应的资源文件信息转换为目标资源类型。
根据本发明的实施例,文件转换工具可以包括以下至少之一:静态资源转换工具和动态资源转换工具。静态资源转换工具可以包括以下至少之一:HTML转换工具、JS转换工具、CSS转换工具、TXT转换工具、图片转换工具和视频转换工具。动态资源转换工具可以包括以下至少之一:Servlet转换工具和JSP转换工具。
根据本发明的实施例,在获得全局资源依赖关系和与至少一个资源类型各自对应的文件转换工具之后,可以根据全局资源依赖关系依次确定目标资源节点。利用与目标资源节点的资源类型对应的文件转换工具,对与该目标资源节点对应的资源文件信息进行处理,得到目标资源文件信息。在获得至少一个目标资源文件信息之后,可以利用打包工具对至少一个目标资源文件信息进行打包处理,得到第一资源包。
根据本发明的实施例,由于全局资源依赖关系是根据至少一条有向边确定的,文件转换工具是根据至少一个资源类型确定的,通过根据全局资源依赖关系和与至少一个资源类型各自对应的文件转换工具,确定目标资源文件信息,能够保证目标资源文件信息属于目标资源类型。在此基础上,由于第一资源包是根据至少一个目标资源文件信息确定的,因而能够减少资源的占用体积,进而提高页面更新的效率。
根据本发明的实施例,操作423可以包括如下操作。
根据全局资源依赖关系,依次针对至少一个资源节点中的每个资源节点,确定与资源节点对应的资源类型和资源文件信息。利用与资源类型对应的文件转换工具,对资源文件信息进行转换,得到目标资源文件信息,其中,目标资源文件信息属于目标资源类型。
根据本发明的实施例,在获得全局资源依赖关系和与至少一个资源类型各自对应的文件转换工具之后,可以根据全局资源依赖关系依次确定资源节点,利用与该资源节点的资源类型对应的文件转换工具,对与该资源节点对应的资源文件信息进行类型转换处理,得到属于目标资源类型的目标资源文件信息。目标资源类型可以根据实际业务需求进行设置,在此不作限定。例如,目标资源类型可以为JS资源。
根据本发明的实施例,操作424可以包括如下操作。
针对至少一个目标资源文件信息中的每个目标资源文件信息,对目标资源文件信息进行压缩处理,得到经压缩后的资源文件信息。对经压缩后的资源文件信息进行优化处理,得到经优化后的资源文件信息。对至少一个经优化后的资源文件信息进行打包处理,得到第一资源包。
根据本发明的实施例,在获得至少一个目标资源文件信息之后,可以基于预设压缩处理方式对目标资源文件信息进行压缩处理,得到经压缩后的资源文件信息。预设压缩处理方式可以根据实际业务需求进行设置,在此不作限定。例如,针对JS资源,可以采用基于uglifyjs-webpack-plugin插件的预设压缩处理方式。备选地,针对CSS资源,可以采用基于optimize-css-assets-webpack-plugin插件的预设压缩处理方式。
根据本发明的实施例,在获得经压缩后的资源文件信息之后,可以基于预设优化处理方式对经压缩后的资源文件信息进行优化处理,得到经优化后的资源文件信息。预设优化处理方式可以根据实际业务需求进行设置,在此不作限定。例如,预设优化处理方式可以包括以下至少之一:时间优化处理方式和体积优化处理方式。时间优化处理方式可以包括以下至少之一:优化Loader搜索范围、cache-loader缓存loader处理结果、使用多线程处理打包和打包文件分析工具。体积优化处理方式可以包括以下至少之一:对图片进行压缩和优化、删除无用的CSS样式、以CDN方式加载资源、开启Tree Shaking、开启ScopeHoisting和按需加载。
图5A示意性示出了根据本发明实施例的根据至少一个目标资源文件信息,确定第一资源包的示例示意图。
如图5A所示,在500A中,可以根据至少一条有向边501,确定至少一个资源节点502之间的全局资源依赖关系503。根据全局资源依赖关系503,依次针对至少一个资源节点中的每个资源节点502,确定与资源节点502对应的资源类型504和资源文件信息505。
根据至少一个资源类型504,确定与至少一个资源类型504各自对应的文件转换工具506。利用与资源类型504对应的文件转换工具506,对资源文件信息505进行转换,得到目标资源文件信息507。根据全局资源依赖关系503和与至少一个资源类型504各自对应的文件转换工具506,确定至少一个目标资源文件信息507。
针对至少一个目标资源文件信息507中的每个目标资源文件信息507,对目标资源文件信息507进行压缩处理,得到经压缩后的资源文件信息508。对经压缩后的资源文件信息508进行优化处理,得到经优化后的资源文件信息509。对至少一个经优化后的资源文件信息509进行打包处理,得到第一资源包510。
根据本发明的实施例,对经压缩后的资源文件信息进行优化处理,得到经优化后的资源文件信息可以包括如下操作。
基于目标字段,对经压缩后的资源文件信息进行字段检测,得到字段检测结果。在字段检测结果表征经压缩后的资源文件信息不属于目标文件信息类型的情况下,删除经压缩后的资源文件信息。在字段检测结果表征经压缩后的资源文件信息属于目标文件信息类型的情况下,将经压缩后的资源文件信息确定为经优化后的资源文件信息。
根据本发明的实施例,以开启Tree Shaking的预设优化处理方式为例,可以根据目标字段对经压缩后的资源文件信息进行字段检测以完成优化处理。目标字段可以根据实际业务需求进行设置,在此不作限定。例如,目标字段可以设置为“sideEffects”。在经压缩后的资源文件信息不属于目标文件信息类型的情况下,与该目标字段对应的值可以为false。在经压缩后的资源文件信息属于目标文件信息类型的情况下,与该目标字段对应的值可以为true。
根据本发明的实施例,可以根据目标字段,对经压缩后的资源文件信息进行字段检测,得到字段检测结果。在确定经压缩后的资源文件信息中包括“sideEffects”:false的情况下,可以得到经压缩后的资源文件信息不属于目标文件信息类型的字段检测结果。在确定经压缩后的资源文件信息中包括“sideEffects”:true的情况下,可以得到经压缩后的资源文件信息属于目标文件信息类型的字段检测结果。
图5B示意性示出了根据本发明实施例的对经压缩后的资源文件信息进行优化处理,得到经优化后的资源文件信息的示例示意图。
如图5B所示,在500B中,可以基于目标字段511,对经压缩后的资源文件信息512进行字段检测,得到字段检测结果513。在获得字段检测结果513之后,可以执行操作S510。
在操作S510,字段检测结果表征经压缩后的资源文件信息属于目标文件信息类型?
若是,则可以将经压缩后的资源文件信息确定为经优化后的资源文件信息514。若否,则可以删除经压缩后的资源文件信息。
根据本发明的实施例,操作S230可以包括如下操作。
根据初始化并行请求数量阈值、异步并行请求数量阈值、缓存组数量阈值和储存容量阈值中的至少之一,对第一资源包进行处理,得到至少一个中间资源包。根据与页面相关的预设拆分规则和与功能相关的预设拆分规则,对至少一个中间资源包分别进行处理,得到至少一个第二资源包。
根据本发明的实施例,预设拆分规则包括以下至少之一:第一预设拆分规则和与页面更新操作对应的第二预设拆分规则。第一预设拆分规则包括以下至少之一:初始化并行请求数量阈值、异步并行请求数量阈值、缓存组数量阈值和储存容量阈值。第二预设拆分规则包括以下至少之一:与页面相关的预设拆分规则和与功能相关的预设拆分规则。
根据本发明的实施例,基于打包工具的代码拆分(Code Splitting)方式可以包括以下至少之一:基于Entry配置的代码拆分方式、基于动态加载的代码拆分方式和基于SplitChunks配置的代码拆分方式。基于Entry配置的代码拆分方式可以通过配置多个Entry文件来实现代码拆分。基于动态加载的代码拆分方式可以通过在写代码时主动使用import或者require.ensure动态加载来实现代码拆分。基于SplitChunks配置的代码拆分方式可以通过使用SplitChunks配置来提取公共代码以实现代码拆分。
根据本发明的实施例,在获得第一资源包之后,可以根据预设拆分规则对第一资源包进行处理,得到至少一个第二资源包。例如,可以调用打包工具中的SplitChunks插件,利用SplitChunks插件配置预设拆分规则,并基于预设拆分规则对第一资源包进行拆分处理。预设拆分规则可以包括第一预设拆分规则和与页面更新操作对应的第二预设拆分规则。与页面相关的预设拆分规则可以用于限定与页面性能相关的拆分数量。与功能相关的预设拆分规则可以用于限定与页面功能相关的拆分数量。
根据本发明的实施例,初始化并行请求数量阈值(即maxInitialRequests)可以用于限定原始页面加载的并行请求最大数量。例如,初始化并行请求数量阈值可以设置为3。异步并行请求数量阈值(即maxAsyncRequests)可以用于限定按需加载chunks的并行请求最大数量。例如,异步并行请求数量阈值可以设置为5。缓存组数量阈值(即cacheGroups)可以用于限定缓存组的拆分数量。储存容量阈值(即minSize)可以用于限定每个缓存组的储存容量。例如,储存容量阈值可以设置为大于等于30KB。
根据本发明的实施例,至少一个第二资源包是根据第一预设拆分规则和与页面更新操作对应的第二预设拆分规则,对第一资源包进行处理得到的,由于拆分后资源包内的文件个数少于拆分前的文件个数,因而能够提高页面的加载速度,进而提高了页面更新的效率。
根据本发明的实施例,页面更新方法200还可以包括如下操作。
根据存储路径信息,对至少一个第二资源包进行存储。
根据本发明的实施例,页面配置信息还可以包括存储路径信息。
根据本发明的实施例,页面更新方法200可以是基于MVVM(Model ViewViewModel)框架设置的。MVVM框架可以将图形用户界面的开发与业务逻辑或后端逻辑或数据模型的开发分离开。Vue.js可以提供基于MVVM框架的双向数据绑定的JavaScript库。通过基于MVVM框架的Vue项目可以实现对View和ViewModel的双向数据绑定,即ViewModel可以连接View和Model,使得ViewModel 的状态改变可以自动传递给View,以保证视图和数据的一致性。
图6示意性示出了根据本发明实施例的页面更新方法的示例示意图。
如图6所示,在600中,可以基于运行环境601,创建插件管理工具602。利用插件管理工具602,创建与打包工具对应的配置信息603。根据与打包工具对应的配置信息603,调用打包工具604。
响应于检测到针对原始页面文件的页面更新操作,可以获取与原始页面文件对应的页面原始信息605和与页面更新操作对应的页面更新信息606。根据页面更新信息606,对页面原始信息605进行更新,得到页面配置信息607。根据页面配置信息607,生成资源依赖关系图608。
资源依赖关系图608可以包括至少一个资源节点608_2和至少一条有向边608_1。至少一个资源节点608_2各自对应有资源类型608_3。可以根据至少一个资源节点608_2、至少一条有向边608_1和至少一个资源类型608_3,确定第一资源包609。
可以根据第一预设拆分规则610,对第一资源包609进行处理,得到至少一个中间资源包611。根据第二预设拆分规则612,对至少一个中间资源包611分别进行处理,得到至少一个第二资源包613。可以根据存储路径信息607_1,对至少一个第二资源包613进行存储,并渲染得到更新后的目标页面614。
以上仅是示例性实施例,但不限于此,还可以包括本领域已知的其他页面更新方法,只要能够提高页面开发和页面更新的效率即可。
图7示意性示出了根据本发明的实施例的页面更新装置的框图。
如图7所示,页面更新装置700可以包括生成模块710、确定模块720、处理模块730和渲染模块740。
生成模块710,用于响应于检测到针对原始页面文件的页面更新操作,根据与页面更新操作对应的页面更新信息,生成资源依赖关系图,其中,资源依赖关系图包括至少一个资源节点和至少一条有向边,至少一个资源节点各自对应有资源类型,有向边用于表征每两个资源节点之间的资源依赖关系。
确定模块720,用于根据至少一个资源节点、至少一条有向边和至少一个资源类型,确定第一资源包。
处理模块730,用于根据预设拆分规则,对第一资源包进行处理,得到至少一个第二资源包,其中,第二资源包的数量大于或等于第一资源包的数量。
渲染模块740,用于根据至少一个第二资源包,渲染得到更新后的目标页面。
根据本发明的实施例,确定模块720可以包括第一确定子模块、第二确定子模块、第三确定子模块和第四确定子模块。
第一确定子模块,用于根据至少一个资源类型,确定与至少一个资源类型各自对应的文件转换工具,其中,文件转换工具用于将与资源节点对应的资源文件信息转换为目标资源类型。
第二确定子模块,用于根据至少一条有向边,确定至少一个资源节点之间的全局资源依赖关系。
第三确定子模块,用于根据全局资源依赖关系和与至少一个资源类型各自对应的文件转换工具,确定至少一个目标资源文件信息。
第四确定子模块,用于根据至少一个目标资源文件信息,确定第一资源包。
根据本发明的实施例,第三确定子模块可以包括确定单元和转换单元。
确定单元,用于根据全局资源依赖关系,依次针对至少一个资源节点中的每个资源节点,确定与资源节点对应的资源类型和资源文件信息。
转换单元,用于利用与资源类型对应的文件转换工具,对资源文件信息进行转换,得到目标资源文件信息,其中,目标资源文件信息属于目标资源类型。
根据本发明的实施例,第四确定子模块可以包括第一处理单元、第二处理单元和第三处理单元。
第一处理单元,用于针对至少一个目标资源文件信息中的每个目标资源文件信息,对目标资源文件信息进行压缩处理,得到经压缩后的资源文件信息。
第二处理单元,用于对经压缩后的资源文件信息进行优化处理,得到经优化后的资源文件信息。
第三处理单元,用于对至少一个经优化后的资源文件信息进行打包处理,得到第一资源包。
根据本发明的实施例,第二处理单元可以包括检测子单元、删除子单元和确定子单元。
检测子单元,用于基于目标字段,对经压缩后的资源文件信息进行字段检测,得到字段检测结果。
删除子单元,用于在字段检测结果表征经压缩后的资源文件信息不属于目标文件信息类型的情况下,删除经压缩后的资源文件信息。
确定子单元,用于在字段检测结果表征经压缩后的资源文件信息属于目标文件信息类型的情况下,将经压缩后的资源文件信息确定为经优化后的资源文件信息。
根据本发明的实施例,预设拆分规则包括以下至少之一:第一预设拆分规则和与页面更新操作对应的第二预设拆分规则。
根据本发明的实施例,第一预设拆分规则包括以下至少之一:初始化并行请求数量阈值、异步并行请求数量阈值、缓存组数量阈值和储存容量阈值。
根据本发明的实施例,第二预设拆分规则包括以下至少之一:与页面相关的预设拆分规则和与功能相关的预设拆分规则。
根据本发明的实施例,处理模块730可以包括第一处理子模块和第二处理子模块。
第一处理子模块,用于根据初始化并行请求数量阈值、异步并行请求数量阈值、缓存组数量阈值和储存容量阈值中的至少之一,对第一资源包进行处理,得到至少一个中间资源包。
第二处理子模块,用于根据与页面相关的预设拆分规则和与功能相关的预设拆分规则,对至少一个中间资源包分别进行处理,得到至少一个第二资源包。
根据本发明的实施例,生成模块710可以包括获取子模块、更新子模块和生成子模块。
获取子模块,用于响应于检测到针对原始页面文件的页面更新操作,获取与原始页面文件对应的页面原始信息和与页面更新操作对应的页面更新信息。
更新子模块,用于根据页面更新信息,对页面原始信息进行更新,得到页面配置信息。
生成子模块,用于根据页面配置信息,生成资源依赖关系图。
根据本发明的实施例,页面配置信息包括至少一个资源文件信息和至少一个资源文件信息彼此之间的关联关系信息。
根据本发明的实施例,生成子模块可以包括第一构建单元、第二构建单元和生成单元。
第一构建单元,用于针对至少一个资源文件信息中的每个资源文件信息,根据资源文件信息,构建与资源文件信息对应的资源节点。
第二构建单元,用于根据至少一个资源文件信息彼此之间的关联关系信息,构建有向边。
生成单元,用于根据至少一个资源节点和有向边,生成资源依赖关系图。
根据本发明的实施例,页面配置信息还包括存储路径信息。
根据本发明的实施例,页面更新装置700还可以包括存储模块。
存储模块,用于根据存储路径信息,对至少一个第二资源包进行存储。
根据本发明的实施例,页面更新装置700还可以包括第一创建模块、第二创建模块和调用模块。
第一创建模块,用于基于运行环境,创建插件管理工具。
第二创建模块,用于利用插件管理工具,创建与打包工具对应的配置信息。
调用模块,用于根据与打包工具对应的配置信息,调用打包工具。
根据本发明的实施例的模块、子模块、单元、子单元中的任意多个、或其中任意多个的至少部分功能可以在一个模块中实现。根据本发明实施例的模块、子模块、单元、子单元中的任意一个或多个可以被拆分成多个模块来实现。根据本发明实施例的模块、子模块、单元、子单元中的任意一个或多个可以至少被部分地实现为硬件电路,例如现场可编程门阵列(FPGA)、可编程逻辑阵列(PLA)、片上系统、基板上的系统、封装上的系统、专用集成电路(ASIC),或可以通过对电路进行集成或封装的任何其他的合理方式的硬件或固件来实现,或以软件、硬件以及固件三种实现方式中任意一种或以其中任意几种的适当组合来实现。或者,根据本发明实施例的模块、子模块、单元、子单元中的一个或多个可以至少被部分地实现为计算机程序模块,当该计算机程序模块被运行时,可以执行相应的功能。
例如,生成模块710、确定模块720、处理模块730和渲染模块740中的任意多个可以合并在一个模块/单元/子单元中实现,或者其中的任意一个模块/单元/子单元可以被拆分成多个模块/单元/子单元。或者,这些模块/单元/子单元中的一个或多个模块/单元/子单元的至少部分功能可以与其他模块/单元/子单元的至少部分功能相结合,并在一个模块/单元/子单元中实现。根据本发明的实施例,生成模块710、确定模块720、处理模块730和渲染模块740中的至少一个可以至少被部分地实现为硬件电路,例如现场可编程门阵列(FPGA)、可编程逻辑阵列(PLA)、片上系统、基板上的系统、封装上的系统、专用集成电路(ASIC),或可以通过对电路进行集成或封装的任何其他的合理方式等硬件或固件来实现,或以软件、硬件以及固件三种实现方式中任意一种或以其中任意几种的适当组合来实现。或者,生成模块710、确定模块720、处理模块730和渲染模块740中的至少一个可以至少被部分地实现为计算机程序模块,当该计算机程序模块被运行时,可以执行相应的功能。
需要说明的是,本发明的实施例中页面更新装置部分与本发明的实施例中页面更新方法部分是相对应的,页面更新装置部分的描述具体参考页面更新方法部分,在此不再赘述。
图8示意性示出了根据本发明实施例的适于实现页面更新方法的电子设备的框图。图8示出的电子设备仅仅是一个示例,不应对本发明实施例的功能和使用范围带来任何限制。
如图8所示,根据本发明实施例的计算机电子设备800包括处理器801,其可以根据存储在只读存储器(ROM)802中的程序或者从存储部分809加载到随机访问存储器(RAM)803中的程序而执行各种适当的动作和处理。处理器801例如可以包括通用微处理器(例如CPU)、指令集处理器和/或相关芯片组和/或专用微处理器(例如,专用集成电路(ASIC)),等等。处理器801还可以包括用于缓存用途的板载存储器。处理器801可以包括用于执行根据本发明实施例的方法流程的不同动作的单一处理单元或者是多个处理单元。
在RAM 803中,存储有电子设备800操作所需的各种程序和数据。处理器 801、ROM802以及RAM 803通过总线804彼此相连。处理器801通过执行ROM 802和/或RAM 803中的程序来执行根据本发明实施例的方法流程的各种操作。需要注意,所述程序也可以存储在除ROM 802和RAM 803以外的一个或多个存储器中。处理器801也可以通过执行存储在所述一个或多个存储器中的程序来执行根据本发明实施例的方法流程的各种操作。
根据本发明的实施例,电子设备800还可以包括输入/输出(I/O)接口805,输入/输出(I/O)接口805也连接至总线804。电子设备800还可以包括连接至输入/输出(I/O)接口805的以下部件中的一项或多项:包括键盘、鼠标等的输入部分806;包括诸如阴极射线管(CRT)、液晶显示器(LCD)等以及扬声器等的输出部分807;包括硬盘等的存储部分808;以及包括诸如LAN卡、调制解调器等的网络接口卡的通信部分809。通信部分809经由诸如因特网的网络执行通信处理。驱动器810也根据需要连接至输入/输出(I/O)接口805。可拆卸介质811,诸如磁盘、光盘、磁光盘、半导体存储器等等,根据需要安装在驱动器810上,以便于从其上读出的计算机程序根据需要被安装入存储部分808。
根据本发明的实施例,根据本发明实施例的方法流程可以被实现为计算机软件程序。例如,本发明的实施例包括一种计算机程序产品,其包括承载在计算机可读存储介质上的计算机程序,该计算机程序包含用于执行流程图所示的方法的程序代码。在这样的实施例中,该计算机程序可以通过通信部分809从网络上被下载和安装,和/或从可拆卸介质811被安装。在该计算机程序被处理器801执行时,执行本发明实施例的系统中限定的上述功能。根据本发明的实施例,上文描述的系统、设备、装置、模块、单元等可以通过计算机程序模块来实现。
本发明还提供了一种计算机可读存储介质,该计算机可读存储介质可以是上述实施例中描述的设备/装置/系统中所包含的;也可以是单独存在,而未装配入该设备/装置/系统中。上述计算机可读存储介质承载有一个或者多个程序,当上述一个或者多个程序被执行时,实现根据本发明实施例的方法。
根据本发明的实施例,计算机可读存储介质可以是非易失性的计算机可读存储介质。例如可以包括但不限于:便携式计算机磁盘、硬盘、随机访问存储器(RAM)、只读存储器(ROM)、可擦式可编程只读存储器(EPROM或闪存)、便携式紧凑磁盘只读存储器(CD-ROM)、光存储器件、磁存储器件、或者上述的任意合适的组合。在本发明中,计算机可读存储介质可以是任何包含或存储程序的有形介质,该程序可以被指令执行系统、装置或者器件使用或者与其结合使用。
例如,根据本发明的实施例,计算机可读存储介质可以包括上文描述的ROM 802和/或RAM 803和/或ROM 802和RAM 803以外的一个或多个存储器。
本发明的实施例还包括一种计算机程序产品,其包括计算机程序,该计算机程序包含用于执行本发明实施例所提供的方法的程序代码,当计算机程序产品在电子设备上运行时,该程序代码用于使电子设备实现本发明实施例所提供的页面更新方法。
在该计算机程序被处理器801执行时,执行本发明实施例的系统/装置中限定的上述功能。根据本发明的实施例,上文描述的系统、装置、模块、单元等可以通过计算机程序模块来实现。
在一种实施例中,该计算机程序可以依托于光存储器件、磁存储器件等有形存储介质。在另一种实施例中,该计算机程序也可以在网络介质上以信号的形式进行传输、分发,并通过通信部分809被下载和安装,和/或从可拆卸介质811被安装。该计算机程序包含的程序代码可以用任何适当的网络介质传输,包括但不限于:无线、有线等等,或者上述的任意合适的组合。
根据本发明的实施例,可以以一种或多种程序设计语言的任意组合来编写用于执行本发明实施例提供的计算机程序的程序代码,具体地,可以利用高级过程和/或面向对象的编程语言、和/或汇编/机器语言来实施这些计算程序。程序设计语言包括但不限于诸如Java,C++,python,“C”语言或类似的程序设计语言。程序代码可以完全地在用户计算设备上执行、部分地在用户设备上执行、部分在远程计算设备上执行、或者完全在远程计算设备或服务器上执行。在涉及远程计算设备的情形中,远程计算设备可以通过任意种类的网络,包括局域网(LAN)或广域网(WAN),连接到用户计算设备,或者,可以连接到外部计算设备(例如利用因特网服务提供商来通过因特网连接)。
附图中的流程图和框图,图示了按照本发明各种实施例的系统、方法和计算机程序产品的可能实现的体系架构、功能和操作。在这点上,流程图或框图中的每个方框可以代表一个模块、程序段、或代码的一部分,上述模块、程序段、或代码的一部分包含一个或多个用于实现规定的逻辑功能的可执行指令。也应当注意,在有些作为替换的实现中,方框中所标注的功能也可以以不同于附图中所标注的顺序发生。例如,两个接连地表示的方框实际上可以基本并行地执行,它们有时也可以按相反的顺序执行,这依所涉及的功能而定。也要注意的是,框图或流程图中的每个方框、以及框图或流程图中的方框的组合,可以用执行规定的功能或操作的专用的基于硬件的系统来实现,或者可以用专用硬件与计算机指令的组合来实现。本领域技术人员可以理解,本发明的各个实施例和/或权利要求中记载的特征可以进行多种组合和/或结合,即使这样的组合或结合没有明确记载于本发明中。特别地,在不脱离本发明精神和教导的情况下,本发明的各个实施例和/或权利要求中记载的特征可以进行多种组合和/或结合。所有这些组合和/或结合均落入本发明的范围。
以上对本发明的实施例进行了描述。但是,这些实施例仅仅是为了说明的目的,而并非为了限制本发明的范围。尽管在以上分别描述了各实施例,但是这并不意味着各个实施例中的措施不能有利地结合使用。本发明的范围由所附权利要求及其等同物限定。不脱离本发明的范围,本领域技术人员可以做出多种替代和修改,这些替代和修改都应落在本发明的范围之内。
- 页面展示方法、装置、计算机设备及计算机可读存储介质
- 基于大数据的页面更新方法及装置、电子设备、存储介质
- 一种浴室加热装置和用于控制浴室加热装置的方法、设备、电子设备及计算机可读存储介质
- 页面显示方法、装置、终端、服务器、计算机可读存储介质
- 页面生成方法、装置和计算机可读存储介质
- 更新页面的方法、装置、电子设备及计算机可读存储介质
- 更新页面的方法、装置、电子设备及计算机可读存储介质
