基于chrome浏览器快速获取网页DOM规则的方法
文献发布时间:2023-06-19 19:33:46

技术领域
本发明属于软件开发技术领域,具体是基于chrome浏览器快速获取网页DOM规则的方法。
背景技术
随着计算机技术的快速发展,在业务开发中,常常需要进行页面数据分析,通常都是后端开发人员自己根据元素xpath来配置,从而进行页面分析逻辑处理的。但是这种方法耗时又繁琐,而且不够灵活,没有一个规范体系,开发人员经常会出现某些错误,因此,为了解决这个问题,本发明提供了基于chrome浏览器快速获取网页DOM规则的方法。
发明内容
为了解决上述方案存在的问题,本发明提供了基于chrome浏览器快速获取网页DOM规则的方法。
本发明的目的可以通过以下技术方案实现:
基于chrome浏览器快速获取网页DOM规则的方法,具体步骤包括:
步骤一:获取需要进行分析的网页页面,识别网页页面中的元素,根据识别的元素建立元素列表;
步骤二:根据用户点选的元素进行元素推荐,并根据获得的推荐元素动态更新推荐列表;
步骤三:汇总目标元素建立目标元素列表,对目标元素列表内的目标元素进行实时分析,获得各目标元素的元素属性;
步骤四:根据获得的各目标元素的元素属性整理对应的规则数据。
进一步地,识别网页页面中的元素的方法包括:
建立元素库,基于元素库中具有的元素数据建立对应的元素识别模型通过元素识别模型对网页页面进行识别,获得网页页面中具有的元素。
进一步地,元素库的更新方法包括:
设置若干个权限员,实时获取权限员发送的元素数据,将获得的元素数据与元素库中储存的元素数据进行比较,将元素库中未储存的元素数据进行储存。
进一步地,根据用户点选的元素进行元素推荐的方法包括:
实时识别用户点选的元素,将用户点选的元素标记为目标元素,将元素列表中剩余的元素标记为待选元素;计算各待选元素的推荐值,将推荐值大于阈值X1的待选元素标记为推荐元素,将推荐元素输入到推荐列表中,并根据推荐值的大小,按照从大到小的顺序进行动态排序。
进一步地,计算各待选元素的推荐值的方法包括:
分析待选元素与目标元素之间的目标关联值MBZ,根据目标元素组合分析各待选元素的目标相性值,将获得的目标相性值标记为XMZ,根据公式TJZ=b1×MBZ+b2×XMZ计算对应的推荐值,其中b1、b2均为比例系数,取值范围为0 进一步地,分析待选元素与目标元素之间的目标关联值的方法包括: 将目标元素标记为i,其中i=1、2、……、n,n为正整数;分析各待选元素与各个目标元素之间的单一关联值,将获得的单一关联值标记为DZi,根据公式 进一步地,根据目标元素组合分析各待选元素的目标相性值的方法包括: 对目标元素组合进行分析,判断用户具有的目的数据,根据获得的目的数据和目标元素的数量设置各待选元素的目标相性值。 进一步地,规则数据为json配置表。 与现有技术相比,本发明的有益效果是: 基于jsdom2级api来获取网页规则,可以很方便的低成本的让开发人员了解dom规则,获取网页dom数据、网页dom规则,从而更好的分析网页,提取网页关键元素信息;操作步骤简单,降低开发成本,可视化界面使用鼠标拖拽,选中点击即可实现,并在使用过程中进行实时动态推荐,辅助开发人员的使用。 附图说明 为了更清楚地说明本发明实施例或现有技术中的技术方案,下面将对实施例或现有技术描述中所需要使用的附图作简单的介绍,显而易见地,下面描述中的附图仅仅是本发明的一些实施例,对于本领域普通技术人员来讲,在不付出创造性劳动的前提下,还可以根据这些附图获得其他的附图。 图1为本发明方法流程图。 具体实施方式 下面将结合实施例对本发明的技术方案进行清楚、完整地描述,显然,所描述的实施例仅仅是本发明一部分实施例,而不是全部的实施例。基于本发明中的实施例,本领域普通技术人员在没有做出创造性劳动前提下所获得的所有其他实施例,都属于本发明保护的范围。 如图1所示,基于chrome浏览器快速获取网页DOM规则的方法,具体步骤包括: 步骤一:获取需要进行分析的网页页面,识别网页页面中的元素,根据识别的元素建立元素列表; 元素即为当前后端开发人员根据元素xpath来配置中指的元素,如照片、刷新、开关、分享、设置、搜索、喜欢等多种元素。 识别网页页面中的元素的方法包括: 建立元素库,基于元素库中具有的元素数据建立对应的元素识别模型,所述元素识别模型用于识别网页页面中具有的元素,具体的是基于CNN网络或DNN网络进行建立的,通过人工的方式根据元素库中具有的元素数据建立对应的训练集,通过设置的训练集进行训练,且可以根据元素中更新的元素数据进行再学习,因为是神经网络为本领域现有技术,因此在本发明中具体的建立和训练过程不进行详细叙述;通过元素识别模型对网页页面进行识别,获得网页页面中具有的元素。 元素库是基于历史开发数据中具有的元素以及对应的元素关联进行建立的,元素关联指的是相关联的子元素、父元素、同类元素等特征,具体的是通过人工的方式设置出对应的元素数据,元素数据即为元素以及对应的元素关联信息,通过元素关联也便于进行元素库内缺少元素的补充,即根据元素关系可以进行自动补充更新;即元素库是通过人工的方式设置元素数据进行建立的; 元素库的更新方法包括:设置若干个权限员,根据实际企业需要进行设置,可以采用外聘等多种方式,用于让其在开发过程中标记对应元素数据,发送给元素库,实时获取权限员发送的元素数据,将获得的元素数据与元素库中储存的元素数据进行比较,将元素库中未储存的元素数据进行储存。 在其他实施例中,元素库的更新还可以基于现有的大数据分析方法进行分析,识别网络中还具有的元素数据进行补充。 步骤二:根据用户点选的元素进行元素推荐,并根据获得的推荐元素动态更新推荐列表; 根据用户点选的元素进行元素推荐的方法包括: 实时识别用户点选的元素,即用户在元素列表中标记需要进行分析的元素,可以根据需要选择一个或多个,并根据点选的元素进行推荐列表的建立和更新,用户可以直观的看到推荐的元素;将用户点选的元素标记为目标元素,将元素列表中剩余的元素标记为待选元素;计算各待选元素的推荐值,将推荐值大于阈值X1的待选元素标记为推荐元素,将推荐元素输入到推荐列表中,并根据推荐值的大小,按照从大到小的顺序进行动态排序。 计算各待选元素的推荐值的方法包括: 分析待选元素与目标元素之间的目标关联值MBZ,根据目标元素组合分析各待选元素的目标相性值,将获得的目标相性值标记为XMZ,根据公式TJZ=b1×MBZ+b2×XMZ计算对应的推荐值,其中b1、b2均为比例系数,取值范围为0 分析待选元素与目标元素之间的目标关联值的方法包括: 将目标元素标记为i,其中i=1、2、……、n,n为正整数;分析各待选元素与各个目标元素之间的单一关联值,将获得的单一关联值标记为DZi,根据公式 析各待选元素与各个目标元素之间的单一关联值,是根据元素库中各元素之间的元素关联信息进行设置的,具体通过人工的方式设置各关联关系之间的评分规则,进而建立对应的训练集,基于CNN网络或DNN网络建立对应的关联分析模型,通过设置的训练集进行训练,通过训练成功后的关联分析模型基于元素库中对应的元素数据、待选元素和各个目标元素评估待选元素与各个目标元素之间的单一关联值。 根据目标元素组合分析各待选元素的目标相性值的方法包括: 目标相性值即为根据目标元素组合分析用户选择目标元素的目的趋势,根据对应的分析趋势分析各待选元素与其的相似性,进行设置对应的目标相性值;具体的为: 对目标元素组合进行分析,判断用户具有的目的数据,根据获得的目的数据和目标元素的数量设置各待选元素的目标相性值。 对目标元素组合进行分析,基于CNN网络或DNN网络建立对应的目的分析模型,通过人工的方式建立对应的训练集进行训练,训练集包括目标元素组合和对应设置的目的数据,根据历史开发数据可以总结出对应的目的方向,通过训练成功后的目的分析模型进行分析,获得对应的目的数据。 根据获得的目的数据和目标元素的数量设置各待选元素的目标相性值,根据历史开发数据模拟可能具有的目的数据和待选元素,通过人工的方式根据目的数据和待选元素设置对应的目标相性值,对应目标元素数量越多,所对应的目标相性值越高,因为随着目标元素数量的增多,分析的目的数据越准确,所对应的相同情况下可以给予更高的目标相性值;进行整理为训练集,基于CNN网络或DNN网络建立对应的相性分析模型,通过建立的训练集进行训练,通过训练成功后的相性分析模型进行分析,获得对应的目标相性值。 步骤三:汇总目标元素建立目标元素列表,对目标元素列表内的目标元素进行实时分析,获得各目标元素的元素属性; 对目标元素列表内的目标元素进行实时分析,即为基于现有的分析方法分析其元素的属性数据,具体的为通过现有技术进行属性分析,因为获取网页页面中各元素的属性信息,应用现有技术可以实现。 步骤四:根据获得的各目标元素的元素属性整理对应的规则数据; 规则数据就是一个json配置表,任何后端都可以根据这个json配置表的规则来抓取网页的内容进行后续分析采集操作。即通过现有方法基于元素属性进行整理的规则数据。 在其他实施例中还包括: 步骤五:基于步骤一至步骤四设置谷歌浏览器插件,用户通过谷歌浏览器下载对应的插件进行应用,基于步骤一至步骤四辅助用户进行后端开发;但是对于其他情况,也可以建立其他浏览器的插件进行应用,具体的根据实际情况进行设置。 上述公式均是去除量纲取其数值计算,公式是由采集大量数据进行软件模拟得到最接近真实情况的一个公式,公式中的预设参数和预设阈值由本领域的技术人员根据实际情况设定或者大量数据模拟获得。 以上实施例仅用以说明本发明的技术方法而非限制,尽管参照较佳实施例对本发明进行了详细说明,本领域的普通技术人员应当理解,可以对本发明的技术方法进行修改或等同替换,而不脱离本发明技术方法的精神和范围。
- 一种基于Chrome浏览器的网页图片获取方法和系统
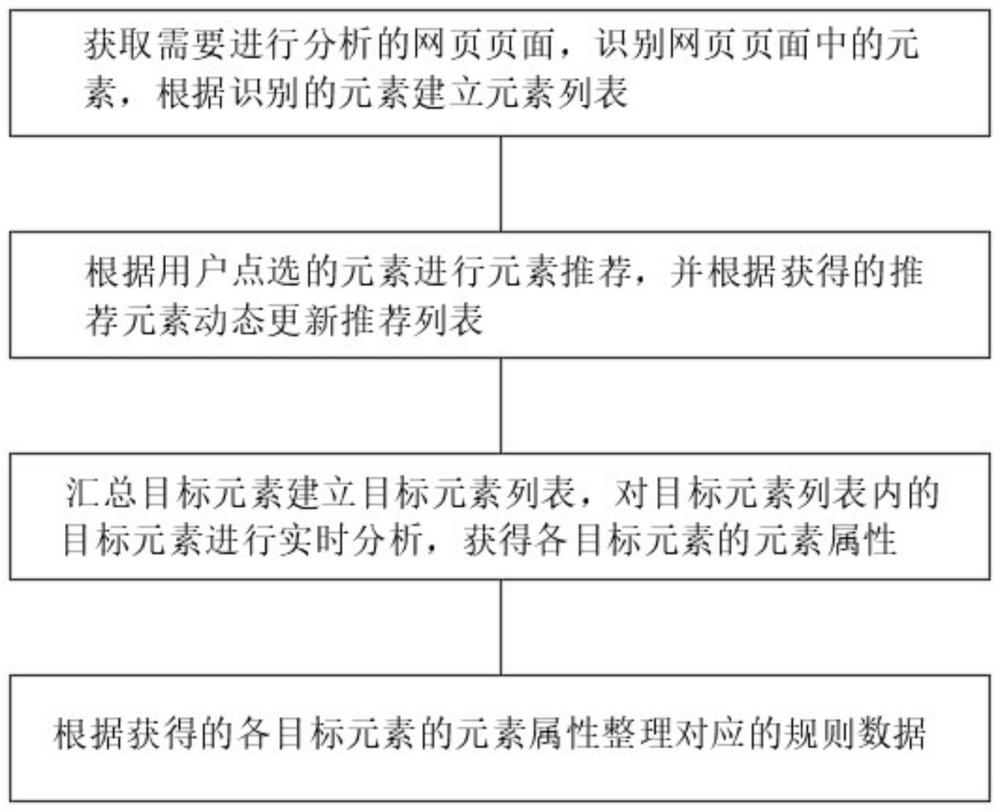
- 一种基于DOM网页剪枝的相似网页查找方法及系统
