一种基于视频的交互方法、装置、设备及存储介质
文献发布时间:2024-04-18 20:01:30

技术领域
本公开涉及数据处理领域,尤其涉及一种基于视频的交互方法、装置、设备及存储介质。
背景技术
目前,随着互联网技术的发展,用户对视频相关功能的需求也越来越多样化。
因此,如何满足用户对视频相关功能的多样化需求,已经成为目前亟待解决的技术问题。
发明内容
为了解决上述技术问题,本公开实施例提供了一种基于视频的交互方法。
第一方面,本公开提供了一种基于视频的交互方法,所述方法包括:
显示视频播放页面;其中,所述视频播放页面上播放有第一视频,所述第一视频属于多媒体信息流;
响应于作用在所述视频播放页面上的针对目标功能页面的显示触发操作,显示所述目标功能页面;其中,所述目标功能页面用于接收针对目标功能的交互操作;
在所述目标功能页面上显示预设视频播放窗口,并在所述预设视频播放窗口内基于所述第一视频的播放进度信息继续播放所述第一视频;其中,所述预设视频播放窗口的显示面积小于所述目标功能页面的显示面积,所述预设视频播放窗口支持基于所述多媒体信息流切换播放视频。
一种可选的实施方式中,所述方法还包括:
响应于作用在所述目标功能页面上的窗口关闭操作,关闭所述预设视频播放窗口。
一种可选的实施方式中,所述在所述目标功能页面上显示预设视频播放窗口,包括:
响应于作用在所述目标功能页面上的窗口开启操作,在所述目标功能页面上显示预设视频播放窗口。
一种可选的实施方式中,所述方法还包括:
响应于作用在所述目标功能页面上的页面退出操作,显示所述视频播放页面,并基于所述预设视频播放窗口内的视频播放进度信息,在所述视频播放页面上继续播放视频。
一种可选的实施方式中,所述方法还包括:
响应于作用在所述目标功能页面上的预设分屏操作,在第一显示区域内显示所述目标功能页面,以及在第二显示区域内显示所述预设视频播放窗口;其中,所述第一显示区域与所述第二显示区域相互独立且不重叠。
一种可选的实施方式中,所述方法还包括:
响应于作用在所述目标功能页面上的第一目标交互操作,全屏显示所述第一目标交互操作对应的操作响应页面,并隐藏所述预设视频播放窗口。
一种可选的实施方式中,所述方法还包括:
响应于作用在所述目标功能页面上的第二目标交互操作,在所述第一显示区域内显示所述第二目标交互操作对应的操作响应页面,并控制所述预设视频播放窗口内的视频暂停播放。
一种可选的实施方式中,所述目标功能页面包括消息显示页面、商品对象获取页面、聊天页面和邮箱页面中的至少一个。
第二方面,本公开提供了一种基于视频的交互装置,所述装置包括:
第一显示模块,用于显示视频播放页面;其中,所述视频播放页面上播放有第一视频,所述第一视频属于多媒体信息流;
第二显示模块,用于响应于作用在所述视频播放页面上的针对目标功能页面的显示触发操作,显示所述目标功能页面;其中,所述目标功能页面用于接收针对目标功能的交互操作;
第三显示模块,用于在所述目标功能页面上显示预设视频播放窗口,并在所述预设视频播放窗口内基于所述第一视频的播放进度信息继续播放所述第一视频;其中,所述预设视频播放窗口的显示面积小于所述目标功能页面的显示面积,所述预设视频播放窗口支持基于所述多媒体信息流切换播放视频。
第三方面,本公开提供了一种计算机可读存储介质,所述计算机可读存储介质中存储有指令,当所述指令在终端设备上运行时,使得所述终端设备实现上述的方法。
第四方面,本公开提供了一种基于视频的交互设备,包括:存储器,处理器,及存储在所述存储器上并可在所述处理器上运行的计算机程序,所述处理器执行所述计算机程序时,实现上述的方法。
第五方面,本公开提供了一种计算机程序产品,所述计算机程序产品包括计算机程序/指令,所述计算机程序/指令被处理器执行时实现上述的方法。
本公开实施例提供的技术方案与现有技术相比至少具有如下优点:
本公开实施例提供了一种基于视频的交互方法,首先,显示视频播放页面,其中,该视频播放页面上播放有第一视频,该第一视频属于多媒体信息流,响应于作用在视频播放页面上的针对目标功能页面的显示触发操作,显示目标功能页面,其中,目标功能页面用于接收针对目标功能的交互操作,在目标功能页面上显示预设视频播放窗口,并在预设视频播放窗口内基于第一视频的播放进度信息继续播放第一视频,其中,预设视频播放窗口的显示面积小于目标功能页面的显示面积,预设视频播放窗口支持基于多媒体信息流切换播放视频。
可见,本公开实施例通过在视频播放页面上触发目标功能页面的显示,实现在目标功能页面上以小窗形式继续播放该视频播放页面上视频的功能,进而实现基于目标功能页面针对目标功能触发交互操作的同时,还支持小窗内视频的播放。因此,本公开实施例丰富了视频相关功能,提升了用户体验。
附图说明
此处的附图被并入说明书中并构成本说明书的一部分,示出了符合本公开的实施例,并与说明书一起用于解释本公开的原理。
为了更清楚地说明本公开实施例或现有技术中的技术方案,下面将对实施例或现有技术描述中所需要使用的附图作简单地介绍,显而易见地,对于本领域普通技术人员而言,在不付出创造性劳动性的前提下,还可以根据这些附图获得其他的附图。
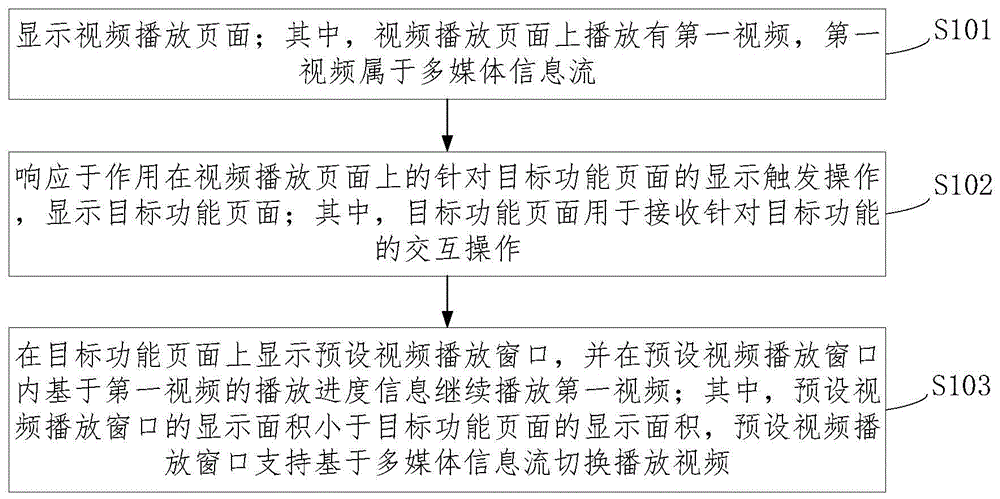
图1为本公开实施例提供的一种基于视频的交互方法的流程图;
图2为本公开实施例提供的一种视频播放页面的示意图;
图3为本公开实施例提供的一种消息显示页面的示意图;
图4为本公开实施例提供的一种分屏页面的示意图;
图5为本公开实施例提供的另一种分屏页面的示意图;
图6为本公开实施例提供的另一种分屏页面的示意图;
图7为本公开实施例提供的一种基于视频的交互装置的结构示意图;
图8为本公开实施例提供的一种基于视频的交互设备的结构示意图。
具体实施方式
为了能够更清楚地理解本公开的上述目的、特征和优点,下面将对本公开的方案进行进一步描述。需要说明的是,在不冲突的情况下,本公开的实施例及实施例中的特征可以相互组合。
在下面的描述中阐述了很多具体细节以便于充分理解本公开,但本公开还可以采用其他不同于在此描述的方式来实施;显然,说明书中的实施例只是本公开的一部分实施例,而不是全部的实施例。
目前,随着互联网技术的发展,用户对视频相关功能的需求也越来越多样化。因此,如何满足用户对视频相关功能的多样化需求,已经成为目前亟待解决的技术问题。
为此,本公开实施例提供了一种基于视频的交互方法,首先,显示视频播放页面,其中,该视频播放页面上播放有第一视频,该第一视频属于多媒体信息流,响应于作用在视频播放页面上的针对目标功能页面的显示触发操作,显示目标功能页面,其中,目标功能页面用于接收针对目标功能的交互操作,在目标功能页面上显示预设视频播放窗口,并在预设视频播放窗口内基于第一视频的播放进度信息继续播放第一视频,其中,预设视频播放窗口的显示面积小于目标功能页面的显示面积,预设视频播放窗口支持基于多媒体信息流切换播放视频。
可见,本公开实施例通过在视频播放页面上触发目标功能页面的显示,实现在目标功能页面上以小窗形式继续播放该视频播放页面上视频的功能,进而实现基于目标功能页面针对目标功能触发交互操作的同时,还支持小窗内视频的播放。因此,本公开实施例丰富了视频相关功能,提升了用户体验。
基于此,本公开实施例提供了一种基于视频的交互方法,参考图1,为本公开实施例提供的一种基于视频的交互方法的流程图,该方法具体包括:
S101:显示视频播放页面;其中,所述视频播放页面上播放有第一视频,所述第一视频属于多媒体信息流。
本公开实施例提供的基于视频的交互方法,可以应用于客户端,例如,客户端可以包括部署于智能手机的客户端、部署于平板电脑的客户端、部署于大屏设备的客户端等。本公开实施例中以部署于大屏设备的客户端为例。
本公开实施例中,视频播放页面上播放有第一视频,第一视频可以是基于任一多媒体信息流播放的视频,即属于该多媒体信息流。
S102:响应于作用在所述视频播放页面上的针对目标功能页面的显示触发操作,显示所述目标功能页面。
其中,所述目标功能页面用于接收针对目标功能的交互操作。
本公开实施例中,针对目标功能页面的显示触发操作,用于触发目标功能页面的显示,可以包括通过触发视频播放页面上的预设控件,触发显示目标功能页面,其中,预设控件可以包括显示在视频播放页面上的tab标签,即通过触发该tab标签,由当前显示的视频播放页面切换显示至目标功能页面。
其中,目标功能页面可以支持触发针对目标功能的交互操作。
一种可选的实施方式中,目标功能页面可以包括消息显示页面、商品对象获取页面、聊天页面和邮箱页面中的至少一个。
其中,商品对象获取页面可以包括商城页面。
如图2所示,为本公开实施例提供的一种视频播放页面的示意图。该视频播放页面上播放有第一视频,以及显示有消息tab201,当接收到作用在视频播放页面上的针对消息tab201的触发操作时,由该视频播放页面切换显示至消息显示页面,如图3所示,为本公开实施例提供的一种消息显示页面的示意图。
S103:在所述目标功能页面上显示预设视频播放窗口,并在所述预设视频播放窗口内基于所述第一视频的播放进度信息继续播放所述第一视频。
其中,所述预设视频播放窗口的显示面积小于所述目标功能页面的显示面积,所述预设视频播放窗口支持基于所述多媒体信息流切换播放视频。
本公开实施例中,在显示目标功能页面的过程中,在目标功能页面上显示预设视频播放窗口。一种可选的实施方式中,在由视频播放页面切换显示至目标功能页面时,在目标功能页面上默认开启预设视频播放窗口,并在该预设视频播放窗口内基于第一视频的播放进度信息继续播放第一视频。
另一种可选的实施方式中,在由视频播放页面切换显示至目标功能页面时,在目标功能页面上默认未开启预设视频播放窗口。响应于作用在目标功能页面上的窗口开启操作,在目标功能页面上显示预设视频播放窗口,并在该预设视频播放窗口内基于第一视频的播放进度信息继续播放第一视频。具体的,当接收到作用在目标功能页面上的窗口开启操作时,在目标功能页面上显示预设视频播放窗口。
其中,窗口开启操作可以包括针对目标功能页面上的窗口控件的开启触发操作等。
一种可选的实施方式中,以目标功能页面为消息显示页面为例,在消息显示页面上显示有处于关闭状态的窗口控件,当接收到针对该窗口控件的触发操作时,在消息显示页面上显示预设视频播放窗口,并在该预设视频播放窗口内基于第一视频的播放进度信息继续播放第一视频。此时,窗口控件的状态由关闭状态切换为已开启状态。已开启状态的窗口控件,用于表征目标功能页面上正在显示预设视频播放窗口。
在预设视频播放窗口内播放第一视频的过程中,还可以针对预设视频播放窗口内播放的视频,触发基于多媒体信息流切换播放视频。
一种可选的实施方式中,在该预设视频播放窗口上显示有切换视频控件,通过切换视频控件触发切换播放至第一视频的上一视频或者下一视频。另外,还可以在预设视频播放窗口上显示视频开关控件,通过触发视频开关控件,能够控制预设视频播放窗口内的视频暂停播放与继续播放。
另一种可选的实施方式中,目标功能页面上的预设视频播放窗口内的视频自动连续切换播放,在第一视频播放结束后,基于多媒体信息流自动切换播放至下一个视频。
如上述图3的消息显示页面所示,该消息显示页面上显示预设视频播放窗口302,该预设视频播放窗口内基于第一视频的播放进度信息继续播放第一视频,以及预设视频播放窗口上显示有切换视频控件303,视频开关控件304,当接收到用户触发切换视频控件时,基于多媒体信息流触发切换播放预设视频播放窗口内的视频。
基于上述实施例,本公开实施例中还可以通过触发显示在视频播放页面上的商城tab,由视频播放页面切换显示至商城页面,具体的,当接收到作用在视频播放页面上的针对商城tab的触发操作时,由该视频播放页面切换显示至商城页面,其中,在商城页面上显示预设视频播放窗口,并在预设视频播放窗口内基于第一视频的播放进度信息继续播放第一视频。本公开实施例提供的基于视频的交互方法中,本公开实施例提供了一种基于视频的交互方法,首先,显示视频播放页面,其中,该视频播放页面上播放有第一视频,该第一视频属于多媒体信息流,响应于作用在视频播放页面上的针对目标功能页面的显示触发操作,显示目标功能页面,其中,目标功能页面用于接收针对目标功能的交互操作,在目标功能页面上显示预设视频播放窗口,并在预设视频播放窗口内基于第一视频的播放进度信息继续播放第一视频,其中,预设视频播放窗口的显示面积小于目标功能页面的显示面积,预设视频播放窗口支持基于多媒体信息流切换播放视频。
可见,本公开实施例通过在视频播放页面上触发目标功能页面的显示,实现在目标功能页面上以小窗形式继续播放该视频播放页面上视频的功能,进而实现基于目标功能页面针对目标功能触发交互操作的同时,还支持小窗内视频的播放。因此,本公开实施例丰富了视频相关功能,提升了用户体验。
在目标功能页面上的预设视频播放窗口内播放第一视频的过程中,还可以通过作用在目标功能页面上的窗口关闭操作,触发关闭预设视频播放窗口。
一种可选的实施方式中,作用在目标功能页面上的窗口关闭操作包括针对目标功能页面上的预设视频播放窗口上的关闭控件的触发操作。具体的,在目标功能页面上的预设视频播放窗口上显示关闭控件,当接收到针对关闭控件的触发操作时,关闭预设视频播放窗口。
另一种可选的实施方式中,作用在目标功能页面上的窗口关闭操作包括针对目标功能页面上的处于已开启状态的窗口控件的触发操作。具体的,基于目标功能页面上显示的窗口控件,此时窗口控件处于已开启状态,当接收到针对该窗口控件的触发操作时,关闭预设视频播放窗口。
如上述图3所示的消息显示页面,该消息显示页面上显示预设视频播放窗口302,该预设视频播放窗口302上显示关闭控件305,当接收到针对关闭控件的触发操作时,关闭预设视频播放窗口;另外,在消息显示页面上还显示有处于已开启状态的窗口控件301,当接收到针对窗口控件的触发操作时,关闭预设视频播放窗口。
另外,还可以基于目标功能页面上的交互操作,触发关闭预设视频播放窗口,可选的,以目标功能页面为消息显示页面为例,用户通过在消息显示页面的触发操作,触发显示聊天详情页面,当接收到作用在聊天详情页面上的针对视频分享信息的触发操作时,显示视频分享信息展示页面,此时关闭预设视频播放窗口,其中视频分享信息可以包括基于聊天详情页面上的多媒体资源类消息。例如视频;另一种可选的,当接收到作用在聊天详情页面上的用户头像的触发操作时,显示该用户头像对应的用户个人主页,此时关闭预设视频播放窗口。
通过支持关闭预设视频播放窗口,满足了用户多样化需求,进一步提升了用户体验。
实际应用中,为支持目标功能页面退出,且在退出目标功能页面显示视频播放页面的同时还支持基于预设视频播放窗口内的视频播放进度信息,在视频播放页面上继续播放视频,本公开实施例中在目标功能页面上设置页面退出操作,以支持在退出目标功能页面的同时还支持基于预设视频播放窗口内的视频播放进度信息,继续播放继视频。
具体的,当接收到作用在目标功能页面上的页面退出操作时,显示视频播放页面,并基于预设视频播放窗口内的视频播放进度信息,在视频播放页面上继续播放视频。
其中,页面退出操作用于触发目标功能页面的退出以及显示视频播放页面,可以包括通过触发预设视频播放窗口上的返回控件,触发退出当前目标功能页面,并显示视频播放页面,以及在视频播放页面上继续播放视频;还可以包括通过显示在目标功能页面上的tab标签,即通过触发该tab标签,由当前显示的目标功能页面切换显示至视频播放页面,并在视频播放页面继续播放视频。
如上述图3所示的消息显示页面,该消息显示页面上显示预设视频播放窗口302,该预设视频播放窗口302上显示返回控件306,当接收到针对返回控件的触发操作时,显示视频播放页面,并在视频播放页面继续播放视频;另外,在消息显示页面上还显示首页tab307,当接收到针对首页tab307的触发操作时,由当前消息显示页面切换显示至视频播放页面,并在视频播放页面继续播放视频。
实际应用中,为了使目标功能页面具有更多交互能力,还可以基于预设视频播放窗口,在目标功能页面上设置预设分屏操作,即在一个屏幕上同时显示同一应用程序的两种页面,以支持用户边交互边浏览视频的需求。具体的,可以在目标功能页面上设置预设分屏操作。
一种可选的实施方式中,当接收到作用在目标功能页面上的预设分屏操作时,在第一显示区域内显示目标功能页面,以及在第二显示区域内显示预设视频播放窗口,其中,第一显示区域与第二显示区域相互独立且不重叠。
其中,预设分屏操作可以包括针对预设分屏控件触发分屏功能。
如上述图3所示的消息显示页面,该消息显示页面上显示的预设视频播放窗口302上显示预设分屏控件306,当接收到针对预设分屏控件的触发操作时,在第一显示区域内显示消息显示页面,以及在第二显示区域内显示预设视频播放窗口,其中,第一显示区域与第二显示区域相互独立且不重叠。
如图4所示,为本公开实施例提供的一种分屏页面的示意图。以目标功能页面为消息显示页面为例,在第一显示区域内显示消息显示页面,以及在第二显示区域内显示预设视频播放窗口401,其中,第一显示区域与第二显示区域相互独立且不重叠。
在向用户分屏展示目标功能页面与预设视频播放窗口的过程中,本公开实施例还支持对显示区域所占面积调节。具体的,通过拖动显示区域的边框,调节显示区域所占面积。
需要注意的是,在调节显示区域所占面积的过程中,若所占面积调节到一定面积大小时,可触发该所占面积对应的显示区域关闭或者全屏,此时,另一显示区域对应的状态为全屏或者关闭。
本公开实施例中,在分屏展示目标功能页面与预设视频播放窗口后,还支持对目标功能页面和预设视频播放窗口进行交互操作。
具体的,当分屏操作是基于同一个应用程序实现的分屏操作时,也就是说,开启一个应用程序,分屏展示该应用程序中的目标功能页面与预设视频播放窗口,即端内分屏,当接收到作用在目标功能页面上的第一目标交互操作,全屏显示第一目标交互操作对应的操作响应页面,并隐藏预设视频播放窗口。
其中,第一目标交互操作可以包括针对目标功能页面上的预设交互操作。
当分屏操作是基于开启两个相同的应用程序实现的分屏操作时,即端外分屏,当接收到作用在目标功能页面上的第二目标交互操作时,在第一显示区域内显示目标交互操作对应的操作响应页面,并控制视频播放页面上的视频暂停播放。即在分屏展示目标功能页面和视频播放页面后,在用户针对目标功能页面触发第二目标交互操作时,控制视频播放页面上的视频暂停播放。
在上述内容中,第一目标交互操作和第二目标交互操作可以相同可以不同,都是用户基于目标功能页面触发的交互操作。
如图5所示,为本公开实施例提供的一种分屏页面的示意图。该分屏页面上的第一显示区域内显示聊天详情页面,以及在第二显示区域内显示视频播放页面,其中,聊天详情页面上显示有视频分享内容501,当用户触发针对视频分享内容的展示操作时,在第一显示区域内显示视频分享内容展示页面,此时,视频播放页面上的视频处于暂停播放状态中。举例说明,如图6所示,为本公开实施例提供的另一种分屏页面的示意图。该分屏页面上的第一显示区域内显示目标交互操作对应的操作响应页面601,以及在第二显示区域内显示视频播放页面,此时的视频播放页面上的视频处于暂停播放状态中。
基于上述方法实施例,本公开还提供了一种基于视频的交互装置,参考图7,为本公开实施例提供的一种基于视频的交互装置的结构示意图,所述装置包括:
第一显示模块701,用于显示视频播放页面;其中,所述视频播放页面上播放有第一视频,所述第一视频属于多媒体信息流;
第二显示模块702,用于响应于作用在所述视频播放页面上的针对目标功能页面的显示触发操作,显示所述目标功能页面;其中,所述目标功能页面用于接收针对目标功能的交互操作;
第三显示模块703,用于在所述目标功能页面上显示预设视频播放窗口,并在所述预设视频播放窗口内基于所述第一视频的播放进度信息继续播放所述第一视频;其中,所述预设视频播放窗口的显示面积小于所述目标功能页面的显示面积,所述预设视频播放窗口支持基于所述多媒体信息流切换播放视频。
一种可选的实施方式中,所述装置还包括:
关闭模块,用于响应于作用在所述目标功能页面上的窗口关闭操作,关闭所述预设视频播放窗口。
一种可选的实施方式中,所述第三显示模块,具体用于:
响应于作用在所述目标功能页面上的窗口开启操作,在所述目标功能页面上显示预设视频播放窗口。
一种可选的实施方式中,所述装置还包括:
第四显示模块,用于响应于作用在所述目标功能页面上的页面退出操作,显示所述视频播放页面,并基于所述预设视频播放窗口内的视频播放进度信息,在所述视频播放页面上继续播放视频。
一种可选的实施方式中,所述装置还包括:
第五显示模块,用于响应于作用在所述目标功能页面上的预设分屏操作,在第一显示区域内显示所述目标功能页面,以及在第二显示区域内显示所述预设视频播放窗口;其中,所述第一显示区域与所述第二显示区域相互独立且不重叠。
一种可选的实施方式中,所述装置还包括:
第六显示模块,用于响应于作用在所述目标功能页面上的第一目标交互操作,全屏显示所述第一目标交互操作对应的操作响应页面,并隐藏所述预设视频播放窗口;
一种可选的实施方式中,所述装置还包括:
第七显示模块,用于响应于作用在所述目标功能页面上的第二目标交互操作,在所述第一显示区域内显示所述第二目标交互操作对应的操作响应页面,并控制所述预设视频播放窗口内的视频暂停播放。
一种可选的实施方式中,所述目标功能页面包括消息显示页面、商品对象获取页面、聊天页面和邮箱页面中的至少一个。
本公开实施例提供的基于视频的交互装置中,首先,显示视频播放页面,其中,该视频播放页面上播放有第一视频,该第一视频属于多媒体信息流,响应于作用在视频播放页面上的针对目标功能页面的显示触发操作,显示目标功能页面,其中,目标功能页面用于接收针对目标功能的交互操作,在目标功能页面上显示预设视频播放窗口,并在预设视频播放窗口内基于第一视频的播放进度信息继续播放第一视频,其中,预设视频播放窗口的显示面积小于目标功能页面的显示面积,预设视频播放窗口支持基于多媒体信息流切换播放视频。
可见,本公开实施例通过在视频播放页面上触发目标功能页面的显示,实现在目标功能页面上以小窗形式继续播放该视频播放页面上视频的功能,进而实现基于目标功能页面针对目标功能触发交互操作的同时,还支持小窗内视频的播放。因此,本公开实施例丰富了视频相关功能,提升了用户体验。
除了上述方法和装置以外,本公开实施例还提供了一种计算机可读存储介质,计算机可读存储介质中存储有指令,当所述指令在终端设备上运行时,使得所述终端设备实现本公开实施例所述的基于视频的交互方法。
本公开实施例还提供了一种计算机程序产品,所述计算机程序产品包括计算机程序/指令,所述计算机程序/指令被处理器执行时实现本公开实施例所述的基于视频的交互方法。
另外,本公开实施例还提供了一种基于视频的交互设备,参见图8所示,可以包括:
处理器801、存储器802、输入装置803和输出装置804。基于视频的交互设备中的处理器801的数量可以一个或多个,图8中以一个处理器为例。在本公开的一些实施例中,处理器801、存储器802、输入装置803和输出装置804可通过总线或其它方式连接,其中,图8中以通过总线连接为例。
存储器802可用于存储软件程序以及模块,处理器801通过运行存储在存储器802的软件程序以及模块,从而执行基于视频的交互设备的各种功能应用以及数据处理。存储器802可主要包括存储程序区和存储数据区,其中,存储程序区可存储操作系统、至少一个功能所需的应用程序等。此外,存储器802可以包括高速随机存取存储器,还可以包括非易失性存储器,例如至少一个磁盘存储器件、闪存器件、或其他易失性固态存储器件。输入装置803可用于接收输入的数字或字符信息,以及产生与基于视频的交互设备的用户设置以及功能控制有关的信号输入。
具体在本实施例中,处理器801会按照如下的指令,将一个或一个以上的应用程序的进程对应的可执行文件加载到存储器802中,并由处理器801来运行存储在存储器802中的应用程序,从而实现上述基于视频的交互设备的各种功能。
需要说明的是,在本文中,诸如“第一”和“第二”等之类的关系术语仅仅用来将一个实体或者操作与另一个实体或操作区分开来,而不一定要求或者暗示这些实体或操作之间存在任何这种实际的关系或者顺序。而且,术语“包括”、“包含”或者其任何其他变体意在涵盖非排他性的包含,从而使得包括一系列要素的过程、方法、物品或者设备不仅包括那些要素,而且还包括没有明确列出的其他要素,或者是还包括为这种过程、方法、物品或者设备所固有的要素。在没有更多限制的情况下,由语句“包括一个……”限定的要素,并不排除在包括所述要素的过程、方法、物品或者设备中还存在另外的相同要素。
以上所述仅是本公开的具体实施方式,使本领域技术人员能够理解或实现本公开。对这些实施例的多种修改对本领域的技术人员来说将是显而易见的,本文中所定义的一般原理可以在不脱离本公开的精神或范围的情况下,在其它实施例中实现。因此,本公开将不会被限制于本文所述的这些实施例,而是要符合与本文所公开的原理和新颖特点相一致的最宽的范围。
- 移动终端拍照控制方法、装置、移动终端以及存储介质
- 接近传感器的控制方法、装置、存储介质及移动终端
- 移动终端天线的控制方法、装置及存储介质
- 触摸屏电压控制方法、装置、移动终端及存储介质
- 终端控制方法、装置、存储介质及移动终端
- 移动体控制系统、移动体控制方法以及存储有移动体控制程序的计算机可读取的存储介质
- 移动体控制装置、移动体、移动体控制方法及存储介质
