基于vue根据文本字数的动态显示处理方法、装置
文献发布时间:2023-06-19 11:52:33

技术领域
本发明涉及动态显示技术领域,尤其涉及一种基于vue根据文本字数的动态显示处理方法、装置、计算机设备及存储介质。
背景技术
vue是一套用于构建用户界面的渐进式JavaScript框架。组件(Component)是Vue.js最强大的功能之一。组件可以扩展HTML元素,封装可重用的代码。组件系统可以用独立可复用的小组件来构建大型应用。
目前几乎所有的web可视化项目追求的界面炫,其实就是动画效果要好,现有技术中如果一些文本的显示,比如标题,如果将文本同时显示出来,就会显得很生硬。
现有技术中无法实现基于vue根据文本字数实现动态显示效果组件,不方便用户在多个页面引用,在每个页如果需要显示同样的效果都要对每个页面处业务逻辑,操作繁琐。
因此,现有技术还有待于改进和发展。
发明内容
本发明的主要目的在于提供一种基于vue根据文本字数的动态显示处理方法、装置、计算机设备及存储介质,本发明提供了一种基于vue根据文本字数实现动态显示效果组件,可以通过代码控制每个字的输出,从而达到动态显示字的效果,实现动画效果;并且本发明操作简单方便,实现容易。
为实现上述目的,本发明提供一种基于vue根据文本字数的动态显示处理方法,所述基于vue根据文本字数的动态显示处理方法包括如下步骤:
一种基于vue根据文本字数的动态显示处理方法,其中,包括以下步骤:
A、利用vue框架封装组件,封装后的子组件可在多个页面引用;
B、通过vue组件引用封装后的子组件,传入需显示的一段文本内容到子组件;
C、子组件监听到文本内容发生变化后,开始处理逻辑;
D、将传入的文本内容从头到尾一个字一个字按预先设置的间隔时间、依次输出到界面上,实现文本内容动态显示效果。
所述的基于vue根据文本字数的动态显示处理方法,其中,所述步骤C与步骤D之间包括:
设置文本内容的相邻字符输出显示的间隔时间。
所述的基于vue根据文本字数的动态显示处理方法,其中,所述步骤C与步骤D之间包括:
设置定时器;
通过文本内容的字数设置定时器的时长;
当文本字数不超过5,设置定时器的时长为50毫秒;
当文本字数超过5,设置定时器的时长为:(文本字数*10)毫秒。
所述的基于vue根据文本字数的动态显示处理方法,其中,所述步骤B包括:
通过vue组件引用封装后的子组件;
通过父组件传递需显示的一段文本内容作为参数传递到所述子组件。
所述的基于vue根据文本字数的动态显示处理方法,其中,所述步骤C包括:
子组件监听到文本内容发生变化后,开始处理逻辑,判断传入的文本内容字数是否大于5。
所述的基于vue根据文本字数的动态显示处理方法,其中,所述步骤D包括:
当判断传入的文本内容字数大于5,则将传入的文本内容从头到尾一个字一个字按预先设置的间隔时间10毫秒、依次输出到界面上,实现文本内容动态显示效果。
所述的基于vue根据文本字数的动态显示处理方法,其中,所述步骤D包括:
当判断传入的文本内容字数小于或等于5,则将传入的文本内容从头到尾一个字一个字依次输出到界面上总显示时间为50毫秒,实现文本内容动态显示效果。
一种基于vue根据文本字数的动态显示处理装置,其中,包括:
封装模块,用于利用vue框架封装组件,封装后的子组件可在多个页面引用;
引用传入模块,用于通过vue组件引用封装后的子组件,传入需显示的一段文本内容到子组件;
监听处理模块,用于控制子组件监听到文本内容发生变化后,开始处理逻辑;
显示设置模块,用于设置文本内容的相邻字符输出显示的间隔时间
显示控制模块,用于将传入的文本内容从头到尾一个字一个字按预先设置的间隔时间、依次输出到界面上,实现文本内容动态显示效果。
一种计算机设备,其中,所述计算机设备包括:存储器、处理器及存储在所述存储器上并可在所述处理器上运行的基于vue根据文本字数的动态显示处理程序,所述基于vue根据文本字数的动态显示处理程序被所述处理器执行时实现任一项所述的基于vue根据文本字数的动态显示处理方法的步骤。
一种存储介质,其中,所述存储介质存储有基于vue根据文本字数的动态显示处理程序,所述基于vue根据文本字数的动态显示处理程序被处理器执行时实现任一项所述的基于vue根据文本字数的动态显示处理方法的步骤。
本发明提供一种基于vue根据文本字数的动态显示处理方法、装置、计算机设备及存储介质;本发明利用vue框架封装组件,封装后的组件(即子组件)方便用户在多个页面引用,不用在每个页面处理业务逻辑就可以实现是显示效果一致。本发明可以通过代码控制每个字的输出,从而达到动态显示字的效果,实现动画效果;并且本发明操作简单方便,实现容易。
附图说明
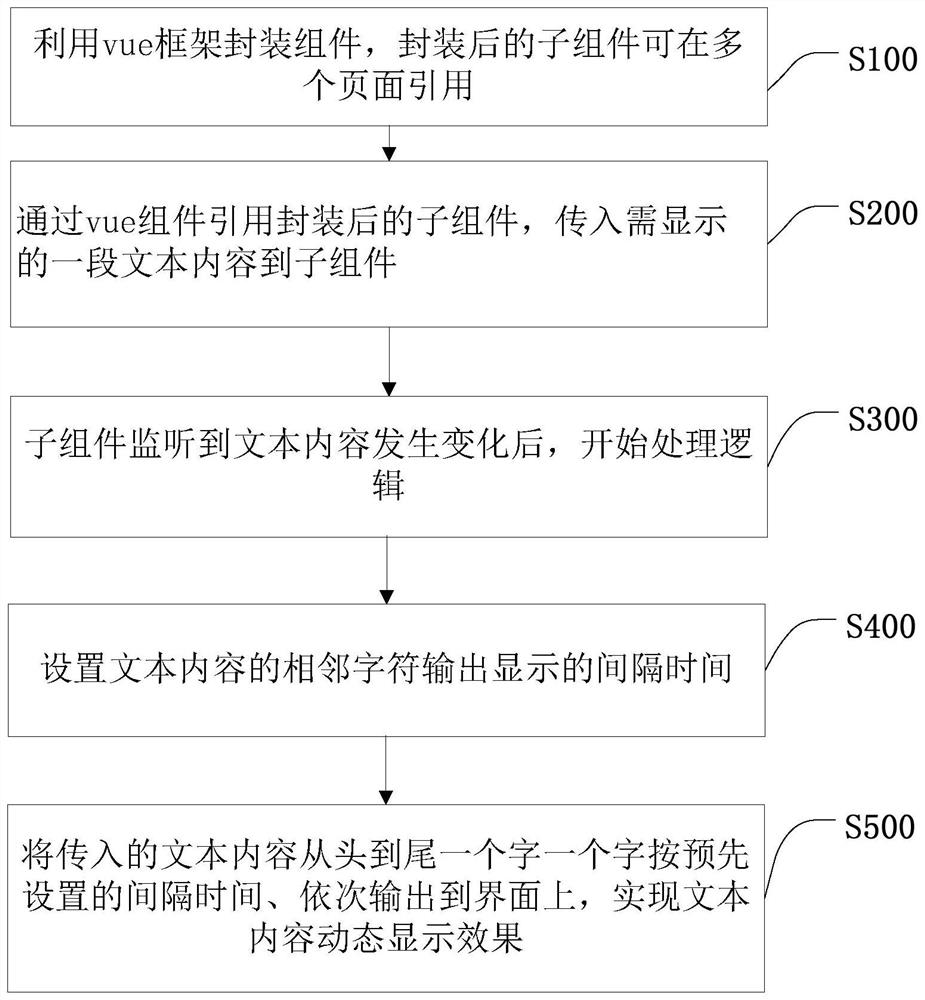
图1是本发明基于vue根据文本字数的动态显示处理方法的第一较佳实施例的流程图。
图2是本发明基于vue根据文本字数的动态显示处理方法的数据流转处理过程示意图。
图3是本发明基于vue根据文本字数的动态显示处理装置的功能原理框图。
图4为本发明计算机设备的较佳实施例的结构示意图。
具体实施方式
为了使本技术领域的人员更好地理解本发明方案,下面将结合本发明实施例中的附图,对本发明实施例中的技术方案进行清楚、完整地描述,显然,所描述的实施例仅是本发明一部分实施例,而不是全部的实施例。基于本发明中的实施例,本领域普通技术人员在没有做出创造性劳动前提下所获得的所有其他实施例,都属于本发明保护的范围。
发明人经过研究发现,现有技术中如果一些文本的显示,比如标题,如果将文本同时显示出来,就会显得很生硬。现有技术中无法实现基于vue根据文本字数实现动态显示效果组件,不方便用户在多个页面引用,在每个页如果需要显示同样的效果都要对每个页面处业务逻辑,操作繁琐。
为了解决上述问题,在本发明实施例中,下面结合附图,详细说明本发明的各种非限制性实施方式。
实施例一
如图1所示,本实施例一提供的一种基于vue根据文本字数的动态显示处理方法,包括以下步骤:
步骤S100、利用vue框架封装组件,封装后的子组件可在多个页面引用。
本发明实施例中利用vue框架封装组件,封装后的组件(即子组件)方便用户在多个页面引用,不用在每个页面都需要处理业务逻辑。
本发明中,利用vue框架封装组件,封装组件的过程如下:
第一步,使用Vue.extend()创建一个组件,如果子组件需要数据,可以在props中接受定义;
var myCom=Vue.extend({
Props:{text:String},
template:'
第二步,使用Vue.component()方法注册组件;
Vue.component('my-com',myCom);
最后,调用组件;
利用vue框架封装组件的好处:能够把页面抽象成多个相对独立的模块,实现代码重用,提高开发效率和代码质量,使得代码易于维护。
步骤S200、通过vue组件引用封装后的子组件,传入需显示的一段文本内容到子组件;
本发明在具体实施可以通过vue组件引用封装后的子组件;
通过父组件传递需显示的一段文本内容作为参数传递到所述子组件。
本步骤举例如下:
调用子组件传入参数:其中text=’传入文本内容’就是将一段文本内容传递给子组件my-com调用
本步骤的好处在于:在多个页面调用该子组件,可以传入不同的文本内容。
步骤S300、子组件监听到文本内容发生变化后,开始处理逻辑;
本步骤中,关于如何监听到文本内容发生变化,如下案例,通过watch监听text的内容更新,this.watchValueChanged(newValue)就是内部处理方法;
var myCom=Vue.extend({
Props:{text:String},
watch:{text(newValue)
{this.watchValueChanged(newValue);},
},
template:'
关于处理逻辑:就是下面步骤描述的,定义定时器,判断文本字数,设置定时器的时长等等。
步骤S400、设置文本内容的相邻字符输出显示的间隔时间。
本发明在具体实施时可以根据传入需显示的一段文本内容的字数设置符输出显示时间;
例如:通过设置一定时器;通过文本内容的字数设置定时器的时长;当文本字数不超过5,设置定时器的时长为50毫秒;当文本字数超过5,设置定时器的时长为:(文本字数*10)毫秒。
步骤S500、将传入的文本内容从头到尾一个字一个字按预先设置的间隔时间、依次输出到界面上,实现文本内容动态显示效果。
本发明实施例中,子组件监听到文本内容发生变化后,开始处理逻辑,判断传入的文本内容字数是否大于5;
当判断传入的文本内容字数大于5,则将传入的文本内容从头到尾一个字一个字按预先设置的间隔时间10毫秒、依次输出到界面上,实现文本内容动态显示效果。
当判断传入的文本内容字数小于或等于5,则将传入的文本内容从头到尾一个字一个字依次输出到界面上总显示时间为50毫秒,实现文本内容动态显示效果。
实施例二
本发明实施例二所述的基于vue根据文本字数的动态显示处理方法,以下步骤:
第一步、利用vue框架封装组件,封装后的子组件可在多个页面引用;
本发明实施例中利用vue框架封装组件,封装后的组件(即子组件)方便用户在多个页面引用,不用在每个页面都需要处理业务逻辑。本专利点以可视化项目为案例,每个页面都有不同的标题,但是显示效果一致。
第二步、通过vue组件引用封装后的组件,传入一段文本内容;
例如,通过父组件传递一段文本内容作为参数传递到该子组件。其中父组件就是将某段代码封装成一个组件叫做子组件,这个子组件在另一个组件中引入,而引入该封装的组件的文件叫做父组件
第三步、子组件监听到文本内容发生变化后,开始处理逻辑;
本发明中之所以监听文本内容变化,是因为数据变了之后可以重新输出显示文字。
第四步、定义定时器;
本发明中使用定时器,输出一个字的时候就会有一定的时间间隔,这样就会有一种动态打印字的效果。
第五步、通过文本内容的字数定义定时器的时长;
第六步、文本字数不超过5,设置定时器的时长为50毫秒;
第七步、文本字数超过5,设置定时器的时长为(文本字数*10)毫秒;
第六步、在定时器的时间内将文本全部内容从头到尾一个字一个字的输出到界面上,从而达到动态显示的效果。
本发明以可视化项目为案例,每个页面都有不同的标题,但是显示效果一致。为用户的操作使用提供了方便,并且结构简,单操作方便。
实施例三、
如图2所示,本实施例三提供的一种基于vue根据文本字数的动态显示处理方法,包括以下步骤:
步骤S10、开始,并进入步骤S20;
步骤S20、vue组件引用封装后的组件传入一段文本内容;并进入步骤S30;
本发明中,通过父组件传递一段文本内容作为参数传递到子组件。
利用vue框架封装组件,封装后的组件(即子组件)方便用户在多个页面引用,不用在每个页面都需要处理业务逻辑。本专利点以可视化项目为案例,每个页面都有不同的标题,但是显示效果一致。
说明:父组件就是将某段代码封装成一个组件叫做子组件,这个子组件在另一个组件中引入,而引入该封装的组件的文件叫做父组件。
步骤S30、子组件监听到文本内容发生变化后,开始处理逻辑,并进入步骤S40。
说明:之所以监听文本内容变化,是因为数据变了之后可以重新输出显示文字。
步骤S40、定义一个定时器,定时器的时间通过文本内容的长度(即字数)控制,不超过5个字,时间为50ms,当超过5个字,时间为(字数*10)ms;
说明:使用定时器,输出一个字的时候就会有一定的时间间隔,这样就会有一种动态显示字的效果;
步骤S50、判断文本字数是否大于5,当否进入步骤S60,当是进入步骤S70;
步骤S60、设置定时器的时长为50ms(毫秒);
步骤S70、设置定时器的时长为(文本字数*10)ms;
步骤S80、在定时器的时间内将文本全部内容从头到尾一个字一个字的输出到界面上显示动态效果;显示完成并进入步骤S90;
步骤S90、停止定时器,结束。
本发明提供了一种基于vue根据文本字数实现动态显示效果组件,可以通过代码控制每个字的输出,从而达到动态显示字的效果,实现动画效果;并且本发明操作简单方便,实现容易。
进一步地,基于上述基于vue根据文本字数的动态显示处理方法,如图3所示,本发明还提供了一种基于vue根据文本字数的动态显示处理装置,所述装置包括:
封装模块41,用于利用vue框架封装组件,封装后的子组件可在多个页面引用;
引用传入模块42,用于通过vue组件引用封装后的子组件,传入需显示的一段文本内容到子组件;
监听处理模块43,用于控制子组件监听到文本内容发生变化后,开始处理逻辑;
显示设置模块44,用于设置文本内容的相邻字符输出显示的间隔时间
显示控制模块45,用于将传入的文本内容从头到尾一个字一个字按预先设置的间隔时间、依次输出到界面上,实现文本内容动态显示效果,具体如上所述。
在一个实施例中,本发明提供了一种计算机设备,其中,所述计算机设备包括:存储器、处理器及存储在所述存储器上并可在所述处理器上运行的基于vue根据文本字数的动态显示处理程序,所述基于vue根据文本字数的动态显示处理程序被所述处理器执行时实现任一项所述的基于vue根据文本字数的动态显示处理方法的步骤。
具体地,本实施例的计算机设备可以是终端,内部结构如图4所示。该计算机设备包括通过系统总线连接的处理器、存储器、网络接口、显示屏和输入系统。其中,该计算机设备的处理器用于提供计算和控制能力。该计算机设备的存储器包括非易失性存储介质、内存储器。该非易失性存储介质存储有操作系统和计算机程序。该内存储器为非易失性存储介质中的操作系统和计算机程序的运行提供环境。该计算机设备的网络接口用于与外部的终端通过网络连接通信。该计算机程序被处理器执行时以实现一种自然语言模型的生成方法。该计算机设备的显示屏可以是液晶显示屏或者电子墨水显示屏,该计算机设备的输入系统可以是显示屏上覆盖的触摸层,也可以是计算机设备外壳上设置的按键、轨迹球或触控板,还可以是外接的键盘、触控板或鼠标等。
本领域技术人员可以理解,图4所示的仅仅是与本申请方案相关的部分结构的框图,并不构成对本申请方案所应用于其上的计算机设备的限定,具体的计算机设备可以包括比图中所示更多或更少的部件,或者组合某些部件,或者具有不同的部件布置。
本发明实施例提供了一种计算机设备,包括存储器和处理器,所述存储器存储有计算机程序,其中,所述处理器执行所述计算机程序时实现以下步骤:
利用vue框架封装组件,封装后的子组件可在多个页面引用;
通过vue组件引用封装后的子组件,传入一段文本内容到封装后的子组件;
子组件监听到文本内容发生变化后,开始处理逻辑;
定义定时器;
通过文本内容的字数定义定时器的时长;
文本字数不超过5,设置定时器的时长为50毫秒;
文本字数超过5,设置定时器的时长为(文本字数*10)毫秒;
第六步、在定时器的时间内将文本全部内容从头到尾一个字一个字的输出到界面上,从而达到动态显示的效果;具体如上所述。
综上所述,与现有技术相比,本发明实施例具有以下优点:
本发明提供一种基于vue根据文本字数的动态显示处理方法、装置、计算机设备及存储介质;本发明利用vue框架封装组件,封装后的组件(即子组件)方便用户在多个页面引用,不用在每个页面处理业务逻辑就可以实现是显示效果一致。本发明可以通过代码控制每个字的输出,从而达到动态显示字的效果,实现动画效果;并且本发明操作简单方便,实现容易。
当然,本领域普通技术人员可以理解实现上述实施例方法中的全部或部分流程,是可以通过计算机程序来指令相关硬件(如处理器,控制器等)来完成,所述的程序可存储于一计算机可读取的存储介质中,所述程序在执行时可包括如上述各方法实施例的流程。其中所述的存储介质可为存储器、磁碟、光盘等。
应当理解的是,本发明的应用不限于上述的举例,对本领域普通技术人员来说,可以根据上述说明加以改进或变换,所有这些改进和变换都应属于本发明所附权利要求的保护范围。
- 基于vue根据文本字数的动态显示处理方法、装置
- 一种基于vue框架的大数据流图处理方法
