浏览器页面渲染方法、装置、电子设备及存储介质
文献发布时间:2023-06-19 11:39:06

技术领域
本发明涉及计算机技术领域,具体涉及一种浏览器页面渲染方法、装置、电子设备及存储介质。
背景技术
目前,用户在浏览器显示的页面上执行点击行为后进行页面的渲染时,现有技术每执行一次点击行为,都需要向服务器发送一次点击请求,同时进行一次页面的渲染,增加了服务器的负荷,造成页面堵塞,导致页面的渲染效率低下。
发明内容
鉴于以上内容,有必要提出一种浏览器页面渲染方法、装置、电子设备及存储介质,通过多个键值对在本地存储中对浏览器显示的页面进行二次渲染,无需每执行一次点击行为,向服务器发送一次点击请求进行一次页面的渲染,提高了页面的渲染效率。
本发明的第一方面提供一种浏览器页面渲染方法,所述方法包括:
响应于用户在浏览器显示的页面中的点击行为,获取所述页面的目标源代码;
从所述目标源代码中提取多个标签及每个标签的第一文本内容,并对所述每个标签的第一文本内容进行清洗得到第二文本内容;
从所述第二文本内容中提取每个标签及每个标签的目标文本内容;
根据所述每个标签及每个标签的目标文本内容,将所述多个标签的第二文本内容解析成多个键值对;
根据所述多个键值对对所述浏览器显示的页面进行二次渲染。
可选地,所述根据所述多个键值对对所述浏览器显示的页面进行二次渲染包括:
获取所述浏览器的本地存储中的每个键名及对应的键值;
根据所述每个键名及对应的键值确定多个第一点击元素;
识别所述多个第一点击元素中对应点击行为的多个第二点击元素;
根据所述多个第二点击元素对所述浏览器显示的页面进行二次渲染。
可选地,在所述根据所述多个键值对对所述浏览器显示的页面进行二次渲染之前,所述方法还包括:
根据所述多个键值对计算所述浏览器显示的页面进行二次渲染所需的占用空间;
读取所述浏览器的所述本地存储的剩余空间;
比较所述占用空间与所述剩余空间;
当所述占用空间大于所述剩余空间时,根据所述多个键值对扩展所述本地存储空间得到新的本地存储空间,根据所述多个键值对在所述新的本地存储空间中对所述浏览器显示的页面进行二次渲染;或者
当所述占用空间小于或者等于所述剩余空间时,根据所述多个键值对在所述本地存储中对所述浏览器显示的页面进行二次渲染。
可选地,所述方法还包括:
当所述占用空间大于所述剩余空间时,获取所述本地存储中的存储数据;
对所述存储数据进行压缩处理,使得压缩处理后所述本地存储的剩余空间刚好为所述占用空间;
根据所述多个键值对在所述本地存储中对所述浏览器显示的页面进行二次渲染。
可选地,所述根据所述多个键值对在所述本地存储中对所述浏览器显示的页面进行二次渲染之后,所述方法还包括:
监测二次渲染后的所述浏览器显示的页面对应的每个点击元素的第一点击数;
将所述第一点击数与相同的点击元素对应的预设的点击阈值进行比较;
当所述第一点击数大于所述相同的点击元素对应的预设的点击阈值时,拒绝响应所述用户的点击行为;或者
当所述第一点击数小于或者等于所述相同的点击元素对应的预设的点击阈值时,执行对所述用户的点击行为的响应。
可选地,所述对所述每个标签的第一文本内容进行清洗得到第二文本内容包括:
识别每个标签的第一文本内容的节点标识;
获取每个节点标识对应的预设的数据清洗策略;
按照所述预设的数据清洗策略清洗所述每个节点标识对应的第一文本内容;
将清洗过的所述每个节点标识对应的第一文本内容转换成预设类型的结构化数据,得到每个节点标识对应的第二文本内容。
可选地,所述方法还包括:
接收用户在所述浏览器显示的页面中的点击请求;
解析所述点击请求获得报文信息;
从所述报文信息中获取目标键名及所述目标键名的键值;
判断所述目标键名的键值是否存在与预设的点击标识相匹配的目标键值;
当所述目标键名的键值存在所述目标键值时,执行所述获取所述页面的目标源代码;或者
当所述目标键名的键值不存在所述目标键值时,拒绝执行所述获取所述页面的目标源代码。
本发明的第二方面提供一种浏览器页面渲染装置,所述装置包括:
获取模块,用于响应于用户在浏览器显示的页面中的点击行为,获取所述页面的目标源代码;
第一提取模块,用于从所述目标源代码中提取多个标签及每个标签的第一文本内容,并对所述每个标签的第一文本内容进行清洗得到第二文本内容;
第二提取模块,用于从所述第二文本内容中提取每个标签及每个标签的目标文本内容;
解析模块,用于根据所述每个标签及每个标签的目标文本内容,将所述多个标签的第二文本内容解析成多个键值对;
渲染模块,用于根据所述多个键值对对所述浏览器显示的页面进行二次渲染。
本发明的第三方面提供一种电子设备,所述电子设备包括处理器和存储器,所述处理器用于执行所述存储器中存储的计算机程序时实现所述的浏览器页面渲染方法。
本发明的第四方面提供一种计算机可读存储介质,所述计算机可读存储介质上存储有计算机程序,所述计算机程序被处理器执行时实现所述的浏览器页面渲染方法。
综上所述,本发明所述的浏览器页面渲染方法、装置、电子设备及存储介质,可应用于智慧城市建设中的智慧生活、智慧医疗、智慧法律、智慧社区及智慧财政等领域,推动智慧城市建设的发展。一方面,通过所述多个键值对对所述浏览器显示的页面进行二次渲染,将所述多个键值对写入所述浏览器的本地存储中,根据所述多个键值对在所述本地存储中对所述浏览器显示的页面进行二次渲染,无需每执行一次点击行为,向服务器发送一次点击请求,同时进行一次页面的渲染,提高了页面的渲染效率;另一方面,通过将点击行为与点击元素进行绑定,提高了对所述浏览器显示的页面进行二次渲染的渲染准确率及效率;最后,在根据所述多个键值对对所述浏览器显示的页面进行二次渲染之后,通过监测二次渲染后的所述浏览器显示的页面对应的每个点击元素的第一点击数,控制用户的点击行为,减少了对所述浏览器显示的页面进行二次渲染的次数,提高了对所述浏览器显示的页面进行二次渲染的渲染效率。
附图说明
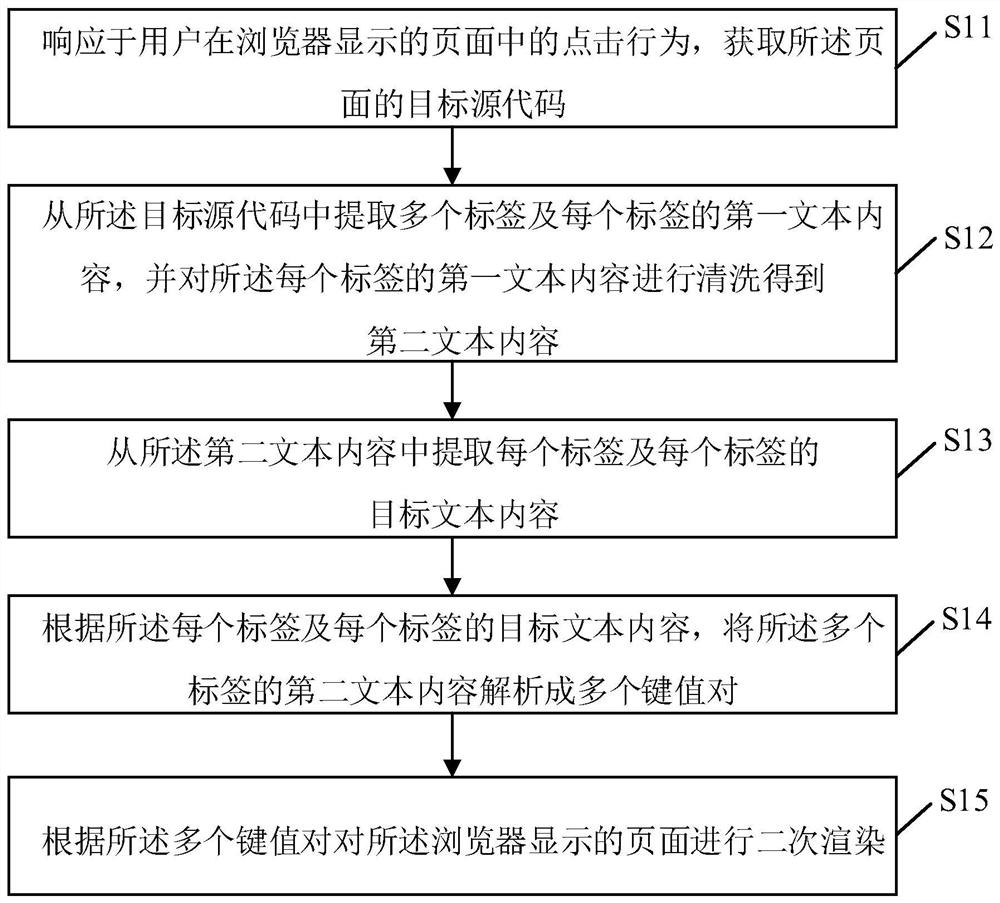
图1是本发明实施例一提供的浏览器页面渲染方法的流程图。
图2是本发明实施例二提供的浏览器页面渲染装置的结构图。
图3是本发明实施例三提供的电子设备的结构示意图。
具体实施方式
为了能够更清楚地理解本发明的上述目的、特征和优点,下面结合附图和具体实施例对本发明进行详细描述。需要说明的是,在不冲突的情况下,本发明的实施例及实施例中的特征可以相互组合。
除非另有定义,本文所使用的所有的技术和科学术语与属于本发明的技术领域的技术人员通常理解的含义相同。本文中在本发明的说明书中所使用的术语只是为了描述具体的实施例的目的,不是旨在于限制本发明。
实施例一
图1是本发明实施例一提供的浏览器页面渲染方法的流程图。
在本实施例中,所述浏览器页面渲染方法可以应用于电子设备中,其中,所述电子设备中安装有浏览器,对于需要进行浏览器页面渲染的电子设备,可以直接在电子设备上集成本发明的方法所提供的浏览器页面渲染的功能,或者以软件开发工具包(SoftwareDevelopment Kit,SDK)的形式运行在电子设备中。
如图1所示,所述浏览器页面渲染方法具体包括以下步骤,根据不同的需求,该流程图中步骤的顺序可以改变,某些可以省略。
S11,响应于用户在浏览器显示的页面中的点击行为,获取所述页面的目标源代码。
本实施例中,所述点击行为是指所述用户在浏览器显示的页面中的点击元素上进行的行为,响应于所述用户在浏览器显示的页面中的点击行为,获取所述页面的目标源代码。
在一个可选的实施例中,所述获取所述页面的目标源代码包括:
接收所述浏览器显示的页面对应的页面标识;
根据所述页面标识获取所述浏览器显示的页面对应的加密代码;
根据预设解密方式,对所述加密代码进行解密,得到所述浏览器显示的页面的链接;
根据所述页面的链接下载源代码,对所述源代码进行预处理得到目标源代码。
具体地,所述预处理可以为从所述源代码中删除JavaScript及CSS代码,保留HTML代码,将所述HTML代码作为所述页面的目标源代码。
在一个可选的实施例中,所述方法还包括:
接收用户在所述浏览器显示的页面中的点击请求;
解析所述点击请求获得报文信息;
从所述报文信息中获取目标键名及所述目标键名的键值;
判断所述目标键名的键值是否存在与预设的点击标识相匹配的目标键值;
当所述目标键名的键值存在所述目标键值时,执行所述获取所述页面的目标源代码;或者
当所述目标键名的键值不存在所述目标键值时,拒绝执行所述获取所述页面的目标源代码。
本实施例中,可以预先设置点击标识,例如,所述点击标识可以为弹窗、桃心形状图案或者其他标识。
S12,从所述目标源代码中提取多个标签及每个标签的第一文本内容,并对所述每个标签的第一文本内容进行清洗得到第二文本内容。
本实施例中,由于所述第一文本内容中包含有冗余数据,对所述第一文本内容进行清洗得到第二文本内容。
在一个可选的实施例中,所述对所述每个标签的第一文本内容进行清洗得到第二文本内容包括:
识别每个标签的第一文本内容的节点标识;
获取每个节点标识对应的预设的数据清洗策略;
按照所述预设的数据清洗策略清洗所述每个节点标识对应的第一文本内容;
将清洗过的所述每个节点标识对应的第一文本内容转换成预设类型的结构化数据,得到每个节点标识对应的第二文本内容。
本实施例中,可以针对每个标签设置对应的数据清洗策略,例如,标签为图片标签时,针对图片标签设置的数据清洗策略为清洗相同的像素值进行删除;标签为文本时,针对所述文本标签设置的数据清洗策略可以为对时间、日期、数值、全半角等显示格式不一致、内容中有不该存在的字符及、内容与该字段应有内容不符的数据进行清洗。
S13,从所述第二文本内容中提取每个标签及每个标签的目标文本内容。
本实施例中,由于所述浏览器显示的页面中包括多个标签,每个标签包含有文本内容,可以从所述第二文本内容中提取每个标签及每个标签的目标文本内容。
S14,根据所述每个标签及每个标签的目标文本内容,将所述多个标签的第二文本内容解析成多个键值对。
本实施例中,在浏览器的本地存储中进行浏览器显示的页面的二次渲染之前,由于所述浏览器的本地存储保存的数据都是以“键值对”的形式存在,每一项数据都有一个键名和对应的值,所述数据都是以文本格式存储至所述浏览器的本地存储中,将所述多个标签的第二文本内容解析成多个键值对。
S15,根据所述多个键值对对所述浏览器显示的页面进行二次渲染。
本实施例中,在根据所述多个键值对对所述浏览器显示的页面进行二次渲染之前,可以调用本地存储公开的预设元素获取方法将所述多个键值对写入所述浏览器的本地存储中,根据所述多个键值对在所述本地存储中对所述浏览器显示的页面进行二次渲染,无需每执行一次点击行为,向服务器发送一次点击请求,同时进行一次页面的渲染,提高了页面的渲染效率。
本实施例中,所述本地存储可以为:localStorage,具体地,所述localStorage是HTML5中新加入的特性,主要是用来作为本地存储使用的,当在用户对所述浏览器显示的页面进行二次渲染前,并将所述页面的页面数据存储在所述浏览器的localStorage中。
在一个可选的实施例中,所述根据所述多个键值对对所述浏览器显示的页面进行二次渲染包括:
获取所述浏览器的本地存储中的每个键名及对应的键值;
根据所述每个键名及对应的键值确定多个第一点击元素;
识别所述多个第一点击元素中对应点击行为的多个第二点击元素;
根据所述多个第二点击元素对所述浏览器显示的页面进行二次渲染。
本实施例中,所述第一点击元素是指在所述浏览器显示的页面上可以执行点击行为的点击元素,所述第二点击元素是指用户对所述第一点击元素已经执行了点击行为后的点击元素。
本实施例中,若所述用户在所述浏览器显示的页面上进行了多次点击行为,通过使用预设元素获取方法获取所述浏览器的本地存储中的每个键名及对应的键值,具体地,所述预设元素获取方法作为本地存储接口的方法,从所述浏览器的本地存储中每接收一个键名,将所述键名作为参数,并返回对应键名的键值。
本实施例中,每次点击行为与点击元素进行绑定,具体地,可以使用onclink方法将所述点击行为与每个点击元素进行绑定,例如,用户在所述浏览器显示的页面上进行一次点击行为,对应的点击元素会被触发,通过将点击行为与点击元素进行绑定,提高了对所述浏览器显示的页面进行二次渲染的渲染准确率及效率。
在其他可选的实施例中,若点击行为为在所述浏览器显示的页面上进行点赞,每进行一次点赞,则点击元素对应的点赞数会按照预设的增加规则进行增加,例如,点赞数可以自动加1或者2。
在一个可选地实施例中,在所述根据所述多个键值对对所述浏览器显示的页面进行二次渲染之前,所述方法还包括:
根据所述多个键值对计算所述浏览器显示的页面进行二次渲染所需的占用空间;
读取所述浏览器的所述本地存储的剩余空间;
比较所述占用空间与所述剩余空间;
当所述占用空间大于所述剩余空间时,根据所述多个键值对扩展所述本地存储空间得到新的本地存储空间,根据所述多个键值对在所述新的本地存储空间中对所述浏览器显示的页面进行二次渲染;或者
当所述占用空间小于或者等于所述剩余空间时,根据所述多个键值对在所述本地存储中对所述浏览器显示的页面进行二次渲染。
本实施例中,由于浏览器的本地存储可以是永久存储,比如可以在浏览器的本地存储中开辟一个永久存储单元,故在进行存储时,需要比较所述浏览器的本地存储的剩余空间是否充足,根据比较结果进行不同的操作,如果占用空间大,根据所述多个键值对扩展本地存储空间得到新的本地存储空间,避免所述浏览器显示的页面数据未完全存储的现象出现,提高了浏览器显示的页面的渲染准确率。
进一步地,所述方法还包括:
当所述占用空间大于所述剩余空间时,获取所述本地存储中的存储数据;
对所述存储数据进行压缩处理,使得压缩处理后所述本地存储的剩余空间刚好为所述占用空间;
根据所述多个键值对在所述本地存储中对所述浏览器显示的页面进行二次渲染。
进一步地,所述根据所述多个键值对在所述本地存储中对所述浏览器显示的页面进行二次渲染之后,所述方法还包括:
监测二次渲染后的所述浏览器显示的页面对应的每个点击元素的第一点击数;
将所述第一点击数与相同的点击元素对应的预设的点击阈值进行比较;
当所述第一点击数大于所述相同的点击元素对应的预设的点击阈值时,拒绝响应所述用户的点击行为;或者
当所述第一点击数小于或者等于所述相同的点击元素对应的预设的点击阈值时,执行对所述用户的点击行为的响应。
本实施例中,可以预先为每个点击元素设置点击阈值,通过设置点击阈值可以控制用户的点击行为,减少了对所述浏览器显示的页面进行二次渲染的次数,提高了对所述浏览器显示的页面进行二次渲染的渲染效率。
综上所述,本实施例所述的浏览器页面渲染方法,可应用于智慧城市建设中的智慧生活、智慧医疗、智慧法律、智慧社区及智慧财政等领域,推动智慧城市建设的发展,通过响应于用户在浏览器显示的页面中的点击行为,获取所述页面的目标源代码;从所述目标源代码中提取多个标签及每个标签的第一文本内容,并对所述每个标签的第一文本内容进行清洗得到第二文本内容;从所述第二文本内容中提取每个标签及每个标签的目标文本内容;根据所述每个标签及每个标签的目标文本内容,将所述多个标签的第二文本内容解析成多个键值对;根据所述多个键值对对所述浏览器显示的页面进行二次渲染。
本实施例,一方面,通过所述多个键值对对所述浏览器显示的页面进行二次渲染,将所述多个键值对写入所述浏览器的本地存储中,根据所述多个键值对在所述本地存储中对所述浏览器显示的页面进行二次渲染,无需每执行一次点击行为,向服务器发送一次点击请求,同时进行一次页面的渲染,提高了页面的渲染效率;另一方面,通过将点击行为与点击元素进行绑定,提高了对所述浏览器显示的页面进行二次渲染的渲染准确率及效率;最后,在根据所述多个键值对对所述浏览器显示的页面进行二次渲染之后,通过监测二次渲染后的所述浏览器显示的页面对应的每个点击元素的第一点击数,控制用户的点击行为,减少了对所述浏览器显示的页面进行二次渲染的次数,提高了对所述浏览器显示的页面进行二次渲染的渲染效率。
实施例二
图2是本发明实施例二提供的浏览器页面渲染装置的结构图。
在一些实施例中,所述浏览器页面渲染装置20可以包括多个由程序代码段所组成的功能模块。所述浏览器页面渲染装置20中的各个程序段的程序代码可以存储于电子设备的存储器中,并由所述至少一个处理器所执行,以执行(详见图1描述)浏览器页面渲染的功能。
本实施例中,所述浏览器页面渲染装置20根据其所执行的功能,可以被划分为多个功能模块。所述功能模块可以包括:获取模块201、第一提取模块202、第二提取模块203、解析模块204、渲染模块205、压缩模块206及监测模块207。本发明所称的模块是指一种能够被至少一个处理器所执行并且能够完成固定功能的一系列计算机程序段,其存储在存储器中。在本实施例中,关于各模块的功能将在后续的实施例中详述。
获取模块201,用于响应于用户在浏览器显示的页面中的点击行为,获取所述页面的目标源代码。
本实施例中,所述点击行为是指所述用户在浏览器显示的页面中的点击元素上进行的行为,响应于所述用户在浏览器显示的页面中的点击行为,获取所述页面的目标源代码。
在一个可选的实施例中,所述获取模块201获取所述页面的目标源代码包括:
接收所述浏览器显示的页面对应的页面标识;
根据所述页面标识获取所述浏览器显示的页面对应的加密代码;
根据预设解密方式,对所述加密代码进行解密,得到所述浏览器显示的页面的链接;
根据所述页面的链接下载源代码,对所述源代码进行预处理得到目标源代码。
具体地,所述预处理可以为从所述源代码中删除JavaScript及CSS代码,保留HTML代码,将所述HTML代码作为所述页面的目标源代码。
在一个可选的实施例中,接收用户在所述浏览器显示的页面中的点击请求;解析所述点击请求获得报文信息;从所述报文信息中获取目标键名及所述目标键名的键值;判断所述目标键名的键值是否存在与预设的点击标识相匹配的目标键值;当所述目标键名的键值存在所述目标键值时,执行所述获取所述页面的目标源代码;当所述目标键名的键值不存在所述目标键值时,拒绝执行所述获取所述页面的目标源代码。
本实施例中,可以预先设置点击标识,例如,所述点击标识可以为弹窗、桃心形状图案或者其他标识。
第一提取模块202,用于从所述目标源代码中提取多个标签及每个标签的第一文本内容,并对所述每个标签的第一文本内容进行清洗得到第二文本内容。
本实施例中,由于所述第一文本内容中包含有冗余数据,对所述第一文本内容进行清洗得到第二文本内容。
在一个可选的实施例中,所述第一提取模块202对所述每个标签的第一文本内容进行清洗得到第二文本内容包括:
识别每个标签的第一文本内容的节点标识;
获取每个节点标识对应的预设的数据清洗策略;
按照所述预设的数据清洗策略清洗所述每个节点标识对应的第一文本内容;
将清洗过的所述每个节点标识对应的第一文本内容转换成预设类型的结构化数据,得到每个节点标识对应的第二文本内容。
本实施例中,可以针对每个标签设置对应的数据清洗策略,例如,标签为图片标签时,针对图片标签设置的数据清洗策略为清洗相同的像素值进行删除;标签为文本时,针对所述文本标签设置的数据清洗策略可以为对时间、日期、数值、全半角等显示格式不一致、内容中有不该存在的字符及、内容与该字段应有内容不符的数据进行清洗。
第二提取模块203,用于从所述第二文本内容中提取每个标签及每个标签的目标文本内容。
本实施例中,由于所述浏览器显示的页面中包括多个标签,每个标签包含有文本内容,可以从所述第二文本内容中提取每个标签及每个标签的目标文本内容。
解析模块204,用于根据所述每个标签及每个标签的目标文本内容,将所述多个标签的第二文本内容解析成多个键值对。
本实施例中,在浏览器的本地存储中进行浏览器显示的页面的二次渲染之前,由于所述浏览器的本地存储保存的数据都是以“键值对”的形式存在,每一项数据都有一个键名和对应的值,所述数据都是以文本格式存储至所述浏览器的本地存储中,将所述多个标签的第二文本内容解析成多个键值对。
渲染模块205,用于根据所述多个键值对对所述浏览器显示的页面进行二次渲染。
本实施例中,在根据所述多个键值对对所述浏览器显示的页面进行二次渲染之前,可以调用本地存储公开的预设元素获取方法将所述多个键值对写入所述浏览器的本地存储中,根据所述多个键值对在所述本地存储中对所述浏览器显示的页面进行二次渲染,无需每执行一次点击行为,向服务器发送一次点击请求,同时进行一次页面的渲染,提高了页面的渲染效率。
本实施例中,所述本地存储可以为:localStorage,具体地,所述localStorage是HTML5中新加入的特性,主要是用来作为本地存储使用的,当在用户对所述浏览器显示的页面进行二次渲染前,并将所述页面的页面数据存储在所述浏览器的localStorage中。
在一个可选的实施例中,所述渲染模块205根据所述多个键值对对所述浏览器显示的页面进行二次渲染包括:
获取所述浏览器的本地存储中的每个键名及对应的键值;
根据所述每个键名及对应的键值确定多个第一点击元素;
识别所述多个第一点击元素中对应点击行为的多个第二点击元素;
根据所述多个第二点击元素对所述浏览器显示的页面进行二次渲染。
本实施例中,所述第一点击元素是指在所述浏览器显示的页面上可以执行点击行为的点击元素,所述第二点击元素是指用户对所述第一点击元素已经执行了点击行为后的点击元素。
本实施例中,若所述用户在所述浏览器显示的页面上进行了多次点击行为,通过使用预设元素获取方法获取所述浏览器的本地存储中的每个键名及对应的键值,具体地,所述预设元素获取方法作为本地存储接口的方法,从所述浏览器的本地存储中每接收一个键名,将所述键名作为参数,并返回对应键名的键值。
本实施例中,每次点击行为与点击元素进行绑定,具体地,可以使用onclink方法将所述点击行为与每个点击元素进行绑定,例如,用户在所述浏览器显示的页面上进行一次点击行为,对应的点击元素会被触发,通过将点击行为与点击元素进行绑定,提高了对所述浏览器显示的页面进行二次渲染的渲染准确率及效率。
在其他可选的实施例中,若点击行为为在所述浏览器显示的页面上进行点赞,每进行一次点赞,则点击元素对应的点赞数会按照预设的增加规则进行增加,例如,点赞数可以自动加1或者2。
在一个可选地实施例中,在所述渲染模块205根据所述多个键值对对所述浏览器显示的页面进行二次渲染之前,根据所述多个键值对计算所述浏览器显示的页面进行二次渲染所需的占用空间;读取所述浏览器的所述本地存储的剩余空间;比较所述占用空间与所述剩余空间;当所述占用空间大于所述剩余空间时,根据所述多个键值对扩展所述本地存储空间得到新的本地存储空间,根据所述多个键值对在所述新的本地存储空间中对所述浏览器显示的页面进行二次渲染;当所述占用空间小于或者等于所述剩余空间时,根据所述多个键值对在所述本地存储中对所述浏览器显示的页面进行二次渲染。
本实施例中,由于浏览器的本地存储可以是永久存储,比如可以在浏览器的本地存储中开辟一个永久存储单元,故在进行存储时,需要比较所述浏览器的本地存储的剩余空间是否充足,根据比较结果进行不同的操作,如果占用空间大,根据所述多个键值对扩展本地存储空间得到新的本地存储空间,避免所述浏览器显示的页面数据未完全存储的现象出现,提高了浏览器显示的页面的渲染准确率。
进一步地,所述获取模块201,还用于当所述占用空间大于所述剩余空间时,获取所述本地存储中的存储数据。
压缩模块206,用于对所述存储数据进行压缩处理,使得压缩处理后所述本地存储的剩余空间刚好为所述占用空间。
所述渲染模块205,话用于根据所述多个键值对在所述本地存储中对所述浏览器显示的页面进行二次渲染。
进一步地,所述根据所述多个键值对在所述本地存储中对所述浏览器显示的页面进行二次渲染之后,监测模块207,用于监测二次渲染后的所述浏览器显示的页面对应的每个点击元素的第一点击数;将所述第一点击数与相同的点击元素对应的预设的点击阈值进行比较;当所述第一点击数大于所述相同的点击元素对应的预设的点击阈值时,拒绝响应所述用户的点击行为;当所述第一点击数小于或者等于所述相同的点击元素对应的预设的点击阈值时,执行对所述用户的点击行为的响应。
本实施例中,可以预先为每个点击元素设置点击阈值,通过设置点击阈值可以控制用户的点击行为,减少了对所述浏览器显示的页面进行二次渲染的次数,提高了对所述浏览器显示的页面进行二次渲染的渲染效率。
综上所述,本实施例所述的浏览器页面渲染装置,可应用于智慧城市建设中的智慧生活、智慧医疗、智慧法律、智慧社区及智慧财政等领域,推动智慧城市建设的发展,通过响应于用户在浏览器显示的页面中的点击行为,获取所述页面的目标源代码;从所述目标源代码中提取多个标签及每个标签的第一文本内容,并对所述每个标签的第一文本内容进行清洗得到第二文本内容;从所述第二文本内容中提取每个标签及每个标签的目标文本内容;根据所述每个标签及每个标签的目标文本内容,将所述多个标签的第二文本内容解析成多个键值对;根据所述多个键值对对所述浏览器显示的页面进行二次渲染。
本实施例,一方面,通过所述多个键值对对所述浏览器显示的页面进行二次渲染,将所述多个键值对写入所述浏览器的本地存储中,根据所述多个键值对在所述本地存储中对所述浏览器显示的页面进行二次渲染,无需每执行一次点击行为,向服务器发送一次点击请求,同时进行一次页面的渲染,提高了页面的渲染效率;另一方面,通过将点击行为与点击元素进行绑定,提高了对所述浏览器显示的页面进行二次渲染的渲染准确率及效率;最后,在根据所述多个键值对对所述浏览器显示的页面进行二次渲染之后,通过监测二次渲染后的所述浏览器显示的页面对应的每个点击元素的第一点击数,控制用户的点击行为,减少了对所述浏览器显示的页面进行二次渲染的次数,提高了对所述浏览器显示的页面进行二次渲染的渲染效率。
实施例三
参阅图3所示,为本发明实施例三提供的电子设备的结构示意图。在本发明较佳实施例中,所述电子设备3包括存储器31、至少一个处理器32、至少一条通信总线33及收发器34。
本领域技术人员应该了解,图3示出的电子设备的结构并不构成本发明实施例的限定,既可以是总线型结构,也可以是星形结构,所述电子设备3还可以包括比图示更多或更少的其他硬件或者软件,或者不同的部件布置。
在一些实施例中,所述电子设备3是一种能够按照事先设定或存储的指令,自动进行数值计算和/或信息处理的电子设备,其硬件包括但不限于微处理器、专用集成电路、可编程门阵列、数字处理器及嵌入式设备等。所述电子设备3还可包括客户设备,所述客户设备包括但不限于任何一种可与客户通过键盘、鼠标、遥控器、触摸板或声控设备等方式进行人机交互的电子产品,例如,个人计算机、平板电脑、智能手机、数码相机等。
需要说明的是,所述电子设备3仅为举例,其他现有的或今后可能出现的电子产品如可适应于本发明,也应包含在本发明的保护范围以内,并以引用方式包含于此。
在一些实施例中,所述存储器31用于存储程序代码和各种数据,例如安装在所述电子设备3中的浏览器页面渲染装置20,并在电子设备3的运行过程中实现高速、自动地完成程序或数据的存取。所述存储器31包括只读存储器(Read-Only Memory,ROM)、可编程只读存储器(Programmable Read-Only Memory,PROM)、可擦除可编程只读存储器(ErasableProgrammable Read-Only Memory,EPROM)、一次可编程只读存储器(One-timeProgrammable Read-Only Memory,OTPROM)、电子擦除式可复写只读存储器(Electrically-Erasable Programmable Read-Only Memory,EEPROM)、只读光盘(CompactDisc Read-Only Memory,CD-ROM)或其他光盘存储器、磁盘存储器、磁带存储器、或者能够用于携带或存储数据的计算机可读的任何其他介质。
在一些实施例中,所述至少一个处理器32可以由集成电路组成,例如可以由单个封装的集成电路所组成,也可以是由多个相同功能或不同功能封装的集成电路所组成,包括一个或者多个中央处理器(Central Processing unit,CPU)、微处理器、数字处理芯片、图形处理器及各种控制芯片的组合等。所述至少一个处理器32是所述电子设备3的控制核心(Control Unit),利用各种接口和线路连接整个电子设备3的各个部件,通过运行或执行存储在所述存储器31内的程序或者模块,以及调用存储在所述存储器31内的数据,以执行电子设备3的各种功能和处理数据。
在一些实施例中,所述至少一条通信总线33被设置为实现所述存储器31以及所述至少一个处理器32等之间的连接通信。
尽管未示出,所述电子设备3还可以包括给各个部件供电的电源(比如电池),可选的,电源可以通过电源管理装置与所述至少一个处理器32逻辑相连,从而通过电源管理装置实现管理充电、放电、以及功耗管理等功能。电源还可以包括一个或一个以上的直流或交流电源、再充电装置、电源故障检测电路、电源转换器或者逆变器、电源状态指示器等任意组件。所述电子设备3还可以包括多种传感器、蓝牙模块、Wi-Fi模块等,在此不再赘述。
应该了解,所述实施例仅为说明之用,在专利申请范围上并不受此结构的限制。
上述以软件功能模块的形式实现的集成的单元,可以存储在一个计算机可读取存储介质中。上述软件功能模块存储在一个存储介质中,包括若干指令用以使得一台计算机设备(可以是个人计算机,电子设备,或者网络设备等)或处理器(processor)执行本发明各个实施例所述方法的部分。
在进一步的实施例中,结合图2,所述至少一个处理器32可执行所述电子设备3的操作装置以及安装的各类应用程序(如所述的浏览器页面渲染装置20)、程序代码等,例如,上述的各个模块。
所述存储器31中存储有程序代码,且所述至少一个处理器32可调用所述存储器31中存储的程序代码以执行相关的功能。例如,图2中所述的各个模块是存储在所述存储器31中的程序代码,并由所述至少一个处理器32所执行,从而实现所述各个模块的功能以达到浏览器页面渲染的目的。
在本发明的一个实施例中,所述存储器31存储多个指令,所述多个指令被所述至少一个处理器32所执行以实现浏览器页面渲染的功能。
具体地,所述至少一个处理器32对上述指令的具体实现方法可参考图1对应实施例中相关步骤的描述,在此不赘述。
在本发明所提供的几个实施例中,应该理解到,所揭露的装置和方法,可以通过其它的方式实现。例如,以上所描述的装置实施例仅仅是示意性的,例如,所述模块的划分,仅仅为一种逻辑功能划分,实际实现时可以有另外的划分方式。
所述作为分离部件说明的模块可以是或者也可以不是物理上分开的,作为模块显示的部件可以是或者也可以不是物理单元,既可以位于一个地方,或者也可以分布到多个网络单元上。可以根据实际的需要选择其中的部分或者全部模块来实现本实施例方案的目的。
另外,在本发明各个实施例中的各功能模块可以集成在一个处理单元中,也可以是各个单元单独物理存在,也可以两个或两个以上单元集成在一个单元中。上述集成的单元既可以采用硬件的形式实现,也可以采用硬件加软件功能模块的形式实现。
对于本领域技术人员而言,显然本发明不限于上述示范性实施例的细节,而且在不背离本发明的精神或基本特征的情况下,能够以其他的具体形式实现本发明。因此,无论从哪一点来看,均应将实施例看作是示范性的,而且是非限制性的,本发明的范围由所附权利要求而不是上述说明限定,因此旨在将落在权利要求的等同要件的含义和范围内的所有变化涵括在本发明内。不应将权利要求中的任何附图标记视为限制所涉及的权利要求。此外,显然“包括”一词不排除其他单元或,单数不排除复数。本发明中陈述的多个单元或装置也可以由一个单元或装置通过软件或者硬件来实现。第一,第二等词语用来表示名称,而并不表示任何特定的顺序。
最后应说明的是,以上实施例仅用以说明本发明的技术方案而非限制,尽管参照较佳实施例对本发明进行了详细说明,本领域的普通技术人员应当理解,可以对本发明的技术方案进行修改或等同替换,而不脱离本发明技术方案的精神和范围。
- 浏览器页面渲染方法、装置、电子设备及存储介质
- 一种页面渲染时长监控方法、装置、电子设备及存储介质
